Wzory blokowe WordPress i style globalne w dwudziestu dwóch motywach
Opublikowany: 2022-02-09Motywy blokowe WordPress i style globalne z motywu Twenty Twenty Two są najbardziej niesamowitym dodatkiem do pełnej edycji witryny WordPress.
Niektórzy użytkownicy WordPressa twierdzą, że Nowy motyw WordPressa dotyczy wyłącznie kolekcji Gutenberg Block of Patterns . Jednak Twenty Twenty Two nie ogranicza się do tego. Posiada pełne możliwości edycji witryny i wiele więcej. Dlatego stale publikujemy wpisy na blogu dotyczące różnych tematów nowego motywu.
Do tej pory publikowaliśmy informacje o ikonach witryn, dostosowywaniu menu, pasku bocznym i niestandardowej stronie głównej lub stronie głównej Twenty Twenty Two Theme.
Więcej polecanych postów na blogu będzie zawierało pełny przegląd nowego, obiecującego motywu WordPress.
Wzory blokowe WordPress z dwudziestu dwudziestu dwóch motywów
Teraz, zanim przejdę do szczegółowego wyjaśnienia wzorców blokowych WordPressa , chciałbym odpowiedzieć na pierwsze pytanie, które każdemu przychodzi do głowy. Pytanie brzmi: Czym są wzorce blokowe WordPress ?
Wzory blokowe WordPress lub Wzory blokowe Gutenberga to gotowe sekcje wykonane z kombinacji wielu bloków Gutenberga. Dzięki temu użytkownicy WordPressa mogą zaoszczędzić czas, korzystając z gotowych wzorców, zamiast dodawać wiele bloków w celu zbudowania sekcji.
Wzory WordPress mają ograniczone gotowe projekty, ale to ograniczenie można znieść za pomocą katalogu Pattern.
Jak korzystać z wzorców blokowych WordPress
Istnieją dwa sposoby wykorzystania wzorów blokowych Gutenberga. Możesz użyć biblioteki wzorców motywu Twenty Twenty Two lub bezpośrednio skopiować dowolne wzorce z Katalogu wzorców WordPress.
Biblioteka wzorów

Pierwszym źródłem Wzoru Bloku Gutenberga jest Biblioteka Wzorów. Pokażę ci, jak możesz dodać dowolny gotowy wzór z biblioteki wzorów WordPress.
Przede wszystkim dodaj nową stronę lub rozpocznij edycję strony, na której chcesz użyć wzorców.
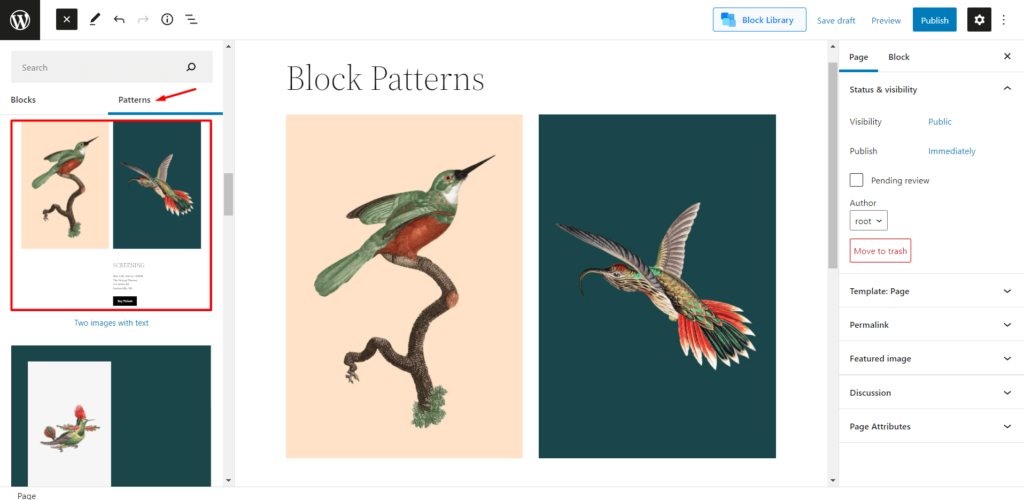
- Kliknij ikonę plusa.
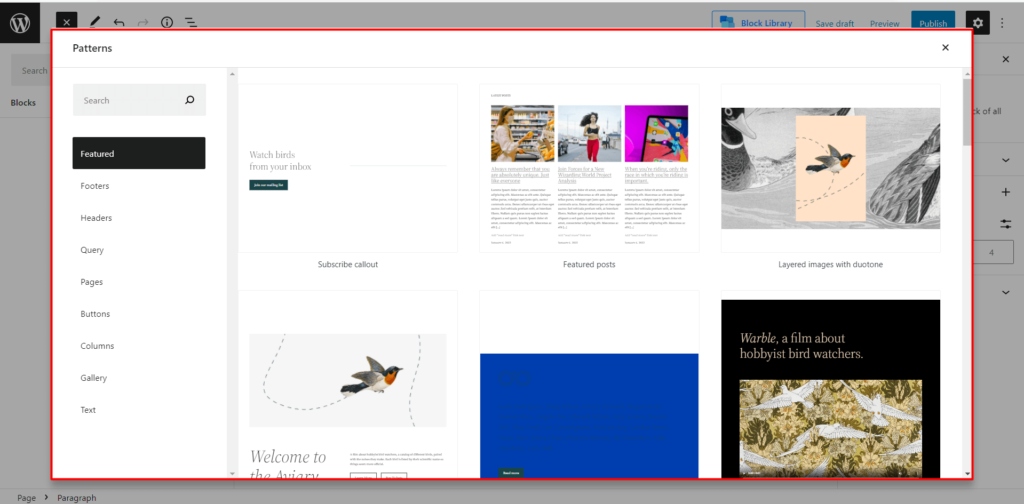
- Kliknij kartę Wzory.
- Kliknij swój wzór.

Po kliknięciu na żądany wzór zostanie on dodany do strony.
Katalog wzorców

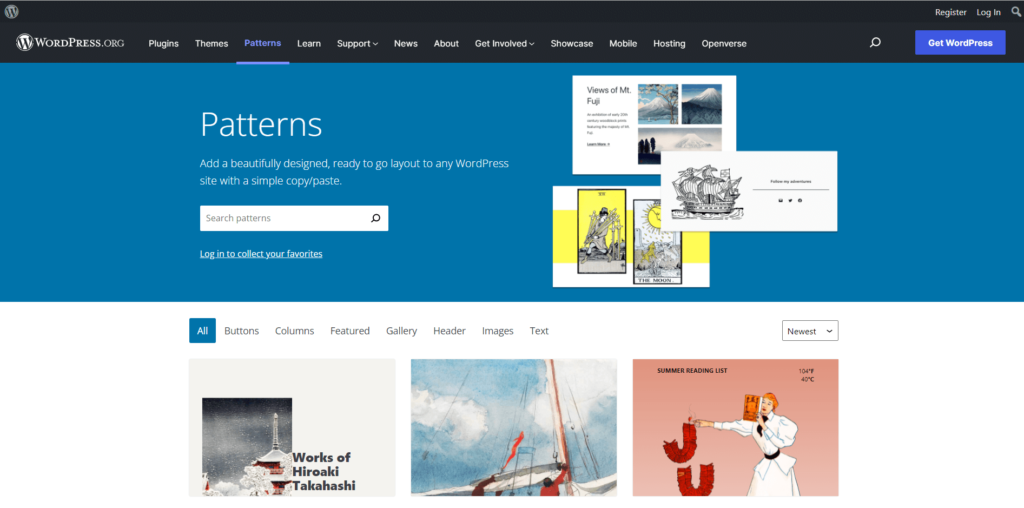
Jako użytkownik WordPress możesz wiedzieć, że nie jesteś ograniczony do korzystania z biblioteki Domyślnych wzorców WordPress. Istnieje inne źródło, z którego możesz dodać wzory Gutenberga. Na stronie WordPress.org znajduje się katalog wzorców WordPress. A dodanie dowolnego wzoru do witryny jest jak ugryzienie bułka z masłem.
- Przejdź do katalogu Pattern.
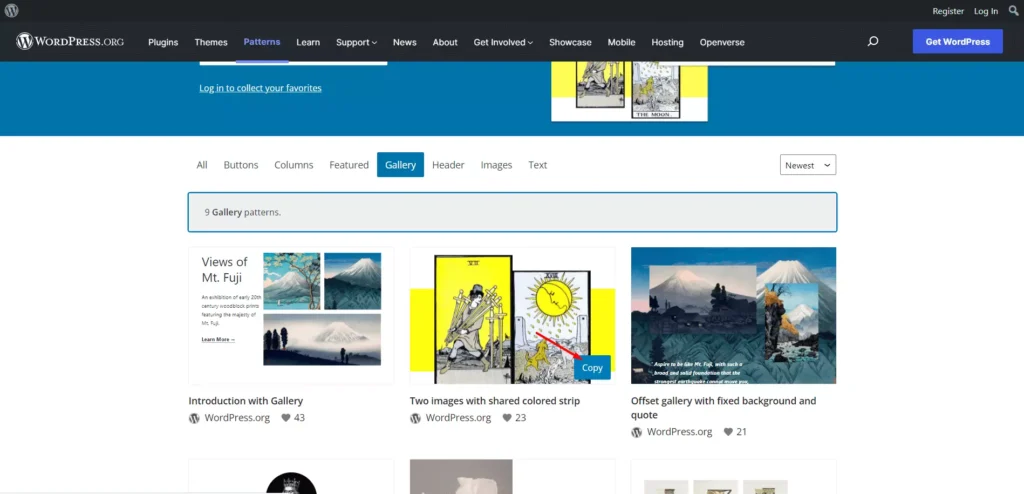
- Wybierz wzór pożądania.
- Kliknij Kopiuj.
- Wklej go na edytowanej stronie.

Jak dostosować wzory bloków WordPress?
Dodawanie wzorów blokowych to nie koniec historii. Musimy również dostosować go do naszych potrzeb. Wszystkie wzorce bloków oferują pewne opcje dostosowywania, bez względu na to, czy blok pochodzi z biblioteki motywów czy katalogu. Zobaczmy teraz, jakie rodzaje dostosowywania są dostępne we wzorach.

Zastąp obraz: Większość wzorów blokowych będzie miała domyślny obraz. Jeśli więc do obrazu dodasz dowolny wzór, możesz go łatwo zmienić na dowolny inny obraz z biblioteki witryny. Możesz również przesłać dowolny obraz, aby zastąpić go obrazem domyślnym.

Dodaj tekst niestandardowy: tekst dołączony do wzorów to tekst fikcyjny. Dlatego musimy dodać własny tekst zamiast fikcyjnego tekstu.

Dostosuj przycisk: Jeśli dodajesz blok z tekstem przycisku, musisz dodać link do przycisku. W przeciwnym razie przycisk nie wywoła żadnej akcji. Możesz także zmienić styl, rozmiar i kolory przycisku.

Korzyści z wzorów blokowych w dwudziestu dwóch motywach
Teraz, gdy już wiesz, dlaczego i jak używać wzorców blokowych, nadszedł czas, aby określić korzyści.
Oszczędność czasu : Główną zaletą wzorów jest to, że mogą zaoszczędzić nasz czas. Jak wspomniałem wcześniej, Wzorce są kombinacją wielu bloków Gutenberga. Tak więc, dodając wzór do strony, w rzeczywistości dodajemy wiele bloków naraz. W ten sposób oszczędzamy czas, używając wzorców zamiast dodawania wielu bloków.
Łatwe do dostosowania : Kolejną zaletą jest to, że wszystkie wzory bloków Gutenberga są elastyczne i można je dostosować. Ustawienia są podobne do domyślnych bloków edytora Gutenberga. Dzięki temu czuliśmy się komfortowo podczas ich dostosowywania.
Globalne style w dwudziestu dwudziestu dwóch motywach
Ustawienia globalnych stylów motywu Twenty Twenty Two pozwalają nam dostosować motyw za pomocą trzech głównych ustawień. Możemy dostosować typografię, kolory i układ naszej witryny. Rzućmy okiem na ustawienia globalne:
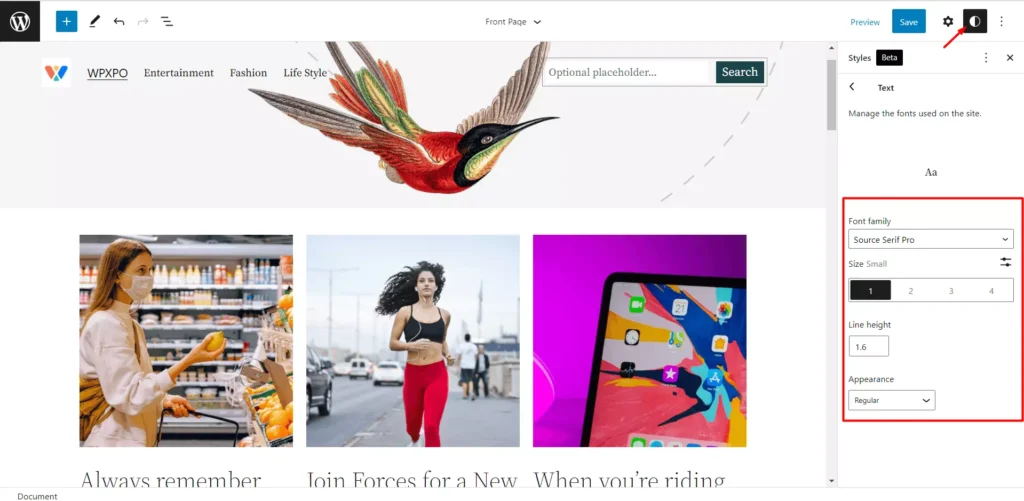
Typografia
Ustawienia typografii pozwalają nam dostosować czcionki tekstów i linków na naszej stronie. Jednak w tych opcjach ustawień nie ma zbyt wielu elementów sterujących. Możesz bawić się czterema opcjami, którymi są rodzina czcionek, rozmiar, wysokość linii i wygląd.

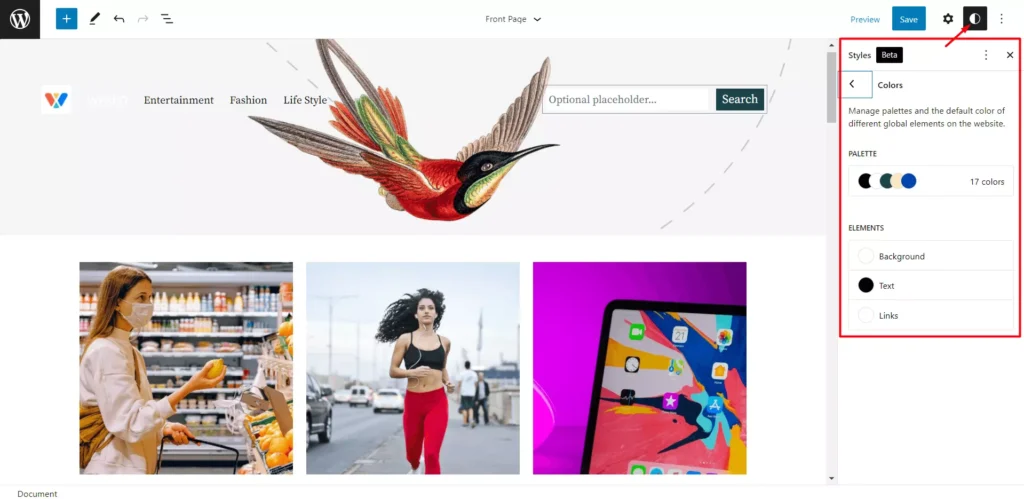
Zabarwienie
Sekcja kolorów globalnego ustawienia stylizacji pozwala nam zmienić kolory tła, tekstu i łączy. Możesz wybrać z domyślnych granulek kolorów lub wybrać dowolne kolory niestandardowe. Możesz jednak również zmienić domyślną paletę kolorów.

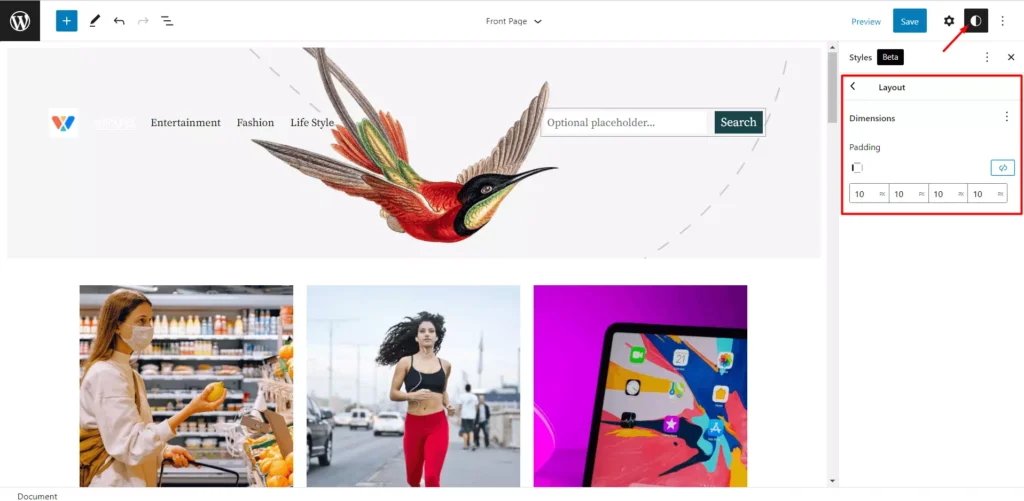
Układ
Ustawienie Układ oferuje dodanie dopełnienia do Twojej witryny. Możesz dodać niestandardowe dopełnienie do górnej, prawej, dolnej i lewej strony witryny WordPress.

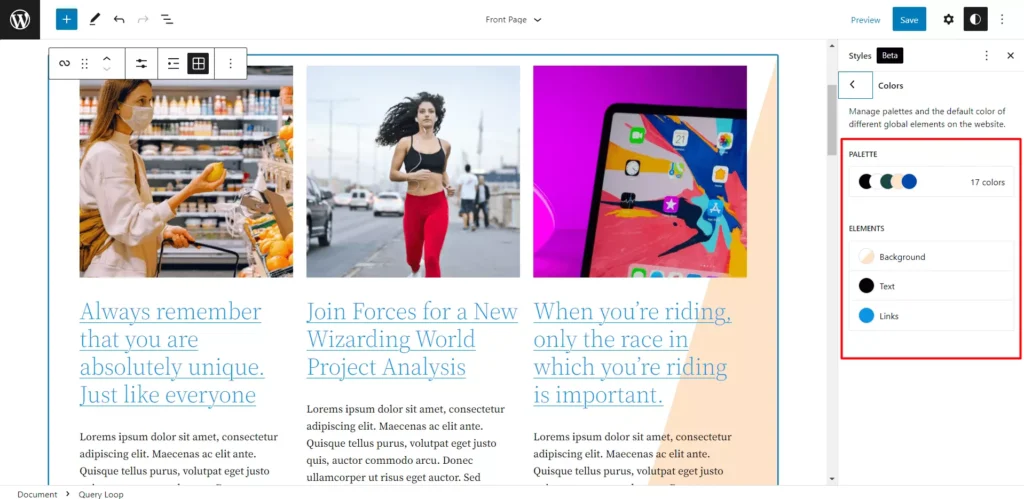
Bloki
Innym interesującym faktem Global Styles jest to, że możemy również używać niestandardowych kolorów dla poszczególnych bloków. W tym celu musimy przejść do sekcji Bloki, wybrać konkretne bloki, dla których chcemy ustawić niestandardowe kolory. Po wybraniu bloku ustawiamy niestandardowe kolory dla Tła, Tekstu i Linków wybranego bloku.

Wniosek
To wszystko o wzorcach blokowych WordPress i stylach globalnych. Jak najlepiej wykorzystaj Gutenberg Block Parrerns, aby stworzyć stronę docelową. Jeśli napotkasz jakiekolwiek trudności podczas korzystania z wzorców blokowych Gutenberga, możesz skomentować poniżej.
