Wzory bloków WordPress: jak z nich korzystać i tworzyć własne
Opublikowany: 2024-01-19Jeśli masz witrynę WordPress, najprawdopodobniej używasz edytora bloków do tworzenia i edytowania stron, postów i nie tylko. Ale czy znasz wzory blokowe?
Te pomocne narzędzia przyspieszają przepływ pracy, dostarczają inspiracji projektowych, a nawet pomagają zachować spójność w całej witrynie. Przyjrzyjmy się więc, czym są wzorce bloków, dlaczego są ważne i jak możesz je wykorzystać do ulepszenia swojej witryny.
Jakie są wzorce blokowe w WordPress?
Cofnijmy się na chwilę o krok. Edytor bloków to potężne narzędzie wbudowane w WordPress, które pozwala użytkownikom tworzyć strony, posty i nie tylko, poprzez przeciąganie i upuszczanie elementów (zwanych blokami) na odpowiednie miejsca.
Jeśli masz zainstalowany motyw blokowy, możesz nawet użyć bloków do zbudowania całej witryny internetowej, od nagłówków i stopek po szablony i strony kasy. Jeśli nie znasz tych pojęć, przed kontynuowaniem tego postu możesz przeczytać nasz pełny przewodnik po edytorze bloków WordPress. To doskonały punkt wyjścia do zrozumienia i pracy z wzorami blokowymi!
Wzory bloków to wstępnie zaprojektowane zestawy bloków, których możesz użyć do szybkiego zbudowania swojej witryny internetowej. Zasadniczo są to układy stron, postów i nie tylko. Wszystko, co musisz zrobić, to przeciągnąć je na miejsce, a następnie zaktualizować treść, np. tekst i obrazy, aby pasowały do Twojej marki i witryny.
Oto kilka przykładów:
- Gotowe nagłówki i stopki
- Wezwanie do działania za pomocą tekstu i przycisków
- Piękne galerie zdjęć
- Siatka postów na blogu
- Kolumny tekstu i obrazów, które mają już styl
- Pełnoekranowa sekcja okładki z tłem obrazu
Jeszcze więcej przykładów możesz zobaczyć w bibliotece wzorów bloków WordPress.
Czym wzory bloków różnią się od poszczególnych bloków?
Bloki to pojedyncze elementy, które możesz dodać do swojej witryny. Przykładami mogą być akapity, nagłówki, filmy, obrazy i kolumny.
Wzory blokowe to kombinacje bloków tworzących część układu strony. Na przykład wzór blokowy może zawierać blok nagłówka, blok akapitu i kilka bloków obrazu. Elementy te można również stylizować za pomocą określonych ustawień tła, kolorów, czcionek i nie tylko.
Dlaczego wzory bloków są ważne dla rozwoju witryny?
Wzorce blokowe są ważnym aspektem tworzenia stron internetowych, ponieważ mogą drastycznie poprawić wydajność i szybkość bez wpływu na jakość pracy. Zamiast dodawać bloki pojedynczo, możesz dodać do swojej witryny całe, wcześniej zaprojektowane sekcje . Następnie pozostaje tylko zmienić treść, taką jak tekst i obrazy, tak aby pasowała do Twojej marki.
A ponieważ proces jest tak prosty, wzory blokowe są świetną opcją dla początkujących. Chociaż edytor bloków jest już prosty w porównaniu z kodowaniem strony internetowej od zera, wzorce blokowe upraszczają sprawę jeszcze bardziej, generując całe segmenty układu. Właściciele witryn mogą nawet używać wzorców, aby zapoznać się z edytorem bloków — są to doskonałe przykłady tego, jak bloki mogą łączyć się w celu stworzenia pięknej i funkcjonalnej witryny internetowej.
Możesz także zapisać utworzone sekcje treści jako niestandardowe wzory bloków. Dzięki temu możesz je ponownie wykorzystać w wielu miejscach w witrynie, po prostu zamieniając za każdym razem elementy takie jak tekst i obrazy.
Wreszcie, wzorce blokowe doskonale nadają się do tworzenia pomysłów i inspiracji. Jeśli podczas tworzenia witryny internetowej utknąłeś w rutynie projektowej lub po prostu nie wiesz, jak najlepiej rozmieścić elementy na stronie, możesz zwrócić się o pomoc do wzorców blokowych.
Jakie są korzyści z tworzenia niestandardowych wzorów bloków?
Już trochę o tym wspominaliśmy, ale tworzenie niestandardowych wzorów bloków zwiększa łatwość użycia i spójność w całej witrynie.
Możesz zamienić dowolną sekcję strony lub grupę bloków we wzór blokowy. Następnie możesz dodać ten wzór do dowolnej strony, postu lub szablonu, który tworzysz. W przeciwieństwie do bloku wielokrotnego użytku, możesz wprowadzać zmiany w każdym wzorze indywidualnie. Pozwala to uzyskać spójny wygląd i styl, a jednocześnie sprawia, że każda sekcja jest wyjątkowa.
Załóżmy na przykład, że masz listę oferowanych usług księgowych. Każdy z nich ma swoją własną stronę i układ, ponieważ znacznie się od siebie różnią. Jednak chcesz , aby każda strona usługi zawierała pole zawierające krótkie informacje, takie jak podsumowanie, cena i odpowiedzialny członek zespołu.
Możesz utworzyć grupę bloków zawierających nagłówki, tekst i ikony, a następnie nadać im styl pasujący do projektu strony. Po zapisaniu jako wzór blokowy możesz go używać na każdej stronie Usług, aby te sekcje wyglądały tak samo. Następnie możesz po prostu zaktualizować tekst każdego z nich.
Jeśli nad witryną pracuje wielu członków zespołu, pomoże to również zapewnić jednolitość marki i projektu. Możesz wykorzystać wzorce bloków, aby wyposażyć ich w wstępnie stylizowane, wstępnie skonfigurowane segmenty witryny, których mogą używać do szybkiego tworzenia nowej treści, niezależnie od ich poziomu doświadczenia.
Jak uzyskać dostęp do wzorców bloków i korzystać z nich w edytorze WordPress
Gotowy, aby zacząć używać wzorców blokowych w swojej witrynie WordPress? Przyjrzyjmy się prostym krokom, jak to zrobić.
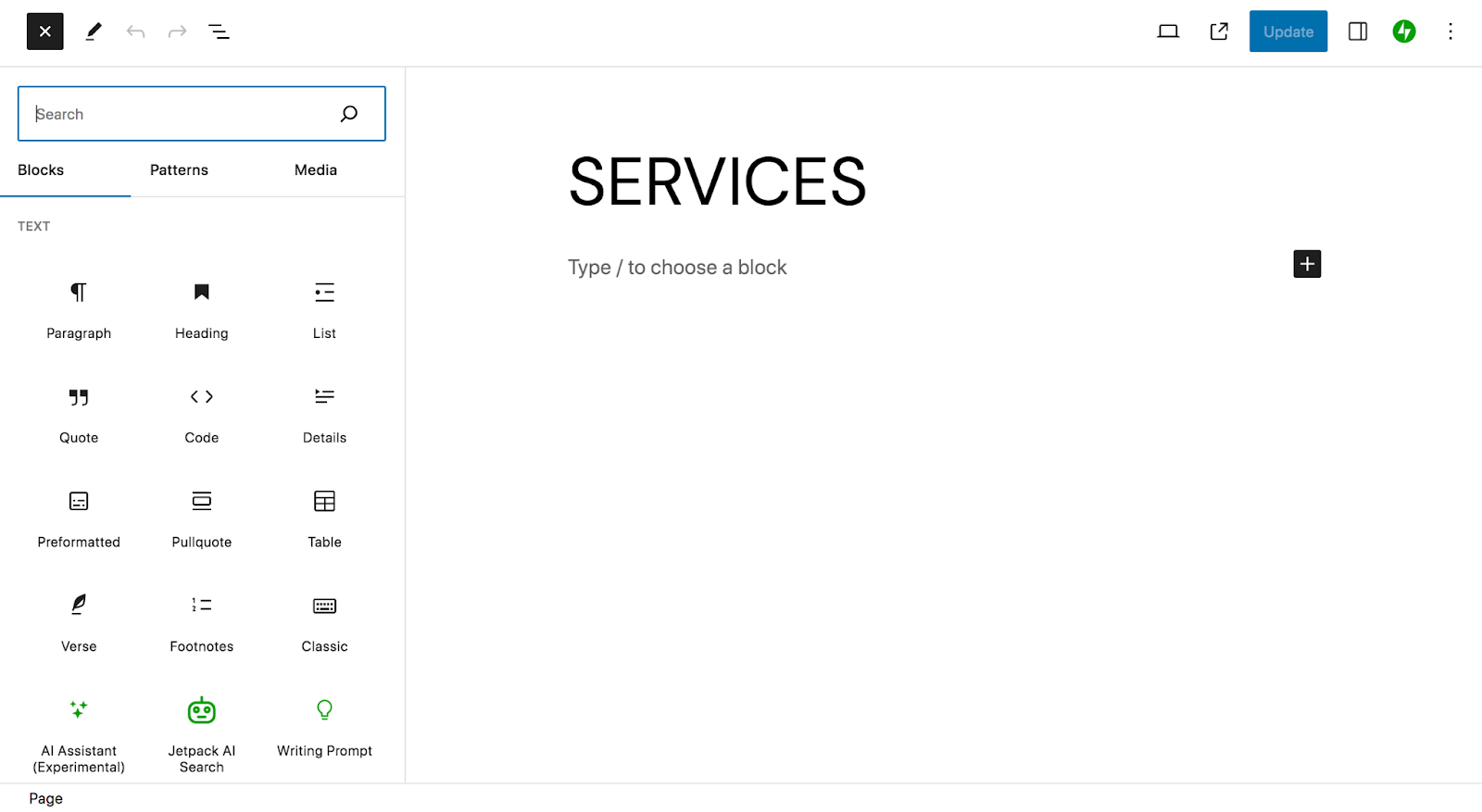
Najpierw otwórz część witryny, nad którą chcesz pracować — stronę, post, szablon itp. W tym przykładzie będziemy pracować na stronie. W lewym górnym rogu edytora bloków kliknij niebieską ikonę + , aby otworzyć moduł wstawiania bloków.

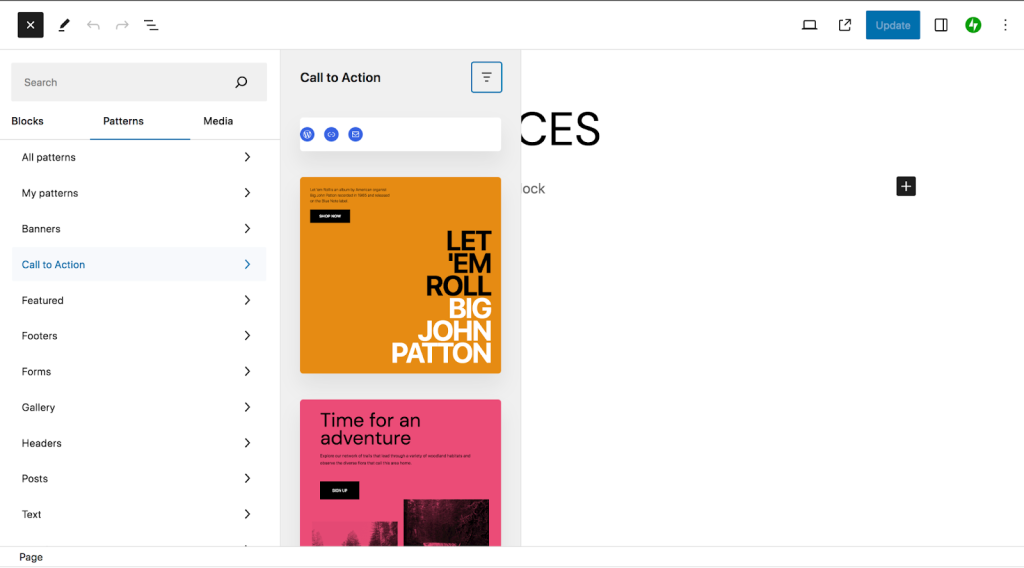
Kliknij opcję Wzory u góry modułu wstawiania bloków. Tam zobaczysz listę kategorii wzorów blokowych. Możesz kliknąć jedną z nich, aby wyświetlić dostępne opcje.

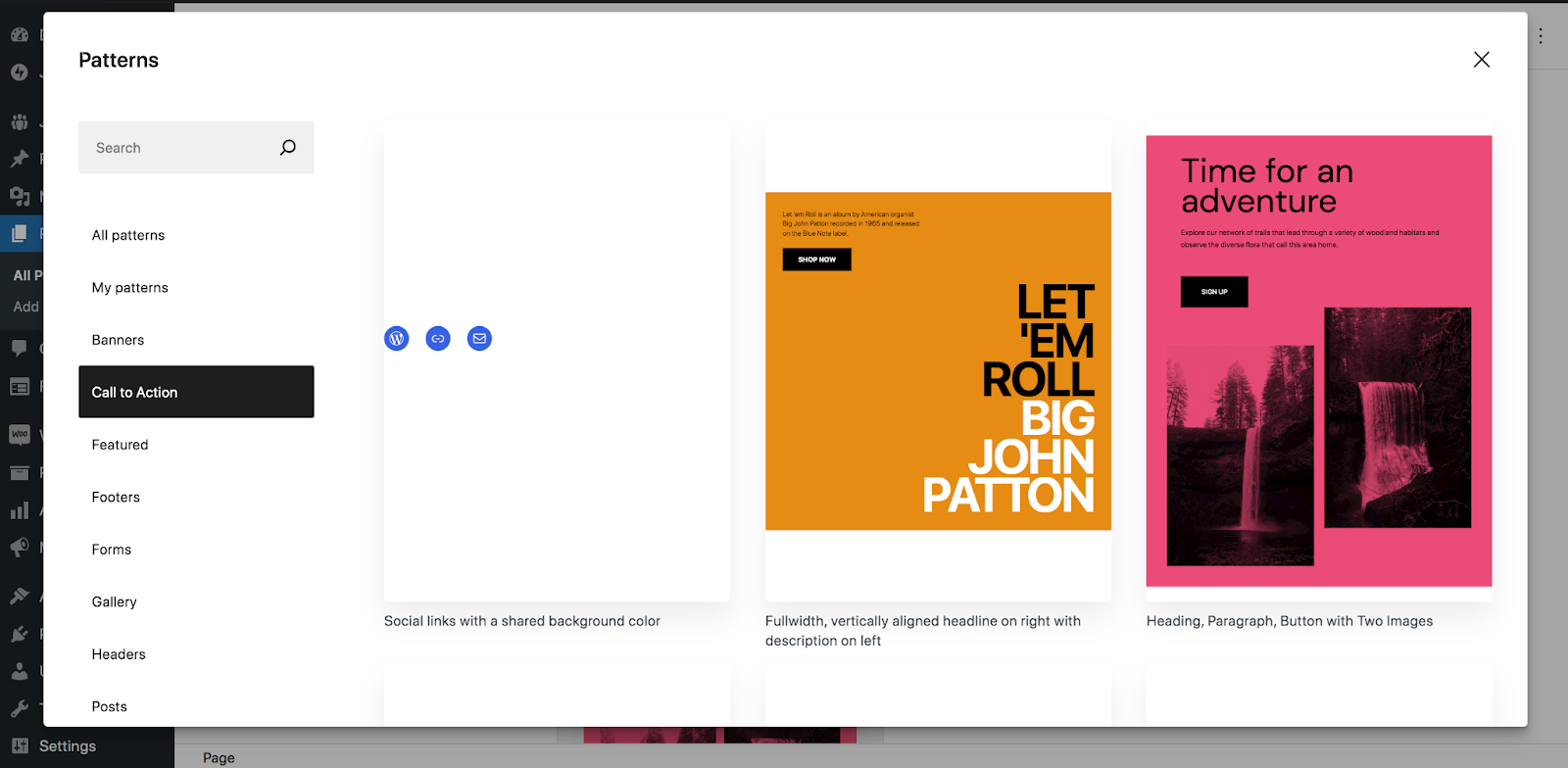
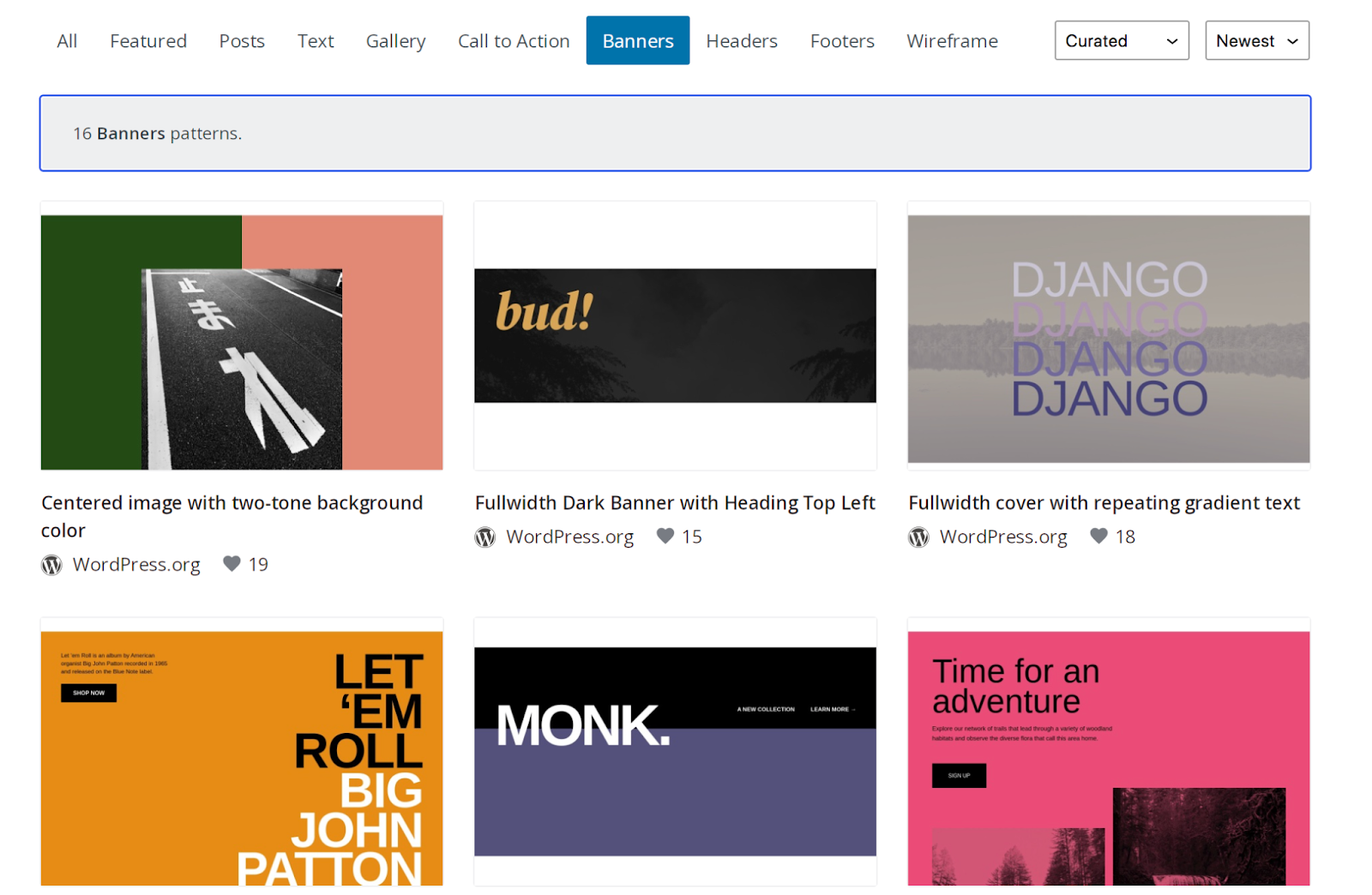
Możesz też przewinąć do dołu listy i kliknąć Przeglądaj wszystkie wzorce. Otworzy się nowe okno z pełną listą dostępnych wzorów bloków. Ponownie są one podzielone na kategorie według typu — banery, wezwania do działania, galerie, nagłówki itp. Możesz też skorzystać z paska wyszukiwania, aby wyszukać coś konkretnego.

Dostępne wzory bloków będą się nieco różnić. Niektóre są zawarte w rdzeniu WordPressa, inne pochodzą z motywów lub wtyczek, których używasz.
Każdy wzór blokowy ma opis pod podglądem. Gdy wybierzesz jeden, po prostu kliknij go, aby wstawić go na stronę.

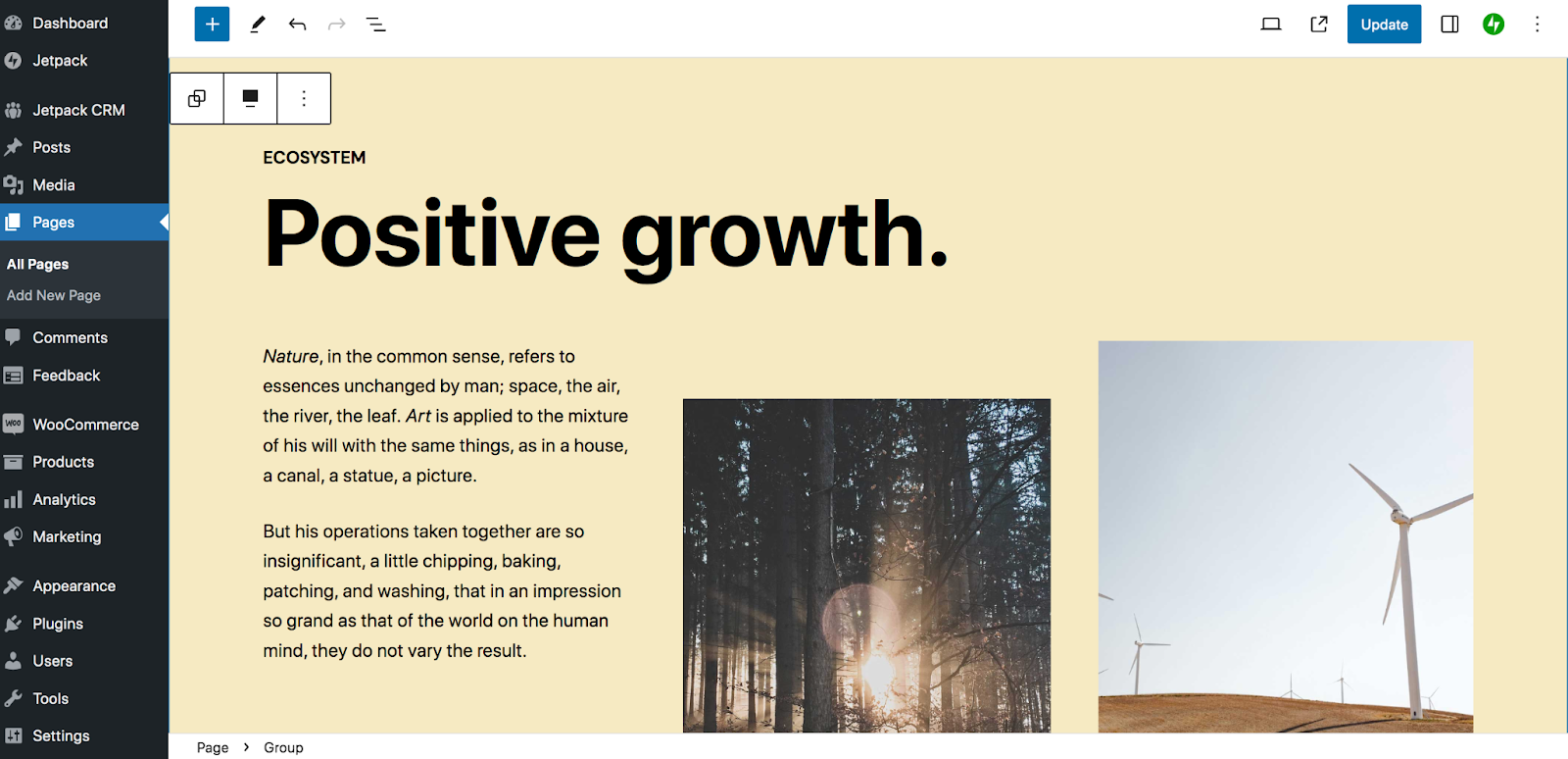
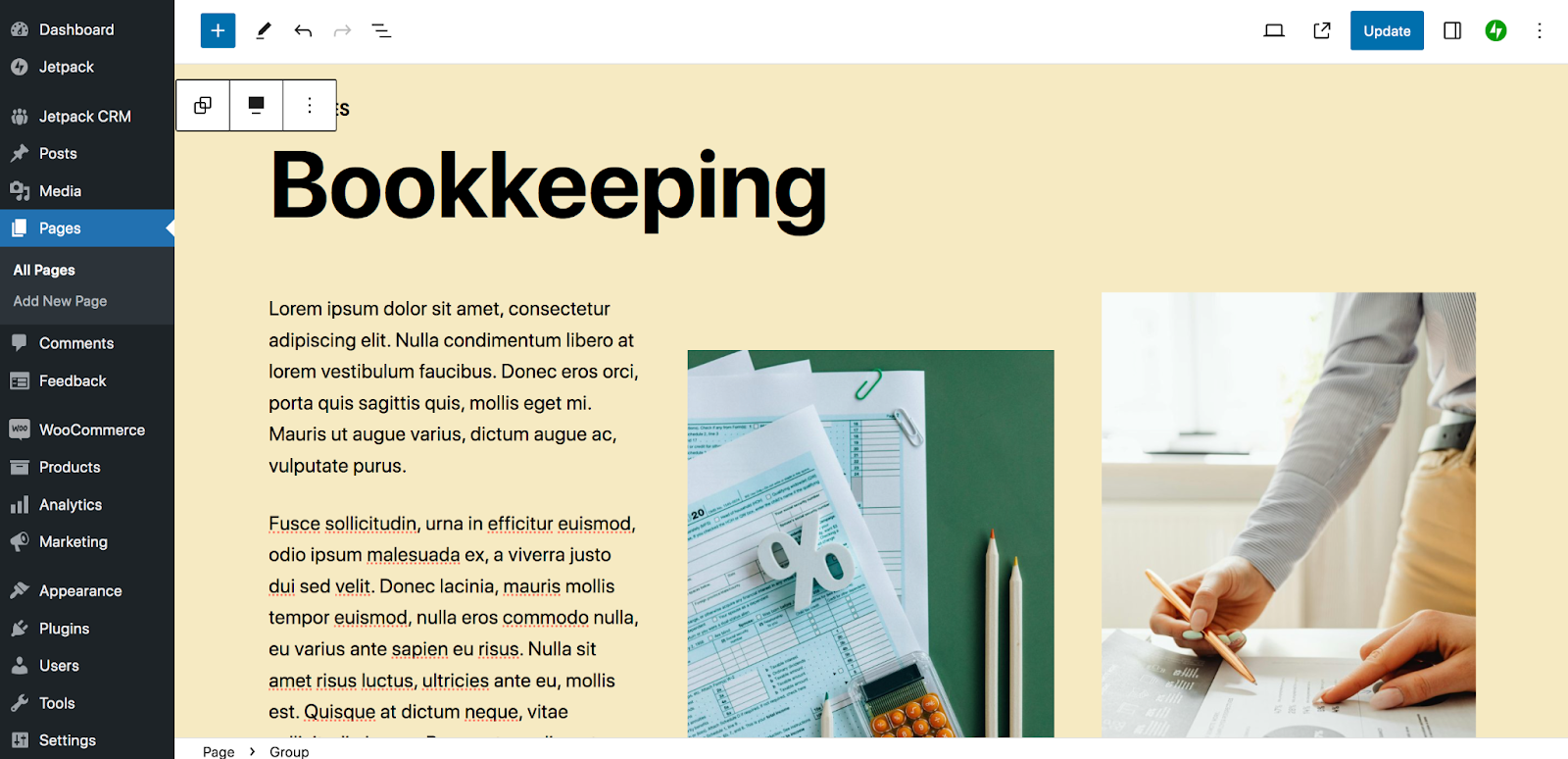
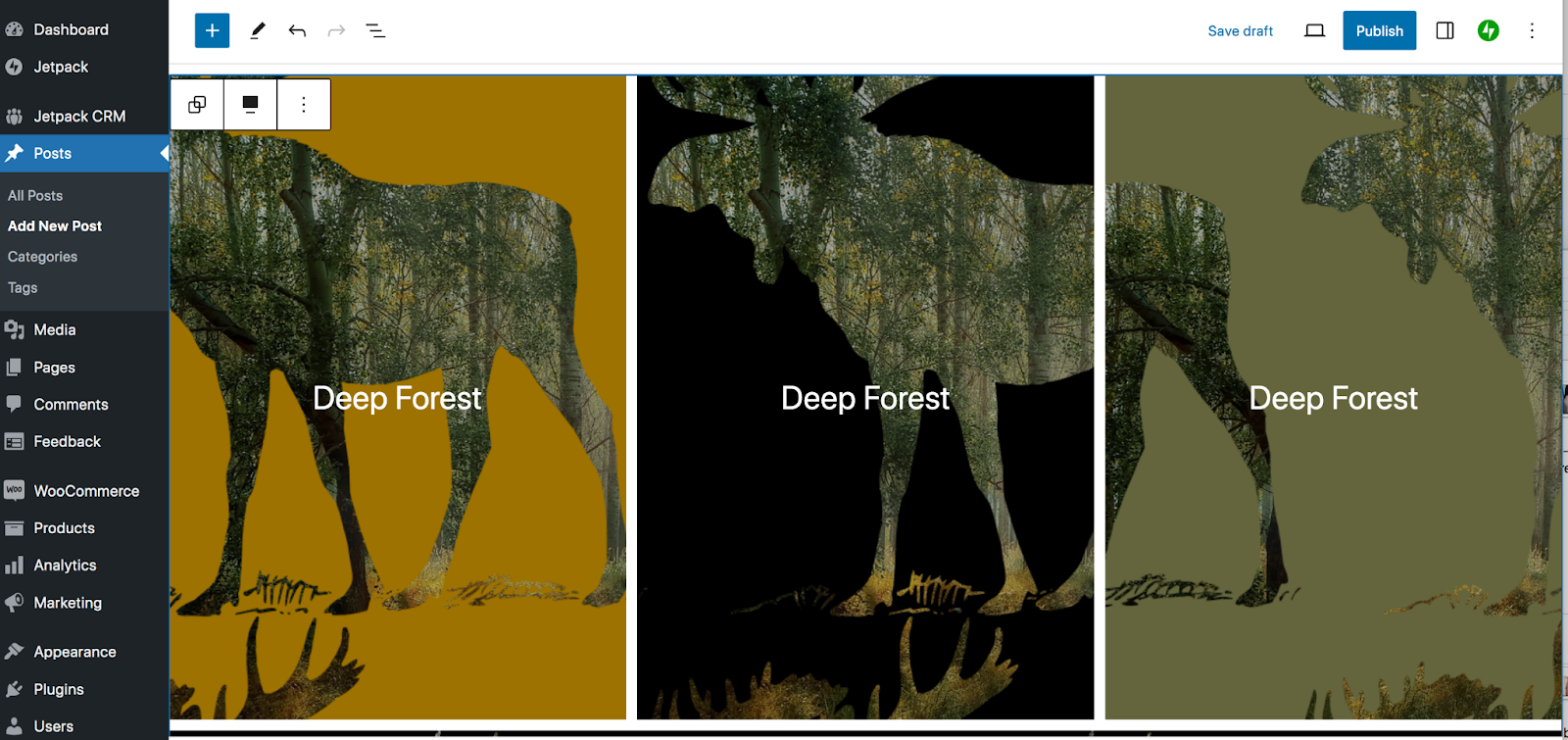
Zobaczysz, że wzór blokowy składa się z szeregu bloków. W powyższym przykładzie istnieją bloki nagłówka, bloki akapitu i bloki obrazu.
Teraz będziesz chciał zastąpić zawartość własną i usunąć wszelkie bloki, których nie chcesz używać. Można to zrobić tak samo, jak podczas pracy z edytorem bloków w innych okolicznościach. Jeśli potrzebujesz szybkiego przypomnienia, zapoznaj się z naszym przewodnikiem po edytorze bloków WordPress.
W przykładzie, nad którym pracujemy, usunęliśmy kilka niepotrzebnych bloków, a następnie zastąpiliśmy tekst i obrazy własnymi.

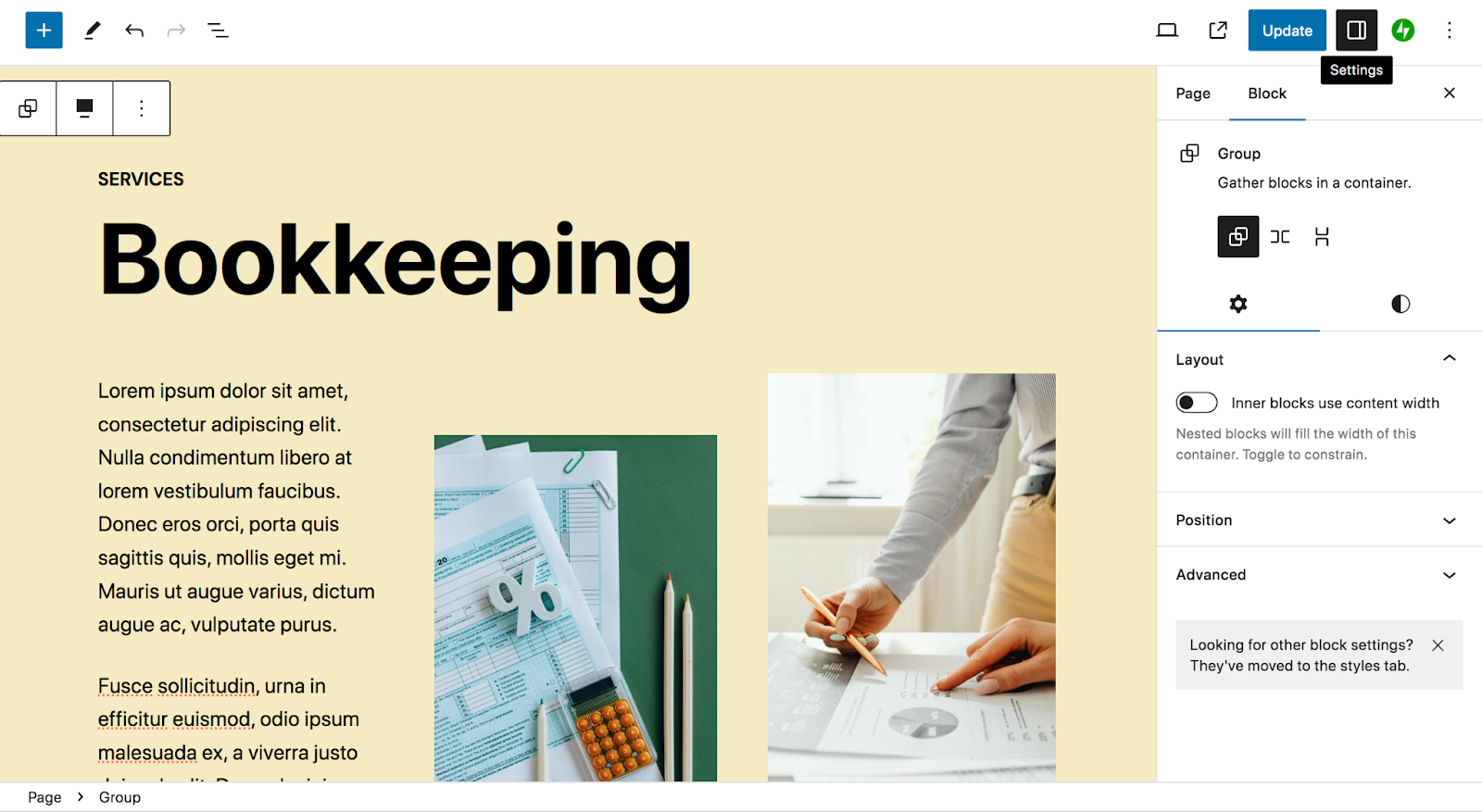
Następnym krokiem jest dostosowanie wyglądu i projektu wzoru blokowego. Możesz na przykład edytować nakładki i filtry obrazów, aktualizować kolory i zmieniać czcionki. W tym miejscu po prostu zmienimy kolor tła, aby był spójny z resztą naszej witryny.
W tym celu wybierz grupę bloków i kliknij ikonę Ustawienia w prawym górnym rogu.

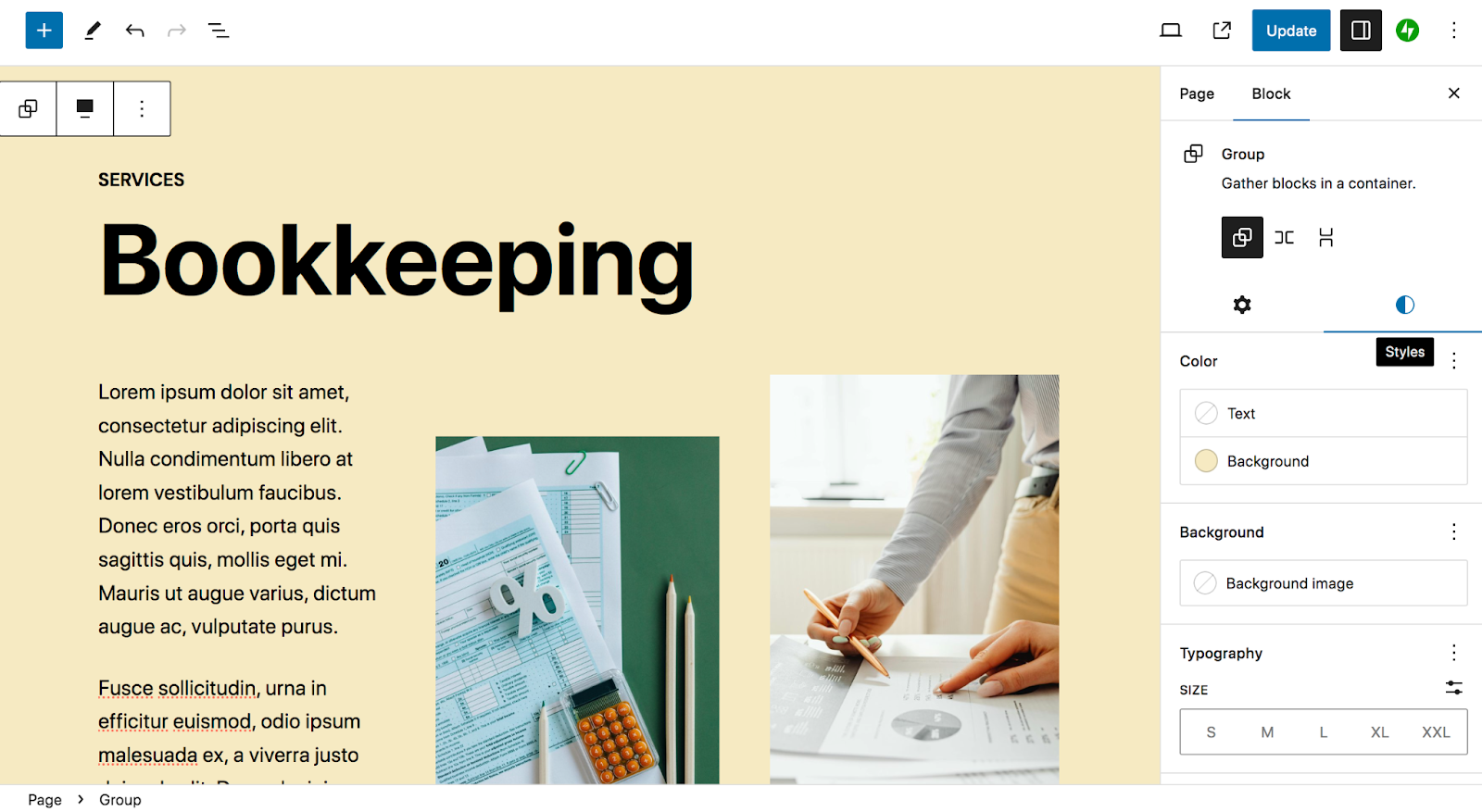
Następnie wybierz panel Style.

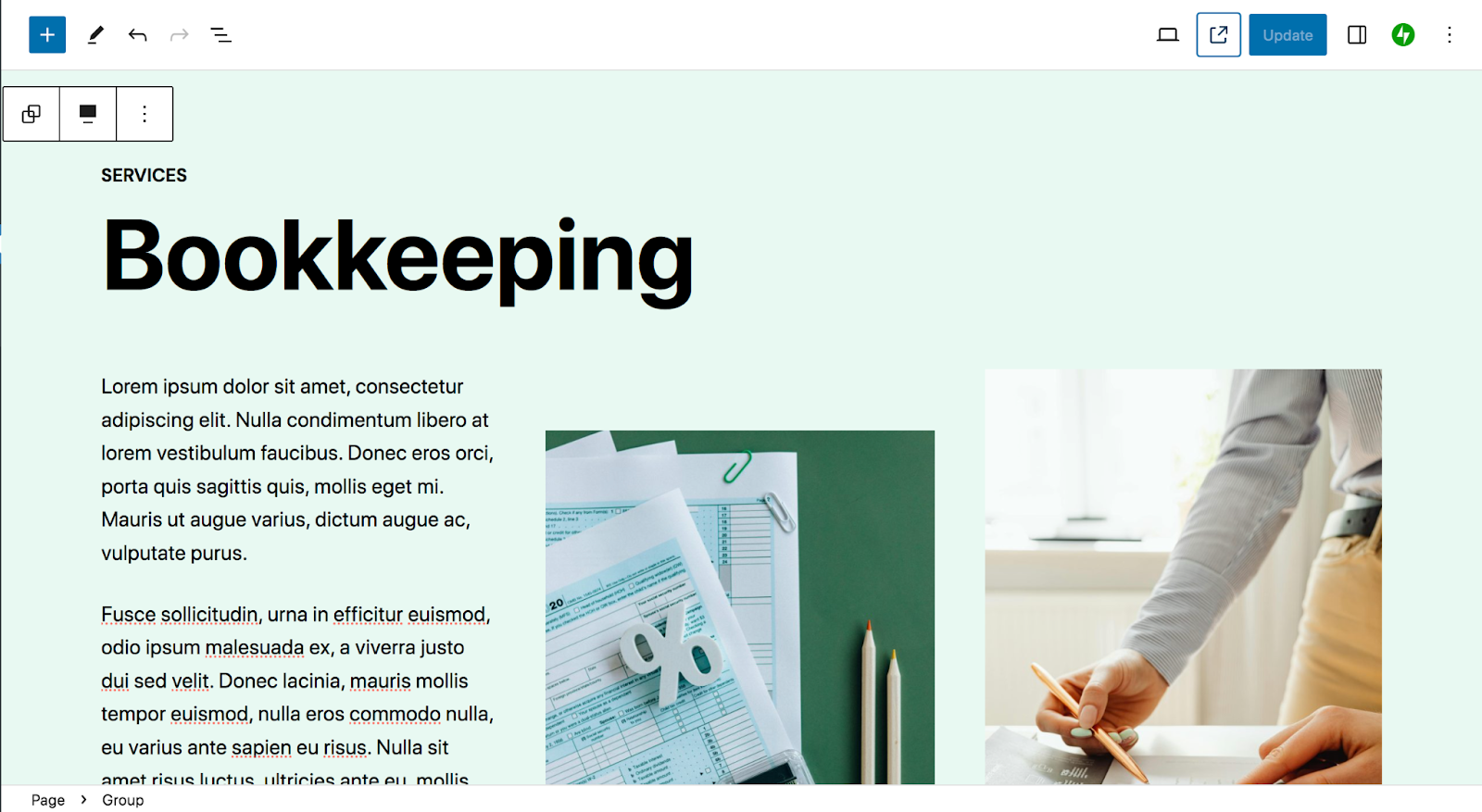
Następnie kliknij Tło, aby zmienić kolor tła wzoru blokowego.

I to wszystko! To wszystko, co musisz zrobić, aby zastosować wzorce blokowe w swojej witrynie.
Pamiętaj, że możesz używać wzorów blokowych w obszarach swojej witryny innych niż tylko posty i strony. Jeśli używasz motywu blokowego, możesz także skorzystać z niego za pośrednictwem Edytora witryny.
Będziesz postępować zgodnie z podobnym procesem, jak ten, przez który przeszliśmy powyżej. Ale zaczniesz od przejścia do Wygląd → Edytor w panelu WordPress.

Zobaczysz tam wiele opcji, które możesz edytować. Kliknijmy Szablony .

Dostępne są opcje szablonów, od strony głównej i strony po pojedynczy (posty na blogu), realizację transakcji i koszyk, w zależności od włączonych rozszerzeń i wtyczek. Jeśli wybierzesz jeden z tych szablonów, możesz dodawać wzory blokowe w taki sam sposób, jak w przypadku postów i stron, dostosowując je do swoich konkretnych potrzeb. Ale tym razem wprowadzone zmiany będą widoczne globalnie — np. we wszystkich postach na blogu w Twojej witrynie.
Można na przykład użyć wzoru bloku nagłówka, aby szybko utworzyć piękny nagłówek charakterystyczny dla stron produktów. Możesz też użyć wzorca bloku wezwania do działania, aby utworzyć skuteczne wezwanie do działania, które będzie widoczne na dole wszystkich postów na blogu.
Najlepsze praktyki i wskazówki dotyczące efektywnego wykorzystania wzorców blokowych
Teraz, gdy już wiesz, jak używać wzorców blokowych, omówmy kilka krótkich wskazówek.
1. Dostosuj je tak, aby pasowały do Twojej witryny i marki
Chociaż wzory bloków zostały zaprojektowane tak, aby zapewnić Ci przewagę, ważne jest, abyś nadal poświęcił czas na ich dostosowanie. Zmień dowolny tekst, obrazy i filmy, aby pasowały do celu tworzonej strony lub wpisu. Poza tym może być konieczna zmiana kolorów i czcionek, zmiana nakładek obrazów i wprowadzenie innych zmian w projekcie, aby dostosować wygląd wzoru.
Pamiętaj: inni właściciele witryn również mają dostęp do tych wzorców bloków. Chcesz, żeby Twoja witryna się wyróżniała!
2. Użyj widoku listy, aby zobaczyć wszystkie części wzoru blokowego
Ponieważ wzór blokowy składa się z wielu pojedynczych bloków, czasami rozróżnienie ich może być trudne. W tym miejscu widok listy może naprawdę pomóc.
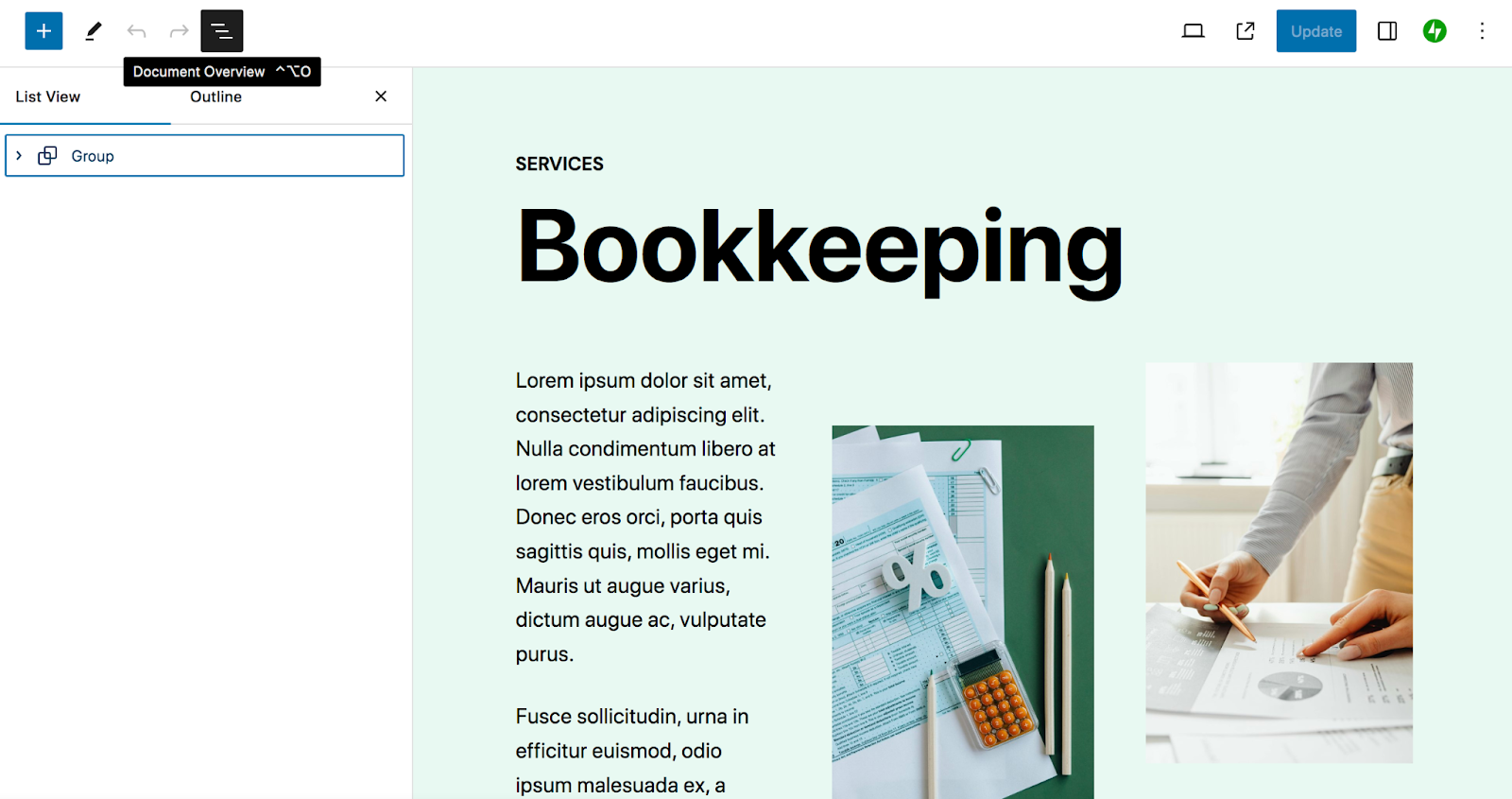
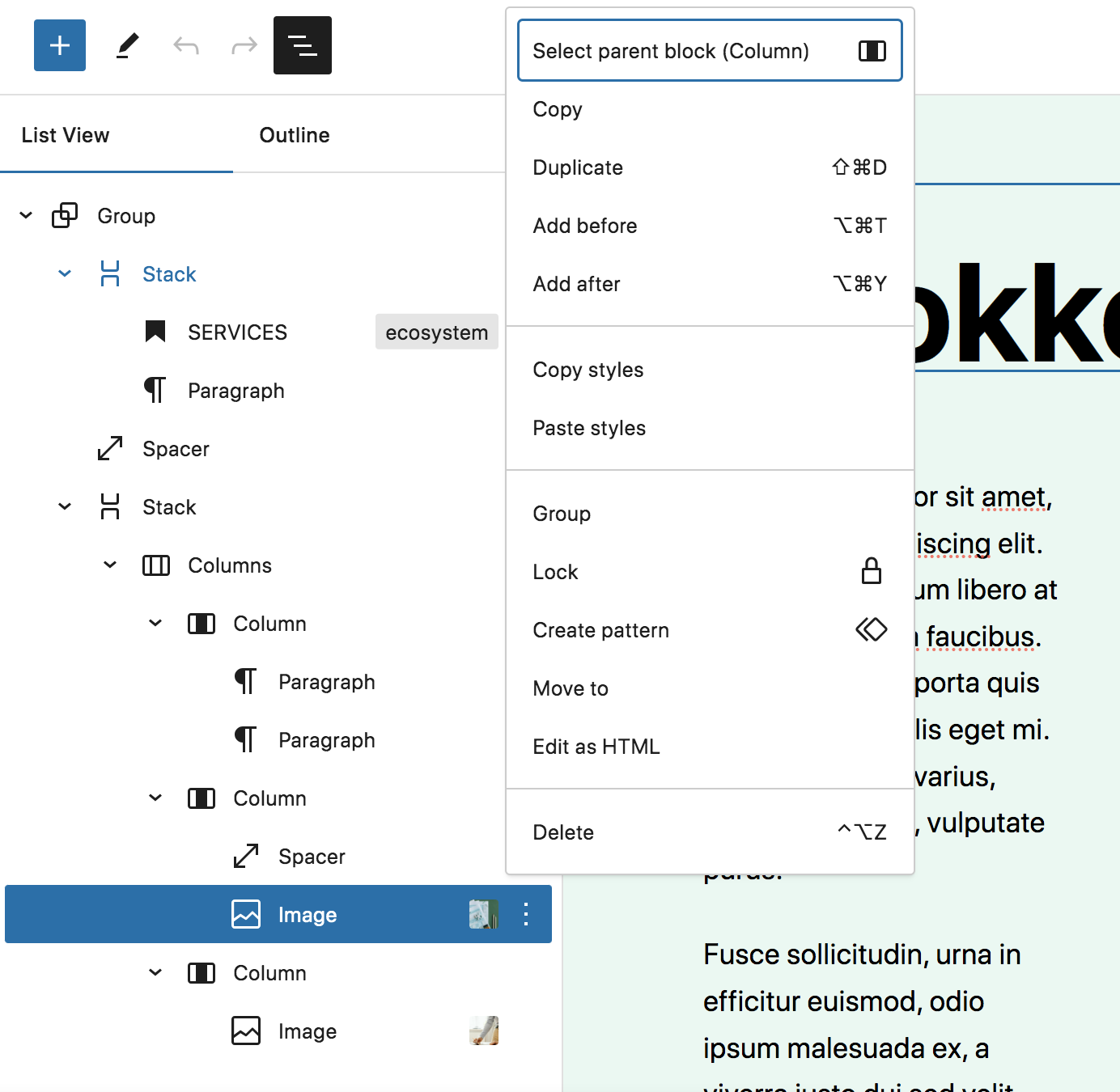
Aby uzyskać dostęp do widoku listy, kliknij ikonę trzech nałożonych na siebie linii w lewym górnym rogu edytora bloków.

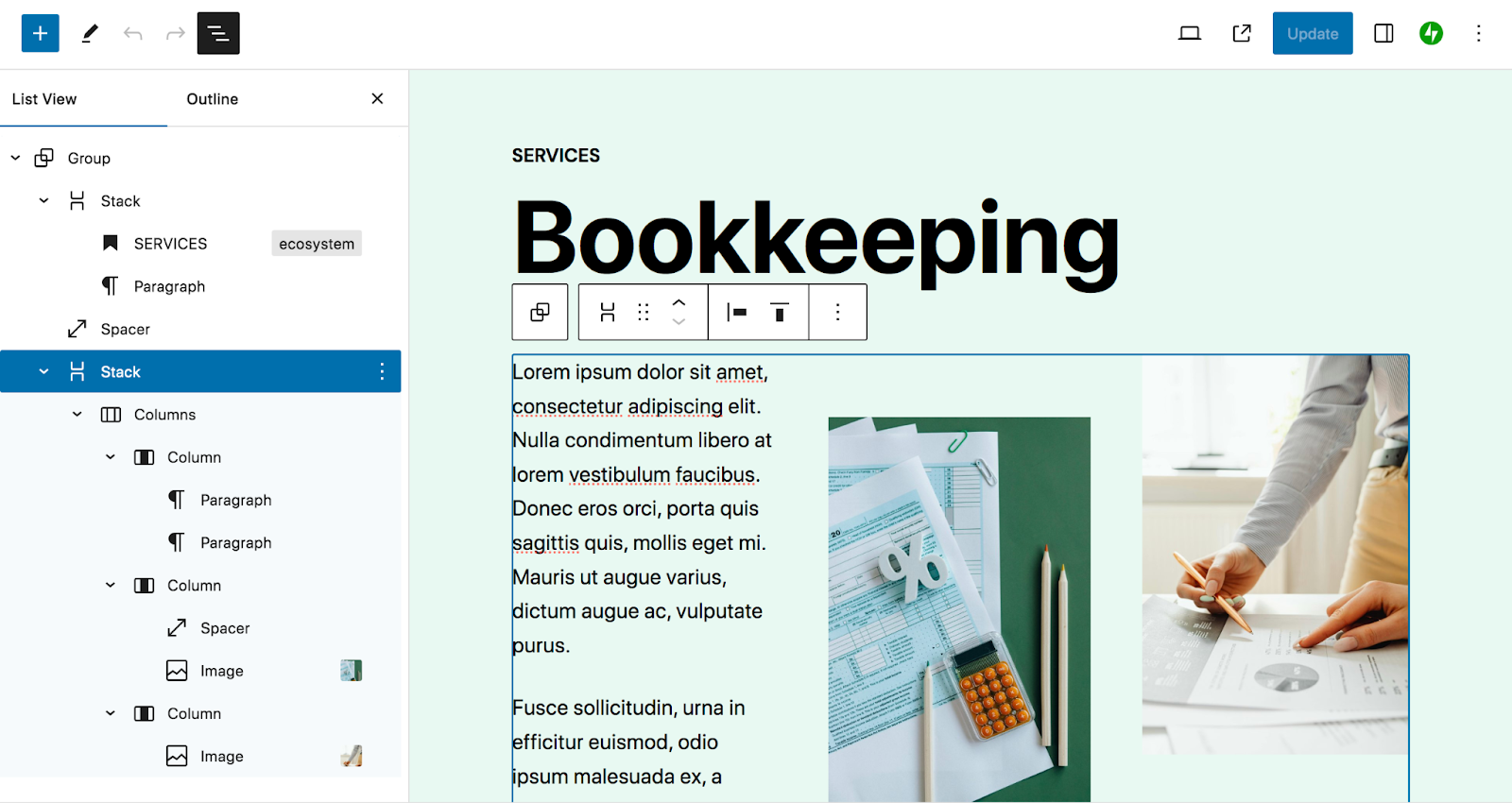
Spowoduje to wyświetlenie listy wszystkich bloków na Twojej stronie. Wzór blokowy pojawi się jako grupa, którą możesz kliknąć, aby rozwinąć.

Każdy z nich jest zagnieżdżony pod swoim blokiem nadrzędnym. Jeśli wybierzesz jeden, zostaniesz przeniesiony bezpośrednio do niego po prawej stronie, gdzie będziesz mógł wprowadzić niezbędne zmiany.
W widoku listy możesz także przeciągać i upuszczać bloki, aby zmienić ich kolejność. Klikając pionowe elipsy po prawej stronie każdego bloku, możesz dokonać szeregu innych zmian. Możesz na przykład powielić blok lub edytować kod HTML.

Jak widać, widok listy ułatwia szybką nawigację wewnątrz wzorców bloków i zrozumienie układu strony, postu lub szablonu.
3. Znajdź dodatkowe wzory bloków
Istnieje wiele sposobów uzyskiwania dostępu do wzorców bloków w witrynie WordPress. Rdzeń WordPress zawiera wiele opcji wraz z wybranym motywem.
Na przykład motyw Twenty Twenty-Four zawiera wzorce referencji, cen, informacji o zespole i nie tylko.

Jeśli chcesz dodać wzory bloków, możesz to zrobić za pomocą biblioteki wzorów bloków WordPress. Chociaż ta biblioteka zawiera niektóre z tych samych wzorców, które są dostępne na pulpicie nawigacyjnym, zawiera także o wiele więcej opcji, które zostały utworzone i przesłane przez społeczność WordPress.
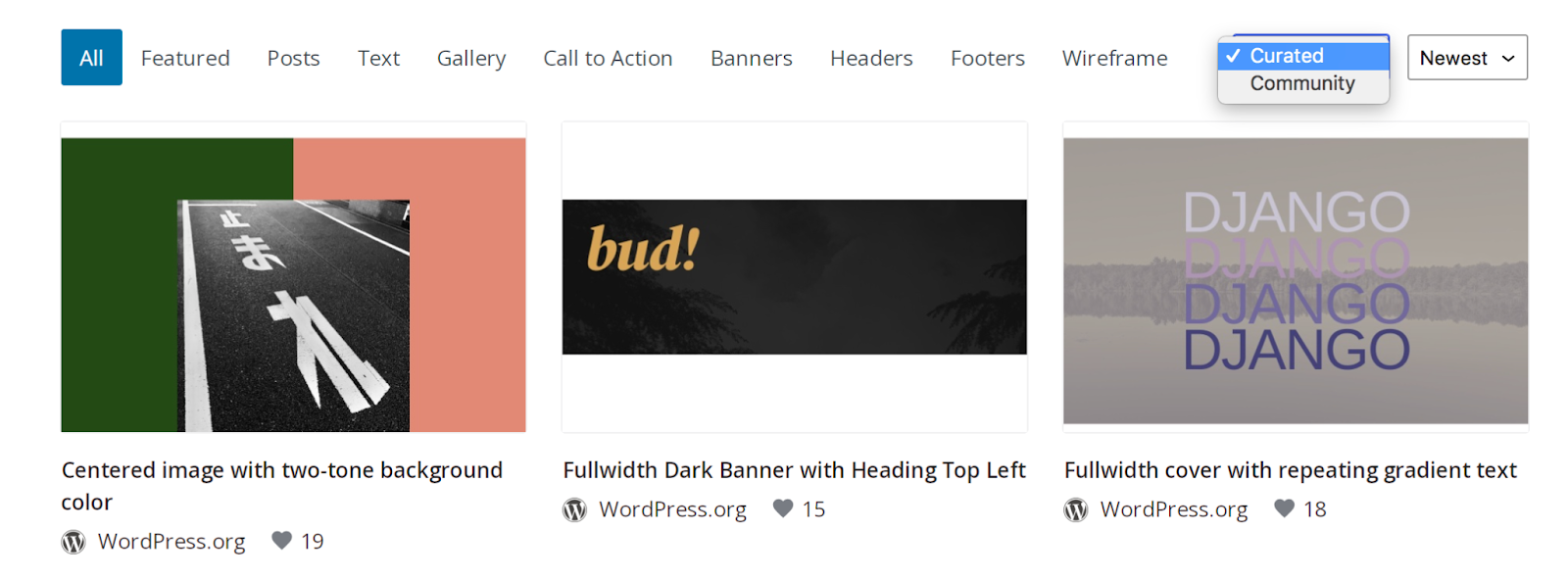
W rzeczywistości, korzystając z paska filtrów u góry biblioteki, możesz wybierać pomiędzy Wyselekcjonowane i Społeczność w menu rozwijanym po prawej stronie.

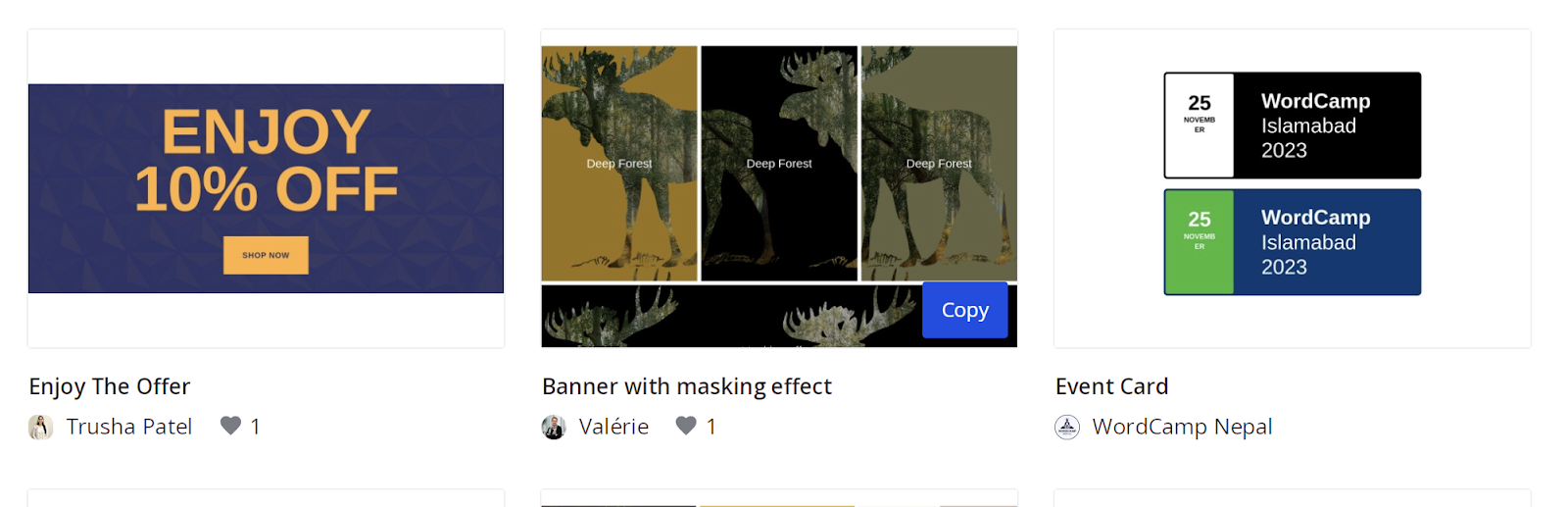
Możesz także skorzystać z paska wyszukiwania u góry, aby wyszukać coś konkretnego. Najedź kursorem na ten, którego chcesz użyć, i kliknij niebieski przycisk Kopiuj w prawym dolnym rogu.

Następnie przejdź do postu lub strony, nad którą pracujesz, w panelu WordPress. Kliknij prawym przyciskiem myszy wewnątrz edytora bloków i wybierz Wklej.

I to wszystko! To naprawdę otwiera możliwości projektowania Twojej witryny internetowej.
4. Upewnij się, że wybrałeś grupy bloków, jeśli to konieczne
Jeśli wzór blokowy, z którym pracujesz, zawiera wiele bloków, upewnij się, że wybierasz dokładnie segment, który chcesz edytować.
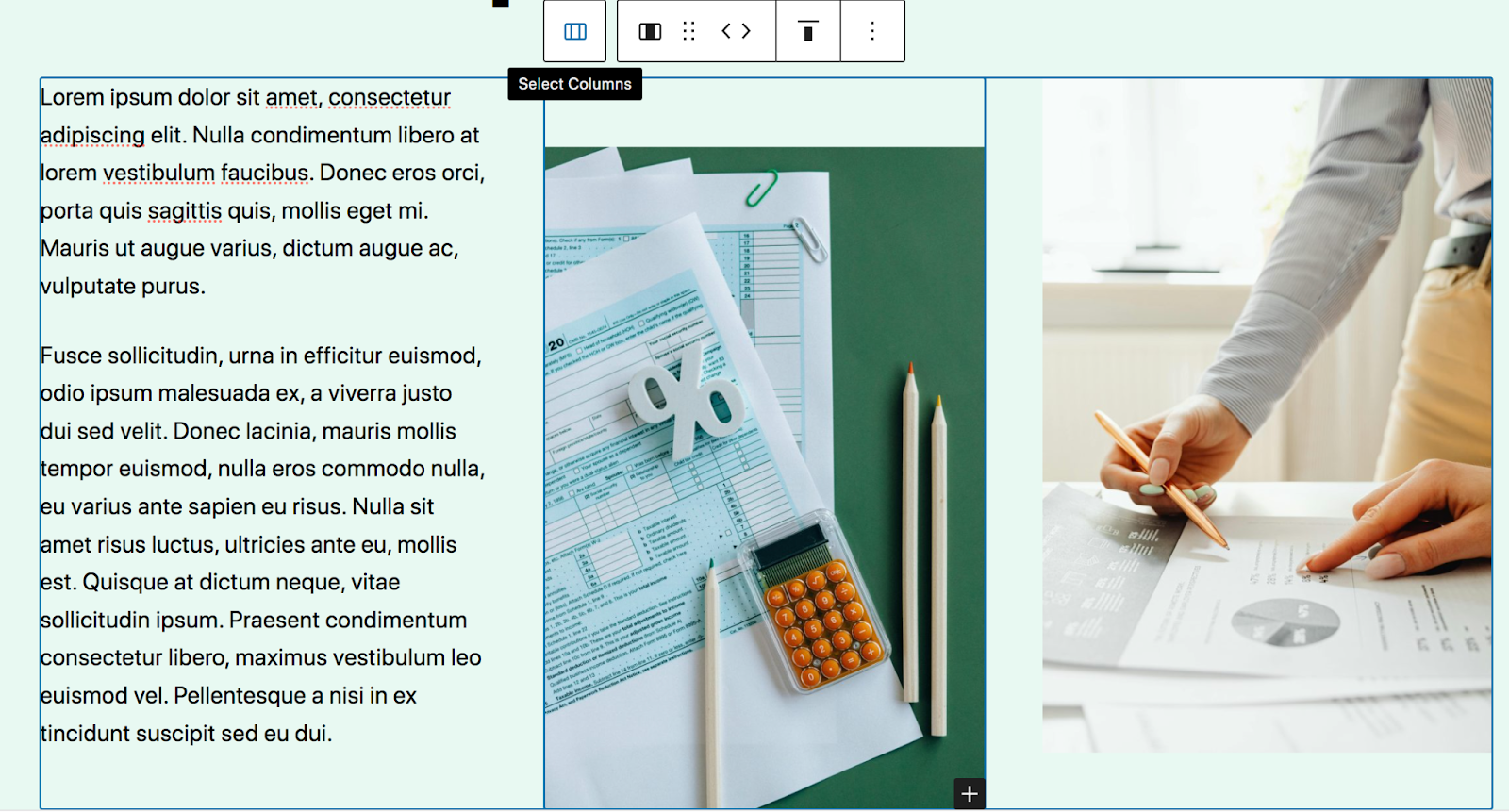
Na przykład możesz mieć dwa bloki w jednej kolumnie i dwie osobne kolumny w bloku Kolumny. Ten blok Kolumny może być częścią grupy wraz z blokiem nagłówka i akapitu. Każdy z nich będzie miał indywidualne ustawienia tła, kolorów i nie tylko.
Możesz to wszystko rozbić, korzystając ze sztuczki z widokiem listy, przez którą przeprowadziliśmy Cię powyżej. Możesz też zacząć od wybrania pojedynczego bloku. W wyświetlonym menu po lewej stronie zobaczysz opcję następnego kontenera, którego jest częścią.
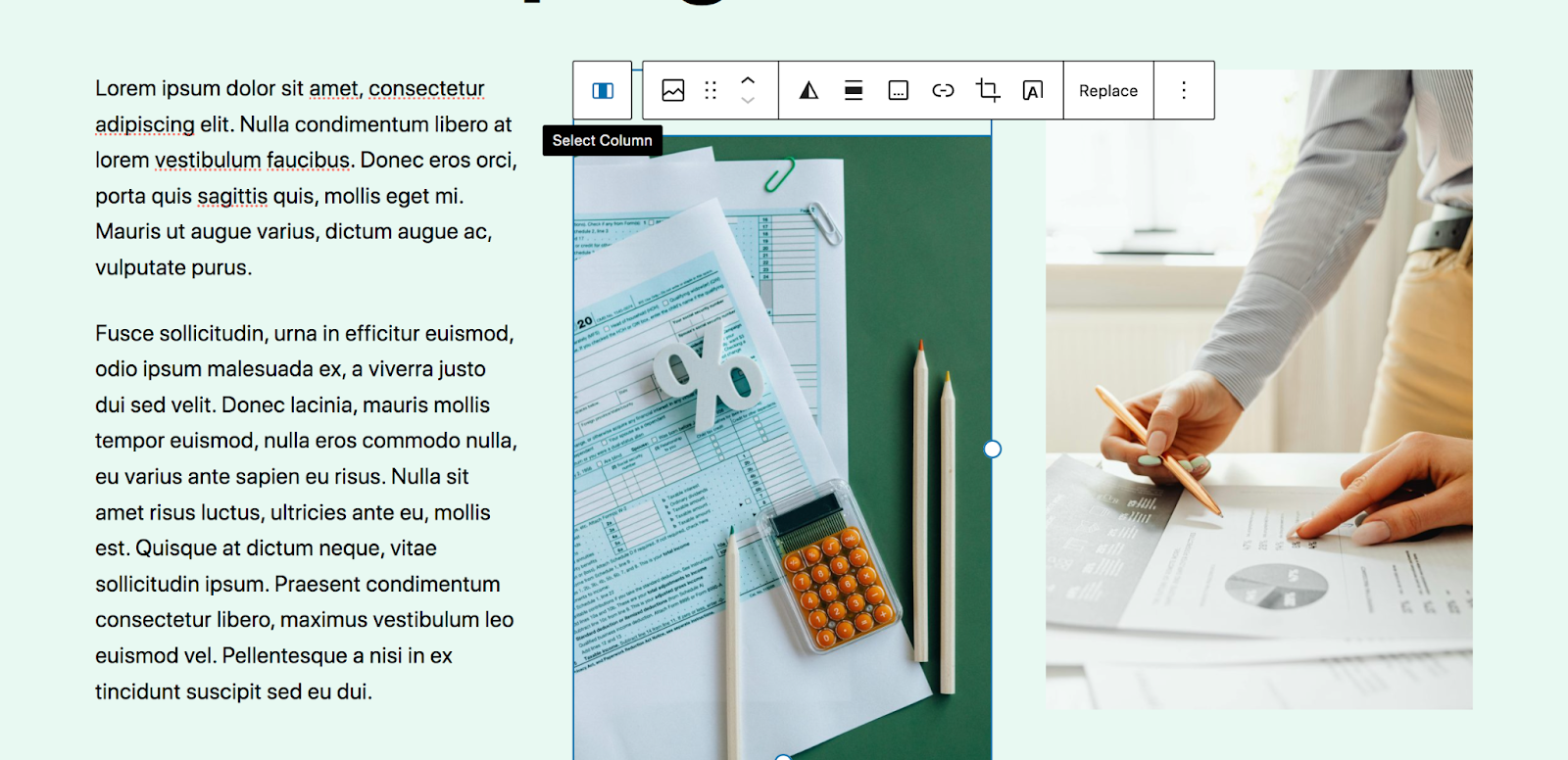
W poniższym przykładzie wybraliśmy blok obrazu. W menu zobaczysz opcję kolumny, do której należy.

Jeśli klikniesz przycisk Wybierz kolumnę , pojawi się opcja zaznaczenia całego bloku Kolumny.

I tak dalej i tak dalej. Jeśli chcesz zmienić tło całego wzoru bloków, musisz wybrać grupę bloków.
Eksploracja dostępnych wzorów blokowych w WordPress
Jak wspomnieliśmy wcześniej, w rdzeniu WordPress znajduje się wiele wzorów bloków, w tym niektóre unikalne dla wybranego motywu. Dlatego dokładne wzorce widoczne na pulpicie nawigacyjnym mogą się różnić w zależności od witryny.

Przyjrzyjmy się jednak dostępnym kategoriom wzorów blokowych:
- Posty . Projekty do wyświetlania postów z bloga na Twojej stronie
- Tekst . Opcje prezentowania tekstu, np. akapitów
- Galeria . Piękne galerie zdjęć
- Wezwanie do działania . Atrakcyjne wzory motywujące do działania
- Banery . Atrakcyjne projekty na górze strony, zapewniające natychmiastowe zaangażowanie odwiedzających
- Nagłówki . Szablony nagłówka strony internetowej
- Stopki . Projekty stopki strony internetowej
- Model szkieletowy tj. Proste wzorce z symbolami zastępczymi treści, zazwyczaj pozbawione projektu
Jak tworzyć niestandardowe wzory bloków
Tworzenie własnych wzorów bloków może usprawnić przepływ pracy i zachować spójność projektu witryny, nawet jeśli współpracuje z wieloma członkami zespołu. Oto jak możesz to zrobić:

Pierwszym krokiem jest utworzenie treści, której chcesz użyć we wzorze blokowym. Może już istnieć w Twojej witrynie lub może być konieczne zaprojektowanie go na istniejącej lub nowej stronie lub poście. W tym przykładzie zestawiliśmy prosty zestaw kolumn z obrazem, nagłówkiem, akapitem i przyciskiem.
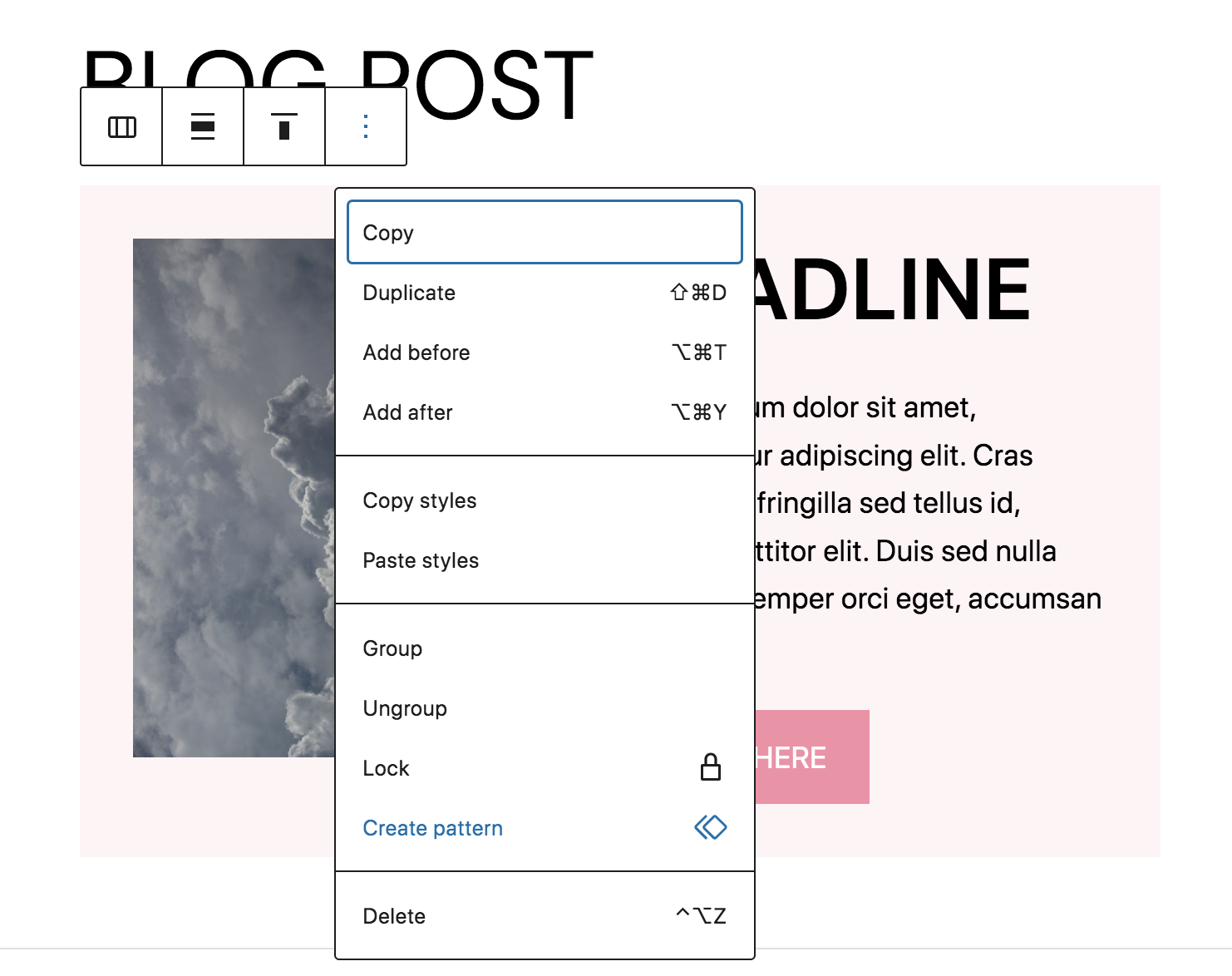
Wybierz cały zestaw treści i kliknij trzy pionowe kropki w wyświetlonym menu. Następnie wybierz opcję Utwórz wzór.

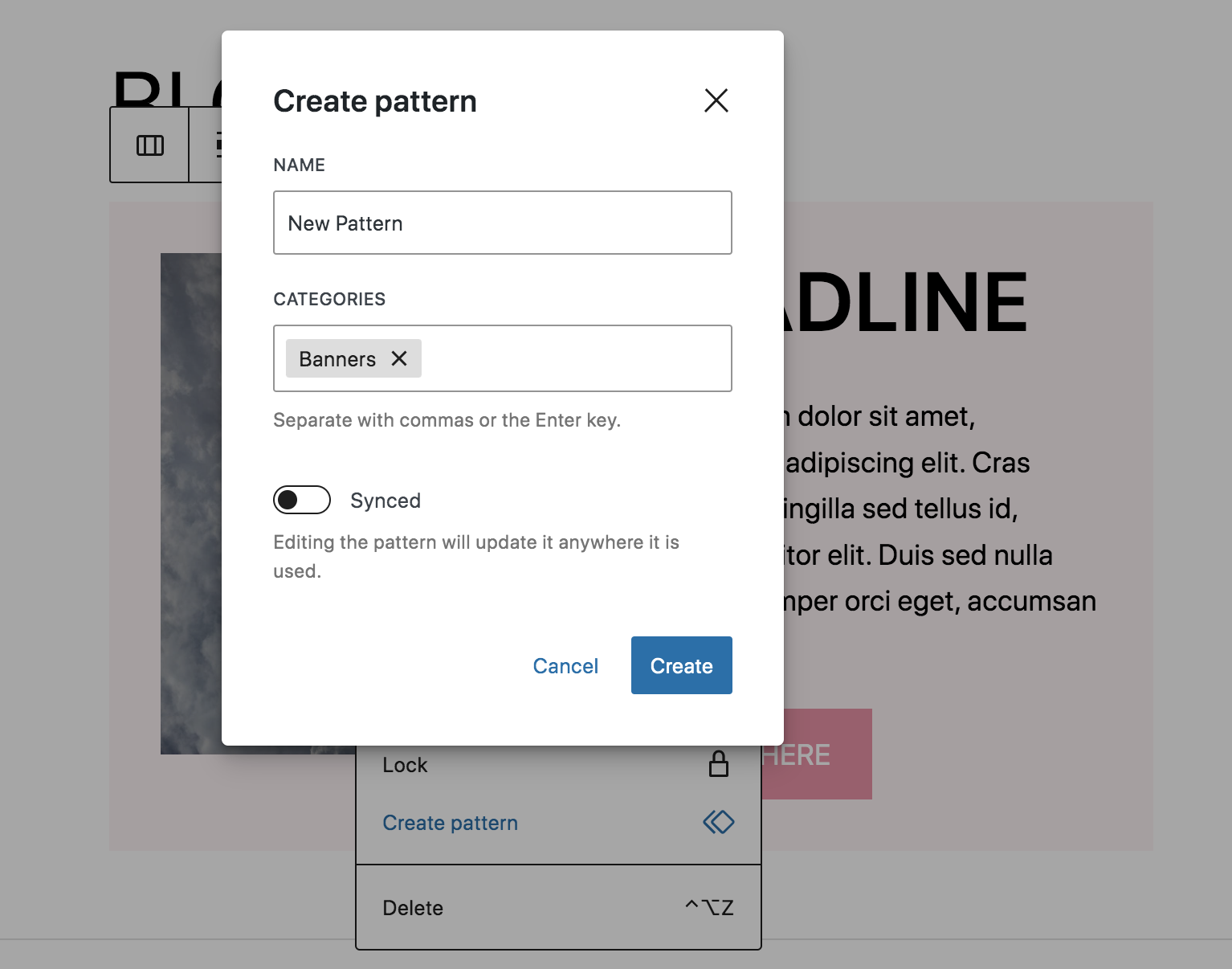
Pojawi się pole z opcjami wzoru. Wpisz nazwę i kategorię, a następnie wybierz, czy chcesz, aby były one synchronizowane w całej witrynie, czy nie. Jeśli jest zsynchronizowany, zmiany wprowadzone w jednym miejscu zostaną zaktualizowane wszędzie tam, gdzie są używane. Kliknij niebieski przycisk Utwórz .

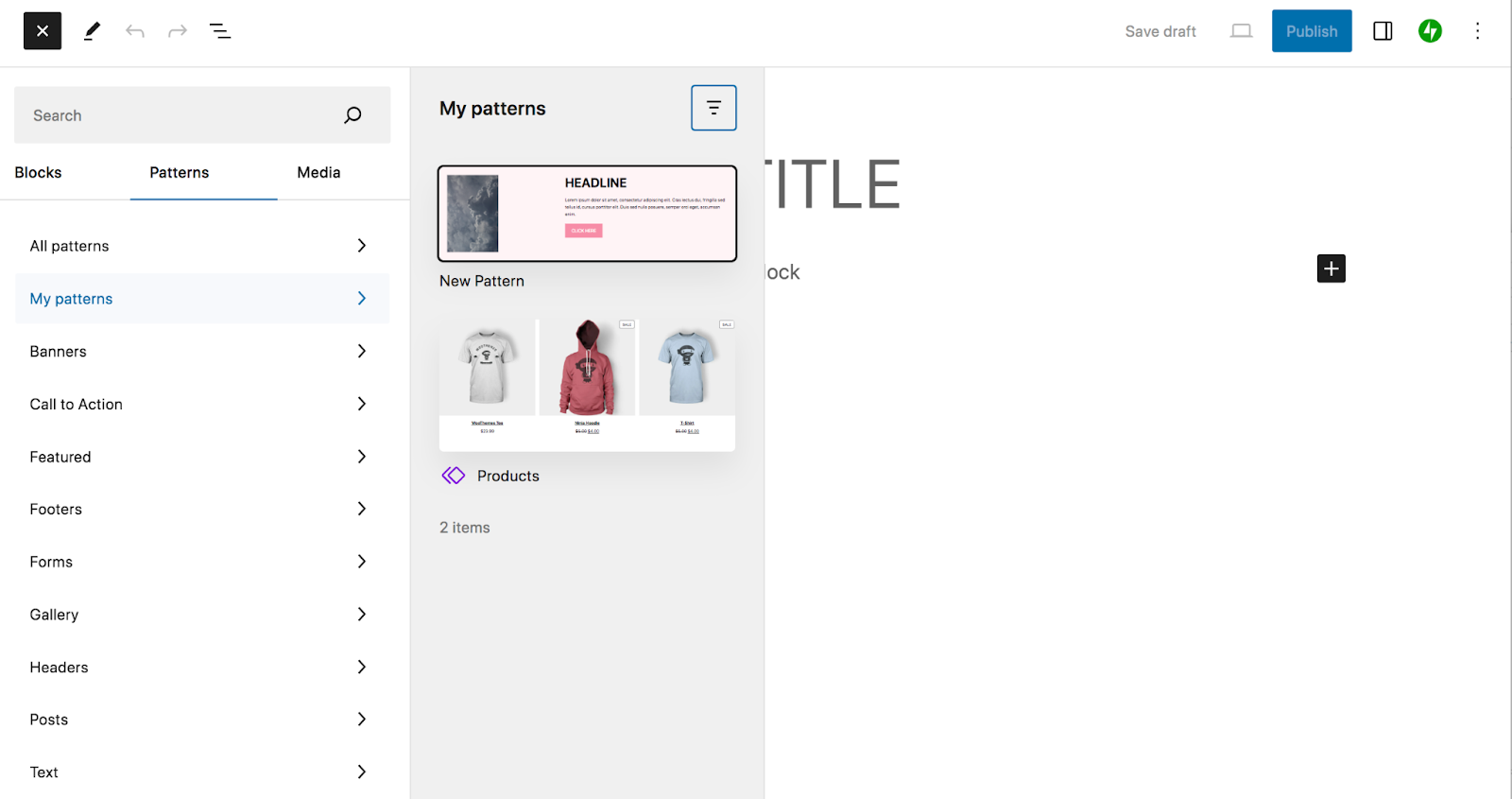
Teraz zobaczysz nową kategorię wzorców w module wstawiania bloków o nazwie Moje wzory. Stąd możesz wstawić swój wzór, tak jak każdy inny.

Chcesz dodać swój wzór do biblioteki wzorów bloków WordPress, aby każdy mógł go używać na swojej stronie?
Przejdź do katalogu wzorów bloków i kliknij Utwórz nowy wzór.

Zaloguj się lub utwórz konto WordPress.org. Otworzy się nowy edytor bloków, w którym możesz zaprojektować wzór bloków. Możesz nawet używać obrazów wolnych od tantiem jako elementów zastępczych w swoim dziele.
Gdy plik będzie gotowy do udostępnienia całemu światu, kliknij niebieski przycisk Prześlij w prawym górnym rogu.

Zanim to jednak zrobisz, przeczytaj wytyczne dotyczące wzorów blokowych. Aby przejrzeć lub edytować wzory bloków, przejdź z powrotem do katalogu wzorów bloków i kliknij Moje wzory.
Jak dostosować wzory bloków, aby pasowały do projektu witryny
Wcześniej w tym poście omówiliśmy, jak edytować wzory bloków, aby pasowały do ogólnego projektu Twojej witryny i wytycznych Twojej marki. Oto kilka przykładów zmian, które mogą być konieczne:
- Wybierz nowe czcionki . Zaktualizuj typografię akapitów i nagłówków, aby dopasować ją do czcionek używanych w całej witrynie. Może to obejmować edycję rodziny czcionek wraz z ich grubościami.
- Zaktualizuj kolory . Zmień kolory czcionek, przycisków itp., aby pasowały do palety, której używasz gdzie indziej.
- Rozważ nowe tła . Może być konieczne zaktualizowanie kolorów, obrazów lub gradientów używanych w tłach sekcji, aby dostosować je do własnych potrzeb.
- Przełącz obrazy . Zamiast domyślnych obrazów zastępczych, dodaj własne. Możesz użyć zrobionych zdjęć lub wysokiej jakości zdjęć stockowych, które pasują do estetyki Twojej marki.
- Napisz nowy tekst . Zaktualizuj tekst wypełniający, aby pasował do wszystkiego, co chcesz przekazać w treści strony.
- Wybierz nowe menu . Jeśli używasz wzoru bloku nagłówka, może być konieczna zmiana domyślnych stron zawartych w menu. Można to zrobić edytując blok Nawigacja.
Pamiętaj, że te zmiany są ważne, aby zapewnić spójność w całej witrynie. Pomagają także Twojej witrynie wyróżnić się na tle innych, które korzystają z tych samych wzorów bloków.
Najlepsze praktyki projektowania niestandardowych wzorów bloków
Jeśli chcesz zaprojektować własne wzory bloków, pamiętaj o następujących najlepszych praktykach:
Twórz, rozwijaj i zarabiaj na swoich odbiorcach
Jetpack Creator pomaga tworzyć wspaniałe treści, zwiększać bazę subskrybentów i zarabiać na swojej obecności w Internecie.
Zaczynaj1. Weź pod uwagę dostępność
Dostępność gwarantuje, że każdy może wejść w interakcję z Twoimi treściami, nawet jeśli ma niepełnosprawność fizyczną lub psychiczną. Jest to ważne do rozważenia przy każdym aspekcie projektowania witryny internetowej, łącznie z wzorcami blokowymi. Oto kilka rzeczy, o których warto pamiętać:
- Czytelność czcionki . Wybierz czcionki, które są proste i łatwe do odczytania, i upewnij się, że są wystarczająco duże (zazwyczaj minimum 16 pikseli to minimum).
- Kontrast kolorów . Upewnij się, że kontrast między elementami tła i pierwszego planu jest wystarczający, aby były łatwe do zrozumienia.
- Tekst alternatywny . Dołącz tekst alternatywny do wszystkich swoich obrazów i upewnij się, że ma on charakter opisowy. Pomaga to czytnikom ekranu „czytać” grafikę osobom z wadami wzroku.
- Wyczyść linki. Utwórz tekst przycisku i łącza opisujący to, co zobaczą odwiedzający po kliknięciu — np. „Pobierz bezpłatny plik PDF”, a nie tylko „Kliknij tutaj”.
- Projekt łącza. Zamiast oznaczać linki tekstowe innym kolorem, rozważ ich pogrubienie, podkreślenie lub odróżnienie w inny sposób.
Dowiedz się więcej o kwestiach związanych z dostępnością i uzyskaj świetne zasoby do oceny witryny pod kątem dostępności.
2. Pogrupuj elementy razem
Jeśli wzór blokowy zawiera wiele bloków, pomocne może być ich zgrupowanie. Dzięki temu znacznie łatwiej jest przesuwać wzory i jednocześnie je stylizować.
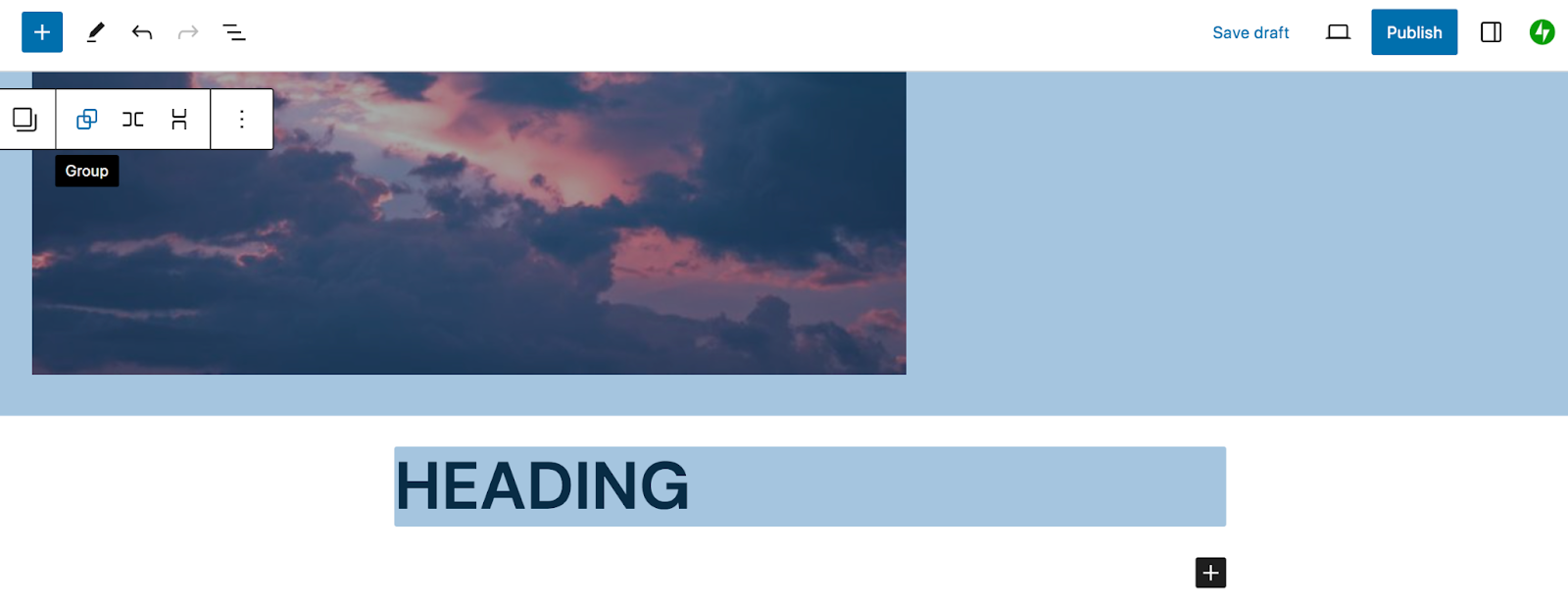
Aby to zrobić, zaznacz oba bloki, przytrzymując klawisz Shift na komputerze. W wyświetlonym menu wybierz opcję Grupa.

I to wszystko!
3. Uwzględnij odpowiednią ilość odstępu
Biała przestrzeń to przestrzeń pomiędzy elementami projektu, takimi jak tekst i obrazy. Jest to ważne, ponieważ pozwala elementom oddychać i pomaga odwiedzającym przetrawić informacje.
Zamiast ustawiać bloki bezpośrednio obok siebie, dostosuj marginesy i wypełnienie, tak aby pomiędzy nimi była odpowiednia ilość miejsca. Warto także wziąć pod uwagę odstępy na marginesach całej strony. Dowiedz się więcej o efektywnym wykorzystaniu białych znaków.
4. Oddziel ważne elementy tekstu
Nie chcesz, aby cały tekst po prostu się zlewał. Szukaj sposobów na wyróżnienie czegoś szczególnie ważnego. Może to objawiać się na przykład zmianą koloru, czcionki lub grubości czcionki nagłówka.
5. Pobaw się filtrami
Filtry obrazu mogą znacznie pomóc w stworzeniu atrakcyjnego projektu wzoru blokowego. Chociaż nie chcesz nadużywać filtrów ani włączać ich bez celu, mogą one stanowić świetny element projektu.
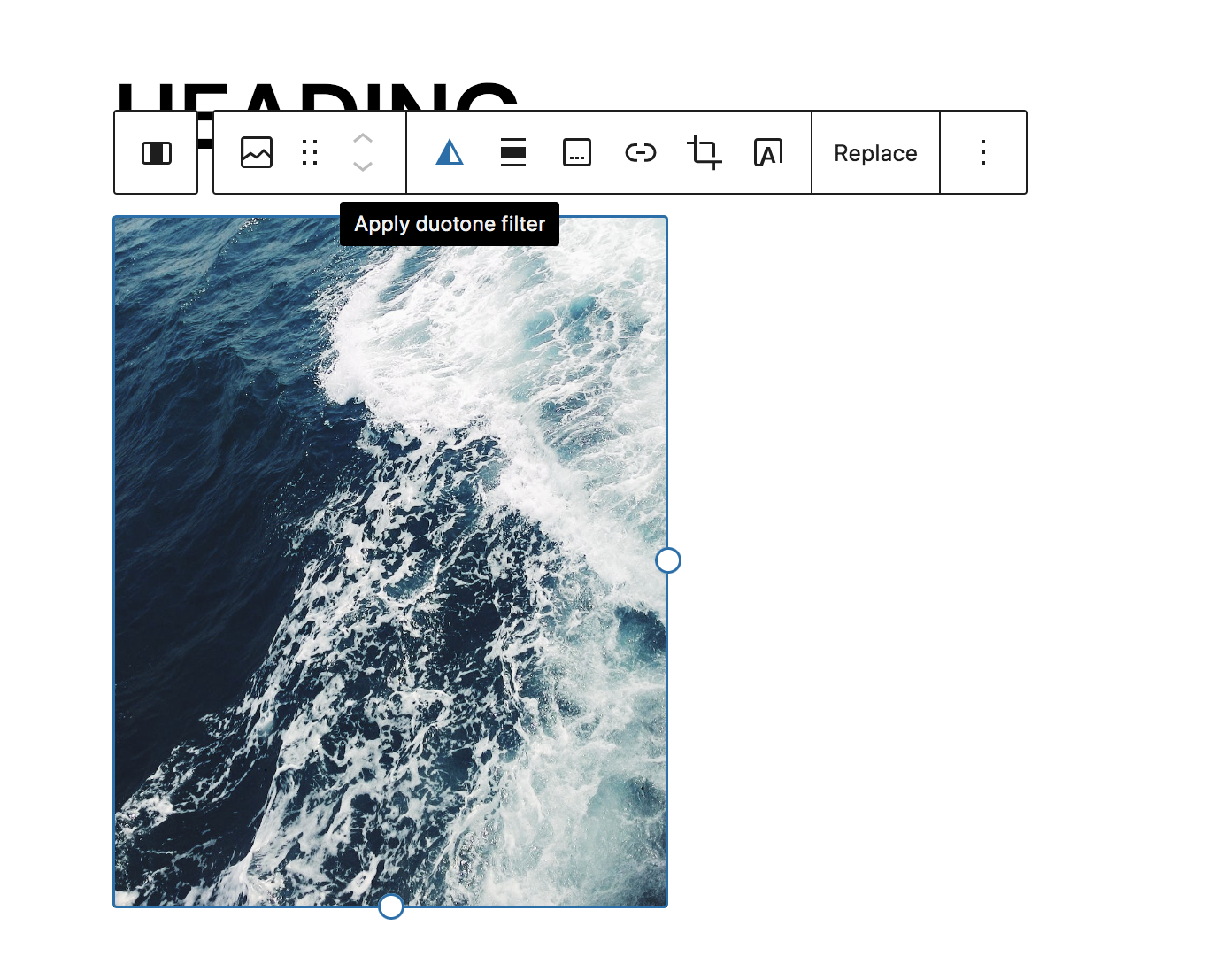
Aby poeksperymentować, wybierz blok obrazu i kliknij Zastosuj filtr duotone w wyświetlonym menu.

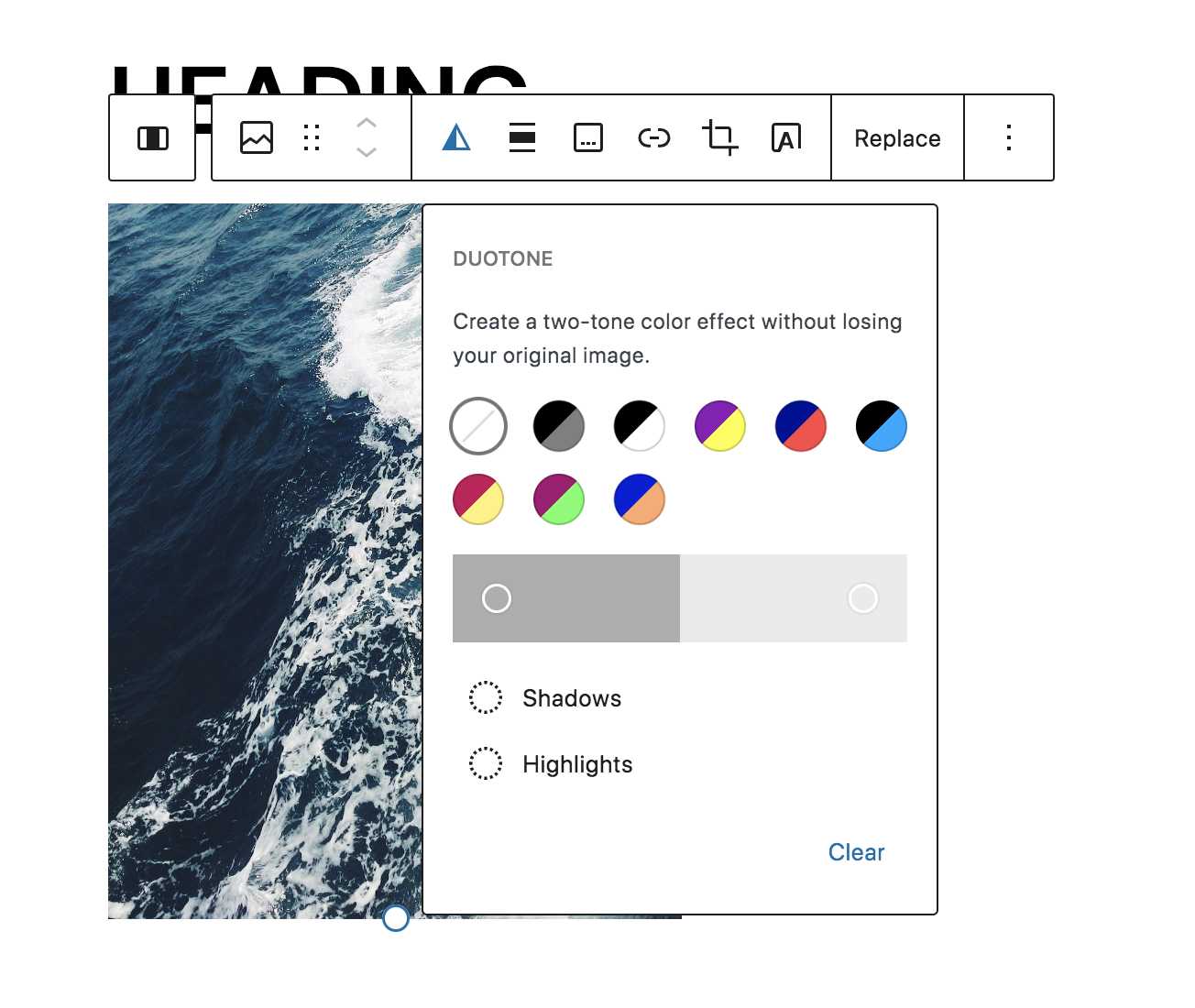
Pojawi się kilka wbudowanych opcji wraz z ustawieniami umożliwiającymi tworzenie własnych filtrów.

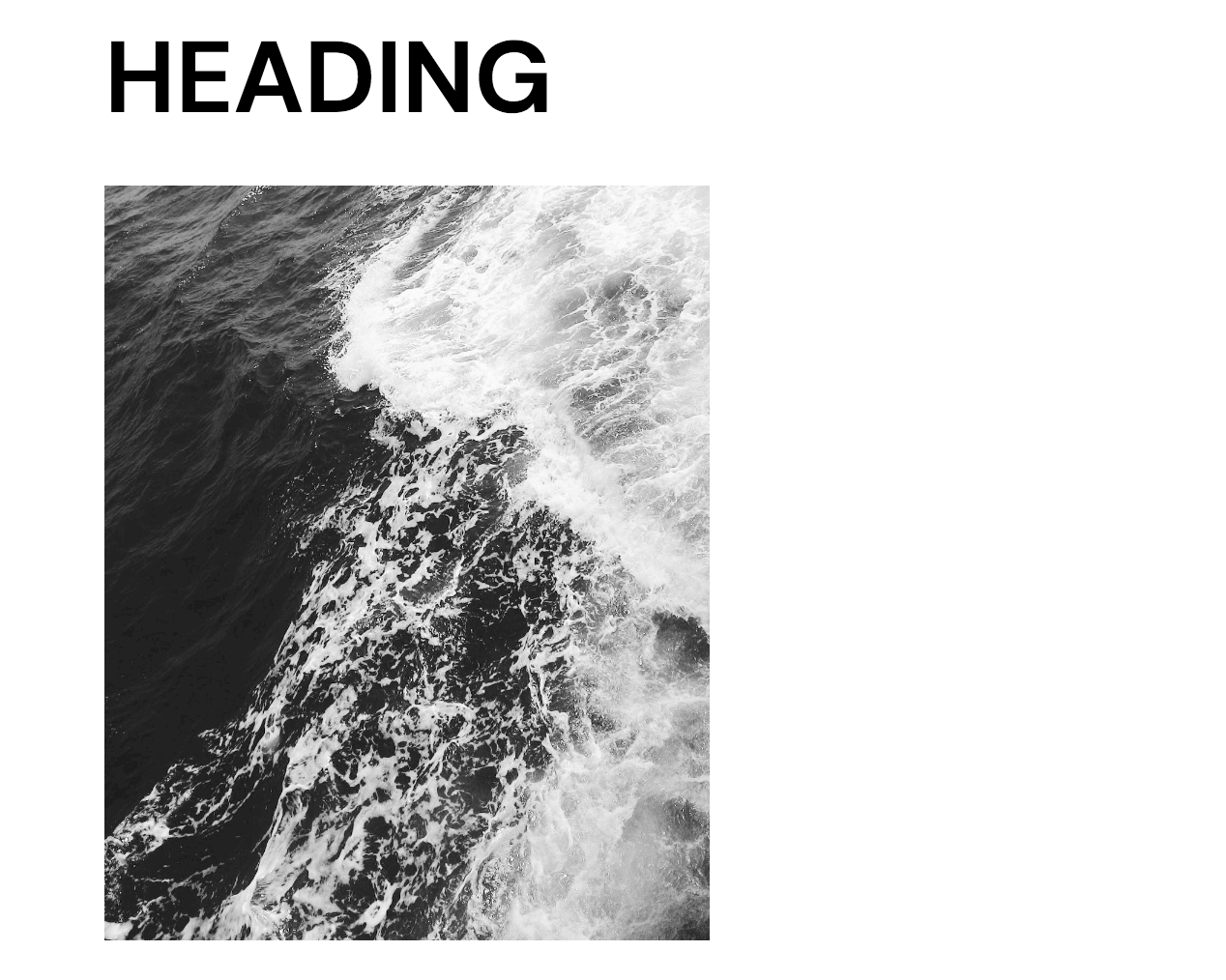
Aby uzyskać efektowny, ale wyrafinowany projekt, możesz użyć filtra skali szarości.

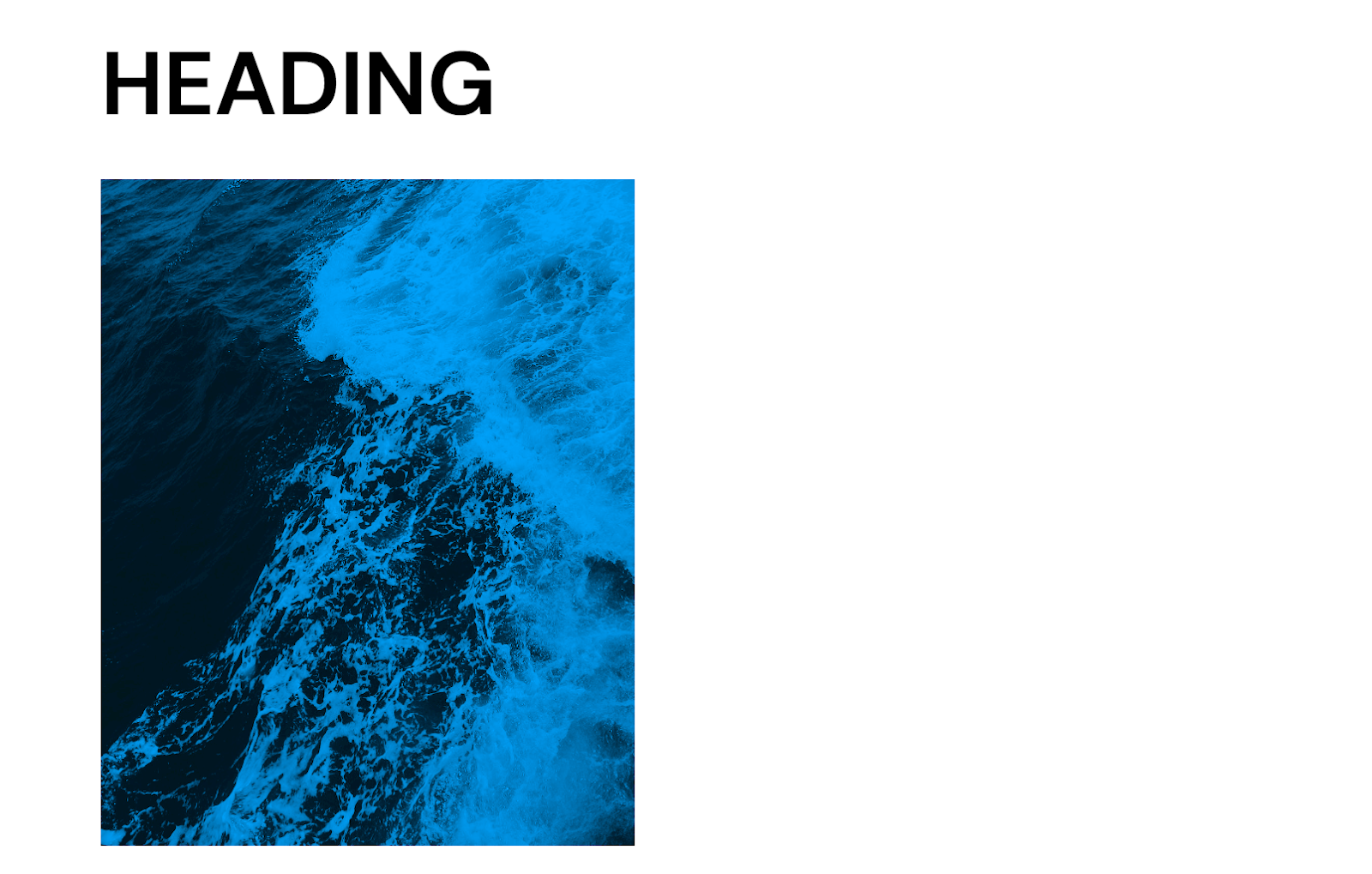
Aby uzyskać bardziej odważny projekt, możesz wypróbować filtr Północy.

Lub wstaw kolory własnej marki i baw się, aż uzyskasz pożądany wygląd. Są naprawdę nieograniczone!
6. Optymalizuj wzorce bloków pod kątem wydajności
Szybkość witryny jest niezwykle ważna, niezależnie od rodzaju witryny, którą prowadzisz. Jest to czynnik rankingowy dla wyszukiwarek, a także ma kluczowe znaczenie dla dobrego doświadczenia użytkownika.
Jetpack Boost to uniwersalna wtyczka, która może zoptymalizować całą zawartość Twojej witryny. Po prostu przełączając ustawienia, możesz:
- Wygeneruj krytyczną ścieżkę CSS
- Odłóż JavaScript
- Automatycznie zmieniaj rozmiar obrazów, aby ładowały się szybciej
- Konwertuj obrazy do nowoczesnych formatów, takich jak WebP
- Włącz globalny obraz CDN
- Śledź historię swoich wyników
Zamiast pracować z kodem lub odszyfrowywać skomplikowane narzędzia, Jetpack Boost zajmie się wszystkimi ważnymi zadaniami za Ciebie. Ponadto został zaprojektowany specjalnie dla WordPressa i w bezpośrednim teście pokonał pięć wtyczek o najwyższej wydajności.
Często zadawane pytania dotyczące wzorów blokowych
Nadal masz pytania? Odpowiedzmy na kilka typowych.
Wzory bloków a bloki wielokrotnego użytku: jaka jest różnica?
Bloki wielokrotnego użytku to bloki, które możesz zapisać na swojej stronie, a następnie wykorzystać w przyszłości dowolną liczbę razy. Wzory bloków są podobne pod tym względem, że można ich używać wielokrotnie. Jednak bloki wielokrotnego użytku to pojedyncze bloki, podczas gdy wzory bloków to wstępnie stylizowane grupy bloków.
Jakie są korzyści ze stosowania wzorców blokowych w WordPress?
O zaletach wzorców blokowych pisaliśmy wcześniej w tym artykule. Podsumowując, korzyści obejmują:
- Poprawiona wydajność i szybkość
- Inspiracje projektowe
- Uproszczony proces projektowania dla początkujących
- Spójność w projekcie, gdy nad witryną pracuje wielu członków zespołu
Czy mogę dostosować istniejące wzory bloków, aby pasowały do projektu mojej witryny?
Tak, absolutnie! Po dodaniu wzoru blokowego do swojej witryny możesz zaktualizować każdy jej aspekt. Zmieniaj czcionki i kolory, zmieniaj tła, usuwaj bloki, dodawaj bloki i nie tylko. Pełne instrukcje dotyczące tych zadań możesz sprawdzić wcześniej w tym poście.
Czy mogę tworzyć własne wzory bloków bez znajomości kodowania?
Tak, możesz! Możesz tworzyć wzorce bloków w edytorze bloków bez użycia ani jednej linii kodu. Następnie po prostu zapisz grupę bloków jako wzór i gotowe!
Jak mogę się upewnić, że wzorce bloków są responsywne i dobrze wyświetlają się na różnych urządzeniach?
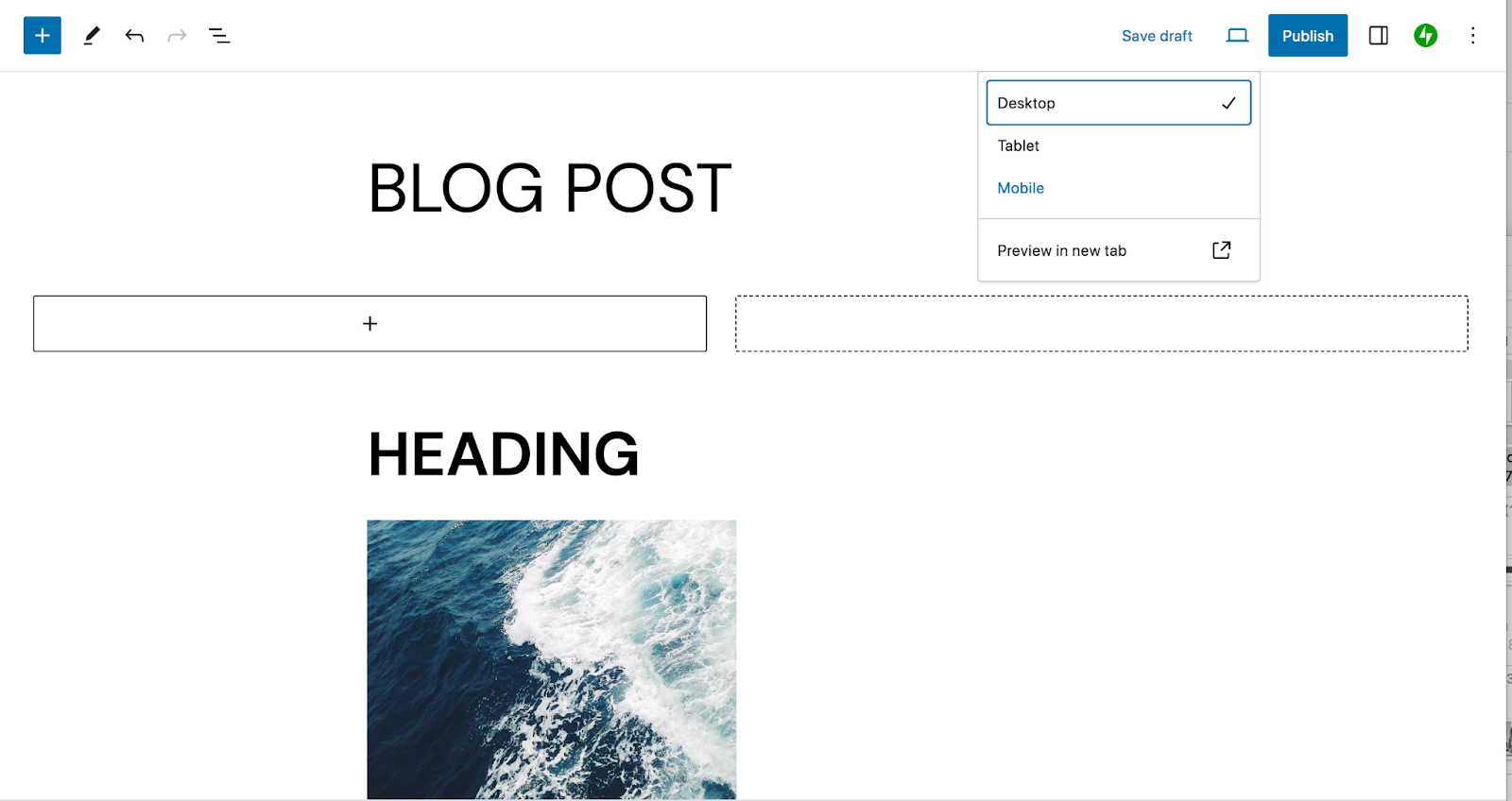
Ogólnie rzecz biorąc, jeśli pracujesz w edytorze bloków, a nie kodujesz wzorce bloków od zera, wzorce powinny być responsywne. Aby podejrzeć wygląd wzoru lub strony na urządzeniach o różnych rozmiarach, możesz kliknąć przycisk Podgląd w edytorze bloków. Umożliwi to przeglądanie treści na komputerze stacjonarnym, tablecie i telefonie komórkowym.

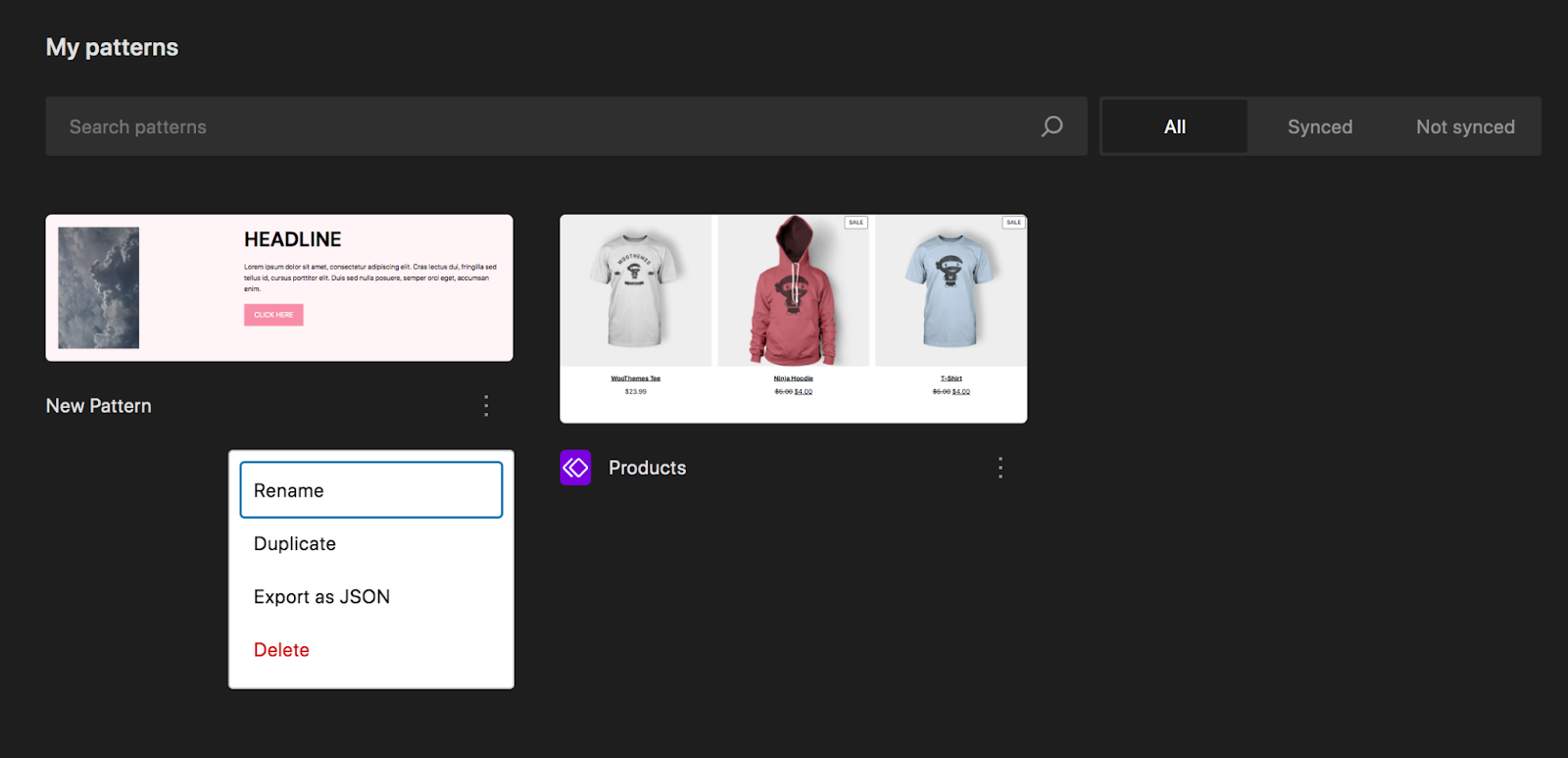
Jak mogę usunąć/usunąć wzory bloków?
Aby usunąć wzór blokowy ze swojej witryny, przejdź do Wygląd → Edytor i wybierz Wzory. Znajdź wzór, który chcesz usunąć, kliknij trzy pionowe kropki po prawej stronie tego wzoru i wybierz Usuń.

Czy do wzorów bloków można dodawać animacje lub elementy interaktywne?
Tak, możliwe jest dodanie animacji do wzorów bloków, ale nie jest to domyślne rozwiązanie. Możesz użyć wtyczki takiej jak Blocks Animations lub napisać niestandardowy kod, aby osiągnąć tę funkcjonalność. Niektóre motywy zawierają także możliwości animacji.
Czy przy korzystaniu z wzorców blokowych należy wziąć pod uwagę wydajność?
Podobnie jak w przypadku każdego aspektu projektowania witryny internetowej, ważne jest, aby wziąć pod uwagę wydajność witryny za pomocą wzorców blokowych. Obrazy są jednymi z największych winowajców długiego czasu ładowania, dlatego pamiętaj o skompresowaniu grafiki zawartej we wzorze przed ich przesłaniem lub zrób to bezpośrednio na swojej stronie internetowej.
Najłatwiejszym sposobem na poprawę wydajności jest użycie wtyczki prędkości WordPress, takiej jak Jetpack Boost.
Jetpack: szybkość, bezpieczeństwo i automatyzacja tworzenia kopii zapasowych dla WordPress
Wzory blokowe to niesamowite narzędzie do poprawy wydajności witryny, zdobycia inspiracji i zapewnienia spójności w całym projekcie witryny. Ale do Twojej dyspozycji jest wiele innych świetnych narzędzi!
Na przykład Jetpack oferuje rozwiązania dla wielu Twoich potrzeb związanych z WordPressem — a wszystkie ich narzędzia są łatwe w użyciu, niezależnie od Twojego poziomu doświadczenia. Przyspiesz swoją witrynę WordPress, zabezpiecz całą swoją ciężką pracę, wykonaj kopię zapasową swojej witryny w czasie rzeczywistym, popraw komfort użytkowania, promuj swoje treści i nie tylko!
Zobacz wszystkie opcje dostępne w Jetpack.
