Jak dostosować stronę kasy w witrynie sklepowej
Opublikowany: 2020-10-29 Proces realizacji transakcji w każdym sklepie internetowym jest najważniejszy na drodze kupującego. Dzieje się tak, ponieważ jest to ostatnia szansa na przekonanie kupujących do dokonania zakupu. Dodatkowo warto wspomnieć, że wiele koszyków jest porzucanych, gdy użytkownicy zmieniają zdanie w ostatnim kroku.
Proces realizacji transakcji w każdym sklepie internetowym jest najważniejszy na drodze kupującego. Dzieje się tak, ponieważ jest to ostatnia szansa na przekonanie kupujących do dokonania zakupu. Dodatkowo warto wspomnieć, że wiele koszyków jest porzucanych, gdy użytkownicy zmieniają zdanie w ostatnim kroku.
Storefront Dostosuj stronę kasy
Czynniki takie jak koszty wysyłki i opcje płatności są główną przyczyną porzucania koszyka. Jednak strona kasy również odgrywa ogromną rolę. Jeśli formularz kasy jest zbyt skomplikowany lub jego wypełnienie trwa długo, klienci mogą go kupić gdzie indziej. Dodatkowo zalecam usunięcie pól kasy, które proszą o poufne informacje.
Najlepszym sposobem na zoptymalizowanie formularza zamówienia jest posiadanie wymaganych pól. Powinny być oparte na potrzebach biznesowych i grupie docelowej.
W tym poście dowiesz się, jak dostosować stronę kasy do docelowych odbiorców i potrzeb biznesowych.
Dostosowywanie pól kasy
Strona kasy prosi klientów o:
- Szczegóły płatności
- Imię
- Nazwisko
- Nazwa firmy
- Kraj
- Adres
- Miasto
- Dzielnica
- Kod pocztowy/ZIP
- Telefon
- Adres e-mail
- Uwagi dotyczące zamówień

Najlepszym sposobem dostosowania pól kasy jest użycie fragmentów kodu. Aby zobaczyć wszystkie klasy i selektory, użyj inspektora przeglądarki w swojej witrynie, aby znaleźć dokładnie ten element, który chcesz dostosować.
<body class="woocommerce-checkout"> <div class="woocommerce"> <form class="woocommerce-checkout"> <div id="customer_details" class="col2-set"> <div class="pola-rozliczeniowe-woocommerce"> <p class="form-row"> <div class="woocommerce-shipping-fields"> <p class="form-row"> <div class="woocommerce-additional-fields"> <div id="order_review" class="woocommerce-checkout-review-order"> <table class="woocommerce-checkout-review-order-table"> <div id="płatność"> <ul class="wc_payment_methods metody płatności_metod"> <div class="form-row place-order">
Kroki, aby zmienić kolor tła i układ pól wprowadzania tekstu i nadać im zaokrąglone rogi
Oto proste kroki, które musisz wykonać:
- Zaloguj się do swojej witryny WordPress i uzyskaj dostęp do pulpitu nawigacyjnego jako administrator.
- W menu Dashboard kliknij menu Wygląd > Dostosuj .
- Przejdź w dół do Dodatkowe CSS na lewym pasku bocznym, który się pojawi.
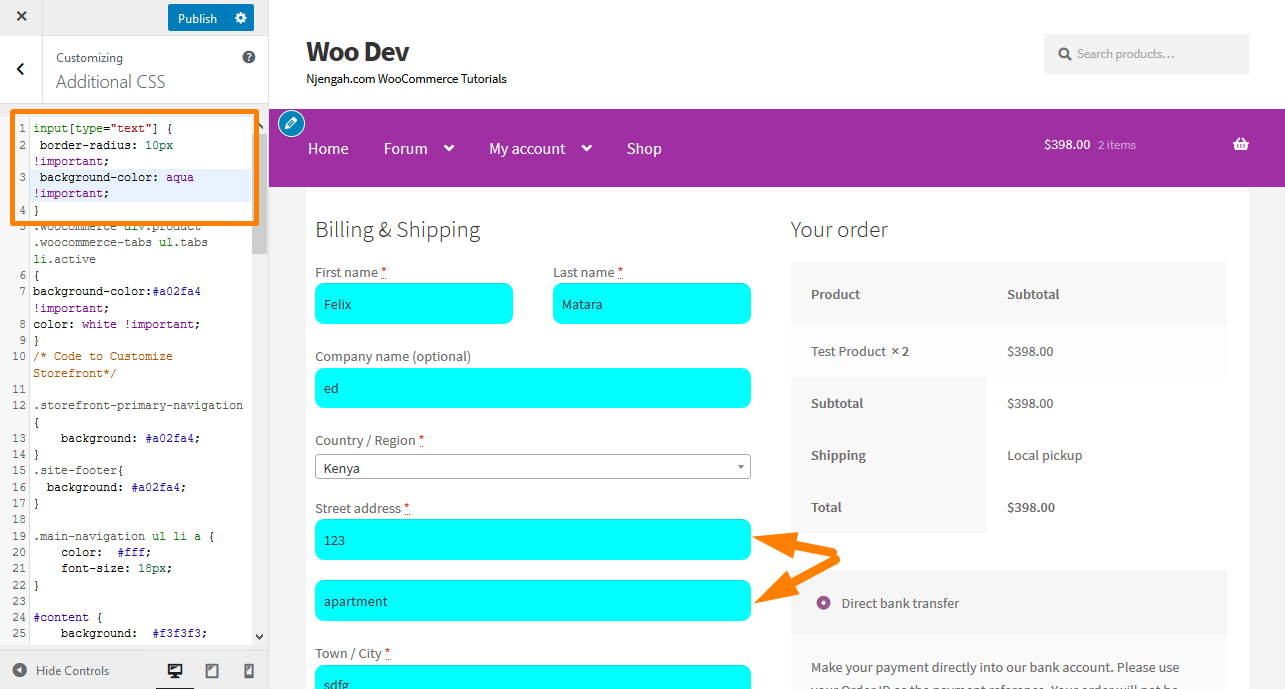
- Dodaj CSS
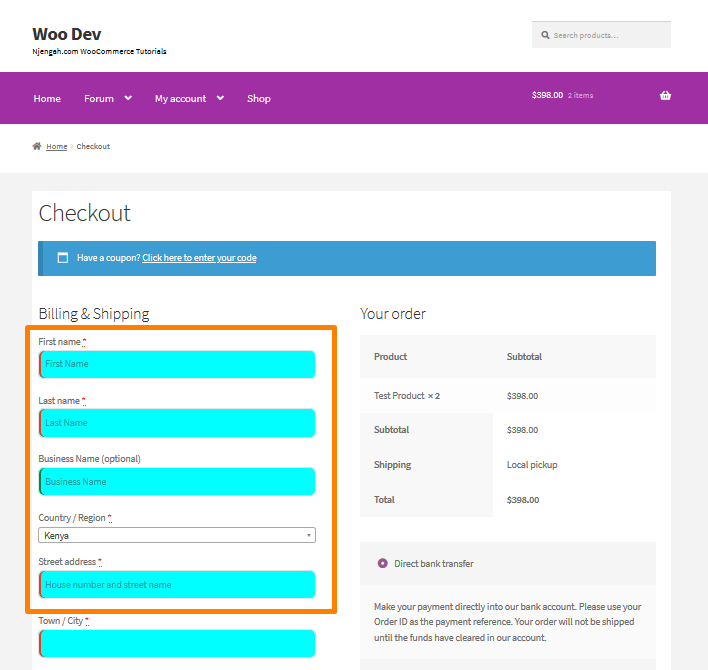
wejście[typ="tekst"] {
border-radius: 10px !ważne;
kolor tła: aqua !ważne;
}- Oto wynik:

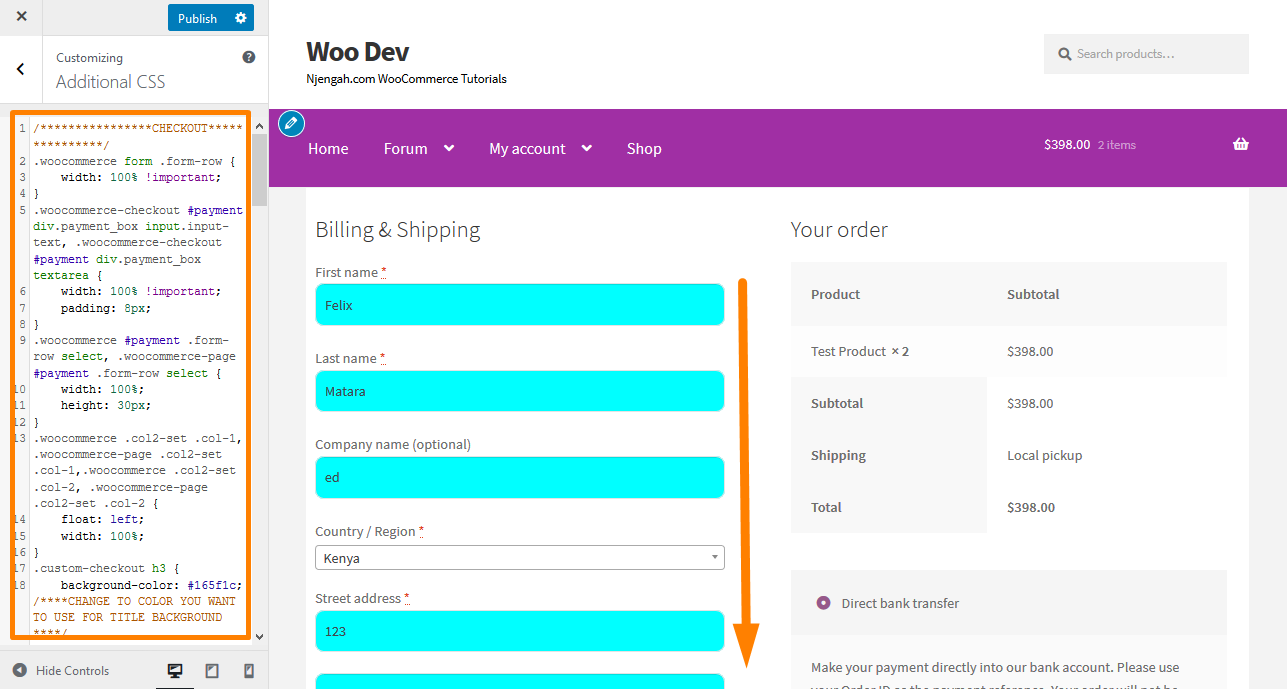
- Aby zmienić układ pól, dodaj następujący kod CSS:
/****************WYMELDOWAĆ SIĘ***************/
.woocommerce formularz .form-wiersz {
szerokość: 100% !ważne;
}
.woocommerce-checkout #payment div.payment_box input.input-text, .woocommerce-checkout #payment div.payment_box textarea {
szerokość: 100% !ważne;
wypełnienie: 8px;
}
.woocommerce #płatność .form-row select, .woocommerce-page #płatność .form-row select {
szerokość: 100%;
wysokość: 30px;
}
.woocommerce .col2-set .col-1, .woocommerce-page .col2-set .col-1,.woocommerce .col2-set .col-2, .woocommerce-page .col2-set .col-2 {
pływak: lewy;
szerokość: 100%;
}
.do kasy h3 {
kolor tła: #165f1c; /****ZMIEŃ NA KOLOR, KTÓRY CHCESZ UŻYĆ TŁA TYTUŁU ****/
szerokość: 45%;
wyrównanie tekstu: środek;
wypełnienie: 10px;
promień obramowania: 5px;
margines górny: 50px;
kolor: #FFF;
pływak: w prawo;
}
formularz .woocommerce .form-row input.input-text, .woocommerce form .form-row textarea {
wypełnienie: .6180469716em;
kolor tła: #f2f2f2;
kolor: #43454b;
zarys: 0;
granica: 0;
-Wygląd webkita: brak;
promień obramowania: 2px;
rozmiar pudełka: obramowanie-pudełko;
grubość czcionki: 400;
obramowanie: solidne 2px #e4e4e4;
}
#wc_checkout_add_ons {
szerokość: 45%;
pływak: w prawo;
wyrównanie tekstu: środek;
}
@media screen i (min-szerokość: 980px) {
.woocommerce-shipping-fields h3, .woocommerce-billing-fields h3 {szerokość:100%;}
.woocommerce .col2-zestaw, .woocommerce-strona .col2-zestaw {
szerokość: 45%;
pływak: lewy;
}
.woocommerce-zamówienie-przeglądu-zamówienie{
szerokość: 45%;
pływak: w prawo;
}
}
@media screen i (maksymalna szerokość: 979px) {
.do kasy h3 {
szerokość: 100%;
}
}- Oto wynik:

Kroki, aby usunąć pole kasy
Oto kroki, które musisz wykonać:
- Zaloguj się do swojej witryny WordPress i uzyskaj dostęp do pulpitu nawigacyjnego jako administrator.
- Z menu Dashboard kliknij menu Wygląd > Menu edytora motywów . Po otwarciu strony edytora motywów poszukaj pliku funkcji motywu, aby usunąć pole kasy.
- Dodaj następujący kod do pliku php . Jednak wklejenie całego kodu spowoduje usunięcie wszystkich pól ze strony kasy, więc pamiętaj, aby uwzględnić tylko te pola, które chcesz usunąć .
/**
Usuń wszystkie możliwe pola
**/
funkcja wc_remove_checkout_fields( $fields ) {
// Pola rozliczeniowe
unset( $fields['billing']['billing_company'] );
unset( $fields['billing']['billing_email'] );
unset( $fields['billing']['billing_phone'] );
unset( $fields['billing']['billing_state'] );
unset( $fields['billing']['billing_first_name'] );
unset( $fields['billing']['billing_last_name'] );
unset( $fields['billing']['billing_address_1'] );
unset( $fields['billing']['billing_address_2'] );
unset( $fields['billing']['billing_city'] );
unset( $fields['billing']['billing_postcode'] );
// Pola wysyłkowe
unset( $fields['shipping']['shipping_company'] );
unset( $fields['shipping']['shipping_phone'] );
unset( $fields['shipping']['shipping_state'] );
unset( $fields['shipping']['shipping_first_name'] );
unset( $fields['shipping']['shipping_last_name'] );
unset( $fields['shipping']['shipping_address_1'] );
unset( $fields['shipping']['shipping_address_2'] );
unset( $fields['shipping']['shipping_city'] );
unset( $fields['shipping']['shipping_postcode'] );
// Pola zamówień
unset( $fields['order']['order_comments'] );
zwróć $pola;
}
add_filter( 'woocommerce_checkout_fields', 'wc_remove_checkout_fields' );Warto wspomnieć, że pole kraju jest wymagane. Jeśli usuniesz to pole, zamówienia klientów nie będą mogły zostać zrealizowane. Dzieje się tak, ponieważ pojawi się błąd mówiący „Proszę wprowadzić adres, aby kontynuować”.

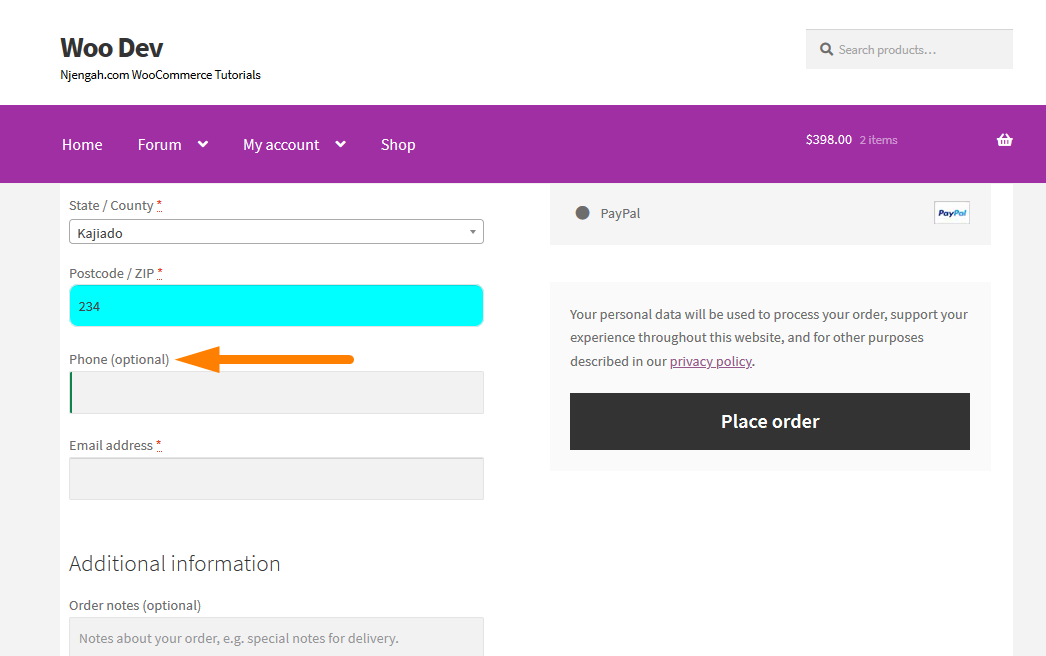
Kroki, aby pole wymagane nie było wymagane
W tym przykładzie dokonam edycji pola Telefon rozliczeniowy. Oto kroki, które musisz wykonać:
- Zaloguj się do swojej witryny WordPress i uzyskaj dostęp do pulpitu nawigacyjnego jako administrator.
- Z menu Dashboard kliknij menu Wygląd > Menu edytora motywów . Po otwarciu strony edytora motywów poszukaj pliku funkcji motywu, aby wymagane pole nie było wymagane.
- Dodaj następujący kod do funkcji. plik php
add_filter( 'woocommerce_billing_fields', 'wc_unrequire_wc_phone_field');
funkcja wc_unrequire_wc_phone_field( $fields ) {
$fields['billing_phone']['required'] = false;
zwróć $pola;
}- Oto wynik:

Kroki zmiany etykiet pól wejściowych i symboli zastępczych
Oto proste kroki, które musisz wykonać:
- Zaloguj się do swojej witryny WordPress i uzyskaj dostęp do pulpitu nawigacyjnego jako administrator.
- Z menu Dashboard kliknij menu Wygląd > Menu edytora motywów . Po otwarciu strony edytora motywów poszukaj pliku funkcji motywu, aby zmienić etykiety pól wejściowych i symbole zastępcze.
- Dodaj następujący kod do pliku php
add_filter('woocommerce_checkout_fields', 'custom_override_checkout_fields');
funkcja custom_override_checkout_fields($fields)
{
unset($fields['billing']['billing_address_2']);
$fields['billing']['billing_company']['placeholder'] = 'Nazwa firmy';
$fields['billing']['billing_company']['label'] = 'Nazwa firmy';
$fields['billing']['billing_first_name']['placeholder'] = 'Imię';
$fields['shipping']['shipping_first_name']['placeholder'] = 'Imię';
$fields['shipping']['shipping_last_name']['placeholder'] = 'Nazwisko';
$fields['shipping']['shipping_company']['placeholder'] = 'Nazwa firmy';
$fields['billing']['billing_last_name']['placeholder'] = 'Nazwisko';
$fields['billing']['billing_email']['placeholder'] = 'Adres e-mail';
$fields['billing']['billing_phone']['placeholder'] = 'Telefon';
zwróć $pola;
}- To będzie wynik:

Wniosek
Podsumowując, podzieliłem się, w jaki sposób możesz dostosować pola kasy na stronie kasy. Optymalizacja tej strony jest ważna, ponieważ jest to ostatnia szansa na przekonanie kupujących do zakupu.
Dodatkowo musisz zebrać potrzebne informacje w oparciu o potrzeby biznesowe i grupę docelową. Pomoże Ci to zredukować porzucanie koszyków i znacząco poprawić sprzedaż w Twoim sklepie.
Jeśli jednak nie możesz zmodyfikować udostępnionych przeze mnie fragmentów kodu, zatrudnij programistę, aby nie uszkodzić swojej witryny.
Podobne artykuły
- Jak dodać dodatkowe pole w formularzu kasowym WooCommerce?
- Jak ukryć produkt WooCommerce w wynikach wyszukiwania
- Jak sprzedawać produkty cyfrowe za pomocą WooCommerce
- Jak dodać numery GTIN do produktów w WooCommerce?
- Jak dodać niestandardowy status zamówienia w WooCommerce?
- Ukryj lub usuń pole ilości na stronie produktu WooCommerce
- Jak ukryć kategorię WooCommerce Storefront Theme
- Jak wyłączyć metodę płatności dla określonej kategorii?
- Jak ukryć mobilną stopkę w witrynie Storefront WooCommerce
- Jak zmienić kolor przycisku Storefront Theme
- Jak zmienić liczbę produktów w witrynie sklepowej w rzędzie?
- Jak wyłączyć kolejne zakładki produktów w sklepie WooCommerce?
- Jak usunąć powiązane produkty WooCommerce Storefront Theme
- WooCommerce Wyloguj fragment PHP, aby utworzyć przycisk wylogowania
- Jak zmienić produkty na stronę Motyw WooCommerce Storefront
- Jak dodać ikony płatności WooCommerce w stopce [HTML]
- Jak usunąć koszyk z nagłówka motywu Storefront
- Jak zmienić kolejność produktów w motywie Storefront
- Jak zmienić rozmiar czcionki WooCommerce Storefront Theme
- Jak zmienić nazwę wiadomości o stanie zamówienia w WooCommerce?
