Wprowadzenie do motywów blokowych WordPress
Opublikowany: 2022-06-02Jeśli korzystasz z WordPressa, prawdopodobnie znasz już motywy. Te elementy projektu stanowią podstawę wyglądu Twojej witryny i ogólnej stylizacji. Od wersji WordPress 5.9 możesz również korzystać z motywów blokowych WordPress. Być może jednak zastanawiasz się , jak działa ta nowa funkcja .
W przypadku motywu blokowego WordPress cały projekt witryny składa się z bloków. Ten układ obejmuje zarówno zawartość, jak i obszary bez zawartości w Twojej witrynie, takie jak nagłówki i stopki. Dlatego użycie motywu blokowego umożliwia edycję wyglądu witryny bez dotykania konfiguratora lub plików motywu.
W dzisiejszym przewodniku przyjrzymy się, czym jest motyw blokowy WordPress i pokażemy kilka kluczowych przykładów. Następnie wyjaśnimy, jak używać i edytować motyw blokowy, aby pasował do Twoich potrzeb projektowych. Zacznijmy!
Czym jest motyw blokowy WordPress?
Motyw blokowy WordPress to, być może, nic dziwnego, motyw złożony z bloków. Każdą część strony można regulować i przenosić, w tym elementy niezwiązane z treścią, takie jak nagłówki, stopki, menu, logo i tytuły.
Motywy blokowe są jedną z części WordPress Full Site Editing (FSE). Ta koncepcja została wprowadzona do podstawowego oprogramowania za pomocą WordPress 5.9.
Dzięki FSE możesz uzyskać dostęp do nowego edytora witryny, który umożliwia tworzenie układów blokowych i edycję ich zgodnie z własnymi potrzebami. Dodatkowo możesz użyć globalnych stylów, aby wprowadzić gruntowne zmiany w swoim motywie i ogólnym wyglądzie witryny.
Ogólnie rzecz biorąc, motywy blokowe i FSE mogą przyspieszyć proces projektowania i pomóc w dostosowaniu witryny na poziomie szczegółowym. Możesz zaprojektować wybraną witrynę bez zagłębiania się w pliki motywu lub zabawy z niestandardowym CSS.
Trzy przykłady motywów blokowych WordPress
Możesz znaleźć motywy blokowe WordPress, korzystając z filtra Pełna edycja witryny na WordPress.org:

Ponieważ motywy blokowe są wciąż stosunkowo nowe, istnieje ograniczona liczba opcji. Aby pomóc Ci podjąć bardziej świadomą decyzję, oto krótki przegląd trzech najlepszych opcji!
1. Dwadzieścia dwadzieścia dwa
Twenty Twenty-Two to domyślny motyw blokowy WordPress. Został wydany wraz z wersją 5.9 i opracowany przez zespół WordPress.org:

Twenty Twenty-Two jest zaprojektowany wokół motywu ptaka, który ma symbolizować różnorodność, wszechstronność i wyjątkowość różnych stron internetowych. Dodatkowo, ponieważ motyw został opracowany z myślą o uruchomieniu z FSE, jest zoptymalizowany pod kątem wzorców blokowych i szablonów.
Ogólnie rzecz biorąc, Twenty Twenty-Two to uniwersalna opcja odpowiednia dla różnych rodzajów witryn. Niezależnie od tego, czy prowadzisz bloga, portfolio czy sklep eCommerce, ten motyw pomoże Ci stworzyć prostą i konfigurowalną stronę internetową. A co najlepsze, jest całkowicie darmowy.
2. Baza bloków
Jeśli szukasz minimalistycznego motywu blokowego WordPress, możesz rozważyć użycie Blockbase. Ten motyw pochodzi od Automattic, firmy stojącej za WordPress.com i wtyczkami takimi jak Jetpack:

Blockbase ma bardzo prostą konstrukcję. Ta konfiguracja umożliwia zbudowanie witryny internetowej z czystej karty przy jednoczesnym zapoznaniu się z funkcjami FSE. Blockbase zawiera w pełni konfigurowalne szablony, które możesz dostosować do swoich potrzeb projektowych.
Dodatkowo Blockbase jest zdefiniowany jako „motyw uniwersalny”. Oznacza to, że możesz go edytować za pomocą Edytora całej witryny lub klasycznego Customizera. Dlatego Blockbase może być doskonałą opcją do przejścia między motywami klasycznymi i blokowymi.
3. Tove
Tove to kolejny darmowy motyw blokowy WordPress, który jest bardzo łatwy w użyciu. Chociaż ten motyw został zaprojektowany specjalnie dla kawiarni i restauracji, można go dostosować do różnych rodzajów działalności:

Tove zawiera ponad 40 wzorów bloków, w tym wiele odmian nagłówka i stopki. Dzięki temu posty i strony możesz składać w jak najkrótszym czasie. Ma również przyjazny i swobodny wygląd, który pomoże Ci lepiej nawiązać kontakt z klientami.
Co więcej, Tove to bardzo lekki motyw. Nie używa żadnego JavaScriptu i domyślnie nie wczytuje obrazów w interfejsie Twojej witryny. W związku z tym może pomóc zoptymalizować czas ładowania strony i poprawić kluczowe wskaźniki internetowe.
Jak edytować motywy blokowe WordPress w Edytorze Witryny
Istnieje kilka różnych sposobów edytowania motywu blokowego i dostosowywania jego ustawień. Oto trzy najczęstsze scenariusze.
- Użyj globalnych stylów
- Edytuj szablony
- Dostosuj części szablonu
1. Używaj globalnych stylów
Przed FSE wygląd motywu zwykle dostosowywano za pomocą narzędzia WordPress Customizer. W zależności od motywu możesz mieć dostęp tylko do kilku lub kilku ustawień projektu. Dodatkowo możesz użyć niestandardowego CSS, aby jeszcze bardziej dostosować swój motyw.
Jednak w przypadku motywów blokowych WordPress możesz zastosować globalne ustawienia stylu z Edytora witryny. Tutaj możesz łatwo dostosować wygląd swojego motywu i zastosować wszystkie zmiany w całej witrynie. Możesz także wyizolować te dostosowania do określonych stron.
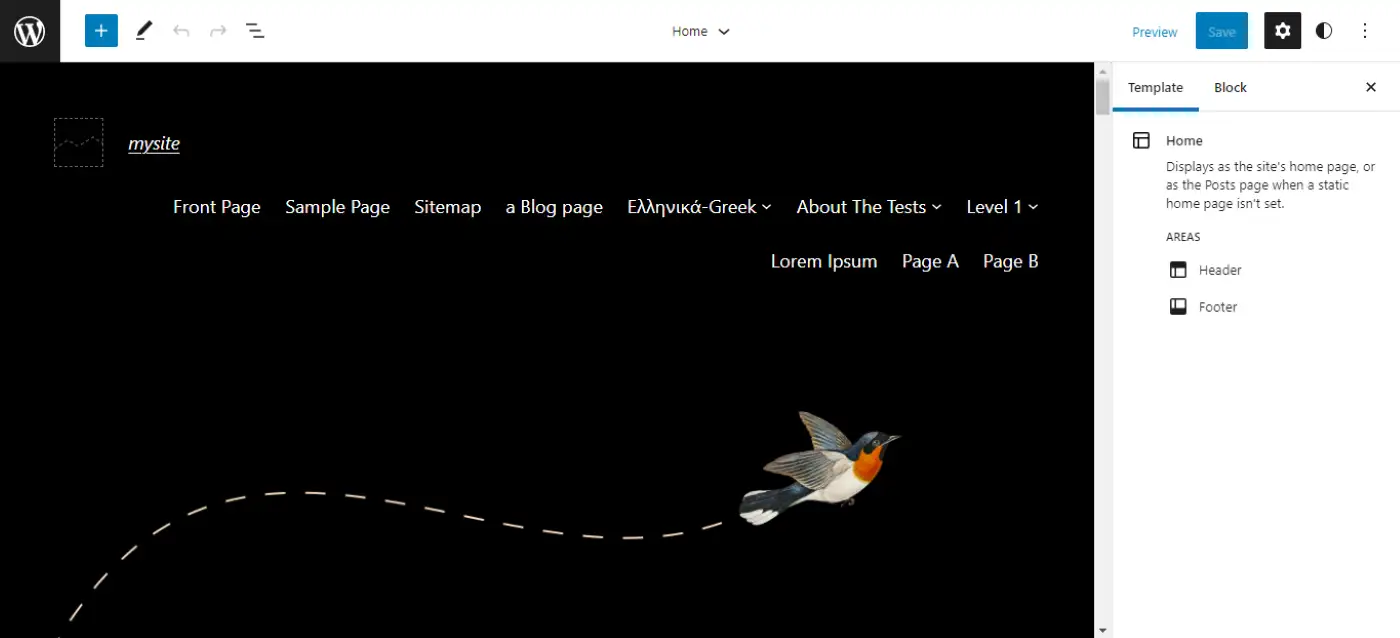
Aby rozpocząć korzystanie ze stylów globalnych, przejdź do opcji Wygląd → Edytor na pulpicie WordPress. Zobaczysz teraz nowy Edytor witryny, który będzie domyślnie otwierany na Twojej stronie głównej:

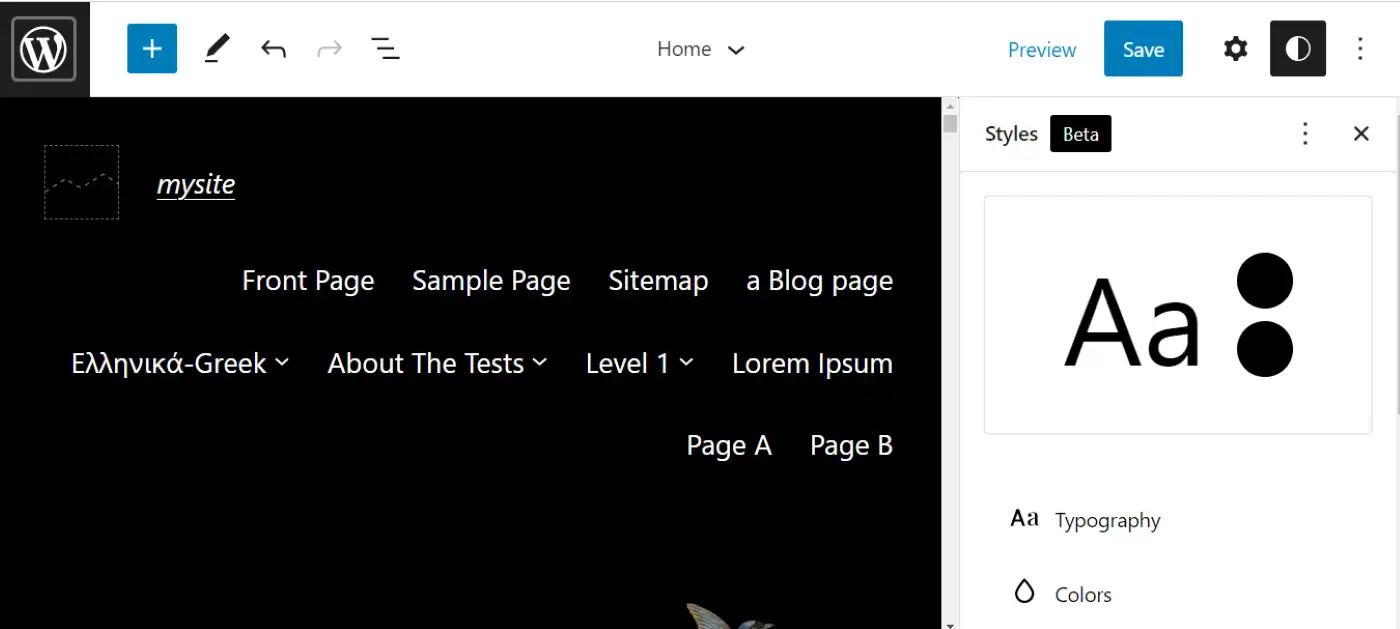
Następnie wybierz ikonę Style z prawego górnego paska menu. Powinieneś teraz zobaczyć nowe menu ustawień, w którym możesz dostosować typografię, paletę kolorów i układy swojego motywu:


Zwróć uwagę, że możesz również dostosować ustawienia stylu dla określonych bloków. Te dostosowania zostaną zastosowane do wszystkich tych samych elementów w Twojej witrynie. Na przykład możesz edytować bloki przycisków, nawigacji lub ikon społecznościowych.
Kiedy będziesz zadowolony ze zmian, zapisz je. Możesz wrócić w dowolnym momencie, aby edytować globalne ustawienia stylu motywu.
2. Edytuj szablony
Motywy blokowe WordPress mają również wbudowane szablony. Są to niestandardowe układy dla określonych stron, takich jak Twoje archiwum lub strona 404. Możesz mieć dostęp do dodatkowych stron w zależności od wybranego motywu blokowego.
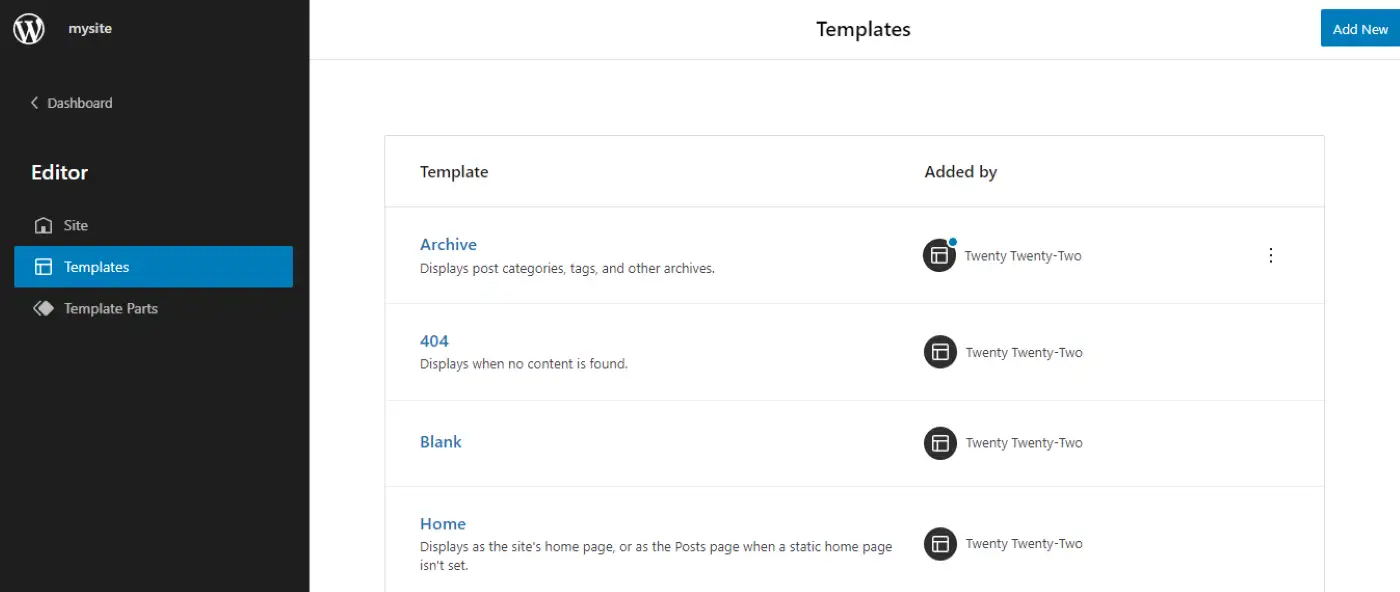
Aby uzyskać dostęp do tych szablonów i edytować je z Edytora witryny, kliknij ikonę WordPress w lewym górnym rogu. Następnie możesz wybrać Szablony , aby zobaczyć dostępne układy dla motywu blokowego:

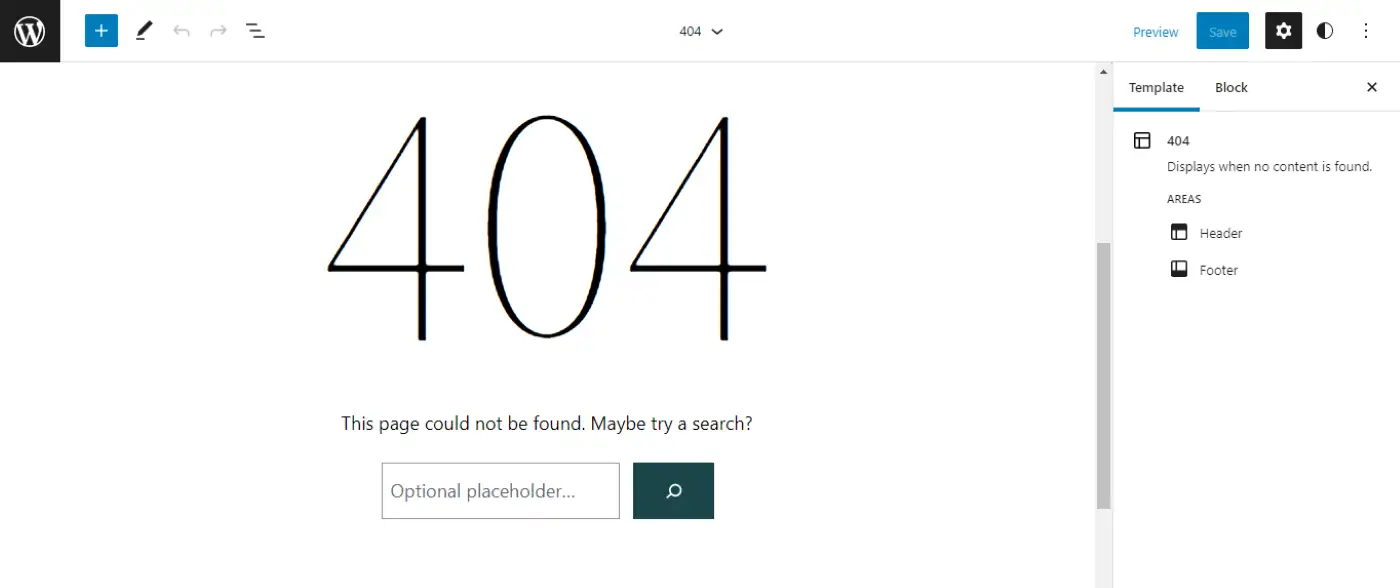
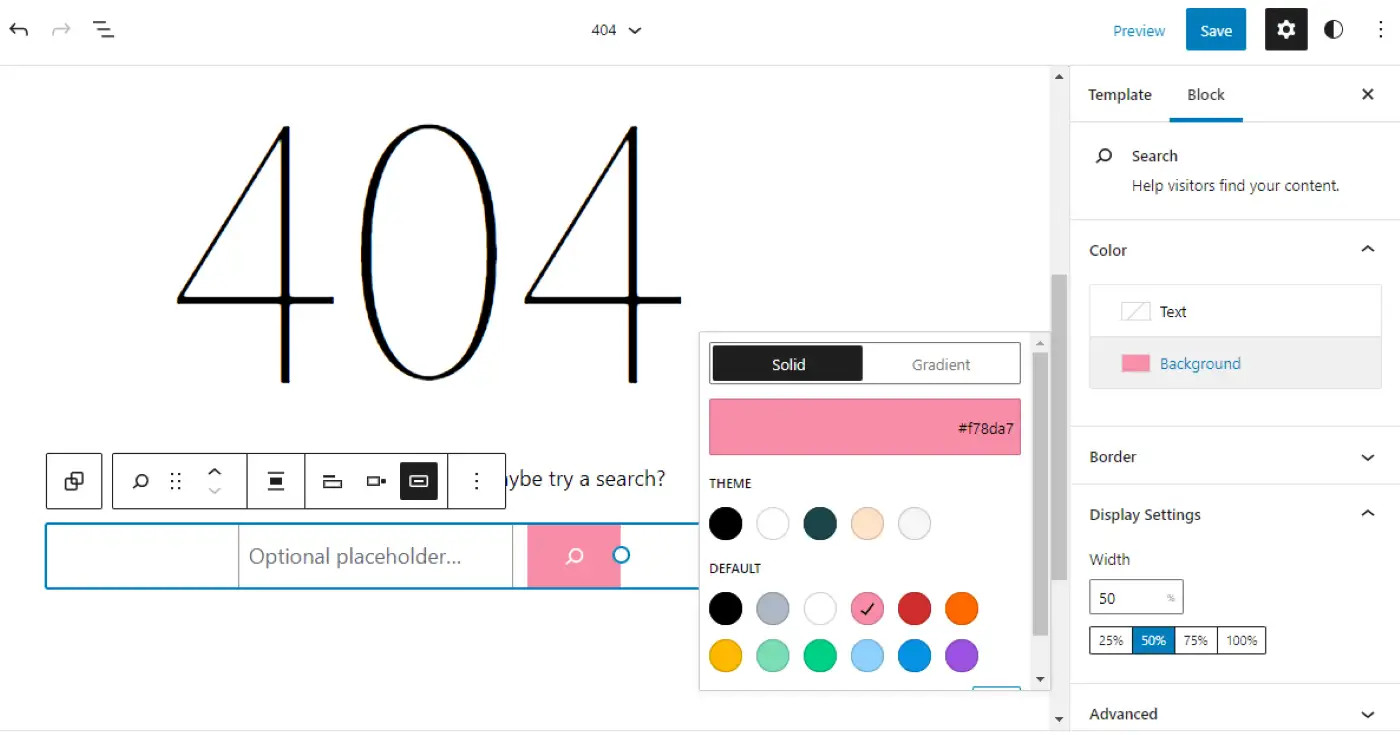
Kliknij jeden z tych szablonów, aby go edytować. W naszym przykładzie dostosujemy stronę 404 do naszej witryny:

Zauważ, że ten szablon składa się z wielu bloków. Jeśli wybierzesz jeden z elementów, możesz użyć ustawień bloku, aby dostosować jego wygląd:

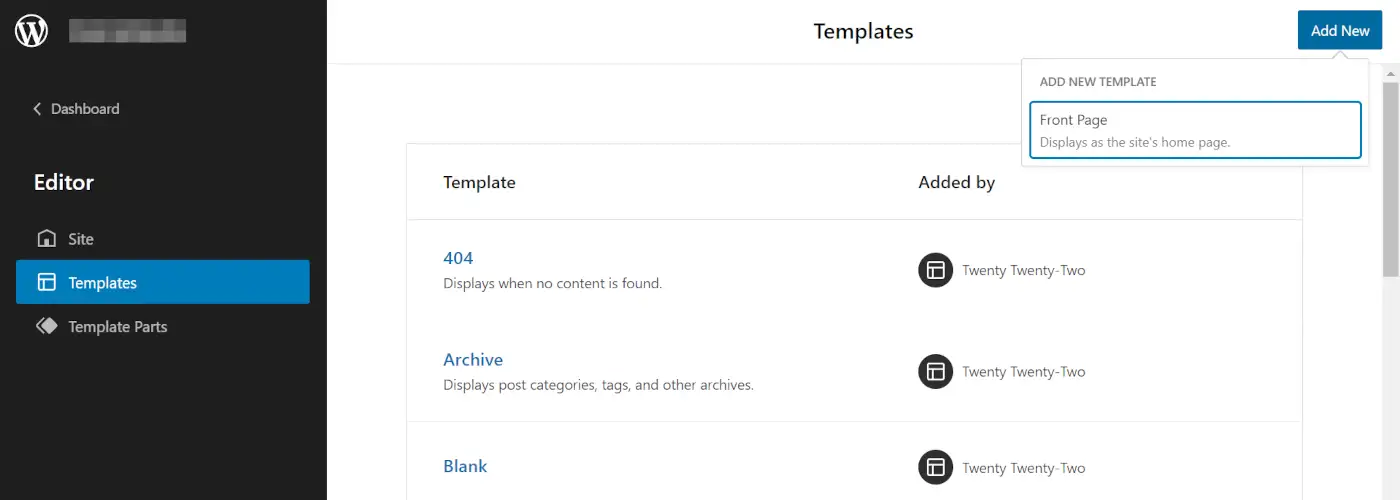
Pamiętaj, że możesz dodać nowe bloki do szablonu i zapisać ustawienia, aby zastosować swoje dostosowania. Dodatkowo możesz tworzyć nowe szablony, przechodząc z powrotem do menu Szablony i klikając Dodaj nowy :

Wystarczy dodać bloki do nowej strony i skonfigurować jej ustawienia, aby wybrać miejsce wyświetlania. Jednak niektóre motywy mogą ograniczać rodzaje nowych szablonów, które możesz tworzyć. Jak widać na powyższym obrazku, Twenty Twenty-Two pozwoli ci tylko stworzyć szablon strony głównej.
3. Dostosuj części szablonu
Oprócz szablonów możesz również edytować motyw blokowy WordPress, dostosowując jego części szablonu. Są to mniejsze elementy, które są używane w ogólnych szablonach. W większości przypadków części szablonu będą obszarami nagłówka i stopki motywu.
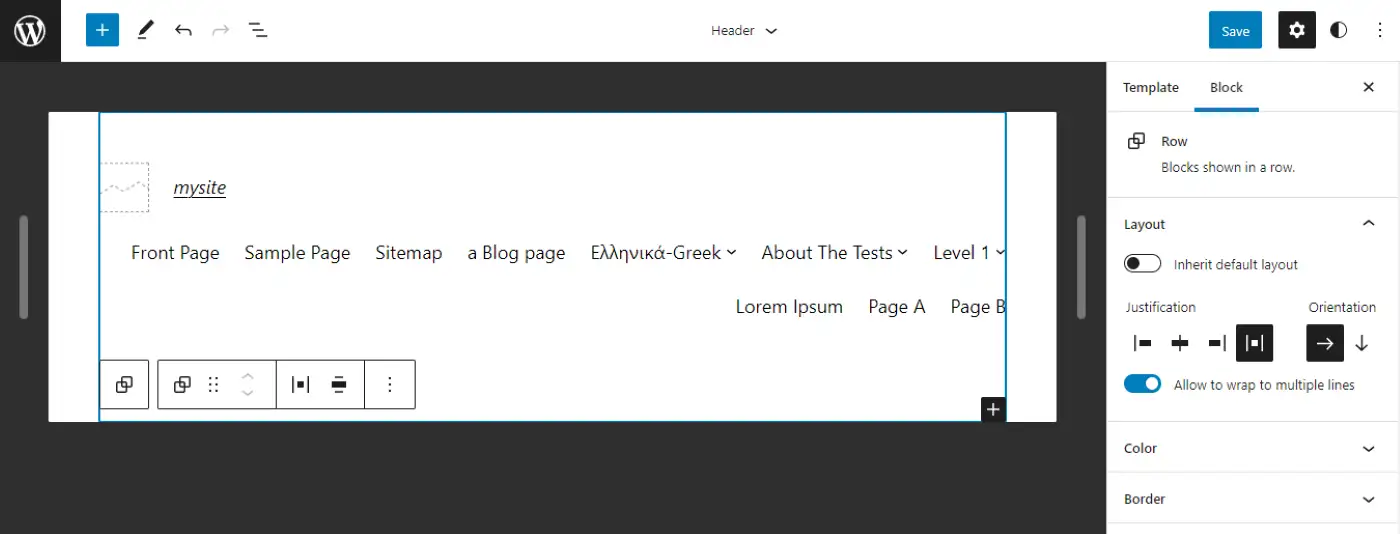
Aby edytować części szablonu swojego motywu, otwórz Edytor Witryny i kliknij ikonę WordPress . Teraz wybierz Części szablonu i wybierz element, który chcesz dostosować. W naszym przykładzie będziemy edytować nagłówek motywu :

Możesz teraz kontrolować ustawienia części szablonu w prawym panelu, w tym jej wyrównanie, orientację, kolor i obramowanie. Wszelkie wprowadzone zmiany zostaną zastosowane do sekcji nagłówka w całej witrynie.
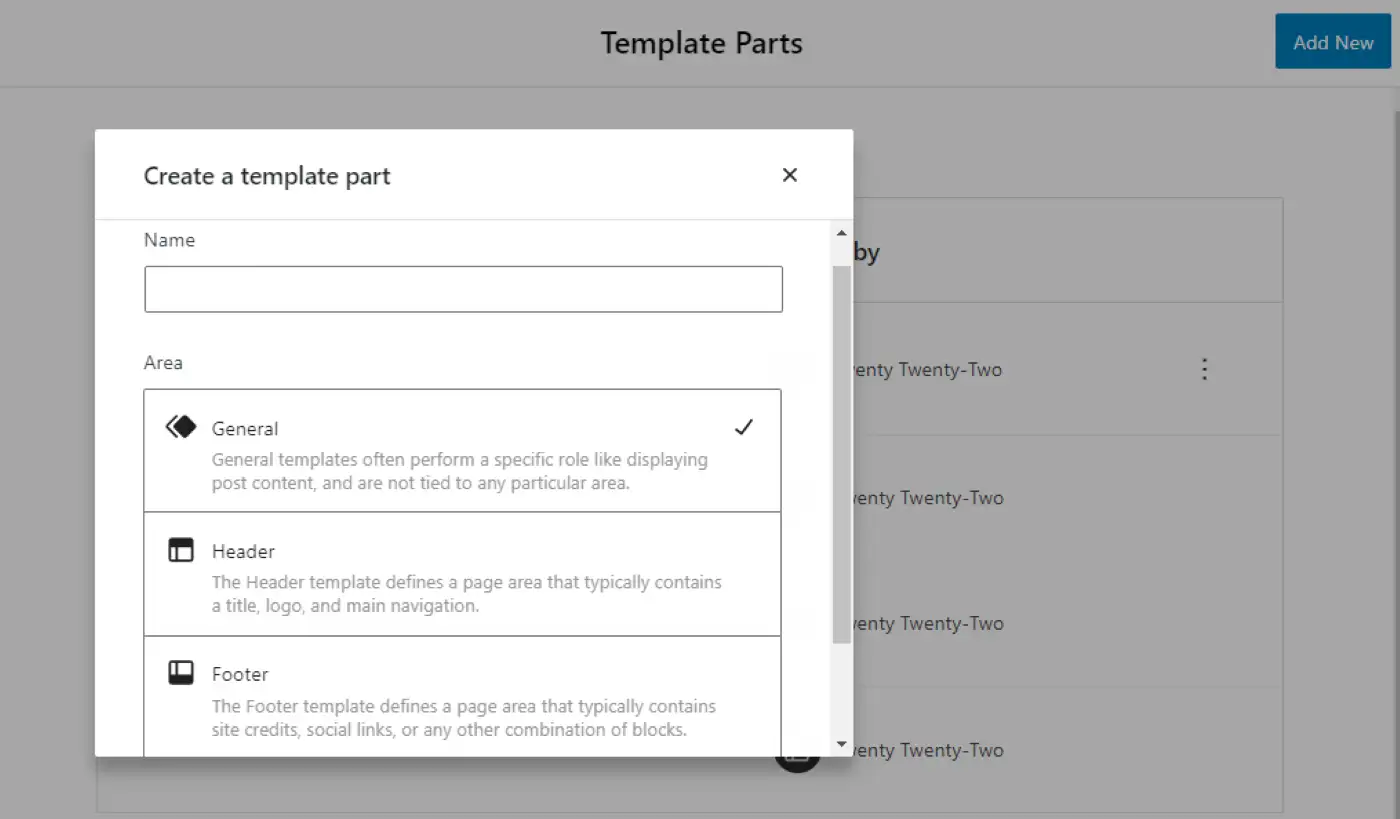
Podobnie jak w przypadku szablonów, możesz również projektować nowe części szablonu. Po prostu wróć do menu Części szablonów i wybierz Dodaj nowy w prawym górnym rogu:

Na przykład możesz zaprojektować nowy nagłówek, stopkę lub ogólną część szablonu dla swojego motywu. Pamiętaj tylko, aby zapisać zmiany, gdy skończysz.
Zacznij korzystać z motywów blokowych WordPress już dziś
Motywy blokowe WordPress zrewolucjonizowały sposób projektowania i dostosowywania witryny. Zamiast polegać na CSS, wtyczkach lub wbudowanych ustawieniach, możesz po prostu użyć Edytora witryny, aby zastosować globalne style do swojego motywu i utworzyć indywidualne szablony za pomocą bloków.
️ Jeśli nie masz doświadczenia w blokowaniu motywów, możesz rozważyć użycie dwudziestu dwudziestu dwóch. Ten domyślny motyw blokowy jest łatwy w użyciu i dobrze wykorzystuje pełną edycję witryny (FSE). Alternatywnie możesz przeglądać repozytorium motywów WordPress, aby znaleźć inne opcje motywów blokowych.
Jeśli nie masz pewności co do koncepcji motywów blokowych, możesz również znaleźć bardziej tradycyjne motywy WordPress, które nadal zapewniają dużą kontrolę nad witryną. Na przykład nasz motyw Neve jest lekkim, uniwersalnym motywem, który również bardzo ułatwia dostosowywanie wszystkich części projektu witryny za pomocą narzędzia Customizer. Obejmuje to przydatne poprawki, takie jak narzędzie do tworzenia nagłówków i stopek metodą „przeciągnij i upuść”.
Masz pytania dotyczące korzystania z motywów blokowych WordPress? Daj nam znać w sekcji komentarzy poniżej!
