Testy A/B WordPressa: jak przeprowadzać testy podzielone w WordPressie
Opublikowany: 2023-05-12Próba opracowania strategii zwiększania zaangażowania użytkowników, zwiększania liczby konwersji i osiągania celów biznesowych może wydawać się onieśmielająca. Bycie na bieżąco ze wszystkimi szczegółami wymaga dużego wysiłku. Na szczęście istnieje sposób na usprawnienie tych wysiłków: testy A/B WordPress.
Testy A/B lub testy podzielone mogą pomóc w ulepszeniu najważniejszych aspektów witryny. To doskonałe narzędzie do optymalizacji wydajności witryny i współczynników konwersji.
Jeśli jesteś gotowy, aby przenieść wydajność swojej witryny WordPress na wyższy poziom, pokażemy Ci, jak to zrobić. Z poniższego artykułu dowiesz się, czym są testy A/B i dlaczego są tak ważne. Następnie przeprowadzimy Cię przez proces konfigurowania wtyczki do testów dzielonych w witrynie WordPress i nauczymy Cię, jak skutecznie przeprowadzać testy. Wskażemy również, które elementy warto przetestować i zapewnimy jasny wgląd w analizę wyników.
Więc jeśli to wszystko brzmi dobrze, czytaj dalej. Mamy dużo terenu do pokonania.
Co to jest test A/B?

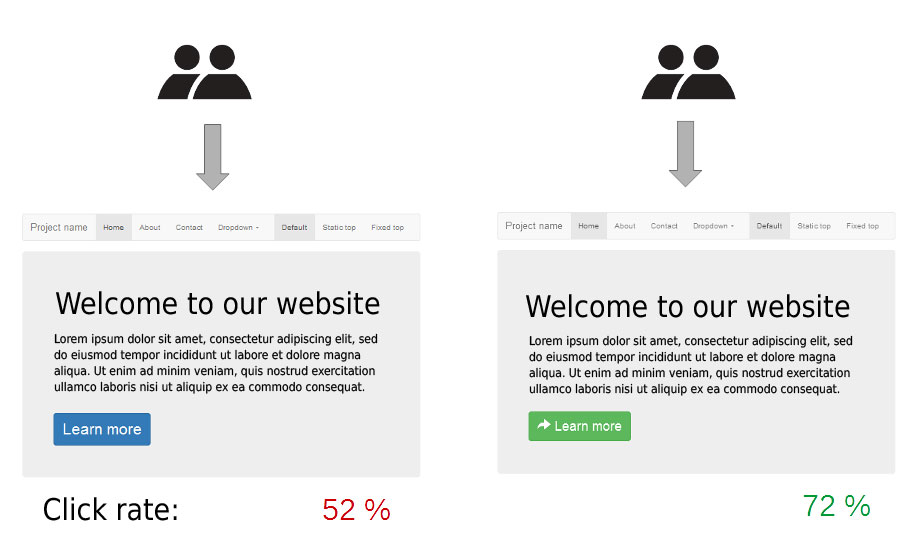
Testy A/B to sposób na porównanie różnych wersji strony internetowej lub aplikacji z każdą z nich, aby zobaczyć, która działa lepiej. Pomaga dowiedzieć się, na co użytkownicy lepiej reagują i zoptymalizować ich doświadczenia w tym procesie. Ostateczny cel? Aby zmaksymalizować konwersje.
Użytkownicy losowo widzą zmiany w czasie, a ich zachowanie jest monitorowane i analizowane pod kątem wszelkich rozbieżności w wydajności. Ostatecznie wariant projektu z wyższymi wskaźnikami zaangażowania stanie się Twoim najlepszym wyborem.
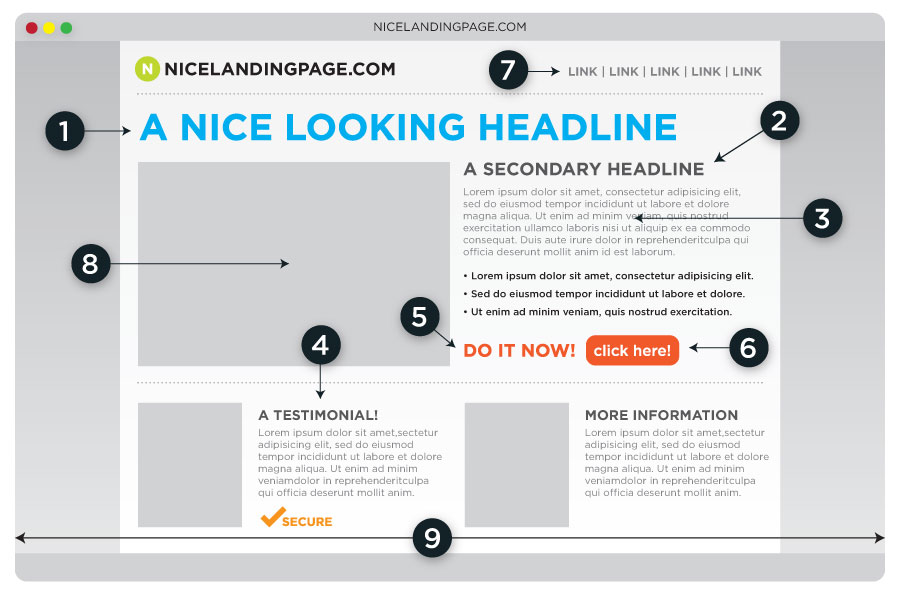
Przed rozpoczęciem testu A/B ważne jest, aby dobrze zrozumieć oczekiwane wyniki i określić, co dokładnie należy przetestować. Niezależnie od tego, czy są to nagłówki, obrazy, kolory przycisków czy inne elementy — testy podzielone zapewniają wgląd w reakcje użytkowników na zmiany w Twojej witrynie i gwarantują wiarygodne wyniki, jeśli zostaną wykonane prawidłowo.
Aby uzyskać dokładne wyniki, konieczne jest przeprowadzenie dokładnego procesu testów A/B, który obejmuje następujące kroki:
- Przedstaw dokładną hipotezę tego, co próbujesz ocenić.
- Wygeneruj dwie różne wersje swojej strony internetowej.
- Losowo pokazuj użytkownikom obie wersje i uważnie obserwuj ich zachowanie. Przeprowadź eksperyment dla wystarczającej wielkości próby i czasu trwania, aby uzyskać wiarygodne wyniki.
- Korzystając ze spostrzeżeń opartych na danych, wybierz wersję, która osiągnęła lepszą wydajność, jako ostateczne rozwiązanie projektowe.
Dlaczego testy A/B są ważne dla właścicieli witryn WordPress?
Testy A/B to kluczowe narzędzie dla osób, które chcą jak najlepiej wykorzystać swoją witrynę. Umożliwia ocenę skuteczności treści, projektu lub elementów aplikacji oraz przetestowanie alternatyw. Dzięki temu możesz odkryć, która z nich działa najlepiej, aby zoptymalizować konwersje w Twojej witrynie.

Testowanie to nie tylko świetny sposób na ograniczenie ryzyka związanego z wprowadzaniem dużych zmian. Pozwala także wypróbować różne pomysły i ocenić wpływ każdej możliwej zmiany na zachowanie użytkowników przed wprowadzeniem jakichkolwiek istotnych zmian.
Przeprowadzenie testu podziału daje również właścicielom witryn możliwość określenia, co działa, a co nie. Dzięki temu możesz dostosować swoją strategię, aby jak najlepiej wykorzystać swoją obecność w Internecie. Najlepszą okazją są strony z jasnymi wezwaniami do działania. Każda strona, na której oczekuje się, że odwiedzający wykona jakieś zadanie, np. dokona zakupu, zapisze się do newslettera lub wypełni formularz. W szczególności strony docelowe, strony kontaktowe i ekrany kasy są najlepszymi kandydatami.

Aby zapewnić użytkownikom optymalne wrażenia i zmaksymalizować liczbę konwersji, przychody i zwrot z inwestycji, konieczne jest zrozumienie zachowań i preferencji odwiedzających. Testy A/B szybko dostarczają tej wiedzy, dzięki czemu możesz odpowiednio wprowadzać zmiany.
Jak można się domyślić, tego rodzaju testy są niezbędne dla każdej witryny internetowej, niezależnie od jej wielkości, złożoności, branży lub niszy. Jest to nieocenione narzędzie, które wszyscy właściciele witryn WordPress powinni rozważyć.
Konfigurowanie wtyczki do testów A/B w witrynie WordPress
Teraz, gdy rozumiesz znaczenie testów A/B, nadszedł czas, aby dowiedzieć się, jak zacząć.
1. Zainstaluj wtyczkę Visual Web Optimizer
Jednym z popularnych narzędzi do testów A/B w WordPress jest Visual Web Optimizer. Aby z niego skorzystać, musisz najpierw założyć konto na stronie internetowej firmy. To tam będziesz konfigurować większość swoich testów.

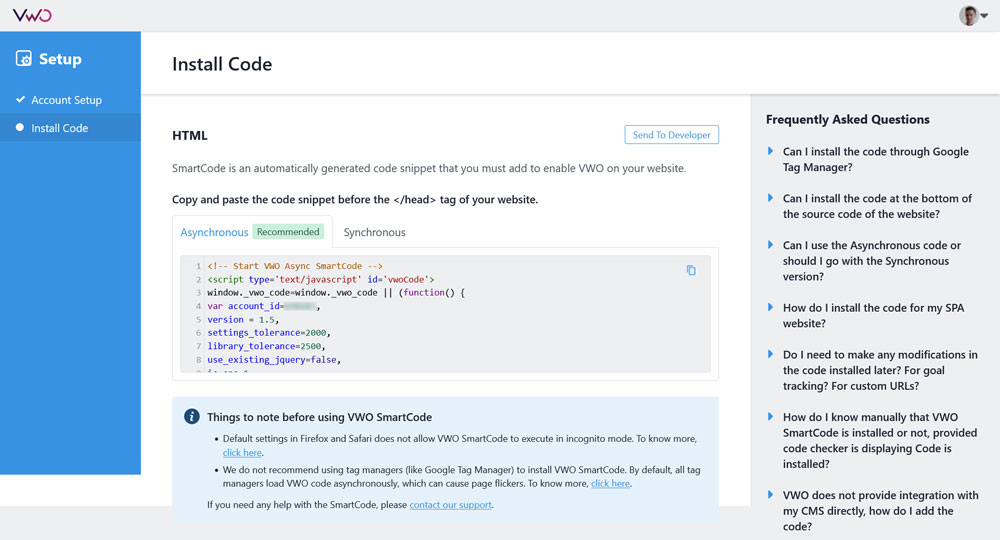
Rejestracja jest bezpłatna i otrzymujesz 30-dniowy okres próbny na testy A/B. W trakcie tego procesu będziesz musiał również określić, dla której witryny zamierzasz używać oprogramowania, i otrzymać kod do uruchomienia Visual Web Optimizer na swojej stronie.

Chcemy jednak zintegrować kod śledzenia w inny sposób. Z tego powodu po zarejestrowaniu się będziesz musiał zainstalować ich wtyczkę, która połączy Twoje konto z witryną WordPress.
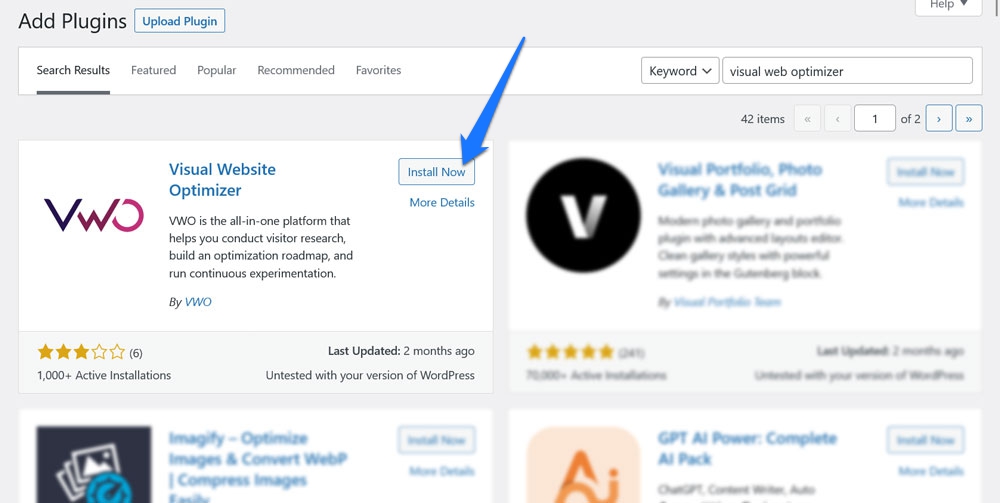
Aby to zrobić, przejdź do Wtyczki na pulpicie nawigacyjnym WordPress i kliknij Dodaj nowy . Wyszukaj „Visual Web Optimizer” i kliknij Zainstaluj teraz , a następnie Aktywuj .

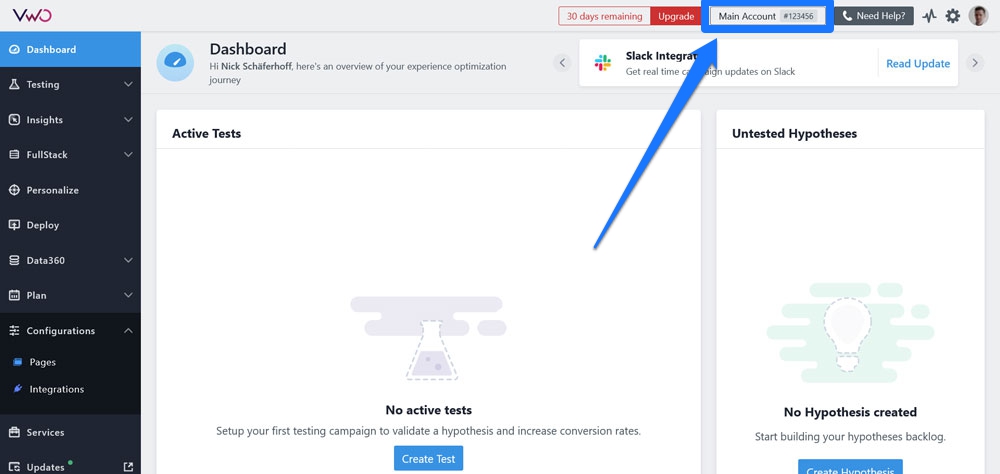
Pierwszą rzeczą, o którą poprosi Cię wtyczka, jest wprowadzenie identyfikatora konta VWO.
Znajdziesz to na pulpicie nawigacyjnym Visual Web Optimizer w prawym górnym rogu. To po prostu sześciocyfrowa liczba. Wprowadź identyfikator w ustawieniach WordPressa, zapisz, a wtyczka zajmie się resztą.

Pamiętaj, że Visual Web Optimizer nie jest jedyną wtyczką dostępną do testów A/B w WordPress. Dostępne są również inne opcje, które omówimy bardziej szczegółowo na końcu tego artykułu. Aby jednak dać wyobrażenie o wymaganej pracy, dobrym przykładem jest VWO.
Oferuje również funkcje, takie jak wbudowana analityka, segmentacja odwiedzających i analiza map cieplnych. Mogą one pomóc w śledzeniu i analizowaniu wydajności testów.
2. Wybierz Co przetestować
Rozpoczynając test A/B, konieczne jest zidentyfikowanie elementów witryny, które chcesz ocenić. Jak wspomniano, mogą to być nagłówki, obrazy, przyciski wezwania do działania i układy. Aby zapewnić najlepsze wyniki, warto ustalić priorytety testowania zmian w tych komponentach na podstawie ich oczekiwanego efektu i łatwości ich wdrożenia.
Konieczne jest również przemyślenie celów witryny i tego, co zamierzasz osiągnąć za pomocą testów A/B. Pamiętaj, że testowane zmiany powinny być oparte na konkretnej hipotezie, a nie losowo wybrane. Jest to klucz do zapewnienia pomyślnych wyników eksperymentów.
3. Utwórz kontrolną wersję strony lub postu, który chcesz przetestować
Po określeniu, na czym przeprowadzić test podziału, utwórz kontrolną wersję swojej strony lub posta. Zasadniczo jest to podstawowy projekt, który służy jako kontrola. Pozwala porównać go z innymi wersjami w celu dokładnego zmierzenia zmian.
Najczęściej wersja kontrolna to po prostu Twój obecny projekt strony internetowej bez żadnych zmian, które chcesz przetestować. Podobnie będzie to wersja, którą zobaczy większość odwiedzających. Będzie to punkt odniesienia dla wydajności odmian. W tym przypadku korzystamy z poniższego projektu.

4. Utwórz jedną lub więcej odmian strony lub postu
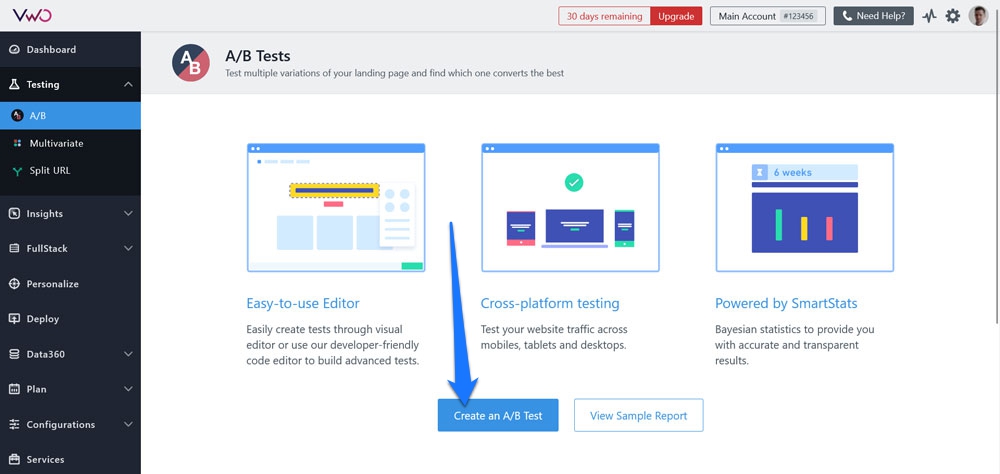
Następnie nadszedł czas, aby skonfigurować jedną lub więcej odmian danej strony lub posta. Wszystko to dzieje się na stronie głównej Visual Web Optimizer. Po zalogowaniu się do pulpitu nawigacyjnego przejdź do Testowanie > A/B , a następnie kliknij Utwórz test A/B , aby rozpocząć.


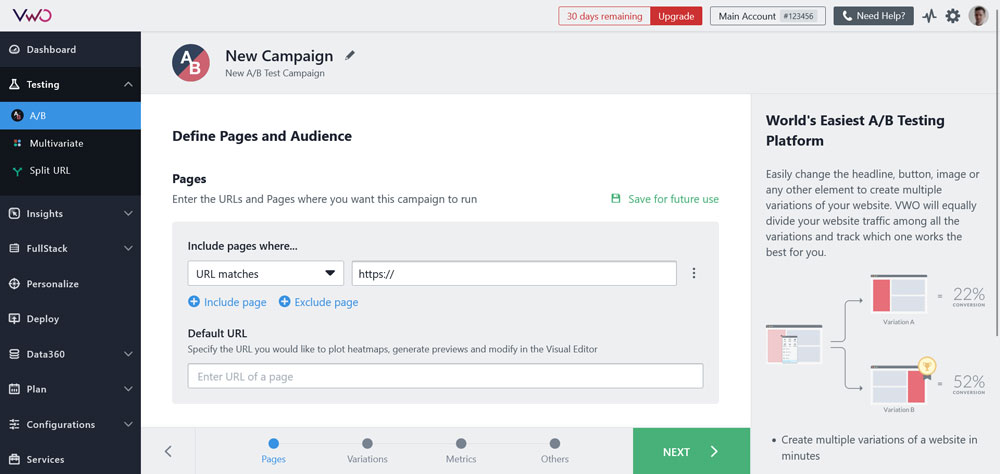
Na następnym ekranie zdefiniuj strony, na których chcesz przeprowadzić test (w tym przypadku jest to po prostu strona główna).

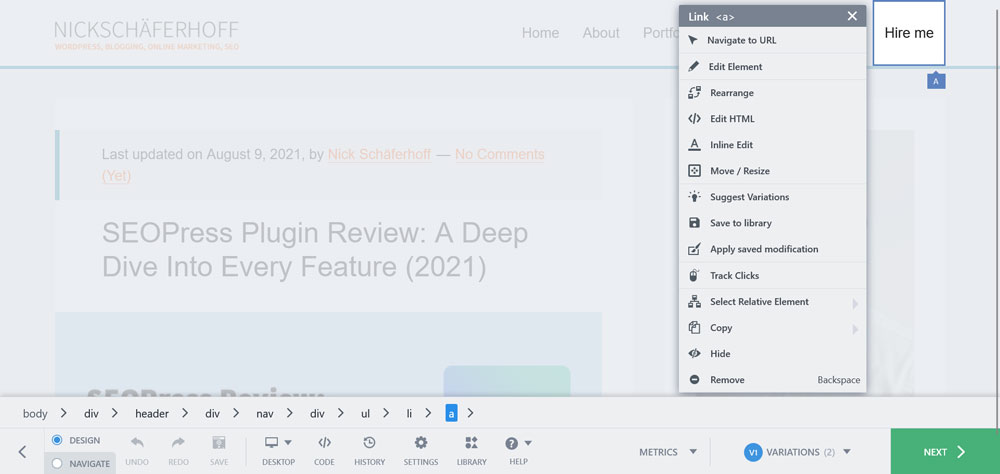
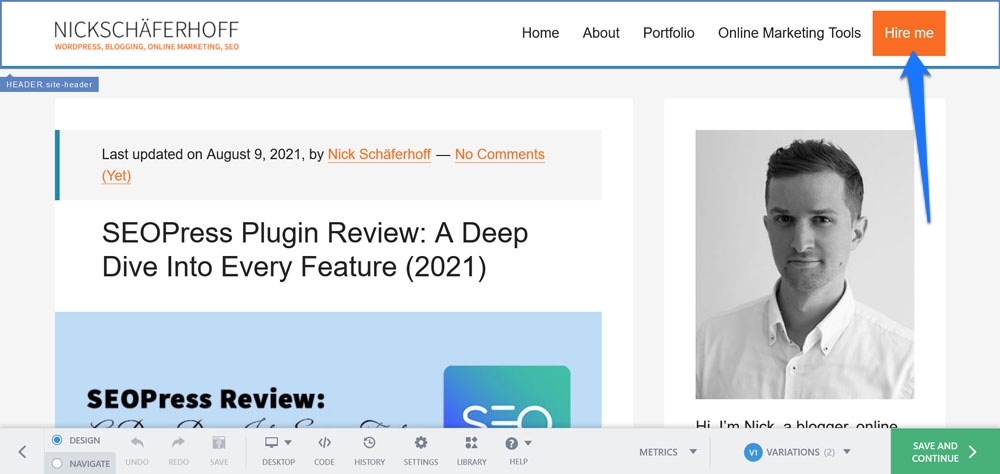
Kiedy skończysz, kliknij Dalej . Następnie VWO automatycznie otworzy zdefiniowany adres URL w swoim edytorze wizualnym, w którym można tworzyć warianty projektu. W tym przypadku chcemy zrobić prostą rzecz: sprawić, by przycisk „zatrudnij mnie” po prawej stronie menu nawigacyjnego bardziej się wyróżniał. To bardzo proste. Możesz po prostu kliknąć na niego, a następnie wybrać Edytuj element , aby utworzyć odmianę.

Spowoduje to otwarcie menu opcji dla tego elementu.

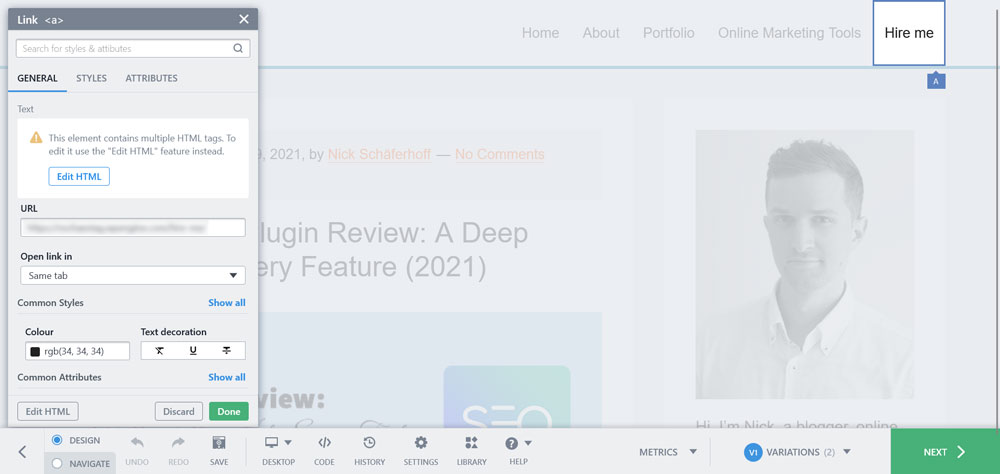
Tutaj, w Style , możemy zdefiniować kolor tła, dostosować kolor czcionki, a także zmienić margines i dopełnienie. Oto wynik:

Jeśli jesteś zadowolony, kliknij Dalej , aby zakończyć część projektową.
Uwaga: Pamiętaj, aby wymieniać tylko jeden element na raz, aby zapewnić dokładne wyniki testu. Na przykład, jeśli chcesz przetestować efekt nowego nagłówka, utwórz odmianę zawierającą tylko nowy nagłówek. Ograniczając się do jednej zmiany na raz, będziesz dokładnie wiedzieć, która odmiana zrobiła różnicę.
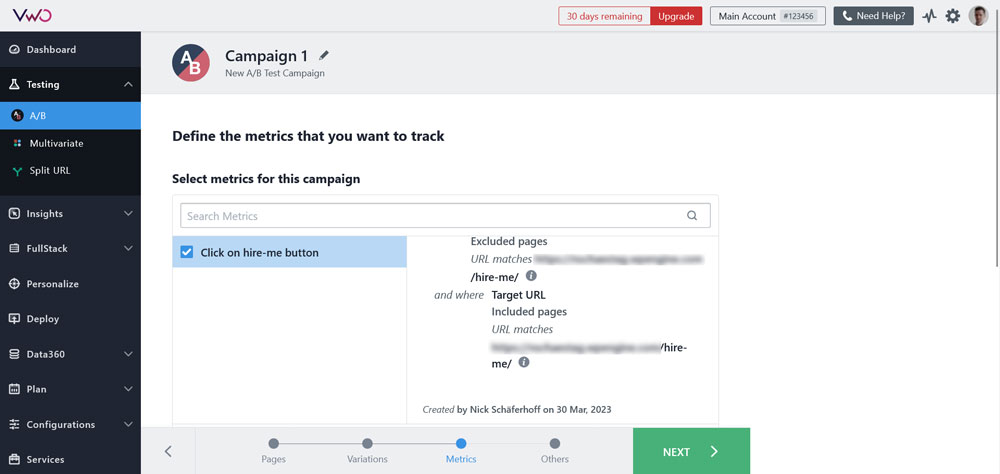
5. Zdefiniuj metryki do śledzenia
Następnym krokiem jest zdefiniowanie metryk, które chcesz śledzić w teście A/B. Mogą to być kliknięcia, wizyty na stronie, przesłane formularze i szereg innych zdarzeń, które możesz skonfigurować. W tym przypadku skonfigurowaliśmy go tak, aby śledził kliknięcia na wszystkich stronach, których docelowym adresem URL jest strona „zatrudnij mnie” (z wyjątkiem tych z samej strony).

Gdy już wszystko tutaj wyjaśnisz, nadszedł czas, aby ponownie kliknąć Dalej .
6. Przeprowadź swój test A/B
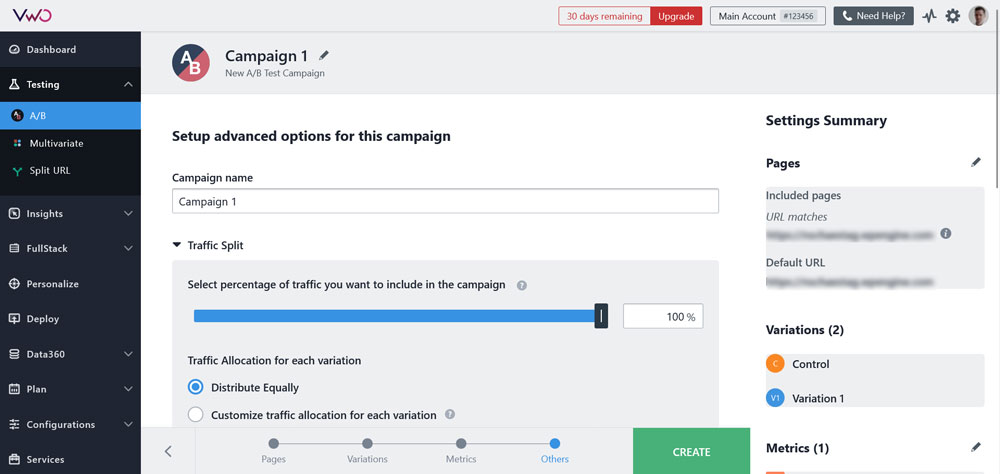
Teraz zaczyna się prawdziwy test. W ostatnim kroku musisz nazwać swój test i skonfigurować, jaka część odwiedzających Twoją witrynę zobaczy wersję kontrolną, a pozostałym jedną z odmian.

Może to być równy podział, możesz ustawić niestandardowe proporcje lub pozwolić VWO automatycznie przenieść większy ruch do odmiany, która ma lepsze wyniki. Ponadto możesz wykorzystać mniej niż 100% swojego ruchu do testu.
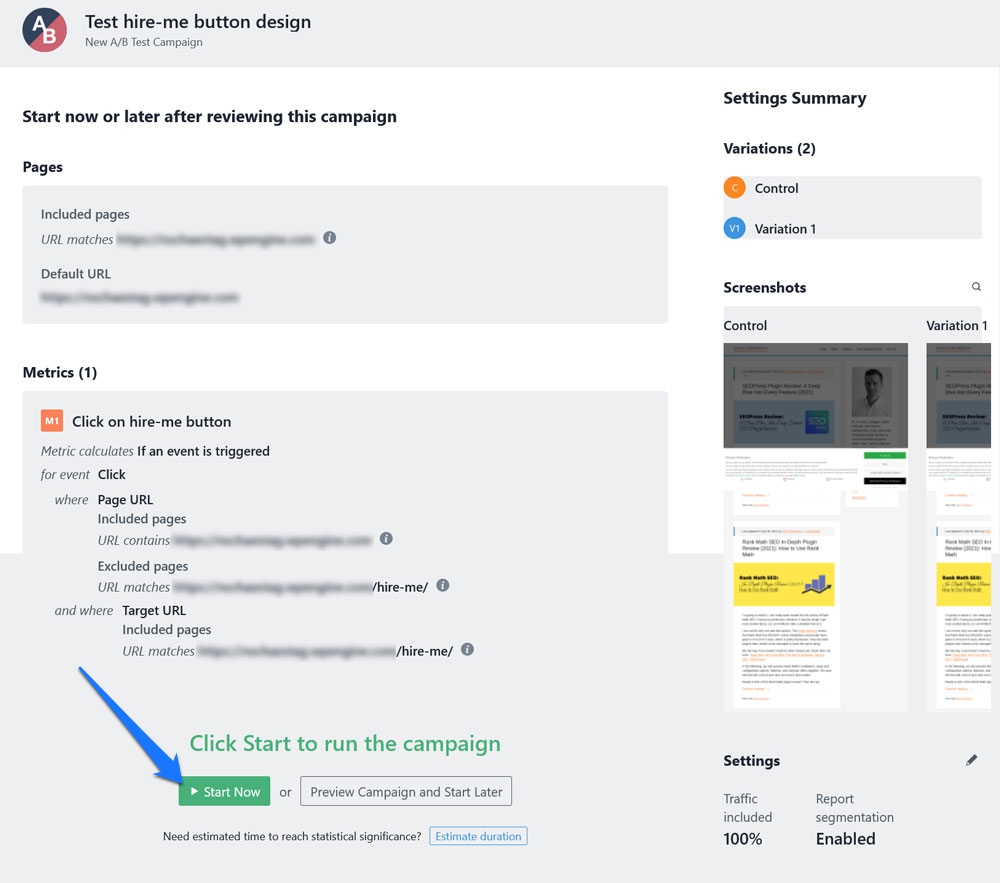
Po podjęciu decyzji kliknij Utwórz , aby przejść do strony podsumowania. Sprawdź, czy wszystko jest tak, jak chcesz, a następnie rozpocznij test, naciskając przycisk Rozpocznij teraz u dołu.

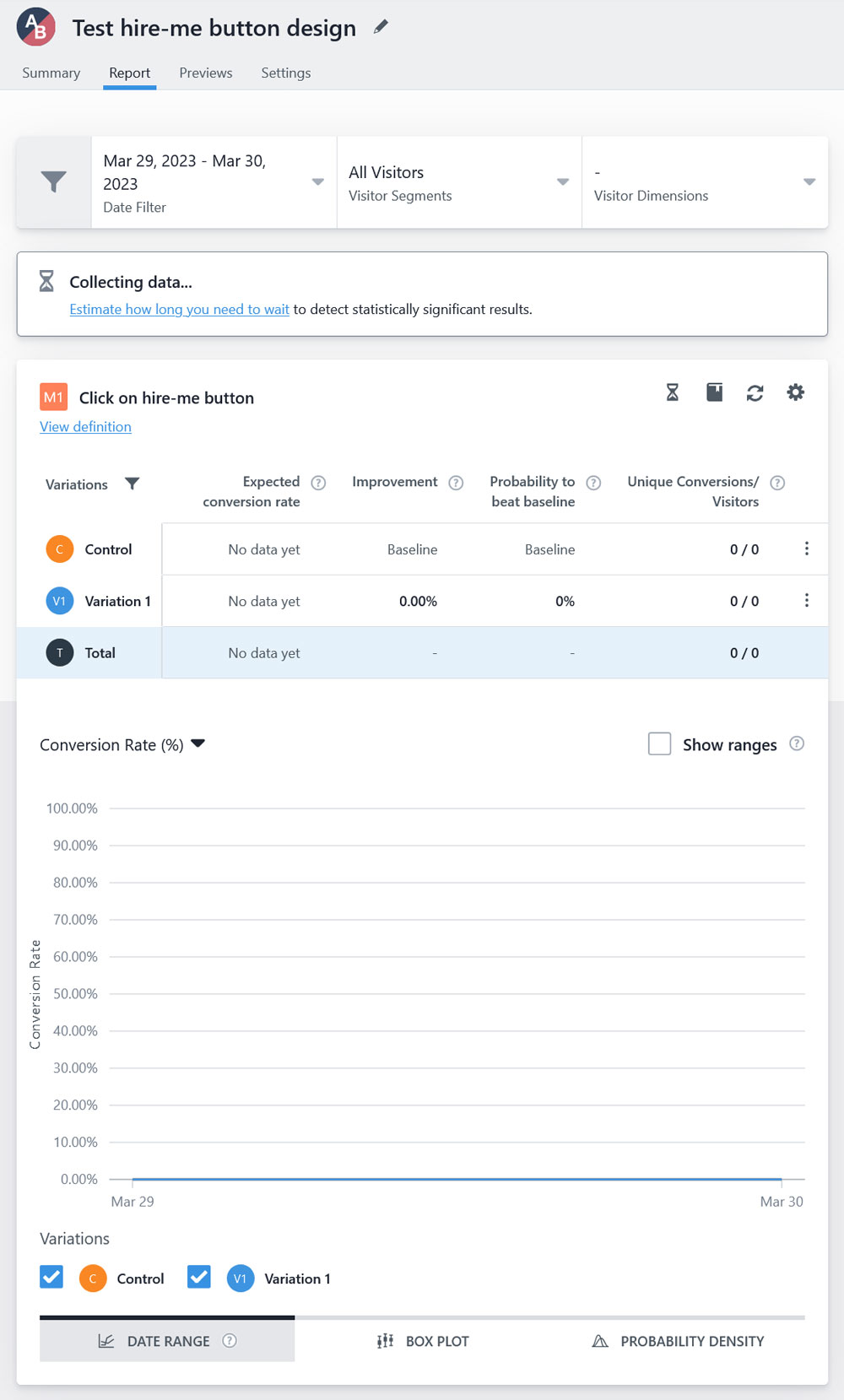
Odtąd jest to po prostu gra w oczekiwanie. Upewnij się, że przeprowadzasz test przez wystarczającą ilość czasu, aby zebrać statystycznie istotne dane. Jak długo to potrwa, zależy od wielkości próbki i różnicy w wydajności, którą chcesz wykryć.
Możesz użyć wbudowanych narzędzi analitycznych do śledzenia wskaźników, takich jak współczynnik klikalności, współczynnik konwersji i współczynnik odrzuceń dla każdej odmiany. Jest również wyposażony w ponad 20 różnych predefiniowanych segmentów, których można użyć do dalszego podziału wyników testu. Obejmują one porę dnia, przeglądarkę, lokalizację oraz nowych i powracających użytkowników.

7. Zaimplementuj zwycięską odmianę
Po ustaleniu, która odmiana jest najskuteczniejsza, zaimplementuj ją w swojej opublikowanej witrynie. Kontynuuj monitorowanie kluczowych wskaźników wydajności strony, aby zapewnić trwałość pozytywnego wpływu.
Ważne jest, aby zdać sobie sprawę, że testy A/B nie są sporadycznym wydarzeniem, ale czymś, co powinno być częścią Twojej regularnej rutyny. W ten sposób możesz zapewnić odwiedzającym najlepsze wrażenia i upewnić się, że kopia i projekt witryny są skuteczne.
Ponadto na wyniki tych testów mogą mieć wpływ różne elementy, takie jak sezonowość, zachowanie użytkowników i źródła ruchu. Dlatego ogólnie zaleca się przeprowadzenie więcej niż jednego testu, aby zapewnić spójne i wiarygodne wyniki.
Na koniec należy zauważyć, że testy podzielone nie zastępują badań użytkowników ani testów użyteczności. Jest to raczej narzędzie uzupełniające, które może pomóc w podejmowaniu decyzji na podstawie danych i poprawie wydajności witryny. Zaleca się stosowanie go w połączeniu z innymi metodami badania użytkowników. W ten sposób możesz uzyskać kompleksowe zrozumienie swoich użytkowników i ich potrzeb na dłuższą metę.
Inne wtyczki warte rozważenia
Oprócz wtyczki Visual Web Optimizer istnieje kilka innych opcji, których możesz użyć do testowania A/B swojej witryny WordPress:
- Testy A/B Nelio: Wtyczka WordPress, która umożliwia przeprowadzanie testów A/B na stronach Twojej witryny, postach, niestandardowych typach postów i taksonomii. Obejmuje takie funkcje, jak analiza map cieplnych, segmentacja odwiedzających i śledzenie konwersji.
- Optimizely: Ta platforma jest bardziej zaawansowanym narzędziem do testowania A/B. Umożliwia przeprowadzanie testów A/B na Twojej stronie internetowej, a także w aplikacjach, a także oferuje takie funkcje, jak personalizacja, testy wielowymiarowe i targetowanie behawioralne.
- Split Hero: Oto kolejny przykład platformy oferującej testowanie i personalizację stron internetowych. Split Hero zawiera testy wielowymiarowe i testy przekierowania. Obejmuje mapy cieplne, segmentację odwiedzających i śledzenie konwersji.
- AB Press Optimizer: Ten może przeprowadzać zarówno testy A/B, jak i testy wielowymiarowe na stronach i postach Twojej witryny WordPress, a także niestandardowe typy postów i taksonomie. Obsługuje również mapy cieplne, segmentację i analizę konwersji.
- Icegram Engage: Ogólne narzędzie do zaangażowania i testowania. Oferuje testy A/B, analizę ścieżek, segmentację odwiedzających i mapy cieplne.
Warto zauważyć, że to tylko niektóre z dostępnych opcji. Podczas przeprowadzania testów porównawczych zaleca się zbadanie i porównanie różnych wtyczek, aby znaleźć tę, która najlepiej odpowiada Twoim potrzebom.
Testy A/B w WordPressie są koniecznością dla przyszłego sukcesu
Jako właściciel witryny możesz bardzo skorzystać z testów A/B. To nieocenione narzędzie, które pozwala porównać różne wersje Twoich stron i funkcji. Pomoże Ci to odkryć, jak ulepszyć strony, aby zwiększyć współczynnik klikalności i współczynniki konwersji. A kto tego nie kocha?
Podział testów pozwala podejmować oparte na danych decyzje dotyczące projektu i funkcjonalności witryny. Może zoptymalizować ogólne wrażenia użytkownika, zminimalizować błędne decyzje i stale poprawiać wydajność witryny w miarę upływu czasu.
Regularnie przeprowadzając testy A/B i wdrażając zmiany prowadzące do najlepszych wyników, będziesz w stanie skuteczniej osiągnąć swoje cele. A dzięki odpowiedniemu narzędziu lub wtyczce możesz łatwo zacząć bez ogromnych kosztów początkowych. Testy A/B to „konieczność” każdego właściciela witryny, który chce zmaksymalizować swój sukces.
Czy regularnie przeprowadzasz testy A/B? Jeśli nie, zaczniesz teraz? Daj nam znać w komentarzach! Chcielibyśmy usłyszeć Twoje myśli.
