Jak zmienić rozmiar czcionki WooCommerce Storefront Theme
Opublikowany: 2020-10-02 Chcesz zmienić rozmiar czcionki w swoim sklepie WooCommerce i używasz motywu Storefront? W tym krótkim artykule dowiesz się, jak zmienić rozmiar czcionki w swoim sklepie internetowym. Możesz zwiększyć rozmiar czcionki całej zawartości strony lub powiększyć linię lub akapit. Ostatecznie dowiesz się nie tylko, jak zmienić rozmiar czcionki w swoich postach WordPress, ale także jak to zrobić w całej witrynie.
Chcesz zmienić rozmiar czcionki w swoim sklepie WooCommerce i używasz motywu Storefront? W tym krótkim artykule dowiesz się, jak zmienić rozmiar czcionki w swoim sklepie internetowym. Możesz zwiększyć rozmiar czcionki całej zawartości strony lub powiększyć linię lub akapit. Ostatecznie dowiesz się nie tylko, jak zmienić rozmiar czcionki w swoich postach WordPress, ale także jak to zrobić w całej witrynie.
WooCommerce Storefront Zmień rozmiar czcionki
Opracowano motyw Storefront, który zapewnia czytelną prezentację produktów. Jednak rozmiary czcionek w motywach są ustawione domyślnie zgodnie z preferencjami widzów. Podobnie jak w przypadku łatwej zmiany rozmiaru obrazu produktu w WooCommerce, możesz również zmienić rozmiar czcionki, jeśli odwiedzający Twój sklep są zainteresowani czcionką o większym rozmiarze.
Oto dołączone rozmiary czcionek:
- Zmiana rozmiaru czcionki akapitu w motywie Storefront.
- Zwiększ rozmiar czcionki nagłówka paska bocznego.
- Rozmiar czcionki menu w Storefront.
a) Jak zwiększyć rozmiar czcionki akapitu w motywie Storefront
Oto kroki, które musisz wykonać:
- Zaloguj się do swojej witryny WordPress i uzyskaj dostęp do pulpitu nawigacyjnego jako administrator.
- W menu Dashboard kliknij menu Wygląd > Dostosuj .
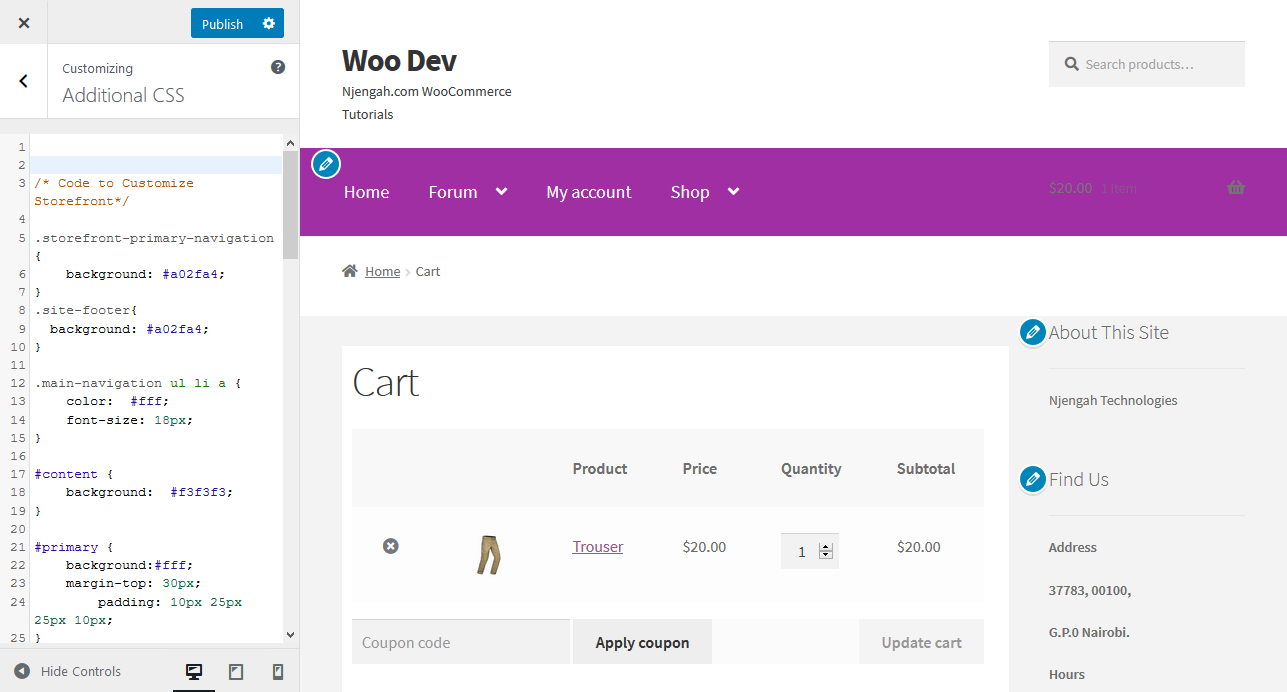
- Po lewej stronie pojawi się pasek boczny. Przewiń w dół i kliknij Dodatkowy CSS.
- Dodaj następujący kod, aby zwiększyć rozmiar czcionki akapitu w motywie Storefront.
P {
rozmiar czcionki:18px;
}Możesz jednak chcieć mieć akapit lub nawet cały post w większej czcionce. Można to łatwo zrobić za pomocą domyślnego edytora bloków WordPress.
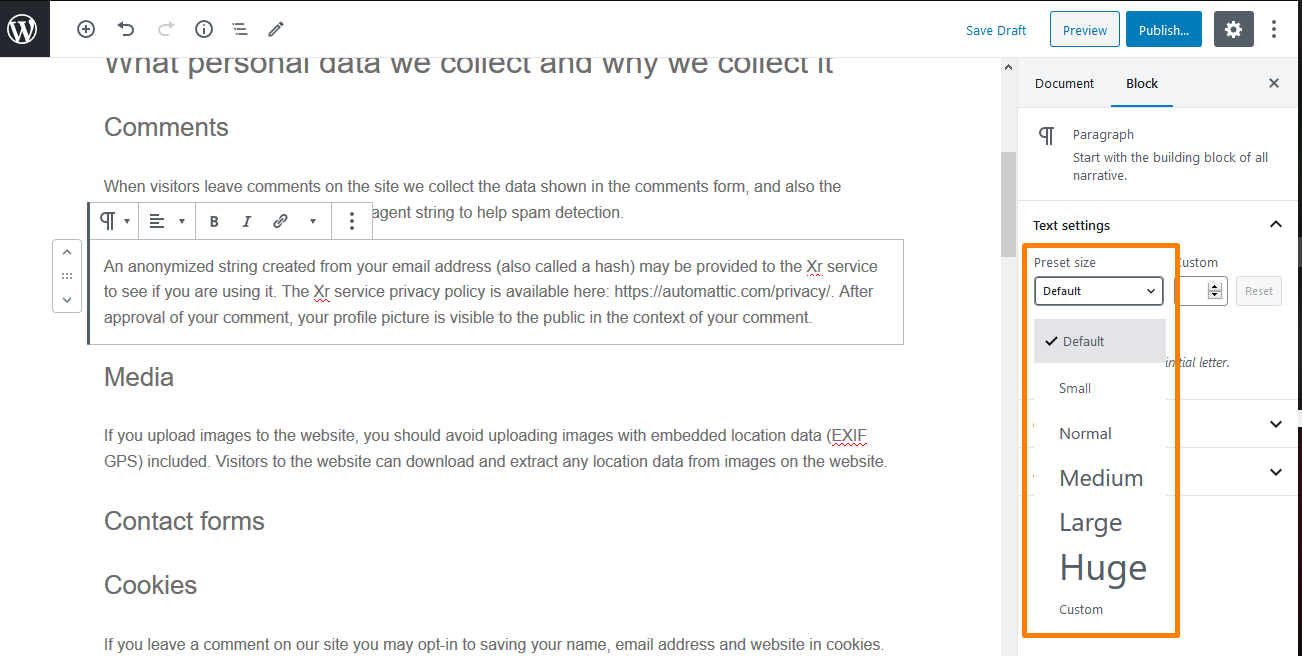
Wszystko, co musisz zrobić, to kliknąć dowolny blok akapitu. Następnie wybierz rozmiar czcionki w „Ustawieniach tekstu” po prawej stronie. 
Po kliknięciu ustawionego rozmiaru możesz wybrać z listy rozwijanej, która obejmuje Mały, Normalny, Średni, Duży i Ogromny. Jeśli nie podobają Ci się zmiany, możesz po prostu kliknąć przycisk „Resetuj”, aby przywrócić domyślny tekst akapitu.
Co więcej, istnieje opcja „Niestandardowa”, w której możesz po prostu wpisać żądany rozmiar w pikselach. Dodatkowo możesz także ustawić duży inicjał wpuszczany, który pojawi się na początku akapitu. Jednak te opcje nie są dostępne w starszym klasycznym edytorze WordPress.
b) Kroki, aby zmienić rozmiar nagłówka paska bocznego w motywie Storefront
W ostatnich aktualizacjach motywu Storefront tytuł widżetu ma normalną czcionkę. Oznacza to, że użytkownicy muszą je powiększyć, aby mieć widoczny nagłówek paska bocznego Storefront.
Napisali poprawny styl w kodzie CSS, ale to nie zadziałało, ponieważ tytuł widżetu musi zawierać flagę !ważne , aby zastąpić domyślny styl.
Oto proste kroki, które musisz wykonać:
- Zaloguj się do swojej witryny WordPress i uzyskaj dostęp do pulpitu nawigacyjnego jako administrator.
- W menu Dashboard kliknij menu Wygląd > Dostosuj .
- Po lewej stronie pojawi się pasek boczny. Przewiń w dół i kliknij Dodatkowy CSS.

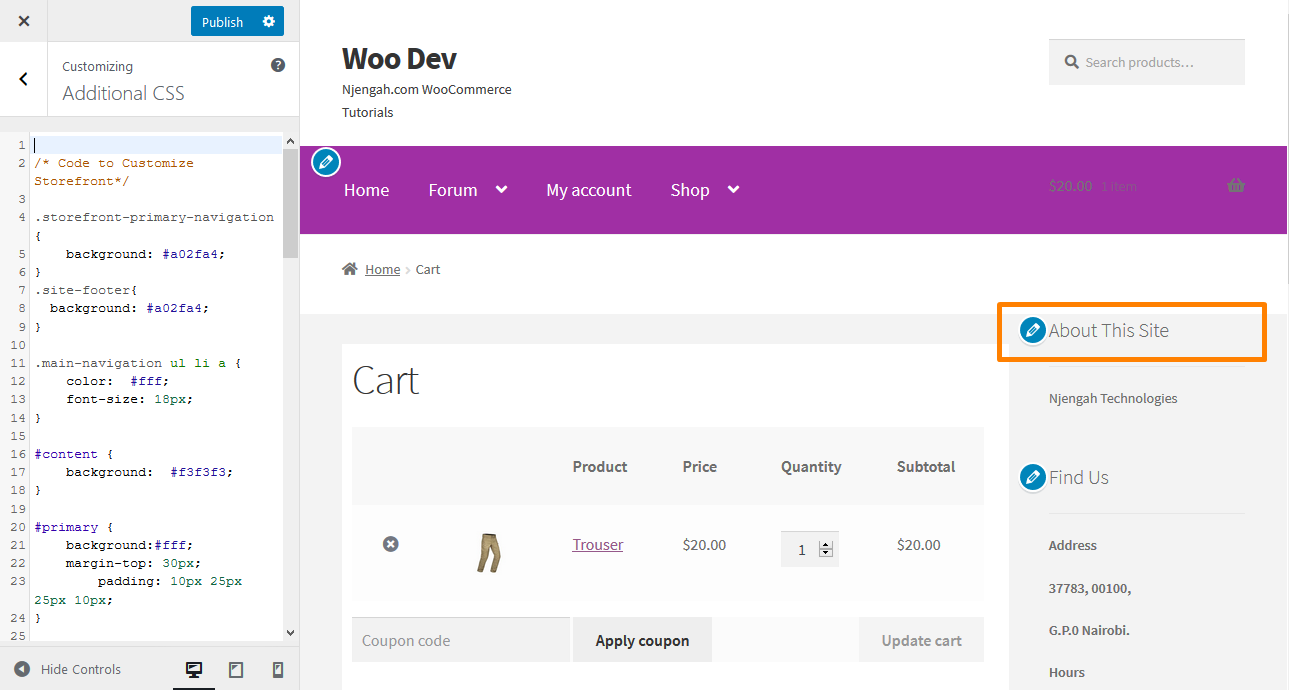
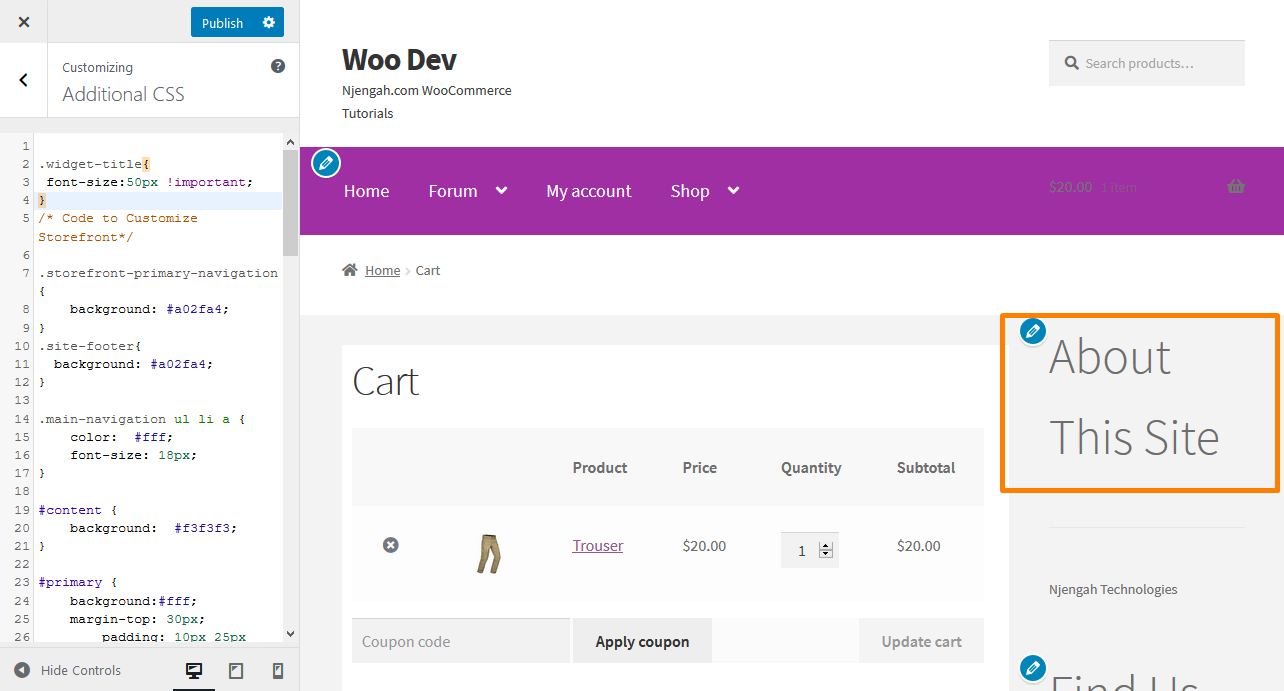
- Dodaj następujący kod, aby zwiększyć rozmiar czcionki w nagłówku paska bocznego:
.tytul widzeta{
rozmiar czcionki:50px !ważne;
}- To będzie wynik:

Co jednak, jeśli jest to nagłówek konkretnego posta? Możesz użyć nagłówków w swoich treściach, aby przyciągnąć uwagę użytkowników. Dzieje się tak, ponieważ podjęcie decyzji, czy chcą pozostać, czy opuścić Twoją witrynę, zajmuje tylko kilka sekund.

Nagłówki umożliwiają rozbicie postów i stron na sekcje przy użyciu różnych podtytułów. Świetnie nadają się do SEO, więc musisz podać odpowiednie nagłówki o większej wadze niż zwykły tekst akapitowy.
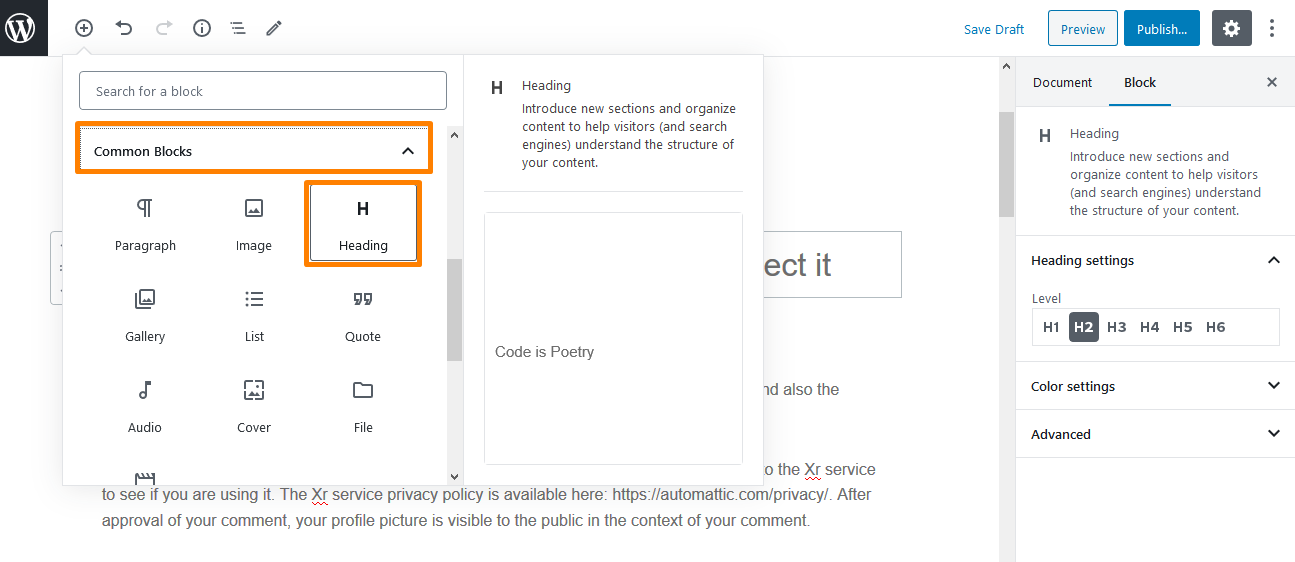
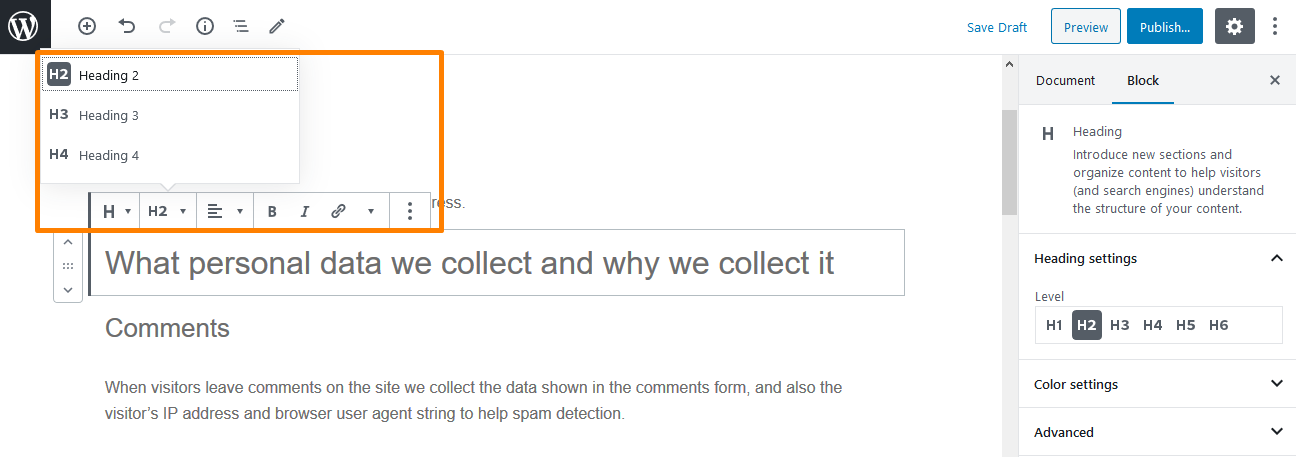
Możesz użyć domyślnego edytora bloków, po prostu dodając blok „Nagłówek”. Możesz go znaleźć w sekcji „Wspólne bloki” w edytorze bloków WordPress. 
Wartość domyślna to Nagłówek 2, ale możesz go zmienić w zależności od preferowanego rozmiaru. 
c) Kroki w celu zwiększenia rozmiaru łącza menu w motywie witryny sklepowej
Menu są nieco mniejsze, zgodnie z preferencjami wielu użytkowników. Muszą jednak uaktualnić rozmiar czcionki łączy menu w motywie Storefront. Oto kroki, które musisz wykonać:
- Zaloguj się do swojej witryny WordPress i uzyskaj dostęp do pulpitu nawigacyjnego jako administrator.
- W menu Dashboard kliknij menu Wygląd > Dostosuj .
- Po lewej stronie pojawi się pasek boczny. Przewiń w dół i kliknij Dodatkowy CSS.

- Dodaj następujący kod, aby zwiększyć rozmiar czcionki nagłówka paska bocznego:
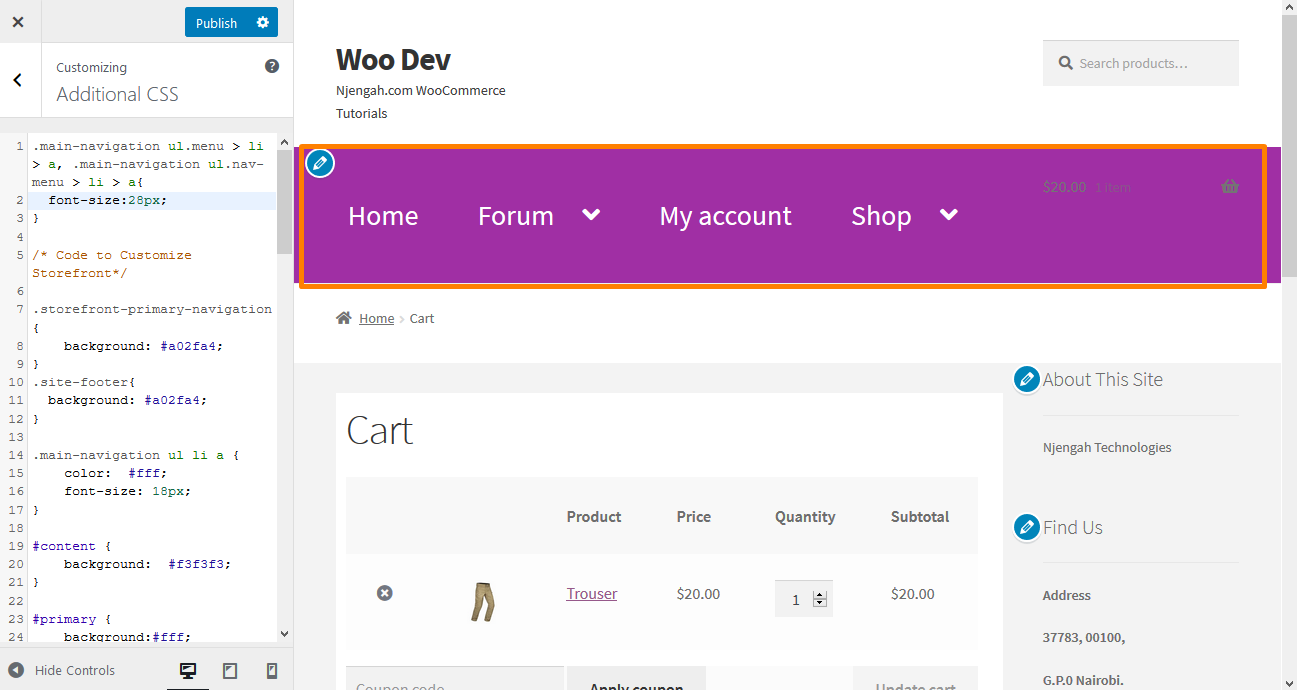
.main-navigation ul.menu > li > a, .main-navigation ul.nav-menu > li > a {
rozmiar czcionki:28px;
}- To będzie wynik:

Wniosek
W tym artykule pokazałem Ci różne sposoby, za pomocą których możesz łatwo zmienić rozmiar czcionki w swoim sklepie internetowym. Użyłem motywu Storefront, ponieważ jest to najczęściej używany motyw w większości witryn WooCommerce.
Najpierw pokazałem, jak zmienić rozmiar czcionki akapitu w poście. Tutaj użyłem stylów CSS i pokazałem, jak możesz użyć domyślnego edytora bloków WordPress do zmiany rozmiaru czcionki.
Dodatkowo udostępniłem kod CSS, który możesz dodać, aby zmienić nagłówek paska bocznego. W przypadku nagłówków w postach możesz użyć domyślnego edytora bloków WordPress, aby zmienić czcionkę nagłówka za pomocą bloku „Nagłówek”, który można znaleźć w sekcji „Wspólne bloki” w edytorze bloków WordPress. Nagłówki umożliwiają dzielenie postów i stron na sekcje i jest to świetny sposób na przyciągnięcie uwagi użytkowników. Są również dobre dla SEO.
Na koniec podkreśliłem kilka prostych kroków, które można wykonać, aby zmienić rozmiar czcionki łączy menu w motywie Storefront za pomocą niestandardowego kodu CSS. Jeśli jednak nie czujesz się komfortowo w korzystaniu z domyślnego edytora bloków WordPress lub stylizacji CSS, możesz skorzystać z wtyczki TinyMCE Advanced Plugin, która ułatwi ci pracę.
Podobne artykuły
- Jak dodać dodatkowe pole w formularzu kasowym WooCommerce?
- Jak ukryć pole kodu kuponu WooCommerce?
- Ukryj lub usuń pole ilości na stronie produktu WooCommerce
- Jak dodać niestandardową metodę wysyłki w WooCommerce?
- Jak automatycznie zatwierdzać zamówienia w WooCommerce
- Jak wyłączyć metodę płatności dla określonej kategorii?
- Jak ukryć brakujące odmiany w WooCommerce
- Jak korzystać z atrybutów produktów WooCommerce krok po kroku [Kompletny przewodnik]
- Jak wyłączyć opcję wysyłki pod inny adres
- Jak umieścić koszyk WooCommerce i kasę na jednej stronie?
- Jak wyłączyć Recenzje WooCommerce Storefront Theme
- Jak zmienić nazwę wiadomości o stanie zamówienia w WooCommerce?
- Jak wyświetlać produkty WooCommerce według kategorii?
- Jak dodać obraz produktu stronę kasy WooCommerce
- Jak dodawać kategorie do produktów WooCommerce
- Jak dodać niestandardowy status zamówienia w WooCommerce?
- Jak zmienić tekst przycisku Dodaj do koszyka na stronie sklepu WooCommerce?
- Jak ukryć przycisk Dodaj do koszyka w WooCommerce?
