10 kroków do ułatwienia dostępu WordPress: jak poprawić zgodność cyfrową?
Opublikowany: 2023-08-21Od momentu powstania w 2003 roku jako platforma blogowa, WordPress ewoluował, aby obsługiwać ponad 40% stron internetowych na całym świecie. Wzrost przypisuje się charakterowi open source i wsparciu społeczności, co czyni go idealnym wyborem dla większości właścicieli witryn.
Ponieważ wiele firm przechodzi na WordPress, dostępność sieci ma kluczowe znaczenie dla zapewnienia integracji jak największej liczbie użytkowników. Należą do nich osoby niedowidzące korzystające z technologii wspomagających podczas przeglądania strony internetowej.
Dostępność WordPressa obejmuje standardy projektowania stron internetowych i najlepsze praktyki, dzięki którym Twoja witryna będzie dostępna i rozwiąże konkretne problemy związane ze zmianami. Oto wszystko, co musisz wiedzieć o dostępności WordPress i dziesięciu krokach, aby stworzyć dostępną witrynę WordPress.
Dlaczego dostępność WordPress jest ważna?

Dostępność WordPress jest ważna z następujących powodów:
Zapewnia integracyjne doświadczenia dla osób niepełnosprawnych
Tworząc witrynę internetową, skupiając się na układzie, projekcie, nawigacji i treści, łatwo zapomnieć o różnorodności osób, które będą odwiedzać witrynę, w tym osób z upośledzeniami umysłowymi i fizycznymi. Spowoduje to ograniczenie korzystania przez nich z Twojej witryny. Dlatego jako właściciel lub programista WordPressa musisz zadbać o dostępność swojej witryny, ponieważ zapewni to odwiedzającym łatwą interakcję z treścią, niezależnie od stojących przed nimi wyzwań.
Poprawia doświadczenie użytkownika
Niedostępna witryna internetowa utrudnia użytkownikom wykonywanie prostych czynności lub uzyskiwanie potrzebnych informacji. Dlatego poza rankingami upewnij się, że Twoja witryna jest użyteczna dla odbiorców, ponieważ prawdopodobnie przekształci to potencjalnego klienta w satysfakcję i zwiększy lojalność wobec marki.
Zmniejsza ryzyko potencjalnych procesów sądowych
Dostępność sieci jest wymogiem w większości stanów, stąd potrzeba zgodności WordPress ADA. Będziesz chronić swoją markę przed potężnymi procesami sądowymi i nadszarpniętą reputacją poprzez przestrzeganie przepisów.
Poprawia SEO
WordPress zgodny z ADA pozytywnie wpłynie na SEO, ułatwiając wyszukiwarkom uczynienie treści bardziej widocznymi dla użytkowników.
Otwiera biznes na nowych klientów
Poprawiając dostępność sieci, Twoja witryna będzie widoczna i atrakcyjna dla większej liczby klientów i poleceń, a w rezultacie Twoja firma będzie dostępna dla nowych klientów.
Co to jest zgodność z ADA?
Zgodność ADA jest prawem cywilnym, które wymaga włączenia wszystkich osób, zwłaszcza tych szczególnie niepełnosprawnych, we wszystkie aspekty życia publicznego. Zgodność WordPress ADA wymaga przestrzegania wytycznych WCAG co najmniej na poziomie AA. Zgodność z ADA dotyczy wszystkich technologii i informacji elektronicznych. Niewywiązanie się z obowiązku naraża Twoją firmę na spory proces sądowy, nawet jeśli zostało to nieumyślnie pominięte.
Wytyczne dotyczące dostępności treści internetowych
Zgodnie z wytycznymi WCAG Twoja witryna internetowa powinna być użyteczna, zauważalna, zrozumiała i solidna, aby była dostosowana do potrzeb osób z niepełnosprawnością fizyczną, słuchową, wzrokową i poznawczą.
Widoczne strony internetowe zawierają podpisy do filmów, alternatywny tekst obrazów i semantyczną strukturę HTML, dzięki czemu Twój WordPress jest dostępny dla osób niepełnosprawnych. Twoja witryna internetowa powinna również charakteryzować się wystarczającym kontrastem kolorów i zapewniać zrozumiałą kolejność czytania.
Obsługiwana treść zapewnia interakcję związaną z dostępnością. Treść musi zapewniać dostęp za pomocą klawiatury i odpowiedni czas na interakcję z nią, a także unikać błysków powodujących ataki.
Zrozumiała treść to prosty i jasny język, zrozumiały dla osób niepełnosprawnych.
Solidna treść gwarantuje, że technologia wspomagająca może wchodzić w interakcję i prezentować zawartość Twojej witryny za pośrednictwem wielu platform i urządzeń.
Przeprowadzenie kontroli zgodności z WCAG pomoże Ci dowiedzieć się, na jakim poziomie znajduje się Twoja witryna i jak zwiększyć dostępność platformy.
Czy WordPress jest domyślnie dostępny?
Każda wersja WordPressa oferuje ułatwienia dostępu, ale musisz zrobić więcej, aby zapewnić dostępność swojej witryny. Programiści tworzą nowe narzędzia pomocnicze i wytyczne dotyczące dostępności WordPressa zgodnie z wytycznymi W3C, ale nie są one w pełni z nimi zgodne.
10 kroków, aby stworzyć dostępną witrynę WordPress
Dostępność jest coraz popularniejszym tematem w świadomości ludzi, a społeczność WordPressa również wypowiada się na ten temat. Zapoznaj się z instrukcjami tworzenia dostępnej witryny WordPress.
Przetestuj swoją witrynę WordPress pod kątem dostępności
Audyt witryny WordPress pod kątem dostępności podczas programowania i konserwacji jest niezbędny. Możesz to zrobić za pomocą narzędzia testowego, takiego jak rozszerzenie Chrome Google Lighthouse.
Wybierz motyw zaprojektowany z myślą o ułatwieniach dostępu
Za pośrednictwem repozytorium motywów WordPress.org możesz uzyskać motyw dla swojej witryny dostępny dla WordPress. Chociaż te motywy nie są w pełni zgodne z wytycznymi WCAG, dadzą ci dobry początek w kierunku dostępności WordPressa.

Napisz dostępny kod
Chociaż być może nie jesteś autorem kodu swojej witryny, Twoje wybory mogą spowodować, że Twoja witryna stanie się niedostępna, co będzie miało negatywny wpływ na użytkowników. Używanie czystego i dostępnego kodu HTML ma kluczowe znaczenie dla dostępności WordPressa. Dzięki odpowiednim tagom nagłówka i tytułu, listom punktowanym, meta opisom i tagom alt osoby niedowidzące z łatwością zlokalizowają wszystko na stronie.
Twórz dostępne treści
Tworzenie dostępnych treści oznacza, że:
- Opisowy tekst zakotwiczenia, dzięki któremu czytelnicy wiedzą, dokąd prowadzi ich link
- Krótsze zdania i akapity
- Odpowiednie obrazy
- Napisy do Twoich plików audio i wideo
- Transkrypcje na stronie dla plików audio i wideo
Oferuj alternatywy tekstowe dla treści nietekstowych
Oferowanie tekstowych alternatyw dla obrazów umożliwia opis treści nietekstowych użytkownikom, którzy ich nie widzą. Jest to szczególnie przydatne dla czytelników korzystających z czytników ekranu, ponieważ mogą łatwo zrozumieć treść obrazu.
Popraw przyciski nawigacyjne i łącza
Łącząc się ze swoim blogiem lub inną witryną, użyj linku opisowego, aby czytelnik wiedział, dokąd zaprowadzi go link. Na przykład „Skontaktuj się ze mną” lub „Dowiedz się więcej o mojej firmie” jest lepsze niż „Kliknij tutaj”. Przyciski nawigacyjne powinny również umożliwiać dostęp za pomocą klawiatury.
Używaj koloru ostrożnie
Kolor i kontrast wpływają na przejrzystość i czytelność treści internetowych. WCAG zaleca ostrożne używanie kolorów w następujących kwestiach.
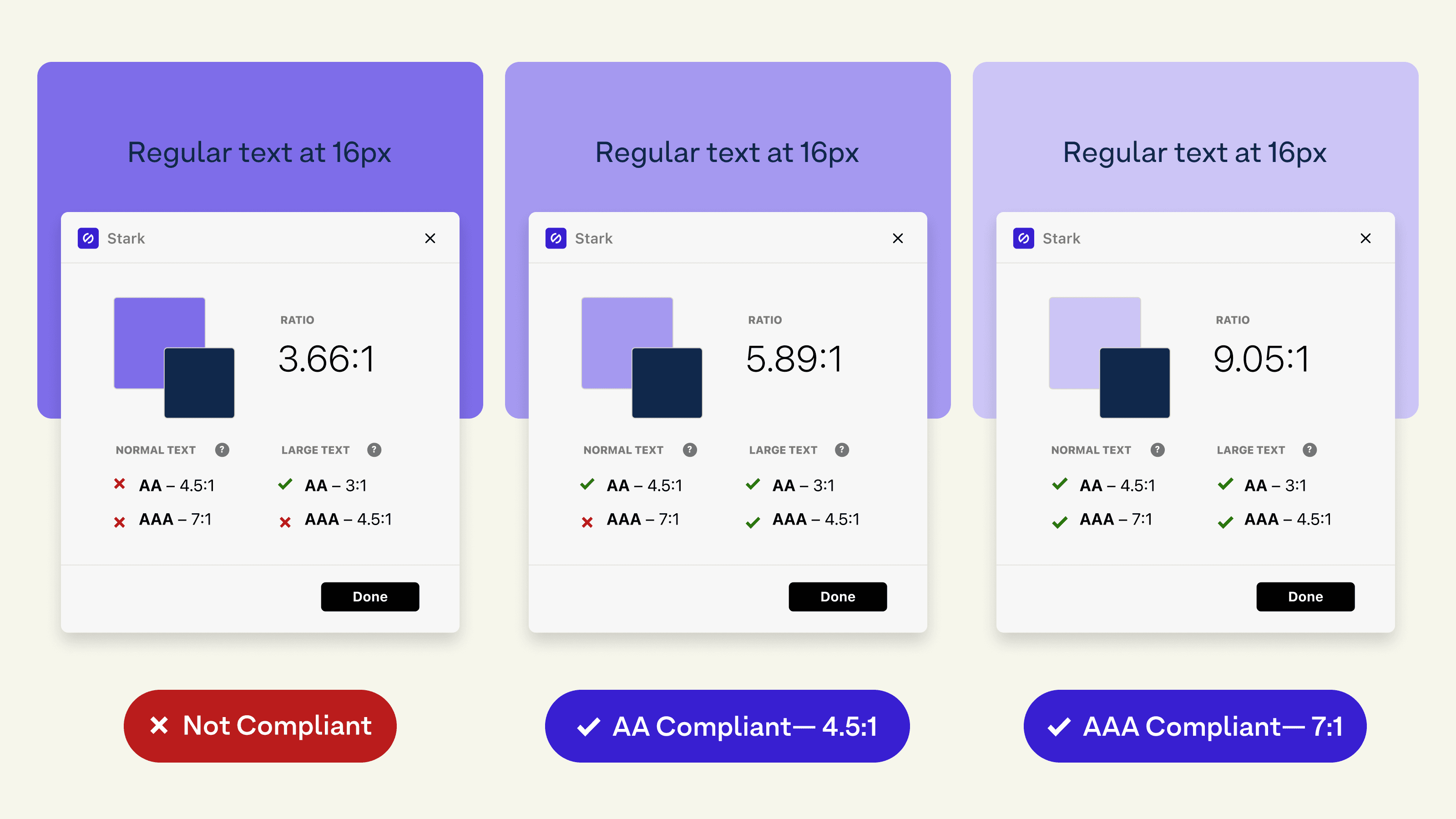
Współczynnik kontrastu

Ostrożne używanie kolorów w WordPressie oznacza, że tekst i inne elementy wizualne w Twojej witrynie powinny mieć wystarczający kontrast z tłem, aby poprawić czytelność. Zalecany współczynnik kontrastu WCAG dla normalnego tekstu wynosi 4:5:1.
Duży tekst o rozmiarze co najmniej 18,67 piksela i pogrubiony lub o rozmiarze 24 pikseli lub większym wymaga współczynnika kontrastu 3:1. Obramowania pól formularzy i elementy interaktywne, takie jak przyciski, również wymagają współczynnika kontrastu 3:1 w stosunku do otaczającego tła.
Spraw, aby Twoja klawiatura platformy była nawigacyjna
Kolejnym zaleceniem dotyczącym dostępności WordPressa jest umożliwienie nawigacji po klawiaturze platformy. Użytkownicy, którzy nie potrafią lub mają trudności z używaniem myszy, powinni mieć możliwość poruszania się po menu witryny, stronie głównej i innych elementach za pomocą poleceń klawiaturowych.
Oferuj możliwość zmiany rozmiaru tekstu
Upewnij się, że po zmianie rozmiaru tekstu na Twojej stronie internetowej aż do 200% jego pierwotnego rozmiaru treść pozostanie czytelna, nie będzie się nakładać ani nie zostanie obcięta. Nie jest wymagane zapewnienie kontroli umożliwiającej użytkownikom zwiększanie rozmiaru tekstu. Jeśli jednak zdecydujesz się na włączenie opcji zmiany rozmiaru tekstu, upewnij się, że jest ona dostępna dla wszystkich użytkowników.
Użyj przejrzystych układów
Przejrzysty układ ułatwi odwiedzającym czytanie i przetwarzanie treści. Dostępność WordPressa można osiągnąć dzięki przejrzystemu układowi, obficie wykorzystując białą przestrzeń, aby dać odpocząć oczom osób z dysleksją, a także podzielić tekst nagłówkami i innymi elementami wizualnymi.
Spraw, by dostępność stała się strategią
Na koniec opracuj plan opisujący kroki, które sprawią, że Twoja witryna WordPress będzie dostępna. W ten sposób Twoi pracownicy i programiści będą uczestniczyć w każdym działaniu na rzecz dostępnej witryny. Możesz monitorować postęp, aby dopasować się do wymagań rynku i zgodności WordPress ADA z wdrożoną strategią.
Często zadawane pytania
Chociaż oczekiwania WordPress.org dotyczą dostępnego motywu i wtyczek zgodnych z wytycznymi WCAG, to od twórcy lub właściciela zależy, czy ich witryna będzie w pełni dostępna.
WordPress pomaga w ułatwieniach dostępu, oferując użytkownikom zoptymalizowane motywy, zapewniając dostęp na wielu urządzeniach. Witryna zawiera również dostępne motywy, ale musisz je uzupełnić, aby zapewnić pełną dostępność.
Tryb ułatwień dostępu w WordPress odnosi się do ustawienia w starszych wersjach, które umożliwiało użytkownikom dodawanie widżetów do ich stron. Ta funkcja była dostępna w prawym górnym rogu pulpitu nawigacyjnego za pośrednictwem klasycznego edytora. Jednak wraz z nowszymi aktualizacjami ta funkcja została zastąpiona przez edytor Gutenberga.
