Jak ukryć kategorię WooCommerce Storefront Theme
Opublikowany: 2020-10-05 W każdej witrynie e-commerce strona sklepu jest jedną z najważniejszych stron. Twoi klienci nie mogą fizycznie zobaczyć wszystkich sprzedawanych przez Ciebie produktów. Dlatego bardzo ważne jest, aby zaprezentować stronę sklepu w taki sposób, aby ułatwić mu pozostanie na stronie i podjęcie decyzji zakupowej.
W każdej witrynie e-commerce strona sklepu jest jedną z najważniejszych stron. Twoi klienci nie mogą fizycznie zobaczyć wszystkich sprzedawanych przez Ciebie produktów. Dlatego bardzo ważne jest, aby zaprezentować stronę sklepu w taki sposób, aby ułatwić mu pozostanie na stronie i podjęcie decyzji zakupowej.
WooCommerce Storefront Ukryj kategorię
Ten krótki samouczek jest przeznaczony specjalnie dla tych, którzy zbudowali sklepy za pomocą wtyczki WooCommerce. Pokażę Ci, jak wyświetlić wszystkie kategorie produktów na stronie sklepu za pomocą konfiguratora WooCommerce i jak ukryć kategorie WooCommerce przed wyświetleniem na stronie sklepu.
Motyw Storefront bezproblemowo integruje się z WooCommerce. WooCommerce pozwala decydować, jak chcesz, aby Twoje produkty były wyświetlane na stronie głównej motywu Storefront.
Jak wyświetlać kategorie w motywie Storefront?
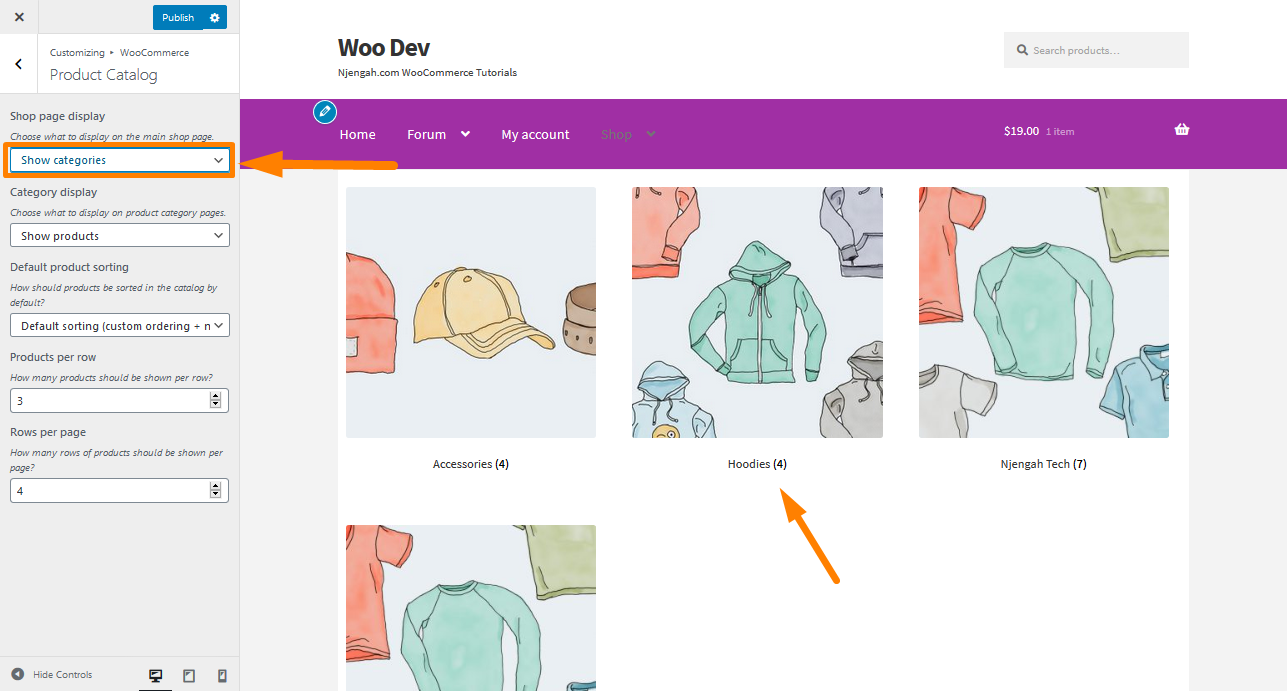
Gdy zalogujesz się do swojej witryny WordPress i uzyskasz dostęp do pulpitu nawigacyjnego jako administrator, użycie Katalogu produktów w sekcji Wygląd > Dostosuj > WooCommerce pozwala wyświetlać stronę sklepu WooCommerce w unikalny sposób. Możesz wybrać wyświetlanie tylko kategorii, kategorii z produktami lub tylko produktów.
W podsumowaniu:
- Pokaż produkty: Wszystkie produkty zostaną wyświetlone.
- Pokaż kategorie: Wszystkie kategorie zostaną wyświetlone
- Pokaż kategorie i produkty: zostaną wyświetlone zarówno produkty, jak i kategorie.
Jeśli wybierzesz opcję „Pokaż kategorie” pod „ Wyświetlanie strony sklepu”, wszystkie kategorie produktów zostaną wyświetlone na stronie Sklepu, jak pokazano poniżej: 
Jak ukryć kategorię WooCommerce na stronie głównej motywu Storefront
Z różnych powodów możesz nie chcieć wyświetlać niektórych kategorii na stronie głównej. W tym przykładzie usunę kategorię „Akcesoria”. Możemy to zrobić, nadając poprawną nazwę tej kategorii lub ukrywając ją przed umieszczeniem na stronie głównej.
Oto proste kroki, które musisz wykonać:
- Zaloguj się do swojej witryny WordPress i uzyskaj dostęp do pulpitu nawigacyjnego jako administrator.
- Z menu Dashboard kliknij menu Wygląd > Menu edytora motywów . Po otwarciu strony Theme Editor poszukaj pliku funkcji motywu, w którym dodamy funkcję, która usunie kategorię „Akcesoria”.
- Dodaj następujący kod do pliku functions.php:
/**
* Pokaż produkty tylko z wybranej kategorii.
*/
function get_subcategory_terms( $terms, $taksonomie, $args ) {
$nowe_warunki = tablica();
$ukryj kategorię = tablica( 19 ); // Identyfikatory kategorii, których nie chcesz wyświetlać na stronie sklepu
// jeśli kategoria produktów i na stronie sklepu
if ( in_array( 'product_cat', $taksonomie ) && !is_admin() && is_shop() ) {
foreach ( $terms as $key => $term ) {
if ( ! in_array( $term->term_id, $hide_category )) {
$new_terms[] = $term;
}
}
$warunki = $nowe_warunki;
}
zwróć $warunki;
}
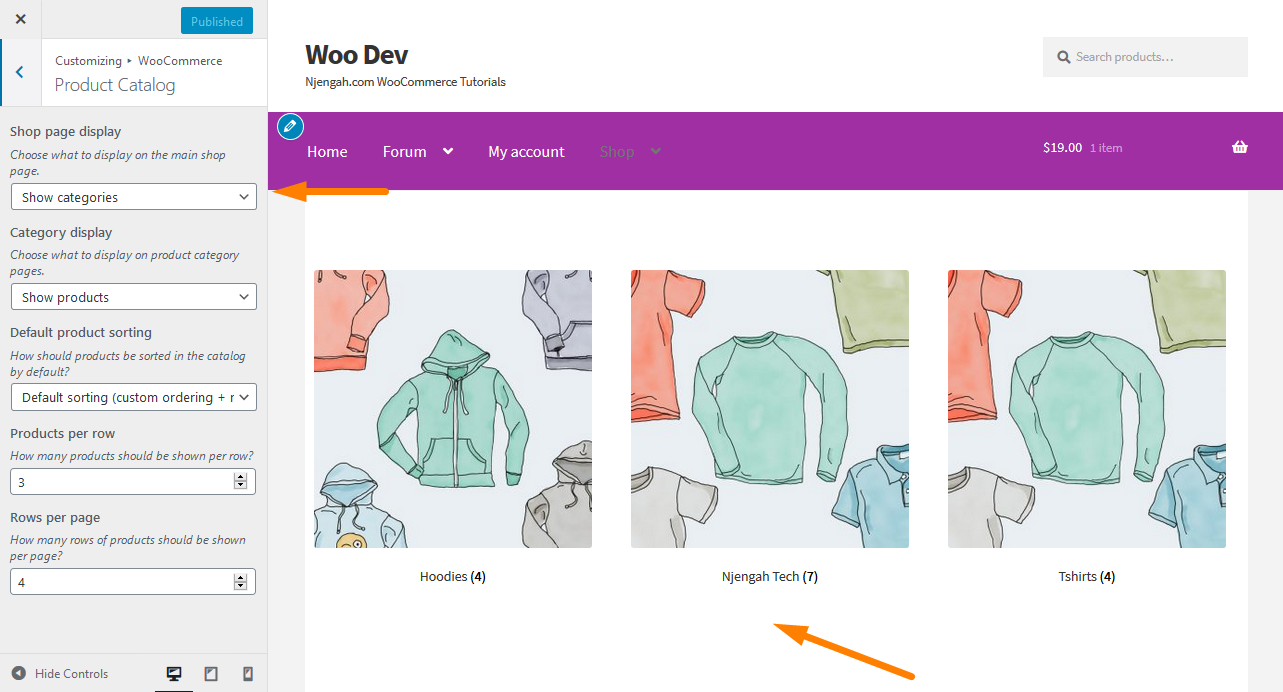
add_filter( 'get_terms', 'get_subcategory_terms', 10, 3 );- Aby zobaczyć wynik, odśwież stronę główną. Na poniższym zrzucie ekranu widać, że kod usunął kategorię „Akcesoria” ID=19.

Jak działa kod
We fragmencie kodu, który udostępniłem, użyłem funkcji zwrotnej get_subcategory_terms() i zainicjowałem zmienną $new_terms z pustą tablicą, która posłuży później do stworzenia tablicy kategorii WooCommerce do wyświetlenia na stronie sklepu.

Następnie zainicjowałem zmienną $hide_category z tablicami identyfikatorów kategorii, których nie chcę wyświetlać na stronie sklepu. Musisz dodać identyfikatory kategorii, którą chcesz ukryć na stronie swojego sklepu.
Następnie sprawdziłem, czy 'product_cat' jest obecny w $taxonomies, czy nie, i sprawdziłem, czy jest to strona front-endowa i strona sklepu, a następnie wykonałem tylko rzeczywistą część modyfikacji. Dodatkowo użyłem funkcji is_admin() możemy sprawdzić czy jest to frontend czy admin end. Użyłem funkcji is_shop(), aby sprawdzić, czy jest to strona sklepu WooCommerce, czy nie.
Jeśli wszystkie warunki są spełnione, użyłem pętli foreach, aby przejść przez dane $terms w celu przygotowania nowych danych terminów w zmiennej $new_terms. Ta zmienna nie będzie zawierała danych terminowych z kategorii WooCommerce, którą chcemy ukryć na stronie głównej. Oznacza to, że dla każdego terminu sprawdzam, czy identyfikator terminu nie jest obecny w tablicy $hide_category, a następnie dodaję tylko termin w tablicy $new_terms.
Wniosek
W tym poście pokazałem, jak zmienić widok strony sklepu, aby wyświetlić kategorie produktów. Ponadto pokazałem Ci, jak ukryć określoną kategorię WooCommerce przed wyświetleniem na stronie głównej za pomocą małego fragmentu kodu.
Ponadto mogą istnieć inne scenariusze ukrywania produktów i kategorii przed umieszczeniem ich na stronie głównej. Można to zrobić, dodając więcej kodu w opracowanym fragmencie kodu, aby spełnić swoje wymagania.
Podobne artykuły
- Jak dodać produkt Woocommerce z interfejsu?
- Jak dodać produkt po konfiguracji witryny sklepowej [Przewodnik dla początkujących]
- Jak zmienić link powrotu do sklepu w Woocommerce?
- Jak ukryć produkt w WooCommerce lub ukryć produkty według kategorii lub ról
- Jak szybko znaleźć swój identyfikator produktu w WooCommerce?
- Jak znaleźć identyfikator kategorii WordPress w 3 łatwych i szybkich opcjach?
- Jak dodawać kategorie do produktów WooCommerce
- Jak zmienić tekst przycisku Dodaj do koszyka na stronie sklepu WooCommerce?
- Jak wyłączyć Recenzje WooCommerce Storefront Theme
- Jak wyświetlić polecane produkty na stronie głównej witryny sklepowej?
- Jak usunąć bułkę tartą WooCommerce Storefront
- Jak usunąć tytuł strony WooCommerce Storefront Theme
- Jak ukryć wszystkie produkty ze strony sklepu w WooCommerce?
- Jak skonfigurować widżety stopki WooCommerce Storefront
- Jak zmienić produkty na stronę Motyw WooCommerce Storefront
- Jak zmienić kolor przycisku Storefront Theme
- Jak usunąć koszyk z nagłówka motywu Storefront
- Jak liczyć przedmioty dodane do koszyka Kod liczenia koszyka WooCommerce
- Jak usunąć motyw Search Box Storefront?
- Jak sortować kategorie WooCommerce w celu lepszego doświadczenia użytkownika?
