Jak stworzyć stronę autora WordPress za pomocą Beaver Themer (w 5 krokach)
Opublikowany: 2022-12-23Zapisz szablony kreatora stron i zasoby projektowe w chmurze! Zacznij korzystać z Assistant.Pro


Jeśli masz wielu autorów na swoim blogu, czytelnicy mogą chcieć znaleźć pełną listę postów określonego pisarza. Domyślnie WordPress jest wyposażony w stronę archiwum autora, ale układ może być bardzo prosty. Na szczęście możesz w pełni dostosować stronę autora WordPress za pomocą Beaver Themer.
W tym poście omówimy zalety korzystania z archiwów stron autora w Twojej witrynie. Następnie pokażemy Ci, jak utworzyć stronę autora WordPress za pomocą Beaver Themer. Chodźmy do pracy!
Spis treści:
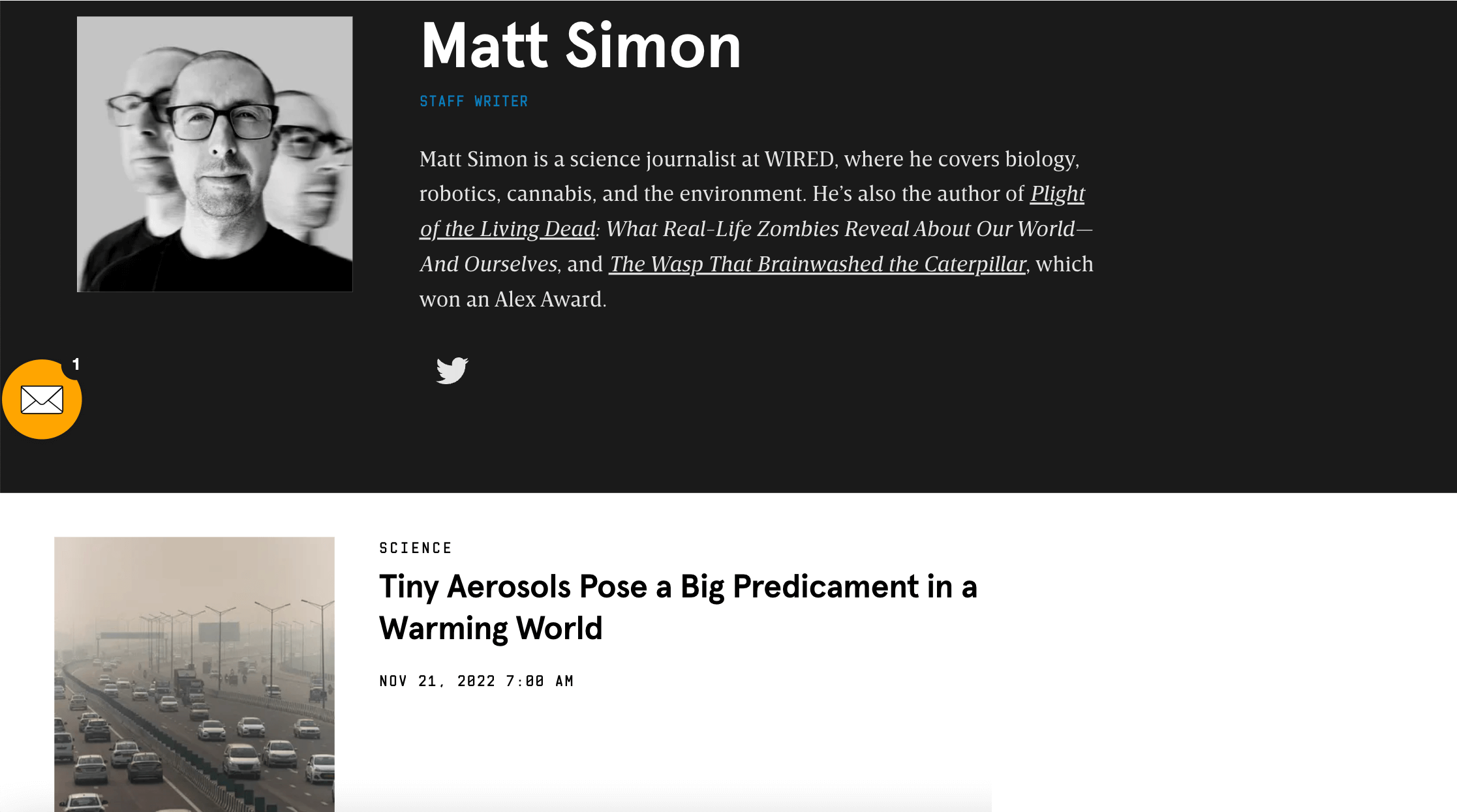
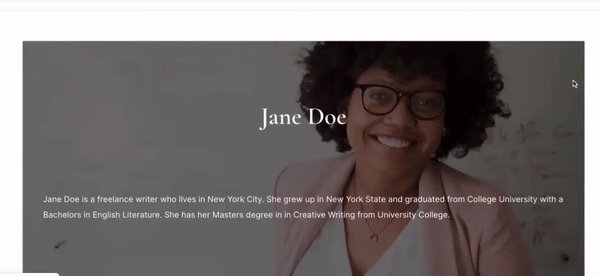
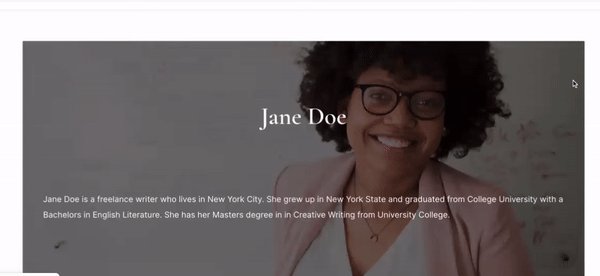
Strona archiwum autora jest tym, co widzisz po kliknięciu nazwiska pisarza w artykule i wyświetleniu listy jego postów:

Wyświetlanie strony autora w witrynie ma kilka zalet. Na przykład:
Domyślnie WordPress tworzy stronę archiwum dla twoich postów. Oferuje jednak ograniczone wsparcie w zakresie personalizacji. Dzięki Beaver Themer możesz stworzyć niestandardowy układ archiwum:

Korzystając z naszego narzędzia, możesz dodać spersonalizowane informacje do tej strony i uczynić ją bardziej atrakcyjną. Może to pomóc zmniejszyć współczynnik odrzuceń i zachęcić odwiedzających do zapoznania się z innymi artykułami na Twoim blogu.
Teraz, gdy już wiesz, czym jest strona archiwum autora i jakie korzyści może przynieść Twojej witrynie WordPress, przyjrzyjmy się, jak dostosować tę stronę.
W tym samouczku musisz mieć zainstalowane Beaver Builder i Beaver Themer na swojej stronie WordPress. Gdy masz już te dwa narzędzia, możesz zacząć!
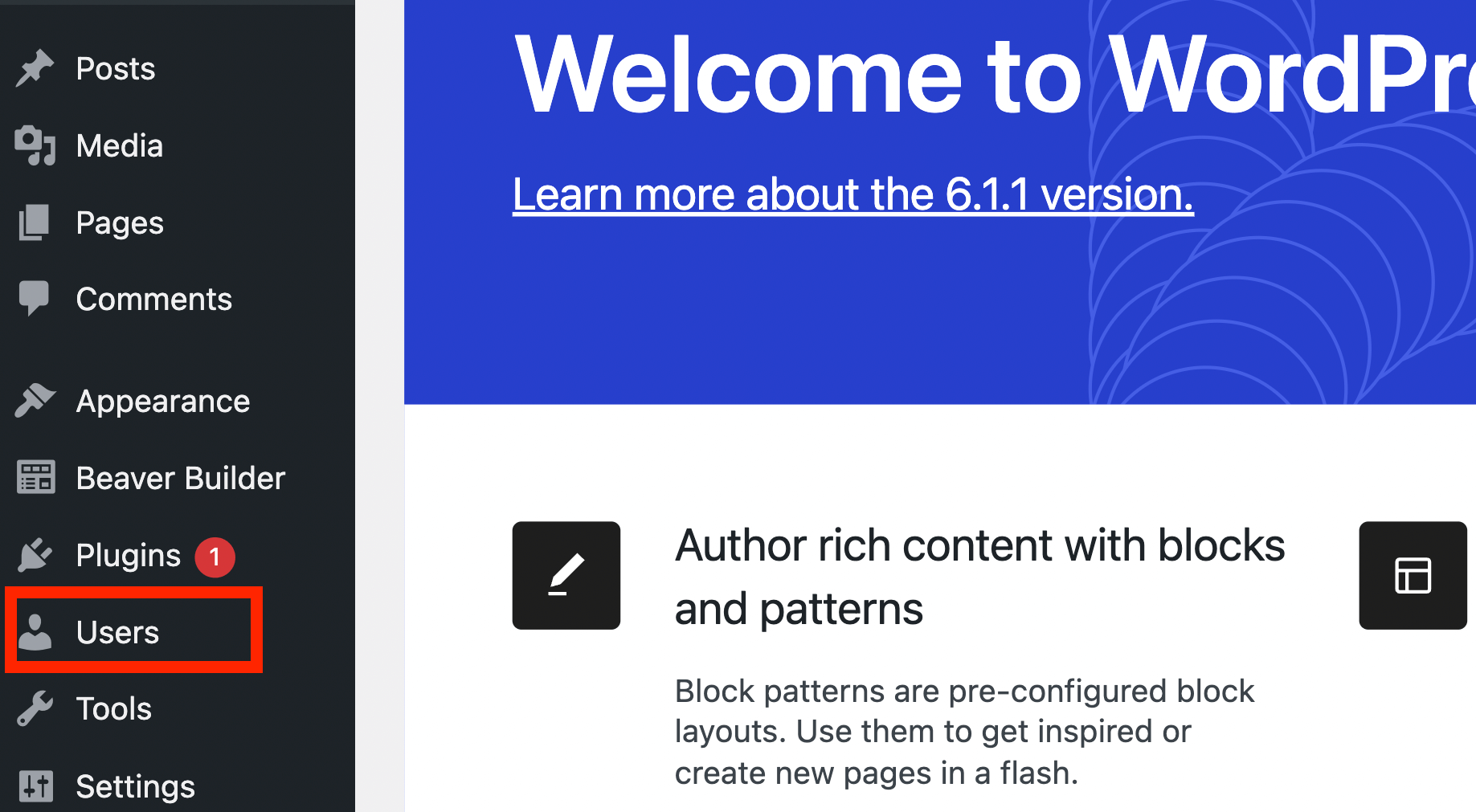
Najpierw potrzebujesz profilu autora, który zawiera biografię i zdjęcie. Przejdź do pulpitu nawigacyjnego WordPress i kliknij Użytkownicy :

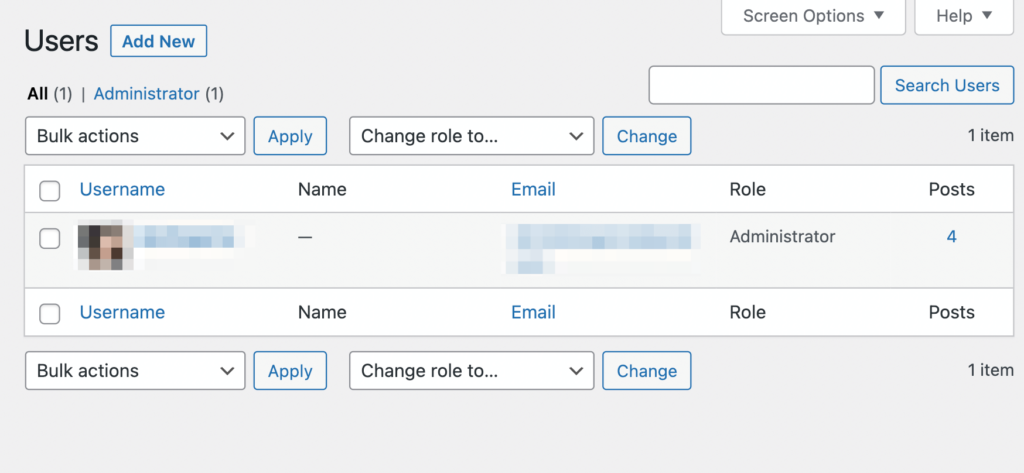
W tym miejscu możesz wybrać istniejącego użytkownika lub utworzyć nowego:

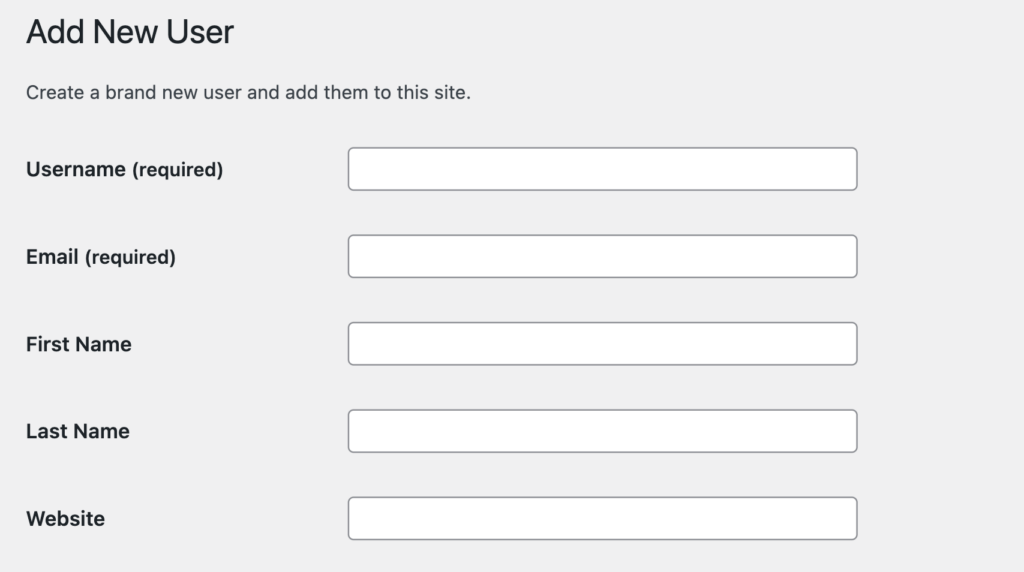
Na potrzeby tego samouczka utworzymy użytkownika testowego. Po kliknięciu Dodaj nowy zostaniesz poproszony o podanie pewnych informacji o użytkowniku:

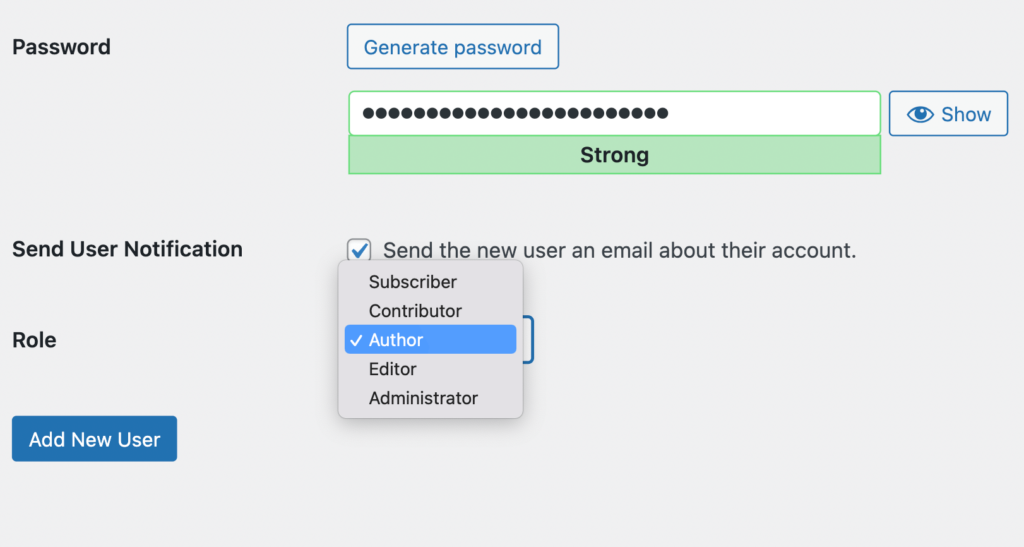
Na przykład musisz dodać nazwę użytkownika i adres e-mail. Musisz także wybrać rolę dla użytkownika. Za pomocą menu rozwijanego ustaw rolę na Autor :

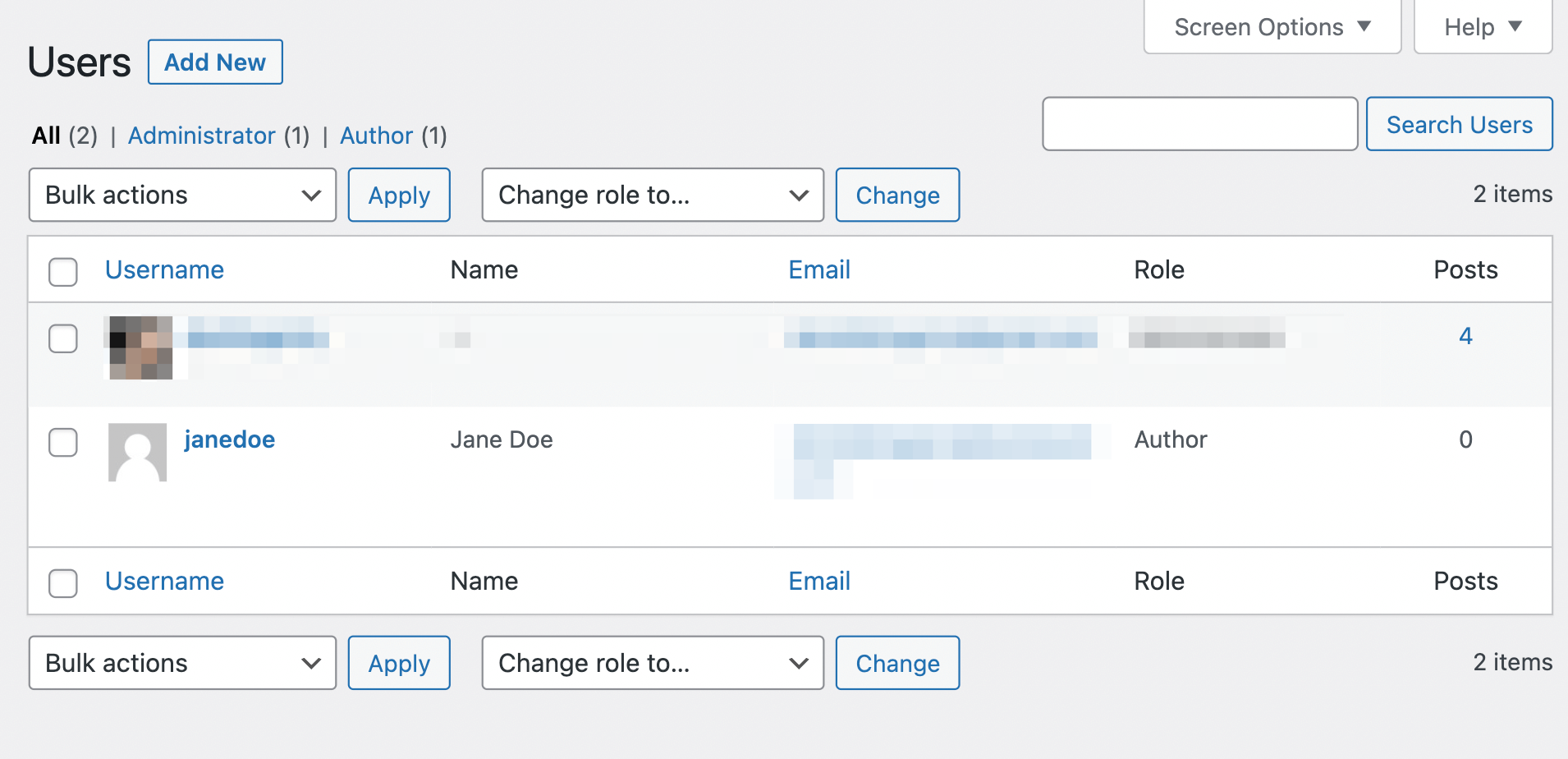
Następnie kliknij Dodaj nowego użytkownika . Twój nowy profil zostanie dodany do strony Użytkownika :

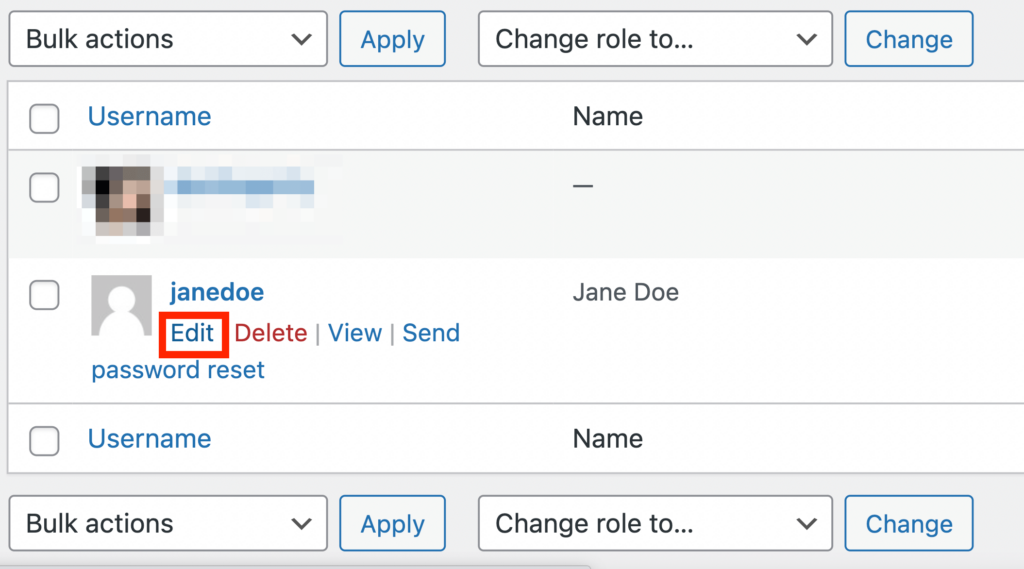
Teraz najedź kursorem na nazwę użytkownika i kliknij Edytuj :


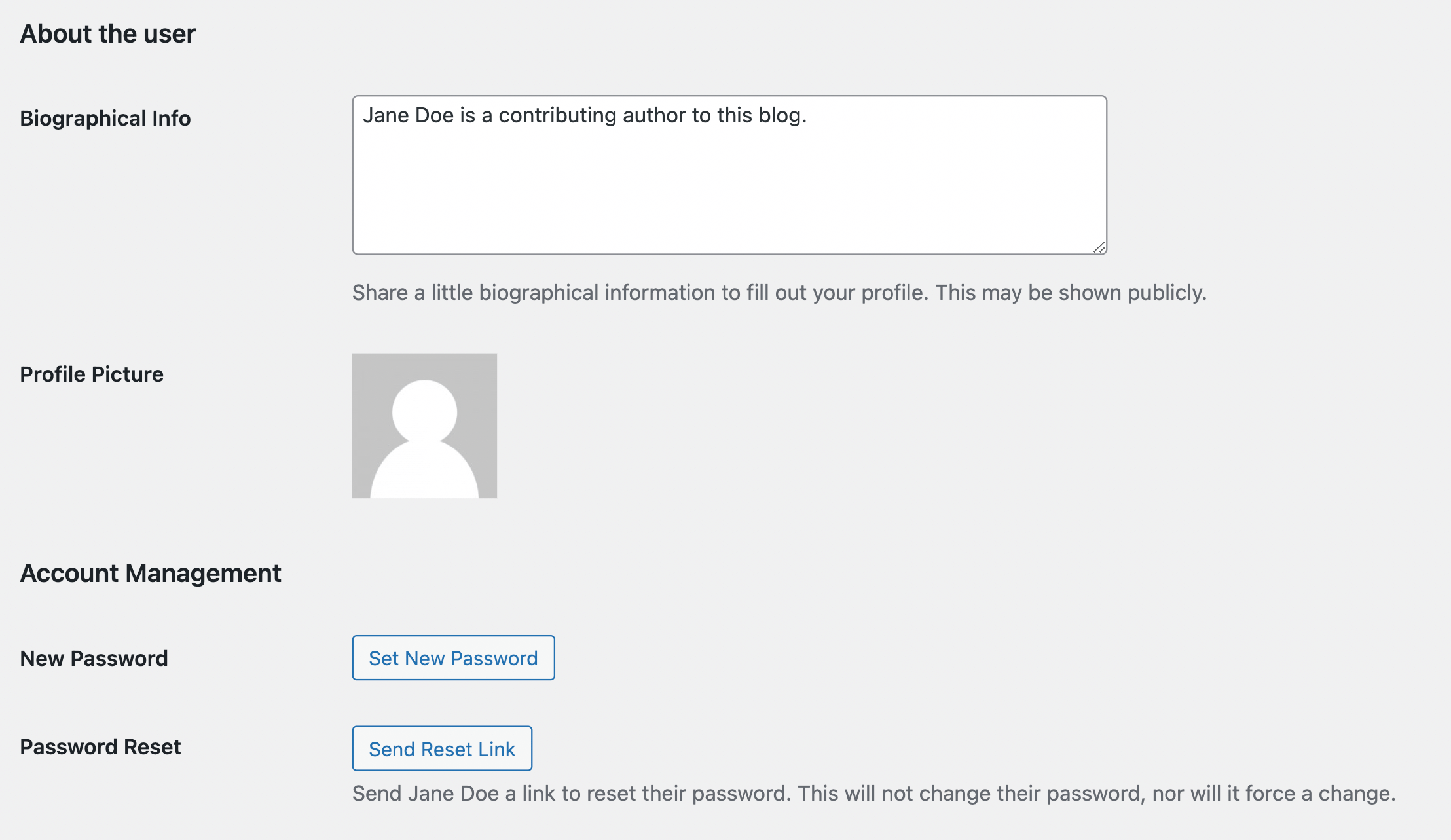
Na następnej stronie możesz wybrać wyświetlaną nazwę i napisać biografię:

Będziesz także chciał przesłać zdjęcie profilowe przez Gravatar. Kiedy będziesz gotowy, kliknij Aktualizuj użytkownika . Spowoduje to zapisanie zmian w profilu użytkownika.
Teraz nadszedł czas, aby utworzyć post testowy dla użytkownika. Jeśli masz już posty powiązane z autorem, nie musisz wykonywać tego kroku.
Twój post testowy pomoże Ci zobaczyć, jak będzie wyglądać archiwum autora. Zacznij od przejścia do Postów i kliknij Dodaj nowy . Dodaj tytuł i tekst do posta.
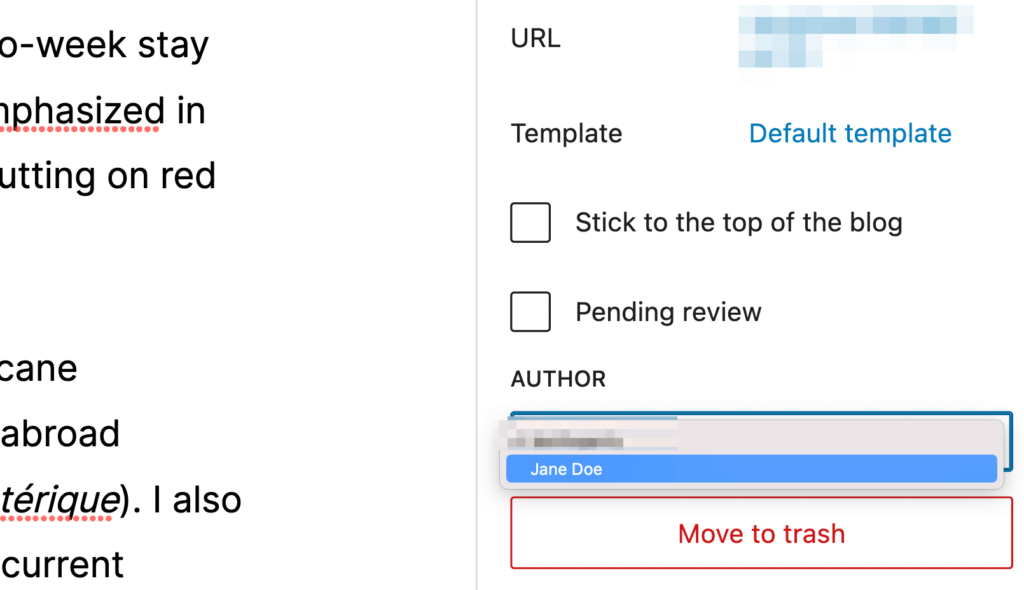
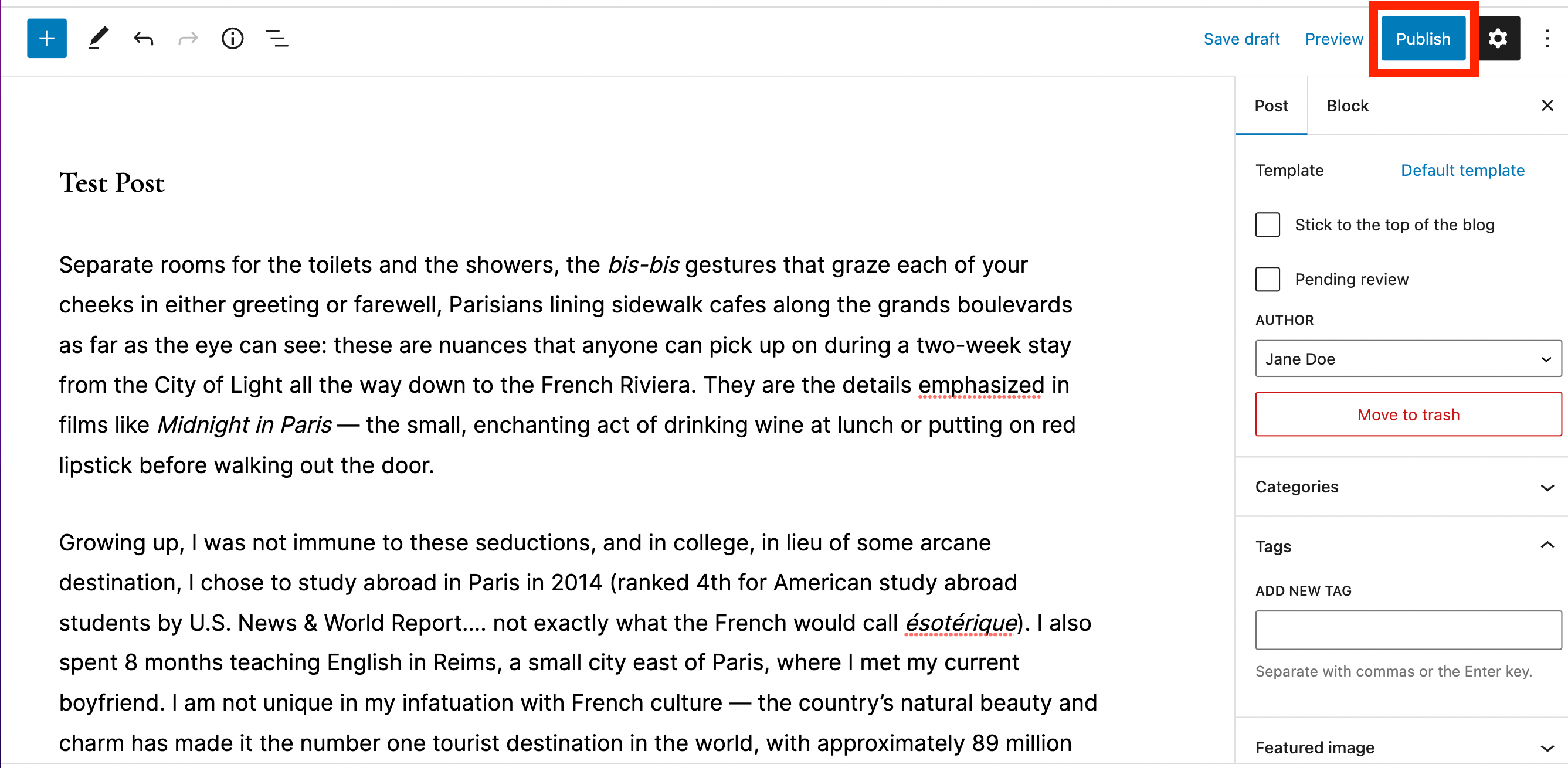
Następnie przejdź do ustawień i kliknij menu rozwijane pod Autorem :

Wybierz utworzony profil testowy, a następnie kliknij Publikuj :

Spowoduje to udostępnienie posta testowego na stronie archiwum autora.
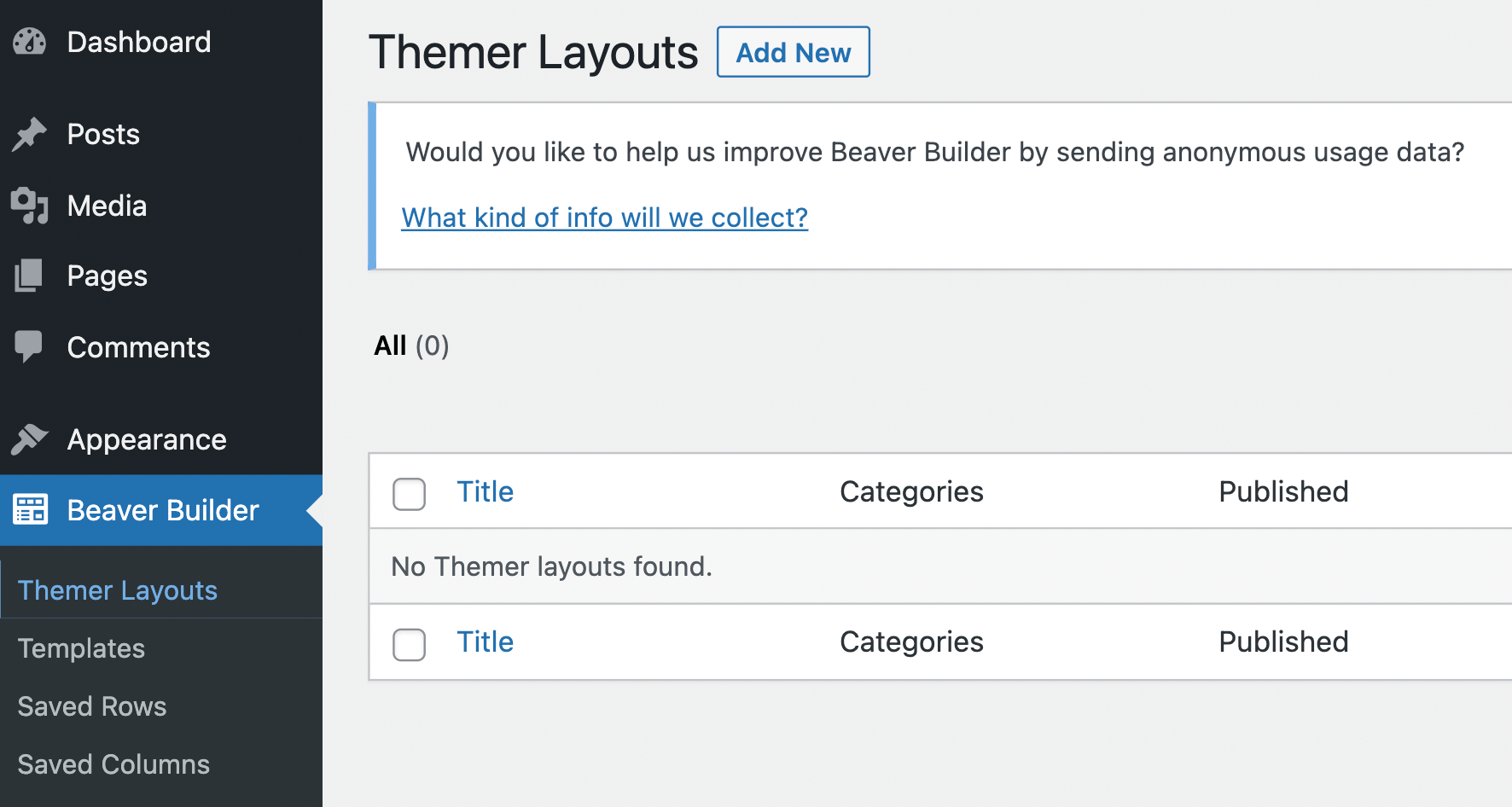
Po utworzeniu użytkownika i nowego postu nadszedł czas na utworzenie układu Themer. Przejdź do pulpitu nawigacyjnego WordPress i przejdź do Beaver Builder> Themer Layouts :

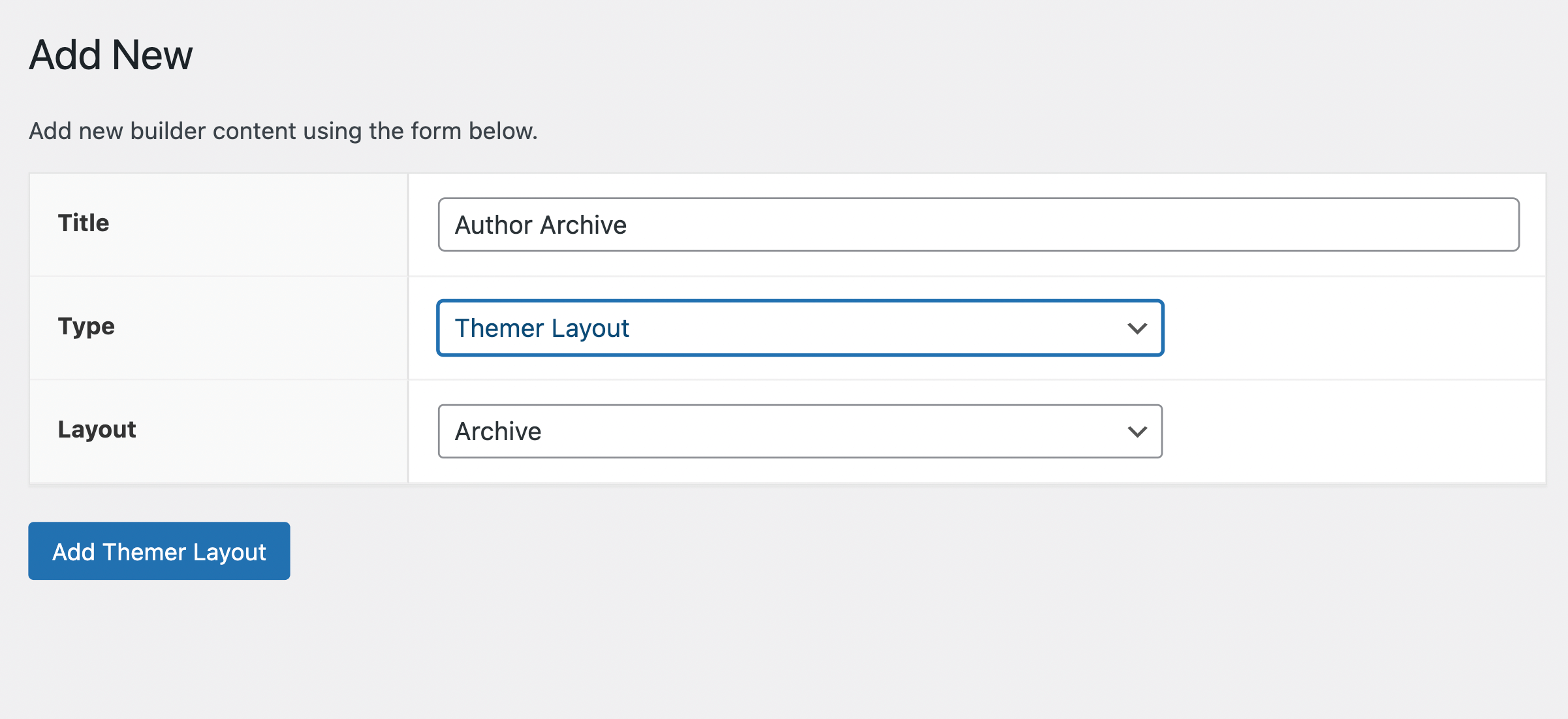
Kliknij Dodaj nowy . W polu Tytuł wpisz Archiwum autora . Następnie w polu Układ wybierz opcję Archiwum :

Kliknij Dodaj układ Themer . Spowoduje to przejście do strony, na której możesz wprowadzić zmiany w układzie Themer.
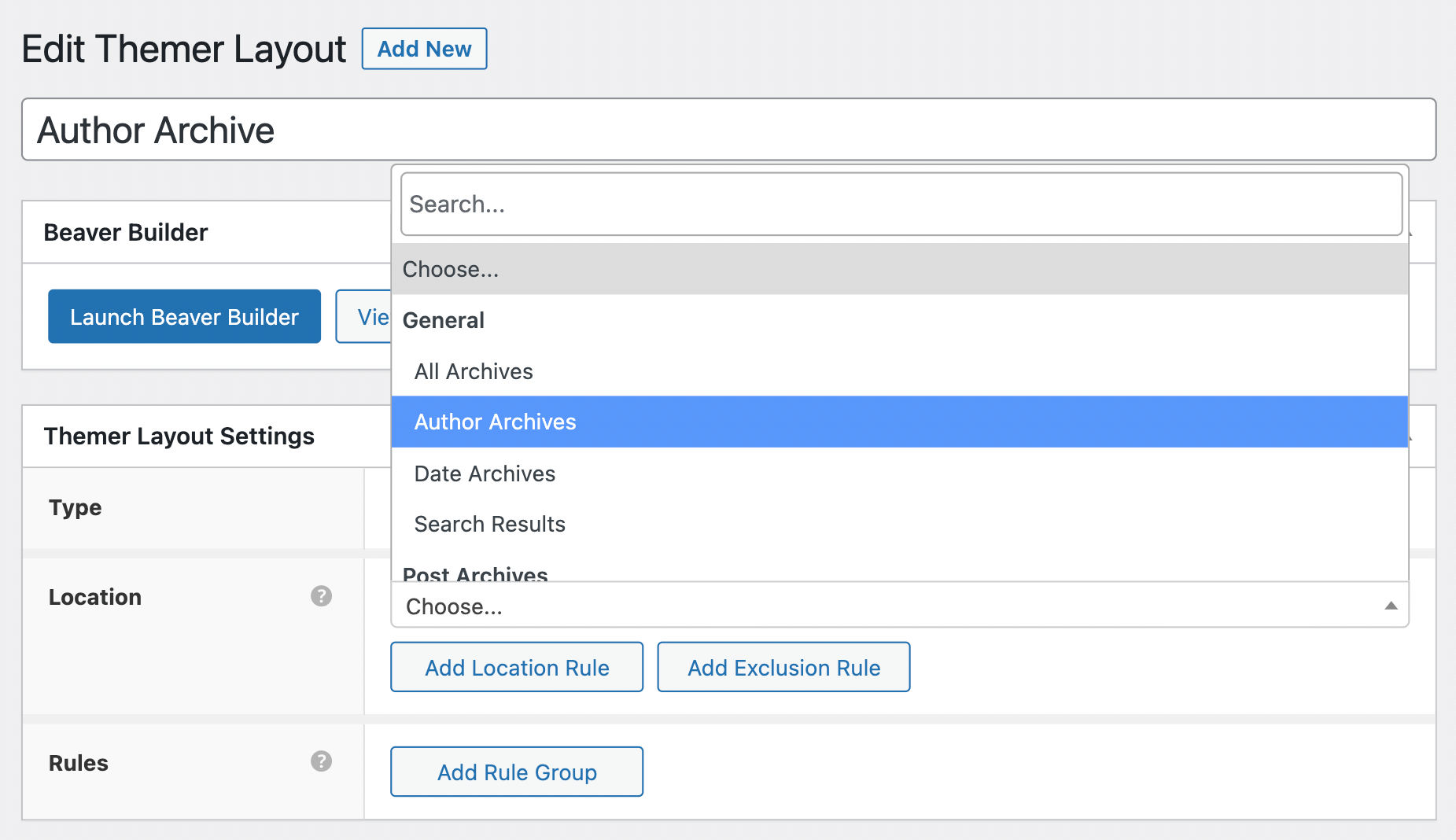
Obok pola Lokalizacja kliknij menu rozwijane i wybierz Archiwa autora :

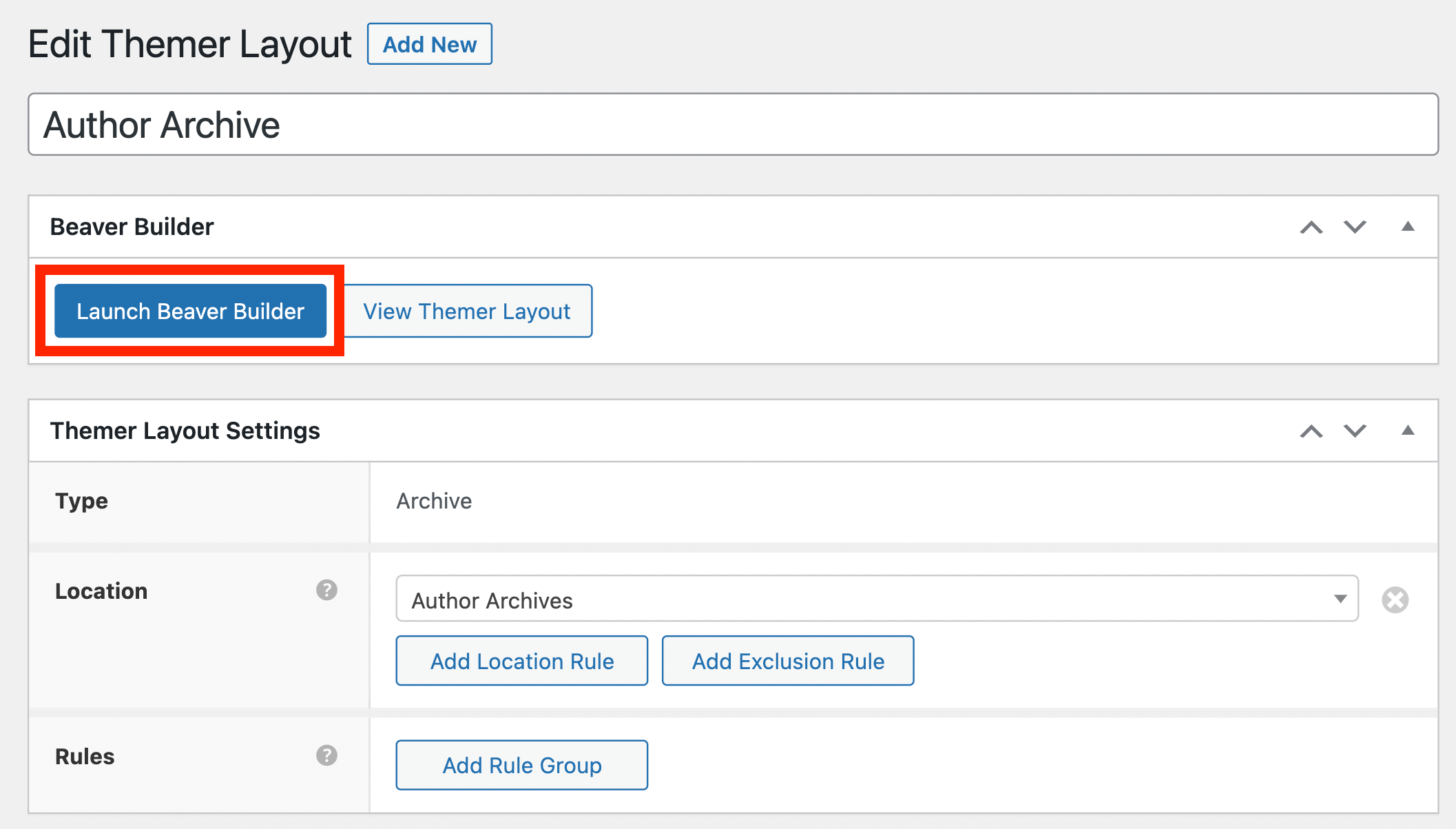
Następnie kliknij Uruchom Beaver Builder :

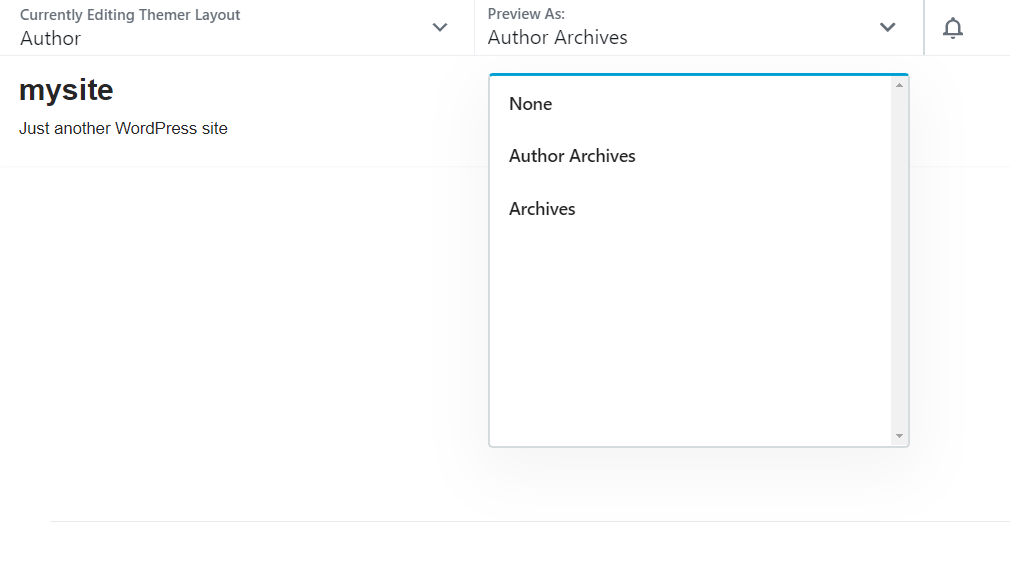
W edytorze ustaw Podgląd jako Archiwa autora :

To ustawienie zostanie automatycznie ustawione jako domyślne dla użytkownika, który jest aktualnie zalogowany i będzie wyświetlać tylko jego posty.
Beaver Themer ułatwia dostosowanie układu. Masz nieograniczone możliwości projektowe, dzięki czemu możesz idealnie dopasować projekt do swojej marki. Oto przykład na początek. Zacznijmy od nagłówka.
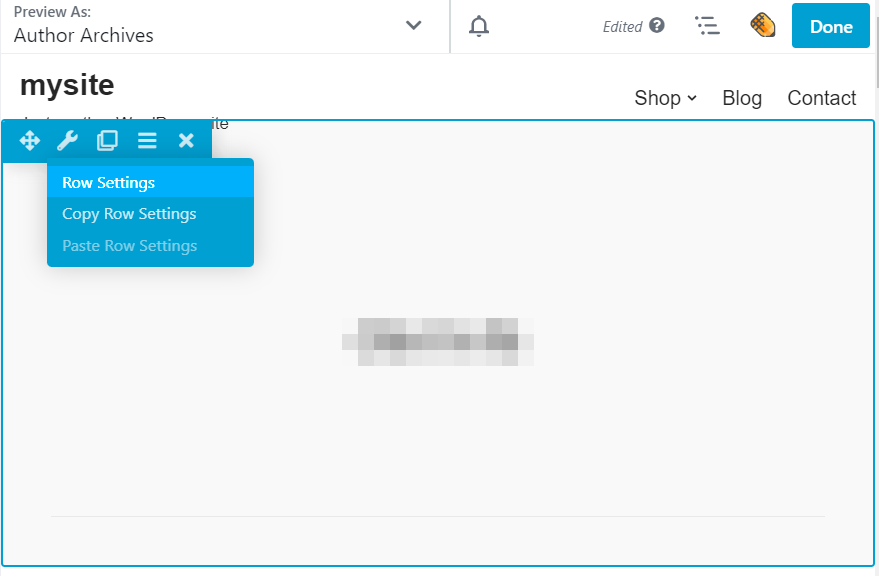
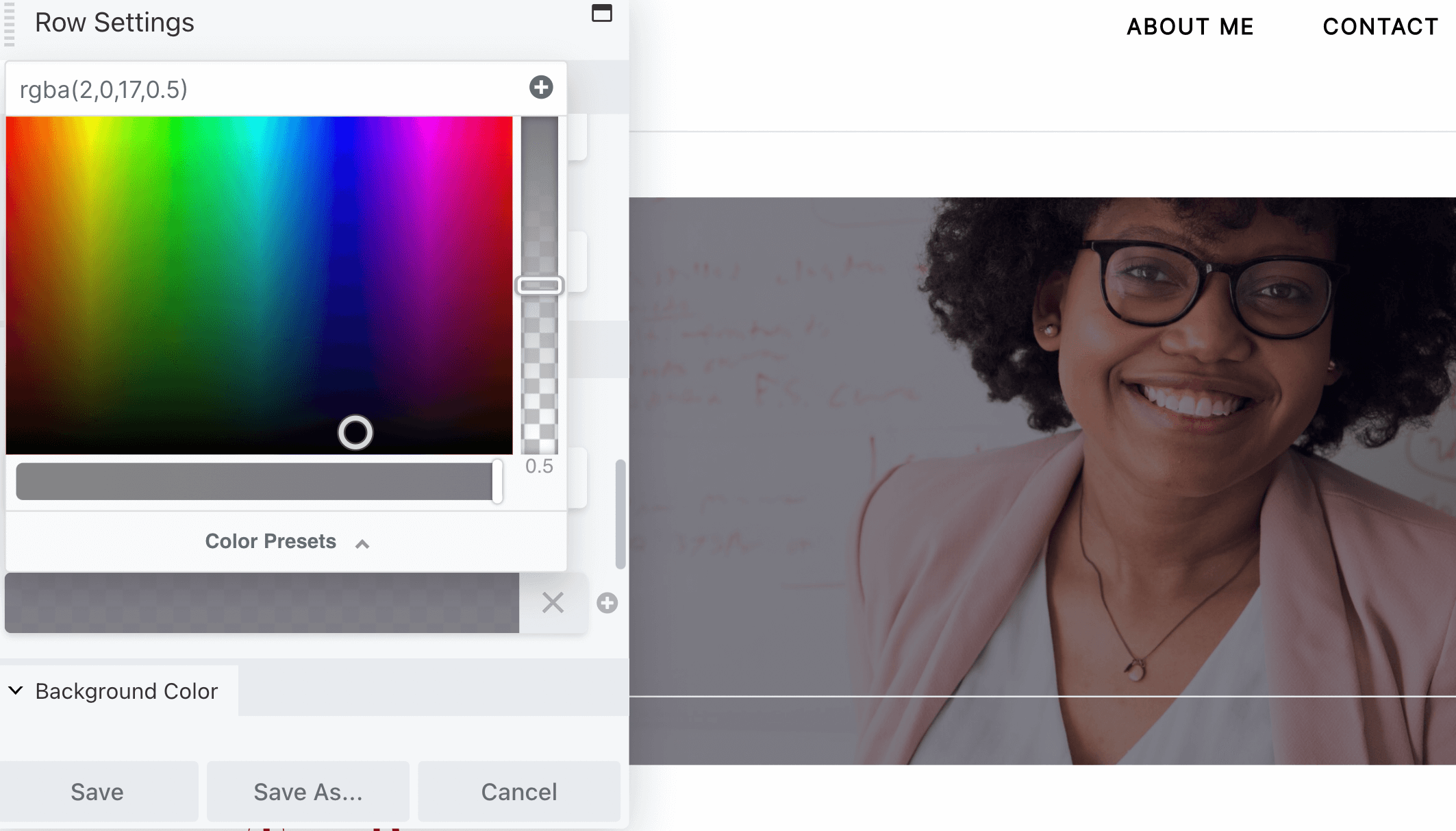
Najedź kursorem na wiersz zawierający nagłówek. Następnie wybierz drugą ikonę na pasku narzędzi, aby otworzyć ustawienia wiersza:

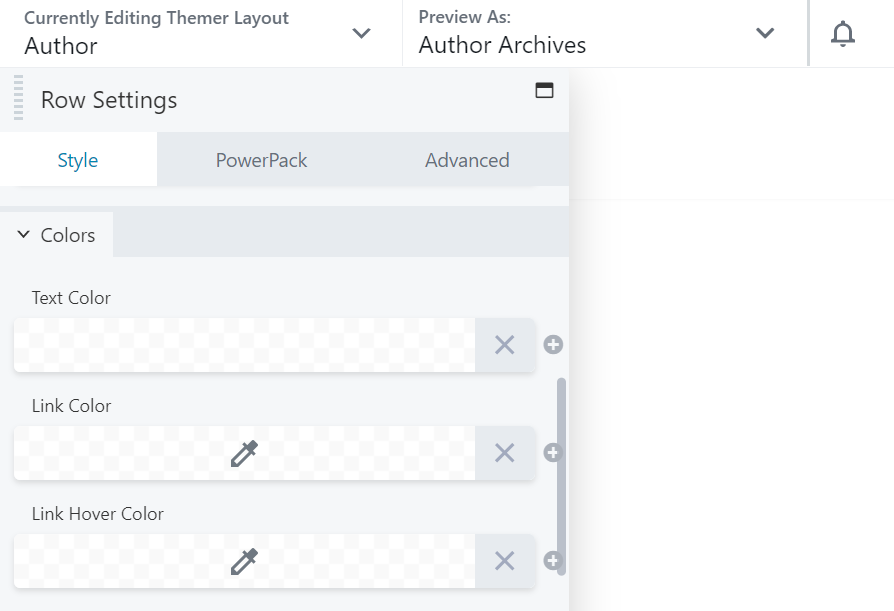
Na karcie Styl zmień kolor tekstu na biały:

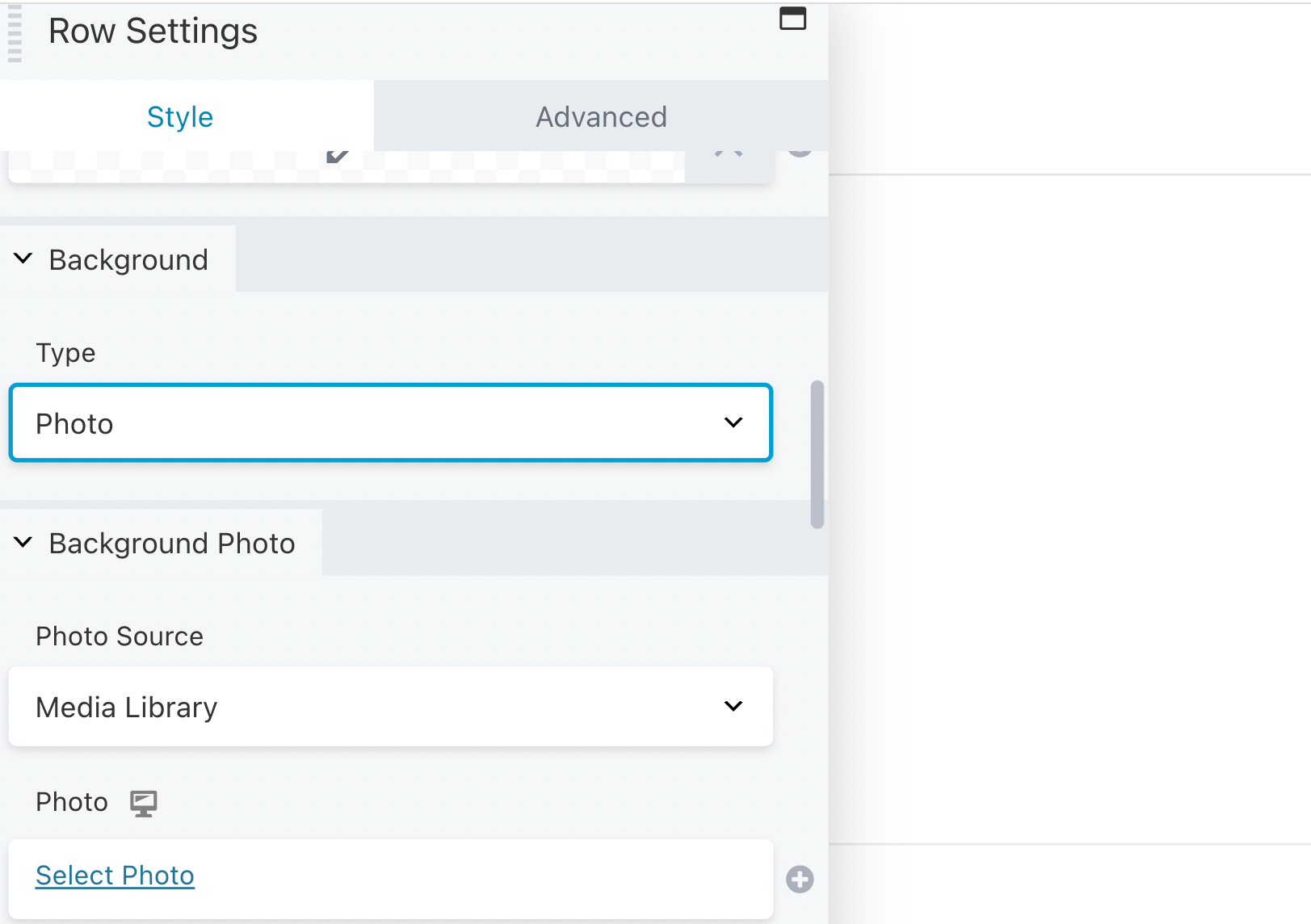
Następnie przejdź do sekcji Tło i zmień Typ na Zdjęcie :

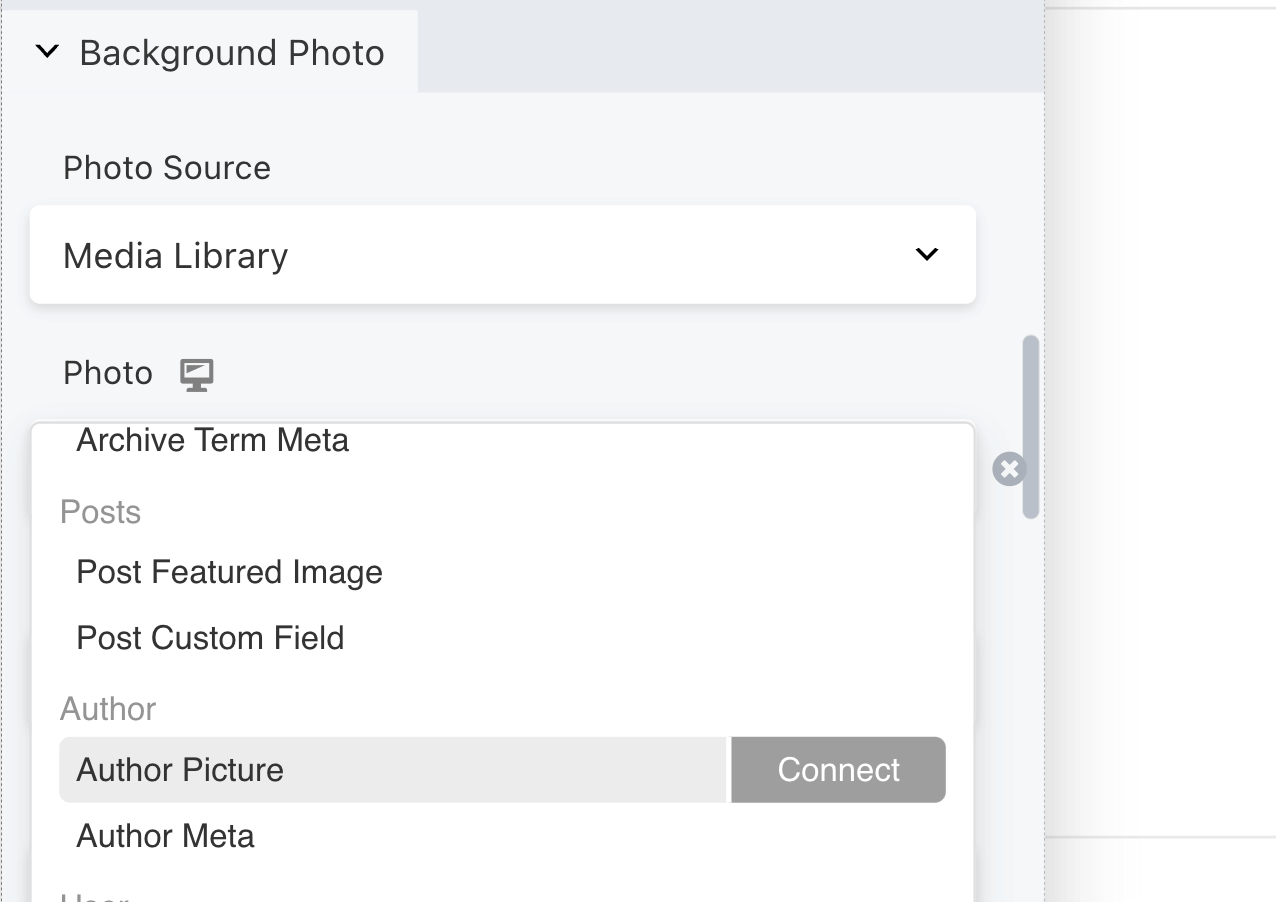
W sekcji Zdjęcie w tle kliknij znak plus obok pola Zdjęcie i wybierz Zdjęcie autora :

W polu Zdjęcie autora możesz dostosować rozmiar swojego obrazu:

W obszarze Obraz domyślny wybierz zdjęcie. Może to być zdjęcie autora.
Następnie możesz dostosować nakładkę obrazu w sekcji Tło :

Gdy skończysz, kliknij Zapisz .
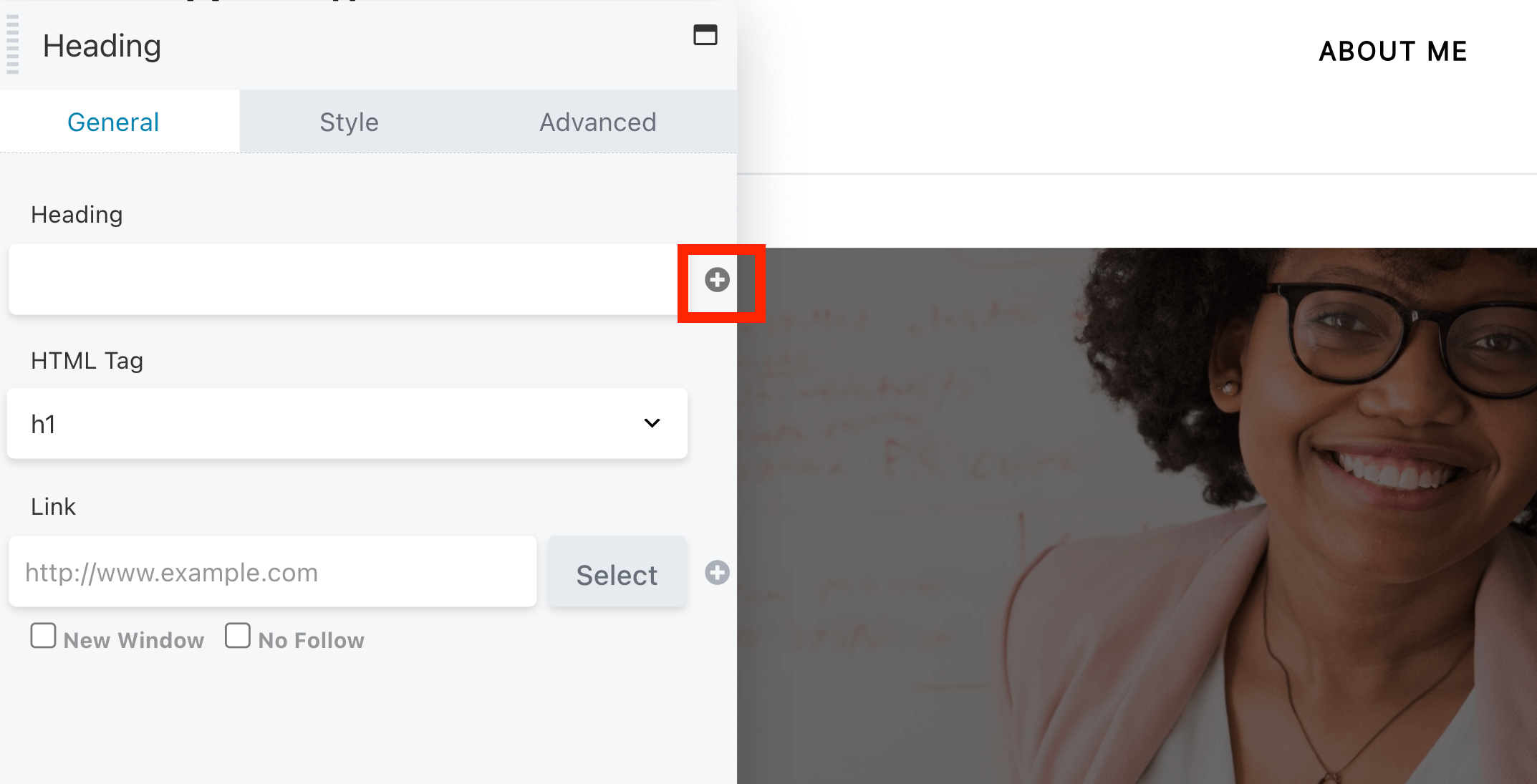
Teraz edytujmy nazwisko autora. Wybierz moduł Nagłówek , aby otworzyć jego ustawienia. Następnie przejdź do pola Nagłówek i kliknij znak plus:

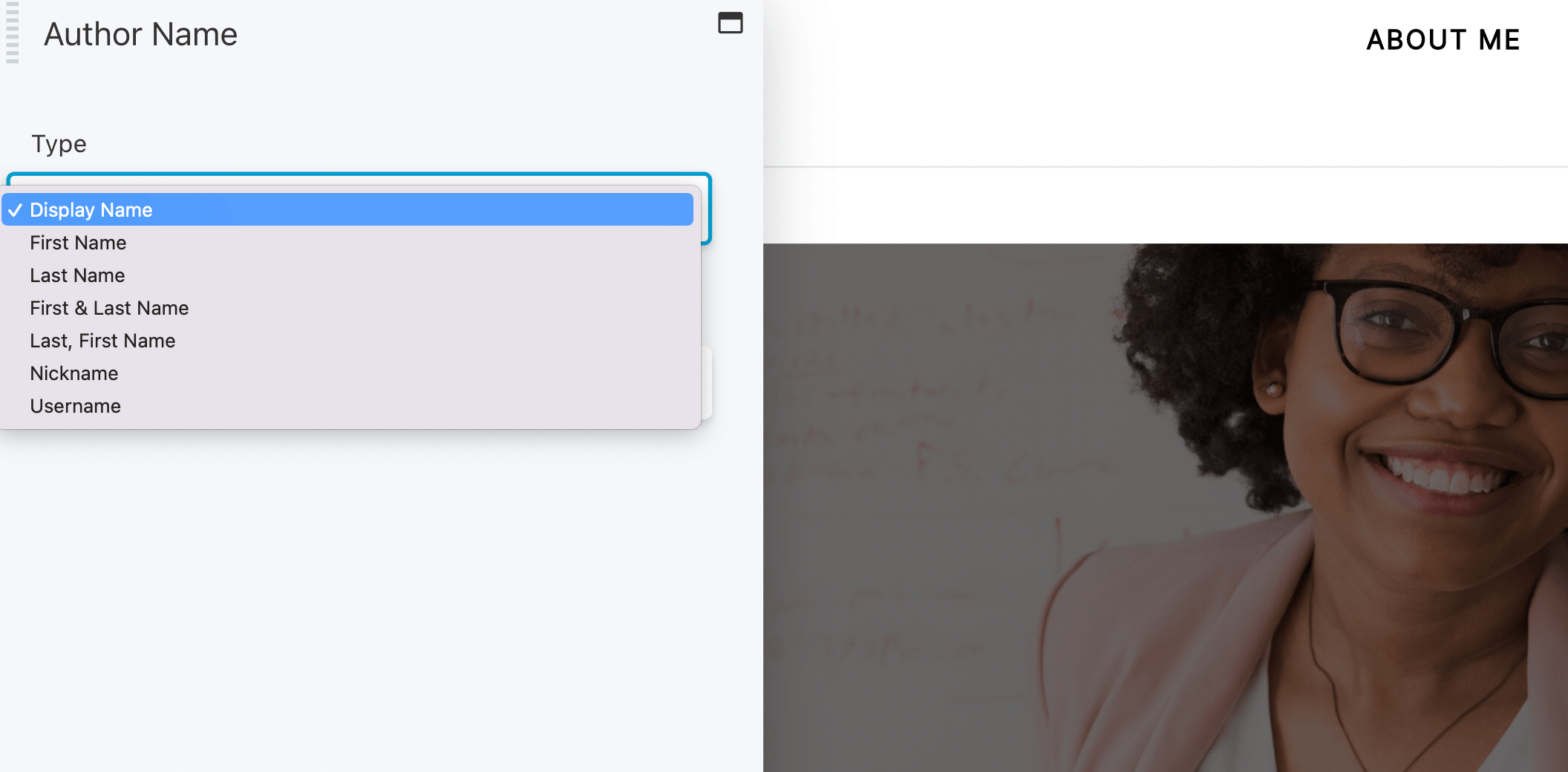
Wybierz nazwisko autora . Następnie wybierz sposób wyświetlania nazwy. Może to być imię, nazwa wyświetlana lub pseudonim wprowadzony w profilu użytkownika:

Gdy skończysz, kliknij Zapisz .
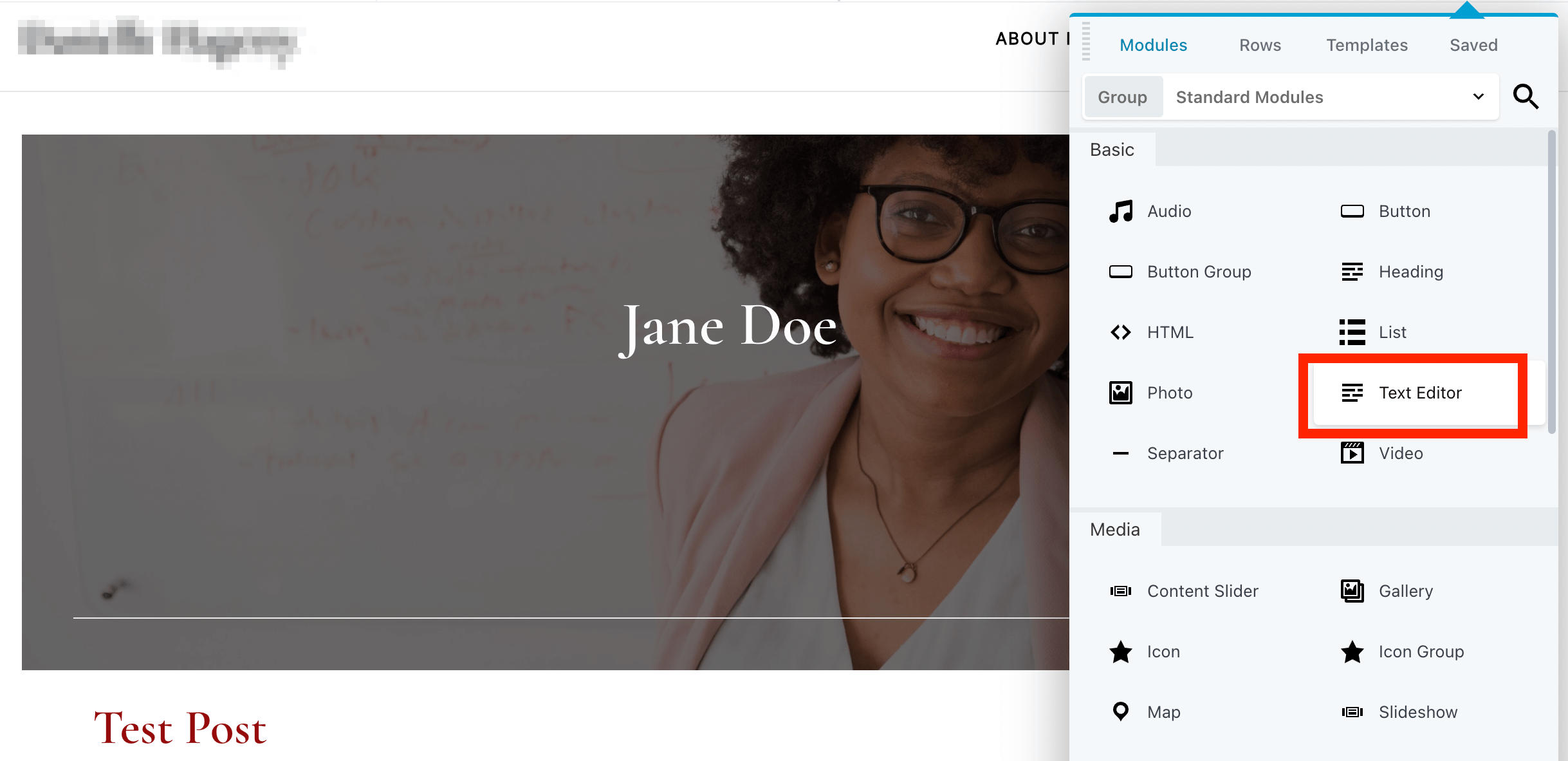
W tej sekcji możesz również wyświetlić biografię autora. W tym celu dodaj do wiersza moduł Text Editor :

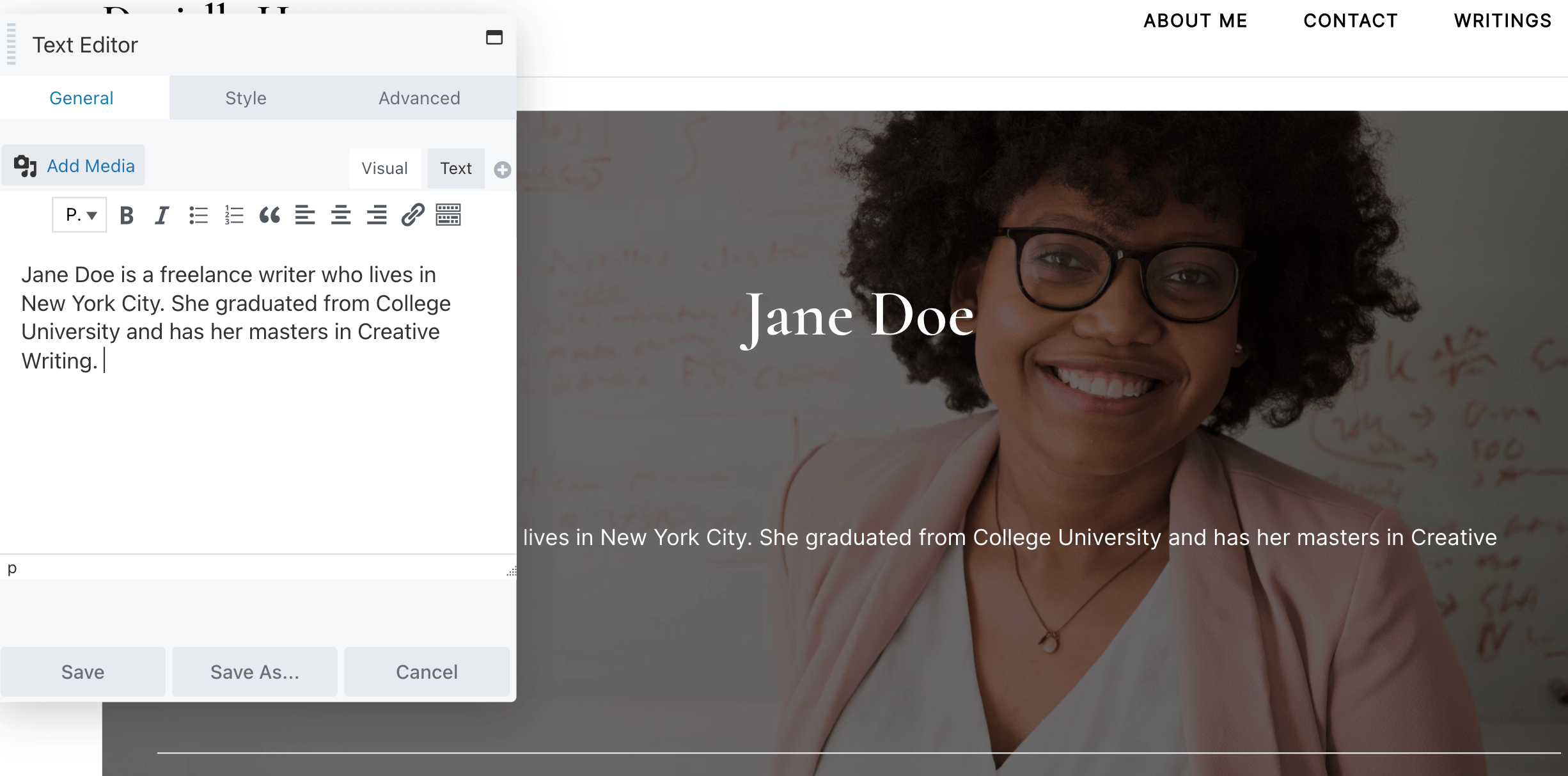
Napisz swoją krótką biografię w edytorze WYSIWYG znajdującym się w zakładce Ogólne :

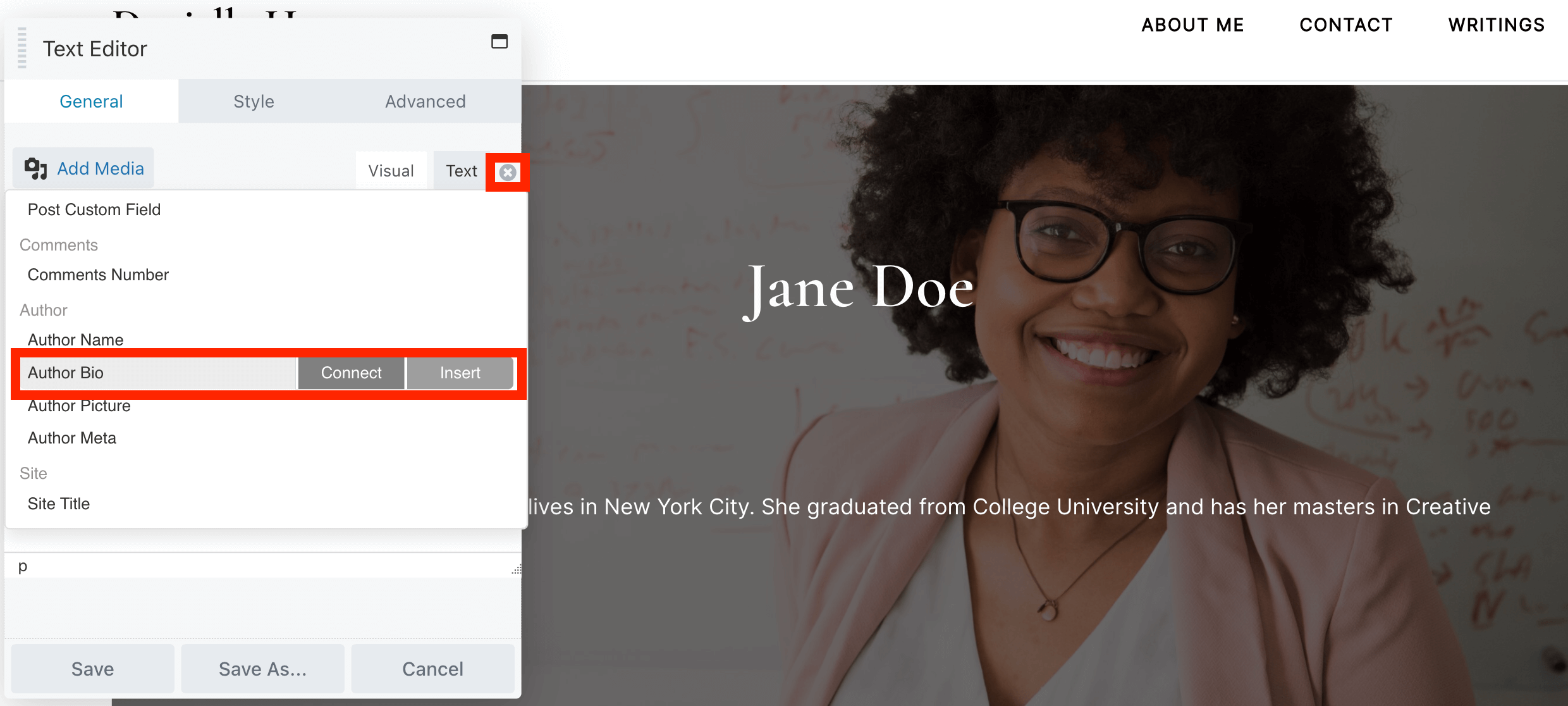
Alternatywnie możesz łatwo dodać biografię autora, którą wprowadziłeś do swojego profilu użytkownika. Aby to zrobić, kliknij symbol plusa, znajdź Bio autora i kliknij Połącz :

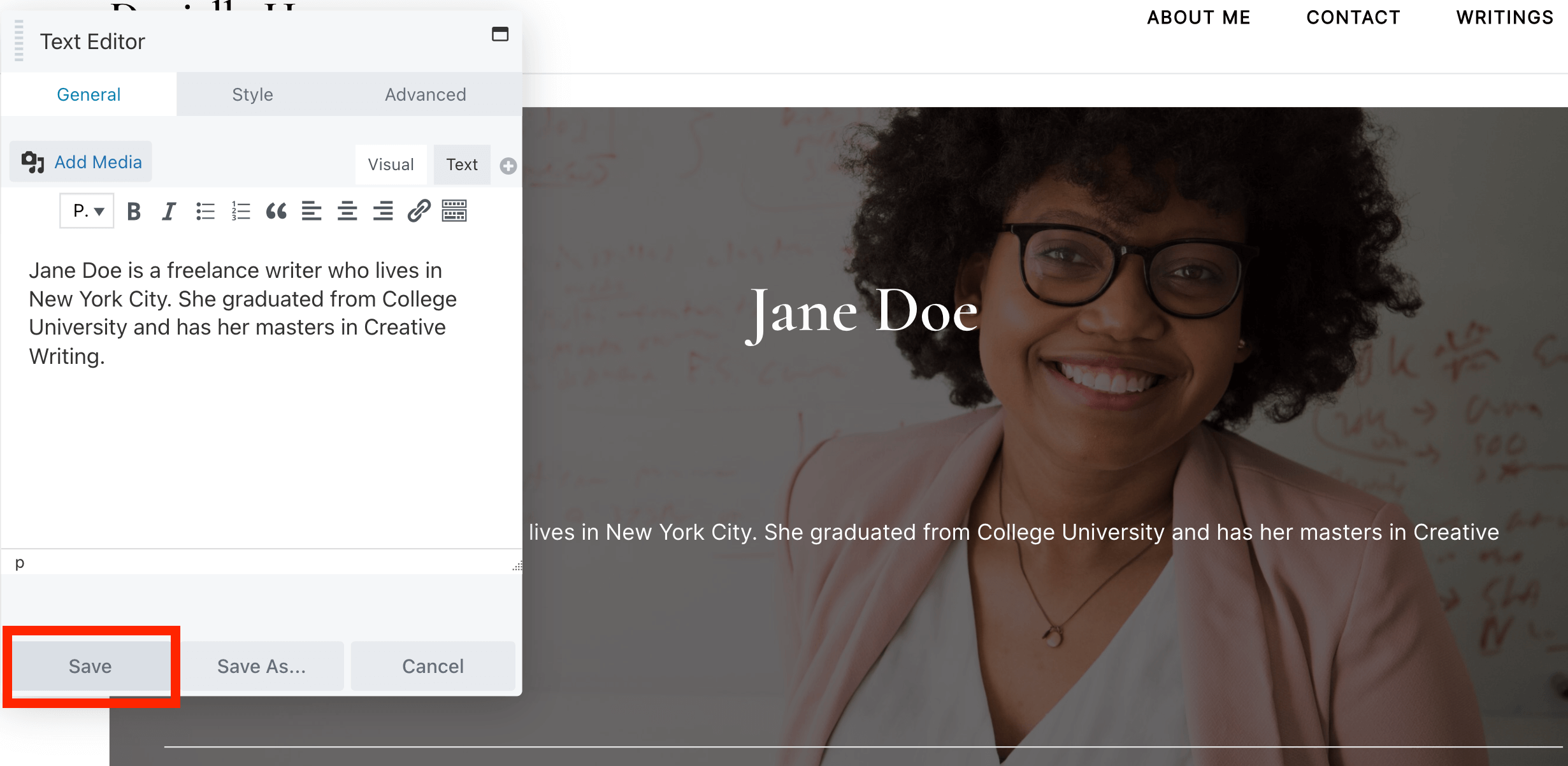
Następnie kliknij Zapisz :

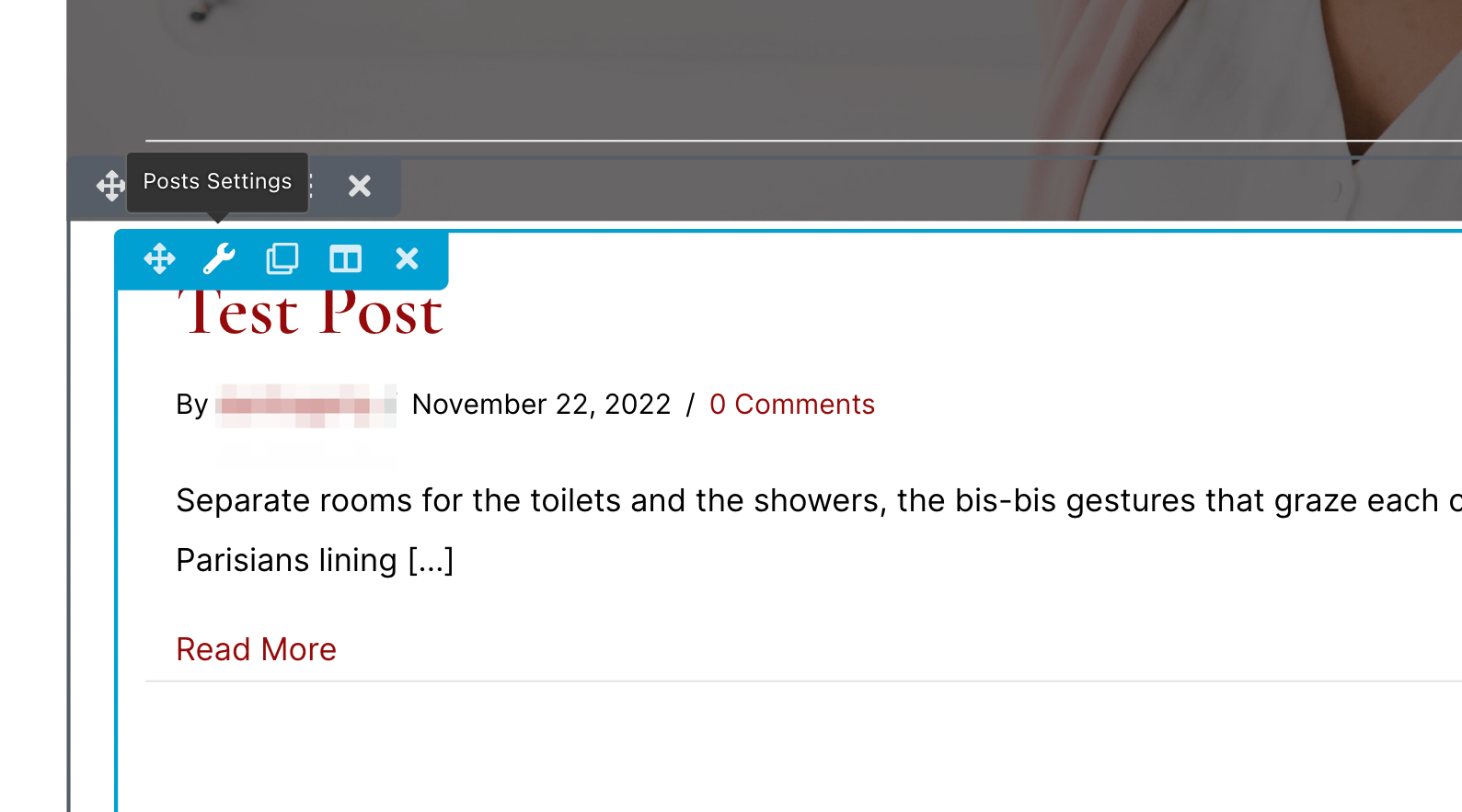
Możesz także zmienić sposób wyświetlania swoich postów. Kliknij moduł Posty , aby otworzyć ustawienia:

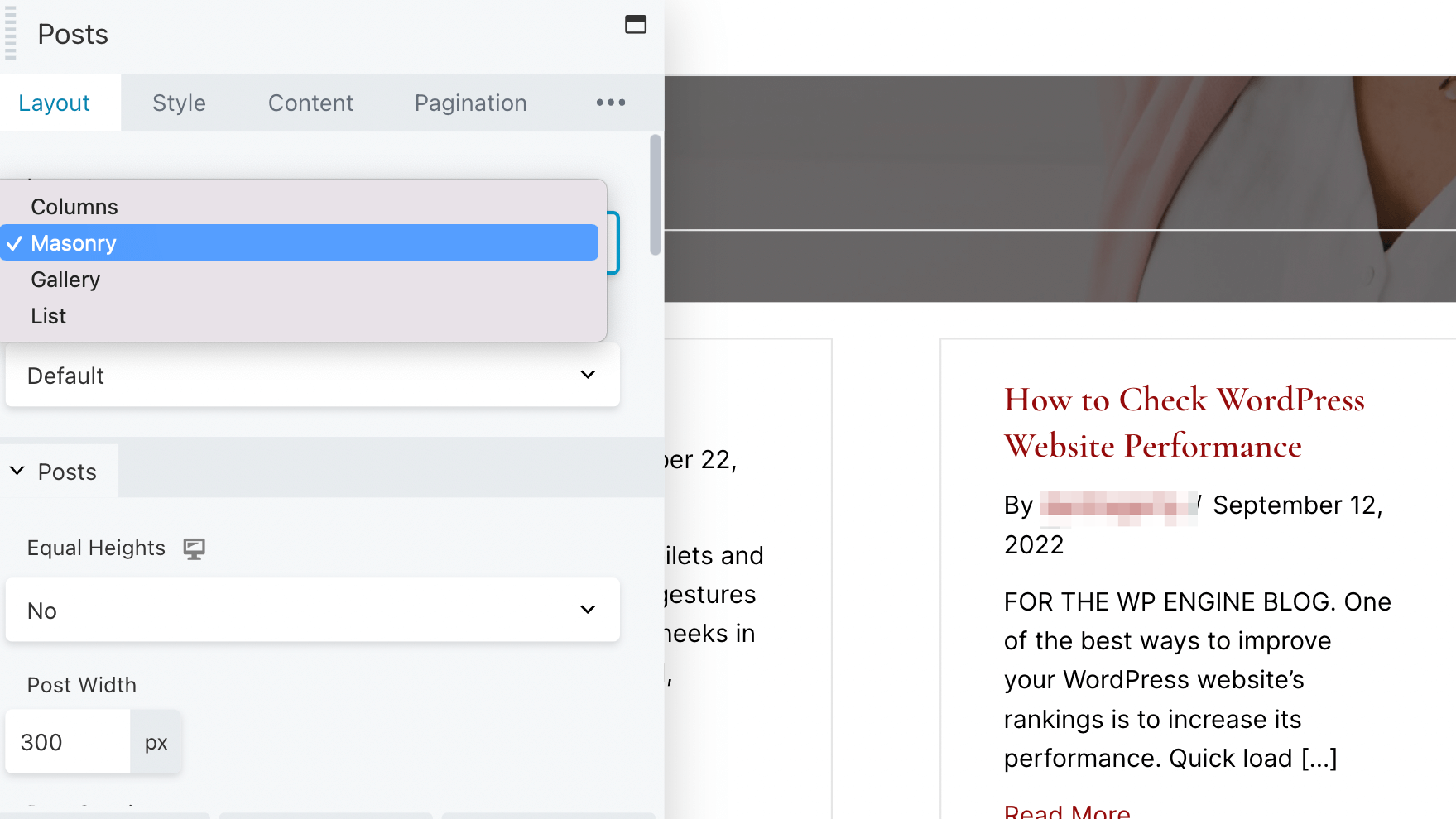
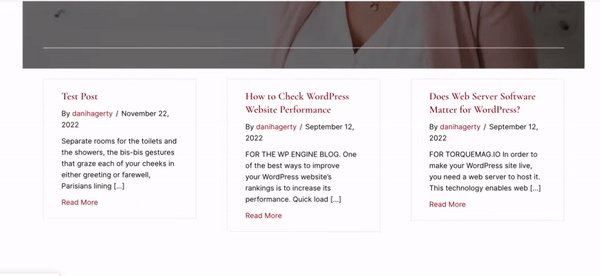
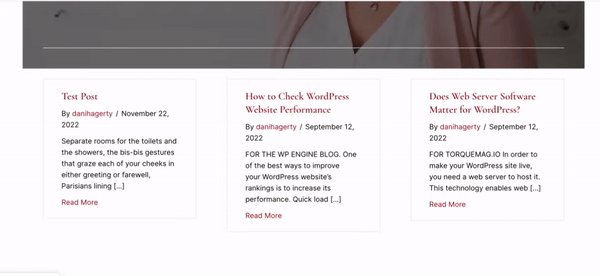
W menu rozwijanym Układ wybierz preferowany układ. Na przykład opcja Masonry wyświetli artykuły w kolumnach bez ustalonej wysokości wierszy:

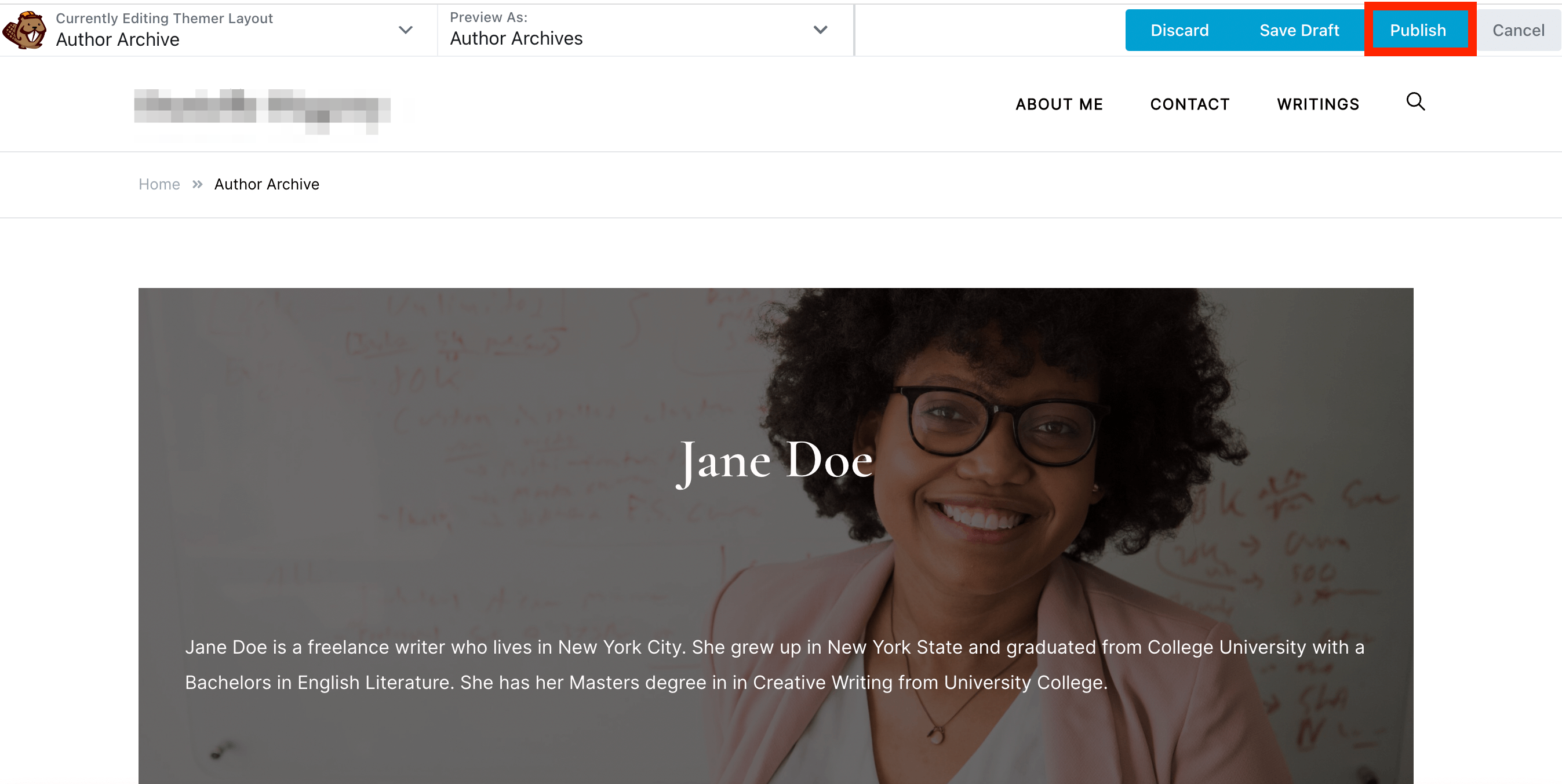
Gdy jesteś zadowolony ze swoich zmian, kliknij Opublikuj :

Masz teraz dostosowaną stronę archiwum autora!
Baw się eksperymentując z różnymi dostępnymi ustawieniami. Na przykład możesz chcieć użyć zwykłego tła dla nagłówka. Możesz też chcieć wyświetlać posty tego autora na zgrabnej liście zamiast bloków.
Po utworzeniu strony autora możesz ją przejrzeć, aby sprawdzić, czy wszystko wygląda dobrze. Aby to zrobić, przejdź do posta napisanego przez autora i kliknij jego nazwisko:

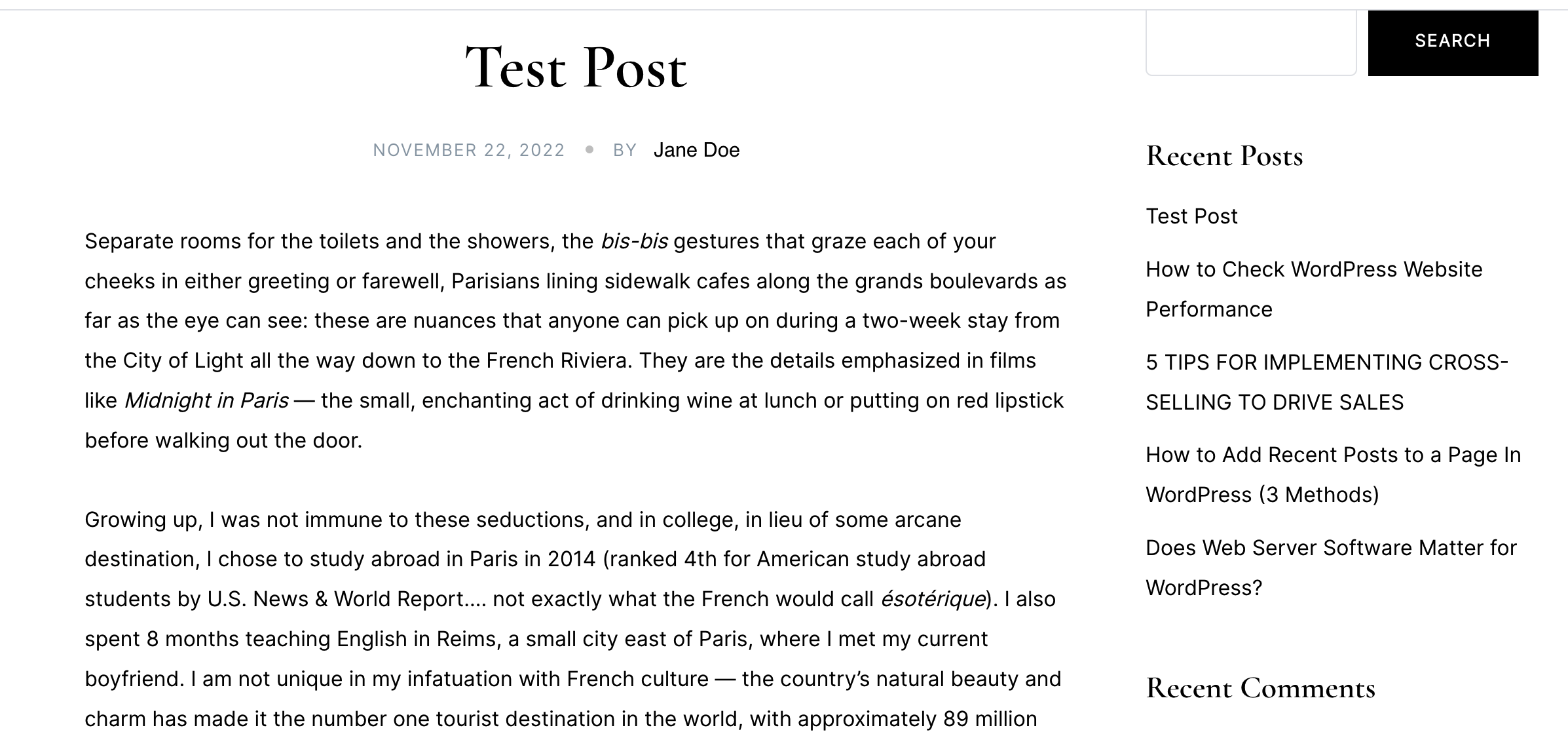
Spowoduje to przejście do utworzonej strony archiwum autora:

Teraz nowa strona autora umożliwi czytelnikom znalezienie treści napisanych przez konkretnego użytkownika i zapewni lepszą obsługę.
Jeśli masz wielu współtwórców swojego bloga, potrzebujesz łatwego sposobu przeglądania postów różnych autorów. Dzięki stronie archiwum autorów użytkownicy mogą znaleźć wszystkie artykuły określonego autora w jednym miejscu.
Podsumowując, oto jak utworzyć stronę autora za pomocą Beaver Themer:
Beaver Themer to dodatkowa wtyczka, która umożliwia tworzenie niestandardowych dynamicznych układów witryny, w tym nagłówków, stopek i stron WooCommerce. Korzysta z intuicyjnego edytora typu „przeciągnij i upuść” Beaver Builder i zawiera bibliotekę profesjonalnie zaprojektowanych szablonów.
Aby korzystać z Beaver Themer, musisz mieć zainstalowaną i aktywowaną wtyczkę Beaver Builder na swojej stronie internetowej. Dzięki tym dwóm narzędziom będziesz mógł tworzyć układy archiwów, postów, produktów WooCommerce, stron 404 i nie tylko.