Jak dodać pasek boczny do Storefront WooCommerce
Opublikowany: 2020-09-25 WooCommerce obsługuje wiele witryn eCommerce, najlepsze w tym jest to, że jest bardzo elastyczny i można go dostosowywać za pomocą haków i filtrów, które są dostarczane z domyślnym motywem - motywem Storefront WooCommerce. Co więcej, możesz używać wtyczek do rozszerzonej funkcjonalności. Możesz dodać niestandardowe paski boczne do swoich stron WooCommerce, ale wdrożenie ich stanowi problem. Niemniej jednak ten krótki samouczek ma pomóc w nauczeniu się, jak dodać pasek boczny do motywu witryny sklepowej. Wcześniej pisałem również obszernie, jak usunąć pasek boczny w motywie witryny sklepowej lub jak dodać pasek boczny w WordPressie.
WooCommerce obsługuje wiele witryn eCommerce, najlepsze w tym jest to, że jest bardzo elastyczny i można go dostosowywać za pomocą haków i filtrów, które są dostarczane z domyślnym motywem - motywem Storefront WooCommerce. Co więcej, możesz używać wtyczek do rozszerzonej funkcjonalności. Możesz dodać niestandardowe paski boczne do swoich stron WooCommerce, ale wdrożenie ich stanowi problem. Niemniej jednak ten krótki samouczek ma pomóc w nauczeniu się, jak dodać pasek boczny do motywu witryny sklepowej. Wcześniej pisałem również obszernie, jak usunąć pasek boczny w motywie witryny sklepowej lub jak dodać pasek boczny w WordPressie.
Witryna sklepu WooCommerce Dodaj pasek boczny
WooCommerce umożliwia uwzględnienie różnych stron, takich jak strona główna, strona bloga, widok artykułu, strona sklepu, widok pojedynczego produktu i tak dalej. Wyświetlanie tych samych widżetów na wszystkich tych stronach może wpłynąć na wygodę użytkownika oraz współczynnik konwersji Twojego sklepu internetowego . To zła rzecz, ponieważ nie będziesz w stanie generować przychodów.
Doskonałym przykładem jest to, że gdy odwiedzający wylądował na stronie bloga, możesz chcieć, aby zasubskrybował bloga, przeglądał więcej powiązanych artykułów lub szukał przydatnych treści w witrynie. Dodając formularz zgody, Powiązane posty i widżety wyszukiwania są dobrymi kandydatami na pasek boczny w widoku bloga.
Dodatkowo, jeśli odwiedzający trafił na stronę sklepu, możesz chcieć przekonwertować go na klienta i dokonać zakupu. Aby tak się stało, chciałbyś, aby przeglądał produkty, doprecyzował wyszukiwanie, dodał produkty do koszyka i dokonał kasy. W tym przykładzie pomysł włączenia formularza zgody, powiązanych postów i widżetów wyszukiwania na pasku bocznym po prostu się nie udaje.
Jest jednak na to rozwiązanie. Polega na dodawaniu niestandardowych pasków bocznych do różnych stron i widoków w witrynie handlowej oraz wykorzystaniu następujących widżetów oferowanych przez WooCommerce:
- Produkty . Wyświetla listę produktów Twojego sklepu.
- Wyszukiwarka produktów. To jest dedykowany formularz wyszukiwania sklepu.
- Kategorie produktów. Wyświetla listę lub listę rozwijaną kategorii produktów.
- Produkty według oceny. Wyświetla listę najlepiej ocenianych produktów w Twoim sklepie.
- Chmura tagów produktów. Wyświetla chmurę najczęściej używanych tagów produktów.
- Wyświetla koszyk zakupów klienta.
- Filtruj produkty według atrybutu. Wyświetla listę atrybutów do filtrowania produktów w Twoim sklepie.
- Filtruj produkty według ceny. Wyświetla suwak do filtrowania produktów w Twoim sklepie według ceny.
- Filtruj produkty według oceny . Wyświetla listę gwiazdek, aby filtrować produkty w Twoim sklepie.
- Aktywne filtry produktów. Wyświetla listę aktywnych filtrów produktów.
- Ostatni przegląd produktu. Wyświetla listę ostatnich recenzji z Twojego sklepu.
- Ostatnio oglądane produkty. Wyświetla listę ostatnio oglądanych produktów klienta.
Aby poprawić wrażenia użytkownika i zoptymalizować współczynnik konwersji sklepu WooCommerce, możesz eksperymentować z dodawaniem niestandardowych pasków bocznych dla wszystkich lub każdego z widoków w Twoim sklepie internetowym. WooCommerce obsługuje te poglądy i obejmują:
- Strona sklepu . Wyświetla wszystkie produkty.
- Kategorie produktów . Wyświetla wszystkie produkty w określonej kategorii produktów.
- Tagi produktów . Wyświetla wszystkie produkty związane z konkretnym tagiem produktu.
- Produkty . Reprezentuje pojedynczy widok produktu.
- Strona koszyka . Wyświetla produkty dodane do koszyka.
- Strona kasy . Umożliwia kupującym dokonanie płatności za zakup produktów.
- Strony konta . Wyświetla informacje o kliencie związane z jego kontem, zamówieniami itp.
Kroki, aby dodać niestandardowy pasek boczny do strony sklepu WooCommerce.
W tym krótkim przewodniku zamierzam użyć wtyczki WooSidebars . 

Ta wtyczka umożliwia nadpisanie dowolnego obszaru widżetów w witrynie WordPress, wyświetlając różne widżety dla różnych ekranów. Jeśli nie jesteś zbyt obeznany z technologią, możesz użyć tej wtyczki, ponieważ nie dotkniesz żadnego wiersza kodu.
Oto proste kroki, które należy wykonać:
- Zaloguj się do swojej witryny WordPress i uzyskaj dostęp do pulpitu nawigacyjnego jako administrator.
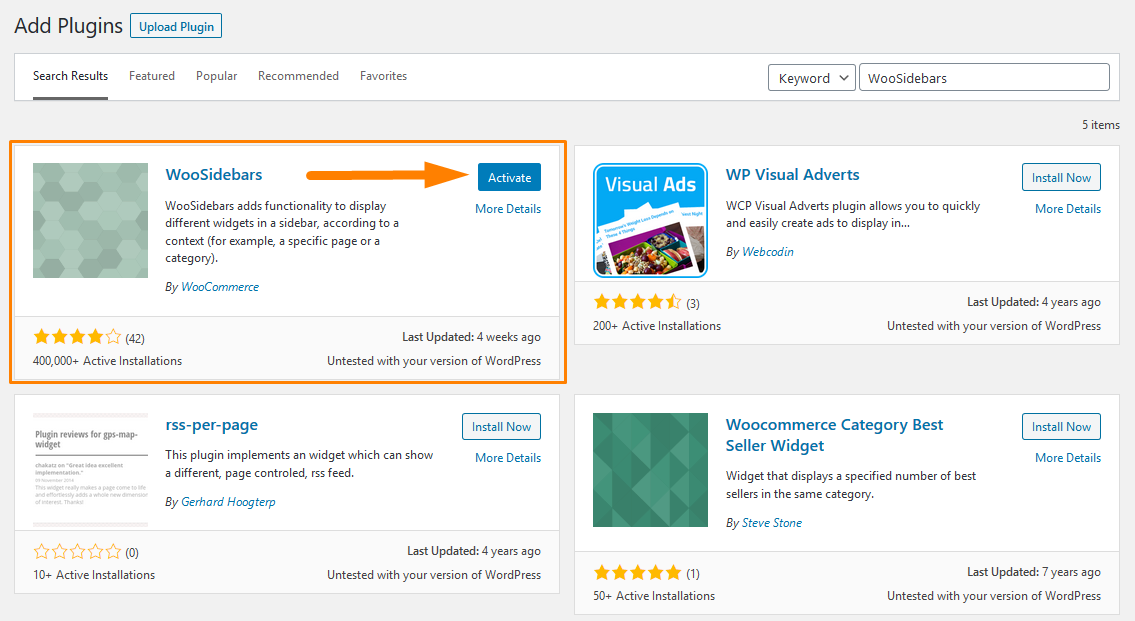
- Następnie zainstalujemy wskazaną wcześniej wtyczkę. Aby pobrać go bezpośrednio w panelu administracyjnym, po prostu przejdź do Wtyczki > Dodaj nowy . Następnie musisz przeprowadzić wyszukiwanie słów kluczowych dla wtyczki ' WooSidebars '. Musisz go zainstalować i aktywować, jak pokazano poniżej:

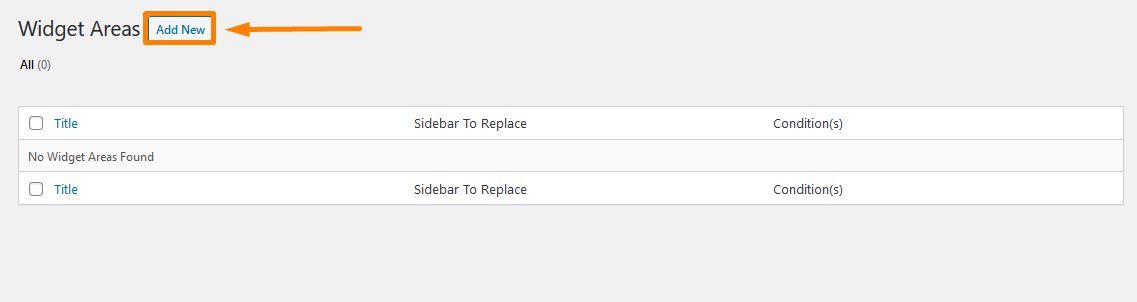
- Po aktywacji wtyczki będziesz mógł wyświetlić pozycję menu „Obszary widżetów” w menu Wygląd . Przejdź do Wygląd > Obszary widżetów .

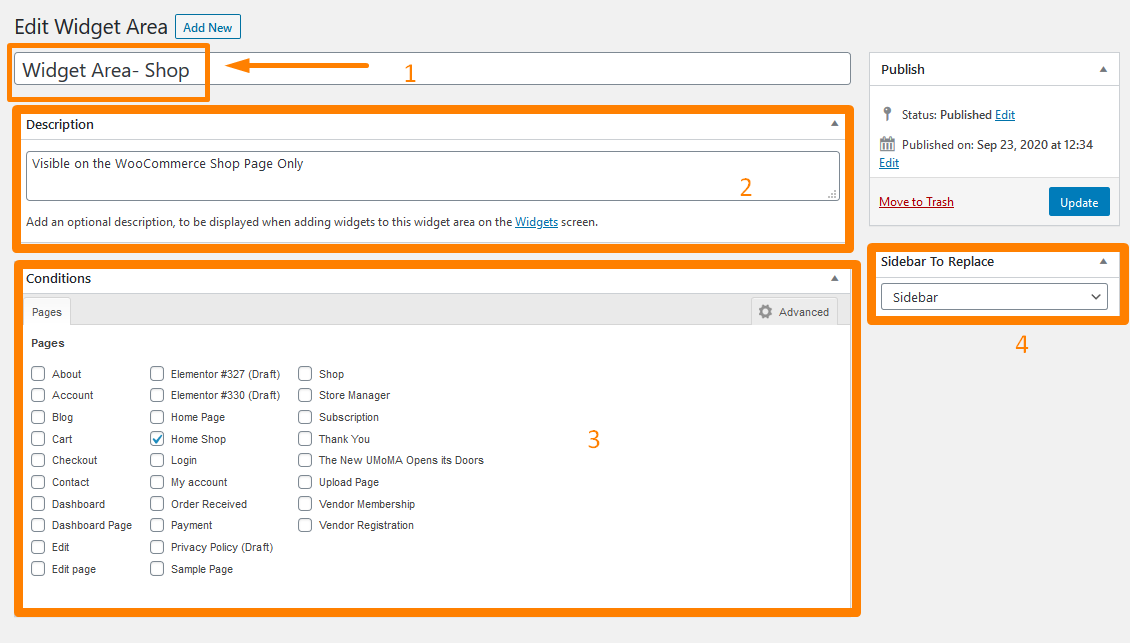
- Aby dodać nowy obszar widżetów, kliknij „ Dodaj nowy ”. Po wyświetleniu ekranu „ Dodaj nowy obszar widżetów ” możesz zdefiniować nowy obszar widżetów (pasek boczny), ustawić warunek wyświetlania nowo zdefiniowanego obszaru widżetów na określonych stronach/szablonie/widoku i wybrać pasek boczny lub obszar widżetów, który chcesz chciałbym go zastąpić.
W tym samouczku zamierzam utworzyć obszar widżetów i wyświetlić go tylko na stronie sklepu WooCommerce. 
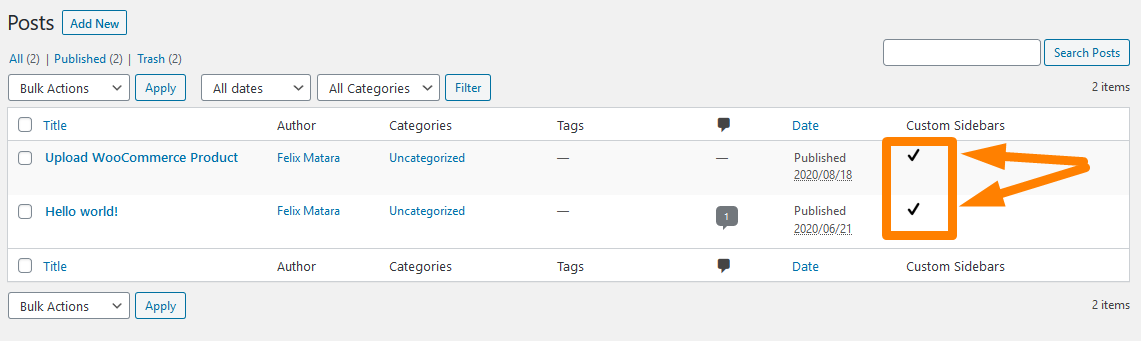
- Dodatkowo możesz utworzyć obszar widżetów dla konkretnego posta na blogu. Po prostu przejdź do Posty > Wszystkie posty i kliknij znacznik wyboru obok żądanego posta na blogu, jak pokazano poniżej:

Wniosek
W tym samouczku pokazałem, jak dodać niestandardowy pasek boczny do strony WooCommerce za pomocą wtyczki WooSidebars. Ta wtyczka jest dostarczana z warunkami dla stron, które są wyświetlane domyślnie. Jeśli klikniesz zakładkę „Zaawansowane” w polu „Warunki”, otworzy się szereg dodatkowych zakładek z dodatkowymi warunkami, takimi jak określone szablony stron, typy postów, archiwa taksonomii, terminy taksonomii, hierarchia szablonów WordPress i widoki WooCommerce.
Dodatkowo, aby dodać obsługę innych typów postów, dodaj następujące elementy do pliku „functions.php” swojego motywu:
add_post_type_support( 'post_type', 'woosidebars' );
Pamiętaj, aby zastąpić „post_type” żądanym typem posta.
Co więcej, ta wtyczka wykrywa, które paski boczne są aktywne w bieżącym motywie i powiadamia, które z niestandardowych pasków bocznych nie mają zastosowania do bieżącego motywu.
Podobne artykuły
- Jak ustawić polecane produkty w WooCommerce?
- Jak ukryć produkty bez ceny w WooCommerce
- Jak korzystać z atrybutów produktów WooCommerce krok po kroku [Kompletny przewodnik]
- Jak ukryć produkt WooCommerce w wynikach wyszukiwania
- Jak dodać produkt po konfiguracji witryny sklepowej [Przewodnik dla początkujących]
- Dostosowywanie strony głównej motywu WooCommerce Storefront [Ultimate Guide]
- Jak ukryć produkt w WooCommerce lub ukryć produkty według kategorii lub ról
- Jak ukryć brakujące odmiany w WooCommerce
- Jak ukryć przycisk Dodaj do koszyka w WooCommerce?
- Jak zmienić tekst przycisku Dodaj do koszyka na stronie sklepu WooCommerce?
- Jak utworzyć niestandardowy obszar widżetów w WordPressie krok po kroku
- Jak szybko zmienić adres URL strony sklepu w WooCommerce?
- Jak szybko znaleźć swój identyfikator produktu w WooCommerce?
- Jak liczyć przedmioty dodane do koszyka Kod liczenia koszyka WooCommerce
- Jak ukryć wszystkie produkty ze strony sklepu w WooCommerce?
