Motywy blokowe: klucz do pełnej edycji witryny w WordPress
Opublikowany: 2023-11-16Niezależnie od tego, czy pracujesz w społeczności WordPress od jakiegoś czasu, czy dopiero zaczynasz korzystać z platformy, prawdopodobnie słyszałeś termin „motywy blokowe”. Być może używasz obecnie klasycznego motywu w swojej witrynie i zastanawiasz się nad przejściem na motyw blokowy. A może nie masz pewności, od czego zacząć, jeśli chodzi o wybór motywu.
Zanurzmy się więc w temat motywów blokowych. W tym poście porozmawiamy o tym, czym one są i poznamy ich zalety. Następnie krótko omówimy, jak przejść na motyw blokowy, zobaczymy kilka przykładów i dowiemy się, jak skonfigurować i używać motywu blokowego.
Czym są motywy blokowe w WordPress?
Motywy blokowe to niezwykle potężny typ motywu, który umożliwia właścicielom witryn edytowanie wszystkich aspektów witryny WordPress bez kodu, w tym nagłówków, stopek i szablonów stron. Robią to za pomocą bloków — pojedynczych elementów, takich jak akapity, obrazy i kolumny — które użytkownicy mogą przeciągać i upuszczać, aby zbudować swoją witrynę internetową.
Dzięki motywom blokowym nawet najbardziej niedoświadczony właściciel witryny internetowej może zaprojektować i zbudować piękną witrynę. Ale jednocześnie programiści mogą wykorzystać moc motywów blokowych, aby przyspieszyć przepływ pracy i tworzyć jeszcze bardziej skomplikowane i skuteczne witryny.
Co to jest pełna edycja witryny (FSE) w WordPress?
Pełna edycja witryny (FSE) obejmuje funkcje służące do rozszerzania bloków wykraczających poza treść, aby dotrzeć do wszystkich aspektów witryny internetowej. Dzięki temu każdy może budować i projektować wszystko, od stron i postów po procesy realizacji transakcji i paski boczne, bez konieczności pracy z kodem.
Kluczowe elementy pełnej edycji witryny obejmują:
- Edytor witryny, który jest interfejsem używanym do tworzenia stron, szablonów, części szablonów i innych elementów za pomocą bloków
- Narzędzie Style, które pozwala skonfigurować wygląd i styl bloków oraz całej witryny
- Szablony, czyli układy takich elementów, jak posty na blogu i strony kasy
- Części szablonu, które zawierają pojedyncze elementy, takie jak nagłówki i stopki
- Wzorce blokowe, czyli unikalne grupy projektów, których można używać w całej witrynie, np. tabela cen
- Plik motyw.json , który jest narzędziem dla osób zaznajomionych z kodem, umożliwiającym bardziej szczegółowe konfigurowanie domyślnych stylów i ustawień bloków
Motywy blokowe odblokowują funkcje pełnej edycji witryny. Bez aktywowanego motywu bloku strona internetowa nie może korzystać z tych narzędzi.
Jakie są korzyści ze stosowania motywu blokowego?
Blokowanie motywów ma wiele zalet. Przyjrzyjmy się bliżej tylko kilku.
1. Możliwość edycji całej witryny WordPress bez kodu
Dzięki pełnej edycji witryny możesz używać bloków do tworzenia wszystkiego, od stron i postów po strony usługi Checkout, szablony postów na blogu i nagłówki. Po prostu przeciągnij i upuść elementy na stronę, a następnie użyj prostego panelu ustawień, aby dostosować wygląd i funkcjonalność każdego z nich.
Możesz także skorzystać z takich funkcji, jak panel Style, w którym możesz ustawić kolory, czcionki, odstępy i inne opcje projektowania w całej witrynie.
Oznacza to, że każdy, nawet jeśli nie jest programistą, może zbudować piękną i funkcjonalną witrynę internetową.
2. Ulepszony przepływ pracy
Zarówno doświadczeni programiści WordPress, jak i początkujący mogą pracować znacznie szybciej, korzystając z motywów blokowych. Zamiast edytować pliki motywów lub pisać kod w celu wprowadzenia zmian w szablonach i innych elementach witryny, użytkownicy mogą po prostu przeciągać, upuszczać i edytować ustawienia.
Dzięki blokom wielokrotnego użytku możesz utworzyć i skonfigurować blok dokładnie tak, jak chcesz, zapisać go, a następnie używać go tyle razy, ile chcesz w swojej witrynie. A kiedy wprowadzisz zmianę w jednym, zostanie ona zaktualizowana dla każdej instancji.
A dzięki wzorom blokowym możesz szybko dodawać całe sekcje do stron i szablonów, redukując potrzebę tworzenia pojedynczych elementów.
3. Lepsza wydajność witryny
Korzystanie z motywu blokowego umożliwia zbudowanie w pełni funkcjonalnej witryny internetowej bez konieczności instalowania wtyczki do tworzenia stron. Może to wyeliminować wzdęcia związane z tego typu narzędziami, jednocześnie umożliwiając korzystanie z zaawansowanych funkcji.
Ponadto kod wyjściowy edytora bloków jest zarówno lżejszy, jak i czystszy niż w przypadku wtyczek do tworzenia stron. Jeśli więc ten sam szablon zostanie zbudowany przy użyciu edytora bloków, a nie narzędzia do tworzenia stron, powinien ładować się szybciej.
4. Możliwość dostosowania się do przyszłości WordPressa
Blokowe motywy i pełna edycja witryny to przyszłość WordPressa. Ciągle pojawiają się nowe motywy i funkcje, dzięki którym Twoja witryna może być jeszcze lepsza. Twórcy wtyczek zawsze pracują nad udostępnieniem nowych narzędzi, dzięki którym integracja ich funkcji z Edytorem witryny będzie jeszcze prostsza.
Jeśli chcesz zabezpieczyć swoją witrynę WordPress na przyszłość, najlepszym wyborem będzie motyw blokowy.
Czym motywy blokowe różnią się od klasycznych motywów WordPress?
Krótko mówiąc, motywy blokowe składają się wyłącznie z bloków, podczas gdy klasyczne motywy WordPress wykorzystują bloki tylko do treści takich jak strony i posty. Zamiast obszarów dostosowywania, nawigacji i widżetów WordPress, możliwość edycji projektu i funkcjonalności witryny znajduje się w Edytorze witryny.
Na poziomie kodu motywy blokowe składają się z szablonów HTML opartych na blokach. Klasyczne motywy opierają się jednak na plikach PHP. Przechowywanie plików w przypadku motywów klasycznych i blokowych jest również skonfigurowane inaczej.
Czy klasyczny motyw można przekonwertować na motyw blokowy?
Tak, absolutnie! Chociaż kroki związane z konwersją motywu klasycznego na motyw blokowy różnią się w zależności od motywów, z którymi pracujesz, proces zazwyczaj składa się z następujących kroków:
- Utwórz kopię zapasową swojej witryny i, jeśli to możliwe, użyj witryny tymczasowej.
- Skopiuj całą istniejącą zawartość widżetu i niestandardowy kod. Następnie upewnij się, że istniejące wtyczki są kompatybilne z nowym motywem bloku.
- Wybierz i aktywuj nowy motyw bloku.
- Skonfiguruj style dla całej witryny.
- Zbuduj ramy swojej witryny.
- W razie potrzeby popraw (lub przebuduj) dowolne strony lub posty.
- Przetestuj witrynę w całości, a następnie opublikuj nowy projekt.
Przeczytaj wszystkie szczegóły w naszym przewodniku dotyczącym przejścia z motywu klasycznego na motyw blokowy.
Pięć przykładów motywów blokowych WordPress
Chcesz zobaczyć przykłady motywów blokowych w akcji? Do wyboru jest wiele świetnych opcji, ale przyjrzyjmy się pięciu z nich bardziej szczegółowo.

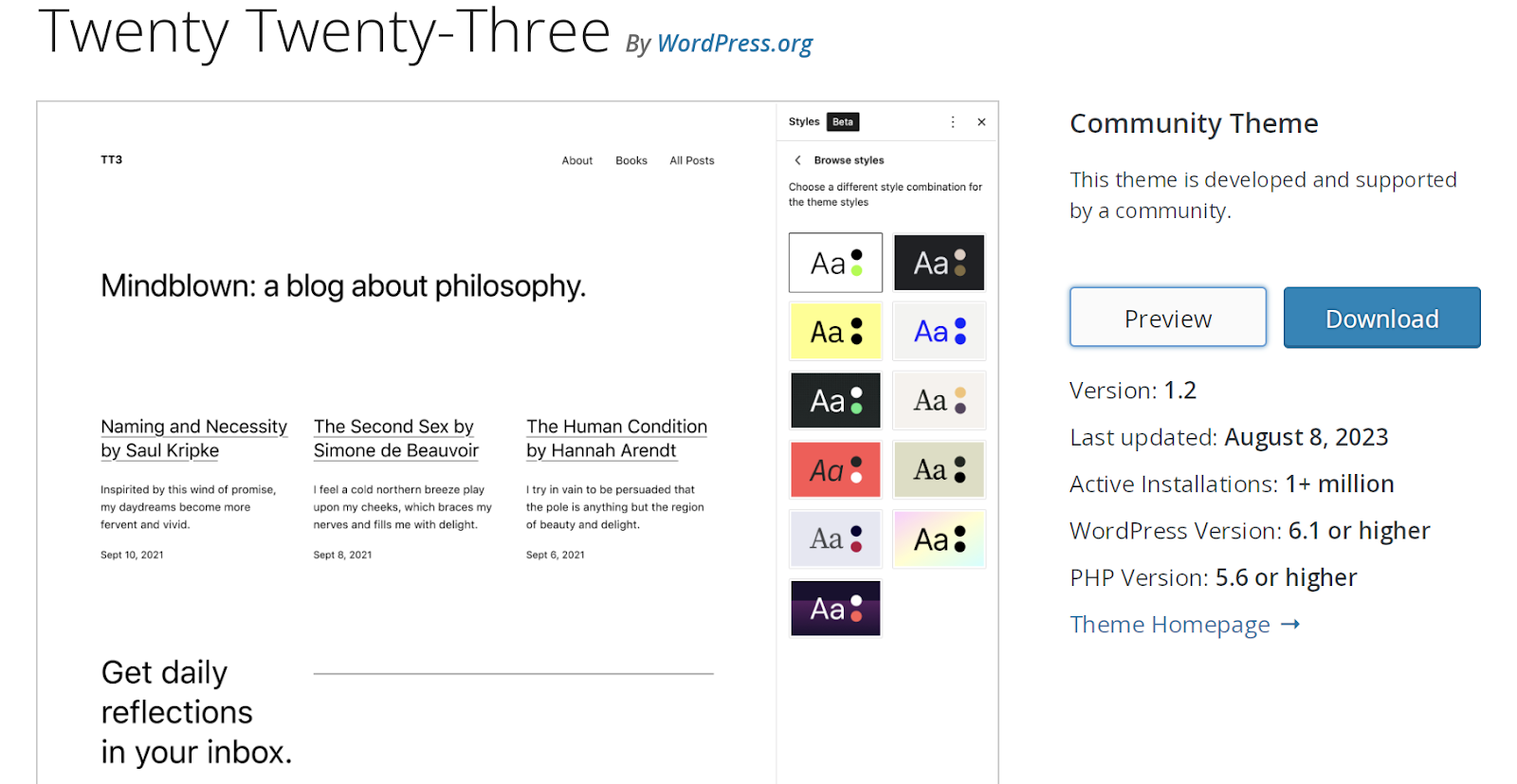
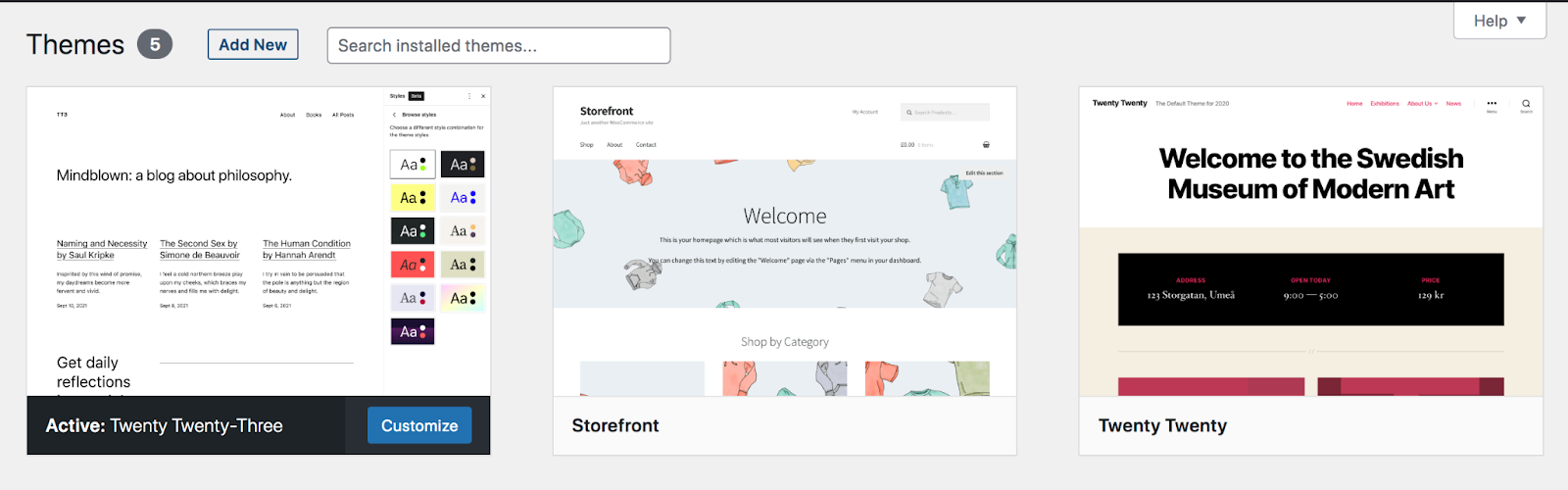
1. Dwadzieścia dwadzieścia trzy
Motyw Twenty Twenty-Three jest motywem społecznościowym, co oznacza, że jest nie tylko darmowy, ale także tworzony i wspierany przez społeczność WordPress.
Ma czysty podkład, co czyni go idealną opcją do zmoczenia stóp motywami blokowymi. Jest to również doskonały wybór w przypadku prostych stron internetowych i daje wiele możliwości nadania im osobistego charakteru.
Zawiera dziesięć unikalnych odmian stylu oraz różne proste szablony, w tym 404, wyszukiwanie i archiwum.

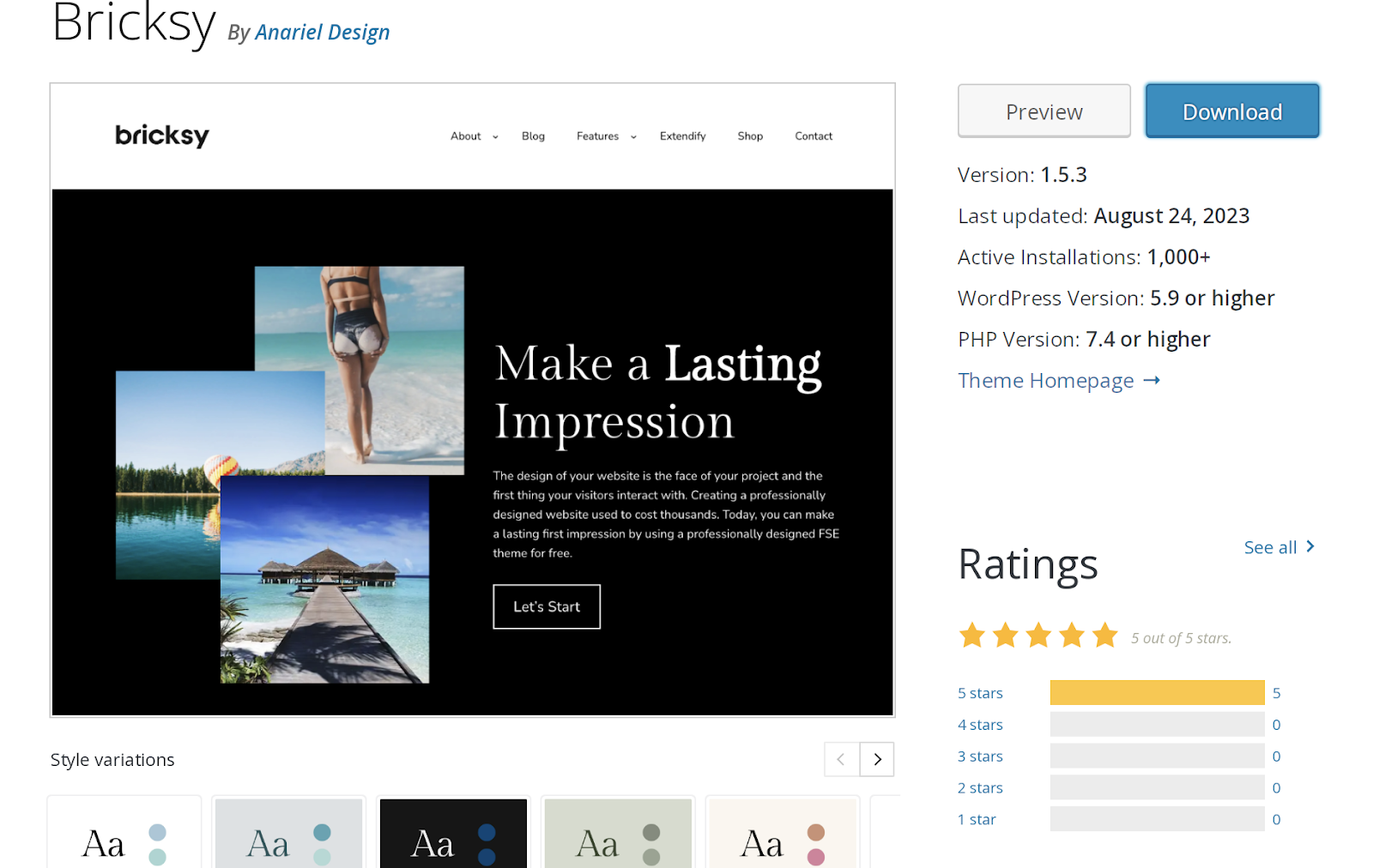
2. Ceglasty
Bricksy to kolejna bezpłatna opcja dostępna w repozytorium motywów WordPress.org. Jest pełen wzorów blokowych, dzięki którym projektowanie nowoczesnej witryny internetowej staje się niezwykle szybkie i łatwe. Możesz na przykład przeciągać i upuszczać siatki obrazów, piękne projekty kolumn, a nawet wzory całych stron. Następnie po prostu dostosuj je do swoich upodobań i gotowe!
Motyw Bricksy oferuje wersję premium, która zawiera dodatkowe funkcje wraz ze wsparciem zespołu programistów.

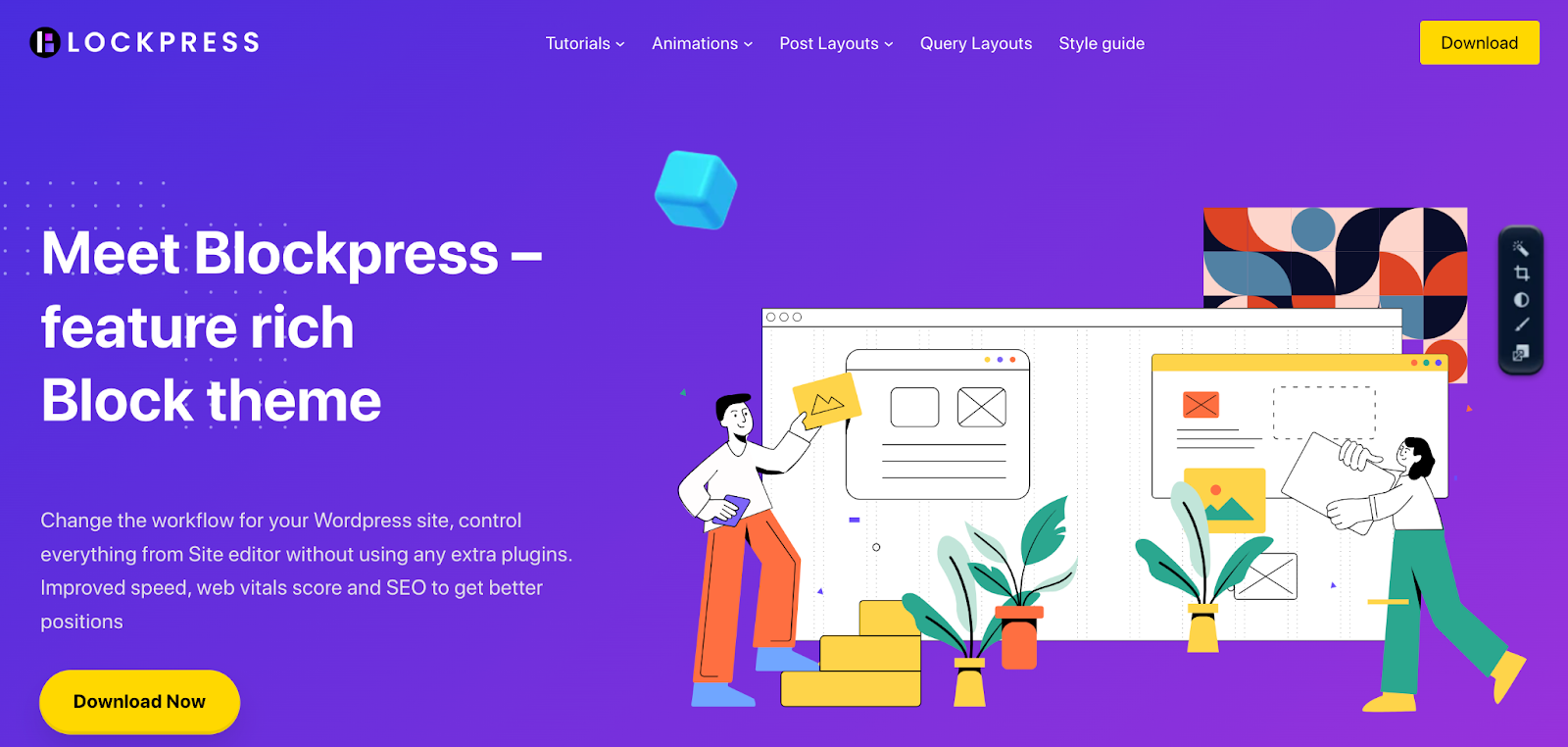
3. Naciśnij blok
Motyw Blockpress reklamuje się jako „bogaty w funkcje motyw blokowy” i to jest świetny opis. Naprawdę zagłębia się w wydajność dzięki funkcjom takim jak warunkowe ładowanie zasobów i zoptymalizowane szablony WooCommerce.
Obejmuje nie tylko pełną edycję witryny, ale zawiera także mnóstwo wzorów blokowych i szablonów całych stron, dzięki którym projektowanie witryny jest proste i szybkie.

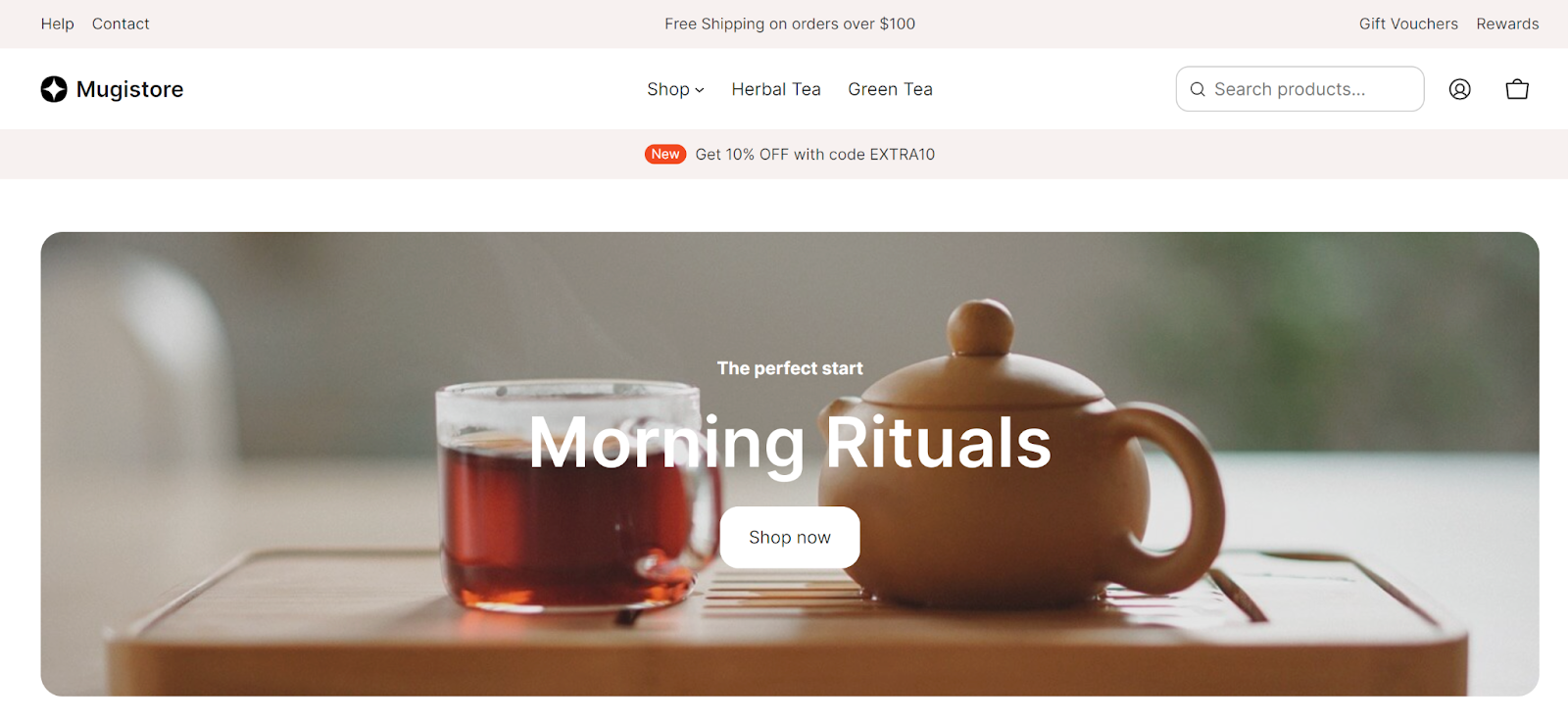
4. Mugistore
Ten motyw blokowy premium (59 USD) jest przeznaczony specjalnie dla sklepów e-commerce i obejmuje bloki dla miniwózków, kategorii produktów, wezwań do działania, stron z cenami i nie tylko. Oferuje również predefiniowane odmiany stylu i projekty stron dla naprawdę niestandardowej witryny.
Jeśli nie jesteś sprzedawcą, możesz także sprawdzić inne motywy AinoBlocks z projektami dla małych firm, witrynami z wiadomościami online i życiorysami.

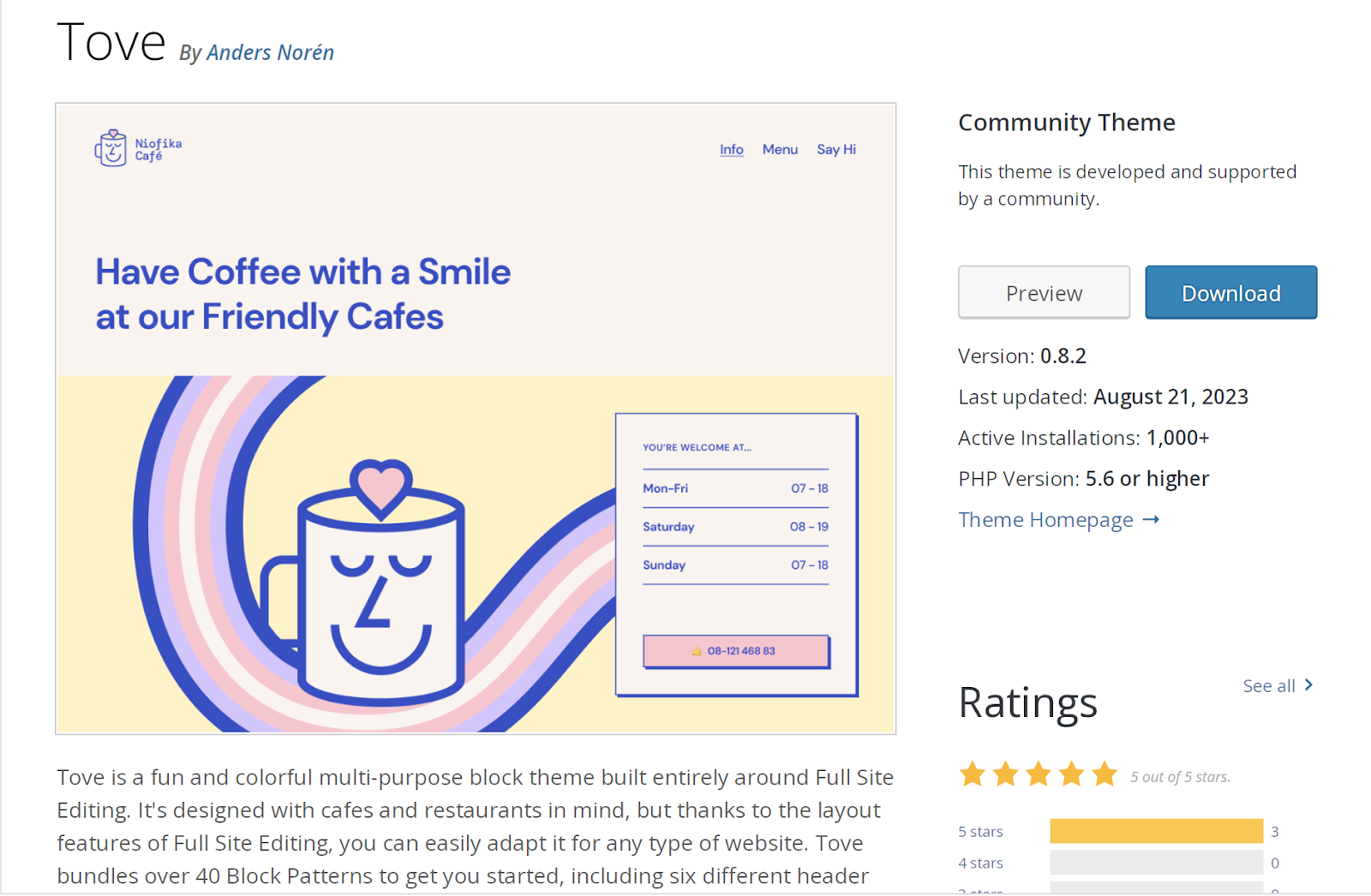
5. Tove
Motyw Tove to kolejna bezpłatna opcja motywu blokowego dostępna w repozytorium WordPress.org. Chociaż został zbudowany z myślą o kawiarniach i restauracjach, możesz wykorzystać możliwości pełnej edycji witryny, aby wyglądała świetnie dla każdej branży.
Zawiera ponad 40 wzorów bloków — tabele cen, wezwania do działania, obrazy bohaterów, często zadawane pytania i inne — w tym kilka projektów nagłówków i stopek.
Jak skonfigurować i używać motywu blokowego WordPress
Kiedy już wybierzesz motyw blokowy, czas go zainstalować i aktywować na swojej stronie internetowej. Jeśli pracujesz z istniejącą witryną internetową, przed wykonaniem poniższych instrukcji wykonaj pełną kopię zapasową. Najlepszą opcją jest narzędzie takie jak Jetpack VaultPress Backup, które umożliwia tworzenie kopii zapasowych w czasie rzeczywistym oraz szybkie i łatwe przywracanie.
Teraz zaloguj się do panelu WordPress i przejdź do Wygląd → Motywy. Następnie kliknij Dodaj nowy u góry.

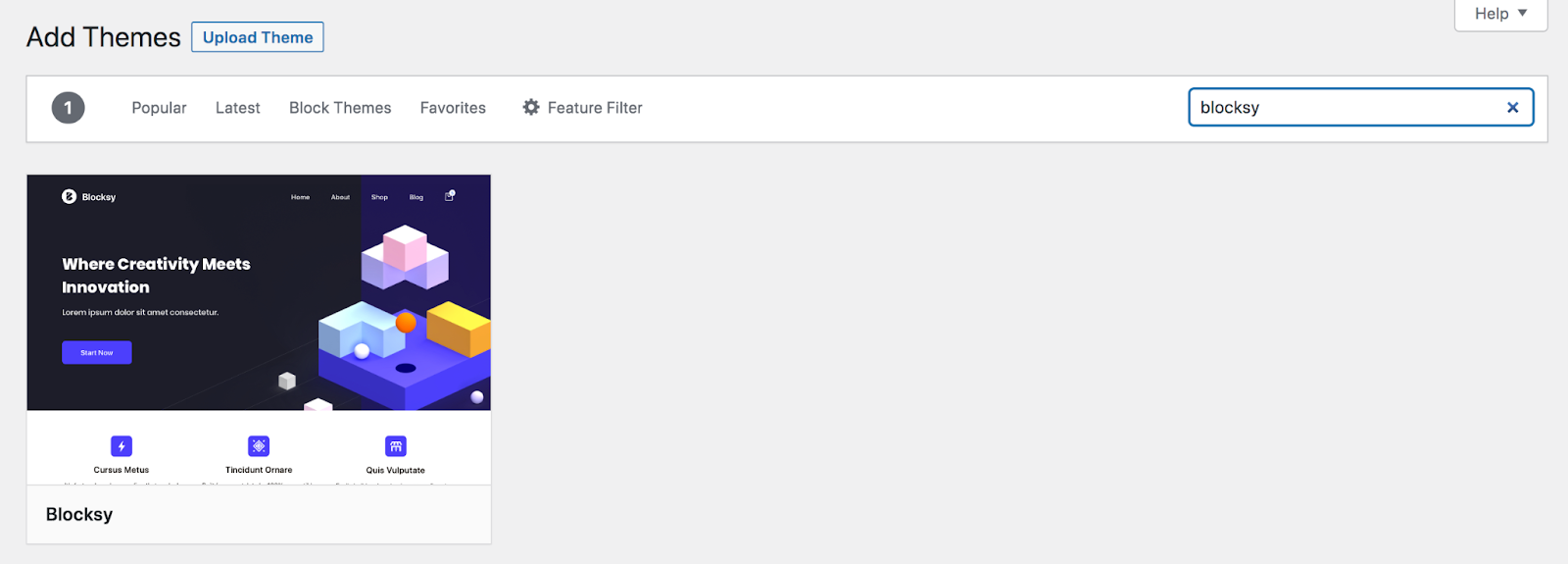
Jeśli motyw bloku, którego chcesz użyć, jest dostępny w repozytorium motywów WordPress.org, poszukaj go za pomocą paska wyszukiwania w prawym górnym rogu.

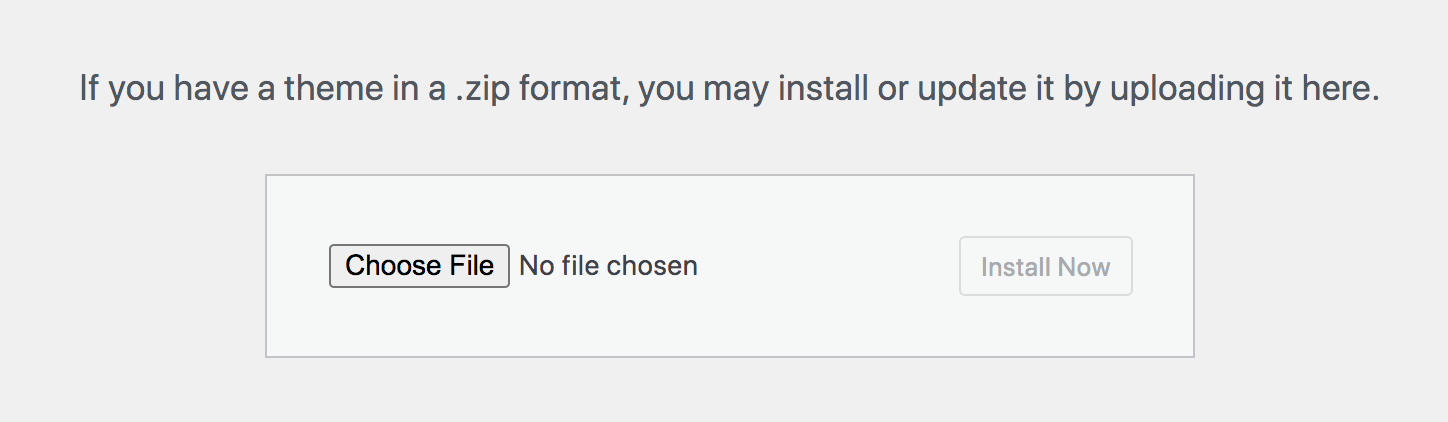
Lub, jeśli pobrałeś motyw z innego źródła, na przykład od twórcy motywów premium, możesz kliknąć przycisk Prześlij motyw w lewym górnym rogu. Tam możesz wybrać plik motywu i przesłać go na swoją stronę.

Najedź kursorem na motyw, którego chcesz użyć i kliknij Instaluj → Aktywuj. Teraz możesz zacząć używać i dostosowywać swój motyw!
Jak dostosować projekt motywu bloku
Po zainstalowaniu motywu będziesz chciał dostosować go do swoich potrzeb i marki. Przyjrzyjmy się kilku sposobom, aby to zrobić.
Pamiętaj, że na potrzeby tego samouczka używamy motywu Twenty Twenty-Three .
Edytuj nawigację motywu bloku
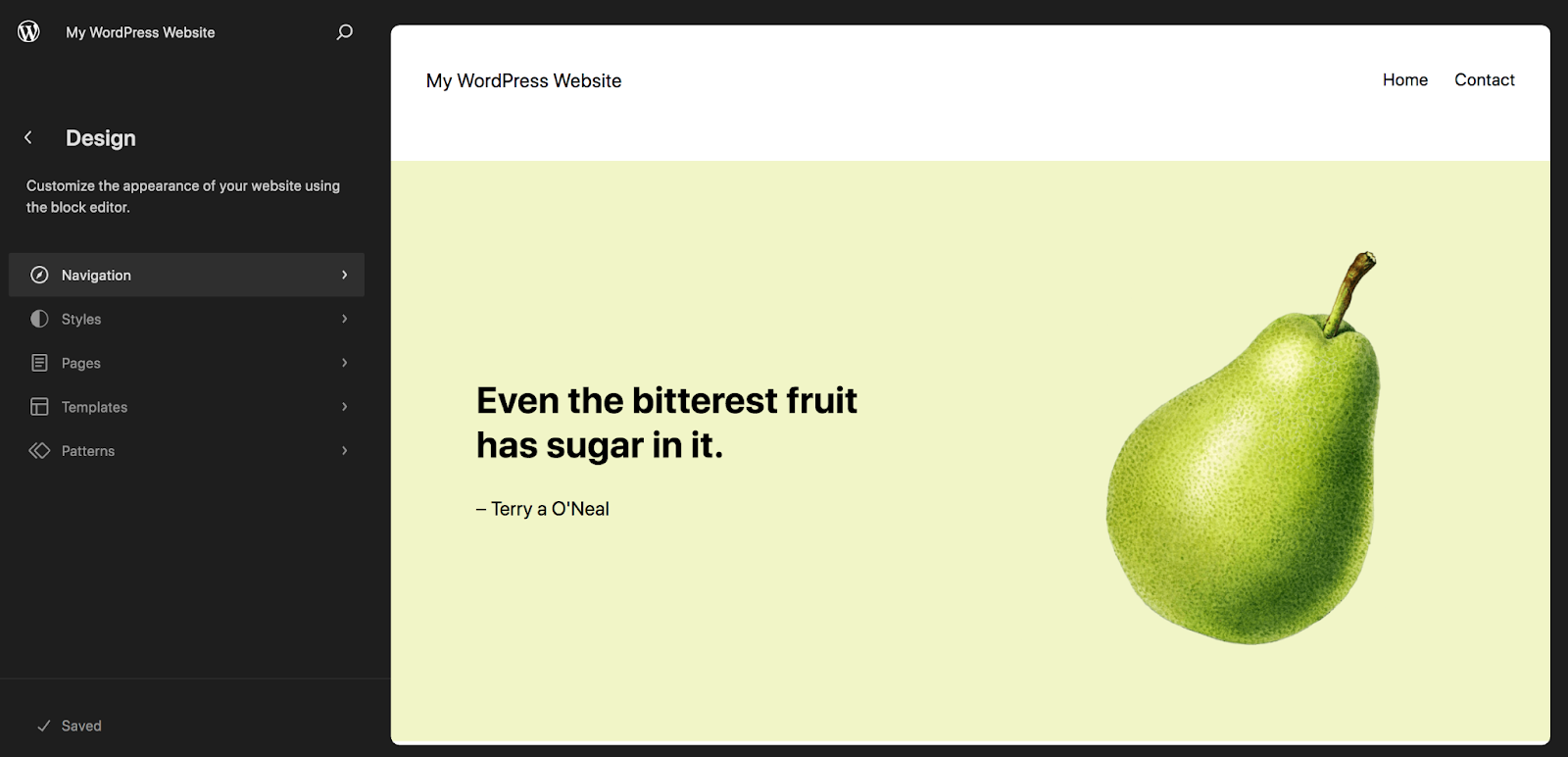
Zacznij od przejścia do Wygląd → Edytor w panelu swojej witryny. Następnie wybierz Nawigacja.

Chociaż możesz mieć nawigację w innych miejscach, np. w stopce lub na pasku bocznym, skupmy się na menu głównym, które zazwyczaj znajduje się w nagłówku.
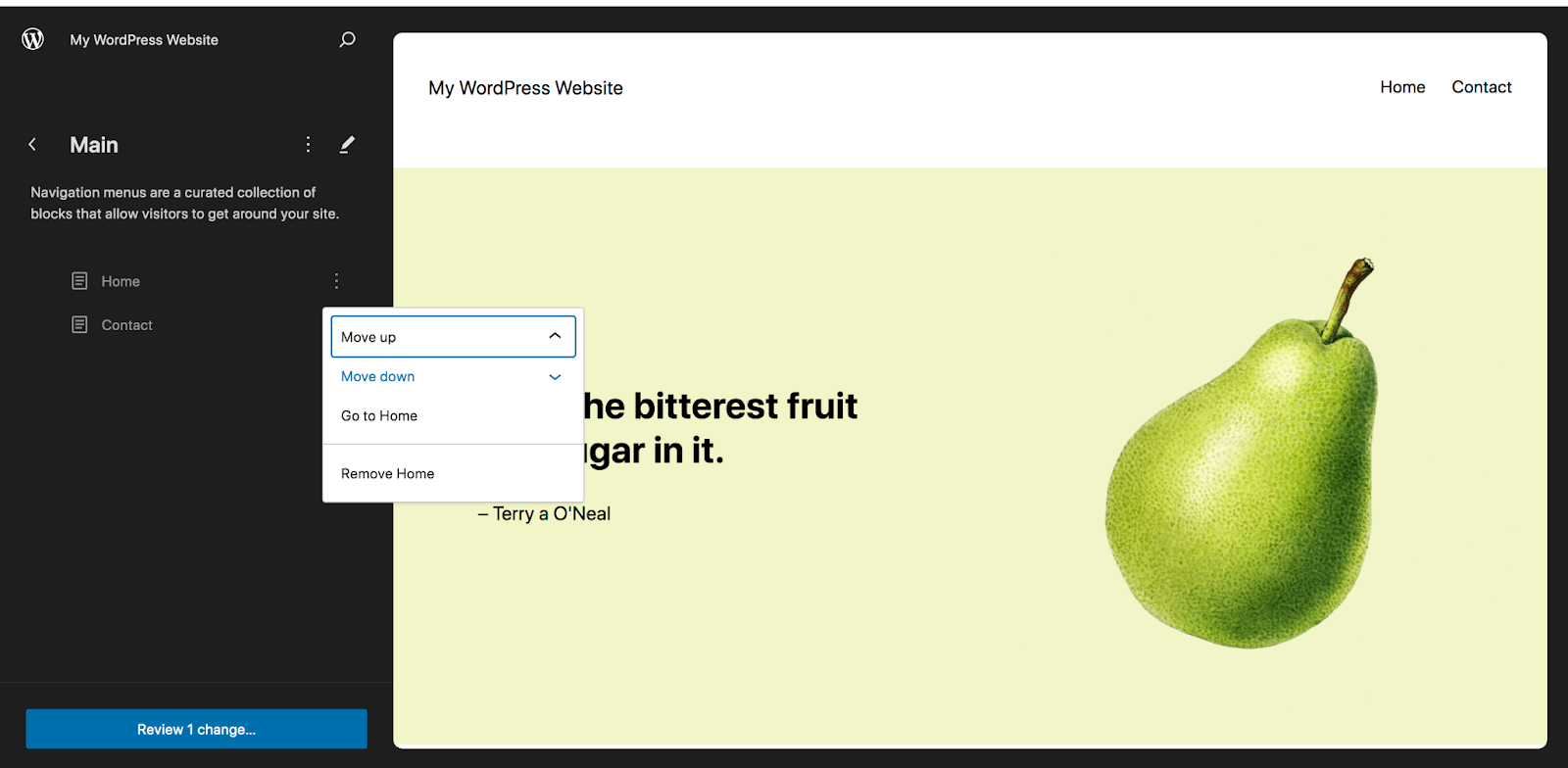
W panelu nawigacji zobaczysz listę stron w menu głównym. Jeśli chcesz je przenieść, po prostu kliknij jeden, a następnie przeciągnij i upuść go w odpowiednim miejscu. Możesz także kliknąć pionowe elipsy pojawiające się po najechaniu kursorem na stronę i wybrać opcję przesunięcia w górę lub w dół, odwiedzenia strony lub całkowitego usunięcia strony z menu.

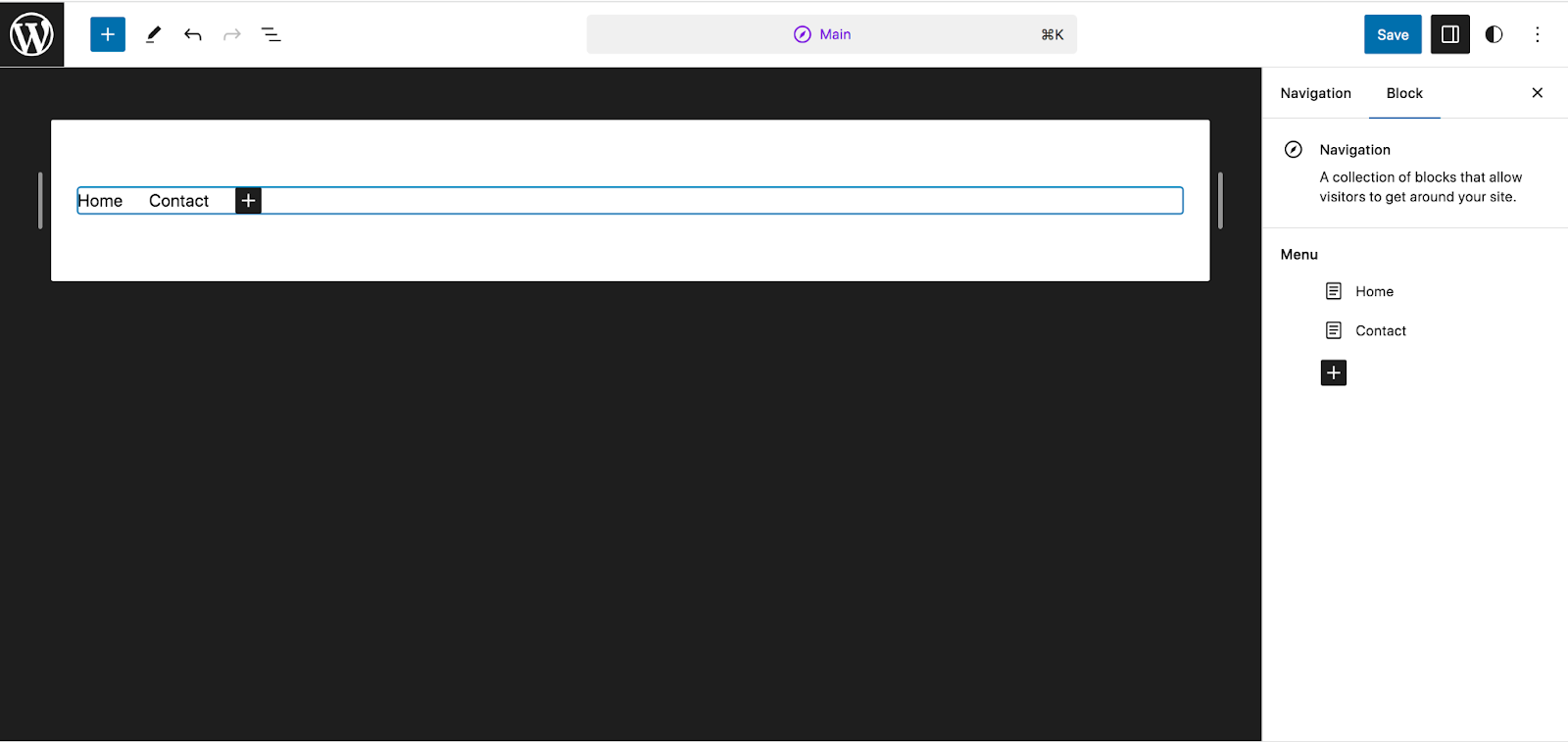
Jeśli klikniesz ikonę ołówka obok nazwy menu, zostaniesz przeniesiony na nową stronę, na której możesz dodawać i usuwać pozycje z menu za pomocą bloku Nawigacja.

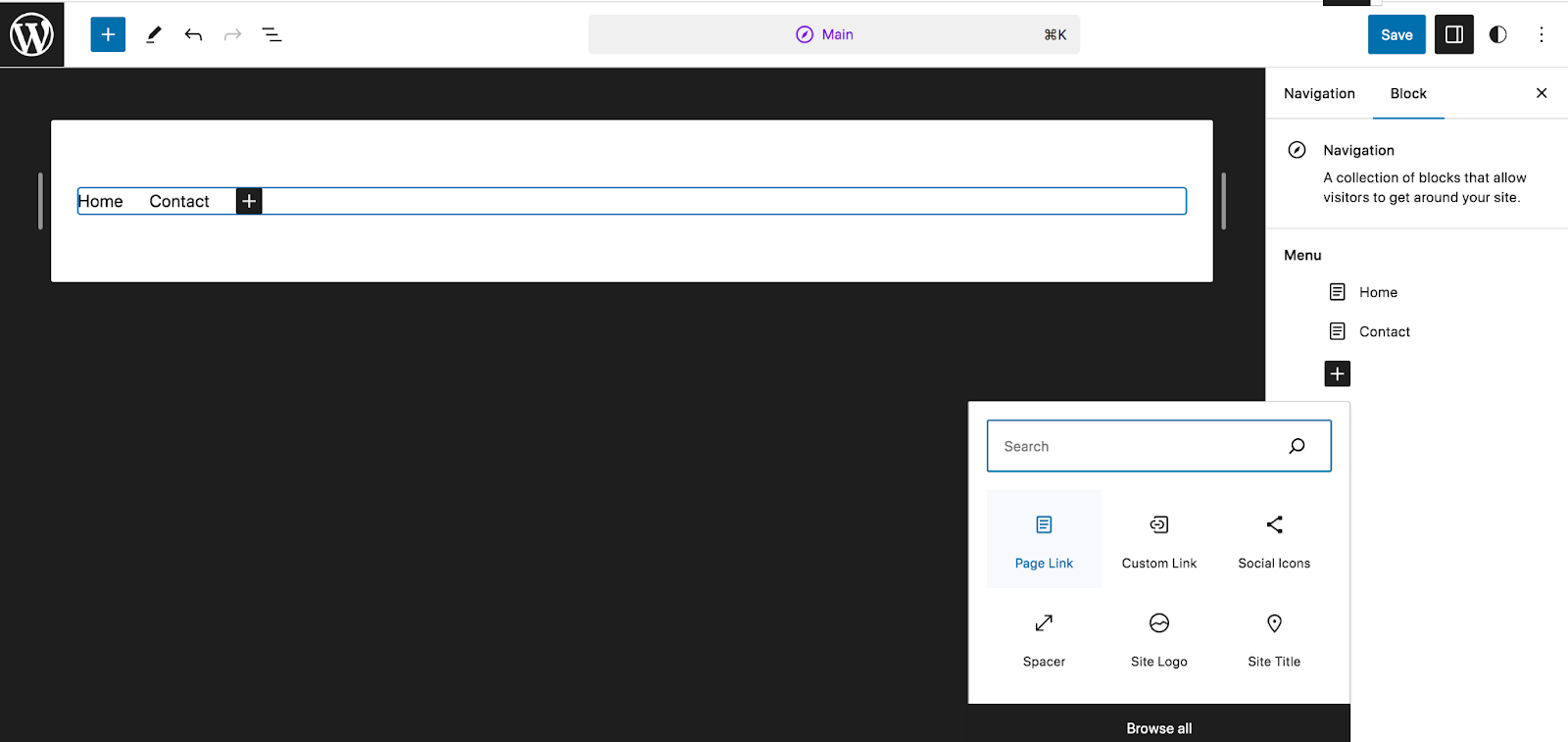
Po prawej stronie ponownie zobaczysz listę stron. Jeśli klikniesz czarną ikonę + , możesz wybrać spośród różnych elementów, które możesz dodać, w tym łączy do stron, łączy niestandardowych, ikon społecznościowych i pasków wyszukiwania. Kliknij Przeglądaj wszystko, jeśli chcesz zobaczyć wszystkie opcje.
Aby po prostu dodać łącze do strony w swojej witrynie, kliknij opcję Łącze do strony.

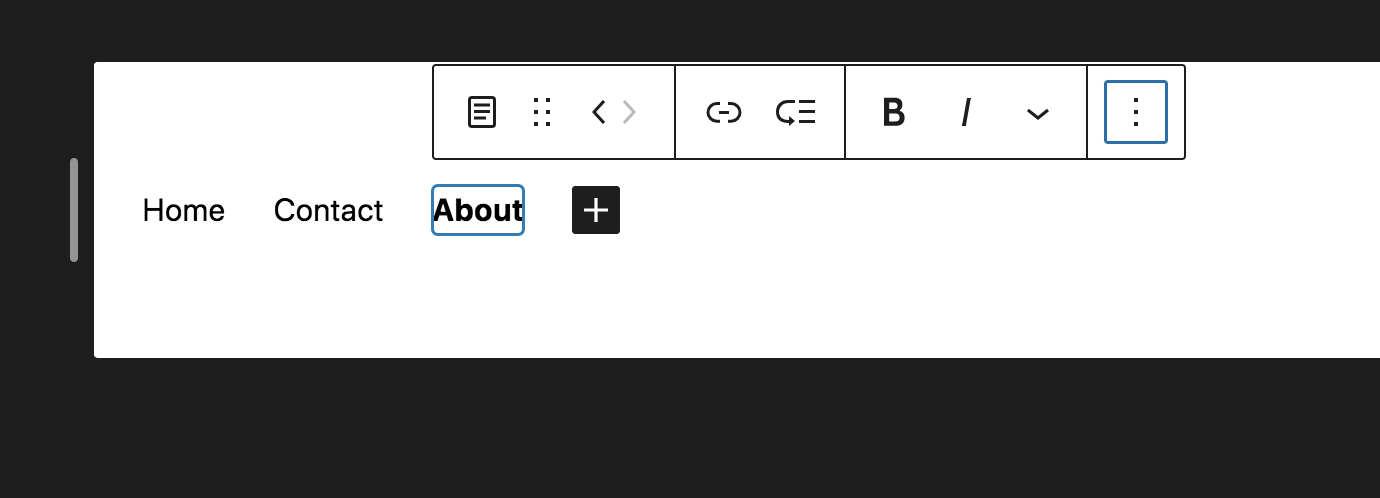
Teraz wyszukaj stronę, którą chcesz dodać, wybierz ją, a pojawi się w Twoim menu. W podglądzie menu w lewym górnym rogu kliknij pojedynczą pozycję, aby edytować jej opcje za pomocą panelu po prawej stronie. Możesz na przykład zmienić nazwę strony lub zmienić adres URL.
W menu wyświetlanym bezpośrednio nad elementem, który chcesz edytować, możesz pogrubić lub pochylić tekst, dodać menu rozwijane i nie tylko.

Możesz eksperymentować ze wszystkimi tymi narzędziami i dodawać strony, aż uzyskasz dokładnie taki wygląd i funkcjonalność, jakiej szukasz. Po wprowadzeniu wszystkich zmian kliknij niebieski przycisk Zapisz w prawym górnym rogu.
Zmień style motywu bloku
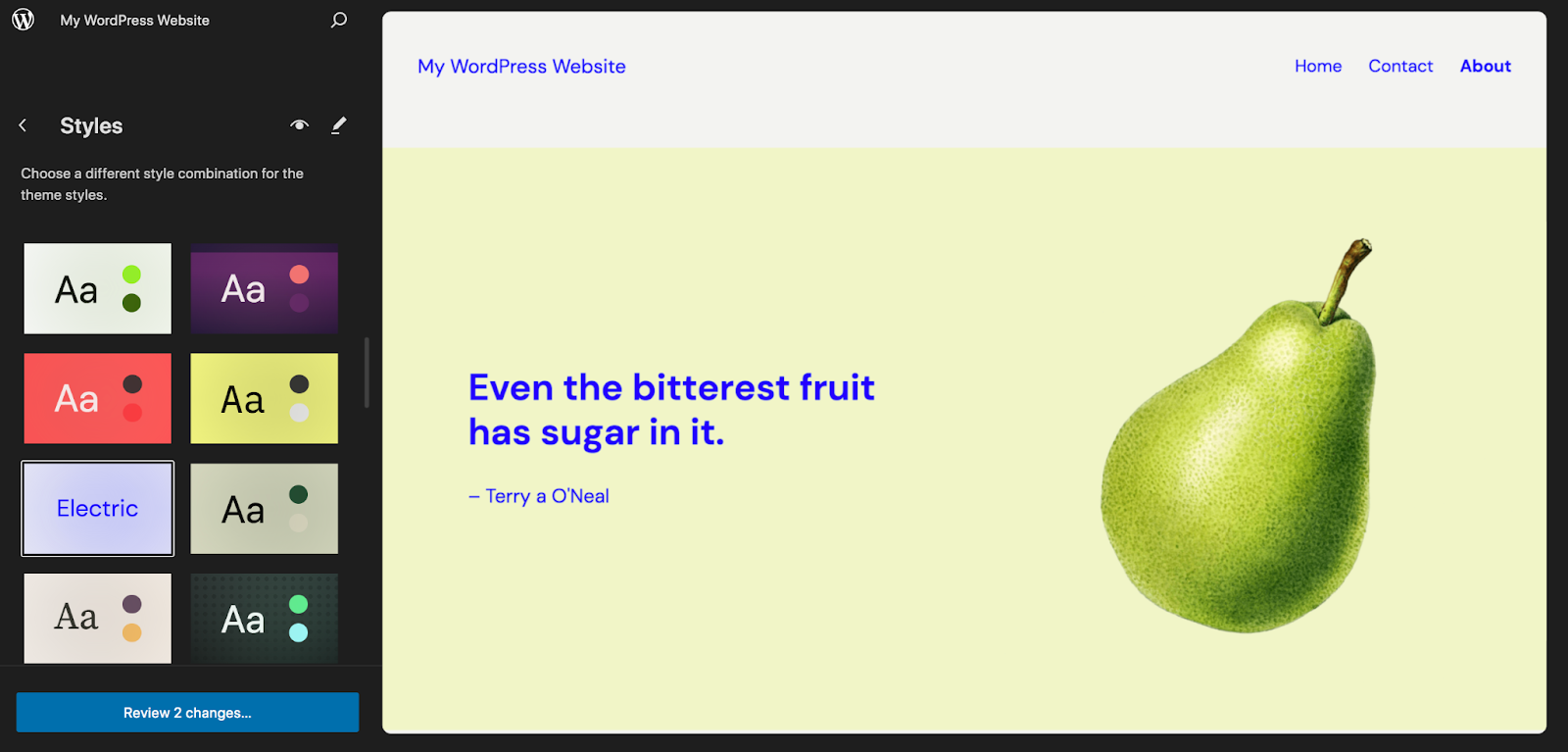
Wracając do Edytora, wybierz tym razem opcję Style , aby przejść do wszystkich opcji stylu używanego motywu. Od razu po wyjęciu z pudełka zobaczysz siatkę predefiniowanych stylów motywów, spośród których możesz wybierać. Wybierz jeden, aby wyświetlić jego podgląd po prawej stronie strony.

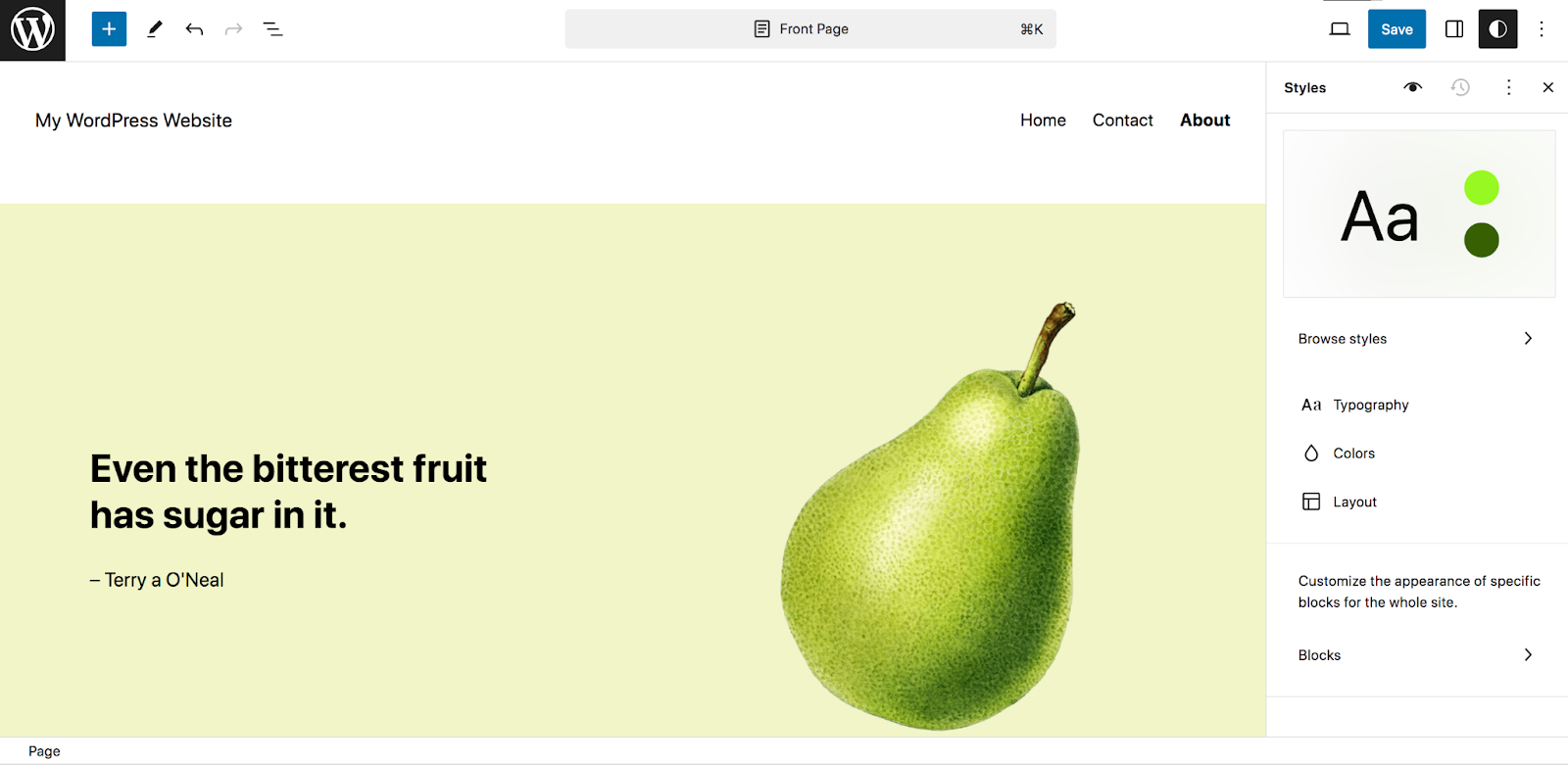
Możesz wybrać jeden z nich, a następnie wprowadzić zmiany według własnego uznania lub po prostu przejść do następnych kroków. Kliknij ikonę ołówka, aby otworzyć panel Style po prawej stronie Edytora.

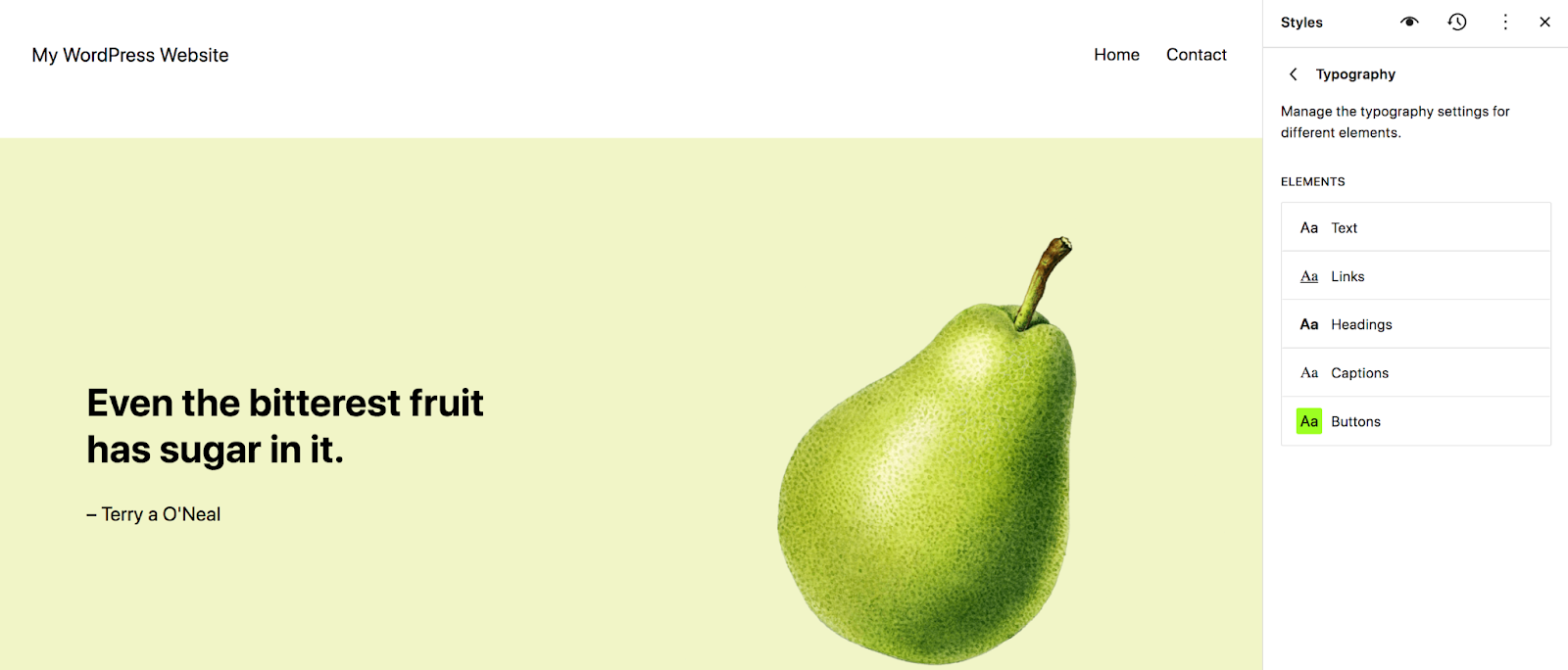
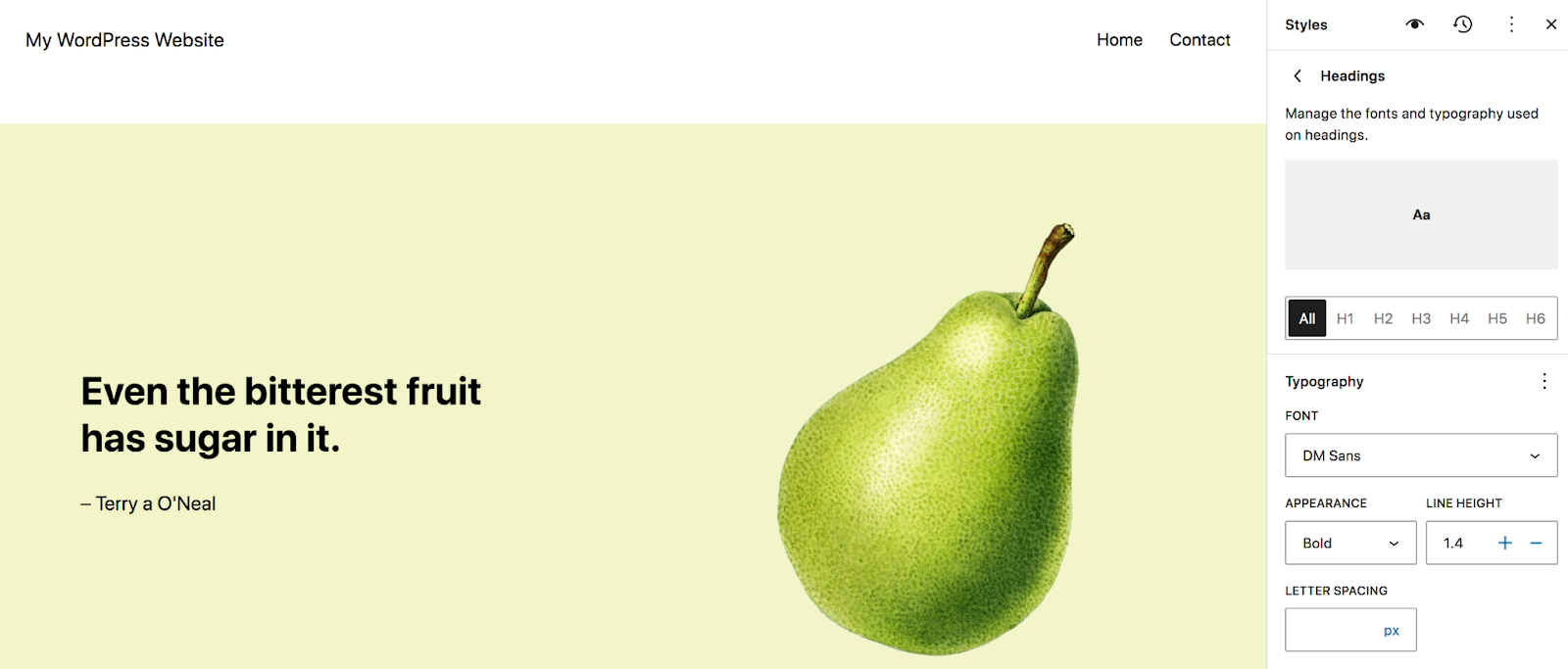
Pierwszą opcją, którą zobaczysz, jest Typografia. Kliknięcie tego spowoduje wyświetlenie listy elementów, takich jak tekst, linki i nagłówki.


Na przykład wybierz Nagłówki , aby wybrać typografię nagłówków w całej witrynie. Wybierz czcionkę, wygląd (pogrubienie, kursywa itp.), wysokość linii, odstępy między literami i wielkość liter.

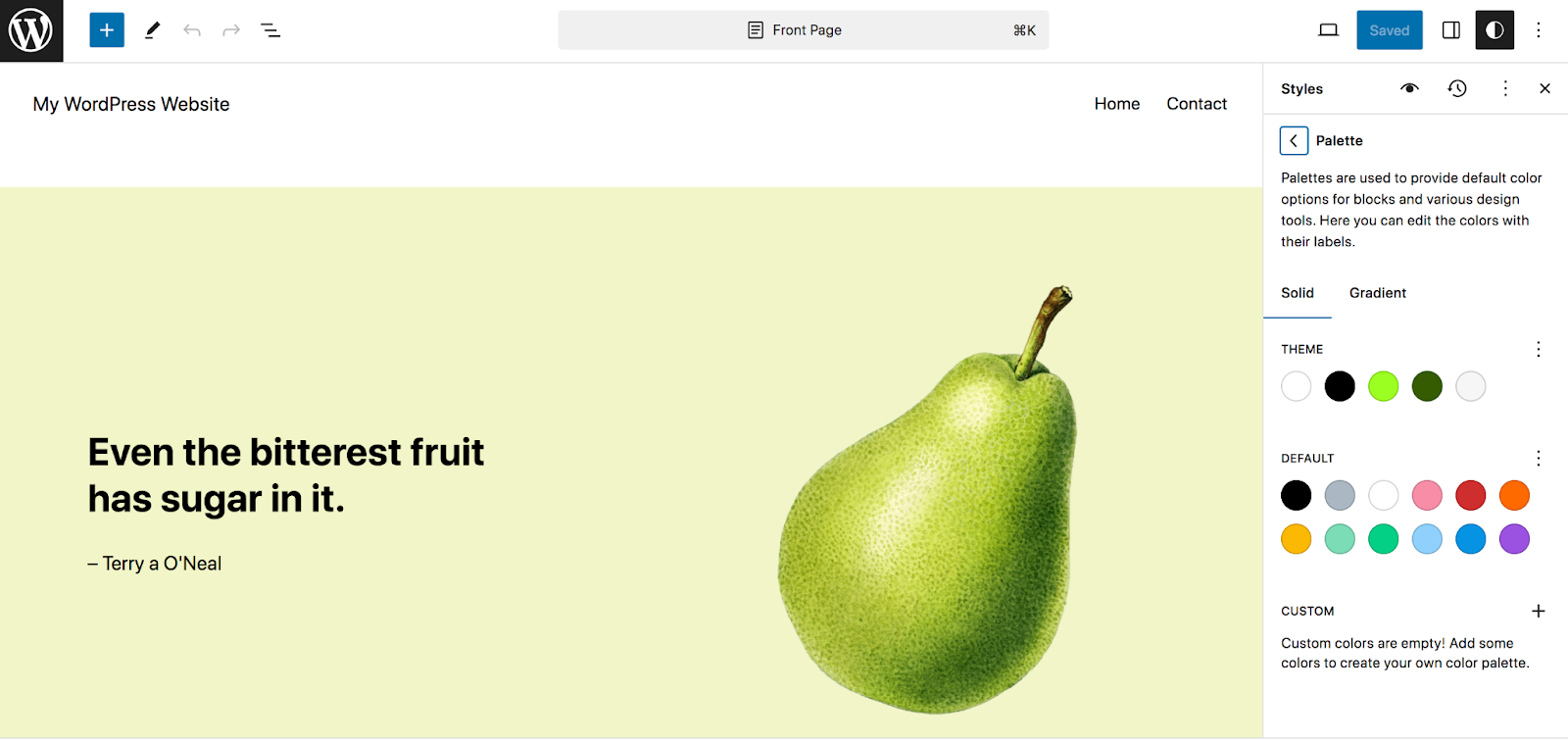
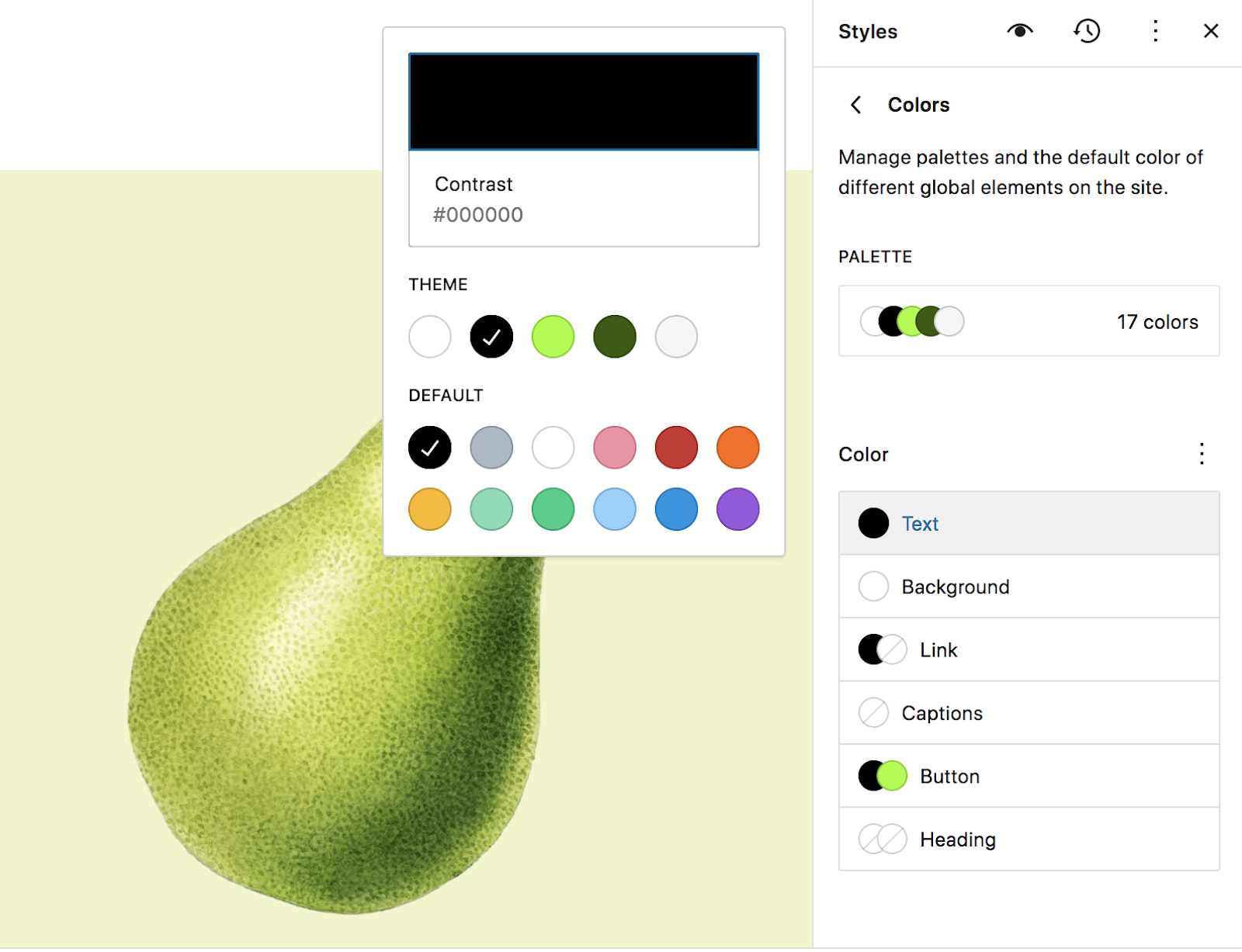
W panelu Style wybierz opcję Kolory. Możesz tam ustawić Paletę , która kontroluje opcje, spośród których możesz wybierać podczas tworzenia stron, postów i szablonów w całej witrynie. Jest to niezwykle korzystne, jeśli chodzi o przyspieszenie procesu projektowania i wyposażenie wszystkich osób pracujących nad Twoją witryną w informacje, których potrzebują, aby zachować spójność.

Możesz także ustawić domyślne kolory elementów takich jak tekst, tło, łącza i inne.

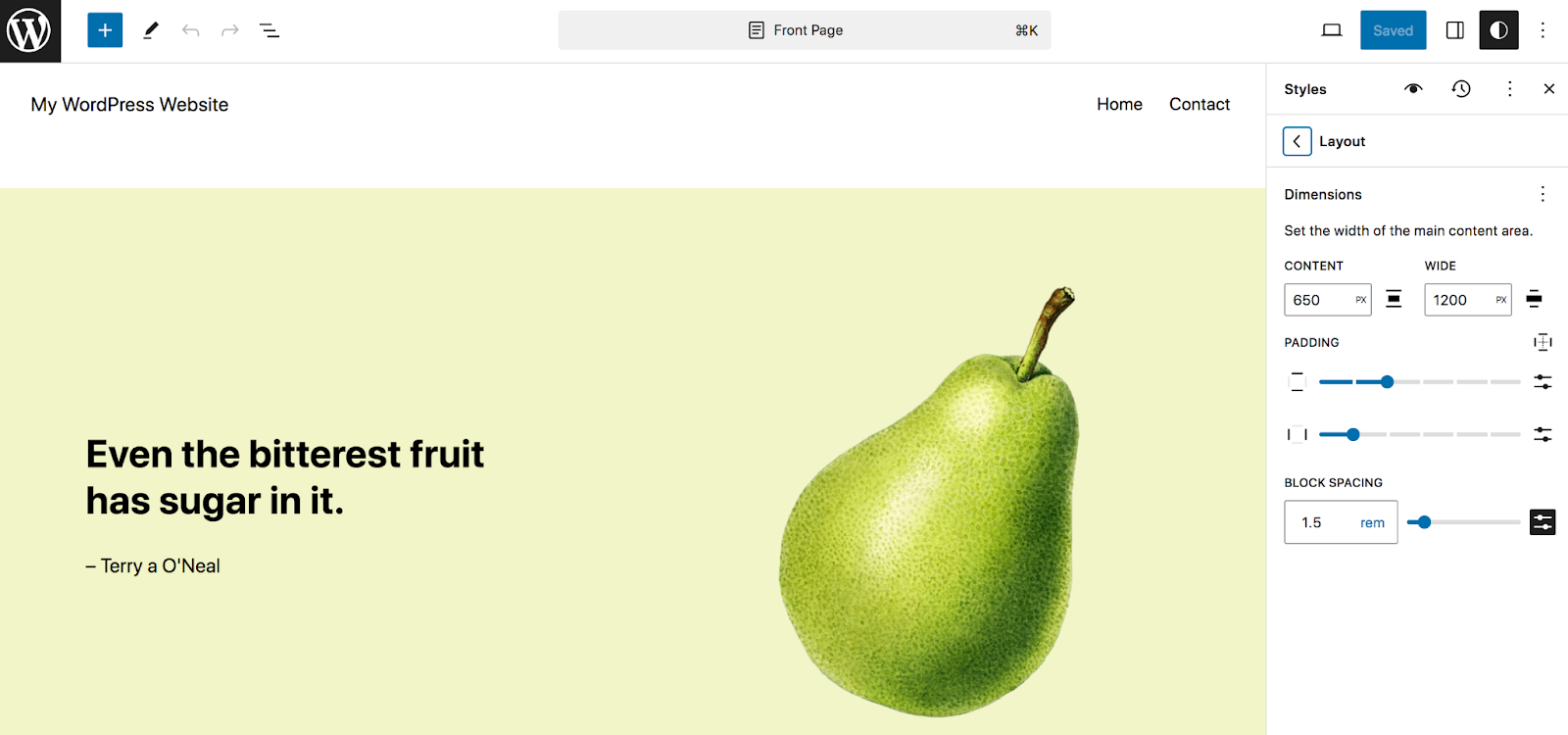
Ponownie w panelu Style wybierz opcję Układ . Dzięki temu możesz ustawić szerokość głównego obszaru treści w witrynie, a także jego wypełnienie i odstępy między blokami.

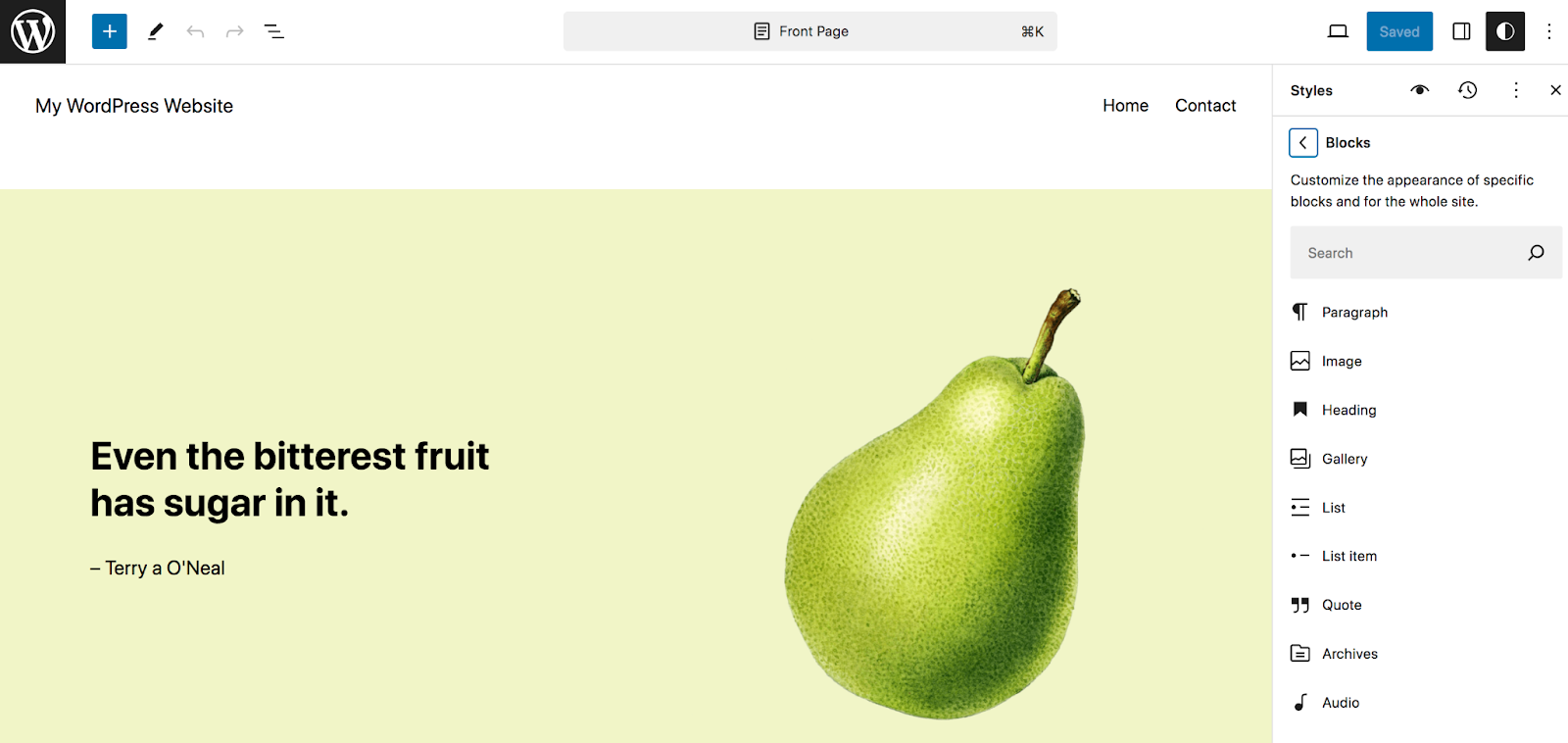
Ostatnim elementem panelu Style są Bloki. W tej sekcji możesz skonfigurować ustawienia globalne dla konkretnych bloków. Gdy otworzysz go po raz pierwszy, zobaczysz listę wszystkich bloków w Twojej bibliotece. Możesz je przewijać lub skorzystać z pola wyszukiwania, aby znaleźć konkretny.

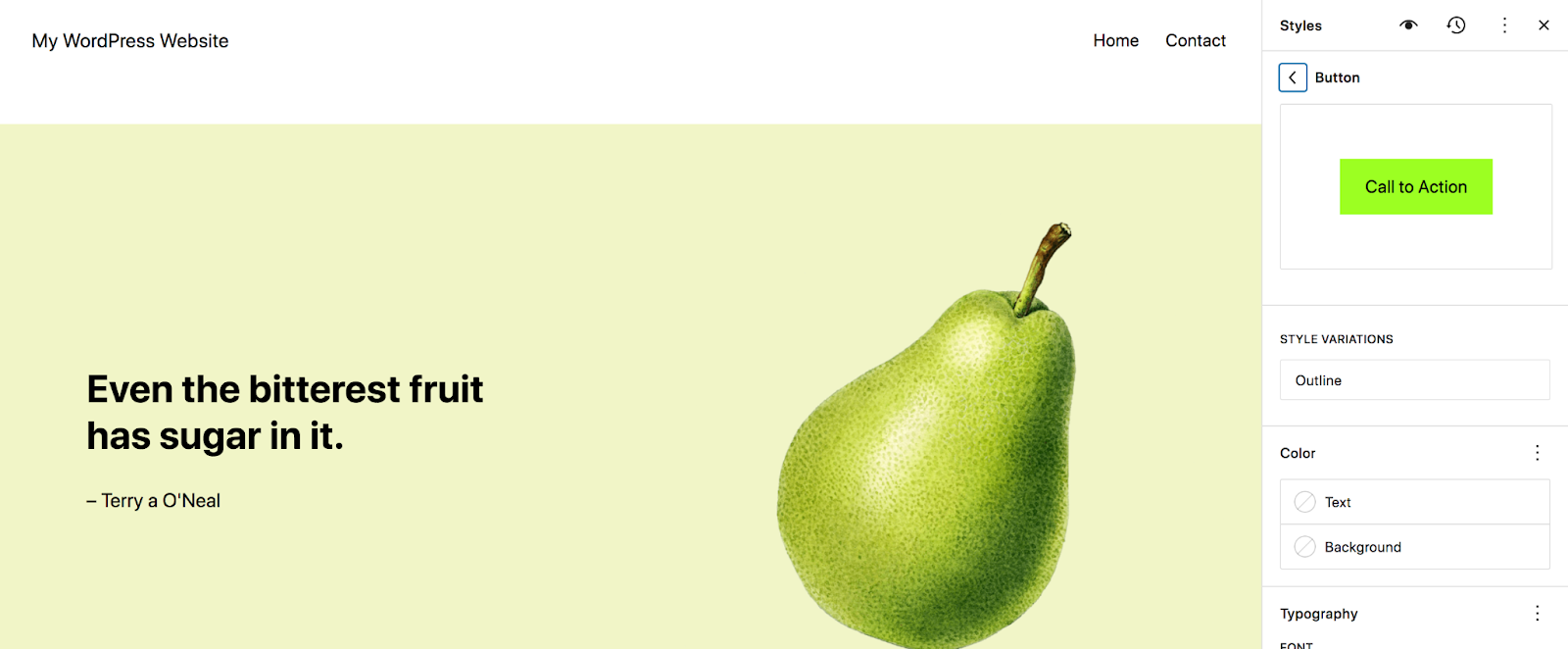
Opcje dla każdego z nich będą się różnić, ale spójrzmy na blok przycisków. Po otwarciu zobaczysz listę ustawień specyficznych dla tego bloku. Na przykład tutaj zobaczysz opcje takie jak kolor tekstu i tła, typografia, dopełnienie, obramowanie i efekty.
Wszelkie wprowadzone zmiany będą miały zastosowanie do wszystkich wystąpień tego bloku w Twojej witrynie. Jak widać, pozwala to zaoszczędzić ogromną ilość czasu.

Twórz i edytuj strony swojej witryny
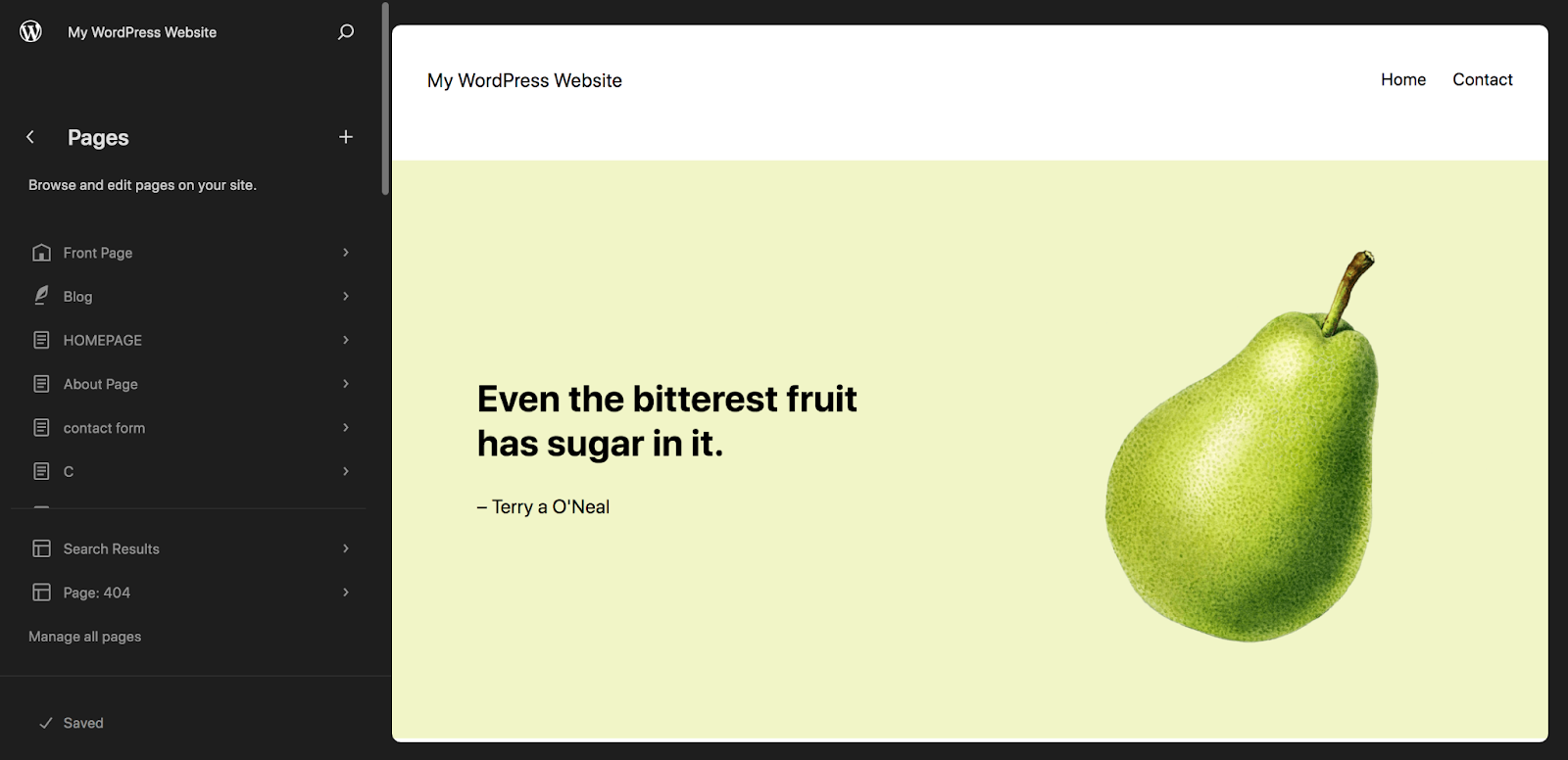
W Edytorze witryny zobaczysz także opcję Strony. Tutaj zobaczysz listę stron w Twojej witrynie. Możesz kliknąć jeden z nich, aby wyświetlić informacje, edytować je lub przenieść do kosza. Możesz też wybrać Zarządzaj wszystkimi stronami , aby przejść do sekcji Strony w panelu WordPress.

W tym konkretnym artykule nie będziemy zajmować się tworzeniem i edytowaniem stron, ponieważ możesz to zrobić za pomocą edytora bloków, nawet jeśli nie używasz motywu blokowego. Aby zapoznać się z pełnym samouczkiem, przeczytaj nasz kompletny przewodnik po edytorze bloków WordPress.
Edytuj szablony dołączone do motywu bloku
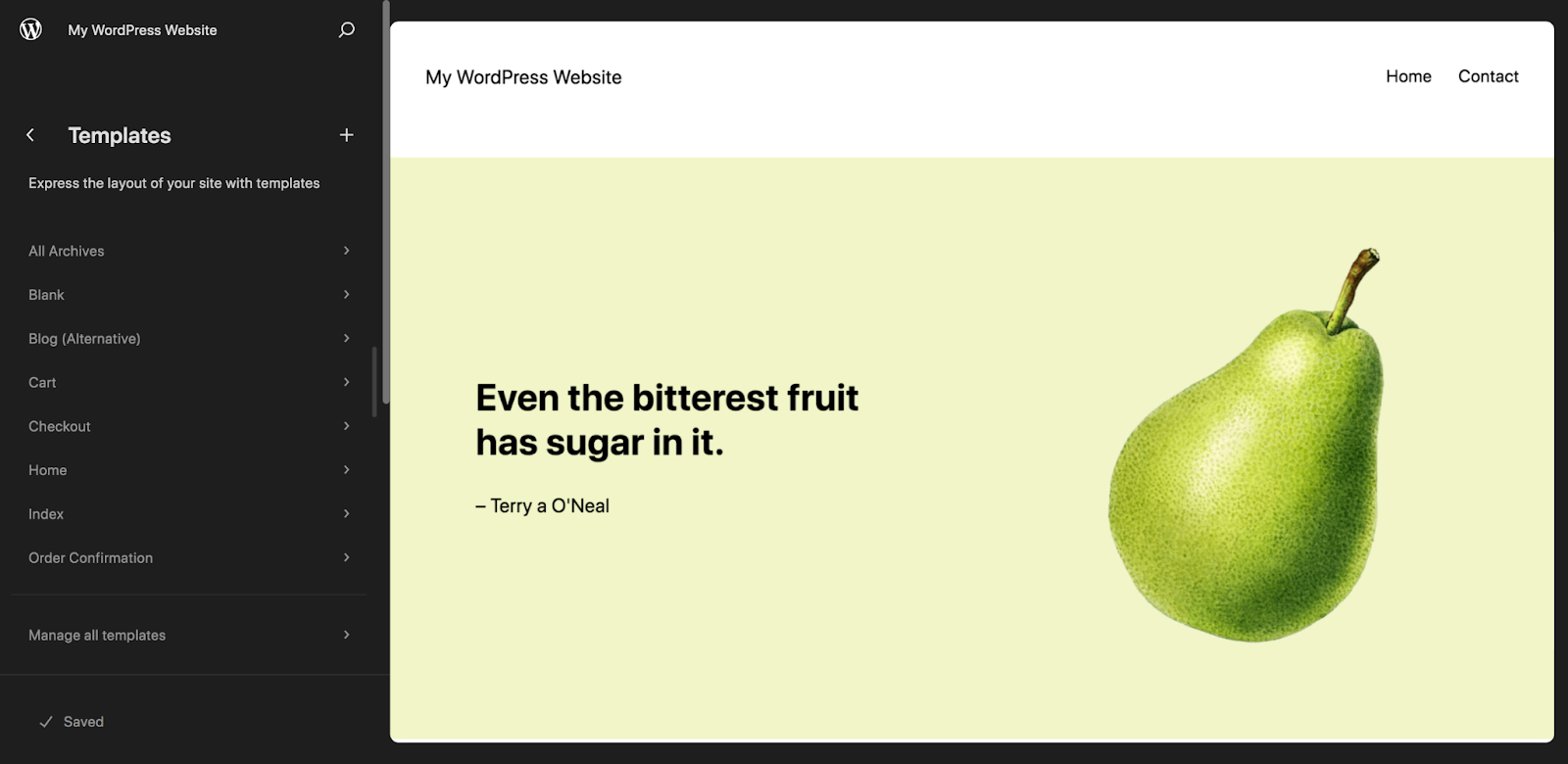
Teraz kliknij Szablony w Edytorze witryny. Spowoduje to przejście do listy szablonów dołączonych do Twojego motywu.

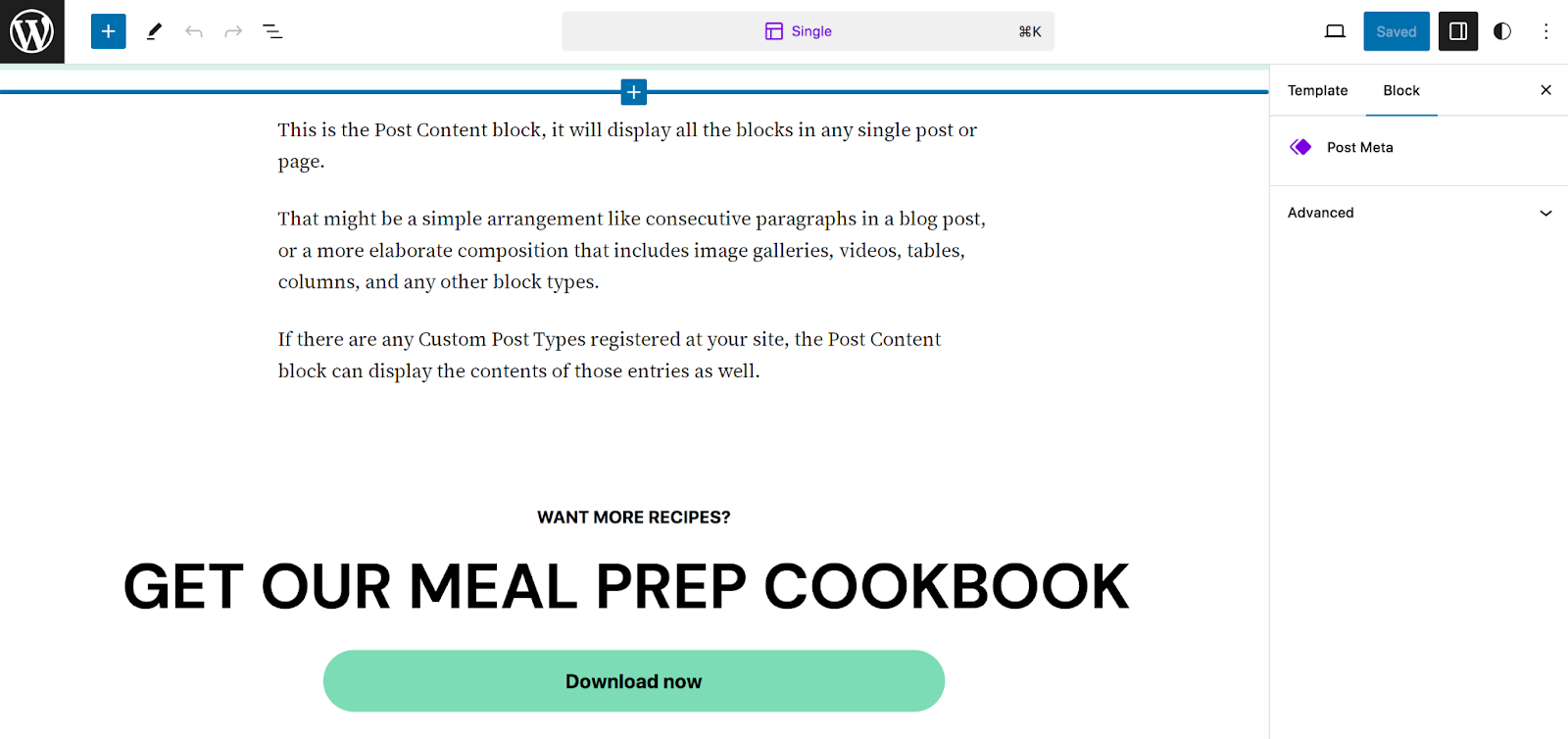
Będą się one różnić w zależności od motywu, ale spójrzmy na standardowy szablon: szablon Single, który jest używany w postach na blogu. Po kliknięciu opcji Pojedynczy zobaczysz wszystkie domyślnie znajdujące się tam bloki, w tym blok tytułowy, blok treści posta i blok wyróżnionego obrazu posta.
Możesz je edytować według własnego uznania. Możesz na przykład przenieść wyróżniony obraz pod tytuł lub zmienić czcionkę tekstu wpisu na blogu.
Możesz także dodać nowe bloki do tego szablonu. W naszym przykładzie poniżej dodaliśmy już wezwanie do działania, które będzie wyświetlane na dole każdego wpisu na blogu, przed komentarzami.

Dodajmy teraz kilka ikon mediów społecznościowych pod tytułem wpisu na blogu, aby czytelnicy mogli łatwo przejść do Twoich kont społecznościowych w celu uzyskania większej ilości treści. Aby to zrobić, znajdź blok Ikony społecznościowe i przeciągnij go bezpośrednio pod tabelkę tytułową.
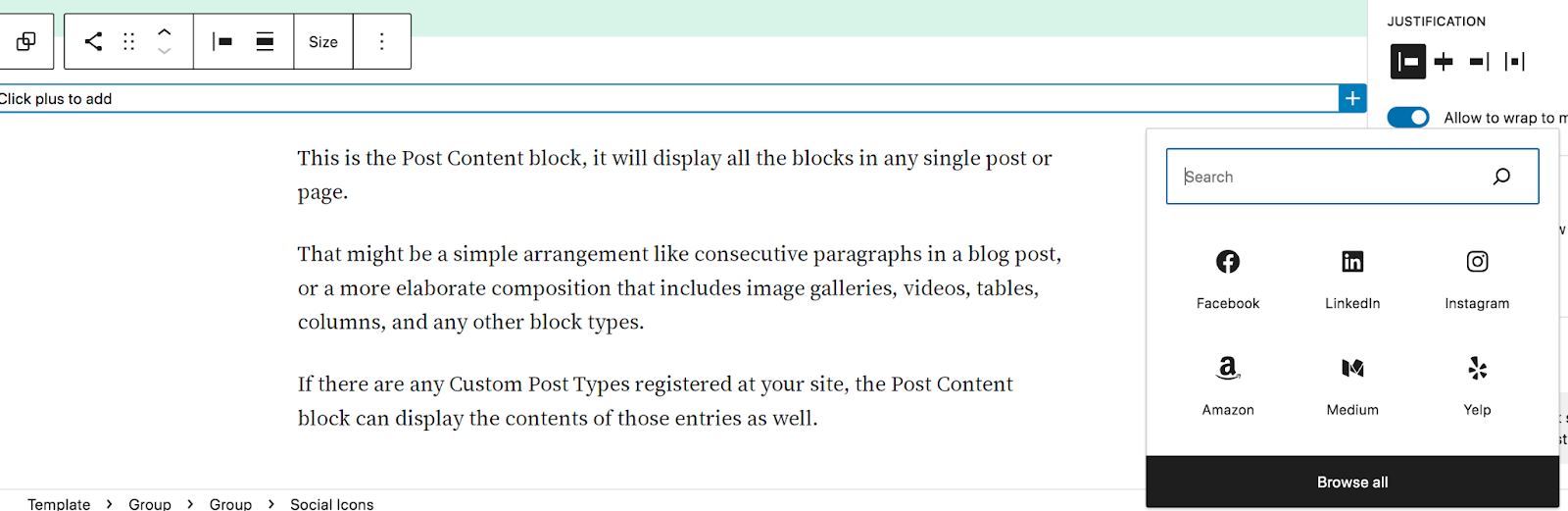
Kliknij ikonę + po prawej stronie, aby dodać konto społecznościowe.

Możesz wybrać jedną z listy, kliknąć Przeglądaj wszystko , aby wyświetlić wszystkie opcje, lub skorzystać z paska wyszukiwania, aby znaleźć tę, której szukasz. Powtórz tę czynność dla wszystkich kont, które chcesz uwzględnić.
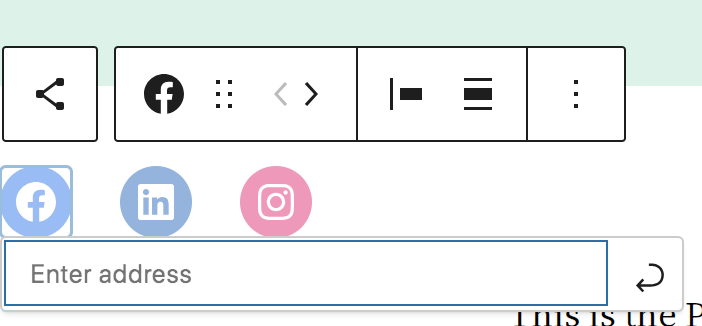
Następnie kliknij pojedynczą ikonę, aby dodać link do swojego konta.

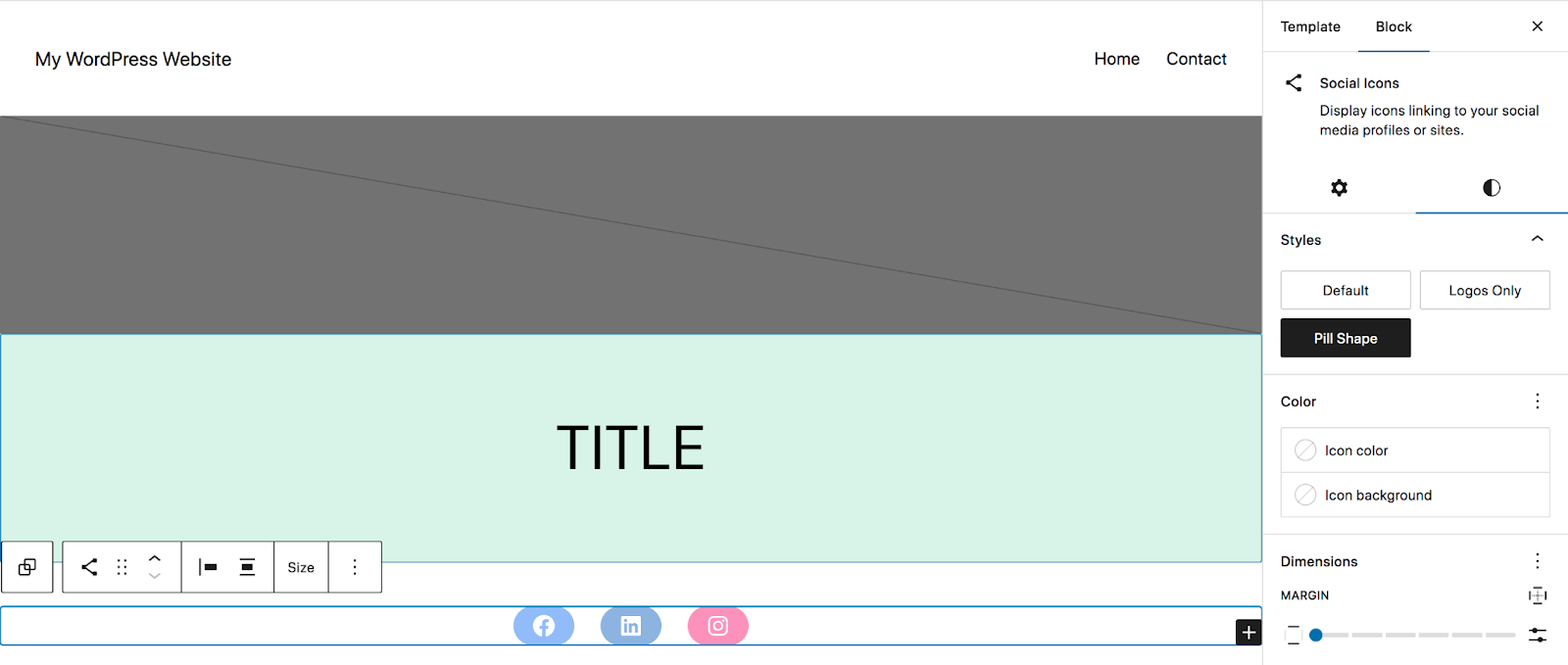
Możesz użyć paska narzędzi, który pojawia się nad blokiem Ikony społecznościowe, aby zmienić wyrównanie, przesuwać ikony i nie tylko. Możesz też skorzystać z panelu Ustawienia po prawej stronie, aby wprowadzić dodatkowe zmiany, takie jak kształt i kolor ikon.

Po wprowadzeniu wszystkich zmian kliknij niebieski przycisk Zapisz w prawym górnym rogu. Wszystkie aktualizacje zostaną odzwierciedlone we wszystkich typach postów korzystających z tego szablonu.
Możesz sobie wyobrazić możliwości, jakie daje tak łatwe dostosowywanie szablonów. Szybko utwórz piękną, markową stronę 404. Uprość proces realizacji transakcji. Dodaj wezwanie do działania do swojej strony wyszukiwania. Dołącz tabele rozmiarów na wszystkich stronach produktów. Opcje są naprawdę nieograniczone.
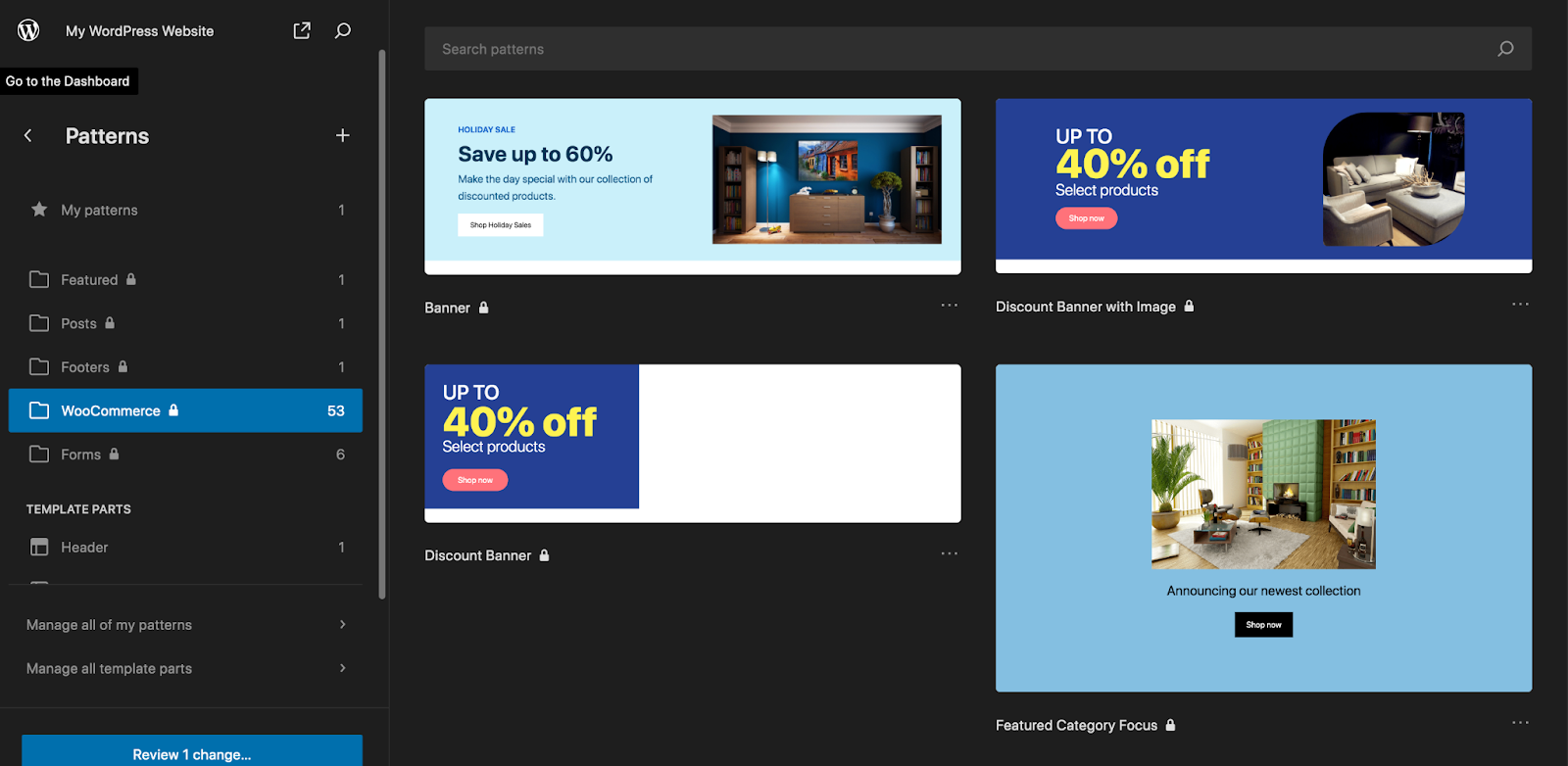
Edytuj wzory i części szablonów
W Edytorze witryny otwórz sekcję Wzorce . Tutaj zobaczysz listę wzorców, które są zasadniczo opartymi na blokach układami segmentów Twoich stron — np. formularzy, banerów i wezwań do działania.

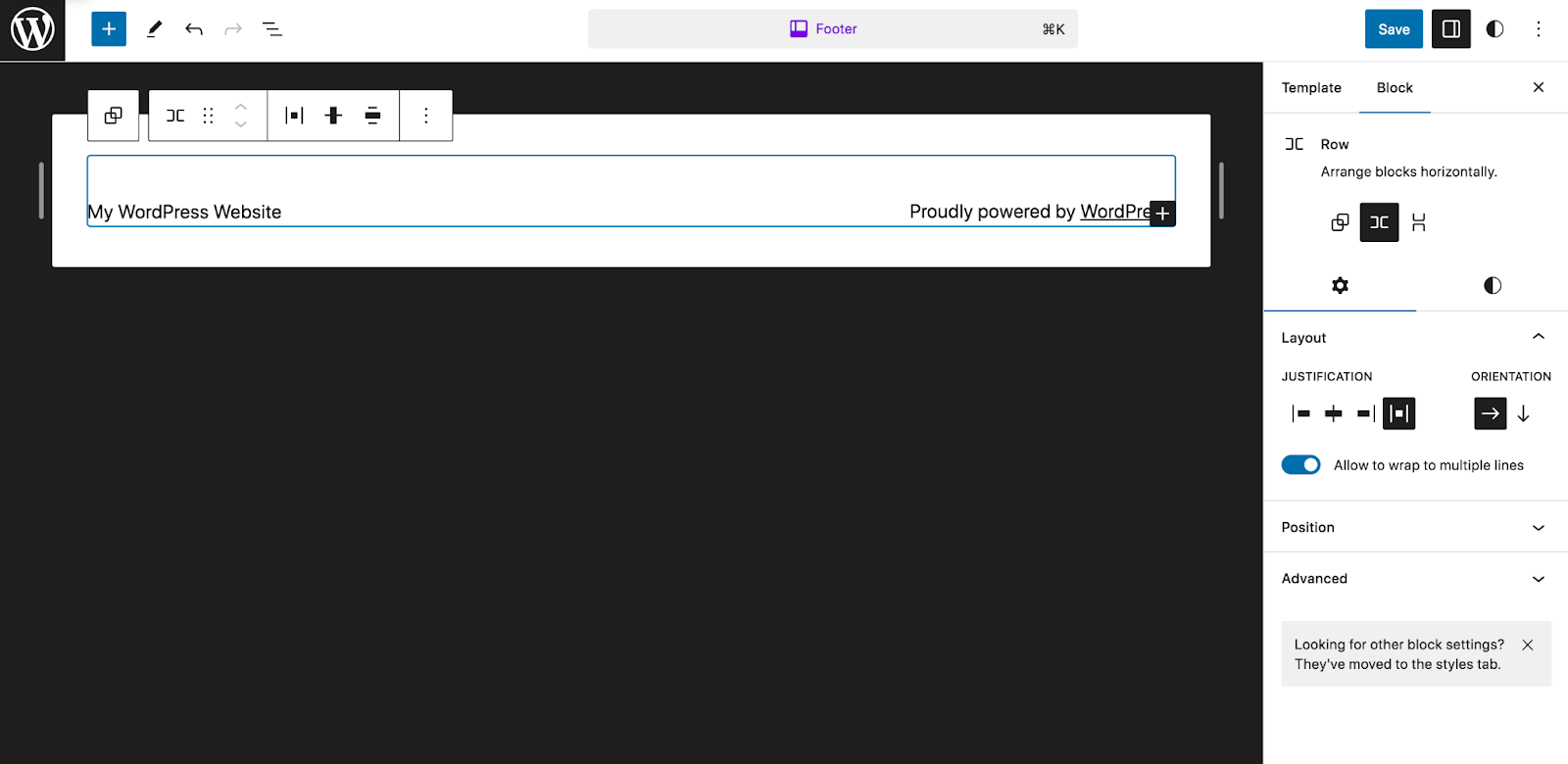
Części szablonów składają się podobnie z bloków, ale zazwyczaj stanowią część ogólnej struktury witryny, a nie pojedyncze strony i posty — np. nagłówek i stopkę. Na potrzeby tego samouczka otwórzmy część Szablon stopki.

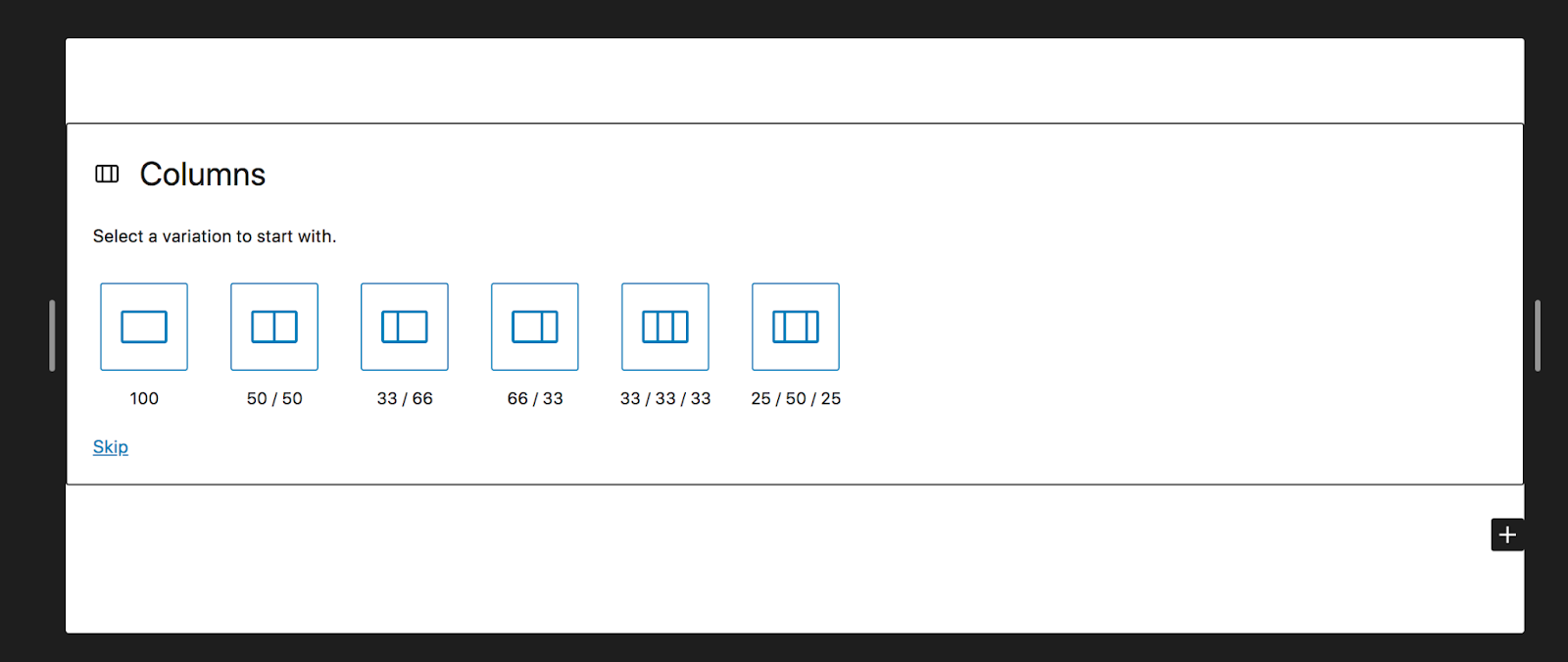
Zobaczysz, że w tym przypadku ustawiono wyświetlanie bloku tytułu witryny i bloku akapitu. Zamiast tego stwórzmy coś z nieco większą zawartością. Najpierw usuniemy to, co jest obecnie. Następnie dodamy blok Kolumny i wybierzemy 33/33/33. Spowoduje to utworzenie trzech kolumn o jednakowej wielkości.

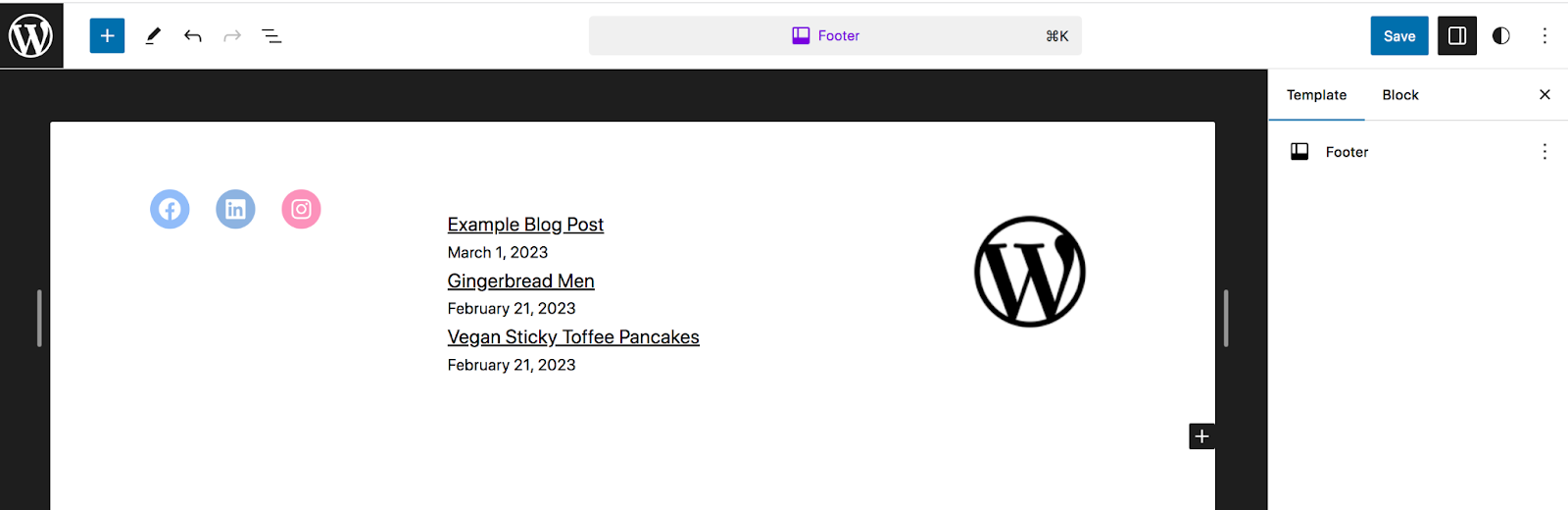
W pierwszej kolumnie dodamy blok Ikony społecznościowe. W drugim dodamy blok Ostatnie posty. Następnie w trzecim umieścimy nasze logo.

Ponownie, gdy klikniesz Zapisz, zmiany zostaną odzwierciedlone w całej witrynie.
Zaawansowane: Jak stworzyć motyw bloku od podstaw
Istnieje kilka przypadków, w których możesz chcieć utworzyć własny motyw. Być może jesteś programistą i chcesz stworzyć coś niestandardowego, czego możesz użyć w witrynach klientów. A może prowadzisz wiele witryn internetowych i chcesz używać tego samego motywu z tymi samymi dostosowaniami na każdej z nich. Na szczęście dzięki pełnej edycji witryny proces ten nie jest tak skomplikowany, jak mogłoby się wydawać.
Pierwszym krokiem jest pobranie wybranego motywu blokowego jako punktu wyjścia. Następnie wprowadź dowolne dostosowania motywu, wykonując czynności opisane powyżej.
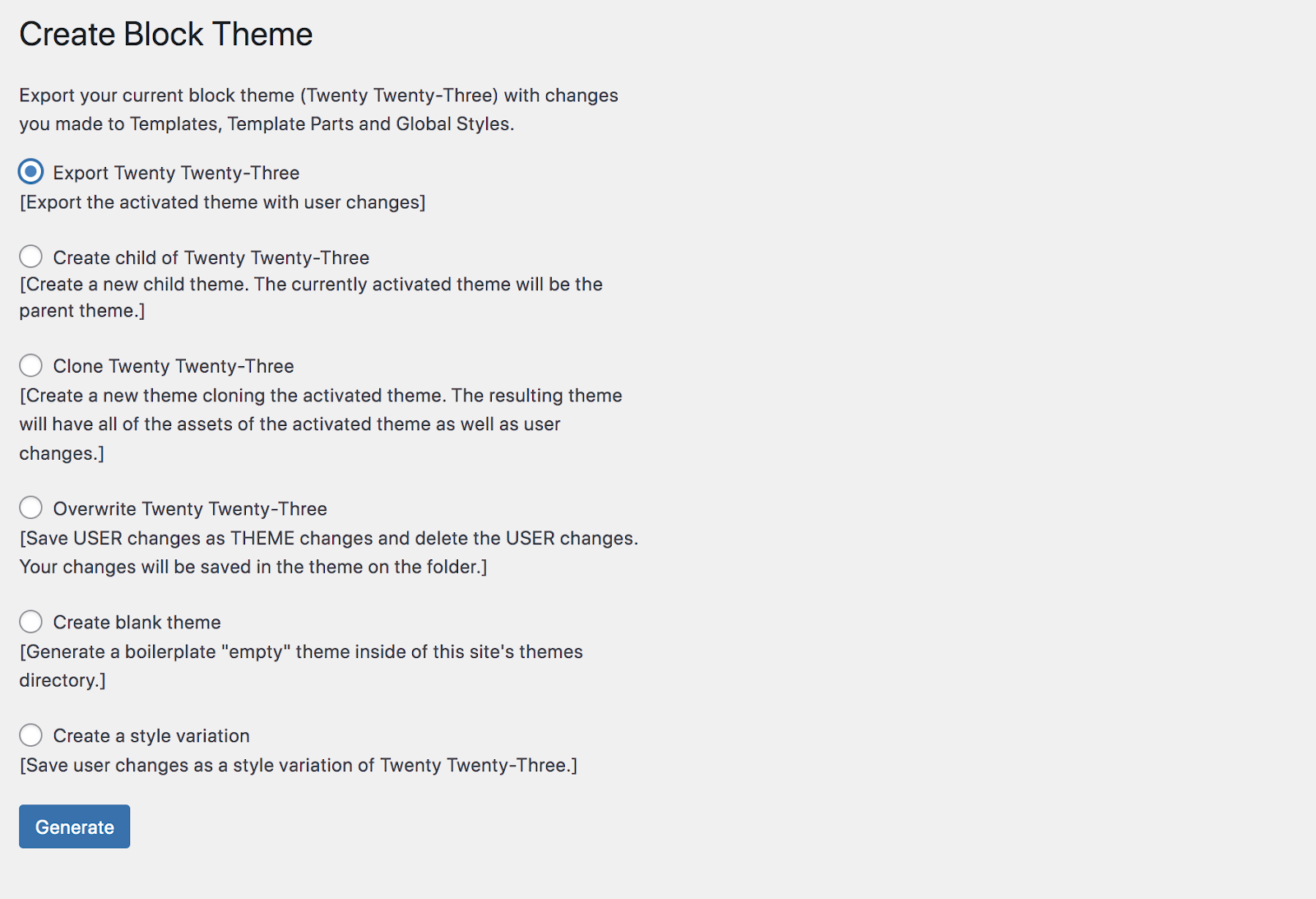
Następnym krokiem jest instalacja wtyczki Create Block Theme, która jest bezpłatna z repozytorium WordPress. Po aktywowaniu wtyczki przejdź do Wygląd → Utwórz motyw bloku w panelu WordPress.

Zobaczysz kilka sposobów eksportowania motywu:
- Eksportuj (eksportuj aktywny motyw z wprowadzonymi zmianami)
- Utwórz dziecko (utwórz nowy motyw podrzędny z aktywowanym motywem jako rodzicem)
- Klonuj (klonuj aktywny motyw)
- Zastąp (zapisz zmiany użytkownika jako zmiany motywu i usuń zmiany użytkownika)
- Utwórz pusty motyw (wygeneruj pusty motyw w katalogu motywów)
- Utwórz odmianę stylu (zapisz zmiany użytkownika jako odmianę stylu aktywnego motywu)
W zależności od tego, który wybierzesz, może być konieczne wypełnienie kilku dodatkowych pól, takich jak nazwa motywu i nazwisko autora. Następnie możesz wygenerować motyw, pobrać go jako plik .zip i używać go w dowolnej witrynie.
Chcesz opracować motyw blokowy całkowicie od zera? Dowiedz się wszystkiego o tworzeniu motywu blokowego z podręcznika zasobów dla programistów WordPress.
Często zadawane pytania dotyczące motywów bloków
Nadal masz pytania? Odpowiedzmy na kilka typowych pytań dotyczących motywów bloków.
Czy są jakieś ograniczenia w korzystaniu z motywów blokowych?
Ogólnie rzecz biorąc, motywy blokowe są niezwykle elastyczne. Umożliwiają one stworzenie dowolnego projektu witryny, nawet bez pracy z kodem.
Istnieje jednak kilka wtyczek, które nie są obecnie kompatybilne z motywami blokowymi. Przykładami są wtyczki przeznaczone do edycji klasycznych menu, zarządzania komentarzami, które nie działają z blokami komentarzy i korzystania z WordPress Customizer.
Jednak większość uznanych wtyczek WordPress dostosowuje się do bezproblemowej współpracy z motywami blokowymi i Edytorem witryny.
Czy motywy bloków są kompatybilne ze wszystkimi wtyczkami WordPress?
Chociaż większość uznanych wtyczek działa bezproblemowo z motywami blokowymi, istnieje kilka przypadków, w których może być konieczne znalezienie alternatywnego rozwiązania. Przykłady obejmują:
- Wtyczka działająca wyłącznie przy użyciu widżetów
- Narzędzie, które zostało zaprojektowane do modyfikacji klasycznych menu, a nie bloku Nawigacja
- Wtyczka do zarządzania komentarzami, która nie działa z blokami komentarzy
- Wtyczka korzystająca wyłącznie z WordPress Customizer
Jednak w większości sytuacji powinieneś móc korzystać z potrzebnych narzędzi.
Czy mogę używać niestandardowego CSS do stylizacji motywu mojego bloku?
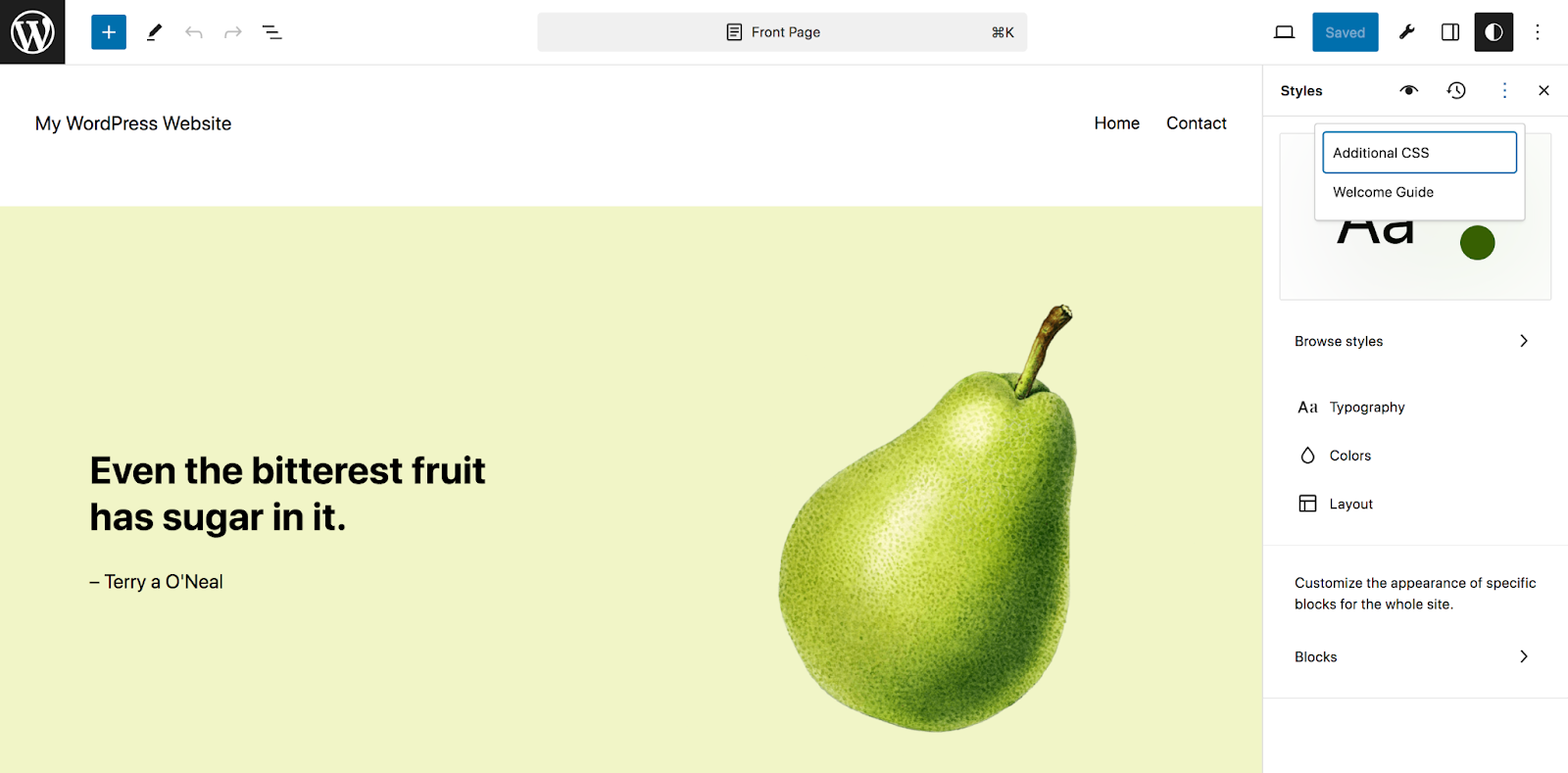
Tak, absolutnie. Przejdź do Wygląd → Edytor i wybierz Style. Następnie kliknij ikonę „Edytuj style” w kształcie ołówka. Spowoduje to otwarcie panelu Style. Tam kliknij pionowe elipsy w prawym górnym rogu, a następnie opcję Dodatkowy CSS.

Teraz możesz dodać dowolny kod CSS, który chcesz dostosować do wyglądu swojej witryny.
Czy mogę używać motywów blokowych do dostosowywania nagłówka i stopki?
Tak, właśnie tam błyszczą motywy blokowe! Możesz utworzyć nagłówek i stopkę swojej witryny wraz z menu nawigacyjnym, po prostu przeciągając i upuszczając bloki na odpowiednie miejsca.
W panelu przejdź do Wygląd → Edytor → Wzorce. Pod Częściami szablonu zobaczysz nagłówek i stopkę. Kliknij ten, który chcesz edytować, a następnie użyj bloków w zwykły sposób. Bardziej szczegółowe instrukcje można znaleźć w sekcji „Edytowanie wzorców i części szablonów” w tym artykule.
Oto kilka przykładów sposobów ulepszenia nagłówka i stopki za pomocą bloków:
- Szybko twórz menu nawigacyjne
- Dodaj pasek wyszukiwania, aby ułatwić znalezienie informacji
- Umieść ikony mediów społecznościowych w nagłówku lub stopce
- Wyświetl listę ostatnich postów w stopce
- Dodaj przechwytywanie wiadomości e-mail do swojej stopki
Opcje są nieograniczone!
Czy mogę użyć motywów blokowych do skonfigurowania menu nawigacyjnego?
Tak, możesz. W panelu przejdź do Wygląd → Edytor → Nawigacja. Tam będziesz mógł dodawać strony i łącza do swojego menu, zagnieżdżać elementy w celu tworzenia podmenu, usuwać elementy i nie tylko.
Czy mogę utworzyć motyw blokady podrzędnej?
Tak, możesz utworzyć motyw podrzędny z motywem blokowym jako motywem nadrzędnym. Dzięki temu możesz wprowadzać zmiany w motywie podrzędnym bez edytowania kodu motywu nadrzędnego. Wiele motywów ma już motyw potomny. Możesz także utworzyć taki motyw za pomocą wtyczki Utwórz motyw bloku. Lub, jeśli znasz kod, możesz to zrobić ręcznie.
Czy są jakieś problemy z wydajnością, o których należy pamiętać podczas korzystania z motywów blokowych?
W większości przypadków użycie motywu blokowego poprawi wydajność Twojej witryny WordPress. Motywy blokowe ładują style tylko dla renderowanych bloków na stronie i nie wymagają ręcznego kolejkowania arkuszy stylów — co skraca czas ładowania.
Korzystając z motywu blokowego, możesz uzyskać dostęp do wszystkich potrzebnych funkcji i możliwości projektowania bez konieczności instalowania wielu różnych wtyczek lub korzystania z narzędzi do tworzenia witryn pełnych niepotrzebnych funkcji.
Jeśli chcesz jeszcze bardziej skrócić czas ładowania witryny, możesz zainstalować wtyczkę taką jak Jetpack Boost. Zbudowany specjalnie dla WordPressa, leniwie ładuje obrazy, poprawia podstawowe wskaźniki internetowe, zawiera potężny CDN obrazów i analizuje szybkość Twojej witryny, dzięki czemu możesz wprowadzać ulepszenia.
