Co nowego w WordPress 6.2: tryb przeglądania, książka stylów, ulepszone menu nawigacyjne, nowe interfejsy API i wiele więcej
Opublikowany: 2023-03-24Premiera WordPress 6.2 została zaplanowana na 28 marca 2023 roku i nadszedł czas, abyśmy zbadali, co przyniesie pierwsza wersja w 2023 roku.
Wraz z WordPress 6.2 wkraczamy w ostatni etap fazy 2 długoterminowej mapy rozwoju Gutenberga, a edytor bloków oficjalnie opuszcza fazę beta.
Ta wersja koncentruje się głównie na ulepszeniu interfejsu i usprawnieniu edycji.
Wprowadzono nowe podejście do poruszania się między szablonami i częściami szablonów, a także możliwość importowania widżetów do motywów bloków, nowy tryb pisania bez rozpraszania uwagi, skalowane ustawienia bloków oraz mnóstwo dużych i małych ulepszeń istniejących bloków , wydajność i użyteczność.
Ale jeśli jest coś, co przeskakuje do przodu pod względem funkcjonalności i użyteczności, to jest to blok nawigacyjny. Od czasu pierwszego wydania menu Nawigacja przeszło kilka iteracji, które z czasem znacznie usprawniły proces edycji. Rozwój WordPress 6.2 trwa nadal, aw tym artykule pokażemy, jak łatwo można teraz zarządzać menu nawigacyjnym.
Ulepszone środowisko edycji
WordPress 6.2 zapewnia ulepszoną edycję, z całą strukturą witryny umieszczoną w centrum. Możesz teraz łatwiej zarządzać menu nawigacyjnymi, wprowadzać zmiany stylu z pojedynczego bloku do stylów globalnych i bez wysiłku nawigować między szablonami i częściami szablonów z kolorowymi częściami szablonów i blokami wielokrotnego użytku.
Ale jest o wiele więcej. Przyjrzyjmy się szczegółowo głównym dodatkom i zmianom w interfejsie edytora.
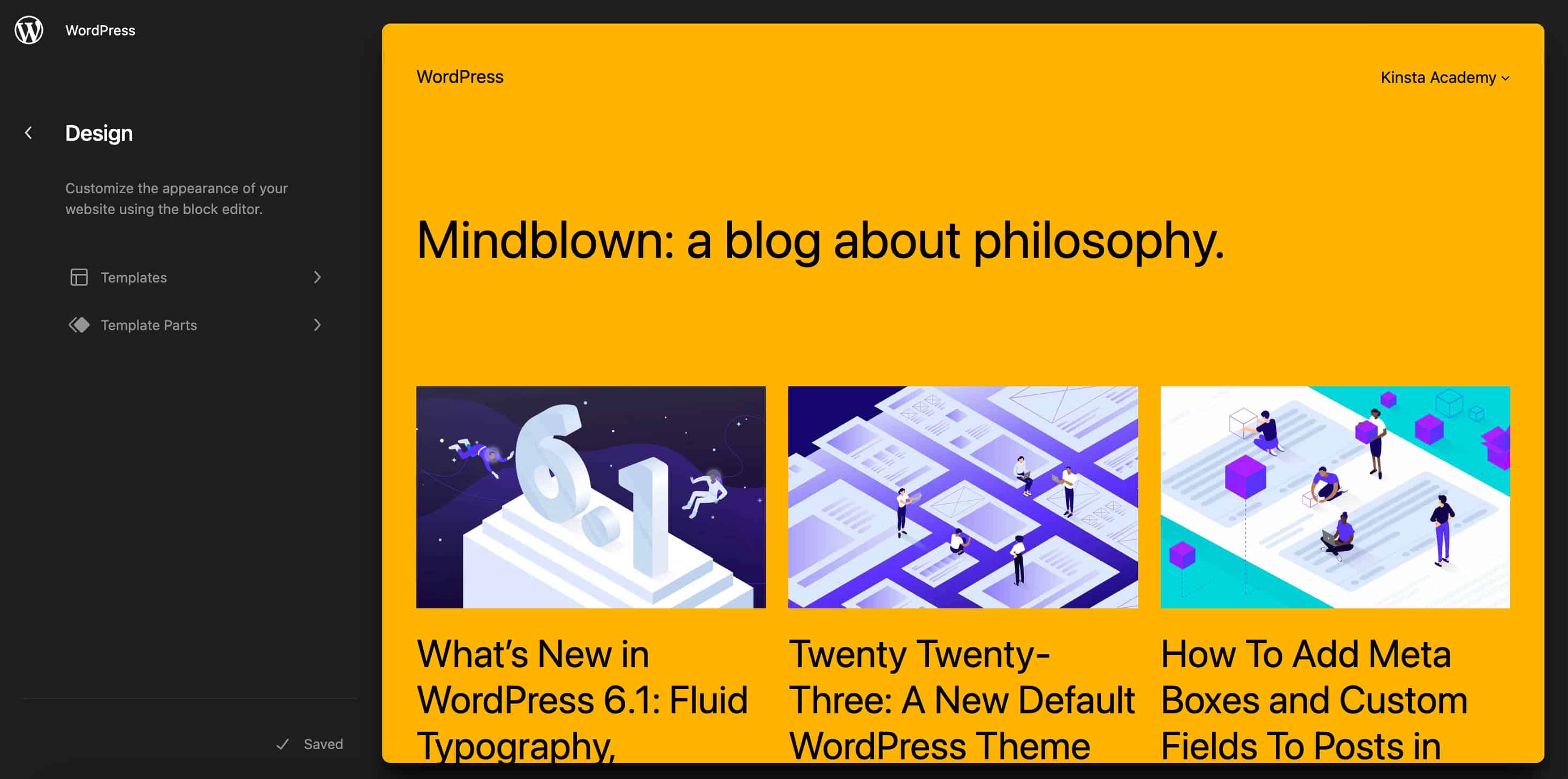
Zmodernizowany interfejs edytora witryny i tryb przeglądania
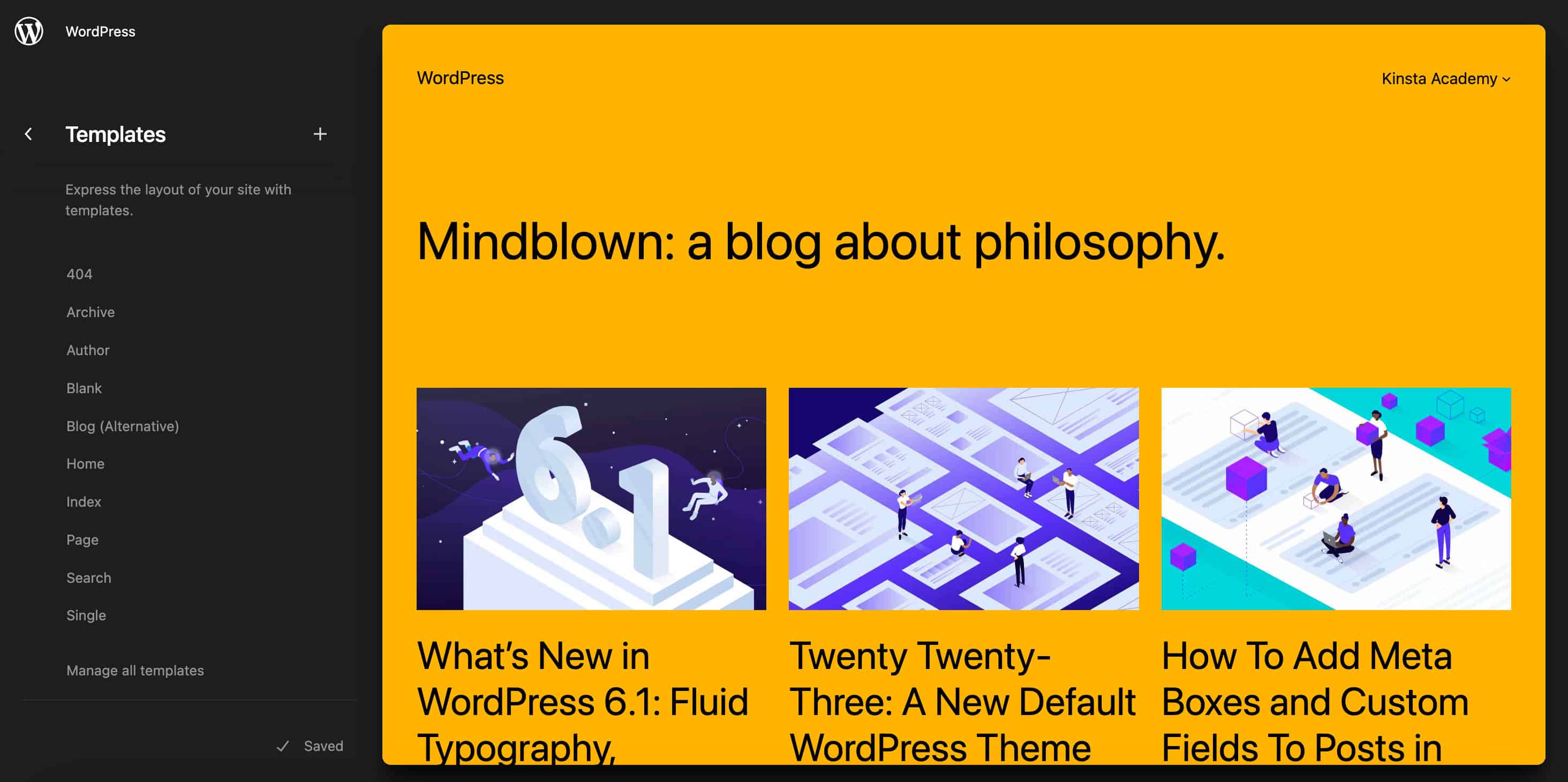
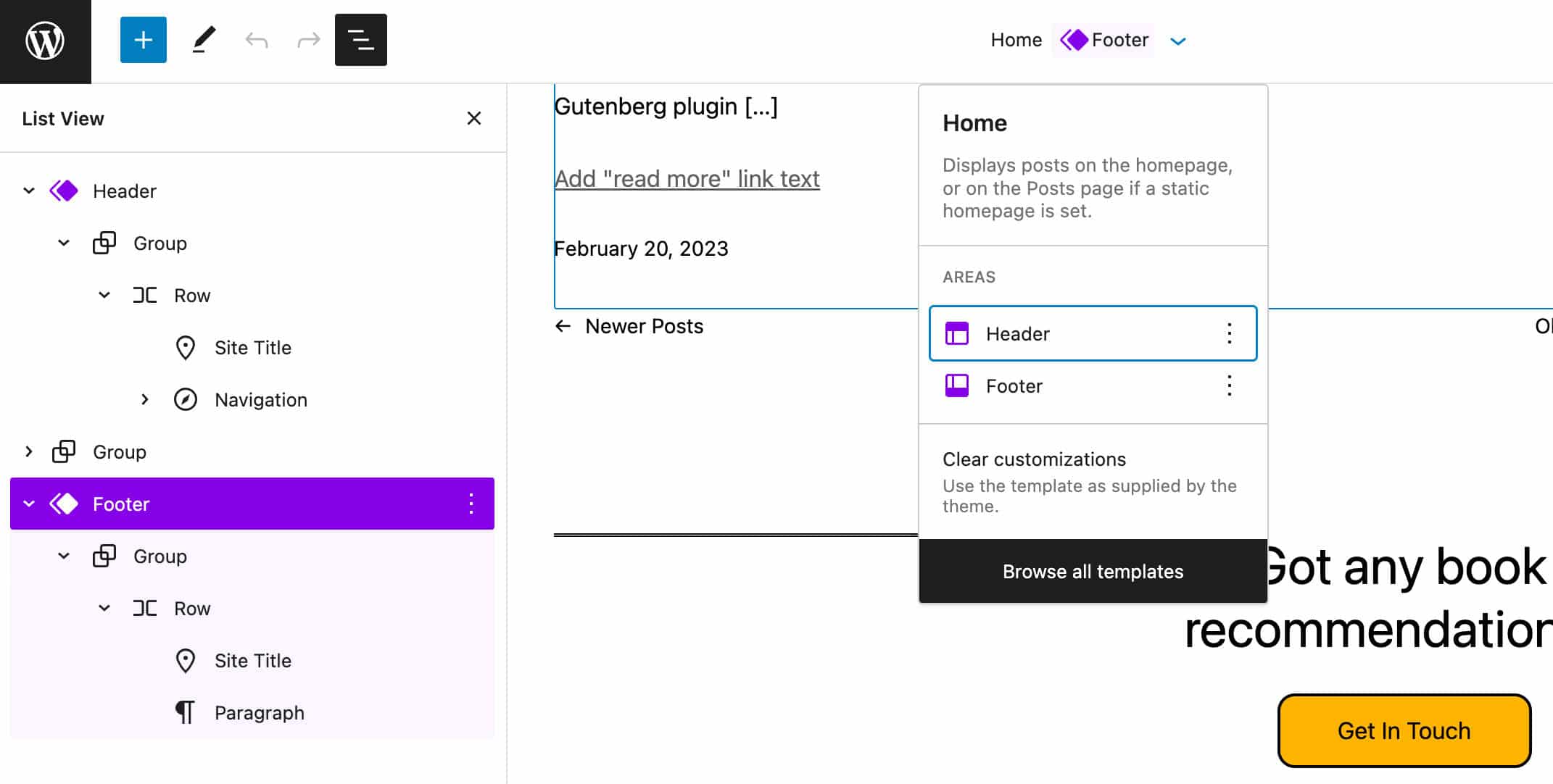
W WordPress 6.2 do rdzenia dochodzi kilka ulepszeń interfejsu edytora. Pierwsza i najciekawsza aktualizacja dotyczy interfejsu Edytora serwisu. Dzięki nowemu trybowi przeglądania nawigacja po szablonach i częściach szablonów jest teraz łatwiejsza.

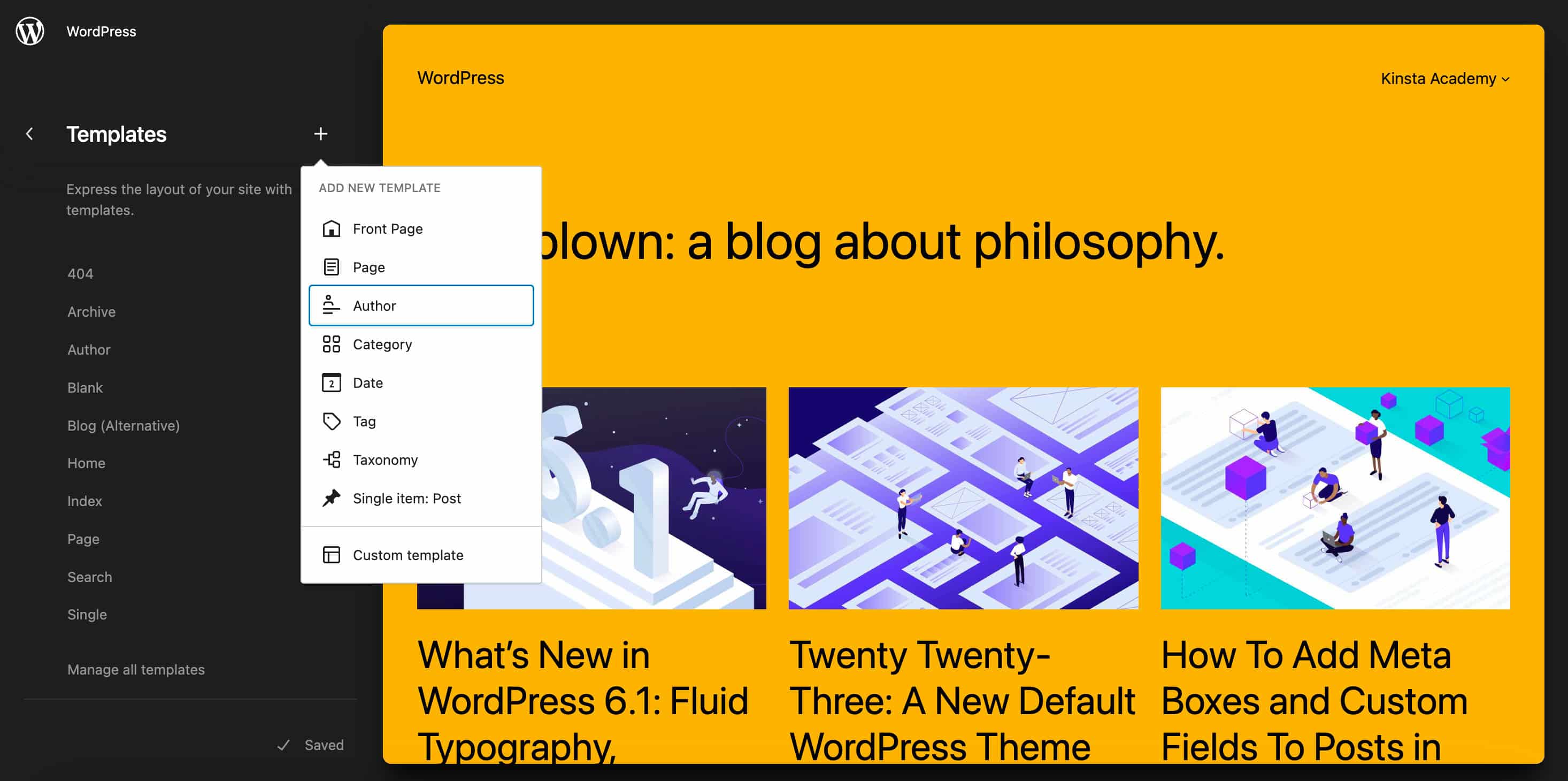
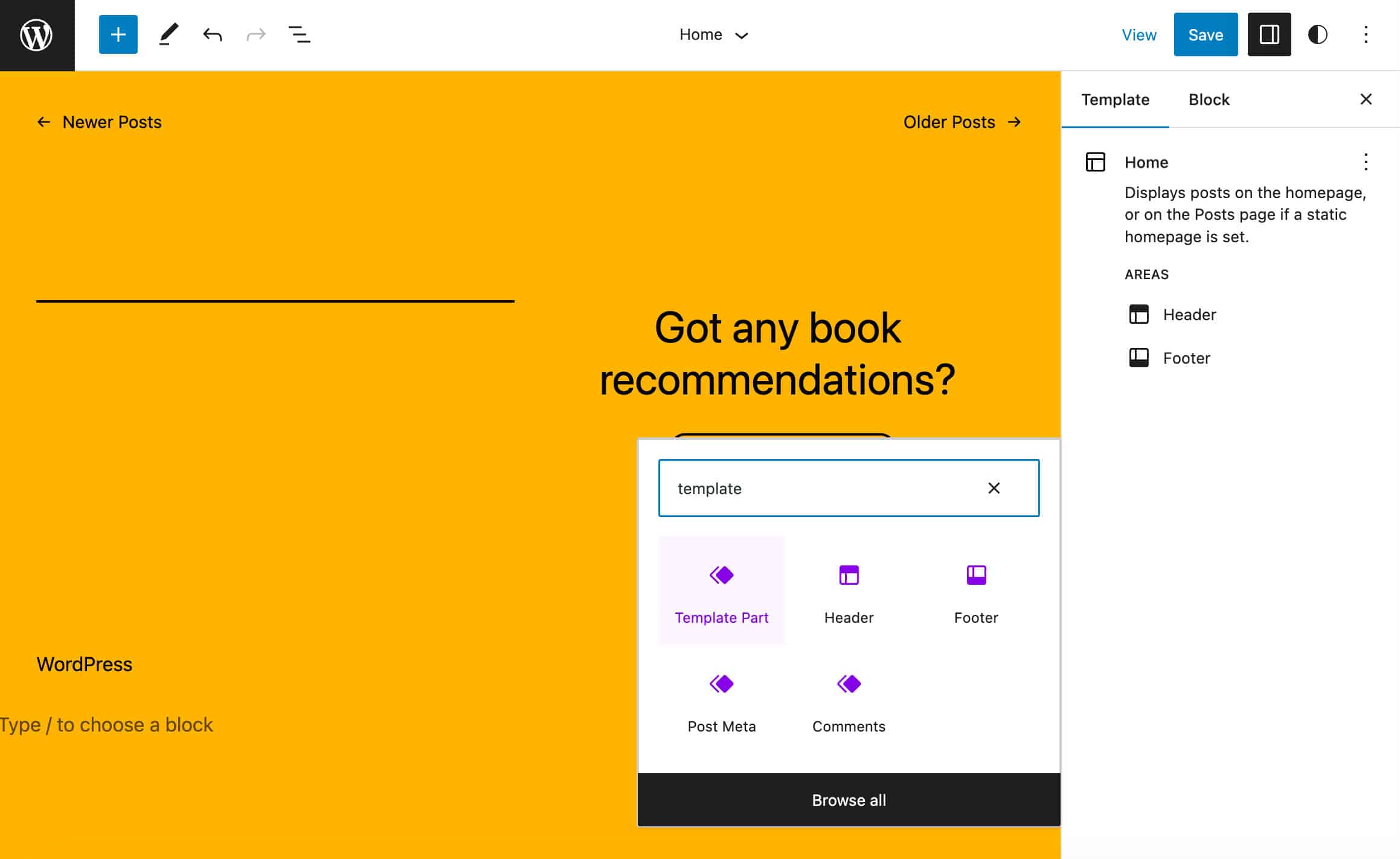
Nowy interfejs umożliwia również dodanie nowego szablonu lub części szablonu bezpośrednio z paska bocznego edytora, po prostu klikając ikonę plusa (+) znajdującą się po prawej stronie tytułu menu.

Według Ryana Welchera, współtwórcy Wp Core and Documentation, „Prace nad tą funkcją trwają i będą nadal ulepszane wraz z wydawaniem nowych wersji Gutenberga”.

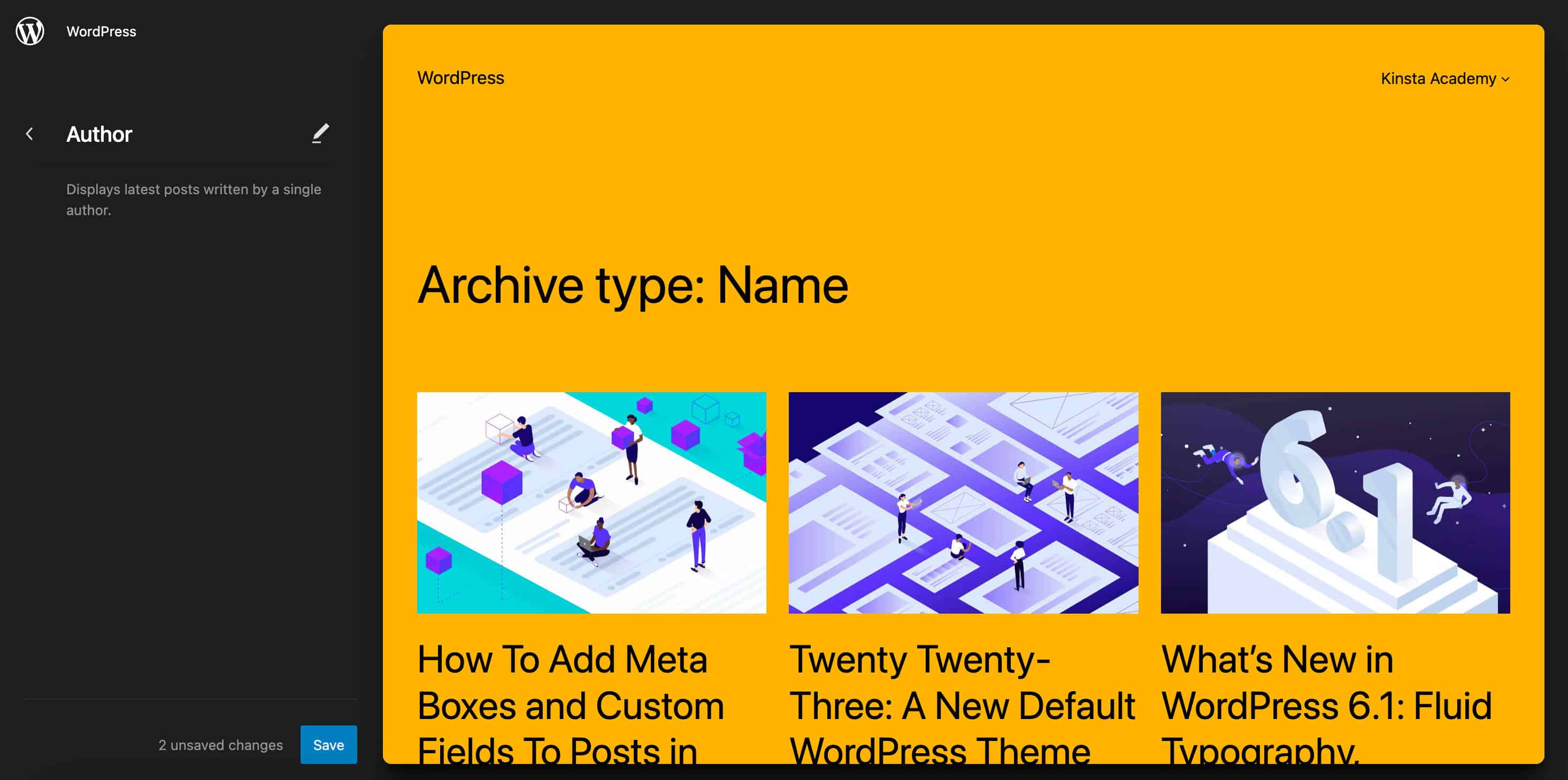
Przepływ pracy jest teraz płynniejszy i bardziej płynny. Aby rozpocząć edycję bieżącego szablonu/części szablonu, wystarczy kliknąć przycisk Edytuj w lewym menu lub podgląd szablonu na środku strony.

Tryb wolny od zakłóceń
WordPress 6.2 wprowadza nowy tryb edycji Distraction Free, który eliminuje bałagan z płótna i pozwala skupić się na zawartości strony.

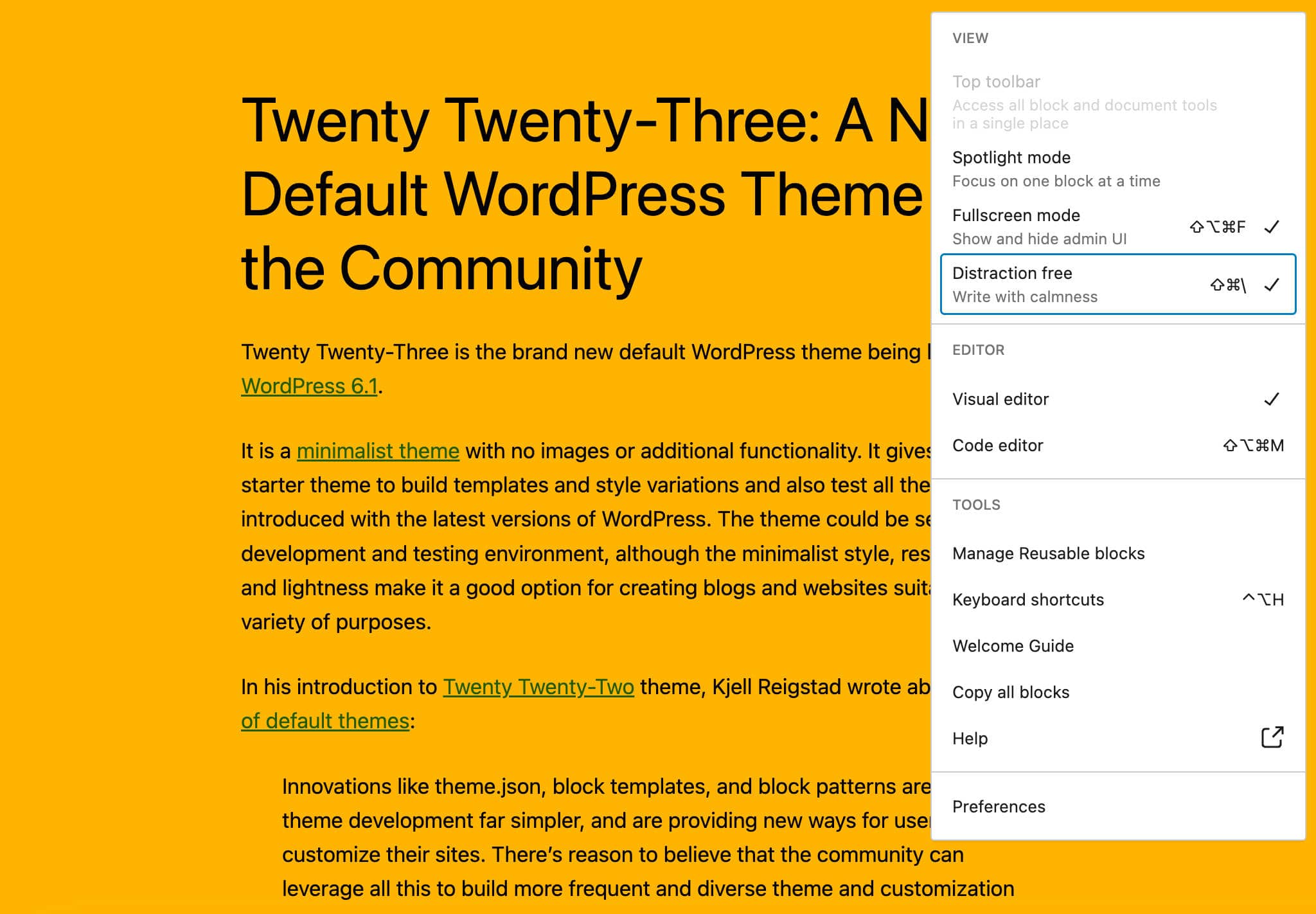
Możesz aktywować tę funkcję w panelu opcji, który pojawia się, klikając ikonę wielokropka (trzy kropki) w prawym górnym rogu.
Po włączeniu trybu bez rozpraszania uwagi zbędne paski boczne i paski narzędzi znikają, pozostawiając na ekranie tylko zawartość, nad którą pracujesz.
Inspektor bloku z kartami
WordPress 6.2 wprowadza nowy Inspektor bloków, którego celem jest uporządkowanie paska bocznego poprzez podzielenie kontrolek ustawień na osobne panele.
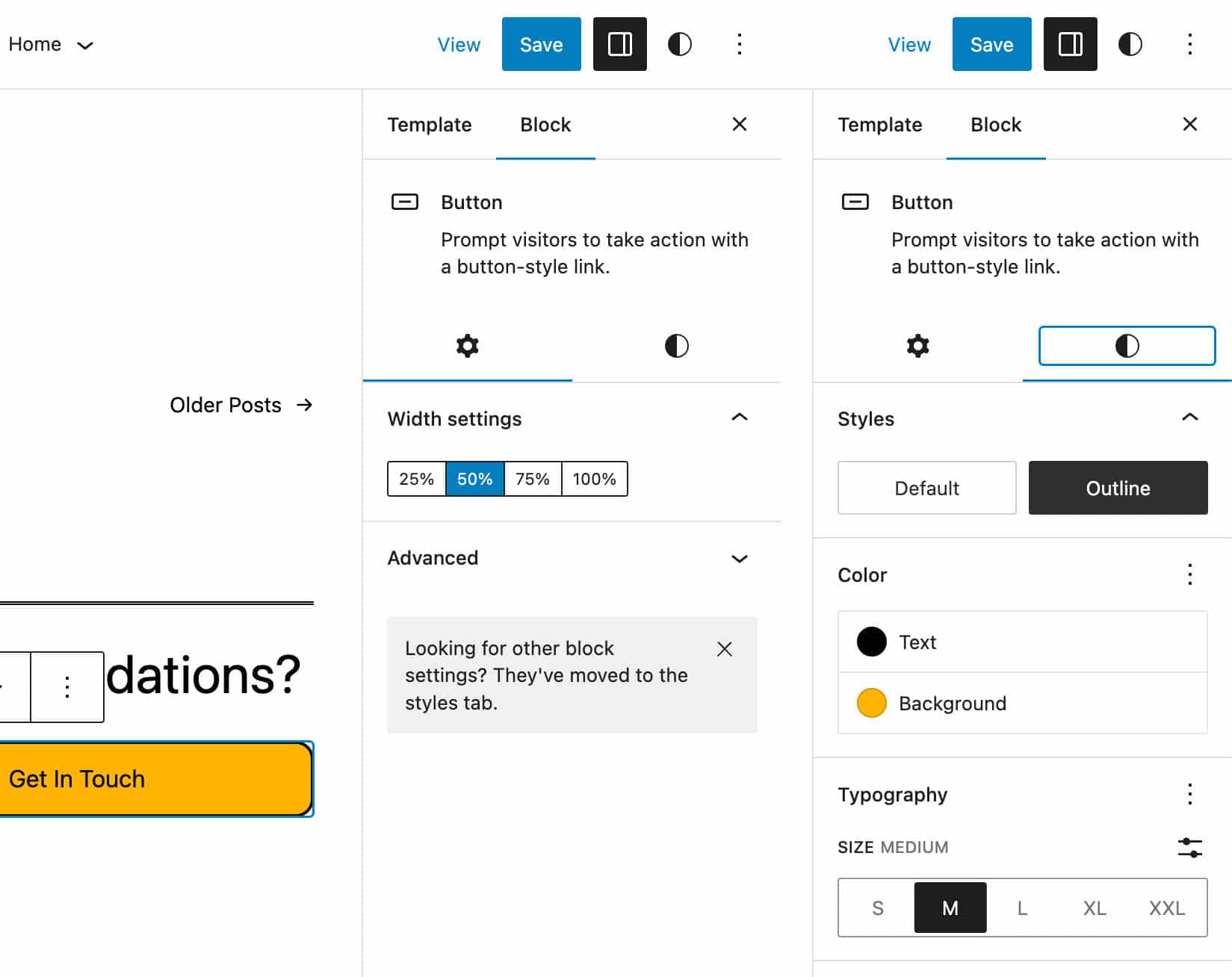
Ustawienia bloków są teraz podzielone na zakładki, aby oddzielić ustawienia stylu od innych ustawień bloków.
Jeśli są dostępne, zakładki Inspektora bloków zostaną wyświetlone w następującej kolejności:
- Widok listy: Zawiera elementy sterujące do zarządzania elementami podrzędnymi bloku, takimi jak podmenu i łącza w bloku Nawigacja
- Ustawienia: Obejmuje ustawienia konfiguracyjne niezwiązane z wyglądem bryły
- Wygląd: Obejmuje ustawienia, które są ściśle związane ze stylem bieżącego bloku, takie jak typografia i kolory

Jest to zauważalna poprawa użyteczności interfejsu, szczególnie w przypadku zaawansowanych bloków z wieloma opcjami konfiguracyjnymi, takimi jak blok grupowy lub blok nawigacyjny.
Pamiętaj, że:
- Nowy Inspektor pokazuje kartę tylko wtedy, gdy zawiera elementy do wyświetlenia.
- Jeśli karta Ustawienia zawiera tylko panel Zaawansowane, zostanie on przeniesiony na kartę Wygląd.
- Jeśli Inspektor bloków ma tylko jedną kartę, wyświetla się tak, jak przed wersją WordPress 6.2.
Sprawdź notkę od dewelopera, aby uzyskać bliższe spojrzenie na nowego Inspektora bloków.
Pokolorowane części szablonu i bloki wielokrotnego użytku
Aby łatwiej odróżnić je od grup i bloków, części szablonu i bloki wielokrotnego użytku są teraz podświetlane innym kolorem w widoku listy, module wstawiania bloków, pasku narzędzi bloku i na kanwie edytora.

Dzieje się tak zarówno w edytorze witryny, jak i edytorze postów, jak pokazano na poniższym obrazku.

Zmodernizowany inserter bloków
Na wstawianie bloków ma wpływ kilka zmian, które znacznie poprawiają ogólne wrażenia z edycji.
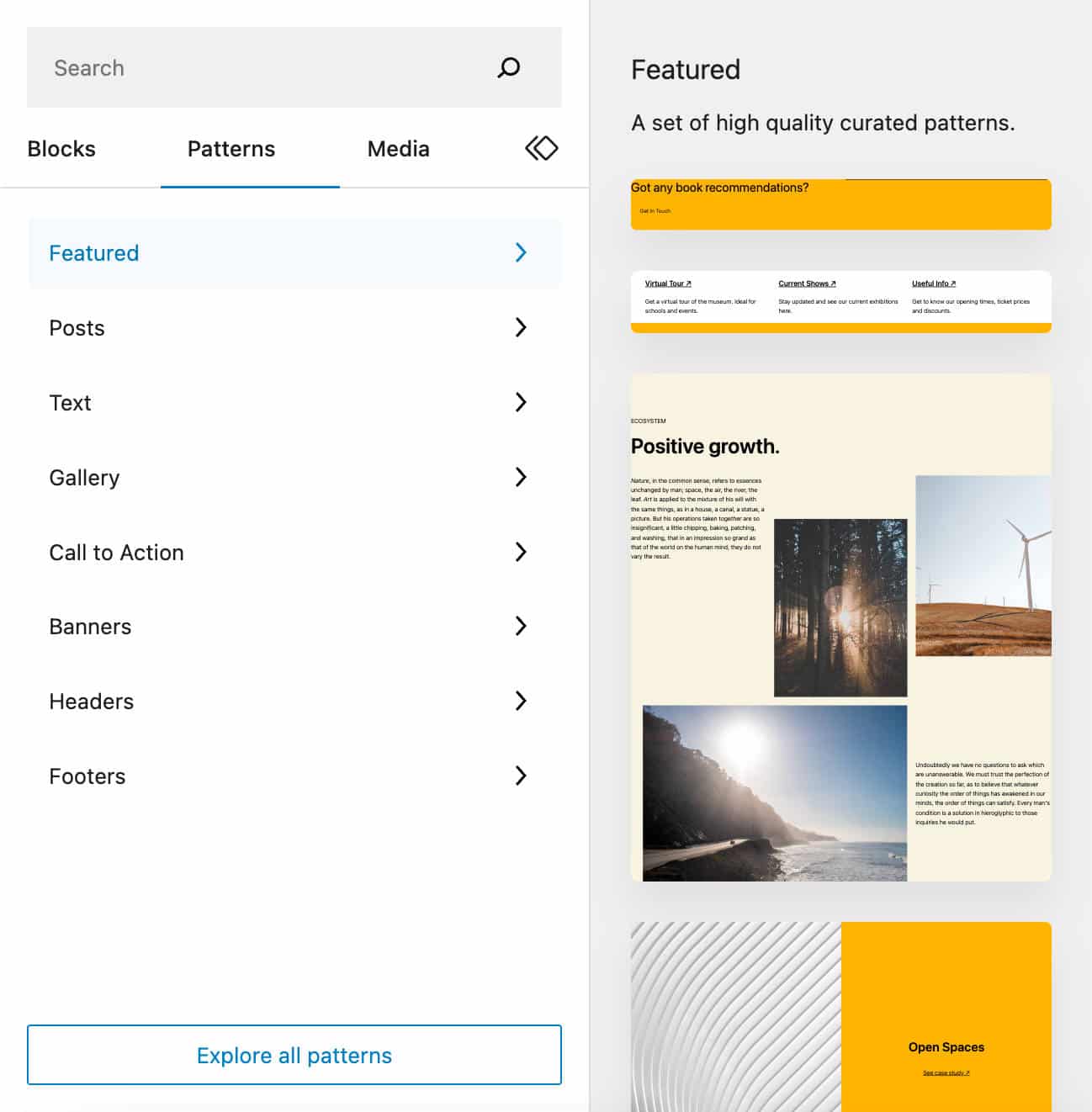
Po pierwsze, nowy projekt interfejsu usprawnia nawigację między kategoriami wzorców i mediów oraz zapewnia większe podglądy wzorców i elementów multimedialnych.

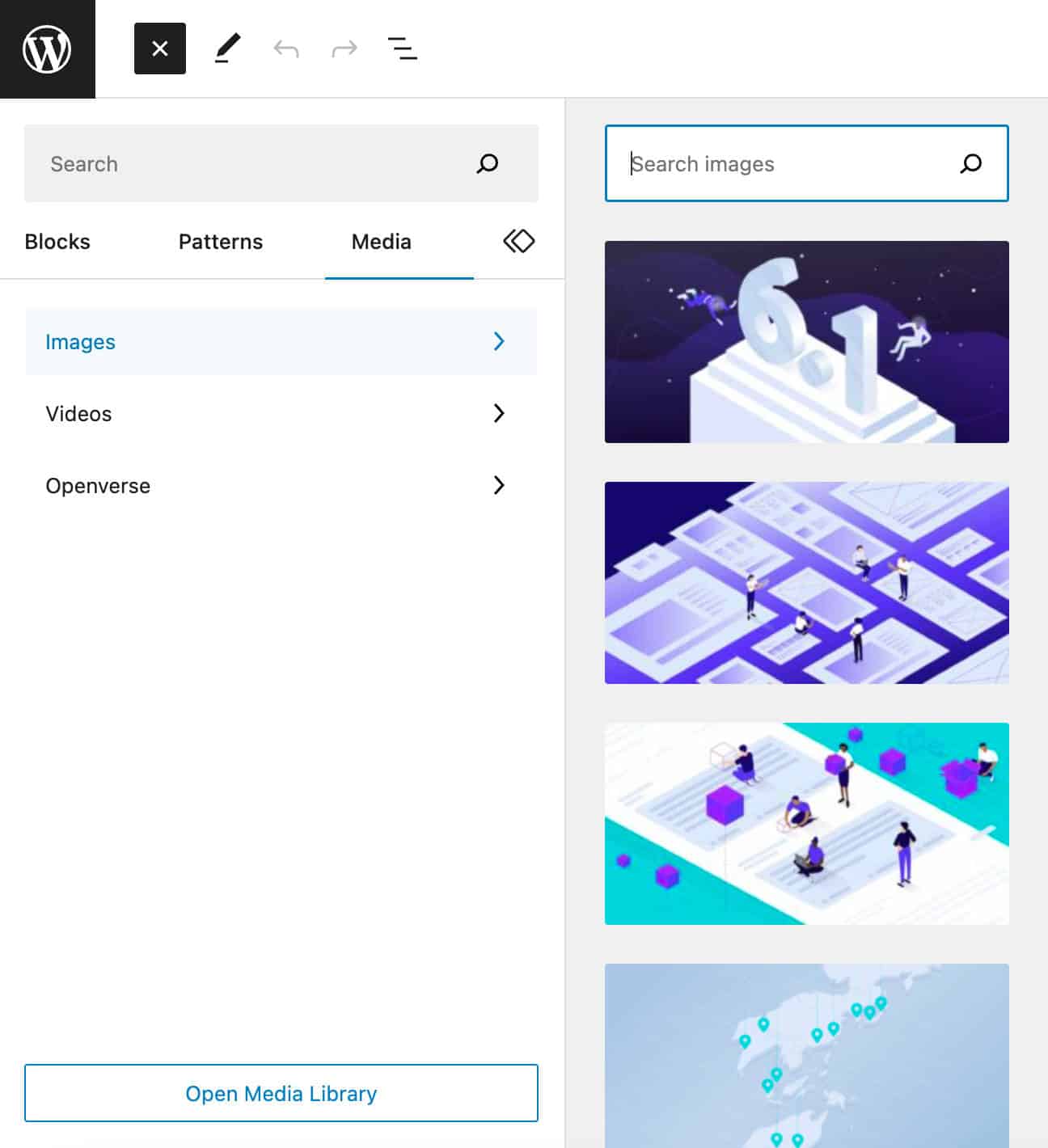
Gdy w witrynie istnieją multimedia, w module wstawiania bloków pojawia się karta Media , aby uprościć wstawianie multimediów do treści. Możesz przeciągać i upuszczać obrazy/multimedia lub po prostu kliknąć multimedia, aby dodać je do treści.
 Zakładka Media w Block Inserter” width=”1296″ height=”1420″ class=”size-full wp-image-148375″> Nowa karta Media w Block Inserter
Zakładka Media w Block Inserter” width=”1296″ height=”1420″ class=”size-full wp-image-148375″> Nowa karta Media w Block InserterWewnątrz karty przycisk Otwórz bibliotekę multimediów prowadzi do biblioteki multimediów WordPress.
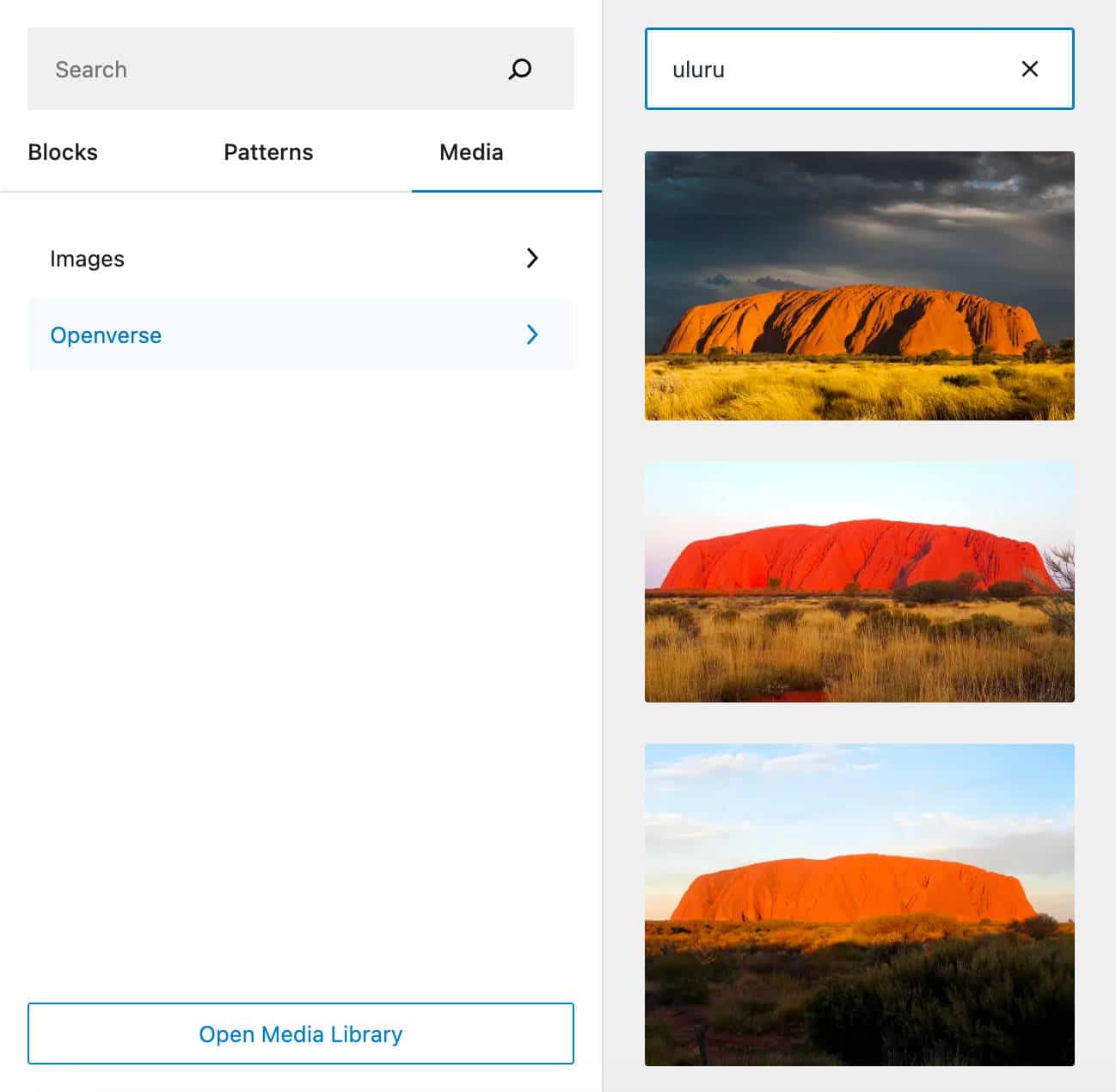
Integracja Openverse z modułem wstawiania bloków
Openverse to narzędzie, które ma na celu udostępnianie utworów na otwartej licencji lub należących do domeny publicznej do użytku przez każdego. Teraz, dzięki WordPress 6.2, Openverse jest zintegrowany z Block Inserter.
Aby uzyskać dostęp do tej nowej funkcji, kliknij kartę Media we Wstawiaczu bloków. To pokazuje panel z polem wyszukiwania i podglądami obrazów pobranymi bezpośrednio z repozytorium Openverse.

Aby uzyskać szczegółowe informacje techniczne, zobacz żądanie ściągnięcia integracji Openverse.
Przenieś widżety do motywów blokowych
Począwszy od WordPress 6.2, użytkownicy prowadzący witrynę korzystającą z klasycznego motywu, którzy zdecydują się przejść na motyw blokowy, mogą migrować istniejące obszary widżetów do nowego motywu, przekształcając je w części szablonu.
Dowiedzmy się, jak to działa.
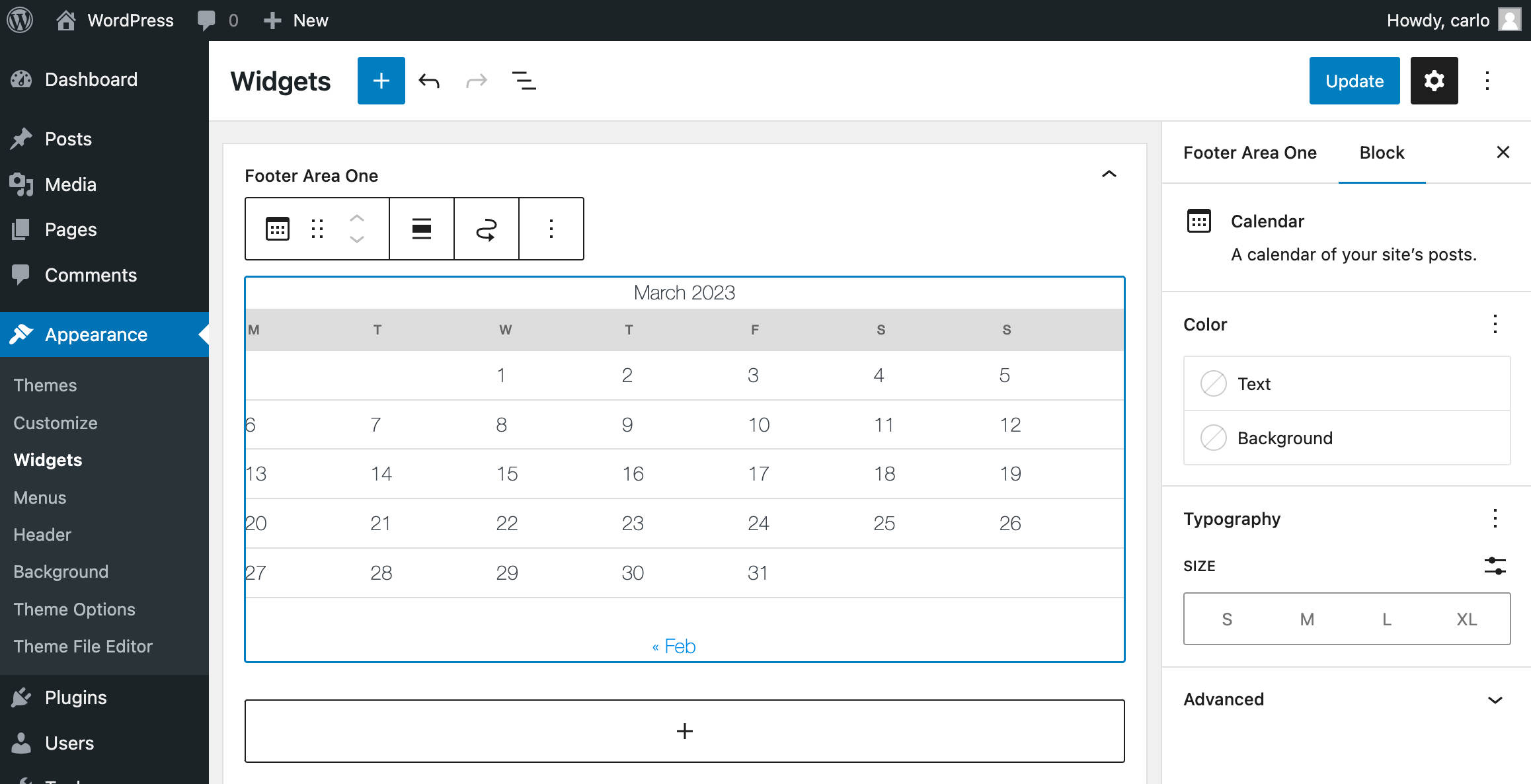
Najpierw utwórz obszar widżetów w klasycznym motywie. Na przykład możesz aktywować Twenty-Eleven i dodać kalendarz do Footer Area One.

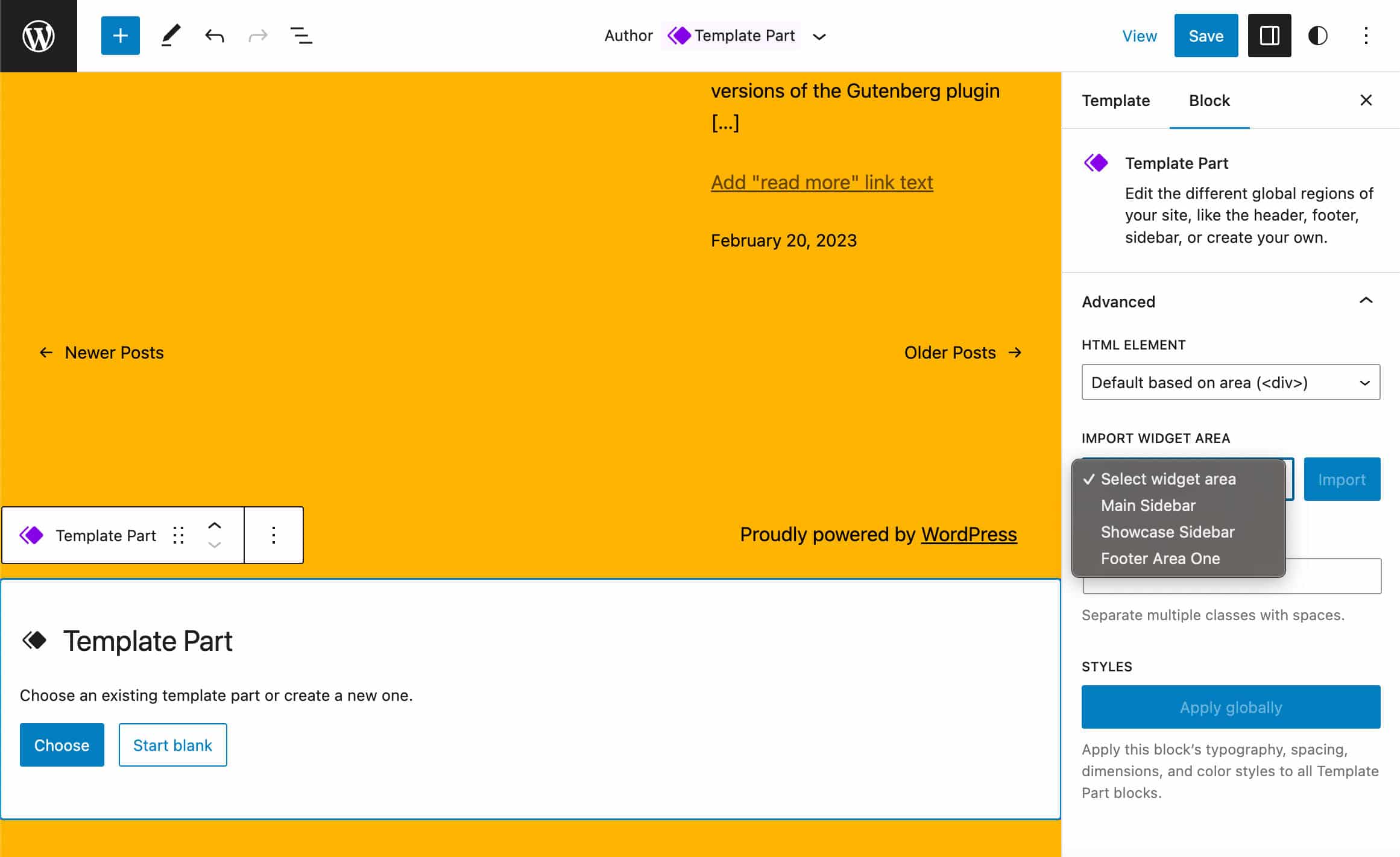
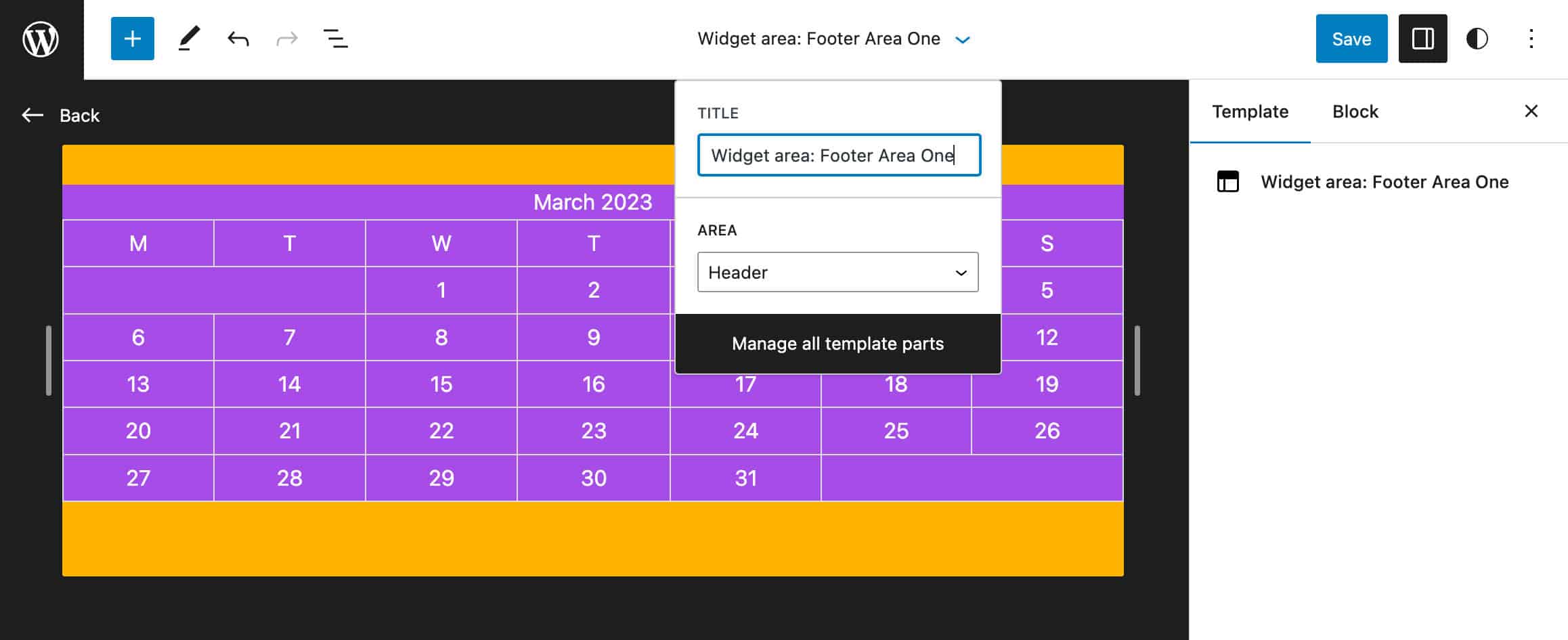
Teraz zmień motyw na Dwadzieścia dwadzieścia trzy. Otwórz Edytor witryny, wybierz szablon do edycji i dodaj część szablonu.

Na pasku bocznym bloku wybierz obszar widżetów do zaimportowania z menu rozwijanego Importuj obszar widżetów .

I to wszystko. Teraz możesz zarządzać swoim poprzednim obszarem widżetów, tak jak każdą inną częścią szablonu.

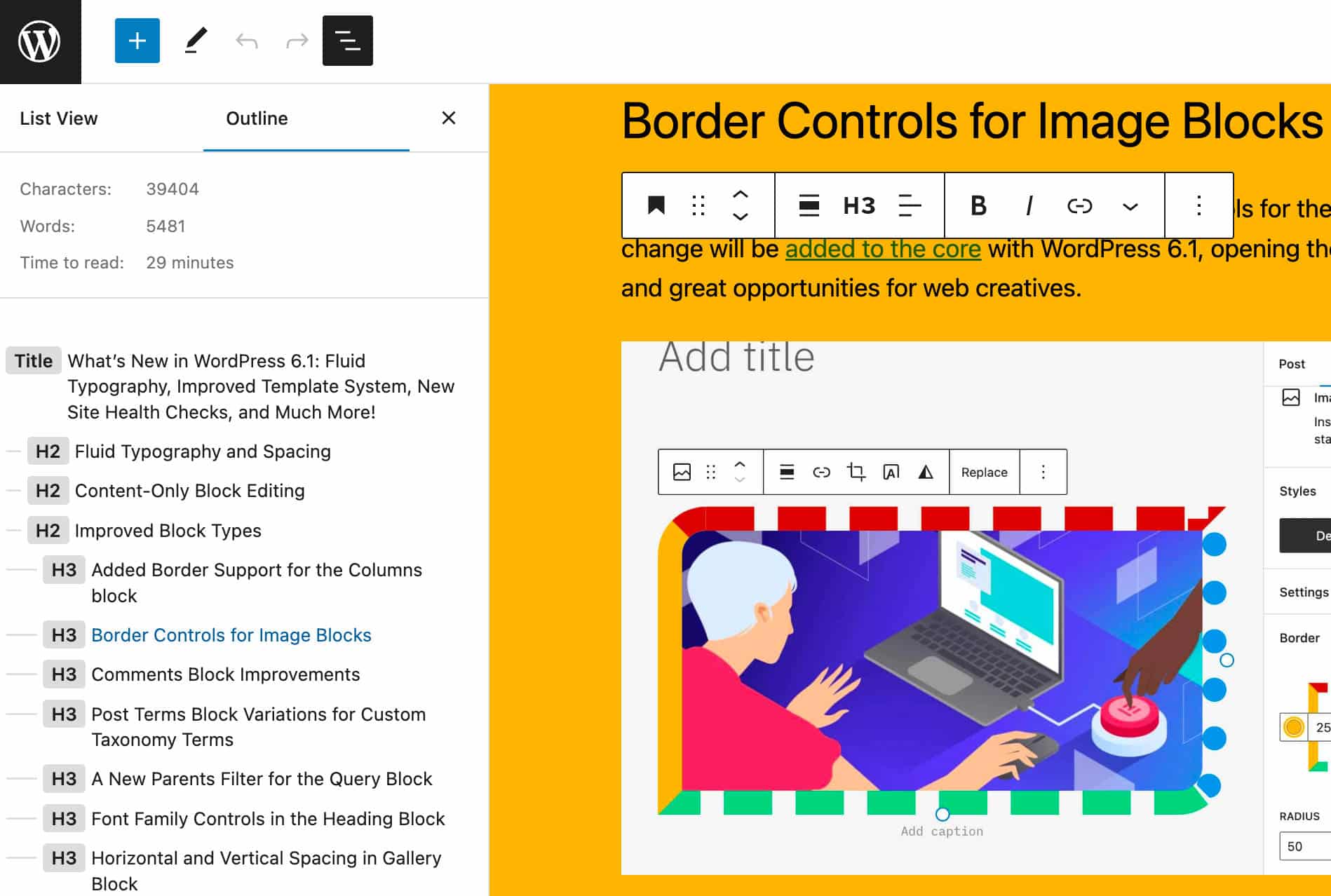
Połączenie szczegółów dokumentu i widoku listy
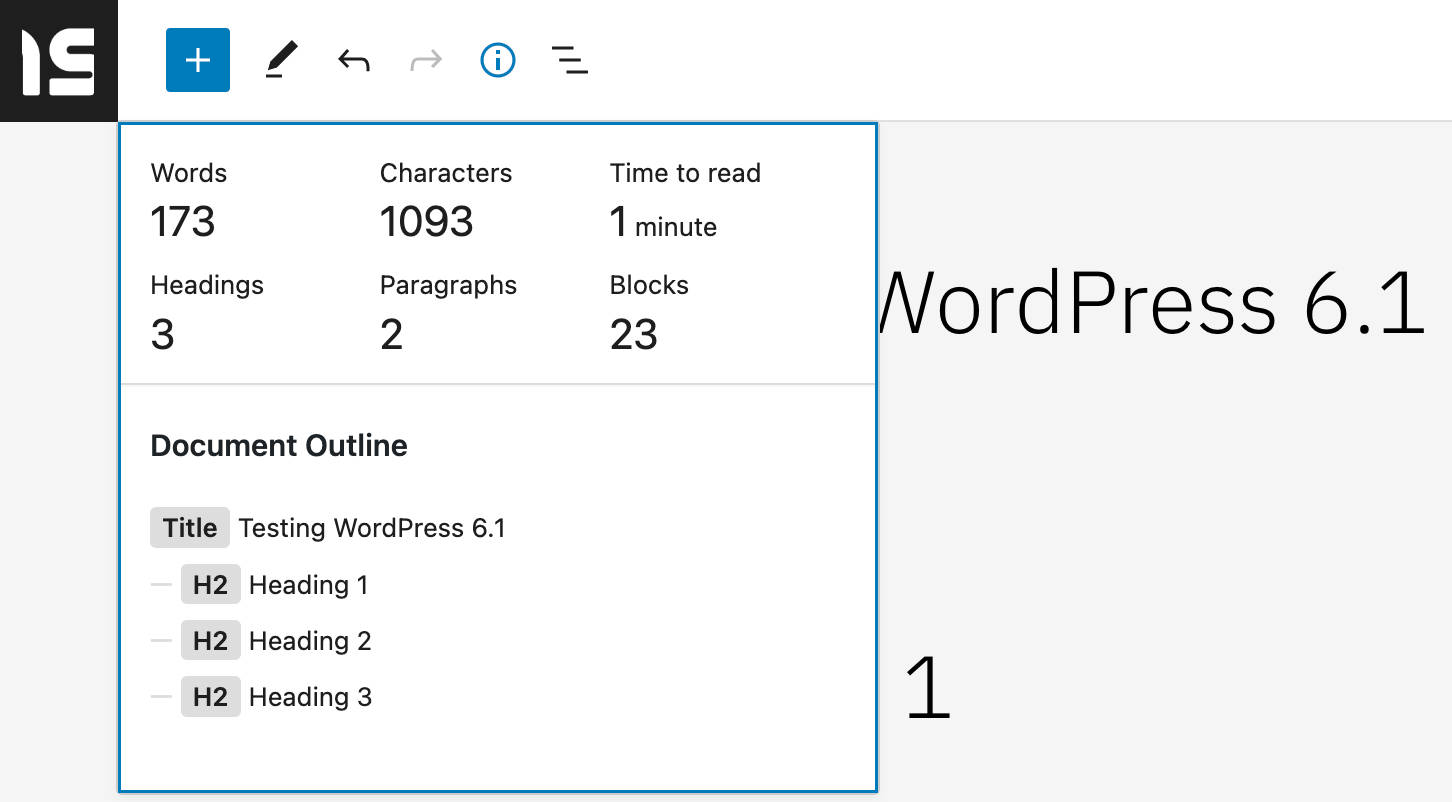
Przed wersją WordPress 6.2 na pasku narzędzi Edytora znajdowały się dwa osobne przyciski: Szczegóły i Widok listy . Na poniższym obrazku możesz zobaczyć wyskakujące okienko ze szczegółami dokumentu w WordPress 6.1, w tym liczbę słów, liczbę znaków, czas czytania oraz liczbę nagłówków, akapitów i bloków, a także zarys dokumentu.

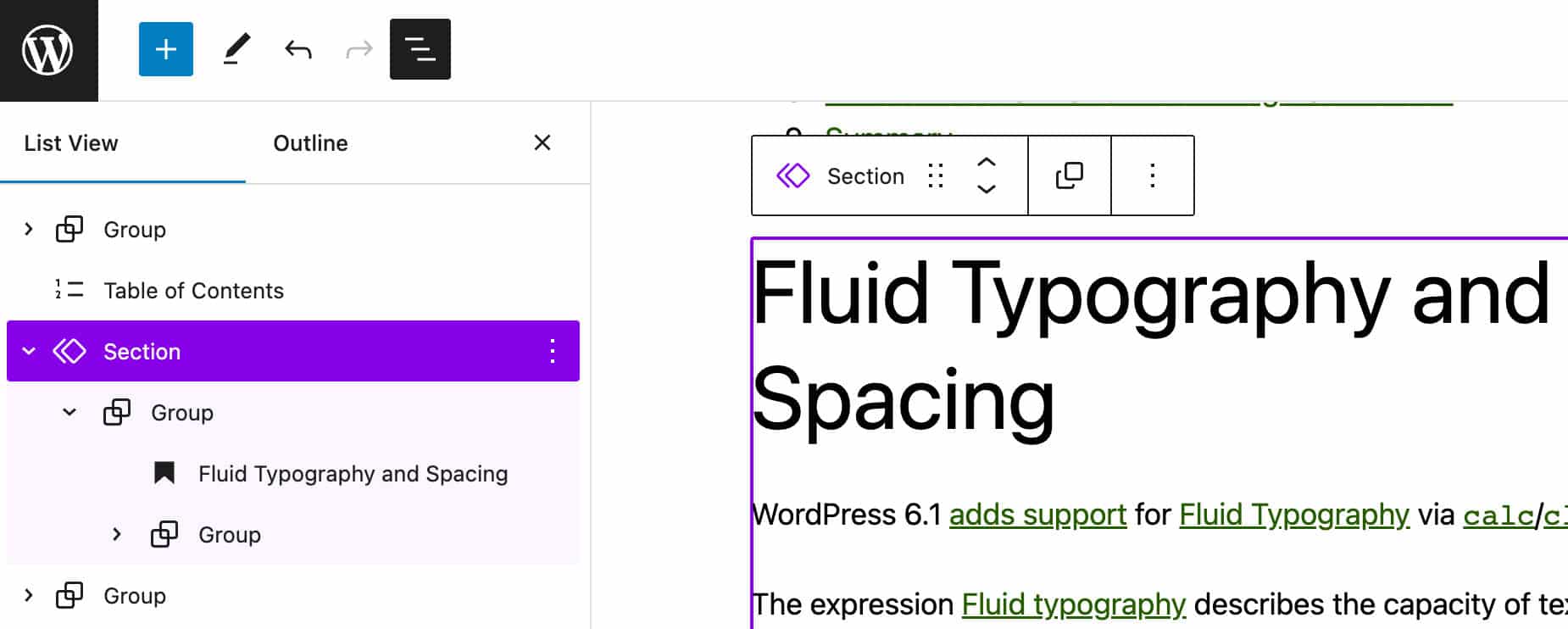
Począwszy od WordPress 6.2, Widok listy i Szczegóły zostały przeniesione do jednego panelu Przegląd dokumentu podzielonego na dwie zakładki: Widok listy i Konspekt .

Ta zmiana powinna zapewnić łatwiejszy sposób zarządzania dokumentem.
Rozszerzone możliwości bloków
W WordPress 6.2 rozszerzono możliwości kilku podstawowych typów bloków. Jest to szczególnie prawdziwe w przypadku bloku Nawigacja, na który ma wpływ kilka zmian i ulepszeń w zakresie edycji.
Przyjrzyjmy się szczegółowo głównym zmianom.
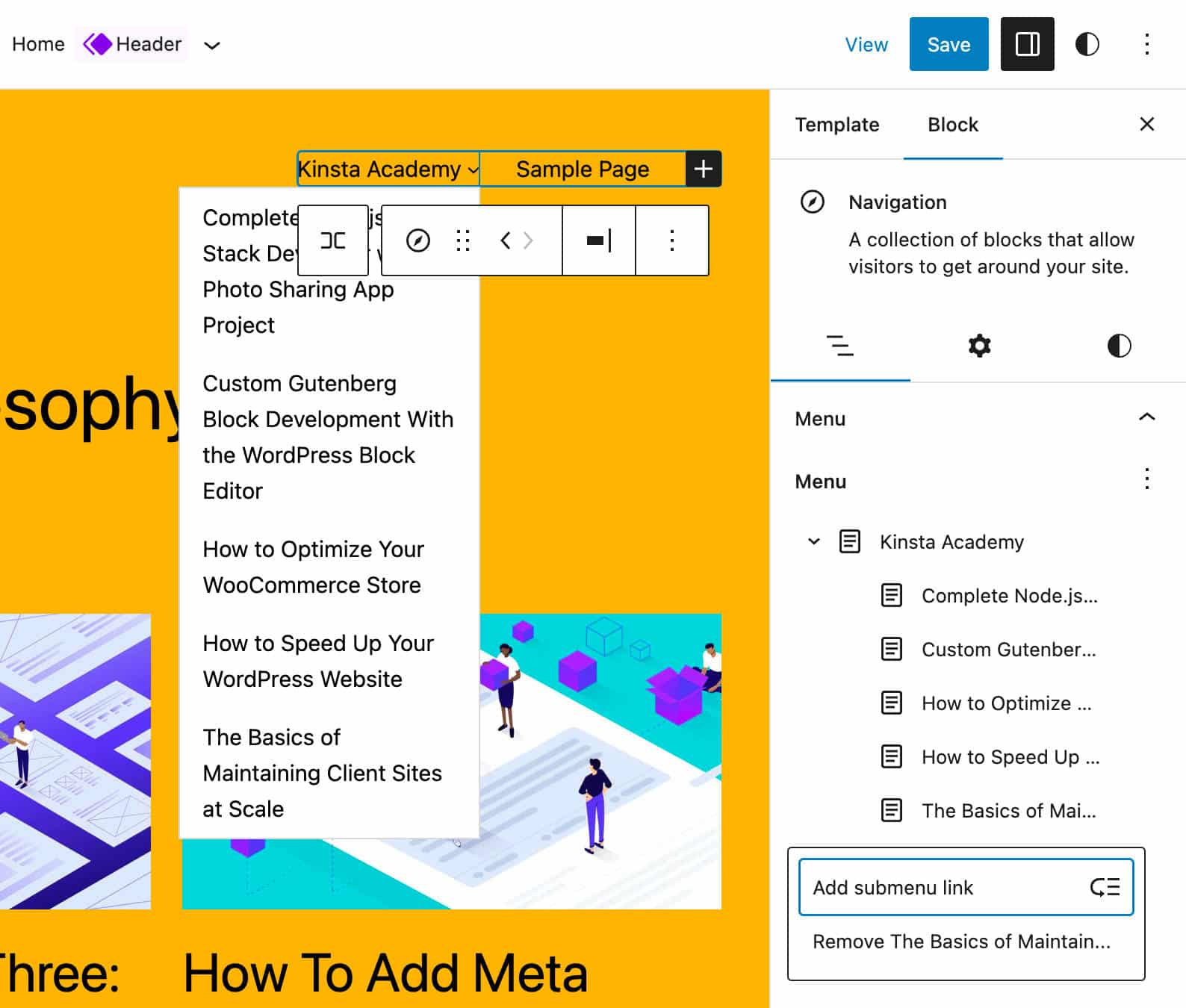
Edycja oparta na liście dla bloku nawigacyjnego
Wraz z wydaniem WordPress 6.2 możliwa jest zmiana rozmieszczenia elementów bloku nawigacyjnego z widoku listy na pasku bocznym ustawień bloku.

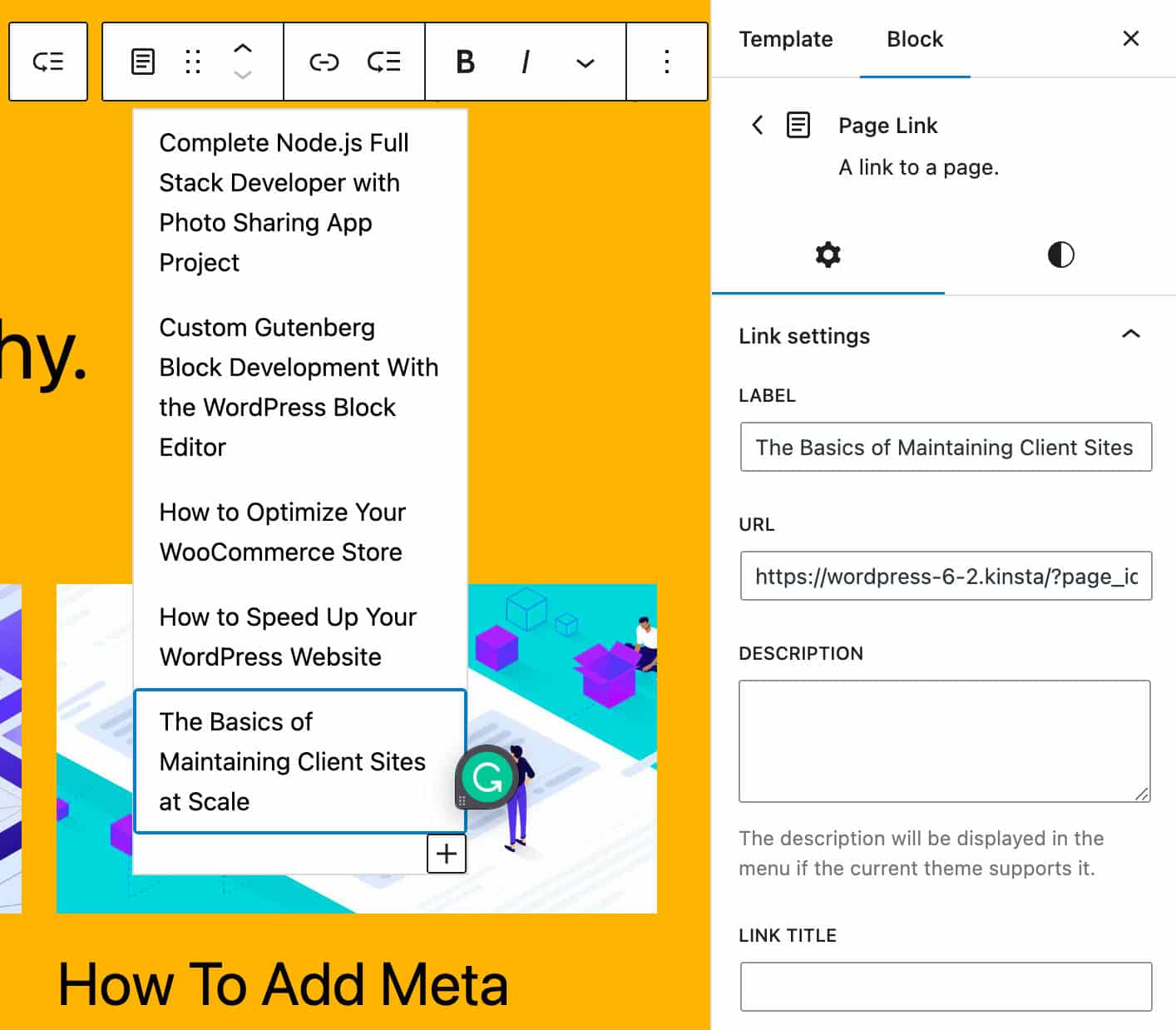
Kliknięcie pozycji menu przeniesie Cię do paska bocznego ustawień wybranego łącza do strony, gdzie będziesz mógł edytować szczegóły łącza, w tym etykietę, adres URL, opis, tytuł łącza i rel.

Ta zmiana znacznie upraszcza edycję menu nawigacyjnych, umożliwiając dodawanie, porządkowanie i usuwanie elementów w menu, a nawet tworzenie nowych menu nawigacyjnych.
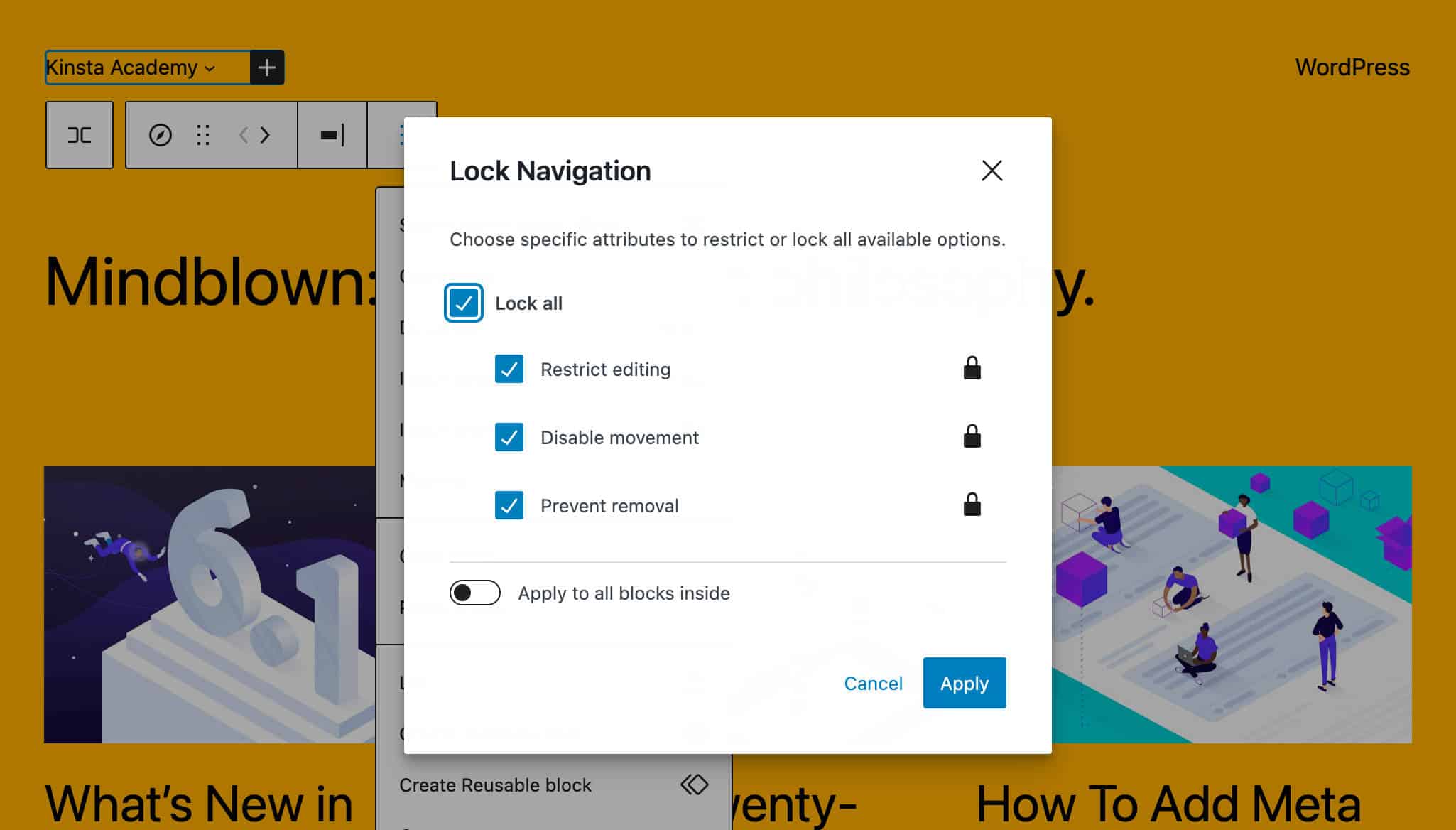
Zablokuj nawigację
Kolejnym ulepszeniem bloku nawigacji jest możliwość zablokowania edycji menu w bardziej szczegółowy sposób. Teraz możesz Ograniczyć edycję , Wyłącz ruch i Zapobiegaj usuwaniu , podczas gdy w WordPress 6.1 dostępne były tylko opcje Ogranicz edycję i Wyłącz ruch .
Ponadto wybrane opcje można również zastosować do bloków wewnętrznych (łączy i podmenu).

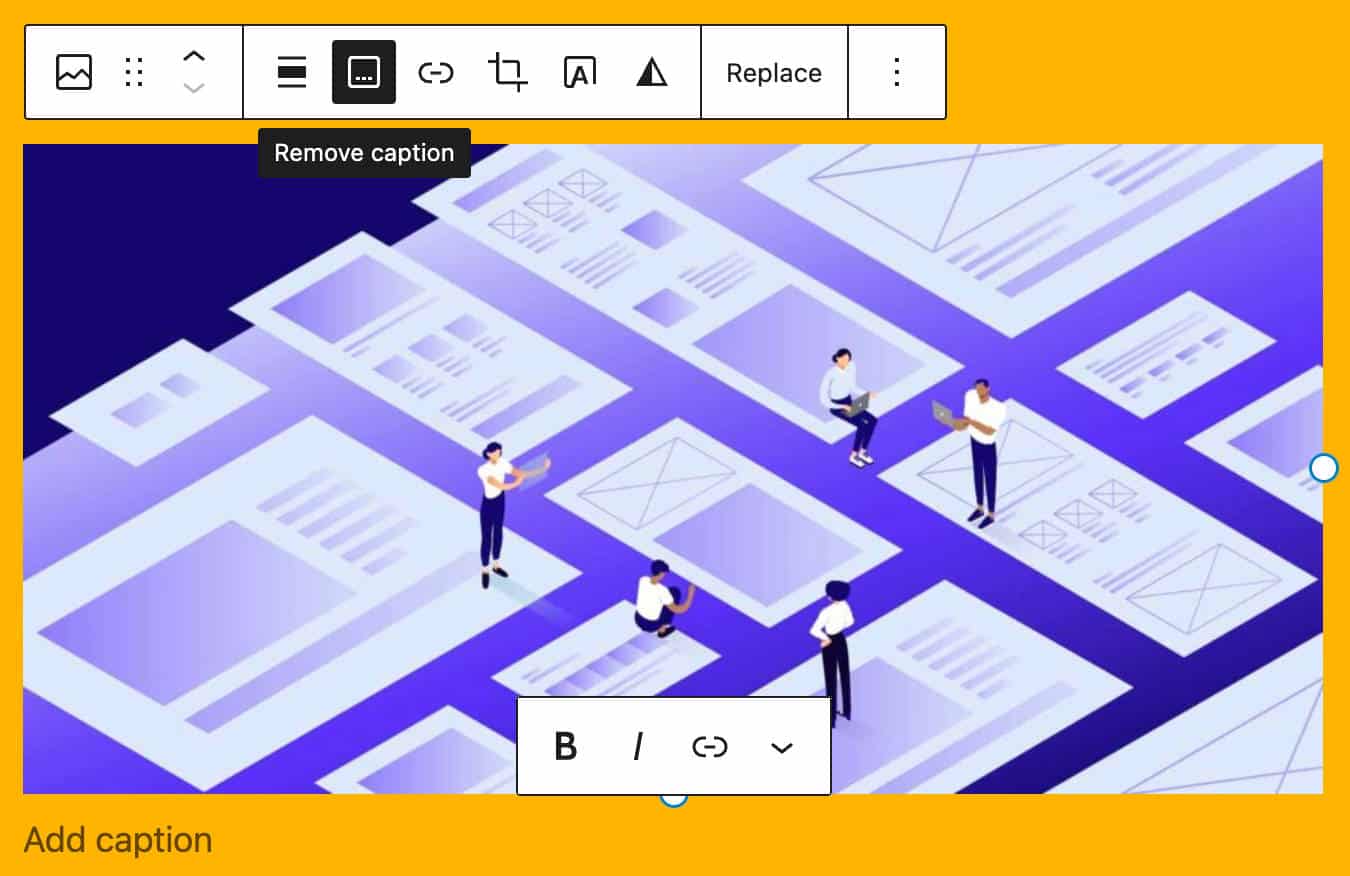
Dodaj/usuń podpisy z paska narzędzi bloku
Nowy przycisk Dodaj/Usuń podpisy pozwala użytkownikom kontrolować napisy z paska narzędzi bloku dla kilku bloków (Audio, Wideo, Obraz).
Jeśli masz już ustawiony podpis, zostanie on automatycznie dołączony po dodaniu obrazu do treści.

Ulepszenia bloku listy stron
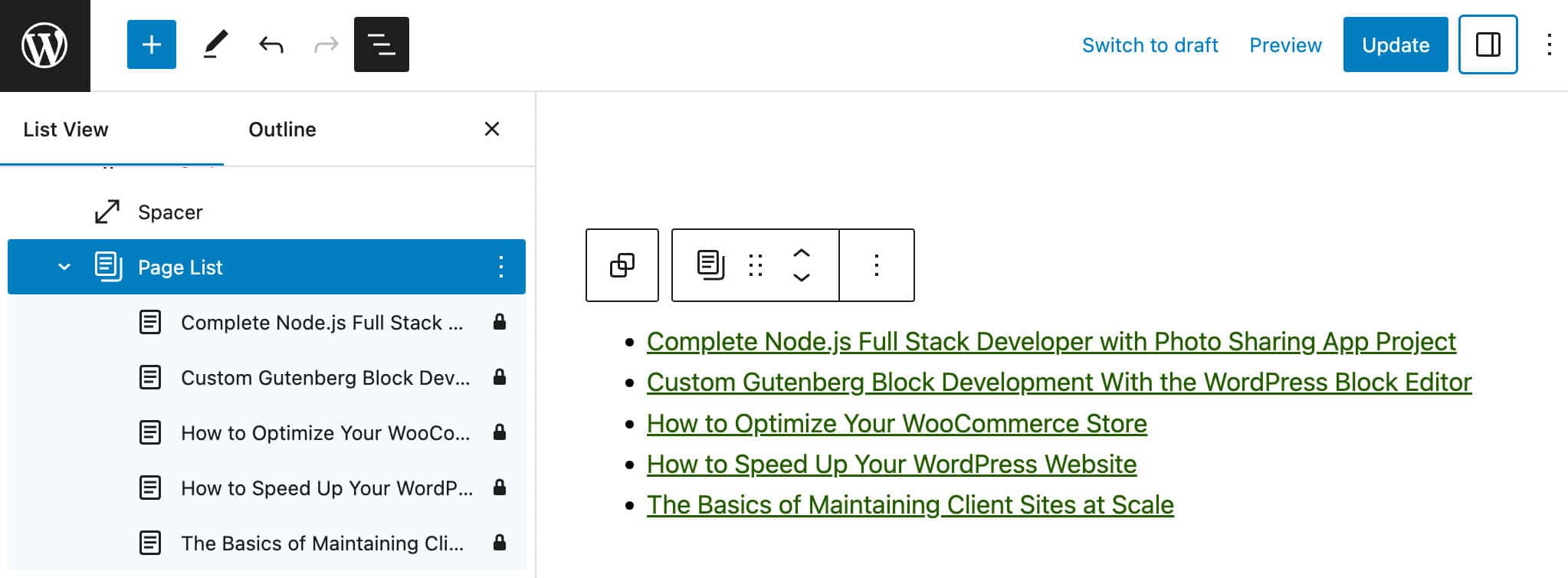
Dwa ulepszenia dotyczą bloku Page List.
Po pierwsze, blok Lista stron można teraz rozwinąć, aby wyświetlić listę stron w panelu Widok listy.

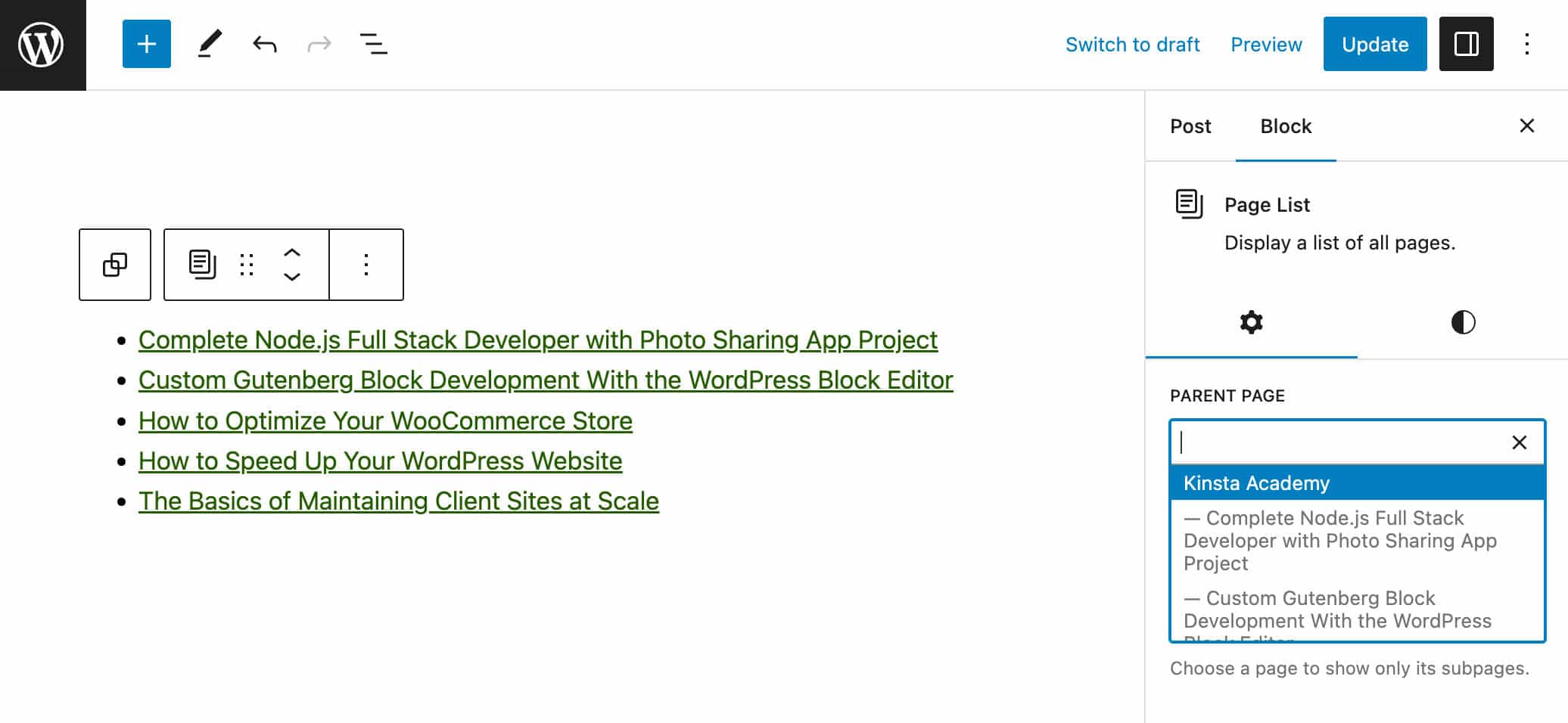
Ponadto nowa opcja na pasku bocznym bloku pozwala teraz ustawić stronę początkową i wyświetlać w bloku tylko strony, które z niej wychodzą.

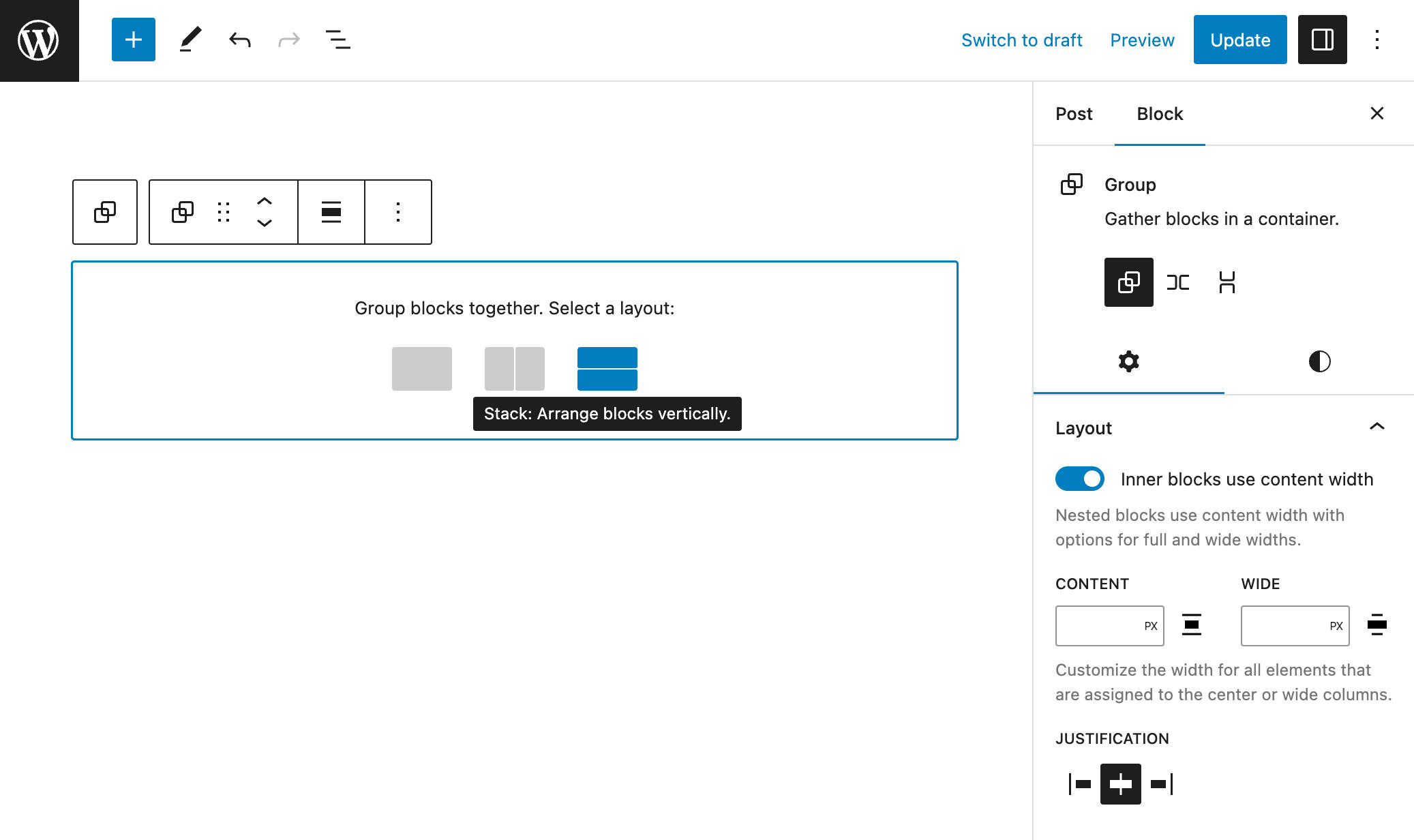
Symbol zastępczy nowego bloku grupowego
Teraz symbol zastępczy Group Block wyświetla selektor odmian, gdy blok jest dodawany do zawartości strony.

Lepkie wsparcie bloku pozycjonowania
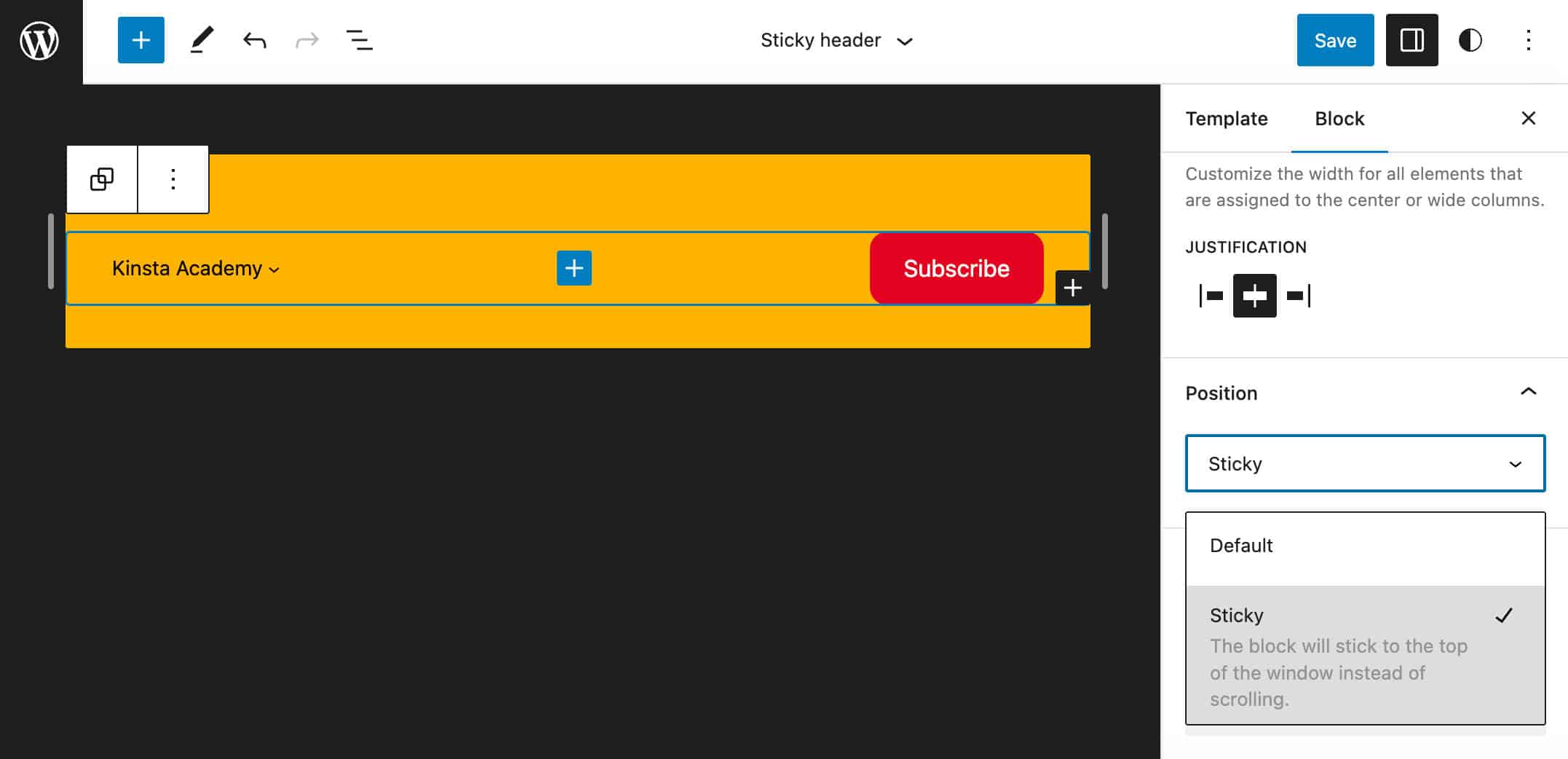
WordPress 6.2 wprowadza nową funkcję obsługi bloków pozycji, zaczynając od lepkiego pozycjonowania.
Ta nowa funkcja ma obecnie zastosowanie tylko do bloków grupowych, do których jest domyślnie włączona.
Twórcy motywów mogą włączyć lepkie pozycjonowanie w swoich motywach za pomocą funkcji appearanceTools w pliku theme.json . Jeśli potrzebujesz bardziej szczegółowej kontroli nad narzędziami wyglądu, możesz również ustawić właściwość settings.position.sticky na wartość true .
Możesz włączyć trwałe pozycjonowanie w panelu Pozycja na bocznym pasku kontrolnym Inspektora.

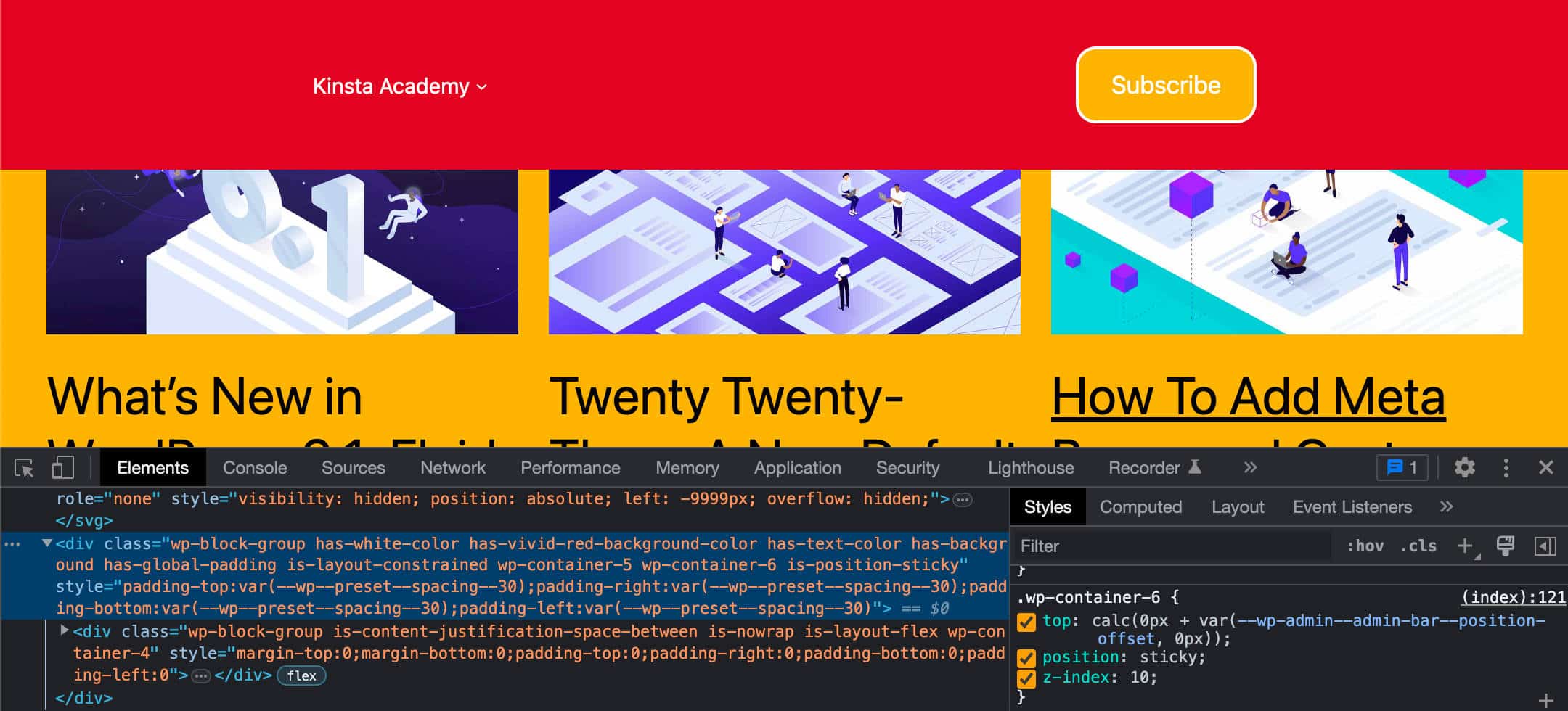
Po włączeniu lepkiego pozycjonowania znacznik HTML otrzymuje klasę is-position-sticky , a do odpowiedniego elementu mają zastosowanie niektóre reguły CSS:
.wp-container-6 { top: calc(0px + var(--wp-admin--admin-bar--position-offset, 0px)); position: sticky; z-index: 10; } 
Lepkie pozycjonowanie działa tylko w przypadku bloków grupowych w katalogu głównym dokumentu . Chociaż może to zapobiec zamieszaniu i błędom dla użytkowników, wbudowane pozycjonowanie lepkie może być obecnie nieco trudne (i możesz chcieć sprawdzić różne metody dodawania lepkiego nagłówka do swojej witryny WordPress). Jednak zgodnie z notą dev,
… w testach ręcznych opinie wskazywały, że bez dodatkowych prac związanych z interfejsem użytkownika lub interfejsem użytkownika może być mylące dla użytkowników próbujących utworzyć lepkie nagłówki, jeśli przypadkowo ustawią lepki blok inny niż główny lub na przykład blok w części szablonu nagłówka na lepki. Podjęto decyzję o zmniejszeniu tej funkcji do samych bloków głównych w wersji 6.2, aby dać więcej czasu na zbadanie odpowiedniego rozwiązania dla zagnieżdżonych bloków.
Funkcja pozycjonowania jest dostępna tylko dla pojedynczych bloków, więc nie znajdziesz jej w stylach globalnych.
Dodatkowe ulepszenia edycji bloków
Niektóre inne godne uwagi ulepszenia edycji bloków obejmują:
- Możesz teraz przeciągać i upuszczać obrazy na pusty akapit, aby zastąpić go blokiem obrazu.
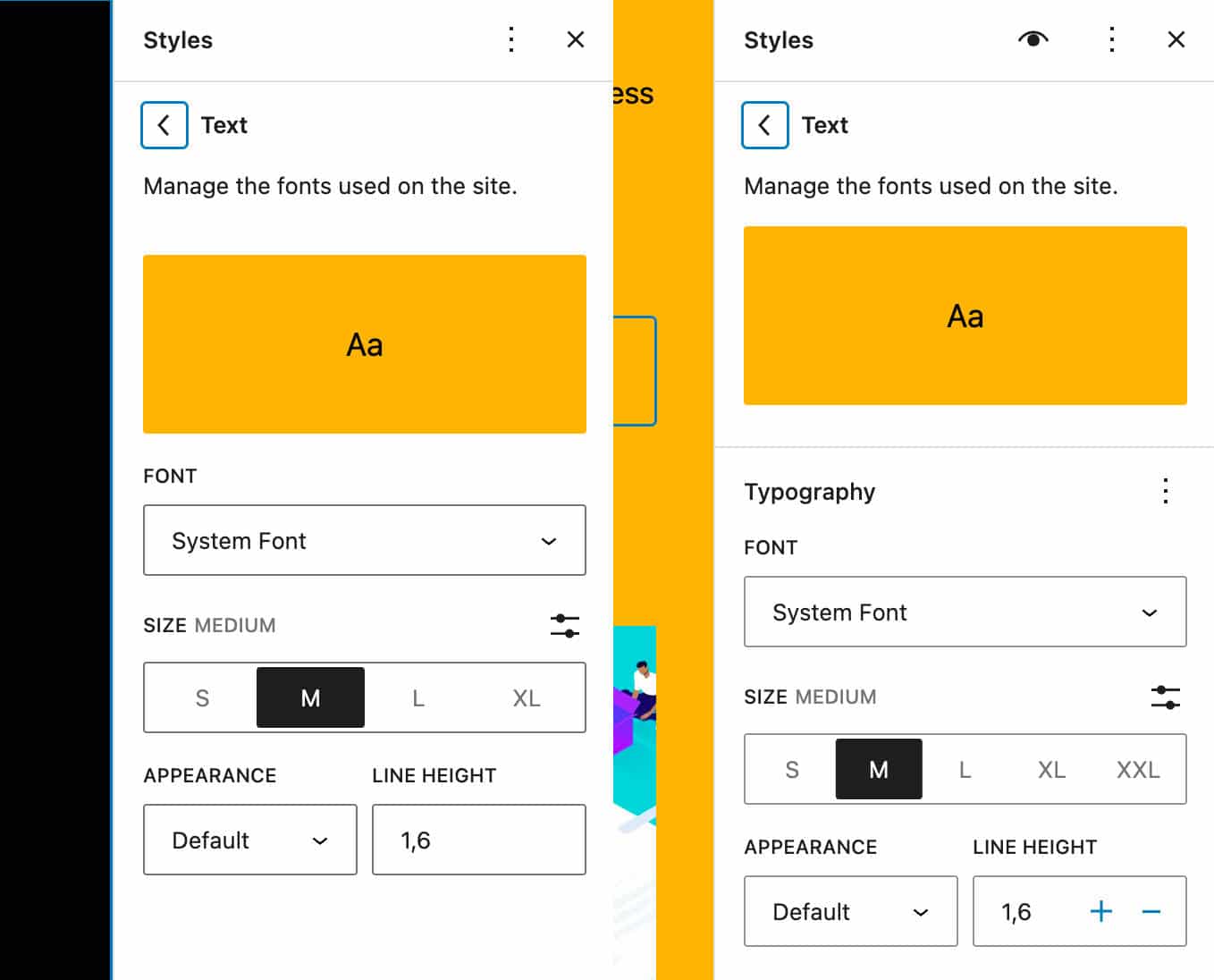
- Kontrolki typografii zostały pogrupowane w panele. Dzięki temu interfejs stylów jest bardziej spójny z interfejsem ustawień i poprawia jego użyteczność, ponieważ można teraz pokazywać i ukrywać elementy sterujące, tak jak w interfejsie ustawień bloków.

Kontrolki typografii w WordPress 6.1 vs. WordPress 6.2 - Teraz można modyfikować odstępy między literami w blokach nagłówków bezpośrednio w interfejsie stylów globalnych.
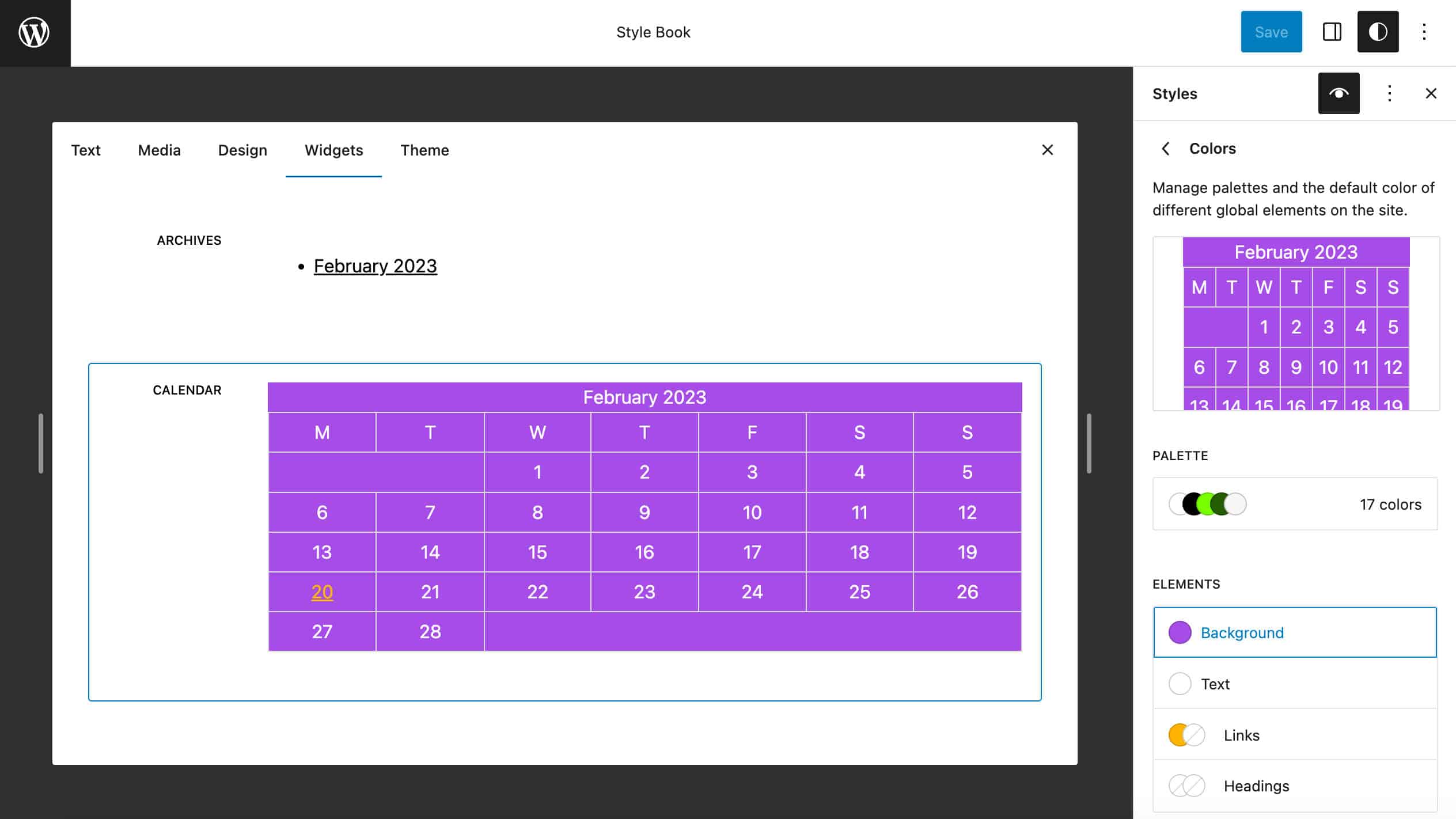
- Możesz teraz ustawić tło, link i kolor tekstu bloku kalendarza.
- W celu lepszego odzwierciedlenia struktury stron internetowych wprowadzono dwie nowe kategorie wzorów blokowych Banery i Stopki .
- Możliwe jest teraz automatyczne uzupełnianie linków w dowolnym bloku za pomocą skrótu
[[. Przed tą zmianą bloki musiały jawnie deklarować obsługę autouzupełniania linków przy użyciu__experimentalSlashInserter. - Nowe
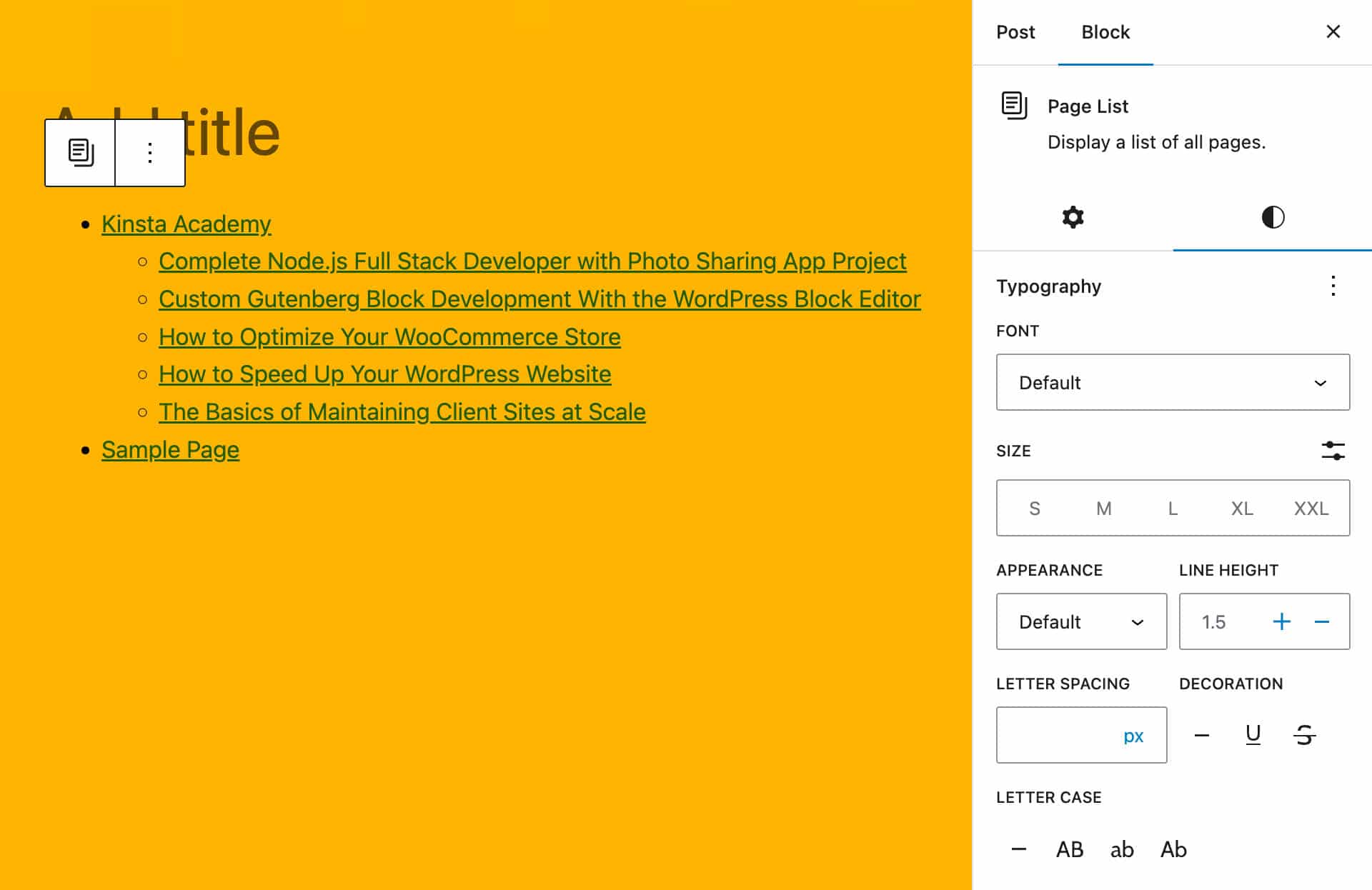
control+option+ skrót klawiaturowy1–6pozwalają przekształcić akapit w nagłówek. - Blok listy stron obsługuje teraz wszystkie opcje typografii, w tym rodzinę czcionek, rozmiar czcionki, wygląd, wysokość linii, odstępy między literami, dekorację i wielkość liter.

Ustawienia typografii bloku listy stron w WordPress 6.2 
Udoskonalone narzędzia projektowe
Wiele nowych funkcji i ulepszeń wprowadzonych w WordPress 6.2 zwiększa możliwości stylistyczne i projektowe CMS. Poniżej znajduje się lista najciekawszych funkcji związanych z projektowaniem, które pojawią się w wersji 6.2; szczegółowo omówimy każdy z nich.
Książka Styl
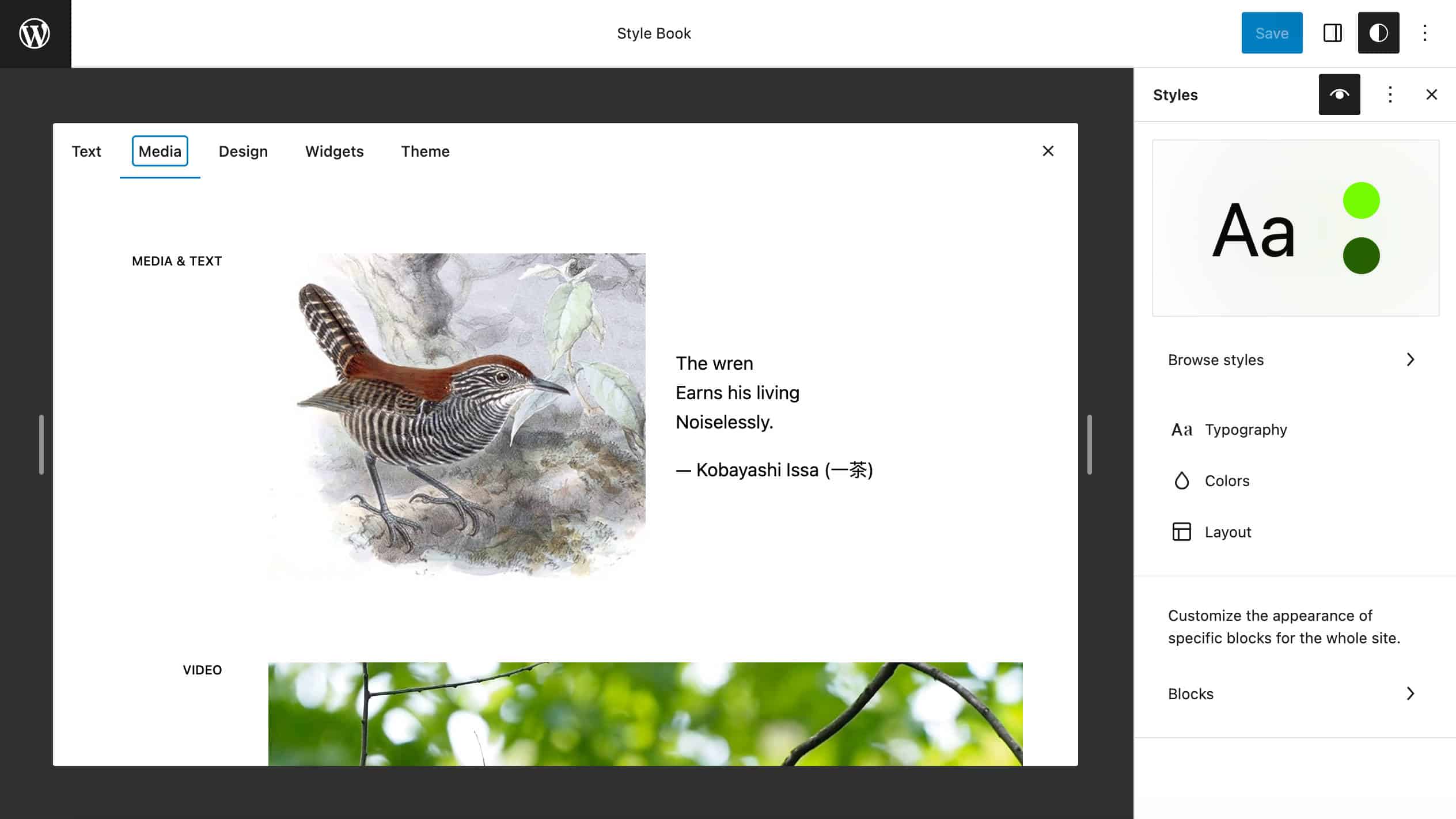
WordPress 6.2 wprowadza nową funkcję Style Book, która umożliwia użytkownikom podgląd dowolnego bloku, którego można użyć na ich stronach internetowych, bez konieczności dodawania tych bloków do szablonu/części szablonu. Możesz uruchomić księgę stylów, klikając przycisk Otwórz księgę stylów (ikona oka), który teraz pojawia się w nagłówku stylów w stylach globalnych.
Spowoduje to otwarcie interfejsu pokazującego podgląd każdego bloku podstawowego i zewnętrznego według kategorii.

Nowy interfejs Style Book upraszcza proces projektowania, udostępniając podglądy każdego stylu bloku w jednym, centralnym miejscu.
Z technicznego punktu widzenia nowy interfejs jest generowany przez nowy komponent StyleBook dodany do @wordpress/edit-site w celu wyświetlenia podglądu każdego zarejestrowanego bloku w ramce iframe (patrz również PR #45960).
Ten sam interfejs zapewnia również podgląd poszczególnych bloków. Jako przykład, poniższy obraz przedstawia podgląd dostosowanego widżetu kalendarza.

Deweloperzy mogą ukryć blok przed wstawieniem i podglądem na dwa sposoby. Po pierwsze, możesz ustawić supports.inserter na false w block.json :
{ "supports": { "inserter": false } } Innym sposobem na ukrycie podglądu bloku jest pominięcie właściwości example , która służy do tworzenia podglądu bloku w Panelu pomocy Inspektora (więcej informacji tutaj).
Cienie w stylach globalnych
Dzięki WordPress 6.2 możliwe jest teraz dodawanie i dostosowywanie cieni do niektórych bloków za pomocą stylów globalnych lub theme.json (w chwili pisania tego tekstu funkcja cienia jest dostępna tylko dla bloku przycisków).
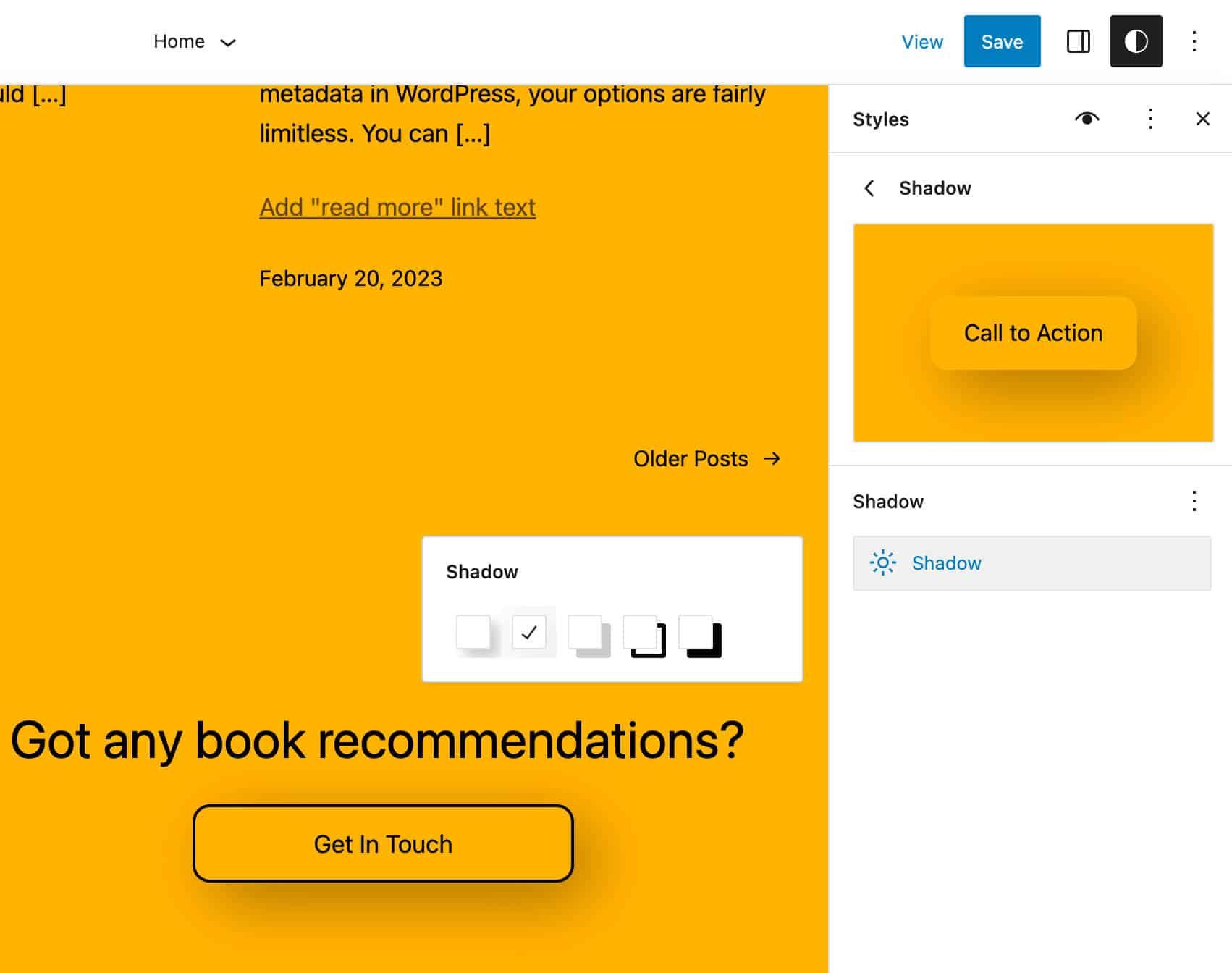
Po pierwsze, w motywach obsługujących tę funkcję można dodawać cienie z interfejsu stylów globalnych.
Aby zobaczyć go w akcji, aktywuj motyw Twenty Twenty-Three, przejdź do Style > Blocks > Button i kliknij przycisk Shadow .
Wyskakujące okienko Cień umożliwia wybranie cienia z gotowych ustawień motywu.

Twórcy motywów i zaawansowani użytkownicy mogą również dodawać cień do bloków za pomocą theme.json . Poniższa definicja dodaje czarny cień o wielkości 4 pikseli do bloków przycisków:
"styles": { "blocks": { "core/button": { "shadow": "4px 4px #000000" } } },Możesz także zdefiniować ustawienia wstępne, aby dać użytkownikom motywu możliwość wybrania jednego z interfejsu stylów:
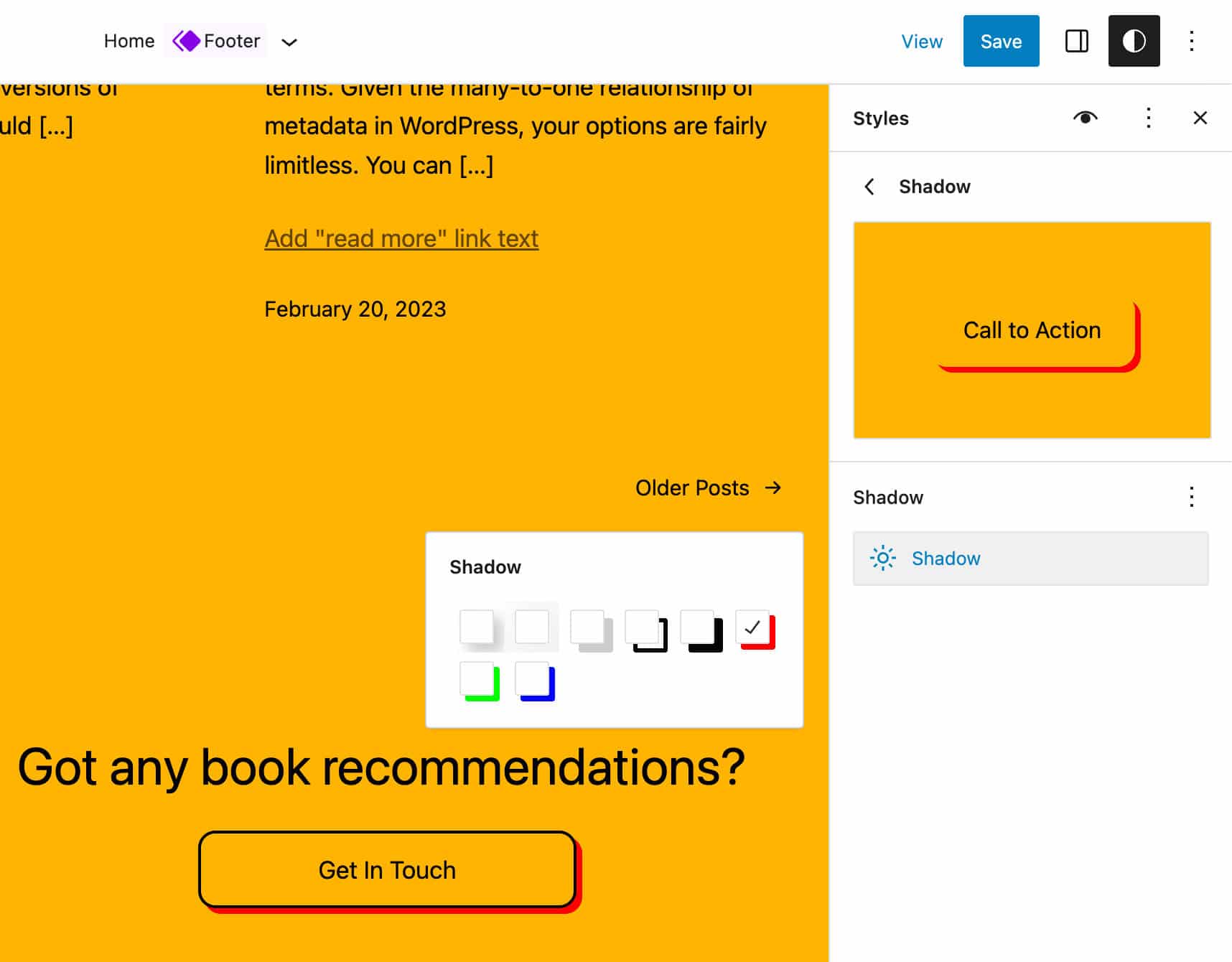
"settings": { "shadow": { "presets": [ { "shadow": "4px 4px #FF0000", "name": "Red", "slug": "red" }, { "shadow": "4px 4px #00FF00", "name": "Green", "slug": "green" }, { "shadow": "4px 4px #0000FF", "name": "Blue", "slug": "blue" } ] }, }Po zdefiniowaniu ustawienia wstępne pojawiają się w panelu Cień w bloku Style.

Możesz także wybrać wartość ustawienia wstępnego i użyć go jako domyślnego ustawienia bloku:
"styles": { "blocks": { "core/button": { "shadow": "var(--wp--preset--shadow--blue)" } } }Nowa kontrola wymiaru minimalnej wysokości
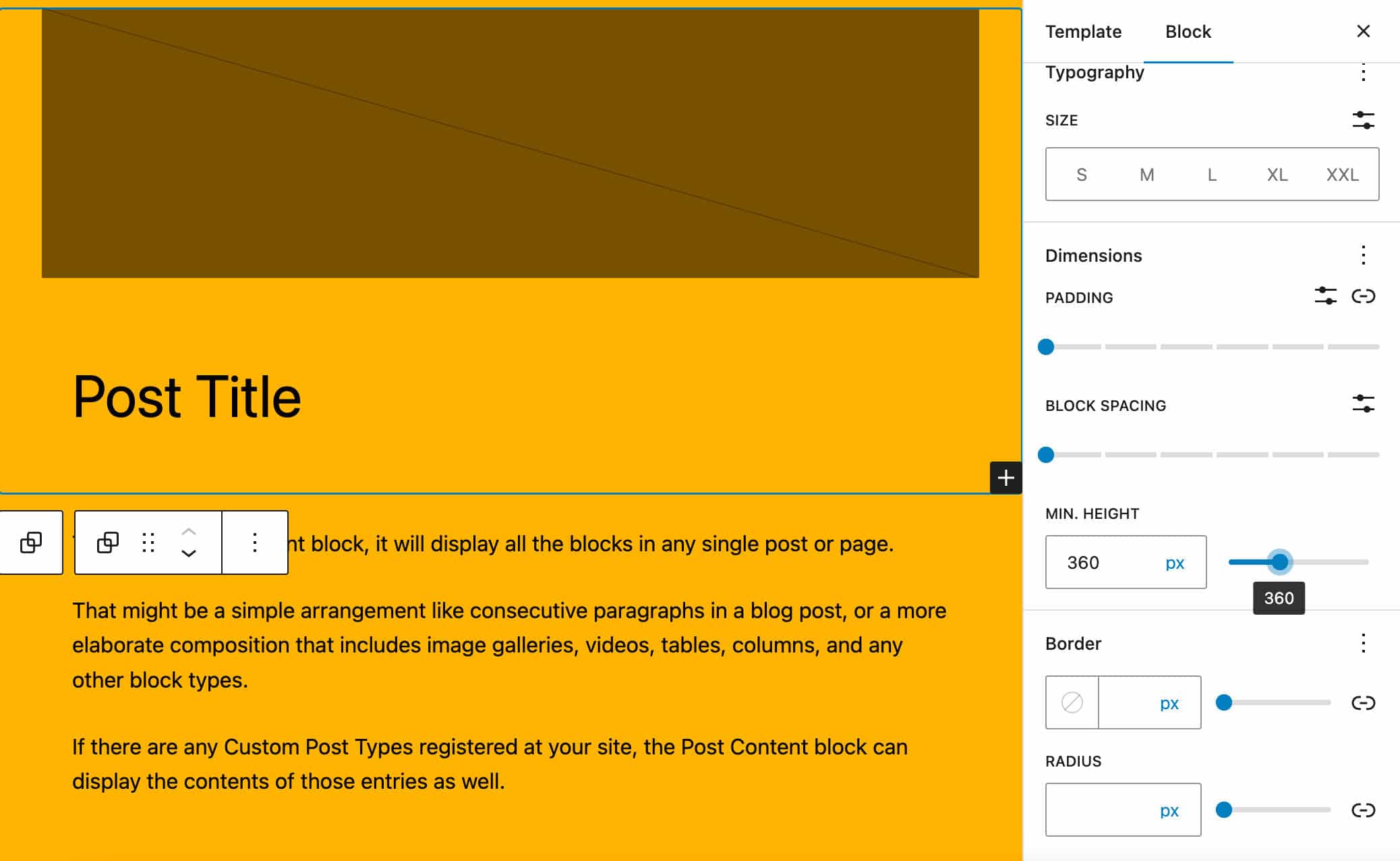
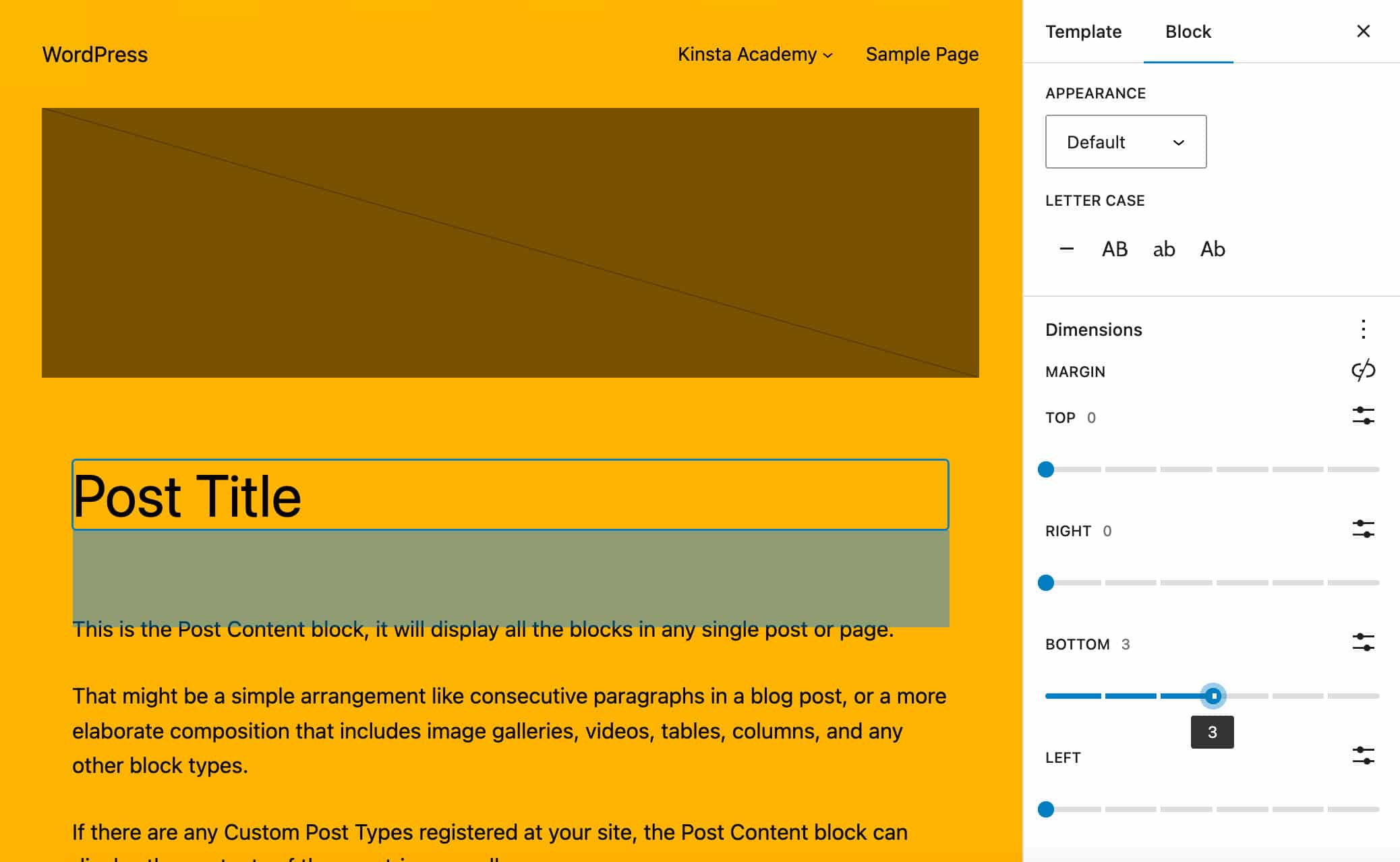
Począwszy od WordPress 6.2, panel Wymiary paska bocznego ustawień bloku dla bloków Group i Post Content zapewnia teraz nową kontrolę minimalnej wysokości włączoną domyślnie w motywach za pomocą funkcji appearanceTools .

Ta nowa kontrolka pozwala użytkownikom ustawić minimalną wysokość bloków treści grupy i postu i może być używana do renderowania stopki na dole strony, nawet przy niewielkiej zawartości.
W połączeniu z nowymi narzędziami do wyrównywania w pionie umożliwia również wyrównywanie w pionie wewnętrznych elementów u góry/środka/u dołu strony.
Deweloperzy mogą dodać obsługę minimalnej wysokości do motywów, dodając ustawienie minHeight do theme.json :
{ "settings": { dimensions: "minHeight": true } } Możesz także użyć właściwości appearanceTools :
{ "settings": { "appearanceTools": true } } Nowej właściwości minHeight można również użyć do ustawienia określonej wartości bezpośrednio w pliku theme.json :
{ "styles": { "blocks": { "core/post-content": { "dimensions": { "minHeight": "80vh" } } } } } Twórcy bloków mogą dodać supports.dimensions.minHeight do swojego pliku block.json i ustawić jej wartość na true . W przypadku bloków statycznych reguła CSS min-height będzie przechowywana jako styl wbudowany, podczas gdy w przypadku bloków dynamicznych będzie zawarta w atrybucie stylu zwracanym przez get_block_wrapper_attributes .
Niestandardowy CSS w panelu Style
Jedną z funkcji, których brakowało w Edytorze Witryny w porównaniu z Dostosowaniem motywu, była możliwość dodawania niestandardowych stylów CSS. WordPress 6.2 wypełnia lukę, a teraz interfejs stylów globalnych zawiera pole tekstowe do dodawania niestandardowych reguł CSS, które nie zostaną nadpisane podczas aktualizacji motywu.

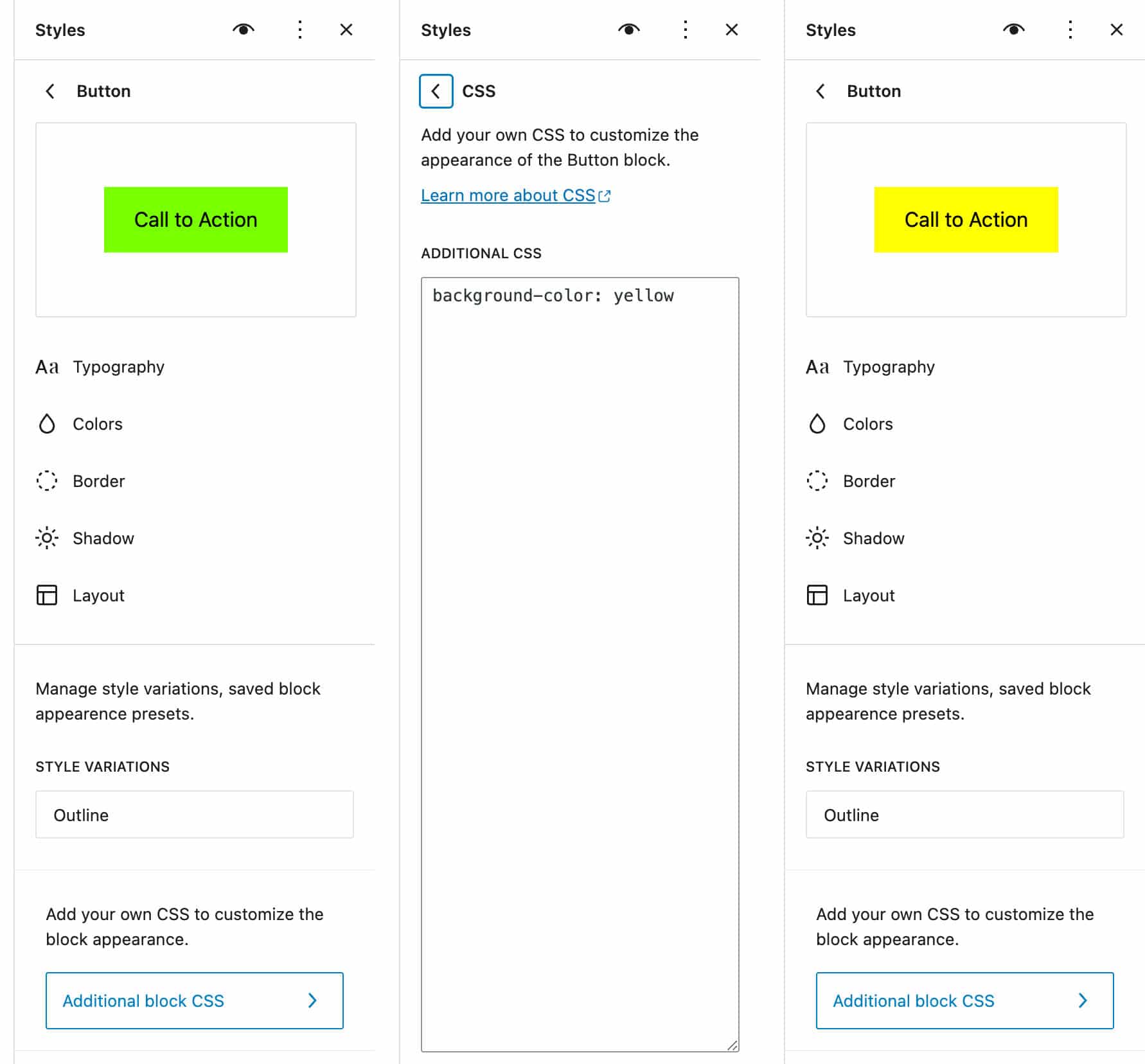
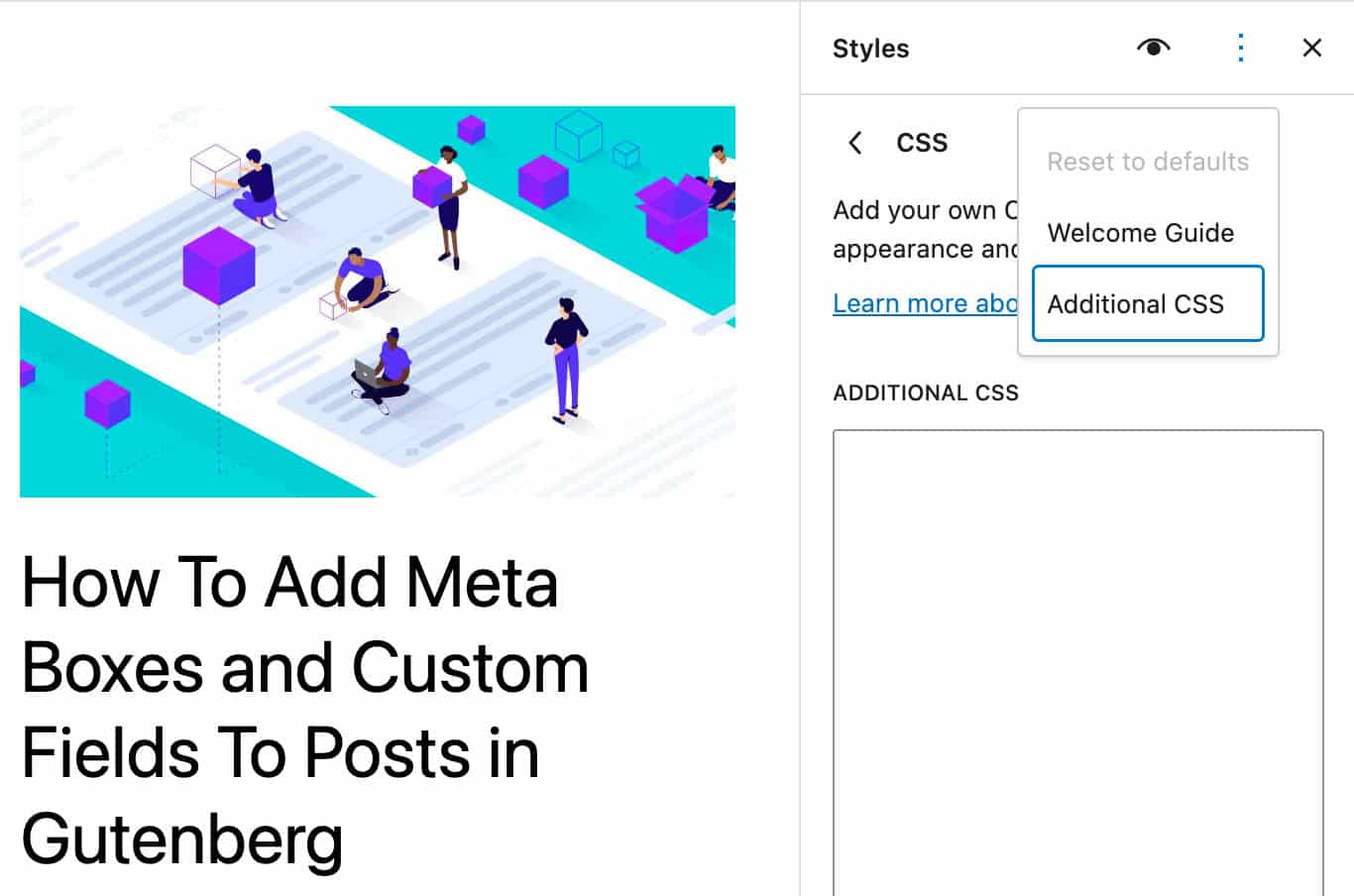
Możesz dodawać niestandardowe style dla poszczególnych bloków, z panelu stylów bloków lub klikając przycisk akcji Więcej stylów na pasku narzędzi Style. Spowoduje to wyświetlenie wyskakującego menu z dodatkowym elementem CSS .

Aby zapewnić obsługę niestandardowego kodu CSS, do pliku theme.json dodano nową właściwość styles.css .
Niestandardowe reguły CSS mogą całkowicie zastąpić niestandardowe style ustawione w pliku theme.json . Jeśli nie chcesz, aby tak się stało, możesz rozważyć włączenie arkusza stylów przy użyciu istniejących metod kolejkowania.
Możesz także dodać niestandardowy CSS dla poszczególnych bloków w pliku theme.json , używając właściwości styles.blocks.block.css :
"styles": { "blocks": { "core/button": { "css": "background: #FF0000" } } } Możesz także użyć & dla elementów zagnieżdżonych i pseudo-selektorów.
Aby uzyskać bliższy wgląd w nową niestandardową funkcję CSS, zobacz także Niestandardowy CSS dla stylów globalnych i według bloku.
Kopiowanie i wklejanie stylów między blokami
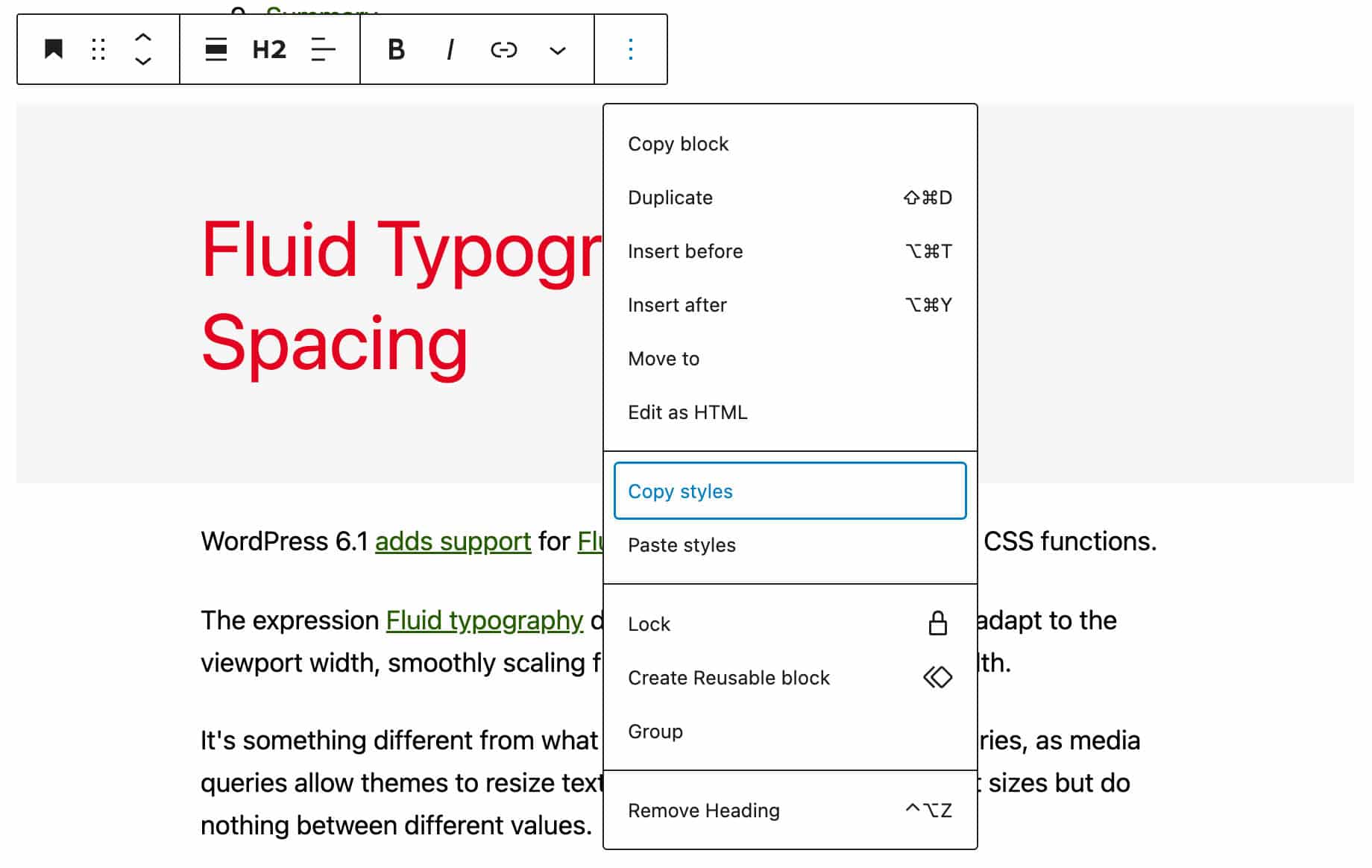
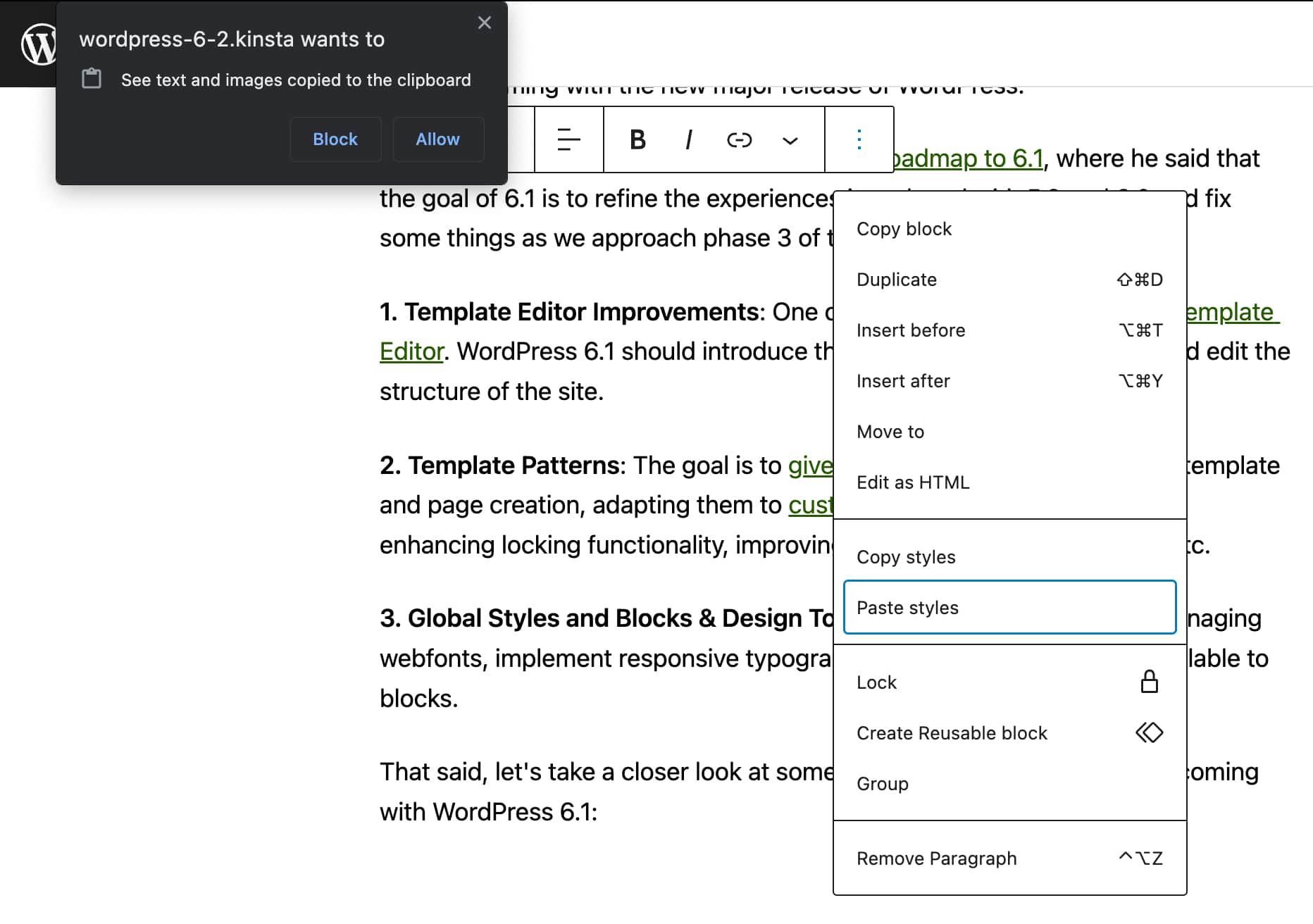
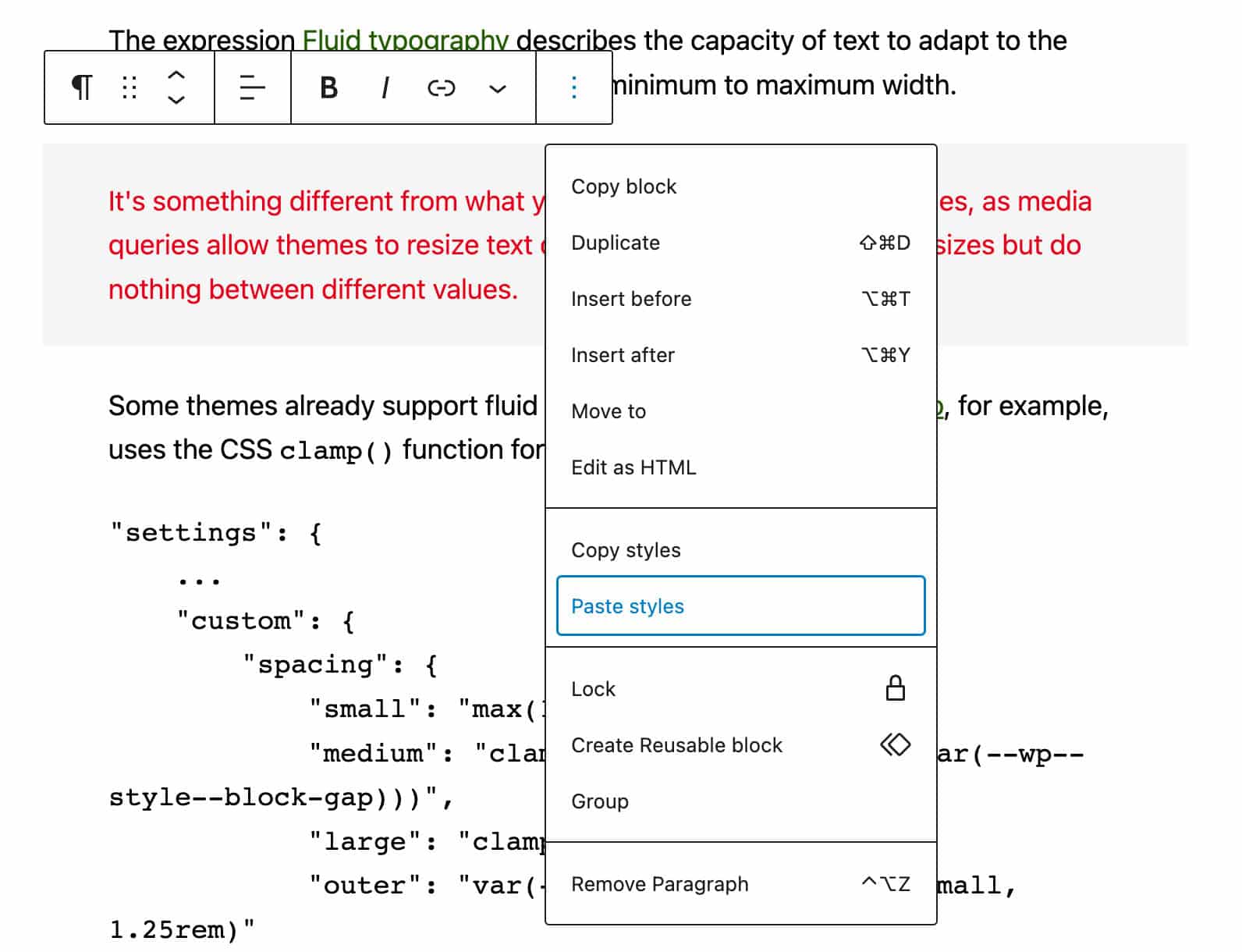
Nowa grupa w menu Opcje paska narzędzi bloku wyświetla teraz dwa przyciski do kopiowania stylów i wklejania stylów . Przed tym dodatkiem możliwe było tylko kopiowanie stylów, ale nie było jasne, jak wklejać style.

Aby wypróbować tę nową funkcję, dodaj nowy blok, na przykład nagłówek. Zmień styl i wybierz Kopiuj style z menu Opcje bloku.

Następnie wybierz inny blok i wybierz Wklej styl . Skopiowane style zostaną automatycznie zastosowane do drugiego bloku.

Pamiętaj, że ta funkcja jest dostępna tylko w bezpiecznych witrynach (https) w obsługiwanych przeglądarkach. Aby uzyskać dodatkowe informacje, zobacz żądanie ściągnięcia.
Zastosuj zmiany bloków globalnie
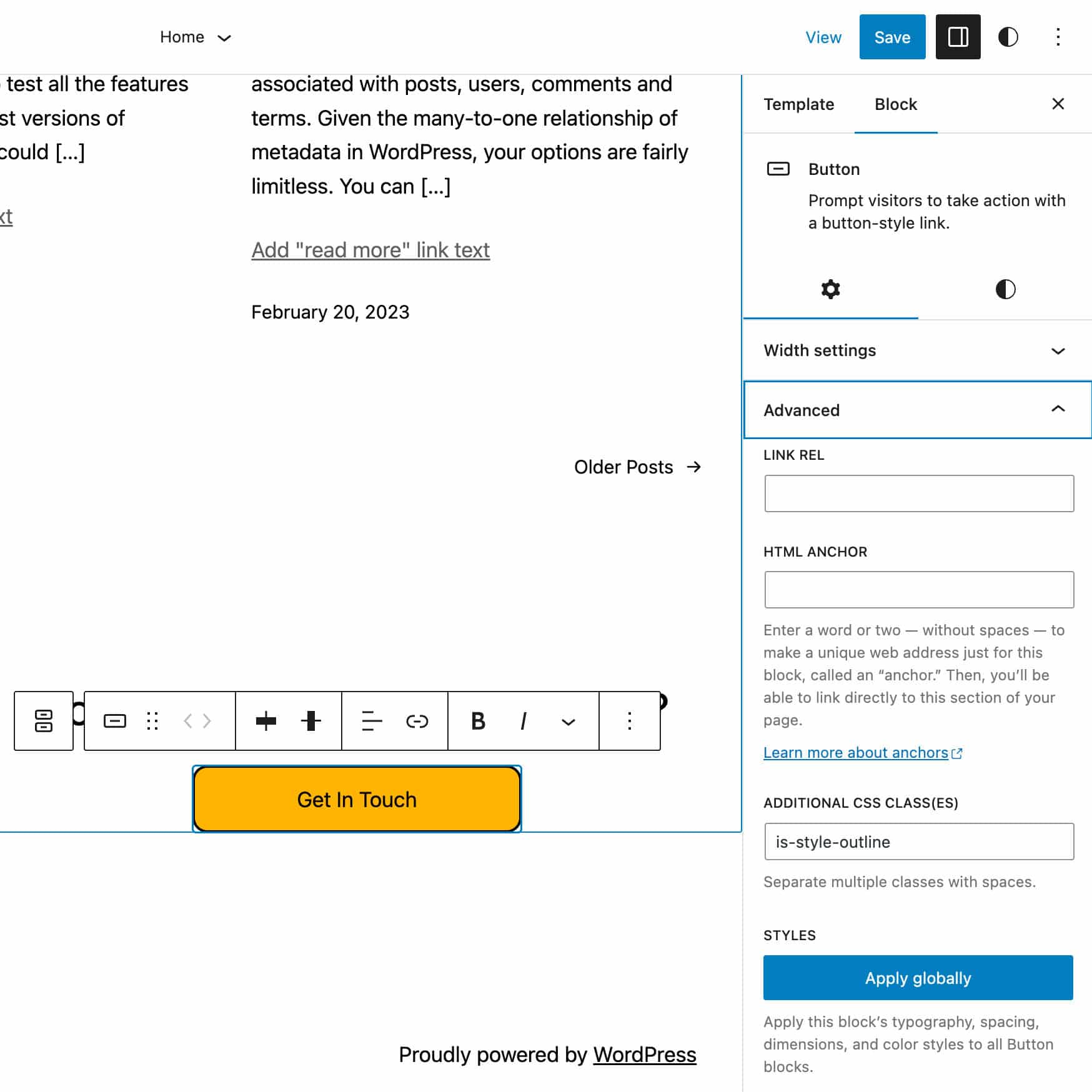
WordPress 6.2 wprowadza również przycisk Zastosuj globalnie w panelu Zaawansowane dla poszczególnych bloków, który pozwala przenieść zmiany stylu bloków do stylów globalnych i zastosować te zmiany w całej witrynie.

Dzięki tej nowej funkcji stosowanie typografii bloków, odstępów, wymiarów i stylów kolorystycznych do wszystkich bloków tego typu jest teraz tak proste, jak naciśnięcie przycisku (zobacz także to żądanie ściągnięcia).
Ulepszone środowisko projektowania dzięki wizualizatorom odstępów
Wizualizatory odstępów umożliwiają podgląd wielkości marginesu lub wypełnienia zastosowanego do bloku. W WordPress 6.2 ta funkcja została wzbogacona o kilka dodatków, które poprawiają komfort edycji.
Po pierwsze, wizualizatory odstępów pojawiają się teraz, gdy tylko najedziesz kursorem na kontrolę marginesu lub wypełnienia.
Po drugie, Wizualizator odstępów teraz automatycznie ukrywa pasek narzędzi bloków, gdy tylko najedziesz kursorem na ustawienie odstępów, dzięki czemu możesz wyświetlić podgląd nowych ustawień marginesów i dopełnienia bez bałaganu na pasku narzędzi bloków.

Są to małe, ale znaczące zmiany, które wpływają na dużą liczbę podstawowych bloków.
Zmiany dla programistów
WordPress 6.2 oferuje również wiele nowych funkcji dla programistów: nowe interfejsy API, poprawki błędów, ulepszenia wydajności i wiele więcej. Przyjrzyjmy się najbardziej atrakcyjnym dodatkom.
Nowy interfejs API HTML
WordPress 6.2 wprowadza HTML Tag Processor, parser zgodny ze specyfikacją HTML5, który zapewnia bezpieczny sposób znajdowania określonych tagów HTML oraz dodawania, usuwania lub aktualizowania atrybutów za pośrednictwem PHP. Procesor znaczników HTML to pierwszy składnik nowego interfejsu API przetwarzania HTML.
Nowe API ułatwia wykonywanie skomplikowanych wcześniej zadań, które często wymagały użycia wyrażeń regularnych.
W poniższym przykładzie po prostu dodajemy atrybut alt do tagu img :
$html = '<img src="/my-image.jpg" />'; $p = new WP_HTML_Tag_Processor( $html ); if ( $p->next_tag() ) { $p->set_attribute( 'alt', 'Hello WordPress 6.2' ); } echo $p->get_updated_html(); Ten kod wygeneruje następujący tag img :
<img alt="Hello WordPress 6.2" src="/my-image.jpg"> Metoda $p->next_tag() przenosi do następnego dostępnego znacznika w kodzie HTML. Akceptuje również nazwę tagu, klasę CSS lub oba, aby znaleźć określone tagi, jak pokazano w powyższym przykładzie.
Aby edytować tagi HTML, musisz najpierw wybrać tag docelowy:
$p->next_tag();Po wybraniu tagu docelowego możesz użyć metod API do wykonania kilku operacji:
-
$p->get_tag() -
$p->set_attribute() -
$p->get_attribute() -
$p->remove_attribute() -
$p->add_class() -
$p->remove_class()
Możesz ustawić atrybut stylu:
$html = '<a href="https://example.com">example.com</a>'; $p = new WP_HTML_Tag_Processor( $html ); if ( $p->next_tag( 'a' ) ) { $p->set_attribute( 'style', 'text-decoration: wavy underline purple;' ); } echo $p->get_updated_html(); Możesz także dodać lub usunąć klasę lub atrybut. W poniższym kodzie dodajemy niestandardową klasę do znacznika h1 :
$html = '<div><h1>Page Title</h1></div>'; $p = new WP_HTML_Tag_Processor( $html ); if( $p->next_tag( 'h1' ) ) { $p->add_class( 'title' ); } echo $p->get_updated_html(); Następnie możesz powtórzyć lub zwrócić zaktualizowany tag za pomocą metody $p->get_updated_html() .
Aby uzyskać bliższe spojrzenie na nowy HTML API, sprawdź ten interaktywny samouczek PHP od Adama Zielińskiego, WordPress Core committer.
Patterns API i właściwość New template_types
Interfejs API wzorców umożliwia programistom WordPress „tworzenie wstępnie zaprojektowanych bloków treści, które można łatwo wstawiać do postów, stron, niestandardowych typów postów i szablonów”.
W WordPress 6.2 API wzorców zawiera teraz nową właściwość template_types , która pozwala określić, w których szablonach może być używany określony wzór bloku.
Jorge Costa podkreśla, że jest to aktualizacja tylko dla zaplecza i obecnie nie ma odpowiedniej funkcjonalności UX. Możemy jednak spodziewać się rozwiniętych implementacji tej funkcji w WordPress 6.3:
Pierwszym zastosowaniem, myśląc o WordPress 6.3, jest pokazanie użytkownikowi pewnych wzorców, które mają sens w szablonie, gdy użytkownik zaczyna tworzyć szablon. Użytkownicy mogą zacząć od wzorca zamiast „pustego” lub szablonu awaryjnego.
Z technicznego punktu widzenia funkcja register_block_pattern() została zmodyfikowana w celu uwzględnienia nowego parametru template_types , który jest tablicą łańcuchów zawierających nazwy szablonów, dla których przeznaczony jest wzorzec bloków.
Zmodyfikowano również interfejs API REST, aby zwracał typy szablonów wzorca bloków, jeśli przynajmniej jeden został zdefiniowany.
React v18.0 i tryb współbieżności
WordPress 6.2 zawiera również nową wersję biblioteki React, teraz zaktualizowaną do wersji 18.0. Nowa wersja zawiera nowe interfejsy API, funkcje, ulepszenia i poprawki błędów. Jedną z głównych funkcji nadchodzących w React v18.0 jest wprowadzenie trybu współbieżności, „nowego zakulisowego mechanizmu, który umożliwia Reactowi przygotowanie wielu wersji twojego interfejsu użytkownika w tym samym czasie”.
Jedną z głównych cech trybu współbieżnego w React jest to, że można go przerwać:
React gwarantuje, że interfejs użytkownika będzie wyglądał spójnie, nawet jeśli renderowanie zostanie przerwane. Aby to zrobić, czeka z wykonaniem mutacji DOM do końca, gdy całe drzewo zostanie ocenione. Dzięki tej możliwości React może przygotowywać nowe ekrany w tle bez blokowania głównego wątku. Oznacza to, że interfejs użytkownika może natychmiast reagować na dane wprowadzane przez użytkownika, nawet jeśli jest on w trakcie dużego zadania renderowania, zapewniając płynne wrażenia użytkownika.
Główną korzyścią jest to, że interfejs użytkownika natychmiast reaguje na dane wprowadzane przez użytkownika, zgodnie z zadaniem, które nadal działa w tle.
Jednak współbieżność wprowadza również potencjalne pułapki, o których programiści powinni wiedzieć. Aby uzyskać bardziej szczegółowe omówienie trybu współbieżnego w React w WordPress 6.2, zapoznaj się z przykładami podanymi w nocie deweloperskiej.
Dodatkowe zmiany dla programistów
Inne godne uwagi zmiany, na które programiści powinni zwrócić uwagę, to:
- WordPress 6.2 wprowadza nowy filtr JavaScript, którego można użyć do filtrowania ustawień bloków, zanim edytor zostanie wyrenderowany na ekranie. Nowy filtr
blockEditor.useSetting.beforeumożliwia także programistom modyfikowanie ustawień na podstawie lokalizacji bloku, aktualnej roli użytkownika, sąsiednich bloków i nie tylko. Aby uzyskać dodatkowe informacje i przykłady użycia, zobacz Dostosowywanie ustawień dla dowolnego bloku w WordPress 6.2. - Wprowadzono nową właściwość
skipBlockSupportAttributesw celu wykluczenia atrybutów i stylów związanych z obsługą bloków w komponencieServerSideRender. - Nowy interfejs API theme.json umożliwia teraz stylizowanie istniejących podstawowych odmian bloków z theme.json .
- Czcionki Google są teraz dołączane lokalnie i nie są pobierane z adresów Google w pakietach motywów od Twenty Twelve do Twenty Seventeen.
Ale to nie wszystko. WordPress 6.2 wprowadza wiele funkcji, ulepszeń i poprawek błędów, o których nie wspomnieliśmy tutaj ze względu na zwięzłość. Aby uzyskać bardziej wyczerpujący przegląd, zapoznaj się z Przewodnikiem terenowym WordPress 6.2.
Streszczenie
WordPress 6.2 przybliża nas do końca fazy 2 projektu Gutenberg o nazwie Personalizacja. Ale, jak podkreśla Matias Ventura, nie oznacza to, że prace nad personalizacją są zakończone i będą dostępne w przyszłych wersjach. Jak zawsze możemy spodziewać się dodatkowych ulepszeń edytora w oparciu o opinie społeczności.
W tym poście przyjrzeliśmy się niektórym głównym funkcjom, ulepszeniom i poprawkom błędów wprowadzonym w WordPress 6.2. Ale w wersji 6.2 jest znacznie więcej. Z dziesięcioma wersjami wtyczki Gutenberg w rdzeniu — od 14.2 do 15.1 — zobaczymy nowy tryb przeglądania, inspektora bloków z kartami, migrację widżetów do motywów bloków, nowe interfejsy API oraz mnóstwo ulepszeń i poprawek błędów. Wprowadzone zostaną również ulepszenia w zakresie dostępności i internacjonalizacji.
A jeśli kochasz WordPress i chcesz zdobyć nowe umiejętności programistyczne WordPress lub przetestować i wnieść wkład w CMS, koniecznie weź DevKinsta, całkowicie darmowy lokalny pakiet programistyczny WordPress Kinsta, na jazdę próbną.
A teraz do Ciebie: Czy przetestowałeś już nową wersję w swoim środowisku programistycznym? Jakie funkcje najbardziej lubisz w WordPressie 6.2? Podziel się swoimi przemyśleniami w sekcji komentarzy poniżej.
