Dostępność WordPressa – co to jest i jak poprawnie zoptymalizować witrynę?
Opublikowany: 2023-10-19Siła Internetu tkwi w jego uniwersalności. Dostęp dla każdego, bez względu na niepełnosprawność, jest istotnym aspektem.
Tim Berners-Lee, dyrektor W3C i wynalazca sieci WWW
Tworząc witrynę internetową, upewnij się, że jest ona dostępna dla wszystkich. Osoby niepełnosprawne mają także prawo do uczestniczenia we wszystkich aspektach życia; nie traktujmy Twojej witryny jako wyjątku.
Dobra wiadomość jest taka, że WordPress to fantastyczna platforma zapewniająca dostępność. WordPress ma zespół ds. dostępności, którego zadaniem jest praca nad lepszą i bardziej włączającą obecnością w Internecie dla wszystkich. Możesz postępować zgodnie z ich wytycznymi, używać motywów i wtyczek oraz optymalizować swoją witrynę.
W tym poście postaram się szczegółowo omówić dostępność WordPressa i sposób, w jaki możesz zapewnić dostępność swojej witryny.
Czym jest dostępność?
Rzućmy okiem na definicję dostępności. Najpierw dowiemy się, jak Fundacja Mozilla opisuje dostępność.
Dostępność to praktyka polegająca na tym, aby z Twoich witryn internetowych mogło korzystać jak najwięcej osób. Tradycyjnie myślimy o tym w kontekście osób niepełnosprawnych, ale praktyka udostępniania witryn przynosi korzyści także innym grupom, na przykład osobom korzystającym z urządzeń mobilnych lub posiadającym wolne połączenia sieciowe.
Konsorcjum World Wide Web (W3C) ustala wytyczne i zasady dotyczące otwartych standardów sieciowych. Dowiedz się, jak definiują dostępność w swoim zbiorze zasad.
Dostępność sieci oznacza, że strony internetowe, narzędzia i technologie są projektowane i rozwijane w taki sposób, aby mogły z nich korzystać osoby niepełnosprawne. Mówiąc dokładniej, ludzie mogą:
- postrzegać, rozumieć, nawigować i wchodzić w interakcję z siecią
- wnosić swój wkład do sieci
Dostępność sieci obejmuje wszystkie rodzaje niepełnosprawności wpływające na dostęp do sieci, w tym:
- słuchowy
- kognitywny
- neurologiczne
- fizyczny
- przemówienie
- wizualny
Korzyści z dostępności wykraczające poza niepełnosprawność
Wspomniałem już dla kogo dostępność jest korzystna. Istnieją jednak inne przypadki użycia, w których dostępność jest również pomocna bez niepełnosprawności.
- Na małych ekranach, takich jak telefony komórkowe i inteligentne zegarki. Telewizory Smart TV i różne tryby wejściowe również wymagają dodatkowej uwagi.
- Starsza grupa wiekowa, ponieważ jej scenariusze różnią się nieco od scenariuszy zwykłych ludzi.
- Kiedy ludzie doświadczają sytuacji przejściowych, na przykład niepełnosprawności spowodowanych urazem lub brakiem okularów w określonym czasie.
- Czasami ludzie mogą spotkać się z nietypowymi doświadczeniami w określonej sytuacji, na przykład w głośnym otoczeniu, w którym mogą nie być w stanie słuchać dźwięku lub nie widzieć prawidłowo z powodu jaśniejszego światła.
- Dostępność jest również bardzo pomocna w przypadku wolnego połączenia internetowego (tak, istnieje!)
Dostępność WordPressa
Skoro mówię o dostępności w WordPressie, zobaczmy jak WordPress to traktuje. Następnie opowiem o najlepszych praktykach dotyczących dostępności witryny WordPress.
Przede wszystkim WordPress stara się ćwiczyć dostępność u podstaw. Ich misją jest zapewnienie zgodności WP Admin z WCAG 2.0 AA oraz zapewnienie dostępności dołączonych motywów. Starając się być włączającą i dostępną, społeczność WordPress i jej projekty open source kierują się zasadami równego uczestnictwa.
Zespół WordPress oświadczył na swojej stronie internetowej, że chce, aby użytkownicy publikowali i utrzymywali witryny WordPress niezależnie od urządzenia i możliwości. Możesz dowiedzieć się więcej o ich planach i strategii dostępności oraz o tym, jak rozwijają się każdego dnia, aby zwiększać dostępność swoich projektów.
- Dedykowany zespół ds. dostępności
- Podręcznik dostępności
- Narzędzia ułatwień dostępu
- Standardy kodowania dostępności zgodne z ATAG
Poza tym w każdym WordCampie znajdziesz zespół ds. dostępności, który współtworzy WordPress, aby uczynić tę platformę lepszą dla wszystkich.
Jak sprawić, by Twoja witryna WordPress była dostępna?
Ta część zasługuje na szczegółowe omówienie. Jednak w tym krótkim tekście postaram się wspomnieć o najważniejszych fragmentach, abyście mogli podjąć pewne działania.
Dołącz opisowe podpisy do obrazów
Jeśli chcesz poprawić dostępność, podpisy obrazów są równie ważne jak pisanie nagłówków. Dlatego też, dodając obrazy do swoich postów lub stron, pamiętaj o napisaniu opisu, który jasno opisuje obraz. To jest dla osób, które nie widzą Twojego obrazu.
Pisząc opis, staraj się być opisowy i kreatywny. Ludzie muszą zrozumieć ten obraz, nie widząc go. Zamiast pisać „Przewoźnik”, napisz „Przewoźnik płynie swoją łodzią po rzece o zachodzie słońca. Nad jego głową jest pochmurne niebo.
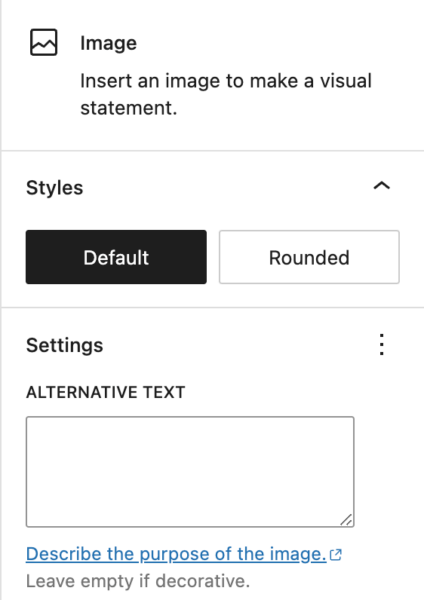
Użyj tekstu alternatywnego na obrazach
Cóż, pisanie tekstu „alt” dla obrazów poprawia optymalizację wyszukiwarek, być może już to wiesz. Ale czy wiesz dlaczego? Ten tekst jest pomocny dla osób z wadą wzroku, które korzystają z czytników ekranu, aby zrozumieć, co jest napisane na stronie internetowej.

Teraz możesz pomylić się z „podpisem obrazu” i „tekstem alternatywnym”, ale chcę ci to wyjaśnić. Chociaż oba są częścią optymalizacji strony i poprawy dostępności, istnieją również pewne różnice.
Jeśli Twój obraz nie jest dostępny (powiedzmy z powodu błędu serwera), wyszukiwarka może zrozumieć, co się na nim znajdowało. Podpis pod zdjęciem jest pomocny dla wszystkich. Dodatkowy tekst pozwala użytkownikom zrozumieć, co on oznacza.
Napisz opisowy tekst zakotwiczenia
Kiedy łączysz jakiekolwiek zasoby, ważne jest, aby napisać opisowy tekst zakotwiczenia. Zwykle ludzie piszą „kliknij tutaj” lub „tutaj”. Ale nie. Staraj się być kreatywny. Wpisz na przykład słowo kluczowe, które odzwierciedla artykuł „bezpłatne narzędzia mediów społecznościowych”. W ten sposób pozwalasz odwiedzającym (także robotom wyszukującym) wiedzieć, dokąd zmierzają.
Pokaż tytuł i slogan swojej witryny jako tekst
Powszechną praktyką w witrynach internetowych jest wyświetlanie logo lub obrazu nagłówka jako podstawowej tożsamości. Aby jednak zapewnić lepszą dostępność, wyświetl tytuł i slogan witryny jako tekst. Aby to zrobić, w WordPressie przejdź do Wygląd → Dostosuj → Tożsamość witryny . Następnie zaznacz pole wyboru Wyświetl tytuł witryny i slogan.
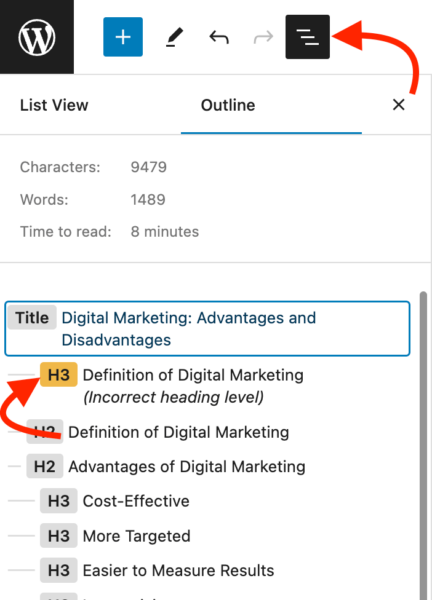
Używaj odpowiednich nagłówków
Wybierając nagłówki swoich postów lub stron, postępuj zgodnie z przemyślaną hierarchią. Szczególnie w przypadku dłuższych wpisów lub stron na blogu ważne jest, aby zapewnić czytelnikom wizualnie zorganizowaną strukturę. Możesz sprawdzić błąd nagłówka, klikając ikonę informacji u góry ekranu edycji.

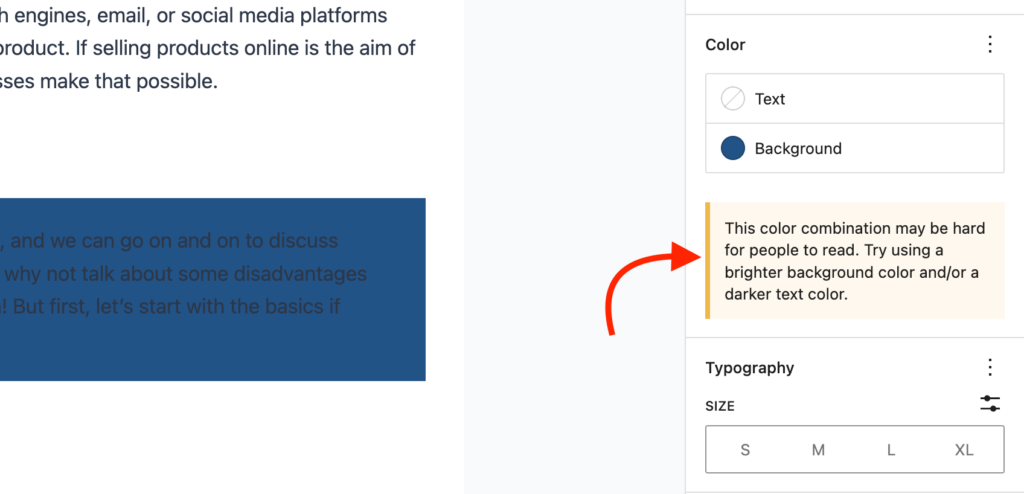
Starannie wybieraj czcionki i kolory
Projektując swoją stronę internetową, nie możesz zignorować czcionek i kolorów, ponieważ są one bardzo ważne dla wzmocnienia Twojej tożsamości wizualnej. Dlatego sugeruje się wybranie stylu, który jest przejrzysty dla oka i zapewnia większą czytelność.
Unikaj palet kolorów, stylów czcionek i rozmiarów, które są trudne do odczytania lub wyświetlenia. Trzeba skupić się na odpowiednim kontraście. W Gutenbergu w ustawieniach kolorów może pojawić się komunikat o błędzie, gdy system zidentyfikuje słaby kontrast kolorów.

Motywy dostępności WordPress
Łatwym sposobem na utworzenie dostępnej witryny internetowej jest wybranie motywu obsługującego ułatwienia dostępu. Wymieniam tutaj kilka, które spełniają wymagania zalecane przez uznane organizacje.
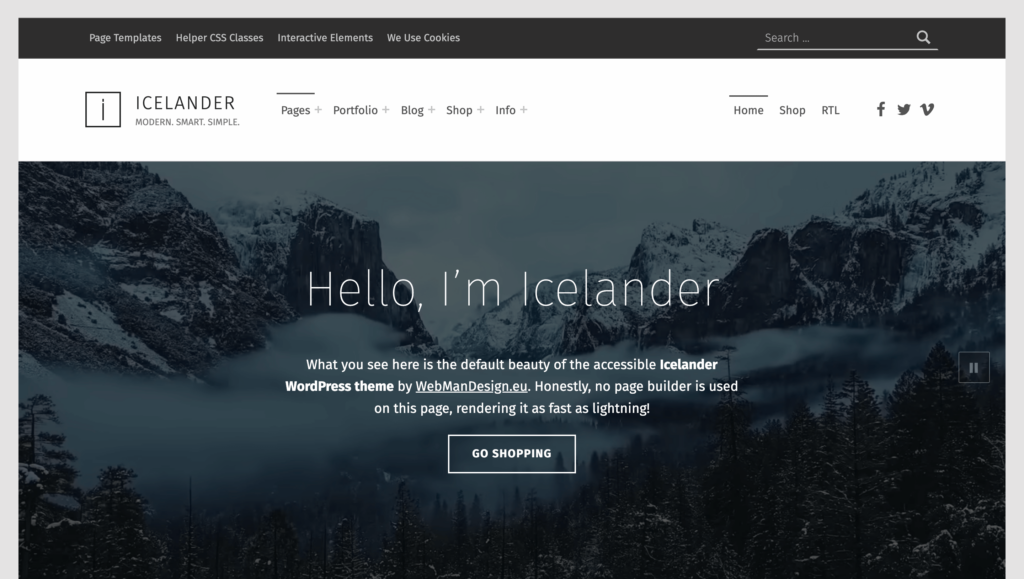
Islandczyk – motyw WordPress dla biznesu i WooCommerce

Islandzki to motyw WordPress, który idealnie nadaje się do portfeli biznesowych i firm internetowych z wbudowanymi funkcjami ułatwień dostępu. Możesz szybko stworzyć piękną witrynę internetową, po prostu aktualizując treść i wprowadzając kilka prostych poprawek. Jeśli chcesz zbudować witrynę biznesową w nowoczesnym stylu, ten motyw Ci pomoże. Nawet Ty możesz założyć sklep internetowy dzięki integracji z WooCommerce.
Ten motyw ma długą listę dobrych funkcji, ale pokazuję tutaj tylko funkcje ułatwień dostępu.
Jak utrzymuje dostępność
- Gotowość do zapewnienia dostępności, spełniająca wymagania dostępności WCAG 2.1 na poziomie AA
- Wiele opcji zoptymalizowanych pod kątem niepełnosprawności
- Łatwy dostęp dzięki klawiaturze i czytnikowi ekranu
- Prawidłowa organizacja nagłówków
- Dobrze zaprojektowany kontrast kolorów
- Lepsza czytelność
- Responsywne, gotowe do lokalizacji, wielojęzyczne, obsługa RTL
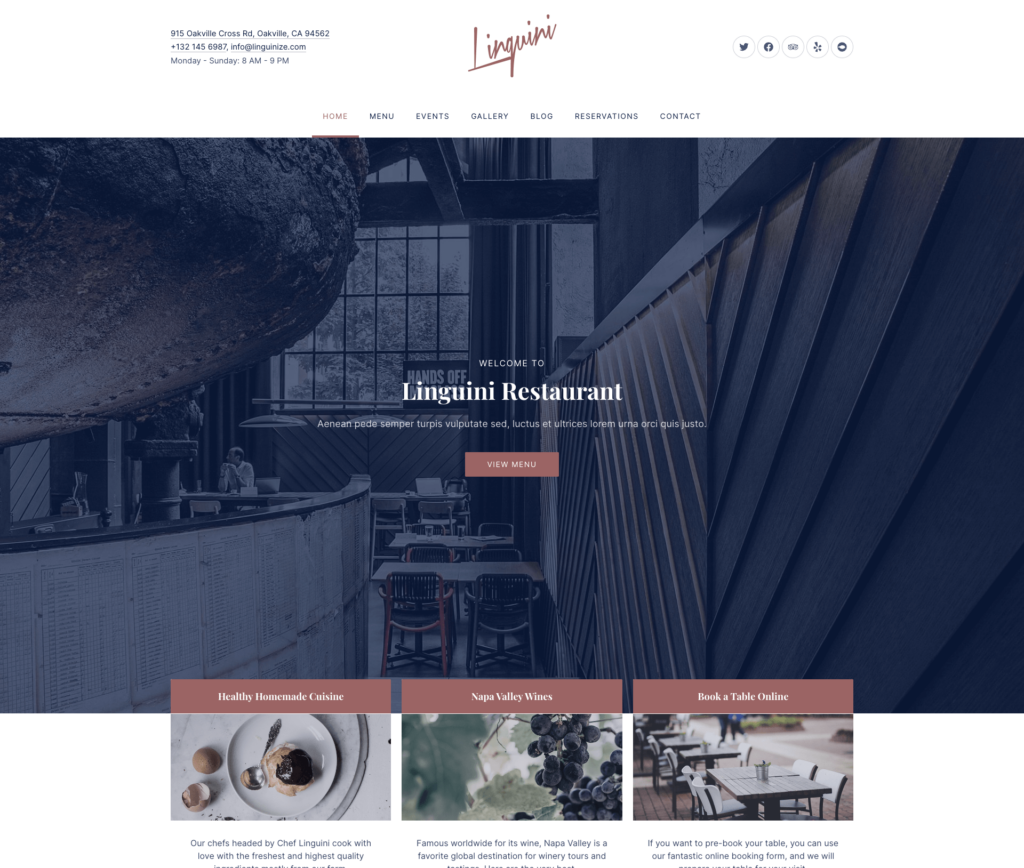
Linguini – motyw WordPress dla restauracji

Linguini to kolejny piękny motyw WordPress stworzony dla kawiarni i restauracji. Dzięki konfigurowalnym opcjom możesz zaprojektować wysokiej jakości witrynę internetową dla swojej firmy. Motyw zawiera funkcje przyjazne dla restauracji, takie jak tworzenie menu, galeria zdjęć, rezerwacje online i wiele innych. W przypadku każdego rodzaju przedsięwzięcia związanego z żywnością możesz wybrać Linguini i uruchomić swoją stronę internetową tak szybko, jak to możliwe.
Jeśli chodzi o dostępność, ten motyw ma wiele świetnych opcji, na które warto zwrócić uwagę. Nie wspominając już o innych funkcjach, które są również fantastyczne.
Jak utrzymuje dostępność
- Zgodność z WCAG 2.1, poziom AA
- Dostępne za pomocą klawiatury
- Punkty orientacyjne WAI-ARIA dla technologii wspomagających
Witaj Elementorze

Jeśli jesteś użytkownikiem Elementora, możesz użyć ich lekkiego i prostego motywu WordPress Hello Elementor. Ten motyw jest bezpłatny i możesz dostosować wiele rzeczy za pomocą darmowego Elementora. Myślę, że najlepszą opcją jest optymalizacja dostępności, postępując zgodnie z zasadami dostępności. Możesz przeciągać i upuszczać wszystko i kształtować optymalny wygląd. Jeśli stać Cię na utrzymanie narzędzia do tworzenia stron, wybierz Hello Elementor.
Możesz zaprojektować dowolną stronę internetową. Obsługiwany jest blok Gutenberga. Możliwości są nieograniczone: portfolio, biznes, edukacja, agencja projektowa – możesz dostosować się do dowolnej witryny zgodnie ze swoimi potrzebami. Co ważniejsze, masz pełną kontrolę nad typografią, kolorem, układem i wszystkim.
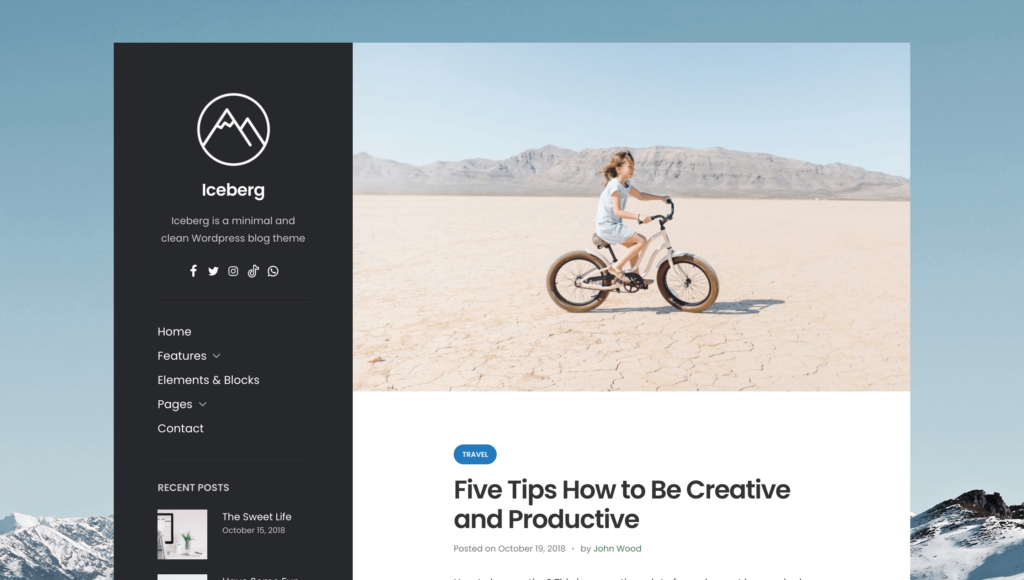
Iceberg – osobisty motyw bloga WordPress

Jeśli szukasz osobistego motywu bloga WordPress, Iceberg jest gotowy spełnić Twoje potrzeby. Jest to minimalny i prosty motyw, który może być idealnym wyborem dla różnych nisz, takich jak blogi podróżnicze, biznesowe, kulinarne, aktualności i inne. Typografia została stworzona z myślą o dostępności, co nadaje motywowi odważny wygląd. Dzięki opcji dostosowywania możesz łatwo zmieniać logo, kolory, tła i wiele innych rzeczy.

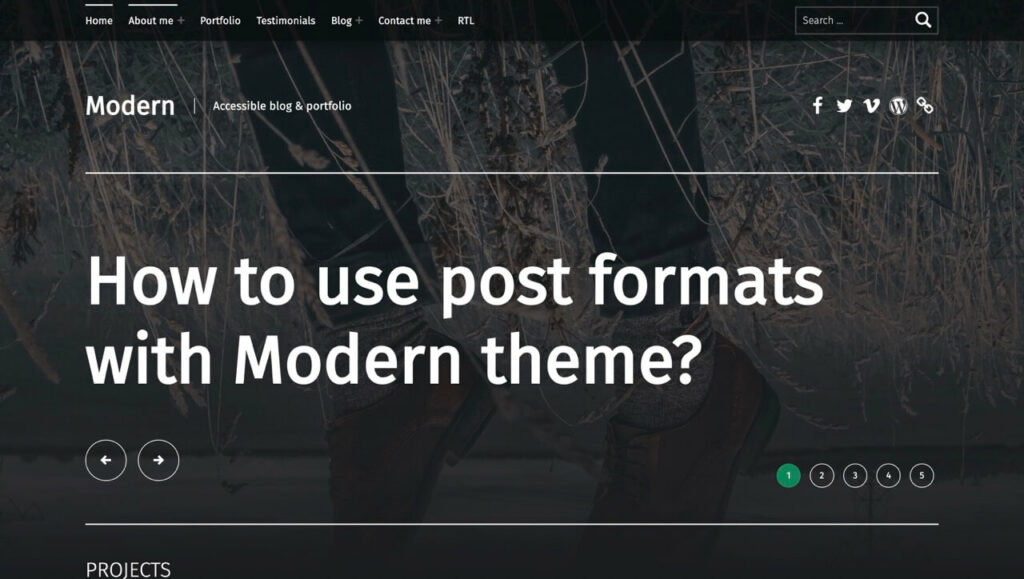
Nowoczesny

Modern to popularny motyw WordPress, gotowy do wielu celów. Posiada gotowe szablony i najlepiej nadaje się do tworzenia blogów i portfolio. Zoptymalizowany pod kątem urządzeń mobilnych, ten motyw jest gotowy do SEO i wyświetlania w wysokiej rozdzielczości. Dostępna jest wielojęzyczna konfiguracja, obsługa RTL, optymalizacja szybkości i mnóstwo innych niesamowitych funkcji, dzięki którym możesz stworzyć fantastyczną stronę internetową. Cóż, temat jest łatwo dostępny i kładzie duży nacisk na czytelność.
Przyjrzyjmy się, jak motyw organizuje funkcje ułatwień dostępu.
Jak utrzymuje dostępność
- Spełnia wymagania dostępności WordPress
- Spełnia wymagania WCAG 2.1 na poziomie AA
- Właściwa struktura nagłówków
- Atrybuty i punkty orientacyjne ARIA
- Tworzy linki pomijające
- Wystarczający kontrast kolorów
- Linki informacyjne „czytaj więcej”.
- Udostępnia klawiaturę nawigacyjną
Wtyczki ułatwień dostępu do WordPressa
WordPress jest najbardziej popularny dzięki swoim wtyczkom. Dzięki wtyczce możesz zrobić prawie wszystko. Dostępność WordPressa nie jest wyjątkiem. Instalując odpowiednią wtyczkę, możesz rozwiązać problemy z poziomu pulpitu nawigacyjnego WordPress. Łatwy. Prawidłowy?
Przyjrzyjmy się niektórym wtyczkom zapewniającym dostępność w Twojej witrynie.
Dostępność WP

WP Accessibility może pomóc rozwiązać typowe problemy z dostępnością motywów WordPress. Jeśli chcesz, aby Twoja witryna była dostępna, możesz w pierwszym kroku dodać tę wtyczkę. Sposób działania WP Accessibility polega na tym, że oferuje funkcje ułatwień dostępu, które wymagają łatwej konfiguracji bez większego wysiłku.
Nie możesz spełnić wszystkich wytycznych dotyczących dostępności, po prostu konfigurując tę wtyczkę. Nie do tego właśnie przeznaczona jest ta wtyczka. Ale może być bardzo pomocne, ponieważ daje możliwość dostosowania podstawowych wymagań. Jeśli jednak znasz się na kodowaniu, możesz dostosować arkusz stylów za pomocą własnych stylów.
Nawet WP Accessibility może naprawić problemy z dostępnością, które występują w rdzeniu WordPress. Problemy te często występują w obecnym lub przeszłym rdzeniu WordPressa, np. w atrybutach docelowych lub tytułowych, i występują nawet po aktualizacji WordPressa. WP Accessibility wyłącza domyślne włączenie pełnoekranowego edytora bloków, usuwa zbędne atrybuty tytułów z chmur tagów i wymusza błąd strony wyszukiwania, gdy podczas wyszukiwania występuje pusty ciąg tekstowy.
Przyjrzyjmy się, co WP Accessibility oferuje w swojej kolekcji funkcji:
Cechy
- Ustaw konfigurowalne cele i wygląd za pomocą pomijanych linków
- Uzupełnij atrybut HTML, dodając atrybuty języka i kierunku tekstu
- Skoncentruj elementy, które można skupić, za pomocą konturu na stanie skupienia klawiatury
- Dodaj długi opis do obrazów za pomocą pola „Opis” obrazu
- Zidentyfikuj obrazy, którym brakuje atrybutów „alt” w Bibliotece multimediów
- Dodaj etykiety, aby zachować standard pól formularzy WordPress
- Dodaj linki „czytaj więcej” do tytułów postów
- Usuń „tabindex” z elementów, na których można ustawić fokus
- Usuń user-scalable=no, aby umożliwić zmianę rozmiaru.
Narzędzia ułatwień dostępu
WP Accessibility udostępnia następujące narzędzia, które pomogą Ci zidentyfikować problemy z dostępnością:
- Przetestuj kontrast kolorów, aby zapewnić najlepszą możliwą opcję, wybierając jedną z dwóch szesnastkowych wartości kolorów
- Diagnozuj CSS, aby znaleźć błędy specyficzne dla CSS
- Przeszukaj bibliotekę multimediów WordPress, aby sprawdzić wszystkie pola tekstowe „alt”.
Pomocnik ułatwień dostępu WP (WAH)

WP Accessibility Helper ma wiele funkcji poprawiających dostępność Twojej witryny. Możesz użyć menu pomijania łączy, trybu kontrastu, wyróżniania wszystkich łączy, skrótu do paska bocznego ułatwień dostępu i resetowania rozmiaru czcionki. Ale wszystkie te elementy to nie wszystko. Jest więcej niesamowitych funkcji z łatwą konfiguracją (coś w rodzaju przycisku przełączania).
Jak wiadomo, na dostępność składa się wiele rzeczy. Wtyczka działa w ten sposób. Zawiera mnóstwo inteligentnych opcji, takich jak zmiana rozmiaru czcionki, niestandardowe położenie logo, położenie obrazu w skali szarości, usuwanie animacji CSS, kolejność widżetów metodą „przeciągnij i upuść” i wiele innych.
Można skonfigurować wiele profili dla osób z wadami wzroku, ADHD i zaburzeniami poznawczymi. Odwiedzający mogą wybrać profil, a odpowiednie ustawienia zostaną automatycznie zastosowane. Świetny sposób na poprawę dostępności. Prawda?
Cechy
- Tryb wyłączenia świateł i kontrastu
- Pomiń link na pasku bocznym dostępności
- Opcja ukrywania dla urządzeń mobilnych
- Usuń atrybuty tytułu z linków
- Podkreśl i zaznacz wszystkie linki
- Alt+Z i Alt+X do otwierania i zamykania paska bocznego ułatwień dostępu
- Kontrola ciemnych i jasnych motywów
- Kontrola rodziny czcionek z bezpiecznymi kombinacjami czcionek internetowych
- Odwróć kolory i tryb obrazu
- Funkcje AJAX umożliwiające kontrolowanie wszystkich obrazów załączników z jednego miejsca
- Zapisz tryb kontrastu za pomocą plików cookie użytkownika
Dostępne narzędzia
WP Accessibility Helper ma wiele narzędzi zapewniających lepszą dostępność. Tu jest kilka:
- Zmiana rozmiaru czcionki
- Czytelna czcionka
- Nawigacja klawiaturowa
- Kontrast
- Podkreśl linki
- Zaznacz linki
- Skala szarości obrazu
- Usuń pliki cookie
- Odwróć kolory
- Usuń animacje
- Usuń style
- Zgaszone światła
Narzędzia ułatwień dostępu WP i wyszukiwarka brakującego tekstu alternatywnego

Aby Twoja witryna była zgodna z sekcją 508 ADA, wypróbuj tutaj świetne narzędzie. Jak wiesz, tekst alternatywny, tekst opisu i tekst podpisu są bardzo ważne dla dostępności. Za pomocą tego narzędzia możesz zarządzać wszystkimi wymienionymi powyżej tekstami – niezależnie od tego, czy ich brakuje, czy chcesz je dodać.
Oprócz braku sprawdzania tekstu alternatywnego, narzędzie działa również jako narzędzie do sprawdzania proporcji, zapewniając administratorom witryn wsparcie, aby mogli zapewnić optymalny współczynnik kontrastu. Dodatkowo znajdziesz interaktywną listę kontrolną WCAG 2.1, sekcja 508, która pomoże Ci zidentyfikować problemy dotyczące dostępności.
Narzędzia dostępności WP umożliwiają także przeprowadzanie automatycznych audytów dostępności za pomocą funkcji audytu A11Y. Możesz przeprowadzić różne testy dostępności w swojej witrynie WordPress i uzyskać sugestie dotyczące rozwiązania problemów.
Cechy
- Dodaj brakujący tekst alternatywny, tekst opisu lub tekst podpisu za pomocą jednego kliknięcia
- Uzyskaj zdjęcia brakujących tekstów z wielu lokalizacji, takich jak biblioteka multimediów, posty i strony
- Darmowy moduł sprawdzania współczynnika kontrastu w celu określenia standardowych współczynników kontrastu
- Interaktywna (WCAG 2.1) Lista kontrolna dotycząca sekcji 508
- Przeprowadź automatyczny audyt dostępności A11Y
- Pomaga zapewnić zgodność Twojej witryny z sekcją 508 ADA
Narzędzia ułatwień dostępu
- Brakuje wyszukiwarki tekstu alternatywnego
- Kontroler współczynnika kontrastu
- Zgodność z sekcją 508 ADA
- Zautomatyzowany audyt dostępności A11Y
- WCAG 2.1 Sekcja 508 Lista kontrolna
Wyrównaj moduł sprawdzania dostępności cyfrowej

Narzędzie do sprawdzania dostępności firmy Equalize Digital pomoże Ci rozwiązać problemy z dostępnością, dostarczając w czasie rzeczywistym informacje zwrotne dotyczące błędów i ostrzeżeń na ekranie edycji strony. Skanuje treść automatycznie zaraz po zapisaniu wersji roboczej lub opublikowaniu posta, dzięki czemu możesz od razu sprawdzić dostępność swoich postów lub stron.
Narzędzie sprawdzania dostępności działa fantastycznie, wyświetlając błędy. Za każdym razem, gdy pojawi się ostrzeżenie, narzędzie wyświetla kod i oznacza go jako błąd. Możesz więc zdecydować, który z nich naprawić w pierwszej kolejności. Błędy ostrzeżeń są wymienione w oparciu o wagę.
Wytyczne dotyczące dostępności treści internetowych (WCAG) 2.1 zawierają długą listę kryteriów dostępności. Ta wtyczka daje przegląd wyników Twoich treści w porównaniu z ponad 40 różnymi testami dostępności stworzonymi w celu spełnienia wymagań.
Kolejną wspaniałą rzeczą jest to, że narzędzie sprawdzania dostępności jest kompatybilne z różnymi edytorami WordPress, w tym Gutenberg Block Editor, Divi, Advanced Custom Field, Elementor, Oxygen i WooCommerce. To narzędzie może skanować i identyfikować problemy z dostępnością w wyżej wymienionych narzędziach do tworzenia stron.
Cechy
- Może skanować setki postów lub stron na blogach
- Wyświetla ostrzeżenia o problemach z dostępnością zgodnie z WCAG 2.1
- Możesz podzielić się swoimi działaniami na rzecz dostępności, tworząc oświadczenie dotyczące dostępności
- Skanuj zbiorczo wszystkie posty i strony, aby zrozumieć ogólną dostępność
- Sprawdź wszystkie istniejące problemy w jednym miejscu dzięki scentralizowanej liście otwartych problemów
- Wstawianie oświadczenia o dostępności stopki jednym kliknięciem
- Analiza czytelności i miejsce na wpisanie uproszczonego podsumowania
Narzędzia ułatwień dostępu
- Analiza czytelności na poziomie Flesch Kincaid
- Wytyczne WCAG 2.1 A, AA i AAA
- Projekt oświadczenia o dostępności
- Skanowanie zbiorcze
- Kolumny administracyjne
- Oświadczenie o dostępności stopki jednym kliknięciem
Wniosek
Innymi słowy, powiedziałbym, że dostępność powinna być Twoim priorytetem podczas tworzenia strony internetowej. Pamiętaj jednak, że zainstalowanie wtyczki lub dostosowanie motywu nie sprawi, że Twoja witryna będzie w pełni dostępna. Powinieneś przestrzegać zasad dostępności i upewnić się, że cała witryna to odzwierciedla.
