Co nowego w WordPress 6.0: nowe bloki, przełączanie stylów, edycja szablonów, interfejs API czcionek internetowych i wiele więcej
Opublikowany: 2022-05-05Jeszcze tylko trochę czasu dzieli nas od wydania WordPressa 6.0 i jak zwykle zajrzeliśmy za zasłony, aby dać naszym czytelnikom podgląd tego, czego mogą się spodziewać po kolejnej głównej wersji WordPressa.
Powiedzmy od razu, że jeśli WordPress 5.9 zaprowadził nas do sedna fazy 2 Gutenberga, WordPress 6.0 ma na celu konsolidację już dostępnych narzędzi dostosowywania.
Ale nowa wersja nie będzie tylko tym. Jak zauważył Matias Ventura we Wstępnej Mapie Drogowej dla wersji 6.0, wprowadzenie edytora strony było wielkim kamieniem milowym, ale także zaledwie pierwszym krokiem w podróży.
W przypadku WordPressa 6.0 możemy spodziewać się w rzeczywistości znacznych ulepszeń w kilku obszarach CMS, od użyteczności po wydajność, w tym:
- Ulepszona architektura informacji i przeglądanie szablonów
- Ulepszone tworzenie szablonów
- Nowy interfejs nawigacji
- Nowy tryb przeglądania dla edytora strony
- Alternatywne style globalne
- Ulepszony blok nawigacyjny
- Nowe narzędzia do projektowania
- I wiele więcej…
Ale czekaj, to nie wszystko. WordPress 6.0 wprowadza również imponującą liczbę zmian, funkcji i poprawek błędów, w tym ponad 400 aktualizacji i 500 poprawek błędów edytora. Naprawiono ponad 189 biletów, w tym 91 nowych funkcji i ulepszeń.
Tak, jest o czym rozmawiać. Nie zwlekaj więc i dowiedzmy się, co nowego w WordPressie 6.0.
API czcionek internetowych
Nowy interfejs API Webfonts zapewnia teraz ustandaryzowany sposób ładowania czcionek internetowych do WordPressa, zapewniając wydajność i prywatność użytkownika.
Od wersji WordPress 6.0 nową czcionkę internetową można zarejestrować tylko z pliku theme.json .
Korzystanie z theme.json jest dość proste. Wszystko, co musisz zrobić, to dodać nową rodzinę czcionek do sekcji typography . Poniższy kod przedstawia przykład rejestracji czcionki internetowej:
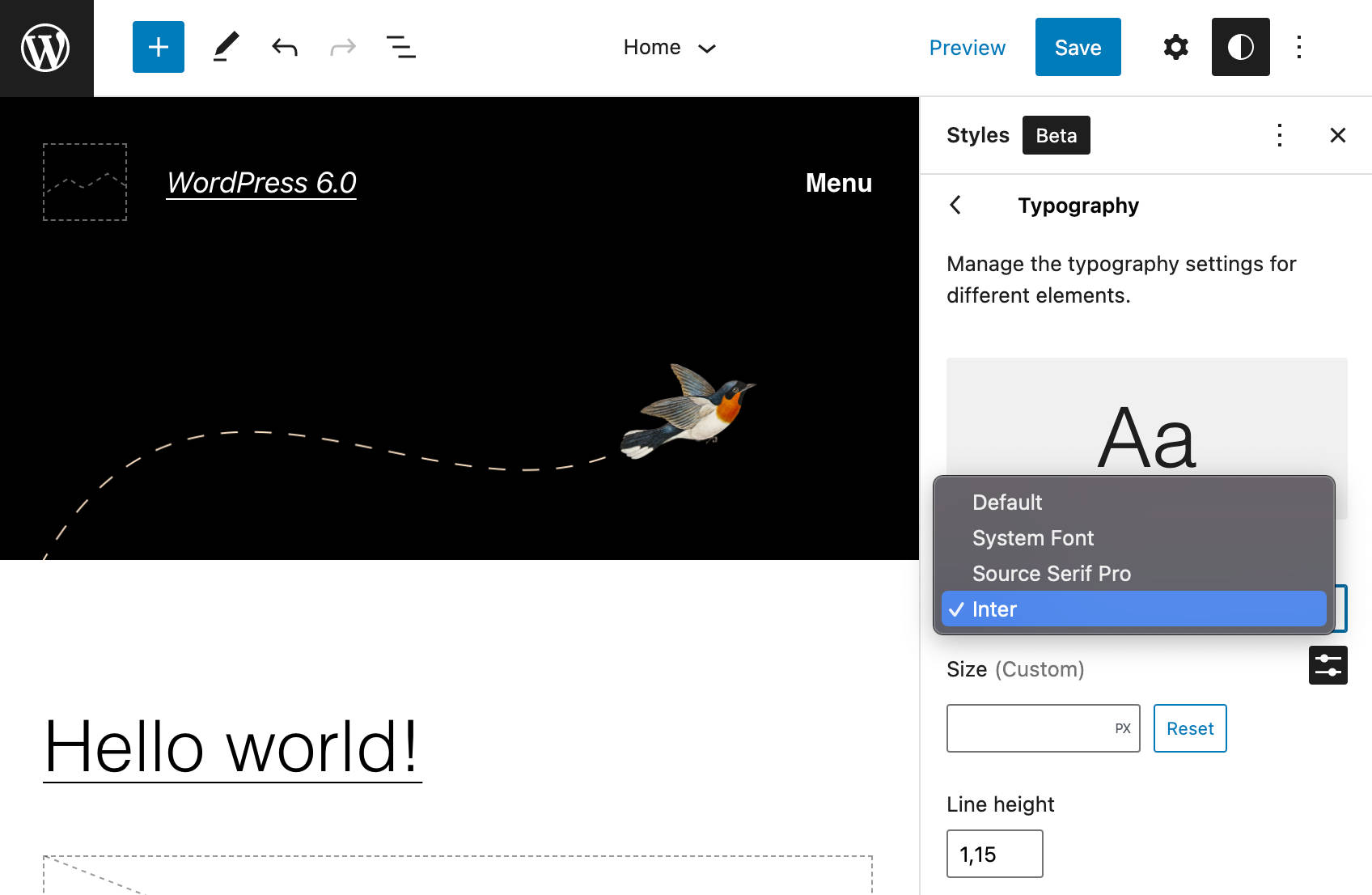
"typography": { "fontFamilies": [ { "fontFamily": "-apple-system,BlinkMacSystemFont,\"Segoe UI\",Roboto,Oxygen-Sans,Ubuntu,Cantarell,\"Helvetica Neue\",sans-serif", "name": "System Font", "slug": "system-font" }, { "fontFamily": "\"Source Serif Pro\", serif", "name": "Source Serif Pro", "slug": "source-serif-pro" }, { "fontFamily": "\"Inter\", sans-serif", "name": "Inter", "slug": "inter", "fontFace": [ { "fontFamily": "Inter", "fontWeight": "200 900", "fontStyle": "normal", "fontStretch": "normal", "src": [ "file:./assets/fonts/inter/Inter.ttf" ] } ] } ] } W powyższym kodzie dodaliśmy czcionkę Inter do domyślnego zestawu fontFamilies w Twenty Twenty-Two. Jeśli chcesz spróbować sam, pobierz czcionkę internetową Inter z Google Fonts do folderu ./assets/fonts , a następnie dodaj powyższy kod do sekcji settings.typography w pliku theme.json Twenty Twenty-Two . Gdy skończysz, zapisz plik i wróć do interfejsu edycji witryny.
Poniższy obraz przedstawia wynik w edytorze.

Interfejs API czcionek internetowych rejestruje tylko czcionki wymagane do renderowania bloków na bieżącej stronie, co jest szczególnie przydatne w przypadku czcionek internetowych zdefiniowanych w odmianach stylów. Ponadto interfejs API optymalizuje liczbę żądań HTTP poprzez rejestrację i kolejkowanie czcionek według rodziny czcionek.
Więcej informacji na temat nowego interfejsu API można znaleźć w żądaniu ściągnięcia Webfonts API oraz w Status of Webfonts API for WordPress 6.0 Inclusion.
Globalne przełączanie stylów
Globalne wariacje stylów to jedna z najbardziej oczekiwanych funkcji WordPressa 6.0. Autorzy motywów mogą teraz łączyć ze swoimi motywami wiele zestawów stylów globalnych, umożliwiając użytkownikom przełączanie się między odmianami stylów za pomocą jednego kliknięcia.
Przypomina to posiadanie gotowych do użycia motywów podrzędnych z predefiniowanym zestawem stylów dla każdego z nich.
Aby dodać odmianę stylu do motywu blokowego, dodasz alternatywny plik JSON do folderu stylów znajdującego się w katalogu głównym motywu.
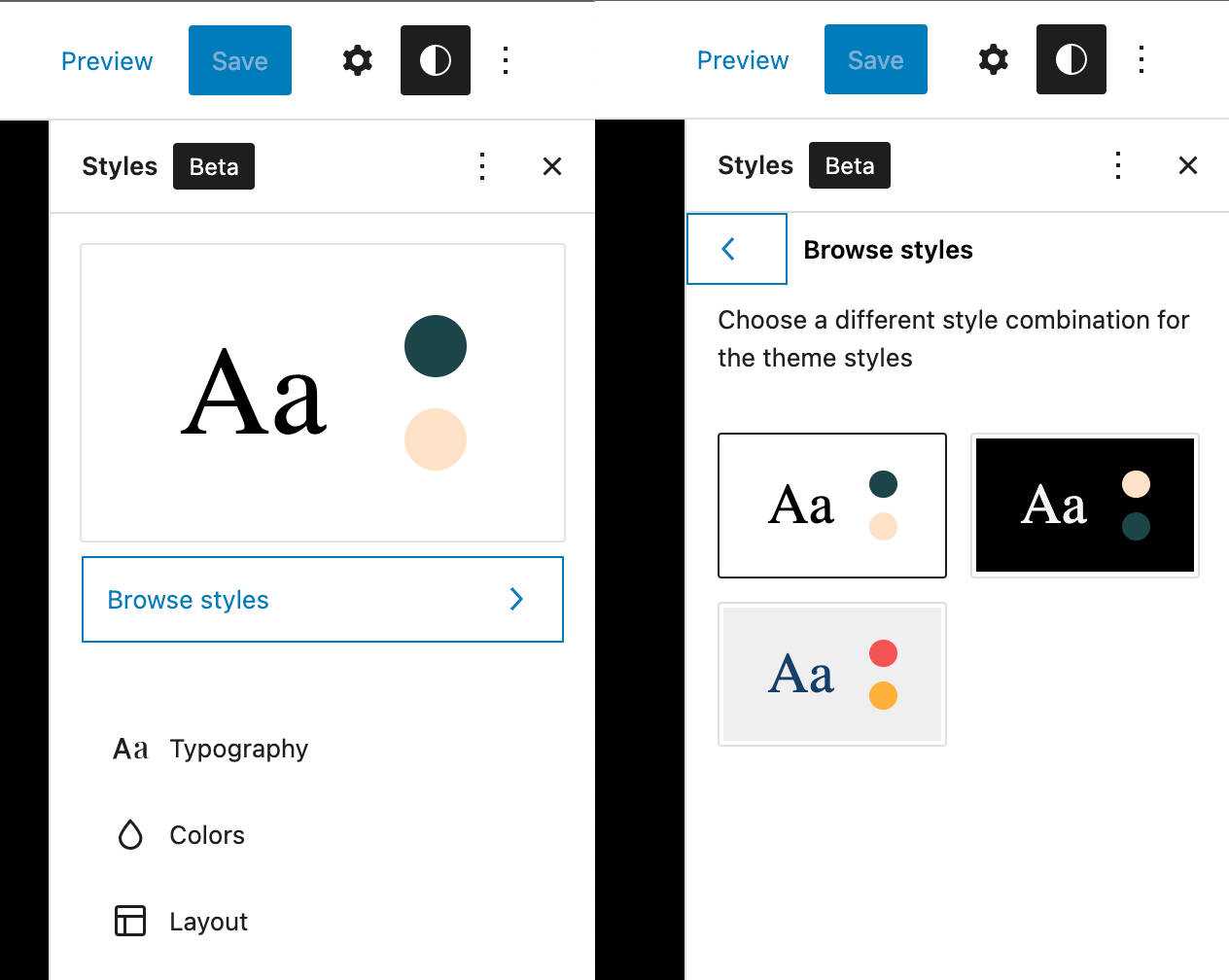
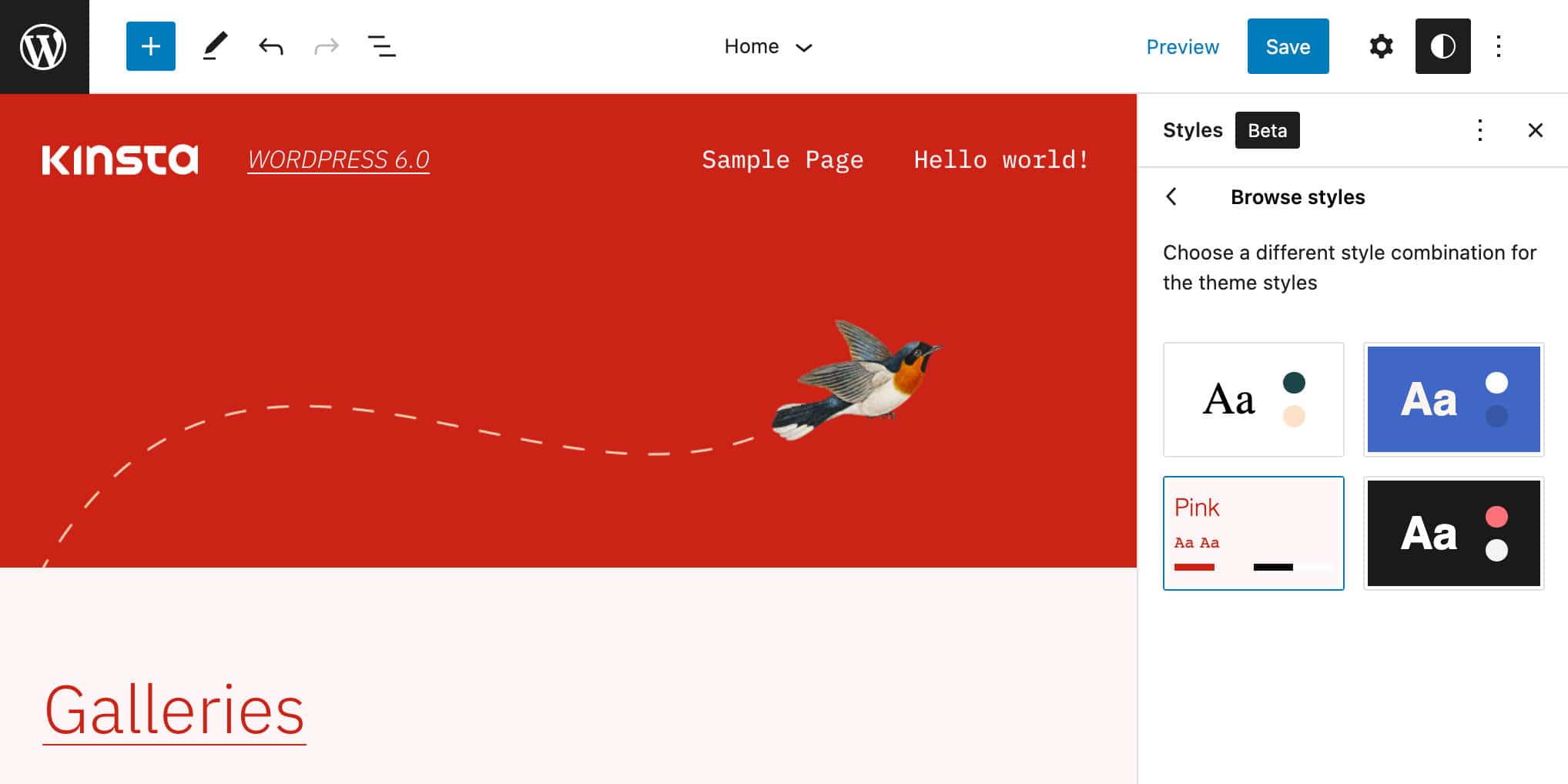
Motyw obsługujący odmiany stylów globalnych zawiera nowy element Przeglądaj style na pasku bocznym Style globalne . To prowadzi do panelu, w którym użytkownicy motywu znajdują listę dostępnych stylów.

Wybierz styl globalny z listy, a stylizacja zostanie automatycznie zastosowana do całej witryny.

Nowa funkcja pozwala twórcom motywów na tworzenie nieograniczonej liczby wariacji stylów i doskonale łączy się z nowym API Webfonts.
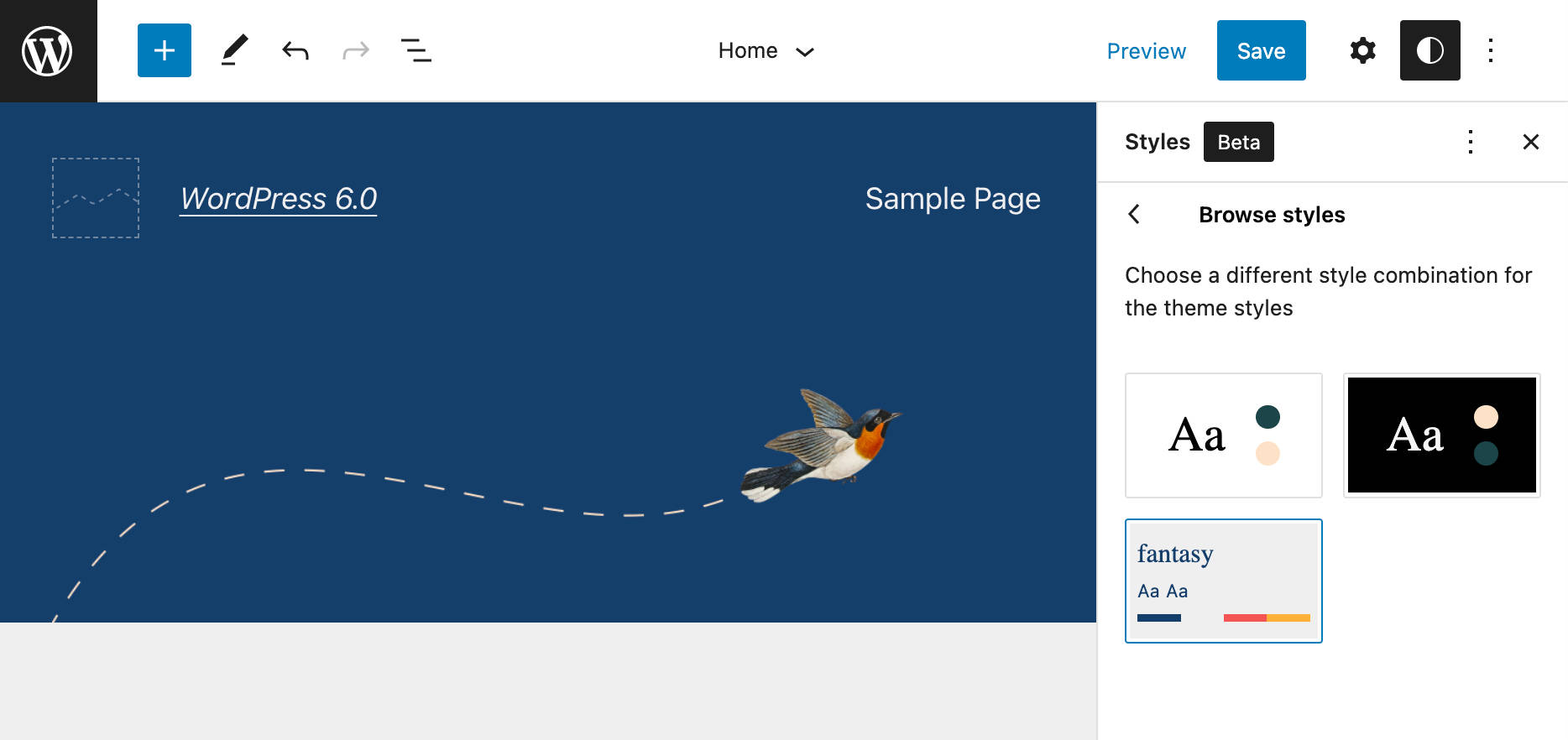
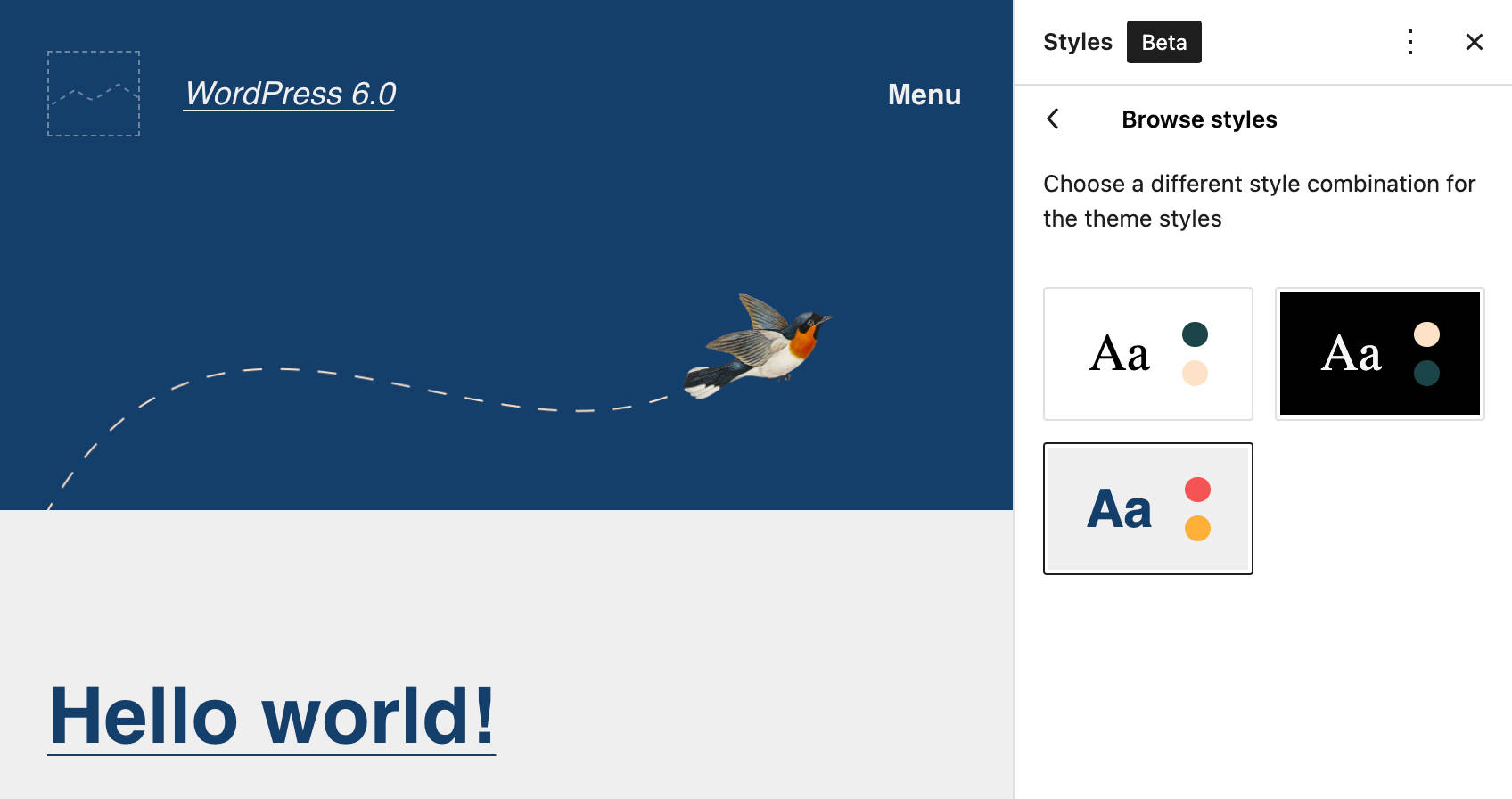
Poniższy obraz przedstawia niestandardowy styl z poprzedniego przykładu z inną czcionką zastosowaną do nagłówków.

Jeśli chcesz spróbować sam, dodaj folder stylów do katalogu głównego motywu blokowego, utwórz nowy plik JSON o znaczącej nazwie, otwórz go w swoim ulubionym edytorze kodu i dodaj następujący kod:
{ "version": 2, "settings": { "color": { "duotone": [ { "colors": [ "#143F6B", "#EFEFEF" ], "slug": "foreground-and-background", "name": "Foreground and background" }, { "colors": [ "#143F6B", "#FEB139" ], "slug": "foreground-and-secondary", "name": "Foreground and secondary" }, { "colors": [ "#143F6B", "#F6F54D" ], "slug": "foreground-and-tertiary", "name": "Foreground and tertiary" }, { "colors": [ "#F55353", "#EFEFEF" ], "slug": "primary-and-background", "name": "Primary and background" }, { "colors": [ "#F55353", "#FEB139" ], "slug": "primary-and-secondary", "name": "Primary and secondary" }, { "colors": [ "#F55353", "#F6F54D" ], "slug": "primary-and-tertiary", "name": "Primary and tertiary" } ], "palette": [ { "slug": "foreground", "color": "#143F6B", "name": "Foreground" }, { "slug": "background", "color": "#EFEFEF", "name": "Background" }, { "slug": "primary", "color": "#F55353", "name": "Primary" }, { "slug": "secondary", "color": "#FEB139", "name": "Secondary" }, { "slug": "tertiary", "color": "#F6F54D", "name": "Tertiary" } ] }, "typography": { "fontFamilies": [ { "fontFamily": "\"Inter\", sans-serif", "name": "Inter", "slug": "inter", "fontFace": [ { "fontFamily": "Inter", "fontWeight": "200 900", "fontStyle": "normal", "fontStretch": "normal", "src": [ "file:./assets/fonts/inter/Inter.ttf" ] } ] } ] } }, "styles": { "blocks": { "core/post-title": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "core/query-title": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)" } } }, "elements": { "h1": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h2": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h3": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h4": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h5": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h6": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } } }, "typography": { "fontFamily": "var(--wp--preset--font-family--inter)" } } }Pełny kod użyty w powyższym przykładzie można znaleźć na GitHub i gist.
Deweloperzy znajdą szczegółowe omówienie Global Styles i Theme.json w artykułach dokumentacji Global Settings & Styles oraz Theme.json.
Możesz także sprawdzić najnowszą wersję Twenty Twenty-Two, która zawiera teraz trzy nowe odmiany stylów.

Wszędzie blokowe wzory
Jedno jest pewne, wzorce blokowe odgrywają kluczową rolę w obecnej fazie rozwoju WordPressa. Po raz pierwszy wprowadzone w WordPressie 5.5, wzorce bloków były regularnie ulepszane z biegiem czasu.
Dodatkowo, począwszy od WordPressa 5.9, wzorce znajdujące się w katalogu Patterns trafiały na nasze witryny WordPress, dynamicznie pobierane z katalogu Patterns Directory i ładowane do modułu wstawiania bloków.
A teraz każdy może zostać projektantem wzorów dzięki zupełnie nowemu narzędziu online. Kreator wzorców umożliwia tworzenie, edycję i przesyłanie najlepszych wzorców blokowych do katalogu wzorców . Wszystko, czego potrzebujesz, aby rozpocząć, to konto WordPress.org.

A WordPress 6.0 wprowadza dalsze ulepszenia wzorców blokowych.
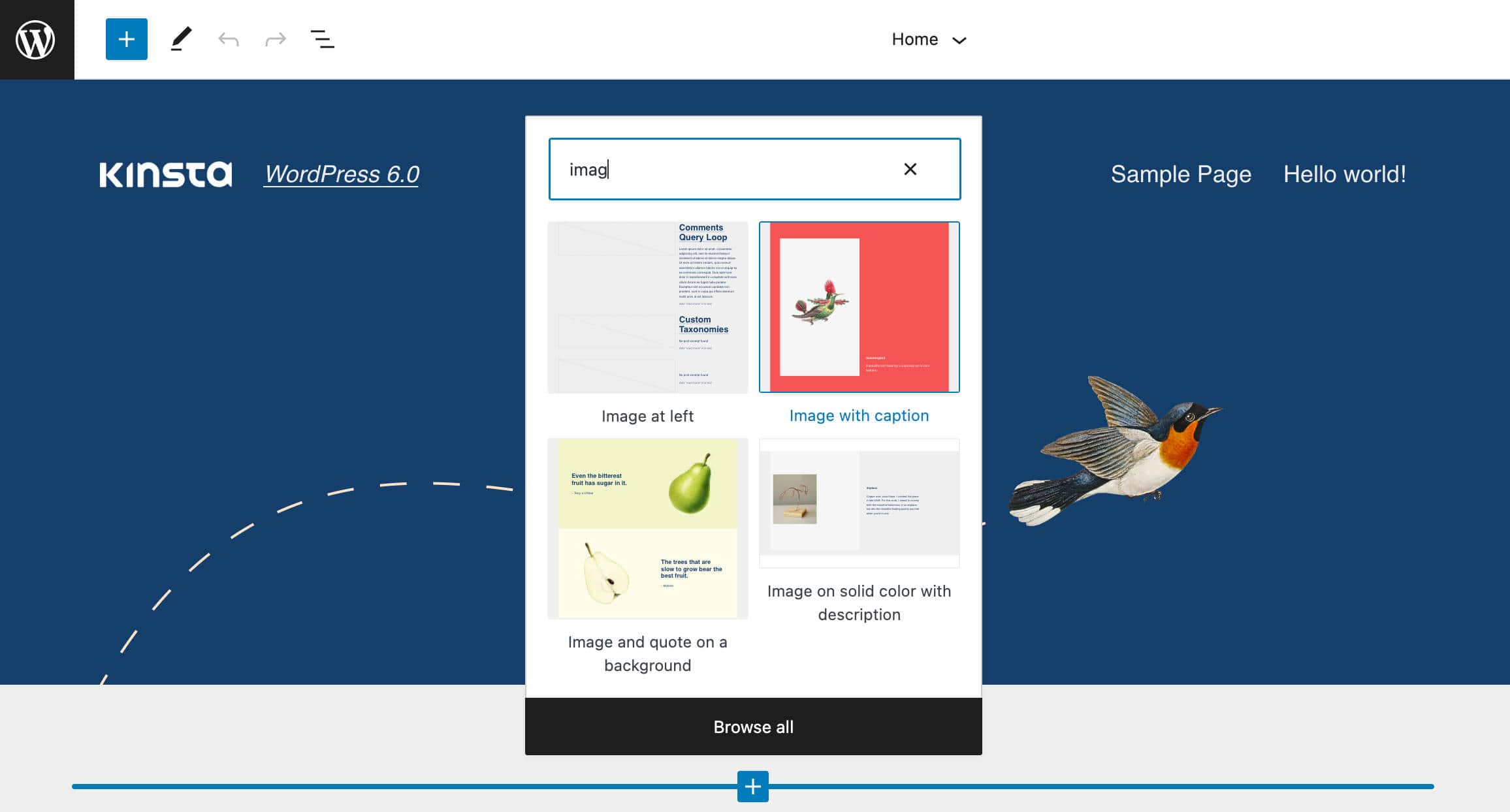
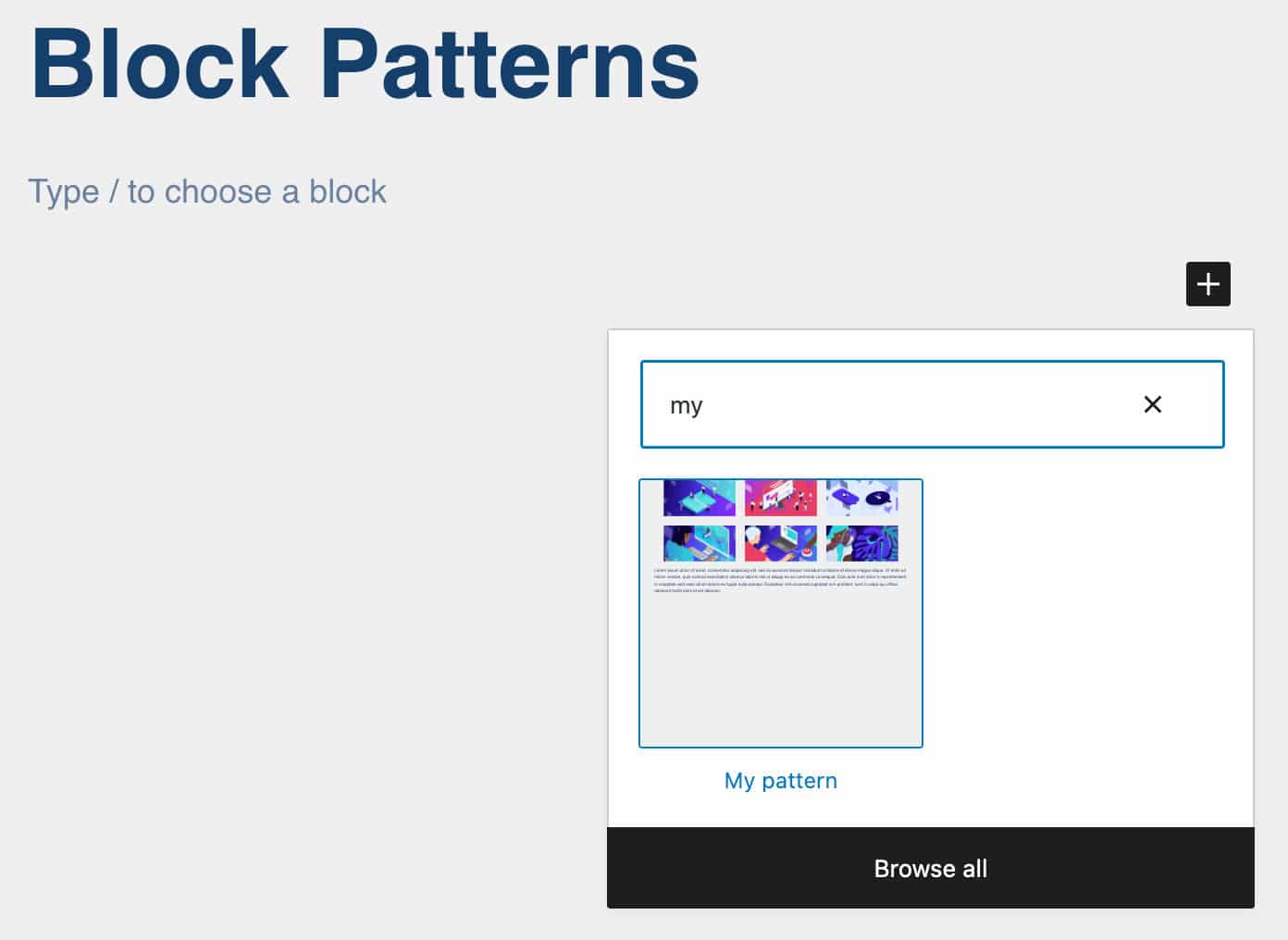
Po pierwsze, wzory blokowe są łatwiejsze do znalezienia podczas edycji szablonu. Teraz narzędzie do szybkiego wstawiania pokazuje wzorce blokowe tylko wtedy, gdy uzyskujesz do niego dostęp na najwyższym poziomie szablonu, tj. gdy blok, który zamierzasz dodać do szablonu, jest bezpośrednim potomkiem dokumentu.
Wtedy spełnione są następujące warunki:
- Edytujesz szablon bloku
- Szybki inserter znajduje się na poziomie głównym
- Dodajesz blok między innymi blokami (tj. ani pierwszy, ani ostatni blok na stronie)

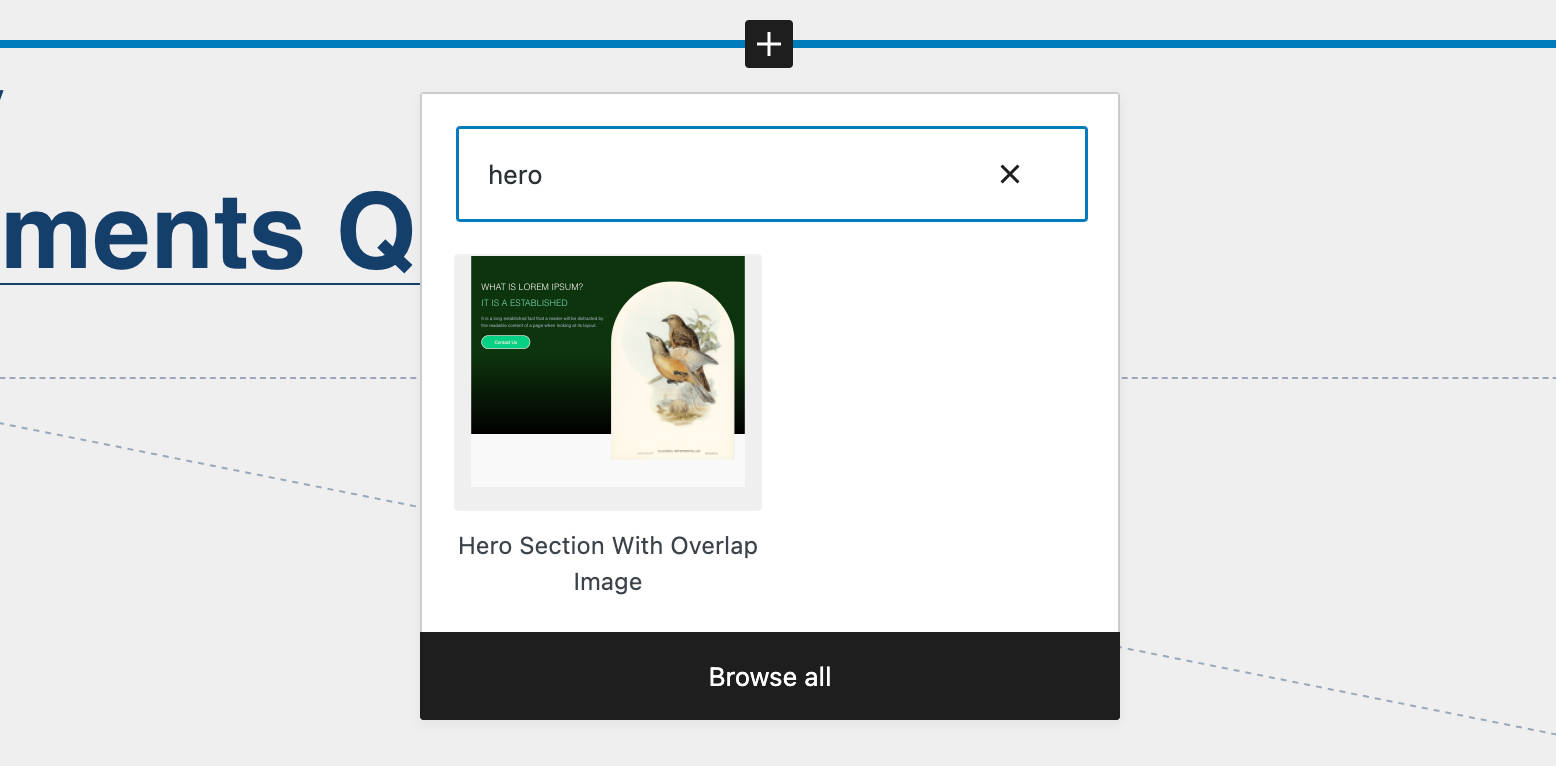
Kolejna przydatna funkcja umożliwia teraz twórcom motywów dodawanie zalecanych wzorców do pliku theme.json . Aby spróbować, przeszukaj katalog Patterns, znajdź wzorce, które chcesz polecić użytkownikom swojego motywu, a następnie pobierz plik wzorca z adresu URL i dodaj go do pliku theme.json w następujący sposób:
"patterns": [ "image-with-angled-overlay-shape-call-to-action-button-and-description", "hero-section-with-overlap-image" ],Użytkownicy znajdą polecane przez Ciebie wzory w module wstawiania bloków.

Potężną funkcją związaną z wzorcami, która jest dostępna w WordPress 6.0, jest niejawna rejestracja wzorców. Motywy mogą teraz niejawnie rejestrować wzorce, deklarując je jako pliki PHP w nowym katalogu /patterns w katalogu głównym motywu.
Proces jest dość prosty:
- utwórz nowy folder patternów w katalogu głównym twojego motywu,
- zbuduj grupę bloków w edytorze bloków,
- skopiuj i wklej swój kod HTML do nowego pliku tekstowego,
- dołącz następujący nagłówek,
- i zapisz plik jako PHP w folderze wzorców .
<?php /** * Title: My pattern * Slug: my-theme/my-pattern * Categories: text */ ?>I to wszystko. Masz teraz nowy wzór bloku do wyświetlenia w module wstawiania bloków.

Aby uzyskać bardziej wszechstronny przegląd tworzenia wzorców blokowych, możesz śledzić problem ze śledzeniem w serwisie GitHub.
Funkcje edycji witryny
Rozwój pełnej edycji witryny nie zakończył się wraz z WordPress 5.9. WordPress 6.0 idzie o krok dalej, ulepszając wizualne funkcje budowania motywów i dostarczając nowe opcje szablonów dla motywów blokowych. I więcej funkcji jest w drodze.
Wizualny budynek tematyczny
WordPress 6.0 wprowadza ulepszone narzędzie do eksportu motywów blokowych, które umożliwia pobranie bieżącego motywu ze wszystkimi zmianami i dostosowaniami.
Jeśli do tej pory nie korzystałeś z narzędzia do eksportu motywów blokowych, jest to potężne narzędzie do edycji witryny, które umożliwia eksportowanie stylów i szablonów jako całego motywu.
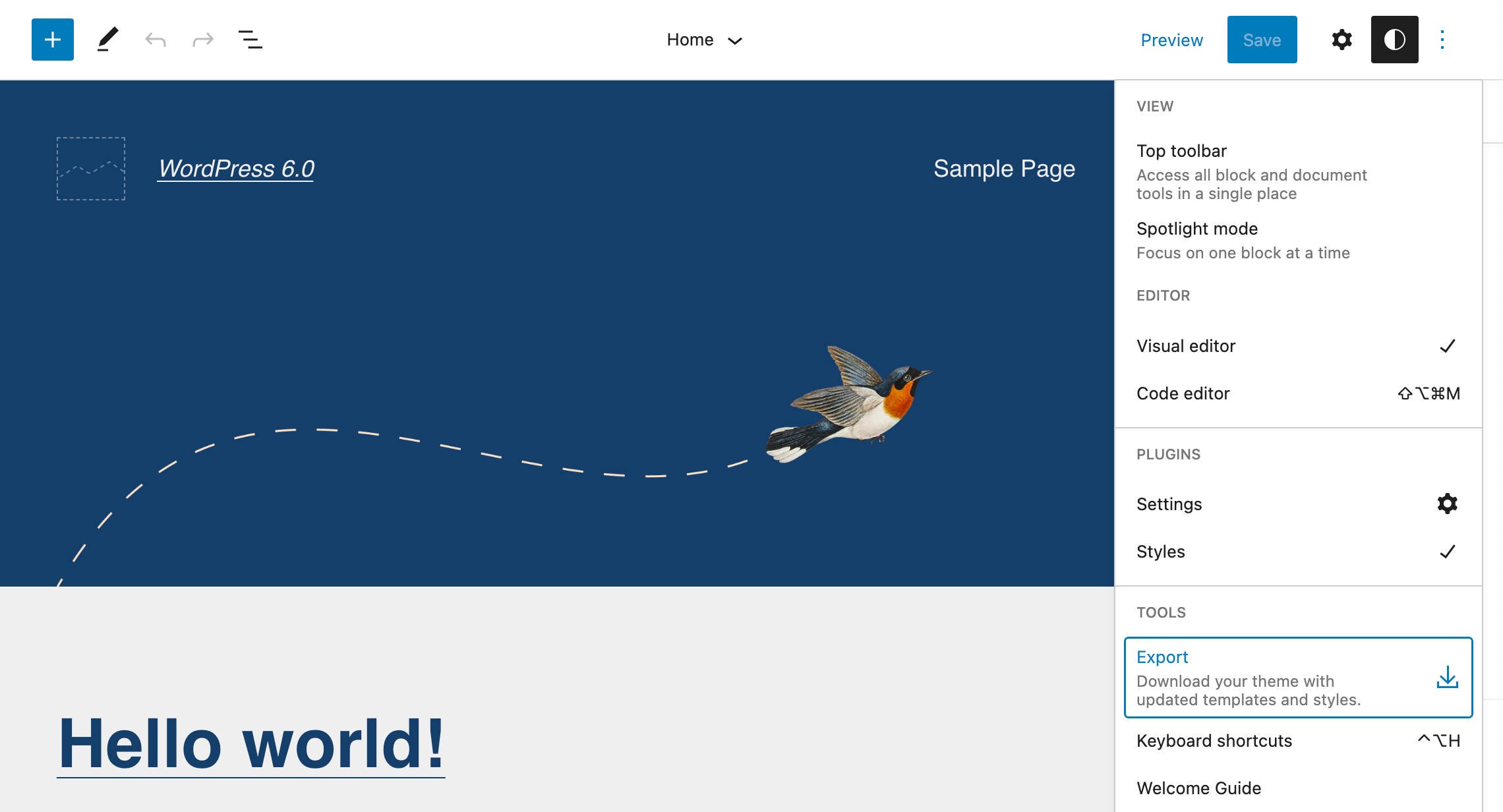
Po wprowadzeniu zmian w interfejsie edytora witryny otwórz pasek boczny Opcje i znajdź sekcję Narzędzia . Tutaj przycisk Eksportuj umożliwia pobranie bieżącego motywu ze wszystkimi dostosowaniami stylu i szablonu w pliku zip.

Następnie możesz wyeksportować swój motyw i zainstalować go na dowolnej witrynie WordPress.
Przetestowaliśmy ulepszone narzędzie do eksportowania motywów na lokalnej instalacji WordPressa i stwierdziliśmy, że prawie wszystko działa zgodnie z oczekiwaniami…
W każdym razie narzędzie eksportowe jest wciąż w fazie rozwoju, a dziś możemy jedynie dostrzec jego ogromny potencjał. Pomyśl o możliwości tworzenia motywów z poziomu interfejsu edycyjnego Twojej witryny i rozprowadzania ich na dowolnej liczbie instalacji. I to bez względu na to, czy jesteś programistą, czy nie…
Nadal pozostaje wiele nierozwiązanych problemów do naprawienia, co pozwala nam sądzić, że wkrótce zobaczymy kilka ulepszeń. Jeśli jesteś ciekawy i chcesz dowiedzieć się więcej o tworzeniu motywów wizualnych (tak jak my), możesz śledzić problem ze śledzeniem w serwisie GitHub.
Więcej opcji szablonów w motywach blokowych
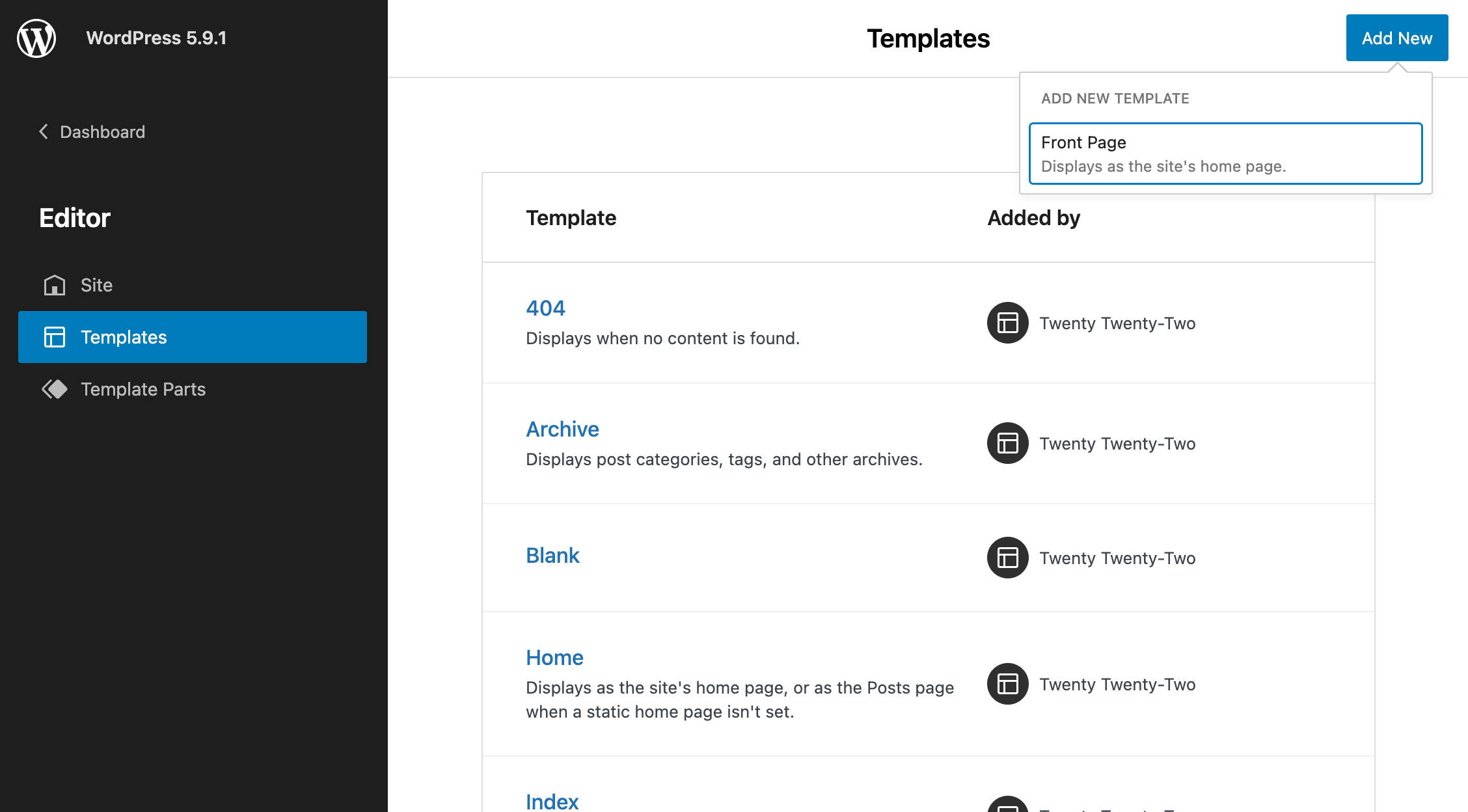
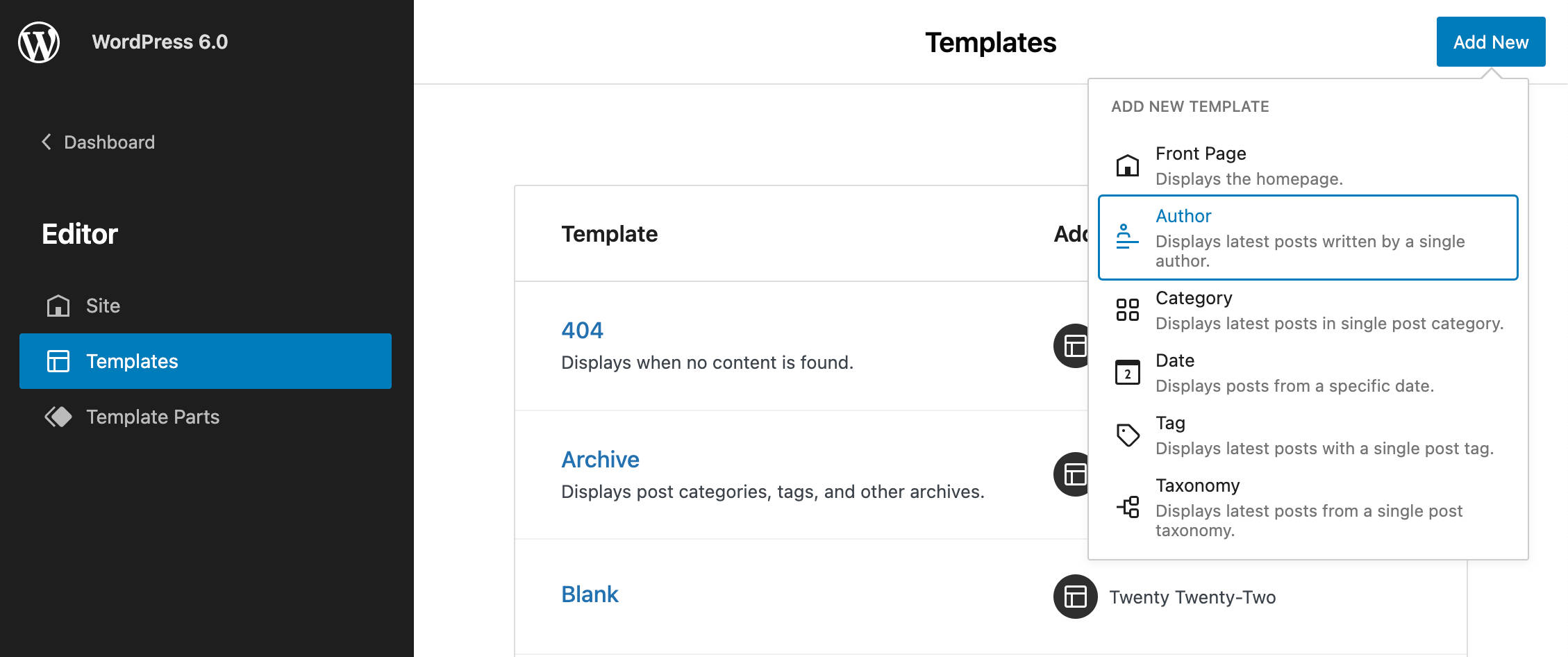
W poprzednich wersjach WordPressa dostępna była ograniczona liczba typów szablonów.

Teraz WordPress 6.0 wprowadza kilka nowych typów szablonów, w tym autor, kategoria, data, tag i taksonomia.

Ten dodatek powinien usprawnić przepływ pracy podczas edycji witryny. Aby spróbować, po prostu wybierz nowy szablon z rozwijanej listy, dodaj potrzebne bloki, zapisz zmiany i sprawdź, jak wygląda na interfejsie. Tak, to takie proste. Teraz weź pod uwagę, że w połączeniu z funkcją eksportu motywów wspomnianą powyżej, lepiej zrozumiesz, czego możemy się wkrótce spodziewać po edycji witryny.
Ulepszenia interfejsu i użyteczności
WordPress 6.0 wprowadza szereg zmian w interfejsie użytkownika, z których wiele ma na celu uporządkowanie paska bocznego. Wszystkie te zmiany powinny mieć znaczny wpływ na ogólne wrażenia podczas edycji. Tutaj wymienimy tylko kilka z nich, ale możesz sprawdzić informacje o wydaniu Gutenberga, aby uzyskać bardziej obszerną listę zmian (patrz Gutenberg 12.4, 12.5, 12.6, 12.7, 12.8, 12.9, 13.0).
Ulepszenia widoku listy
Widok listy zawiera wiele zmian poprawiających użyteczność komponentu.
Rozwiń widok listy po zaznaczeniu
Po kliknięciu bloku w edytorze blok jest teraz automatycznie podświetlany w widoku listy. Jeśli blok jest zagnieżdżony w bloku nadrzędnym, blok nadrzędny rozwija się, pokazując element w drzewie bloków.

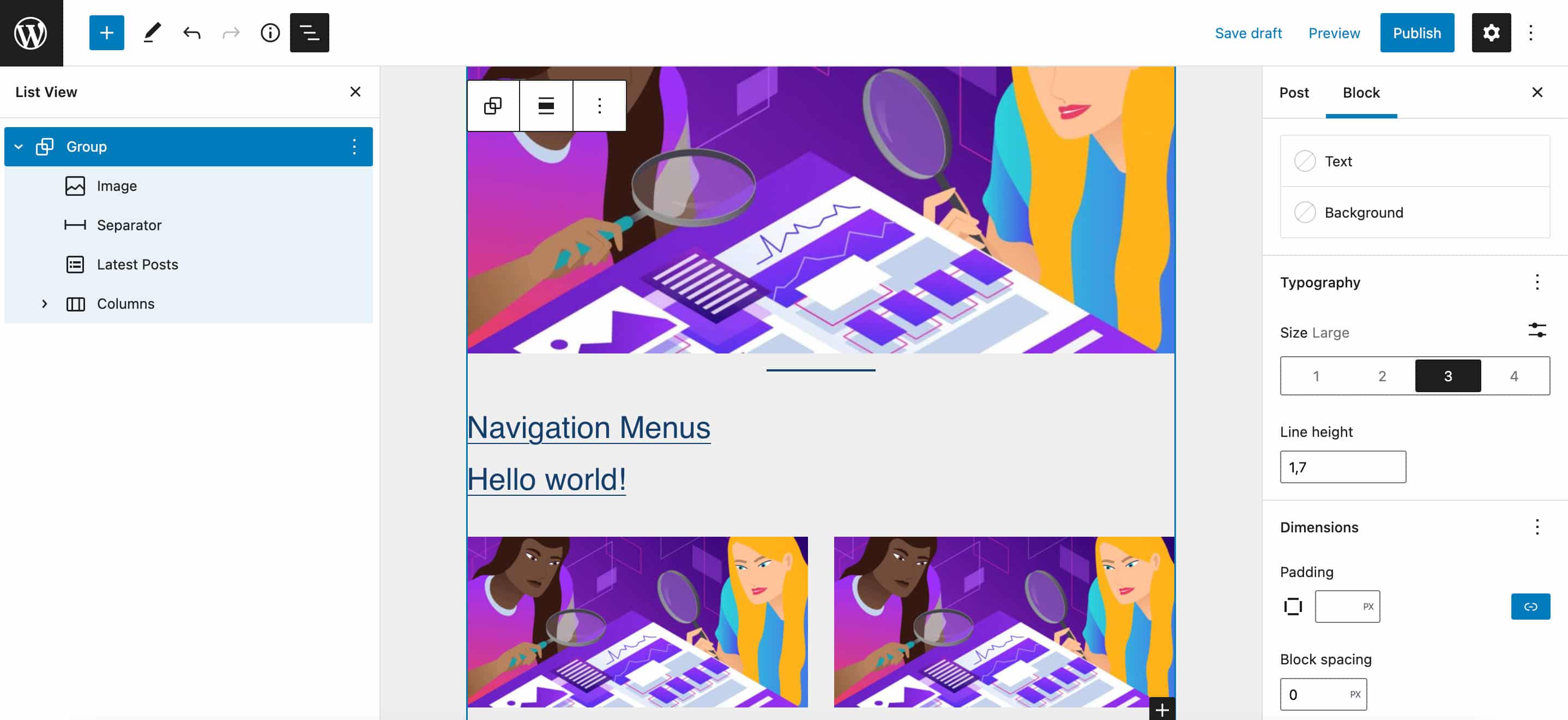
Widok listy domyślnie zwinięty
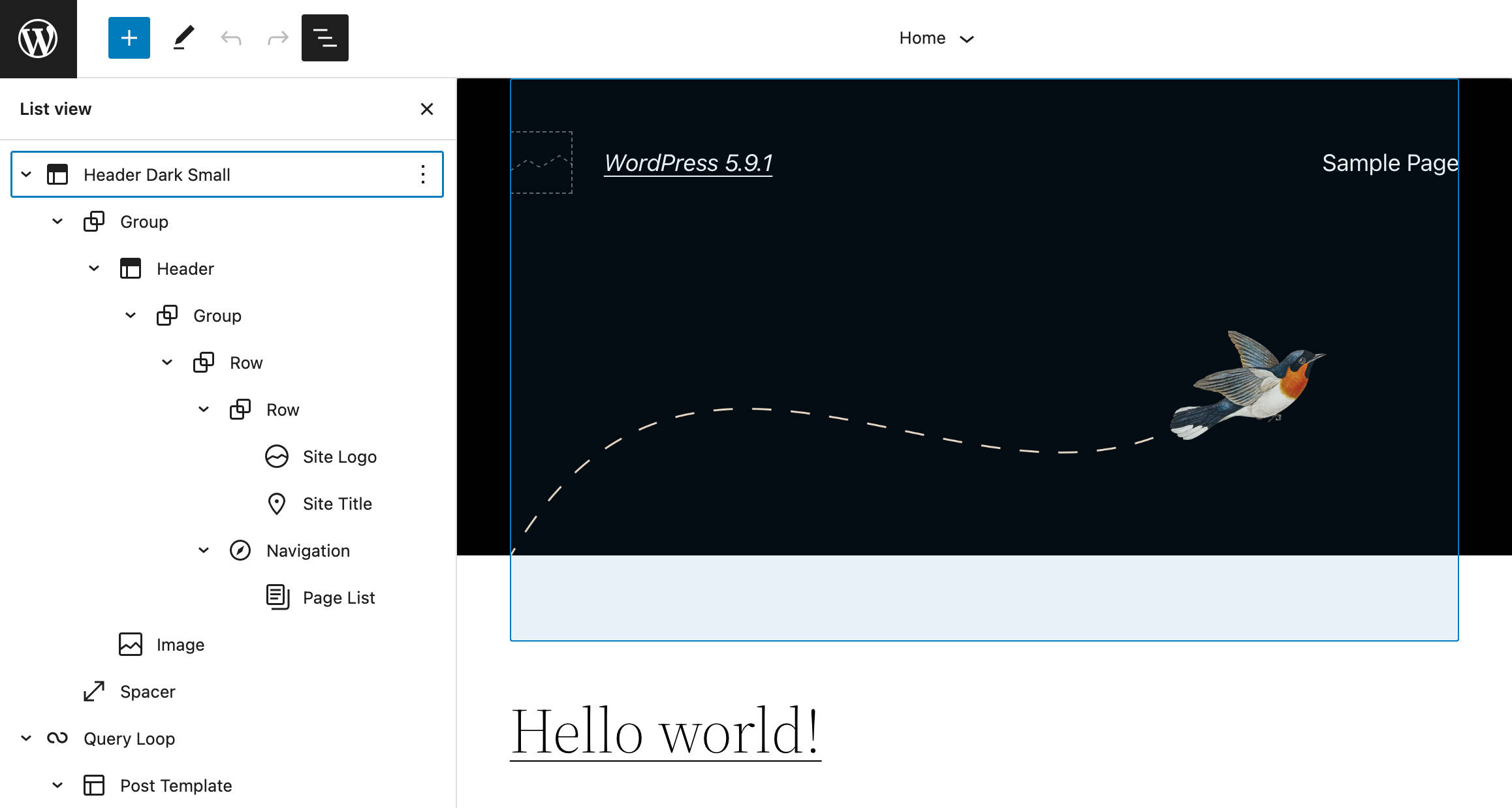
Przed WordPress 6.0 po otwarciu panelu Widok listy jest on domyślnie rozwijany.

Ale ponieważ post często składa się ze złożonych struktur zagnieżdżonych bloków, zwinięcie drzewa bloków podczas otwierania widoku listy ma sens.
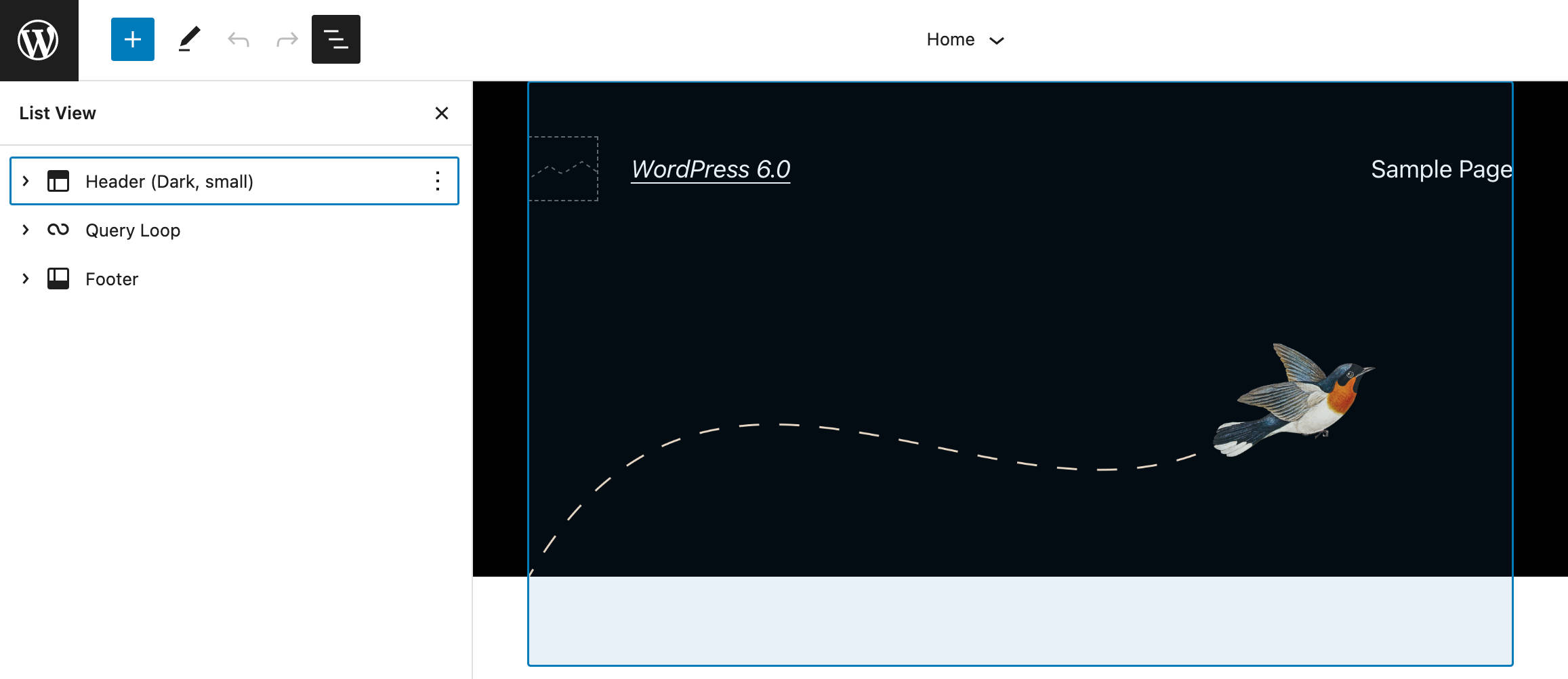
W wersji 6.0 widok listy jest domyślnie zwinięty we wszystkich edytorach, dzięki czemu drzewo bloków jest na pierwszy rzut oka bardziej zrozumiałe.

Skoncentruj się na przycisku widoku listy
Po otwarciu panelu widoku listy fokus teraz poprawnie powraca do przycisku widoku listy. Jest to szczególnie przydatne podczas przeglądania widoku listy za pomocą klawiatury i zapewnia płynniejszą i bardziej bezproblemową edycję.
Wybór wielu bloków oraz przeciąganie i upuszczanie
Kolejna zmiana w widoku listy umożliwia wybranie wielu bloków na tym samym poziomie oraz przeciąganie i upuszczanie ich w inne miejsce na liście.
Podgląd stylu bloku
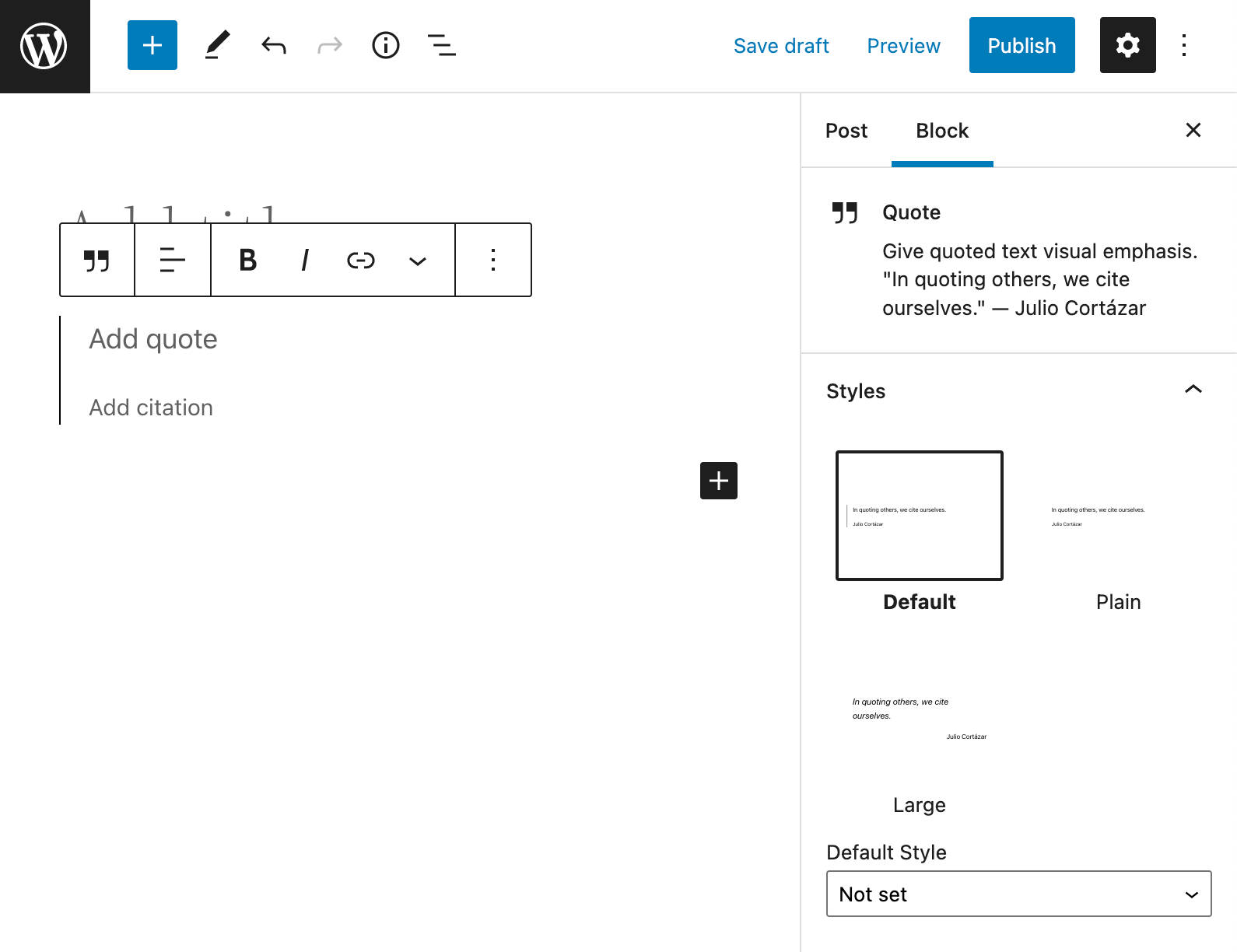
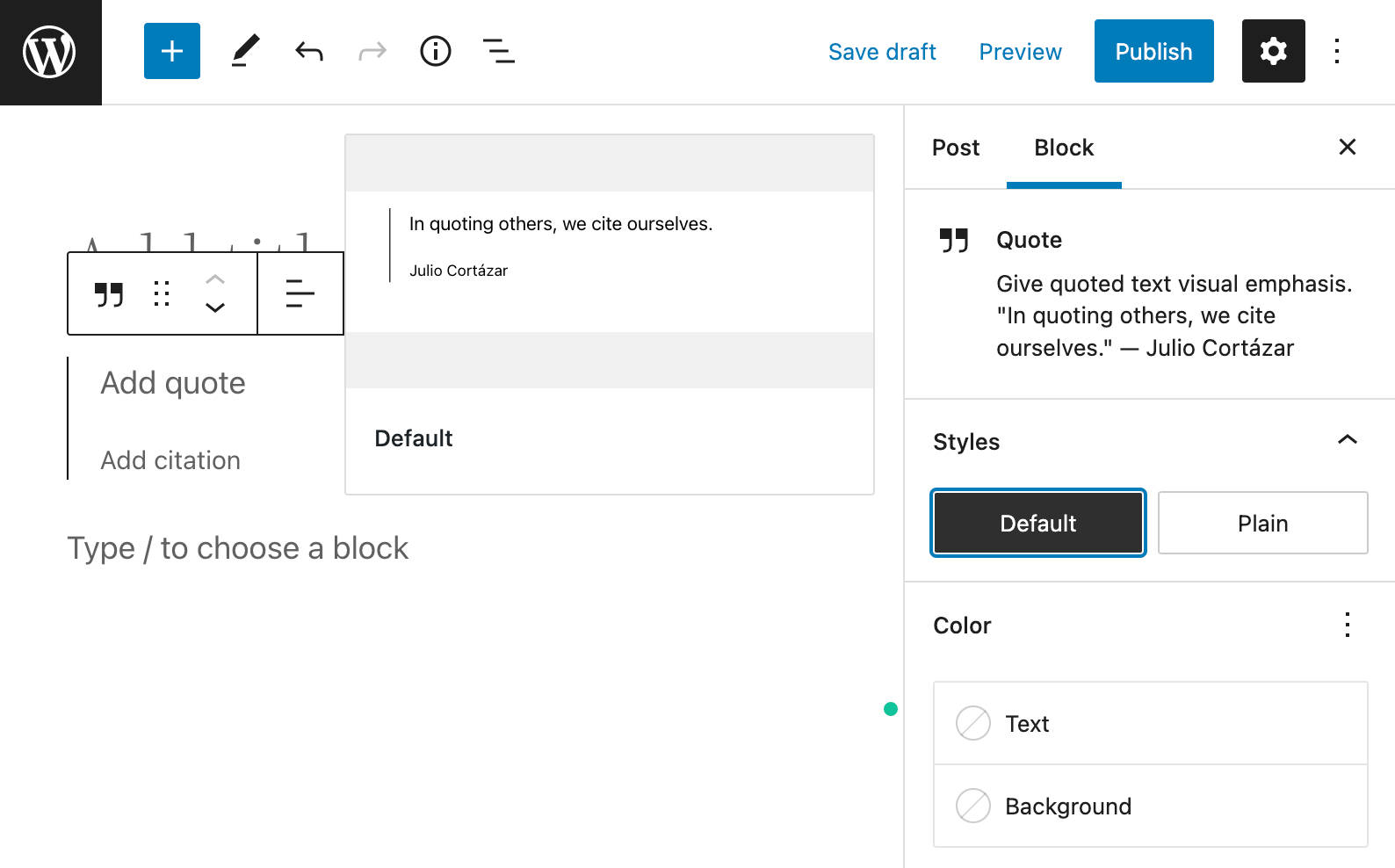
Przed WordPress 6.0 podglądy stylów blokowych były umieszczane na pasku bocznym bloku, zajmując znaczną część panelu Style.

W wersji 6.0 tylko nazwy odmian stylów pojawiają się w panelu Style, podczas gdy podglądy stylów są wyświetlane poza paskiem bocznym, gdy nazwa stylu jest najechana lub jest aktywna.
Ta zmiana zmniejsza wymiary paska bocznego i powinna sprawić, że nazwy stylów będą bardziej widoczne.

Sekcja Typografia akapitu
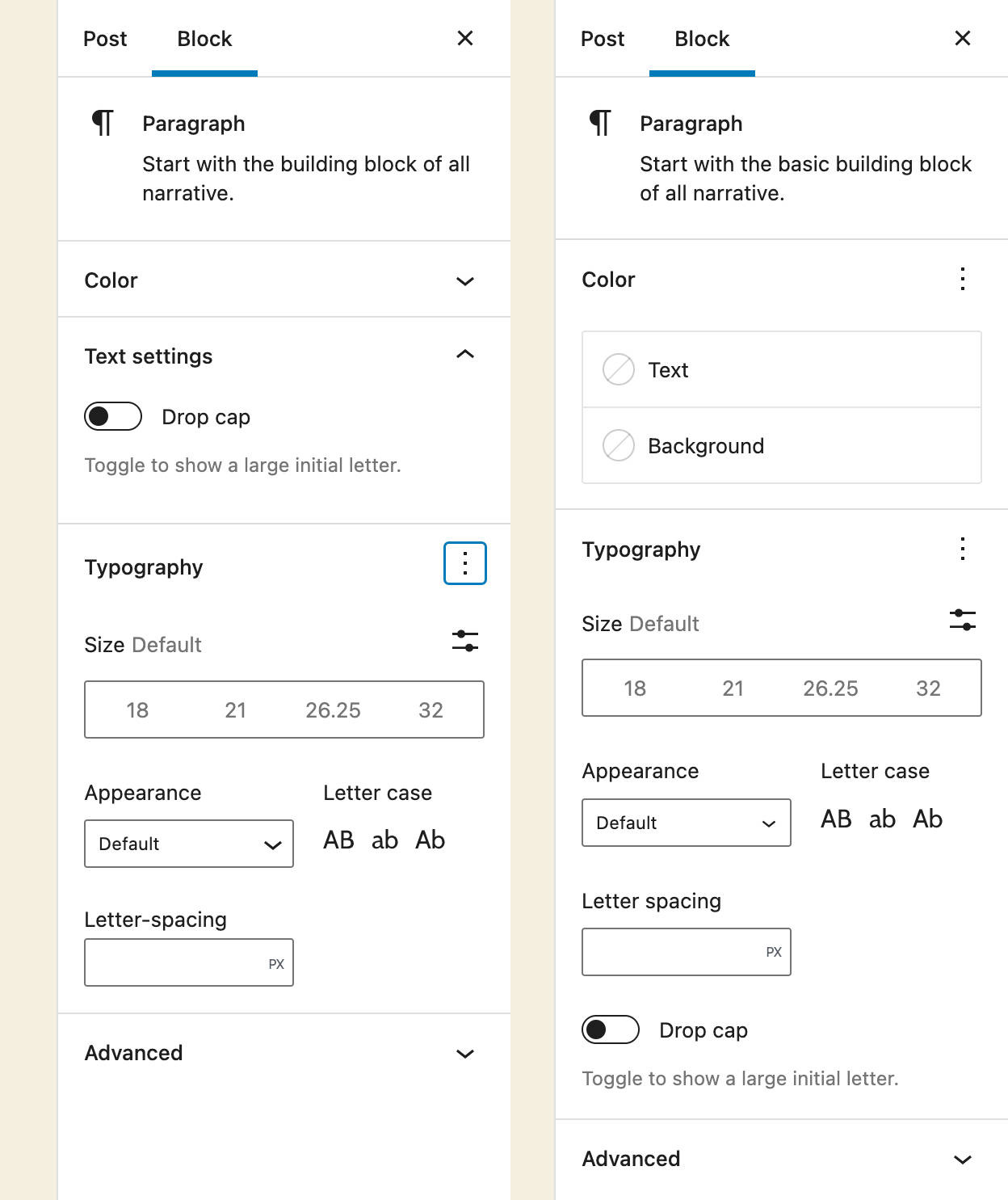
Dążąc do uporządkowania na pasku bocznym bloku, formant inicjału w bloku akapitu został przeniesiony z jego sekcji do sekcji Typografia.

Dzięki tej zmianie wszystkie kontrolki ustawień typografii są teraz umieszczone w tej samej sekcji, co prowadzi do bardziej spójnego doświadczenia użytkownika.

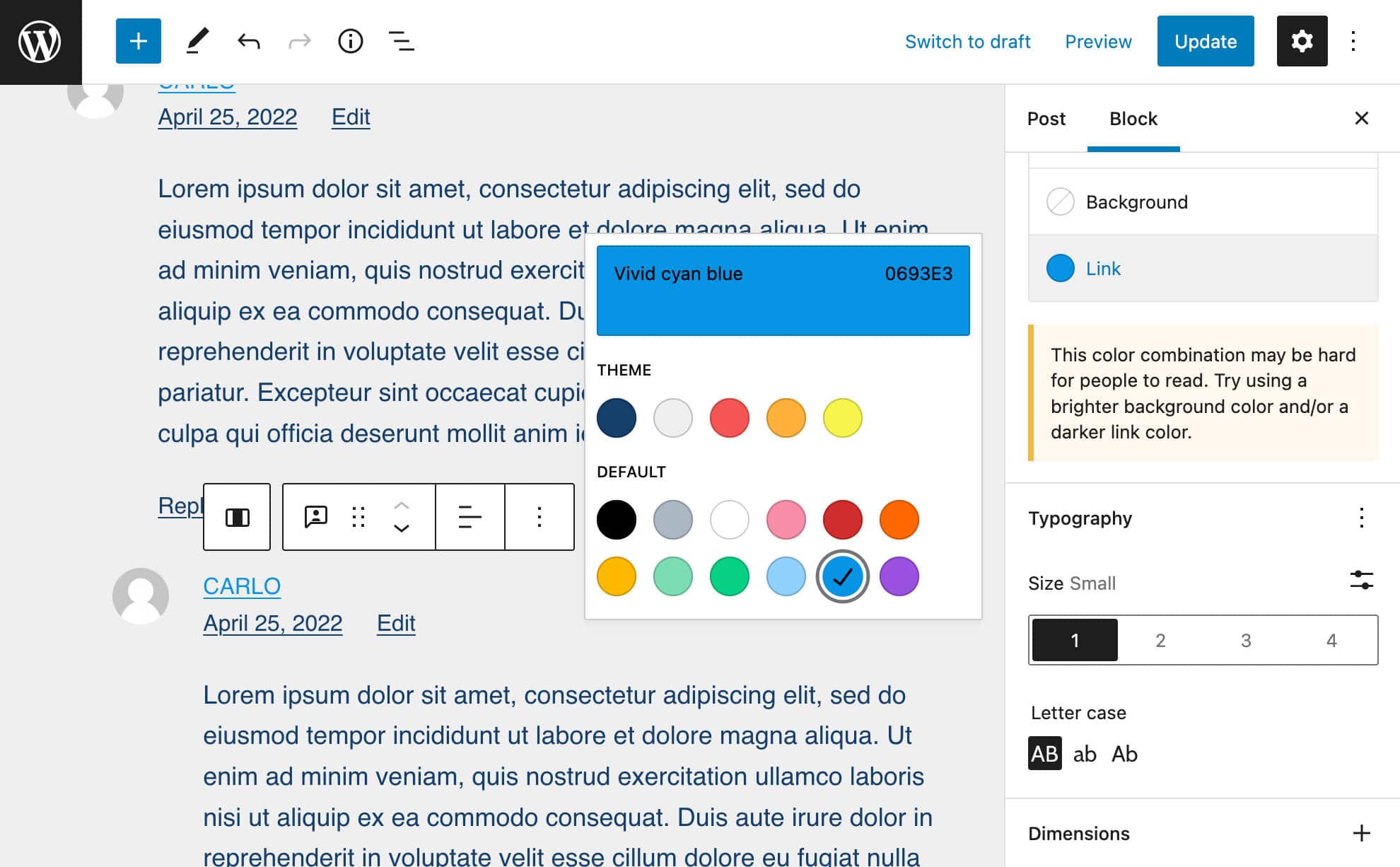
Ustawienia obramowania i koloru przeniesione pod panelem narzędzi
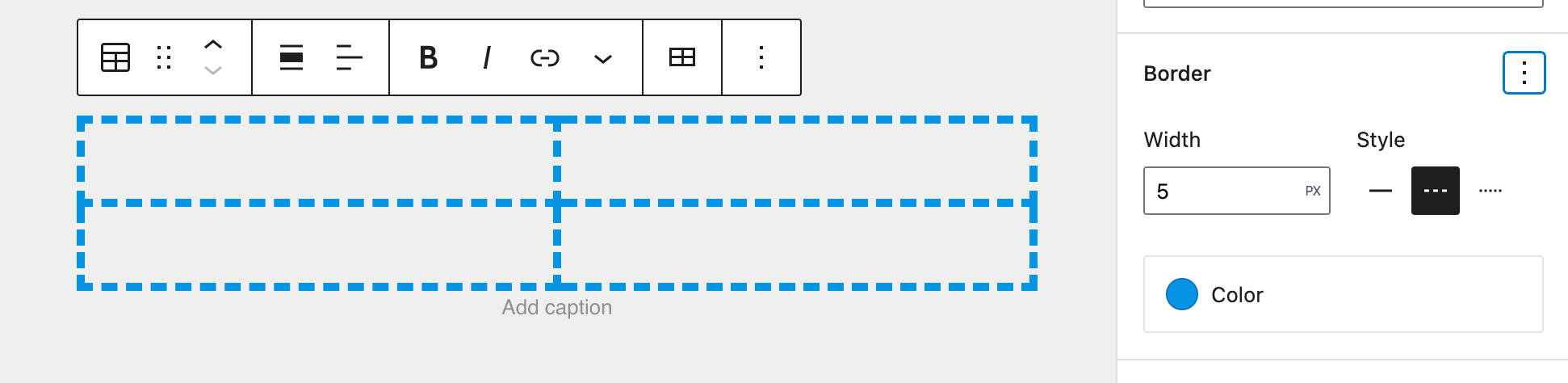
Dążąc do uporządkowania niechlujnego paska bocznego ustawień, ustawienia obramowania i kontrolki ustawień kolorów zostały przeniesione do panelu narzędzi i można je rozwijać i zwijać w kilku kontekstach.

Ta zmiana powinna usprawnić edycję za pomocą kilku bloków i zapewnić większą spójność na pasku bocznym.

Przypomnienie kategorii panelu po opublikowaniu
Kiedy się spieszysz lub regularnie publikujesz dużą liczbę postów na blogu, możesz łatwo zapomnieć o tagach lub kategoriach. Jeśli często widzisz siebie w takiej sytuacji, przypomnienie o tagu pojawiające się w panelu Publikuj post jest niezwykle przydatne.
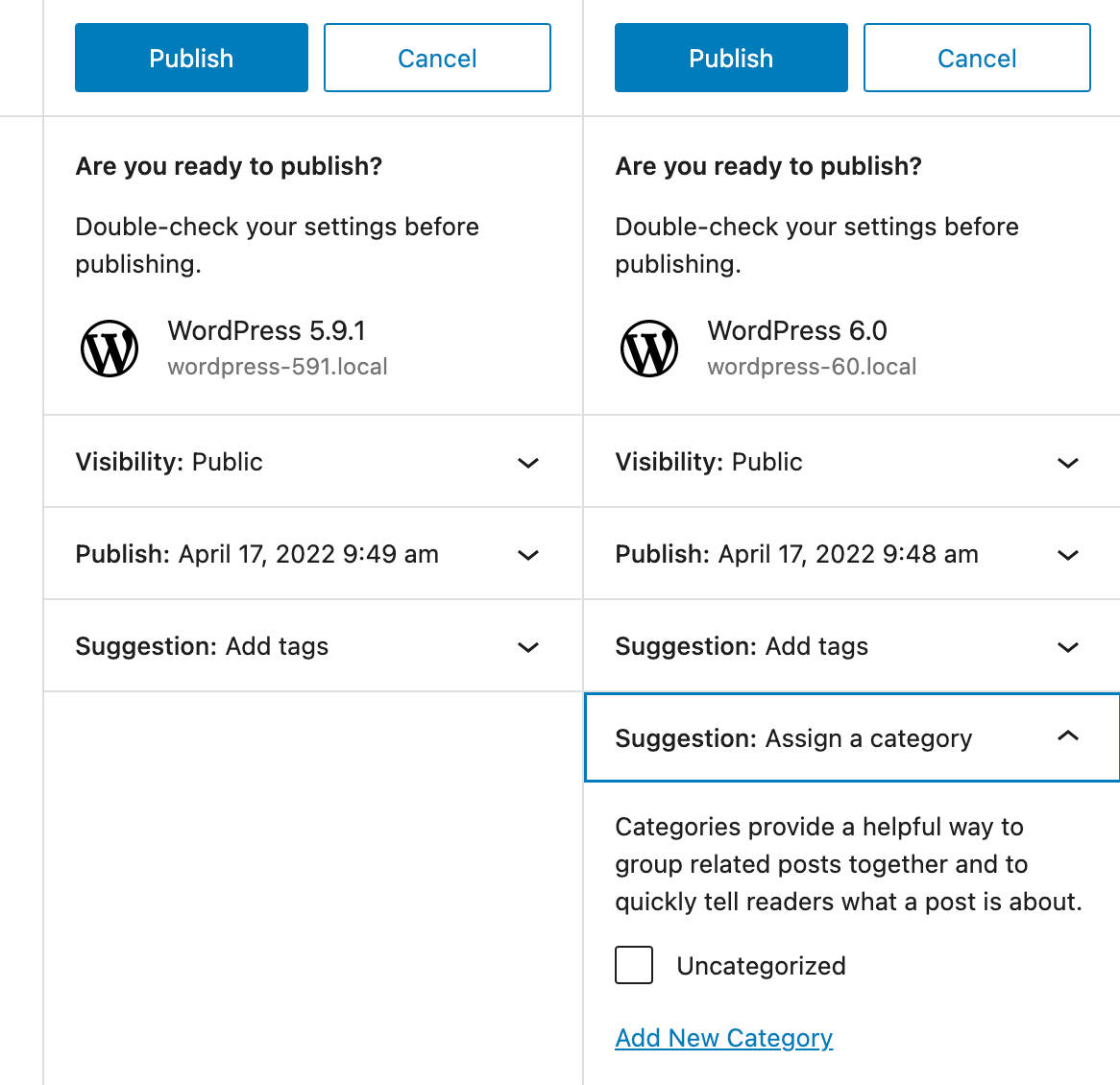
Teraz, aby pomóc administratorom witryn i autorom upewnić się, że ich posty mają przypisane niezbędne kategorie, w WordPress 6.0 nowa Sugestia: Przypisz kategorię pojawia się w panelu Opublikuj post, gdy kategoria nie została jeszcze dodana do posta.
Poniższy obraz porównuje panel publikowania postów w WordPress 5.9 i 6.0.

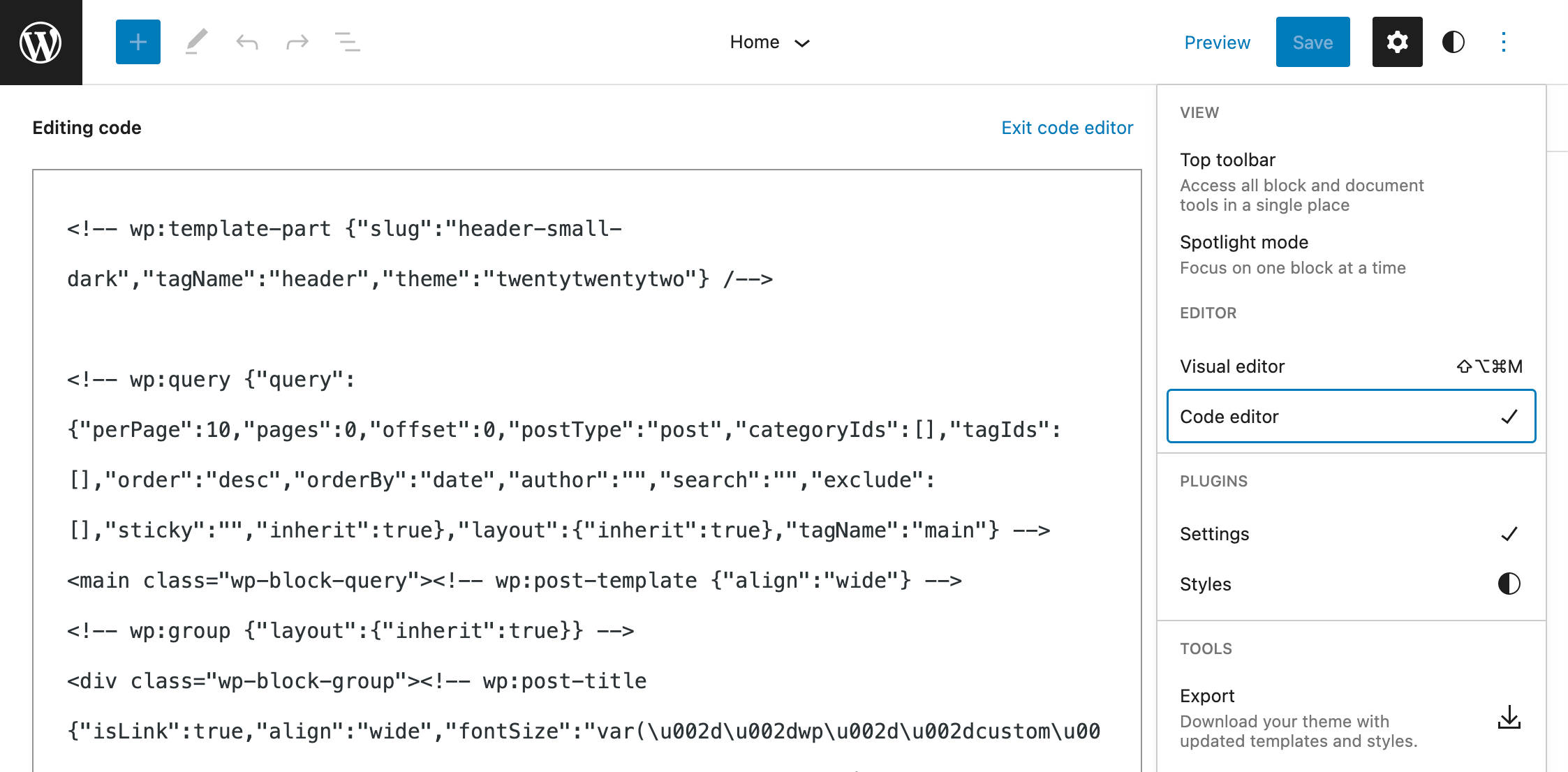
Edytor kodu dodany do edytora witryny
Począwszy od WordPress 6.0, edytor kodu jest teraz dostępny również w edytorze witryny. Podobnie jak w przypadku edytora postów, edytor kodu znajdziesz w menu Opcje.

Dodatkowe ulepszenia
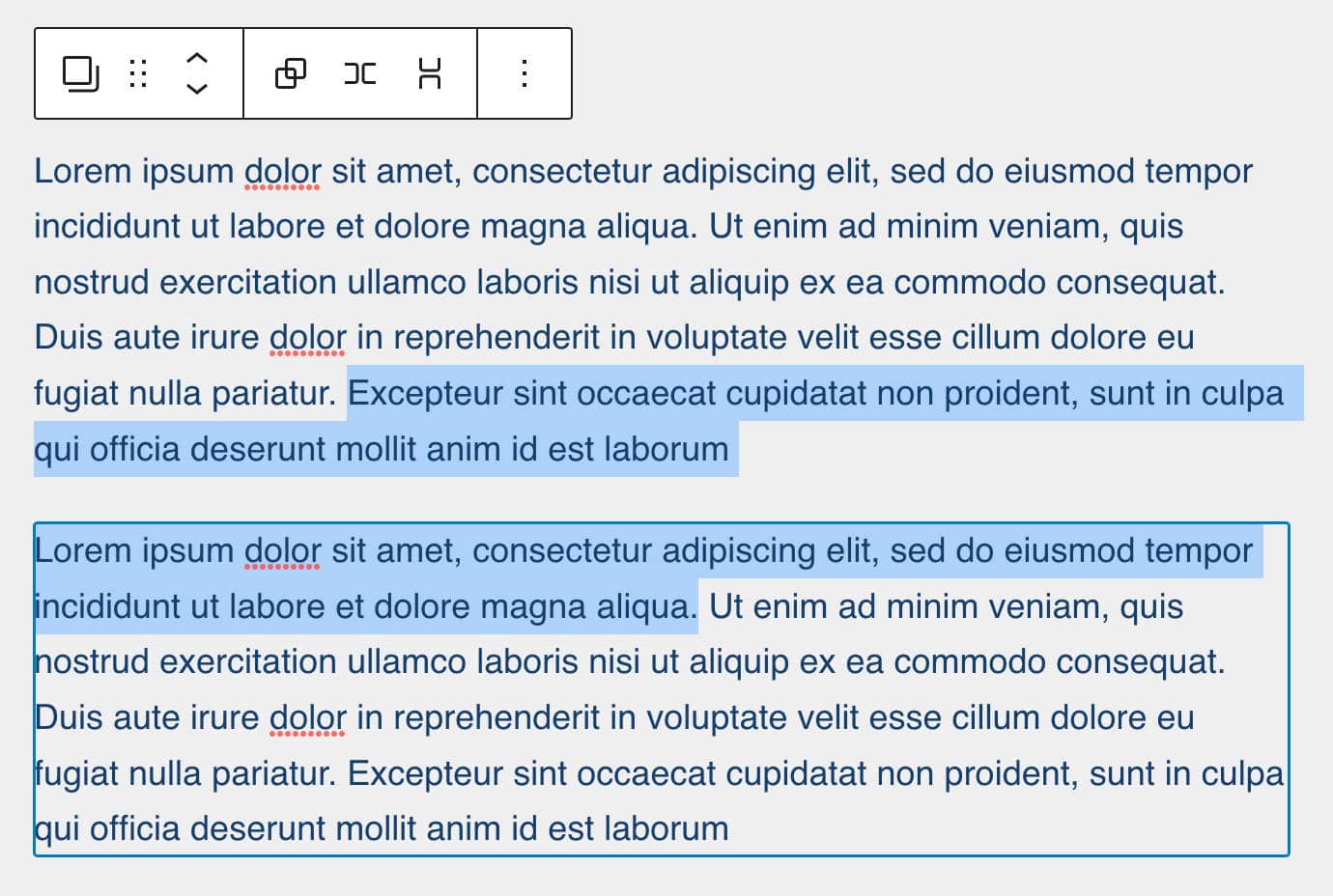
Zaznaczanie wielokrotne — teraz możliwe jest zaznaczanie tekstu w wielu blokach.

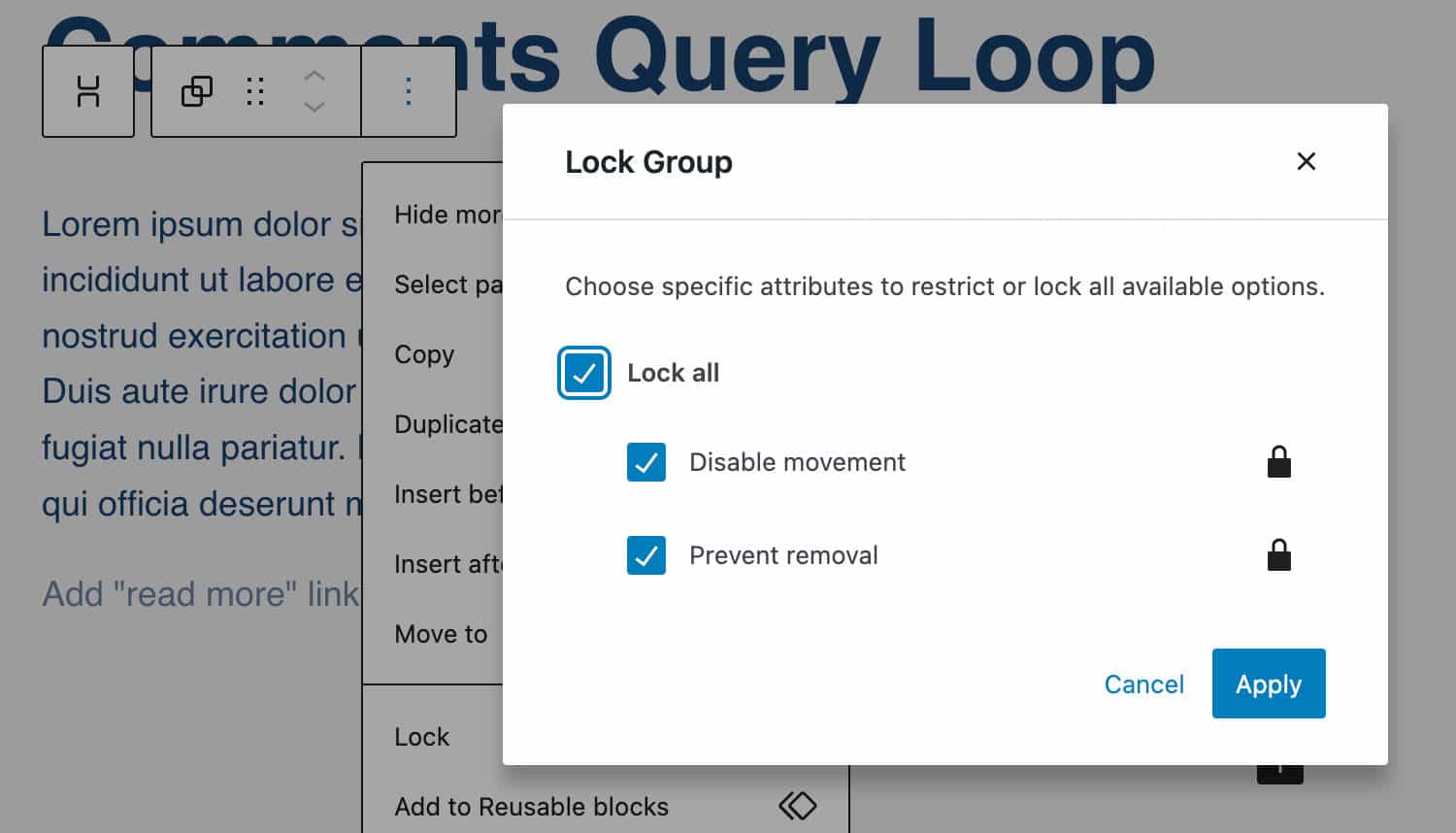
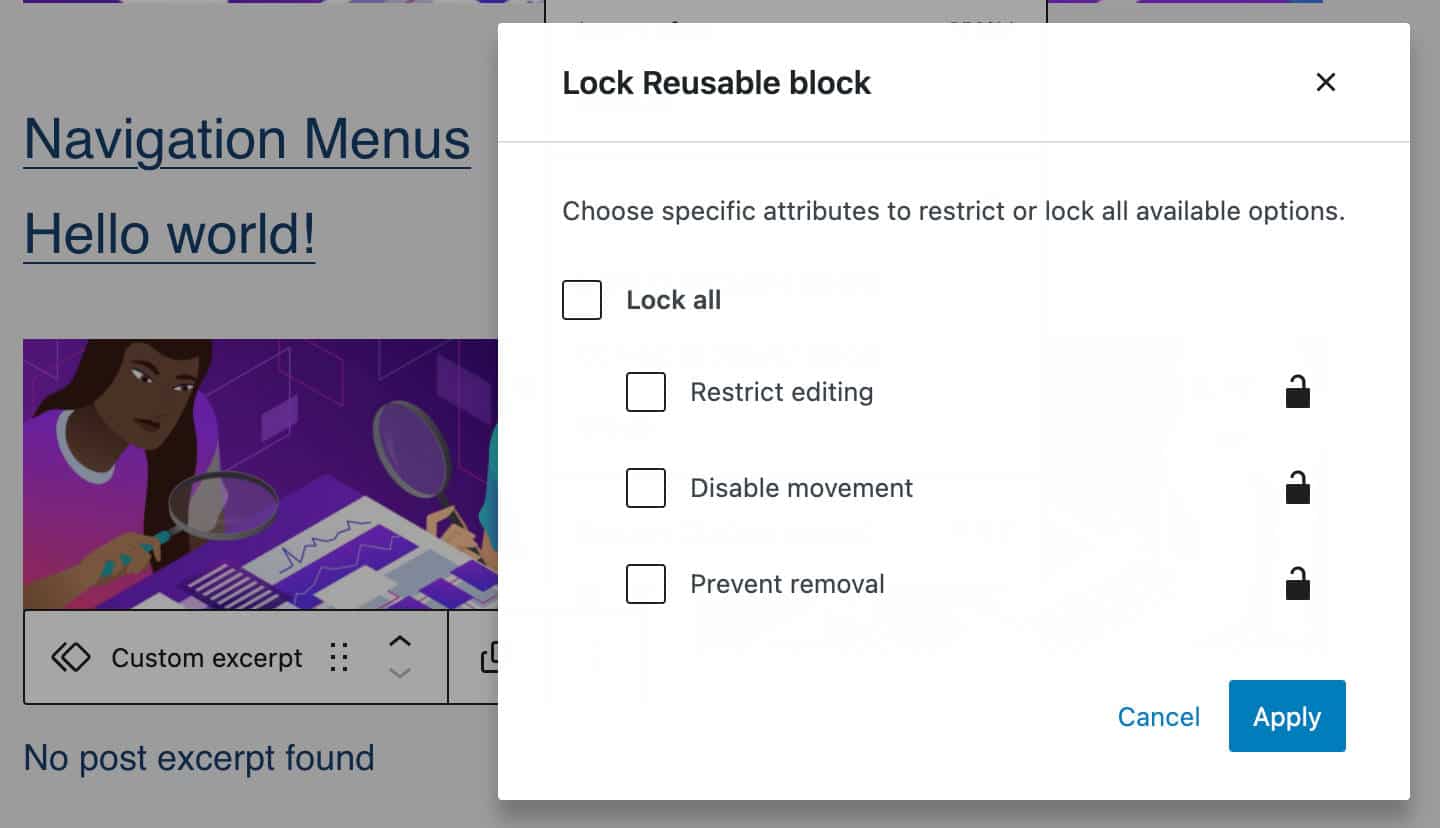
Blokowanie interfejsu użytkownika — nowy element Zablokuj w menu rozwijanym Więcej ustawień otwiera wyskakujące okienko, w którym można uniemożliwić użytkownikom przenoszenie lub usuwanie bloków (lub obu).

Jest to szczególnie przydatne w edycji szablonów i blokach wielokrotnego użytku, gdzie można również ograniczyć edycję bloków.

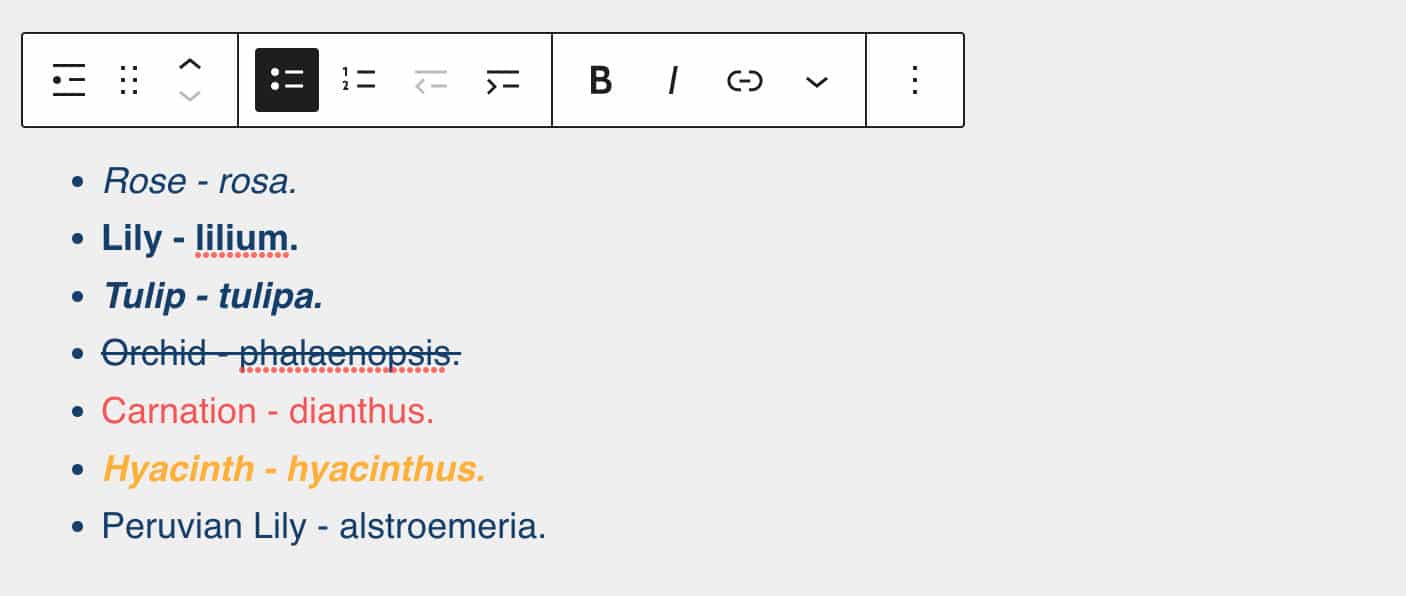
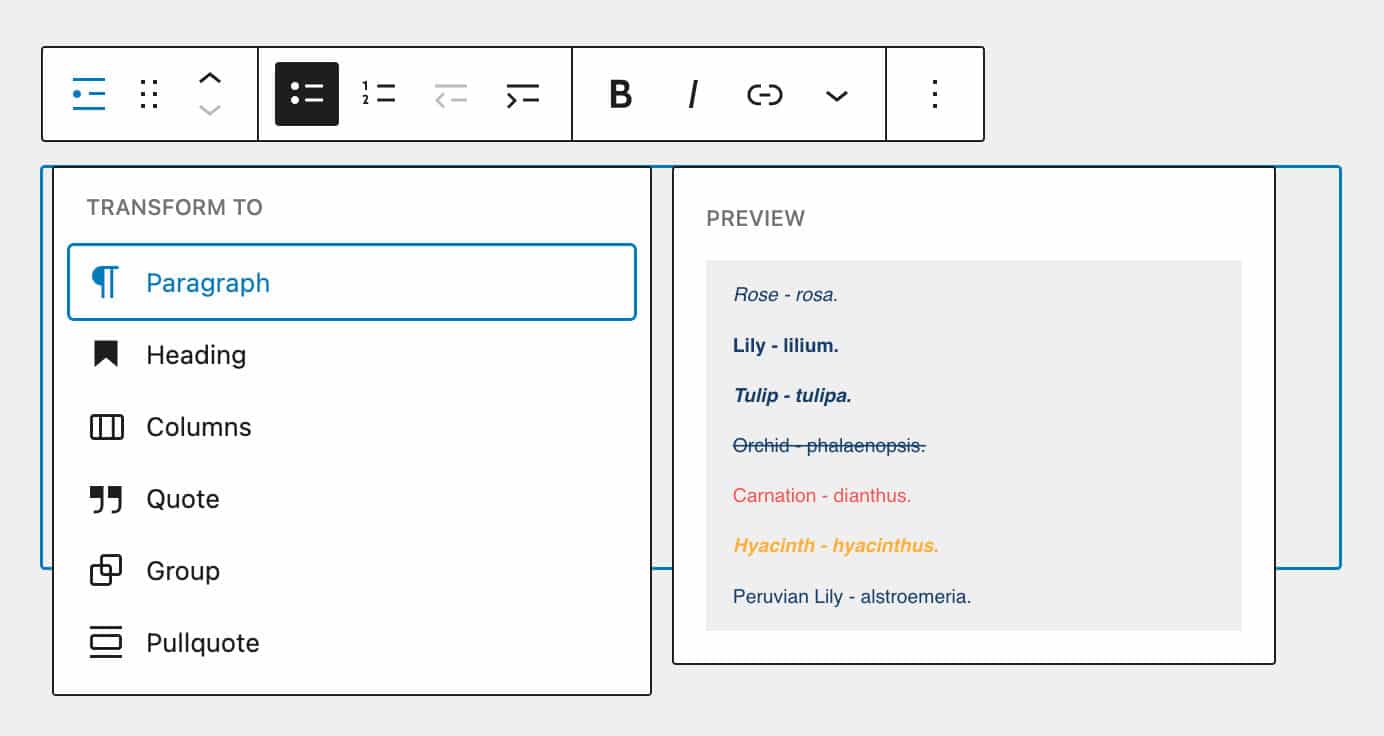
Zachowanie stylu — podczas przekształcania bloków lub tworzenia nowych przycisków zachowanych jest kilka stylów.
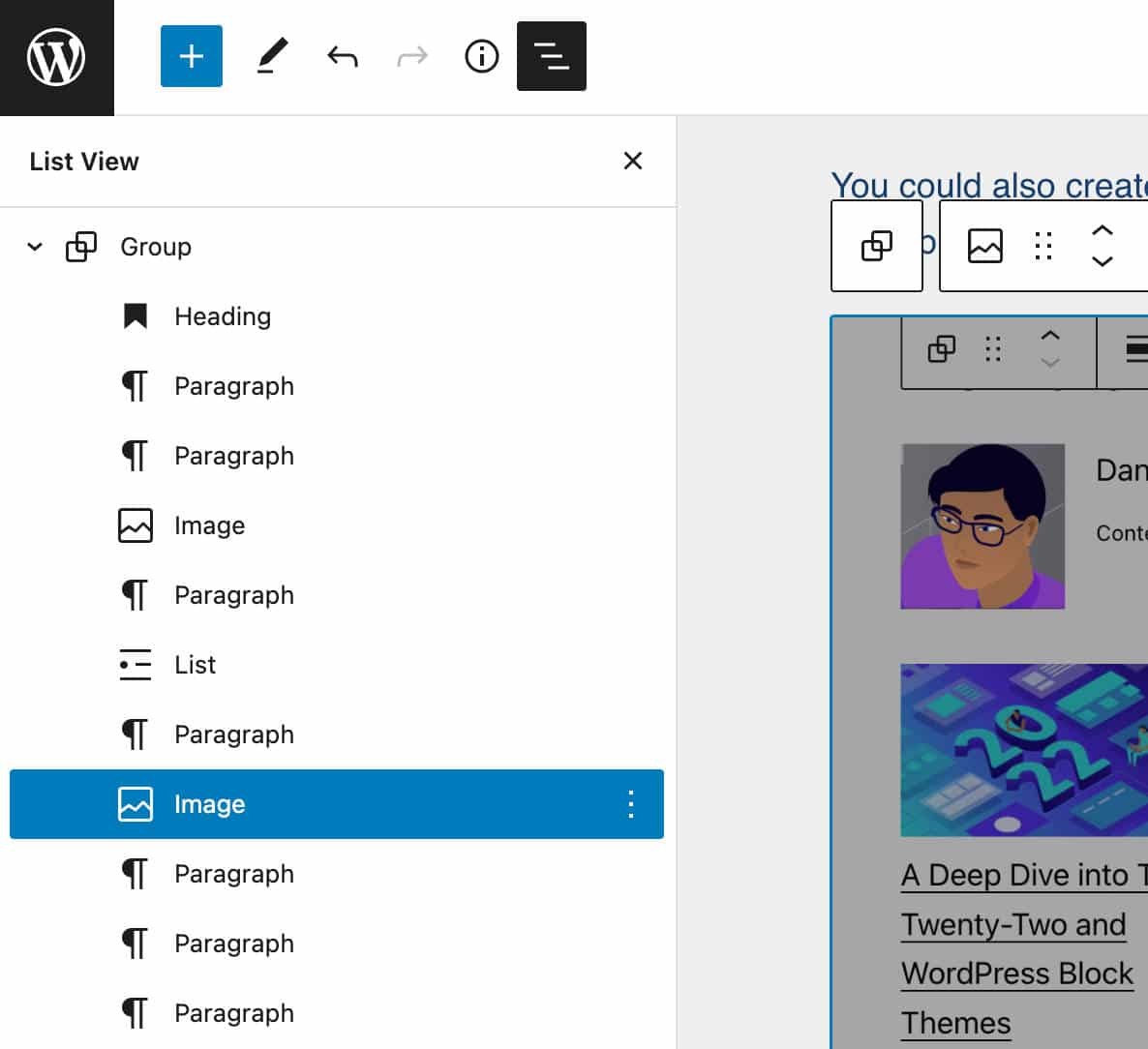
Poniższy obraz przedstawia blok listy z różnymi stylami.

Kiedy przekształcisz blok listy w akapity, nowe bloki zachowają te same style, co poprzednie elementy listy.

To samo ulepszenie dotyczy nowych przycisków dodanych do bloku przycisków, które teraz dziedziczą stylizację z sąsiednich przycisków.
Nowe bloki rdzeniowe
Liczba bloków rdzenia stale rośnie. Jeśli zastanawiasz się, jakie są obecnie dostępne podstawowe bloki, teraz dostępna jest strona Podręcznika zawierająca pełną listę podstawowych bloków zawartych we wtyczce Gutenberg. Dla każdego bloku zapewniona jest nazwa, kategoria, wsparcie i atrybuty, a także przydatny link do kodu źródłowego, który pokochają programiści bloków.
W WordPressie 6.0 pojawi się więcej bloków. Znajdź tutaj bloki, których możesz się spodziewać w nadchodzącej wersji.
Pętla zapytań komentarzy
Podobnie do bloku Query Loop, nowy blok Comment Query Loop wyświetla komentarze do postów. Jest to zaawansowany blok, który zawiera kilka wewnętrznych bloków, które można osobno edytować i konfigurować.
Jak pokazuje poniższy obrazek, możesz wybrać dowolny blok zawarty w bloku pętli zapytania komentarza, aby dostosować jego wygląd do swoich potrzeb. Możesz także dodać więcej bloków lub przenieść lub usunąć istniejące bloki (kod źródłowy).

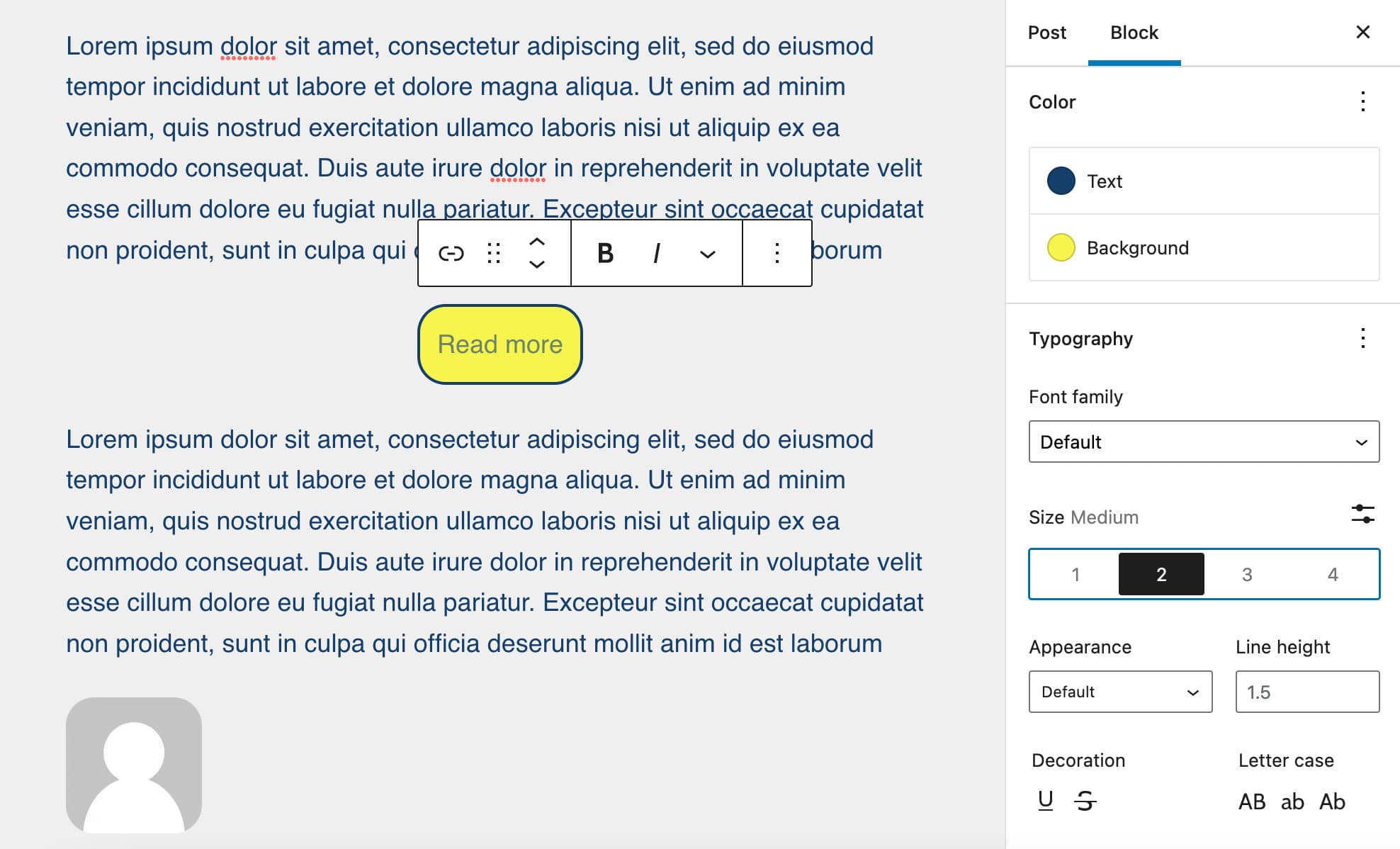
Czytaj więcej
Nowy i dostosowywalny blok Czytaj więcej umożliwia dostosowywanie różnych aspektów przycisku Czytaj więcej: obramowań, kolorów, narożników, typografii i innych elementów (kod źródłowy).
Jest to świetny dodatek, ponieważ umożliwia dodawanie i dostosowywanie linku Czytaj więcej poza kontekstem bloku Fragment.

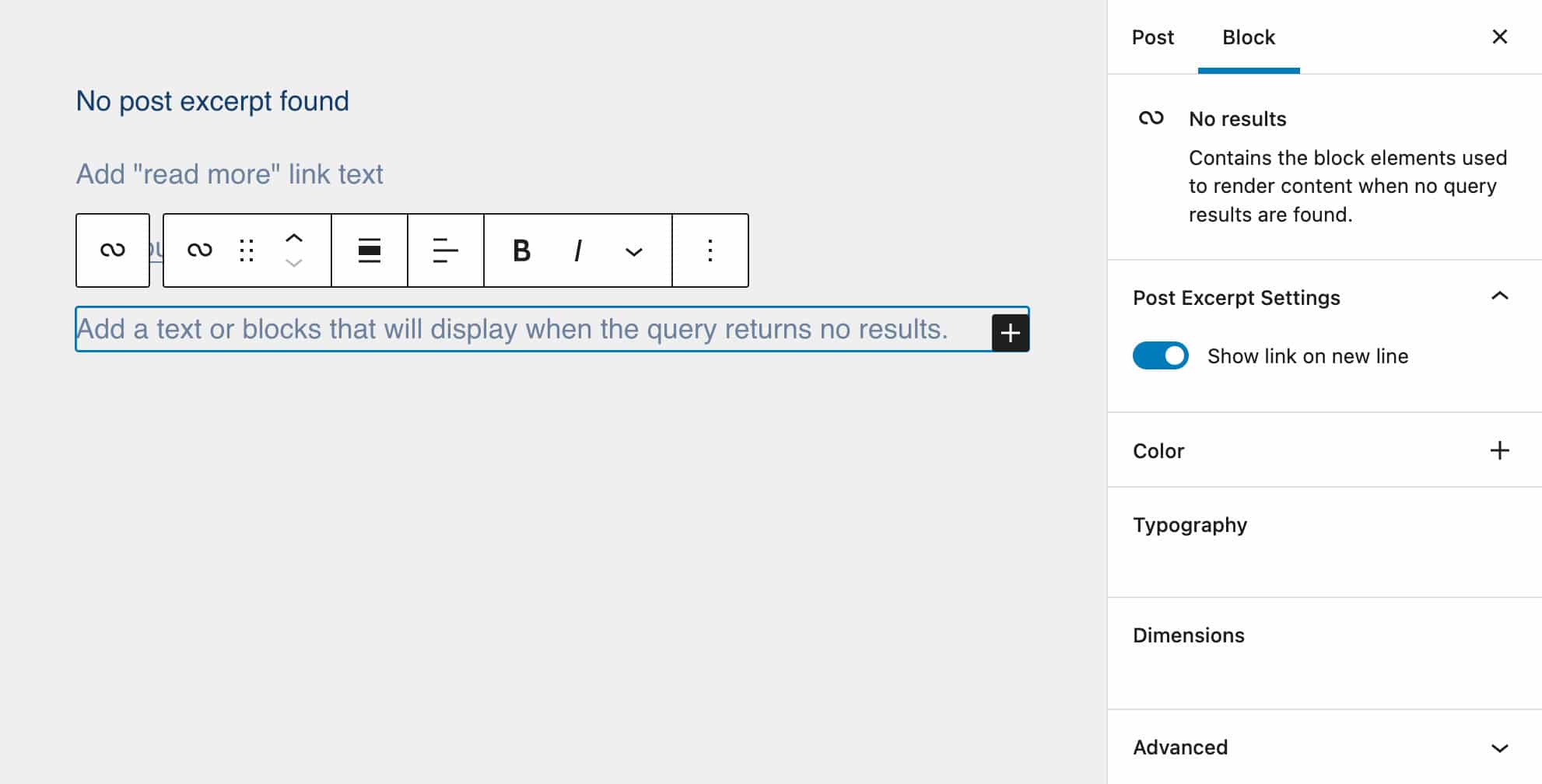
Brak wyników w pętli zapytań
Blok Brak wyników to kontener bloków, w którym można dodać dowolny tekst lub blok, aby pokazać, że zapytanie nie ma wyników. Aby dodać blok Brak wyników do pętli zapytań, po prostu wybierz pętlę zapytań i kliknij ikonę plusa w prawym dolnym rogu, aby uruchomić szybki moduł wstawiania. Następnie wyszukaj Brak wyników. Blok nie jest dostępny poza pętlą zapytań (kod źródłowy).

Biografia awatara i autora posta
WordPress 6.0 wprowadza również nowe typy bloków, aby podzielić blok autora na jego składniki i używać ich osobno w treści.
Blok Post Author Biography zawiera opis autorów (kod źródłowy).
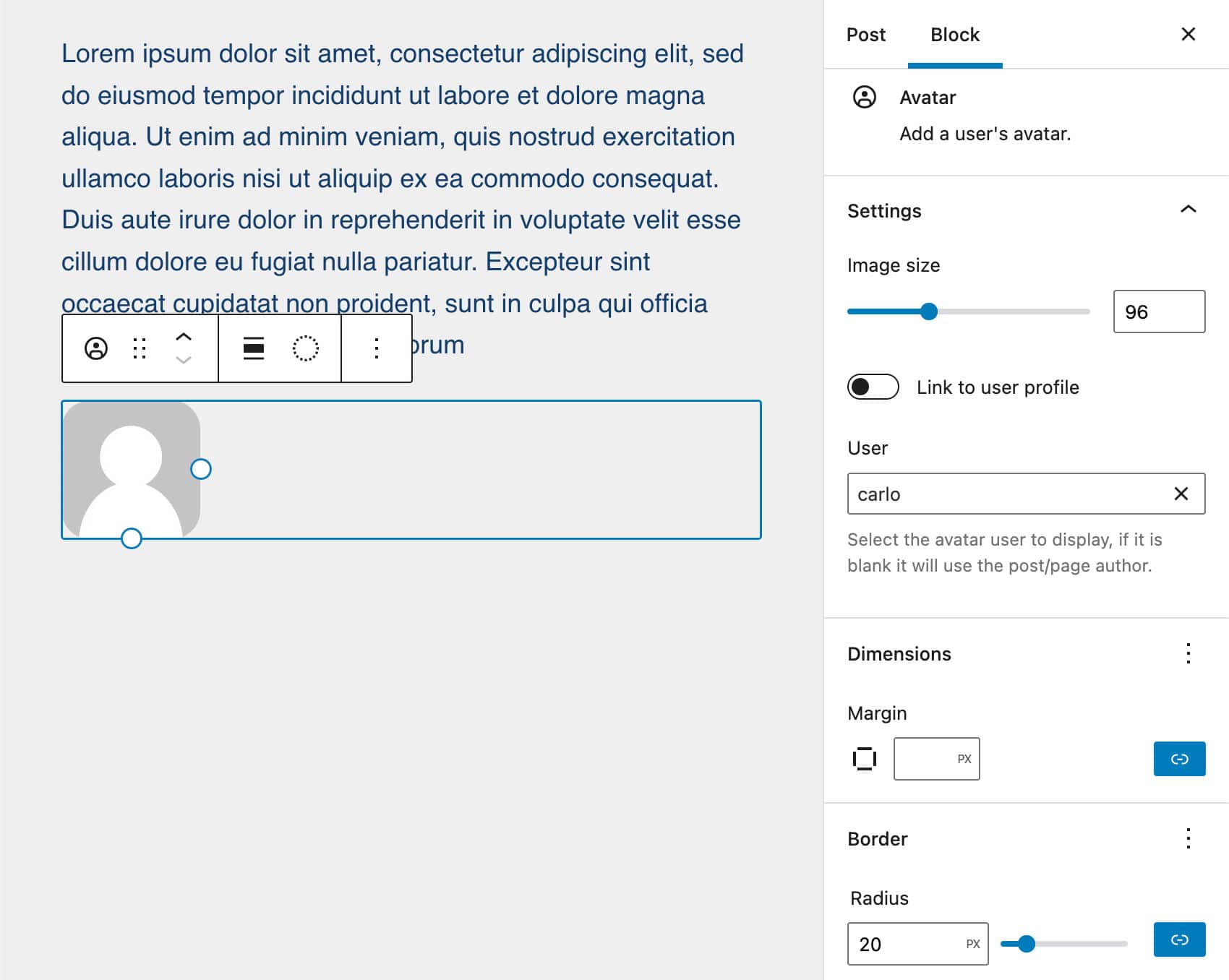
Blok Avatar pokazuje po prostu awatar użytkownika, umożliwiając wybór między autorami witryny (kod źródłowy).

Ten blok jest szczególnie przydatny do pokazywania awatara autora poza kontekstem bloku Informacje o autorze lub komentarzy. Na przykład możesz użyć go na stronie dedykowanej wszystkim autorom lub na stronie zawierającej recenzje użytkowników/czytelników.
Ulepszenia istniejących bloków
WordPress 6.0 wprowadza również kilka zmian i ulepszeń do istniejących bloków, które mogą mieć duży wpływ na przepływ pracy edycji. Kilka zmian wpłynie na blok nawigacji, ale zobaczysz także ulepszenia w innych blokach, takich jak pętla zapytań, wyróżniony obraz, grupa i ikony społecznościowe.
Ulepszenia bloku nawigacyjnego
W ciągu ostatnich kilku miesięcy blok nawigacji otrzymał kilka ulepszeń i teraz oferuje znacznie łatwiejszy w użyciu interfejs.
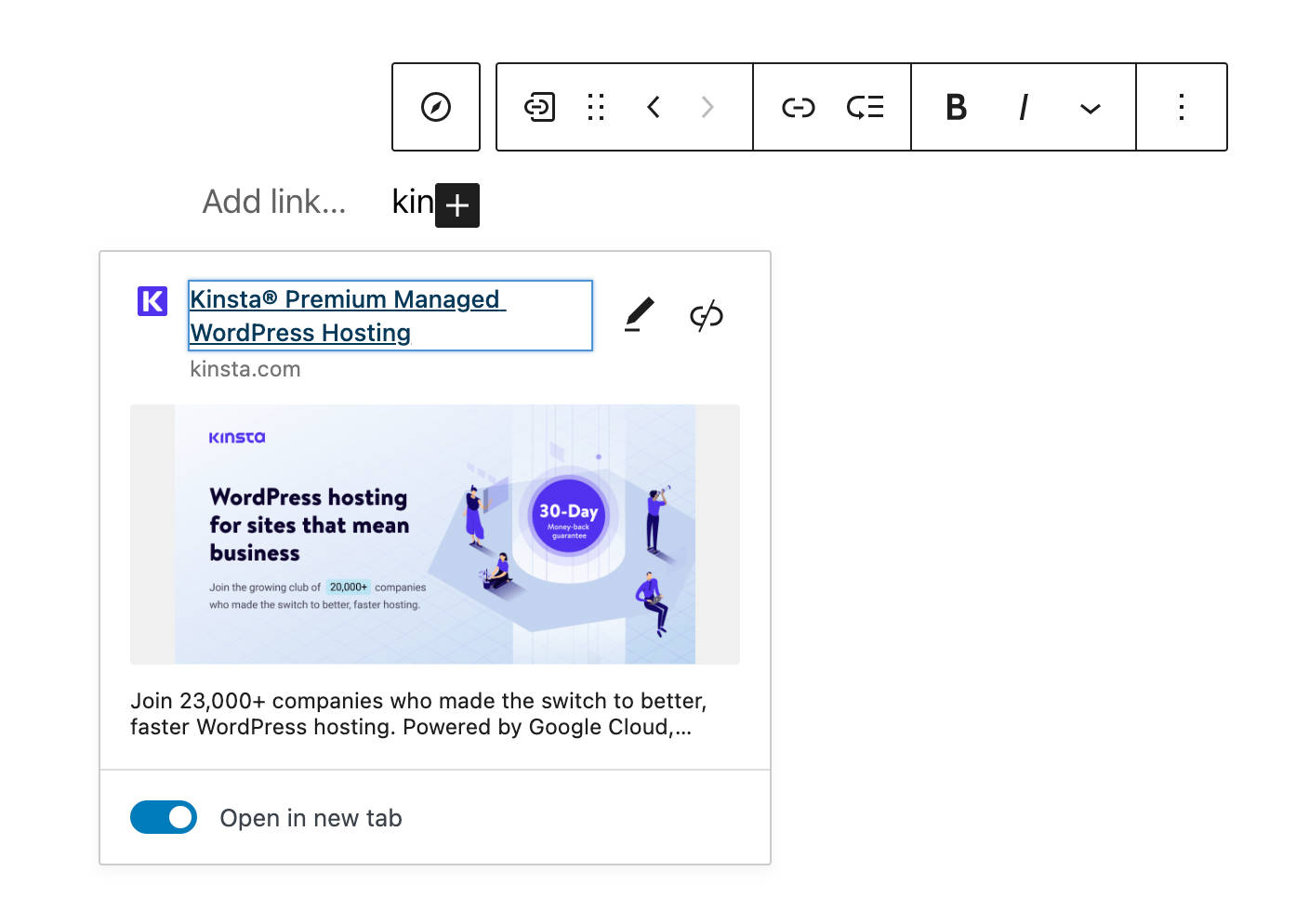
Po pierwsze, do bloku Link nawigacyjny został dodany podgląd sformatowany. Po dodaniu łącza wskazującego na publicznie dostępny zasób, kliknięcie przycisku łącza na pasku narzędzi bloku powoduje wyświetlenie obrazu podglądu tego zasobu.

Kilka dodatkowych zmian wpływa na ogólne wrażenia podczas edycji.
Teraz, gdy dodasz nowe menu i istnieje tylko jedno menu nawigacyjne, domyślnie jest ono jedynym dostępnym menu. Ta zmiana powinna przyspieszyć proces edycji, jeśli masz tylko jedno menu nawigacyjne.
Linki nawigacyjne miały już pole opisu, w którym użytkownicy mogą wpisać tekst opisujący ich linki nawigacyjne. Jednak w poprzednich wersjach WordPressa motywy nie obsługiwały tej funkcji.
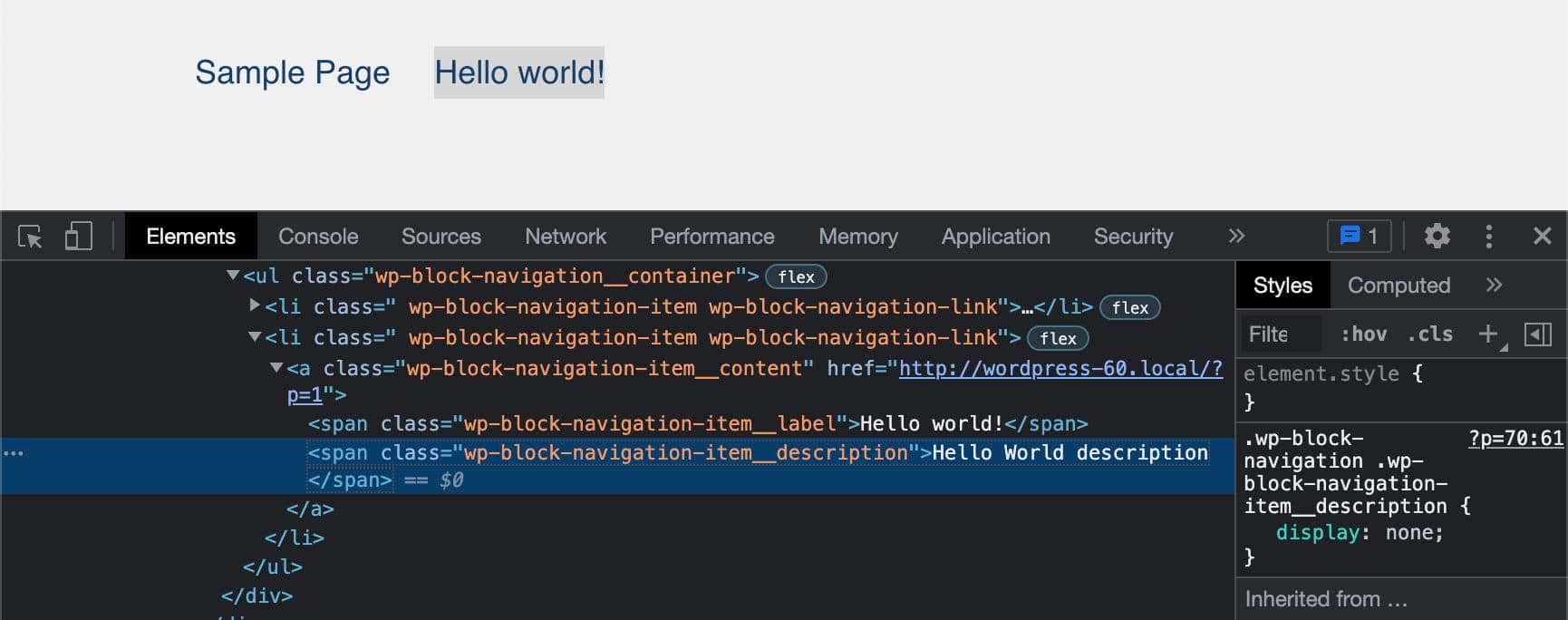
Teraz, w WordPress 6.0, po etykiecie łącza pojawia się <span class="wp-block-navigation-item__description"> .

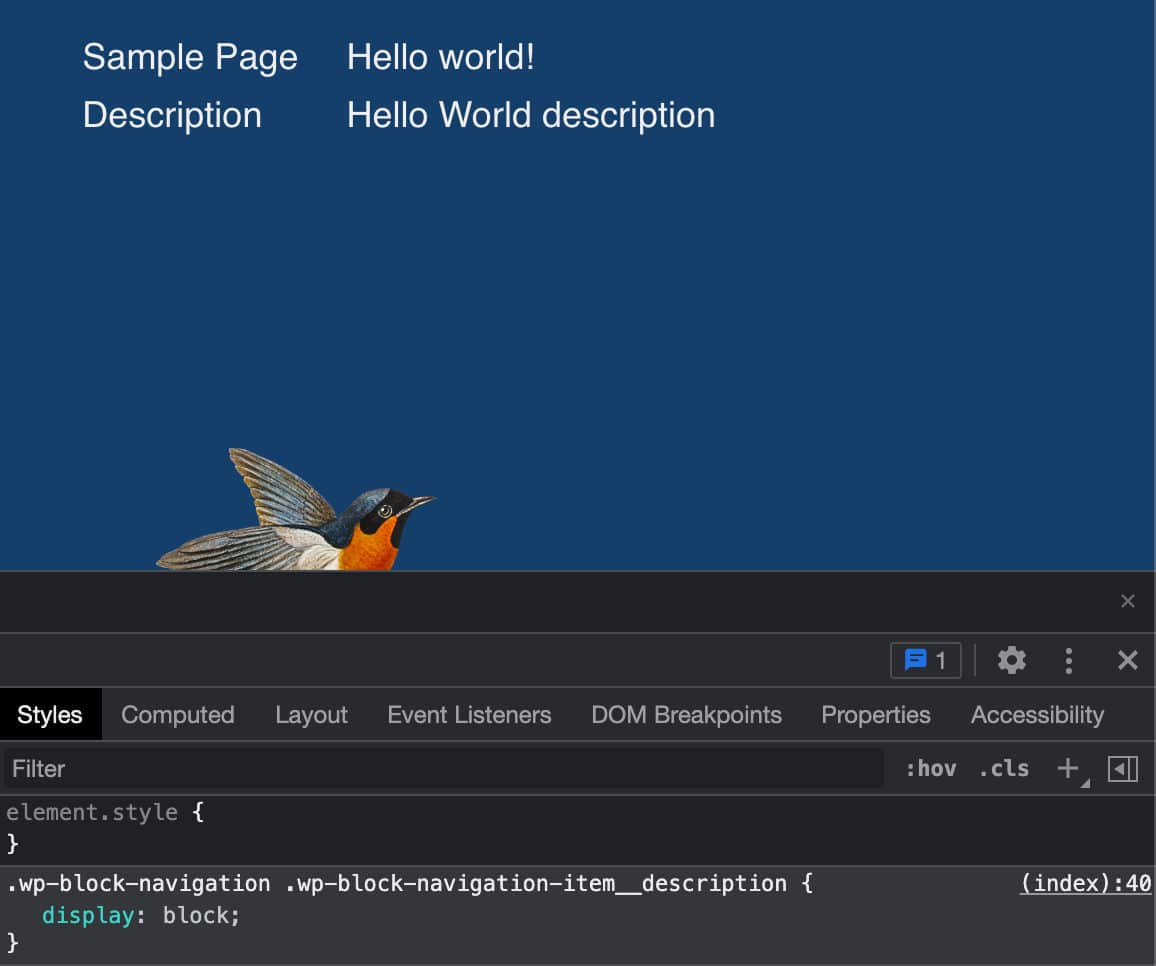
W Twenty Twenty-Two element .wp-block-navigation-item__description jest ukryty za pomocą CSS, ale motywy mogą dodać właściwość display: block , aby pokazać opis łącza.

Filtry pętli zapytań i polecane obrazy
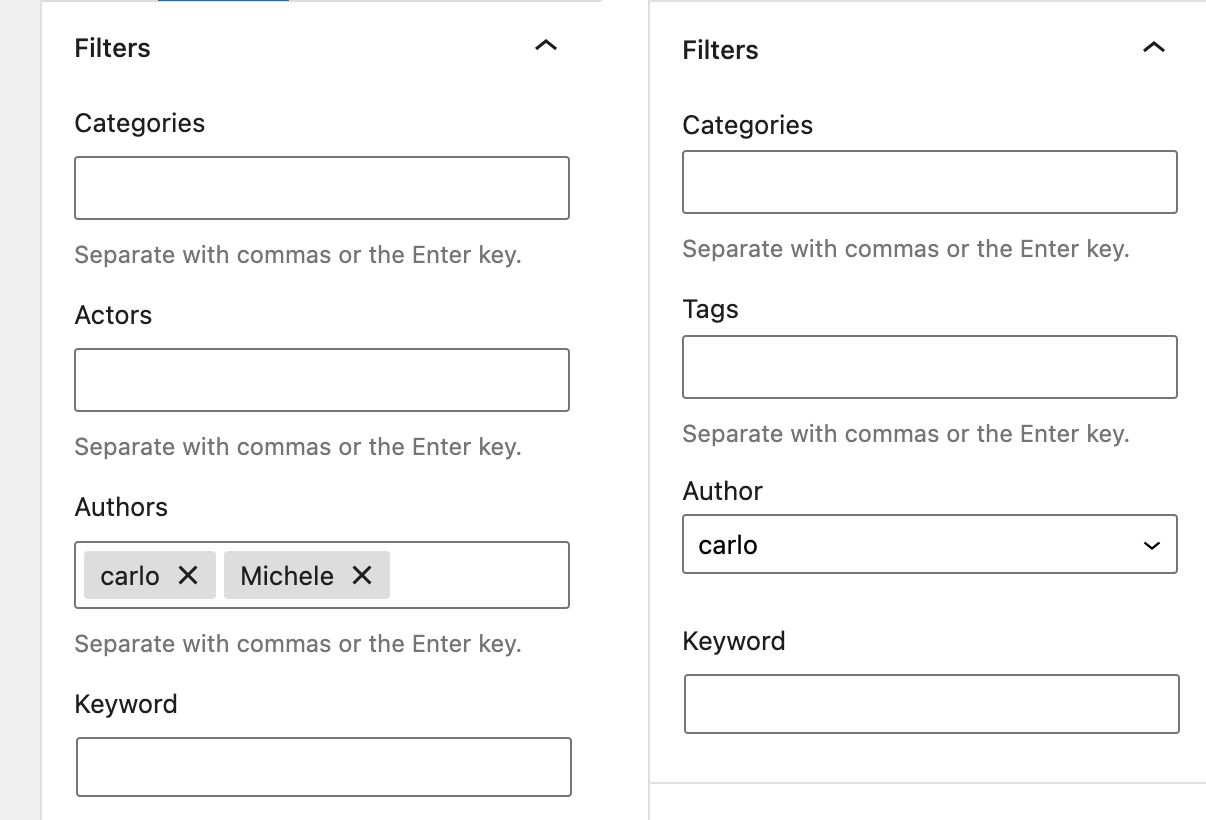
Sekcja ustawień filtrów pętli zapytań pokazuje teraz pola wejściowe dla niestandardowych taksonomii. Umożliwia to użytkownikom filtrowanie bieżącego typu postu według jednej lub więcej niestandardowych taksonomii zarejestrowanych dla wybranego typu postu.
Teraz można również filtrować posty według wielu autorów, podczas gdy w poprzednich wersjach można było wybrać tylko jednego autora z listy rozwijanej.

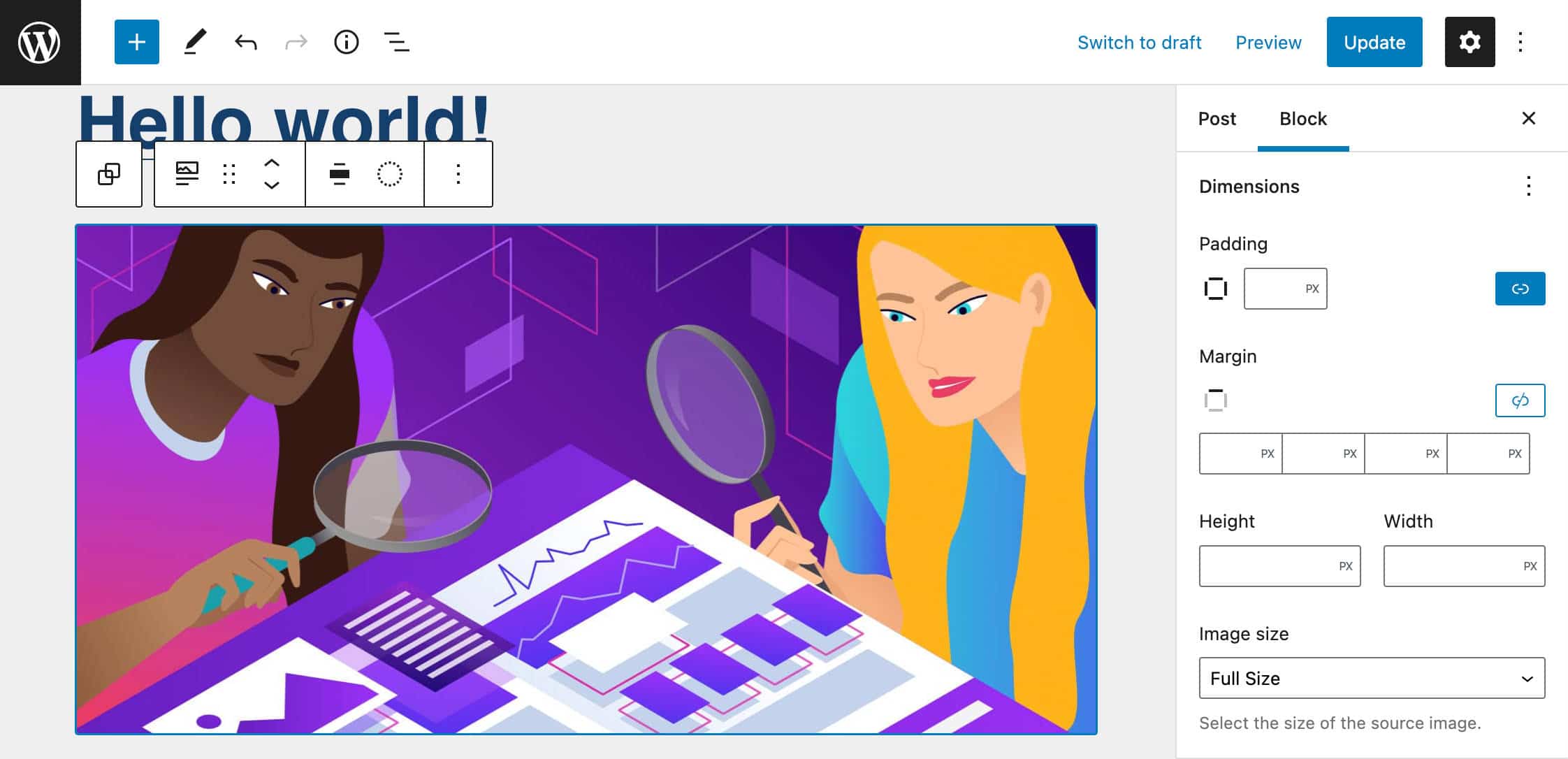
Ponadto możesz teraz ustawić wymiary wyróżnionego obrazu również w bloku Query Loop.

Obsługa typografii i granic w responsywnych blokach grupowych
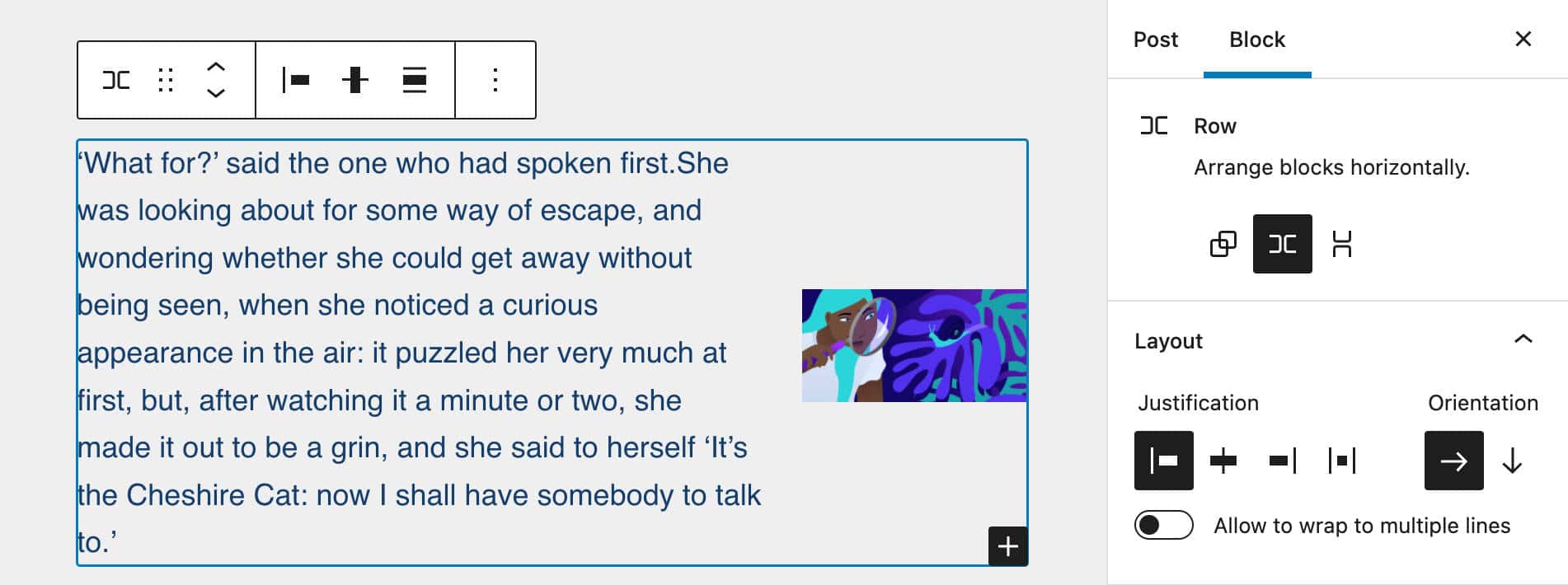
Bloki grup i wierszy obsługują teraz ustawienia typografii. Ta zmiana pozwala użytkownikom zastosować te same ustawienia typografii do całej grupy bloków jednocześnie, oszczędzając kilka kliknięć, jeśli chodzi o formatowanie grupy zawierającej kilka zagnieżdżonych bloków.

Blok Grupuj został jeszcze bardziej ulepszony i teraz możesz łatwo grupować bloki w stos lub w rzędzie za pomocą jednego kliknięcia.
Po prostu wybierz bloki, które chcesz zgrupować i wybierz jedną z trzech kontrolek dostępnych na pasku narzędzi bloku: Grupa , Wiersz , Stos .
Po zgrupowaniu bloków nowy panel na pasku bocznym ustawień wyświetla Opisy odmian grup, umożliwiając przełączanie odmian za pomocą kilku kliknięć.

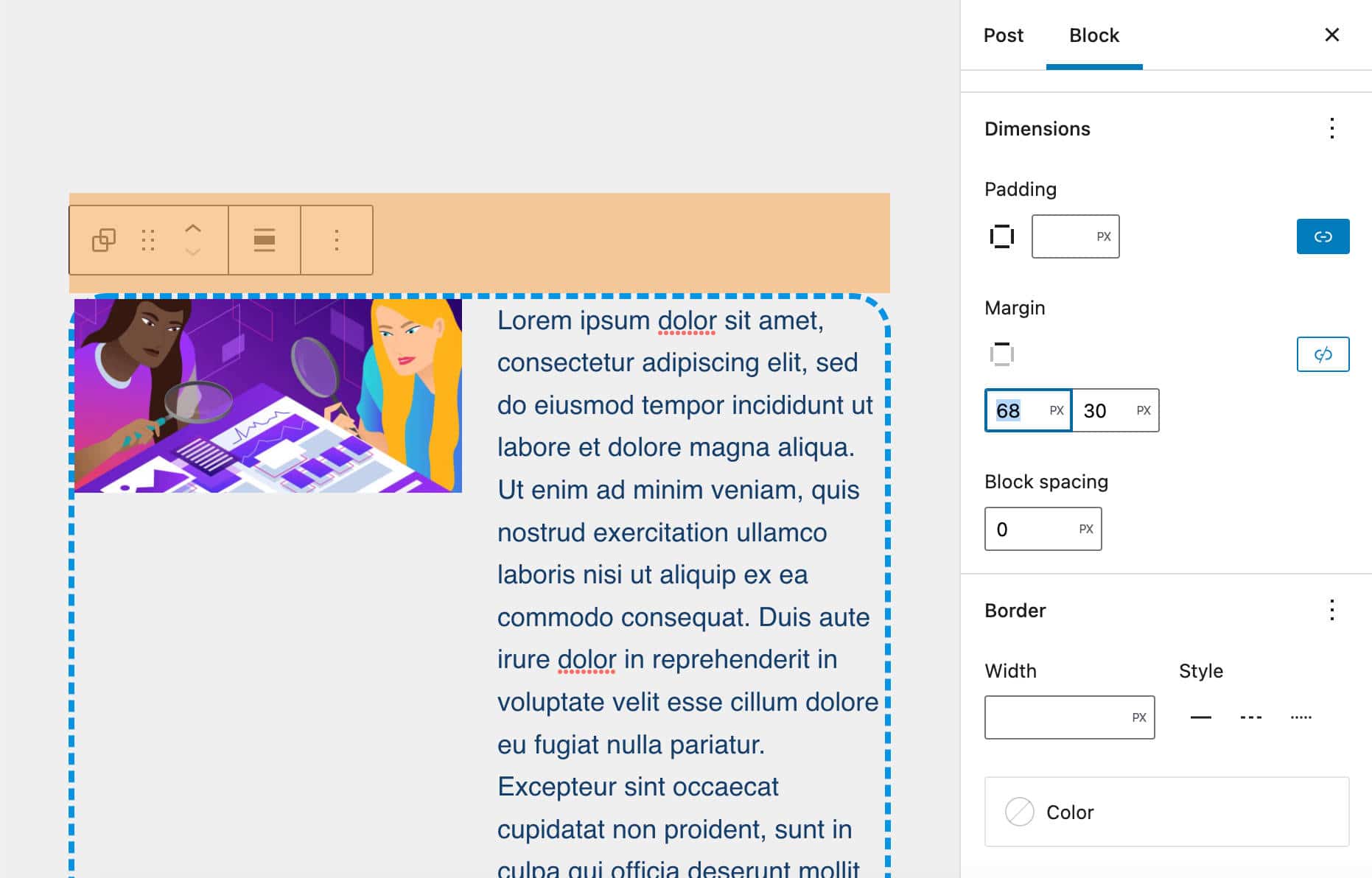
WordPress 6.0 wprowadza również obsługę marginesów dla bloków grupowych, umożliwiając użytkownikom oddzielne kontrolowanie górnych i dolnych marginesów.

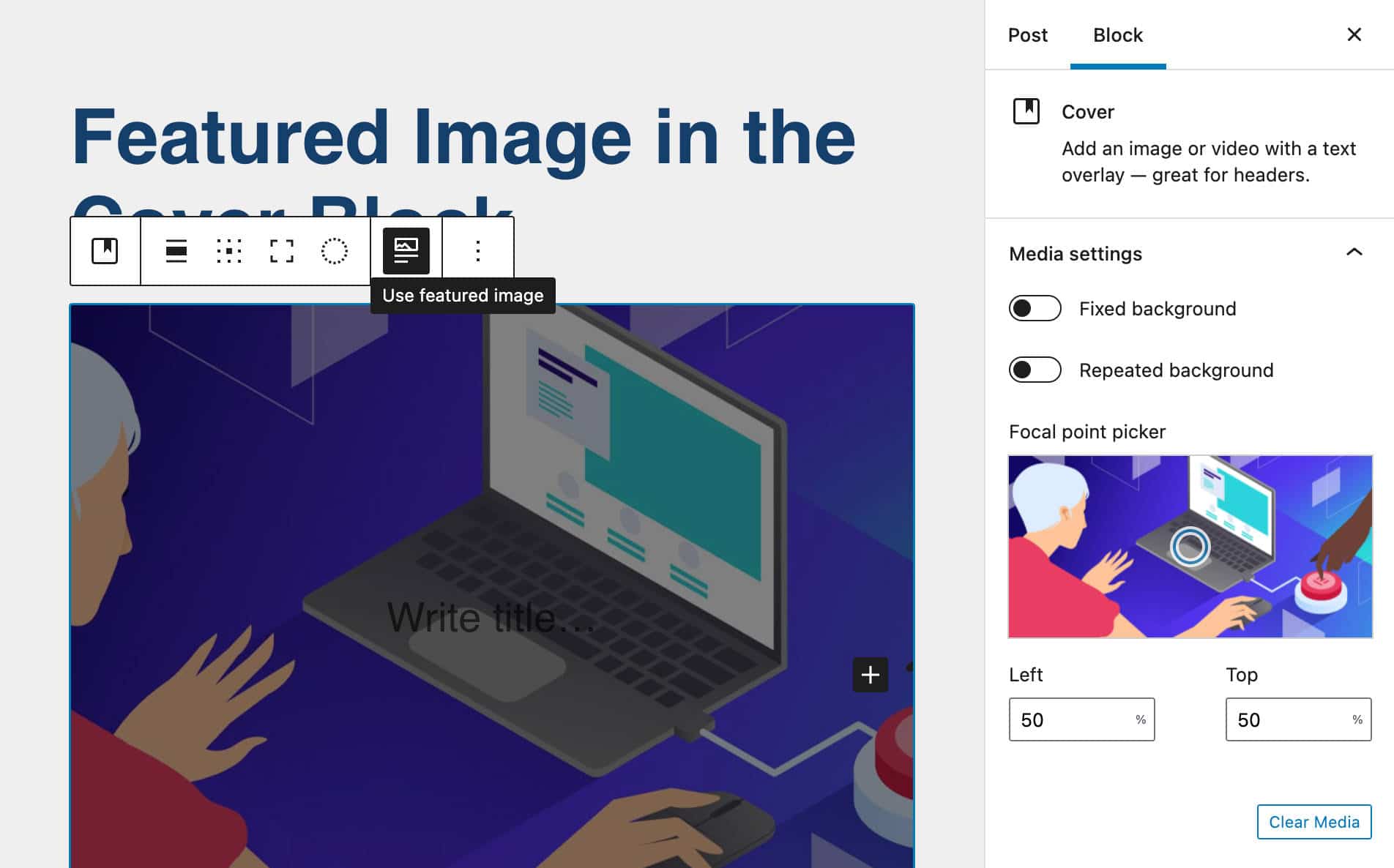
Wyróżniony obraz w bloku okładki
Teraz możesz używać wyróżnionych obrazów w blokach okładek, tak jak w WordPress 6.0, do paska narzędzi bloku dodano przełącznik Użyj wyróżnionego obrazu . Dzięki tej nowej kontrolce możesz jednym kliknięciem przełączać się z bieżącego obrazu na prezentowany obraz.

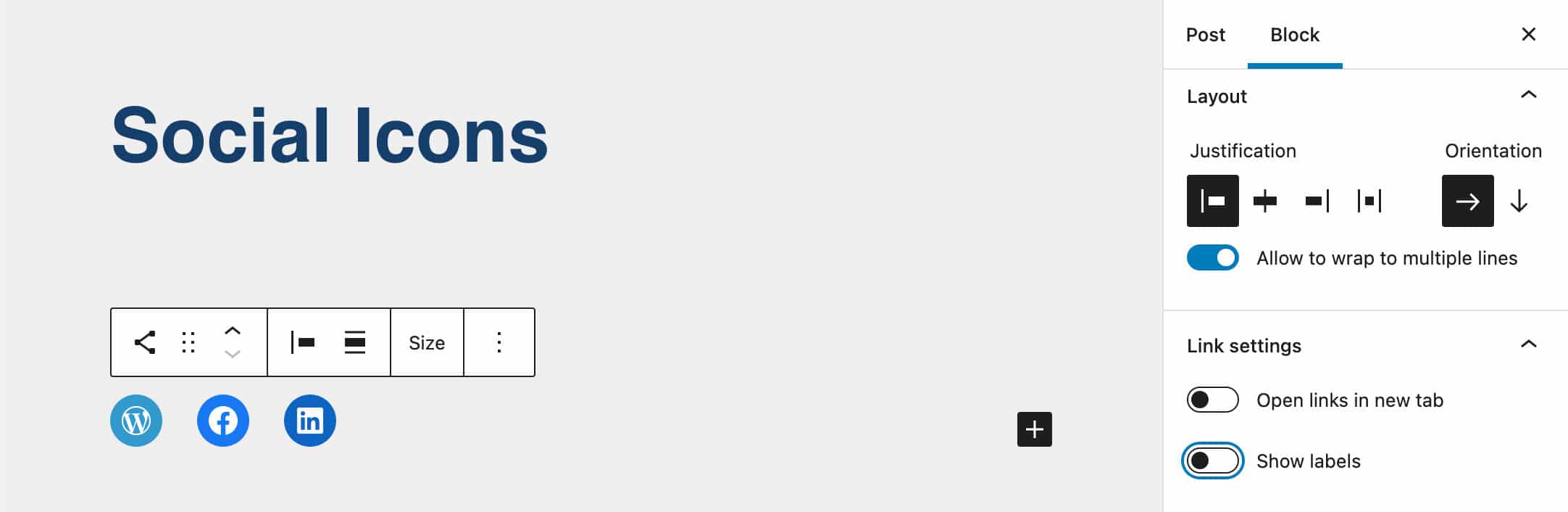
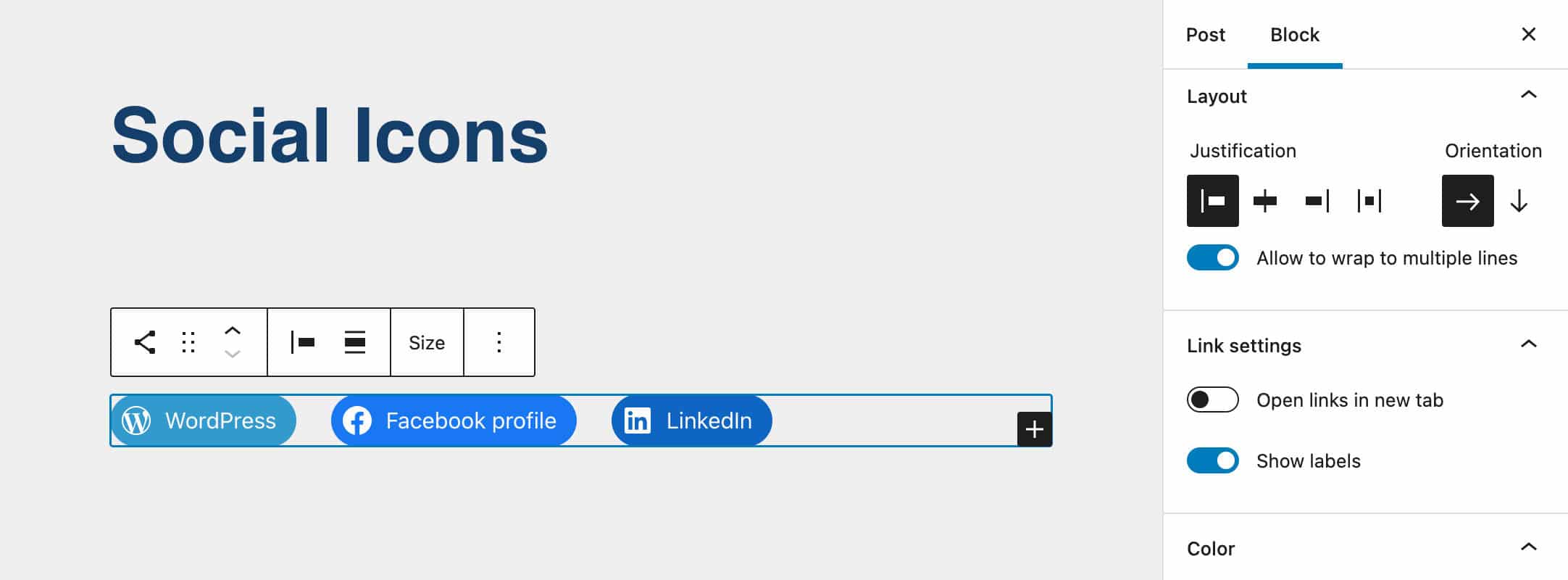
Pokaż/ukryj etykiety w ikonach społecznościowych
Niewielkie, ale użyteczne ulepszenie bloku ikon społecznościowych umożliwia teraz użytkownikom włączanie/wyłączanie etykiet łączy ikon.

Po włączeniu tej opcji możesz wyświetlić domyślną nazwę usługi lub osobno ustawić niestandardowe etykiety dla swoich ikon.

Dodatkowe ulepszenia bloków
Nadchodząca wersja WordPressa wprowadza również wiele ulepszeń do wielu innych bloków.
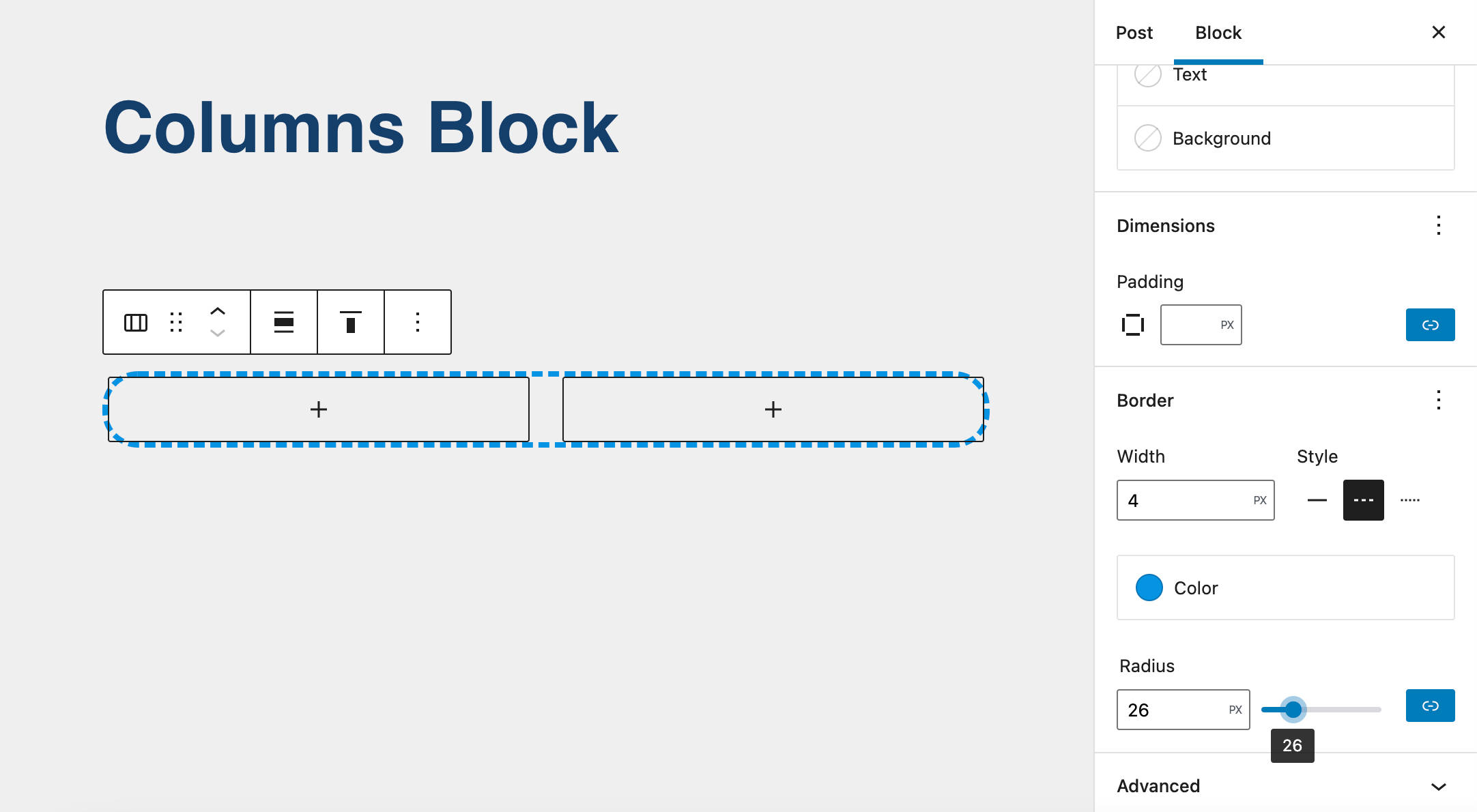
Na przykład teraz możesz kontrolować granice bloków kolumn (Gutenberg 12.7).

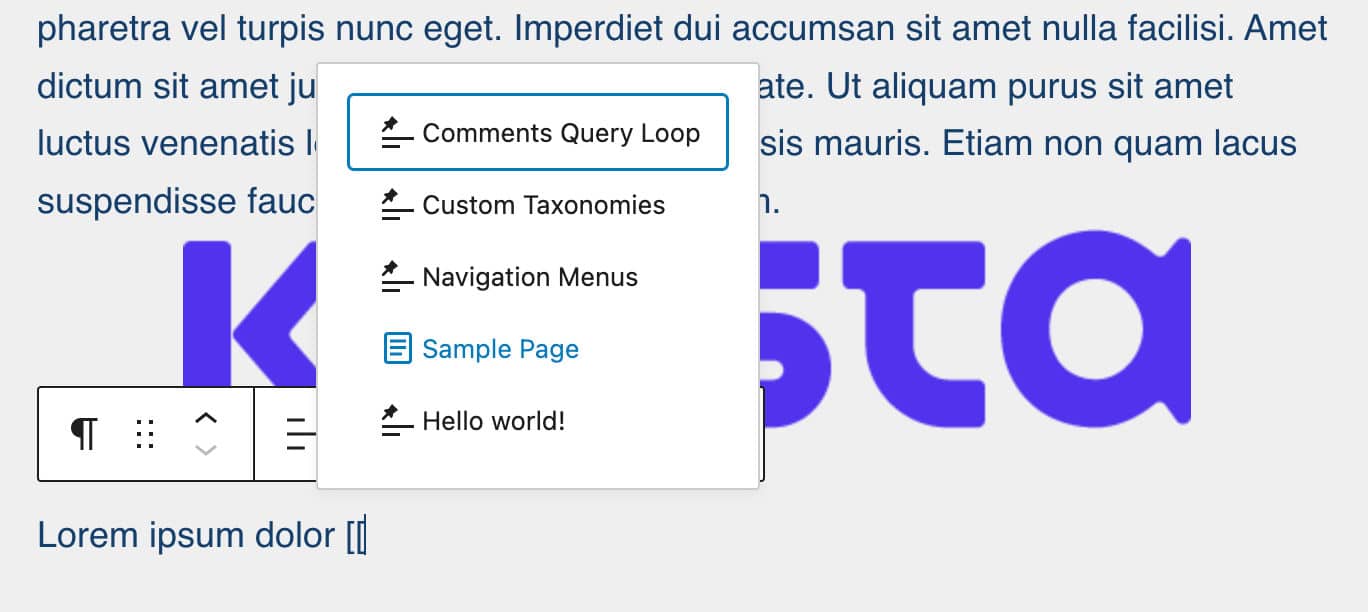
Kolejne przydatne ulepszenia UX umożliwiają wstawianie wewnętrznych linków za pomocą prostego wyzwalacza klawiatury [[ .

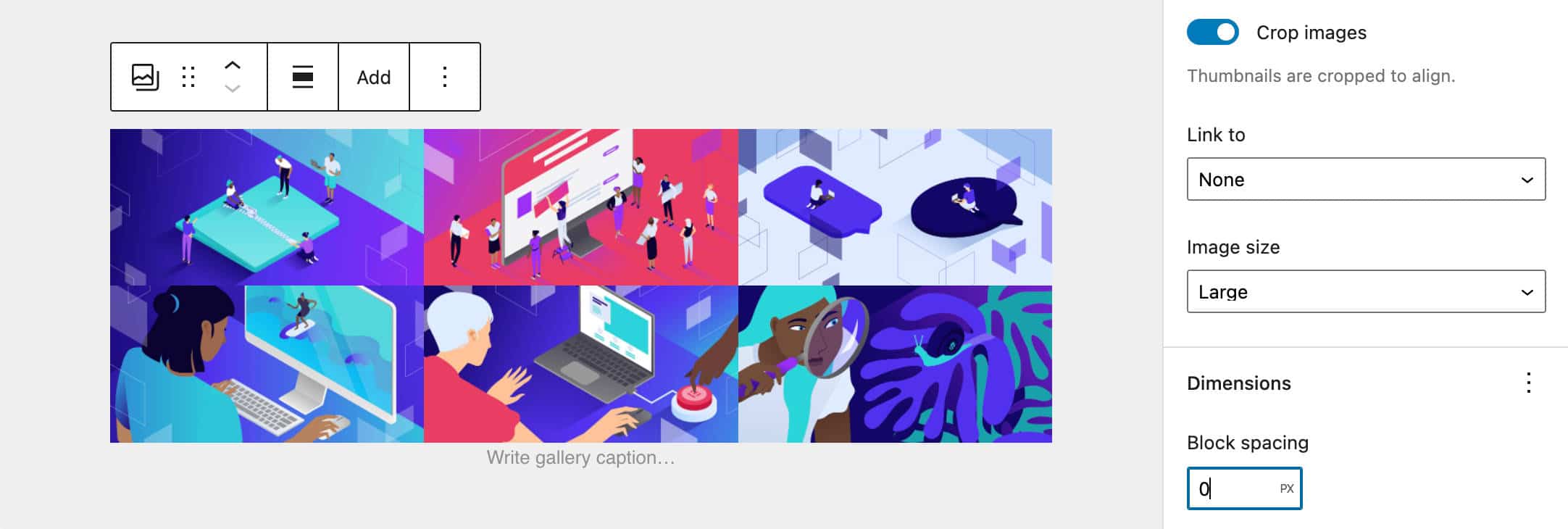
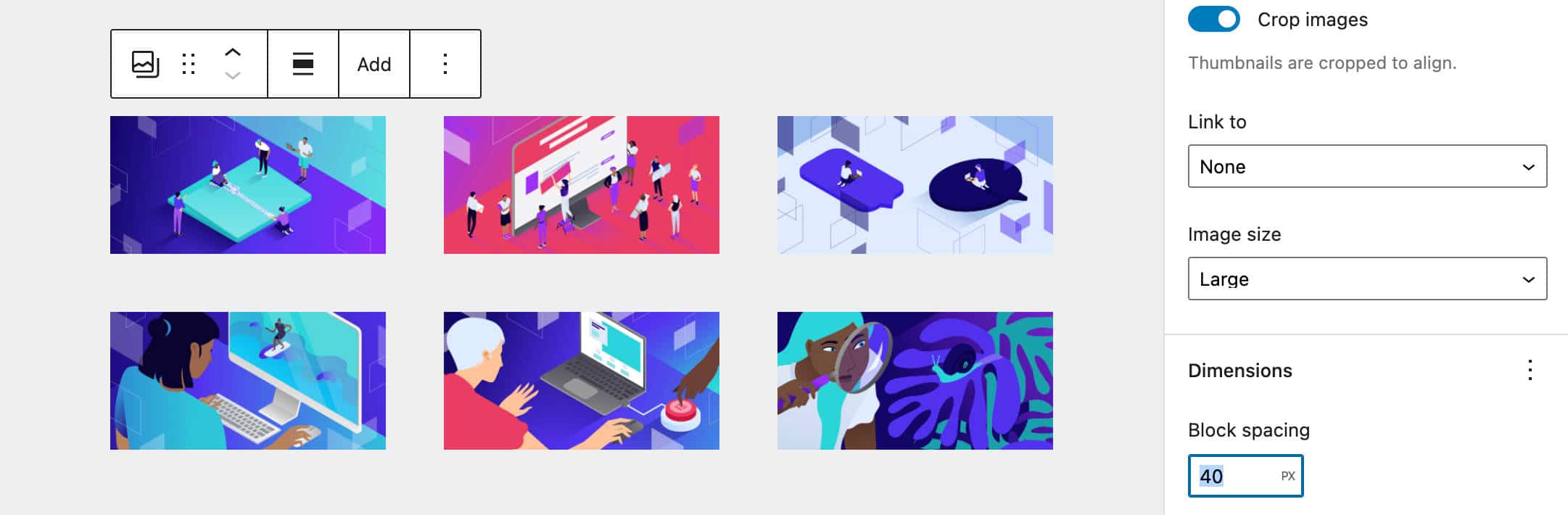
Teraz łatwiej jest kontrolować przestrzeń wokół obrazów w bloku Galerii dzięki nowej kontroli odstępów między blokami.


Ale to tylko kilka z ulepszeń, które zobaczysz począwszy od WordPressa 6.0. Pełną listę można znaleźć w informacjach o wydaniu Gutenberga.
Streszczenie
Jak wspomniano powyżej, możemy teraz powiedzieć, że jesteśmy w środku drugiej fazy rozwoju Gutenberga, fazy dostosowywania .
Pełna edycja witryny jest teraz częścią rdzenia WordPress i 6.0, a kolejne wersje przyniosą dalsze ulepszenia tego, co już mamy i możemy już teraz używać. Wszystko to będzie miało ogromny wpływ na ekosystem WordPressa i całą sieć, również biorąc pod uwagę, że w momencie pisania tego tekstu,
Z WordPressa korzysta 64,2% wszystkich serwisów, których system zarządzania treścią znamy. To 43,0% wszystkich stron internetowych. (Źródło W3Techs)
Na razie się tu zatrzymamy. Nasza lista funkcji i ulepszeń wprowadzanych w WordPressie 6.0 nie może być wyczerpana w jednym poście, ale mamy nadzieję, że przynajmniej podkreśliliśmy dodatki, które będą miały największy wpływ na sposób, w jaki na co dzień korzystamy z WordPressa.
Teraz chcielibyśmy zakończyć ten artykuł kilkoma pytaniami do naszych czytelników!
Podziel się swoimi przemyśleniami ze społecznością w sekcji komentarzy poniżej.
