Jak zmienić czcionkę Storefront WooCommerce Theme
Opublikowany: 2020-09-25 Motyw Storefront jest jednym z najpopularniejszych motywów używanych w większości sklepów WooCommerce. Podobnie jak WooCommerce, motyw Storefront jest elastyczny i możesz dostosować go do potrzeb Twojej marki. Storefront domyślnie używa czcionki Helvetica Neue. Ta czcionka jest bardzo prosta, a prostota jest zawsze dobra. Jednak prostota może nie zawsze pasować do projektu, do którego dążysz, i możesz chcieć użyć innej czcionki.
Motyw Storefront jest jednym z najpopularniejszych motywów używanych w większości sklepów WooCommerce. Podobnie jak WooCommerce, motyw Storefront jest elastyczny i możesz dostosować go do potrzeb Twojej marki. Storefront domyślnie używa czcionki Helvetica Neue. Ta czcionka jest bardzo prosta, a prostota jest zawsze dobra. Jednak prostota może nie zawsze pasować do projektu, do którego dążysz, i możesz chcieć użyć innej czcionki.
Szybki przewodnik po zmianie czcionki WooCommerce Storefront
Powiedziawszy to, jak poradzisz sobie ze zmianą czcionki motywu? W tym samouczku nauczę Cię, jak zmienić czcionkę motywu witryny sklepowej za pomocą czcionek Google.
Rodzaje czcionek.
Istnieją cztery podstawowe typy czcionek, które są zarówno wyraziste, jak i stylowe. Niektóre z nich po prostu działają w wielu sytuacjach, ale możesz wyrazić siebie za pomocą określonego rodzaju czcionki. Oznacza to, że musisz poszukać czcionki odpowiadającej Twoim potrzebom. Najważniejsze jest znalezienie odpowiedniej równowagi.
Oto typy czcionek, których możesz użyć:
- Szeryf
Ta czcionka charakteryzuje się małymi liniami dołączonymi do końca pociągnięcia, które nazywa się szeryfami. Czcionki szeryfowe są uważane za tradycyjne typy czcionek i są łatwiejsze do odczytania w druku, dlatego są preferowane do użycia w druku.
- Bezszeryfowy
Czcionki bezszeryfowe są nowoczesne i minimalistyczne. Nie ma żadnych szeryfów i jest zalecany do publikacji w Internecie.
- Skrypty
Te czcionki naśladują pismo odręczne kursywą. Nazywa się je również czcionkami kursywy i mają łączące litery. Często jest przedstawiany jako kobiecy i elegancki.
- Dekoracyjny
Wiele czcionek ma charakter ozdobny. Obejmują czcionki Halloween, czcionki świąteczne i kultową czcionkę Star Wars. Powinny być używane tylko do dekoracji, a nigdy do głównego egzemplarza. Dzieje się tak dlatego, że są nowością i powinny być wykorzystywane do konkretnych celów.
Szeryf kontra bezszeryfowy?
Wybierając czcionki, należy wybierać tylko te, których czytelnicy nie zauważą, ale komunikat. Czcionki, takie jak dekoracyjne i skryptowe, mogą rozpraszać uwagę podczas czytania treści, co oznacza, że czcionki szeryfowe i bezszeryfowe są zwykle używane w treści lub kopii. Jaka jest jednak różnica między czcionkami Serif i Sans-serif?
Głównym celem czcionek szeryfowych jest kierowanie poziomym „przepływem” słów. Małe ozdoby pomagają zwiększyć kontrast odstępów i pomagają oczom i mózgowi rozróżnić każdy fragment słów jako taki, który ułatwia czytanie.
Nie dotyczy to jednak tekstów tworzonych w Internecie, ze względu na ograniczoną liczbę punktów na cal (DPI) w naszych monitorach. Oznacza to, że grube i cienkie linie typów szeryfowych mogą nie być tak dobrze rozpoznawalne w małych tekstach. Dlatego potrzebujesz uproszczonej czcionki, która jest minimalistyczna, nowoczesna i uproszczona, jak bezszeryfowa.
Czcionki szeryfowe są używane głównie w książkach, gazetach, czasopismach i innych mediach drukowanych, ponieważ są dobre do czytania. Ponadto publikowanie online faworyzuje używanie czcionek bezszeryfowych ze względu na ograniczenia DPI.
Mając to na uwadze, jakiej czcionki powinieneś użyć w swoim sklepie WooCommerce? Najlepszym wyborem będzie czcionka bezszeryfowa i jest to prawdą w większości przypadków. Jeśli jednak uważasz, że czcionka szeryfowa sprawdzi się w Twoim celu, powinieneś jej użyć.
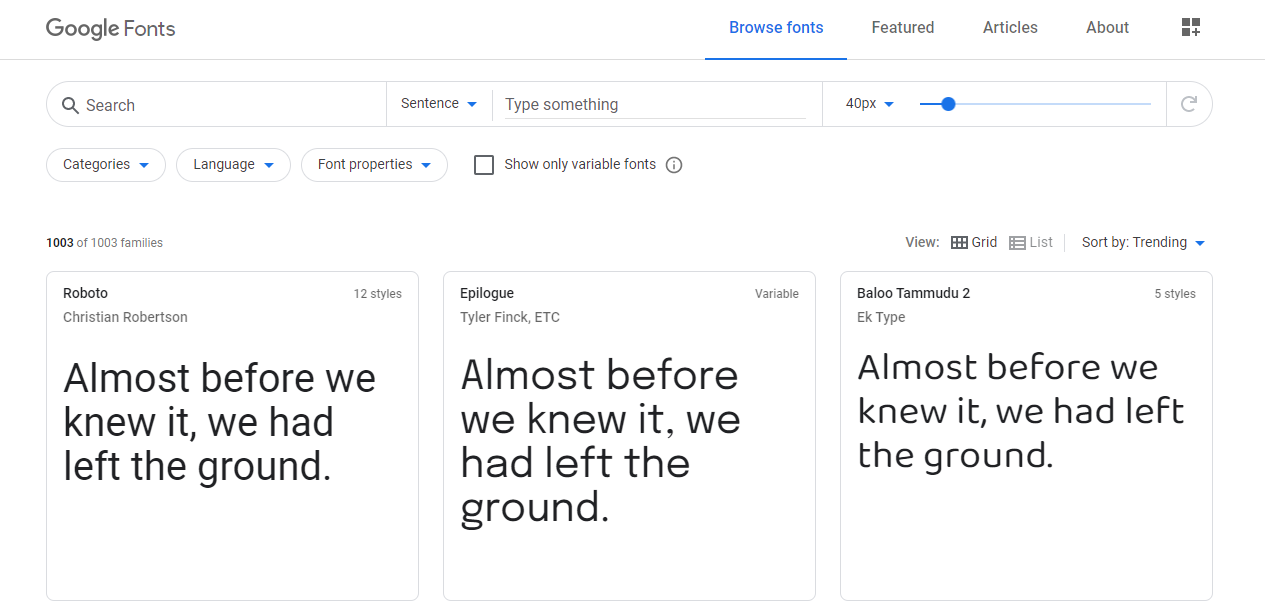
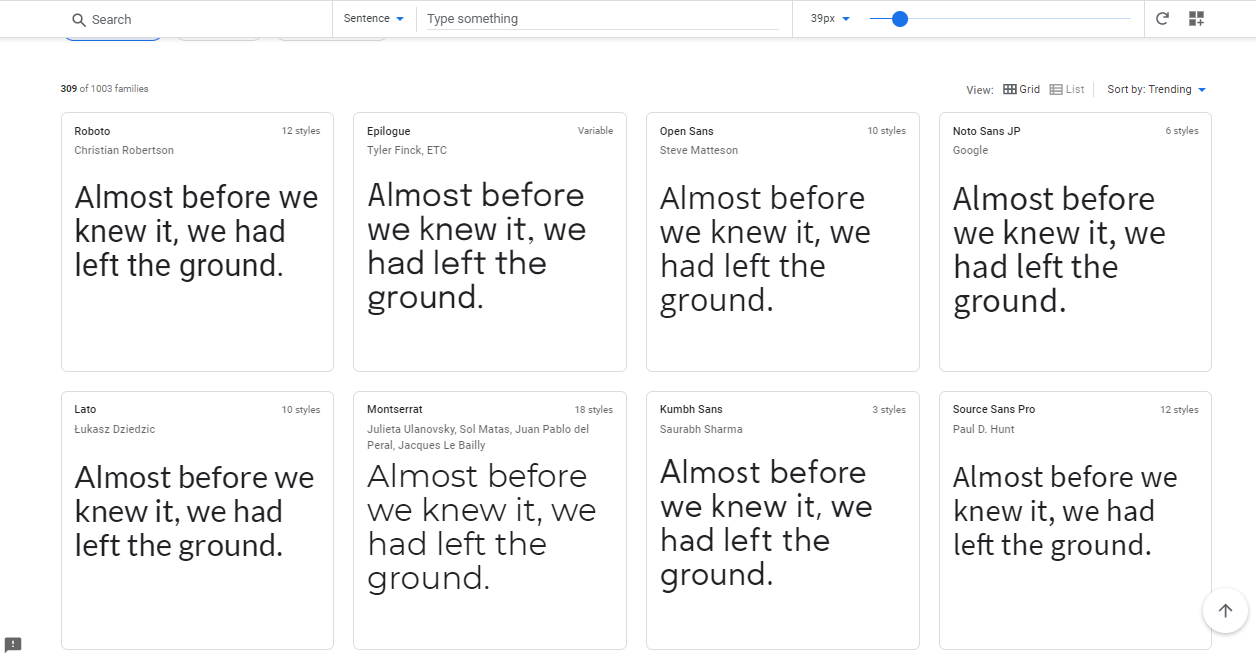
Czcionki Google
Jest to bezpłatna usługa oferowana przez Google i ułatwiająca stronom internetowym korzystanie z niestandardowych czcionek. Możesz wybrać konkretną czcionkę z katalogu Google Fonts, wystarczy skopiować fragment kodu, a Google będzie hostować czcionkę dla Twojej witryny. Czcionki Google to jedno z najlepszych dostępnych rozwiązań. 
Zalety czcionek Google
- Łatwy w instalacji i konfiguracji.
- Czcionki są udostępniane jako open source i można ich używać za darmo w dowolnym komercyjnym lub niekomercyjnym projekcie.
- Ma pewne analizy, aby pokazać najpopularniejsze czcionki według użycia w sieci.
Wady czcionek Google
- Czcionka jest hostowana poza Twoją witryną, co oznacza, że może wydłużyć czas ładowania strony.
- Te czcionki są open source i mogą mieć pewne problemy z jakością, z wyjątkiem popularnych. Problemy, takie jak brakujące glify, zła skalowalność i niewyświetlanie czcionek w systemie iOS, mogą pojawić się w zależności od czcionki, jeśli są one źle wykonane.
Dobrą rzeczą w Google Fonts jest to, że możesz wyświetlić podgląd czcionek jako słowo, zdanie, akapit lub plakat, aby pomóc Ci wybrać rodzaj czcionki, której chcesz użyć. 

Kroki, aby dodać czcionki Google w motywie Storefront
Dodanie czcionek Google w witrynie jest bardzo proste przez kopiowanie i wklejanie. Oto kroki, które powinieneś wykonać:
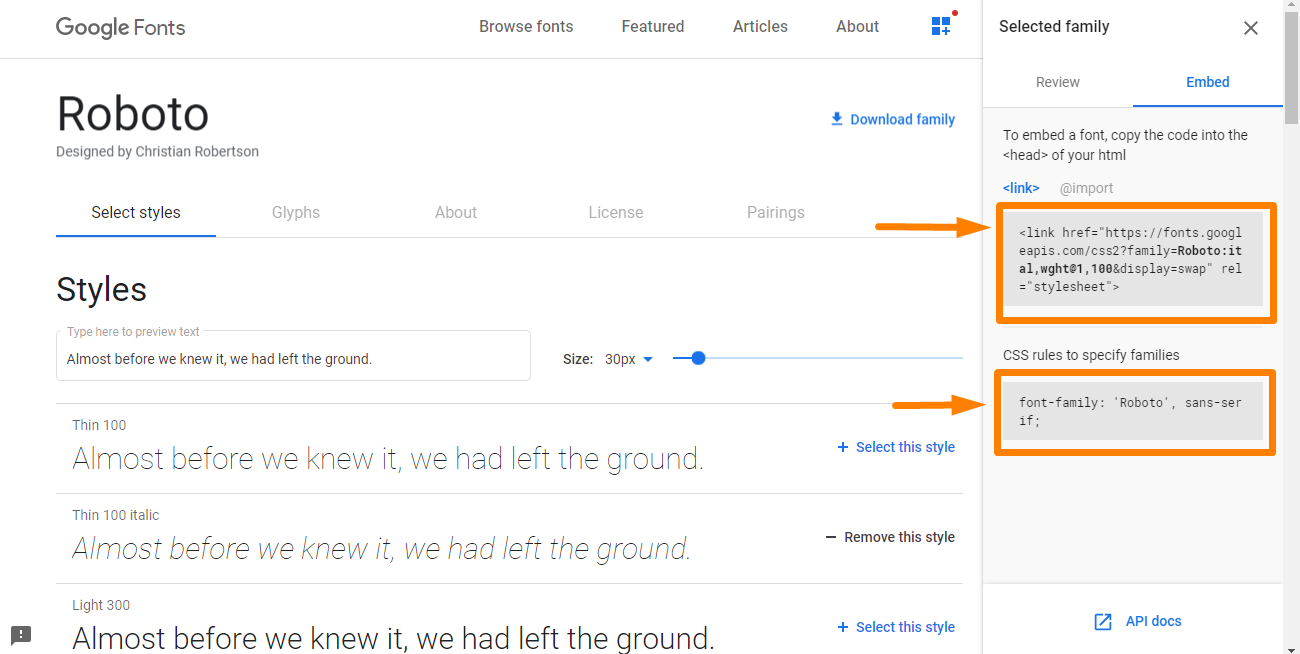
- Musisz wybrać czcionkę, którą chcesz osadzić oraz wybrać standardowy kod i skopiować.

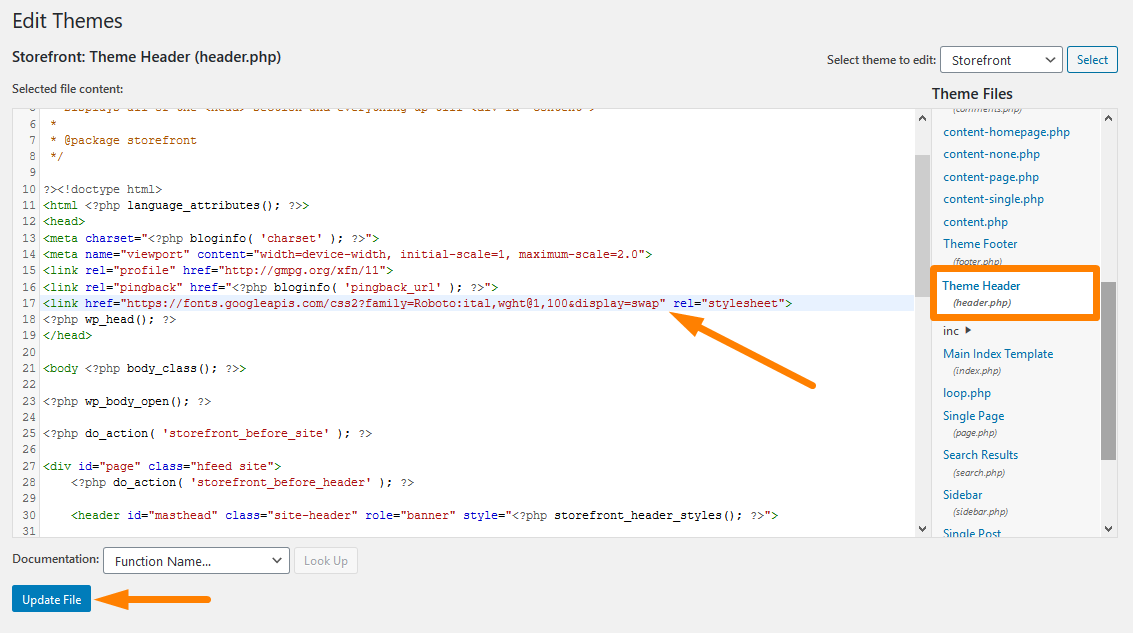
- Następnie dodaj funkcję przechwytującą do pliku functions.php motywu potomnego. Korzystanie z motywu podrzędnego jest ważne, ponieważ wprowadzone zmiany zostaną utracone po zaktualizowaniu Storefront.
add_action( 'storefront_header', 'jk_storefront_header_content', 40 );
funkcja jk_storefront_header_content() { ?>
// Zastąp ten wiersz skopiowanym kodem czcionki Google tutaj
<?php
} *Zwróć uwagę na część, w której musisz wstawić kod w kroku 1. 
Po wykonaniu tej czynności Twoja witryna WooCommerce może teraz korzystać z wybranych czcionek.
Jak zastosować czcionki w treści
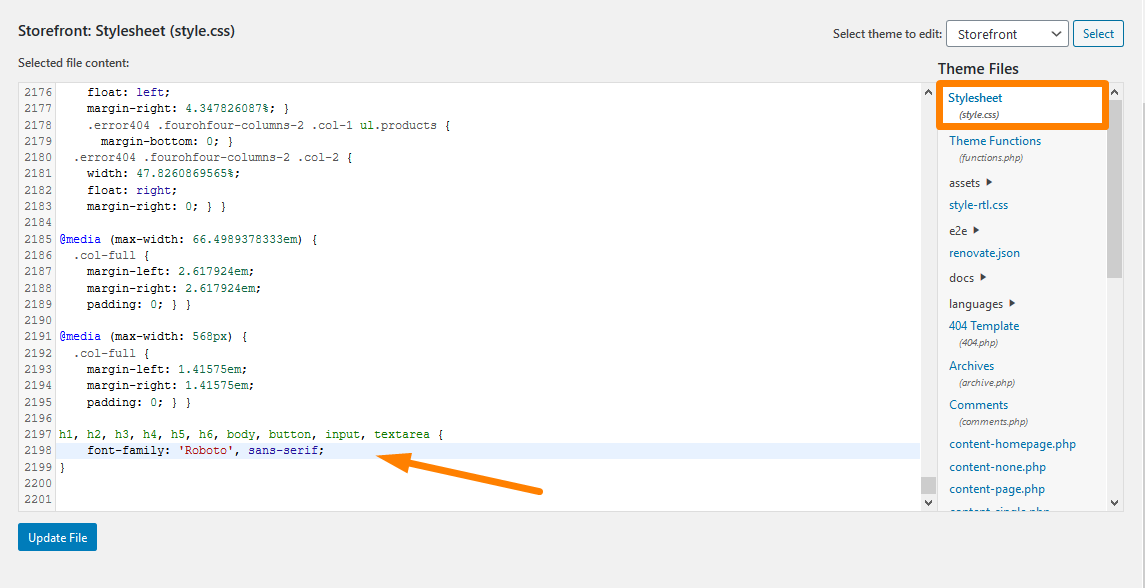
Ostatnim krokiem jest dodanie czcionki do CSS, aby czcionki były dostępne w Twojej witrynie. Musisz dodać poniższy kod, aby zamienić domyślną czcionkę w Storefront na „Open Sans”. Wszystko, co musisz zrobić, to zastąpić nazwę czcionki czcionką dodaną w poprzedniej sekcji, a następnie wkleić kod do styles.css motywu podrzędnego.
h1, h2, h3, h4, h5, h6, body, button, input, textarea {
rodzina czcionek: 'Open Sans', sans-serif;
}Jeśli jednak chcesz użyć innego zestawu czcionek dla swoich nagłówków, użyj zamiast tego kodu poniżej. Pamiętaj, aby zastąpić nazwę czcionki dodanymi czcionkami.
treść, przycisk, dane wejściowe, obszar tekstowy {
rodzina czcionek: 'Open Sans', sans-serif;
}
h1, h2, h3, h4, h5, h6 {
rodzina czcionek: 'Slabo 27px', szeryfowa;
}Oto ilustracja:

Należy jednak pamiętać, że powyższe kody mogą nie działać, jeśli używasz motywu potomnego, który używa bardziej szczegółowego selektora.
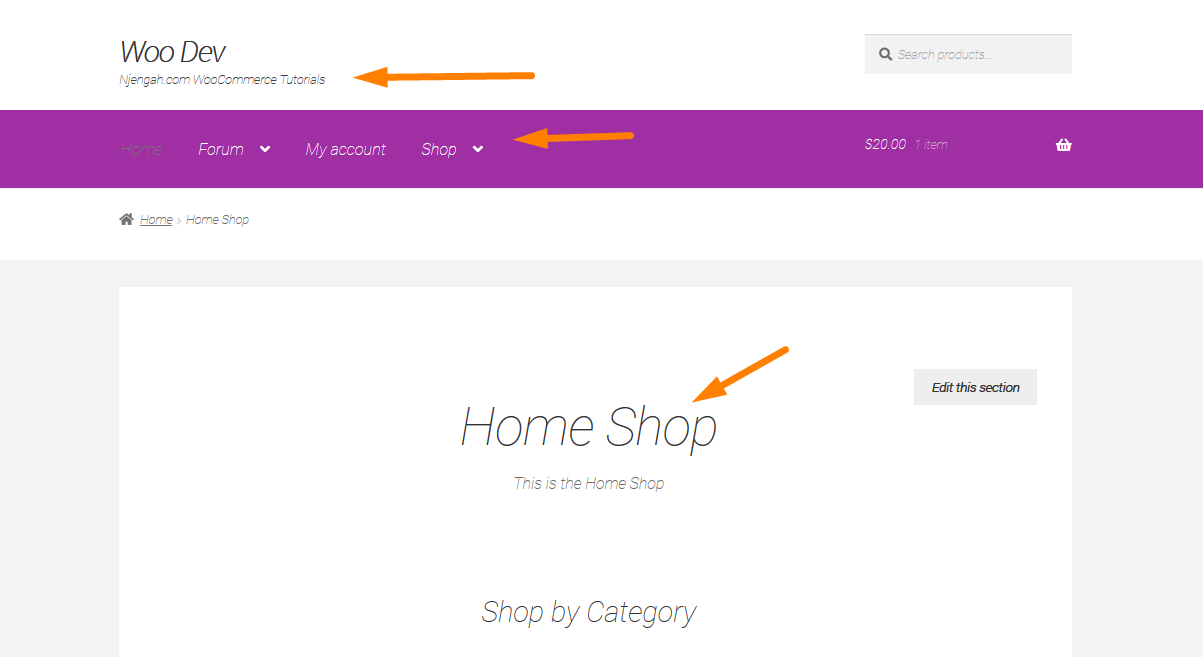
Oto wynik: 
Wniosek
W ten sposób zmieniasz czcionkę motywu Storefront. W tym samouczku wyróżniłem cztery typy czcionek, których możesz użyć w swoim sklepie. Są to szeryfowe, bezszeryfowe, skrypty i dekoracyjne. Co więcej, czcionki Serif są dobre do czytania, dlatego są używane głównie w książkach, czasopismach prasowych i innych mediach drukowanych. Ponadto zauważyliśmy, że publikowanie online faworyzuje używanie czcionek bezszeryfowych ze względu na ograniczenia DPI.
Pokazałem również, jak wybrać czcionki z Google Fonts, które są udostępniane jako open-source i mogą być używane za darmo w dowolnym komercyjnym lub niekomercyjnym projekcie. Jednak wybór należy do Ciebie, jeśli chodzi o rodzaj czcionki, której chcesz użyć w swojej witrynie. Powinieneś wybrać czcionkę, która jest łatwa do odczytania. Po wybraniu wykonaj proste czynności, aby dodać czcionki Google do motywu Storefront.
Podobne artykuły
- Jak usunąć zbudowany za pomocą Storefront i Woocommerce Footer Link z 4 prostymi opcjami?
- Ponad 80 sztuczek, aby dostosować motyw WooCommerce Storefront: Najlepszy przewodnik po dostosowywaniu motywu Storefront
- Jak usunąć tekst i linki w stopce Storefront za pomocą wtyczki?
- Co to jest motyw witryny sklepu WooCommerce? [Odpowiedź]
- Jak utworzyć motyw podrzędny WooCommerce Storefront [Kompletny przewodnik]
- Dostosowywanie strony głównej motywu WooCommerce Storefront [Ultimate Guide]
- Jak dostosować wysokość nagłówka sklepu WooCommerce?
