Kompletny przewodnik po dostosowywaniu WooCommerce Storefront CSS
Opublikowany: 2020-10-15 Dzięki ponad 200 000 aktywnych instalacji motyw Storefront został zaprojektowany, opracowany i utrzymywany przez programistów WooCommerce Core. Dlatego jest nazywany oficjalnym motywem WooCommerce.
Dzięki ponad 200 000 aktywnych instalacji motyw Storefront został zaprojektowany, opracowany i utrzymywany przez programistów WooCommerce Core. Dlatego jest nazywany oficjalnym motywem WooCommerce.
Ten motyw został zaprojektowany tak, aby był elastyczny jak WooCommerce. Najnowsza wersja ma ponad 40 haczyków akcji i ponad 60 haczyków na filtry.
CSS witryny sklepowej WooCommerce
Jednak głównym pytaniem jest, w jaki sposób możesz dostosować wygląd i układ swojego motywu. Jeśli jesteś doświadczonym użytkownikiem WordPressa, nie będzie to problemem. Użytkownicy, którzy nie chcą brudzić sobie rąk CSS i PHP, mają trudności z dostosowaniem motywu. Aby skorzystać z tego samouczka, musisz mieć pewne umiejętności kodowania. Dodamy reguły CSS w sekcji Dodatkowe CSS za pomocą dostosowania.
Zaletą korzystania z tej sekcji jest to, że dostosowywanie WordPressa umożliwia edycję w czasie rzeczywistym. Możesz zobaczyć wprowadzone zmiany, zanim będziesz mógł je opublikować.
Warto również wspomnieć, że motyw Storefront musi być aktywnym motywem podczas dostosowywania.
W tym poście przedstawię Ci ostateczny przewodnik po dostosowywaniu CSS w motywie Storefront. Sztuczka polega na zidentyfikowaniu elementu, który chcesz zmienić i dodaniu reguły do tego elementu.
Mając to na uwadze, oto niektóre z reguł CSS, których możesz użyć w motywie witryny sklepowej.
1. Dostosuj rozmiar nagłówka
Tutaj ponownie użyjemy Theme Customizer, ale napiszemy trochę kodu CSS w sekcji „Dodatkowy CSS”.
Dodaj następujący kod:
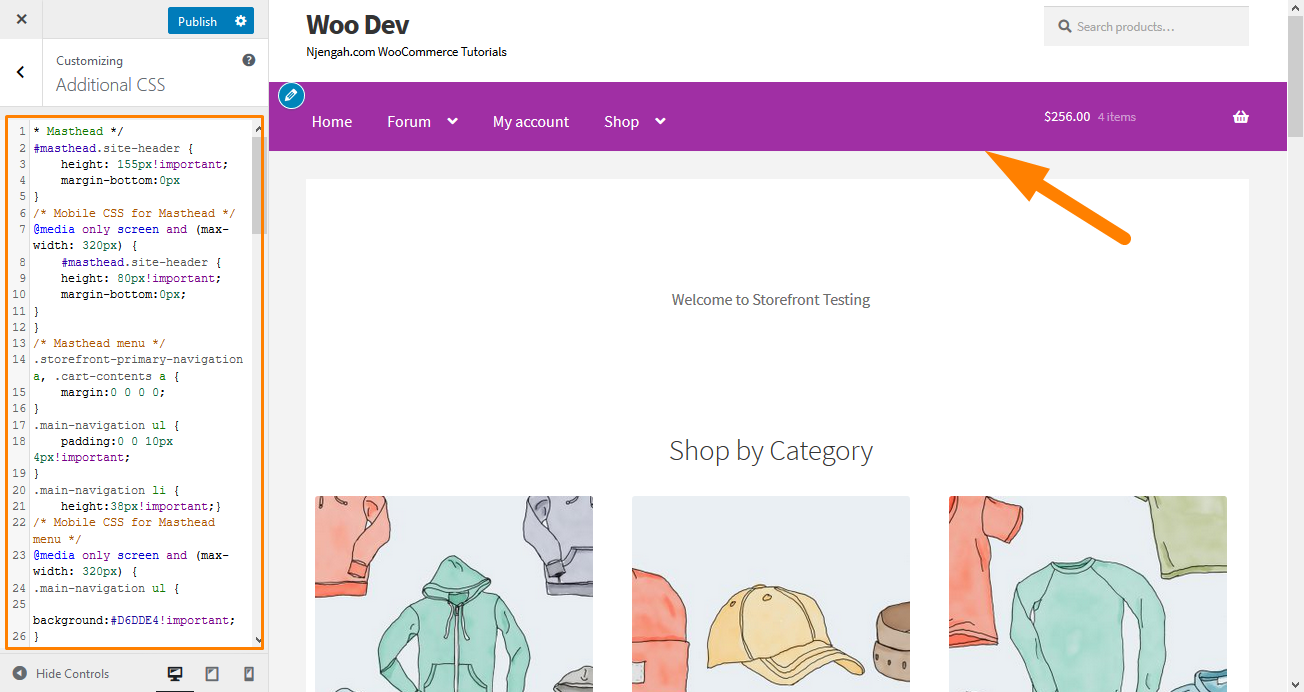
* Masthead */
#masthead.nagłówek-witryny {
wysokość: 155px!ważne;
margines-dolny: 0px
}
/* Mobilny CSS dla mastheada */
@media tylko ekran i (maksymalna szerokość: 320px) {
#masthead.nagłówek-witryny {
wysokość: 80px!ważne;
margines-dolny:0px;
}
}
/* Menu nagłówka */
.storefront-podstawowa-nawigacja a, .cart-contents a {
margines:0 0 0 0;
}
.główna-nawigacyjna ul {
padding:0 0 10px 4px!ważne;
}
.główna nawigacja li {
wysokość:38px!ważne;}
/* Mobilny CSS dla menu mastheadu */
@media tylko ekran i (maksymalna szerokość: 320px) {
.główna-nawigacyjna ul {
tło:#D6DDE4!ważne;
}
}
/* Obszar nagłówka */
.nagłówek witryny {
wyściółka górna:0,5em;
}
obraz .site-header .custom-logo-link obraz, .site-header .site-logo-kotwica obraz, .site-header .site-logo-link obraz {
margines-dolny: -45px;
} Oto wynik: 
2. Usuń pasek wyszukiwania z nagłówka motywu
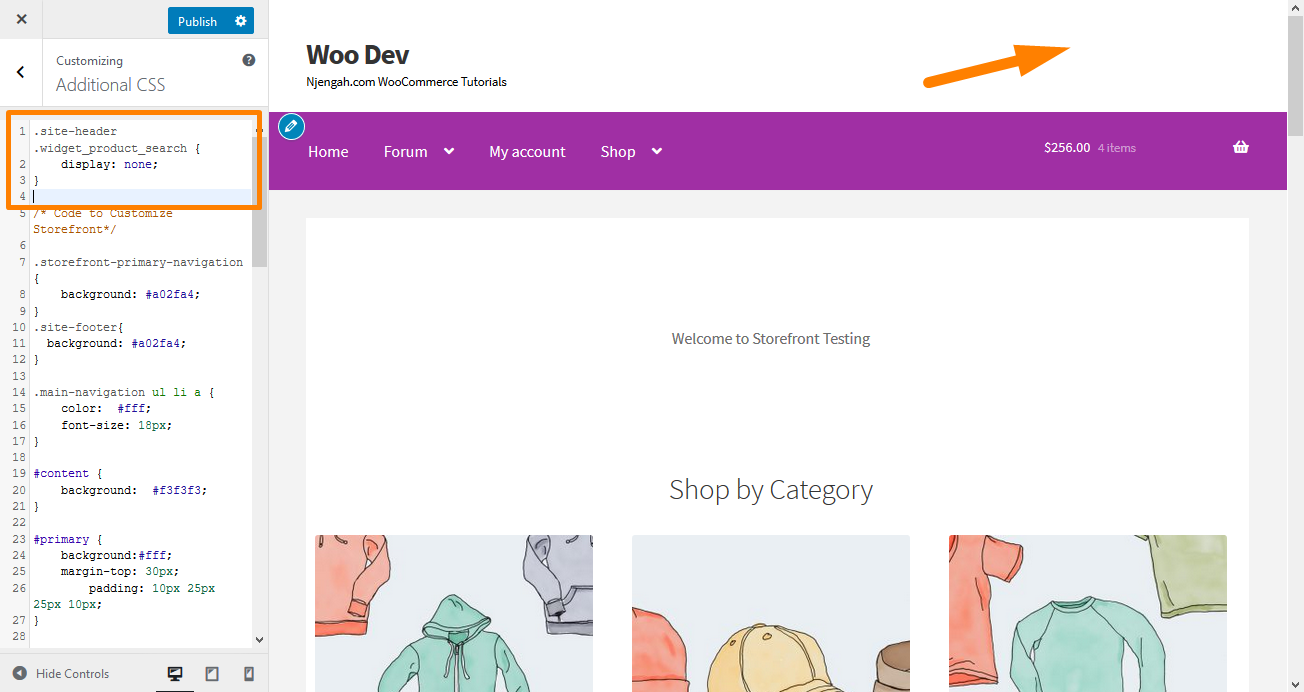
Dodaj ten kod do sekcji „Dodatkowy CSS”.
.site-header .widget_product_search {
Nie wyświetla się;
} Oto wynik: 
3. Zmień kolor menu nagłówka
Konfigurator pozwala nam dostosować nagłówek za pomocą żądanych kolorów. Możesz to zrobić, przechodząc do opcji Dostosuj, a następnie nagłówka i wybierając żądany kolor.
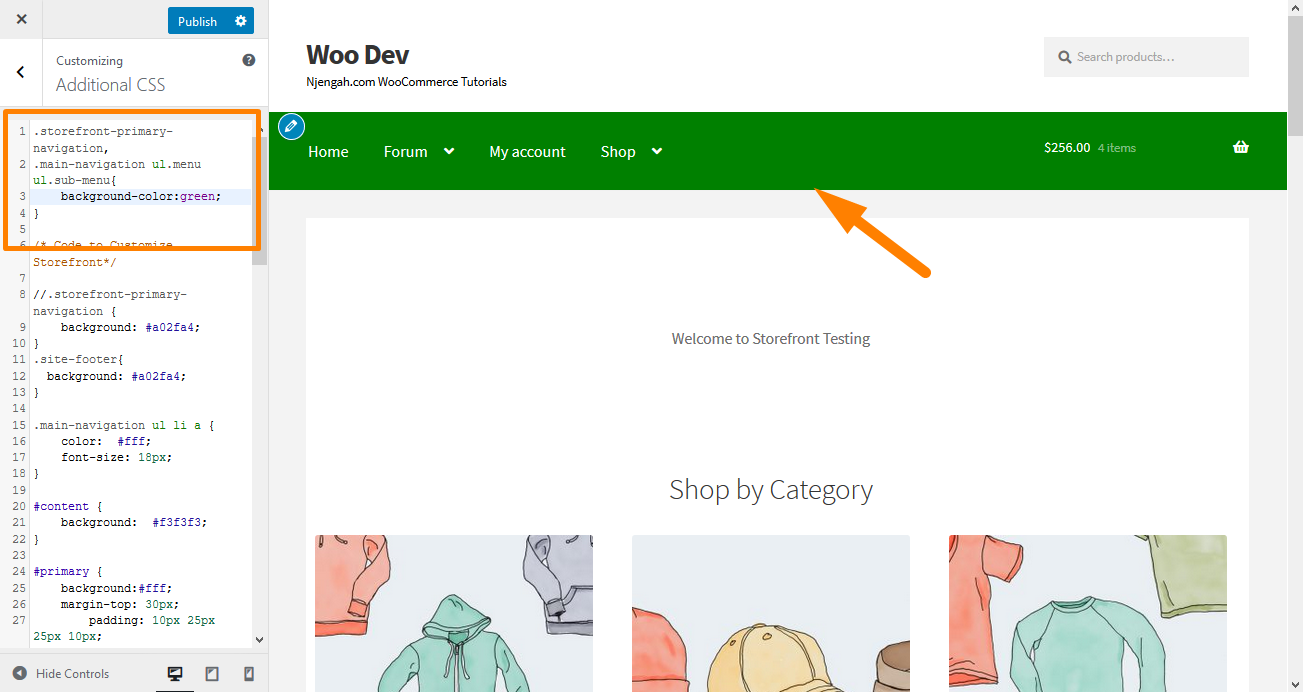
Jednak ta opcja koloruje cały obszar nagłówka, w tym pasek wyszukiwania, sekcję logowania i logo. Aby uzyskać inne tło w menu nagłówka, dodaj następujący fragment kodu do panelu Dodatkowe CSS.
.storefront-podstawowa-nawigacja,
.główna-nawigacja ul.menu ul.sub-menu{
kolor tła: zielony;
} Oto wynik: 
4. Ukryj główny pasek nawigacji
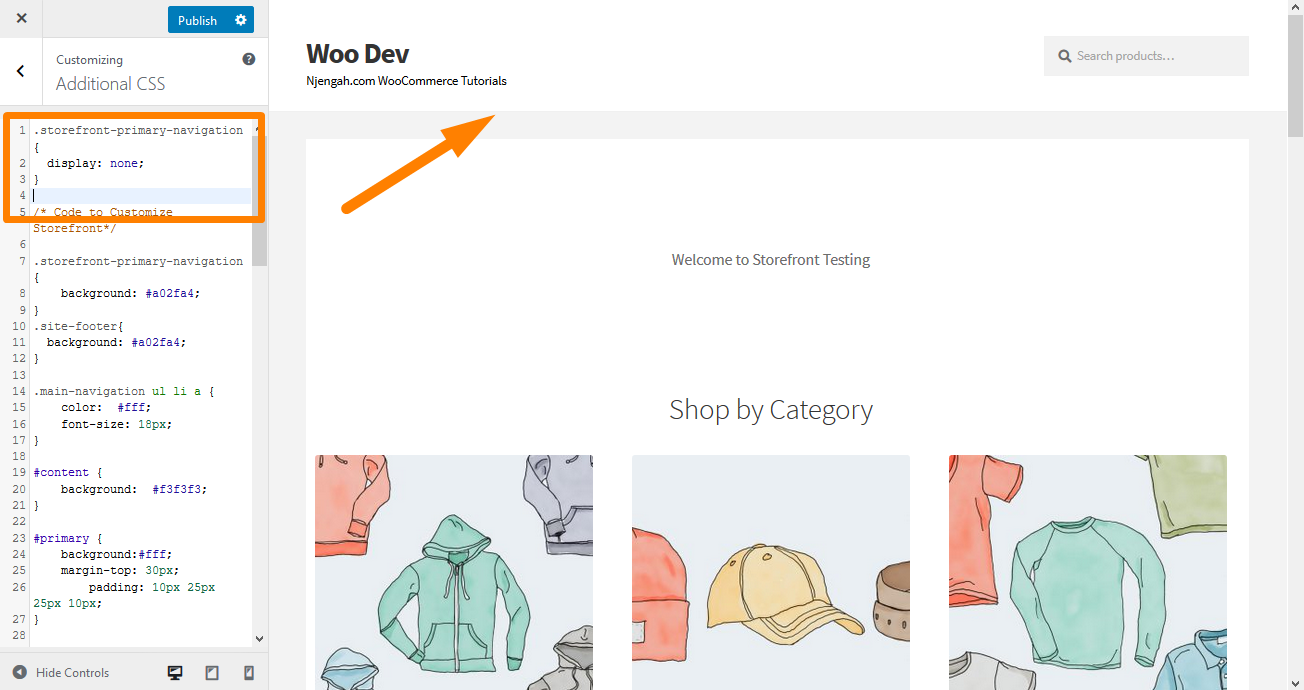
Storefront Theme domyślnie wyświetla wszystkie strony jako menu. Jeśli chcesz ukryć główny pasek nawigacyjny, usunięcie menu nie wystarczy. Przejdź do sekcji Dostosuj, a następnie do sekcji Dodatkowe CSS i dodaj następujące wiersze:
.storefront-podstawowa-nawigacja {
Nie wyświetla się;
} Oto wynik: 
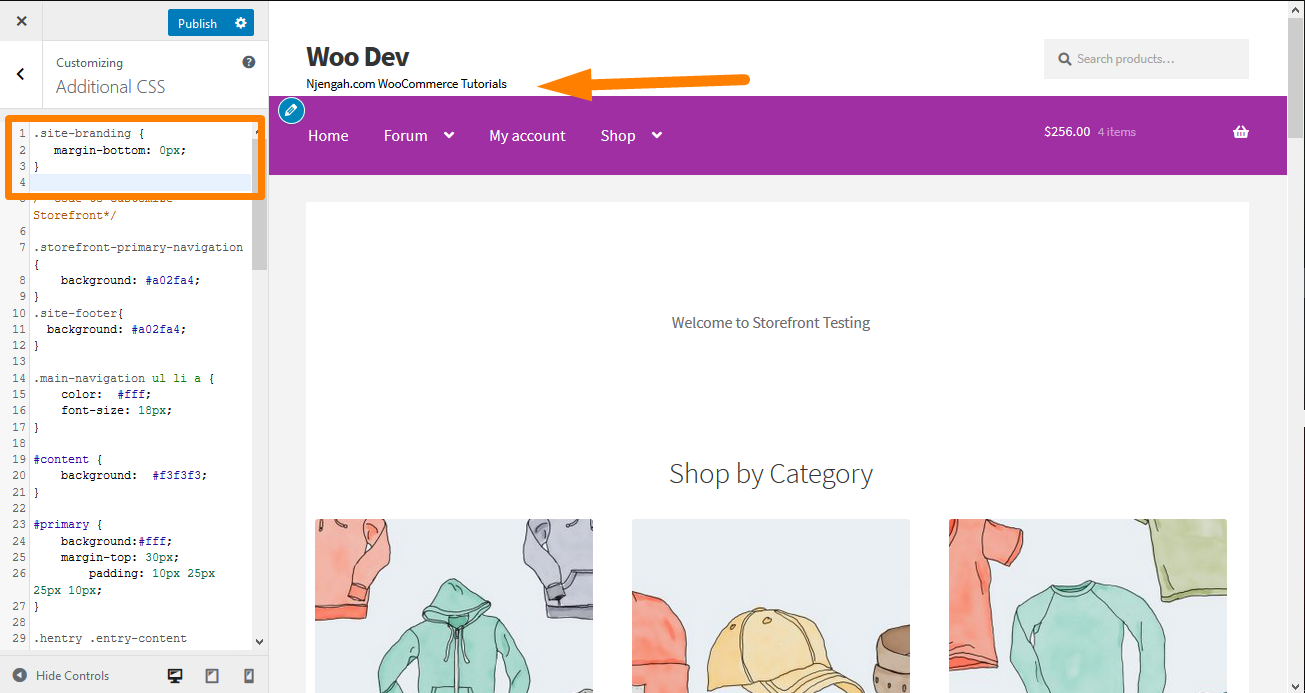
5. Usuń pustą przestrzeń z nagłówka
Przejdź do sekcji Dostosuj, a następnie do sekcji Dodatkowe CSS i dodaj następujące wiersze:
.branding witryny {
margines-dolny: 0px;
} Oto wynik: 
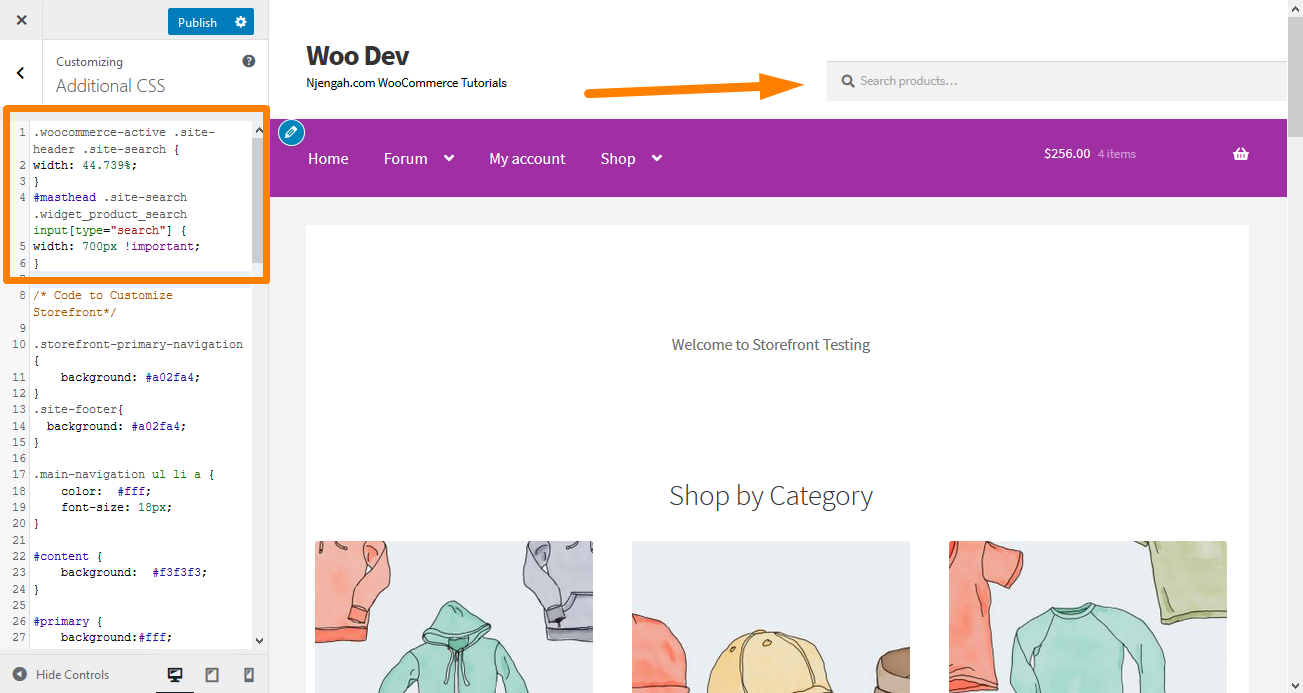
6. Zwiększ szerokość paska wyszukiwania
Co byś zrobił, jeśli chcesz rozszerzyć szerokość paska wyszukiwania? Korzystając z sekcji Dodatkowy CSS, dodaj następujące wiersze:
.woocommerce-aktywny .site-header .site-search {
szerokość: 44,739%;
}
#masthead .site-search .widget_product_search input[type="search"] {
szerokość: 700px !ważne;
} Oto wynik: 
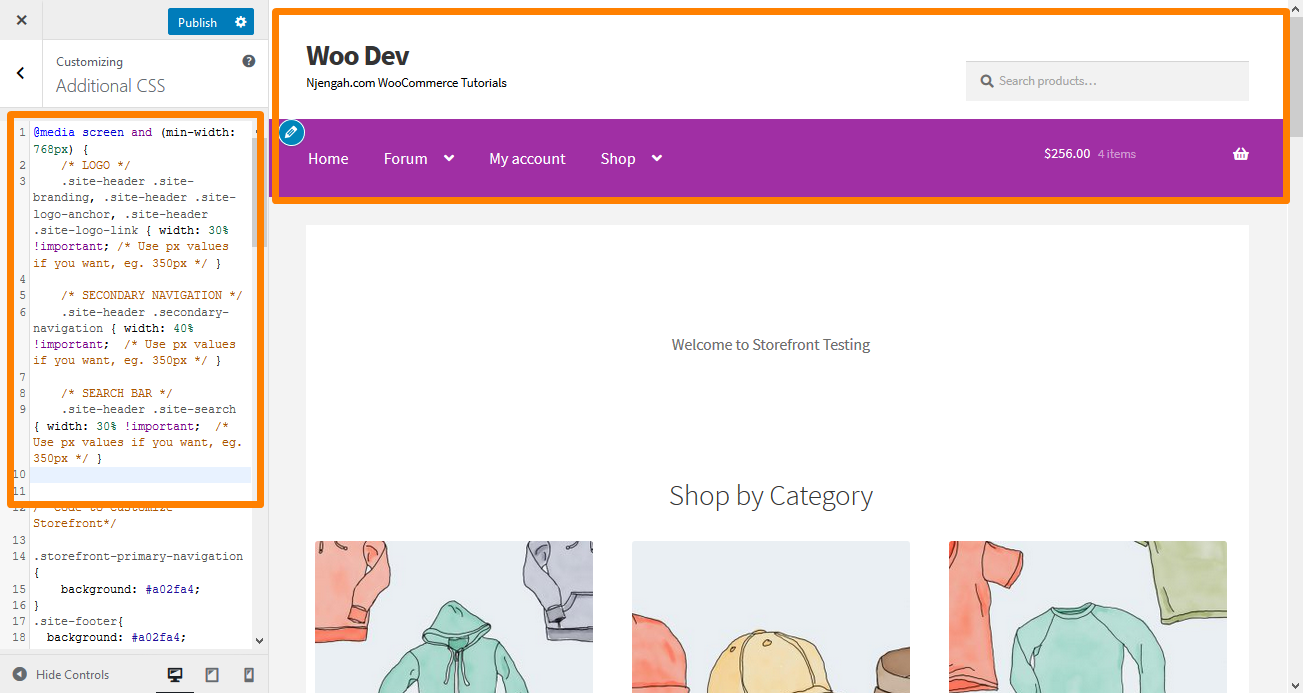
7. Jak zmienić rozmiar logo, dodatkową nawigację i pasek wyszukiwania?
Aby zmienić je wszystkie naraz, dodaj następujący kod do sekcji Dodatkowe CSS:
@media screen i (minimalna szerokość: 768px) {
/* LOGO */
.site-header .site-branding, .site-header .site-logo-kotwica, .site-header .site-logo-link { width: 30% !ważne; /* Użyj wartości px jeśli chcesz, np. 350px */ }
/* NAWIGACJA WTÓRNA */
.site-header .secondary-navigation { szerokość: 40% !ważne; /* Użyj wartości px jeśli chcesz, np. 350px */ }
/* PASEK WYSZUKIWANIA */
.site-header .site-search { szerokość: 30% !ważne; /* Użyj wartości px jeśli chcesz, np. 350px */ } Oto wynik: 
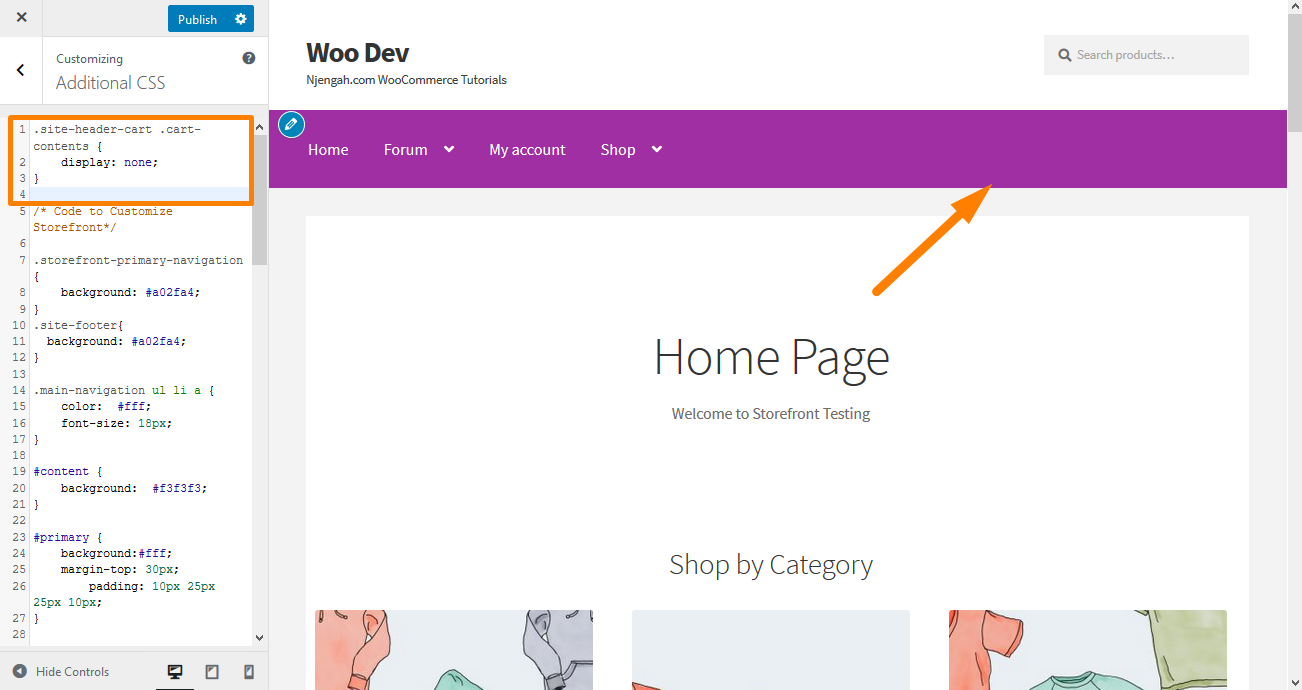
8. Usuń koszyk z nagłówka
W tym przykładzie usunę ikonę koszyka, dodając nową regułę ' display: none; „. Dodaj następujący kod CSS w sekcji Dodatkowe CSS:
.koszyk-nagłówek-witryny .zawartość-koszyka {
Nie wyświetla się;
} Oto wynik: 
9. Ukryj nagłówek
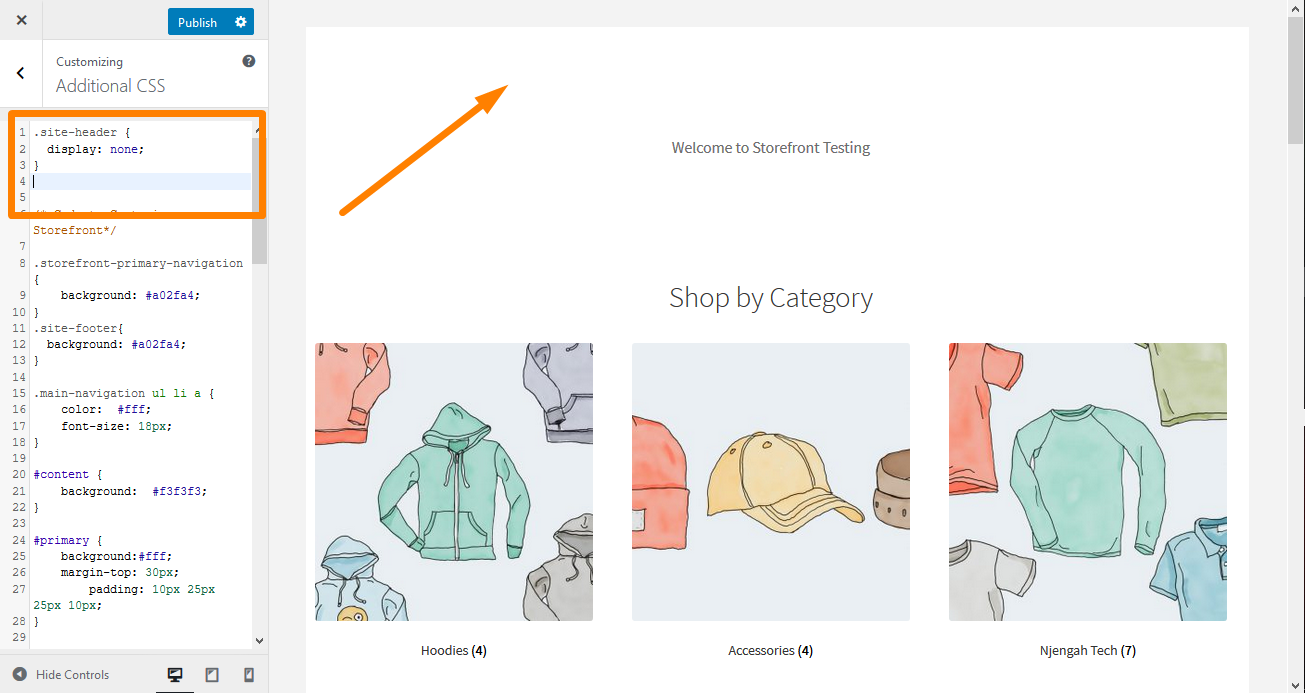
Aby ukryć nagłówek, dodaj następujący kod CSS w sekcji Dodatkowe CSS:
.nagłówek witryny {
Nie wyświetla się;
} Oto wynik: 
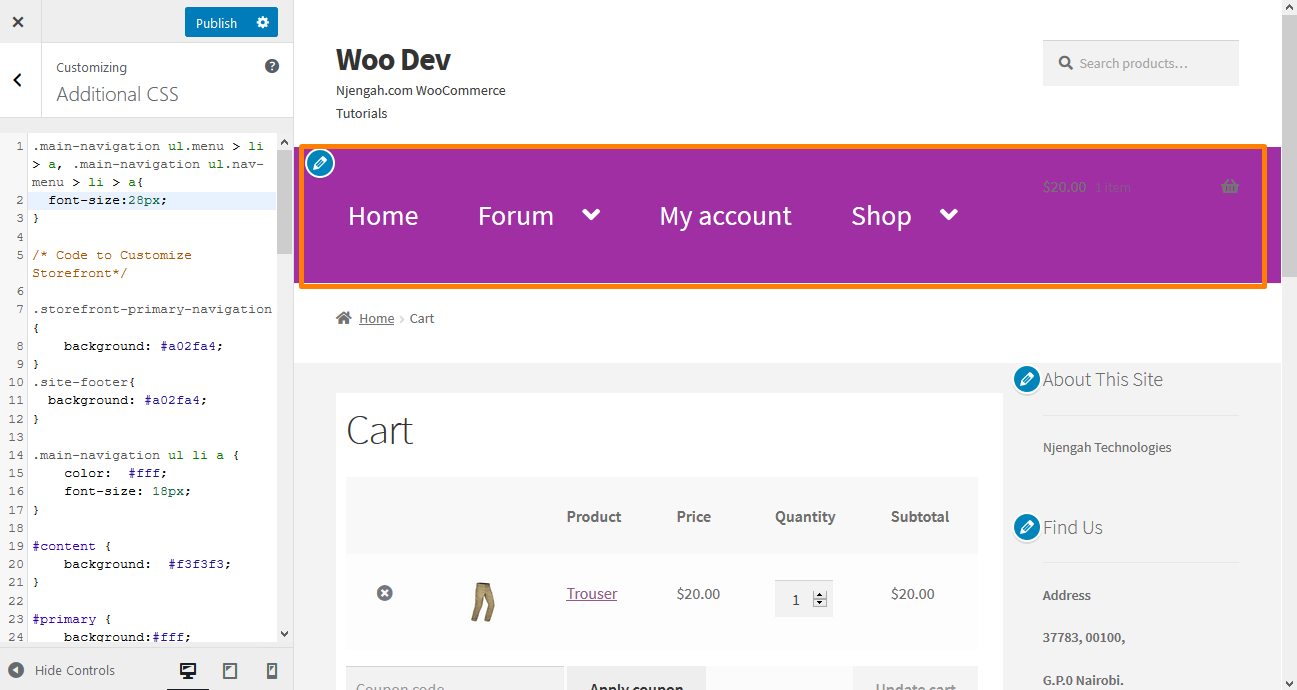
10. Zwiększ rozmiar łącza menu w nagłówku witryny sklepowej
Menu są nieco mniejsze, zgodnie z preferencjami wielu użytkowników. Muszą jednak uaktualnić rozmiar czcionki łączy menu w motywie witryny sklepowej. Dodaj następujący kod w sekcji Dodatkowe CSS:
.main-navigation ul.menu > li > a, .main-navigation ul.nav-menu > li > a {
rozmiar czcionki:28px;
} Oto wynik: 
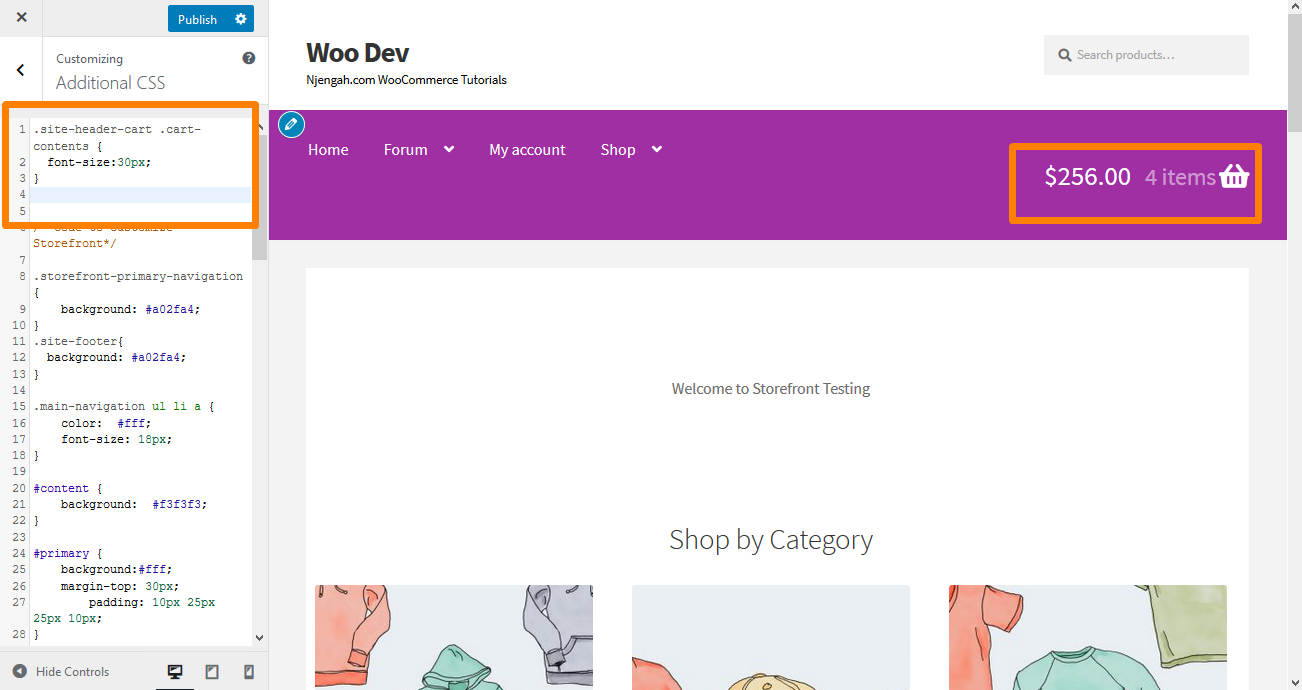
11. Zmień rozmiar ikony koszyka w nagłówku witryny sklepowej
Możesz to zrobić, dodając następujący kod CSS w sekcji Dodatkowe CSS
.koszyk-nagłówek-witryny .zawartość-koszyka {
rozmiar czcionki:30px;
} Oto wynik: 
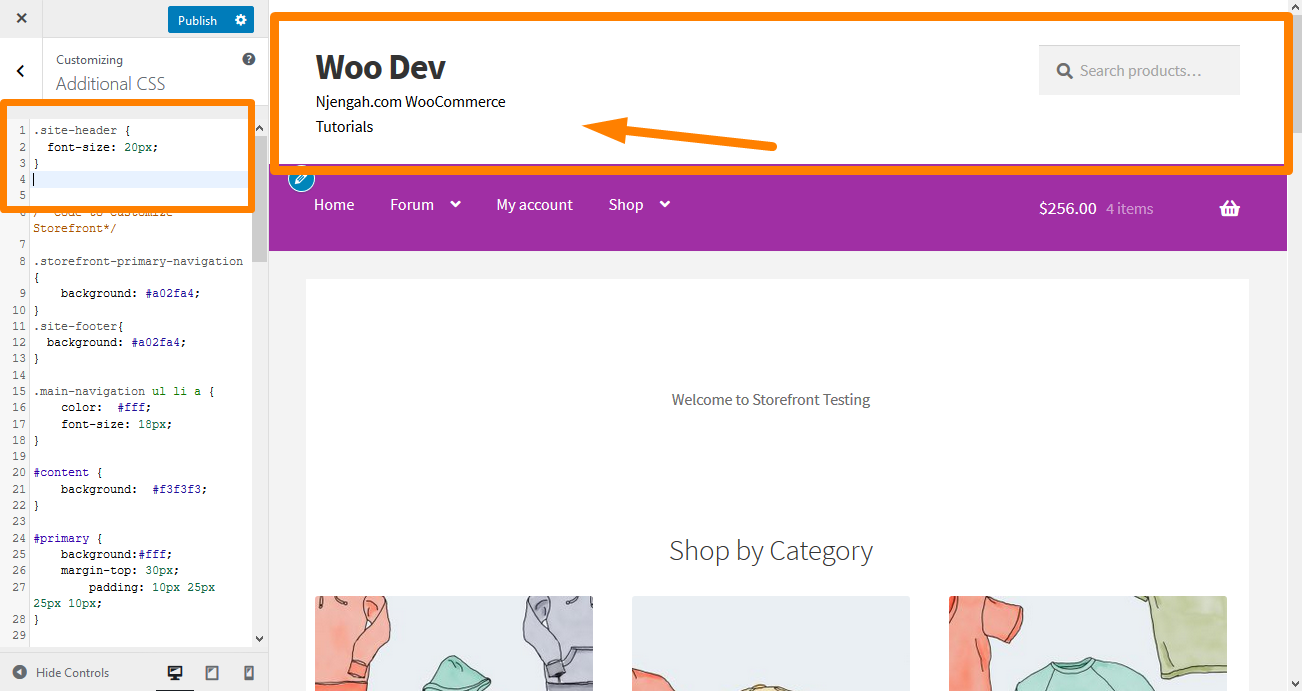
12. Zmień rozmiar tytułu nagłówka witryny w motywie witryny sklepowej
Dodaj następujący kod w sekcji Dodatkowe CSS:
.nagłówek witryny {
rozmiar czcionki: 20px;
} Oto wynik: 
13. Zmień rozmiar przycisku menu mobilnego
Należy zauważyć, że sposób wyświetlania menu jest częścią jego responsywności. Dlatego jeśli Twoje główne menu nawigacyjne ma postać listy na urządzeniu stacjonarnym, to samo menu może być wyświetlane jako menu hamburgerowe na urządzeniu mobilnym.
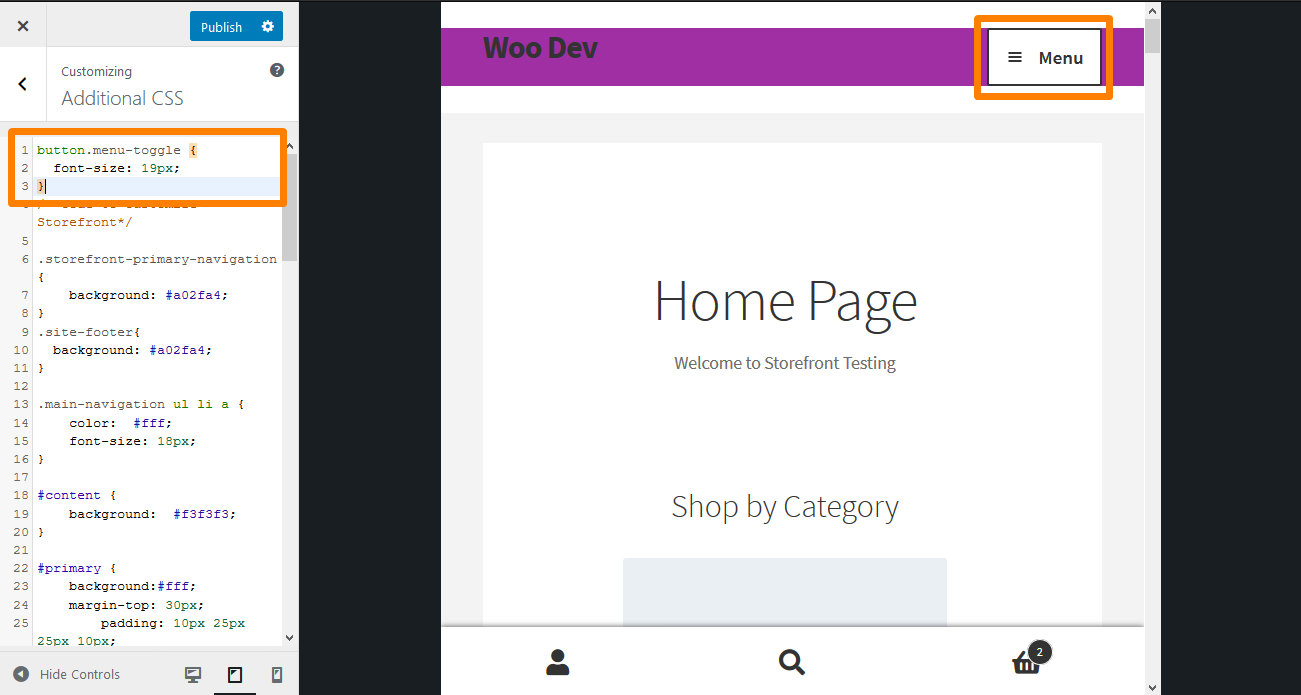
Aby zmienić rozmiar, dodaj następujący kod CSS w sekcji Dodatkowe CSS:
.przycisk.przełączanie menu {
rozmiar czcionki: 19px;
} Oto wynik: 
14. Ukryj tytuł produktów na stronie sklepu
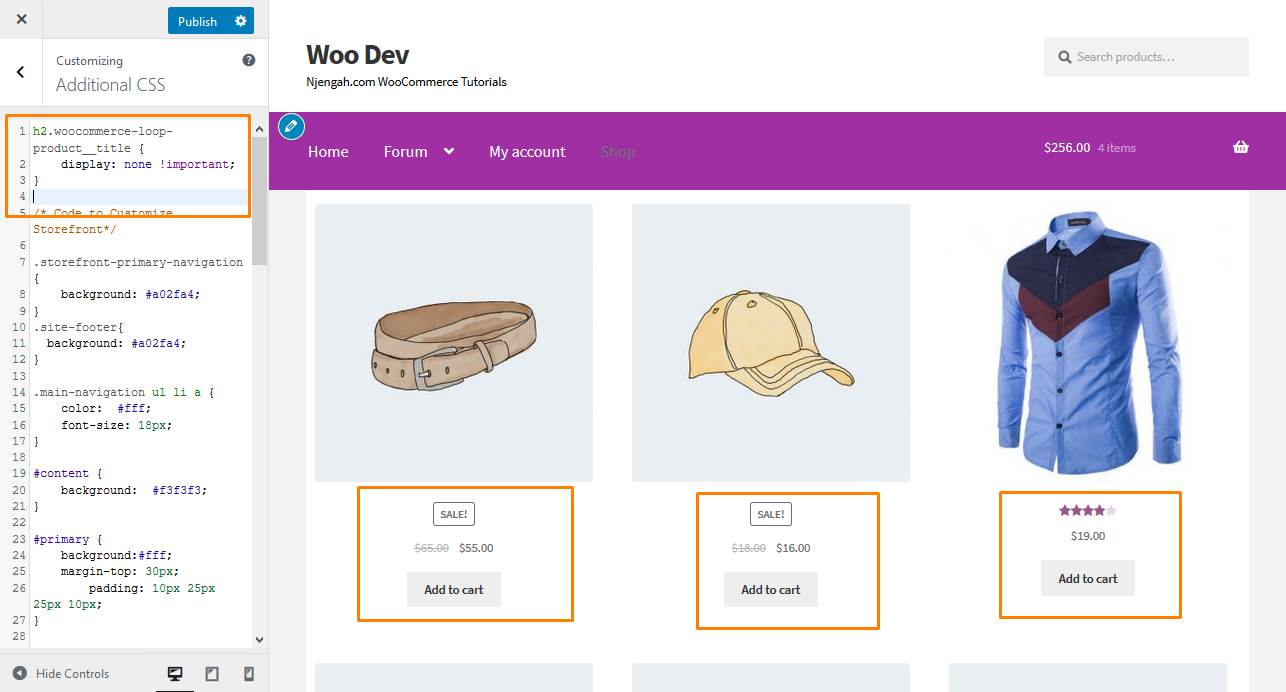
Aby ukryć tytuł produktu na stronie sklepu, po prostu przejdź do sekcji Dostosuj, a następnie Dodatkowy CSS i dodaj następujące wiersze:
h2.woocommerce-loop-product__title {
wyświetlanie: brak !ważne;
}Oto wynik:

15. Ukryj przyciski ilości produktu plus i minus na stronie produktu
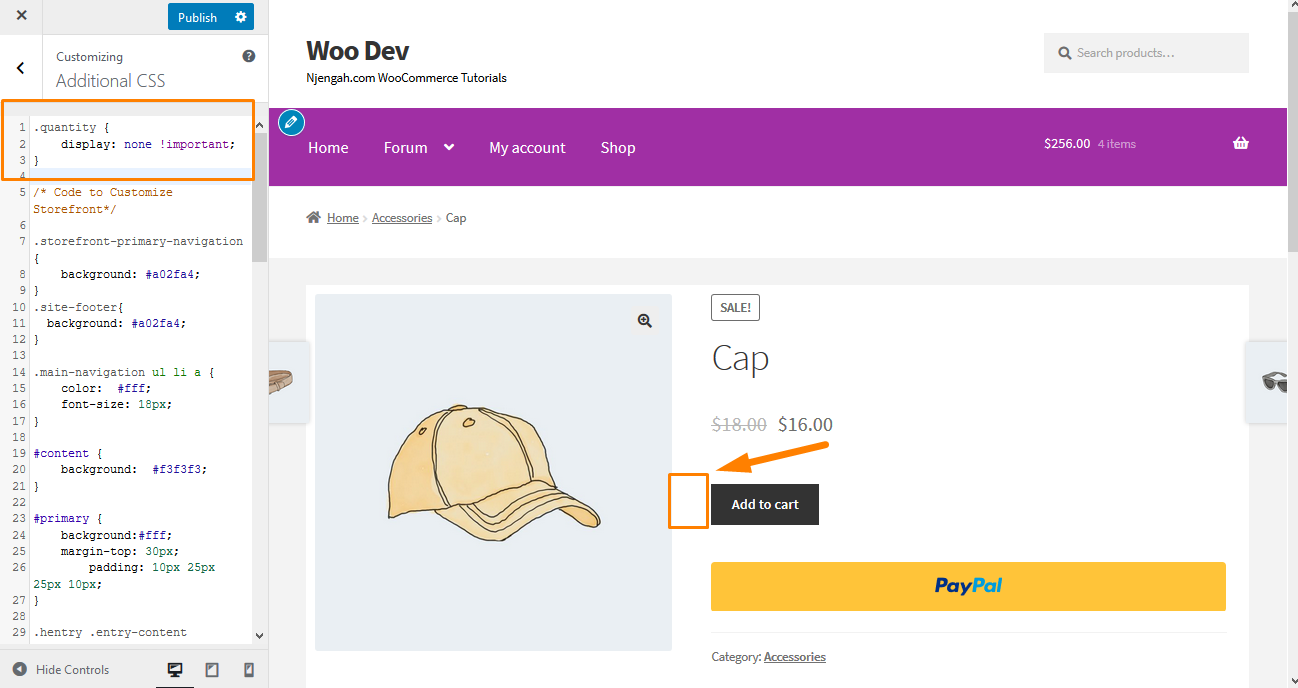
Aby ukryć pole tekstowe za pomocą przycisków plus i minus, aby zwiększyć lub zmniejszyć ilość produktu, wystarczy dodać następujący kod CSS w sekcji Dodatkowe CSS:
.Ilość {
wyświetlanie: brak !ważne;
} Oto wynik: 
16. Ukryj przycisk „Dodaj do koszyka” na stronie produktu
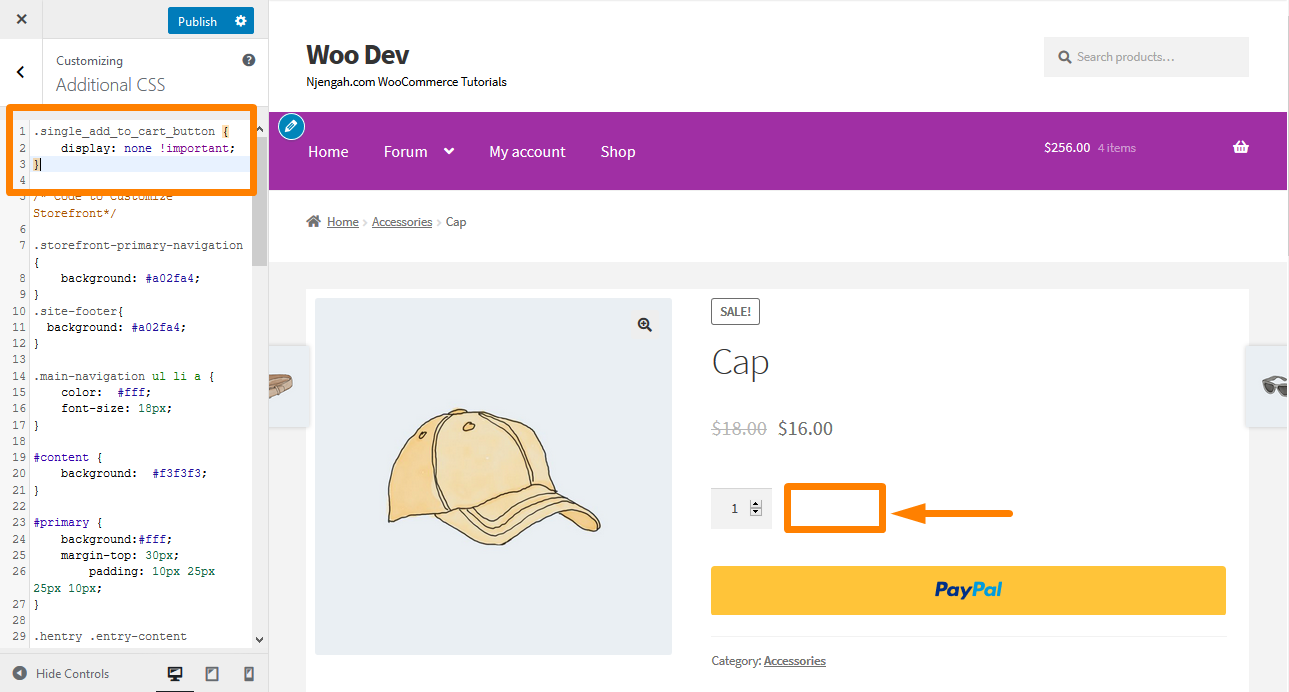
Aby to zrobić, po prostu przejdź do sekcji Dostosuj, a następnie Dodatkowe CSS i dodaj następujące wiersze:
.single_add_to_cart_button {
wyświetlanie: brak !ważne;
} Oto wynik: 

17. Zmień kolor sekcji widgetu Storefront i rozmiar czcionki
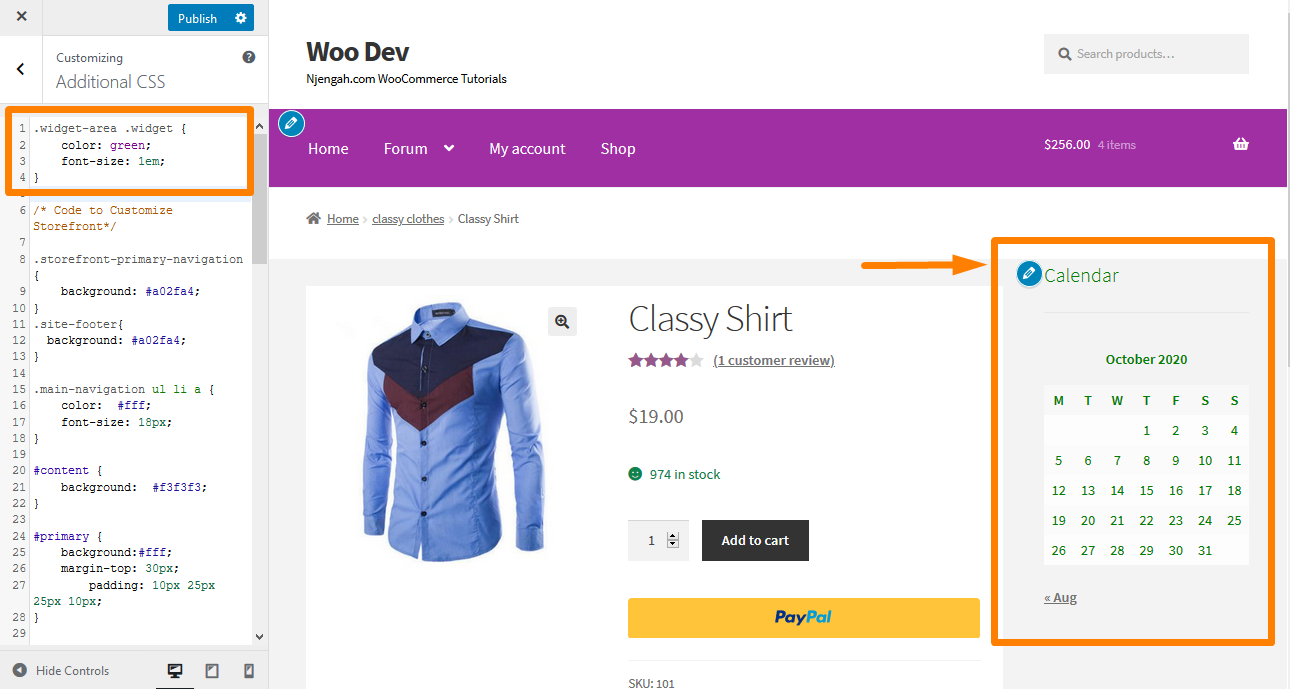
Nie ma bezpośredniego sposobu na zmianę koloru lub rozmiaru czcionki widżetów strony za pomocą dostosowania. Możesz to łatwo zmienić, dodając następujące wiersze kodu CSS. Aby to zrobić, przejdź do sekcji Dostosuj, a następnie Dodatkowy CSS i dodaj następujące wiersze:
.obszar widżetów .widget {
Zielony kolor;
rozmiar czcionki: 1em;
} Oto wynik: 
18. Pokaż plakietkę „Wyprzedaż” witryny sklepowej na obrazie produktu
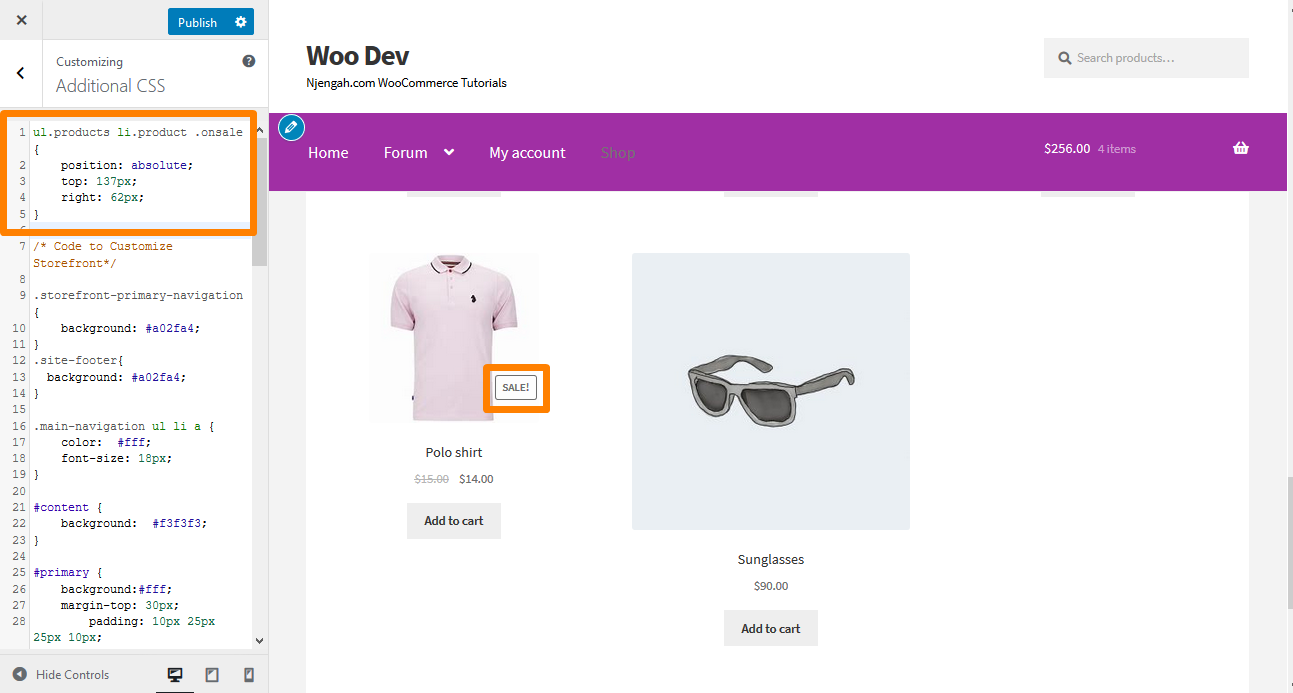
Domyślna wersja motywu WooCommerce Storefront pozwala zdefiniować wyprzedaż lub obniżoną cenę dla określonego produktu. Jeśli jednak chcesz dodać znaczek Sprzedaż na obrazie produktu, przejdź do sekcji Dostosuj, a następnie Dodatkowy CSS i dodaj następujące wiersze:
ul.produkty li.produkt .wyprzedaż {
pozycja: bezwzględna;
góra: 137px;
po prawej: 62px;
} Oto wynik: 
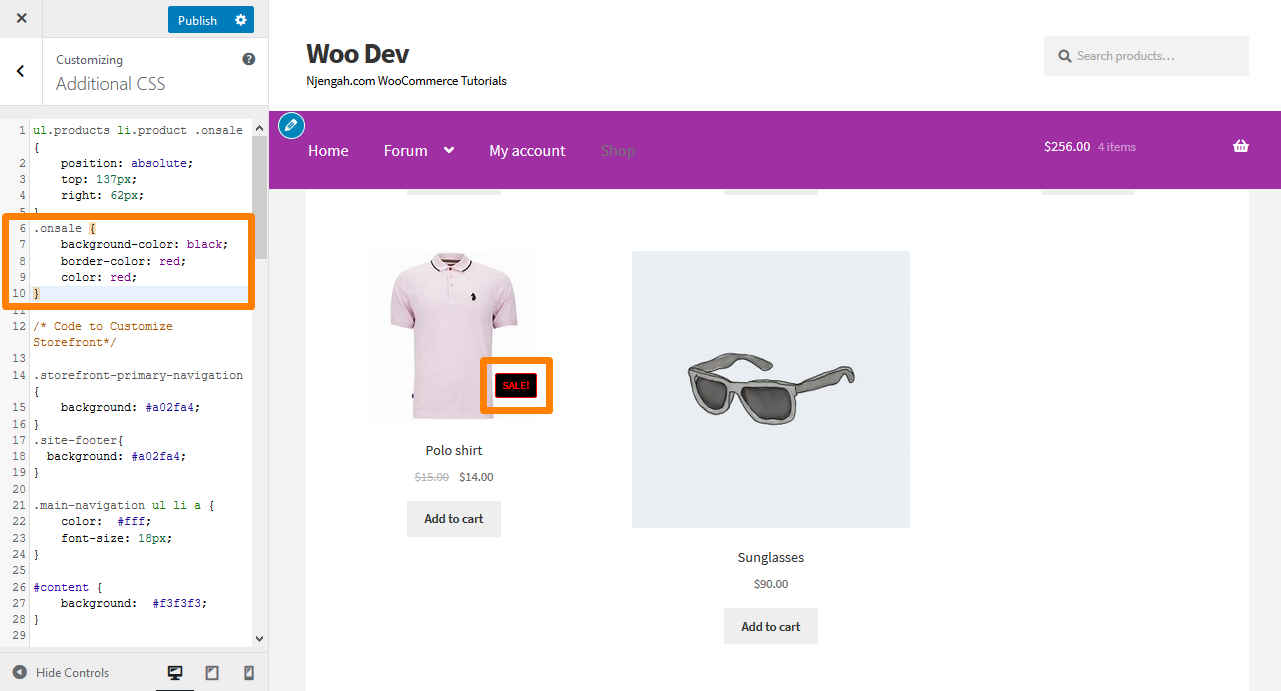
19. Zmień kolor odznaki „Wyprzedaż”
Aby zmienić kolor plakietki Sprzedaż, po prostu przejdź do sekcji Dostosuj, a następnie Dodatkowe CSS i dodaj następujące wiersze:
.na wyprzedaży {
kolor tła: czarny;
kolor obramowania: czerwony;
kolor czerwony;
} Oto wynik: 
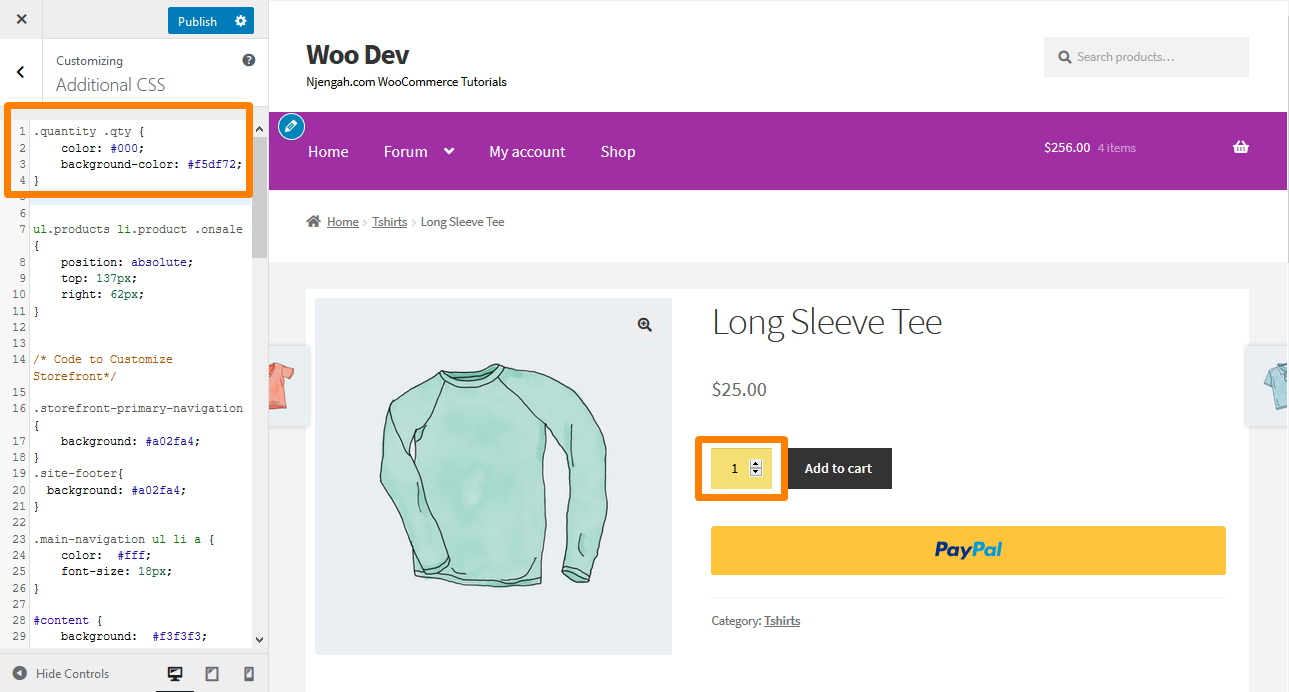
20. Zmień kolor pola „plus-minus”
Można to zrobić zmieniając kolor tła przycisków plus i minus. Aby to zrobić, przejdź do sekcji Dostosuj, a następnie Dodatkowy CSS i dodaj następujące wiersze:
.ilość .ilość {
kolor: #000;
kolor tła: #f5df72;
} Oto wynik: 
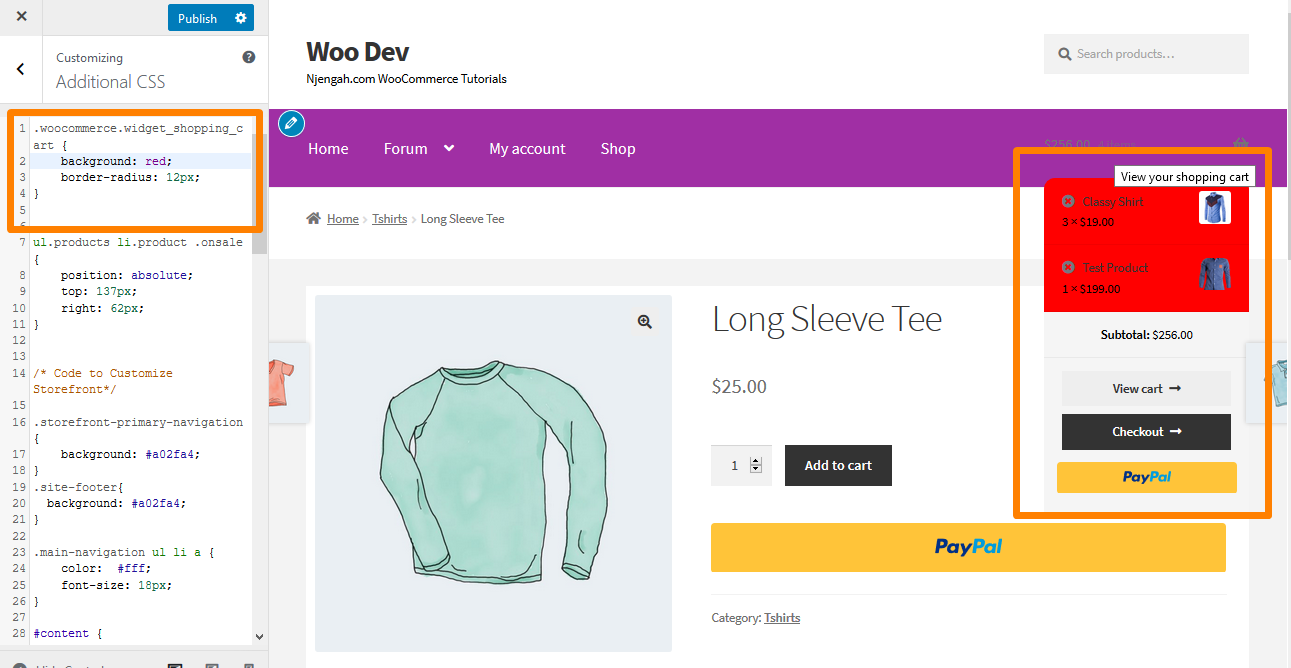
21. Zmień kolor tła minicarta na nagłówku
Podczas zmiany koloru nagłówka menu rozwijane minikoszyka dziedziczy ten kolor. Możesz to jednak zmienić, korzystając z poniższych reguł CSS, aby zwiększyć widoczność. Przejdź do sekcji Dostosuj, a następnie do sekcji Dodatkowe CSS i dodaj następujące wiersze:
.woocommerce.widget_shopping_cart {
tło: czerwone;
promień obramowania: 12px;
} Oto wynik: 
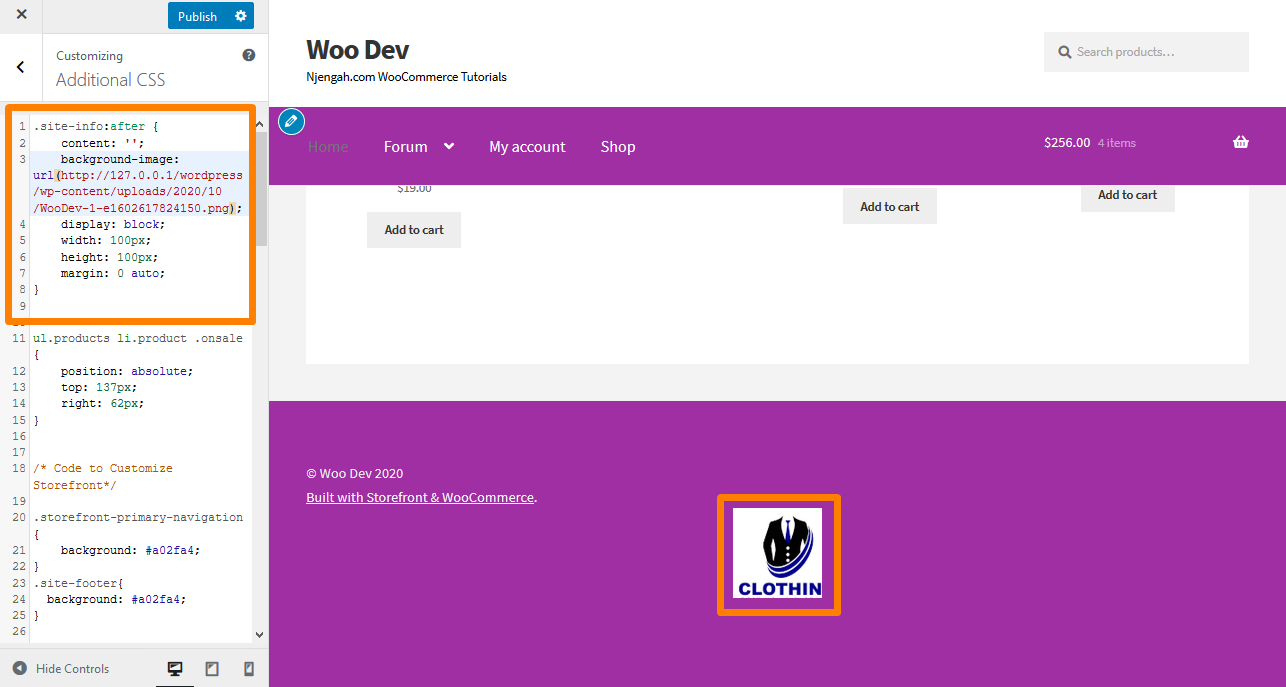
22. Dodaj obraz w stopce witryny sklepu za pomocą CSS poniżej Prawa autorskie
Jeśli chcesz dodać własne logo, akceptowane płatności lub logo partnera pod tekstem dotyczącym praw autorskich, przejdź do opcji Warstwy, Dostosuj , a następnie kliknij Stopka .
Kliknij Dostosowanie , aby rozwinąć panel i kliknij Wybierz obraz w tle.
Wybierz żądany obraz i dodaj go.
Wybierz opcję Bez powtarzania i Dół lub ustaw ręcznie zgodnie z potrzebami.
Wróć do Customizer i kliknij CSS , aby rozwinąć panel. Należy jednak upewnić się, że wartości procentowe są zgodne ze specyfikacjami. Następnie dodaj następujące wiersze:
.site-info:po {
zawartość: '';
obraz w tle: url (dodaj własny adres URL);
Blok wyświetlacza;
szerokość: 100px;
wysokość: 100px;
margines: 0 auto;
} Oto wynik: 
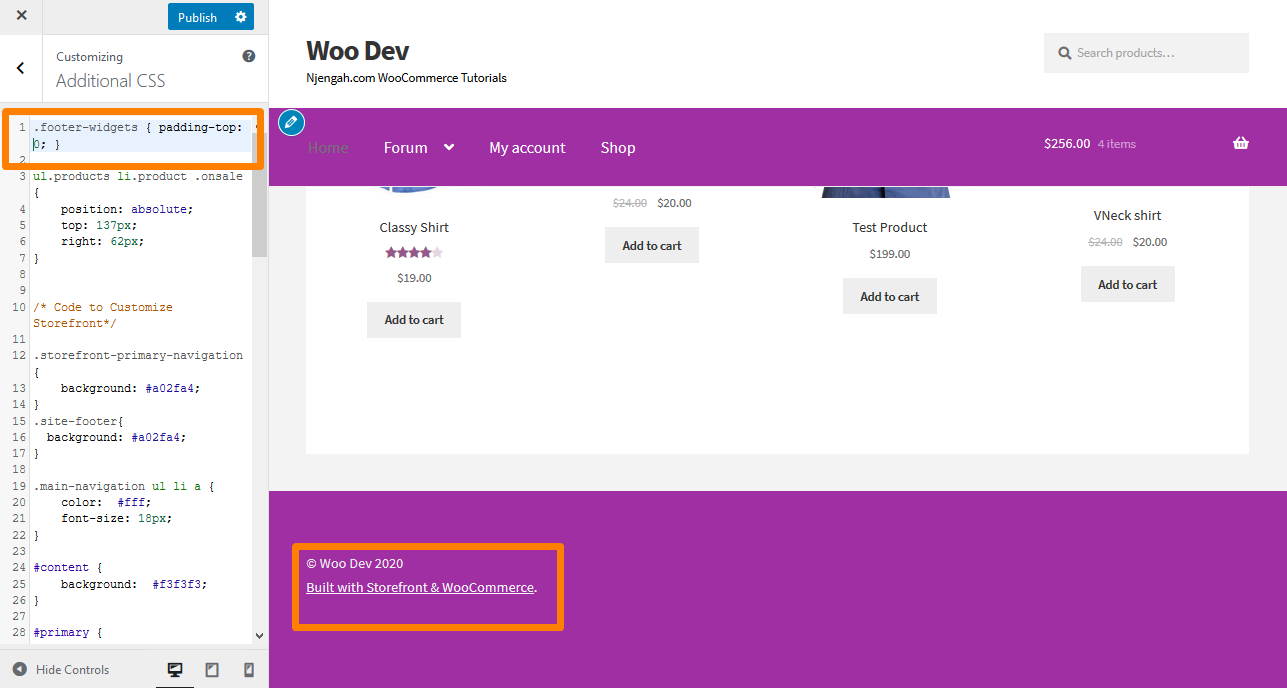
Jak usunąć lukę w stopce
Przejdź do sekcji Dostosuj, a następnie do sekcji Dodatkowe CSS i dodaj następujący wiersz:
.footer-widgets { padding-top: 0; }
Oto wynik: 
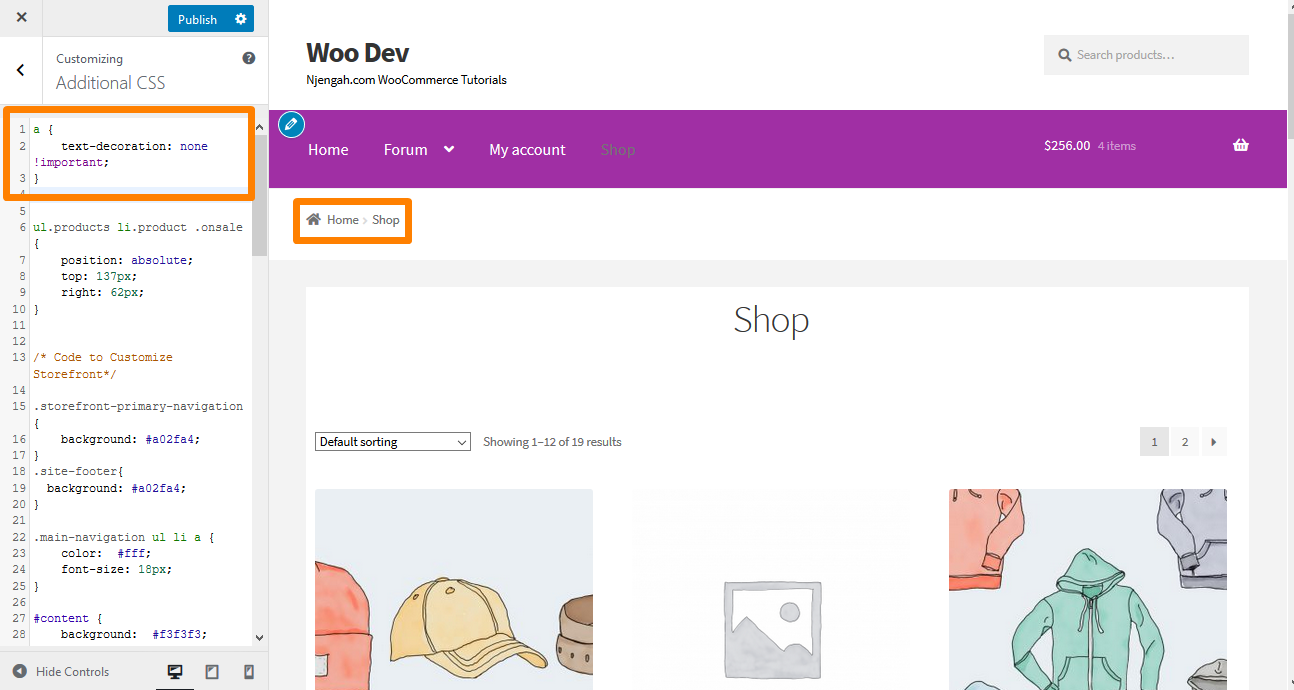
24. Jak usunąć podkreślenie z hiperłączy?
Domyślnie motyw Storefront podkreśla łącza, a jeśli chcesz je usunąć, przejdź do sekcji Dostosuj, a następnie Dodatkowy CSS i dodaj następujące wiersze:
a {
dekoracja tekstu: brak !ważne;
} Oto wynik: 
25. Jak zmienić kolor linii poziomych na stronie głównej witryny sklepowej?
Po prostu dodaj następujący kod do pliku custom.css motywu podrzędnego:
.strona-szablon-szablon-strona-domowa .hentry .entry-header,
.strona-szablon-szablon-strona-domowa .hentry,
.strona-szablon-szablon-strona-domowa .sekcja-produktu-strony sklepowej {
kolor obramowania: czerwony;
}26. Jak dostosować odznakę Storefront WooCommerce na wyprzedaży?
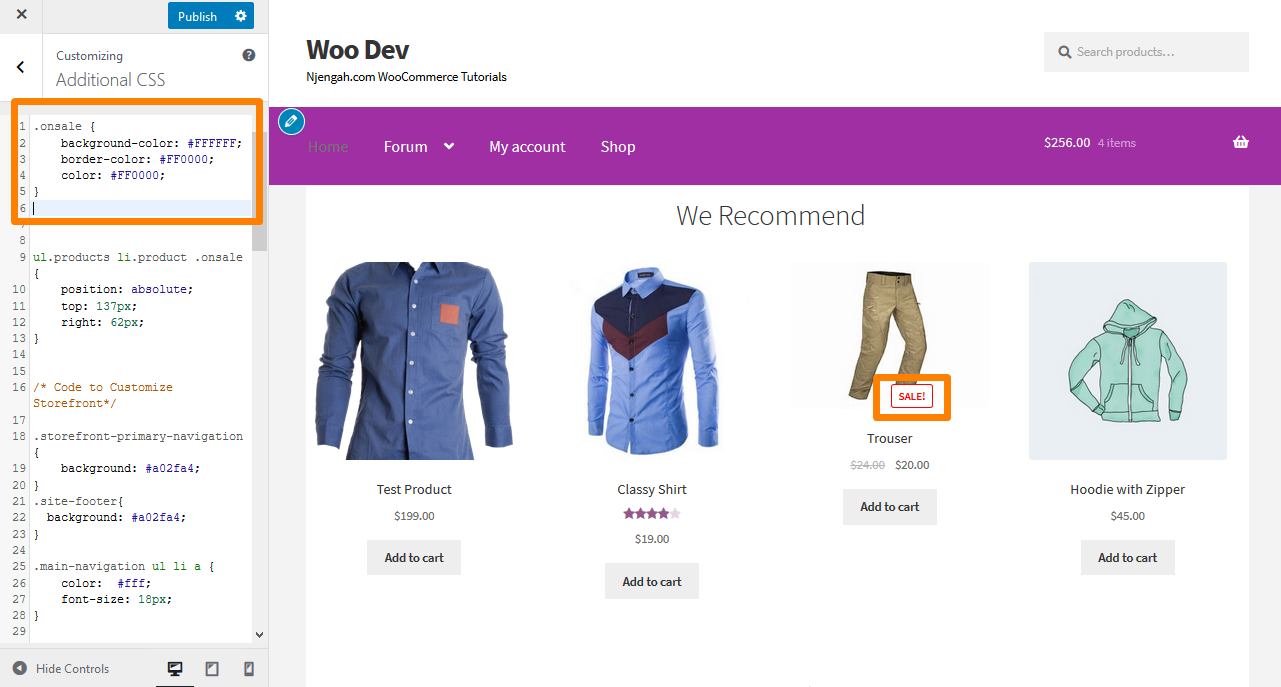
Po prostu dodaj następujący kod do sekcji Dodatkowe CSS:
.na wyprzedaży {
kolor tła: #FFFFFF;
kolor obramowania: #FF0000;
kolor: #FF0000;
} Oto wynik: 
27. Jak zmienić wysokość stopki witryny sklepu WooCommerce?
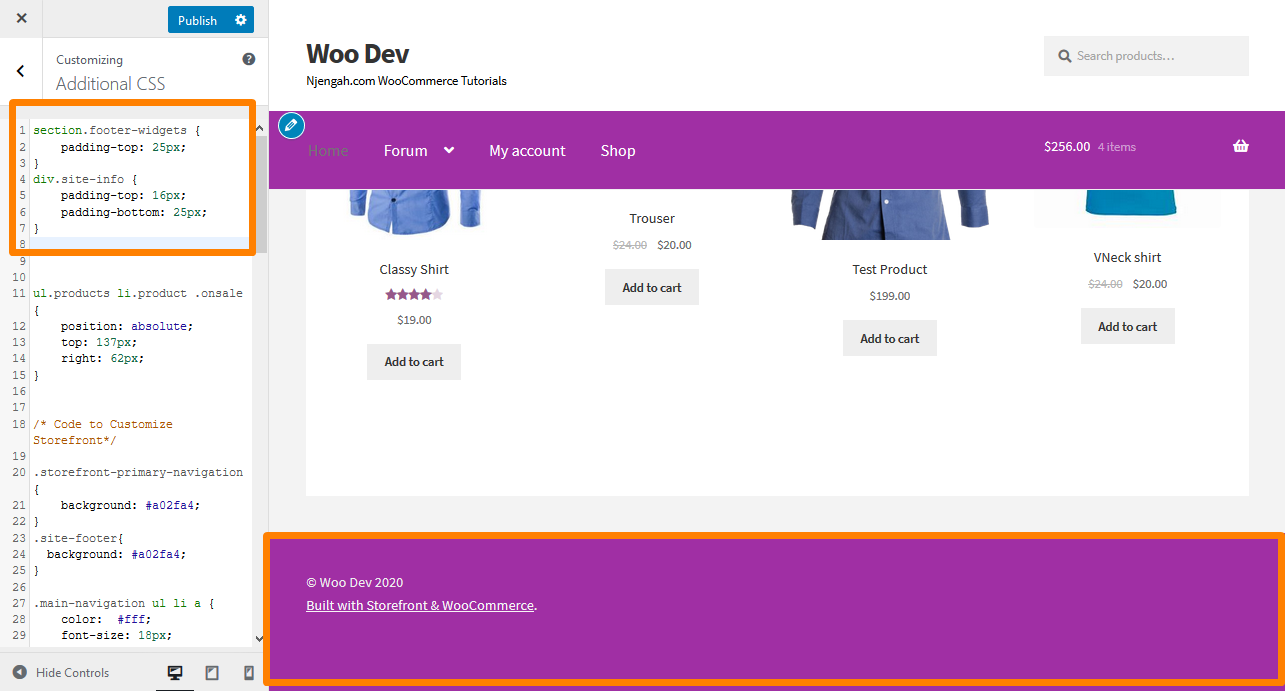
Bardzo łatwo jest zmienić wysokość stopki WooCommerce Storefront, dodając następujący kod CSS w sekcji Dodatkowe CSS:
section.footer-widgets {
dopełnienie górnej części: 25px;
}
div.site-info {
dopełnienie górne: 16px;
dopełnienie-dolne: 25px;
} Oto wynik: 
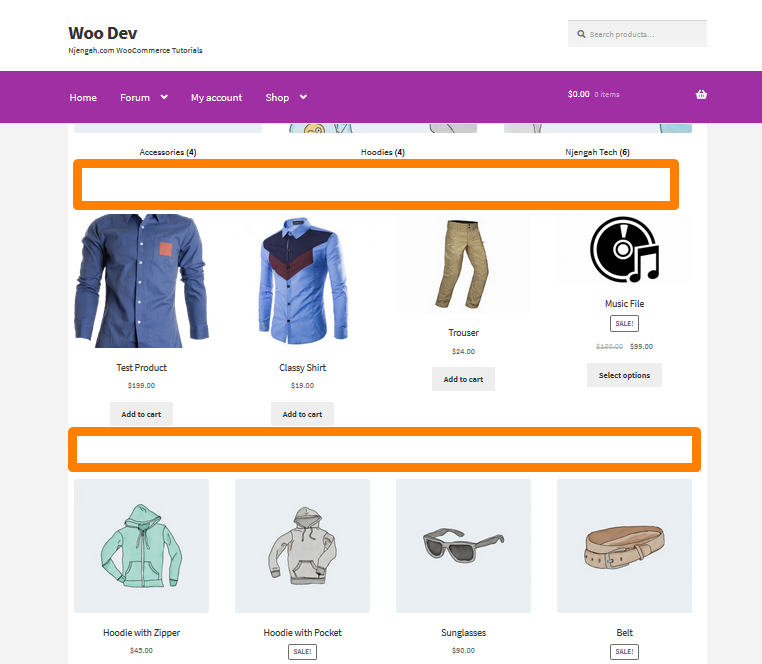
28. Dodawanie obrazu tła do witryny sklepowej w określonej sekcji strony głównej
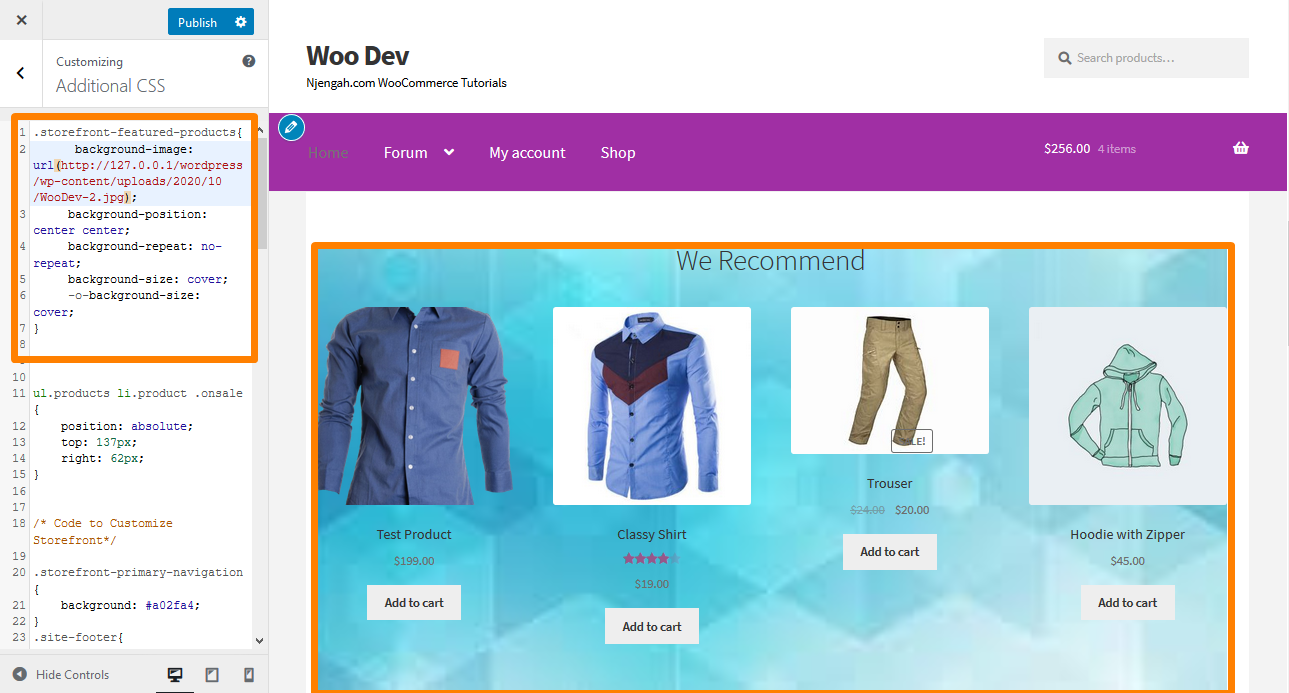
Domyślny motyw Storefront zawiera sześć sekcji, a mianowicie kategorie produktów, najnowsze produkty, polecane produkty, popularne produkty, produkty na wyprzedaży i najlepiej sprzedające się produkty. Po prostu dodaj następujący kod do sekcji Dodatkowe CSS:
.produkty-polecane-w-sklepie{
obraz w tle: url(Dodaj tutaj swój adres URL);
pozycja tła: środek centrum;
powtarzanie w tle: bez powtórzeń;
rozmiar tła: okładka;
-o-rozmiar-tła: okładka;
} Oto wynik: 
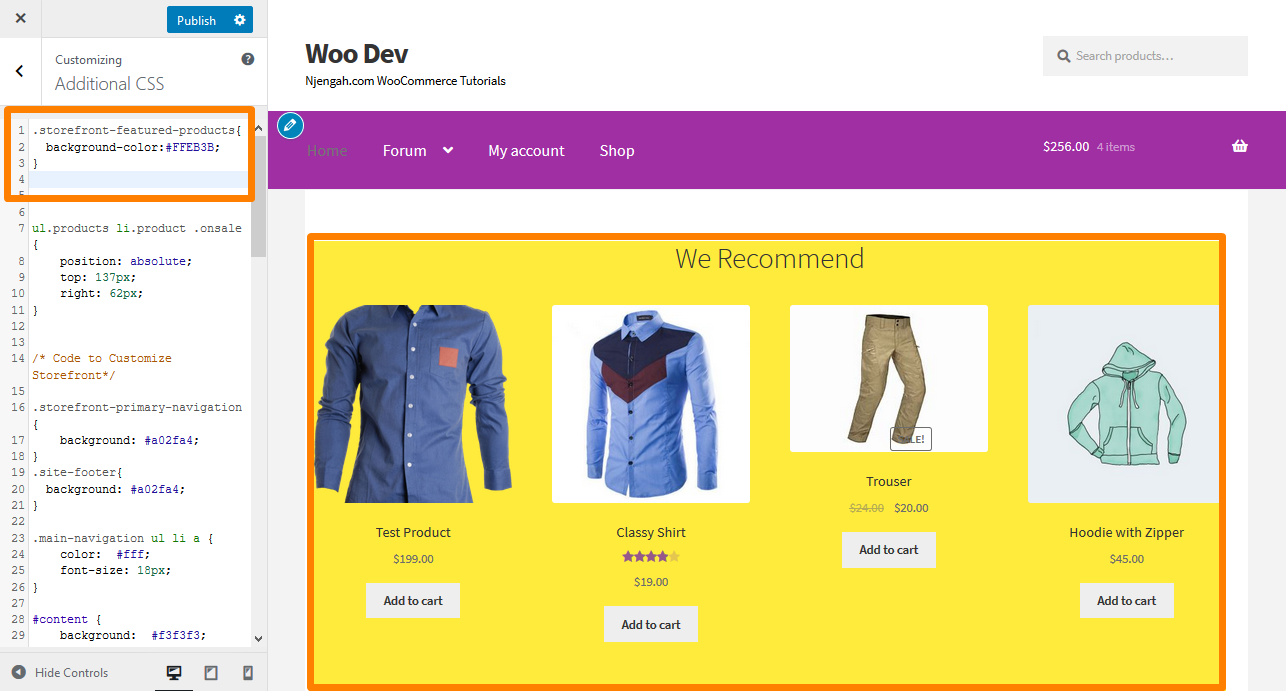
29. Dodawanie koloru tła do sekcji strony głównej witryny sklepowej
Aby to zrobić, musisz najpierw zidentyfikować sekcję, do której chcesz dodać kolor. Można to łatwo zrobić, dodając następujący kod do sekcji Dodatkowe CSS:
.produkty-polecane-w-sklepie{
kolor tła:#FFEB3B;
} Oto wynik: 
30. Jak usunąć lub ukryć tytuł sekcji strony głównej
Aby to zrobić, musisz najpierw zidentyfikować sekcję, którą chcesz usunąć lub ukryć. Można to zrobić, dodając następujący kod do sekcji Dodatkowe CSS:
.storefront-recent-products .section-title {display:none;}
.storefront-product-categories .section-title {display:none;}
.storefront-featured-products .section-title {display:none;}
.storefront-popular-products .section-title {display:none;}
.store-front-on-sale-products .section-title {display:none;}
.storefront-najlepiej-sprzedające się-produkty .section-title {display:none;} Oto wynik: 
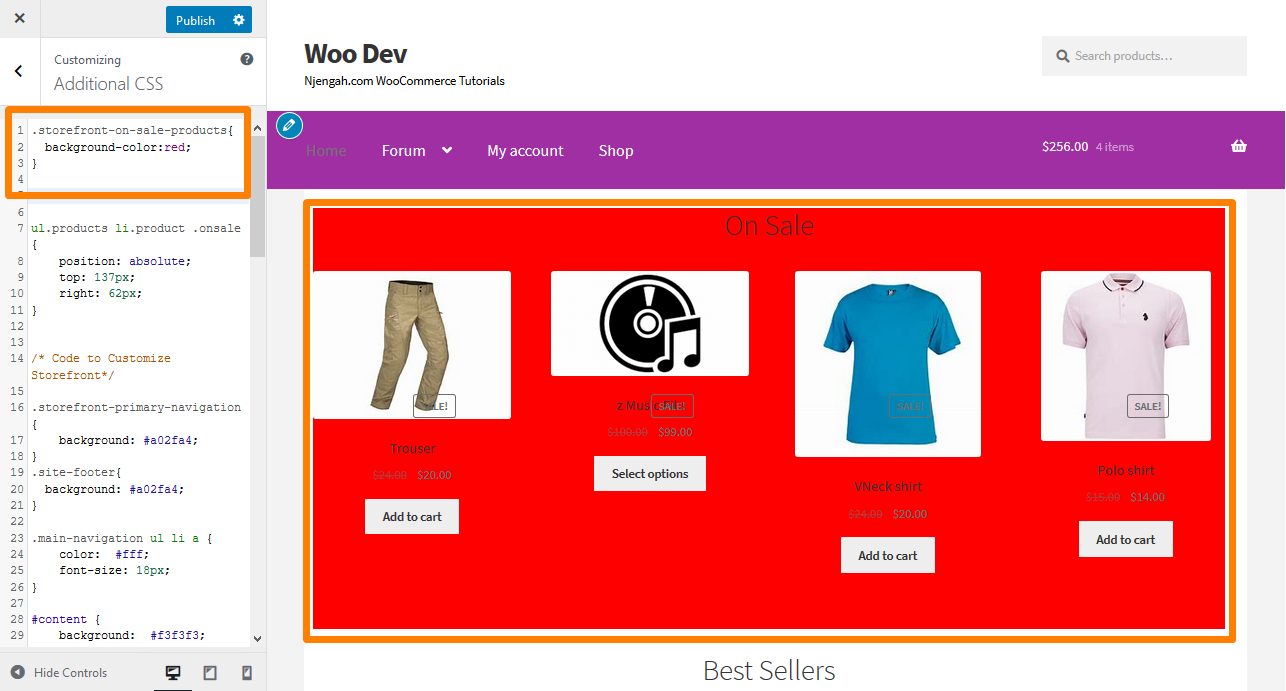
31. Jak zmienić kolor tła produktów na wyprzedaży?
Można to zrobić, dodając następujący kod do sekcji Dodatkowe CSS:
.produkty-sklepowe-wyprzedazowe{
kolor tła:#FFEB3B;
} Oto wynik: 
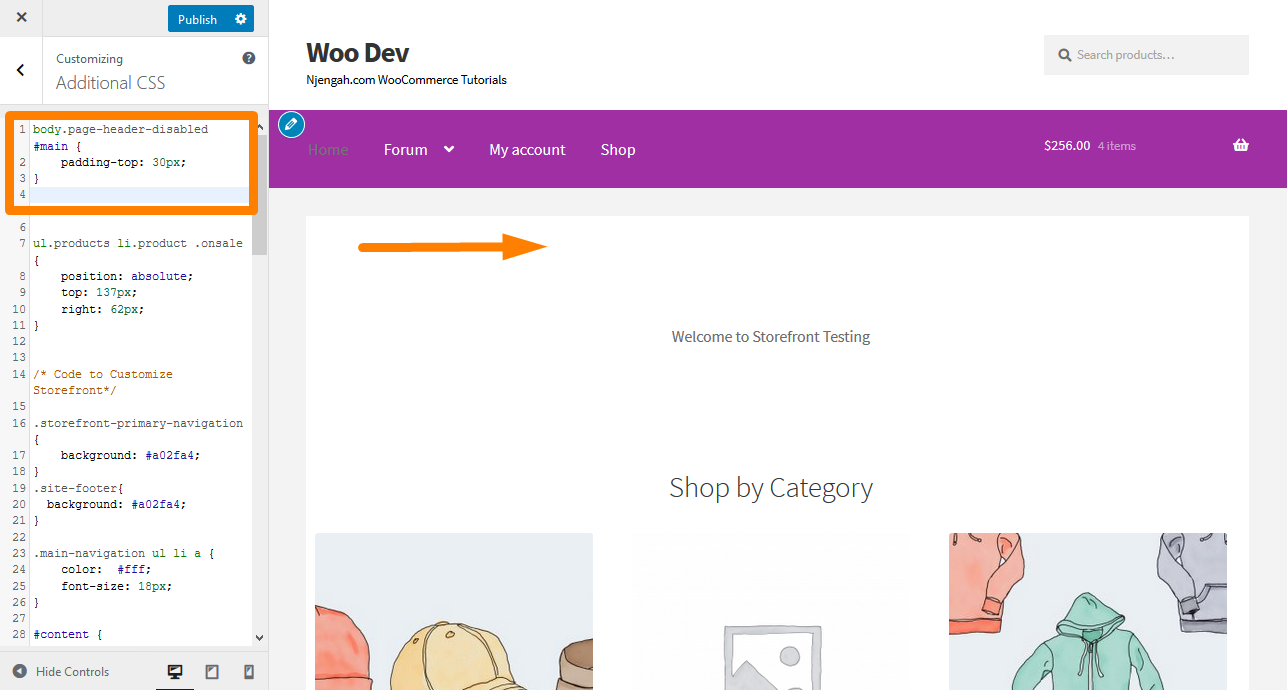
32. Jak automatycznie dodać miejsce pod nagłówkiem dla stron bez tytułu?
Za każdym razem, gdy wyłączysz tytuł strony głównej dla dowolnej strony, pod nagłówkiem nie ma miejsca. Ten fragment kodu pomoże Ci dodać odstępy, aby wstawić suwak, obraz lub inną zawartość do góry. Dodaj następujący kod do sekcji Dodatkowe CSS:
body.page-header-disabled #main {
dopełnienie górnej części: 30px;
} Oto wynik: 
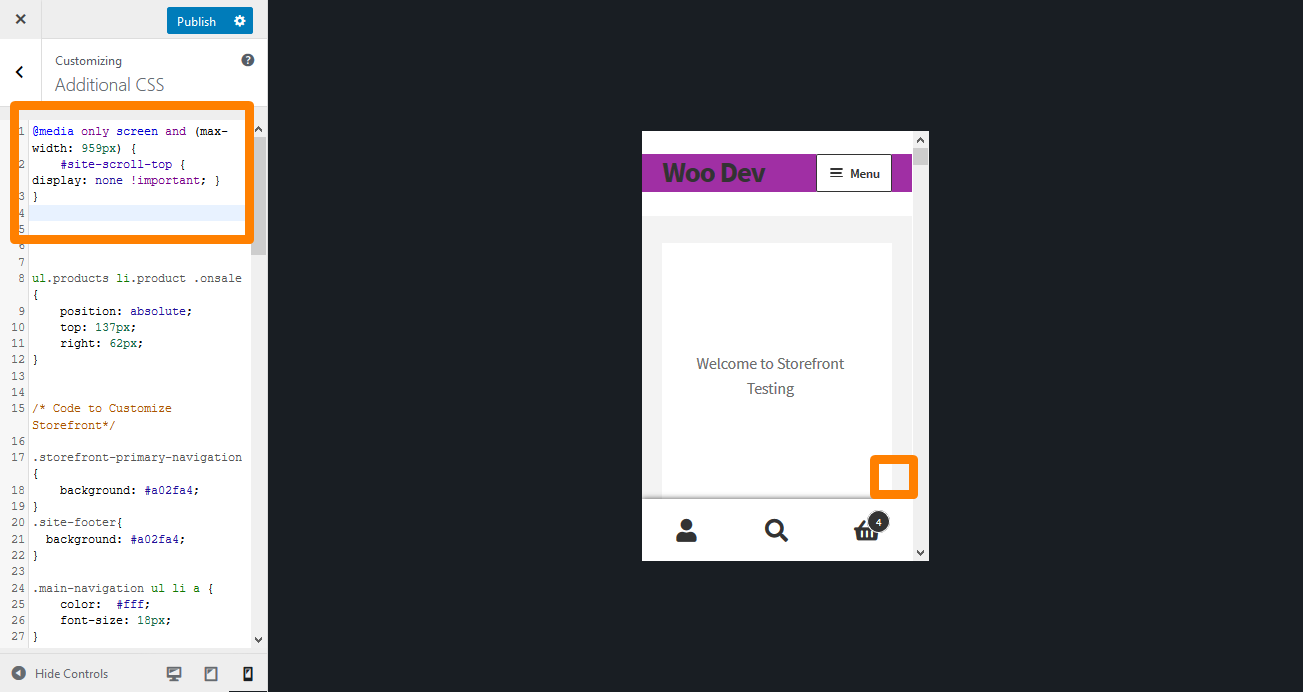
33. Jak ukryć przycisk przewijania do góry na urządzeniu mobilnym?
Po prostu dodaj następujący kod do sekcji Dodatkowe CSS:
@media only screen i (maksymalna szerokość: 959px) {
#site-scroll-top { wyświetlanie: brak !ważne; }
} Oto wynik: 
Wniosek
W tym przewodniku udostępniłem kilka wskazówek dotyczących CSS, których można użyć do stylizacji motywu Storefront. Gorąco polecam dodanie reguł CSS w sekcji Dodatkowe CSS, aby móc podglądać zmiany w czasie rzeczywistym. Podgląd zmian umożliwi Ci zmianę reguły zgodnie ze specyfikacją.
Aby dodać regułę, skopiuj/wklej w sekcji „ Dodatkowy CSS ” interfejsu dostosowywania motywu Storefront. Aby to zrobić:
- Zaloguj się do swojej witryny WordPress i uzyskaj dostęp do pulpitu nawigacyjnego jako administrator.
- W menu Dashboard kliknij menu Wygląd > Dostosuj .
- Przejdź w dół do Dodatkowe CSS na lewym pasku bocznym, który się pojawi.
- Dodaj regułę CSS.
- Jeśli jesteś zadowolony ze zmian, kliknij Opublikuj.
Należy jednak pamiętać, że udostępnione tutaj wskazówki dotyczące CSS działają tylko w przypadku motywu Storefront.
Podobne artykuły
- Jak dostosować wysokość nagłówka sklepu WooCommerce?
- Jak skonfigurować stronę główną w sklepie WooCommerce?
- Jak dodać menu opcji wylogowania Motyw WooCommerce Storefront [Przykład]
- Jak zmienić slogan motywu Storefront WooCommerce
- Jak zmienić rozmiar czcionki w menu głównym Motyw witryny sklepowej?
- Przewodnik dostosowywania CSS nagłówka sklepu WooCommerce
- Witryna WooCommerce Storefront Pokaż wszystkie kategorie na stronie głównej
- Jak zmienić rozmiar motywu przycisku menu mobilnego Storefront?
- Jak zmienić kolor menu WooCommerce Storefront
- Jak zmienić wysokość stopki witryny sklepu WooCommerce?
- Jak usunąć motyw Footer Storefront WooCommerce
- Jak zmienić rozmiar tytułu witryny Motyw WooCommerce Storefront
- Jak usunąć nagłówek WooCommerce Storefront Theme
- Dostosowywanie strony głównej motywu WooCommerce Storefront [Ultimate Guide]
- Jak zmienić rozmiar wyróżnianego obrazu WooCommerce Storefront?
- Jak zrobić przewijalne menu Divi Mobile Quick Fix?
- Jak ukryć kategorię WooCommerce Storefront Theme
- Jak zmienić rozmiar ikony koszyka w motywie WooCommerce Storefront?
- Jak usunąć powiązane produkty WooCommerce Storefront Theme
- Jak ukryć najlepiej sprzedającą się stronę główną sklepu WooCommerce?
