Jak tworzyć punktory WordPress za pomocą zaawansowanego bloku list PostX
Opublikowany: 2023-05-25Czy chcesz poprawić atrakcyjność wizualną i czytelność swoich postów na blogu WordPress? Dzięki List Block of PostX możesz bez wysiłku tworzyć przyciągające wzrok wypunktowane i numerowane listy, które przykują uwagę czytelników.
Dawno minęły czasy prostych i nudnych list. PostX zapewnia różne opcje dostosowywania, pozwalając uwolnić kreatywność i zaprojektować oszałamiające listy, które idealnie pasują do Twojej marki i stylu treści.
W tym poście na blogu pokażemy, jak tworzyć punktory WordPress za pomocą potężnego List Block of PostX . Od dostosowywania stylów punktorów po dodawanie unikalnych ikon i wybieranie różnych układów list — dowiesz się, jak sprawić, by listy były atrakcyjne wizualnie i wywierały wpływ.
Jak tworzyć punktory WordPress za pomocą bloku listy PostX
Nie zadowalaj się zwykłymi punktorami i listami numerowanymi. Podnieś poziom swoich treści za pomocą List Block PostX i wywrzyj niezatarte wrażenie na swoich czytelnikach. Przygotuj się do przekształcenia swoich list w wizualne arcydzieła i przenieś swojego bloga WordPress na nowy poziom.
Wzbogać swoje listy o unikalne ikony lub niestandardowe punktory graficzne. PostX zapewnia szeroką gamę bibliotek ikon i umożliwia przesyłanie niestandardowych obrazów, zapewniając elastyczność tworzenia atrakcyjnych wizualnie i wciągających list.
Niezależnie od tego, czy tworzysz przewodnik krok po kroku, dzielisz się ważnymi punktami, czy też porządkujesz informacje, blok „Lista – PostX” w PostX ułatwia tworzenie profesjonalnych i atrakcyjnych wizualnie list dla treści WordPress. Więc bez zbędnych ceregieli, zanurzmy się!
Przewodnik wideo
Oto przewodnik wideo, dzięki któremu możesz lepiej zrozumieć zaawansowany blok listy PostX.
Obejrzałeś wideo? lubiłem to? wejdźmy głębiej i pokażmy proces krok po kroku.
Krok 1: Dodanie bloku listy PostX
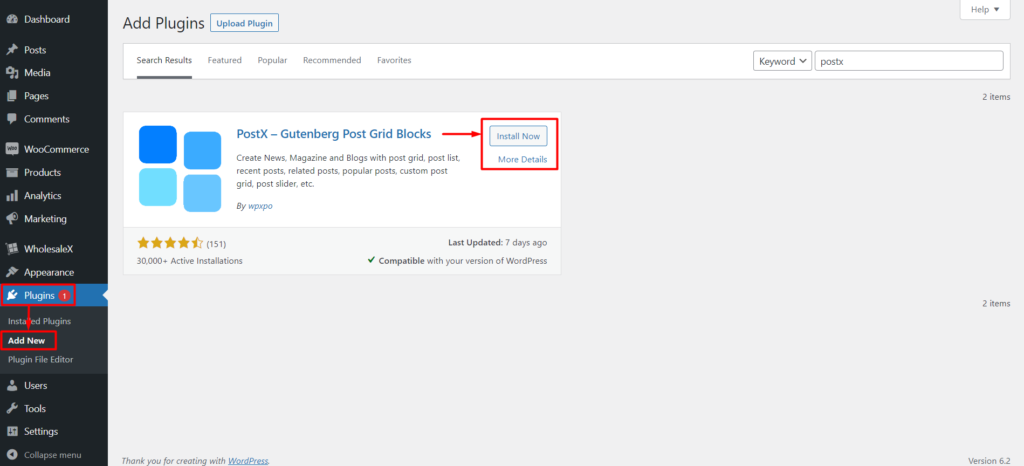
Po pierwsze, jeśli chcesz mieć zaawansowane opcje listy, musisz zainstalować i aktywować PostX. Dzięki temu dodasz blok listy, który ma wiele opcji dostosowywania.

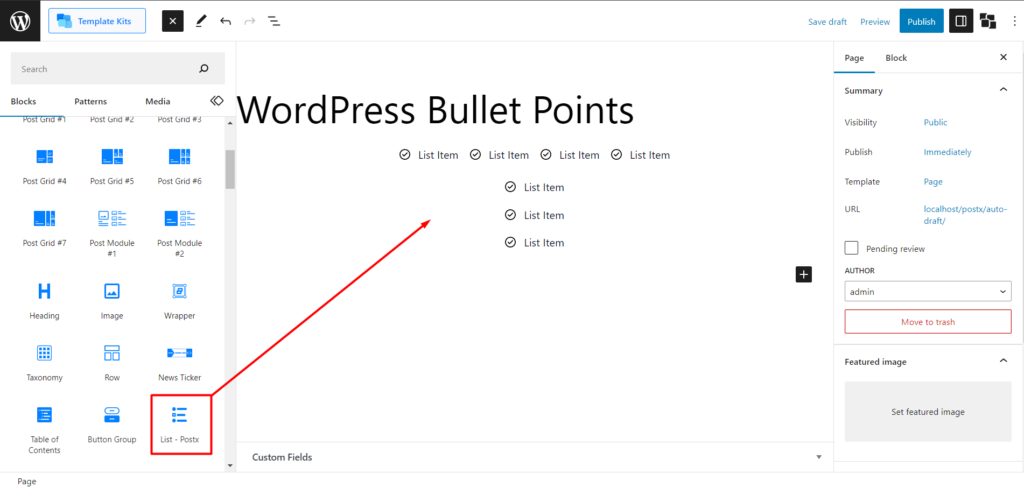
Teraz przejdź do edytora WordPress i utwórz nową stronę lub edytuj istniejącą. Aby dodać blok „Lista – PostX”, kliknij przycisk „Dodaj blok” lub ikonę „+”. W pasku wyszukiwania bloku wpisz „List – PostX” i wybierz blok z dostępnych opcji.

Po dodaniu bloku „List – PostX” możesz dostosować go do swoich potrzeb.
Krok 2: Importowanie gotowych wzorów
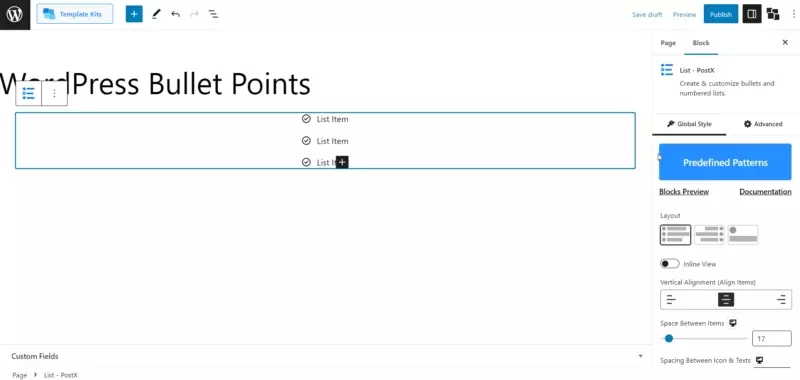
Dodałeś blok listy. Teraz, jeśli chcesz uniknąć dostosowywania, mamy gotowe wzory, które oszczędzają Twoje plecy. To prosty proces. Musisz kliknąć blok, aw ustawieniach zobaczysz „Predefiniowane wzory”. Kliknij go i kliknij „Synchronizuj”. Gdy to zrobisz, zobaczysz najnowszą aktualizację gotowych wzorców dla bloku listy. Teraz wybierz swój wzór i kliknij Importuj, i gotowe.

Uwaga: Zawsze klikaj synchronizuj przed zaimportowaniem jakiegokolwiek wzoru, ponieważ stale aktualizujemy wzory, aby uzyskać jak najlepsze wyniki.
Możesz go dodatkowo dostosować, jeśli chcesz. Pokażemy Ci opcje dostosowywania w następnym kroku. Ale wcześniej możesz najpierw sprawdzić nasze demo, aby zrozumieć, na ile zaawansowanych sposobów możesz zaimplementować blok listy w swojej witrynie.
Krok 3: Dostosowywanie punktorów WordPress
A teraz przyspieszmy grę dzięki pikantnym dostosowaniom PostX. Po kliknięciu bloku znajdziesz ustawienia na prawym pasku bocznym.

Istnieją jednak dwa sposoby dostosowania bloku listy. Możesz dostosować blok jako całość globalnie lub możesz dostosować pojedyncze punktory za pomocą ustawień pojedynczej listy. Przeanalizujemy oba ustawienia, więc niczego nie przegap.
Globalne ustawienia dostosowywania dla bloku listy
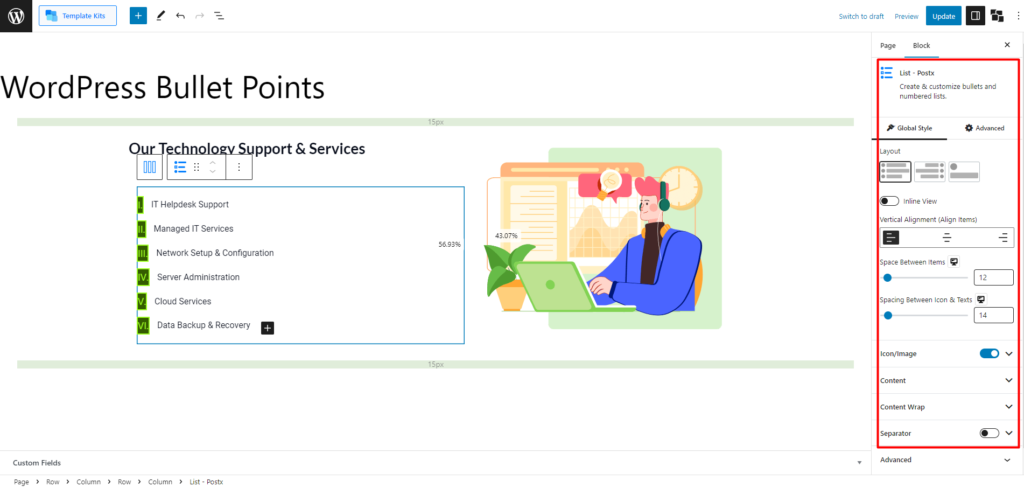
Najpierw sprawdźmy ustawienia, które otrzymasz, aby globalnie dostosować blok listy.
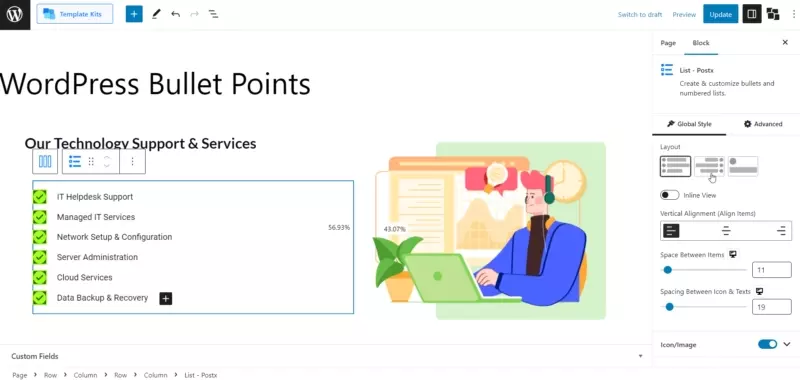
Układy
Ustawienia układów w bloku listy zapewniają trzy różne opcje do wyboru.
Dodatkowo otrzymasz następujące ustawienia.

Widok wbudowany: Po włączeniu ustawienia „Inline” blok listy będzie wyświetlany w formacie wiersza zamiast domyślnego formatu kolumny. Dzięki temu punktory i tekst pojawiają się poziomo w jednym wierszu.
Do Twojej dyspozycji są również zaawansowane opcje, takie jak wyrównanie w pionie, odstępy między elementami, odstępy między ikonami i tekstami.
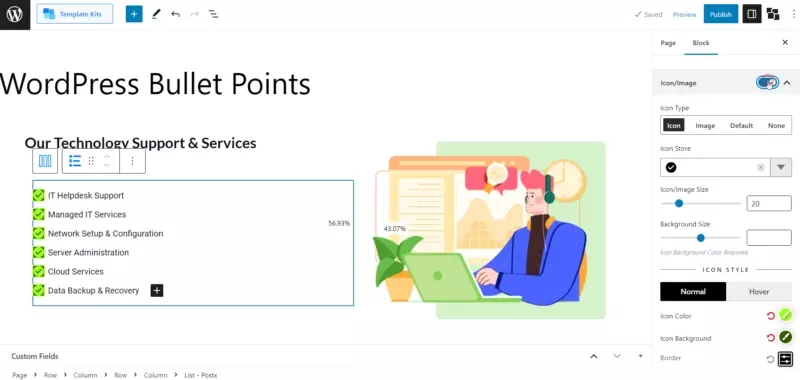
Ikona/Obraz
Ustawienie „Ikona / obraz” w bloku listy zapewnia różne opcje dostosowywania punktorów. Zbadajmy każdą opcję.

Ikona
Wybranie opcji „Ikona” umożliwia dodawanie ikon z obszernej biblioteki. Możesz także dostosować rozmiar ikon i rozmiar ich tła.
Zaawansowane opcje dostosowywania obejmują zmianę koloru, koloru najechania kursorem, koloru tła ikony i koloru tła ikony najechania kursorem. Możesz także wybrać różne typy granic i określić ich szerokość i kolor za pomocą border-radius.
Obraz
Wybranie opcji „Obraz” umożliwia dodawanie obrazów jako punktorów. Możesz dostosować rozmiar obrazu i rozmiar jego tła.
W ustawieniach kolorów możesz modyfikować kolory tła ikony zwykłej i ikony najechania kursorem. Dodatkowo możesz wybrać różne rodzaje obramowań oraz wybrać ich szerokość i kolor.
Domyślny
Wybranie opcji „Domyślne” umożliwia korzystanie z tradycyjnych punktorów, takich jak ABC, cyfry rzymskie lub zwykłe punktory numeryczne. Możesz dostosować ich typografię i rozmiar tła.
Podobnie jak poprzednie opcje, możesz dostosować kolor, kolor najechania, kolor tła ikony i kolor tła ikony najechania. Dodatkowo możesz wybrać różne typy obramowań oraz określić ich szerokość i kolor za pomocą promienia obramowania.
Nic
Ustawienie „Brak” jest idealne, jeśli wolisz nie dodawać żadnych punktorów ani obrazów do swojej listy. Ta opcja usuwa wszelkie znaczniki wizualne, pozostawiając tylko tekst.
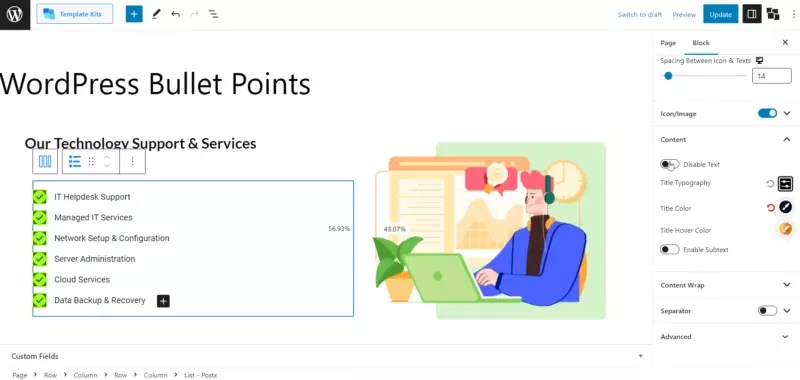
Treść
Ustawienia treści w bloku listy oferują różne opcje dostosowywania wyglądu i układu listy. Oto zarys dostępnych ustawień, których możesz użyć do dostosowania bloku listy.

- Wyłącz tekst
- Typografia tytułu
- Kolor tytułu
- Kolor po najechaniu na tytuł
- Włącz podtekst
- Typografia podtekstów
- Przestrzeń między tekstem a podtekstem
- Kolor podtekstu
- Kolor najechania podtekstem
- Podtekst punktu środkowego
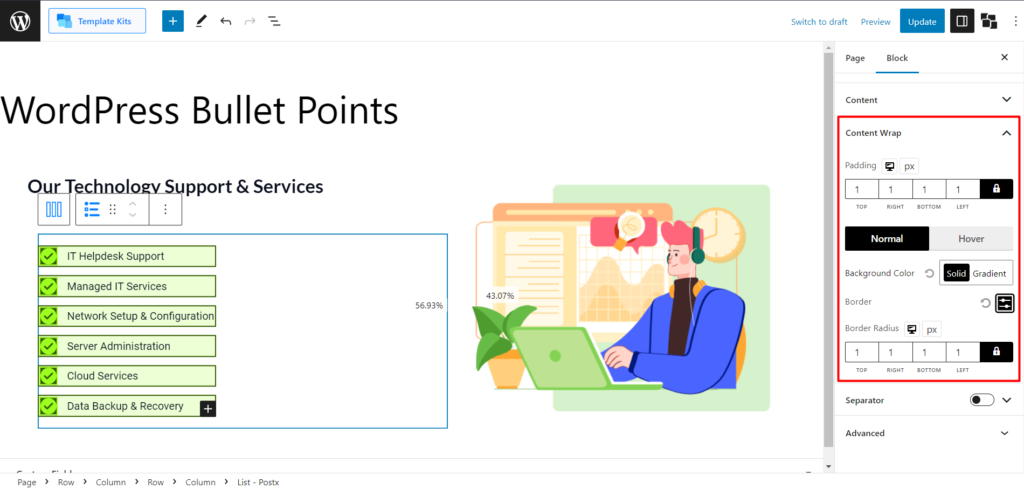
Zawijanie treści
Ustawienie „Zawijanie zawartości” w bloku listy pozwala kontrolować wygląd i styl zawartości na liście. Otrzymasz następujące opcje dostosowywania:


- Wyściółka
- Kolor tła
- Kolor najechania
- Granica
- Promień granicy
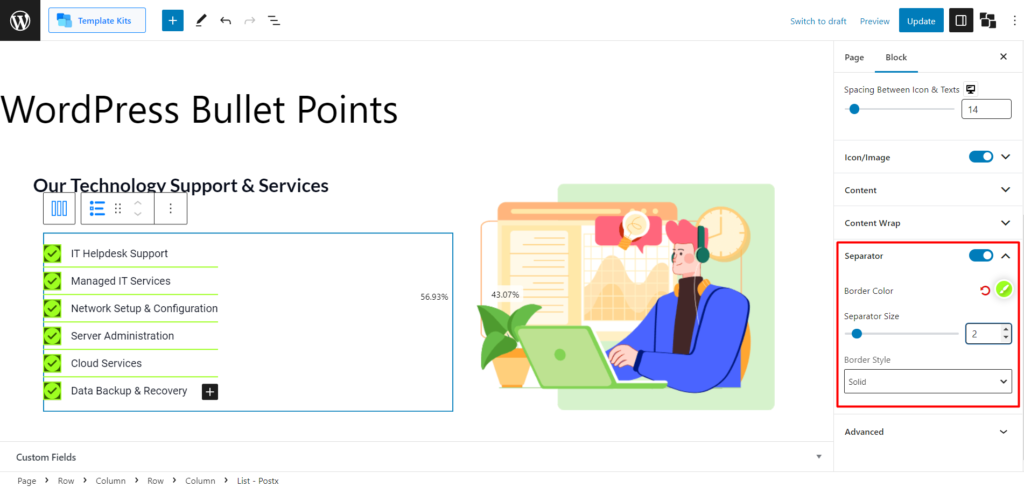
Separator
Ustawienie „Separator” w bloku listy umożliwia dodanie wizualnego separatora między elementami listy. Otrzymasz także kilka zaawansowanych opcji, takich jak:

- Kolor ramki
- Rozmiar separatora
- Styl obramowania
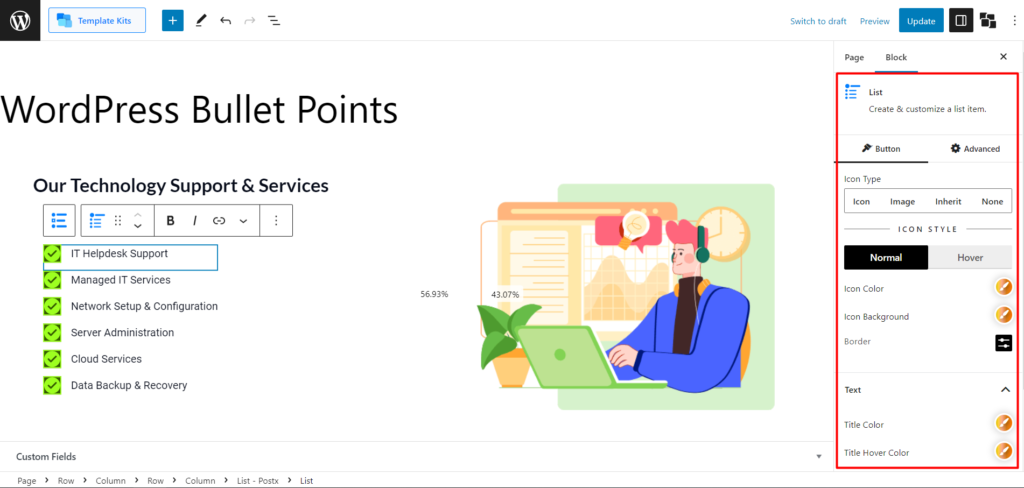
Ustawienia dostosowywania pojedynczych punktorów dla bloku listy
Dostosowując pojedynczy punktor w bloku listy, masz do dyspozycji kilka ustawień. Przyjrzyjmy się tym opcjom:

Typ ikony
Dzięki ustawieniu „Typ ikony” możesz wybierać spośród różnych opcji wypunktowania. Możesz wybrać:
- Ikona: Ta opcja umożliwia użycie ikony jako wypunktowania.
- Obraz: Ta opcja umożliwia użycie obrazu jako wypunktowania.
- Dziedzicz: Ta opcja dziedziczy styl wypunktowania z listy nadrzędnej.
- Brak: wybranie tej opcji całkowicie usuwa wypunktowanie.
Ustawienia normalne i aktywowane (ikona).
Otrzymasz następujące ustawienia ikony, zarówno dla normalnej, jak i zawisu.
- Kolor ikony
- Tło ikony
- Granica
Ustawienia tekstu i Ustawienia podtekstu
Ustawienia tekstu są bardzo intuicyjne do zrozumienia, a zobaczysz następujące opcje, dzięki którym Twoje wypunktowania będą wyjątkowe:
- Kolor tytułu
- Kolor po najechaniu na tytuł
- Kolor podtekstu
- Kolor najechania podtekstem
- Przestrzeń między tekstem a podtekstem
Wniosek
List Block of PostX pozwala tworzyć atrakcyjne wizualnie i konfigurowalne wypunktowania. Dzięki różnym opcjom dostosowywania, w tym układom, ikonom, obrazom, kolorom i odstępom, możesz poprawić atrakcyjność wizualną i czytelność list.
Dzięki możliwości wyboru różnych układów, dodawania ikon lub obrazów, dostosowywania kolorów i odstępów oraz dostosowywania poszczególnych punktorów, możesz tworzyć atrakcyjne wizualnie i wciągające listy, które przykują uwagę czytelników.
Nie zadowalaj się zwykłymi punktorami WordPress, kiedy możesz przekształcić je w wizualne arcydzieła za pomocą List Block of PostX. Zaktualizuj swojego bloga WordPress już dziś i przenieś swoje treści na wyższy poziom.
Możesz obejrzeć samouczki wideo WordPress na naszym kanale YouTube. Znajdź nas również na Facebooku i Twitterze, aby otrzymywać regularne aktualizacje!

Jak doskonale wyświetlać niestandardową taksonomię w edytorze Gutenberga

Najnowsza aktualizacja bloków pocztowych PostX Gutenberg

Dlaczego WordPress Gutenberg SEO ma znaczenie?

Jak utworzyć widok listy produktów WooCommerce?
