Jak dodać próbki odmian do swojego sklepu: przewodnik krok po kroku (2022)
Opublikowany: 2022-10-20Sprzedajesz produkty z wieloma opcjami, takimi jak różne rozmiary lub kolory? Chcesz dodać próbki odmian do swojego sklepu WooCommerce? Jeśli Twoja odpowiedź brzmi tak, ten artykuł jest właśnie dla Ciebie.
Próbki wariacji umożliwiają wyświetlanie opcji produktu, takich jak rozmiar lub kolor, w przyjemny sposób, aby ułatwić kupującym wybór. To obowiązkowa funkcja, jeśli prowadzisz sklep internetowy, który sprzedaje produkty z wieloma opcjami.
Poprawia wrażenia z zakupów, ostatecznie prowadząc do lepszych konwersji i większej sprzedaży.
Podczas gdy WooCommerce pozwala na dodawanie wariacji produktów po wyjęciu z pudełka, domyślna wersja nie jest zbyt interesująca pod względem wzornictwa.
Dobrą wiadomością jest to, że dodanie atrakcyjnie wyglądających próbek odmian do Twojego sklepu internetowego jest całkiem proste.
W tym artykule zaczniemy od zrozumienia, czym są próbki odmian, różnych typów próbek odmian, a następnie wyjaśnimy krok po kroku, jak dodać je do swojego sklepu.
Zaczynajmy!
- Czym są próbki odmiany?
- Rodzaje próbek wariacji
- 5 kluczowych korzyści z dodawania próbek odmian do Twojego sklepu
- Jak dodać próbki odmian do swojego sklepu?
- Jak dodać próbki odmian do swojego sklepu?
Czym są próbki odmiany?
Próbki wariacji to idealny sposób na zaprezentowanie odmian i atrybutów produktów oraz uczynienie ich interesującymi.
Przez atrybuty rozumiemy takie rzeczy, jak różne kolory i rozmiary produktów. Masz inną funkcję, którą chcesz dodać? Ty też możesz to uwzględnić.
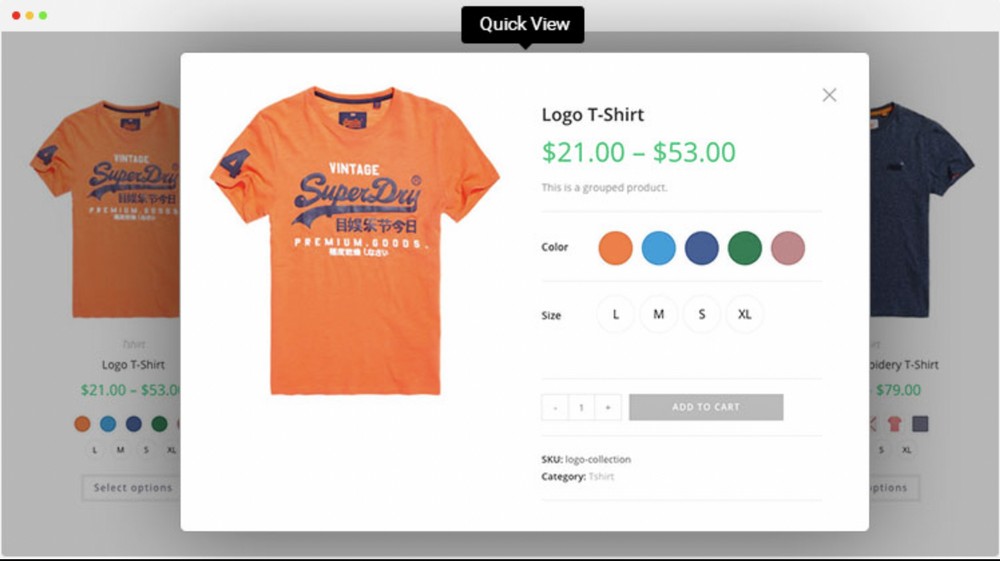
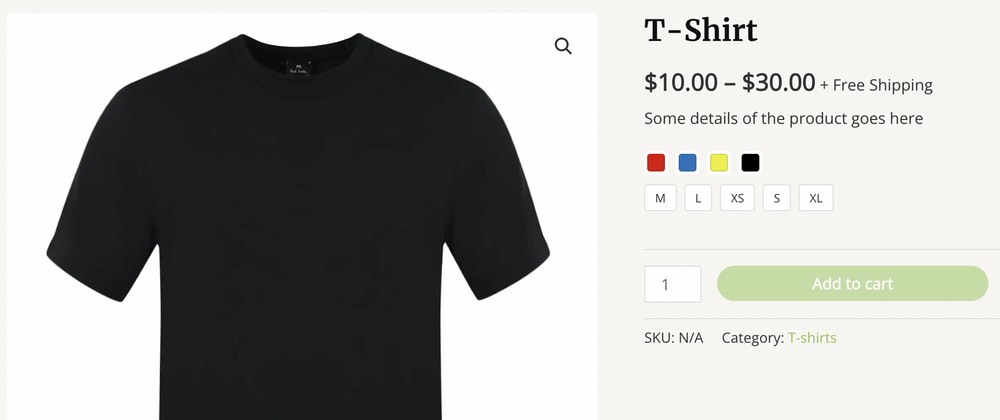
Na przykład, jeśli sprzedajesz koszulki, prawdopodobnie będziesz chciał pokazać różne dostępne opcje kolorystyczne.

Możesz także pokazać różne dostępne opcje rozmiaru.
Zazwyczaj właściciele sklepów sprzedają produkty o różnych atrybutach i odmianach, których skuteczna prezentacja może być trudna.
I tu właśnie pojawiają się próbki wariacji.
Gdy użytkownik kliknie, powiedzmy, niebieski kolor, zobaczy, jak wygląda koszulka w wybranym kolorze.
Próbki Variation usprawniają zakupy dla Twoich klientów i sprawiają, że wracają po więcej.
Co ważniejsze, pozwalają klientowi dokładnie zobaczyć, co kupuje, niezależnie od tego, jakiego szuka. To jest niezbędne do nawrócenia.
Krótko mówiąc, jeśli chodzi o poprawę doświadczenia użytkownika, najlepszym rozwiązaniem są próbki odmian!
Po co dodawać próbki odmian?
Po co dodawać próbki odmian? Bo widzieć to wierzyć.
Jeśli kupujący widzi, co kupuje i wybiera wizualnie, jest znacznie bardziej prawdopodobne, że dokona konwersji niż wybiera z menu rozwijanego.
Jeśli chodzi o sukces sklepu internetowego, doświadczenie użytkownika odgrywa znaczącą rolę. Jedną z głównych zalet próbek odmian jest to, że zapewniają one lepsze wrażenia użytkownika.
Po wyjęciu z pudełka, WooCommerce pozwala nam dodawać odmiany produktów. Jednak prawdopodobnie zgodzisz się, że interfejs rozwijany nie jest zbyt atrakcyjny.
Dzięki motywom takim jak Astra i bardzo przydatnym wtyczkom WordPress możesz przekształcić domyślną listę rozwijaną odmian w klikalne próbki.
Użytkownicy mogą po prostu kliknąć typ odmiany zamiast przechodzić przez listę rozwijaną.
Poprawia to wrażenia z zakupów i może zwiększyć konwersje.
Rodzaje próbek wariacji
Teraz, gdy wiemy, czym jest próbka odmiany, spójrzmy na różne typy, które możesz dodać do swojego sklepu WooCommemrce.
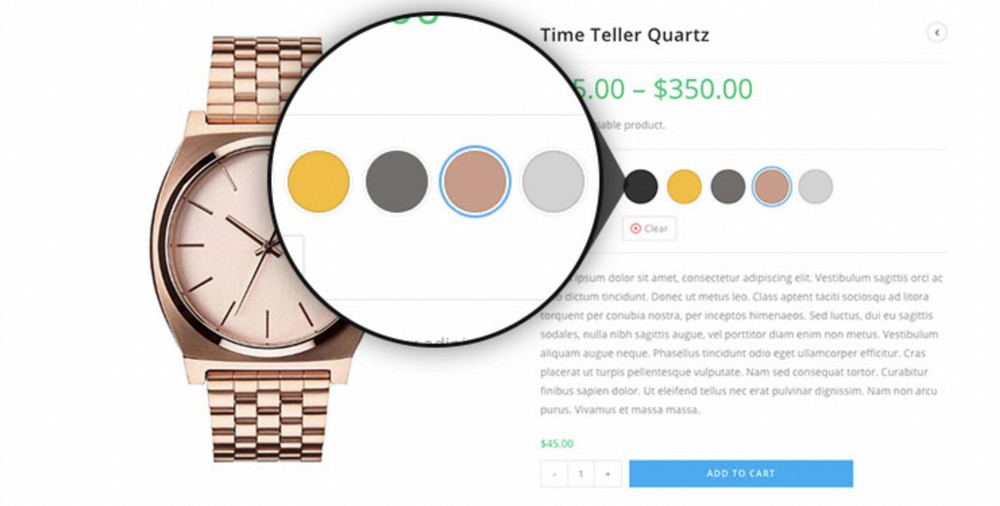
Próbki zmienności kolorów
Produkt może mieć kilka wariantów kolorystycznych.
Załóżmy na przykład, że sprzedajesz zegarek dostępny w wielu kolorach.

Pozwól swoim klientom wybierać spośród wariantów, dołączając próbki wariantów kolorystycznych.
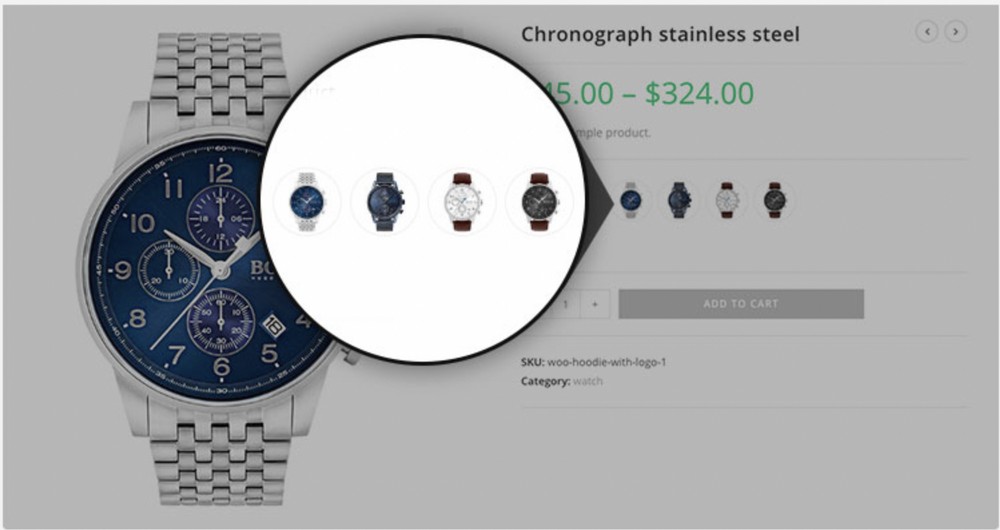
Próbki wariacji obrazu
Chcesz pokazać warianty jako obraz?
Niektóre warianty produktów są lepiej pokazane jako obrazy, dzięki czemu klient może dokładnie zobaczyć, co kupuje.
Na przykład w naszym przykładzie zegarków prawdopodobnie chciałbyś pokazać różne warianty jako obrazy, które w przeciwnym razie byłyby trudne z rozwijaną listą.

W takich przypadkach użyj próbek wariacji obrazu!
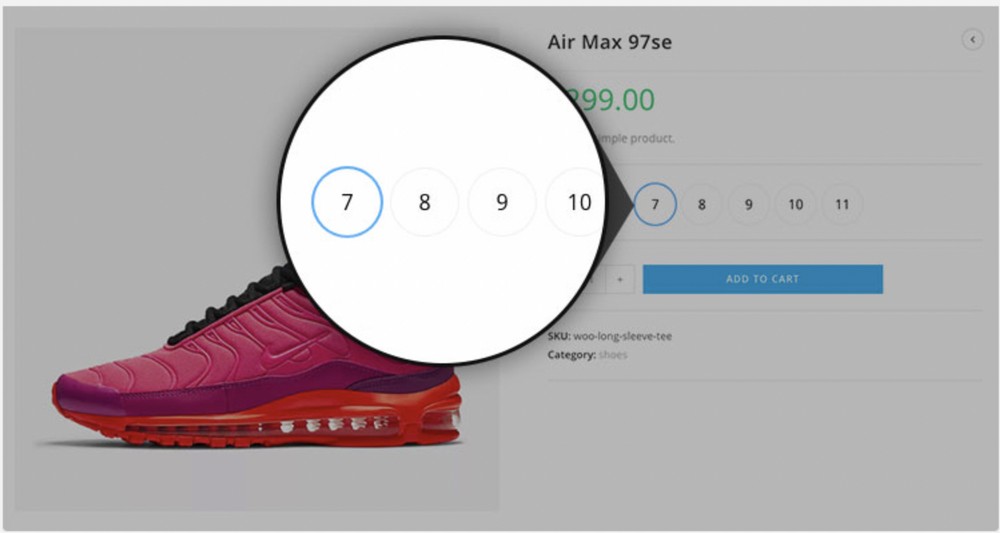
Próbki odmian etykiet
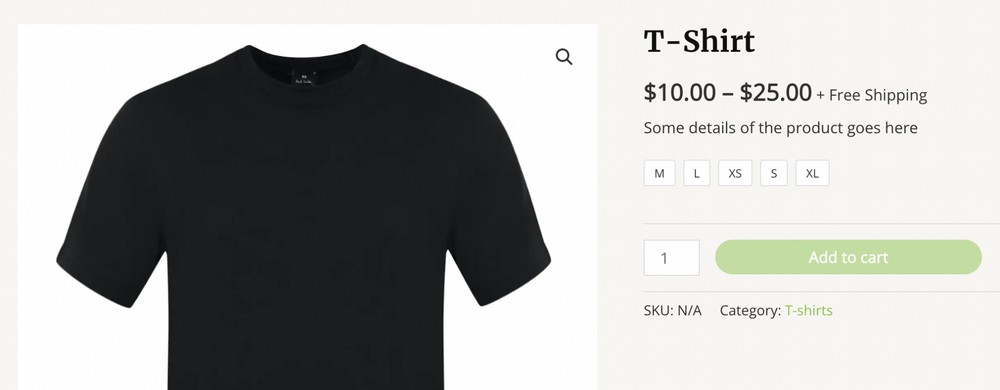
Chcesz pokazać warianty rozmiarów? Warianty takie jak małe (S), średnie (M) i duże (L)? A może nawet warianty rozmiaru, które są wyświetlane jako liczby?
Działa to wyjątkowo dobrze, jeśli sprzedajesz odzież i buty.

Możesz sprawić, że warianty będą wyglądać atrakcyjnie, korzystając z próbek odmian etykiety.
5 kluczowych korzyści z dodawania próbek odmian do Twojego sklepu
Niezależnie od tego, czy sprzedajesz odzież, artykuły wyposażenia domu czy gadżety, dobra różnorodność jest kluczem do tworzenia zakupów impulsowych i zachęcania do powtórnych zakupów.
Jeśli klienci nie mogą znaleźć produktu, którego szukają wśród wielu ofert, mogą po prostu odejść z pustymi rękami.
Oto kilka korzyści z dodania próbek odmian do Twojego sklepu internetowego.
1. Twoi klienci szukają różnorodności
To może wydawać się drobnym szczegółem, ale dodanie lookbooka do Twojego sklepu to świetny sposób, aby dać klientom poczucie różnorodności.
W zależności od asortymentu produktów i rodzaju sklepu możesz nie oferować szerokiej gamy opcji.
Dzięki próbkom odmian możesz rozszerzyć opcje produktów i dać swoim klientom większe poczucie wyboru.
2. Popraw doświadczenie użytkownika i sprzedaż
Włączenie próbek do projektu sklepu może znacznie poprawić komfort zakupów dla klientów.
Zwłaszcza jeśli Twoja firma oferuje szeroką gamę produktów, zaoferowanie wyboru próbek może pomóc kupującym szybko zwizualizować kolor, materiał i inne szczegóły.
3. Pomaga użytkownikom podejmować świadome decyzje zakupowe
Umieszczając zdjęcia produktów, opisy i inne szczegóły na pierwszym planie swojego sklepu, zachęcasz klientów do podejmowania świadomych decyzji.
Jednak nie zawsze mogą polegać na tych szczegółach przy podejmowaniu decyzji o zakupie.
Dodanie próbek odmian do sklepu WooCommerce może pomóc zwiększyć atrakcyjność wizualną produktu.
To z kolei może zachęcić klientów do ponownego spojrzenia na Twoje produkty i dokonania zakupu pod wpływem impulsu.
Próbki odmian mogą również pomóc w zwiększeniu współczynnika konwersji Twojego sklepu. Gdy klienci zobaczą produkty w ich naturalnym kolorze, z większym prawdopodobieństwem dodadzą je do koszyka.
4. Zwiększone zaangażowanie klientów
Niektórzy klienci niechętnie kupują produkty online, których nigdy nie wypróbowali osobiście.
Aby zachęcić tych klientów, dodanie próbek odmian może zwiększyć atrakcyjność wizualną Twoich produktów.
Jeśli Twój sklep oferuje wiele stylów jednego produktu, w tym próbki mogą pomóc klientom zwizualizować różne opcje przed dokonaniem zakupu.
Co więcej, próbki mogą pomóc przyciągnąć nowych klientów do Twojego sklepu — nawet tych, którzy nie są jeszcze gotowi na dokonanie zakupu.
Jeśli klient jest zaintrygowany kolorem lub różnymi wariantami Twoich produktów, próbki mogą zachęcić go do przejrzenia całego asortymentu Twojego sklepu.
To z kolei może pomóc Ci zbudować bazę klientów, która z większym prawdopodobieństwem stanie się powracającymi klientami.
5. Popraw wrażenia z zakupów!
Dodanie próbek odmian do sklepu WooCommerce może pomóc zwiększyć atrakcyjność wizualną zdjęć produktów.
Może to pomóc klientom w wizualizacji Twoich produktów podczas przeglądania kolekcji.
Różnorodne warianty i informacje o produktach dostępne w zorganizowany sposób z pewnością pomagają zwiększyć całe doświadczenie zakupowe.
Podsumowując, próbki odmian pomagają poprawić wrażenia użytkownika, zaangażować klientów i poprawić wrażenia z zakupów.
Nie wspominając, pomóż zwiększyć sprzedaż!
Jak dodać próbki odmian do swojego sklepu?
Dowiedzmy się, jak dodawać próbki odmian do Twojego sklepu internetowego.
Zrobimy to za pomocą domyślnej opcji dostępnej w WooCommerce, a następnie użyjemy wtyczki WordPress.
Korzystanie z domyślnych ustawień WooCommerce
Zakładamy, że zainstalowałeś WooCommerce na swojej stronie WordPress.
Musimy stworzyć warianty dla atrybutów, takich jak rozmiar i kolor.
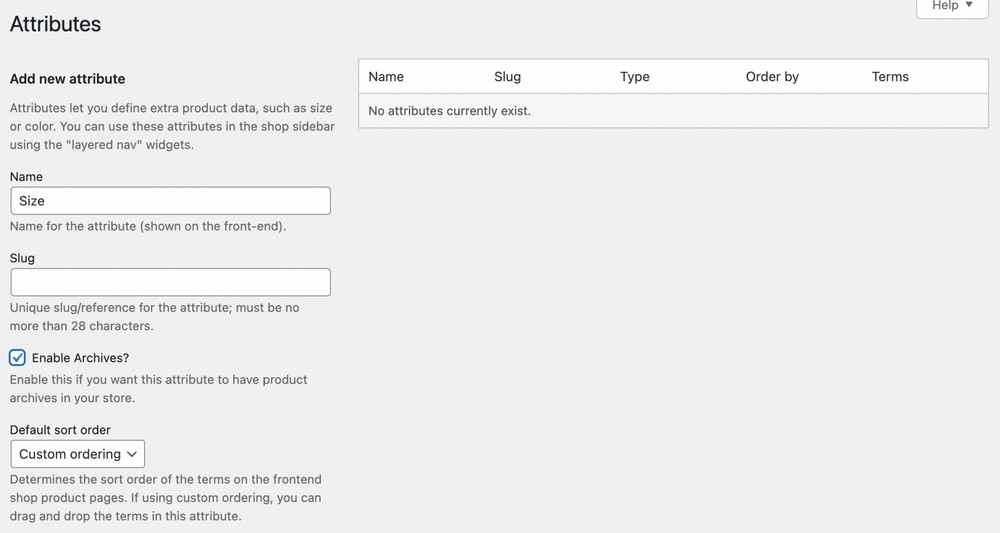
W tym celu przejdź do Produkty > Atrybuty .
Nadaj swojemu atrybutowi nazwę. Na przykład utworzymy atrybut rozmiaru.

Po zakończeniu kliknij Dodaj atrybut .
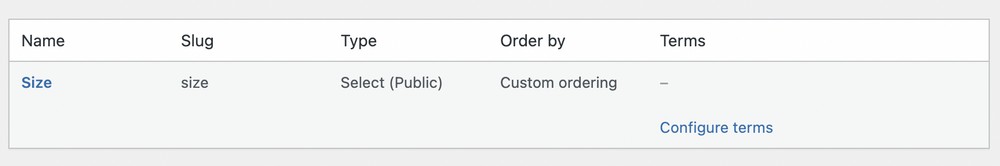
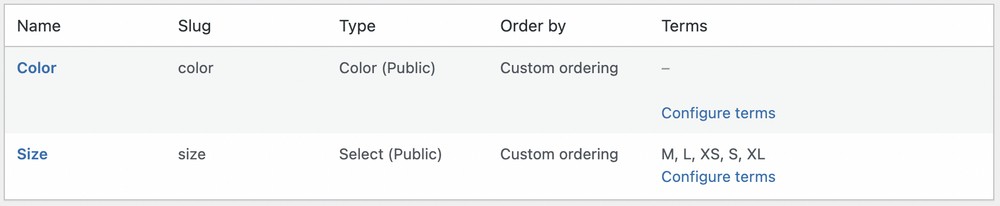
Zauważysz atrybut dodany do listy. Obecnie mamy tylko jeden atrybut, rozmiar.

Kliknij Konfiguruj warunki .

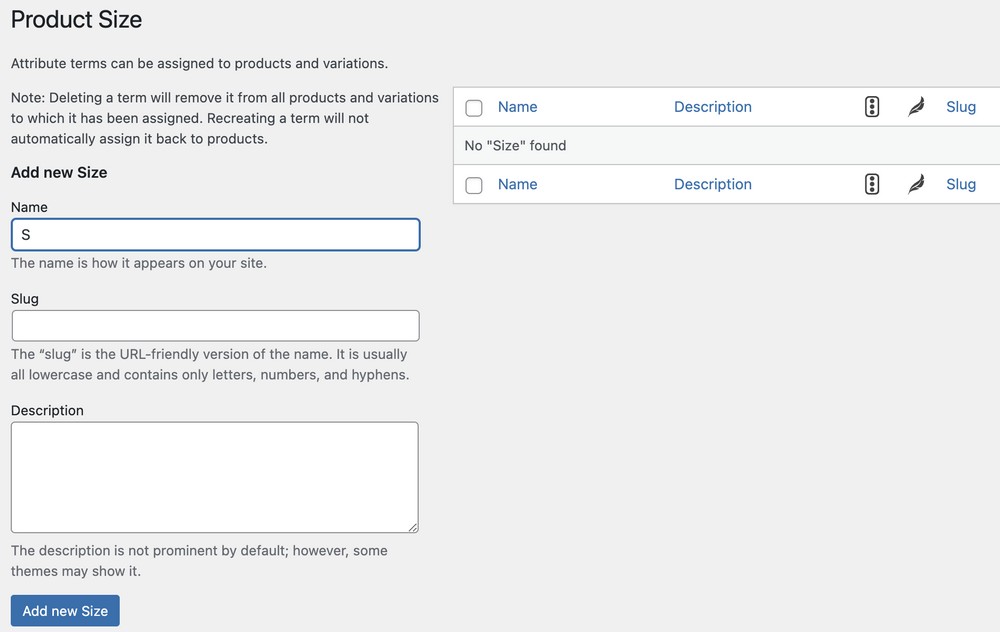
Tutaj dodajesz różne warianty dla każdego atrybutu. Ponieważ uwzględniamy warianty atrybutu rozmiaru, dodajmy warianty, takie jak XS, S, M, L i XL.

Upewnij się, że po wprowadzeniu każdego wariantu klikniesz Dodaj nowy rozmiar .
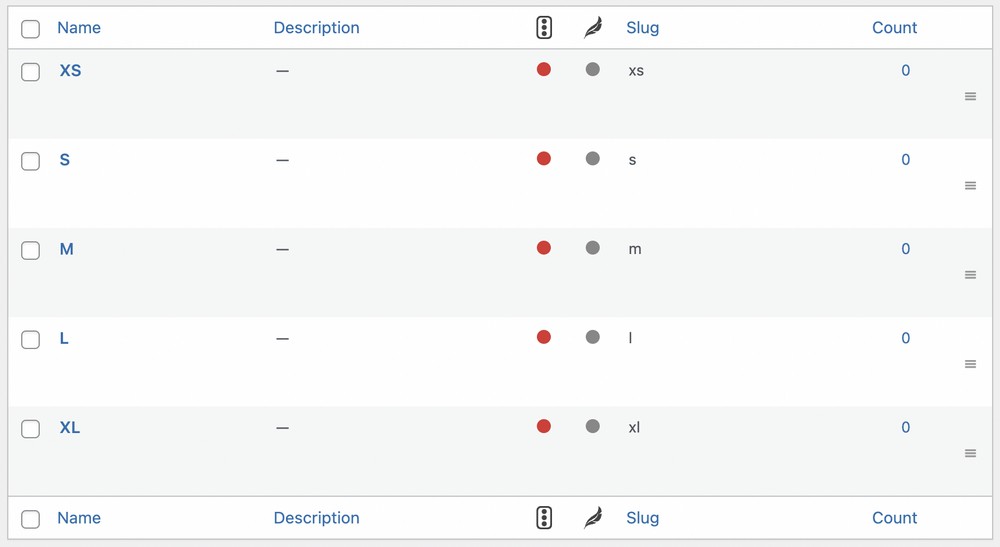
Po dodaniu różnych wariantów powinien pojawić się następujący ekran.

Możesz też wykonać te same czynności, aby dodać warianty koloru atrybutu.
Dodajmy teraz nowy produkt. Przejdź do Produkty > Dodaj nowy .
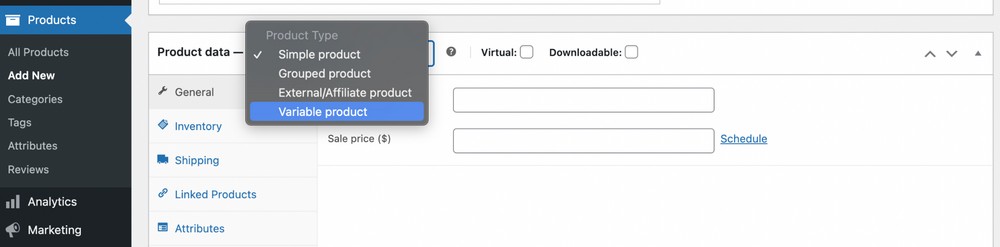
Nazwij swój produkt, a następnie przewiń w dół do sekcji, w której znajdziesz Dane produktu .
Wybierz rodzaj produktu, który w tym przypadku będzie produktem zmiennym .

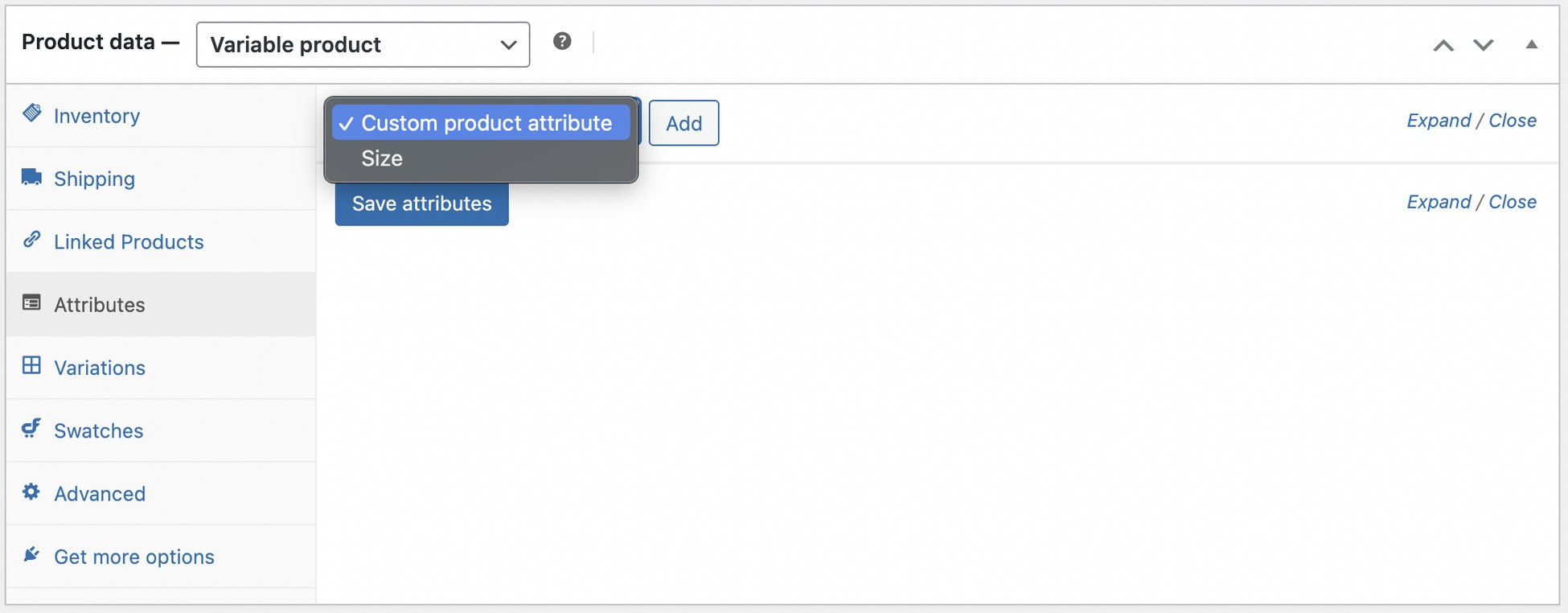
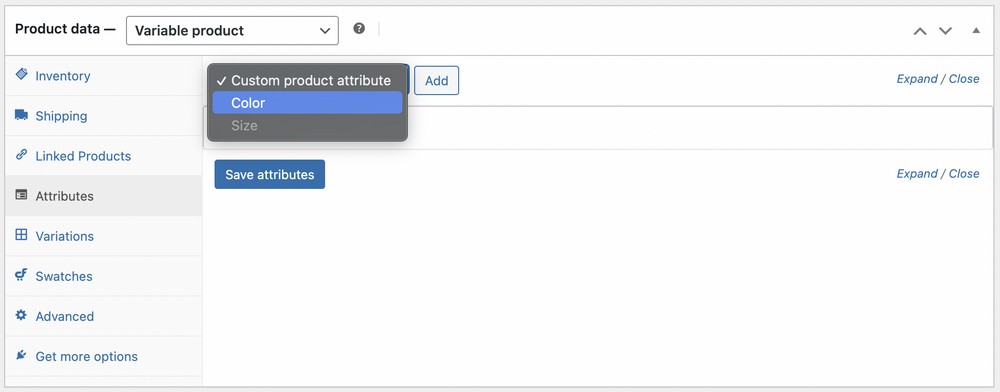
Teraz kliknij zakładkę Atrybuty i dodaj swoje atrybuty.

Dotychczas utworzyliśmy tylko jeden atrybut, więc wybierz Rozmiar i kliknij Dodaj .
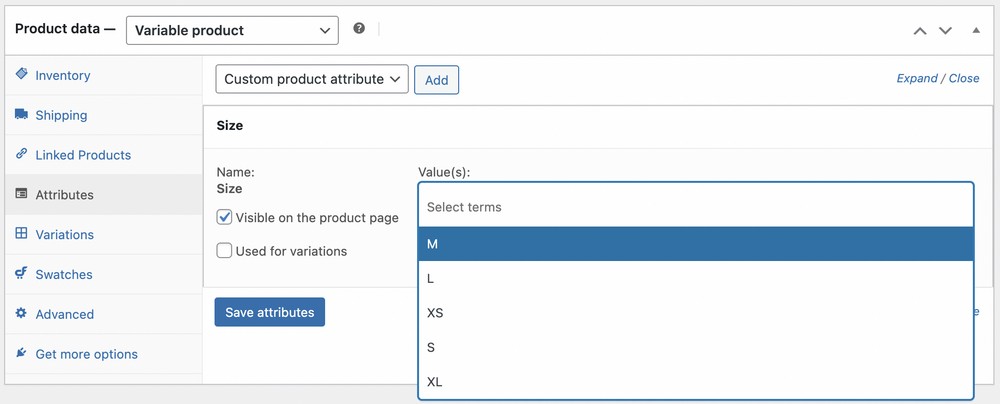
Pod wartościami znajdziesz wszystkie warianty utworzone w atrybucie rozmiaru.

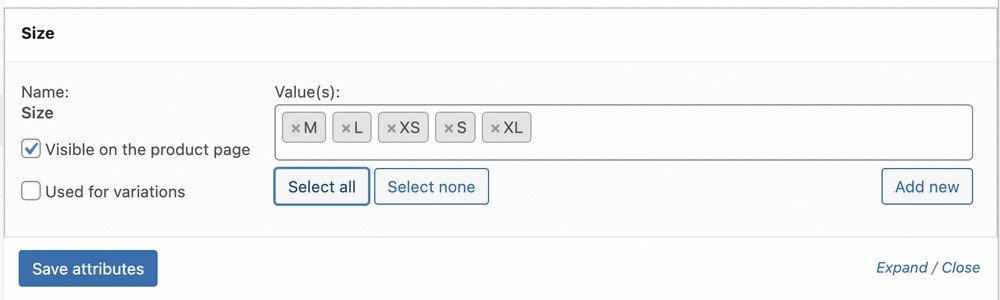
Możesz wybrać je pojedynczo lub po prostu kliknąć Zaznacz wszystko .

Po zakończeniu kliknij Zapisz atrybuty .
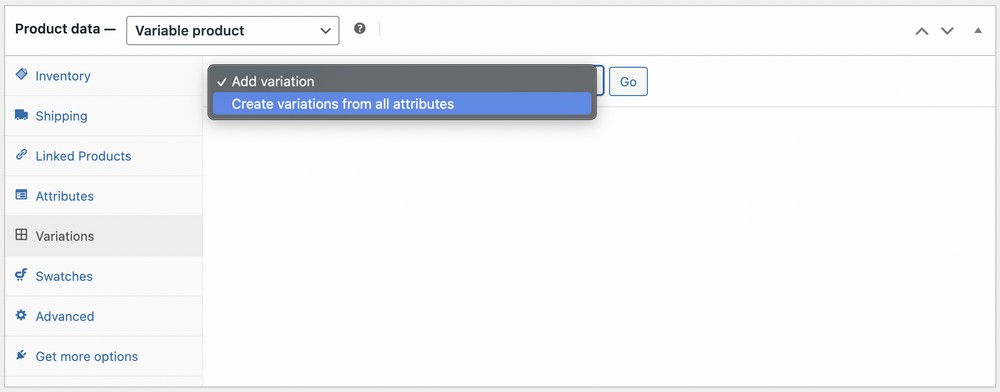
Teraz kliknij zakładkę Wariacje .
W tym miejscu musisz dodać obrazy i opisy dla różnych posiadanych wariantów.

Wybierz Utwórz odmiany ze wszystkich atrybutów z menu i kliknij Przejdź .
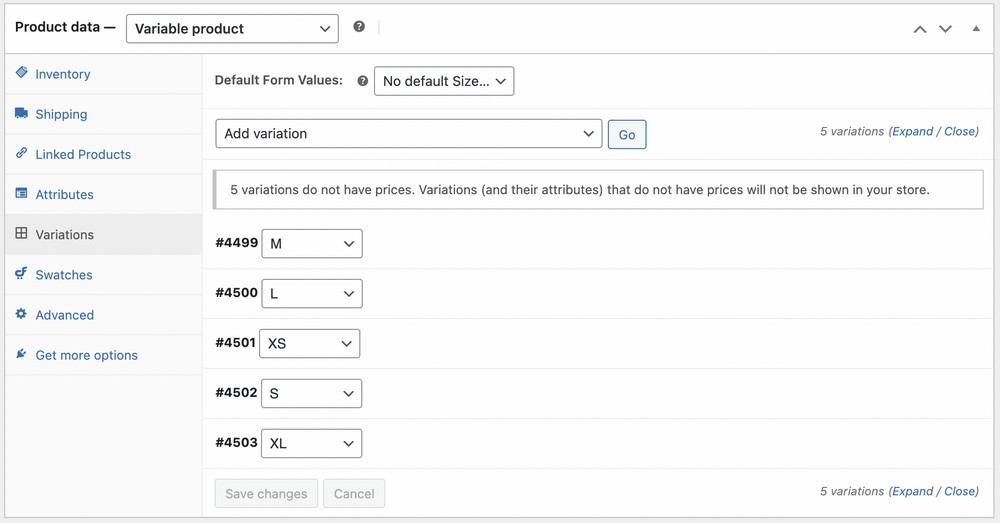
Zostaniesz poproszony o dodanie odmian. W naszym przypadku poinformowano nas, że utworzono pięć odmian.

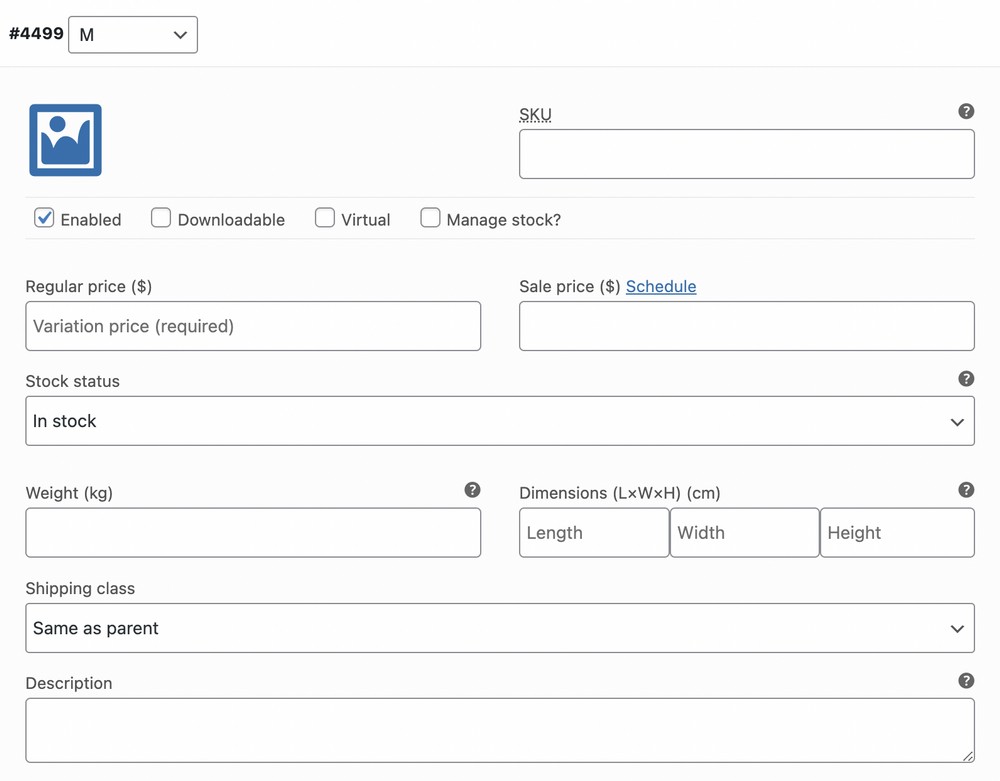
Teraz fajna część!
Kliknij na każdy wariant i wypełnij szczegóły. Szczegóły, takie jak cena, czy produkt jest w magazynie, opis, waga i inne informacje o produkcie.

Chociaż może to trochę potrwać, jest to jednorazowa sprawa.
Wykonaj te same czynności dla wszystkich wariantów, a gdy skończysz, kliknij Zapisz zmiany .
Upewnij się, że dodałeś zdjęcie i opisy produktu, a gdy jesteś zadowolony ze wszystkich szczegółów, kliknij Opublikuj .
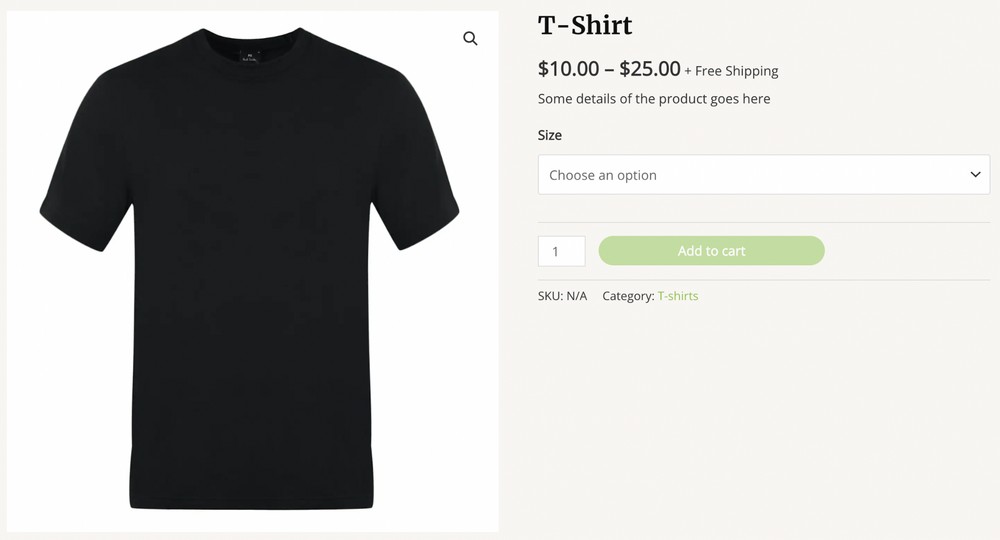
Zauważysz, że warianty są teraz wyświetlane na stronie produktu.

Wszystkie warianty rozmiarów są dostępne na liście rozwijanej.
Tak proste jest dodawanie odmian do Twojego sklepu internetowego!
Jednak prawdopodobnie zgodzisz się, że lista rozwijana nie jest zbyt atrakcyjna. Tutaj pojawiają się próbki wariacji.
Śmiało i zainstaluj wtyczkę Variation Swatches dla WooCommerce by CartFlows.
Jeśli używasz motywu Astra i importujesz jeden z szablonów startowych dla sklepu internetowego, wtyczka Variation Swatches for WooCommerce by CartFlows jest instalowana domyślnie.
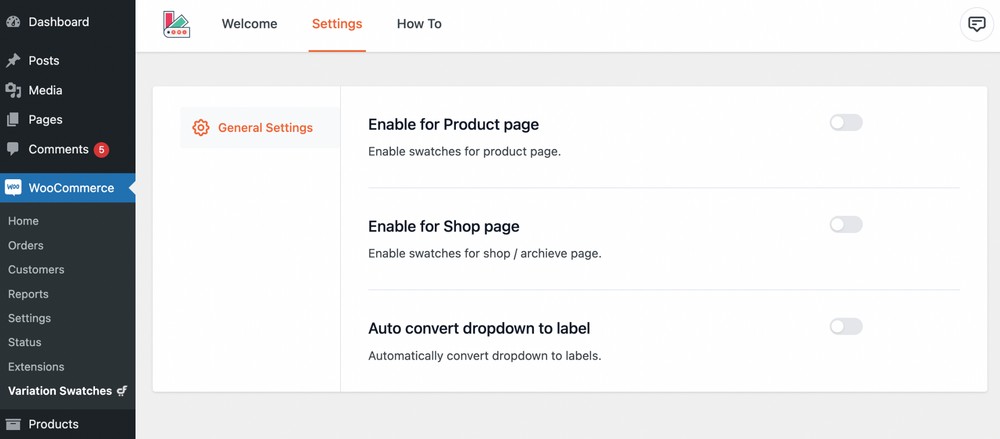
Po zainstalowaniu i aktywacji wtyczki przejdź do WooCommerce> Próbki odmian i kliknij kartę Ustawienia .
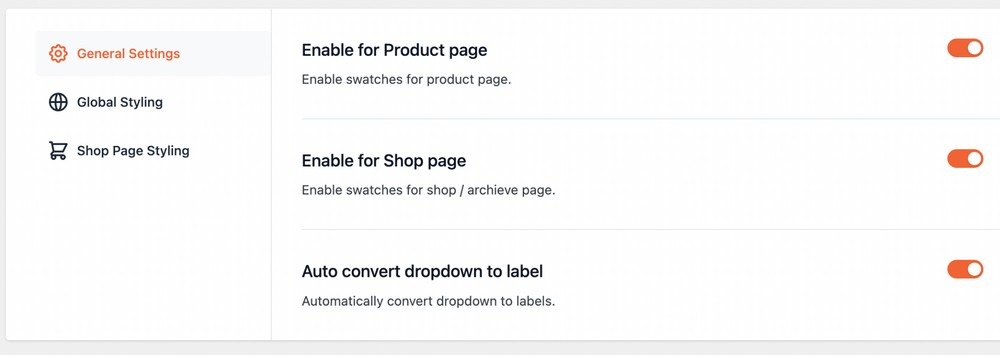
Włącz wszystkie opcje w Ustawieniach ogólnych .

Po włączeniu opcji pojawią się dwa nowe ustawienia: Styl globalny i Styl strony sklepu .

Pobaw się opcjami w dwóch nowych ustawieniach. W ten sposób dostosowujesz wygląd i styl strony sklepu, w szczególności próbki odmian.
Odśwież stronę produktu, a zauważysz imponujące próbki odmian etykiety, które zastąpią menu rozwijane.

Możesz nawet dodać próbki wariacji kolorów i obrazów.
W tym celu dodajmy atrybut color z wariantami czerwonym, niebieskim, żółtym i czarnym.
Tak jak wcześniej, przejdź do Produkty > Atrybuty .
Chociaż proces jest taki sam, pojawiło się nowe włączenie.
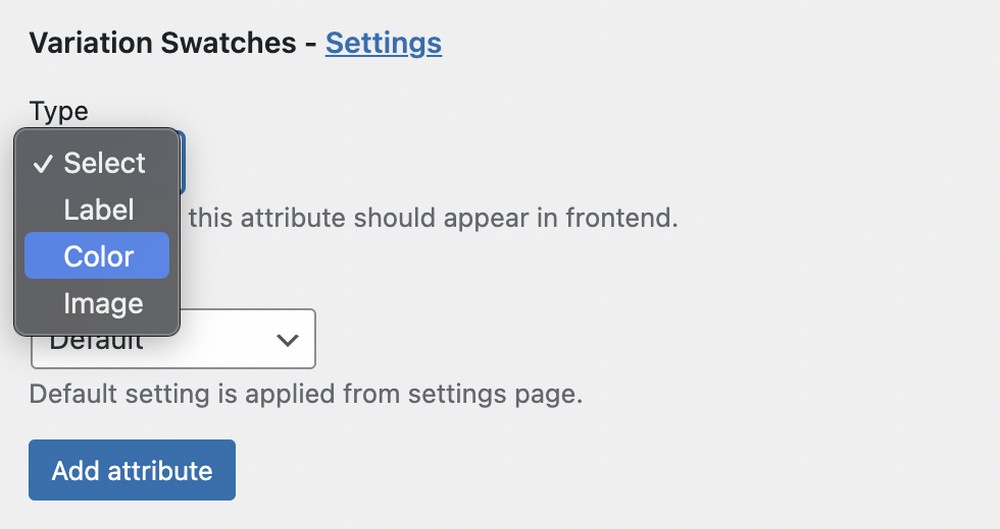
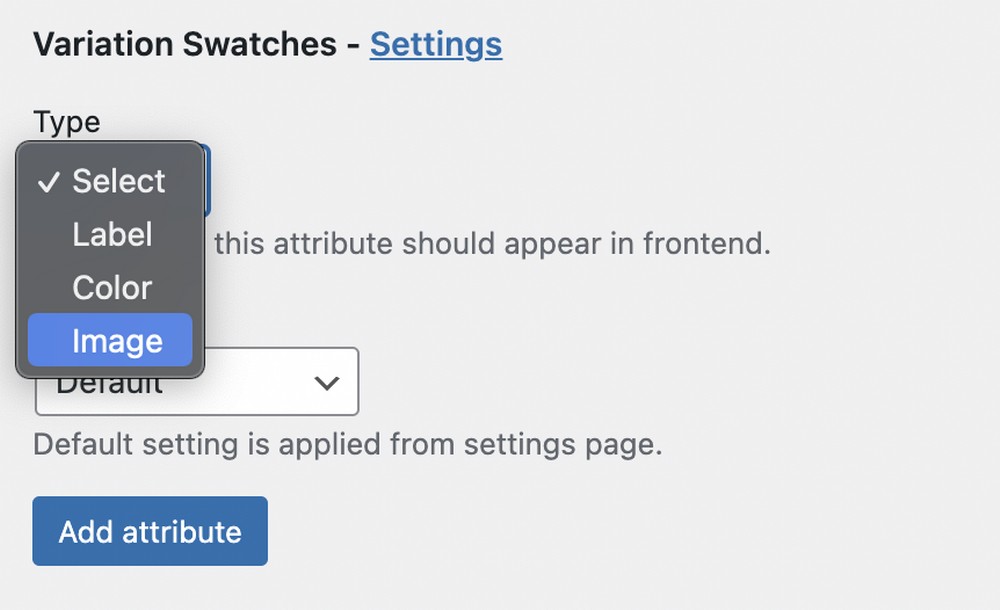
Czy zauważasz Próbki Wariacji – Ustawienia podczas przewijania w dół?

Ponieważ dodajemy atrybut koloru, śmiało wybierz typ Kolor .
Możesz także wybrać kształt swoich preferencji z menu rozwijanego.
Po zakończeniu kliknij Dodaj atrybut .
Dodajmy teraz różne warianty.
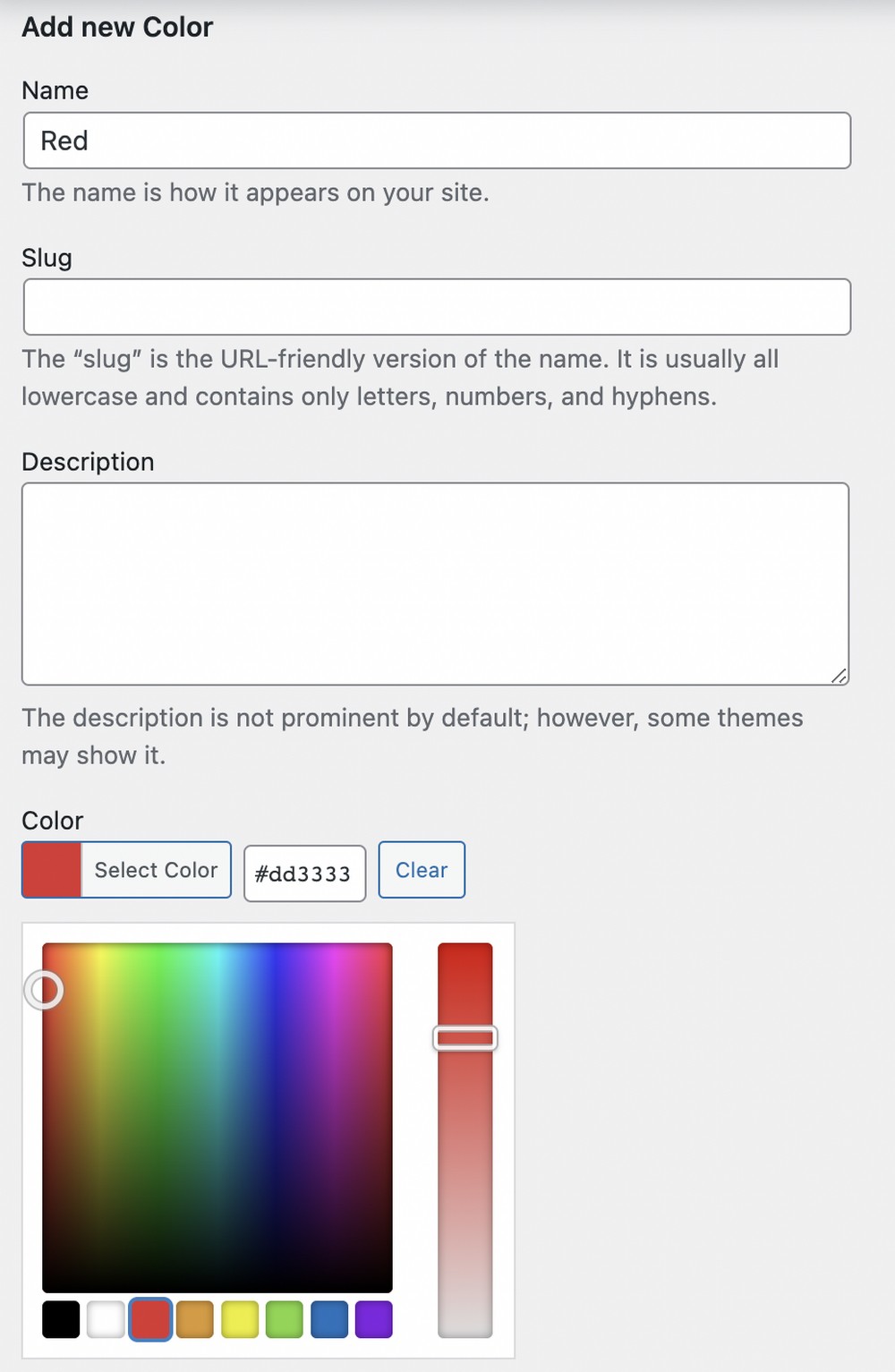
Kliknij opcję Konfiguruj warunki pod atrybutem Kolor .

Dodając nowe warianty, upewnij się, że wybrałeś kolor dla każdego.
Na przykład nazwaliśmy nasz pierwszy wariant Czerwonym i odpowiednio dobieraliśmy kolor.

Po zakończeniu kliknij Dodaj nowy kolor .
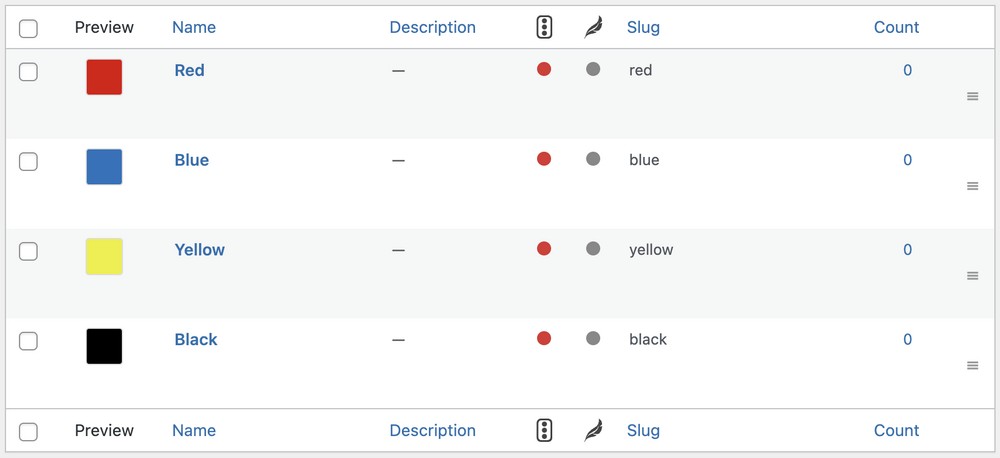
Powtórz ten proces dla pozostałych wariantów.
Po zakończeniu powinieneś znaleźć następujący ekran.

Teraz śmiało edytuj stronę produktu.
Na karcie Atrybut tym razem wybierz atrybut Kolor i kliknij Dodaj .

Reszta procesu jest podobna do tego, co omówiliśmy wcześniej i jest dość prosta.
Gdy skończysz ze wszystkimi odmianami, kliknij Aktualizuj .
Sprawdź stronę produktu, aby zobaczyć nowe próbki odmian.

Chcesz dodać próbkę odmiany obrazu? Nie ma problemu!
Po prostu wybierz typ próbki Odmiana obrazu, dodaj nowy atrybut i wykonaj pozostałe czynności wymienione powyżej.

Czy tworzenie próbek odmian dla Twojego sklepu jest proste? Na pewno tak myślimy!
Chociaż jest niewielka krzywa uczenia się, kiedy już to opanujesz, jest to całkiem proste.
Jak dodać próbki odmian do swojego sklepu?
Zapewnienie klientom lepszych doświadczeń zakupowych ma kluczowe znaczenie dla sukcesu każdego sklepu internetowego. Wszystkie drobiazgi poprawiają wrażenia użytkownika i zapewniają bezproblemowe zakupy.
WooCommerce ma domyślne menu rozwijane, które pokazuje odmiany produktów, co więcej niż robi to zadanie. Jednak interfejs użytkownika nie jest zbyt atrakcyjny i sprawia, że chcesz więcej.
Na szczęście możesz użyć próbek odmian, które można łatwo zintegrować ze swoim sklepem internetowym. Nie wspominając o tym, że poprawia to całe doświadczenie użytkownika.
Widzieliśmy, jak proste jest tworzenie różnego rodzaju próbek wariacji. Jak dodać próbki odmian do swojego sklepu? Daj nam znać!
