Jak uczynić WordPress dostępnym dla użytkowników z wadą wzroku
Opublikowany: 2023-09-14WordPress jest jednym z najczęściej używanych systemów zarządzania treścią – korzysta z niego ponad 43% stron internetowych. Niestety, większość tych stron internetowych nie jest zgodna z wytycznymi dotyczącymi dostępności ADA, co stanowi poważne wyzwanie dla użytkowników z wadą wzroku. Dlatego jako właściciel witryny WordPress powinieneś skupić się na udostępnieniu jej, aby zapewnić użyteczność dla wszystkich osób, w tym osób z wadami wzroku.
Znaczenie dostępności wizualnej
Dostępność wizualna zapewnia, że osoby z wadą wzroku mogą zobaczyć i zrozumieć informacje prezentowane na Twojej stronie internetowej. Należą do nich osoby z wadą wzroku, słabym wzrokiem i różnymi rodzajami ślepoty barw.
Kompensując trudności wizualne, dostępność sieci sprawia, że przeglądanie jest znacznie bardziej produktywne i mniej frustrujące dla użytkowników z wadami wzroku. Dostępna witryna internetowa pomoże użytkownikom korzystającym z technologii wspomagających w maksymalnym wykorzystaniu Twojej witryny, począwszy od audiodeskrypcji, obrazów i rozmiaru czcionki.
Oprócz stosowania dostępności wizualnej w celu przyciągnięcia potencjalnych klientów, dostępność jest wymogiem prawnym. Ustawa Americans with Disabilities Act (ADA) chroni przed dyskryminacją osób niepełnosprawnych i wymaga, aby strony internetowe modyfikowały swoje zasoby i udogodnienia odpowiednio do ich potrzeb. WCAG określa formy dostępności, jakie powinna spełniać witryna internetowa, włączając w to jej postrzegalność, funkcjonalność, solidność i zrozumiałość. WCAG 2.2 podaje szczegółową listę nakazów i zakazów w różnych kategoriach. Na przykład, aby chronić osoby niedowidzące, jedna z zasad WCAG wymaga współczynnika kontrastu wynoszącego 4:5:1, aby ułatwić dostępność wizualną.
10 wskazówek, jak uczynić WordPress dostępnym dla użytkowników z wadą wzroku
Mając na uwadze powyższe zasady i regulacje, zapoznaj się ze wskazówkami, dzięki którym WordPress będzie bardziej dostępny dla użytkowników z wadą wzroku.
1. Użyj dostępnego motywu WordPress

Chociaż możesz wybrać motyw spośród różnych projektów, niektóre mają funkcje, które zwiększają złożoność, co utrudnia dostęp do treści osobom niepełnosprawnym korzystającym z czytników ekranu. Dlatego przy wyborze motywu rozważ szukanie motywu, który wyraźnie stwierdza, że ma przystępny wygląd.
Jednym z przykładów jest motyw Total, który podlega ciągłym aktualizacjom we współpracy z Uniwersytetem Hawajskim. Innym sposobem na znalezienie dostępnego (i bezpłatnego) motywu WordPress jest posortowanie opcji za pomocą filtra funkcji Gotowy na dostępność na WordPress.org. Motywy z tym znacznikiem filtrującym zostały przetestowane pod kątem gotowych wytycznych WordPress dotyczących dostępności i obejmują dostępne menu, wysoki kontrast kolorów i kod semantyczny.
2. Użyj dostępnego kodu
Dostępny kod będzie wykorzystywał elementy zgodnie z ich przeznaczeniem, zapewniając użytkownikom korzystającym z technologii wspomagających lepsze korzystanie z Twojej witryny. Dostępne kody obejmują:
Semantyczny HTML
Semantyczny HTML odnosi się do sposobu, w jaki używasz elementu do definiowania treści internetowych oraz roli i znaczenia multimediów. Należą do nich <h1> do <h6> dla nagłówków, <p> dla akapitów i <ol> dla list. Dzięki semantycznemu kodowi HTML czytniki ekranu, wyszukiwarki i przeglądarki mogą zrozumieć Twoją witrynę i nawigować po niej.
Atrybuty języka
Kolejnym aspektem dostępności sieci jest używanie jasnego i zwięzłego języka. Twój język powinien być łatwy do zrozumienia i zrozumienia. Dlatego unikaj żargonu, idiomów, slangu i skomplikowanych zdań, które dezorientują czytelników. Aby uporządkować treść, użyj nagłówków, podtytułów, akapitów i list, a tam, gdzie chcesz dodać akronim lub termin techniczny, najpierw je wyjaśnij lub udostępnij słownik.
Zabytki ARIA
Dostępne bogate aplikacje internetowe (ARIA) pomagają zwiększyć dostępność treści, dostarczając informacji i kontekstu dotyczącego elementu czytnikom ekranu i technologii wspomagającej. Pomyśl o tym jak o mapie ogólnych obszarów wizualnych i funkcjonalnych na Twoich stronach internetowych (uwaga – powinny one być używane i w większości wbudowane w Twój motyw WordPress). Dodając punkt orientacyjny ARIA, możesz zdefiniować regiony aplikacji, uzupełniające, banerowe, formularzowe, nawigacyjne, główne, wyszukiwania i informacji o treści swojej witryny. Dodanie punktów orientacyjnych ARIA tworzy zatem zestaw linków „przeskocz do”, umożliwiających użytkownikom przejście do dowolnej z powyższych sekcji i poznanie ich funkcji.
Obraz Tekst alternatywny
Obrazy stanowią kluczową część treści internetowych, ale mogą być niedostępne dla osób z niepełnosprawnością wzroku. Aby Twoje obrazy w WordPress były dostępne, pamiętaj o używaniu opisów tekstowych, ponieważ technologie wspomagające mogą je odczytać. Użycie tekstu alternatywnego obrazu wymaga podania tekstu opisowego obrazu w funkcji alt. Alternatywnie możesz użyć wtyczki takiej jak Auto Image Attributes, aby przyspieszyć proces dzięki automatycznemu generowaniu tekstu.
Tagi nagłówków
Nagłówki są ważnym elementem dostępności WordPressa, ponieważ tworzą hierarchię i strukturę, umożliwiając użytkownikom łatwe poruszanie się po treści. Tytuł Twojej strony głównej powinien zawierać <h1>, a następnie w treści możesz użyć <h2>, <h3>, <h4> itp., aby zdefiniować treść w kolejności ważności. Twoje nagłówki powinny być również spójne w całej witrynie, aby zapewnić dostępność WordPress.
Formularze kontaktowe
Formularze online są dostępne we wszystkich rozmiarach i kształtach, od prostych formularzy kontaktowych po złożone wnioski uniwersyteckie. Formularze te stanowią Twoje ostatnie ścieżki konwersji i muszą być funkcjonalne dla Twojego użytkownika. Użytkownik z wadą wzroku będzie polegał na technologii wspomagającej, a niewłaściwe oznakowanie formularza będzie stanowić barierę.
Dlatego projektując swoją witrynę, pamiętaj o korzystaniu z dostępnych formularzy WordPress, włączeniu nawigacji za pomocą klawiatury, oznaczeniu pól tekstowych opisowym tytułem i dodaniu komunikatów o błędach, które dokładnie wyjaśniają problemy, aby osoby korzystające z czytników ekranu mogły je łatwo wypełnić. Udostępnienie formularza kontaktowego jest tak proste, jak wybranie dostępnej, gotowej wtyczki formularza, takiej jak Gravity Forms. Instrukcje dotyczące formularza powinny być krótkie i jasne, a formularz powinien być w pełni obsługiwany za pomocą klawiatury.
Pomiń linki
Twoja witryna WordPress zawiera nadmiarowe systemy nawigacji na swoich stronach. Te elementy nawigacyjne obejmują łącza u góry, u dołu lub po lewej stronie strony i mogą być uciążliwe dla użytkowników czytników ekranu, ponieważ nie ma skutecznego sposobu na ich pominięcie. Dzięki linkowi pomijania możesz zwiększyć efektywność wśród użytkowników z wadą wzroku, umożliwiając im pominięcie tych linków i przeczytanie głównej zawartości stron.
3. Udostępnij nawigację WordPress
Kolejnym ważnym elementem dostępności WordPressa jest zapewnienie przystępnej nawigacji użytkownikom z wadami wzroku. Nawigacja po Twojej witrynie powinna odbywać się za pomocą klawiszy strzałek i tabulatora lub alternatywnego sprzętu, takiego jak wejście z jednym przełącznikiem i drążek sterowniczy.

4. Wybierz Dostępne kolory

Ponad 300 milionów ludzi na całym świecie cierpi na ślepotę barw w postaci widzenia dwukolorowego, niedostatecznego widzenia barw lub całkowitej ślepoty barw. Aby mieć pewność, że Twój projekt WordPress będzie dostępny, z kolorami lub bez, pamiętaj o kontraście i proporcjach kolorów.
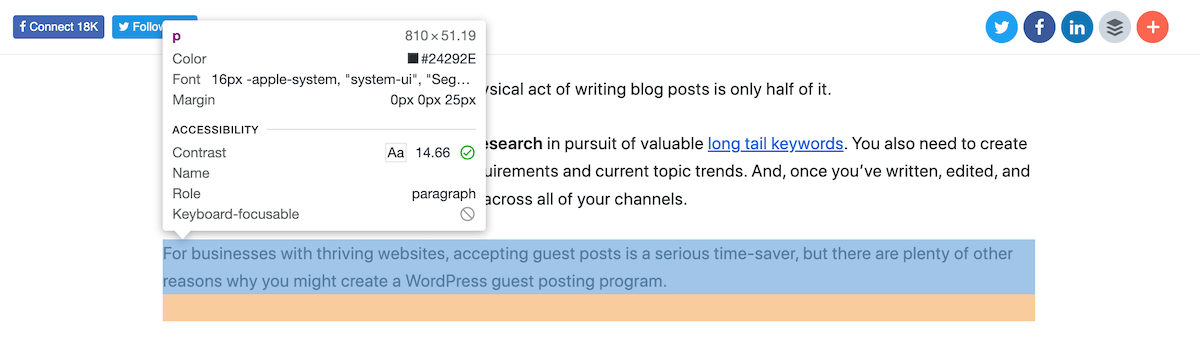
Kontrast kolorów w dostępności cyfrowej to stopień, w jakim ciemne lub jasne wydają się kolory umieszczone obok siebie. WCAG zaleca współczynnik kontrastu tekstu podstawowego wynoszący 4:5:1. Słaby kontrast kolorów będzie miał wpływ na czytelność Twojej witryny wśród użytkowników ze ślepotą barw i słabym wzrokiem.
Najlepszym sposobem sprawdzenia, czy kolory działają dobrze, jest wstawienie ich do narzędzia do testowania kontrastu. Jest to funkcja dostępna w narzędziach programistycznych przeglądarki internetowej – po prostu sprawdź swoją stronę i najedź kursorem na element, aby zobaczyć współczynnik kontrastu (jak widać na powyższym obrazku). W miarę testowania większej liczby kombinacji łatwiej będzie Ci wybrać to, co będzie najlepsze dla Twoich odbiorców.
5. Poszukaj dostępnych czcionek
Osoby niedowidzące potrzebują większego tekstu, aby dostrzec litery. Udostępniając alternatywny arkusz stylów, który umożliwia powiększanie czcionek bez wpływu na układ strony, takim osobom łatwiej będzie odczytać Twoje treści. Oprócz rozmiaru czcionki należy wziąć pod uwagę dostępne style czcionek i wysoką czytelność.
Należą do nich znane opcje (często nazywane „czcionkami systemowymi”, ponieważ są łatwo dostępne na większości urządzeń), takie jak Arial, Helvetica lub Times New Roman, a także czcionki specjalne, takie jak OpenDyslexic. Oprócz zapewnienia dostępności treści, duże fronty i przyciski wezwania do działania ułatwią dobre konwersje.
6. Dodaj podpisy do treści multimedialnych
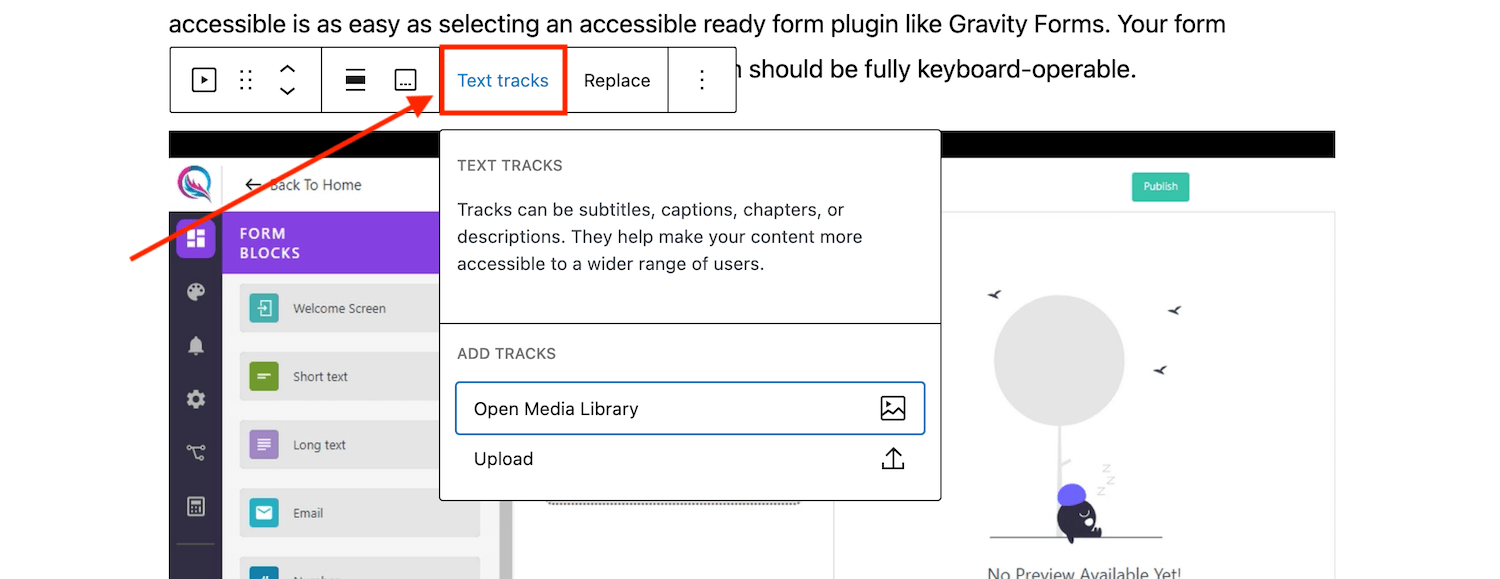
Dźwięk i wideo to przydatne treści multimedialne, które pozwalają zaangażować odbiorców i przekazać wiadomość. Jednak nie każdy może zobaczyć lub usłyszeć Twoje filmy i dźwięk, dlatego konieczne jest zapewnienie podpisów opisujących wypowiadane słowa, działania i dźwięki. Napisy pojawiają się na ekranie podczas odtwarzania wideo lub audio i powinny być jasne, dokładne i kompletne, aby były dostępne dla niepełnosprawnych gości internetowych.

W zależności od sposobu hostowania multimediów metoda dodawania podpisów będzie się różnić. Na przykład, jeśli przesyłasz i hostujesz treść w swojej witrynie WordPress, możesz przesłać ścieżkę tekstową podczas dodawania bloku wideo lub audio do swojej strony. Alternatywnie, jeśli po prostu osadzasz na swojej stronie film z serwisu YouTube, powinieneś dodać napisy za pośrednictwem serwisu YouTube (uwaga – mają one funkcję automatycznego tłumaczenia, która bardzo ułatwia ten proces).
7. Spraw, aby Twoje treści były dostępne
Aby Twoje treści były dostępne, Twoi czytelnicy powinni móc je przeczytać i zrozumieć. Dostępność treści można osiągnąć w następujący sposób:
Długość treści
Długość treści promujących wygodne czytanie jest dostępna dla wszystkich użytkowników. Dlatego unikaj zbyt długich lub zbyt krótkich wierszy i trzymaj się akceptowalnego zakresu 45–75 znaków w wierszu, aby czytelnicy czuli się komfortowo.
Tekst kotwicy
Czytniki ekranu mogą odczytywać opisowe adresy URL, zapewniając kontekst użytkownikom niedowidzącym. Opisując link, używaj zrozumiałych opisów, które ułatwią nawigację do właściwej treści. Dlatego unikaj tekstów zakotwiczeń, takich jak Kliknij tutaj lub Przeczytaj więcej, w dowolnym miejscu tekstu, ponieważ mogą one być trudne do zrozumienia dla czytelnika, zwłaszcza gdy są wyrwane z kontekstu.
Transkrypcje
Transkrypcje to tekstowa wersja Twojego nagrania audio lub wideo, którą możesz przeczytać lub pobrać osobno (w przeciwieństwie do napisów wymienionych powyżej, które są wyświetlane w czasie rzeczywistym wraz z multimediami). Ze względu na dostępność upewnij się, że transkrypcje są dokładne, kompletne i przejrzyste.
8. Podaj opisy audio do filmów
Filmy są przydatne dla osób, które widzą. Jeśli jednak masz problemy wizualne, przegapisz wiele treści, stąd potrzeba audiodeskrypcji.
Opisy audio to osobne ścieżki dźwiękowe towarzyszące filmowi, opisujące elementy wizualne w filmie dla osób z wadą wzroku. Należą do nich opis otoczenia, ubioru, gestów i działań. Audiodeskrypcje przydadzą się, gdy w mowie wystąpią luki, a dzięki nim osoba niewidoma zrozumie większość treści wideo znajdujących się na Twojej stronie WordPress. Aby dodać opis audio, możesz dodać dodatkowy blok audio lub skorzystać z wtyczki, aby dodać alternatywę audio, taką jak Scribit.
9. Nie korzystaj z automatycznego odtwarzania filmów
Automatyczne odtwarzanie filmów frustruje osoby korzystające z czytników ekranu i może powodować zamieszanie. Gdy odtwarzanie rozpocznie się automatycznie, dźwięk z wideo i czytnika ekranu będzie odtwarzany jednocześnie, co utrudni użytkownikowi poruszanie się po witrynie i zatrzymanie wideo. W WordPress filmy nie będą ustawione na automatyczne odtwarzanie (a na większości urządzeń mobilnych autoodtwarzanie i tak jest domyślnie wyłączone), co umożliwi odwiedzającym Twoją witrynę ręczne uruchamianie i zatrzymywanie filmów, umożliwiając łatwe korzystanie ze strony.
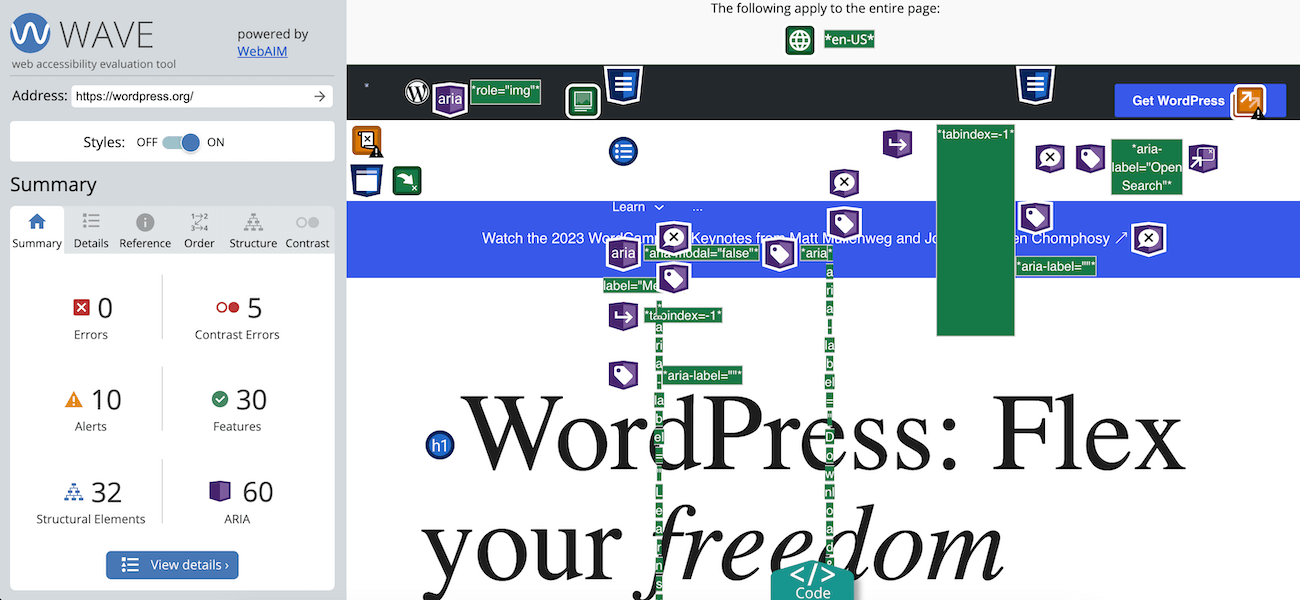
10. Przetestuj swoją witrynę pod kątem dostępności

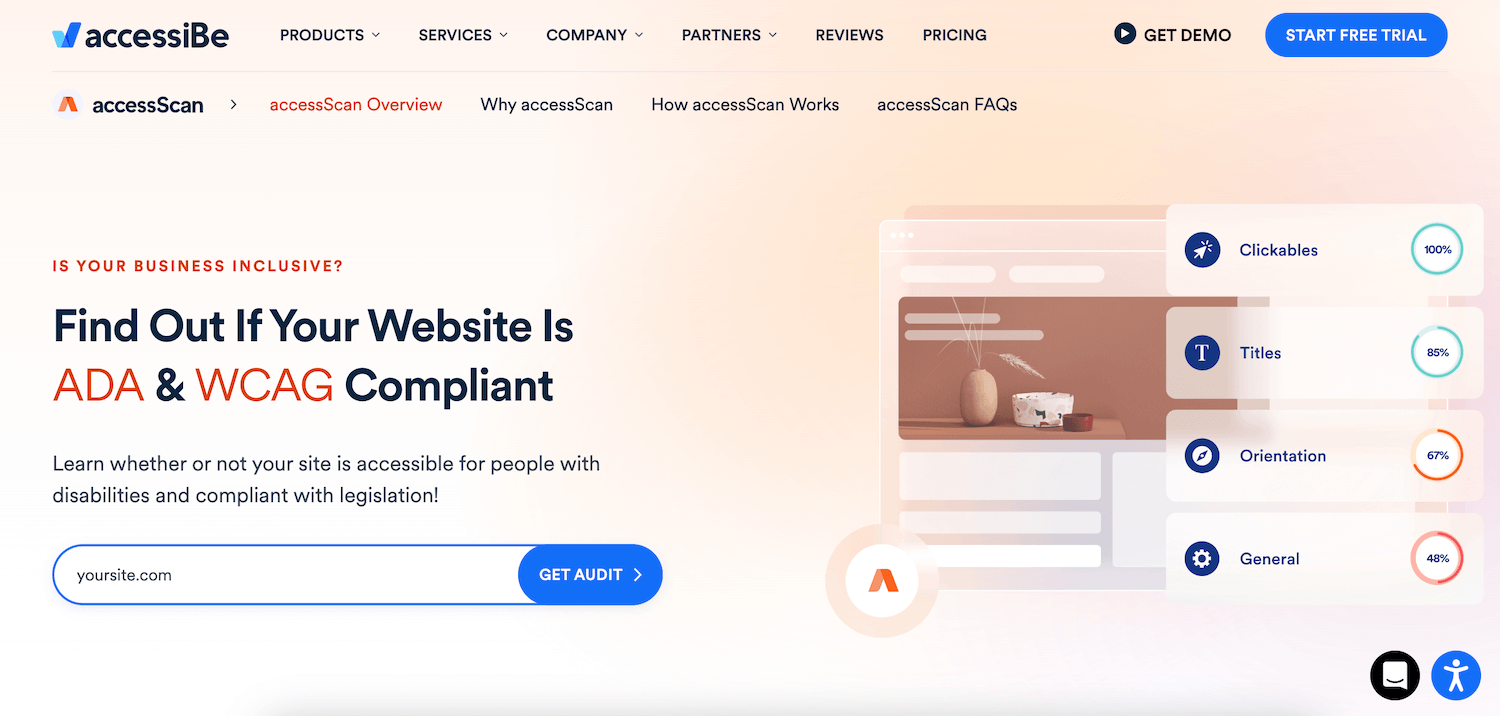
Na koniec przetestuj i oceń dostępność swojej witryny, aby zapewnić dostępność dla każdego. Możesz korzystać z narzędzi i zasobów związanych z dostępnością sieci, aby identyfikować błędy i problemy w swojej witrynie WordPress. Na przykład możesz uruchomić darmowy AccessiBe AccessScan lub skorzystać z darmowej wtyczki, takiej jak WP Accessibility Tools, która ma wbudowaną funkcję audytu A11Y.
Alternatywnie przeprowadź testy ręczne, takie jak powiększanie lub pomniejszanie, używanie samej klawiatury, zmiana rozmiaru i koloru czcionki oraz używanie różnych urządzeń. Możesz także poprosić o opinię prawdziwych użytkowników, szczególnie tych z wadą wzroku, aby zidentyfikować obszary wymagające poprawy.
Czy Twoja witryna zapewnia włączające doświadczenia? W powyższym poście omówiliśmy strategie dostępnej witryny internetowej, w tym tekst alternatywny, transkrypcję wideo i dostępne motywy. Przestrzeganie powyższych wytycznych zapewni bardziej włączające korzystanie z Internetu, zapewniając dostępność dla jak największej liczby osób.
