Bloki WordPress: czym są i jak z nich korzystać
Opublikowany: 2024-10-01WordPress zmienił sposób, w jaki użytkownicy tworzą treści i zarządzają nimi, a bloki WordPress stanowią dużą część tej ewolucji.
Wraz z wprowadzeniem edytora Gutenberga bloki stały się niezbędnymi elementami konstrukcyjnymi przy projektowaniu postów, stron i całych witryn.
Obecna wersja WordPressa zawiera ponad 90 domyślnych bloków. Obejmują one tekst, multimedia, widżety, elementy motywu i elementy osadzone.
W tym artykule przyjrzymy się blokom WordPress, wyjaśnimy, dlaczego są przydatne, jakie są dostępne typy bloków i jak z nich korzystać. Przyjrzymy się także niektórym z najpopularniejszych wtyczek blokowych WordPress, które oferują dodatkowe bloki treści, funkcje dostosowywania i szablony układów, które pomogą Ci w projektowaniu.
Zacznijmy więc od krótkiego przeglądu bloków WordPress.
Czym są bloki WordPress?
Bloki WordPress to podstawowe elementy konstrukcyjne edytora bloków WordPress, znanego również jako Gutenberg. Bloki umożliwiają dodawanie i porządkowanie treści w postach i stronach. Każda sekcja treści — akapit, obraz, wideo lub galeria — to oddzielny blok, który można niezależnie przenosić, edytować i dostosowywać. System ten sprawia, że tworzenie treści jest znacznie bardziej elastyczne w porównaniu do klasycznego edytora.
Bloki zapewniają także wizualny interfejs interakcji z treścią. Zmiany możesz zobaczyć w czasie rzeczywistym, co pozwala zachować spójny układ. To modułowe podejście stanowi rdzeń obecnego doświadczenia WordPress, dzięki czemu jest dostępne dla wszystkich użytkowników.
Dlaczego warto używać bloków WordPress?
Stary edytor WordPress był edytorem tekstu opartym na TinyMCE. Interfejs był bardzo podobny do edytora tekstu, bez elementów wizualnych podglądu strony lub postu.
Z drugiej strony bloki treści pozwalają na zmianę układu strony i łatwe dodawanie różnych elementów wizualnych i interaktywnych, co nie było możliwe w starym, klasycznym edytorze.

Dodatkowo klocki ułatwiły wiele zadań. Na przykład osadzanie multimediów zewnętrznych, takich jak filmy z YouTube, jest teraz tak proste, jak dodanie odpowiedniego bloku do treści i wklejenie adresu URL.
Wcześniej takie dostosowywanie treści mogło wymagać użycia dodatkowego kodu HTML.
Co więcej, zsynchronizowany wzór bloków umożliwia zapisanie wstępnie dostosowanego bloku do wykorzystania w przyszłości, eliminując potrzebę tworzenia zawartości od zera.
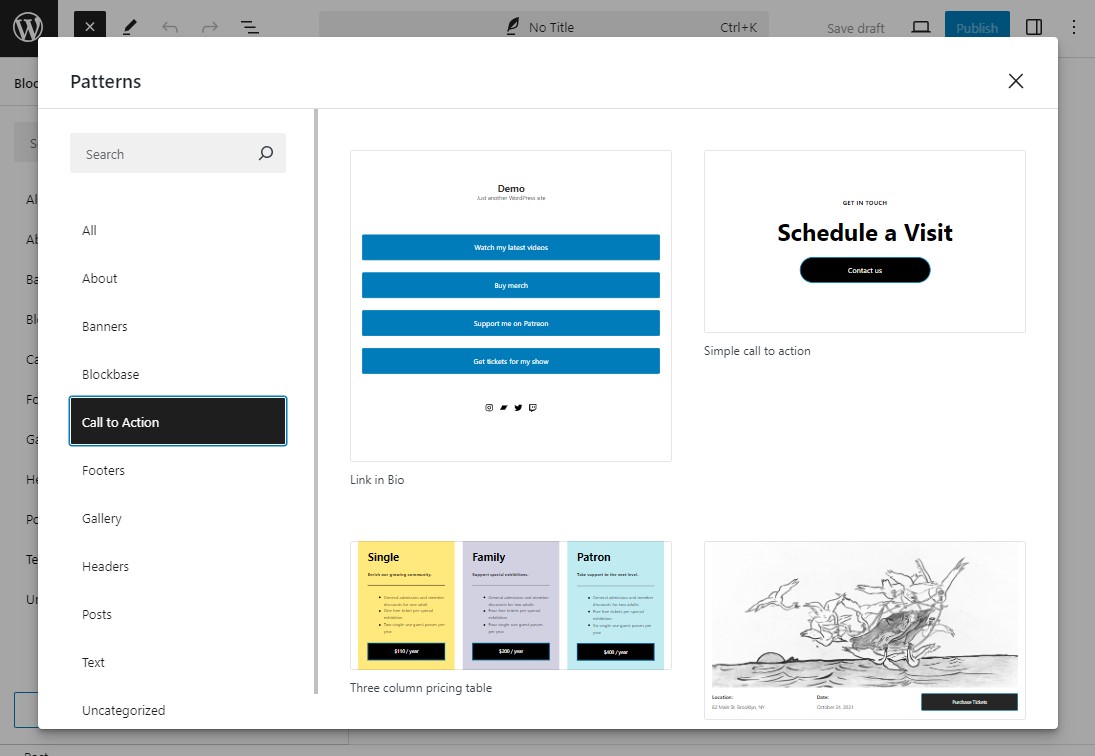
Inną opcją jest użycie zwykłych lub niezsynchronizowanych wzorów bloków, czyli gotowych układów bloków dostosowanych do różnych zastosowań.

Co więcej, motyw WordPress oparty na blokach umożliwia także dostosowywanie szablonów za pomocą edytora bloków i interfejsu stylów globalnych. Ułatwia dostosowywanie szablonów, a nawet całego układu witryny, po prostu zmieniając układ bloków treści.
Ogólnie rzecz biorąc, nowy edytor WordPress poprawia wygodę użytkownika podczas edytowania treści.
Jakie typy bloków WordPress są dostępne w edytorze bloków?
Najnowsza wersja WordPressa zawiera około 90+ bloków, które są pogrupowane w sześć kategorii: tekst, multimedia, projekty, widżety, motywy i elementy osadzone.
Rzućmy okiem na kilka bloków w edytorze bloków WordPress.
Bloki tekstowe
Bloki tekstowe są podstawą tworzenia treści pisanych w Twojej witrynie. Do najpopularniejszych bloków tekstowych zaliczają się:
- Blok akapitowy: Jest to najczęściej używany blok do dodawania i formatowania treści tekstowej.
- Blok nagłówków: umożliwia wstawianie nagłówków (H1, H2, H3 itp.) w celu logicznego ustrukturyzowania treści.
- Blok listy: Idealny do tworzenia list punktowanych lub numerowanych w celu podziału informacji.
- Blok cytatów: umożliwia wstawianie cytatów lub referencji, podkreślając kluczowe punkty treści.
- Blok kodu: Przydatny do wyświetlania fragmentów kodu w odpowiednim formacie.
- Blok tabeli: Twórz uporządkowaną zawartość w wierszach i kolumnach, aby wyświetlać informacje.
- I więcej.
Bloki multimedialne
Bloki multimedialne umożliwiają przesyłanie plików do biblioteki multimediów i osadzanie ich w treści. Należą do nich:
- Blok obrazu: dodawaj i dostosowuj obrazy, w tym podpisy i tekst alternatywny dla SEO.
- Blok wideo: wstawiaj filmy bezpośrednio lub osadzaj je ze źródeł zewnętrznych, takich jak YouTube.
- Blok galerii: wyświetlaj wiele obrazów w formacie siatki, idealny do tworzenia bogatej galerii.
- Blok audio: przesyłaj i udostępniaj pliki audio, co doskonale sprawdza się w przypadku podcastów i witryn muzycznych.
- Blok plików: dołącz do swojej zawartości pliki do pobrania, takie jak pliki PDF lub dokumenty programu Word.
- I więcej.
Bloki projektowe
Bloki projektowe pomagają ulepszyć wizualny układ postów i stron. Oferują opcje strukturyzowania i stylizowania treści, w tym:
- Blok kolumn: Twórz układy wielokolumnowe, aby podzielić treść na sekcje, poprawiając czytelność.
- Blok dystansowy: dodaj pustą przestrzeń pomiędzy elementami, tworząc czystszy i bardziej zorganizowany wygląd.
- Blok przycisków: wstaw konfigurowalne przyciski z wezwaniami do działania, kierującymi użytkowników do innych stron lub działań.
- Blok rozdzielający: Dodaj poziome linie, aby wizualnie oddzielić różne sekcje treści.
- Blok grupowy: Połącz wiele bloków w jedną grupę, aby lepiej zarządzać układem.
- I więcej.
Bloki widżetów
Bloki widżetów umożliwiają wstawianie dynamicznych treści do Twojej witryny, w tym:
- Blok krótkich kodów: używaj krótkich kodów z wtyczek lub funkcji niestandardowych, aby ulepszyć swoje treści.
- Blok najnowszych postów: Wyświetl listę swoich ostatnich postów, usprawniając wewnętrzne linki i nawigację.
- Blok kalendarza: Dodaj widok kalendarza do swojej witryny, co jest świetne w przypadku blogów poświęconych wydarzeniom.
- Niestandardowy blok HTML: Dodaj niestandardowy kod HTML i przeglądaj go podczas edycji.
- Blok ikon społecznościowych: wyświetla ikony prowadzące do Twoich profili lub witryn społecznościowych.
- I więcej.
Bloki tematyczne
Bloki tematyczne służą do dodawania treści związanych z ogólnym układem witryny i zarządzania nimi. Przykłady obejmują:
- Blok logo witryny: wyświetlaj logo swojej witryny w dowolnym poście lub stronie.
- Blok nawigacyjny: Dodaj menu lub łącza nawigacyjne bezpośrednio do obszaru zawartości.
- Blok tytułowy: wyświetla tytuł wpisu, strony lub dowolnego innego typu treści.
- Blok autora: wyświetla szczegóły autora postu, takie jak imię i nazwisko, awatar i biografia.
- Blok zapytań: umożliwia wyświetlanie typów postów w oparciu o różne parametry zapytania.
- I więcej.
Osadza bloki
Bloki osadzania ułatwiają dołączanie treści zewnętrznych, takich jak posty, filmy i podcasty z mediów społecznościowych. WordPress obsługuje szeroką gamę osadzania:
- Blokada YouTube: osadzaj filmy z YouTube bezpośrednio w swoich treściach za pomocą prostego adresu URL.
- Blokowanie na Twitterze: Pokaż tweety lub całe wątki na Twitterze, wklejając adres URL tweeta.
- Blok Spotify: osadzaj listy odtwarzania, albumy lub utwory ze Spotify, aby wzbogacić zawartość multimedialną.
- Blok Pinteresta: umożliwia osadzanie szpilek, tablic i profili Pinteresta.
- I więcej.
Jak korzystać z bloków WordPress
Teraz, gdy już wiesz, czym są bloki WordPress, przyjrzyjmy się, jak możesz ich użyć do zaprojektowania swojej witryny internetowej.
Jak dodać blok WordPress
Aby dodać nowy blok, kliknij jedną z ikon plusa (+) w interfejsie, aby otworzyć moduł wstawiania bloków. Następnie wyszukaj i wybierz blok, który chcesz dodać.
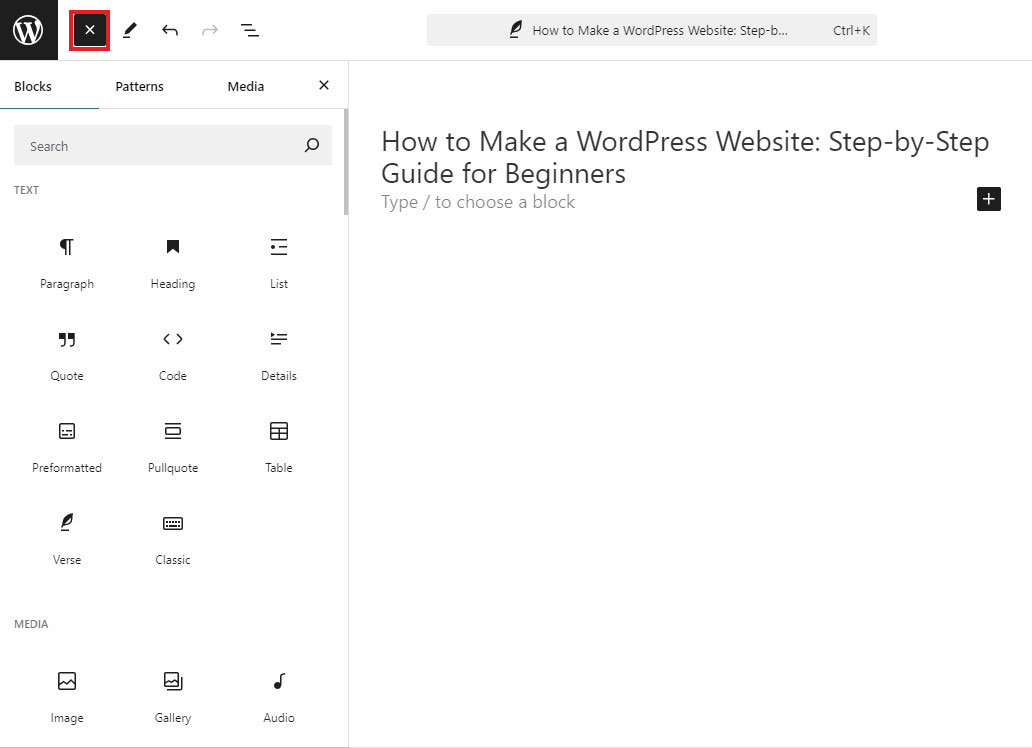
Aby otworzyć moduł wstawiania pełnego bloku, kliknij ikonę plusa (+) na głównym pasku narzędzi. Następnie wybierz blok. Po najechaniu kursorem na blok zobaczysz podgląd tego, jak może on wyglądać.

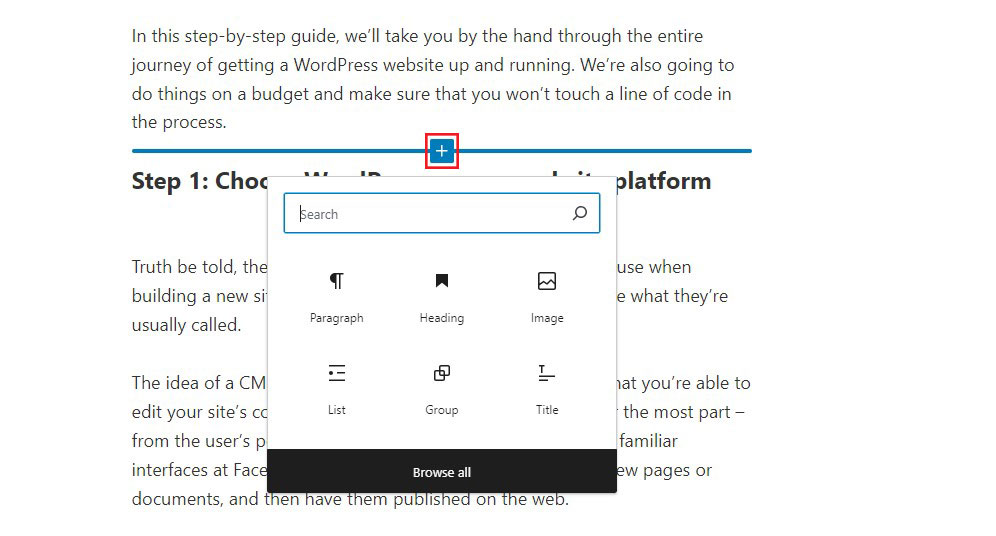
Ponadto możesz także najechać kursorem na określony obszar treści i kliknąć ikonę plusa (+), aby wyświetlić mniejszy interfejs wstawiania bloków. Jeśli użyjesz tej metody do wybrania bloku, zostanie on wstawiony automatycznie w miejscu, w którym kliknąłeś ikonę.

Jak dostosować blok WordPress
Aby dostosować blok, po prostu kliknij go i wybierz. Jeśli nie możesz znaleźć odpowiedniego bloku, otwórz widok listy i wybierz go z listy – więcej na ten temat w następnej sekcji.
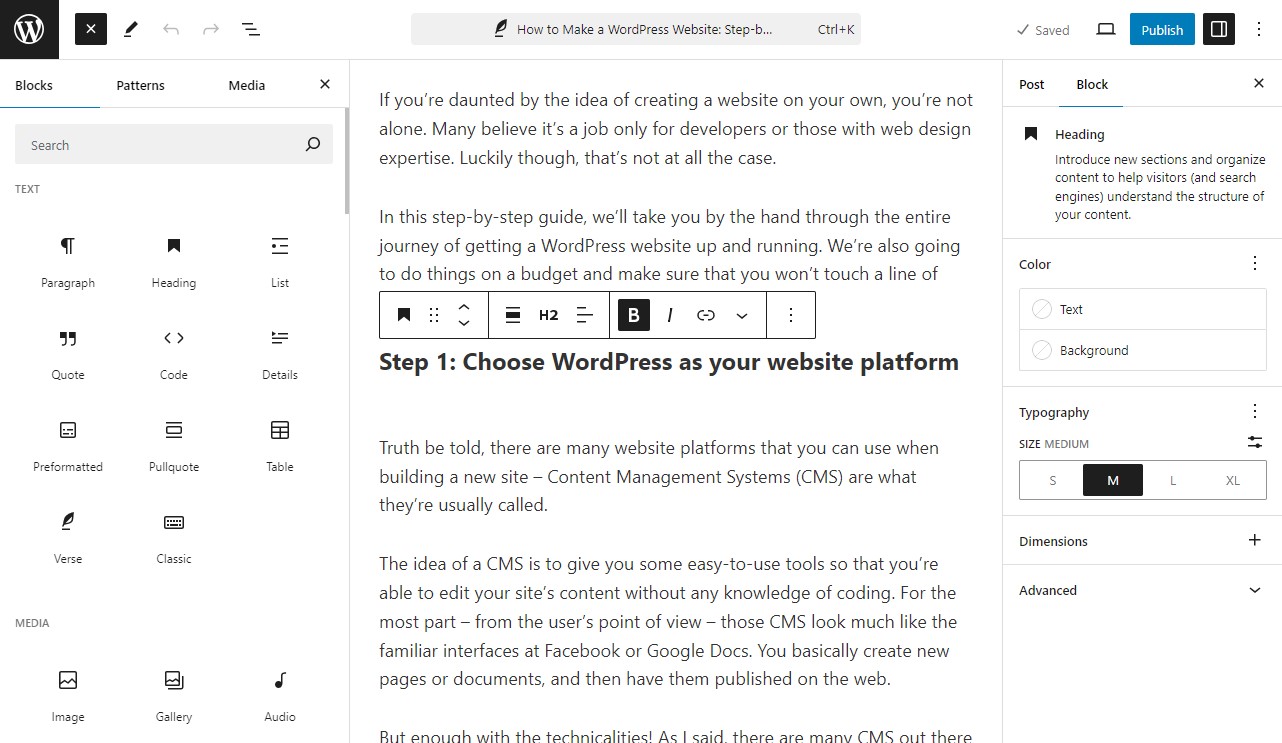
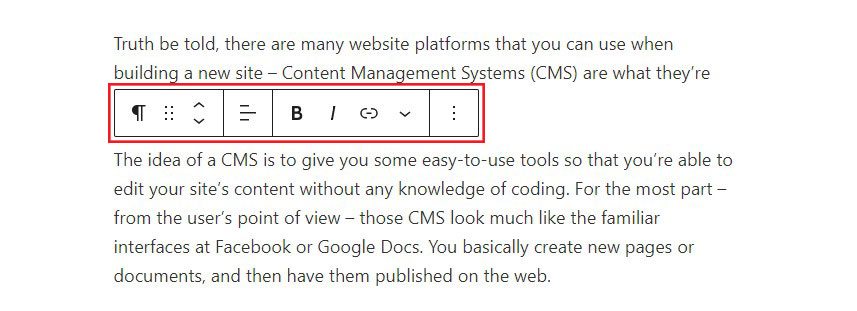
Po wybraniu bloku masz dwie podstawowe możliwości jego dostosowania. Po pierwsze, wiele bloków oferuje kilka podstawowych opcji na pływającym pasku narzędzi. Zazwyczaj można dodać formatowanie tekstu, dostosować jego wyrównanie i wprowadzić inne podstawowe zmiany.

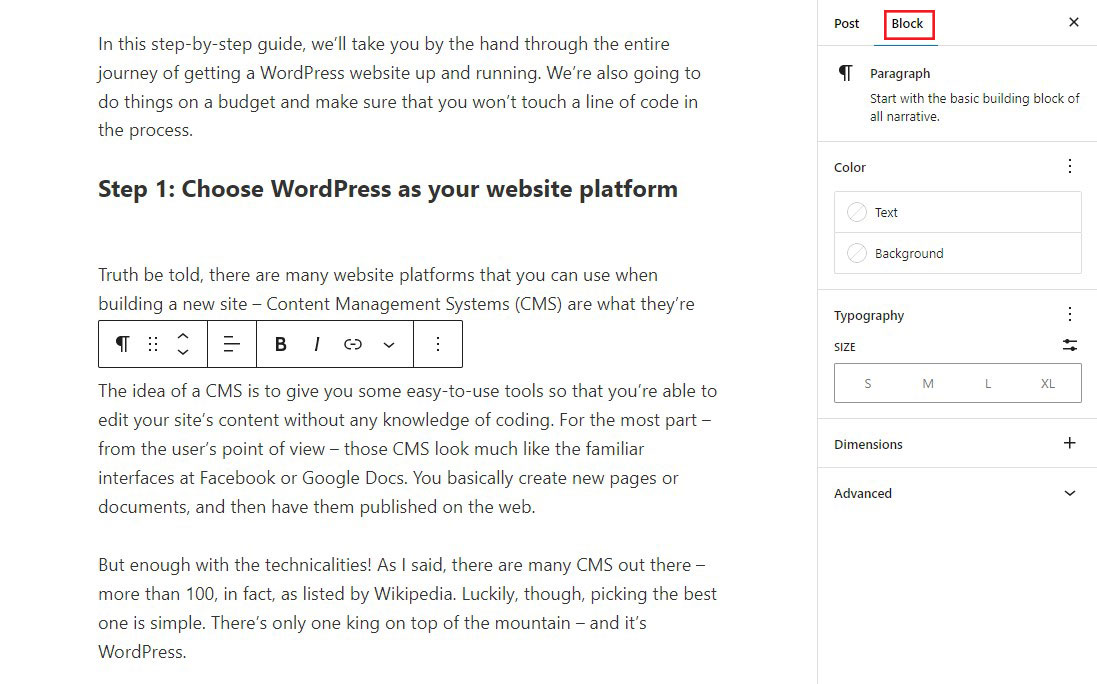
Następnie, aby uzyskać dostęp do bardziej zaawansowanych ustawień, użyj ustawień Blokuj na prawym pasku bocznym. Ustawienia te będą unikalne dla każdego bloku, co zapewni Ci pełną kontrolę nad jego działaniem.

Na przykład blok akapitu zawiera opcje dostosowania koloru, typografii, marginesów i wypełnienia oraz innych elementów projektu.

Jak używać widoku listy do wybierania bloków
Ogólnie rzecz biorąc, możesz wybrać blok, po prostu klikając na niego. Może się jednak zdarzyć, że trudno będzie wybrać dokładnie taki blok, jaki chcesz. Jest to szczególnie prawdziwe w przypadku kolumn i bloków grupowych, które omówimy później.
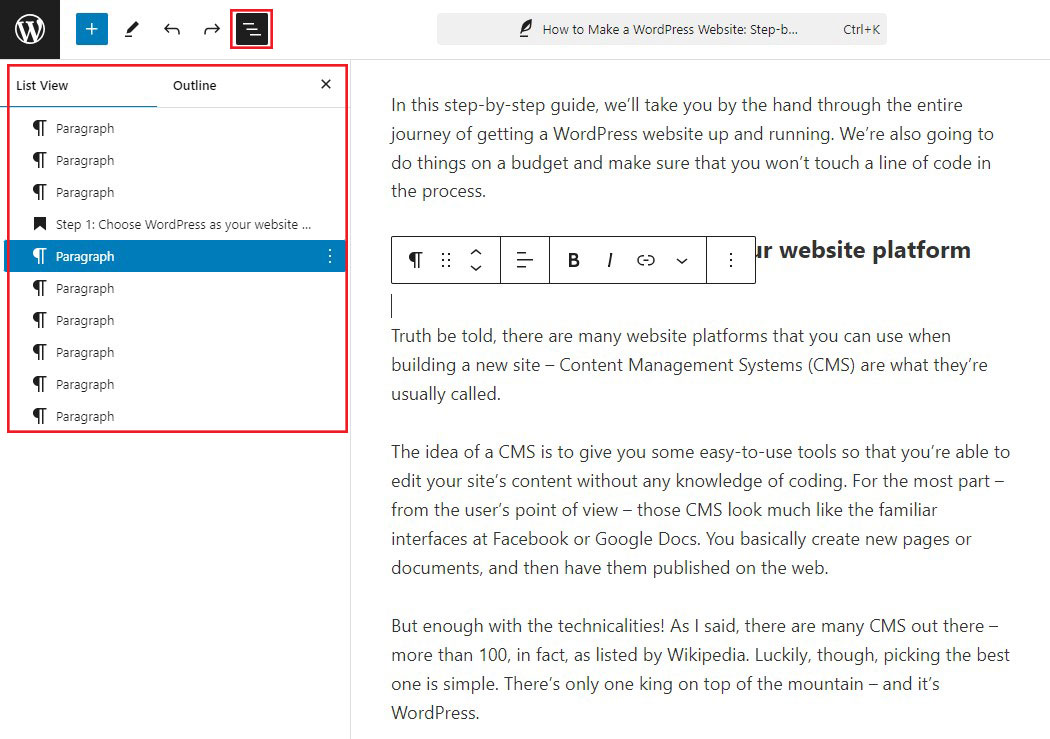
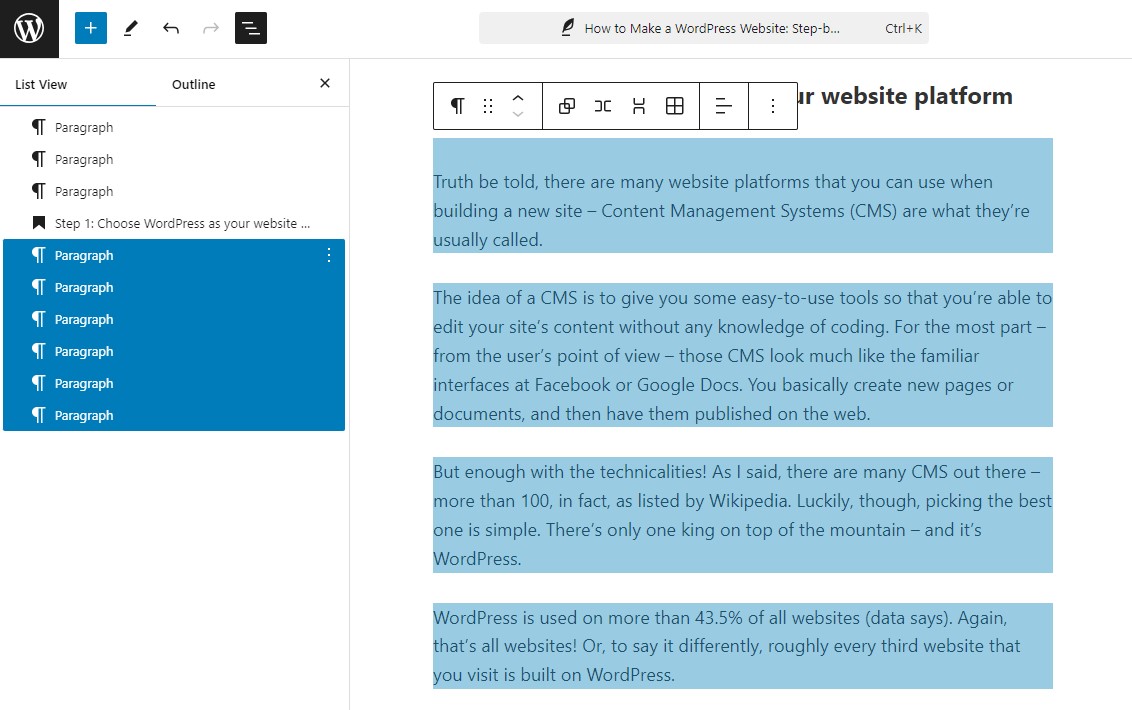
Aby rozwiązać ten problem, użyj widoku listy w edytorze bloków. Kiedy otworzysz widok listy, wyświetli się lista wszystkich bloków w Twoim poście w kolejności, w jakiej się pojawiają.
Aby wybrać blok, kliknij go na liście.

Jak zmienić układ bloków WordPress
Jeśli chodzi o zmianę układu bloków WordPress, masz dwie opcje.
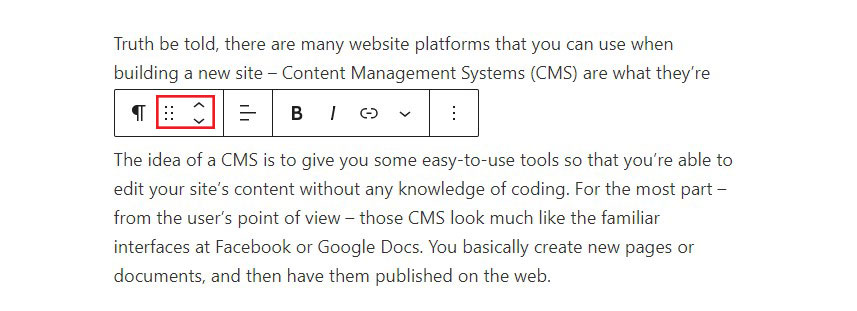
Po pierwsze, jeśli chcesz przesunąć blok o kilka pozycji w górę lub w dół, zaznacz go, a następnie kliknij strzałkę w górę lub w dół, jak widać na obrazku poniżej.

Po drugie, jeśli potrzebujesz większej kontroli, możesz użyć funkcji przeciągnij i upuść, aby przenieść blok w dowolne miejsce na stronie. Aby z niego skorzystać, wybierz blok i kliknij kursorem ikonę z sześcioma kropkami (jak widać na powyższym obrazku).
Następnie przesuń blok w nowe miejsce. Aby pomóc Ci upewnić się, że jesteś we właściwym miejscu, pojawi się niebieska linia w miejscu, w którym klocek przesunie się, jeśli zwolnisz przycisk myszy.
Możesz także użyć widoku listy, aby zmienić układ bloków.
Jak wybrać wiele bloków
W niektórych przypadkach możesz chcieć wybrać wiele bloków. Jest to szczególnie przydatne, jeśli chcesz ułożyć wiele bloków przy użyciu metod wymienionych powyżej.
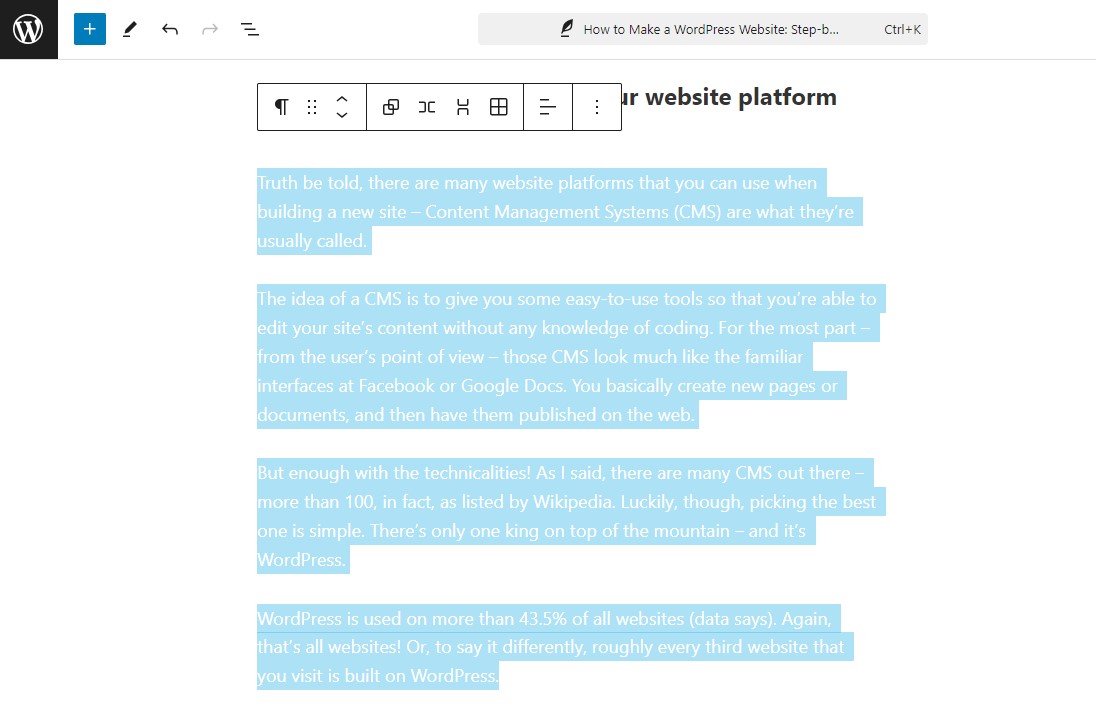
Aby zaznaczyć wiele bloków, po prostu kliknij je i przeciągnij, tak jak zaznaczasz wiele akapitów w dokumencie tekstowym.

Aby uzyskać większą kontrolę, możesz także użyć widoku listy, aby wybrać kilka bloków w celu zwiększenia kontroli. Aby to zrobić, po prostu kliknij pierwszy blok, który chcesz wybrać. Następnie przytrzymaj Shift na klawiaturze i kliknij ostatni blok, aby wybrać. Wszystkie bloki pomiędzy pierwszym i ostatnim zostaną automatycznie wybrane.

Jak umieścić bloki WordPress obok siebie w kolumnach
Układanie bloków obok siebie jest bardzo proste i możesz to zrobić za pomocą bloku Kolumny.
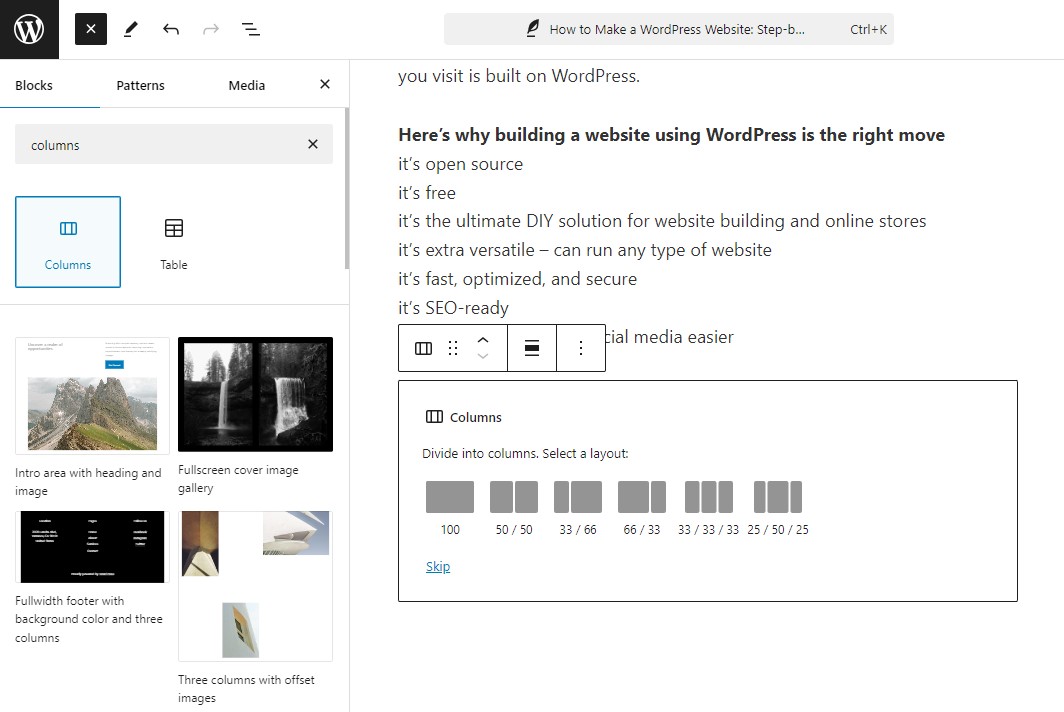
Aby to zrobić, wystarczy kliknąć ikonę plusa (+) , następnie wyszukać blok Kolumny i dodać go do edytora. Po dodaniu bloku zostaniesz poproszony o wybranie żądanej struktury kolumn. Na przykład możesz użyć dwóch kolumn o podobnym rozmiarze lub sprawić, że jedna kolumna będzie większa od drugiej. Alternatywnie użyj więcej niż dwóch kolumn.

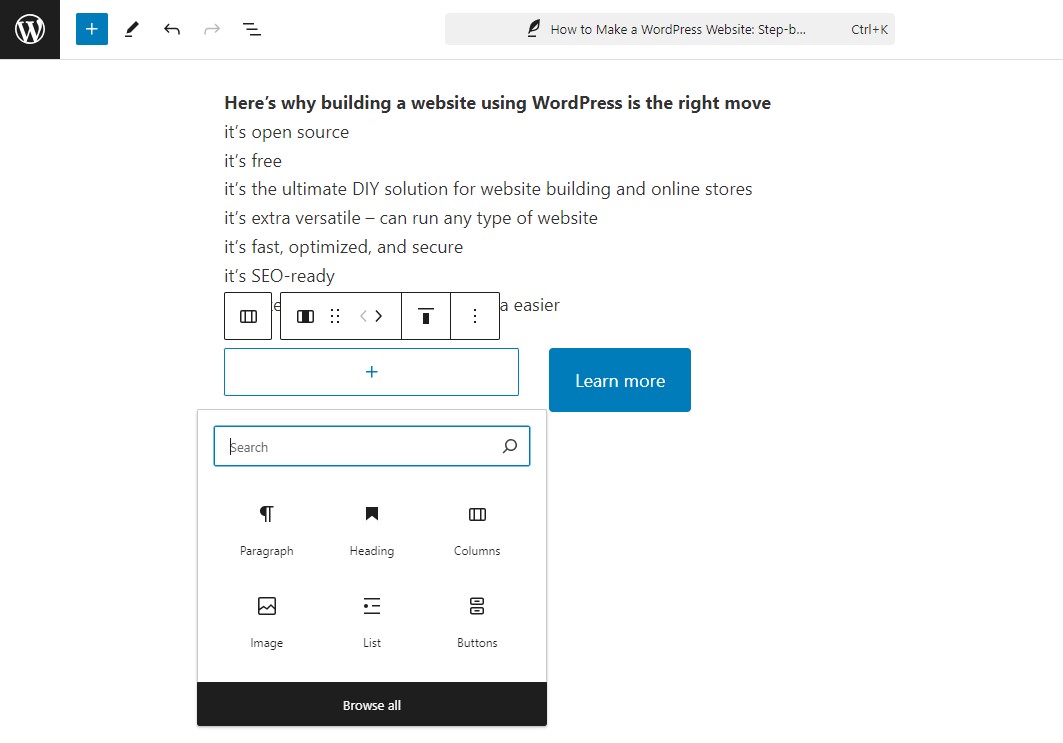
Po skonfigurowaniu struktury kolumn zauważysz ikony plus (+) w każdej kolumnie. Możesz użyć tych ikon, aby dodać treść bezpośrednio do każdej kolumny, umożliwiając umieszczenie jej obok siebie.

Jeśli w przyszłości zajdzie potrzeba zmiany układu kolumn, możesz to łatwo zrobić, edytując ustawienia głównego bloku kolumn.
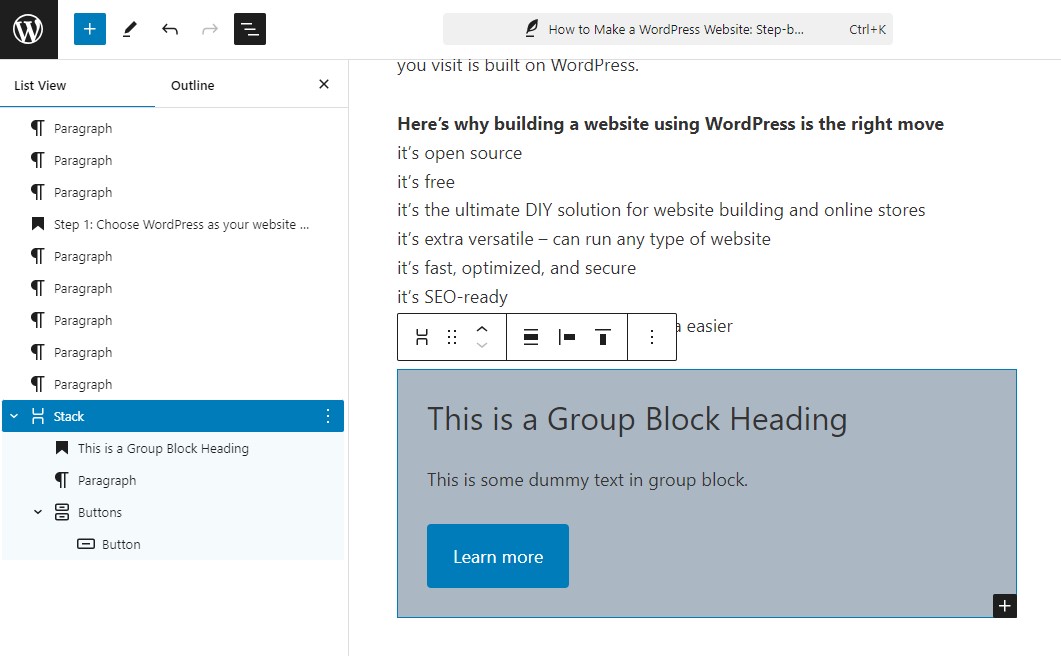
Jak grupować bloki WordPress razem
Grupowanie bloków może być przydatne w niektórych przypadkach, na przykład podczas stosowania tego samego koloru tła do kilku bloków.
Można to zrobić za pomocą bloku Group.
Po prostu dodaj nowy blok grupy do edytora Gutenberg WordPress. Następnie kliknij ikonę plusa (+) w bloku grupy, aby dodać inne bloki treści do tej grupy.
Jeśli edytujesz ustawienia głównego bloku grupy, np. dodasz kolorowe tło, będzie to miało wpływ na wszystkie bloki w grupie. Możesz także przesuwać blok grupy. Wszystkie pozostałe bloki pozostaną w środku.

Niektóre najlepsze wtyczki blokujące WordPress
Zainstalowanie wtyczki WordPress to doskonały sposób na dodanie wielu innych opcji blokowania do edytora WordPress.
Istnieje kilka wtyczek WordPress, których można użyć do dodania większej liczby bloków treści, opcji dostosowywania, a nawet szablonów układów do biblioteki bloków.
Oto niektóre z najlepszych wtyczek blokowych dla WordPress.
1. Bloki Genezy

Genesis Blocks to darmowa wtyczka Gutenberga zawierająca wiele niestandardowych bloków WordPress.
Zawiera 14 podstawowych bloków Gutenberga, cztery gotowe układy stron i osiem gotowych sekcji stron.
Niektóre bloki w bibliotece obejmują:
- Zaawansowany blok kolumn
- Blok biuletynów
- Blok cenowy
- Blok świadectw
- Blok akordeonowy
- I więcej
Genesis Blocks oferuje wersję płatną Genesis Pro, która zawiera więcej bloków, 26 gotowych układów na całą stronę, 56 gotowych sekcji i inne funkcje. To najlepszy wybór, jeśli chcesz w mgnieniu oka stworzyć oszałamiającą i funkcjonalną stronę internetową.
Genesis Blocks jest własnością WP Engine, jednej z najpopularniejszych zarządzanych firm hostingowych WordPress. Zapewniają również wysokiej jakości motywy StudioPress, które doskonale współpracują z wtyczką Genesis Blocks.
Wycena:
Dostępna jest darmowa wersja. Wersja pro kosztuje 30 USD miesięcznie.
Zdobądź bloki Genesis
2. Widma

Spectra, wcześniej znana jako Ultimate Addon for Gutenberg, to najpopularniejsza wtyczka biblioteki bloków Gutenberga.
Ta wtyczka, stworzona przez tych samych programistów, którzy stworzyli popularny motyw Astra, jest obecnie zainstalowana na ponad 900 000 witryn.
Zawiera ponad 30 bloków Gutenberga, w tym:
- Blok suwaka
- Blok licznikowy
- Blok gwiazdek
- Często zadawane pytania Blok
- Blok pola informacyjnego
- I więcej
Jedną z zalet korzystania z tej wtyczki jest to, że obsługuje ona motyw Astra, a także wszystkie jego witryny startowe i zestawy szablonów. W rezultacie możesz zaimportować witrynę startową i użyć edytora bloków do zaprojektowania wspaniałych układów.
Wycena:
Dostępna jest darmowa wersja. Wersja pro zaczyna się od 49 USD rocznie lub 199 USD za dożywotnią licencję na jedną witrynę.
Zdobądź Spectrę
3. Bloki Kadence

Kadence Blocks to kolejna doskonała wtyczka blokująca WordPress. Zawiera niektóre z najczęściej używanych bloków i umożliwia dodanie dodatkowych funkcji do edytora treści.
Wtyczka dostępna jest zarówno w wersji bezpłatnej, jak i płatnej. Darmowa wersja zawiera 23 niestandardowe bloki, w tym:
- Blok akordeonowy
- Zaawansowany blok przycisków
- Zaawansowany blok galerii
- Blok odliczający
- Blok spisu treści
- I więcej
Wtyczka umożliwia wyłączenie wszelkich bloków, których nie będziesz potrzebować, dzięki czemu edytor będzie czysty i lekki.
Oferuje także bibliotekę projektów, która zawiera bibliotekę wzorów blokowych i układów całej strony, których można użyć do dostosowania dowolnego postu lub strony.
Jeśli podobają Ci się te bloki i chcesz zobaczyć więcej motywów Kadence, możesz kupić ich profesjonalną wtyczkę lub plan członkostwa.
Wycena:
Dostępna jest darmowa wersja. Wersja pro zaczyna się od 149 USD rocznie.
Zdobądź bloki Kadence
Wniosek
Edytor Gutenberga opiera się na blokach WordPress, które zapewniają elastyczny sposób tworzenia treści i zarządzania nimi. Możesz łatwo tworzyć profesjonalnie wyglądające strony, korzystając z wielu typów bloków, w tym tekstu, multimediów, widżetów i osadzonych elementów. Dzięki ich konfigurowalnemu charakterowi, użycie bloków poprawia również SEO i doświadczenie użytkownika.
Co więcej, aby uzyskać więcej bloków i funkcjonalności, rozważ użycie wtyczek blokowych, aby odblokować nowe możliwości projektowania.
Eksperymentuj z różnymi blokami i wtyczkami, aby zobaczyć, co najlepiej sprawdza się w przypadku Twojej witryny. Znając bloki WordPress, możesz tworzyć atrakcyjne, dynamiczne treści, które się wyróżniają.
Teraz otwórz edytor WordPress i odkryj nieograniczone możliwości, jakie oferują bloki!
Aby uzyskać więcej informacji, sprawdź inne pomocne zasoby:
- 12 najlepszych motywów blokowych WordPress do pełnej edycji witryny
- Porównanie Elementora i Gutenberga: co jest lepsze?
- Najlepsze narzędzia do tworzenia stron WordPress na rok 2024: porównanie 13 najlepszych
Na koniec śledź nas na Facebooku i Twitterze, aby być na bieżąco z najnowszymi artykułami dotyczącymi WordPressa i blogowania.
