Jak utworzyć formularz kontaktowy WordPress AJAX (bez ponownego ładowania strony)
Opublikowany: 2019-07-29Czy chcesz uniemożliwić ponowne ładowanie strony, gdy ktoś przesyła do jednego z Twoich formularzy?
Uniemożliwianie odświeżania strony po przesłaniu przez kogoś formularza zapewnia lepsze wrażenia użytkownika, a nawet może pomóc w pozyskiwaniu większej liczby potencjalnych klientów.
W tym samouczku krok po kroku pokażemy, jak łatwo utworzyć formularz kontaktowy WordPress AJAX.
Co to jest formularz AJAX?
Formularz z obsługą AJAX to szybki i dynamiczny formularz, który może przesyłać i uruchamiać procesy zaplecza bez konieczności odświeżania całej strony.

Domyślnie cała strona musi zostać ponownie załadowana, gdy użytkownik kliknie prześlij. Dzieje się tak, ponieważ niektóre procesy muszą działać, w tym przechowywanie danych formularza, wysyłanie wiadomości e-mail z powiadomieniami i nie tylko.
Ale ponieważ WordPress i WPForms obsługują formularze AJAX, możesz włączyć przesyłanie formularzy AJAX, aby zapobiec odświeżaniu formularzy po przesłaniu formularza.
Dlaczego AJAX jest używany w formularzach kontaktowych?
Formularze z obsługą AJAX nagle stały się koniecznością dla stron internetowych każdej wielkości.
Oto najważniejsze powody, dla których AJAX szybko staje się popularny w formularzach kontaktowych:
- Dla lepszego doświadczenia użytkownika
- Błyskawiczny czas ładowania i zwiększona szybkość witryny WordPress
- Aby modalne i wyskakujące okienka zawierające formularz były otwarte, dzięki czemu możesz wyświetlać działania uzupełniające lub wiadomość, aby zwiększyć sprzedaż
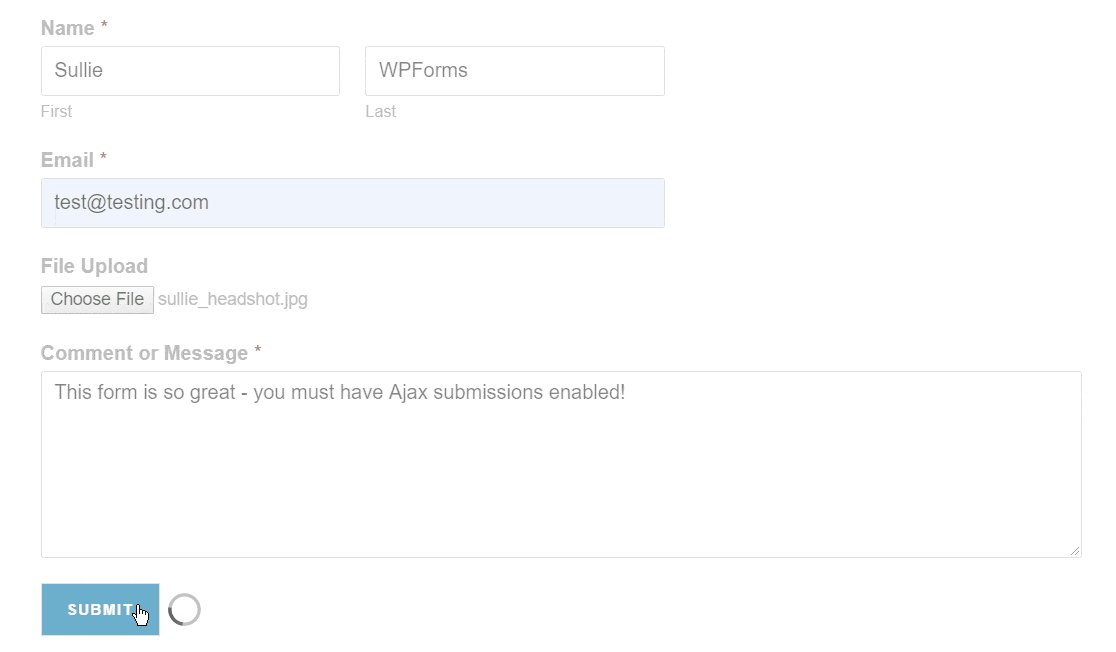
- Aby zapewnić wizualne wskazówki i pewność, że formularz jest przetwarzany
Jak utworzyć formularz kontaktowy WordPress AJAX
Zastanawiasz się, jak zatrzymać ponowne ładowanie strony, gdy ktoś prześle formularz?
Dzięki WPForms możesz włączyć przesyłanie formularza dla dowolnego formularza. Są one jednak szczególnie przydatne, gdy formularz ma pole przesyłania pliku lub jeśli formularz jest osadzony w module modalnym lub wyskakującym okienku.
W tym przykładzie utworzymy prosty formularz kontaktowy z obsługą AJAX z polem przesyłania pliku. Ten samouczek dotyczący formularza kontaktowego WordPress AJAX będzie działał również z dowolnym typem szablonu z dodatku Form Templates Addon.
Wykonaj poniższe czynności, aby utworzyć formularz kontaktowy WordPress AJAX bez przeładowywania:
Krok 1: Utwórz nowy formularz
Aby rozpocząć, musisz utworzyć nowy formularz lub edytować istniejący.
Zainstaluj i aktywuj wtyczkę WPForms. Aby uzyskać więcej informacji, zobacz ten samouczek krok po kroku, jak zainstalować wtyczkę w WordPress.
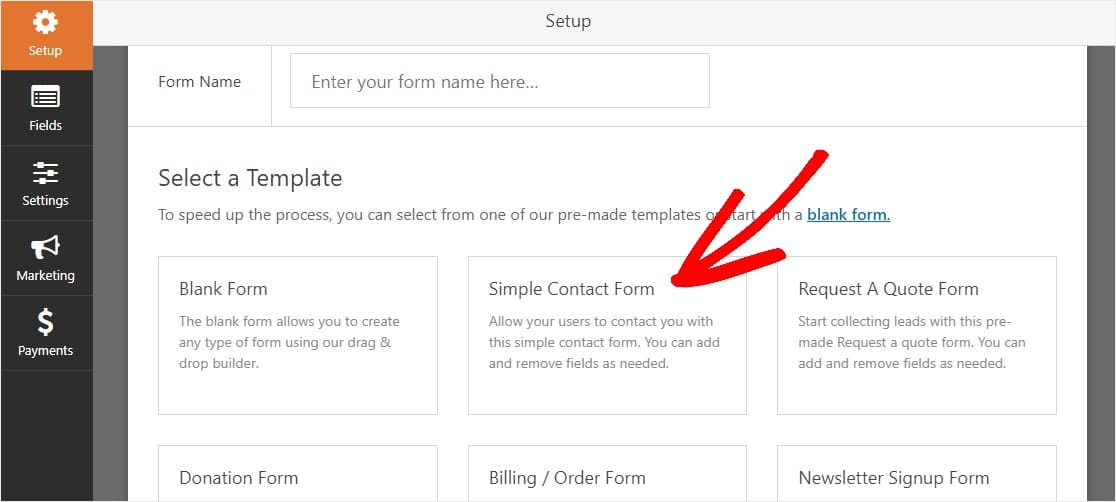
Po zainstalowaniu wtyczki WPForms przejdź do WPForms » Dodaj nowy, aby utworzyć nowy formularz. Następnie w kreatorze formularzy kliknij szablon Prostego formularza kontaktowego, aby go utworzyć.

Teraz nadszedł czas na zbudowanie swojej formy. Możesz łatwo dostosować pola formularza za pomocą funkcji przeciągnij i upuść.
Krok 2: Dodaj pole przesyłania pliku
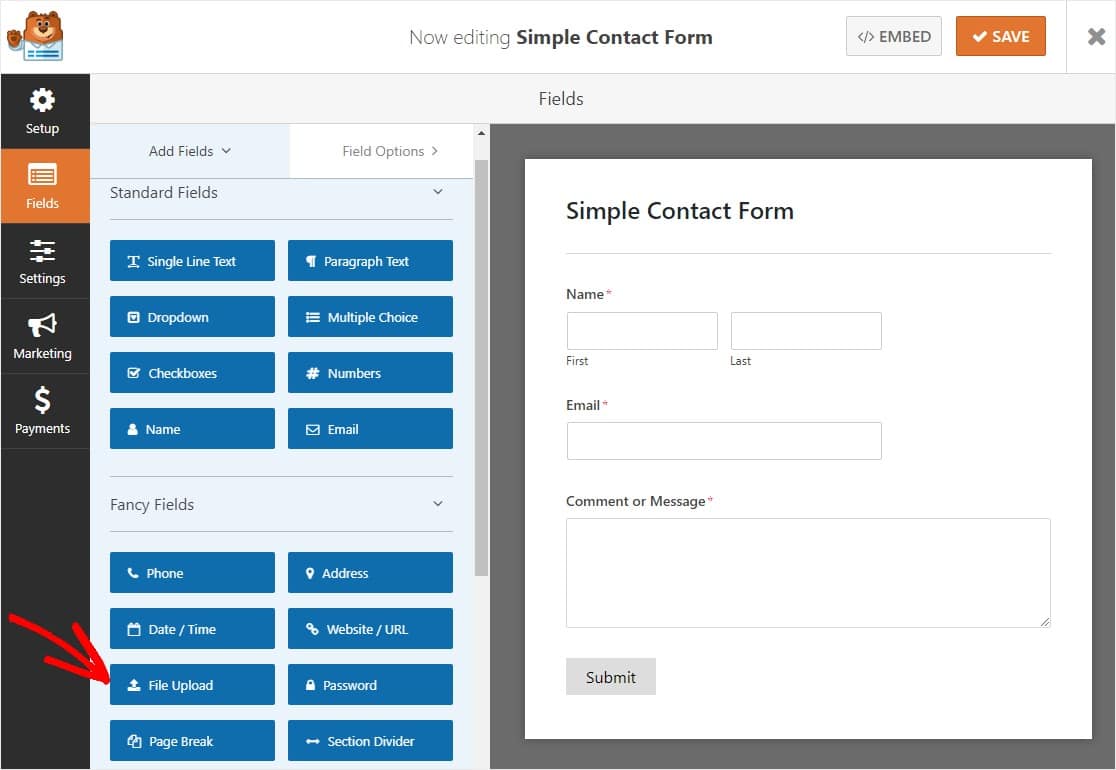
Znajdź pole Prześlij plik pod Fancy Fields po lewej stronie ekranu i przeciągnij je do formularza po prawej stronie.

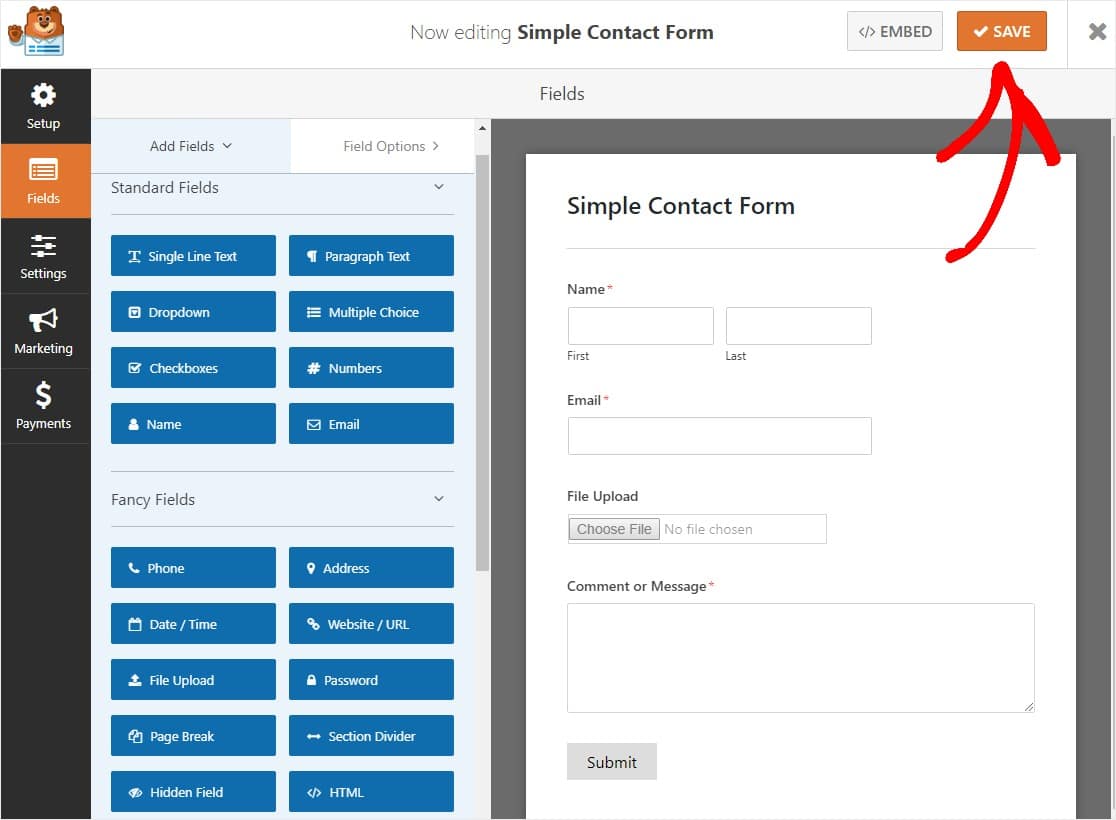
Dostosuj rozmieszczenie pola do swoich upodobań, przeciągając je w górę i w dół na formularzu i zwalniając je, gdy lubisz miejsce, w którym się znajduje. Kiedy będziesz gotowy, kliknij pomarańczowy przycisk zapisu w prawym górnym rogu.

Teraz, gdy utworzyliśmy formularz z polem przesyłania plików, włączmy go dla AJAX.
Krok 3: Włącz przesyłanie formularzy AJAX
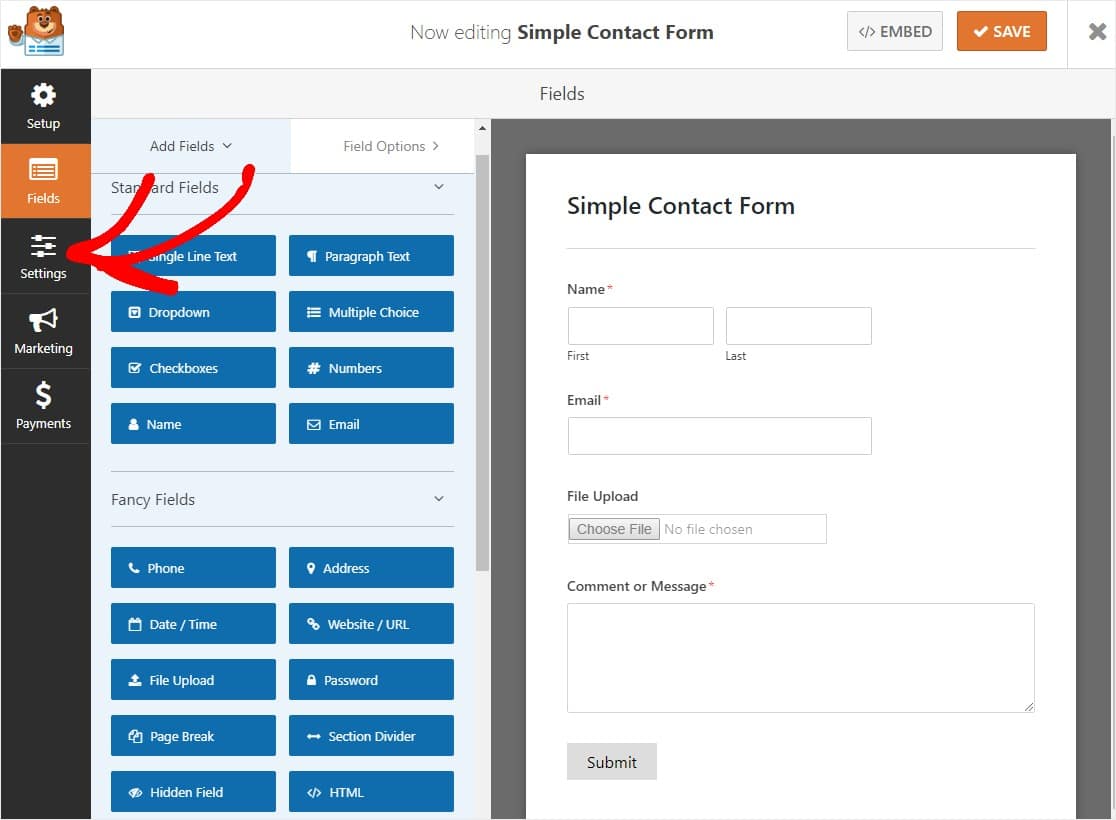
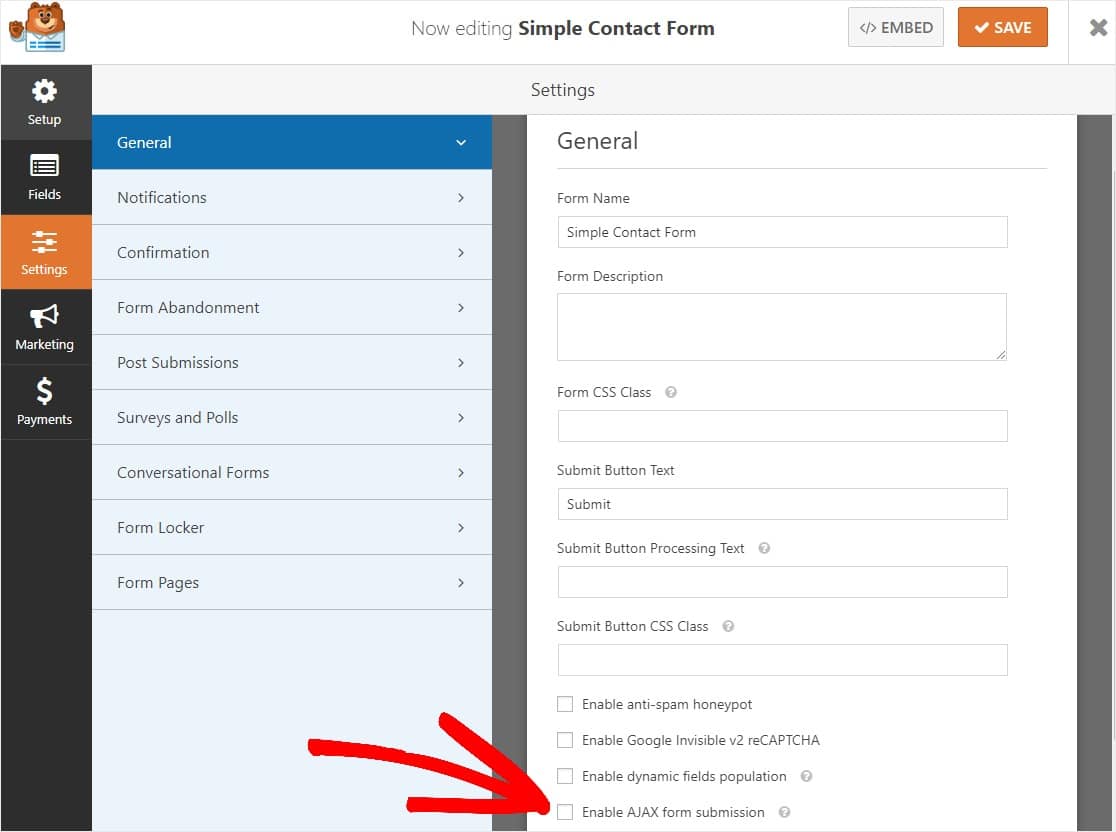
Następnie w lewej części strony kliknij Ustawienia .

U dołu prawego panelu znajdź pole Włącz przesyłanie formularzy AJAX , zaznacz je i kliknij pomarańczowy przycisk zapisywania.

Otóż to! Twój formularz jest teraz włączony dla zgłoszeń AJAX. Ale skonfigurujmy kilka innych ważnych rzeczy za pomocą formularzy AJAX.
Krok 4: Skonfiguruj powiadomienia formularzy z obsługą AJAX
Aby rozpocząć, przejdź do Ustawienia » Powiadomienia

Powiadomienia to doskonały sposób, aby dowiedzieć się, kiedy ktoś przesyła jeden z formularzy obsługujących technologię AJAX.
Aby otrzymać wiadomość e-mail, gdy ktoś wypełni formularz AJAX, musisz skonfigurować powiadomienia o formularzu w WordPressie i podać swój adres e-mail.
Jeśli nie wyłączysz funkcji powiadomień, otrzymasz powiadomienie e-mailem, gdy ktoś prześle formularz w Twojej witrynie.
Możesz także wysłać wiele powiadomień, gdy ktoś prześle Twój formularz. Na przykład możesz wysłać powiadomienie do siebie i swojego działu wsparcia, aby wszyscy mieli dostęp do informacji przesłanych w formularzu.
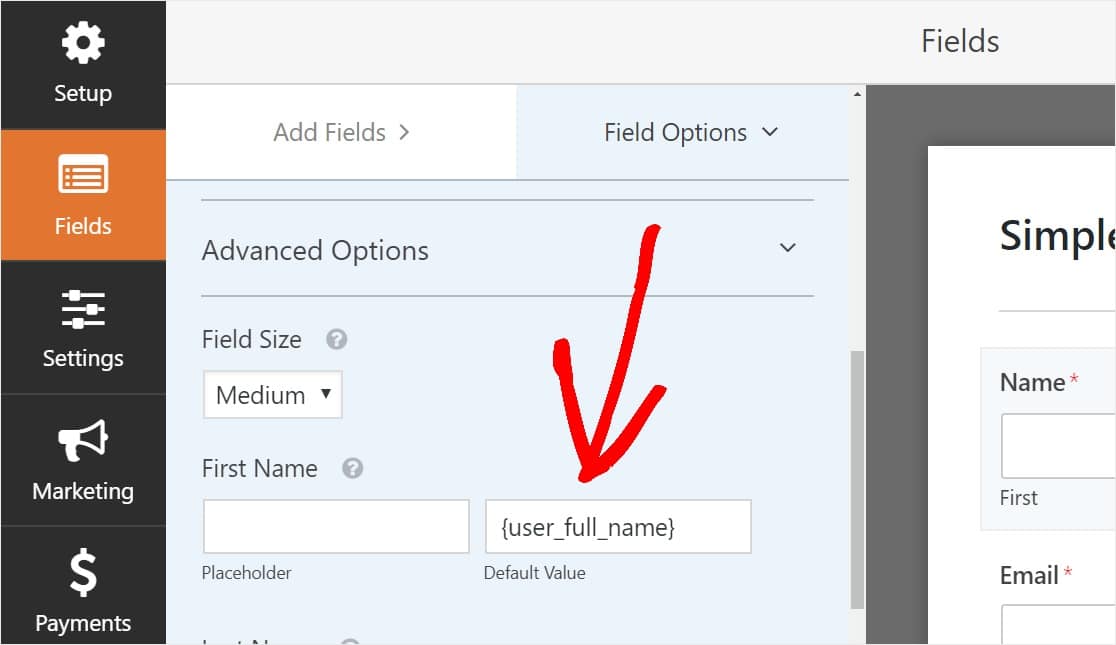
Ponadto, jeśli używasz tagów inteligentnych, możesz wysłać spersonalizowane powiadomienie do odwiedzających witrynę po zakończeniu formularza, aby poinformować ich, że go otrzymałeś.

Aby uzyskać więcej informacji na ten temat, zapoznaj się z naszym przewodnikiem krok po kroku, jak wysyłać powiadomienia z wielu formularzy w WordPress.
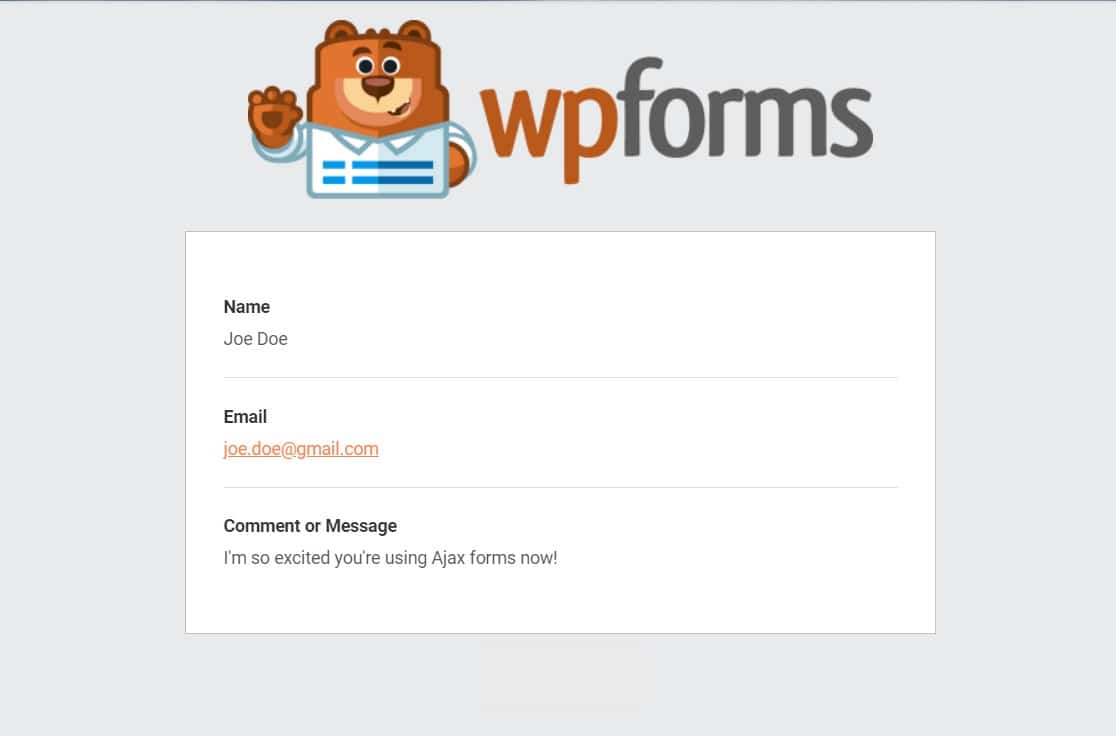
Ponadto masz możliwość łatwego oznakowania wiadomości e-mail z powiadomieniami, dodając swoje logo lub dowolny wybrany obraz w obszarze niestandardowego obrazu nagłówka. Wybrane logo/obraz pojawi się u góry powiadomień e-mail.

Ten przykład ma szare tło, ale jeśli chcesz, możesz zmienić kolor na inny. Te spersonalizowane poprawki mogą sprawić, że powiadomienia e-mail będą wyglądać bardziej profesjonalnie i nadać im osobisty charakter. Zapoznaj się z naszym przewodnikiem na temat dodawania niestandardowego nagłówka do szablonu wiadomości e-mail.
Krok 5: Skonfiguruj swoje potwierdzenia formularzy AJAX
Potwierdzenia formularza to sposoby na podjęcie działań natychmiast (i automatycznie) po przesłaniu przez użytkownika informacji do formularza. Aby uzyskać dodatkową pomoc w tym kroku, zapoznaj się z naszym samouczkiem dotyczącym konfigurowania potwierdzeń formularzy.
W WPForms istnieją 3 różne rodzaje potwierdzeń:
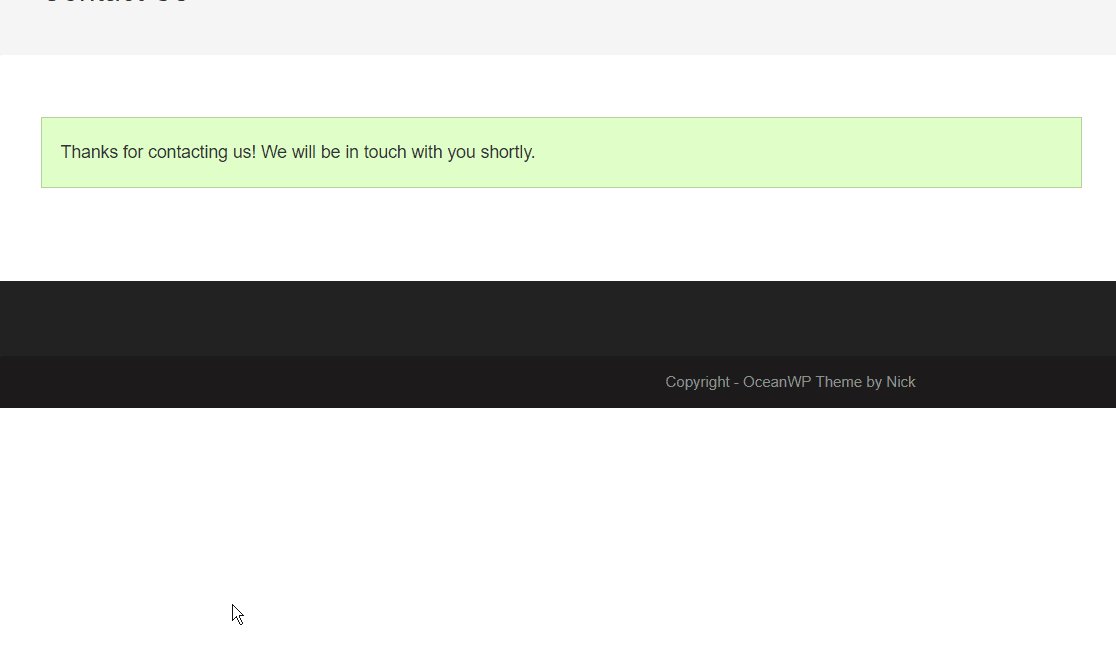
- Wiadomość — jest to domyślny typ potwierdzenia, który pojawia się po przesłaniu formularza przez kogoś, i można go dostosować. Zapoznaj się z naszymi wskazówkami, jak dostosować wiadomość potwierdzającą, aby zwiększyć zadowolenie odwiedzających witrynę.
- Wyświetlaj stronę — Automatycznie kieruj użytkowników na dowolną stronę w Twojej witrynie.
- Przekierowanie — przydatne, jeśli chcesz przenieść użytkownika do innej witryny lub specjalnego adresu URL w celu bardziej złożonego programowania.
Krok 6: Umieść formularz AJAX na swojej stronie WordPress
Po zakończeniu konfigurowania formularza obsługującego technologię AJAX zgodnie z własnymi upodobaniami, chcesz dodać go do swojej witryny.
WPForms pozwala dodawać formularze do wielu miejsc w witrynie, w tym do stron, postów na blogu i widżetów paska bocznego.
Przyjrzyjmy się najpopularniejszej opcji umieszczania: umieszczanie strony/postu.
Aby rozpocząć, utwórz nową stronę lub post w WordPress lub przejdź do ustawień aktualizacji istniejącej.
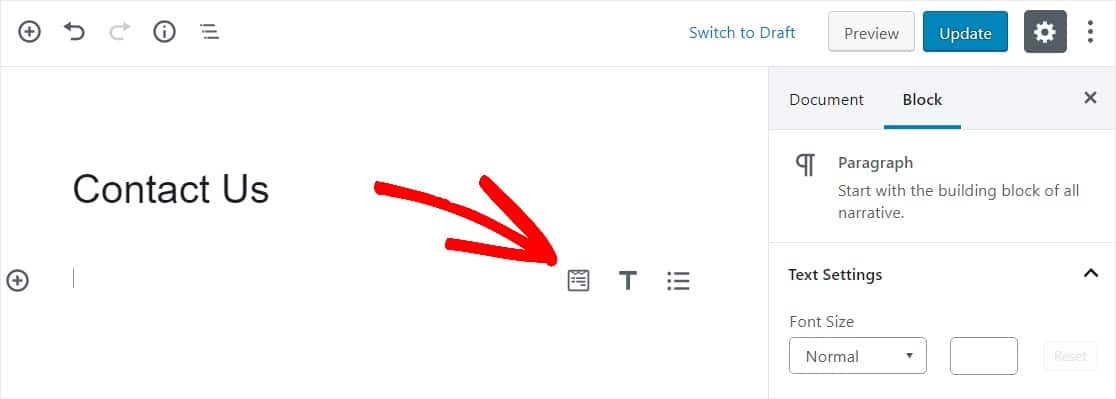
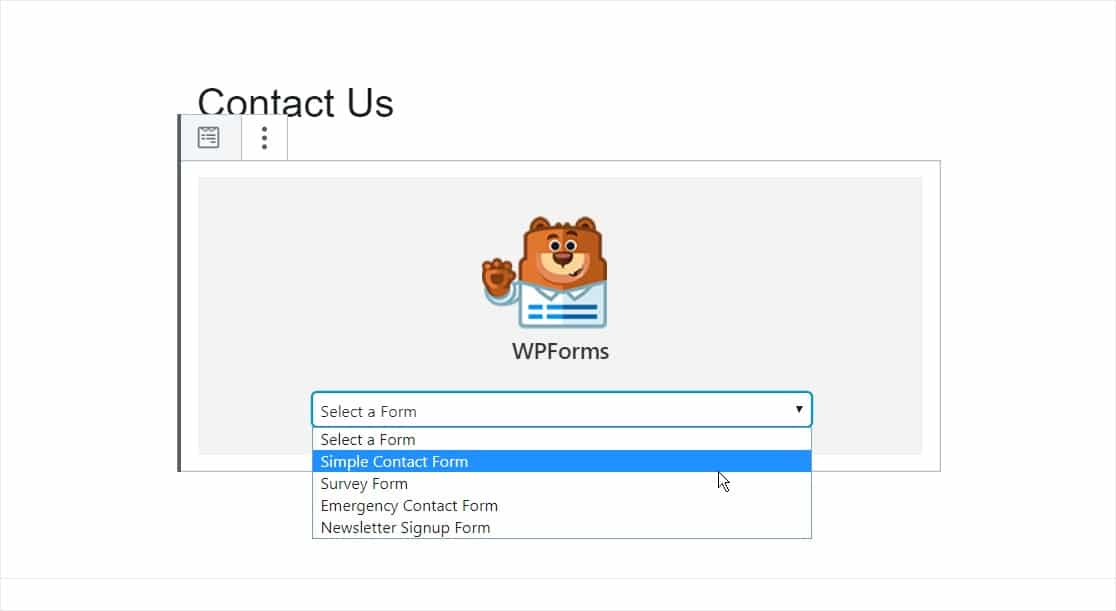
Następnie kliknij wewnątrz pierwszego bloku (pusty obszar pod tytułem strony) i kliknij ikonę Dodaj WPForms .

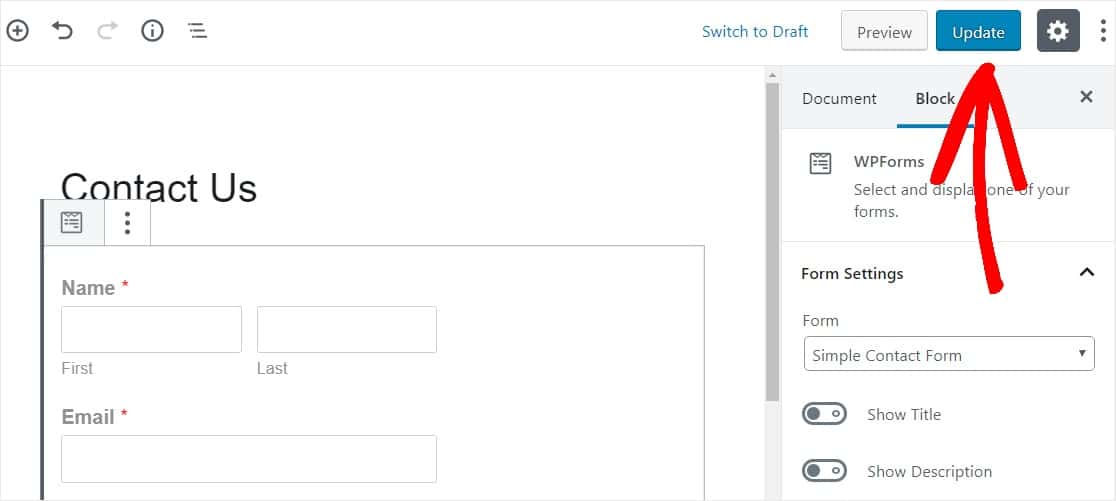
Poręczny widżet WPForms pojawi się wewnątrz twojego bloku. Kliknij menu rozwijane WPForms i wybierz, który z utworzonych formularzy chcesz wstawić na swoją stronę. Wybierz formularz AJAX.

Następnie kliknij niebieski przycisk w prawym górnym rogu z napisem Opublikuj lub Aktualizuj, aby formularz pojawił się w Twojej witrynie.

Na zakończenie
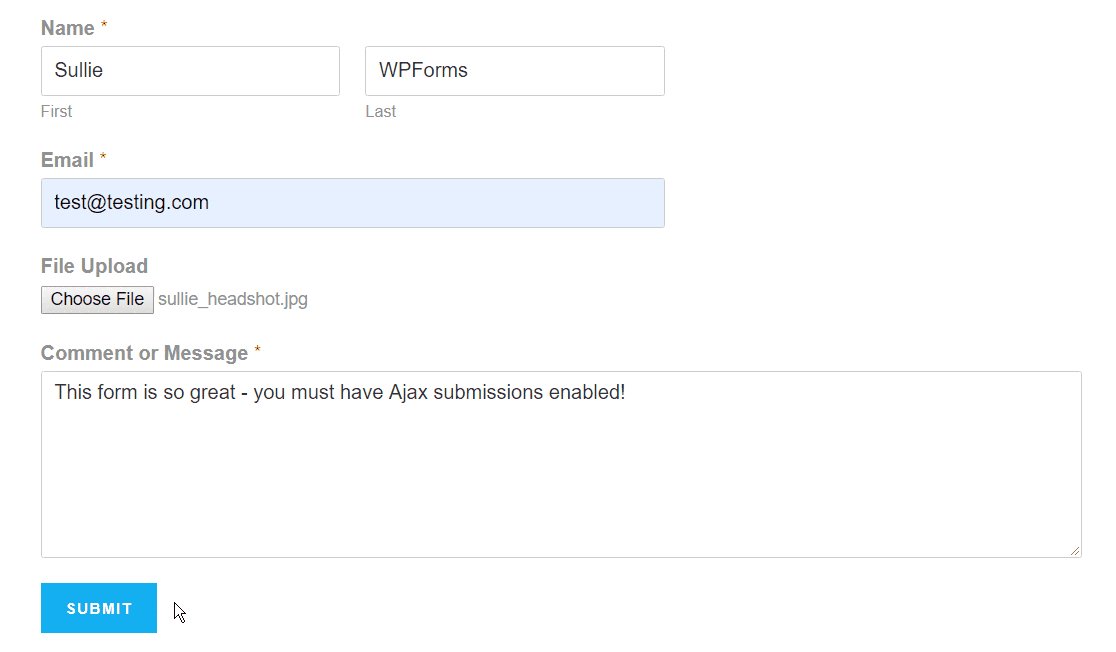
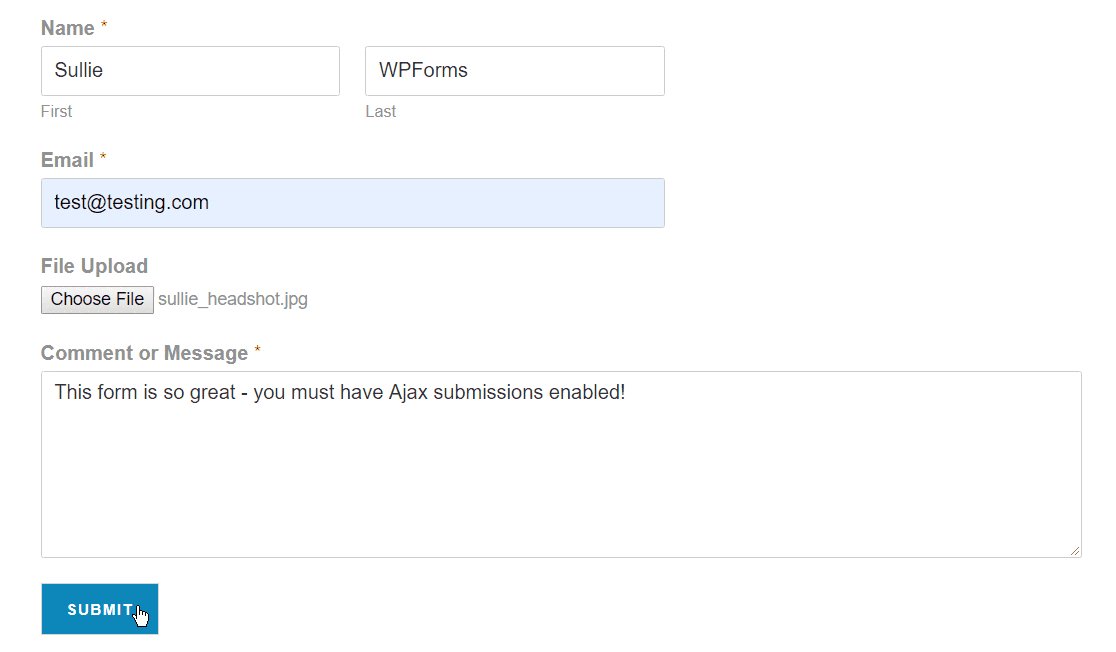
I oto jest. Teraz wiesz, jak stworzyć prosty formularz kontaktowy WordPress AJAX bez przeładowywania strony, a odwiedzający Twoją witrynę pokochają Cię za to jeszcze bardziej.
Teraz, gdy możesz mieć otwarte wyskakujące okienka po tym, jak ktoś kliknie „Prześlij”, będziesz potrzebować świetnej wtyczki do wyświetlania ukierunkowanej wiadomości. Koniecznie przeczytaj nasz post na temat najlepszych wtyczek popup WordPress.
Więc na co czekasz? Zacznij już dziś od najpotężniejszej wtyczki formularzy WordPress.
A jeśli podoba Ci się ten artykuł, śledź nas na Facebooku i Twitterze, aby uzyskać więcej bezpłatnych samouczków WordPress.
