Edytor bloków WordPress: jak wydajnie pracować w Gutenbergu?
Opublikowany: 2022-12-02Spis treści
Wersja Gutenberga z 2022 roku nie jest już tylko następcą Edytora klasycznego. Edytor bloków WordPress to nowy paradygmat w budowaniu witryn WP, którego celem jest zrewolucjonizowanie całego procesu publikowania – dokładnie tak samo, jak zrobił to Gutenberg z drukowaniem książek.
Czy to jest warte szumu? Zdecydowanie! Przyjrzyjmy się głównym zasadom Gutenberga :
- W przeciwieństwie do klasycznego edytora, nowy edytor WordPress koncentruje się na blokach treści . Każdy typ treści zamienił się w osobny blok: akapit, obraz, tytuł, cytat itp.
- Takie modułowe podejście do personalizacji strony i postu jest wygodne, jeśli chodzi o wprowadzanie zmian w obrębie jednego konkretnego elementu.
- Bloki WordPressa można dodawać, porządkować i przestawiać . Dzięki temu użytkownicy mogą wizualnie i intuicyjnie tworzyć strony multimedialne — z mniejszą liczbą obejść, takich jak skróty lub niestandardowy kod HTML.
Powinniśmy przyznać, że Gutenberg szybko staje się rozwiązaniem do edycji całej witryny, a nie tylko edytorem treści. Co więcej, znajomość kilku dodatkowych poprawek pomoże zbudować stronę internetową Gutenberga od podstaw nawet teraz.
JAK GUTENBERG POPRAWIA UX
Chcielibyśmy podkreślić więcej funkcji, które mogą nie być oczywiste dla zwykłego użytkownika WP, ale mają duże znaczenie pod względem doświadczenia użytkownika:
- Nie będziesz już musiał używać skrótów do osadzania postów z zasobów zewnętrznych. Ponad 30 bloków WP Gutenberg umożliwia osadzanie treści zewnętrznych w witrynie za pomocą kilku kliknięć. (YouTube, Facebook, Vimeo, Instagram).
- Nie potrzebujesz już dodatkowych skrótów/wtyczek do osadzania przycisków.
- Możesz użyć wizualnego bloku kotwicy, aby połączyć sekcje w poście/stronie.
- Możesz dodać tekst do obrazu bezpośrednio w edytorze bloków WordPress.
- Nie musisz już uczyć się, jak edytować tekst w WordPress za pomocą HTML.
Oto jak używać edytora bloków WordPress do tworzenia postów i stron.
Ten post ma jednak na celu omówienie lifehacków Gutenberga i nauczenie, jak wydajniej pracować z blokami treści WordPress. Czytaj dalej, jeśli chcesz rozszerzyć standardową funkcjonalność i usprawnić edycję.
Jak działa WordPress Gutenberg Editor?
Po przejściu na Gutenberg standardowy pasek boczny WP zostanie zastąpiony trybem pełnoekranowym.
Technicznie rzecz biorąc, możesz podzielić edytor bloków na 3 jednostki:
- Edytor wizualny – znajduje się po lewej stronie i zajmuje większość ekranu. Treść edycji tutaj wygląda prawie tak samo, jak będzie wyglądać na stronie.
- Panel górny – zawiera najpopularniejsze funkcje: dodaj nowy blok, cofnij lub ponów poprzednią akcję, przejdź do wersji roboczej, otwórz podgląd i opublikuj.
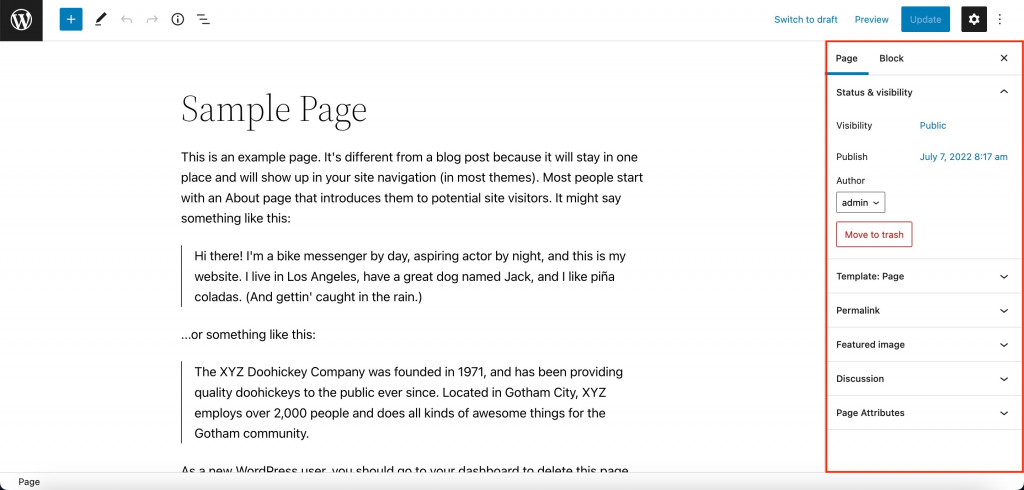
- Panel boczny – znajduje się po prawej stronie i zawiera zaawansowane opcje. Dostępne są 2 zakładki: Strona (ustawienia publikowania) i Blok (ustawienia dla wybranego bloku).

Przydatne opcje dostosowywania w Gutenbergu
Podczas edycji strony WordPress możesz skorzystać z kilku przydatnych ustawień znajdujących się na górnym i bocznym panelu naszego edytora bloków WP.
Cofnij poprzednią akcję
W lewym górnym rogu edytora Gutenberga znajdują się dwa przyciski strzałek. Strzałka w lewo cofa poprzednią czynność, strzałka w prawo powtarza czynność, która właśnie została cofnięta.
Zapisz postęp
Wszelkie zmiany w edytorze Gutenberg WordPress są zapisywane automatycznie raz na minutę. Możesz to zobaczyć w pobliżu przycisku Publikuj w prawym górnym panelu po wprowadzeniu jakichkolwiek zmian w poście.
Jeśli przerwałeś bez zapisywania zmian, zostaniesz poproszony o przywrócenie automatycznej aktualizacji, gdy tylko otworzysz konsolę WordPress.
Jeśli Twoja strona/post jest nadal w fazie roboczej, możesz ręcznie zapisać zmiany, klikając „Zapisz wersję roboczą”. Jeśli post lub strona została już opublikowana, przycisk ten będzie wyświetlany jako „Przełącz na wersję roboczą”. Spowoduje to cofnięcie publikacji i umieszczenie strony/postu w wersji roboczej. Aby zapisać postęp już opublikowanej strony lub posta, kliknij „Aktualizuj”.
Przywróć poprzednie zmiany
Gutenberg udostępnia sekcję z wersjami na pasku bocznym w zakładce Stan i widoczność na głównej karcie Strona/Post.
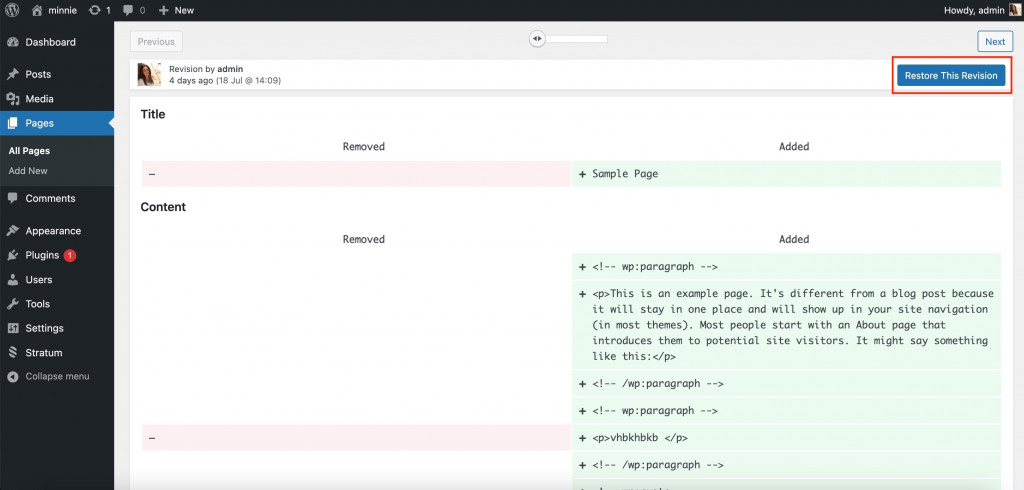
Kliknij „Wersje”, a zobaczysz dwie kolumny porównujące poprzednie i aktualne wersje. Usunięte zmiany (po lewej) zostaną podświetlone na czerwono, a dodana treść (po prawej) na zielono.
Użyj przycisku „Przywróć tę wersję” w prawym górnym rogu strony. 
Tryb podglądu
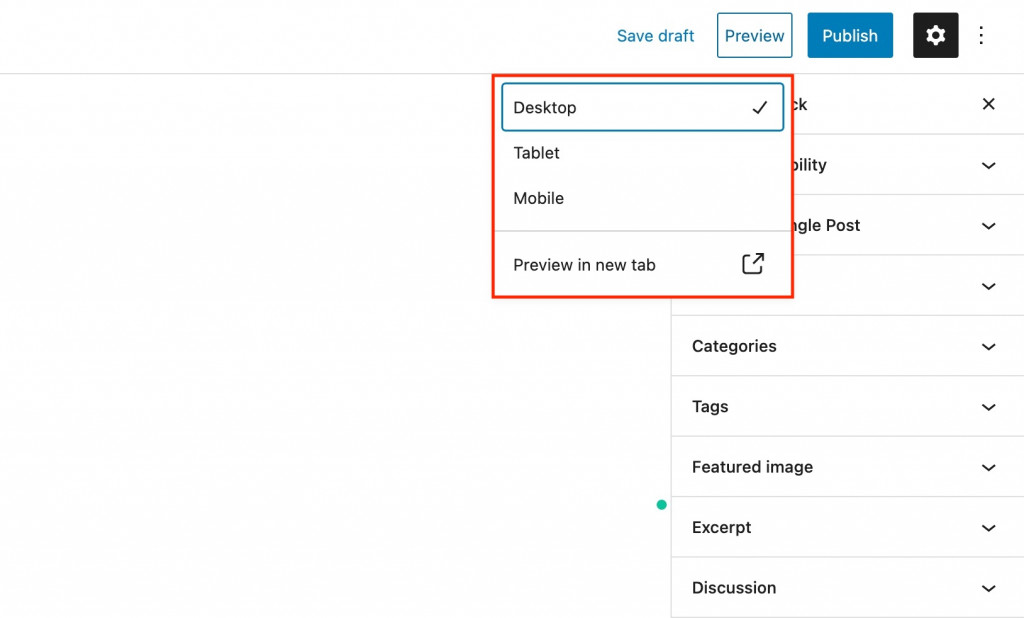
Podglądy to świetny sposób na sprawdzenie treści pod kątem drobnych błędów przed opublikowaniem. Kliknij „Podgląd” w prawym górnym rogu edytora Gutenberga, a następnie „Podgląd w nowej karcie”. Możesz wyświetlić podgląd strony w wersji na tablety, urządzenia mobilne lub komputery. 
Ukryj przed dostępem publicznym
Dostosuj tryb widoczności w sekcji Stan i widoczność na pasku bocznym Gutenberga. Do wyboru są 3 poziomy dostępu:
- Publiczna – strona jest dostępna dla wszystkich.
- Prywatna — tylko autoryzowani użytkownicy WordPress z rolami administratora lub redaktora mogą przeglądać stronę.
- Zabezpieczona hasłem – tylko osoby, które znają hasło, które utworzysz, będą mogły przeglądać stronę (zobaczą następujący komunikat w przeglądarce)
Zaplanuj post
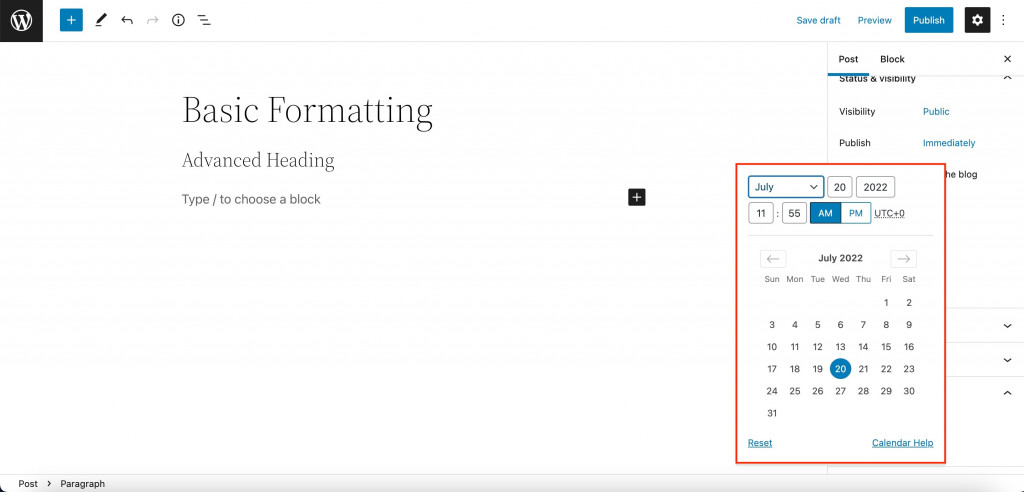
W tej samej sekcji Status i Widoczność użyj opcji Publikuj, aby wybrać dzień i godzinę, kiedy chcesz opublikować post/stronę.
Nieopublikowane strony będą miały dodatkową opcję – „Oczekuje na zatwierdzenie”. Posty z zaznaczonym znakiem „oczekujące na zatwierdzenie” pojawią się w nowej karcie w menu Strony. Twoi redaktorzy naczelni lub administratorzy będą mogli szybko znaleźć stronę i sprawdzić ją tuż przed publikacją. 
Zmień URL
Link URL zostanie wyświetlony w sekcji Permalink na pasku bocznym. Kiedy wersja robocza jest już zapisana, będziesz mógł zmienić jej nazwę w menu. Pamiętaj, że edytor bloku automatycznie wygeneruje adres URL na podstawie tytułu.
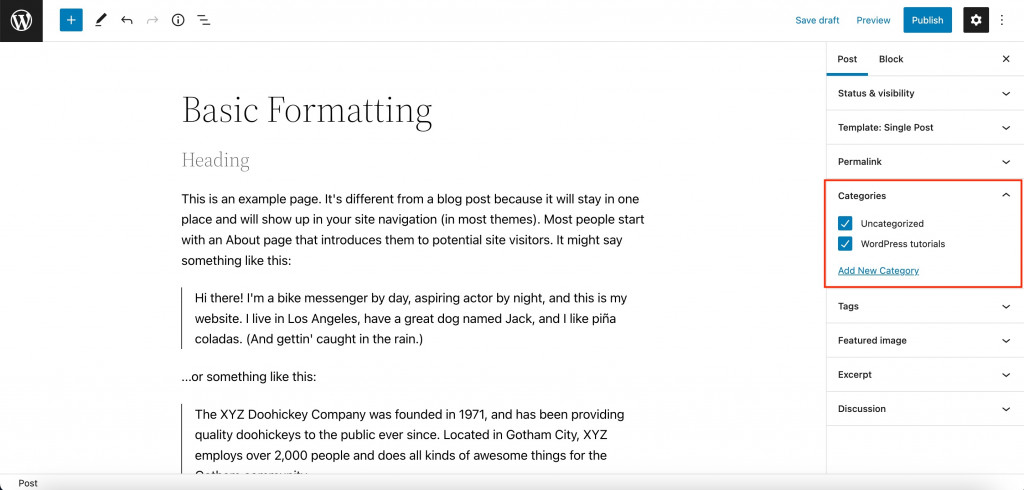
Przypisz kategorię
Kiedy tworzysz post Gutenberga, możesz przypisać go do dowolnej kategorii. W razie potrzeby możesz utworzyć nową kategorię bezpośrednio podczas edytowania posta (Dodaj nową kategorię). Jeden post może należeć jednocześnie do kilku kategorii. 
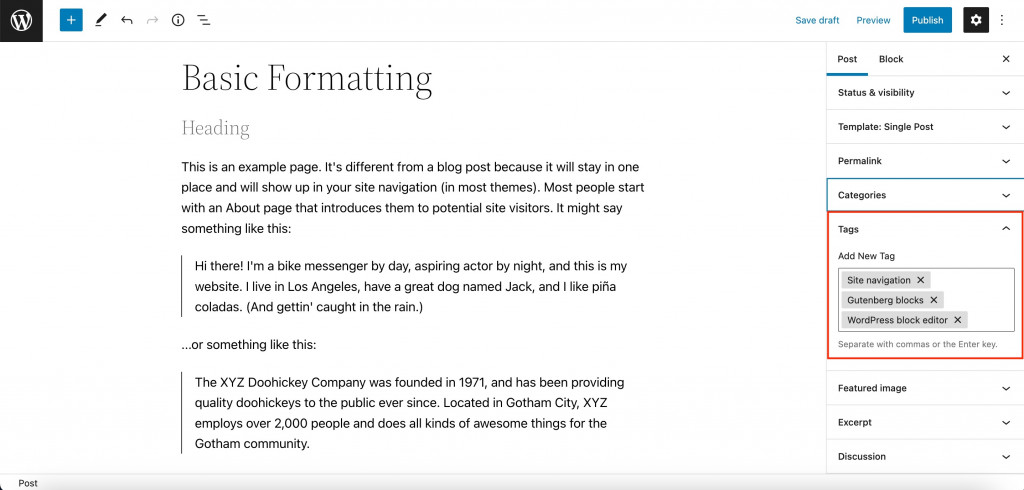
Przypisz znacznik
Sekcja Tagi to kolejny sposób grupowania artykułów według niektórych funkcji. Użyj tagów, aby połączyć posty z różnych kategorii na jednej stronie.

Na przykład, jeśli masz bloga o instrumentach muzycznych, możesz tworzyć kategorie postów dla różnych instrumentów i wytwórni, ale tworzyć tagi według gatunków muzycznych lub poziomów trudności.
Podobnie jak w przypadku kategorii, możesz tworzyć nowe tagi bezpośrednio podczas edytowania bieżącego posta. Dodaj tyle tagów, ile potrzebujesz naraz. 
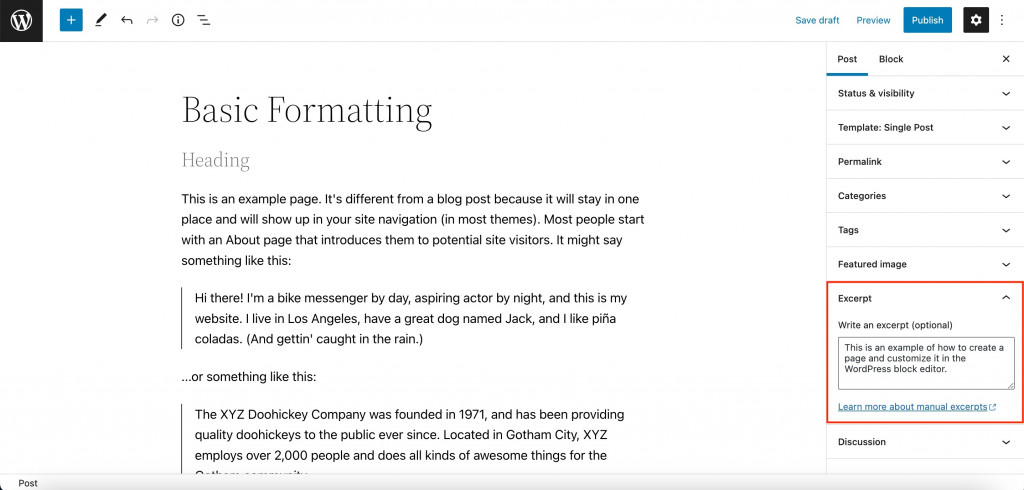
Dostosuj fragment
Tekst fragmentu jest wyświetlany na stronie kategorii wraz z tytułem i obrazem funkcji. Domyślnie WordPress używa kilku pierwszych akapitów (w zależności od ich długości) jako fragmentu, ale czyści ich formatowanie i usuwa wcięcia między akapitami.
Fragment umożliwia określenie innego podsumowania lub sformatowanej wersji wprowadzenia. Pole obsługuje akapity i znaczniki HTML. 
Włącz/wyłącz komentarze
Na koniec użyj sekcji Dyskusje na pasku bocznym Gutenberga, aby zezwolić na komentarze. Możesz także zezwolić na pingbacki i trackbacki, ale zalecamy wyłączenie tej opcji.
Jak pracować z blokami WordPress Gutenberg?
Niezależnie od tego, czy wiesz już, jak dodawać i edytować bloki, czy nie, postanowiliśmy dać Ci krótki przewodnik po każdej akcji. Niektórzy użytkownicy nie będą mieli pojęcia, jakie podstawowe czynności mogą wykonywać z blokami.
Dodanie nowego bloku
- Metoda nr 1: Kliknij przycisk + po lewej stronie górnego paska Gutenberga. Wybierz żądany blok w wyskakującym oknie i kliknij go.
- Metoda nr 2: Znajdź przycisk + pod ostatnim blokiem. Wybierz potrzebny blok w wyskakującym oknie.
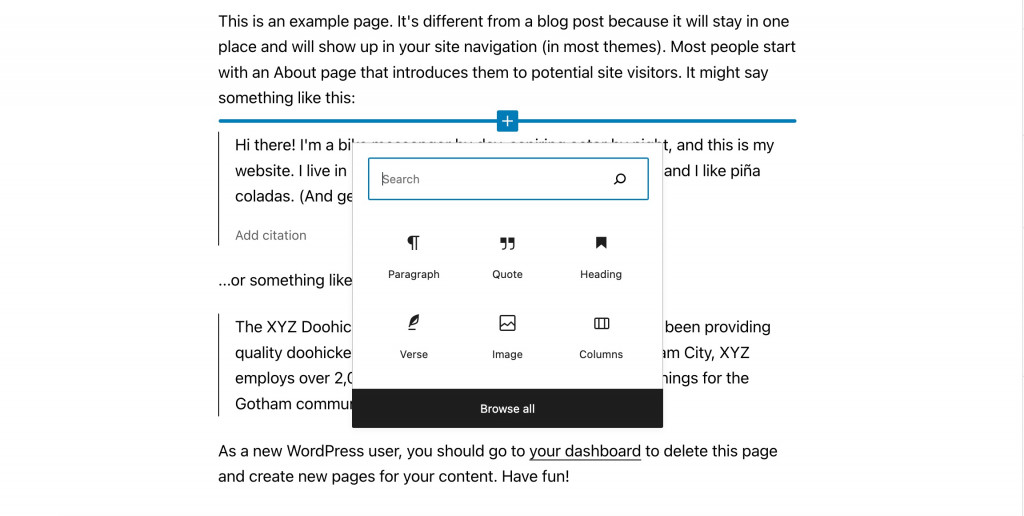
- Metoda nr 3: Przesuń kursor między dwoma istniejącymi blokami i kliknij przycisk + pośrodku. Możesz dodać nowy blok pomiędzy dowolnymi dwoma blokami.

Podstawowe i zaawansowane formatowanie
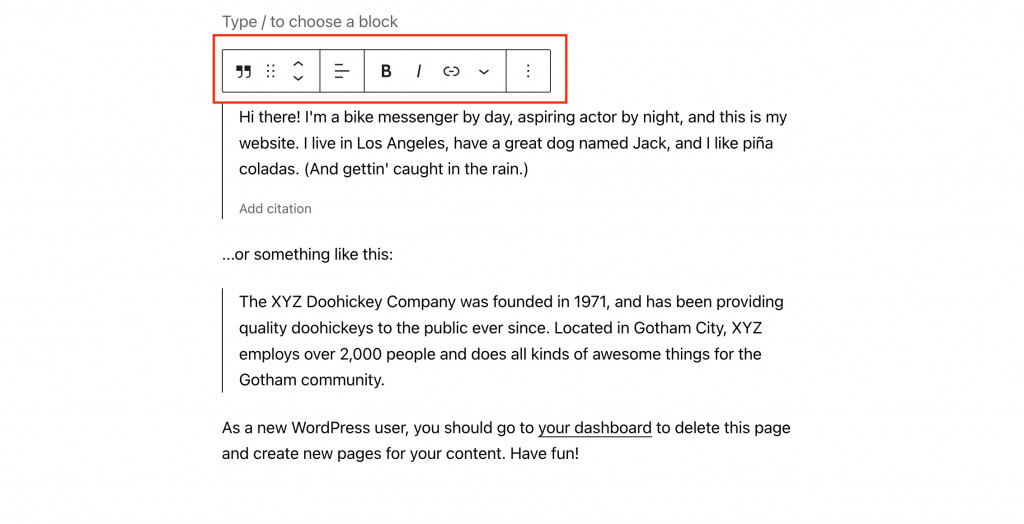
Wybierz wstawiony blok, a nad blokiem pojawi się wyskakujący panel ustawień. Są to podstawowe formatowanie, a każdy blok będzie miał własne ustawienia.
Oprócz podstawowego formatowania, każdy blok będzie miał opcje treści i stylu na prawym pasku bocznym pod zakładką Bloki. Aby otworzyć pasek boczny, kliknij koło zębate na górnym pasku Gutenberga po prawej stronie. Ustawienia te różnią się również w zależności od konkretnego bloku. 
Umieszczanie i wyrównanie bloków
Użyj podstawowego formatowania, aby znaleźć strzałki w górę/w dół po lewej stronie wyskakującego panelu. Pomogą ci przesunąć blok w górę lub w dół o jedną pozycję. Możesz także użyć przycisku z sześcioma punktami obok strzałek, aby przeciągnąć klocek za pomocą myszy do wymaganej pozycji.
Teraz wybierz blok na środku powyższego panelu, aby zmienić wyrównanie.
Kopiuj, Duplikuj lub Usuń
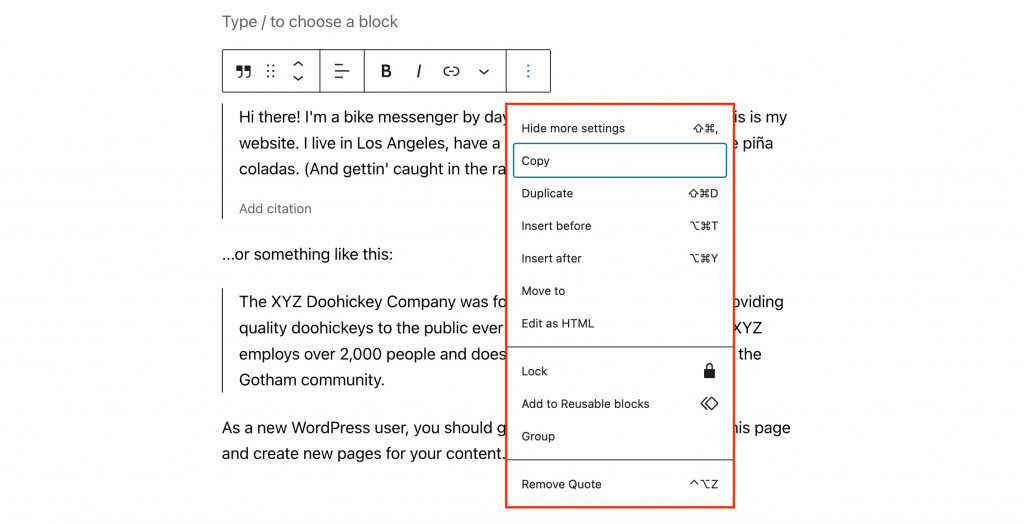
Oprócz opcji formatowania, wyskakujący panel zawiera opcje kopiowania, powielania i usuwania bloku.
Większość z Was zastanawia się, jak usunąć blokadę w WordPressie. Po prostu naciśnij trzy kropki w wyskakującym panelu i kliknij „Usuń blok”. To miejsce, w którym możesz również skopiować lub zduplikować blok. 
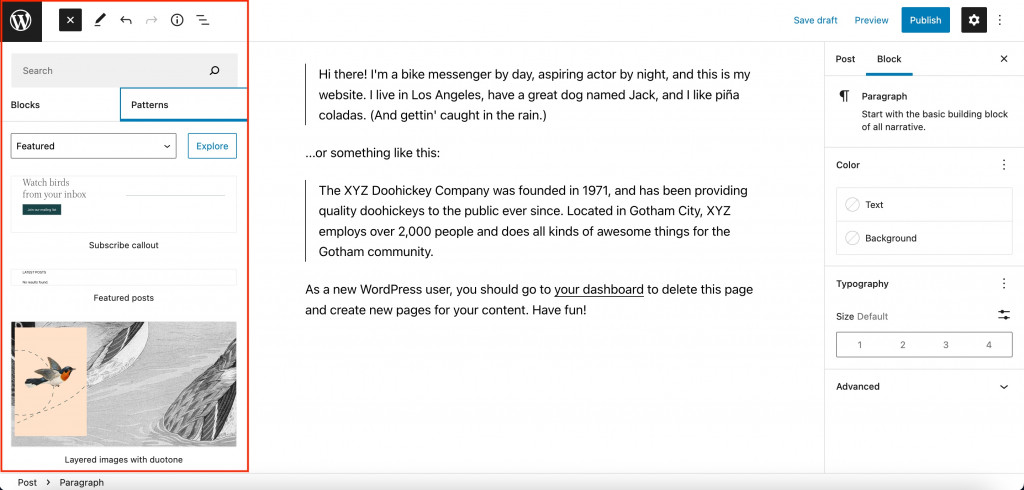
Wzory Gutenberga
Słyszałeś o gotowych wzorach dla Gutenberga? Edytor tekstu WP udostępnia sekcję ze standardowymi wzorami mającymi zastosowanie do dowolnego motywu. Ale możesz także użyć unikalnych wzorców bloków WordPress stworzonych przez twórców motywów.
Aby znaleźć wzory, kliknij + na pasku bocznym i przejdź do karty Wzory. Zostaną one podzielone na grupy, a każdy wzór będzie miał podgląd do szczytu w: 
Utwórz sekcje ręcznie
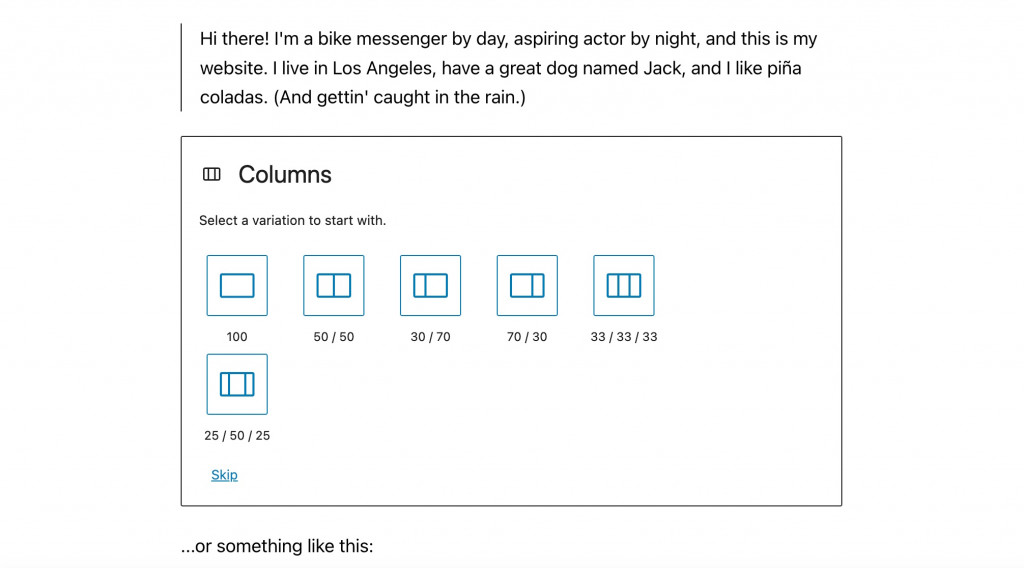
Użyj bloku Kolumny, aby umieścić obok siebie dowolne bloki Gutenberga WordPress. Sekcje z 2, a nawet 3 kolumnami są dość powszechne: od opinii klientów i tabel cenowych po sekcje FAQ i formularze kontaktowe.
Aby wybrać liczbę kolumn, najpierw dodaj blok Kolumny, a następnie wybierz jego liczbę i układ. 
Każda kolumna obsługuje różne bloki z własną zawartością i stylem. Mimo to możesz stworzyć uniwersalny kolor tła dla tej sekcji. Wystarczy połączyć klocki w grupę i raz zmienić kolor tła tej grupy.
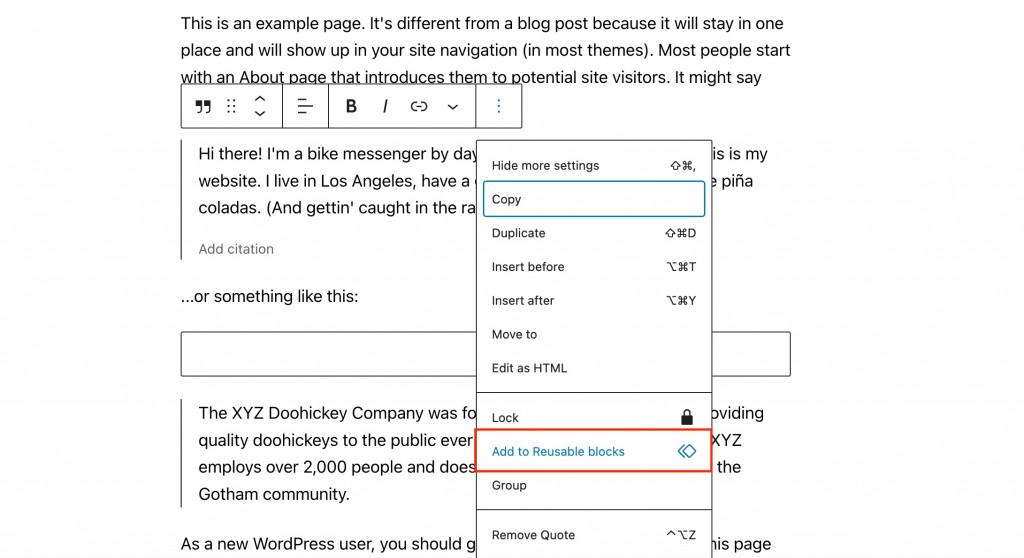
Użyj „bloków wielokrotnego użytku”
Możliwe jest zapisanie całej sekcji, aby ponownie użyć jej w różnych postach lub na różnych stronach. Są to tak zwane bloki wielokrotnego użytku WordPress.
Wszystko, co musisz zrobić, to utworzyć sekcję tak, jak chcesz, aby wyglądała, kliknij trzy kropki w wyskakującym menu i wybierz „Dodaj do bloków wielokrotnego użytku”. Nazwij sekcję i kliknij „Zapisz”. 
Aby dodać zapisaną sekcję do strony, naciśnij przycisk + i przejdź do zakładki „Wielokrotnego użytku”. Wklej zapisany blok tylko kilkoma kliknięciami!
Więcej Lifehacków, o których Gutenberg powinien wiedzieć
- Użyj „/”, aby szybko dodać nowe bloki – i nie będziesz już musiał za każdym razem otwierać panelu bloków i przewijać, aby znaleźć ten, który chcesz. Po prostu wpisz „/” z nowego wiersza i zacznij wpisywać nazwę bloku.
- Przypnij górny pasek narzędzi – a wyskakujący pasek nie będzie już nachodził na zawartość bloku powyżej.
- Użyj edytora kodu, aby edytować zawartość HTML – a będziesz mógł edytować atrybuty WordPress HTML tego bloku, zapewnić własną klasę CSS lub napisać osadzony kod dla bloku. Wybierz blok, kliknij trzy kropki i wybierz opcję „Edytuj jako HTML”.
- Szybko znajdź potrzebny blok w spisie treści . Jeśli Twój post składa się z tak wielu bloków, że trudno jest znaleźć potrzebny, kliknij przycisk z trzema poziomymi paskami w lewym górnym rogu. Zobaczysz pełną listę wszystkich używanych bloków na stronie.
- Przeciągnij i upuść obrazy bezpośrednio z komputera – i nie będziesz już musiał wykonywać dodatkowych czynności z blokiem „Obraz”.
- Używaj skrótów klawiszowych – a praca z edytorem bloków WordPress będzie znacznie łatwiejsza. Zobacz pełną listę skrótów klawiszowych w swoim edytorze, klikając 3 kropki w prawym górnym rogu => Skróty klawiaturowe.
Jak rozszerzyć funkcjonalność Gutenberga?
Z każdą kolejną aktualizacją edytor Gutenberga staje się bogatszy w nowe opcje. Jednak jeśli chodzi o bardziej zaawansowane funkcje, możesz rozważyć użycie dodatkowych szablonów i dodatków blokowych Gutenberga.
Które wtyczki mogą uzupełniać podstawowe bloki nowymi blokami WordPress? Mamy post z podsumowaniem 12 najlepszych dodatków z niestandardowymi blokami WordPress w 2022 roku.
Jednym z nich jest darmowy dodatek Getwid : 
Wtyczka bloku treści WordPress to biblioteka ponad 40 bloków Gutenberga i ponad 35 szablonów bloków WordPress. Wszystkie bloki Getwid są lekkie, uniwersalne i można je dostosować do potrzeb dowolnej witryny i projektu.
Niektóre przykłady bloków Getwid to:
- Sekcja – działa bardziej jako blok grupy WordPress (połącz wiele bloków w jednej sekcji);
- Image Stack Gallery – użyj bloku do tworzenia galerii obrazów w różnych stylach;
- Video Popup – wyświetl dowolne wideo przy użyciu różnych opcji;
- Image Hotspot – dodaj nieograniczoną liczbę animowanych znaczników z w pełni konfigurowalnymi podpowiedziami;
- Suwak postów – wyświetl bloki postów z suwakiem w dowolnym miejscu na Twojej stronie. Posty można wyszukiwać według określonych kategorii.
Getwid zapewnia płynną interakcję ze standardowymi klockami Gutenburga, dzięki czemu możesz wymyślić jeszcze bardziej wyrafinowany projekt bloków. Ponadto dodatek oferuje startowy motyw bloków WordPress – Getwid Base.
Ostatnie słowa na temat edytora bloków WordPress
Prędzej czy później wszyscy zakochamy się w Gutenbergu za jego proste podejście wizualne, które jest domyślnie dostępne. Zaczynając jako edytor postów WordPress, przekształcił się w rozwiązanie do tworzenia witryn dla wszystkich potrzeb i gustów.
Teraz Gutenberg przyciąga zarówno profesjonalnych użytkowników, jak i początkujących, przyzwyczajonych do pracy z wizualnymi narzędziami do tworzenia stron. Interfejs Gutenberga nie wygląda gorzej niż popularne kreatory stron.
Podziel się swoimi przemyśleniami na temat edytora bloków WordPress po skorzystaniu z naszych wskazówek dotyczących edycji!
