Co nowego w WordPress 6.1: konwersja JPEG do WebP, typografia płynów, ulepszony system szablonów i wiele więcej!
Opublikowany: 2022-09-06WordPress 6.1 ma zostać wydany 1 listopada 2022 roku i będzie trzecim głównym wydaniem tego roku, po WordPress 6.0 Arturo, wydanym 24 maja i WordPress 5.9 Josephine, wydanym 25 stycznia.
Jak zawsze, nowe wersje WordPressa wprowadzają do rdzenia nowe funkcje, ulepszenia i poprawki błędów z najnowszych wersji wtyczki Gutenberg. A WordPress 6.1 nie będzie wyjątkiem, ponieważ 11 wersji wtyczki Gutenberg zostanie połączonych z rdzeniem, od 13.1 do 14.1.
Oto główne daty harmonogramu wydań:
- Beta 1 i zamrożenie funkcji: 20 września 2022 r. – Od tego dnia najważniejsi współtwórcy skupią się na testowaniu i naprawianiu błędów
- Kandydat do wydania 1: 4 października 2022 r. – Opublikuj przewodnik terenowy z uwagami od deweloperów
- Suchy bieg: 24 października 2022
- WordPress 6.1 Wydanie ogólne: 1 listopada 2022 r.
W chwili pisania tego tekstu notatki deweloperów i przewodnik terenowy nie zostały jeszcze opublikowane, ale już teraz możemy zajrzeć za zasłony i spróbować zrozumieć, czego możemy się spodziewać po kolejnym ważnym wydaniu WordPressa.
Matias Ventura daje nam wgląd w Plan działania do 6.1, gdzie mówi, że celem 6.1 jest udoskonalenie doświadczeń wprowadzonych w 5.9 i 6.0 oraz naprawienie niektórych rzeczy, gdy zbliżamy się do fazy 3 mapy drogowej Gutenberga.
1. Ulepszenia edytora szablonów : Jedną z głównych nowych funkcji jest Edytor szablonów. WordPress 6.1 powinien wprowadzić możliwość przeglądania, wizualizacji i edycji struktury serwisu.
2. Wzorce szablonów : celem jest nadanie wzorom bloków centralnej roli w tworzeniu szablonów i stron, przystosowując je do niestandardowych typów postów i typów bloków, poprawiając funkcjonalność blokowania, poprawiając zarządzanie zapisanymi wzorami itp.
3. Globalne style i bloki oraz narzędzia projektowe : WordPress 6.1 umożliwi zarządzanie czcionkami internetowymi, wdrożenie responsywnej typografii i rozszerzenie dostępnego zestawu narzędzi o bloki.
To powiedziawszy, przyjrzyjmy się bliżej niektórym z najpotężniejszych funkcji dostępnych w WordPress 6.1:
Automatyczna konwersja obrazu do formatu WebP
Po raz pierwszy wprowadzony w WordPressie w wersji 5.8, WebP to nowoczesny format obrazu, który zapewnia doskonałą bezstratną i stratną kompresję obrazów w Internecie.
Ale nawet jeśli możesz przesłać obrazy WebP do WordPress za pomocą Biblioteki multimediów, WordPress nie obsługuje automatycznej konwersji obrazów do formatu WebP. Aby włączyć tę funkcję w swojej witrynie, użyj wtyczki WebP WordPress innej firmy.
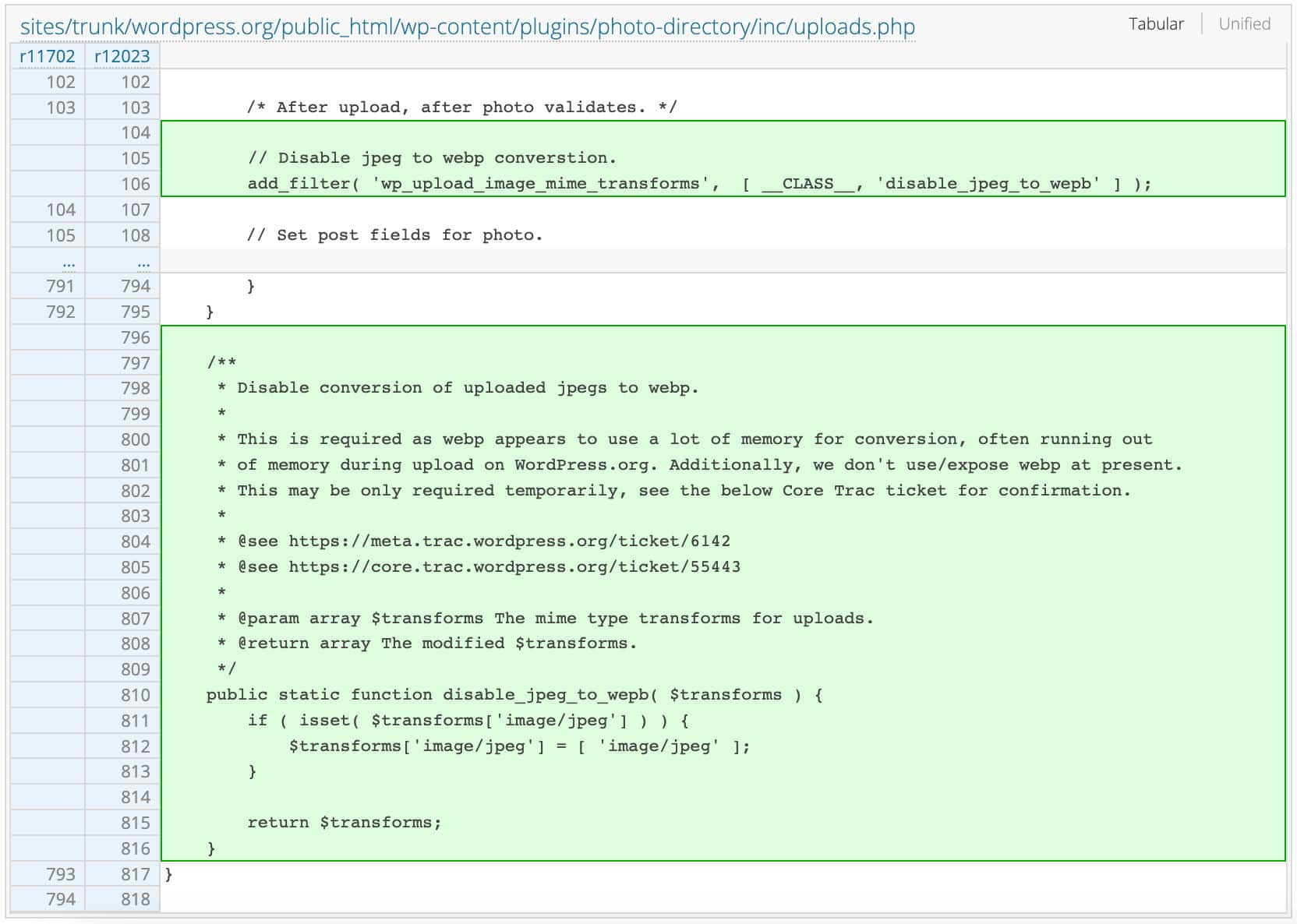
Teraz, począwszy od WordPress 6.1, podrozmiary obrazów powinny być automatycznie tworzone w alternatywnych formatach plików. Ponadto WordPress 6.1 wprowadza trzy nowe filtry, aby umożliwić programistom kontrolowanie typu MIME pod-rozmiarów generowanych i używanych przez WordPress w interfejsie.
W wersji 6.1 WordPress będzie domyślnie generował i używał podrozmiarów WebP, jeśli są dostępne.
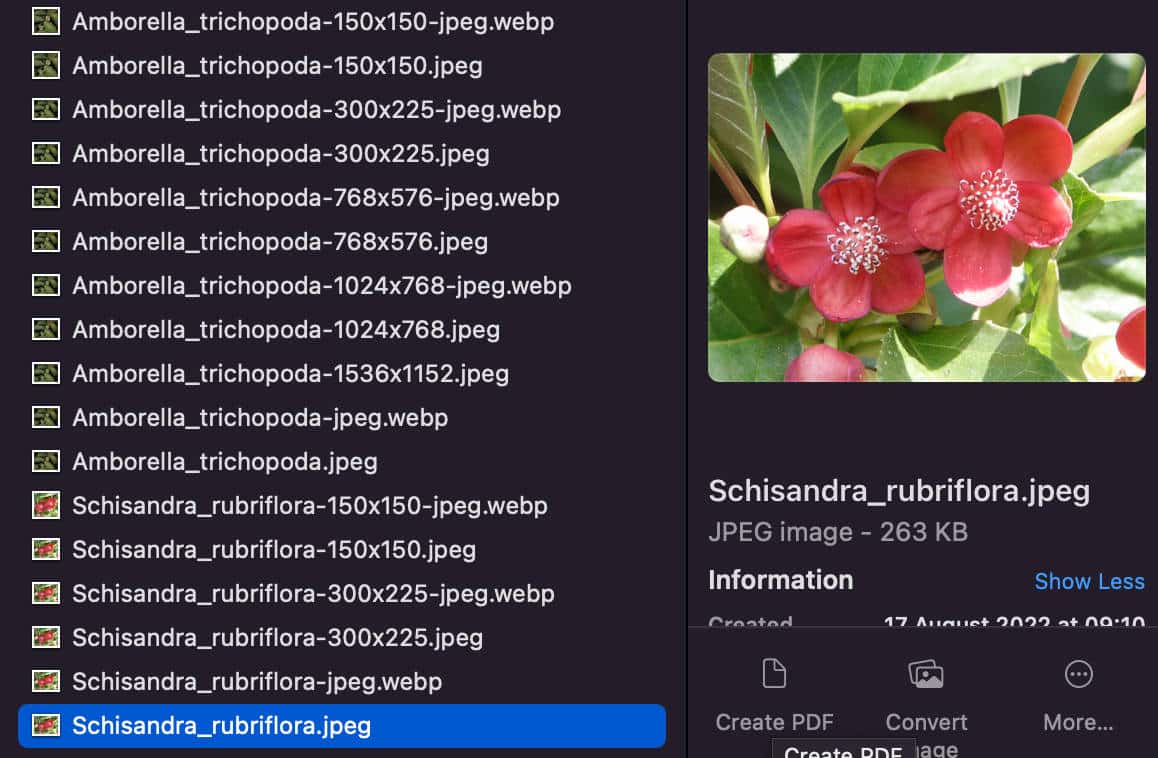
Gdy użytkownik przesyła obraz JPEG, WordPress może automatycznie generować podrozmiary WebP i JPEG. WordPress będzie wtedy mógł wyświetlać obrazy WebP na interfejsie. Obrazy JPEG będą używane w kontekstach, w których WebP nie jest jeszcze obsługiwany (np. poczta e-mail).
To jest zachowanie domyślne. Deweloperzy będą mogli zastąpić ustawienia domyślne i określić, którego formatu obrazu użyć za pomocą filtrów.
Gdy generowane są nowe typy MIME, zachowywane są tylko te obrazy, których rozmiary są mniejsze niż odpowiadające im oryginały. Domyślnie dodatkowe typy MIME są generowane tylko dla domyślnych rozmiarów obrazów i dla niestandardowych rozmiarów, jeśli wybierzesz obsługę.
Ta zmiana wprowadza również trzy nowe filtry zapewniające pełną kontrolę nad dodatkowymi wyjściami typu mime:
-
wp_image_sizes_with_additional_mime_type_supportpozwala programistom kontrolować typ MIME obrazu na podstawie rozmiaru -
wp_upload_image_mime_transformspozwala programistom kontrolować typ MIME obrazu dla danego wejścia, a nawet zastępować oryginalny typ MIME -
wp_content_image_mimesmoże służyć do kontrolowania kolejności danych wyjściowych typu mime dla obrazów treści. Podczas renderowania obrazów na stronie zostanie użyty pierwszy dostępny typ MIME.
Ta zmiana powinna przynieść zmniejszenie średniego rozmiaru pliku o 30%.
Przed ostatecznym wydaniem 6.1 możesz przetestować nową funkcję za pomocą wtyczki Performance Lab z WordPress Performance Group.

Jednak zmiana wydaje się kontrowersyjna, a wielu autorów nadal zgłasza problemy. W szczególności zauważono, że:
Zasoby do generowania obrazów po przesłaniu obrazu dramatycznie wzrosną, jednak zasoby do obsługi obrazu zostaną zmniejszone. Ponieważ przesyłanie obrazów jest bardzo rzadkie w porównaniu z udostępnianiem obrazów, dodatkowy wysiłek związany z kompresją i przechowywaniem obrazów powinien być tego wart.
I:
Właściwie to dramatyczny wzrost zużycia zasobów podczas przesyłania obrazu jest tutaj bardzo złym efektem ubocznym. Oznacza to, że wiele operacji przesyłania zakończy się niepowodzeniem i pozostawi użytkowników na pastwę losu. Znacznie zwiększy również liczbę żądań wsparcia zarówno dla WordPressa, jak i firm hostingowych. Nie myśl, że to jest do przyjęcia. Z tego powodu, nawet jeśli w WordPressie potrzebna jest obsługa multimime obrazu, obecne podejście nie wydaje się dobrym rozwiązaniem.
Tak więc w chwili pisania tego tekstu nadal nie jest jasne, czy korzystanie z formatu WebP w podrozmiarach obrazu będzie domyślnie włączone, czy też administrator witryny będzie musiał wyrazić zgodę na serwowanie formatu WebP na interfejsie swojej witryny . W międzyczasie automatyczna konwersja JPEG do WEBP została tymczasowo wyłączona. Aby uzyskać sensowne podsumowanie trwającej dyskusji, zapoznaj się z artykułem Sary Gooding na temat WP Tavern.

Typografia płynów
WordPress 6.1 dodaje obsługę typografii płynów za pomocą funkcji CSS calc / clamp .
Wyrażenie Typografia płynna opisuje zdolność tekstu do dostosowywania się do szerokości rzutni, płynnie skalując od minimalnej do maksymalnej szerokości.
Jest to coś innego niż to, co można osiągnąć za pomocą zapytań o media, ponieważ zapytania o media umożliwiają motywom zmianę rozmiaru tekstu w zależności od określonych rozmiarów obszaru roboczego, ale nie robią nic między różnymi wartościami.
Niektóre motywy obsługują już płynną typografię. Na przykład Twenty Twenty-Two używa funkcji CSS clamp() dla kilku rozmiarów czcionek. Na przykład:
"settings": { ... "custom": { "spacing": { "small": "max(1.25rem, 5vw)", "medium": "clamp(2rem, 8vw, calc(4 * var(--wp--style--block-gap)))", "large": "clamp(4rem, 10vw, 8rem)", "outer": "var(--wp--custom--spacing--small, 1.25rem)" }, "typography": { "font-size": { "huge": "clamp(2.25rem, 4vw, 2.75rem)", "gigantic": "clamp(2.75rem, 6vw, 3.25rem)", "colossal": "clamp(3.25rem, 8vw, 6.25rem)" } } } }Jak widać w powyższym kodzie, płynne wartości rozmiaru czcionki są używane dla każdego rozmiaru czcionki.
Teraz, począwszy od WordPress 6.1, motywy są włączone do automatycznego generowania płynnych rozmiarów czcionek poprzez zadeklarowanie nowej właściwości typography.fluid w następujący sposób:
"styles": { .... "typography": { "fluid": true, "fontSizes": [ { "size": "2rem", "fluid": { "min": "2rem", "max": "2.5rem" }, "slug": "medium", "name": "Medium" } ] } Używając typography.fluid i typography.fontSizes[].fluid , wartość każdego rozmiaru czcionki jest automatycznie obliczana według następującego wzoru:
--wp--preset--font-size--{slug}: clamp({fluid.min}, {fluid.min} + ((1vw - 0.48rem) * 1.592), {fluid.max});Na przykład:
--wp--preset--font-size--large: clamp(2rem, 2rem + ((1vw - 0.48rem) * 1.592), {2.5rem});Zauważ, że w momencie pisania tego tekstu Typografia płynów jest funkcją eksperymentalną. Możesz zagłębić się w szczegóły techniczne w podporach blokowych: dodaj płynną typografię.
Typografia płynna jest znaczącym ulepszeniem w budowaniu nowoczesnych witryn #WordPress. Właśnie zaktualizowaliśmy @frostwp, aby uwzględnić tę funkcję. Oto świetna lektura od @richard_tabor na temat tego, co to jest i dlaczego ma to znaczenie. https://t.co/Bq5YuHX3wi
— Brian Gardner (@bgardner) 8 sierpnia 2022 r.
Zobacz także Jak dodać typografię płynów do motywów blokowych WordPress autorstwa Rich Tabor i typografię płynów z Gutenbergiem autorstwa Carolina Nymark.
Nowe i ulepszone typy bloków
Przy tak wielu wersjach Gutenberga połączonych z rdzeniem, WordPress 6.1 wprowadzi zupełnie nowy blok spisu treści oraz mnóstwo zmian i ulepszeń w istniejących typach bloków.
Nowy blok spisu treści
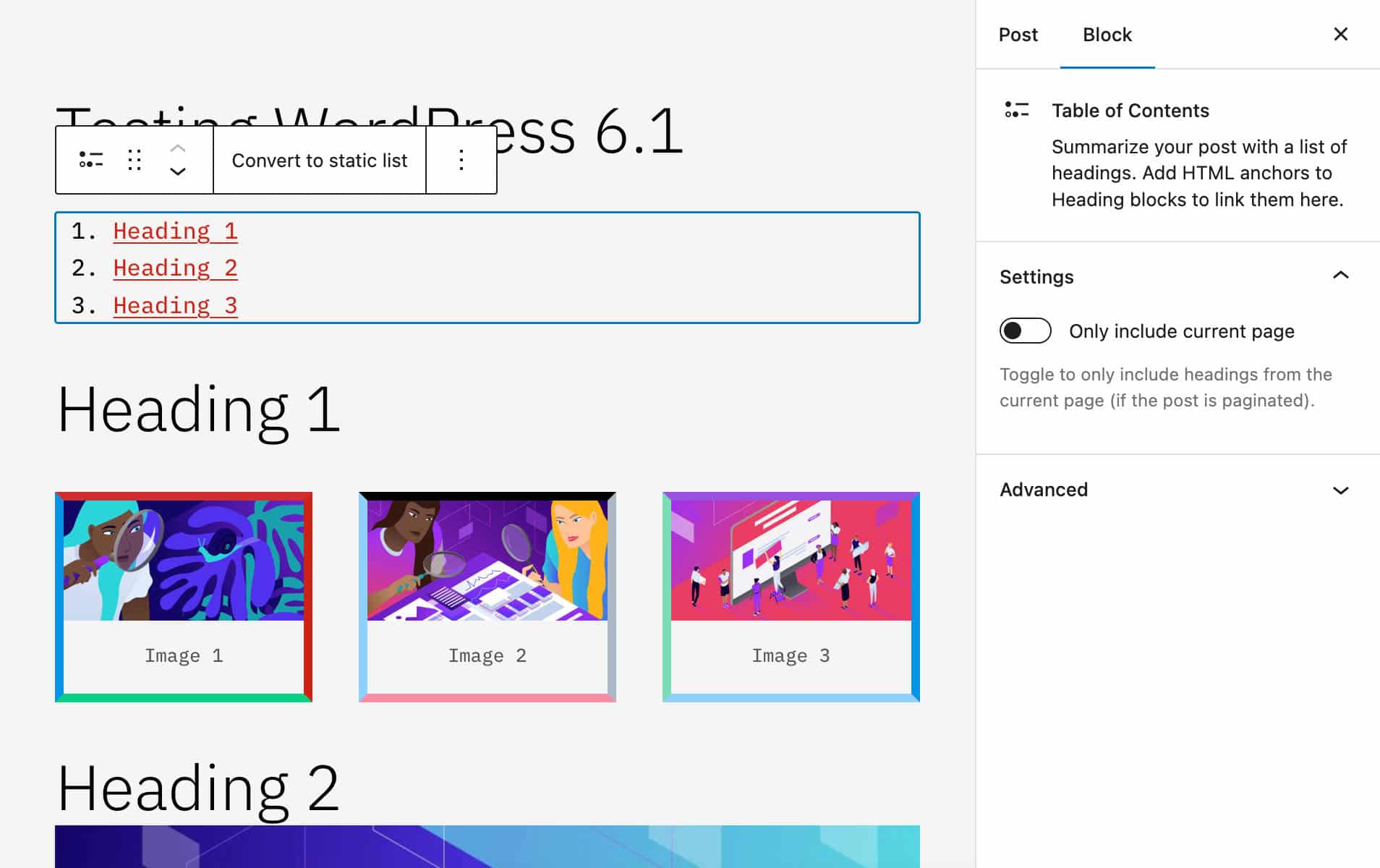
Po raz pierwszy wprowadzony w Gutenberg 13.3, nowy blok spisu treści jest teraz dostępny jako blok eksperymentalny. Po dodaniu do posta lub strony blok Spis treści wykryje wszystkie bloki nagłówków dodane do treści i wyświetli je jako linki kotwiczące na uporządkowanej liście.

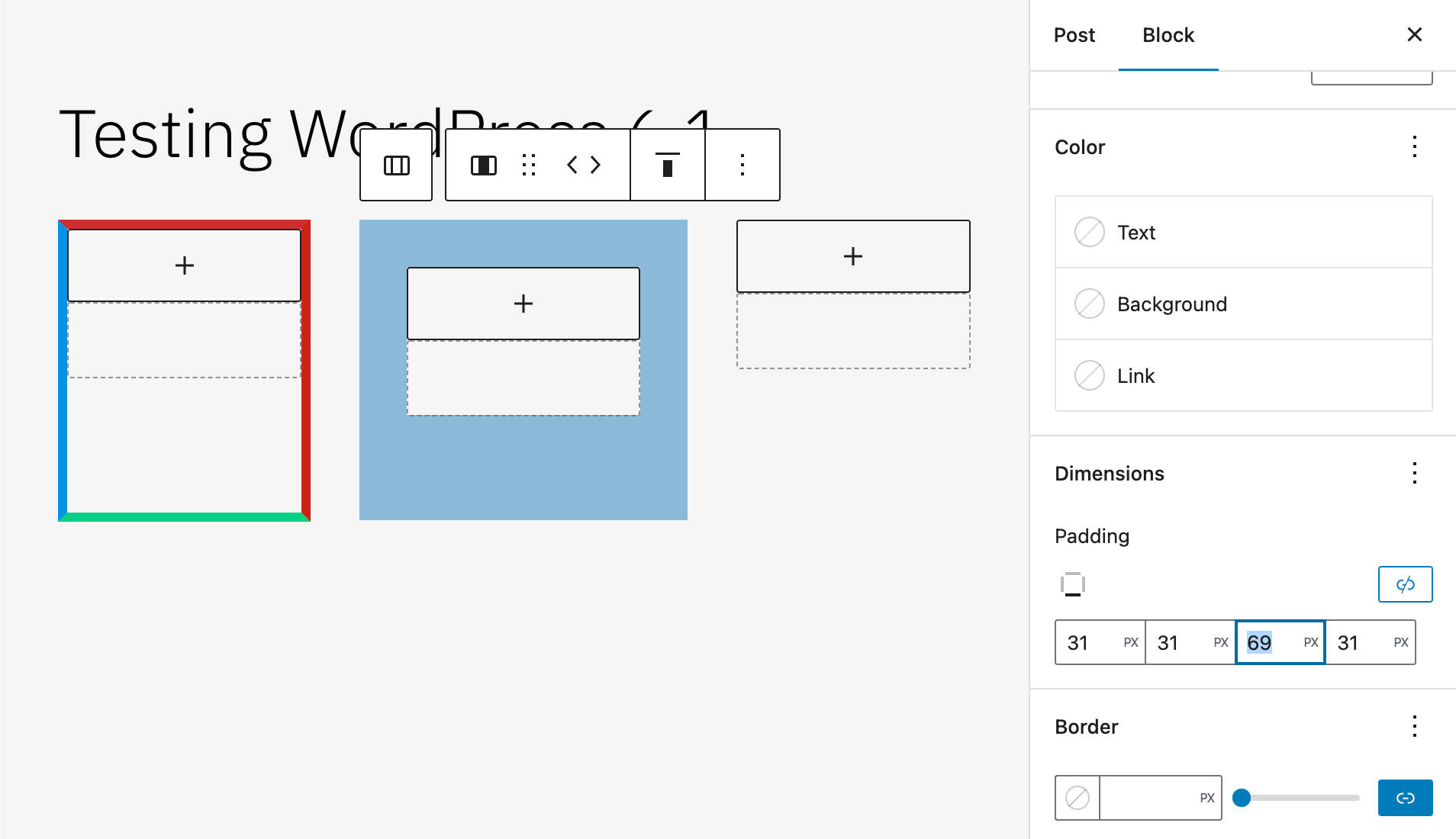
Dodano wsparcie obramowania dla bloku kolumn
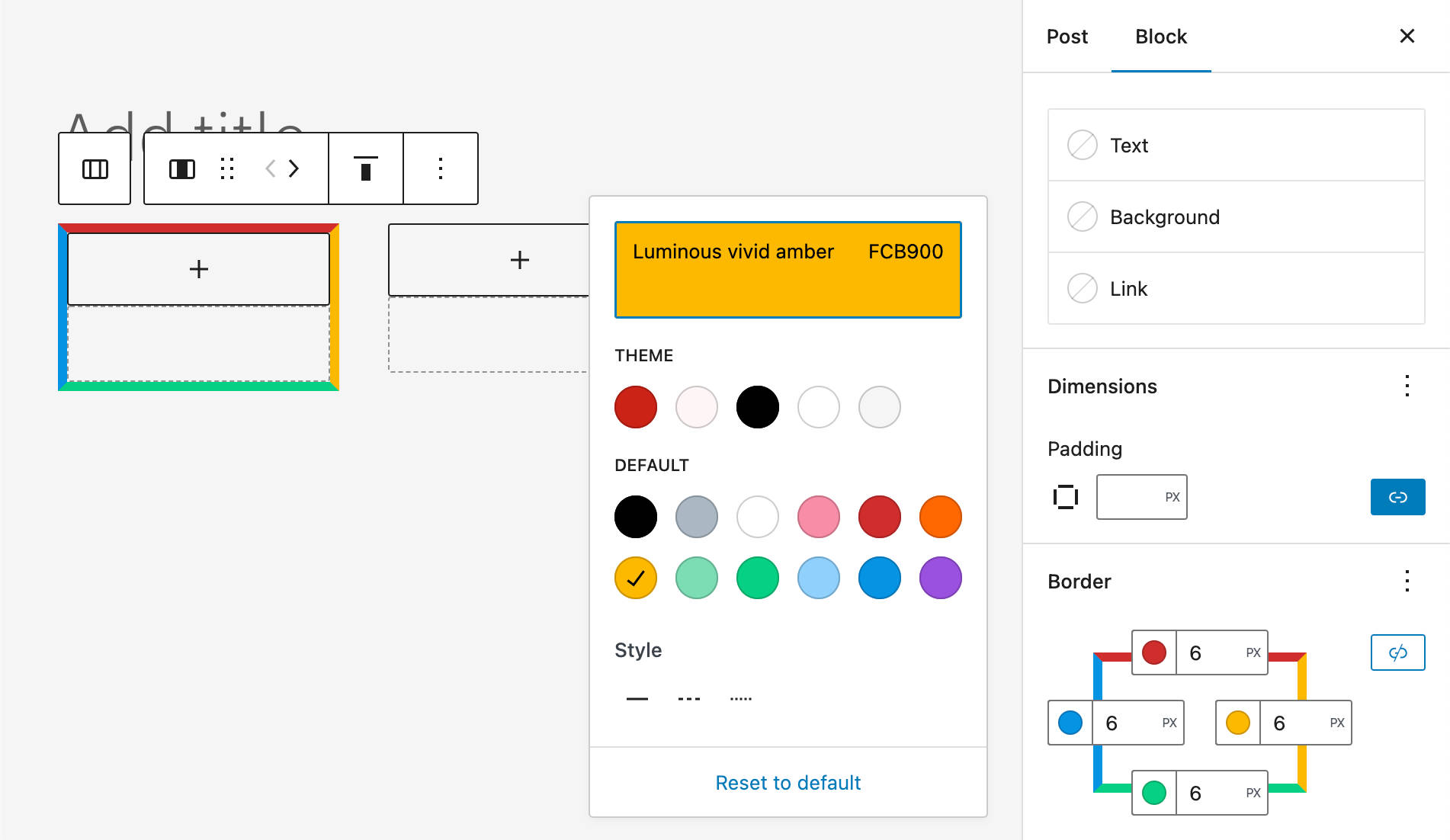
Blok Kolumny wykorzystuje teraz nowy komponent BorderBoxControl, który umożliwia użytkownikom WordPressa określanie niestandardowych obramowań dla kolumn, a także ustawianie zupełnie innych stylów dla każdego obramowania (zobacz także Kolumna: Dodaj obsługę obramowania do żądania ściągnięcia bloków kolumn).

Poszczególne obramowania można również ustawić w pliku theme.json w następujący sposób:
"core/column": { "border": { "top": { "color": "#CA2315", "style": "dashed", "width": "6px" }, "right": { "color": "#FCB900", "style": "solid", "width": "6px" } } }Deweloperzy mogą przeczytać więcej o nowej kontrolce w dokumencie Informacje o składnikach — BorderBoxControl.
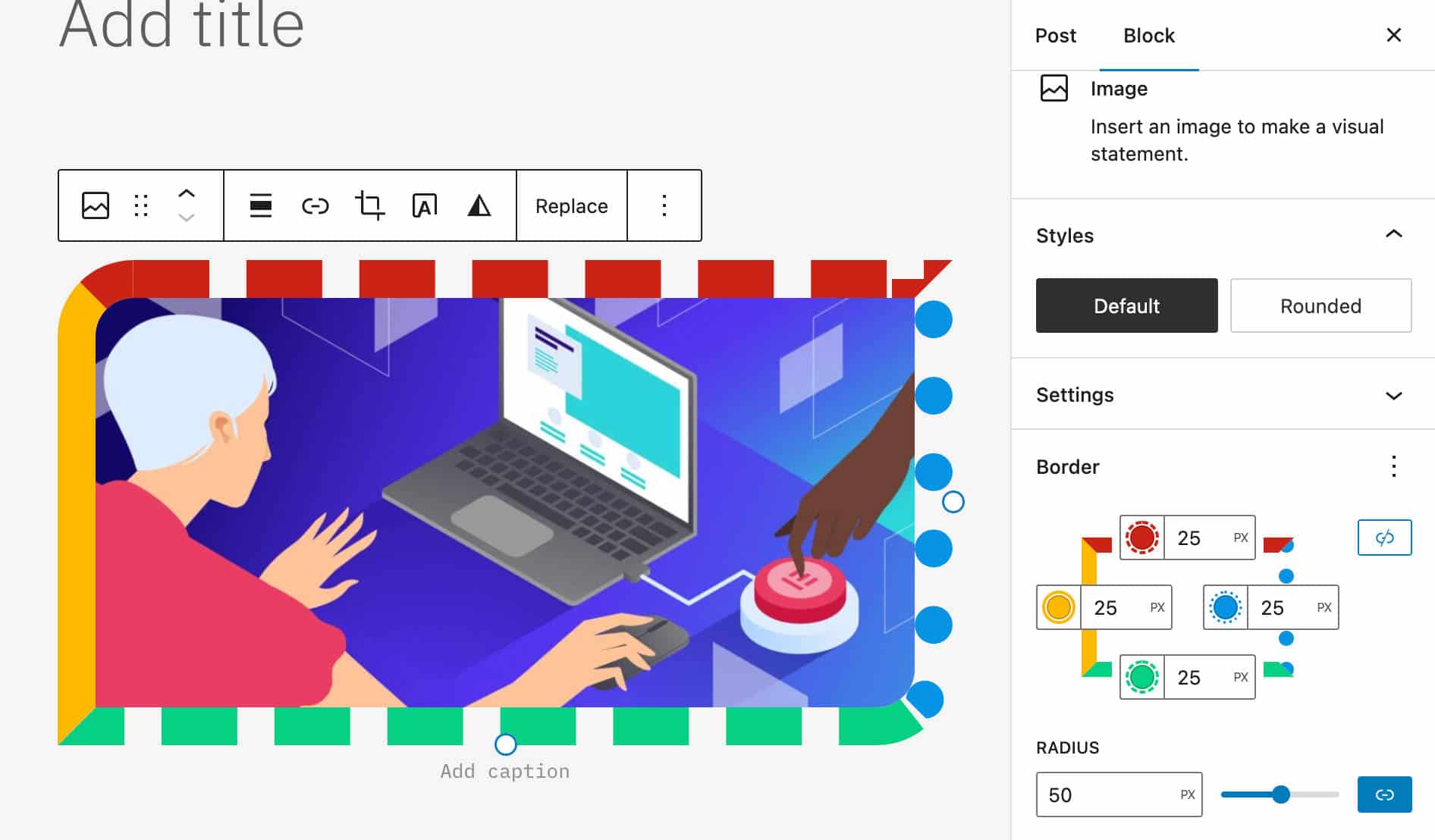
Kontrola granic dla bloków obrazu
Gutenberg 13.8 wprowadził obsługę wszystkich kontroli granic dla bloku obrazu. Zmiana zostanie dodana do rdzenia wraz z WordPress 6.1, otwierając drzwi dla nowych i wspaniałych możliwości dla kreacji internetowych.

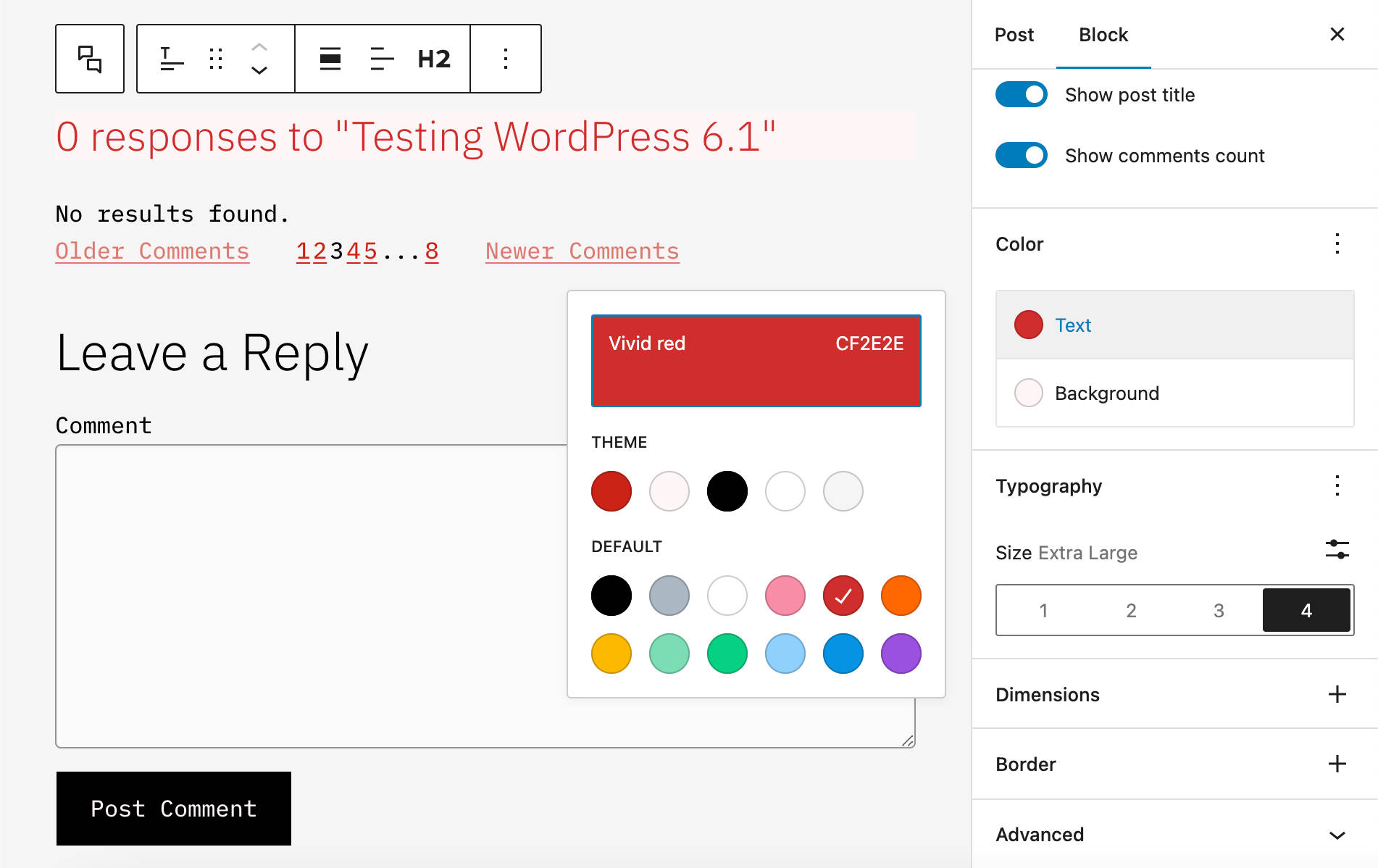
Ulepszenia blokowania komentarzy
WordPress 6.1 oferuje nam również ulepszony blok komentarzy . Począwszy od następnej wersji WordPress, użytkownicy będą mogli korzystać z bardziej zaawansowanych funkcji edycji w bloku Komentarze.
Na poniższym obrazku widać pasek boczny ustawień bloku komentarzy i zmiany zastosowane w tytule komentarzy.

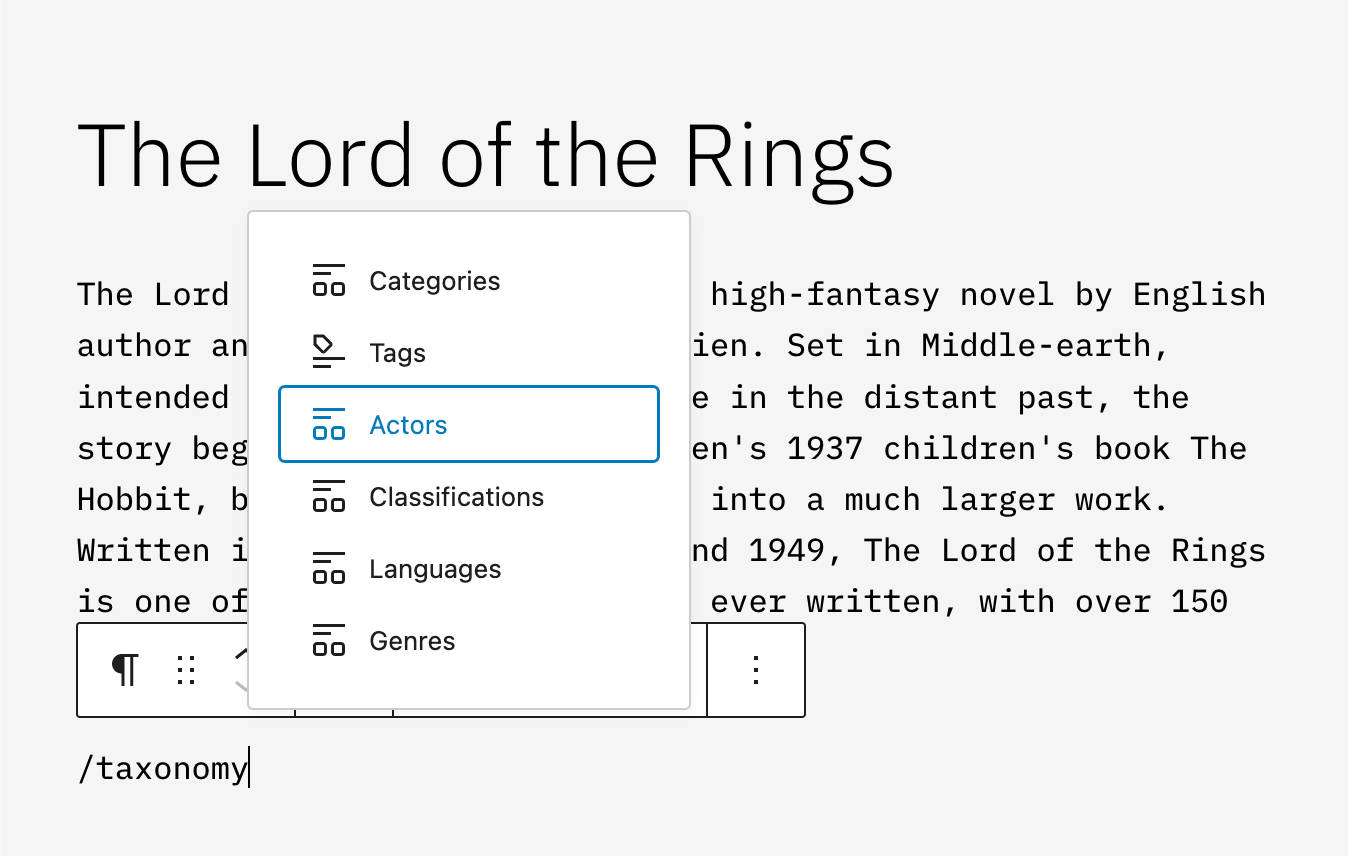
Odmiany blokowania warunków publikowania dla warunków taksonomii niestandardowej
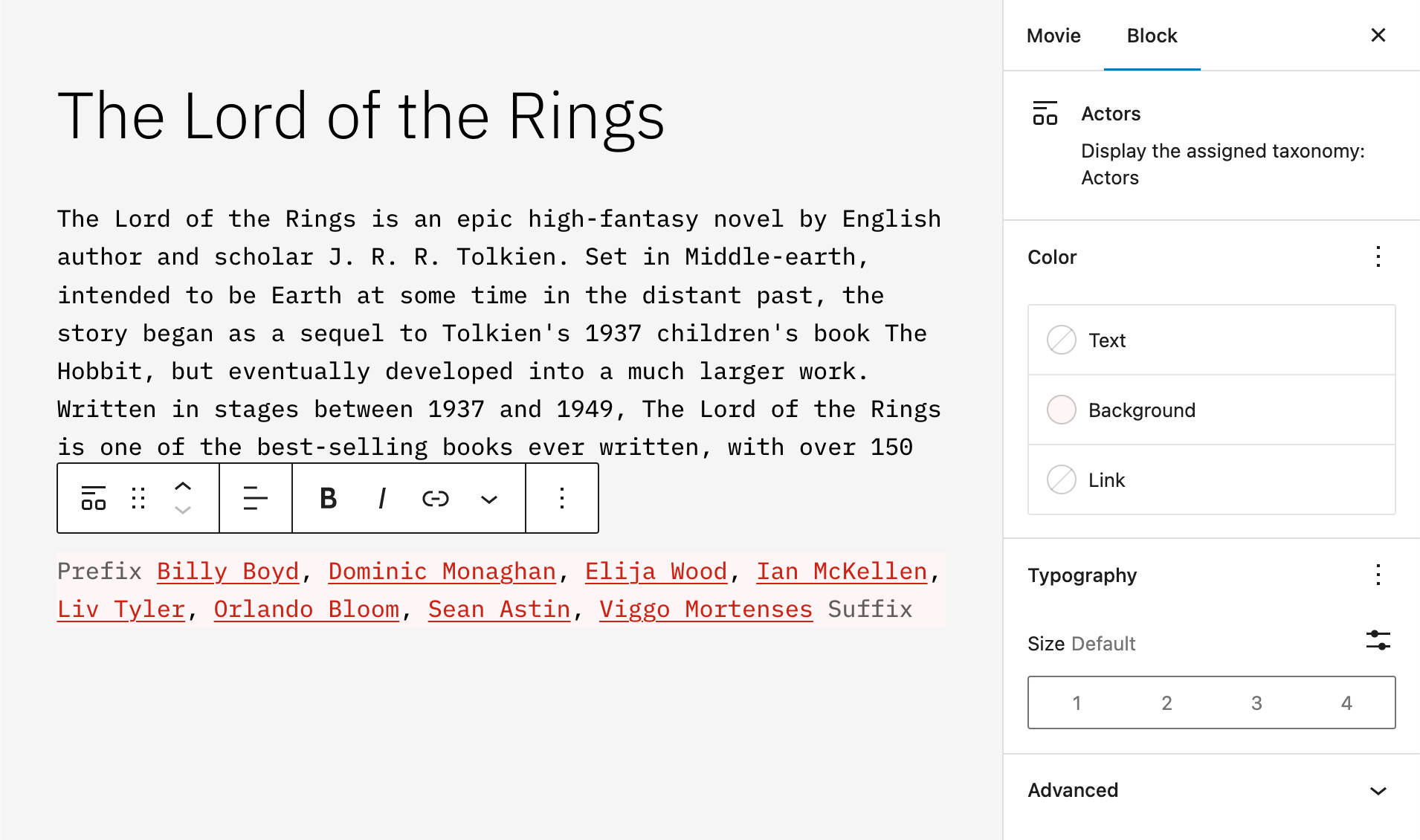
Blok Post Terms został wzbogacony o nową niestandardową odmianę taksonomii. Możesz teraz zarejestrować nową taksonomię niestandardową, powiedzmy typu postu „Aktorzy w filmie”, i będziesz mógł dodać listę terminów taksonomii do bieżącego typu posta lub posta niestandardowego.

Poniższy obrazek pokazuje listę aktorów w typie postu Film.

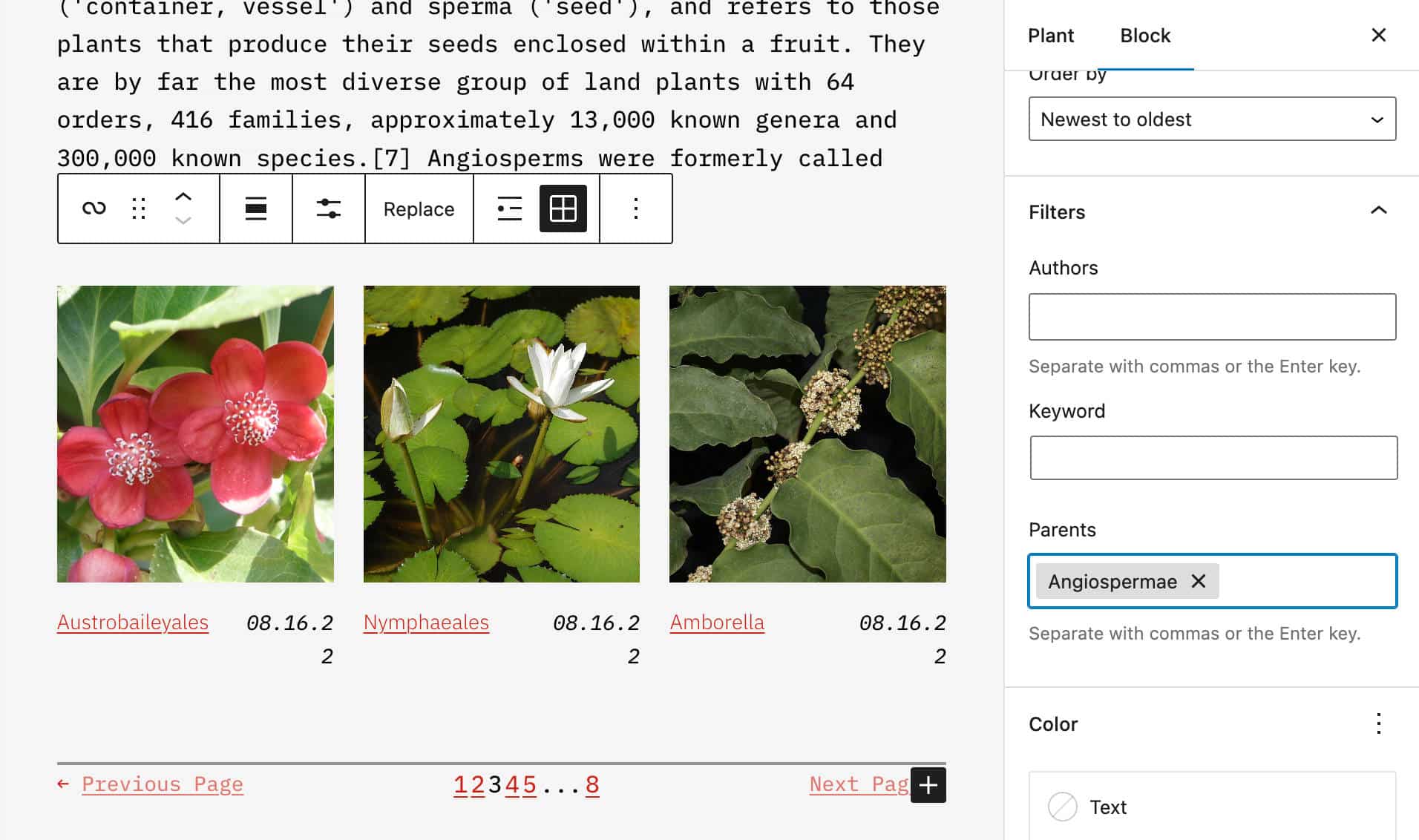
Nowy filtr rodziców dla bloku zapytań
Nowy filtr Rodzice jest teraz dostępny dla bloku zapytań, aby wyświetlać hierarchiczne posty i strony mające tego samego rodzica.

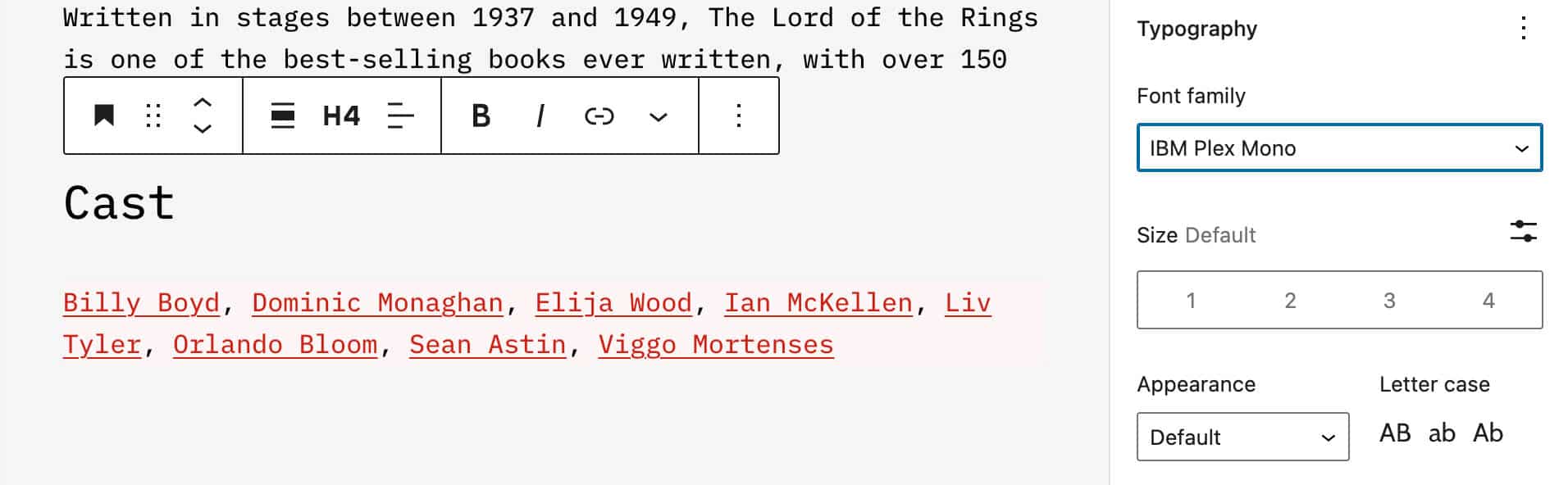
Kontrolki rodziny czcionek w bloku nagłówka
Blok nagłówka obsługuje teraz kontrolki rodziny czcionek.

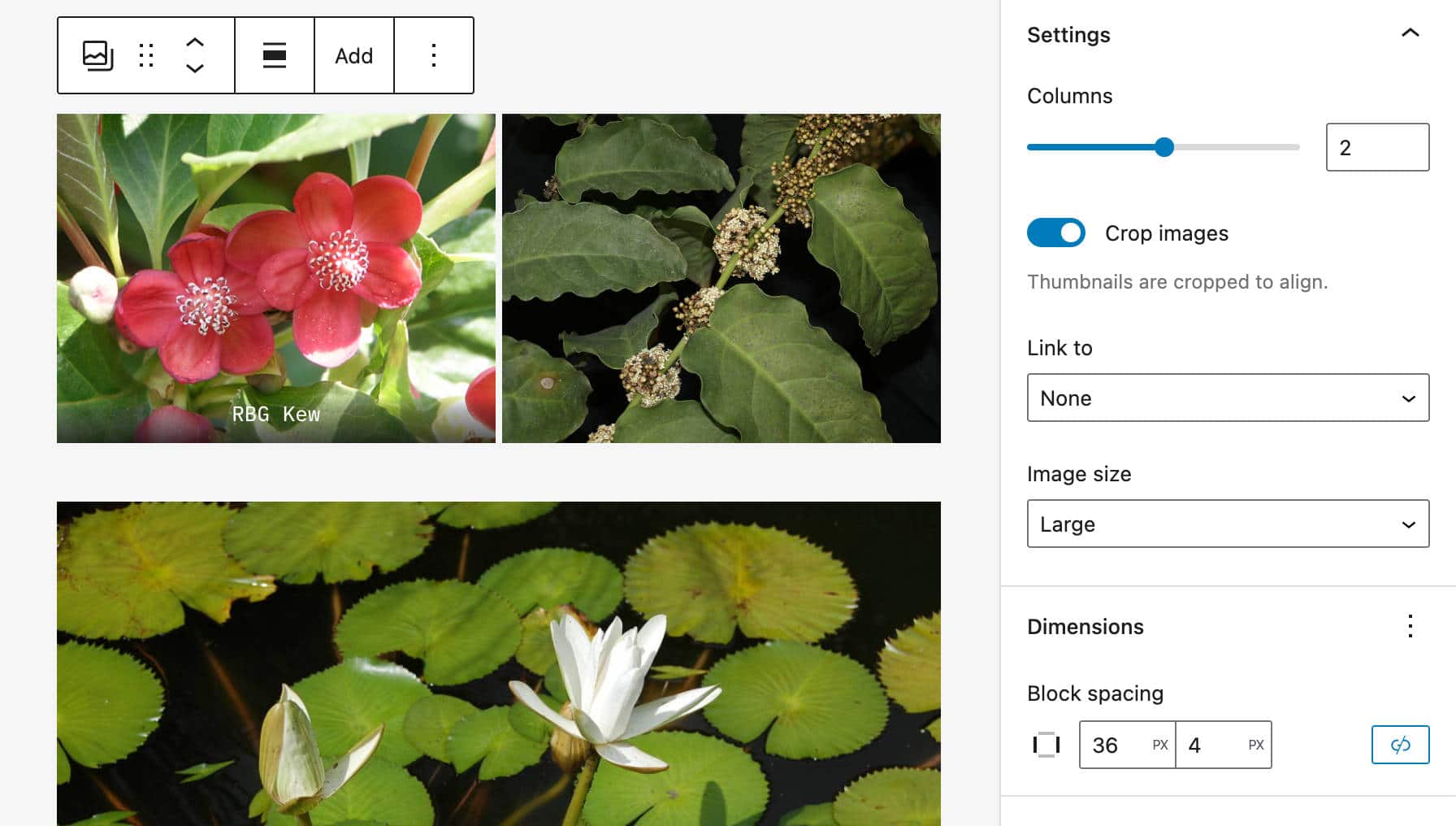
Odstępy w poziomie i pionie w bloku galerii
Począwszy od WordPress 6.1, nowa kontrola odstępów osiowych pozwala ustawić różne poziome i pionowe odstępy dla obrazów w bloku Galeria .
Ta zmiana skutkuje większą elastycznością podczas tworzenia układu galerii obrazów.

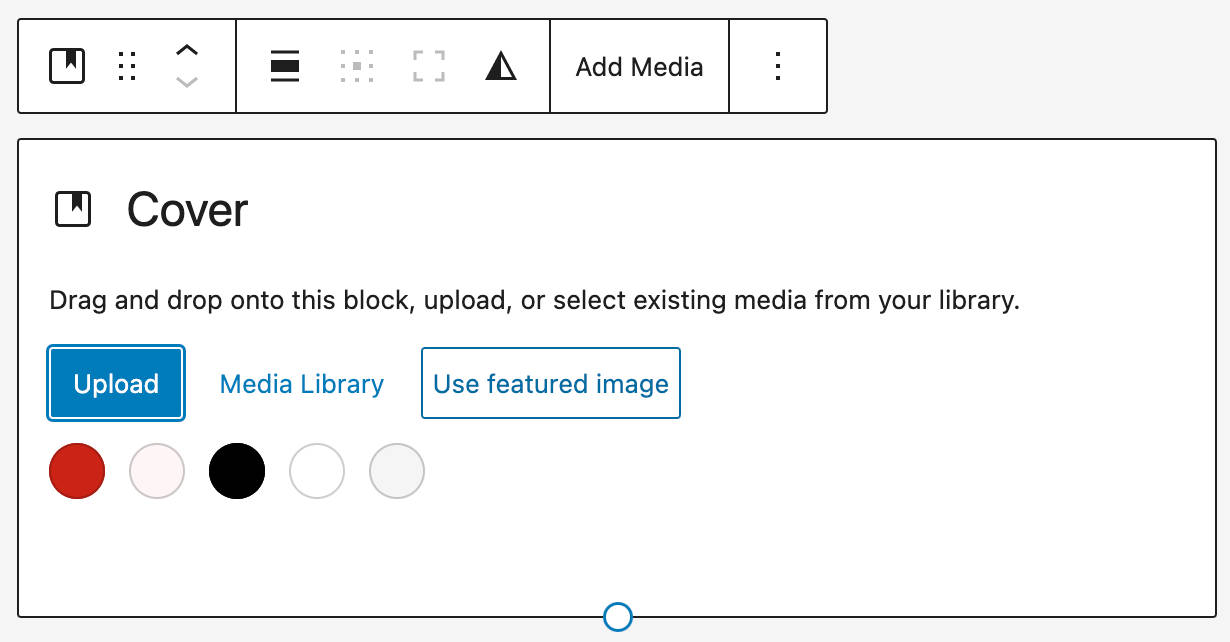
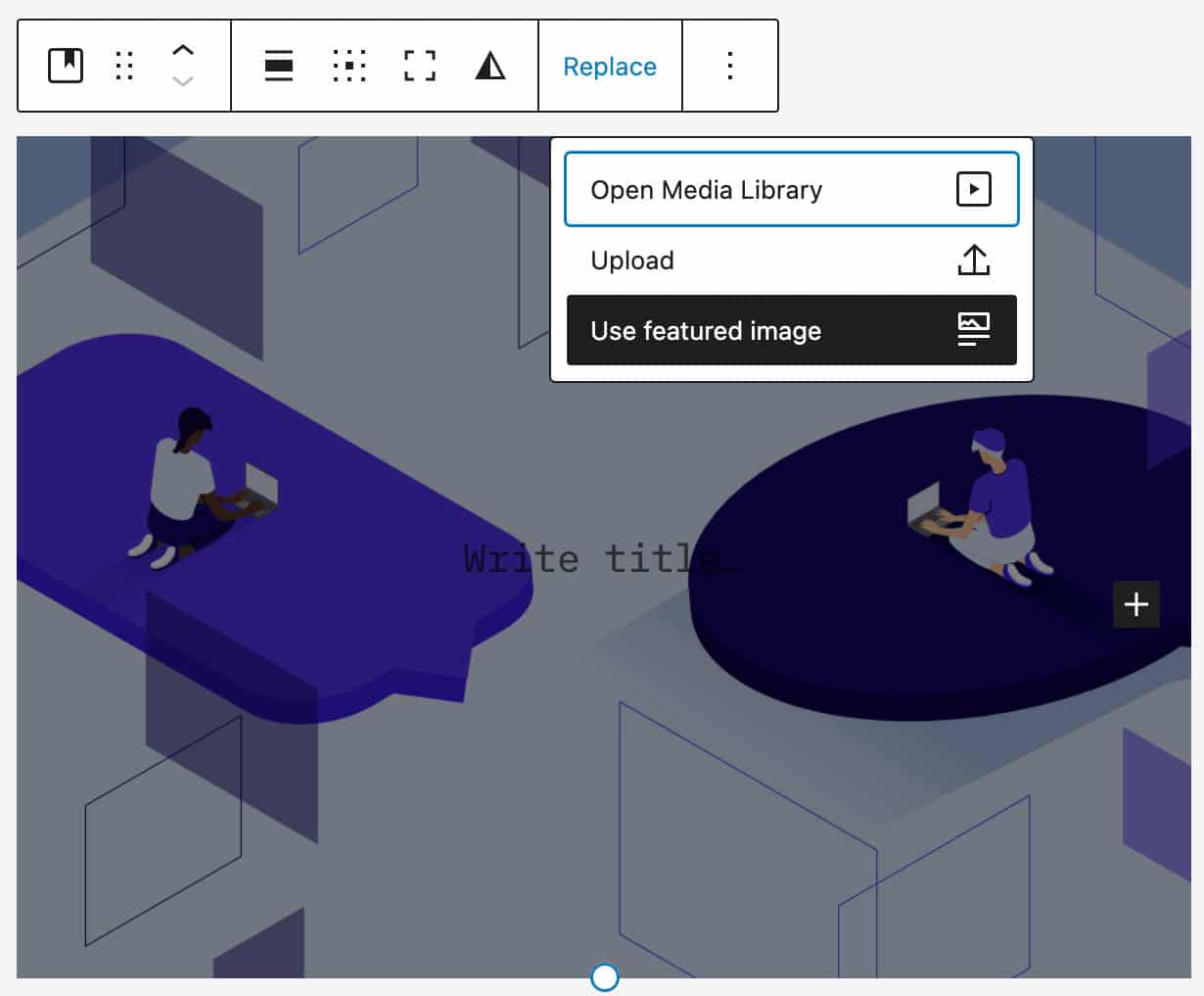
Polecane obrazy w bloku okładki
Polecane obrazy wciąż cieszą się dużym zainteresowaniem, a w WordPress 6.1 zakres ich wykorzystania jest jeszcze bardziej rozszerzony. Począwszy od wersji 6.1, wyróżniony obraz można wybrać bezpośrednio z symbolu zastępczego bloku okładki, jak pokazano na poniższych obrazach.

Ta zmiana powinna pomóc w stworzeniu bardziej spójnego środowiska użytkownika, dzięki czemu będzie jaśniejsze dla użytkownika, co dostosowuje.
Ponadto do przepływu wymiany multimediów został dodany przełącznik Polecany obraz.

Narzędzia wyglądu dla linków nawigacyjnych postów
Właściwość ustawienia appearanceTools umożliwia zaakceptowanie kilku ustawień, które są domyślnie wyłączone.

Od wersji WordPress 6.1, dla motywów obsługujących właściwość ustawienia appearanceTools , możesz dostosować kolor linku i rodzinę czcionek w Łączu nawigacyjnym posta.

Więcej informacji na temat właściwości appearanceTools można znaleźć w naszym wprowadzeniu do motywu Twenty Twenty-Two.
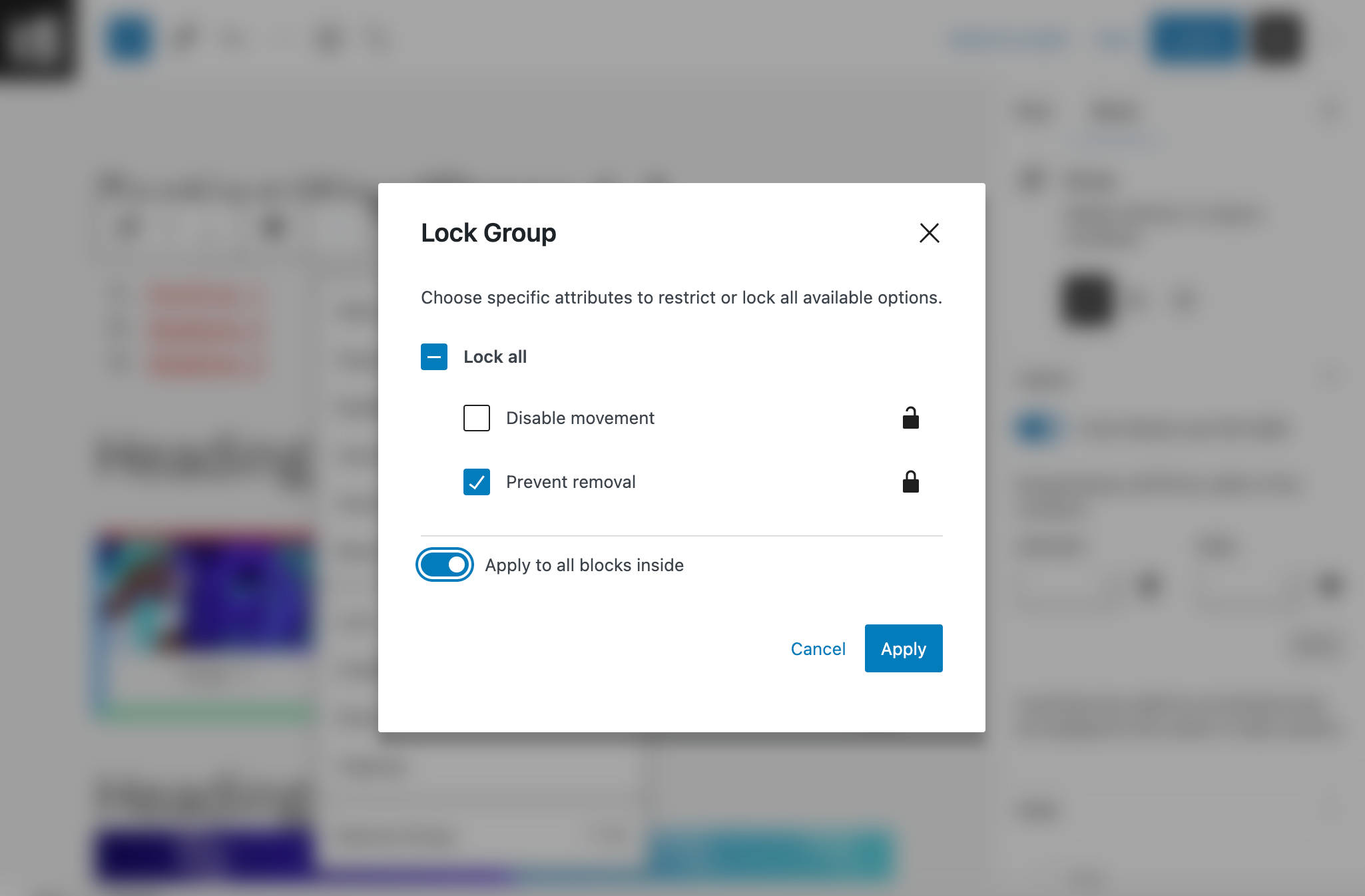
Zablokuj wewnątrz kontenera blokowego jednym kliknięciem
Nowy przełącznik umożliwia teraz użytkownikom blokowanie bloków w kontenerze bloków za pomocą jednego kliknięcia. Dotyczy to bloków Grupy , Otuliny i Słupa .

Dodatkowe funkcje i ulepszenia Edytora bloku
Chociaż jest to wersja konsolidacyjna, WordPress 6.1 wprowadzi tak wiele zmian i ulepszeń, że nie sposób wymienić ich wszystkich w jednym artykule. Oprócz nowego bloku Spis treści i zmian wymienionych powyżej zobaczymy:
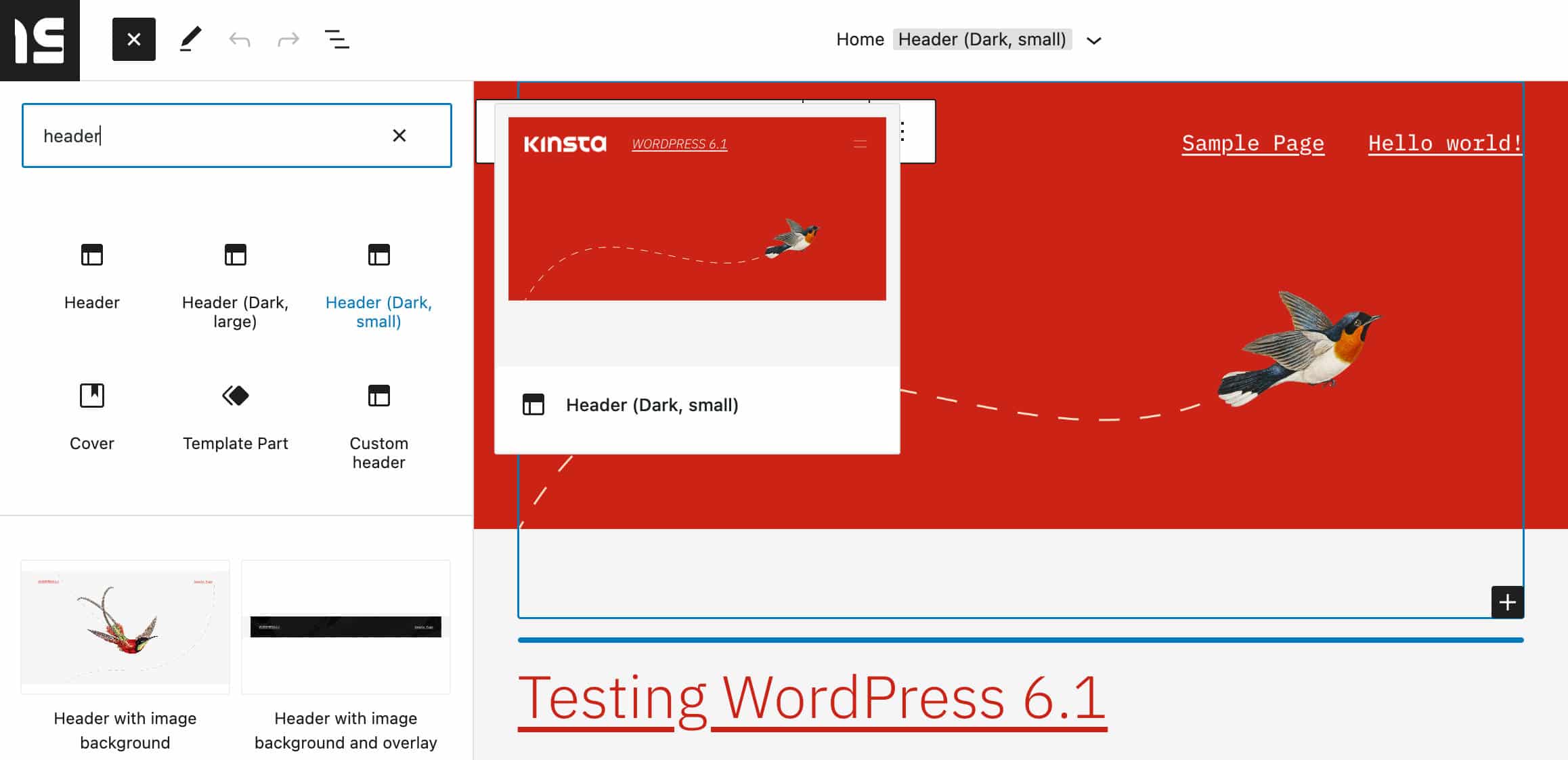
Wariacje części szablonu we wstawiaczu bloków
Odmiany części szablonów są teraz dostępne w module wstawiania bloków, co ułatwia dodawanie części szablonów do serwisu WWW.

Ta zmiana sprawia, że proces edycji jest prostszy i szybszy, umożliwiając użytkownikom szybkie przeglądanie wariacji części szablonu naraz za pomocą zaledwie kilku kliknięć.
Wizualizuj margines i dopełnienie
Niewielkim, ale użytecznym ulepszeniem jest podświetlenie marginesów i dopełnienia podczas ich dostosowywania przez użytkownika. Powinno to znacznie wyraźniej wyjaśnić, ile miejsca dodaje się wewnątrz lub na zewnątrz elementów.

Ulepszenia paska bocznego ustawień
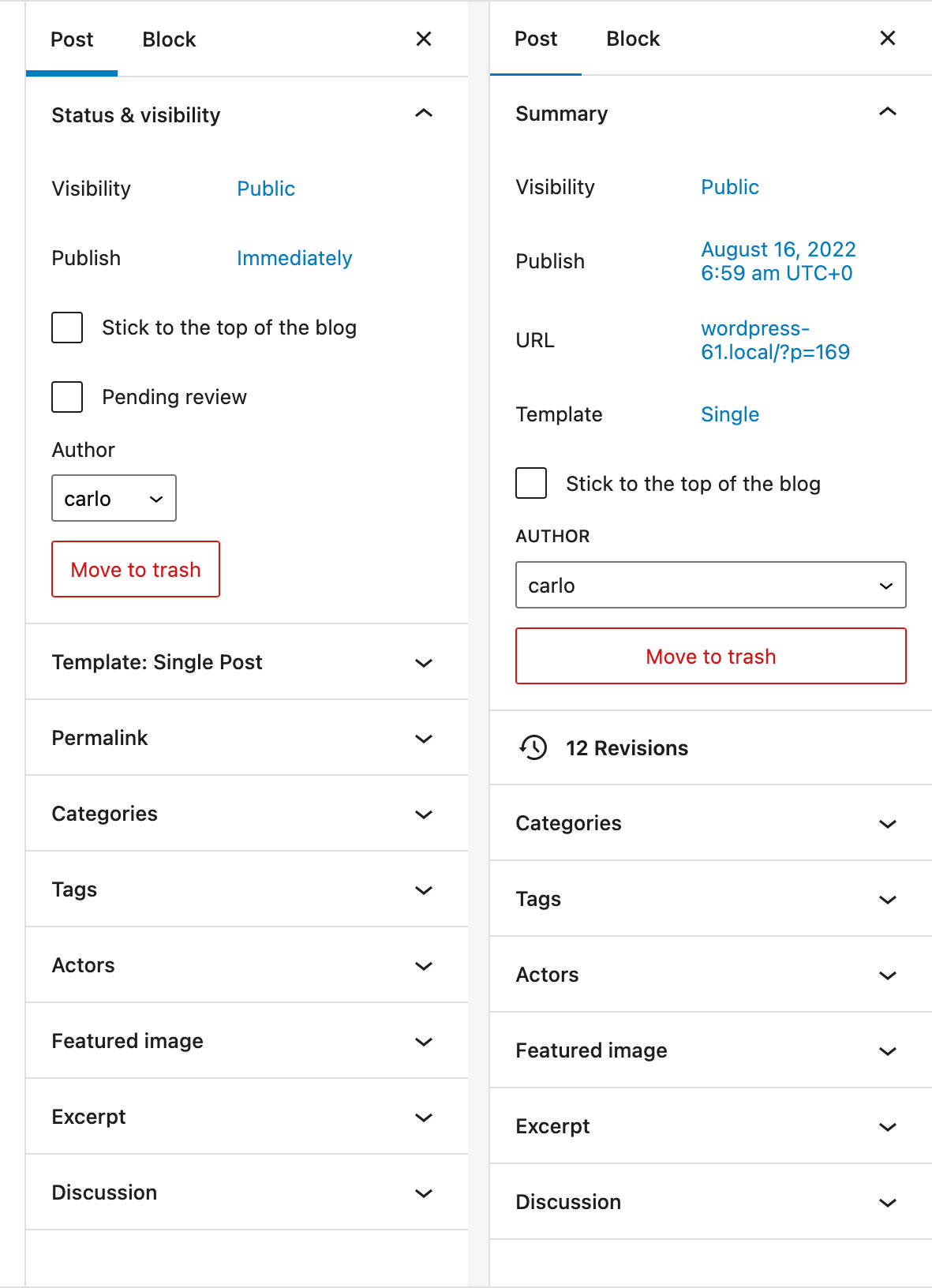
WordPress 6.1 zaprezentuje również kilka ulepszeń interfejsu na pasku bocznym Ustawienia.
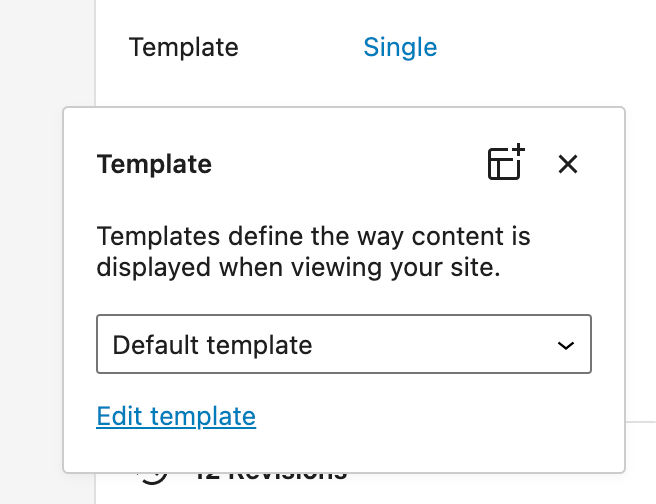
Pasek boczny ustawień posta został nieco przeprojektowany. Teraz pola dla formatu posta, informacji o pracy, szablonu i autorów są wyrównane i mają tę samą szerokość. Ponadto harmonogram postów został uproszczony, aby doświadczenie było bardziej zrozumiałe. Sekcja szablonu została również przeniesiona do wyskakującego okienka, aby zaoszczędzić miejsce i wyczyścić interfejs.

Dodatkowo panel szablonów został zastąpiony linkiem do szablonu. Po kliknięciu łącze szablonu wyświetla Domyślny szablon w nakładce.

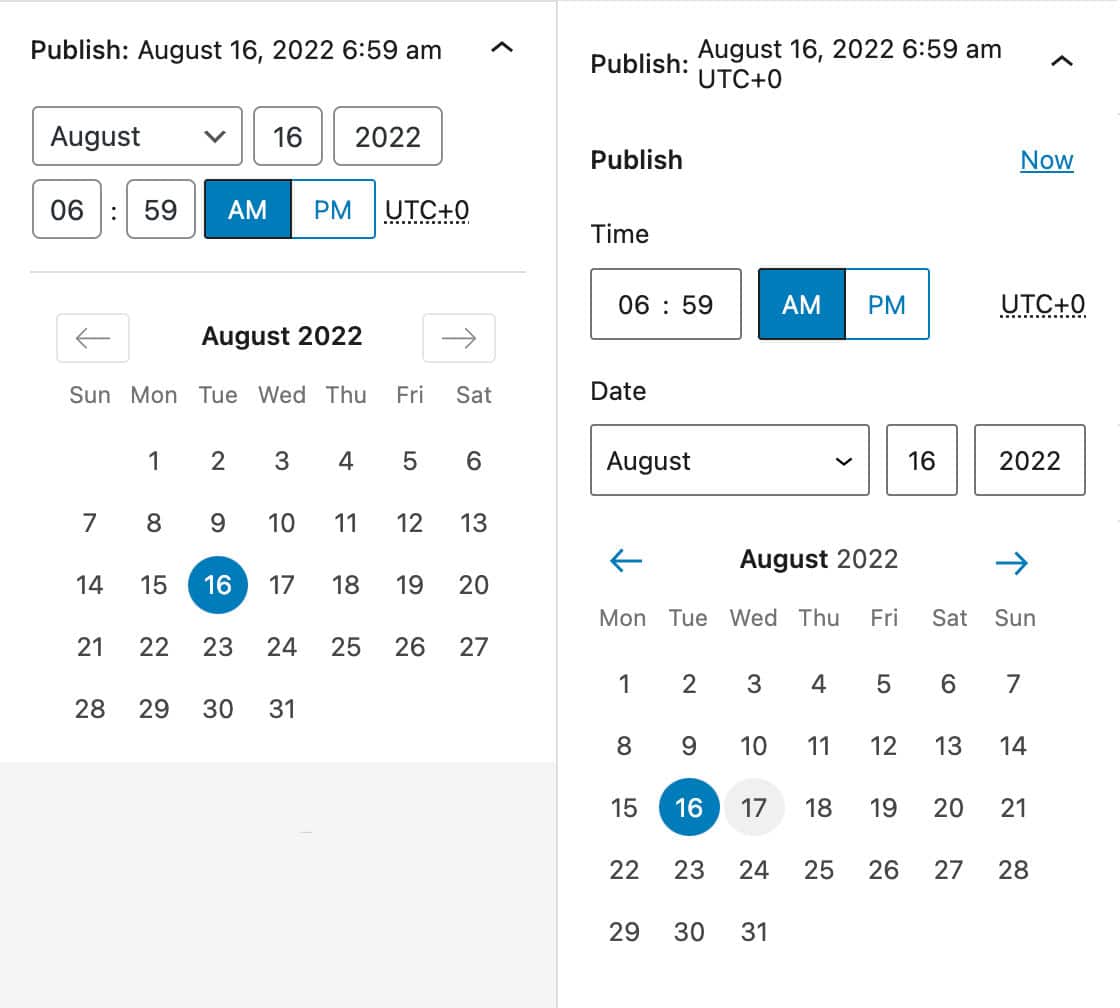
Opublikuj aktualizacje projektu Popover
Selektor daty i godziny w wyskakującym okienku Publikuj został przeprojektowany i teraz korzysta z „istniejących komponentów WordPress i stylu Emocje”.

Więcej szczegółowych informacji technicznych jest dostępnych w aktualizacjach projektu w okienku Opublikuj ( DateTimePicker ).
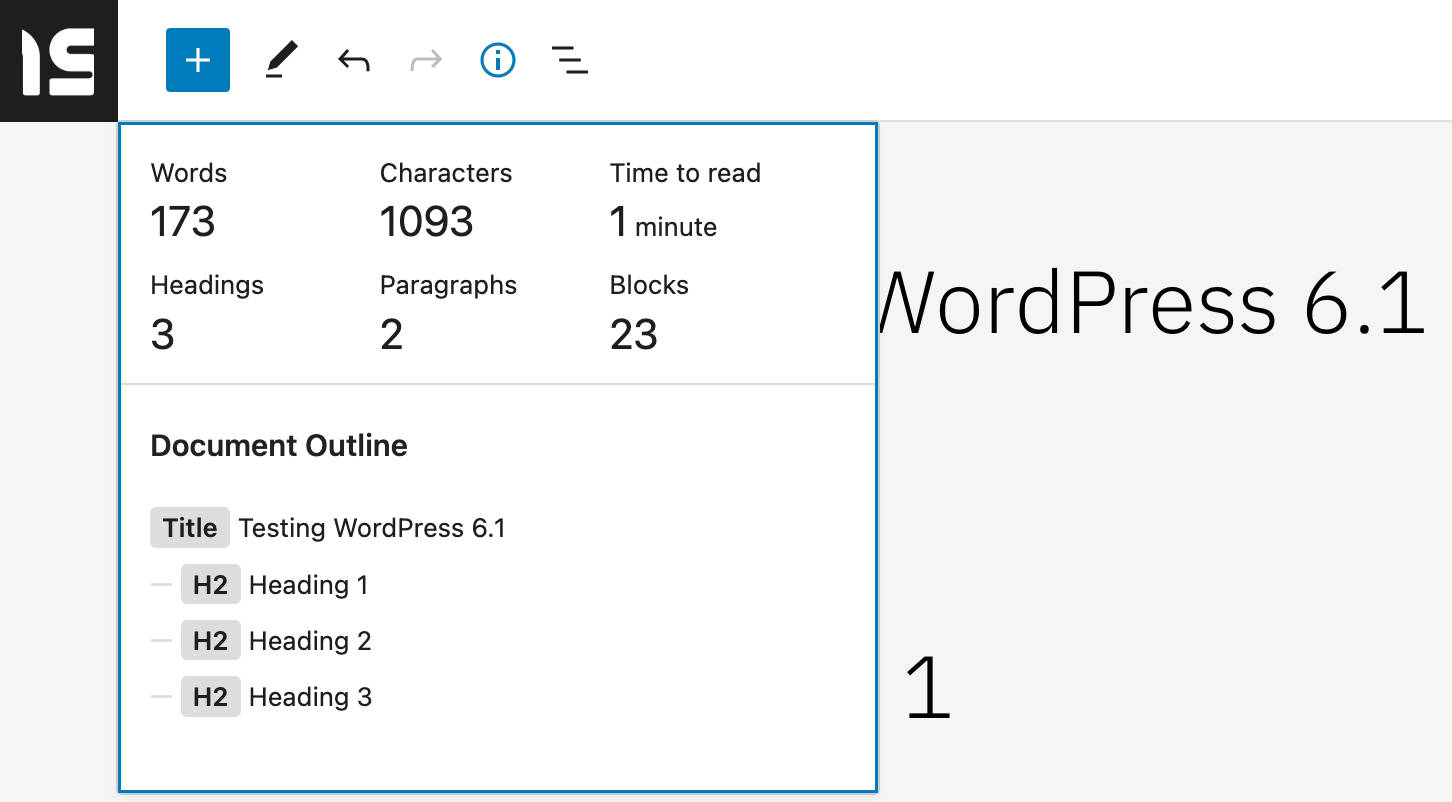
Czas przeczytać w panelu informacyjnym
Panel informacyjny dostępny na górnym pasku narzędzi został ulepszony i oprócz słów, znaków, nagłówków, akapitów i bloków wyświetla teraz czas do przeczytania .

Szacowany czas czytania jest obliczany na średnio 189 słów na minutę. Przeczytaj więcej w @wordpress/editor: Dodaj szacowany czas na przeczytanie spisu treści w edytorze.
Nowe i ulepszone narzędzia budowlane
WordPress 6.1 rozszerzy również funkcjonalność Kreatora Stron. Wzory bloków będą dostępne w większej liczbie miejsc, a szerszy wybór typów szablonów poprawi komfort edycji w edytorze szablonów.
Wzorce tworzenia dla typów postów
WordPress 6.0 wprowadził wzorce tworzenia stron, które są sposobem na zapewnienie wyboru wzorców za każdym razem, gdy użytkownik tworzy nową stronę. W ten sposób nie musisz budować strony od zera, ale możesz wybrać wzorzec z modalu i wypełnić treść i jesteś gotowy do pracy.
Aby włączyć tę funkcję, co najmniej jeden wzorzec blokowy powinien deklarować obsługę typów bloków core/post-content .
Teraz, począwszy od WordPress 6.1, ta funkcja obejmuje wszystkie typy postów. Wszystko, co musisz zrobić, to dołączyć core/post-content do bloków typu blockTypes wzorca i ustawić odpowiednie postTypes .
Zobaczmy teraz, jak wykorzystać tę nową funkcję na praktycznym przykładzie. Załóżmy, że masz post typu Film.
Najpierw musisz zarejestrować wzór blokowy, jak omówiono tutaj.
Możesz też pójść na łatwiznę i użyć niejawnej rejestracji wzorca (dla uproszczenia w tym przykładzie użyjemy niejawnej rejestracji wzorca).
Utwórz plik PHP dla swojego wzorca blokowego w katalogu /patterns w folderze motywu (w tym przykładzie użyliśmy dwudziestu dwudziestu dwóch). Następnie dodaj następujący nagłówek:
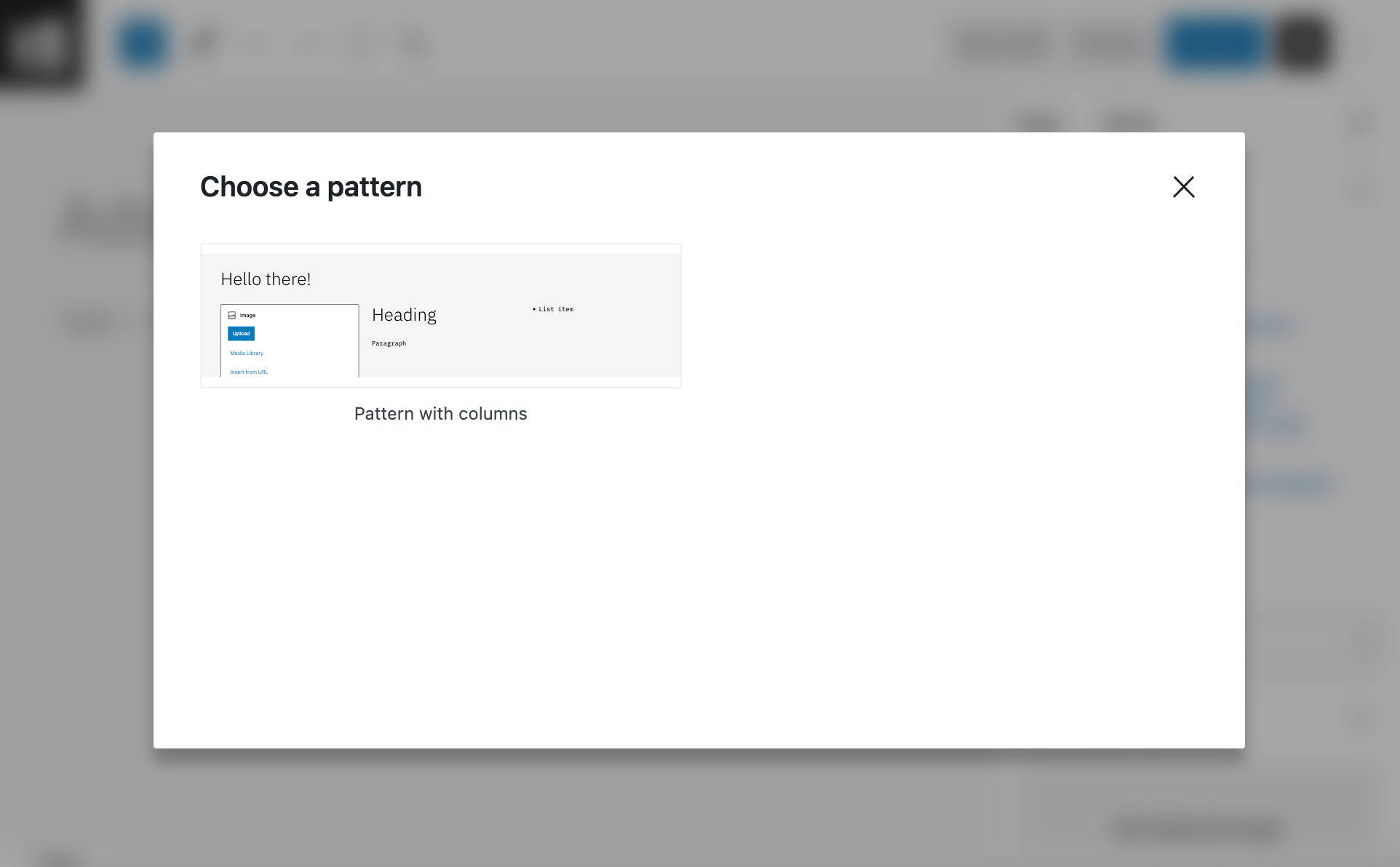
<?php /** * Title: Pattern with columns * Slug: twentytwentytwo/pattern-with-columns * Block Types: core/post-content * Post Types: movie * Categories: text */ ?> <!-- wp:heading --> <h2>Hello there!</h2> <!-- /wp:heading -->I to wszystko. Teraz za każdym razem, gdy tworzysz nowy typ postu Film, na ekranie pojawia się modalny Wybierz wzór .

Jeśli chcesz, aby modalny pojawiał się w wielu typach postów, po prostu dodaj odpowiednie informacje o pracy oddzielone przecinkami:
<?php /** * Title: Pattern with columns * Slug: twentytwentytwo/pattern-with-columns * Block Types: core/post-content * Post Types: movie, book * Categories: text */ ?> <!-- wp:heading --> <h2>Hello there!</h2> <!-- /wp:heading -->Aby uzyskać bliższy widok wzorców tworzenia, zobacz Możliwość używania wzorców tworzenia dla innych typów postów oprócz strony.
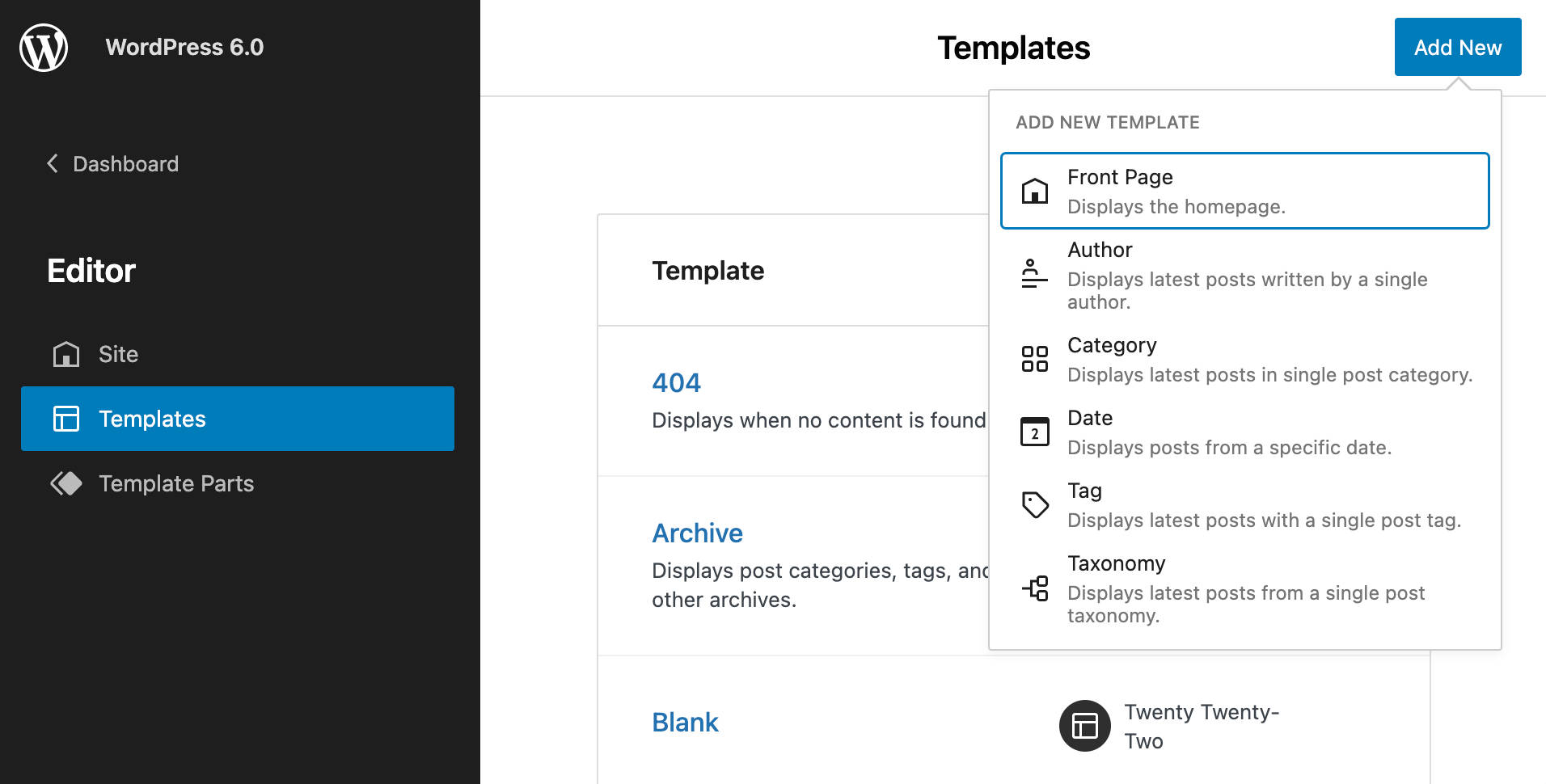
Więcej typów szablonów w edytorze witryny
W WordPressie 6.0 w Edytorze Witryny można utworzyć tylko ograniczoną liczbę szablonów:

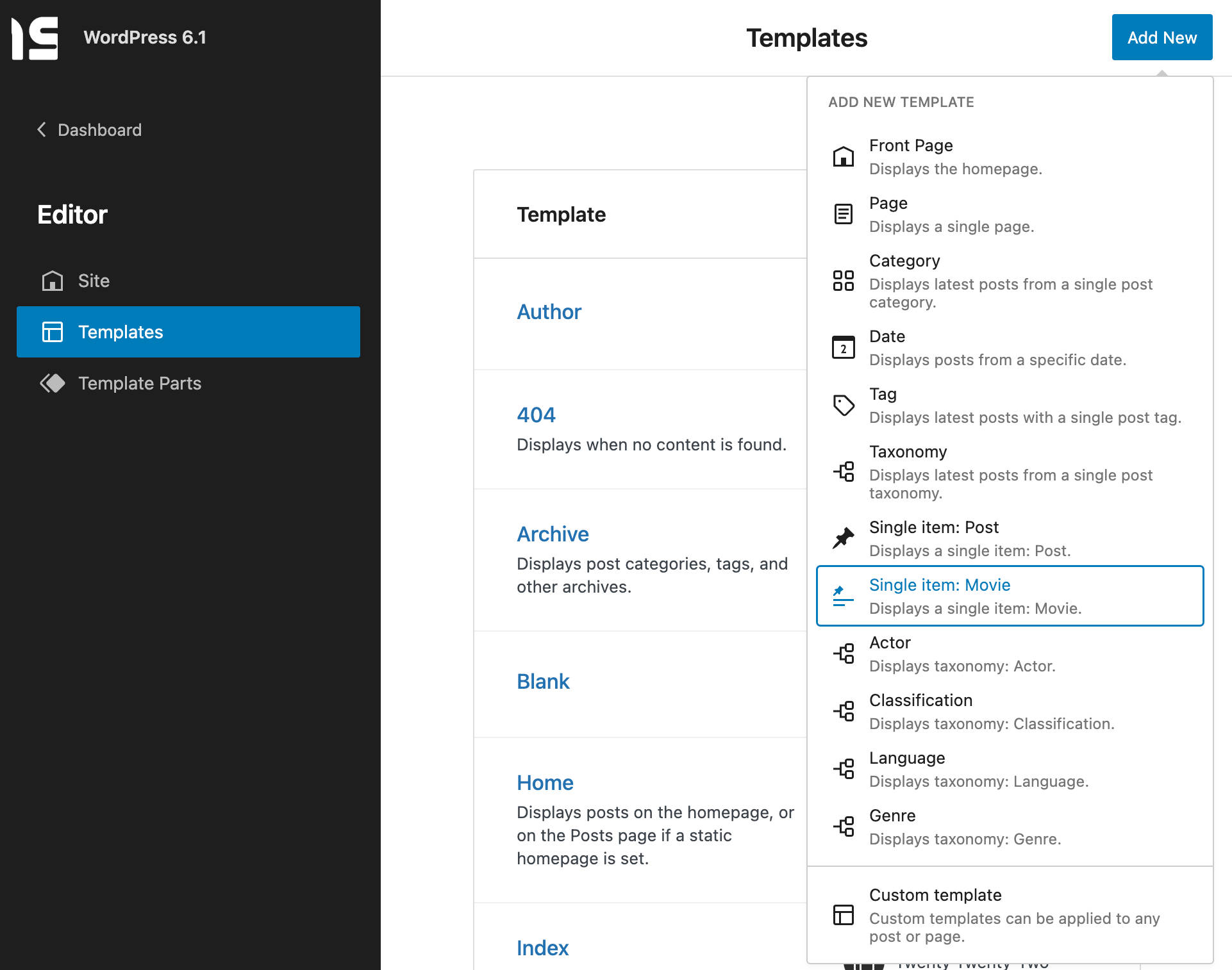
Począwszy od WordPress 6.1, możliwe będzie stworzenie innego szablonu dla każdego indywidualnego typu postu.
Możesz także dodawać i edytować szablony dla podstawowych i niestandardowych taksonomii, nawet dla pojedynczych kategorii lub tagów.
Jeśli zarejestrujesz niestandardowe typy postów lub niestandardową taksonomię, zostaną one automatycznie wyświetlone w polu wyboru szablonu Edytora witryny.

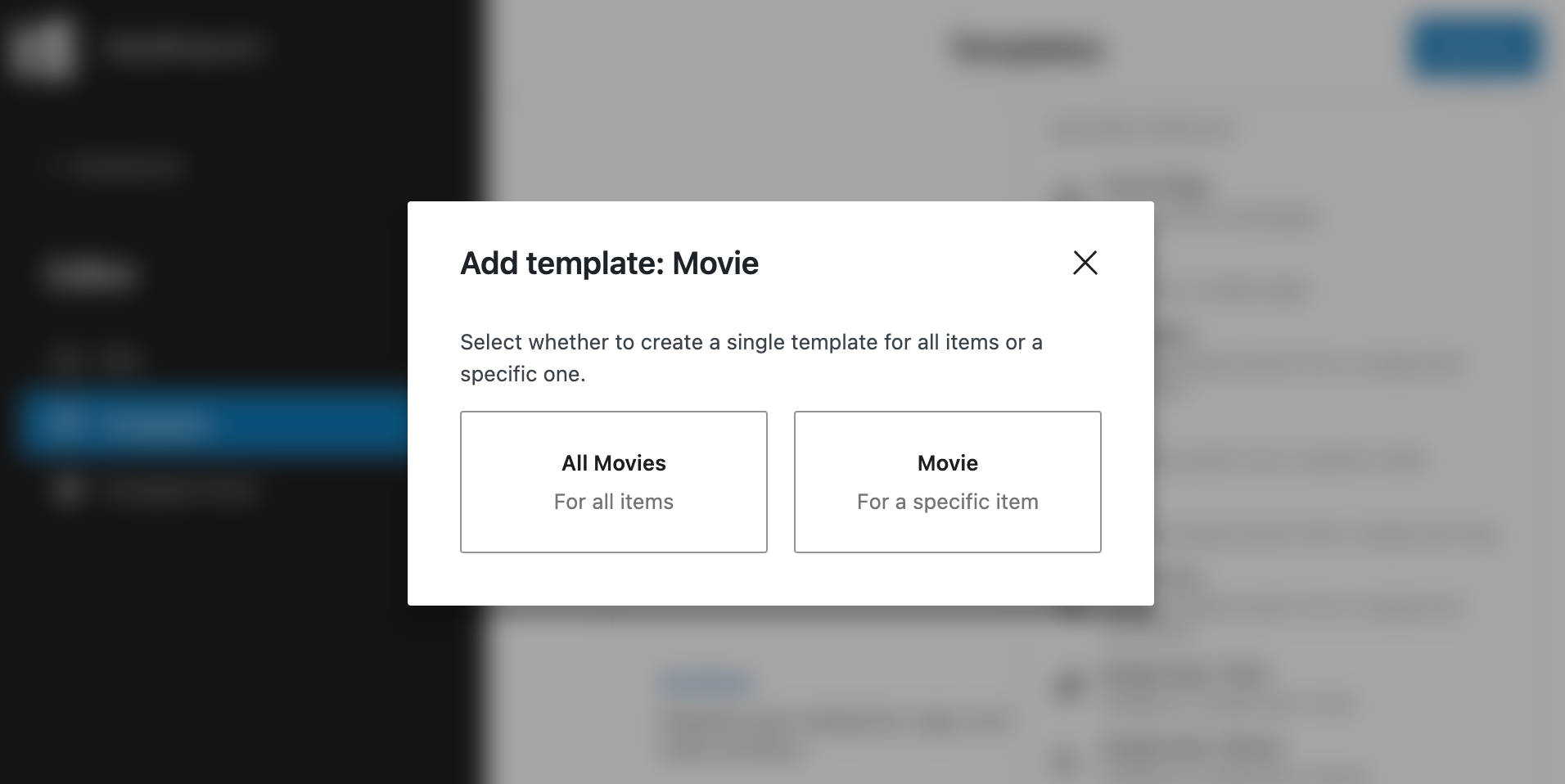
Ale nie tylko. Po wybraniu typu postu szablonu, modalne monituje użytkownika, czy utworzyć szablon dla wszystkich postów tego typu, czy utworzyć nowy szablon dla konkretnego postu wybranego typu postu.

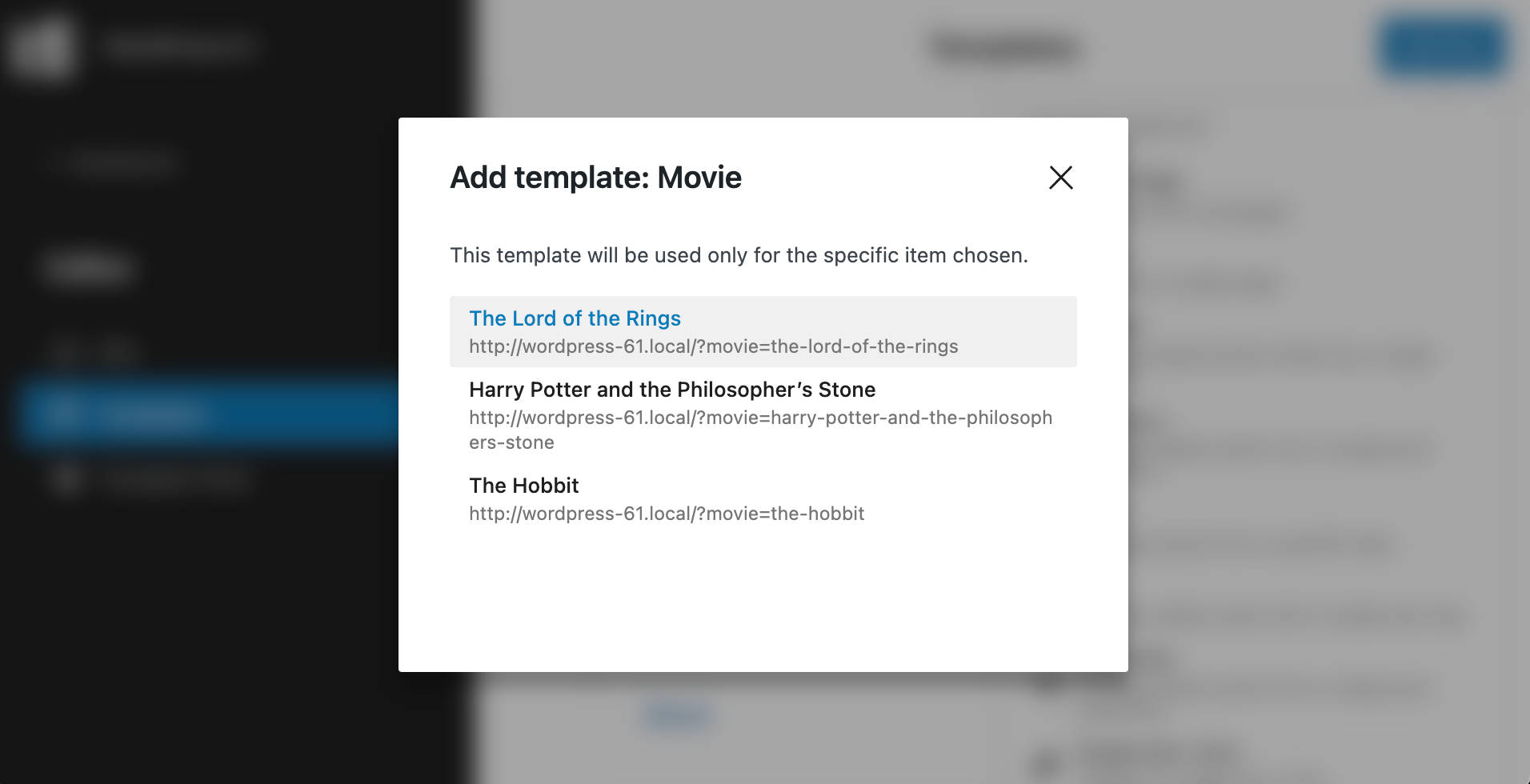
Następnie nowy modalny zawiera listę postów dostępnych dla tego typu postów.

Zmiany dla programistów
WordPress 6.1 dodaje również nowe API i kilka ulepszeń dla programistów.
Nowe preferencje Persistence API
WordPress 6.1 wprowadza zupełnie nowy interfejs API utrwalania preferencji, który zapisuje preferencje edytora w bazie danych WordPressa zamiast w pamięci lokalnej.
W ten sposób preferencje użytkownika mogą być przechowywane we wszystkich przeglądarkach i urządzeniach.
W tym celu dotychczasowy system utrwalania danych w pakiecie @wordpress/data został przestarzały, a wprowadzono nowy pakiet preferences-persistence . Nowy pakiet zapisuje dane do meta użytkownika za pośrednictwem interfejsu API Rest. Dane zostaną również zapisane w pamięci lokalnej jako rezerwa na wypadek, gdyby użytkownik przeszedł w tryb offline lub żądanie zostało przerwane (patrz również pull #39795).
Obsługa stylów przycisków w theme.json
W WordPress 6.1 możesz dodawać style przycisków do swoich motywów za pomocą theme.json . Pozwala to twórcom motywów na dodawanie spójności do przycisków w blokach. Przykładem jest blok wyszukiwania, ale z tej zmiany skorzystają również bloki innych firm.
Aby było to możliwe, do elementów przycisku zostanie dodana nowa klasa wp-element-button , aby współdzielić ten sam styl.
Możesz przetestować tę zmianę, dodając następujący kod do pliku theme.json w środowisku programistycznym:
{ "styles": { "elements": { "button": { "color": { "background": "blue" } } } } }Odmiany bloku wyszukiwania obsługują teraz zapytania Vars
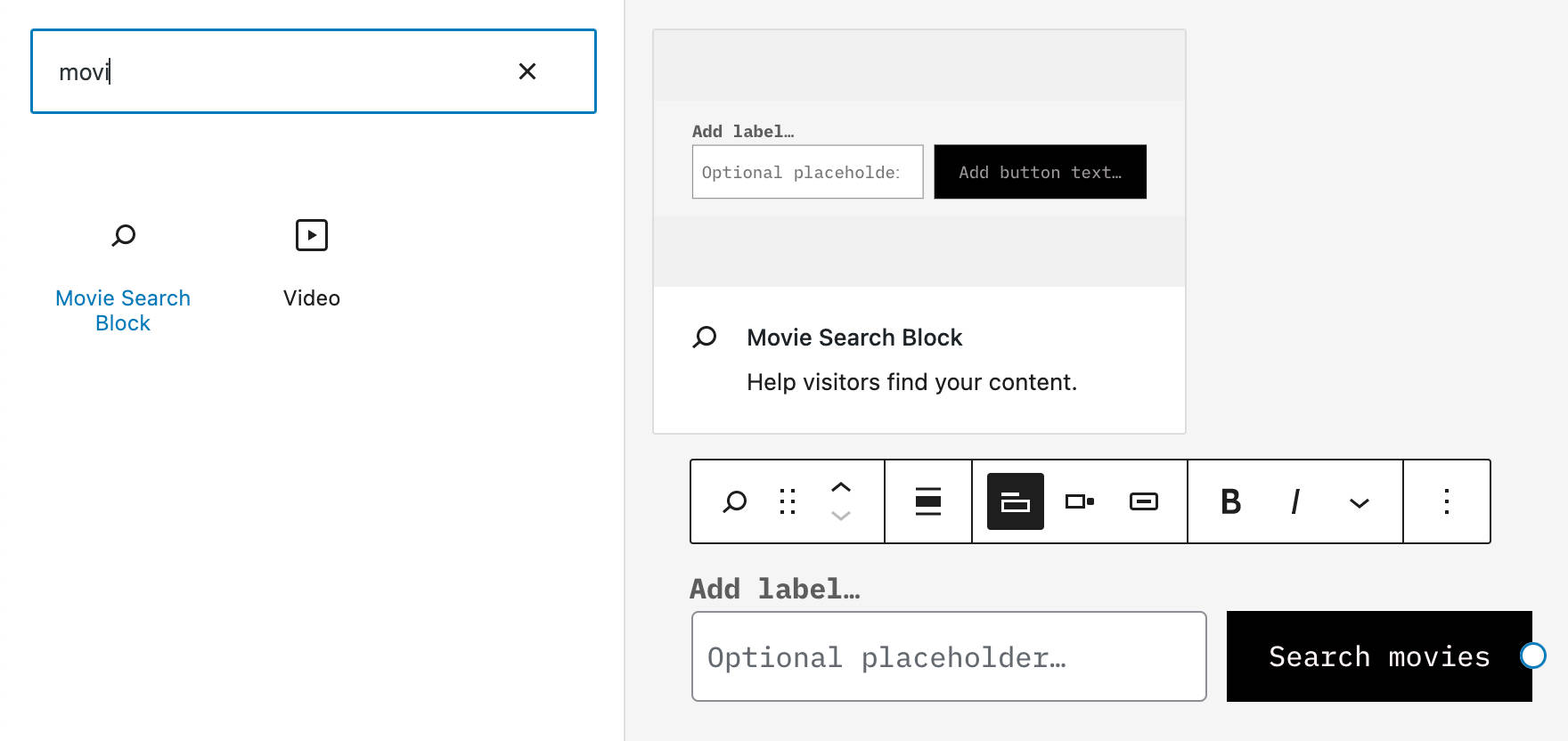
WordPress 6.1 będzie obsługiwał odmiany bloków wyszukiwania w oparciu o zmienne zapytań. Oznacza to, że będziesz mógł udostępnić użytkownikom pola wyszukiwania, które będą używane do szczegółowego przeszukiwania dowolnych treści.
W poniższym przykładzie rejestrujemy odmianę blokową dla typu postu z movies . Przykład jest oparty na samouczku Carolina Nymar na temat wariacji blokowych.
W pliku funkcji motywu (podrzędnego) dodaj następujący kod:
function movies_editor_assets() { wp_enqueue_script( 'movies-block-variations', get_template_directory_uri() . '/assets/block-variations.js', array( 'wp-blocks' ) ); } add_action( 'enqueue_block_editor_assets', 'movies_editor_assets' );Teraz utwórz następujący plik block-variations.js w folderze zasobów motywu (podrzędnego):
wp.blocks.registerBlockVariation( 'core/search', { name: 'movie-search', title: 'Movie Search Block', attributes: { query: { post_type: 'movies' } } } );Teraz przeładuj pulpit nawigacyjny WordPress i wyszukaj odmianę bloku wyszukiwania filmów w module wstawiania bloków.

Możesz przeczytać więcej o odmianach bloków w oficjalnej dokumentacji.
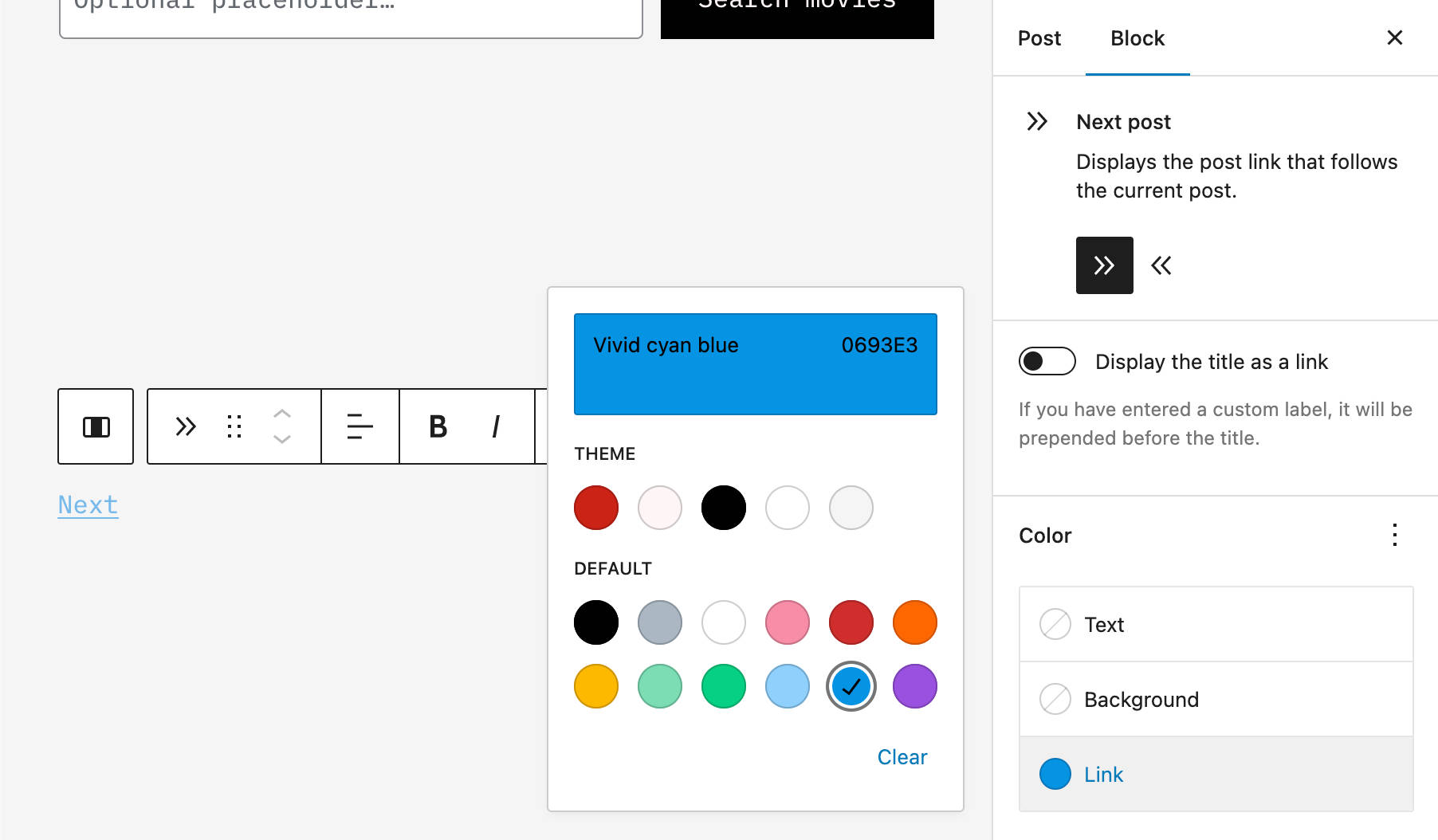
Nowy element przycisków w stylach globalnych
WordPress 5.9 wprowadził interfejs stylów globalnych, aby umożliwić użytkownikom dostosowywanie ustawień stylów dla swoich witryn internetowych, globalnie lub na poziomie bloków.
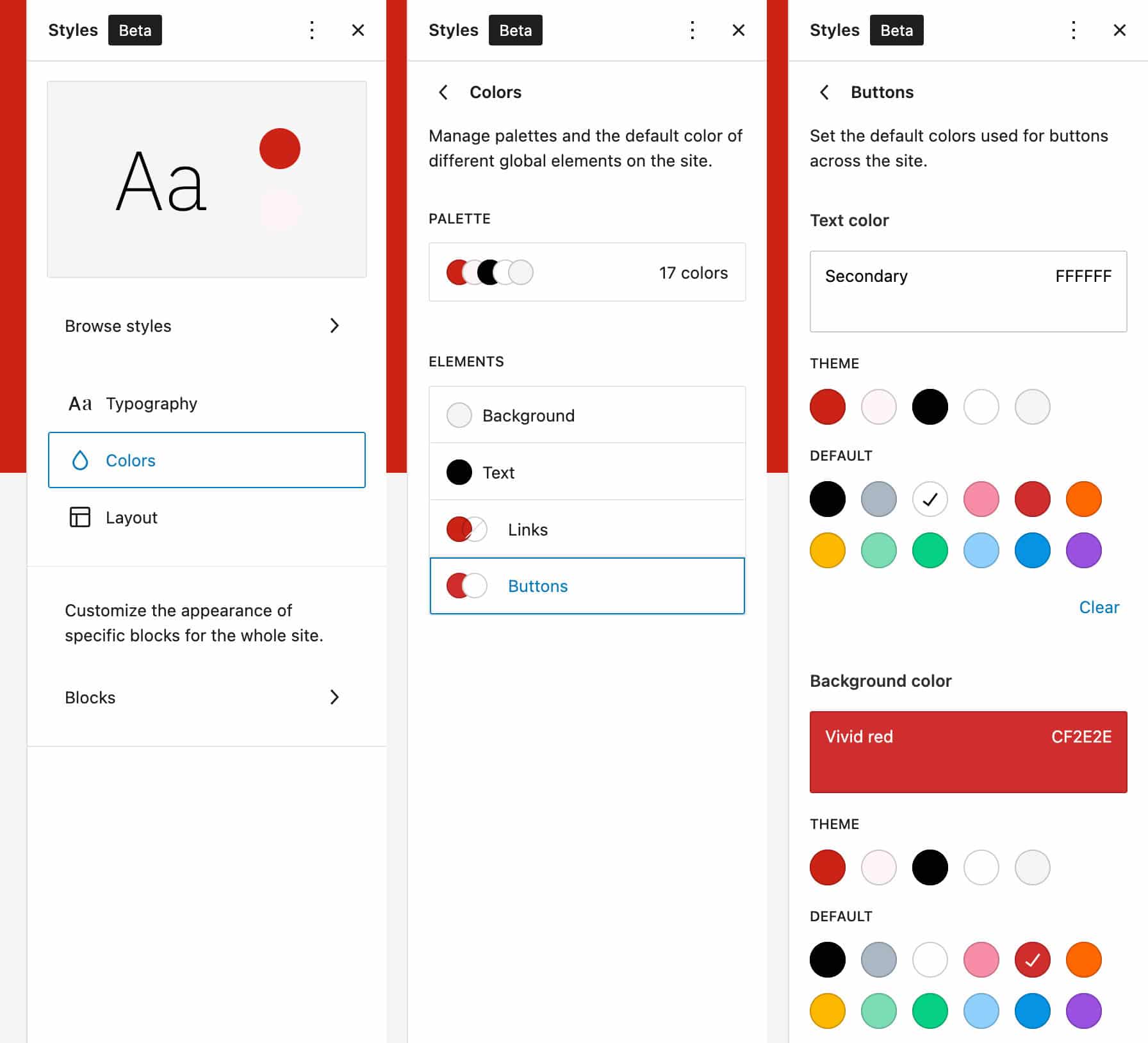
W pierwszej implementacji można było dostosować kolory tła, tekstu i linków. Teraz, począwszy od WordPress 6.1, do panelu Kolory został dodany nowy element Przyciski, aby umożliwić użytkownikom kontrolowanie wyglądu przycisków w całej ich witrynie.

Wpłynęłoby to na styl przycisku we wszystkim w całej witrynie, od bloku przycisków do bloku wyszukiwania i bloków innych firm korzystających z przycisków.
Streszczenie
Rzeczywiście, w WordPress 6.1 pojawia się wiele nowych funkcji, ale jest jeszcze za wcześnie, aby przedstawić ostateczną ocenę najnowszej wersji z 2022 roku. Ponadto w momencie pisania tego tekstu nie osiągnęliśmy jeszcze zamrożenia funkcji, więc może nadal będą dodatkowe funkcje i zmiany, o których warto porozmawiać przed ostatecznym wydaniem zaplanowanym na 1 listopada.
Chociaż możemy już być dość pewni nowych funkcji, które zobaczymy dzięki 11 wersjom Gutenberga połączonym z rdzeniem, nie jesteśmy jeszcze pewni, w jaki sposób zostanie zaimplementowana konwersja JPEG do WebP i inne zmiany mogą zostać dodane do tych wymienionych powyżej .
Ale śledź nas dalej, ponieważ będziemy aktualizować ten artykuł, ponieważ pojawiają się zmiany godne uwagi, a nowe funkcje są włączone do rdzenia.
Teraz do Ciebie. Czego oczekujesz od następnej wersji WordPressa? Czy przetestowałeś już Nightly Build w swoim środowisku programistycznym? Podziel się z nami swoimi przemyśleniami na temat WordPress 6.1 w sekcji komentarzy poniżej.
