Wzory blokowe WordPress: czym są i jak z nich korzystać
Opublikowany: 2022-06-27Projektowanie postów i stron WordPress może zająć dużo czasu i inwestycji. Dlatego możesz szukać sposobu na przyspieszenie tego procesu. Wzory bloków WordPress mogą być przydatnymi narzędziami, ale możesz nie wiedzieć, jak z nich korzystać.
Dzięki wzorom blokowym WordPress możesz wybierać spośród gotowych układów stron dla postów i stron na blogu. Te szablony są łatwo dostępne z Edytora bloku. Dodatkowo możesz zaprojektować własne wzory podczas tworzenia motywu WordPress.

W tym przewodniku omówimy wszystko, co musisz wiedzieć o wzorcach blokowych, w tym o tym, jak je tworzyć, rejestrować i używać. Zacznijmy!
Spis treści:
- Czym są wzory blokowe
- Jak korzystać z wzorów blokowych
- Jak tworzyć nowe wzory bloków
- Jak usunąć i ukryć wzory blokowe
- Jak tworzyć wzorce blokowe bez kodu
Przegląd wzorców blokowych WordPress (i dlaczego warto ich użyć)
Wzorzec blokowy WordPress to sekwencja bloków zgrupowanych w jeden szablon. Wzorce blokowe zostały po raz pierwszy wprowadzone w WordPress 5.5 (Eckstine) i obejmują różne kategorie, w tym przyciski, kolumny i tekst.
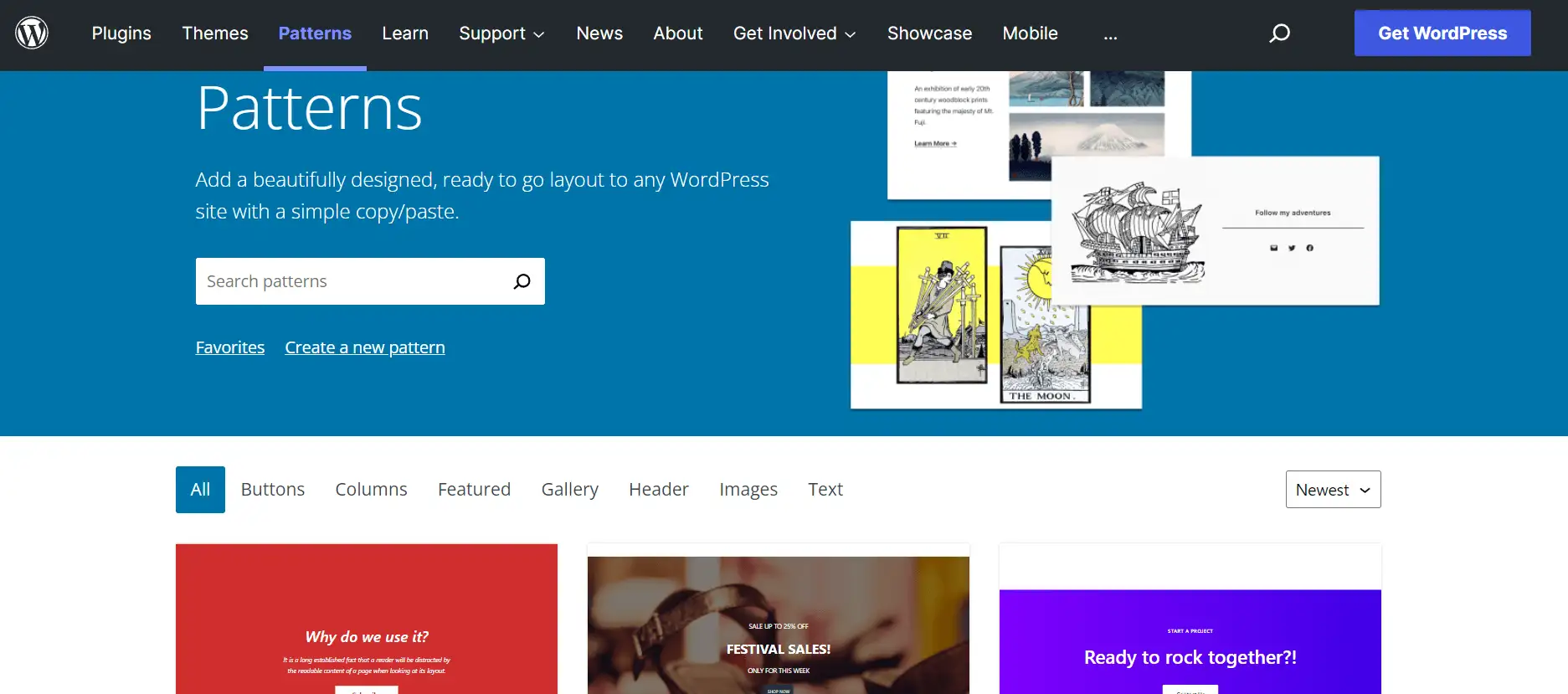
Te elementy można znaleźć w katalogu wzorców bloków WordPress:

Wzory bloków WordPress mogą brzmieć podobnie do bloków wielokrotnego użytku. Służą one jednak bardzo różnym celom:
- Wzory blokowe są swego rodzaju punktem wyjścia dla twojego projektu. Importujesz wzór blokowy jako podstawę, a następnie dostosowujesz całą zawartość każdego projektu. Możesz użyć tego samego wzoru blokowego w dwóch różnych postach, ale nic ich nie łączy.
- Bloki wielokrotnego użytku pokazują dokładnie tę samą zawartość w każdym wystąpieniu tego bloku. Na przykład może chcesz dodać spójne wezwanie do działania na końcu swoich postów na blogu. Zrobiłbyś to z blokiem wielokrotnego użytku. Jeśli kiedykolwiek zaktualizujesz ten blok wielokrotnego użytku w przyszłości, aktualizacja zostanie zastosowana do wszystkich wystąpień tego bloku wielokrotnego użytku.
Korzystając z wzorców blokowych WordPress, możesz przyspieszyć proces projektowania strony. Zamiast przeciągać i upuszczać różne bloki na stronę, możesz wybierać spośród gotowych układów.
Wzory blokowe mogą być również przydatne z punktu widzenia programowania. Jeśli tworzysz różne motywy WordPress, te szablony mogą przyspieszyć działanie. Co więcej, możesz nawet tworzyć i rejestrować własne wzory bloków, aby dopasować je do konkretnych potrzeb.
Jak korzystać z wzorców blokowych WordPress (trzy metody)
Wyszukiwanie, wstawianie i edytowanie wzorów blokowych jest łatwe. Przyjrzyjmy się trzem różnym metodom!
- Kopiuj i wklejaj wzory z Katalogu wzorów bloków
- Wstaw wzory bezpośrednio z Edytora bloku
- Prześlij wzorce blokowe
1. Skopiuj i wklej wzory z Katalogu wzorów bloków
Po pierwsze, możesz kopiować i wklejać wzory bloków bezpośrednio z katalogu WordPress. Ta metoda umożliwia przeglądanie wielu układów i przeglądanie ich podglądów w poszukiwaniu inspiracji.
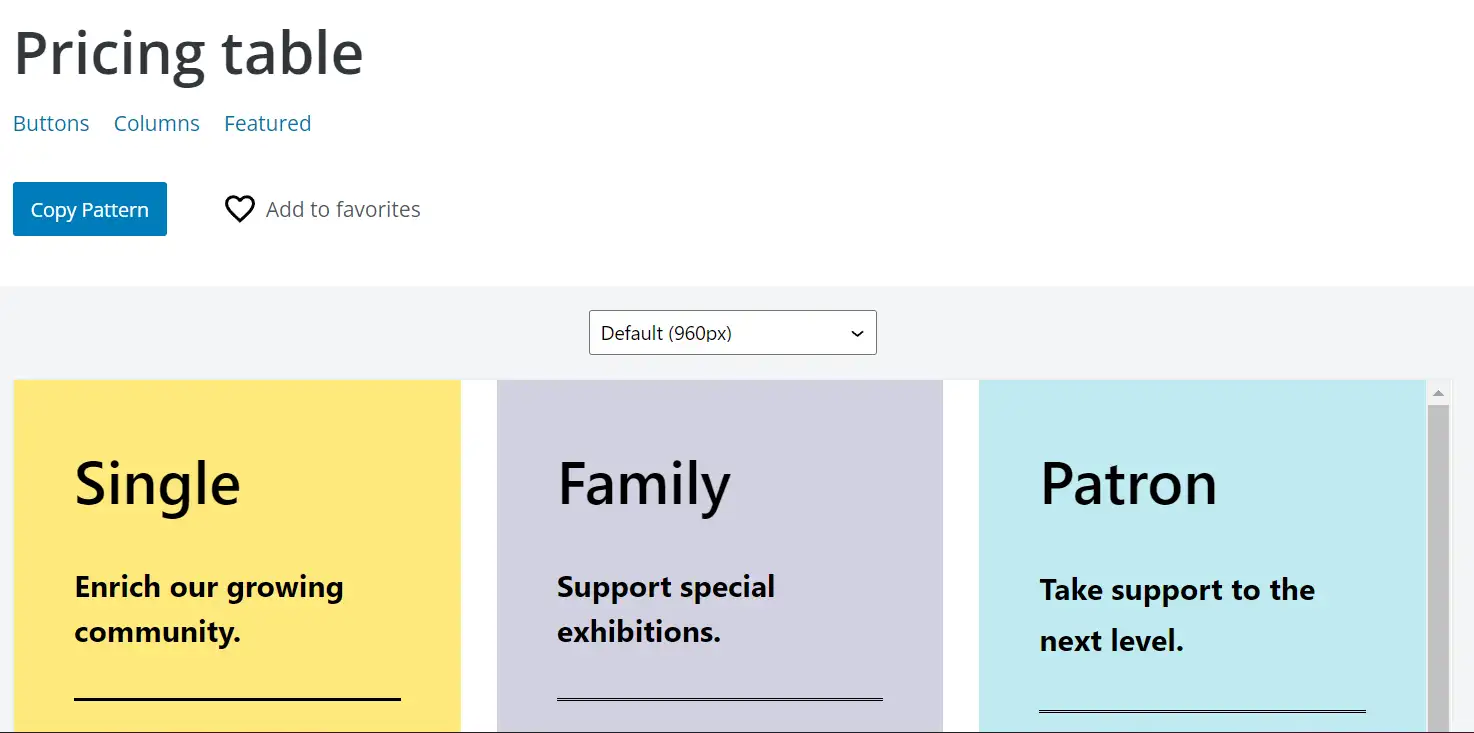
Zacznij od przejścia do Katalogu wzorców bloków. Następnie kliknij na wzór i wybierz Kopiuj wzór pod jego nazwą:

Alternatywnie możesz kliknąć Dodaj do ulubionych , aby zapisać wzór w swojej kolekcji. Musisz jednak zalogować się na swoje konto WordPress.org.
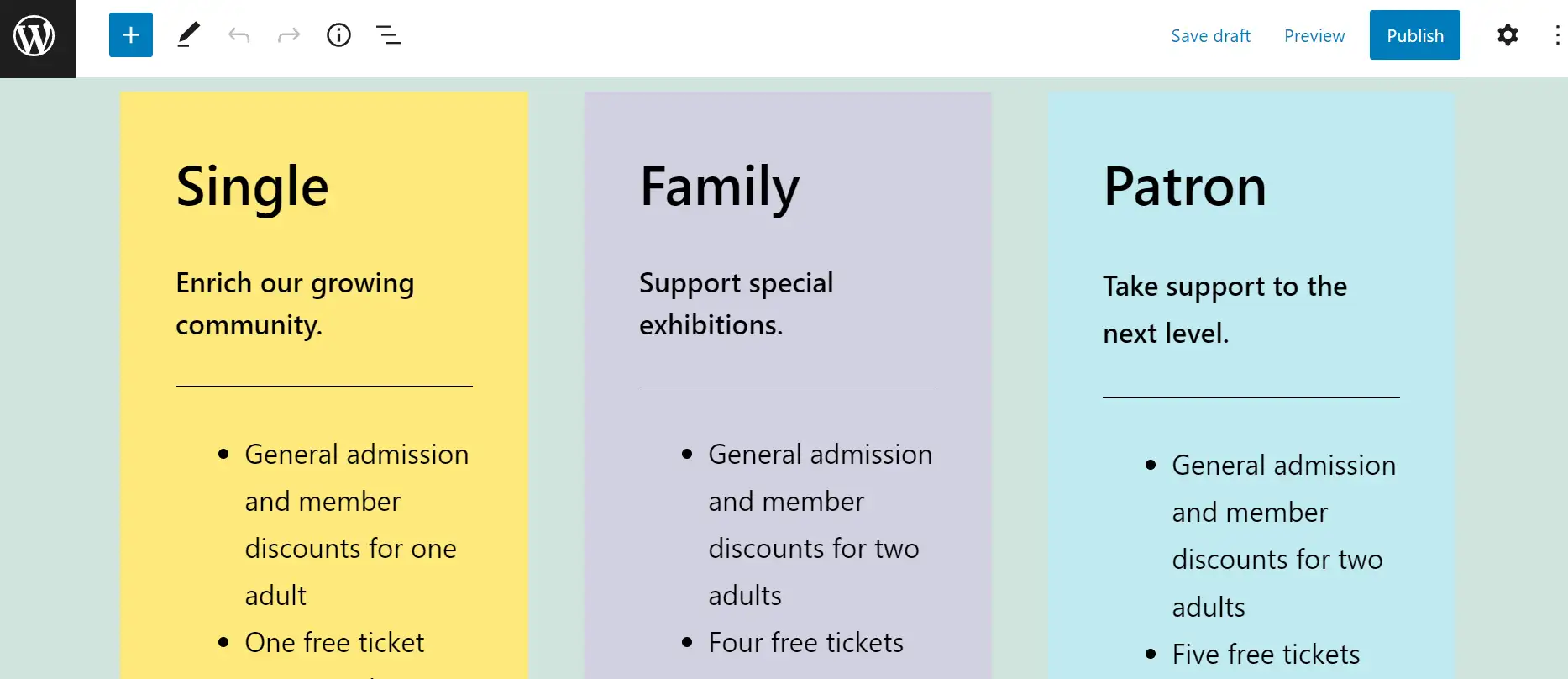
Następnie przejdź do swojego posta lub strony WordPress i wklej wzór blokowy:

Teraz możesz edytować poszczególne bloki lub cały wzór, aby dopasować je do swoich potrzeb.
2. Wstaw wzory bezpośrednio z Edytora bloku
Wzory bloków można również dodawać bezpośrednio z Edytora bloku. Ta metoda jest szybsza, ponieważ nie musisz nawigować tam iz powrotem z Katalogu wzorów bloków. Jednak podglądy będą mniejsze i trudniejsze do wyświetlenia.
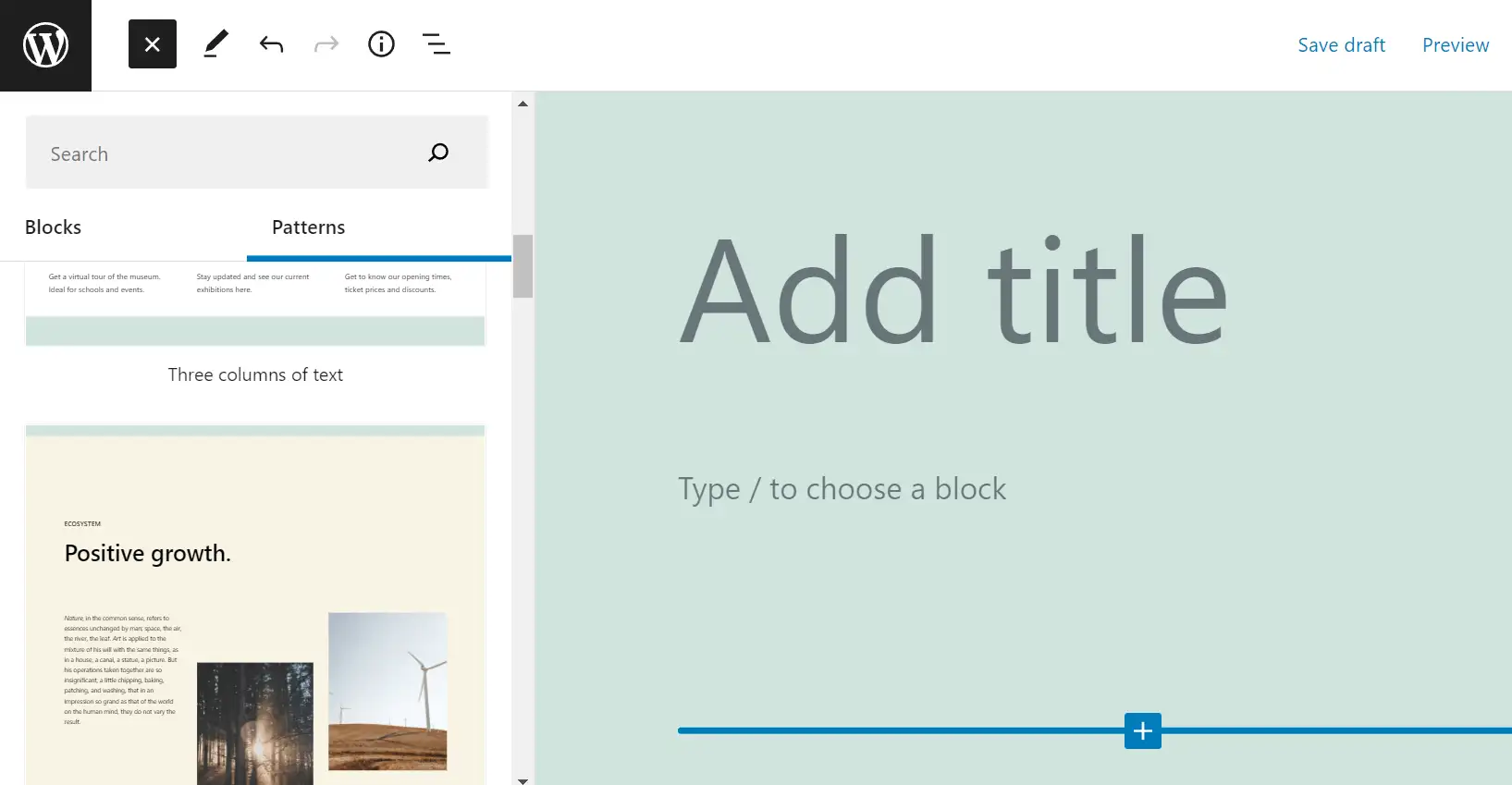
Otwórz post lub stronę i kliknij ikonę + w lewym górnym rogu. Wybierz Wzory , a zobaczysz listę dostępnych szablonów:

Kliknij wybrany układ, a zostanie on natychmiast dodany do Twojego postu lub strony. Możesz także użyć menu rozwijanego, aby wyszukać wzory bloków według kategorii.
3. Prześlij wzory blokowe
Być może zauważyłeś już, że wiele wzorców bloków w oficjalnym katalogu jest przesyłanych przez użytkowników. Możesz wnieść swój wkład, tworząc własny wzór i przesyłając go.
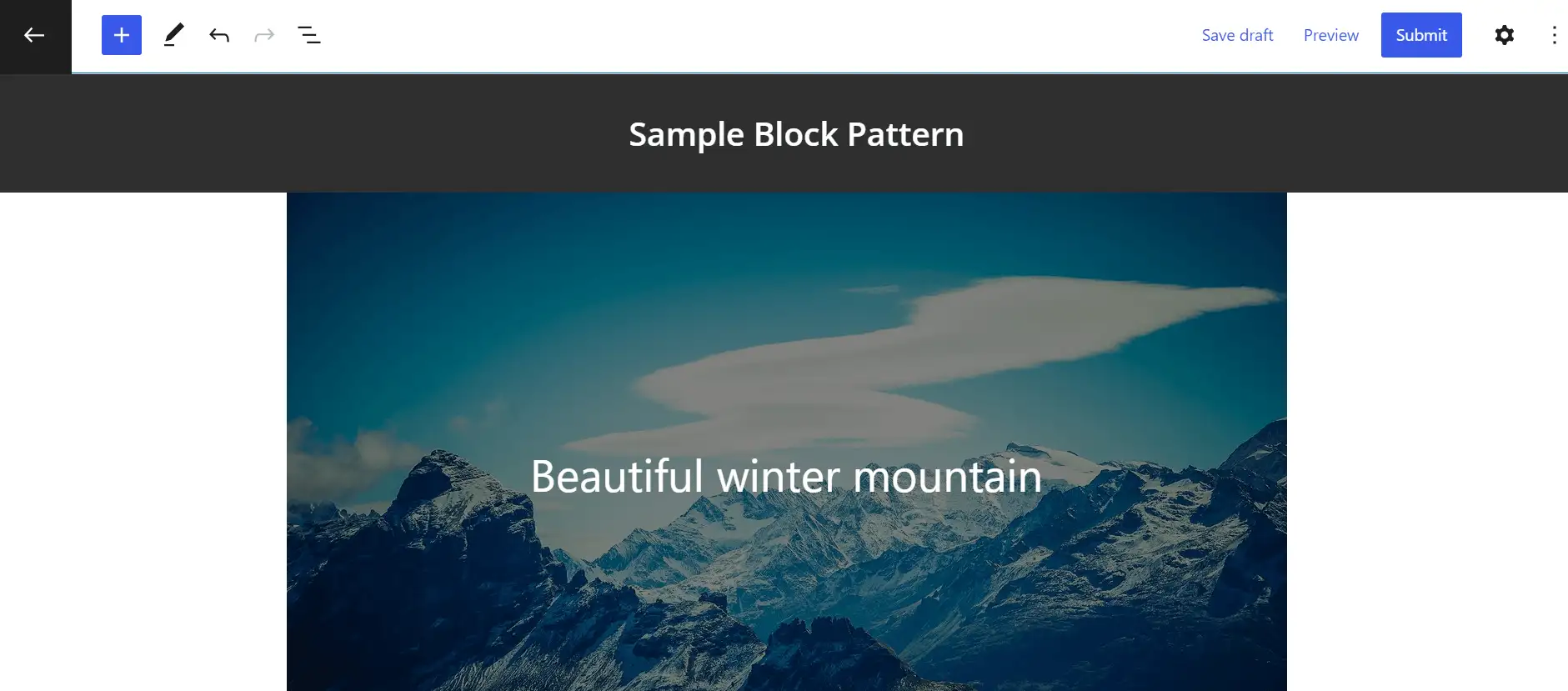
Najpierw musisz się zalogować na swoje konto WordPress.org. Następnie przejdź do strony Nowy wzór i ułóż bloki w unikalny układ:

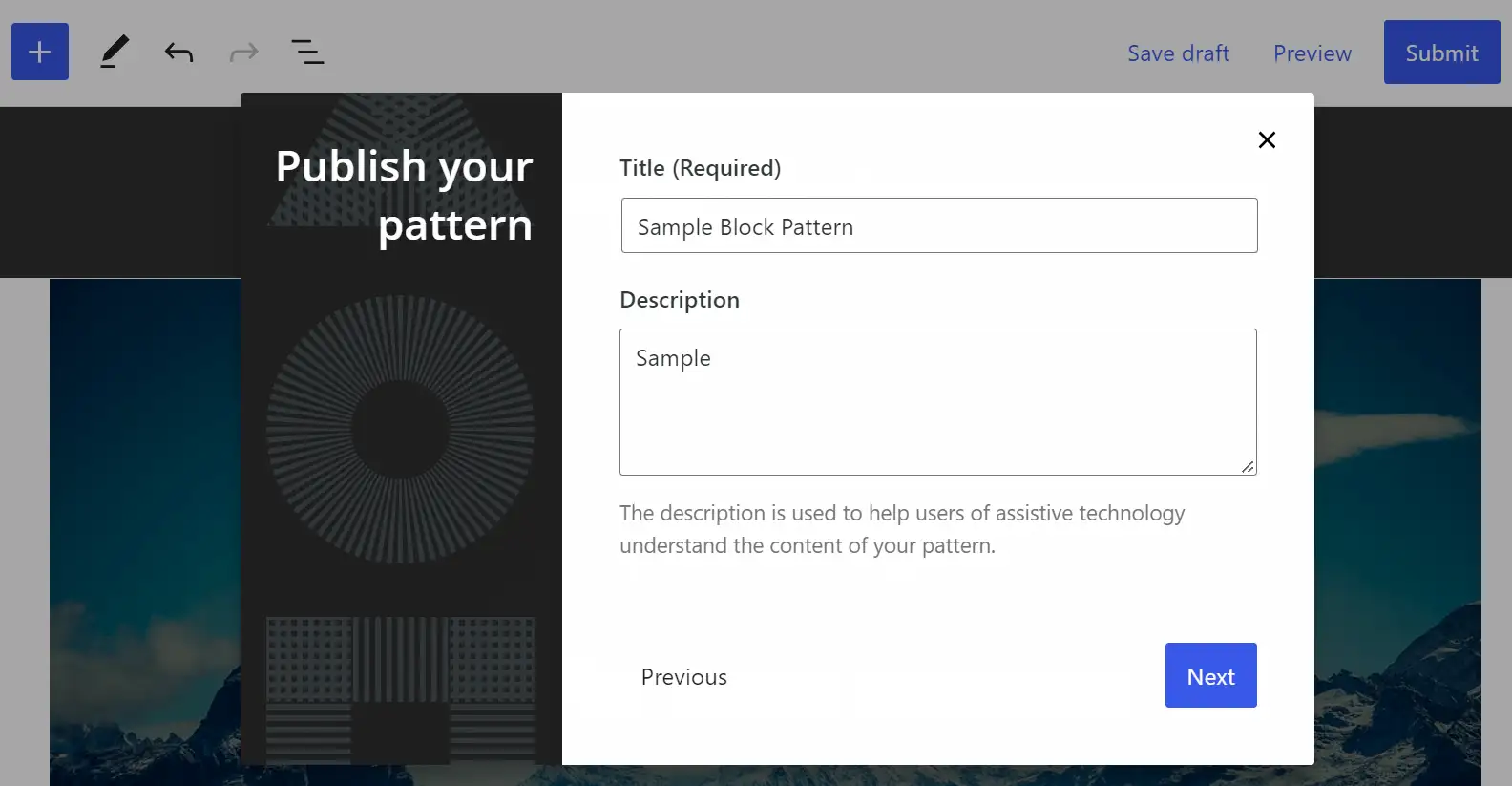
Upewnij się, że Twój wzór jest zgodny z wymaganiami WordPressa. Następnie kliknij Prześlij . Zostaniesz teraz poproszony o podanie tytułu i opisu wzoru:

Na koniec wybierz odpowiednie kategorie dla swojego wzoru blokowego i kliknij przycisk Zakończ . Twój układ zostanie teraz przesłany do sprawdzenia.
Jak tworzyć i rejestrować nowe wzorce blokowe (do tworzenia motywów i wtyczek)
W tej sekcji wyjaśniono, w jaki sposób można tworzyć i rejestrować własne wzorce blokowe do celów projektowych i programistycznych. Spójrzmy!
- Krok 1 : Zarejestruj swój wzór blokowy
- Krok 2 : Dodaj znaczniki blokowe i znaczniki CSS
- Krok 3 : Wybierz lub utwórz nową kategorię wzorów blokowych
Krok 1: Zarejestruj swój wzór blokowy
Najpierw musisz stworzyć swój wzór blokowy, organizując różne bloki na stronie. Kiedy już jesteś zadowolony z projektu, nadszedł czas, aby użyć funkcji PHP register_block_pattern z hakiem init.
W swojej podstawowej formie będzie wyglądać tak:
function prefix_block_pattern ( ) { register_block_pattern( ... ); } add_action( 'init' , 'prefix_block_pattern' ); Język kodu: JavaScript ( javascript )Teraz utwórz nowy folder w swoim motywie i nazwij go „ Patterns.php”. Zalecamy również utworzenie dodatkowego pliku PHP w celu zarejestrowania nowego wzorca. Do poprawnego działania będzie potrzebować PHP z pliku functions.php .
Twój nowy wzór blokowy będzie wymagał następujących właściwości:
- tytuł : Nazwa wzoru blokowego.
- content : kontener na znaczniki bloku.
Możesz również dodać te właściwości:
- opis : ukryty opis twojego wzoru blokowego widoczny na czytnikach ekranu i podobnych urządzeniach.
- kategorie : kategoria dla twojego wzoru blokowego (omówimy to później).
- słowa kluczowe : frazy kluczowe pomagające użytkownikom znaleźć wzór blokowy.
- viewportWidth : szerokość wzoru.
- blockTypes : opis idealnych typów bloków dla tego wzorca.
- inserter : Użyj „false”, aby uczynić wzór bloku niewidocznym w inserterze.
Twoja rejestracja wzoru blokowego powinna wyglądać mniej więcej tak:
register_block_pattern( 'new-theme/amazing-block-pattern' , array ( 'title' => 'Amazing Block Pattern' , 'viewportWidth' => 'The pattern preview' s width ', ' categories ' => ' Your block pattern 's categories' , 'description' => 'An amazing block pattern description' , 'keywords' => 'Your block pattern' s keywords ', ' blockTypes ' => ' An array of blocks ', ' content ' => ' The block comment and markup ', ) ); Język kodu: PHP ( php )Będziesz także musiał dodać znaczniki wzoru blokowego. Wyjaśnimy to w następnym kroku.
Krok 2: Dodaj znaczniki blokowe i znaczniki CSS
Wróć do kolekcji bloków, które ułożyłeś na stronie WordPress. Musisz skopiować ich znaczniki (kod) z Edytora bloków. W naszym przykładzie używamy znacznika wzorca blokowego z obrazem tła, tytułem, kolumnami i tekstem.
Nasz przykładowy wzór blokowy wygląda tak:

Skopiuj znacznik i wklej go w wierszu treści , owinięty w pojedyncze cudzysłowy:
'content' => ' <!-- wp:cover {"url":"https://sworg/images/core/5.8/forest.jpg","dimRatio":60,"minHeight":800,"align":"full"} --> < div class = "wp-block-cover alignfull" style = "min-height:800px" > < span aria-hidden = "true" class = "has-background-dim-60 wp-block-cover__gradient-background has-background-dim" > </ span > < img class = "wp-block-cover__image-background" alt = "forest" src = "https://sworg/images/core/5.8/forest.jpg" data-object-fit = "cover" /> < div class = "wp-block-cover__inner-container" > <!-- wp:heading {"align":"wide","style":{"color":{"text":"#ffe074"},"typography":{"fontSize":"64px"}}} --> < h2 class = "alignwide has-text-color" style = "color:#ffe074;font-size:64px" > Forest. </ h2 > <!-- /wp:heading --> <!-- wp:columns {"align":"wide"} --> < div class = "wp-block-columns alignwide" > <!-- wp:column {"width":"55%"} --> < div class = "wp-block-column" style = "flex-basis:55%" > <!-- wp:spacer {"height":"330px"} --> < div style = "height:330px" aria-hidden = "true" class = "wp-block-spacer" > </ div > <!-- /wp:spacer --> <!-- wp:paragraph {"style":{"color":{"text":"#ffe074"},"typography":{"lineHeight":"1.3","fontSize":"12px"}}} --> < p class = "has-text-color" style = "color:#ffe074;font-size:12px;line-height:1.3" > < em > Even a child knows how valuable the forest is. </ em > </ p > <!-- /wp:paragraph --> </ div > <!-- /wp:column --> <!-- wp:column --> < div class = "wp-block-column" > </ div > <!-- /wp:column --> </ div > <!-- /wp:columns --> </ div > </ div > <!-- /wp:cover --> ', Język kodu: HTML, XML ( xml )Jeśli wzór blokowy zawiera obraz, musisz również udostępnić tę grafikę. Najpierw dodaj zdjęcie do folderu obrazów w folderze motywu. Następnie użyj get_theme_file_uri.

Możesz również dodać klasy CSS do wzorca blokowego za pomocą atrybutu className w elemencie opakowania. W naszym przykładzie jest to blok okładki .
Dlatego Twój CSS będzie wyglądał mniej więcej tak:
<!-- wp:cover { "className" : "amazing-block-pattern" , ... Język kodu: JavaScript ( javascript )Pamiętaj, aby zastąpić „className” swoją klasą CSS. Musisz również dodać ten kod do opakowania div, wraz z nazwą klasy:
<div class = "wp-block-cover prefix-amazing-block-pattern Język kodu: JavaScript ( javascript )Krok 3: Wybierz lub utwórz nową kategorię wzorów blokowych
Wcześniej krótko omówiliśmy element kategorii . Musisz wybrać jedną z kategorii wzorów bloków WordPress lub zaprojektować własną.
WordPress ma obecnie następujące kategorie:
- Galeria
- Kolumny
- guziki
- Tekst
- nagłówek
- Zapytanie
Jeśli chcesz użyć nowej kategorii wzorców blokowych, musisz użyć funkcji pomocniczej register_block_pattern_category. Zawiera zarówno nazwę nowej kategorii, jak i etykietę wzoru blokowego:
if ( function_exists( 'register_block_pattern_category' ) ) { register_block_pattern_category( 'custom' , array ( 'label' => __( 'Custom' , 'text-domain' ) ) ); } Język kodu: PHP ( php )Po zarejestrowaniu możesz dodać tę kategorię do linii kategorii dla swojego wzoru blokowego.
Jak usunąć i ukryć wzory blokowe
Jeśli chcesz usunąć swój niestandardowy wzór blokowy, możesz użyć funkcji unregister_block_pattern z przedrostkiem i slugą układu. Będziesz także musiał użyć haka inicjującego . Powinno to wyglądać mniej więcej tak:
unregister_block_pattern( 'prefix/amazing-block-pattern' ); Język kodu: JavaScript ( javascript )Możesz także ukryć wszystkie wzory bloków w Katalogu wzorów bloków. Ta metoda może być pomocna, jeśli nie chcesz włączać tych szablonów w nowym motywie.
Wystarczy użyć filtru should_load_remote_block_patterns, który będzie wyglądał tak:
add_filter( 'should_load_remote_block_patterns' , '__return_false' ); Język kodu: JavaScript ( javascript )Jeśli potrzebujesz więcej wskazówek, zalecamy zapoznanie się z zasobami dla programistów WordPressa. Znajdziesz tam szczegółową dokumentację dotyczącą wszelkiego rodzaju tworzenia wzorców blokowych.
Jak tworzyć wzorce blokowe WordPress bez kodu
Jeśli nie chcesz iść ścieżką kodu do tworzenia wzorców blokowych, możesz również zainstalować wtyczkę, taką jak BlockMeister.
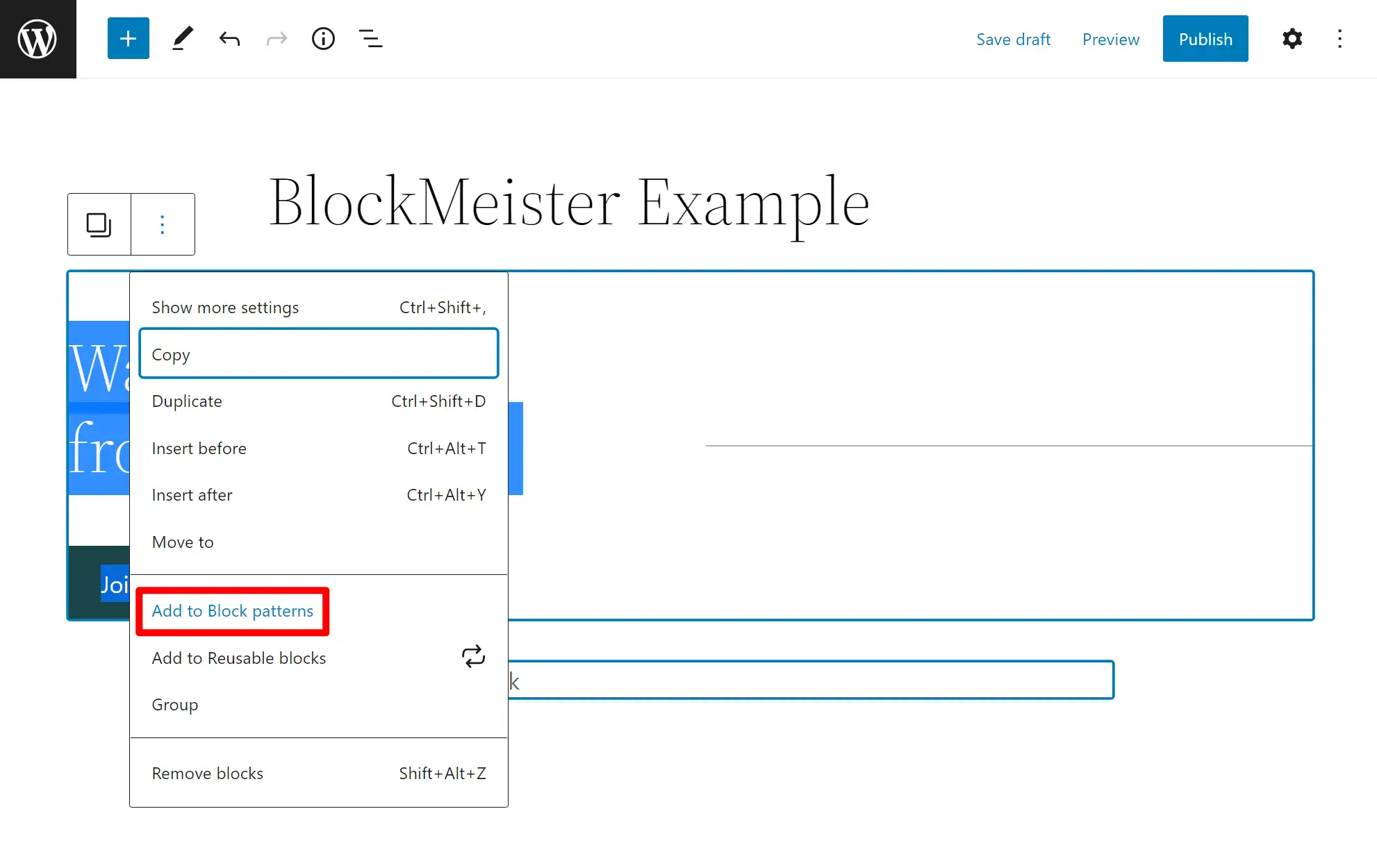
BlockMeister pozwala budować wzorce blokowe z poziomu edytora. Po zainstalowaniu wtyczki możesz wybrać jeden lub więcej bloków, a następnie zapisać je jako wzór bloków, podobnie jak w przypadku bloków wielokrotnego użytku.

Otrzymasz także interfejs w desce rozdzielczej do zarządzania wszystkimi wzorami bloków i organizowania ich za pomocą kategorii.
Wniosek
Wzory blokowe WordPress to kolekcje pojedynczych bloków, które tworzą spójne szablony. Możesz ich używać do szybszego projektowania swoich postów i stron. Ponadto można je łatwo dostosować, a nawet tworzyć i przesyłać własne układy.
️ Wzory blokowe są również przydatne przy opracowywaniu motywów i wtyczek. Możesz projektować własne wzory, przypisywać im kategorie i rejestrować. Ogólnie rzecz biorąc, te układy są wygodnymi projektami i elementami oszczędzającymi czas.
Masz pytania dotyczące wzorców blokowych WordPress? Daj nam znać w sekcji komentarzy poniżej!
…
Nie zapomnij dołączyć do naszego szybkiego kursu na temat przyspieszania witryny WordPress. Dzięki kilku prostym poprawkom możesz skrócić czas ładowania nawet o 50-80%: