Kompletny przewodnik po edytorze bloków WordPress
Opublikowany: 2023-05-23Jeśli obecnie prowadzisz witrynę WordPress lub rozważasz jej zbudowanie, prawdopodobnie słyszałeś o edytorze bloków. To potężne narzędzie jest wbudowane w rdzeń WordPressa, dając właścicielom witryn i programistom możliwość zbudowania całej witryny od podstaw bez konieczności używania kodu.
Ale jest o wiele więcej do odkrycia w edytorze bloków! Przyjrzyjmy się, co to jest, jakie są zalety i wady oraz jak z niego korzystać.
Co to jest edytor bloków?
Edytor bloków to rewolucyjny edytor stron internetowych, który został wydany jako część WordPress w wersji 5.0, zastępując Edytor klasyczny. Umożliwia zarówno początkującym, jak i zaawansowanym użytkownikom tworzenie stron, szablonów i całych witryn internetowych poprzez przeciąganie i upuszczanie elementów na miejsce — nie wymaga żadnego kodu!

Każdy element nazywany jest blokiem i może to być wszystko, od akapitów lub obrazów po kolumny, tabele cen, kanały mediów społecznościowych i nie tylko. Aby zaprojektować stronę, post lub inną sekcję witryny, użytkownik musi po prostu przeciągać i upuszczać bloki na miejsce, a następnie stylizować każdy z nich za pomocą prostego panelu ustawień.
To więcej niż zwykły edytor stron. Właściciele witryn i programiści mogą używać bloków do dostosowywania nagłówków, stopek, pasków bocznych, stron archiwum, stron kasy i koszyka oraz innych elementów. Naprawdę sprawia, że projektowanie stron internetowych jest dostępne dla wszystkich.
Zanim zagłębimy się w szczegóły, zdefiniujmy kilka terminów:
- Bloki . Poszczególne elementy, które można dodać do treści. Np. obrazy, akapity, nagłówki, filmy, kolumny i inne.
- Wzory bloków . Grupy wstępnie wybranych bloków, których możesz użyć do zbudowania całych sekcji treści. Np. banery, projekty postów, układy kolumn i inne.
- Szablony . Zasadniczo ramy, które definiują projekt i układ określonych typów treści. Posty, produkty i strony kategorii to przykłady treści, które mają własne szablony.
- Części szablonu . Część Twojej witryny, która pojawia się na większości lub wszystkich Twoich stronach. Np. nagłówki, stopki i komentarze.
- Redaktor serwisu . Narzędzie WordPress, które zapewnia funkcjonalność bloków w dodatkowych obszarach Twojej witryny, w tym w szablonach i częściach szablonów. Aby korzystać z Edytora witryny, musisz mieć zainstalowany motyw blokowy.
Plusy i minusy edytora bloków
Jak wszystko, edytor bloków ma zalety i wady. Spójrzmy.
Zalety edytora bloków
1. Pomaga działać szybciej i wydajniej
Edytor bloków jest niezwykle potężny i ma wiele wbudowanych funkcji zaprojektowanych specjalnie w celu usprawnienia przepływu pracy. Oto niektóre funkcje edytora bloków, które znacznie przyspieszają projektowanie, publikowanie i edytowanie:
- Bloki wielokrotnego użytku . Możesz zapisać blok i używać go wielokrotnie w swojej witrynie. Następnie, kiedy edytujesz ten blok, zostanie on zaktualizowany we wszystkich instancjach. Możesz na przykład utworzyć wezwanie do działania, które będziesz mógł umieszczać na wszystkich tworzonych stronach docelowych. A jeśli musisz zmienić link do przycisku, zostanie on zaktualizowany na wszystkich stronach.
- Wzory bloków . Wzorce bloków to predefiniowane grupy bloków, które są domyślnie dostępne w WordPressie lub za pośrednictwem wtyczek innych firm. Umożliwiają szybkie wstawianie całych sekcji stron jednocześnie, takich jak nagłówki i układy wielokolumnowe. Możesz po prostu dodać je do strony, dostosować kolory i gotowe!
- Skróty klawiaturowe . Umożliwiają one trzymanie rąk na klawiaturze przez cały czas dodawania i edytowania treści w witrynie. Poruszaj się po różnych blokach, zapisuj zmiany, wstawiaj bloki, stylizuj tekst i nie tylko.
- Łatwe tworzenie postów na blogu . Możesz przeciągać i upuszczać zawartość bezpośrednio do edytora bloków, który automatycznie przekonwertuje ją na odpowiednie bloki. To może zaoszczędzić ogromną ilość czasu! Na przykład, jeśli piszesz post w Dokumentach Google, możesz wkleić go w całości do WordPressa, a on zachowa nagłówki, obrazy, linki i więcej. Nie ma potrzeby samodzielnego dodawania grafiki i innych elementów!
- Ustawiaj style globalnie . Ustaw kolory, czcionki, odstępy i inne specyfikacje projektowe, które mają zastosowanie do bloków w całej witrynie (jeśli używasz motywu blokowego). Dzięki temu nie musisz indywidualnie edytować każdej strony i ułatwia pracę członkom zespołu lub klientom, którzy dodają treści do Twojej witryny.
2. Umożliwia początkującym tworzenie złożonych, pięknych witryn bez pisania kodu
Oparty na blokach interfejs edytora bloków sprawia, że jest on dostępny dla każdego typu użytkownika, w tym dla zupełnie początkujących. Jak w przypadku wszystkiego, istnieje niewielka krzywa uczenia się, ale możesz skorzystać z pomocnej dokumentacji i samouczków WordPress, aby zrozumieć, o co chodzi.
Następnie możesz użyć edytora bloków, aby przeciągnąć elementy na miejsce, dokonując wyborów projektowych, takich jak kolor i odstępy, za pomocą prostego panelu ustawień. Nie ma potrzeby edytowania kodu ani nawet używania skrótów, które mogą szybko się skomplikować.
Możesz pójść jeszcze dalej, stosując tę samą koncepcję do szablonów nagłówków, stopek, paska bocznego i stron. Oznacza to, że nawet początkujący mogą w pełni dostosować wszystkie aspekty swojej witryny — strony kasy, strony wyszukiwania, strony archiwum i inne.
Wzory blokowe to kolejna świetna funkcja dla początkujących. Są to ustawione grupy bloków, które można szybko dodać, aby zbudować całe sekcje strony, takie jak tabele cen, sekcje bohaterów i galerie obrazów.

3. Pozwala na pełną personalizację witryny
W przeciwieństwie do wielu innych rozwiązań, edytor bloków WordPress naprawdę pozwala dostosować każdy aspekt witryny za pomocą jego funkcji. Wyjdź poza projekty stron i postów! Oto tylko kilka elementów witryny, które możesz zbudować za pomocą bloków:
- Nagłówki
- Stopki
- Strony wyników wyszukiwania
- Archiwa (takie jak kategorie postów i produktów)
- 404 strony
- Szablony postów na blogu
- Szablony produktów
- Sekcje komentarzy
To ogromna szansa na zbudowanie strony internetowej, która naprawdę wyróżnia się wyglądem i funkcjonalnością, która spełnia Twoje specyficzne potrzeby. Możesz na przykład zmodyfikować szablon produktu tak, aby zawierał film przedstawiający produkt w akcji, tabelę rozmiarów lub informację o alergenach, która pojawia się na wszystkich produktach w Twoim sklepie. Możesz też dodać wezwanie do działania, które jest automatycznie dodawane na dole wszystkich Twoich postów na blogu. Możliwości są nieskończone!
4. Poprawia wydajność witryny
Korzystanie z edytora bloków może również poprawić szybkość i wydajność Twojej witryny. Nie tylko pozwala pominąć ciężkie narzędzia do tworzenia stron, ale także zmniejsza liczbę wtyczek, które należy zainstalować, aby uzyskać dostęp do niektórych funkcji. Na przykład, zamiast instalować wtyczkę do galerii obrazów, możesz po prostu wstawić blok Galerii na swoją stronę i stylizować go według własnego uznania.
Ponadto kod wyjściowy z edytora bloków jest lżejszy i czystszy niż w przypadku wtyczek do tworzenia stron. Oznacza to, że gdy ten sam projekt strony jest tworzony za pomocą edytora bloków zamiast kreatora stron, strona powinna domyślnie ładować się szybciej.
5. Istnieje wiele integracji z wtyczkami innych firm
Ponieważ edytor bloków jest domyślnie dołączony do WordPressa, działa z popularnymi motywami i wtyczkami. Oznacza to również, że zewnętrzni programiści zwykle dostosowują swoje rozwiązania do pracy z edytorem bloków.
Istnieje wiele świetnych wtyczek, które dodają bloki i wzory bloków do Twojej biblioteki. Na przykład Jetpack zawiera bloki formularzy, płatności, kanałów mediów społecznościowych, przechwytywania wiadomości e-mail i innych.

WooCommerce dodaje bloki do wyświetlania produktów, recenzji, filtrów i prawie wszystkiego, czego możesz potrzebować do stworzenia skutecznego sklepu e-commerce.
6. Stale się poprawia
Najlepsze jeszcze przed nami! Istnieje zespół programistów i wolontariuszy, którzy nieustannie pracują nad wydawaniem nowych funkcji i ulepszeń, zapewniając również, że WordPress jest bezpieczny i dostępny.
Bądź na bieżąco z najnowszymi informacjami tutaj.
Wady edytora bloków
Oczywiście edytor bloków może nie być właściwym rozwiązaniem dla każdej witryny. Oto kilka minusów:
1. Może być konieczna zmiana motywów lub przebudowanie części istniejącej witryny
Wiele programów budujących strony i motywów obsługuje edytor bloków i ułatwia przejście do edytora bloków. Jednak nie zawsze tak jest. Możliwe, że będziesz musiał przebudować części swojej witryny, aby przejść do systemu w pełni opartego na blokach.
Jeśli chcesz skorzystać z Edytora witryny, musisz także użyć motywu blokowego. Oznacza to, że jeśli obecnie nie używasz motywu blokowego, musisz przełączyć się na nowy motyw. W zależności od sytuacji może to wymagać sporo pracy. Jednak w większości przypadków warto!
2. Może istnieć krzywa uczenia się
Każda nowa technologia wiąże się z odrobiną krzywej uczenia się, bez względu na poziom doświadczenia. Więc jeśli zamierzasz zbudować nową witrynę za pomocą edytora bloków lub przekonwertować istniejącą witrynę na bloki, będziesz chciał zaplanować czas na poznanie systemu.
Na szczęście dostępnych jest wiele wspaniałych zasobów, w tym:
- Naucz się WordPressa: mnóstwo samouczków i kursów, które przeprowadzą Cię przez wszystkie szczegóły edytora bloków
- Dokumentacja edytora bloków: przewodnik wsparcia z instrukcjami i obrazami
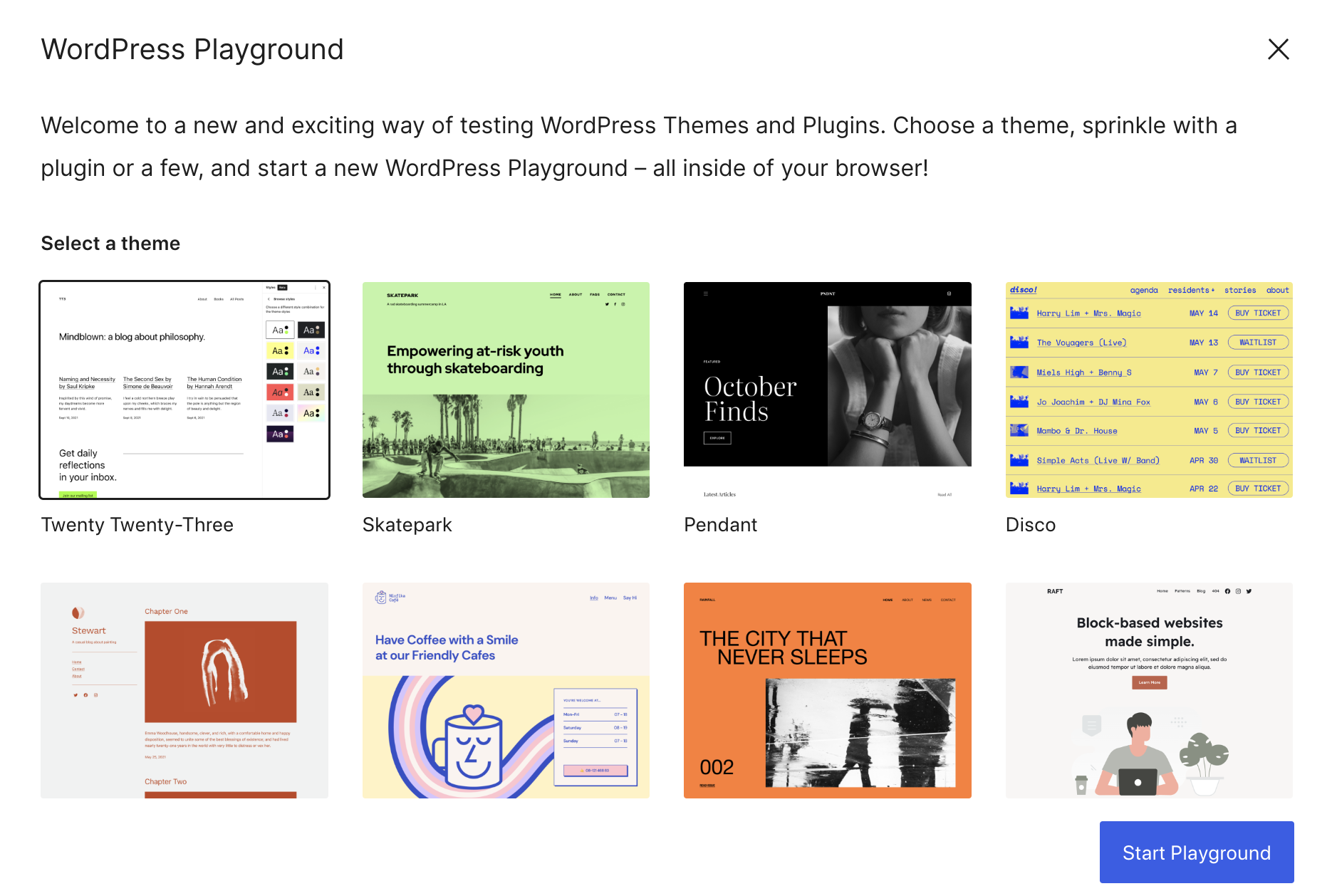
- Plac zabaw WordPress: bezpłatna, pusta witryna, w której możesz pobawić się edytorem bloków i zorientować się, zanim wprowadzisz poważne zmiany w działającej witrynie

Jak uzyskać dostęp i korzystać z edytora bloków
Teraz, gdy wiesz już trochę więcej o edytorze bloków, nadszedł czas, aby wskoczyć i nauczyć się go używać.
Interfejs edytora bloków
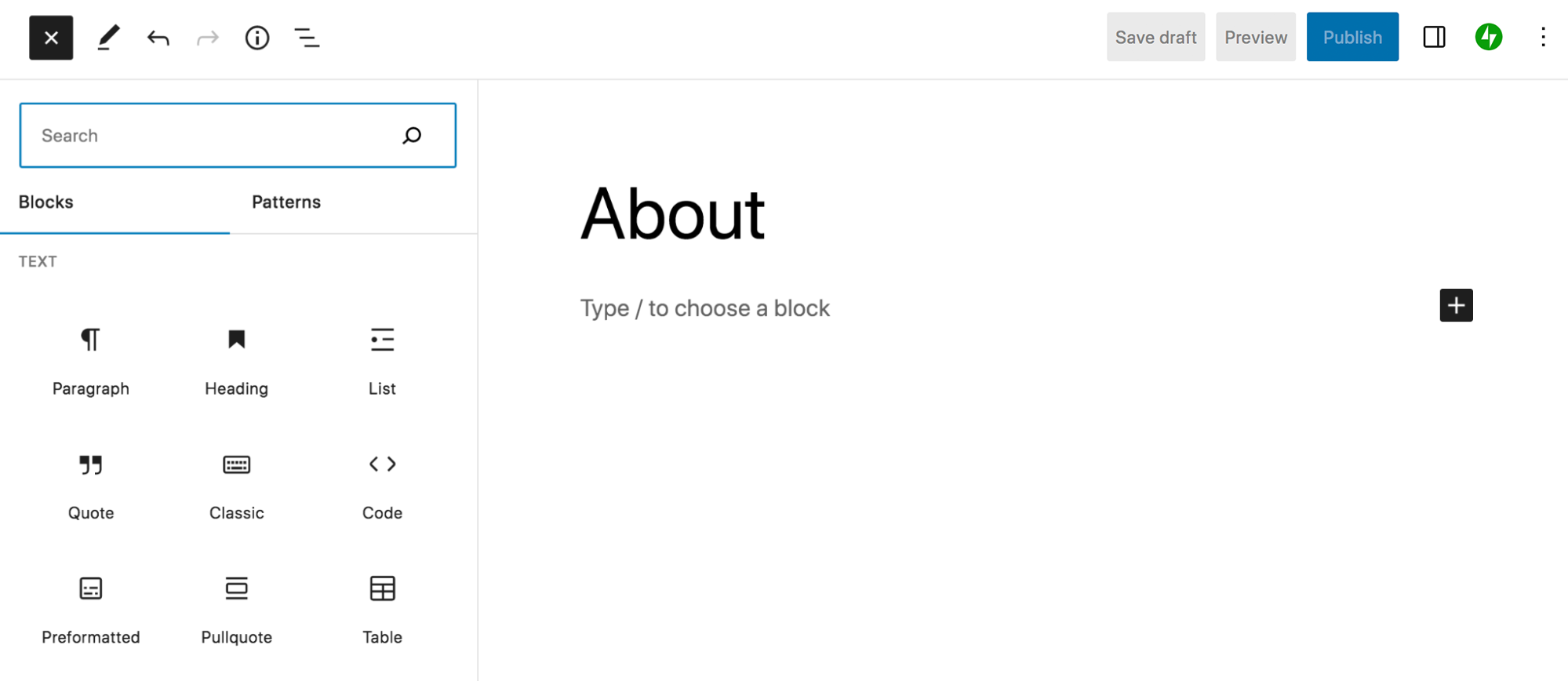
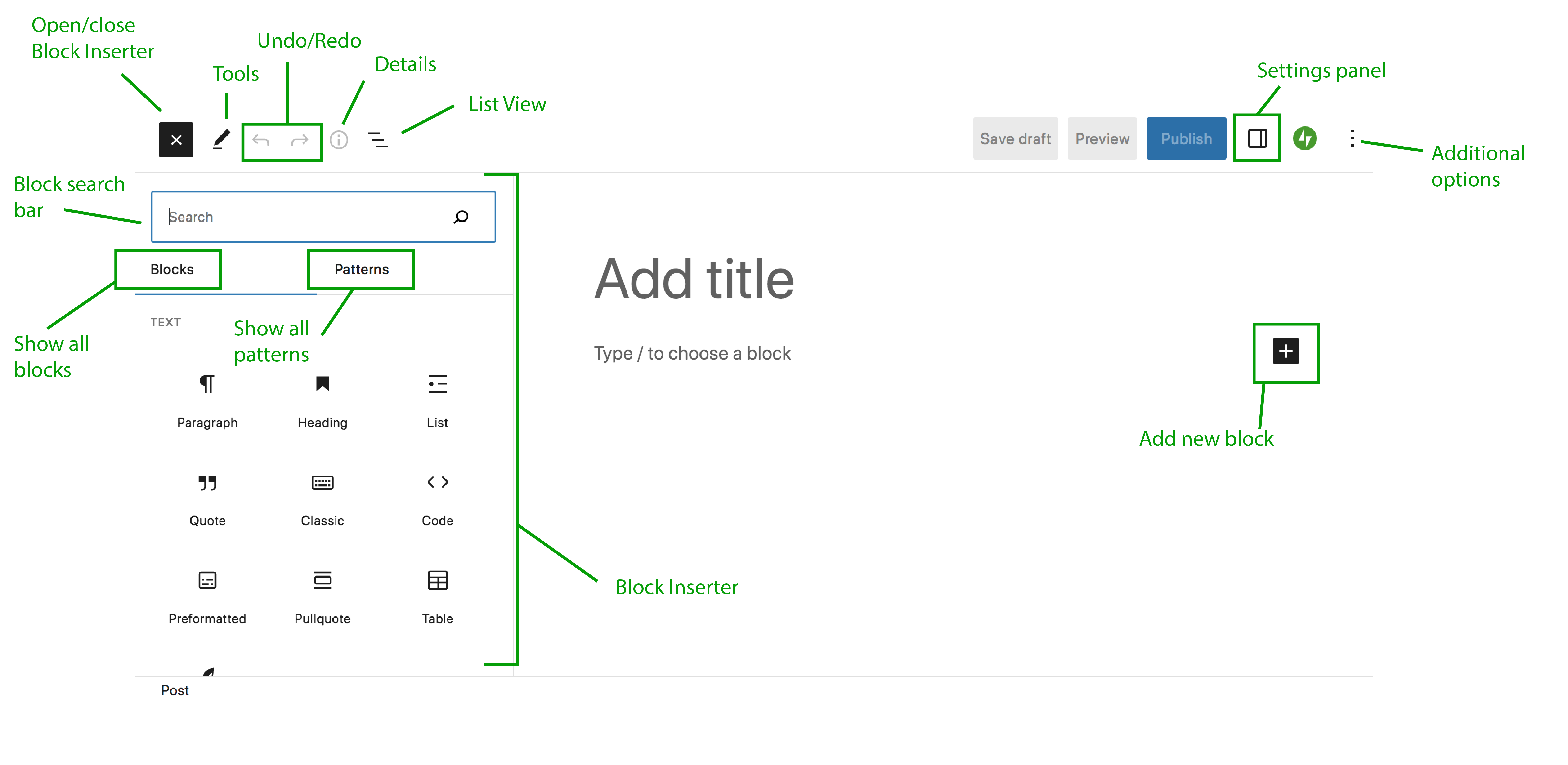
Zacznijmy od przedstawienia komponentów edytora bloków. Oto, co zobaczysz podczas tworzenia strony, posta lub innego elementu witryny. Zidentyfikowaliśmy kilka głównych komponentów na poniższym obrazie, które wkrótce omówimy:

Oto zestawienie tych elementów:
- Wstawianie bloków : W tym miejscu wybierasz i dodajesz bloki. Możesz zobaczyć listę dostępnych bloków i wzorów uporządkowaną według typu bloku i przeciągnąć je bezpośrednio z tego panelu. Otwórz i zamknij moduł wstawiania bloków za pomocą przycisku w lewym górnym rogu.
- Bloki : Ta zakładka pokazuje wszystkie dostępne bloki.
- Wzory : Ta zakładka pokazuje wszystkie dostępne wzory bloków.
- Pasek wyszukiwania bloku : Użyj go, aby wyszukać określony blok lub wzór.
- Narzędzia : Ten przycisk zapewnia różne interakcje w zakresie wybierania, nawigacji i edycji bloków.
- Cofnij/ponów : Cofnij akcję wykonaną w edytorze bloku lub powtórz tę samą akcję.
- Szczegóły : zawiera informacje o stronie lub poście, takie jak liczba słów i znaków, czas do przeczytania oraz liczba akapitów, nagłówków i bloków.
- Widok listy : narzędzie ułatwiające poruszanie się po blokach i zawartości. Przeglądaj wszystkie bloki na stronie, przesuwaj je oraz szybko i łatwo przełączaj się tam iz powrotem.
- Panel ustawień : dostęp do ustawień strony/postu lub każdego pojedynczego bloku. Tutaj możesz wprowadzać zmiany w elementach projektu, takich jak odstępy, kolory i nie tylko.
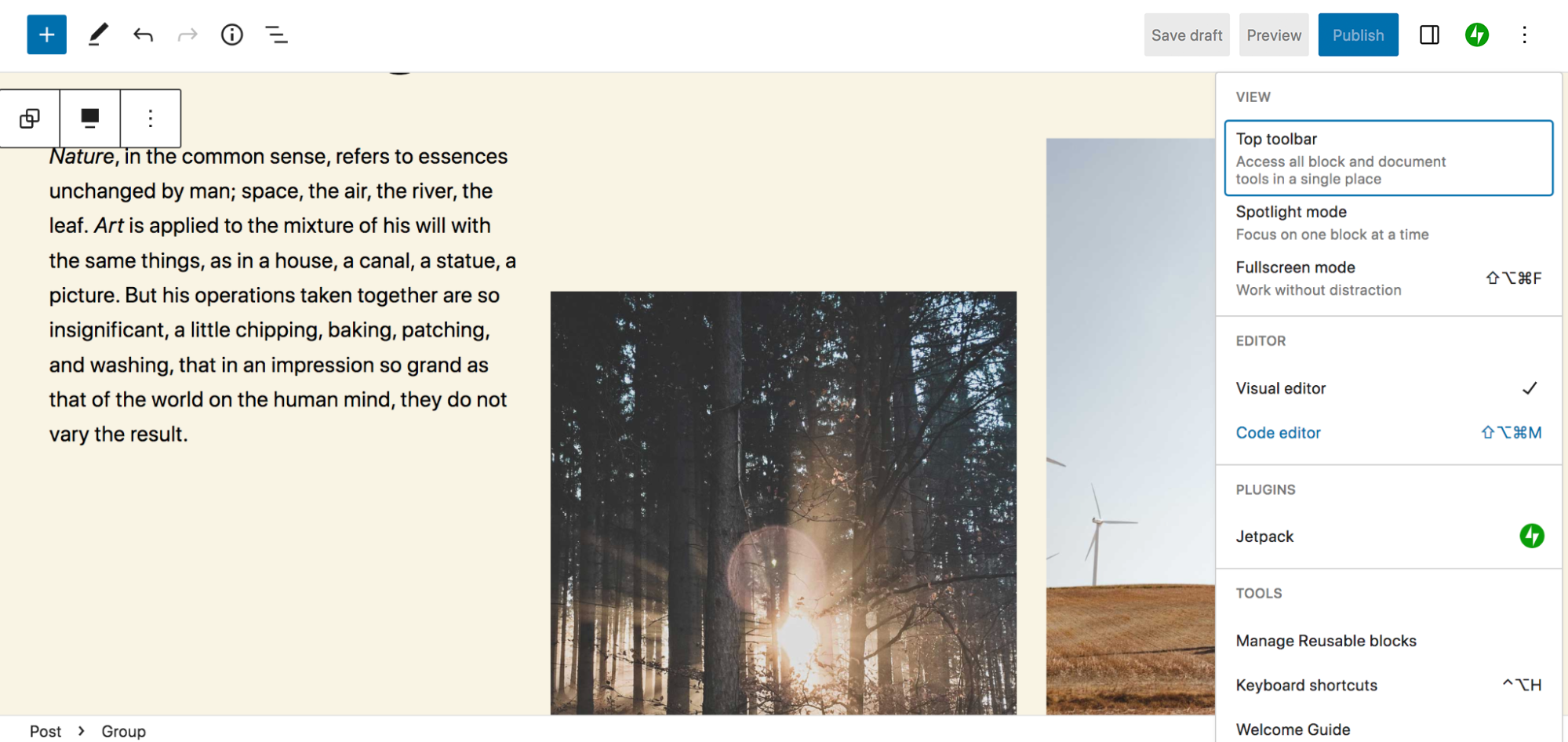
- Dodatkowe opcje : zmień typ widoku, przełącz się do edytora kodu, aby edytować w HTML i dostosuj inne aspekty edytora bloków.
- Dodaj nowy blok: Kliknij tę ikonę, aby dodać nowy blok na podstawie lokalizacji ikony na stronie.
Korzystanie z bloków
Teraz, gdy wiesz już trochę o tym, gdzie znajdują się ważne elementy w edytorze bloków, pokażemy Ci, jak dodawać i edytować bloki. W tym samouczku utworzymy wpis na blogu. Koncepcje będą podobne niezależnie od tego, czy pracujesz nad postem, stroną czy innymi elementami witryny.
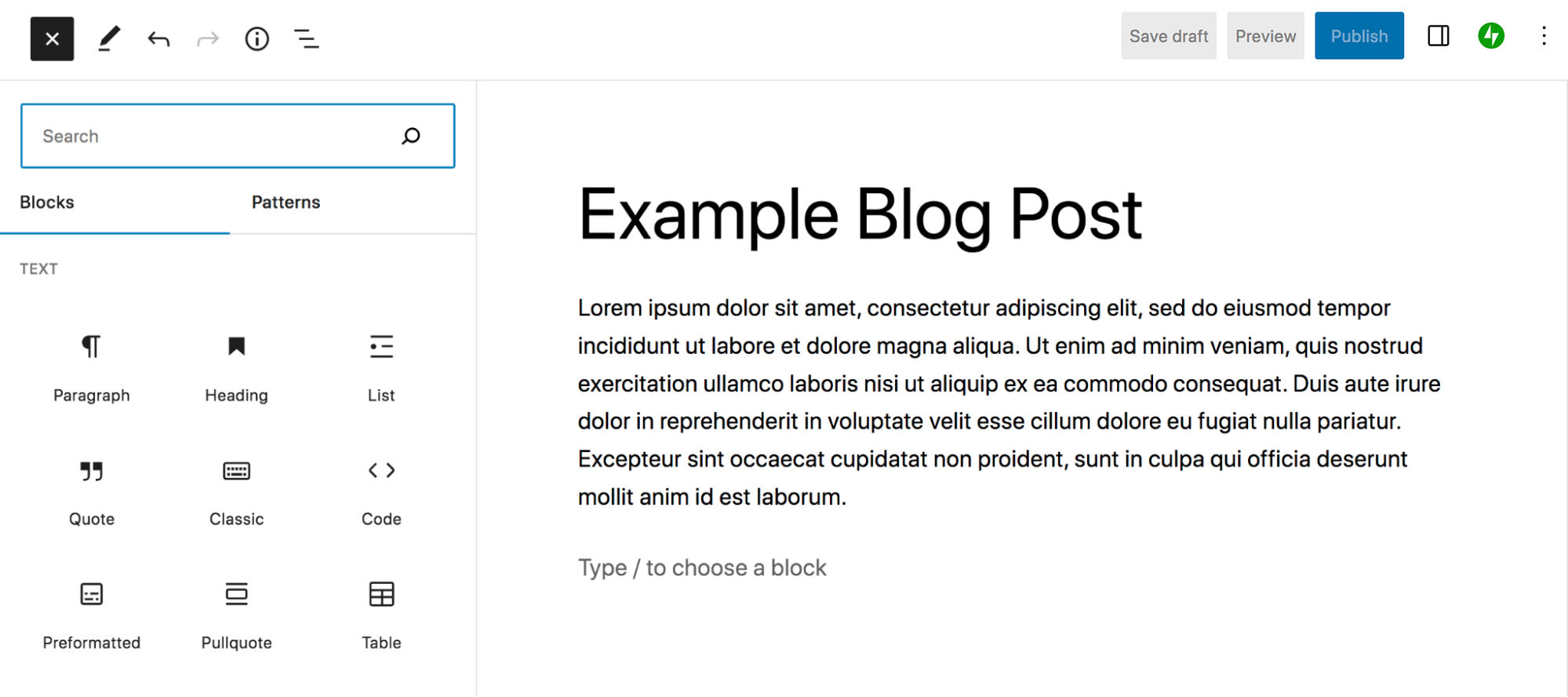
W takim przypadku przejdziesz do Posty → Dodaj nowy na pulpicie nawigacyjnym WordPress. Spowoduje to automatyczne otwarcie edytora bloków dla nowego posta. Zacznij od dodania tytułu na górze posta.
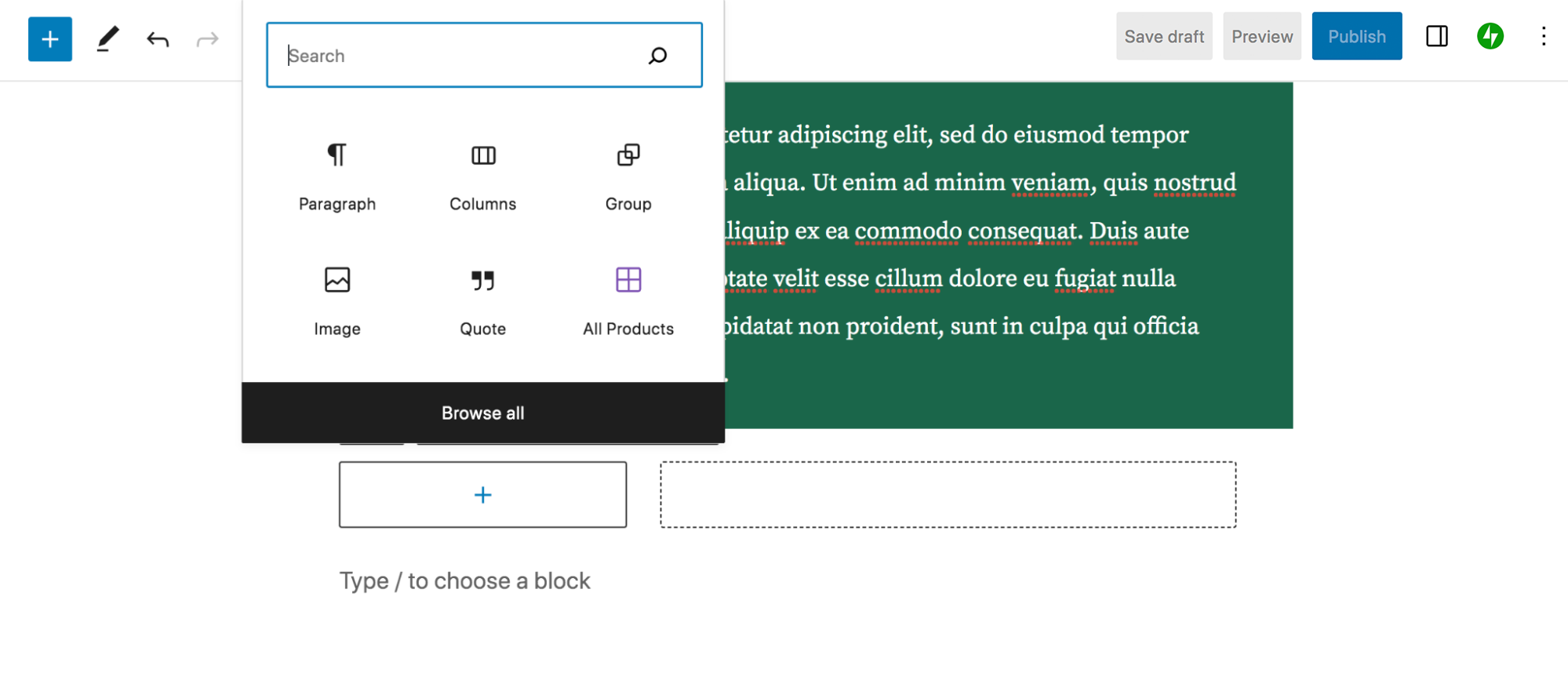
Następnie kliknij niebieską ikonę + w lewym górnym rogu, aby otworzyć Wstawianie bloków. Tutaj zobaczysz listę dostępnych bloków. Są one podzielone na kategorie według typu, ale możesz także użyć paska wyszukiwania, aby wyszukać konkretny. Jeśli najedziesz kursorem na blok, wyświetli się więcej informacji i zobaczysz podgląd tego, jak ten blok będzie wyglądał w akcji.
Zacznijmy od dodania bloku akapitu. Możesz go znaleźć we Wstawiaczu bloków i przeciągnąć do głównego obszaru zawartości po prawej stronie lub po prostu zacząć pisać tam, gdzie jest napisane: „Wpisz / aby wybrać blok”.

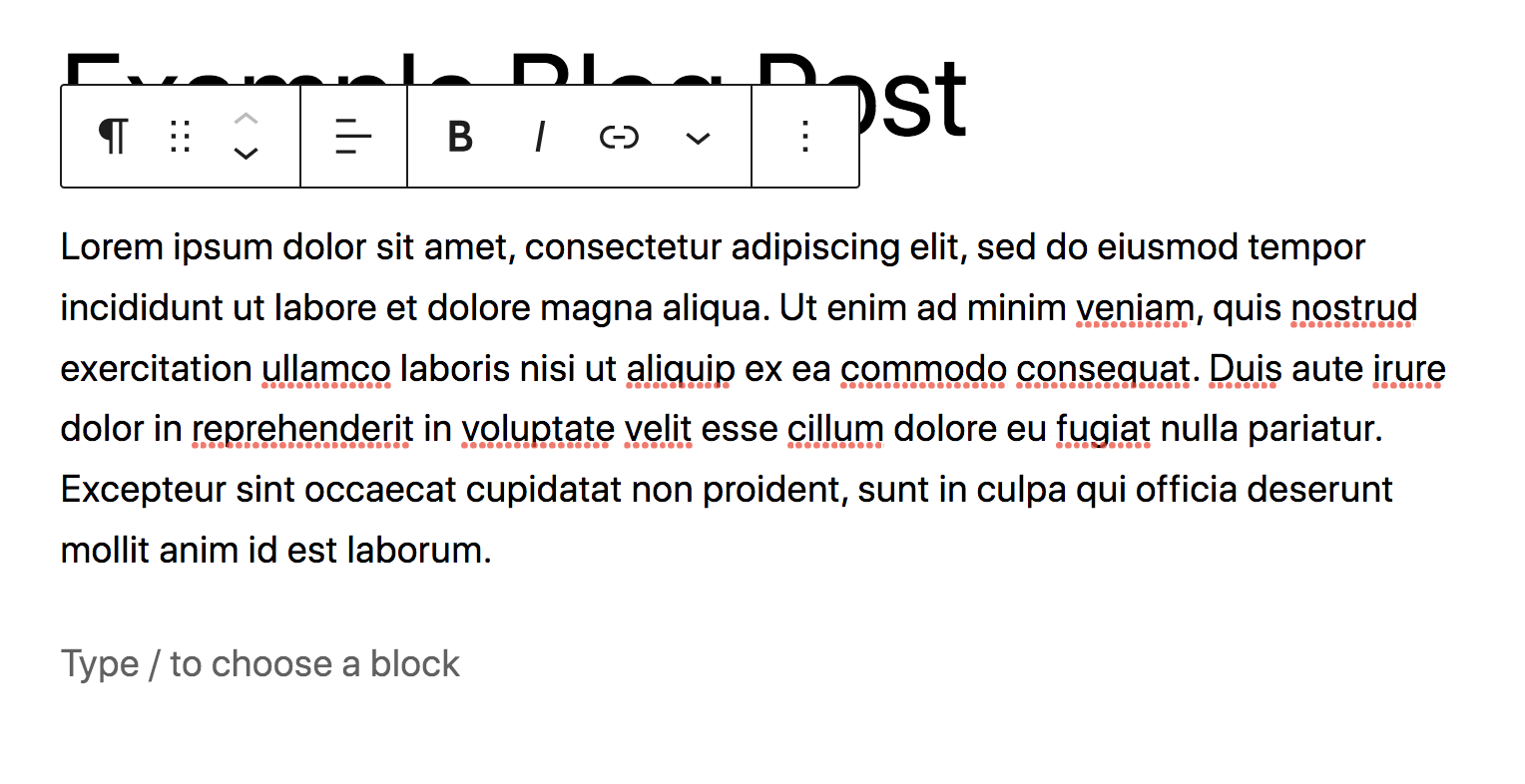
Gdy umieścisz kursor w tekście, nad nim pojawi się nowe menu z opcjami stylizacji. Od lewej do prawej są to:
- Akapit: Kliknij ten przycisk, aby przekonwertować blok na blok innego typu. Na przykład możesz przekształcić go w nagłówek.
- Przeciągnij: przesuń blok w dowolne miejsce w stosunku do innych bloków na stronie.
- Przesuń w górę/w dół: Przesuń blok w górę lub w dół o jedno miejsce na stronie.
- Wyrównaj: Do lewej, do środka lub do prawej wyrównuje tekst.
- Pogrubienie: pogrubia dowolny tekst zaznaczony w akapicie.
- Kursywa: kursywą dowolny tekst zaznaczony w akapicie.
- Łącze: Zamień dowolny wybrany tekst w łącze.
- Więcej: zobacz dodatkowe opcje podświetlania lub przekreślania tekstu, przekształcania liczby w indeks dolny i nie tylko.
- Opcje: Uzyskaj dostęp do dodatkowych funkcji, takich jak ponowne użycie bloku, jego duplikowanie, blokowanie i nie tylko.

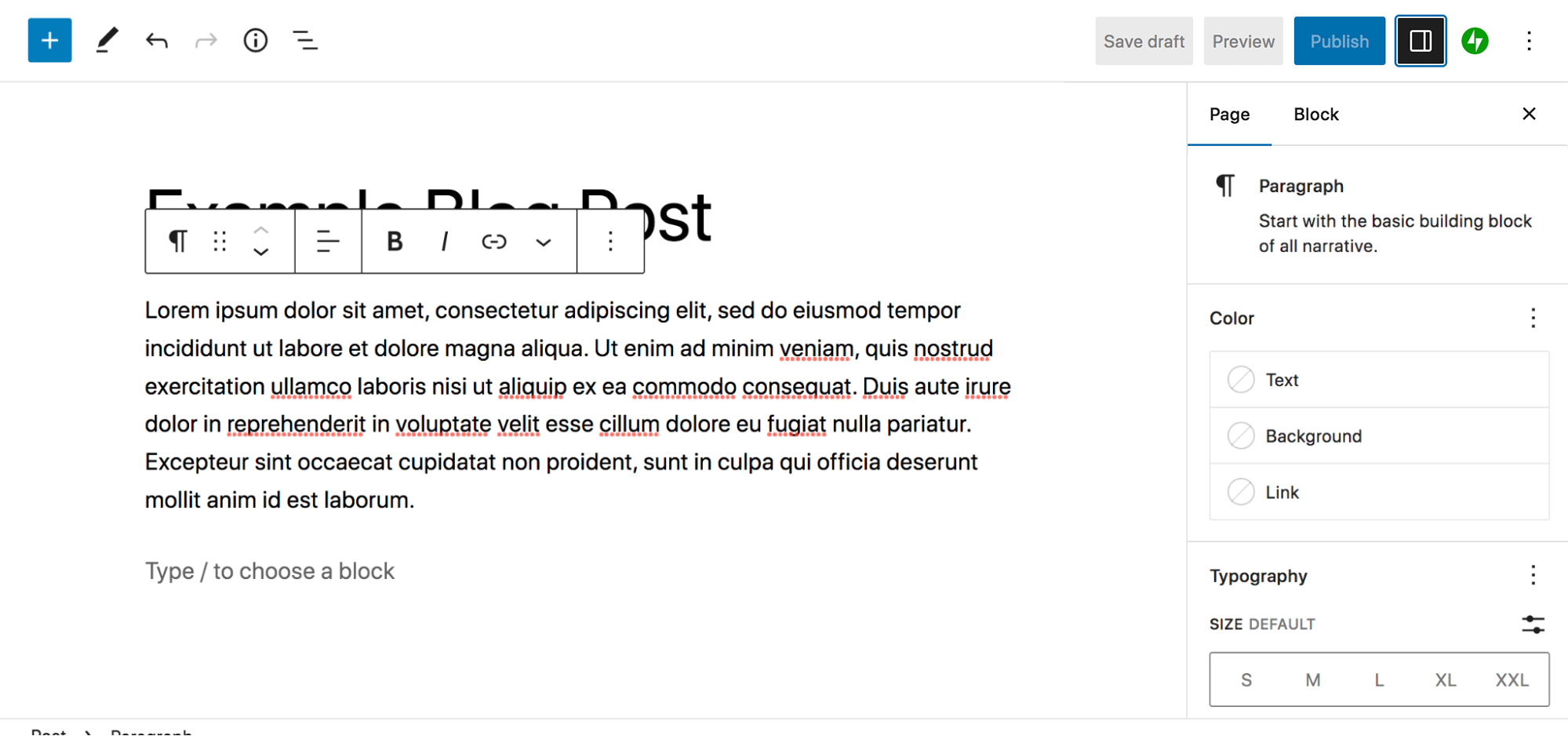
Wprowadź dowolne zmiany w tekście w akapicie. Następnie wybierz dowolne miejsce w bloku i kliknij ikonę w prawym górnym rogu. Spowoduje to otwarcie panelu Ustawienia.

U góry tego panelu zobaczysz zakładki Publikuj i Blokuj. Na razie skupmy się na karcie Blok. Ten panel zawiera opcje specyficzne dla wybranego bloku — w tym przypadku bloku akapitu.
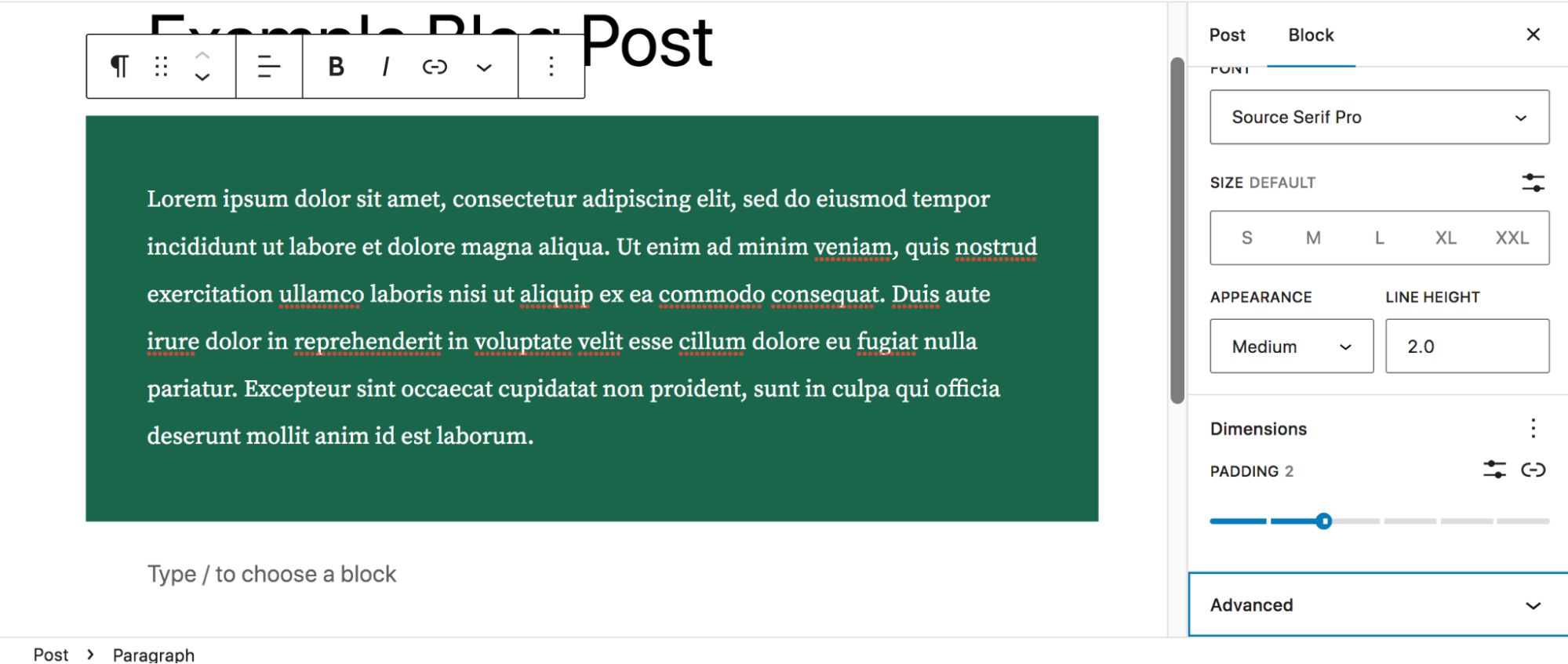
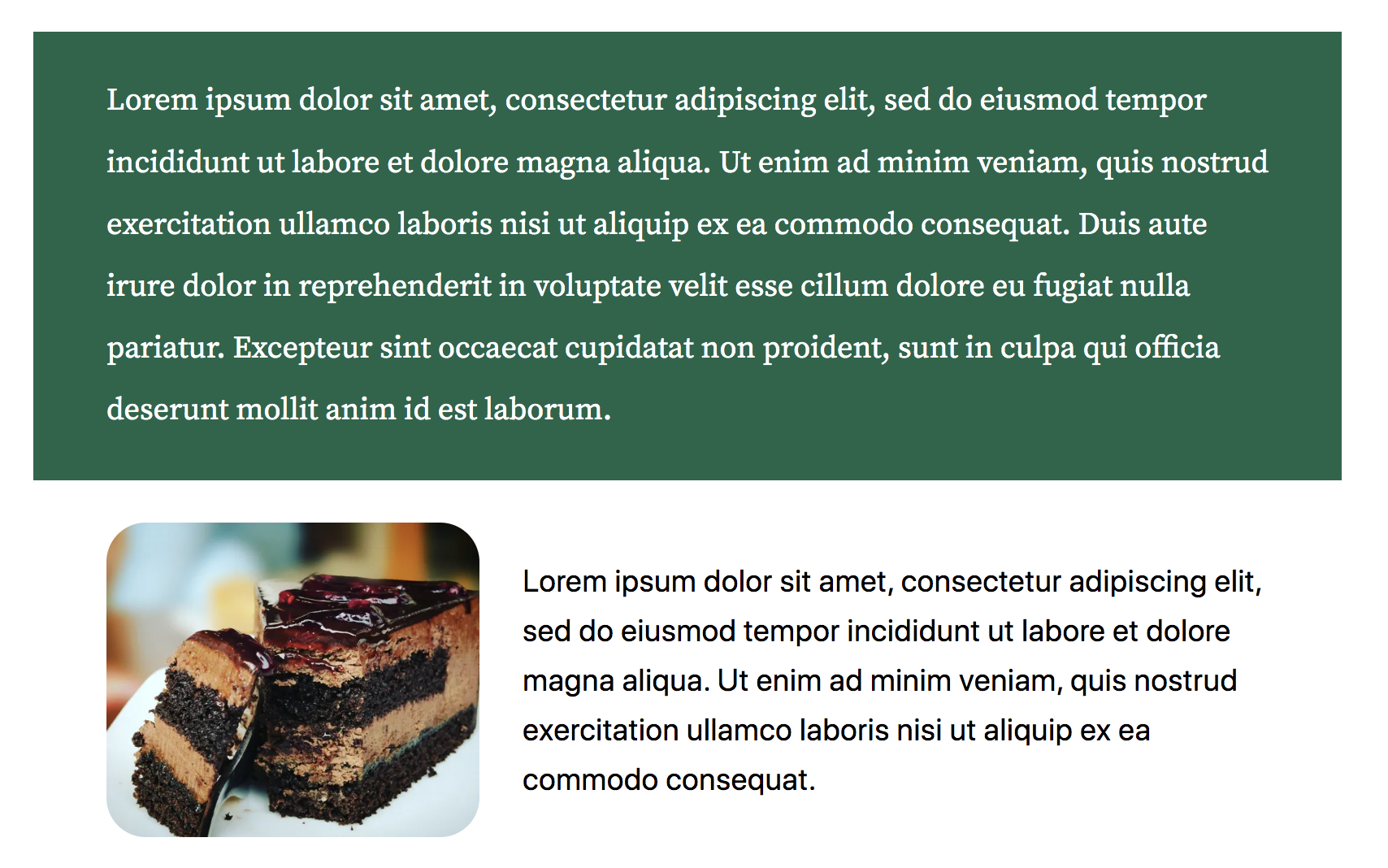
W sekcji Kolor możesz ustawić kolor tekstu, tła i linków tylko dla tego akapitu. Jeśli chcesz, możesz nawet utworzyć własny gradient. Możesz na przykład wyróżnić akapit spośród reszty posta, używając ciemnozielonego tła i białego tekstu.

W sekcji Typografia możesz ustawić opcje czcionek. Chociaż rozmiar jest wyświetlany domyślnie, możesz kliknąć trzy pionowe kropki, aby odblokować więcej opcji, takich jak rodzina czcionek i odstępy między literami. W tym przykładzie zdecydowaliśmy się zmienić tekst na czcionkę szeryfową i dodać więcej odstępów między wierszami tekstu (tzw. wysokość linii).

W obszarze Wymiary możesz dostosować dopełnienie i marginesy wokół tekstu, dodając lub zmniejszając przestrzeń według potrzeb.

W obszarze Zaawansowane możesz dodać kotwicę HTML, aby utworzyć łącze do sekcji w innym miejscu posta lub ustawić klasę CSS do celów stylizacyjnych.
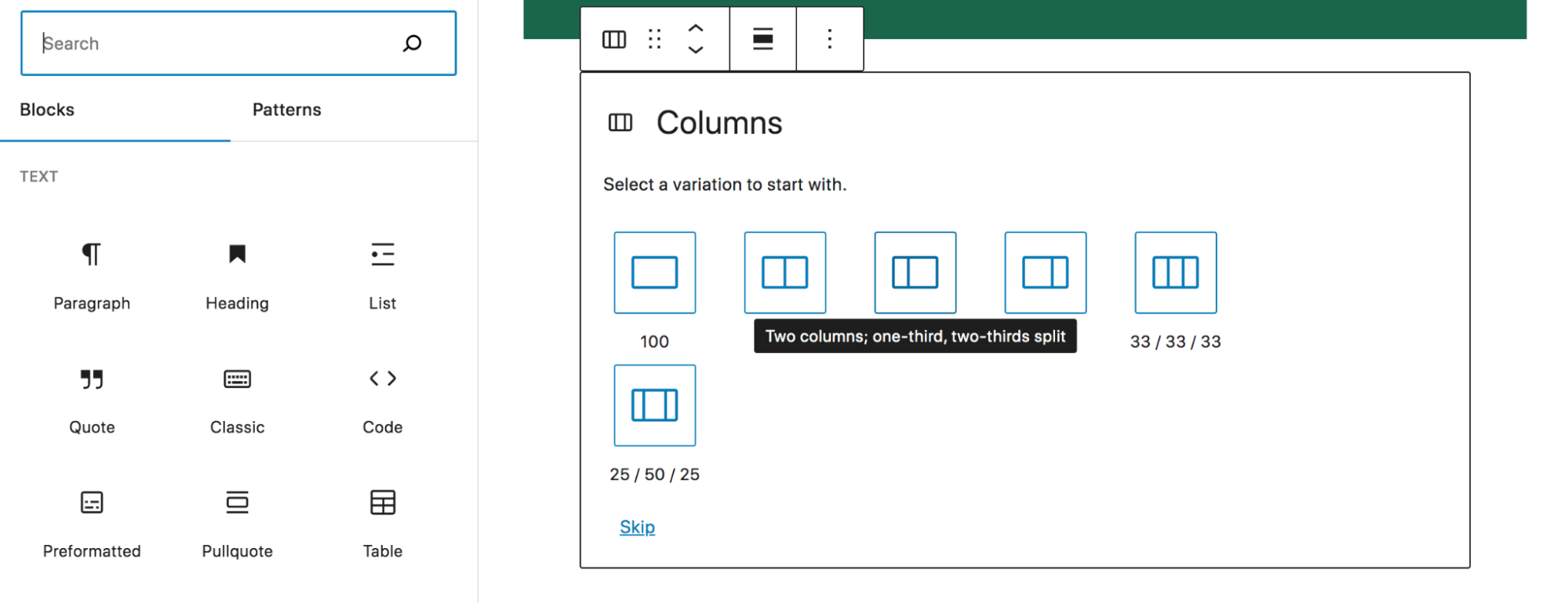
Teraz, gdy nasz blok akapitów wygląda tak, jak byśmy chcieli, dodajmy do naszego posta dwie kolumny — jedną z obrazem, a drugą z drugim akapitem. Dodaj blok Kolumny do swojej strony, a następnie wybierz odpowiedni układ kolumn. Tym razem pójdziemy z 33/66, co jest podziałem ⅓, ⅔.

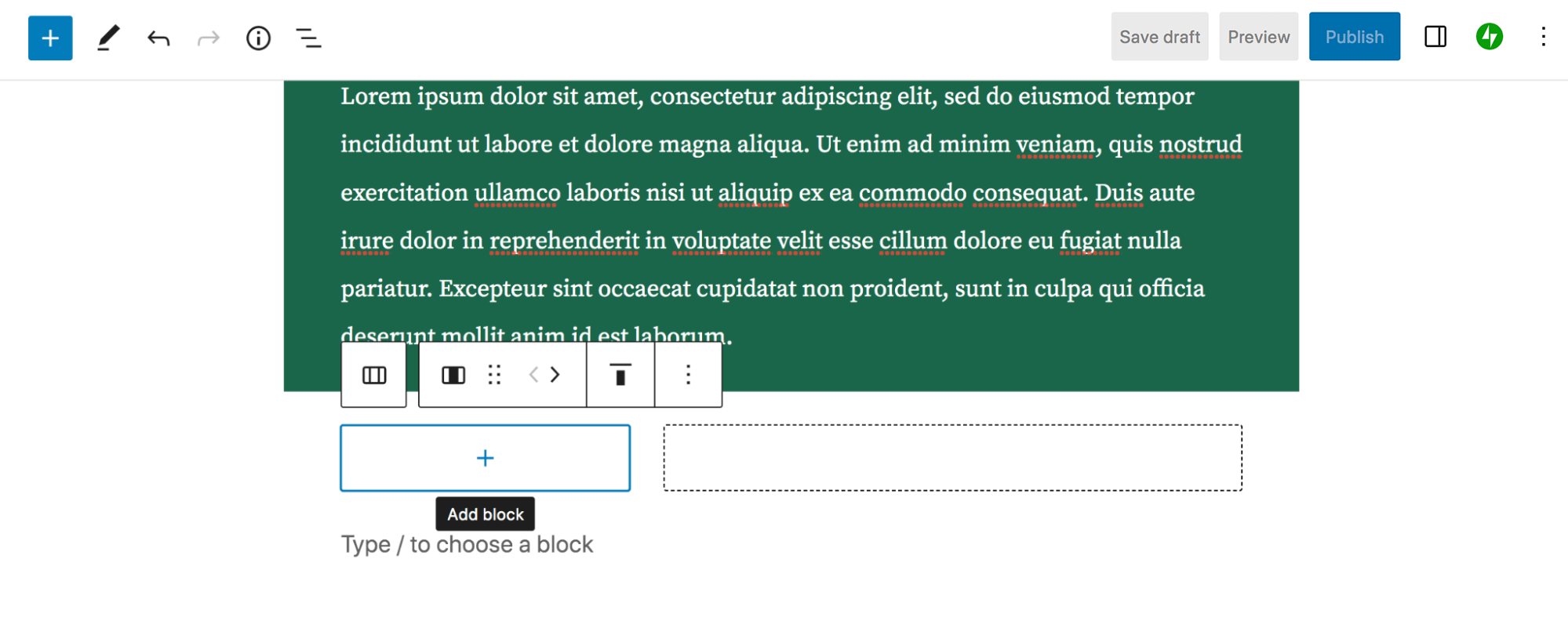
Zobaczysz, że możesz wybrać każdą kolumnę osobno, aby nadać jej styl i dodać bloki.

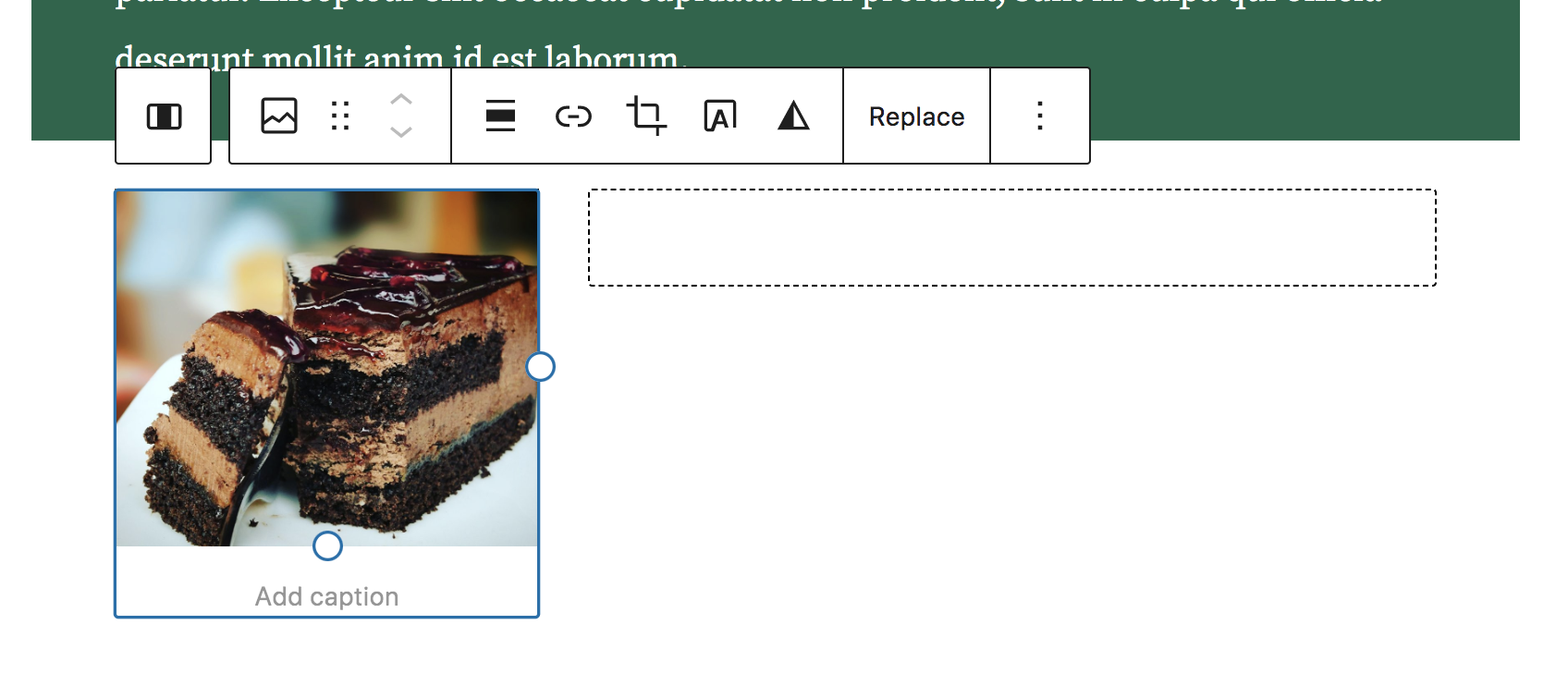
W lewej kolumnie kliknij ikonę + i wybierz blok obrazu.

Tutaj możesz przesłać obraz ze swojego urządzenia, wybrać istniejący obraz z Biblioteki multimediów lub wstawić obraz z adresu URL. Postanowiliśmy dodać zdjęcie tortu z czarnego lasu z Media Library. Po kliknięciu bloku obrazu zobaczysz nowy pasek ustawień, podobnie jak w bloku akapitu, ale z nieco innymi opcjami. Na przykład będziesz mieć możliwość przycięcia obrazu, dodania na nim tekstu, zastosowania filtra i nie tylko.

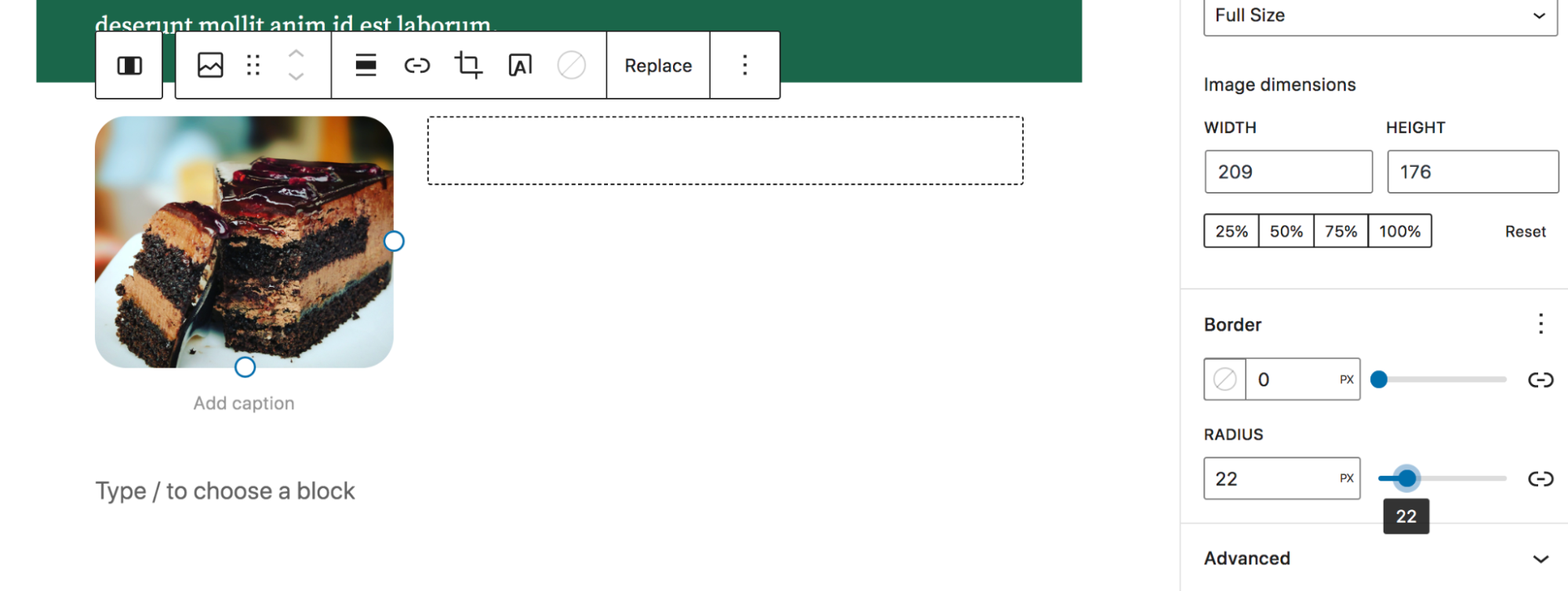
Jeśli klikniesz ikonę w prawym górnym rogu, zobaczysz panel ustawień dla bloku obrazu. Tam możesz dodać tekst alternatywny, zaokrąglić rogi, zmienić rozmiar obrazu, dodać obramowanie i nie tylko. Tutaj zaokrągliliśmy rogi obrazu promieniem 22 pikseli.

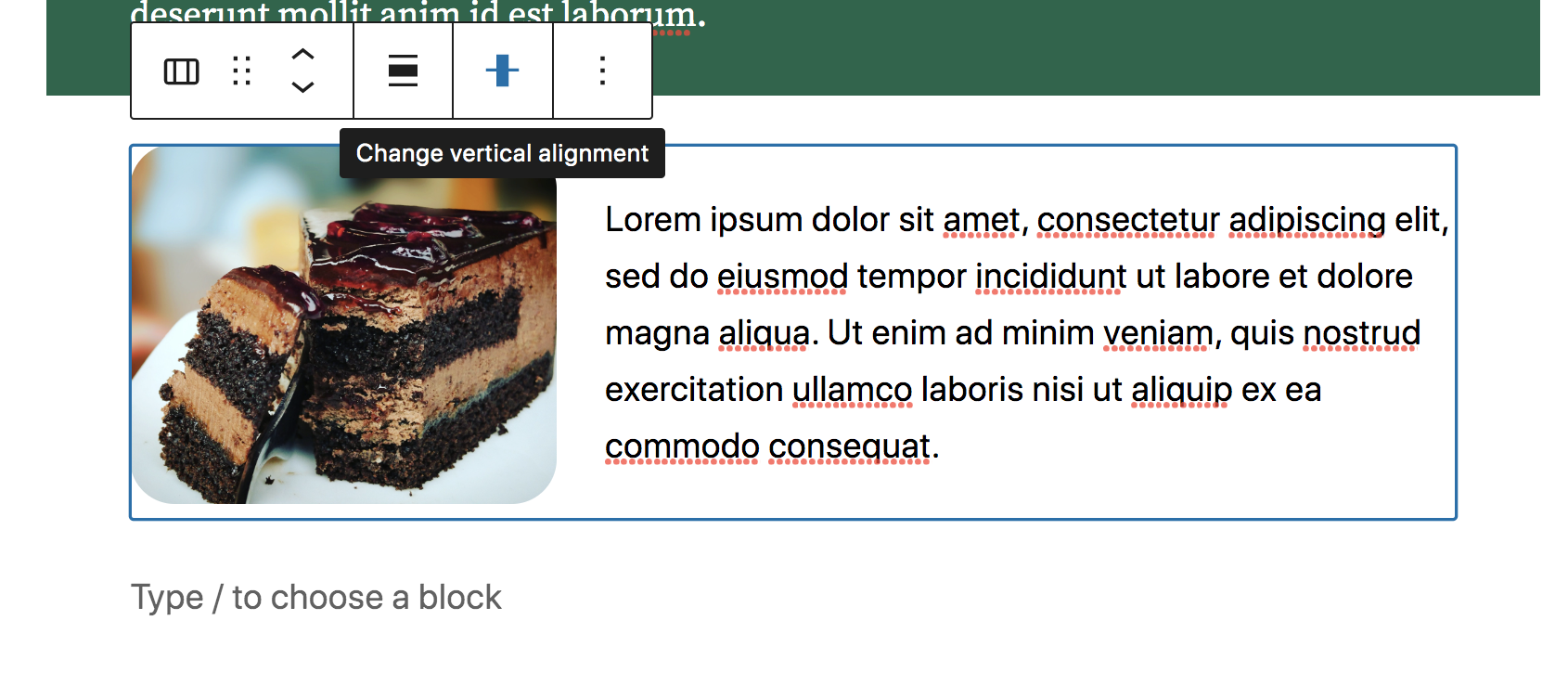
Następnie dodaliśmy kolejny blok akapitu po prawej stronie, ⅔ kolumny. Zwróć uwagę, że możesz wybrać każdą pojedynczą kolumnę do edycji lub cały dwukolumnowy blok. Po wybraniu obu kolumn zostaną one obrysowane na niebiesko.
Dzięki temu możesz podejmować decyzje dotyczące obu kolumn jednocześnie za pomocą wyświetlonego paska narzędzi. Tutaj ustawiamy wyrównanie w pionie na „Wyrównaj środek”, aby tekst i obraz były wyrównane.

I to wszystko! Możesz budować post tyle, ile chcesz, wybierając z szerokiej gamy dostępnych bloków. Każdy z nich będzie miał własne ustawienia i opcje — możesz się nimi bawić, aż uzyskasz dokładnie taki wygląd, jaki chcesz.
Zanim opublikujesz post, prawdopodobnie chcesz wyświetlić jego podgląd, aby zobaczyć, jak wygląda na froncie Twojej witryny. Kliknij przycisk Podgląd w prawym górnym rogu, a następnie Podgląd w nowej karcie. Dzięki temu uzyskasz jeszcze dokładniejsze wyobrażenie o tym, jak wygląda post po jego opublikowaniu.

Jeśli wszystko jest gotowe, możesz teraz kliknąć Opublikuj , aby opublikować post!
Używając wzorów blokowych
Przypominamy, że wzorce to gotowe segmenty strony, dzięki którym budowanie posta lub strony jest szybkie i łatwe. Wróćmy do wpisu, który zbudowaliśmy w poprzedniej sekcji i zobaczmy, jak dodać wzór.
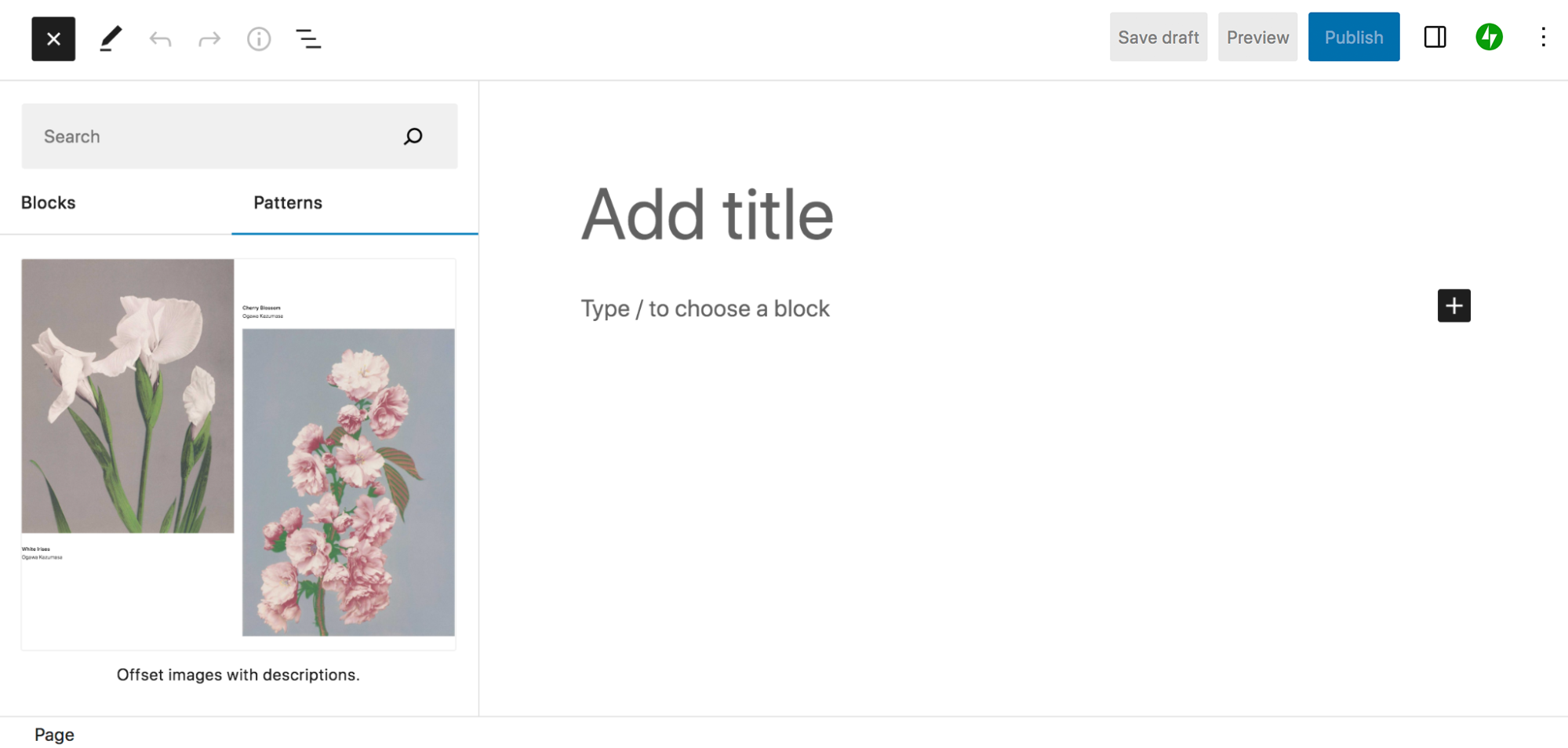
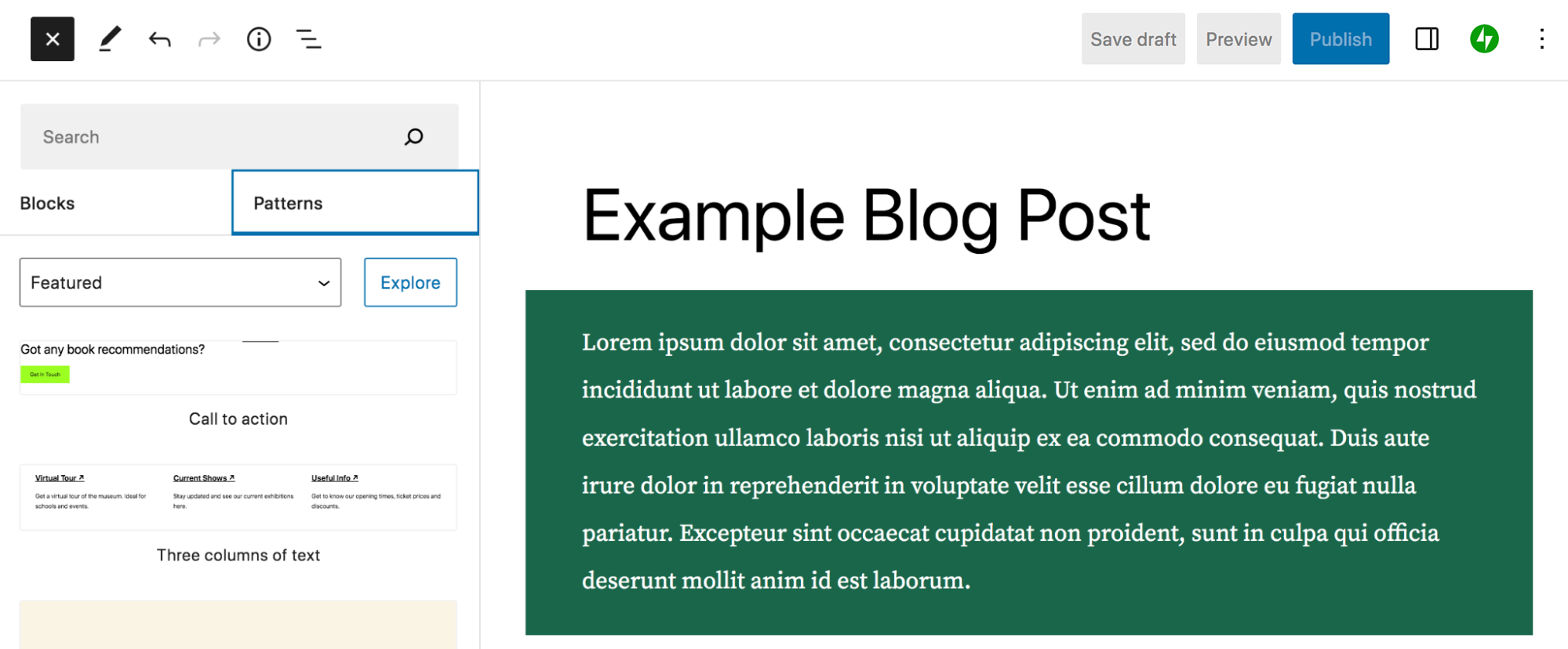
Zamierzasz ponownie kliknąć niebieską ikonę + w lewym górnym rogu, aby otworzyć narzędzie do wstawiania bloków. Ale tym razem kliknij kartę Wzory . Domyślnie spowoduje to otwarcie listy wyróżnionych wzorów.

Możesz użyć listy rozwijanej, która jest obecnie ustawiona na Polecane, i wybrać inne kategorie wzorców, takie jak Przyciski, Kolumny i WooCommerce. Lub możesz użyć paska wyszukiwania u góry, aby wyszukać określony wzór.
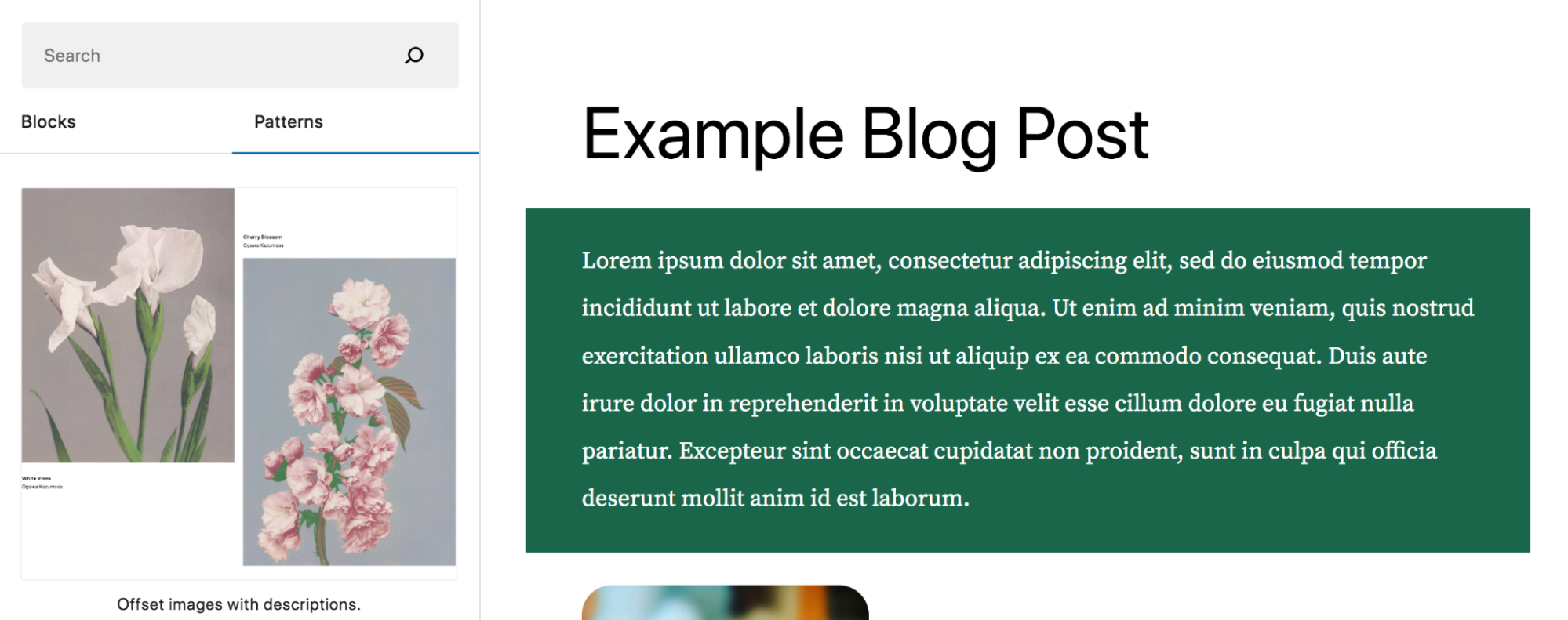
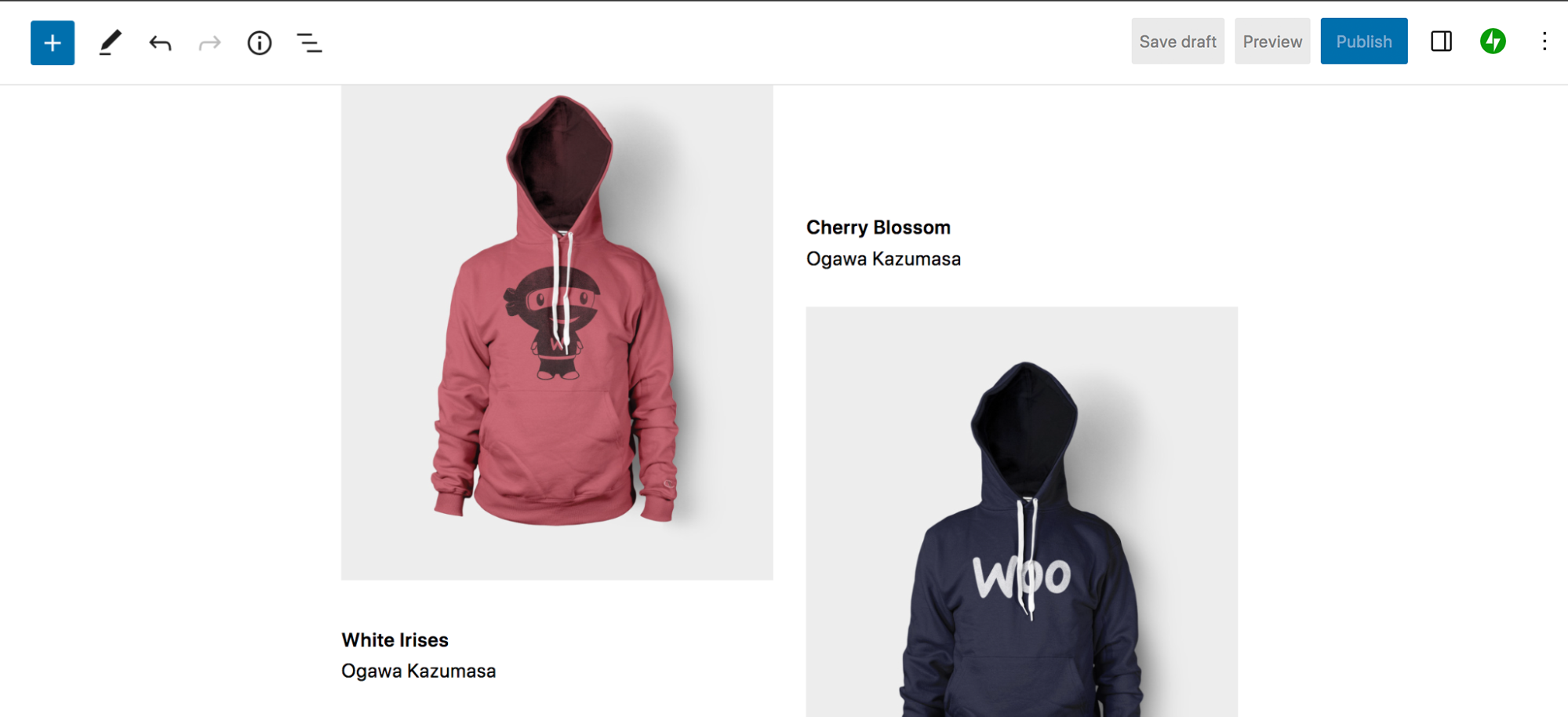
W takim przypadku wybierzmy Galerię i przeciągnijmy do naszego wpisu wzór zatytułowany Obrazy offsetowe z opisami . Spowoduje to dodanie schludnej funkcji obrazu do treści.

Zobaczysz, że wzór składa się z kilku bloków: dwóch bloków obrazu, dwóch bloków akapitu i bloku odstępu. Tak jak zrobiliśmy to wcześniej, możesz edytować każdy blok z osobna lub edytować wzór jako całość. Możesz edytować wszystkie szczegóły wzoru, aby naprawdę dostosować go do własnych potrzeb, lub po prostu zamienić obrazy i tekst na własne treści.
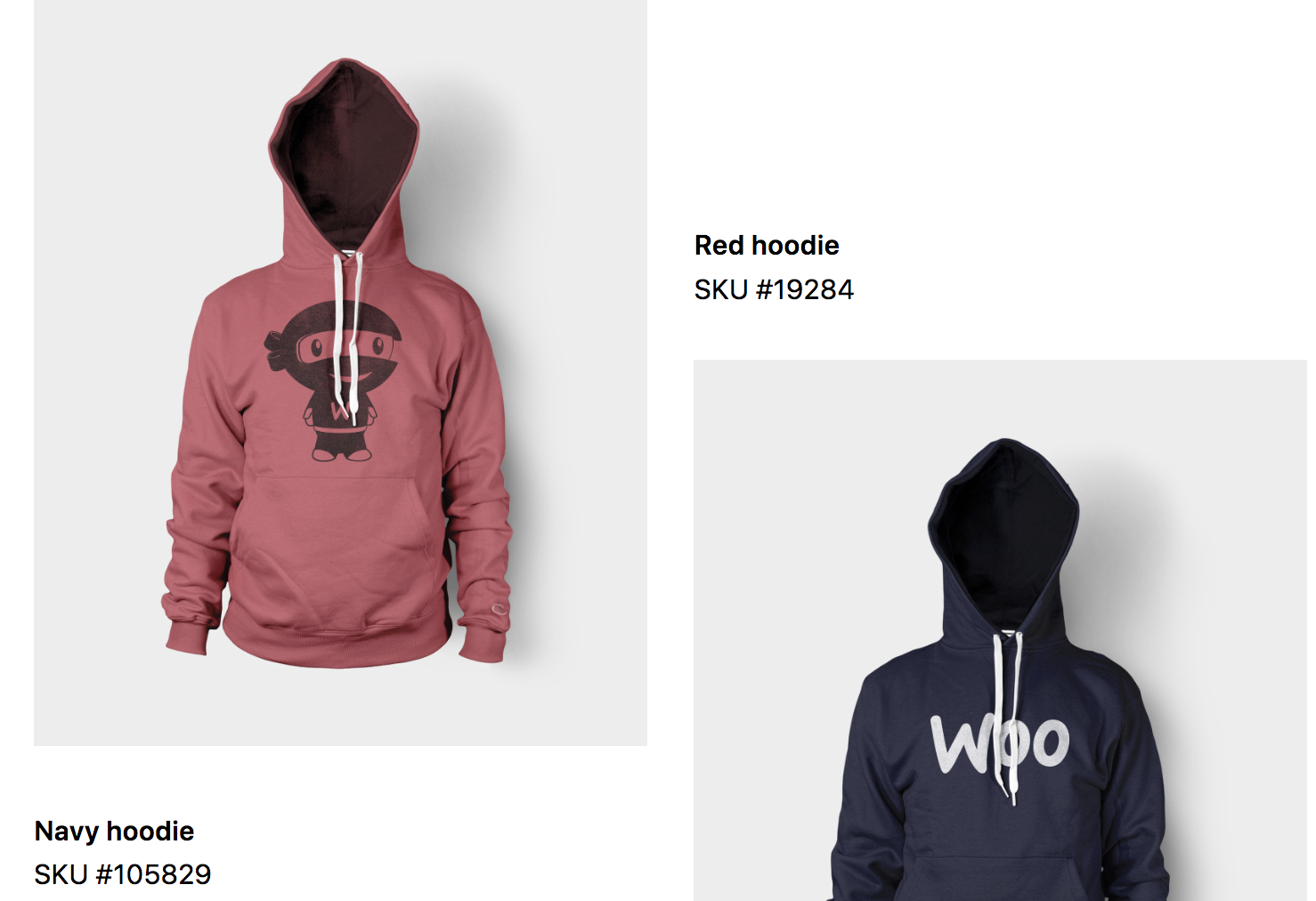
Zacznij od wybrania jednego z obrazów. Następnie kliknij Zamień. Tutaj możesz wybrać między przesłaniem obrazu a wybraniem z Biblioteki multimediów. Po dodaniu obrazu zrób to samo z drugim symbolem zastępczym.

Następnie kliknij jeden z bloków akapitu i zastąp tekst własnym tekstem. Możesz wprowadzać zmiany według własnego uznania, tak jak zrobiłeś to wcześniej z blokiem Akapit.

I to wszystko! Masz teraz piękną sekcję strony, której utworzenie zajęło Ci tylko kilka minut.
Korzystanie z szablonów i części szablonów
Ponownie, szablony to ramy, które definiują układ i projekt dla typów treści, takich jak posty, strony produktów i archiwa. Części szablonu to globalne elementy wielokrotnego użytku, takie jak nagłówki i stopki. Możesz edytować oba te elementy za pomocą Edytora witryny.
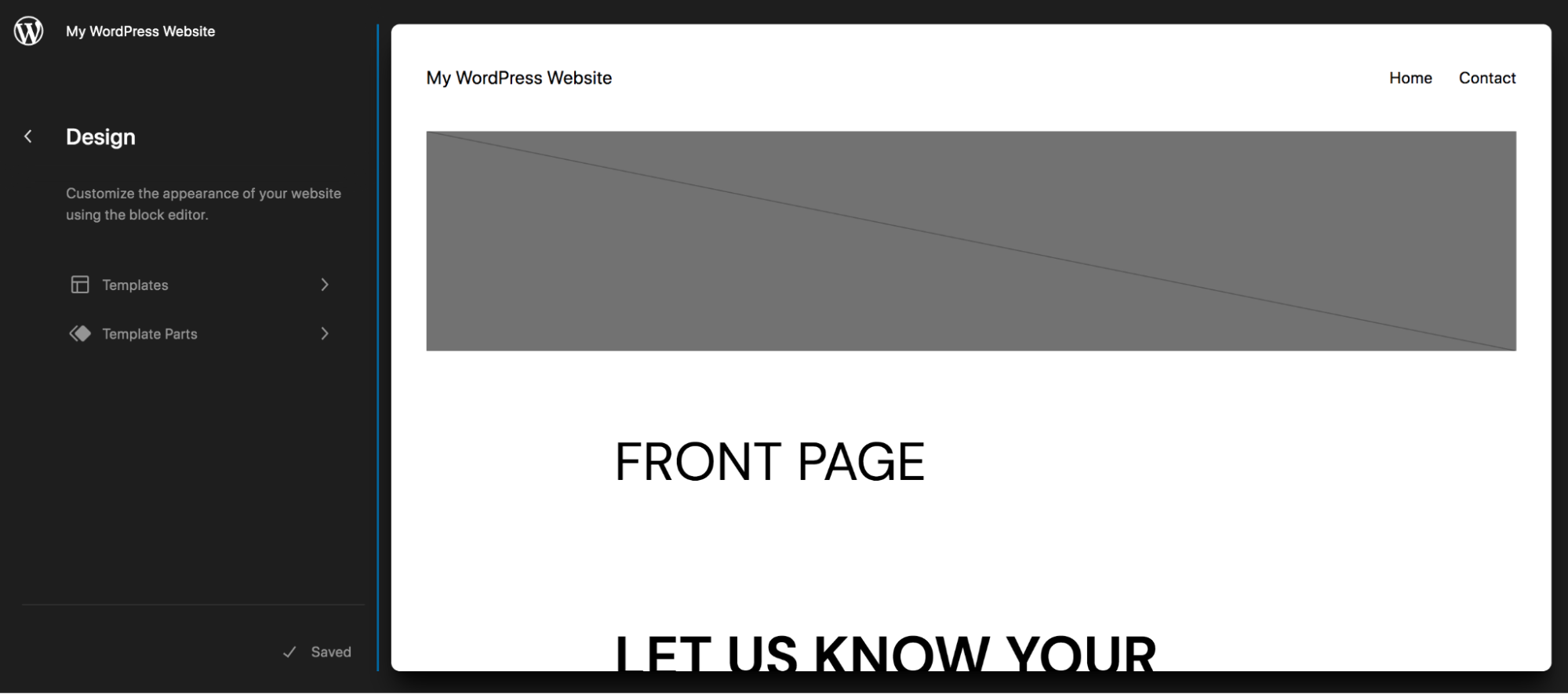
Aby korzystać z Edytora witryny, musisz mieć aktywny motyw blokowy w swojej witrynie. W kokpicie WordPress przejdź do Wygląd → Edytor. Spowoduje to otwarcie Edytora witryny. Po lewej stronie zobaczysz pasek boczny z opcjami dla Szablonów i Części szablonu. Kliknij Szablony. Tutaj zobaczysz listę wszystkich szablonów w Twojej witrynie, które będą się różnić w zależności od używanego motywu.

W tym przykładzie wybraliśmy szablon Pojedynczy, który jest szablonem dla poszczególnych postów na blogu. Zobaczysz, że na tej stronie istnieje już kilka bloków, w tym:
- Przedstawiony obraz
- Tytuł posta
- Treść postu
- Opublikuj meta
- Uwagi

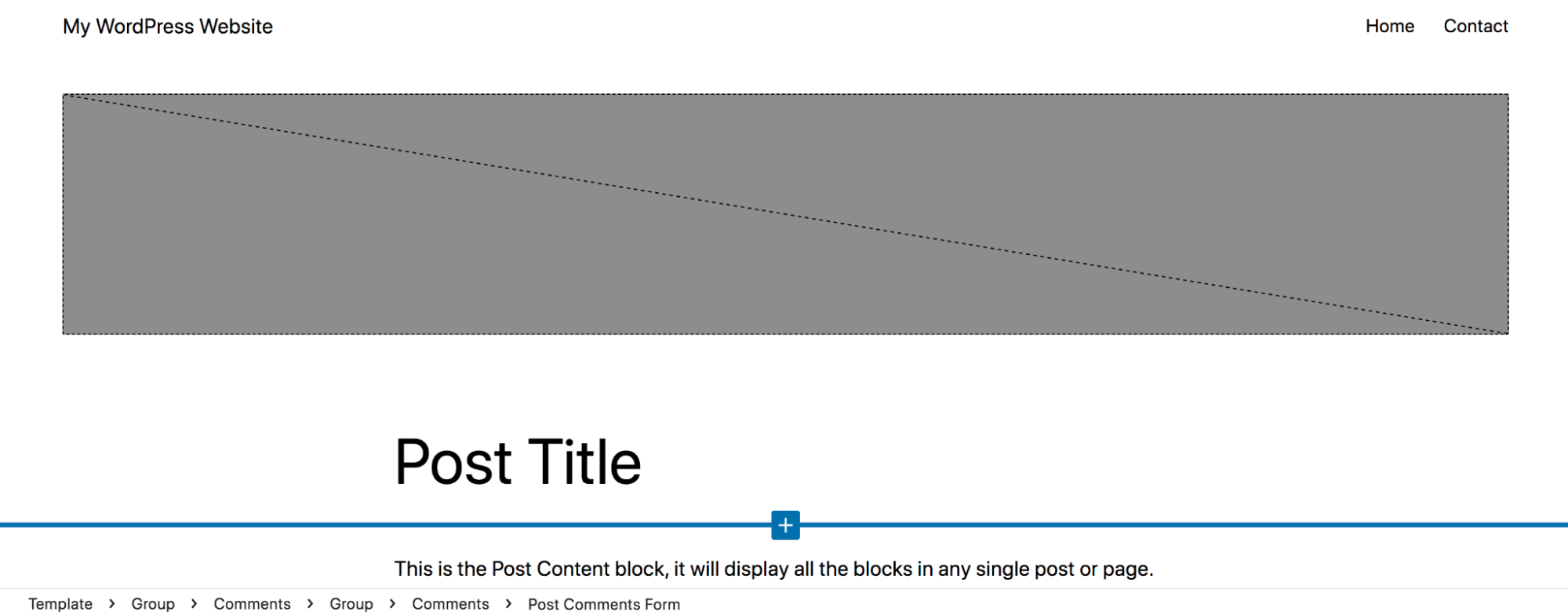
Możesz wprowadzać zmiany w tych istniejących blokach w dowolny sposób. Dodaliśmy jasnozielone tło za tytułem posta, rozszerzyliśmy tytuł na pełną szerokość, zmieniliśmy czcionkę treści posta i usunęliśmy margines między wyróżnionym obrazem a tytułem. Możesz zobaczyć, jak będzie wyglądał post po wprowadzeniu tych zmian:

Możesz także dodawać nowe bloki do swoich szablonów. Ponieważ pracujemy z pojedynczym szablonem, dodajmy wezwanie do działania, które będzie automatycznie wyświetlane u dołu wszystkich naszych postów na blogu. W rezultacie zaoszczędzisz dużo czasu, ponieważ nie będziesz musiał dodawać wezwania do działania do każdego posta z osobna.
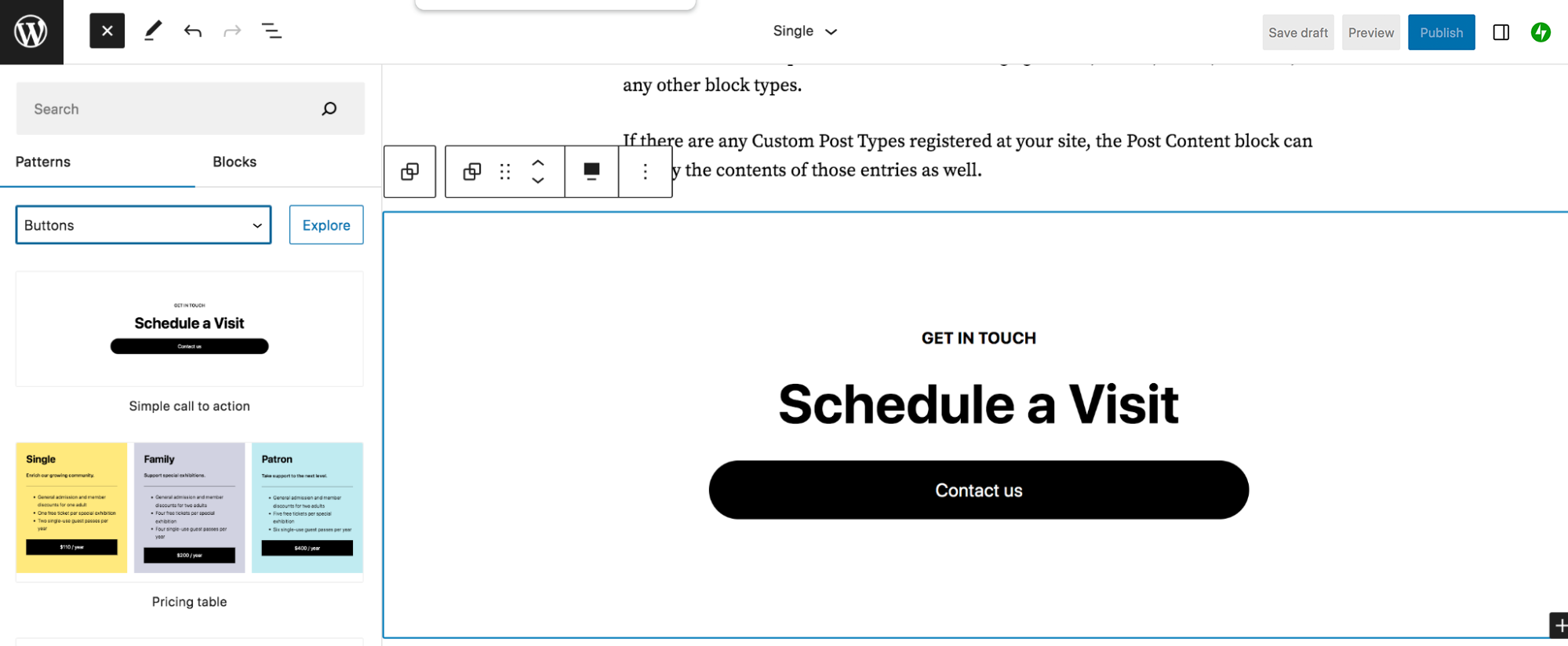
Dodajmy do naszego szablonu wzór blokowy „Proste wezwanie do działania”.

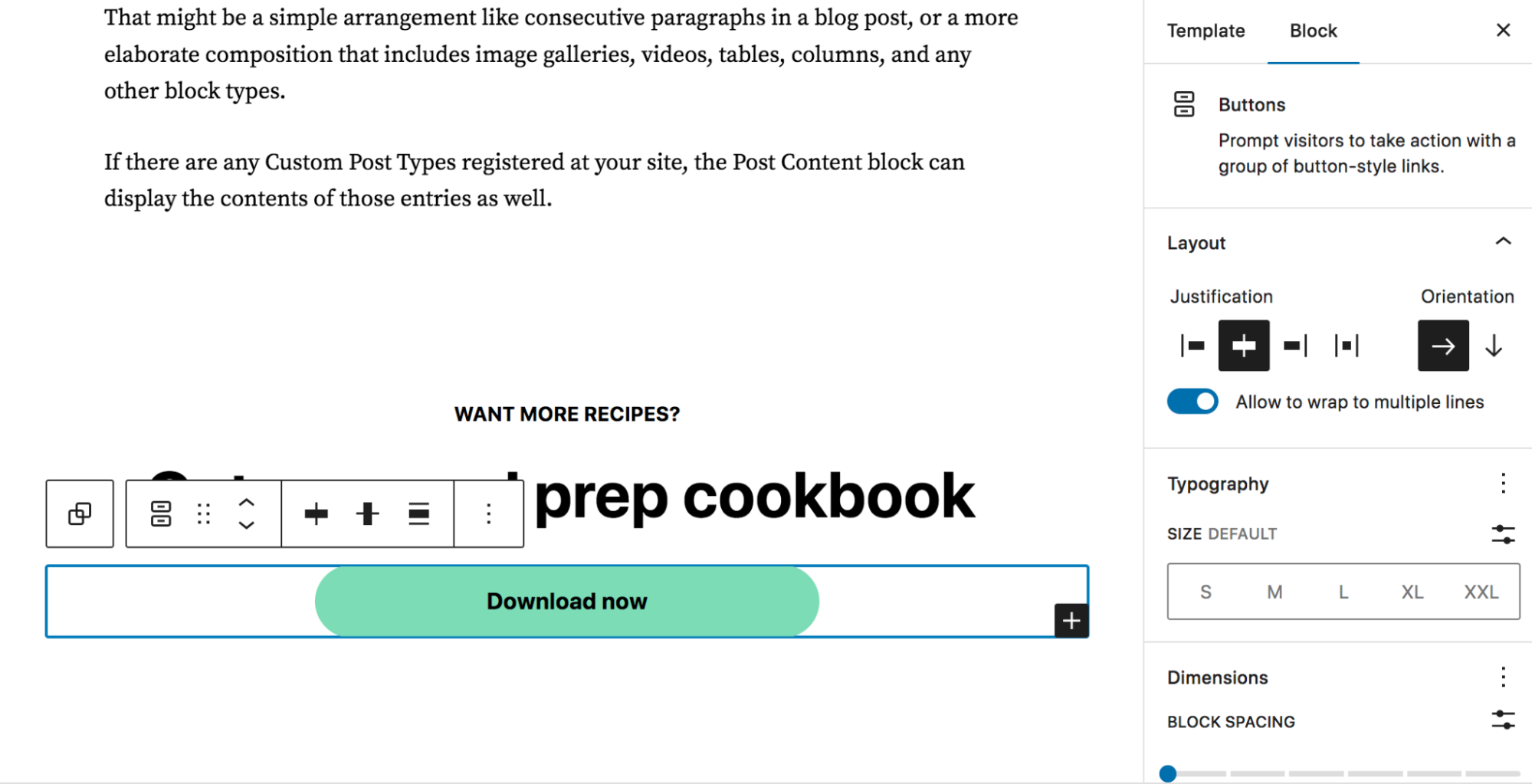
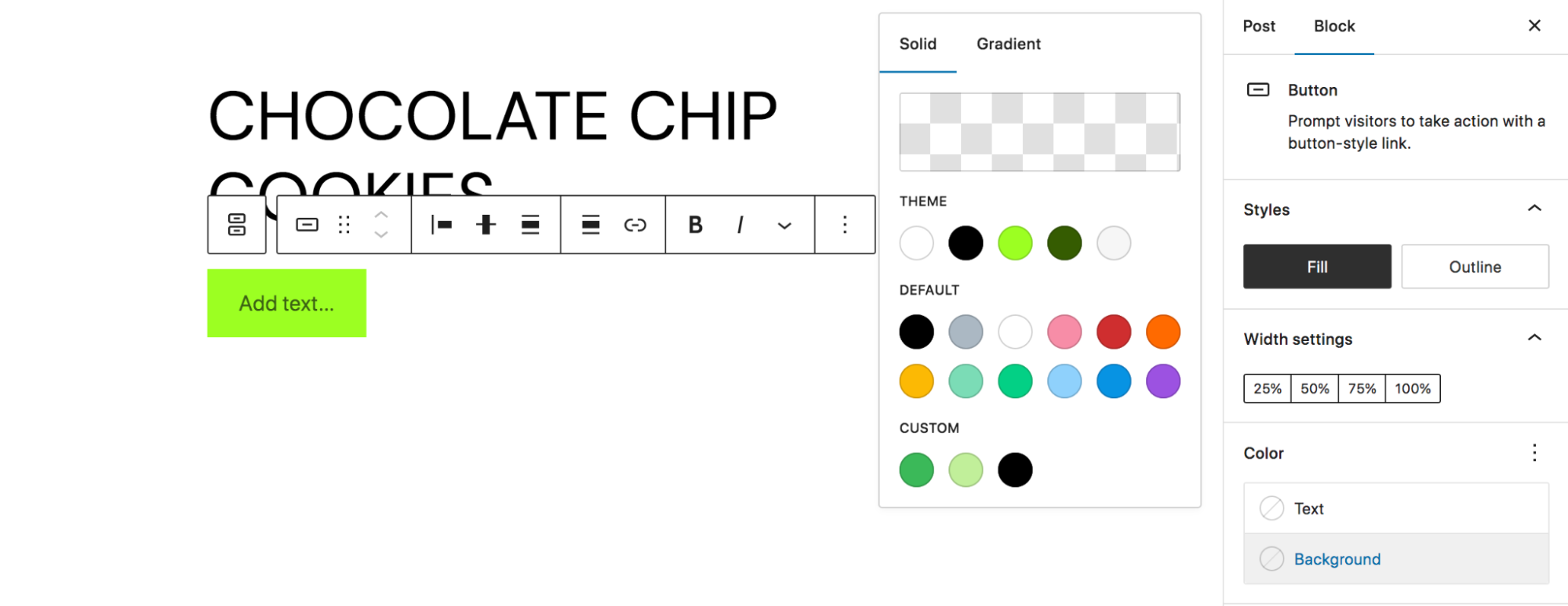
Teraz po prostu dostosujemy tekst wezwania do działania, aby pasował do naszych potrzeb. Zaktualizujemy również projekt przycisku, co możesz zrobić, klikając blok przycisków, a następnie ikonę koła zębatego w prawym górnym rogu. Tam możesz edytować ustawienia, takie jak kolor, typografia, wypełnienie i inne. Możesz zmienić tekst przycisku i łącze, klikając bezpośrednio tekst przycisku i korzystając z wyświetlonego paska narzędzi.

Zobacz zmiany, które wprowadziliśmy:

Kliknij Zapisz w prawym górnym rogu, aby zaktualizować szablon. Teraz zobaczysz, że wezwanie do działania znajduje się na dole każdego posta na Twoim blogu.

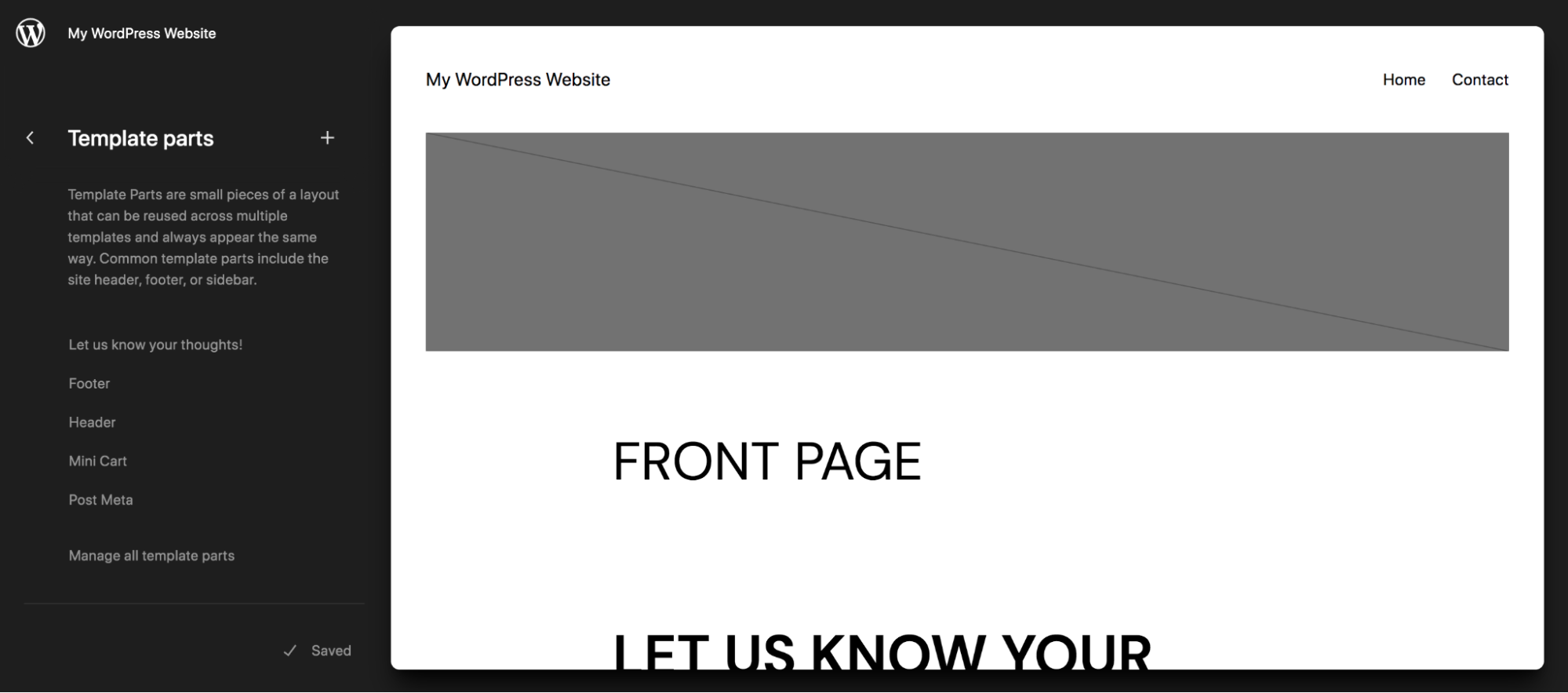
Wróćmy teraz do Edytora witryny i spójrzmy na edycję Części szablonu. Przejdź do Wygląd → Edytor i wybierz Części szablonu.

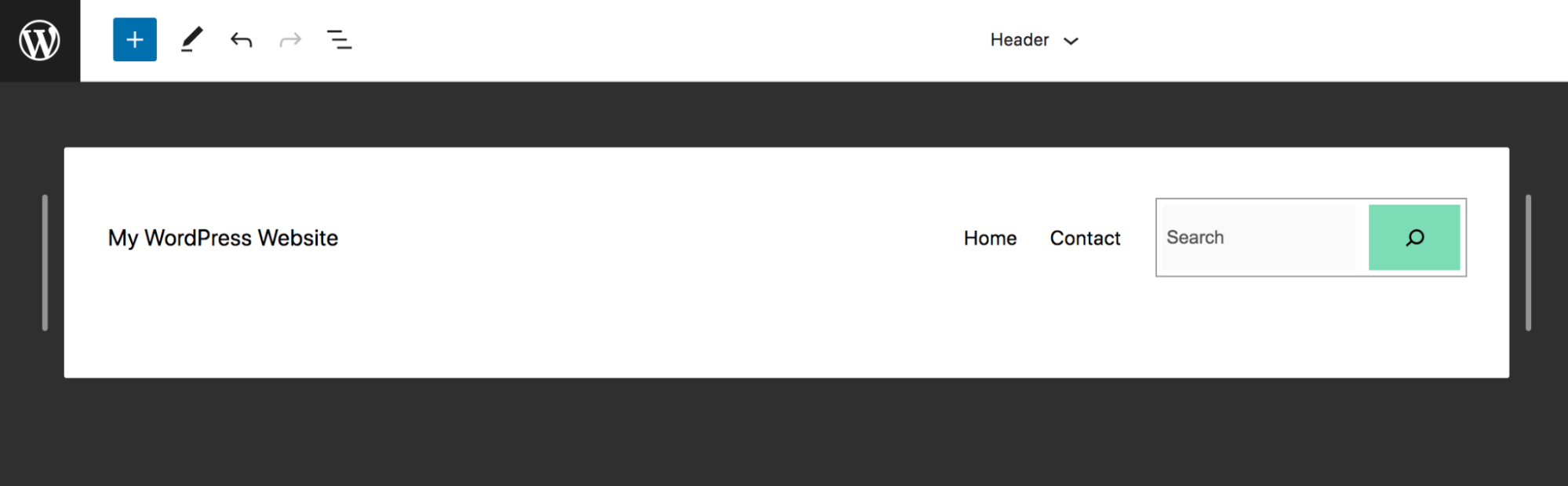
Tutaj zobaczysz listę części szablonu, które możesz edytować. Pamiętaj, że są to elementy globalne, a wszelkie zmiany, które wprowadzisz, zostaną odzwierciedlone w całej witrynie. Kliknijmy nagłówek , aby edytować tę część szablonu.
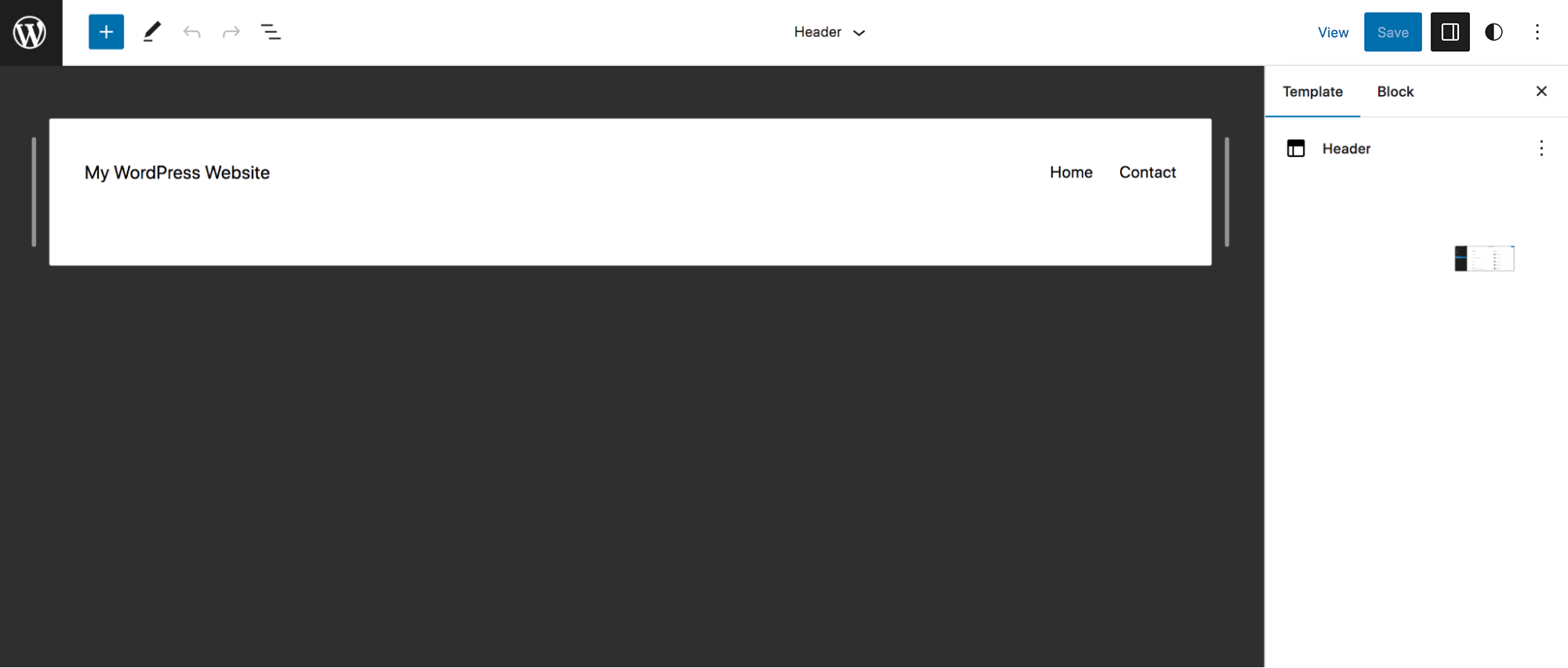
Zobaczysz nagłówek i bieżące bloki, które tam mieszkają. W tym przypadku jest blok tytułu witryny i blok nawigacji.

Możesz wprowadzać zmiany w istniejących blokach, tak jak robiłeś to w edytorze bloków wcześniej w tym artykule. Po prostu kliknij jeden, aby go edytować, korzystając z menu, które pojawia się nad blokiem lub panelu Ustawienia po prawej stronie.
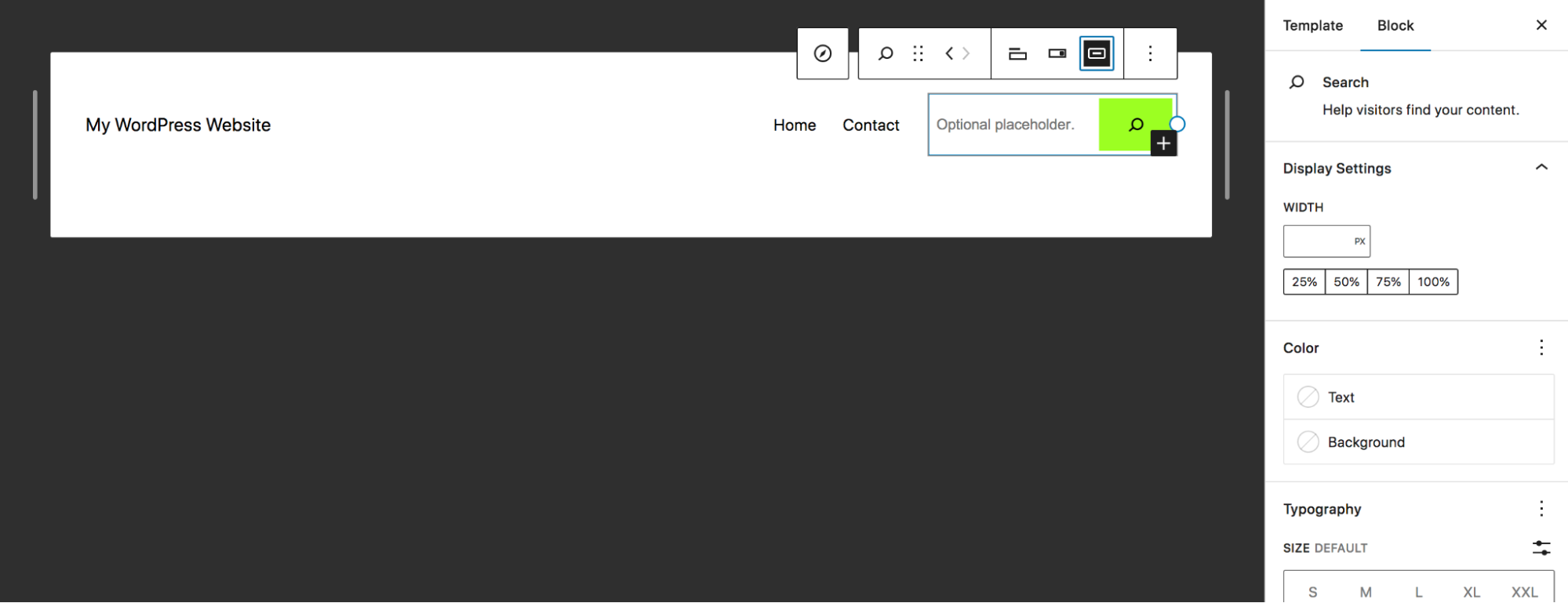
Dodajmy pasek wyszukiwania do menu głównego. Jeśli klikniesz blok Nawigacja, pojawi się ten sam pasek narzędzi, który widziałeś w tym artykule. Ale zobaczysz także czarną ikonę + po prawej stronie ostatniego elementu menu. Kliknij, aby dodać nowy link lub blok do swojego menu. Dodaliśmy blok wyszukiwania, ale możesz też dołączyć niestandardowy przycisk, nowy link, ikony mediów społecznościowych — wszystko, co odpowiada Twoim potrzebom.

Następnie, korzystając z paneli ustawień, które już znasz, nadaj mu dowolny styl. Dodaliśmy tekst zastępczy i zmieniliśmy kolor przycisku.

Możesz także zaznaczyć cały nagłówek i nadać mu styl, korzystając z panelu Ustawienia po prawej stronie, aby zmienić kolor tła, typografię, wypełnienie i nie tylko. Wyobraź sobie wszystkie sposoby zastosowania tych technik w swojej witrynie!
10 zaawansowanych wskazówek, jak najlepiej wykorzystać edytor bloków
Teraz, gdy znasz już podstawy, przyjrzyjmy się kilku wskazówkom, jak najlepiej wykorzystać edytor bloków.
1. Korzystaj ze skrótów klawiaturowych
Skróty klawiaturowe to bardzo wygodny sposób na przyspieszenie procesu edycji i tworzenia strony, ponieważ nie trzeba odrywać palców od klawiszy. Przy odrobinie praktyki możesz stać się całkiem szybki!
Istnieje wiele świetnych skrótów, które możesz odkryć, ale poniżej wymieniliśmy tylko kilka. Pamiętaj, że będą się one różnić w zależności od używanego urządzenia. W tych przykładach podajemy skróty dla komputerów z systemem Windows:
- Pokaż lub ukryj panel Ustawienia: Ctrl + Shift + ,
- Przejdź do następnej części Edytora: Ctrl + `
- Zapisz zmiany: Ctrl + S
- Cofnij zmianę: Ctrl + Z
- Powiel wybrany blok: Ctrl + Shift + D
- Wstaw nowy blok przed wybranym blokiem: Ctrl + Alt + T
- Przesuń wybrany blok w górę: Ctrl + Shift + Alt + T
Zobacz pełną listę skrótów klawiaturowych, w tym dla różnych systemów operacyjnych, w dokumentacji WordPress.
2. Ustaw style dla swojej witryny i bloków
Jeśli masz witrynę z wieloma użytkownikami lub jesteś programistą, który przekazuje witrynę klientowi, globalne style mogą być niezwykle potężne. Możesz ich użyć do ustawienia predefiniowanych palet kolorów i stylów bloków, które są dostępne dla użytkowników. Dzięki temu Twoja witryna utrzyma markę, bez względu na to, kto nad nią pracuje.
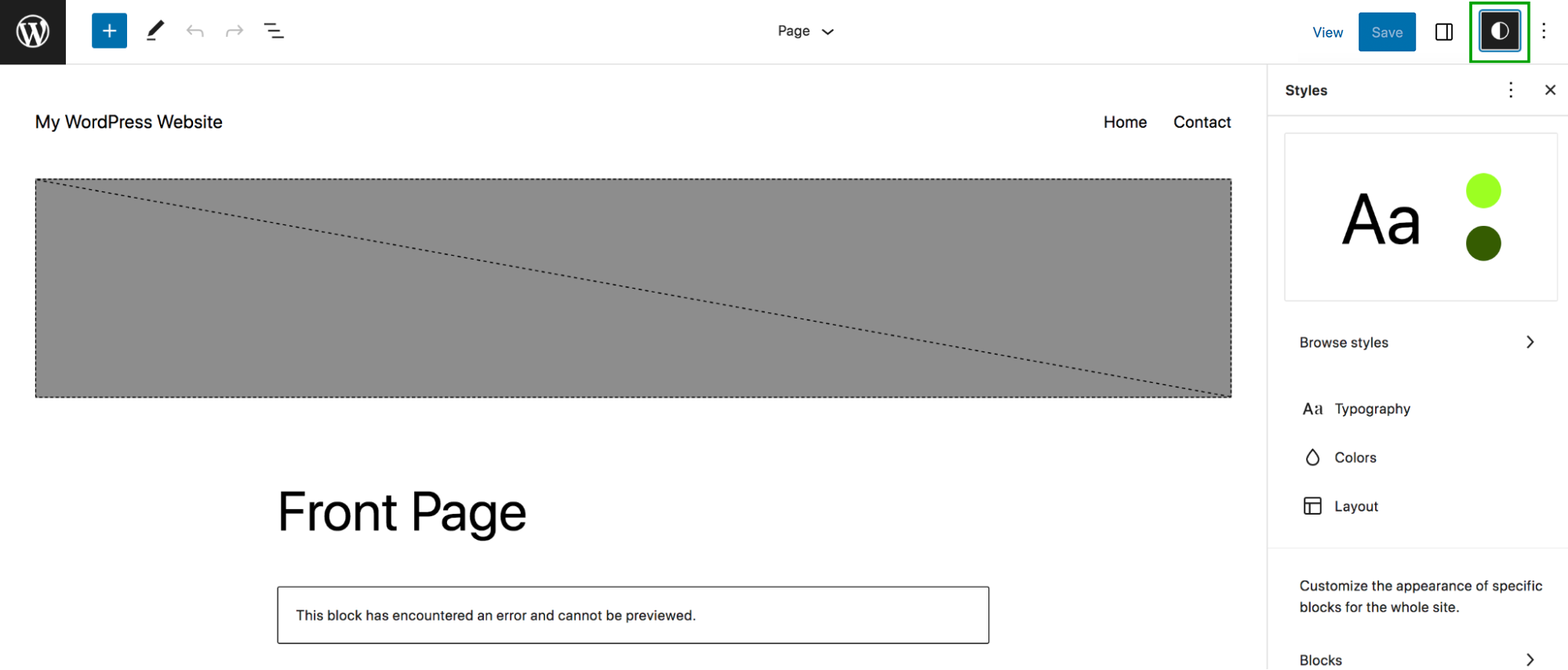
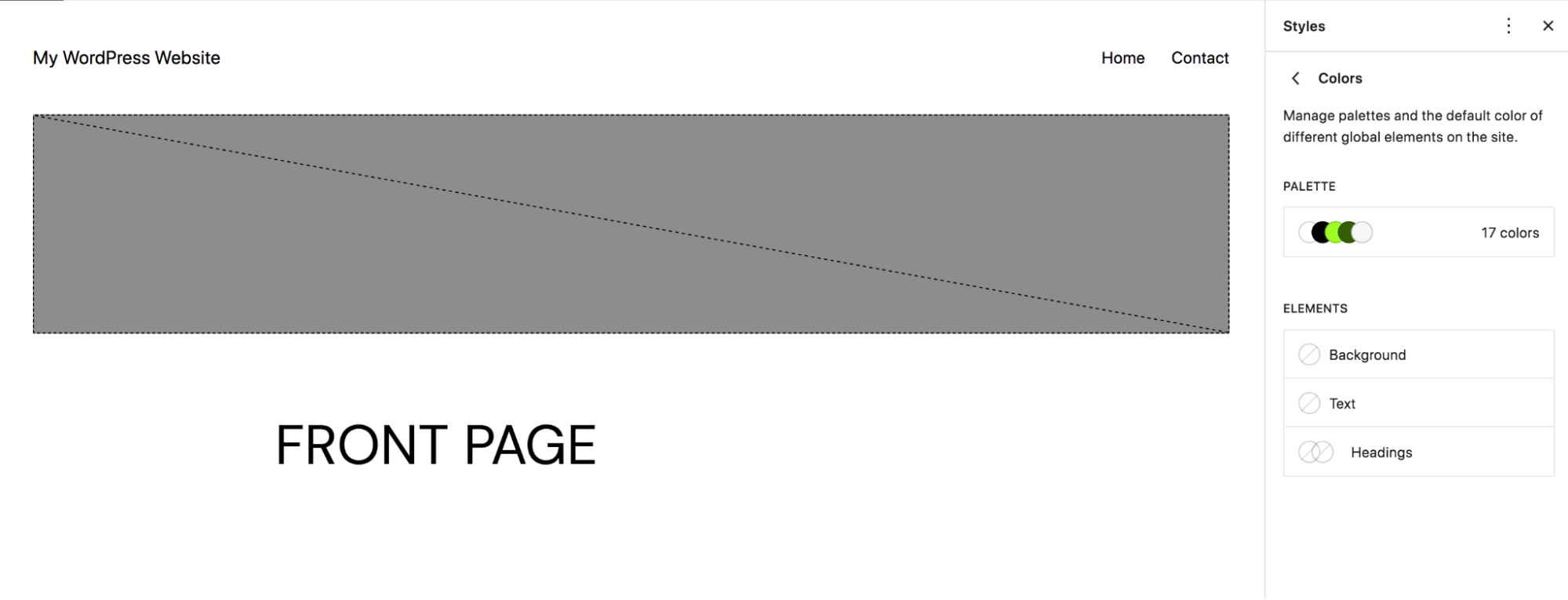
Aby uzyskać dostęp i ustawić wariacje stylów, przejdź do Wygląd → Edytor i kliknij ikonę Style w prawym górnym rogu.

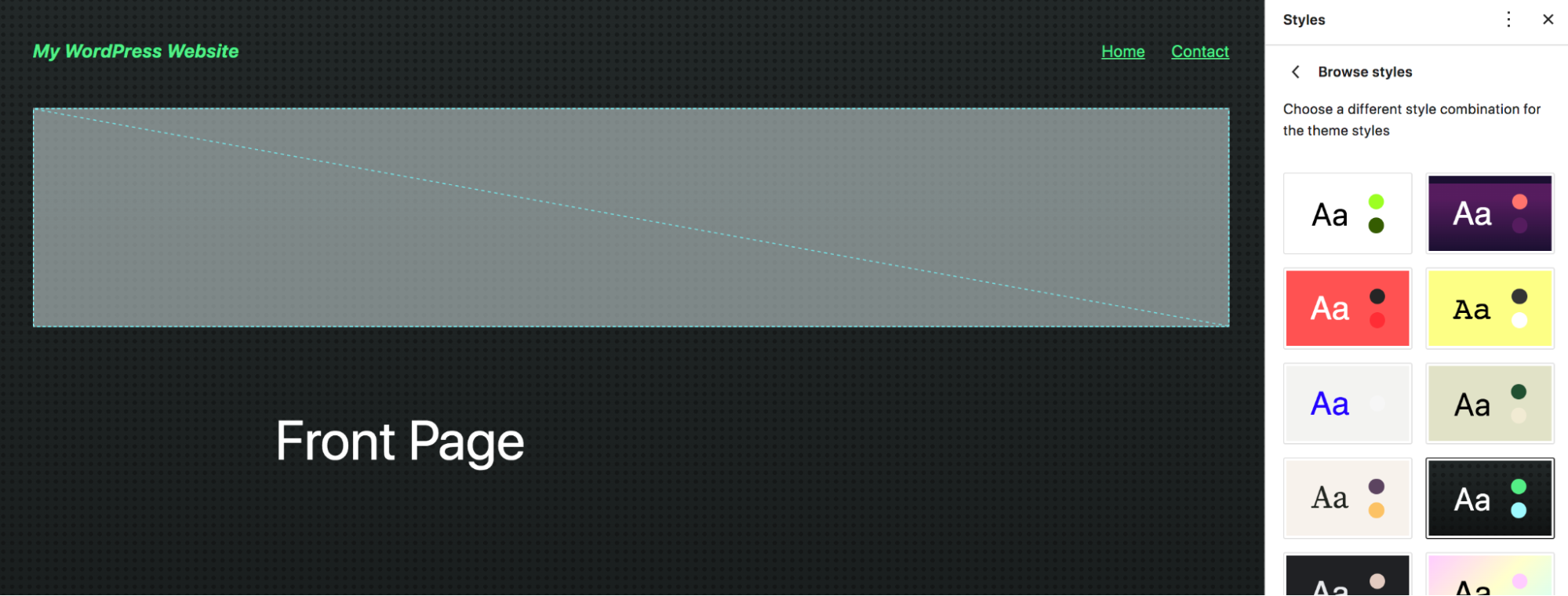
Pamiętaj, że wszelkie zmiany wprowadzone tutaj będą miały zastosowanie do całej witryny, więc edytuj ostrożnie! Kliknij Przeglądaj style , aby zobaczyć listę gotowych opcji. Możesz przełączać się między nimi i natychmiast wyświetlać podgląd, jak Twoja witryna będzie wyglądać po lewej stronie.

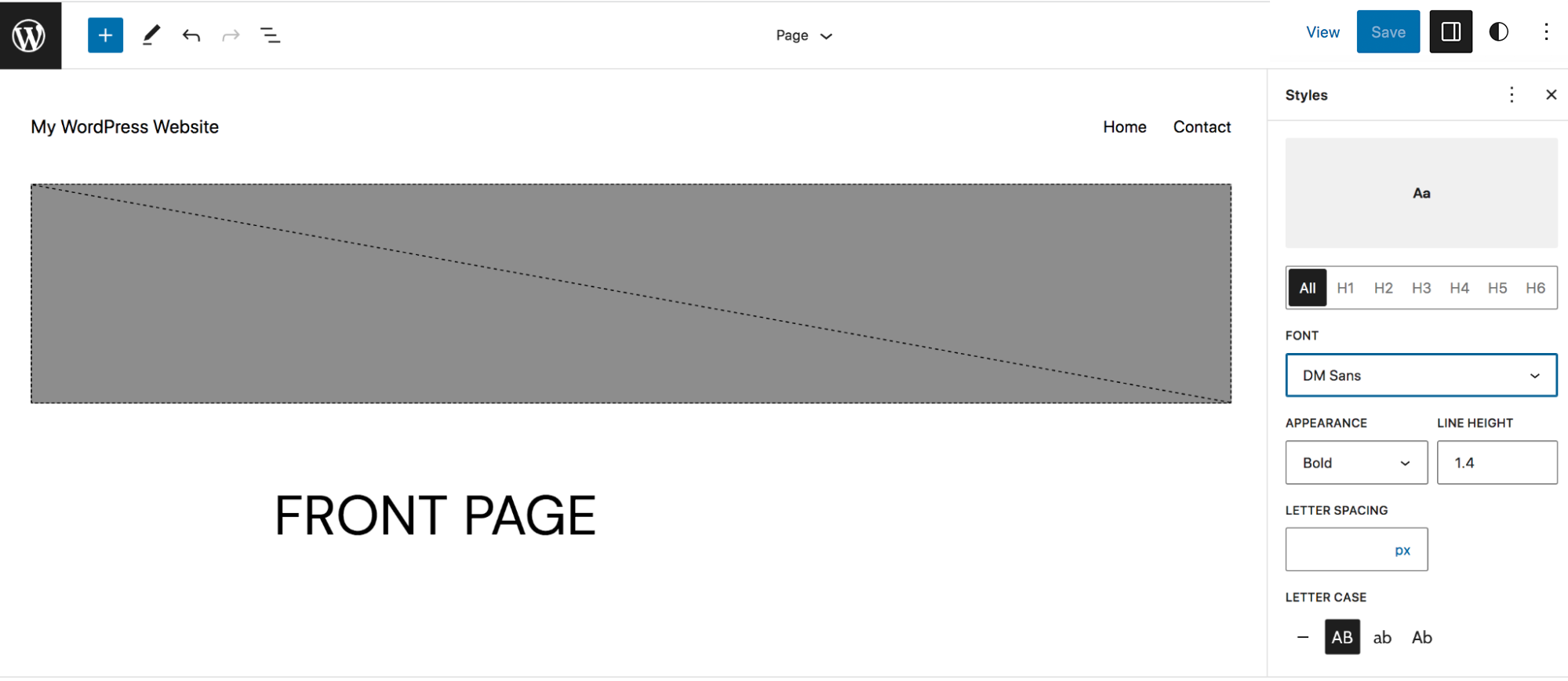
Lub, jeśli wrócisz do panelu Style, możesz ustawić typografię, kolory i opcje układu. Na przykład kliknij Typografia, a zobaczysz opcje tekstu, łączy, nagłówków i przycisków. Wybraliśmy Nagłówki i zmieniliśmy czcionkę, grubość czcionki i wielkość liter.

Z powrotem w panelu Style znajdziesz także opcję Bloki . Otwórz to, a pojawi się lista blokad w Twojej witrynie. W tym przykładzie otworzymy blok przycisków. Dostępne opcje będą się nieco różnić w zależności od wybranego bloku, ale w tym przypadku możesz edytować typografię, kolory i układ. Kliknij Kolory , aby ustawić domyślne kolory przycisków w witrynie.

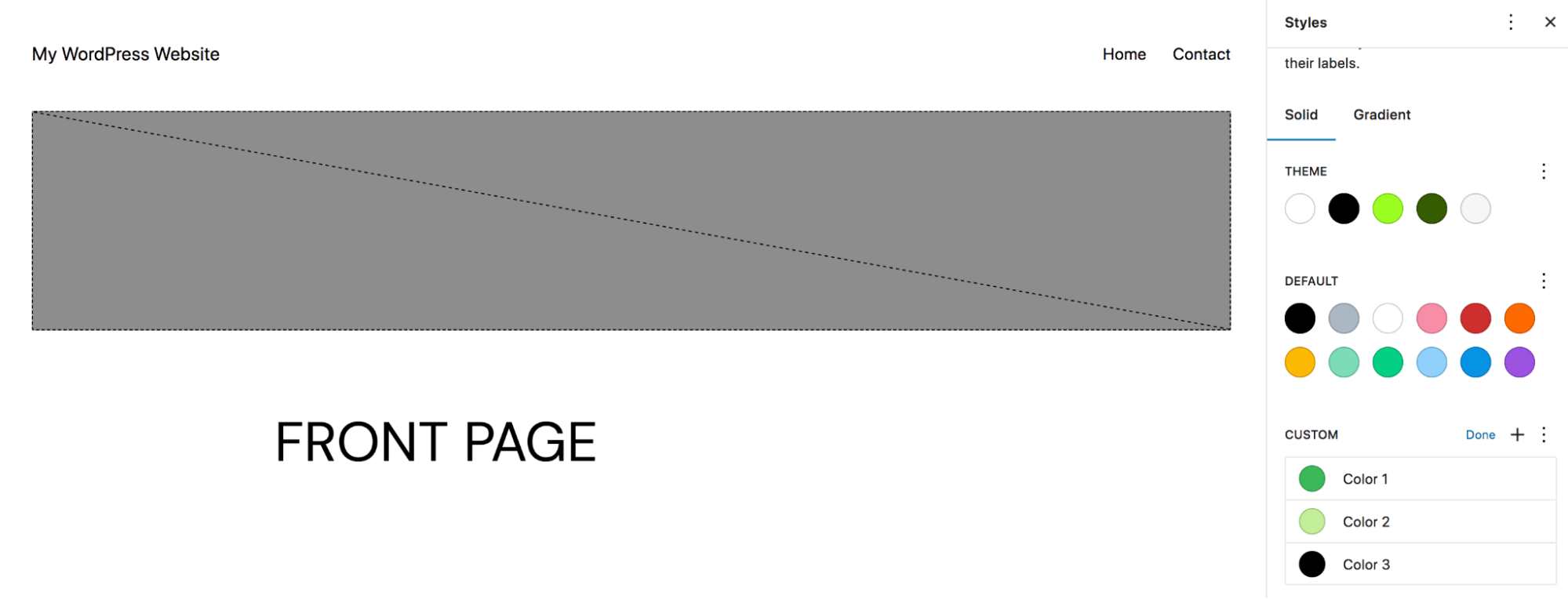
Lub możesz kliknąć Paleta , aby zdefiniować opcje kolorów, które użytkownicy będą widzieć podczas dodawania przycisków do stron i postów. Zdecydowaliśmy się dodać niestandardowe kolory do bloku przycisków.

Teraz, gdy ktoś doda przycisk do Twojej witryny, będzie mógł wybierać spośród niestandardowych kolorów ustawionych przez Ciebie.

3. Twórz bloki wielokrotnego użytku
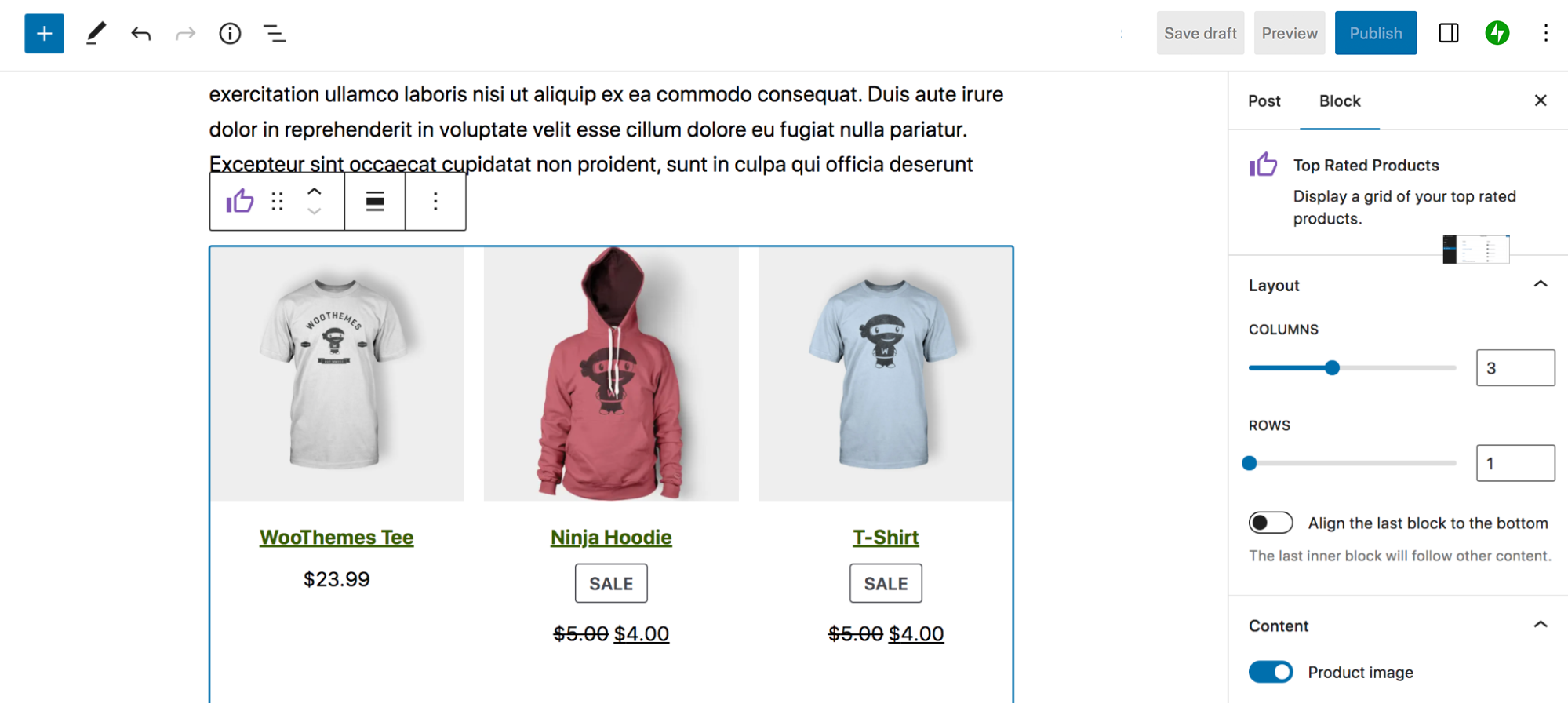
Bloki wielokrotnego użytku są świetne, ponieważ można je zapisać, a następnie używać w dowolnym miejscu na swojej stronie. A kiedy wprowadzisz zmiany w jednym z nich, zaktualizuje się on wszędzie. Jest to idealne rozwiązanie w przypadku wezwań do działania, których często używasz lub w podobnych sytuacjach. W tym przykładzie utworzymy blok Najwyżej oceniane produkty, którego możemy użyć do promowania popularnych produktów w dowolnym miejscu w witrynie.
Zacznijmy od dodania go do naszej strony i nadania mu stylu.

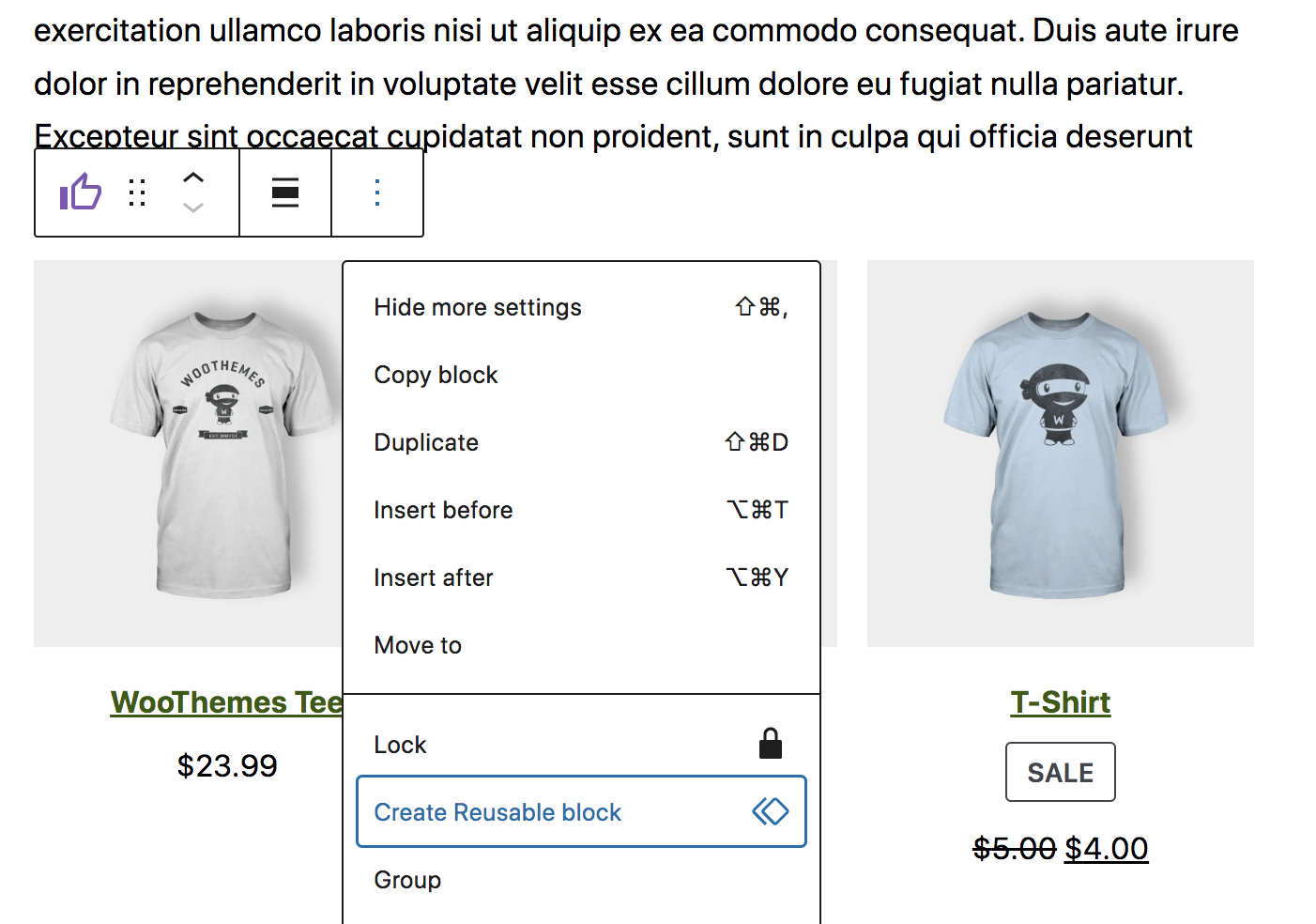
Gdy skończysz, kliknij blok, a następnie wybierz trzy pionowe kropki na pasku narzędzi, który pojawia się na górze bloku. Następnie wybierz Utwórz blok wielokrotnego użytku.

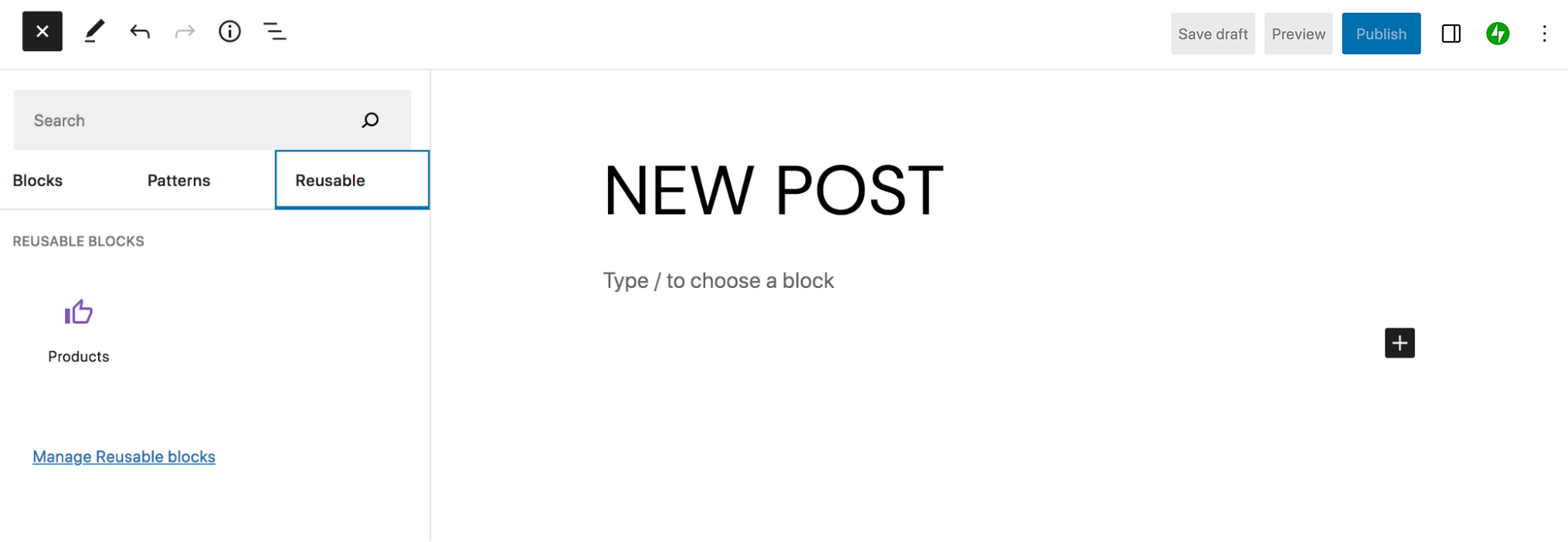
Spowoduje to wyświetlenie monitu o utworzenie nazwy dla bloku, a następnie zapisanie go w bibliotece. Następnie podczas pracy nad inną stroną lub postem zobaczysz nową kartę Wielokrotnego użytku w module wstawiania bloków. Spowoduje to wyświetlenie wszystkich bloków wielokrotnego użytku i umożliwi dodanie ich do treści w dowolnym momencie.

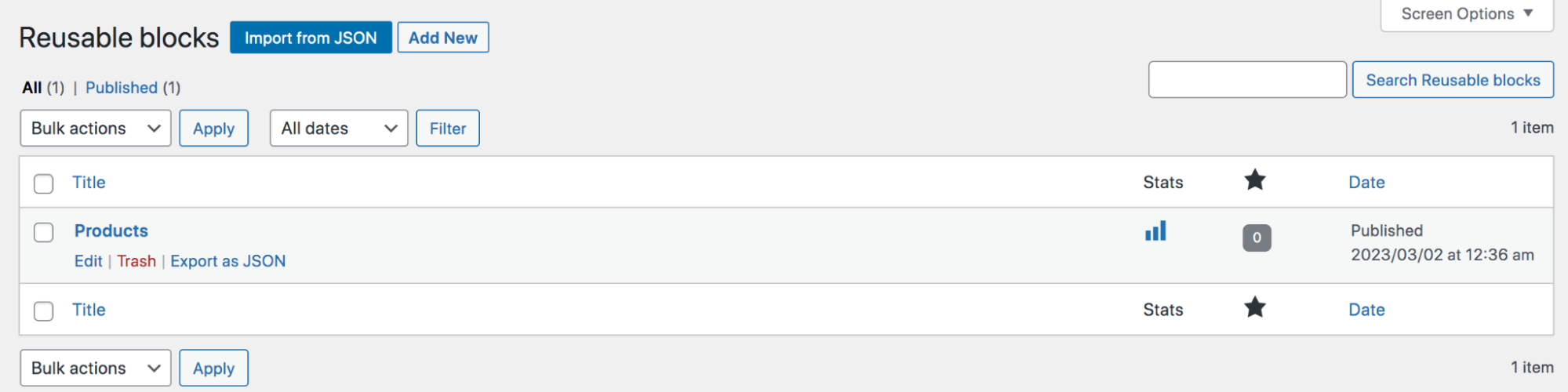
Jeśli klikniesz tam link, który mówi Zarządzaj blokami wielokrotnego użytku , możesz zobaczyć pełną listę swoich bloków wielokrotnego użytku oraz edytować, dodawać lub zmieniać ich nazwy.

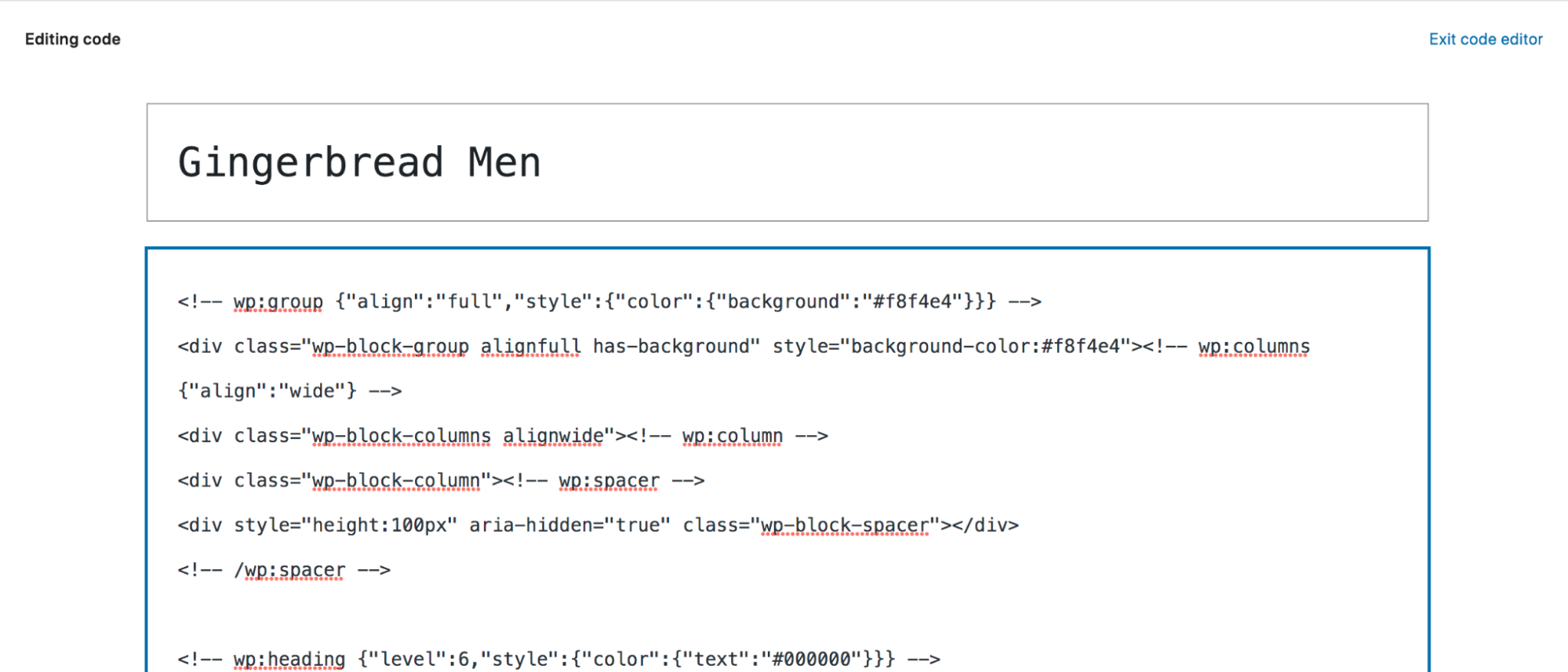
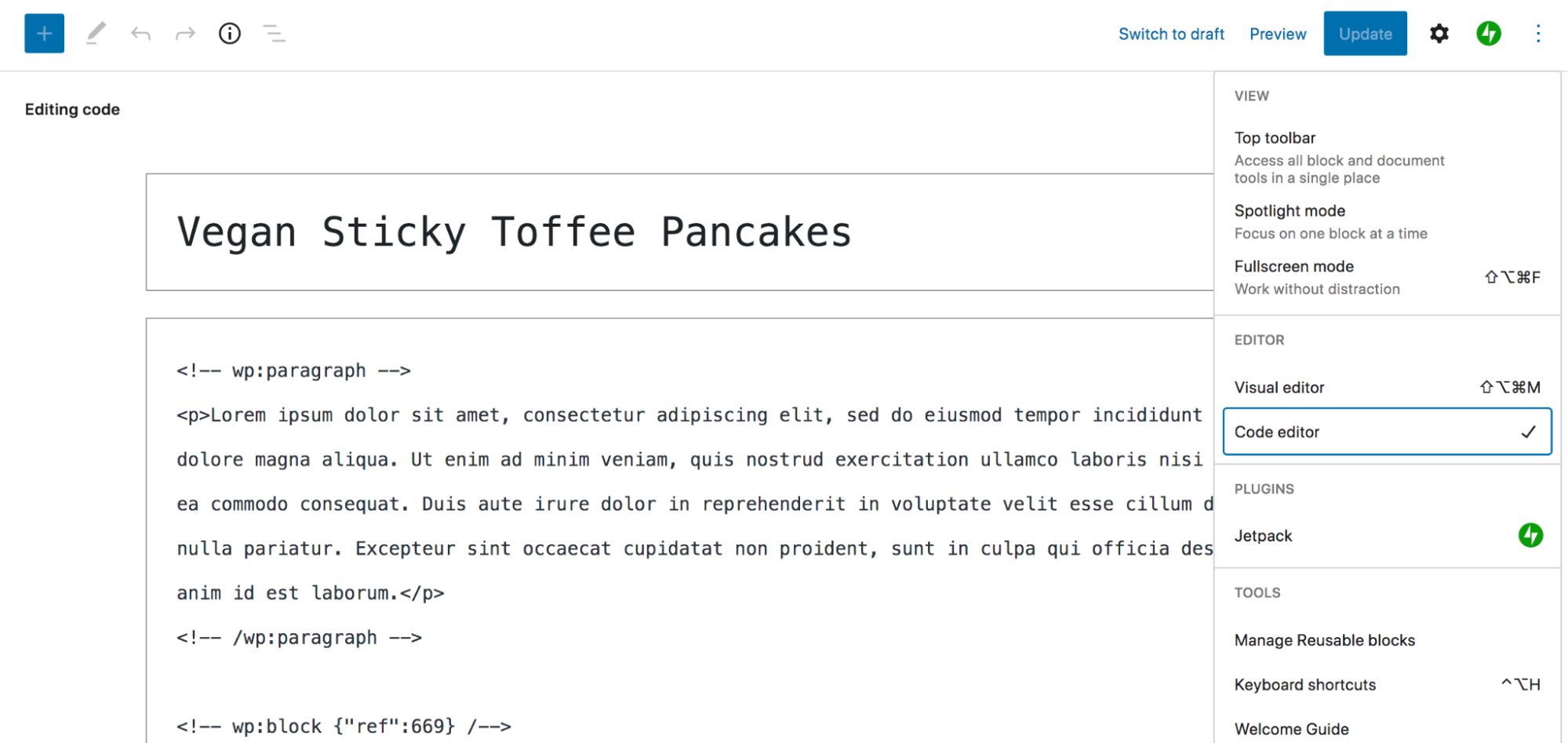
4. Użyj edytora kodu
Jeśli jesteś programistą lub masz doświadczenie w programowaniu, być może chcesz mieć możliwość szybkiego wprowadzania precyzyjnych zmian do poszczególnych stron lub postów. Wszystko, co musisz zrobić, aby uzyskać dostęp do edytora kodu, to otworzyć stronę lub post, nad którym pracujesz, i kliknąć trzy pionowe kropki w prawym górnym rogu. Następnie wybierz Edytor kodu.

Teraz zobaczysz całą zawartość strony w formacie HTML. Możesz edytować ten kod i wprowadzać zmiany, które uznasz za stosowne, oraz przełączać się między dwoma edytorami.

Pamiętaj jednak, że edycja kodu może być niebezpieczna, a nawet spowodować uszkodzenie witryny. Upewnij się, że wykonałeś kopię zapasową witryny WordPress przed wprowadzeniem większych zmian w kodzie.
5. Wykorzystaj w pełni widok listy
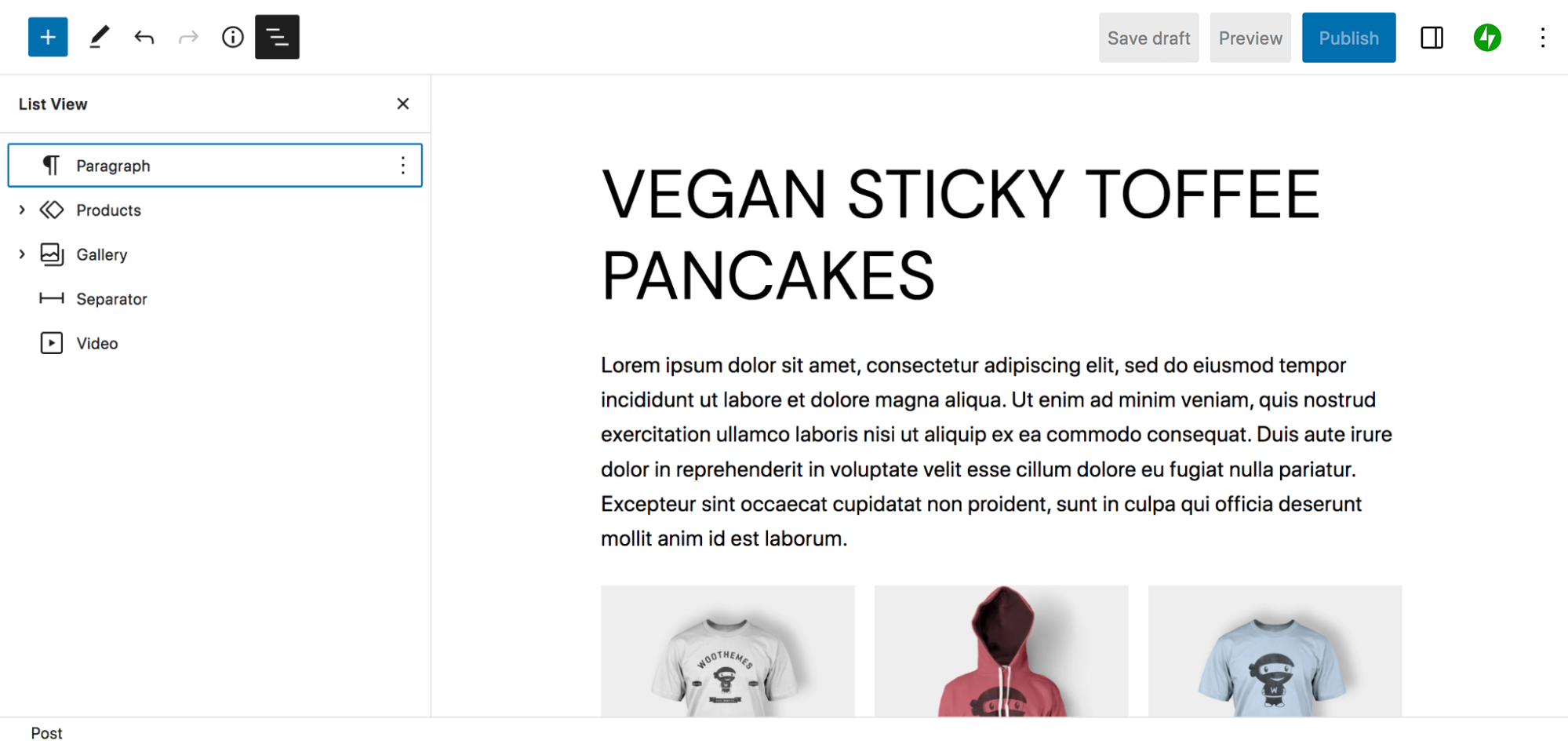
Widok listy to fajna funkcja, która pomaga szybko i łatwo poruszać się między blokami podczas pracy. Aby uzyskać dostęp do tego narzędzia, kliknij trzy pionowe linie w prawym górnym rogu edytora bloków. Tam zobaczysz listę wszystkich blokad, z których składa się Twoja strona lub post.

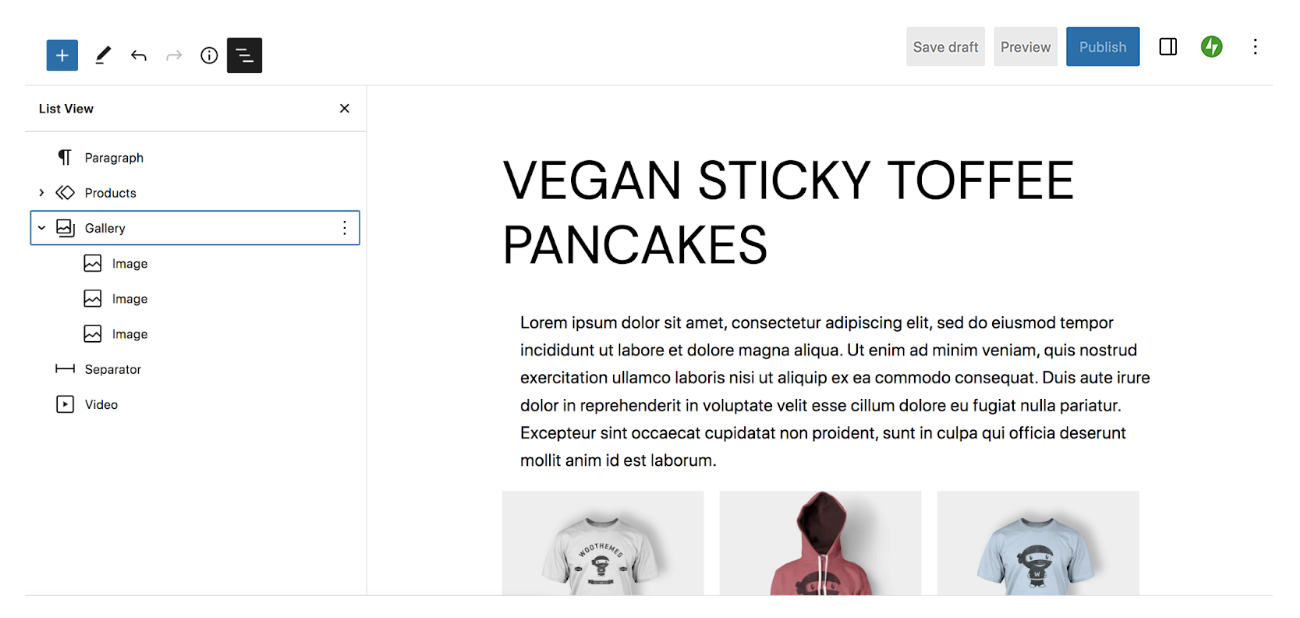
Jeśli widzisz strzałkę po lewej stronie bloku, możesz kliknąć i rozwinąć ten element, aby zobaczyć wszystkie bloki zagnieżdżone pod spodem. Na przykład blok Galeria zawiera trzy bloki Obrazów.

To doskonały sposób na uzyskanie przeglądu wszystkich elementów składających się na Twoją stronę lub post. Możesz także przeciągnąć blok do widoku listy, aby szybko go przenosić bez konieczności przewijania strony w górę iw dół. A jeśli klikniesz blok, zostaniesz automatycznie przeniesiony do niego w Edytorze, co jest szczególnie przydatne, jeśli masz dużo treści.
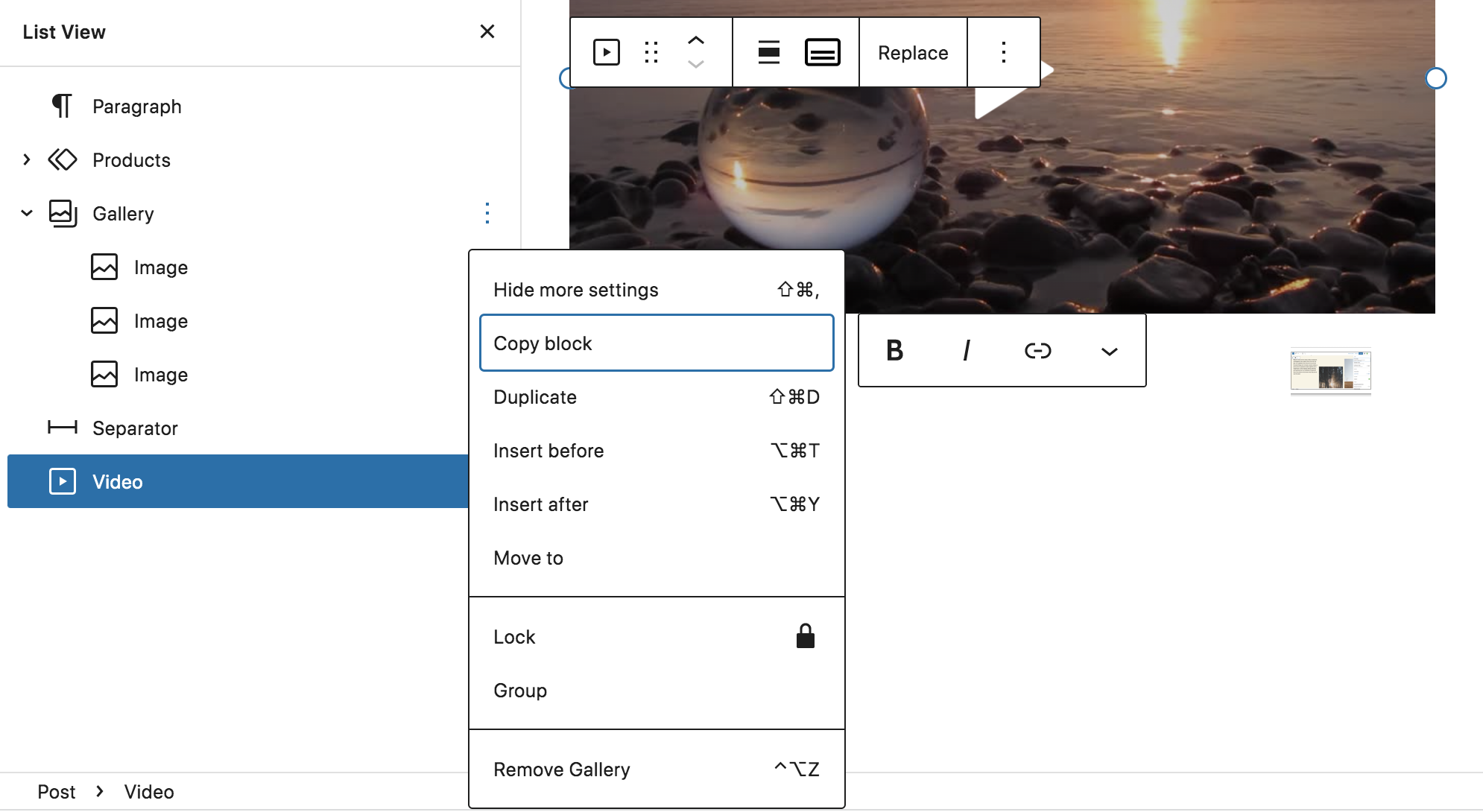
Jeśli klikniesz trzy pionowe kropki, które pojawiają się po prawej stronie, gdy najedziesz kursorem na blok, uzyskasz jeszcze więcej opcji. Możesz skopiować lub powielić blok, wstawić blok przed lub po wybranym bloku, przenieść, usunąć lub zablokować blok lub zgrupować wiele bloków razem.

Dowiedz się więcej o potężnym widoku listy.
6. Dodaj więcej bloków i wzorów do swojej biblioteki
Chociaż WordPress jest domyślnie wyposażony w wiele świetnych bloków i wzorców, może się zdarzyć, że będziesz potrzebować dodatkowych opcji. Możesz to zrobić na kilka sposobów:
Pierwszy sposób prowadzi przez twój motyw. Wiele motywów blokowych zawiera własne szablony, wzorce bloków i bloki, które są dostępne po instalacji. Na przykład motyw Wabi zawiera wzorce formularzy subskrypcji, projektów i nagłówków. I Bricksy'ego posiada dziesiątki gotowych do użycia wzorców, które sprawiają, że tworzenie układów budynków jest szybkie i łatwe.
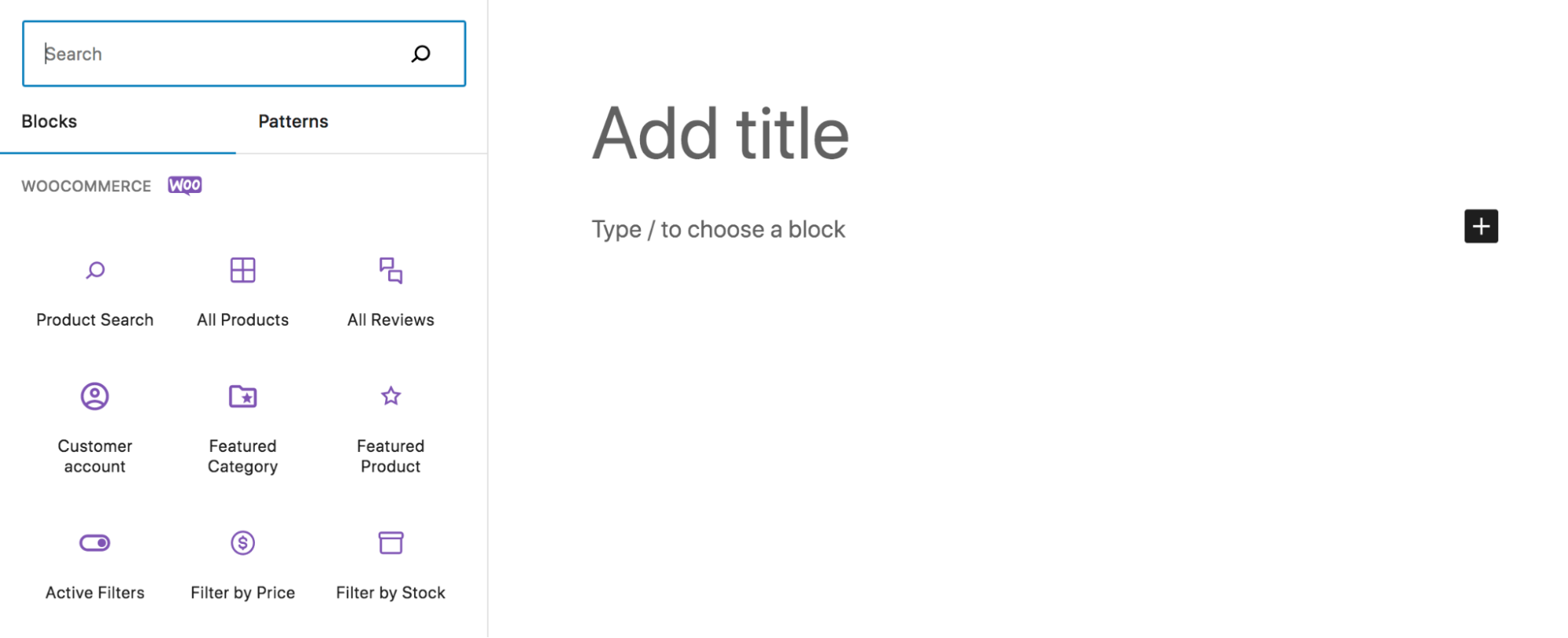
Niektóre wtyczki mogą również dodawać bloki i wzory do Twojej biblioteki. Na przykład WooCommerce wprowadza bloki do wyświetlania produktów i filtrów, wyświetlania koszyka, dodawania recenzji i nie tylko. Jetpack wprowadza ogromną liczbę bloków, które obejmują wszystko, od kalendarzy i formularzy po kanały mediów społecznościowych i opcje płatności. A Sensei LMS dodaje bloki dla takich rzeczy, jak pytania do quizów i hotspoty z obrazami.
Dostępne są również wtyczki, które zostały specjalnie zaprojektowane w celu dodawania bloków do Twojej biblioteki. Oto kilka przykładów:
- Ultimate Blocks: filtry treści, recenzje, odliczanie, suwaki i nie tylko
- Otter Blocks: akordeony, zakładki, mapy, sekcje z cenami i nie tylko
- CoBlocks: często zadawane pytania, wydarzenia, karty multimedialne, opcje udostępniania w mediach społecznościowych i nie tylko
- Bloki Kadence: Ikony, pola informacyjne, spis treści, zaawansowane opcje wierszy i nie tylko
7. Łatwo dodawaj treści z Dokumentów Google lub komputera
Jeśli często piszesz treści w Dokumentach Google lub pracujesz z kimś, kto to robi, edytor bloków pozwoli Ci zaoszczędzić dużo czasu. Zamiast indywidualnie kopiować i wklejać każdy akapit, obraz, link itp., możesz po prostu wkleić cały Dokument Google do edytora bloków. WordPress automatycznie przekształci dokument w odpowiednie bloki.
Jeśli nie korzystasz z Dokumentów Google, nadal możesz łatwo dodawać treści, takie jak multimedia, do edytora bloków. Po prostu przeciągnij i upuść obraz bezpośrednio z komputera do edytora, a WordPress przekonwertuje go na blok obrazu.
8. Skonfiguruj pętle zapytań
Blok Query Loop to specjalne narzędzie, które umożliwia wyświetlanie list postów na podstawie określonego zestawu zdefiniowanych przez Ciebie atrybutów. Możesz na przykład wyświetlić siatkę produktów pogrupowanych według ceny. Lub możesz wymienić firmy według lokalizacji w katalogu biznesowym. Możliwości są całkiem nieograniczone.
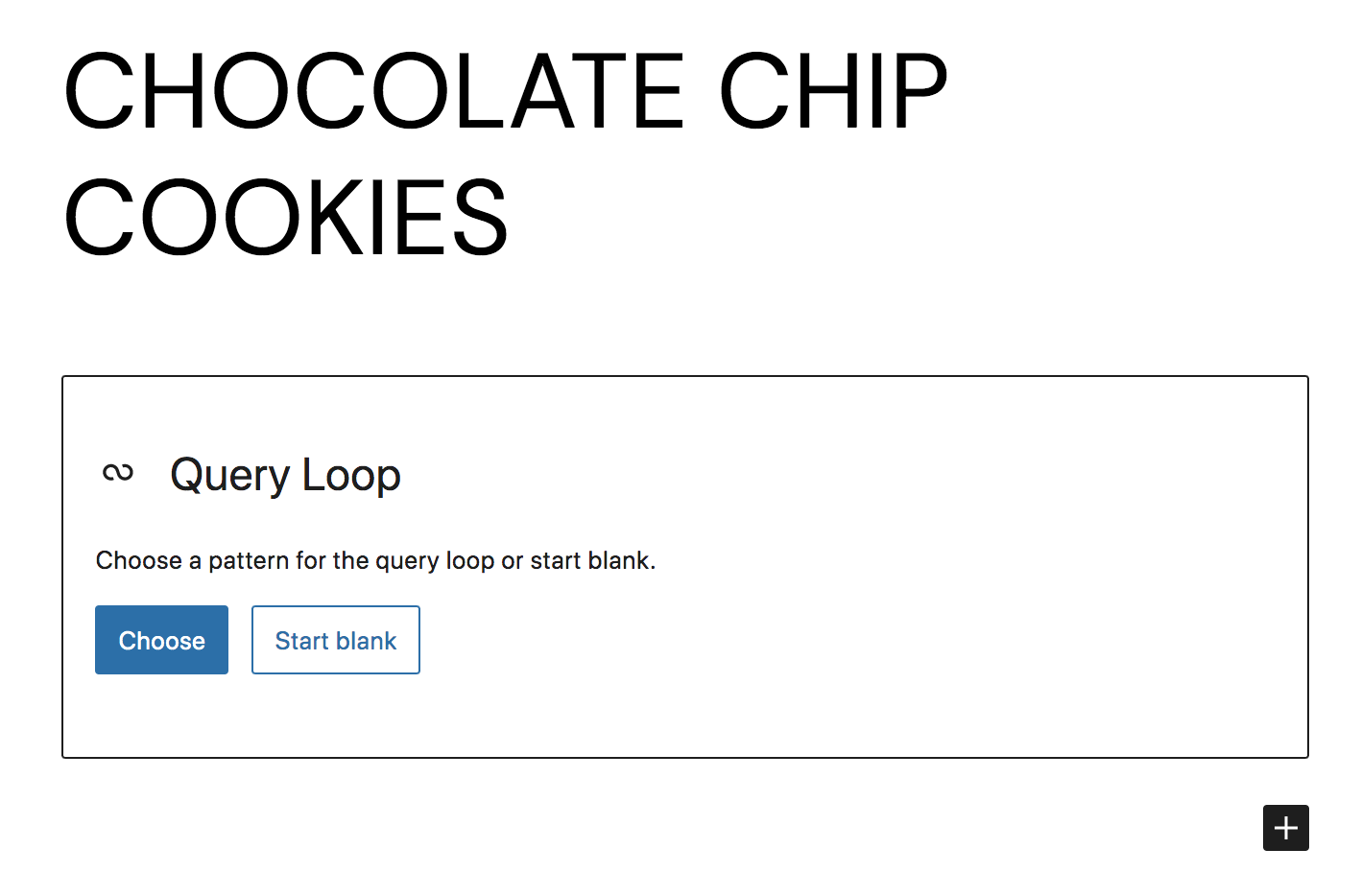
Wszystko, co musisz zrobić, to wyszukać blok Query Loop w Block Inserter, a następnie dodać go do swojej strony lub posta. Zobaczysz wtedy dwie opcje: Wybierz i Zacznij od pustego .

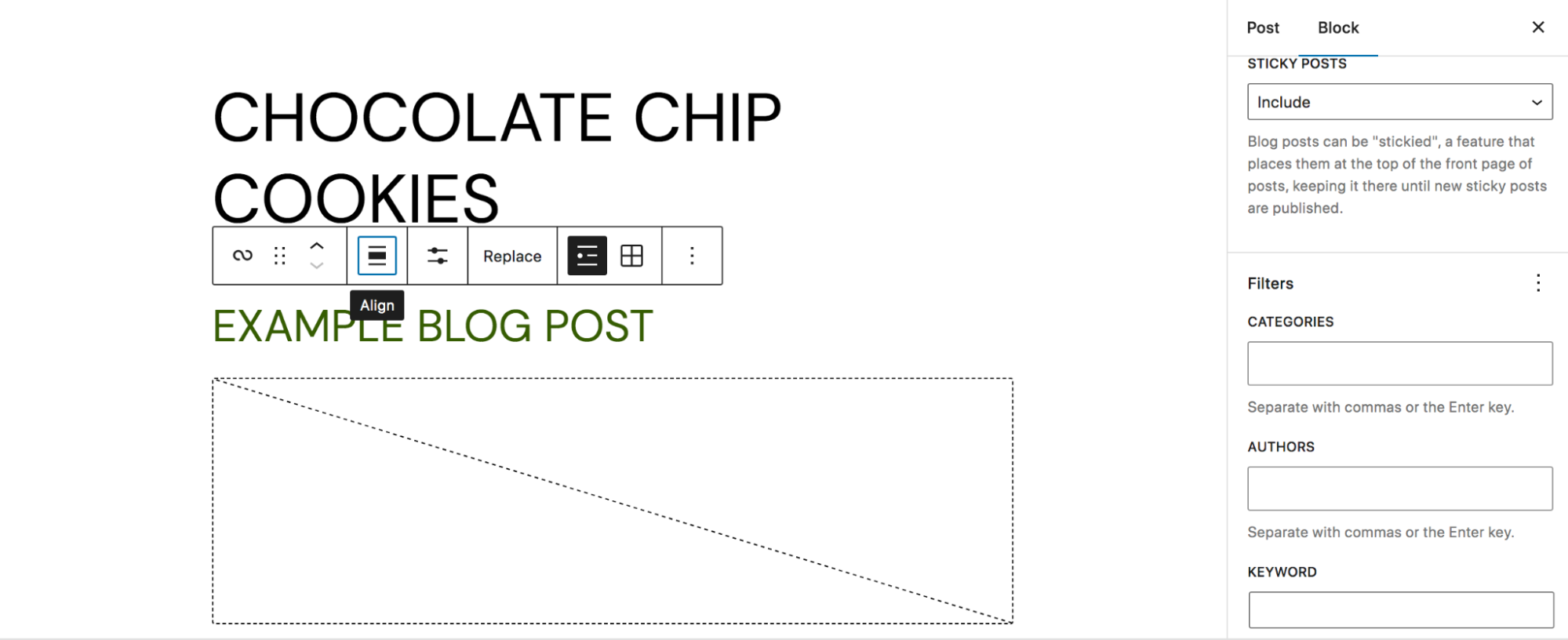
While you can certainly create your own query loop from scratch, for this example, we'll select Choose. We went with a simple list style feed, then clicked the gear icon in the top right to open the Query Loop block settings.
Toggle Inherit query from template to display further customization options. There, you can choose a post type to display (posts, products, etc.), set an order, and decide whether to include sticky posts. If you click the + next to Filters, you can add options for narrowing down the content display, such as categories, authors, and keywords. This allows you to create a truly custom list.

Read our full guide to the Query Loop Block.
9. Utilize the theme.json file
The theme.json file takes the concept of global styles that we discussed earlier one step further. If you're a developer, this gives you a huge level of control over blocks and user preferences. You can find this file inside your theme directory, which you'll want to access via file transfer protocol (FTP) or through your host's cPanel.
Here are a few ways you can use the theme.json file:
- Create a default color palette
- Configure custom font sizes
- Remove the option for custom colors in the block editor
- Enable or disable the controls and options that are available to users for blocks
As you can see, you can use this file to make it easier for users or clients to utilize their site within the boundaries of a brand or style. Instead of being overwhelmed by options, they can see just the controls that they need.
Learn more about the theme.json file and see code examples.
10. Lock blocks for consistency and protection
If you have multiple users on your site, you may want to lock certain blocks that you don't want edited or moved. Or, this may simply keep you from accidentally making changes yourself! Either way, this is a helpful, easy-to-use feature of the block editor.
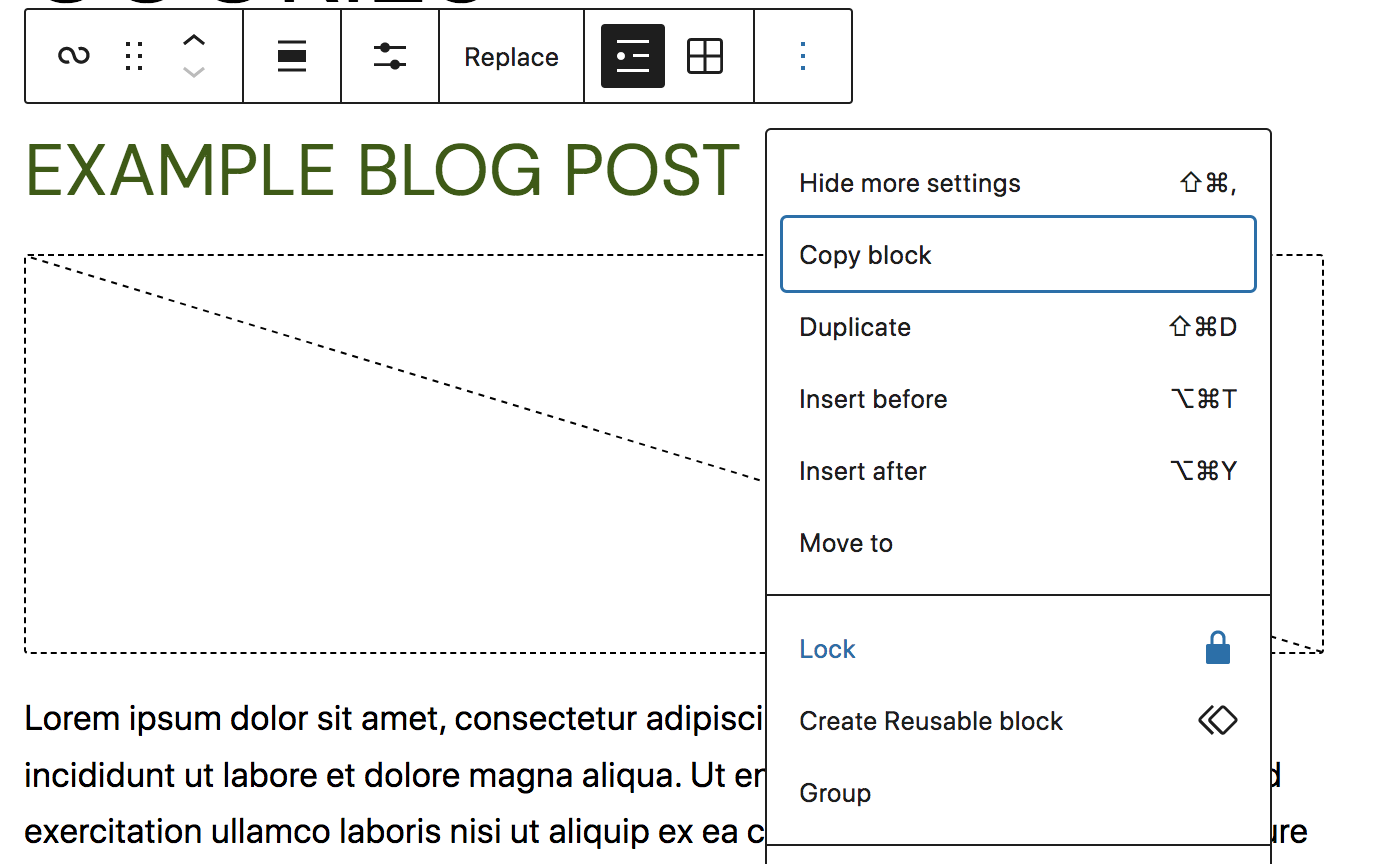
All you have to do is select the block, then choose three vertical dots at the right of the toolbar that appears. In the new dropdown menu, select Lock.

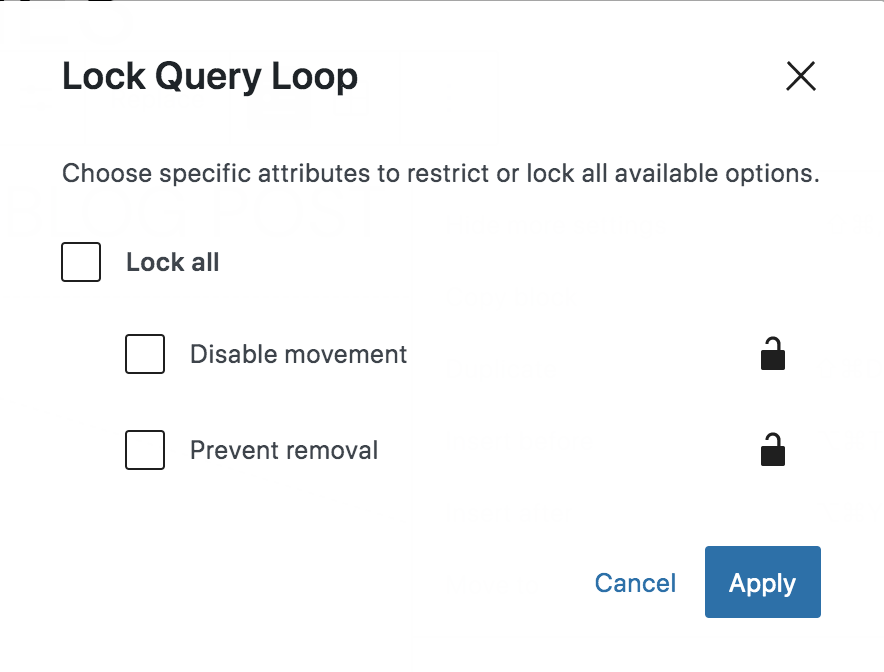
A new menu will appear that allows you to either disable movement, prevent removal, or both. Configure these settings and click Apply.

When you save your page, this block will be locked!
The core list of blocks
We've talked a bit about how to add blocks to your library. But which blocks are available by default? Let's take a look.
Text blocks:
- Paragraph: Add standard, text-based paragraphs
- List: Create bulleted or numbered lists
- Heading: Separate your content with headings
- Table: Add a table with multiple columns and rows
- Quote: Highlight sections of text and add attribution
- Classic: Use the Classic Editor in block form
- Code: Include formatted code on your site
- Preformatted: Add text that's displayed exactly how you type it
- Pull quote: Emphasize text in a more styled way than the Quote block
- Verse: Write and style poetry on your site
Media blocks:
- Image: Include images in your content
- Gallery: Create beautiful galleries of images
- Audio: Embed audio files into your content
- Cover: Add content blocks on top of a visual background
- File: Link to downloadable files
- Media & Text: Place media beside a block of text
- Video: Embed a video into your content
Design blocks:
- Buttons: Add one or more calls to action in button form
- Columns: Create visual columns and insert blocks inside each one
- Group: Group blocks together and customize them as you see fit
- Row: Arrange blocks side by side
- Stack: Arrange blocks on top of one another
- More: Display a “read more” link on archive pages
- Page Break: Add pagination to pages or posts
- Separator: Add a line between two blocks for visual separation
- Spacer: Include blank space between blocks
Widgets blocks:
- Archiwa: Wyświetl archiwum Twoich postów oparte na datach
- Kalendarz: Pokaż swoje posty w formacie kalendarza
- Kategorie: Lista postów według kategorii
- Niestandardowy kod HTML: Wstaw kod HTML do swojej strony lub posta
- Najnowsze komentarze: pokaż swoje najnowsze komentarze czytelników
- Najnowsze posty: Wyświetl najnowsze posty na blogu
- Lista stron: Lista wszystkich opublikowanych stron
- RSS: samodzielnie wyświetlaj treści z kanałów RSS dowolnej witryny
- Wyszukiwanie: Dodaj funkcję wyszukiwania w dowolnym miejscu w witrynie
- Krótki kod: Dodaj skróty WordPress do swoich treści
- Ikony społecznościowe: Link do Twoich profili w mediach społecznościowych
- Chmura tagów: Dodaj chmurę tagów do swojej witryny
Bloki tematyczne:
- Nawigacja: edytuj menu nawigacyjne swojej witryny
- Logo witryny: Dodaj swoje logo do swojej witryny
- Tytuł witryny: Wyświetl nazwę witryny
- Slogan witryny: Wyświetl slogan witryny
- Pętla zapytań: Pokaż posty na podstawie określonych parametrów
- Lista postów: wyświetlaj posty za pomocą zintegrowanych wzorców
- Awatar: dołącz awatar użytkownika
- Link do nawigacji po wpisach: wyświetla linki do następnych i poprzednich postów
- Komentarze: Pokaż komentarze do postów
- Post Comments Form: Wyświetl formularz komentarza
- Logowanie/wylogowanie: umożliwia użytkownikom klikanie i logowanie lub wylogowywanie
- Termin Opis: Pokaż opis taksonomii na stronie archiwum
- Tytuł archiwum: Pokaż nazwę taksonomii na stronie archiwum
- Tytuł wyników wyszukiwania: Wyświetl tytuł nad wynikami wyszukiwania
- Część szablonu: Dodaj części szablonu do swoich stron i postów
Edytor bloków WordPress zawiera również dziesiątki bloków do osadzania, które umożliwiają łatwe osadzanie kanałów mediów społecznościowych, filmów, podcastów, muzyki i innych elementów z platform innych firm. Zobacz pełną listę wraz z dodatkowymi szczegółami na temat wszystkich domyślnych bloków z dokumentacji WordPress.
Często Zadawane Pytania
Nadal masz pytania? Odpowiedzmy na kilka typowych poniżej.
Czy edytor bloków jest darmowy na WordPressie?
Tak! Ponieważ edytor bloków jest domyślnie dołączany do instalacji WordPress, a sam WordPress jest bezpłatny, edytor bloków jest również całkowicie bezpłatny.
Czy WordPress jest domyślnie dostarczany z edytorem bloków?
Tak, wszystkie instalacje WordPress automatycznie zawierają edytor bloków.
Czy edytor produktów WooCommerce korzysta z edytora bloków?
W tej chwili edytor produktów WooCommerce nie korzysta z edytora bloków. Jednak WooCommerce zawiera zestaw blokad, których możesz używać w swoich postach, stronach i innych treściach. Możesz także użyć Edytora witryny, aby dostosować szablon produktu WooCommerce, strony archiwum, wyniki wyszukiwania i nie tylko.
Czy edytor bock ma edytor HTML?
Tak, edytor bloków ma edytor HTML. Aby uzyskać do niego dostęp, po prostu otwórz stronę lub post, który edytujesz, i kliknij trzy pionowe kropki w prawym górnym rogu. Następnie wybierz Edytor kodu . Zobaczysz teraz zawartość strony jako kod HTML i możesz odpowiednio edytować.

Jak edytor bloków wypada w porównaniu z klasycznym edytorem TinyMCE?
Przed wydaniem edytora bloków WordPress korzystał z edytora TinyMCE, znanego również jako Edytor klasyczny. Ale edytor bloków został zbudowany i zaprojektowany tak, aby był potężniejszy i łatwiejszy w użyciu niż poprzednie rozwiązanie.
Jest to znacznie bardziej wizualny edytor niż TinyMCE, umożliwiający zarówno początkującym, jak i programistom tworzenie pięknych, złożonych stron i postów. Otwiera również możliwość projektowania i dostosowywania elementów, takich jak nagłówki, stopki i szablony, bez żadnego kodu.
Jak edytor bloków WordPress wypada w porównaniu z narzędziami do tworzenia stron?
Korzystanie z edytora bloków zamiast narzędzia do tworzenia stron WordPress ma wiele zalet. Na początek edytor bloków jest całkowicie darmowy i domyślnie dołączany do WordPressa. Oznacza to, że nie będziesz musiał instalować żadnych dodatkowych wtyczek, aby z niego korzystać, ani nie będziesz musiał martwić się o problemy ze zgodnością z rdzeniem WordPress lub głównymi wtyczkami.
Niektóre narzędzia do tworzenia stron są powiązane z określonymi motywami, więc jeśli zdecydujesz się na zmianę, będziesz musiał przebudować większość, jeśli nie wszystkie, treści. Nie dotyczy to edytora bloków. Tak długo, jak używasz motywu obsługującego edytor bloków, zawartość pozostanie w dużej mierze taka sama, jeśli się przełączysz.
Istnieje wiele rozszerzeń i wtyczek, które rozszerzają możliwości edytora bloków, ponieważ jest to podstawowa funkcja WordPress. Mając je na czubku palców, możesz naprawdę stworzyć coś wyjątkowego.
Wreszcie strona zbudowana za pomocą edytora bloków powinna ładować się szybciej niż strona zbudowana za pomocą narzędzia do tworzenia stron. Jego kod wyjściowy jest lżejszy i czystszy i nie wymaga żadnych wtyczek, które zajmują miejsce na serwerze iw bazie danych. Możesz zobaczyć więcej informacji w sekcji Plusy i minusy tego artykułu.
