Wideo w tle WordPress: Dodaj go na 2 różne sposoby
Opublikowany: 2023-07-25Czy chcesz, aby Twoja witryna WordPress była bardziej ekscytująca i wciągająca? Świetnym sposobem na to jest dodanie wideo w tle. To fajna funkcja, która natychmiast przyciąga uwagę ludzi i sprawia, że Twoja witryna jest bardziej wciągająca. Ale jak dodać tło wideo w WordPress?
Jeśli poprosisz o proste kroki dodawania wideo w tle WordPress, to-
- Utwórz post/edytuj istniejący post
- Dodaj blok okładki
- Teraz dodaj wideo, przesyłając je lub z biblioteki multimediów
- Na koniec dostosuj go
Wygląda prosto, ale jest trochę dodatkowej pracy. Nie martw się; w tym artykule wyjaśniliśmy wszystko poprawnie. Cóż, to nie tylko sposób; dodaliśmy inny sposób dodawania wideo jako tła witryny za pomocą PostX.
Przyjrzyjmy się więc, jak dodać tło wideo w WordPress.
Wideo w tle WordPress: jak dodawać za pomocą domyślnego edytora bloków
A więc przechodzimy do głównego segmentu. Możesz nie lubić dodatkowych kłopotów, takich jak dodanie wtyczki do wstawiania wideo jako tła WordPress. Zacznijmy więc od domyślnego edytora Gutenberg lub Block. Poniżej dodajemy przewodnik krok po kroku, jak to zrobić.
Krok 1: Zaloguj się i utwórz post/stronę
Tutaj pierwszy krok jest tak podstawowy. Zaloguj się do pulpitu nawigacyjnego WordPress, a następnie najedź kursorem na przycisk „+ Nowy”. Następnie zgodnie z własnymi preferencjami dodaj post lub stronę.

Krok 2: Dodaj blok okładki
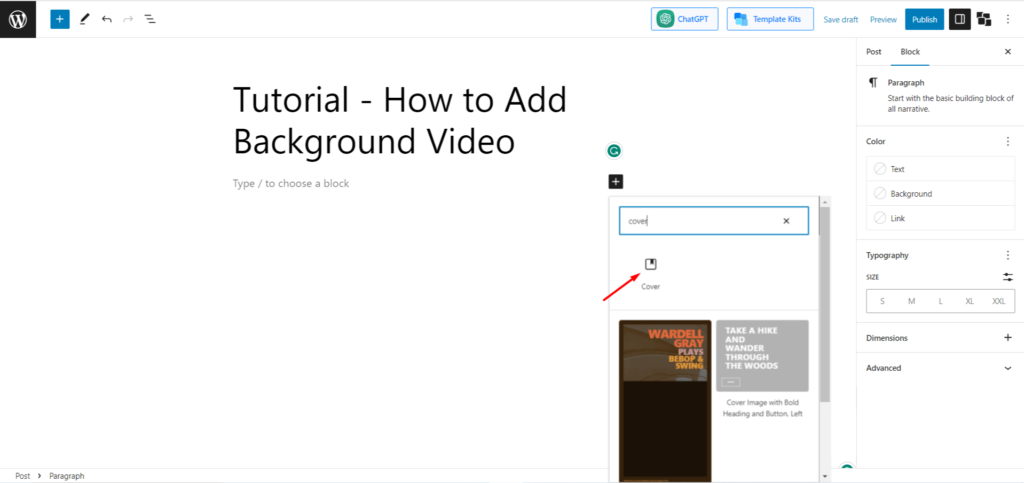
Teraz kliknij przycisk „+”, aby dodać nowy blok. Następnie w polu wyszukiwania wpisz „okładka”, a zobaczysz ikonę bloku okładki. Będzie wyglądać jak na poniższym obrazku.

Krok 3: Dodaj wideo
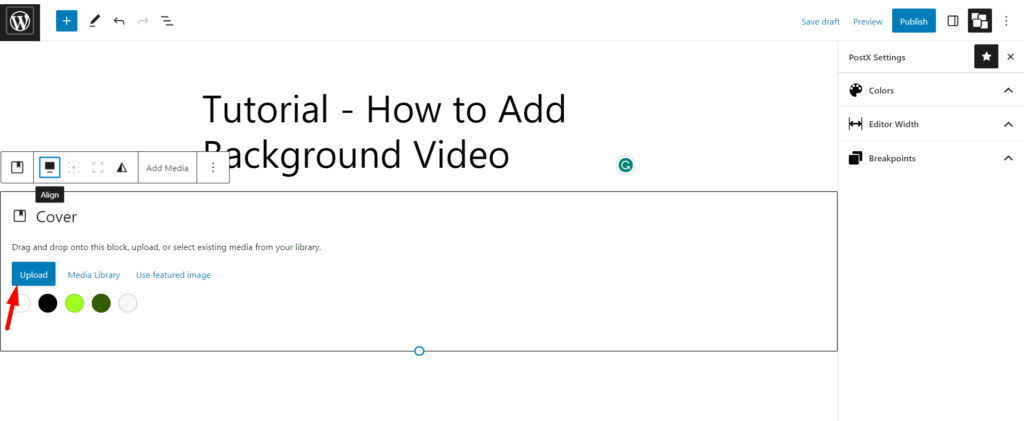
Po kliknięciu przycisku okładki pojawi się blok z kilkoma opcjami. Tam będziesz mieć dwie opcje dodania wideo w tle. Możesz przesłać film ze swojego komputera, klikając przycisk „Prześlij” lub wybrać film z „Biblioteki multimediów”.

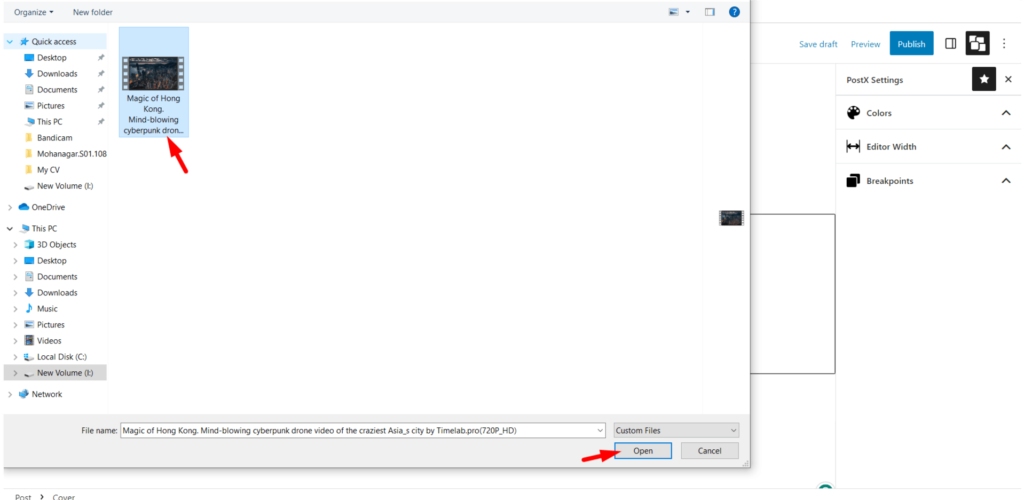
Więc teraz kliknij dowolny z nich i wybierz wideo, którego chcesz użyć jako wideo w tle WordPress.

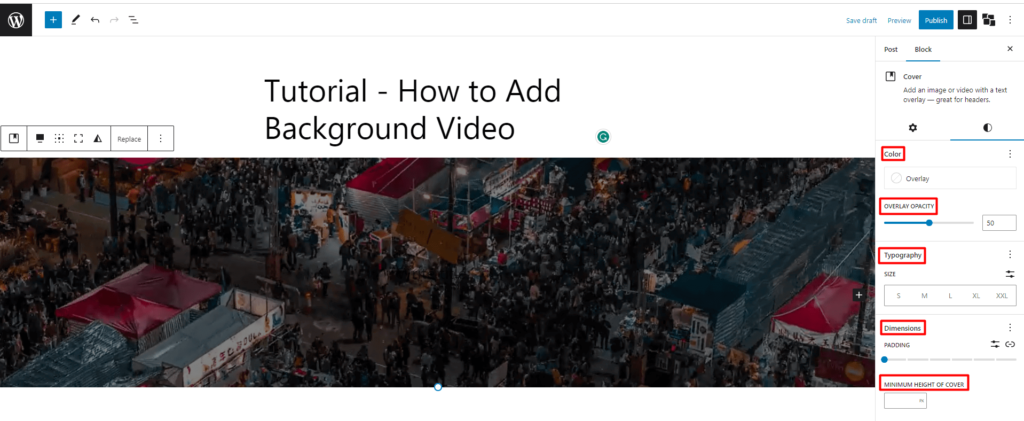
Krok 4: Dostosuj wszystko
Zadanie, którego szukasz – dodanie tła wideo WordPress jest już wykonane. Ale teraz nadszedł czas, aby dostosować wszystko. Istnieje wiele opcji dostosowywania. Poniżej omówimy niektóre typowe dostosowania.
Dodaj podpis do bloku
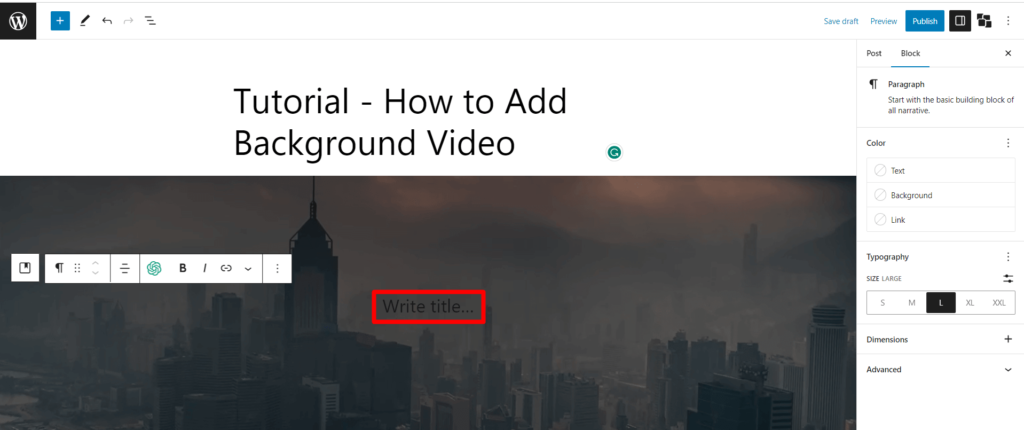
Większość ludzi dodaje podpis do filmu. Tutaj nie będziesz musiał robić nic specjalnego. To dlatego, że domyślnie zauważysz „Wpisz tytuł…”. Po prostu kliknij tutaj, a zobaczysz kursor pisania.

Teraz możesz łatwo dodać dowolny tytuł/cytat lub cokolwiek, co chcesz pokazać na wideo w tle. Nawet ty znajdziesz kilka dodatkowych opcji dostosowywania, takich jak:
- Akapit/Nagłówek
- Kolor tekstu
- Rozmiar czcionki
- Selektor punktów skupienia
Otóż to. Zakończyłeś integrowanie wideo w tle w WordPress.
Dodaj styl do wideo
Cóż, sam napis to nie wszystko. Możesz także zmienić styl wideo w tle. W tym celu kliknij przycisk stylu (przycisk wygląda jak pół-czarno-białe kółko), a znajdziesz więcej opcji dostosowywania wideo. Opcje obejmują

- Kolor (jednolity i gradientowy)
- Krycie nakładki
- Typografia
- Minimalna wysokość pokrycia
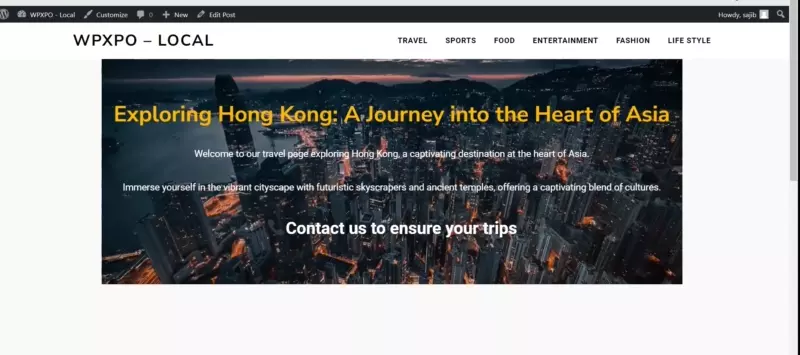
Teraz włącz styl zgodnie z osobistymi preferencjami. Właśnie dodaliśmy teksty o różnych rozmiarach i kolorach i odpowiednio je wyrównaliśmy. Oto ostateczny wynik wideo w tle WordPress autorstwa Gutenberga.

Wideo w tle WordPress: Jak dodawać za pomocą PostX
Powyższa była metodą domyślną. Jeśli jednak lubisz bardziej dostosowywać i chcesz uzyskać bardziej profesjonalny wygląd, sugerujemy użycie naszej wtyczki PostX. PostX oferuje większą kontrolę nad filmami w tle WordPress i umożliwia łatwe dodawanie ich za pomocą różnych opcji dostosowywania. Dzięki PostX możesz także wyświetlać filmy jako polecane obrazy. Oto jak możesz użyć PostX, aby dodać wideo w tle do swojej witryny WordPress:
Krok 1: Zainstaluj i aktywuj post
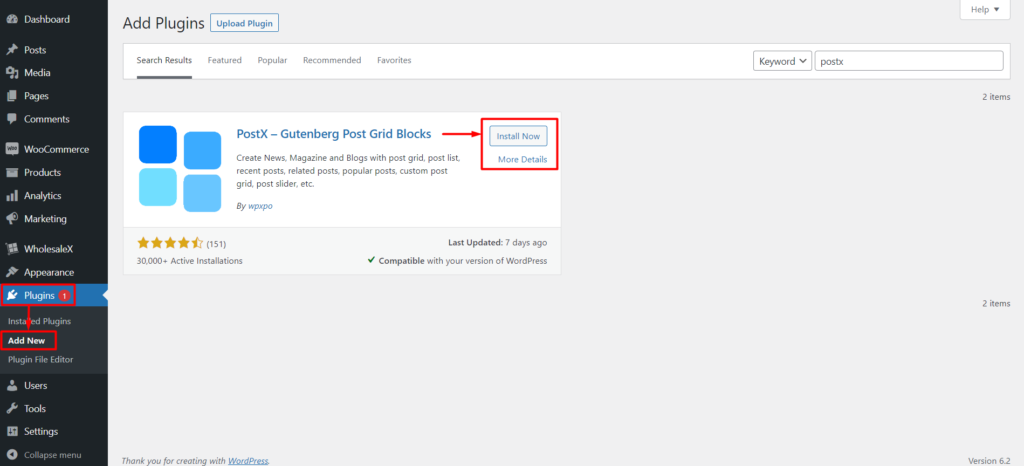
Najpierw musisz zainstalować i aktywować wtyczkę PostX na swojej stronie WordPress. Aby to zrobić, kliknij kursorem w sekcji „Wtyczki” na pulpicie nawigacyjnym WordPress, a następnie kliknij „Dodaj nowy”.

Następnie wyszukaj „PostX”. Po znalezieniu wtyczki kliknij „Zainstaluj teraz”, a następnie „Aktywuj”.
Pobierz PostX Pro , aby odblokować wszystkie ekscytujące funkcje i tworzyć niesamowite strony internetowe
Krok 2: Utwórz nowy post lub edytuj istniejący
Po aktywacji PostX możesz utworzyć nowy post lub edytować istniejący, w którym chcesz dodać wideo w tle. Możesz także użyć wtyczki na stronach lub innych niestandardowych typach postów. Teraz utwórz nowy post, tak jak wyjaśniłem wcześniej.

Krok 3: Dodaj blok wierszy/kolumn
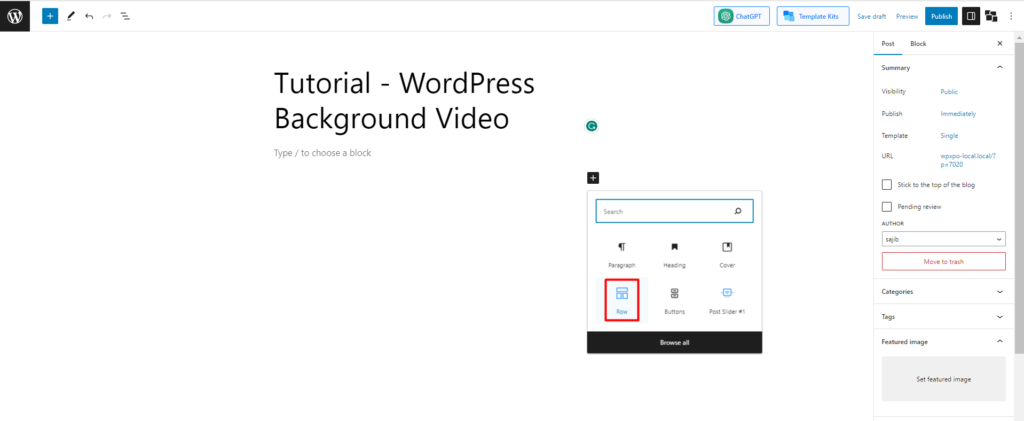
Teraz, podobnie jak poprzedni, kliknij przycisk „+”, aby dodać nowy blok. Następnie w polu wyszukiwania wpisz „Wiersz”, a znajdziesz ikonę bloku wiersza/kolumny PostX.

Uwaga: możesz zobaczyć 2 różne bloki o nazwie Wiersz. Nie daj się zmylić; jeden pochodzi z domyślnego edytora, a drugi z PostX. Po prostu postępuj zgodnie z powyższym obrazkiem i wybierz sugerowany blok wiersza/kolumny.
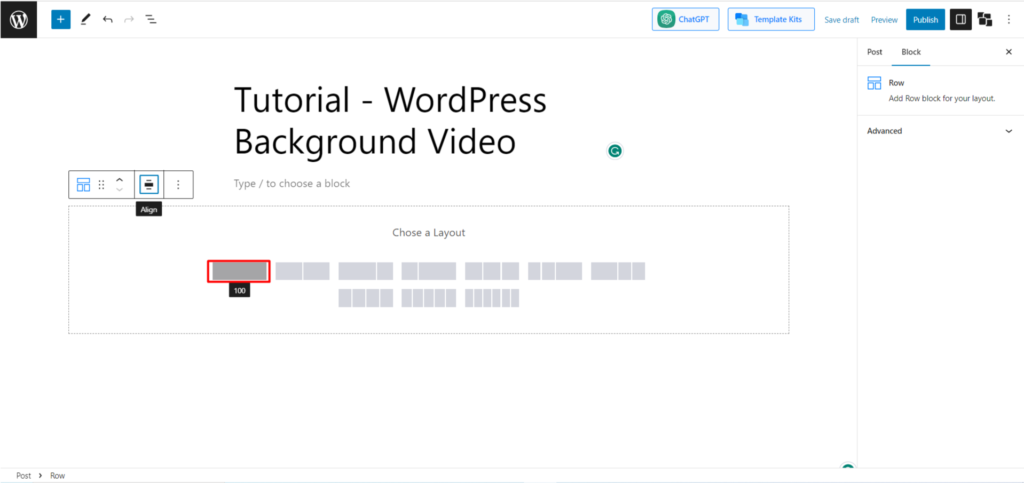
Krok 4: Wybierz układ
Po kliknięciu bloku wierszy zobaczysz dziesięć różnych układów, takich jak „100”, „50:50”, „50:25:25” itp. Wybierz dowolny z nich zgodnie ze swoimi potrzebami.

Przejdźmy do układu 100:00: kliknij na niego.
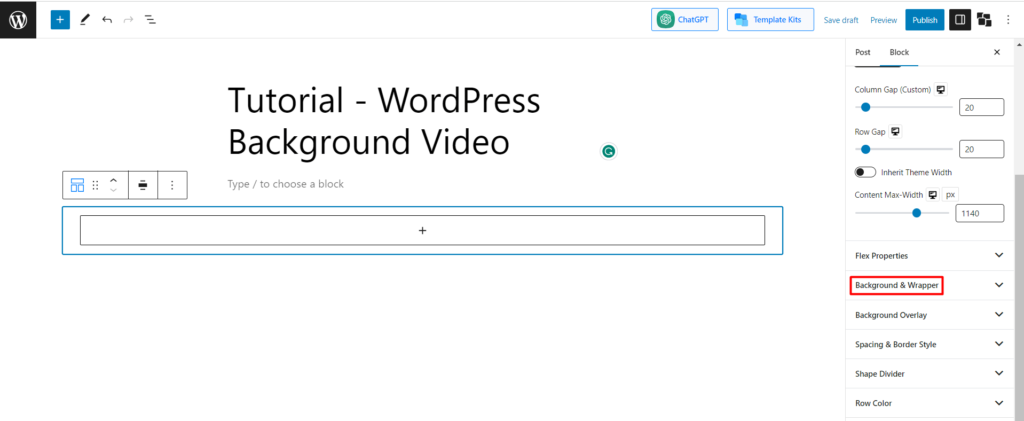
Krok 5: Kliknij Tło i Wrapper
Po wybraniu układu zauważysz, że blok wierszy jest tworzony z pojedynczym blokiem w środku.
Nie masz teraz żadnej pracy z dołączonym blokiem. Zamiast tego twoim głównym zadaniem jest teraz blok wierszy. Teraz kliknij przycisk „Zablokuj” (znajdziesz go tuż pod przyciskiem publikowania).

Następnie zobaczysz wiele opcji dostosowywania wiersza. Jednak naszym głównym zadaniem jest dodanie wideo w tle WordPress. Znajdź więc opcję „Tło i opakowanie” w „Przycisku bloku”, a następnie kliknij ją. Jeśli nie możesz go znaleźć, po prostu sprawdź obraz poniżej.
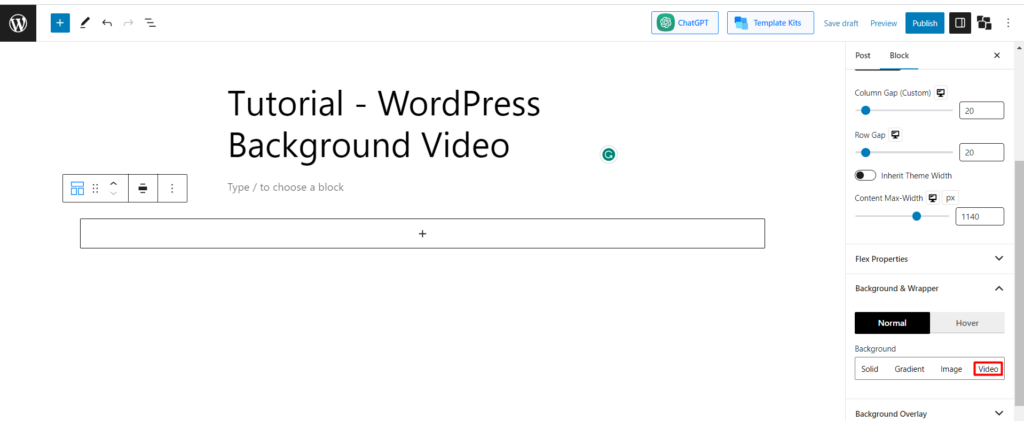
Krok 6: Prześlij adres URL filmu
Teraz kliknij przycisk, a pod opcją tła znajdziesz 4 opcje – Solid, Gradient, Image i Video. Tam wybierz „Wideo”.

Uwaga: gdy używasz PostX, nie możesz bezpośrednio przesłać wideo. Musisz udostępnić adres URL filmu. W większości przypadków jest to korzystniejsze.
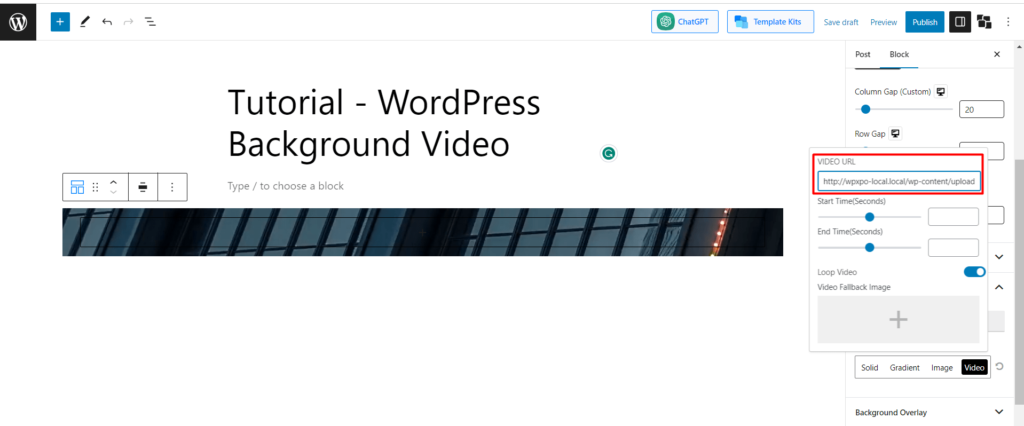
Na przykład, jeśli chcesz dodać dowolny film z YouTube, po prostu skopiuj adres URL filmu i wklej go w polu „URL WIDEO”.
Ale w przypadku dowolnego zapisanego wideo jest to trochę czasochłonne. Ponieważ nie ma opcji bezpośredniego przesyłania wideo, musisz udostępnić adres URL hostowany samodzielnie. Możesz przesyłać filmy do swojej witryny WordPress i dodawać je za pomocą przesłanego łącza wideo.
Teraz, tak jak wstawiłeś link do filmu z YouTube, wstaw samoobsługowy link do wideo w domyślnym polu adresu URL wideo.

[Uwaga: upewnij się, że adres URL hostowanego filmu jest dostępny publicznie, w przeciwnym razie nikt nie będzie mógł go obejrzeć.]
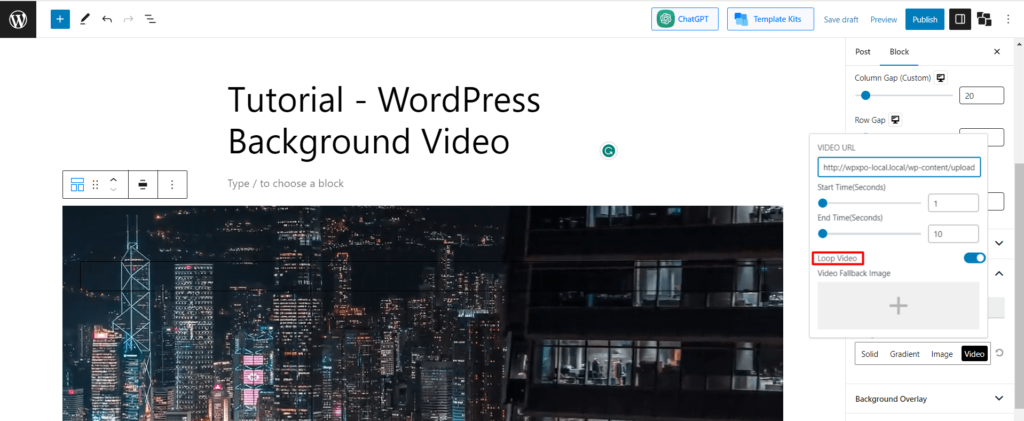
Krok 7: Dostosuj ustawienia wideo
Po dodaniu wideo PostX oferuje dodatkowe korzyści. Na przykład możesz dostosować czas wideo. Po prostu wypełnij pola czas rozpoczęcia i czas zakończenia zgodnie z czasem i pozycją, w której chcesz uruchomić wideo.

Masz również możliwość włączenia lub wyłączenia „Pętli wideo” i ustawienia „Obraz zastępczy wideo”.

Krok 8: Dodaj elementy do wewnętrznego bloku
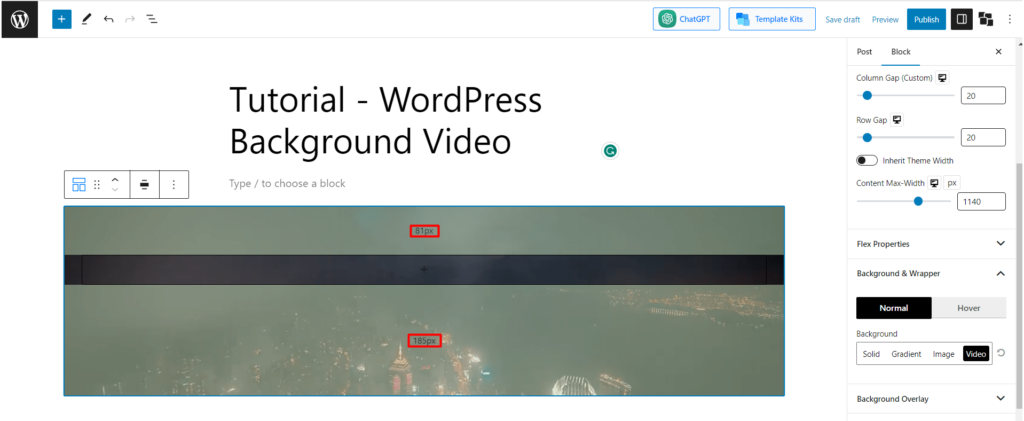
Film w tle został już dodany. Czas to zaprojektować. Ponieważ wybraliśmy układ 100:00, możesz dodać do układu pojedynczy element. Możemy jednak dodać pod tym wiele bloków.
Możesz także ustawić piksel wideo w tle. Aby to zrobić, po prostu najedź kursorem na środkowy górny lub dolny róg bloku „Wiersz”. Gdy tylko osiągniesz pozycję, zobaczysz piksel w wierszu. Następnie możesz kliknąć i przeciągnąć go w górę lub w dół, aby dostosować rozmiar wideo w tle.


Teraz w końcu dostosuj go zgodnie ze swoimi preferencjami. Teraz przygotujemy jeden szybki, spersonalizowany film w tle. Sprawdźmy to krok po kroku.
Praktyczny przewodnik po dostosowywaniu tła wideo WordPress
Teraz utworzymy proste wideo w tle przedstawiające usługę turystyczną.
Krok 1: Wykonaj poprzednie kroki i dodaj wideo
Nauczyliśmy się już podstaw. Po prostu wykonaj poniższe kroki i dodaj wideo w tle WordPress za pomocą bloku Row/Column przez PostX.
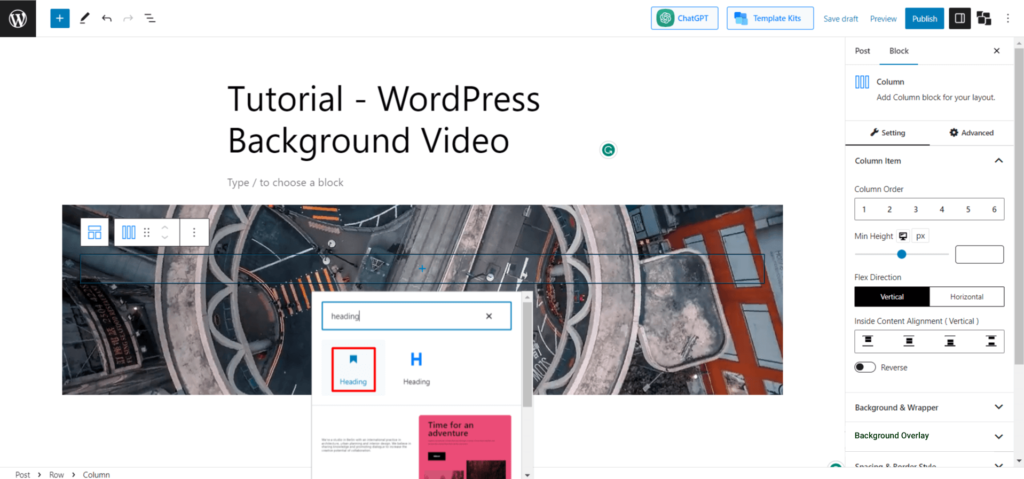
Krok 2: Dodaj nagłówek do istniejącego bloku
Teraz wybraliśmy układ 100:00. Tam możesz dodać pojedynczy element. Dodajemy blok „Nagłówek”.

Po dodaniu bloku nagłówka dodaj slogan/usługę, którą chcesz pokazać w nagłówku.
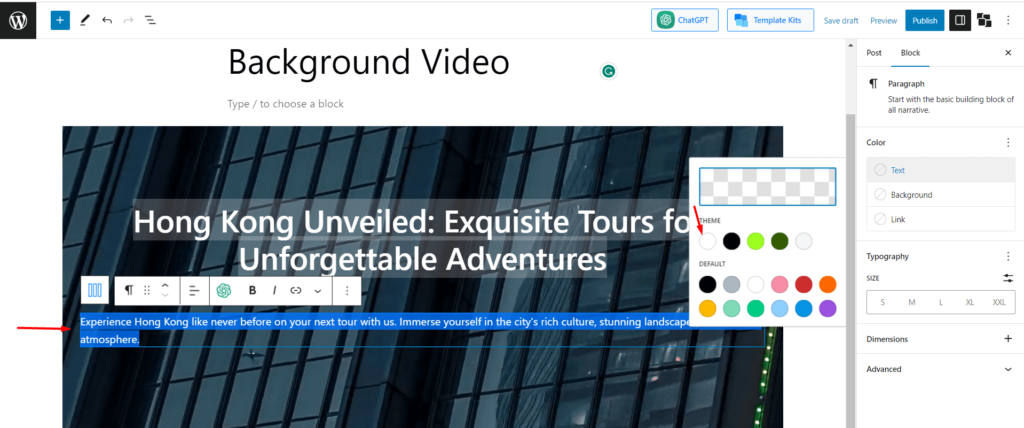
Krok 3: Dodaj blok akapitu pod nagłówkiem
Teraz po prostu kliknij enter lub kliknij przycisk „+”, a zobaczysz kolejny blok pod nagłówkiem. Domyślnie jest to blok akapitu. Teraz napisz, co chcesz zaoferować w bloku akapitu. Dla lepszej widoczności zachowujemy kolor tekstu „Biały”.

Krok 4: Dodaj przyciski CTA
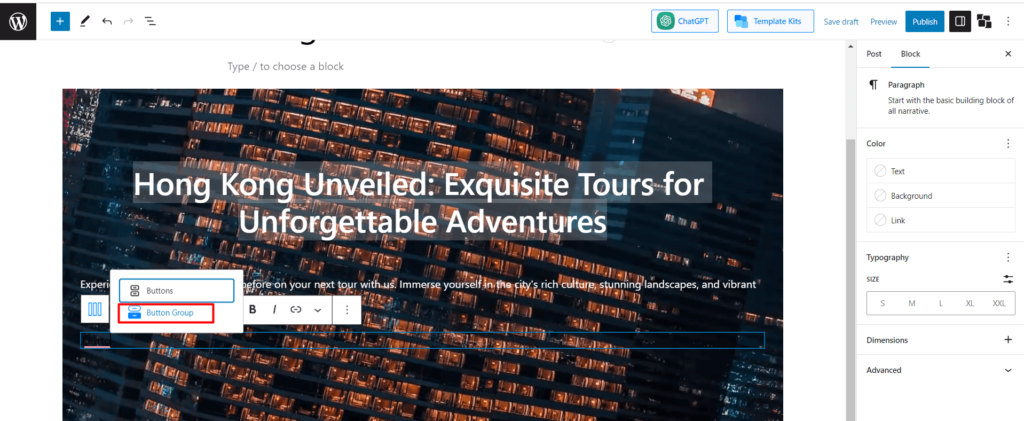
Teraz w ten sam sposób, po zakończeniu bloku akapitu, naciśnij przycisk Enter, a pojawi się nowy blok. Teraz dodaj „Grupę przycisków” firmy PostX.

Dodajemy 2 przyciski CTA (wezwanie do działania), aby przyciągnąć klientów o różnych celach. Aby lepiej dostosować przyciski, obejrzyj ten film.
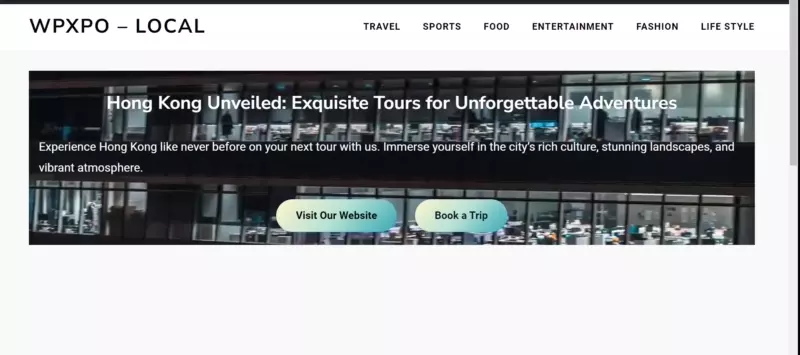
Tworzenie wideo w tle zostało zakończone. Zobaczmy ostateczny wynik.

Wytyczne dotyczące dodawania tła wideo w WordPress
Oto kilka zalecanych wskazówek dotyczących dodawania tła wideo do witryny WordPress:
Zoptymalizuj rozmiary plików bez poświęcania rozdzielczości
Duże filmy i obrazy mogą spowolnić działanie witryny, dlatego ważne jest, aby znaleźć plik
równowagę między rozmiarem pliku a rozdzielczością podczas kompresji filmów.
Używaj filmów oszczędnie
Unikaj przepełnienia witryny zbyt dużą liczbą filmów. Zamiast tego użyj ich strategicznie, aby podkreślić ważne punkty lub zaprezentować odpowiednią treść.
Dołącz wezwanie do działania
Używając tła wideo, pamiętaj o podaniu dodatkowych informacji lub wyraźnego przycisku wezwania do działania. Nie zostawiaj widzów, którzy chcą więcej, bez podania linku lub wskazówek, jak dowiedzieć się więcej.
Unikaj automatycznego odtwarzania z dźwiękiem
Automatyczne odtwarzanie dźwięku, gdy ktoś odwiedza Twoją witrynę, może być irytujące i uciążliwe. Najlepiej całkowicie unikać automatycznego odtwarzania dźwięku.
Zapewnij opcję odtwarzania dźwięku
Jeśli Twój film wymaga dźwięku, daj użytkownikom możliwość kontrolowania odtwarzania dźwięku. To pozwala im wybrać, czy chcą słuchać dźwięku.
Rozważ napisy zamknięte
Dołącz napisy do filmów z dźwiękiem. Dzięki temu Twoje treści będą dostępne dla wszystkich użytkowników, w tym dla tych, którzy znajdują się w miejscu, w którym nie mogą odtwarzać dźwięku lub mają problemy ze słuchem.
Hostuj filmy na zewnątrz
Aby zapewnić optymalną wydajność, rozważ skorzystanie z zewnętrznych platform hostingu wideo, takich jak Vimeo lub YouTube. Platformy te są specjalnie zaprojektowane do hostingu i przesyłania strumieniowego wideo.
Trzymaj się zalecanych formatów i rozdzielczości
Podczas przesyłania filmów używaj formatu MP4 z minimalną rozdzielczością 720p. Upewnij się również, że filmy są zakodowane przy użyciu kodeka h264, ponieważ zapewnia on dobrą jakość i kompatybilność.
Ostatnie słowa
Mamy nadzieję, że teraz dobrze zrozumiałeś, jak dodawać filmy w tle WordPress. Dodaliśmy 2 metody i obie mają wady i zalety.
Podsumowując, powiedziałbym, że jeśli chcesz dodać wideo jako tło lub link wideo, PostX jest najlepszą opcją. Ale jeśli chcesz przesłać wideo, domyślny blok jest dla Ciebie łatwiejszą opcją.
Pobierz PostX Pro , aby odblokować wszystkie ekscytujące funkcje i tworzyć niesamowite strony internetowe

Integracja PostX Beaver Builder: użyj bloków Gutenberga w Beaver Builder

Jak tworzyć warianty produktów WooCommerce

PostX 2.4.9: Co nowego!

Dostosowanie menu WordPress w motywie Twenty Twenty-two
