Jak dodać numer VAT WooCommerce do kasy
Opublikowany: 2020-12-17 Czy chcesz dodać pole numeru VAT na stronie kasy WooCommerce? WooCommerce nie ma wbudowanej funkcji dodawania pola numeru VAT. Stworzyłem jednak niestandardowy skrypt PHP, który doda pole VAT na stronie kasy i stronie mojego konta.
Czy chcesz dodać pole numeru VAT na stronie kasy WooCommerce? WooCommerce nie ma wbudowanej funkcji dodawania pola numeru VAT. Stworzyłem jednak niestandardowy skrypt PHP, który doda pole VAT na stronie kasy i stronie mojego konta.
Numer VAT WooCommerce Zamówienie
Sprzedaż produktów na terenie Unii Europejskiej jest bardzo specyficzna, głównie ze względu na aspekty prawne. Jednak WooCommerce czasami nie bierze tego pod uwagę, dlatego konieczne jest dostosowanie sklepu do europejskich warunków.
Niezbędne jest, aby Twój sklep obsługiwał numer NIP do wystawienia faktury. W tym samouczku dowiesz się, jak dodać pole VAT na stronie kasy.
Kroki, aby dodać pole VAT na stronie kasy
Oto kroki, które musisz wykonać:
- Zaloguj się do swojej witryny WordPress i uzyskaj dostęp do pulpitu nawigacyjnego jako administrator.
- W menu pulpitu kliknij menu Wygląd > Menu edytora motywów . Po otwarciu strony edytora motywów poszukaj pliku funkcji motywu z rozszerzeniem functions.php. Otwórz ten plik funkcji, aby dodać funkcję dodawania pola VAT na stronie kasy.
- Dodaj następujący kod do pliku functions.php:
/****************************** FRONTEND ******************** ********************/
/******************************
Filtruj, aby dodać pole VAT do:
– Moje konto – Edytuj formularz – Pola rozliczeniowe
- Kasa - Edytuj formularz - Pola rozliczeniowe
Ta funkcja zmienia również kolejność pól formularza.
***************************/
funkcja add_woocommerce_billing_fields($billing_fields){
//zmień kolejność moich pól formularza adresu rozliczeniowego
$billing_fields2['billing_first_name'] = $billing_fields['billing_first_name'];
$billing_fields2['billing_last_name'] = $billing_fields['billing_last_name'];
$billing_fields2['billing_vat'] = tablica (
'typ' => 'tekst',
'label' => __('Numer VAT', 'keyelp-sklep-dostosowanie' ),
'class' => array('form-row-wide'),
'wymagane' => fałsz,
'czysty' => prawda
);
$merged_billing_fields = $billing_fields2 + $billing_fields;
zwróć $merged_billing_fields;
}
add_filter('woocommerce_billing_fields' , 'add_woocommerce_billing_fields');
/**********
Filtry doliczające podatek VAT podczas drukowania adresu rozliczeniowego na:
- (1) Moje konto
- (2) Kasa - Zamówienie otrzymane (po zakończeniu kasy),
+++ Dodatkowe filtry do formatowania wydruku.
********/
// (1) Drukowanie adresu rozliczeniowego na moim koncie
add_filter( 'woocommerce_my_account_my_address_formatted_address', 'njengah_my_account_my_address_formatted_address', 10, 3 );
function njengah_my_account_my_address_formatted_address( $pola, $customer_id, $type ) {
if ( $type == 'billing' ) {
$fields['vat'] = get_user_meta( $customer_id, 'billing_vat', true );
}
zwróć $pola;
}
// (2) Do kasy — Otrzymano zamówienie (wydrukowane po zakończeniu realizacji transakcji)
add_filter( 'woocommerce_order_formatted_billing_address', 'njengah_add_vat_formatted_billing_address', 10, 2 );
function njengah_add_vat_formatted_billing_address( $pola, $zamówienie) {
$fields['vat'] = $order->billing_vat;
zwróć $pola;
}
// Tworzenie zmiennych VAT fuzji do formatowania wydruku
add_filter( 'woocommerce_formatted_address_replacements', 'njengah_formatted_address_replacements', 10, 2 );
function njengah_formatted_address_replacements ( $adres, $args ) {
$adres['{vat}'] = '';
$adres['{vat_upper}']= '';
if ( ! empty( $args['vat'] ) ) {
$adres['{vat}'] = $args['vat'];
$adres['{vat_upper}'] = strtoupper($args['vat']);
}
zwróć $adres;
}
//Definiowanie hiszpańskiego formatowania do drukowania adresu, w tym podatku VAT.
add_filter( 'woocommerce_localisation_address_formats', 'njengah_localisation_address_format' );
funkcja njengah_localisation_address_format ( $ formaty ) {
$formats['ES'] = "{nazwa}\n{firma}\n{vat_upper}\n{address_1}\n{address_2}\n{kod pocztowy} {miasto}\n{stan}\n{kraj} ";
zwróć $formaty;
}
/****************************** STRONA PROFIL UŻYTKOWNIKA ADMINISTRATORA **************** *************************/
/***************
Filtr, aby dodać pola meta klienta VAT (pole profilu użytkownika w grupie adresów rozliczeniowych)
*****************/
add_filter( 'woocommerce_customer_meta_fields', 'njengah_customer_meta_fields' );
funkcja njengah_customer_meta_fields ( $ pola ) {
$fields['billing']['fields']['billing_vat'] = tablica(
'label' => __( 'Numer VAT', 'njengah' )
);
zwróć $pola;
}
/**************************** STRONA ZAMÓWIEŃ ADMINISTRATORA ******************** ********************/
/**********
Filtruj, aby dodać podatek VAT do formularza edycji przy zamówieniu — strona administratora
**********/
add_filter( 'woocommerce_admin_billing_fields', 'njengah_admin_billing_fields' );
funkcja njengah_admin_billing_fields ( $ pola ) {
$pola['vat'] = tablica(
'label' => __( 'Numer VAT', 'njengah' ),
'pokaż' => prawda
);
zwróć $pola;
}
/*****************
Filtr do skopiowania pola VAT z meta pól użytkownika do formularza Order Admin (po kliknięciu dedykowanego przycisku na stronie administratora)
********************/
add_filter( 'woocommerce_found_customer_details', 'njengah_found_customer_details' );
funkcja njengah_found_customer_details( $customer_data ) {
$customer_data['billing_vat'] = get_user_meta( $_POST['user_id'], 'billing_vat', true );
zwróć $dane_klienta;
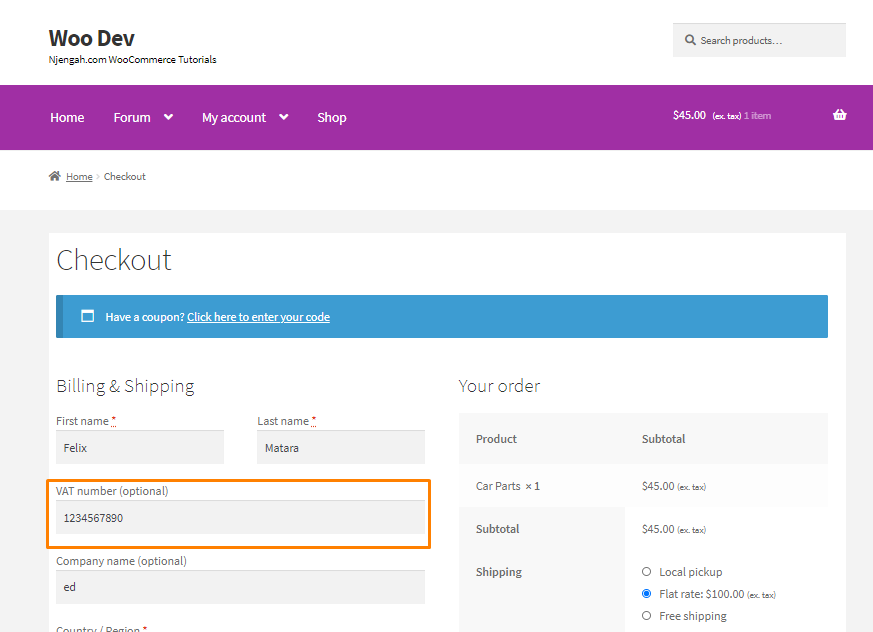
}- Oto wynik na froncie:

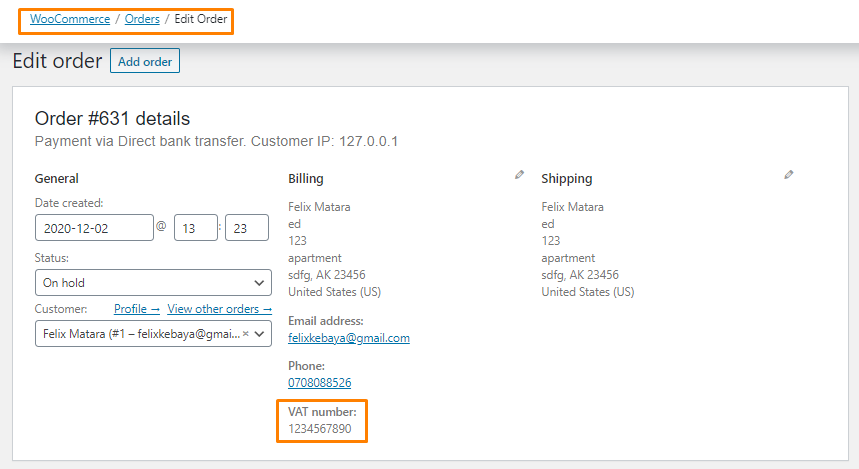
- Oto wynik po stronie administratora:

Wniosek
Podsumowując, nauczyłeś się, jak dodać pole kasy z numerem VAT na stronie kasy WooCommerce. Zalecam dodanie fragmentów kodu do pliku functions.php motywu potomnego, aby wprowadzone zmiany nie zostały utracone podczas aktualizacji. Fragment kodu automatycznie wyświetla numer VAT na wystawianych fakturach.

Podobne artykuły
- Jak ukryć przycisk aktualizacji koszyka Strona koszyka WooCommerce
- Jak ukryć ilość w magazynie w WooCommerce
- Jak przenieść główne menu Storefront WooCommerce
- Jak ukryć opis produktu Nagłówek WooCommerce
- Jak uprościć motyw witryny sklepu z bezpłatnymi przedmiotami w kasie?
- Jak zmienić etykiety kasy WooCommerce
- Jak utworzyć pole wyboru na stronie kasy WooCommerce
- Jak utworzyć warunkowe pola kasy WooCommerce?
- Jak dodać pole wyboru do kasy WooCommerce
- Jak zmienić komunikaty o błędach w kasie WooCommerce?
- Jak dodać domyślny kraj kasy WooCommerce?
- Jak odświeżyć stronę kasy WooCommerce
- Jak edytować wymagane pola kasy WooCommerce
- Jak dodać ukryte pole na stronie kasy WooCommerce?
- Jak dodać stronę kasy faktur WooCommerce
- Jak skonfigurować WooCommerce Musisz być zalogowany do kasy
- Jak założyć konto w kasie WooCommerce
- Jak wysłać do Mpesa WooCommerce płatność za darmo?
- Jak wymusić bezpieczną realizację transakcji w WooCommerce?
