Twój kompletny przewodnik po wtyczkach API innych firm do WordPress
Opublikowany: 2024-08-02Czy kiedykolwiek chciałeś, aby Twoja witryna WordPress mogła więcej? Może chcesz wyświetlać na żywo aktualizacje pogody, zintegrować interaktywną mapę lub zautomatyzować marketing e-mailowy.
Jeśli te punkty bólowe brzmią znajomo, nie jesteś sam. Wielu właścicieli witryn WordPress szuka sposobów na rozszerzenie funkcjonalności swojej witryny bez zrozumienia złożonego kodowania. Dobre wieści? Integracja API WordPress innych firm może pomóc Ci osiągnąć to wszystko i jeszcze więcej.
Łącząc Twoją witrynę z usługami zewnętrznymi, interfejsy API sprawią, że Twoja witryna będzie bardziej dynamiczna, wydajna i angażująca odwiedzających. Ciekawi Cię, jak może to zmienić Twoją witrynę? W tym kompletnym przewodniku omówimy najważniejsze korzyści płynące z integracji interfejsów API z witryną WordPress, instrukcje łączenia się z interfejsami API innych firm i korzystania z nich oraz wiele innych.
Zapoznanie się z integracją API WordPress
Interfejsy API pełnią rolę pośredników umożliwiających komunikację między różnymi aplikacjami. Dla użytkowników WordPressa oznacza to, że możesz pobierać dane lub usługi z innych platform, takich jak kanały mediów społecznościowych, bramki płatnicze lub narzędzia marketingowe, bezpośrednio do swojej witryny internetowej.

Ale jakie są najważniejsze korzyści z łączenia interfejsów API innych firm z witryną WordPress?
4 najważniejsze powody, dla których warto zintegrować API z WordPressem
1. Rozszerz funkcjonalność bez skomplikowanego kodu
Interfejsy API umożliwiają dodawanie nowych funkcji do witryny bez konieczności obszernego kodowania. Na przykład integracja interfejsu API Map Google umożliwia wyświetlanie interaktywnych map na stronie kontaktowej lub w postach na blogu. Ta dodatkowa funkcjonalność może znacznie zwiększyć zaangażowanie użytkowników, zapewniając bardziej interaktywne i przydatne elementy w Twojej witrynie. Co więcej, możesz zintegrować systemy rezerwacji, usługi czatu na żywo i inne zaawansowane funkcje, które napędzają ogólne możliwości Twojej witryny.
2. Automatyzuj, aby poprawić wydajność
Automatyzacja zadań za pomocą interfejsów API może zaoszczędzić czas i wysiłek. Na przykład możesz użyć interfejsu API MailChimp, aby automatycznie aktualizować listy e-mailowe na podstawie rejestracji lub zakupów nowych użytkowników. Ta automatyzacja ogranicza ręczne wprowadzanie danych i gwarantuje, że Twoje działania marketingowe będą zawsze aktualne. Podobnie interfejsy API mogą usprawnić procesy wyszukiwania danych, takie jak pobieranie najnowszych artykułów prasowych lub aktualizacji z mediów społecznościowych, umożliwiając skupienie się na innych ważnych aspektach Twojej firmy.
3. Popraw doświadczenie użytkownika
Oferowanie odwiedzającym bardziej dynamicznych i interaktywnych treści może znacznie poprawić ich komfort korzystania z Twojej witryny. Interfejsy API umożliwiają integrację funkcji, takich jak aktualizacje pogody w czasie rzeczywistym, dane giełdowe lub spersonalizowane rekomendacje treści. Dostarczając trafne i aktualne informacje, możesz utrzymać zaangażowanie użytkowników i zachęcić ich do spędzania większej ilości czasu w Twojej witrynie. Tworzenie najlepszego doświadczenia użytkownika często prowadzi do większego zadowolenia klientów i zwiększenia współczynników konwersji.
4. Bezproblemowa integracja
Połączenie Twojej witryny z popularnymi usługami, takimi jak Google Maps, MailChimp czy X, zapewnia użytkownikom płynne i spójne doświadczenie. Na przykład osadzenie kanału X w Twojej witrynie pozwala odwiedzającym zobaczyć Twoje najnowsze tweety bez opuszczania Twojej strony internetowej. Ta płynna integracja utrzymuje zaangażowanie użytkowników i pomaga utrzymać spójną obecność marki na różnych platformach. Ponadto upraszcza interakcje użytkowników, umożliwiając im wykonywanie wielu czynności, takich jak subskrypcja biuletynów lub śledzenie kont w mediach społecznościowych, bezpośrednio z Twojej witryny.
Kroki integracji wtyczki API innej firmy
Integracja interfejsu API innej firmy z witryną WordPress może wydawać się zniechęcająca, ale przy właściwym podejściu jest to wykonalne. Ta sekcja przeprowadzi Cię krok po kroku przez proces, od wyboru odpowiedniego API po dodanie jego funkcjonalności do Twojej witryny.
1. Wybierz odpowiednie API
Najpierw zidentyfikuj potrzebną funkcjonalność i wybierz odpowiednie API. Przejrzyj dokumentację interfejsu API, aby poznać jego funkcje, ograniczenia i ceny. Niektóre popularne interfejsy API dla WordPressa obejmują interfejs API Map Google do wyświetlania map i danych o lokalizacji, interfejs API X do osadzania tweetów i osi czasu użytkowników oraz interfejs API MailChimp do zarządzania subskrypcjami e-maili i kampaniami.
2. Uzyskaj dane uwierzytelniające API
Aby skorzystać z interfejsu API, zazwyczaj potrzebny jest klucz lub token API, który można uzyskać rejestrując się w usłudze. Wykonaj poniższe kroki, aby uzyskać dane uwierzytelniające API:
- Zarejestruj się w usłudze API.
- Przejdź do ustawień API lub sekcji programisty.
- Wygeneruj i skopiuj klucz API.
W tym przewodniku wyjaśniono na przykład generowanie klucza API platformy Google Maps.
3. Zainstaluj wtyczkę API WordPress
Wiele interfejsów API posiada wtyczki WordPress, które upraszczają proces integracji. Oto jak to zrobić:

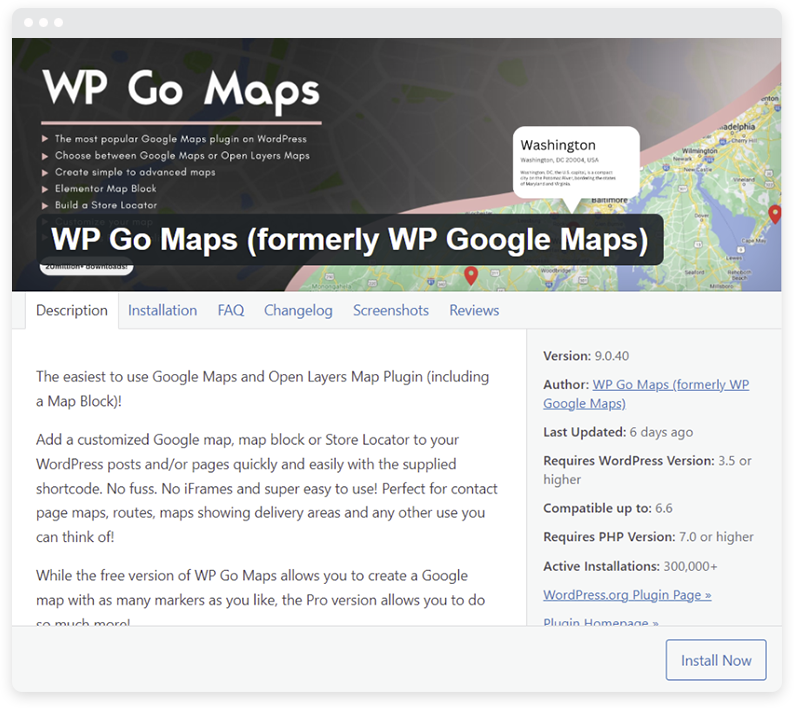
- Znajdź odpowiednią wtyczkę — przejdź do panelu WordPress i kliknij „Wtyczki”. Następnie kliknij „Dodaj nowy”. Użyj paska wyszukiwania, aby znaleźć wtyczkę pasującą do interfejsu API, który chcesz zintegrować. Na przykład, jeśli chcesz zintegrować Mapy Google, możesz wyszukać „API Map Google”. Na przykład WP Go Maps (dawniej WP Google Maps) pozwala na przykład dodać dostosowaną mapę Google, blok mapy lub lokalizator sklepów do postów WordPress.

- Zainstaluj wtyczkę — po znalezieniu odpowiedniej wtyczki kliknij „Zainstaluj teraz”. WordPress pobierze i zainstaluje pliki wtyczek za Ciebie. Po instalacji kliknij „Aktywuj”, aby włączyć wtyczkę na swojej stronie.
- Sprawdź kompatybilność — przed zainstalowaniem wtyczki upewnij się, że jest ona kompatybilna z Twoją wersją WordPressa. Sprawdź recenzje użytkowników i datę ostatniej aktualizacji wtyczki, aby upewnić się, że jest dobrze utrzymana. Kompatybilność ma kluczowe znaczenie, aby uniknąć konfliktów i zapewnić płynne działanie.
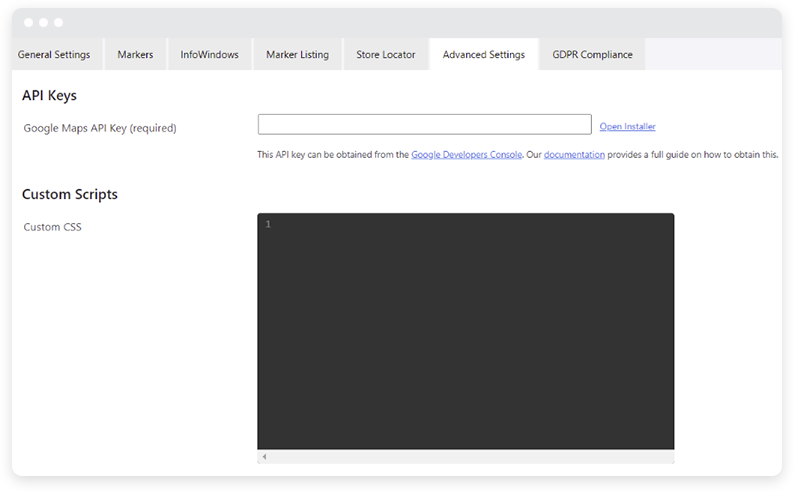
- Skonfiguruj wtyczkę — Po aktywacji przejdź do strony ustawień wtyczki. Zazwyczaj znajdziesz to w menu „Ustawienia” lub w nowej pozycji menu utworzonej przez wtyczkę. Wprowadź swój klucz API lub token zgodnie z wymaganiami. Każda wtyczka może mieć inne ustawienia, dlatego postępuj zgodnie z dokumentacją dostarczoną przez autora wtyczki.

- Przetestuj integrację — po skonfigurowaniu przetestuj wtyczkę, aby upewnić się, że poprawnie współdziała z interfejsem API. Na przykład, jeśli zainstalowałeś wtyczkę mediów społecznościowych, sprawdź, czy pobiera ona najnowsze posty lub tweety zgodnie z oczekiwaniami. Ten krok gwarantuje, że wszystko będzie działać, zanim wdrożysz je w działającej witrynie.
- Zarządzaj aktualizacjami — aktualizuj swoje wtyczki, aby korzystać z nowych funkcji, poprawek zabezpieczeń i poprawek błędów. Regularne aktualizacje pomagają zachować kompatybilność z najnowszą wersją WordPressa i innymi wtyczkami.
4. Dodaj integrację API WordPress do swojej witryny
Po skonfigurowaniu wtyczki możesz teraz dodać funkcjonalność API do swojej witryny. Zwykle wiąże się to z użyciem krótkich kodów, widżetów lub niestandardowych bloków w edytorze WordPress.
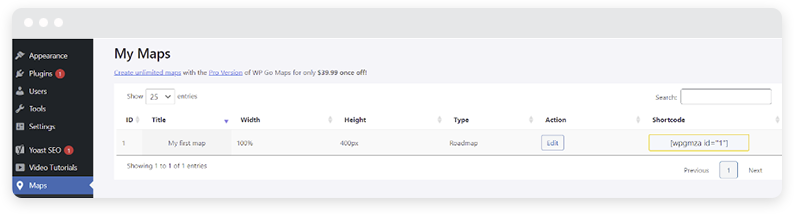
- Wstaw krótkie kody — wiele wtyczek udostępnia krótkie kody, które można wstawiać do postów lub stron w celu wyświetlenia zawartości interfejsu API. Na przykład skróty WP Go Maps znajdują się poniżej w zakładce „Mapy”.

- Używaj widżetów — jeśli wtyczka oferuje widżety, możesz dodać je do pasków bocznych lub obszarów stopki. Przejdź do „Wygląd” > „Widżety” w panelu WordPress i przeciągnij żądany widżet do preferowanej lokalizacji. Skonfiguruj ustawienia widżetu według potrzeb.
- Bloki niestandardowe — w edytorze Gutenberga niektóre wtyczki oferują niestandardowe bloki, które można dodawać do swoich postów lub stron. Poszukaj nowych typów bloków dodanych przez wtyczkę i wstaw je za pomocą edytora bloków. Dostosuj ustawienia bloku do swoich potrzeb.
- Integracja szablonów — w celu bardziej zaawansowanego dostosowania może być konieczna edycja szablonów motywów. Może to obejmować dodanie fragmentów kodu PHP dostarczonych przez wtyczkę lub dokumentację API. Zawsze używaj motywu podrzędnego, aby uniknąć utraty zmian podczas aktualizacji motywu.
- Stylizacja i dostosowywanie — dostosuj wygląd zawartości interfejsu API do projektu swojej witryny. Może to obejmować dodanie niestandardowego CSS lub użycie opcji stylizacji wtyczki. Zapewnienie spójnego wyglądu i sposobu działania poprawia komfort użytkownika.
Integracja interfejsów API innych firm może przekształcić Twoją witrynę WordPress, oferując nowe i ulepszoną funkcjonalność. Postępując zgodnie z tym przewodnikiem, możesz bezproblemowo łączyć się z usługami zewnętrznymi, automatyzować procesy i zapewniać użytkownikom bogatsze doświadczenia.
Integracja API WordPressa to tylko jeden ze sposobów na rozszerzenie funkcjonalności Twojej witryny. Sprawdź nasze nowe, najlepsze wtyczki WordPress dla firm w 2024 r., aby zwiększyć swoją obecność w Internecie.
