Jak dodawać przyciski w WordPress: Ulepsz swoje przyciski WordPress za pomocą PostX
Opublikowany: 2023-05-17Blok przycisków WordPress to potężny blok dla WordPress, który przenosi dostosowywanie przycisków na zupełnie nowy poziom. Dzięki szerokiej gamie opcji i funkcji pozwala tworzyć przyciągające wzrok i interaktywne przyciski, które angażują odwiedzających witrynę. Jak więc dodać przyciski w WordPressie?
Wykonaj poniższe czynności, aby używać przycisków w WordPress
- Zainstaluj PostX
- Dodaj blok przycisków PostX
- Dodaj linki w przycisku WordPress
- Dostosuj blok przycisków
Dzisiaj przyjrzymy się najważniejszym blokom przycisków PostX, jak dodawać przyciski w WordPress za pomocą PostX. Bez zbędnych ceregieli, zaczynajmy.
Jak dodać przyciski w wordpress
Teraz wyjaśnimy, jak dodawać przyciski do witryn WordPress. Postępuj zgodnie z tym przewodnikiem krok po kroku, aby dodać idealny przycisk WordPress na swojej stronie internetowej.
Film instruktażowy
Oto samouczek wideo, jak dodać WordPress Button do swojej witryny.
Krok 1: Zainstaluj PostX
Aby odblokować potężne funkcje PostX i skorzystać z jego funkcji, musisz zainstalować wtyczkę.
Aby zainstalować i aktywować wtyczkę PostX Gutenberg Blocks:

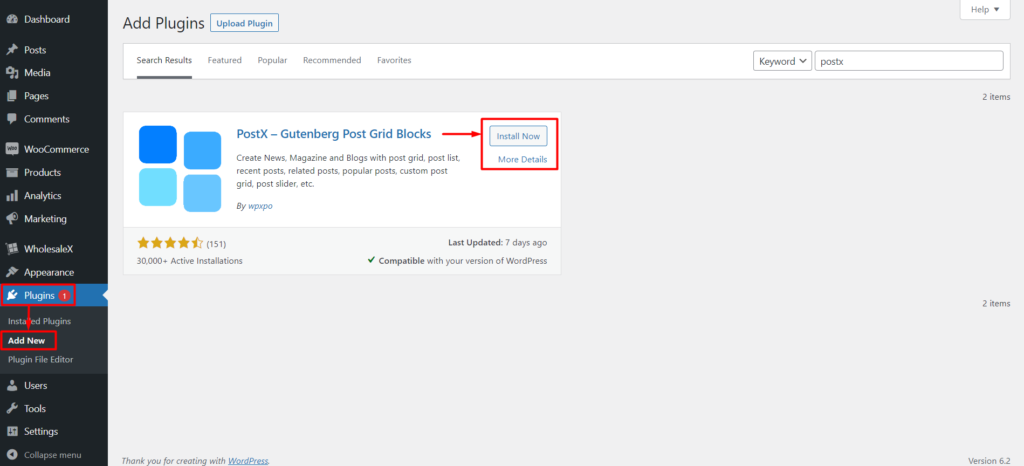
- Przejdź do Wtyczki → Dodaj nowy.
- Wyszukaj „PostX”.
- Kliknij Instaluj, a następnie Aktywuj.
Pobierz PostX Pro aby odblokować wszystkie ekscytujące funkcje i tworzyć niesamowite strony internetowe !
Teraz możesz ulepszyć swoją witrynę za pomocą przycisków WordPress.
Krok 2: Dodaj blok przycisków PostX
Zakończyliśmy instalację PostX. Przyciski są teraz dostępne do użytku wraz z rozszerzoną personalizacją. Więc bez zbędnych ceregieli pokażmy, jak dodawać przyciski w WordPress.

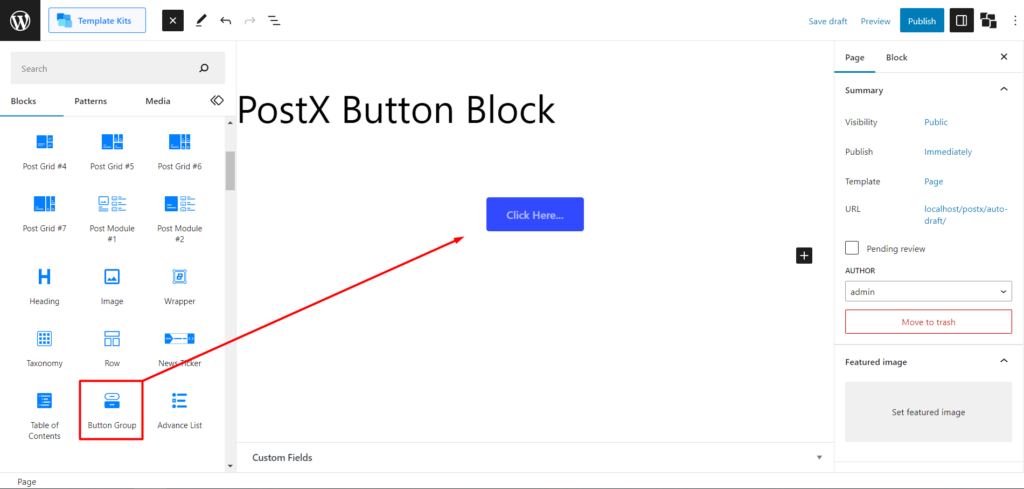
Najpierw musisz przejść do strony. Możesz przejść do opcji strony WordPress i kliknąć Dodaj nową, aby utworzyć nową stronę. Następnie wyszukaj „Grupa przycisków”, aby wybrać ten blok. Spowoduje to dodanie przycisku WordPress do strony.
Krok 3: Dodaj linki w przyciskach WordPress
Hiperłącze do przycisku lub, mówiąc prościej, dodawanie linków w przyciskach WordPress jest łatwe.

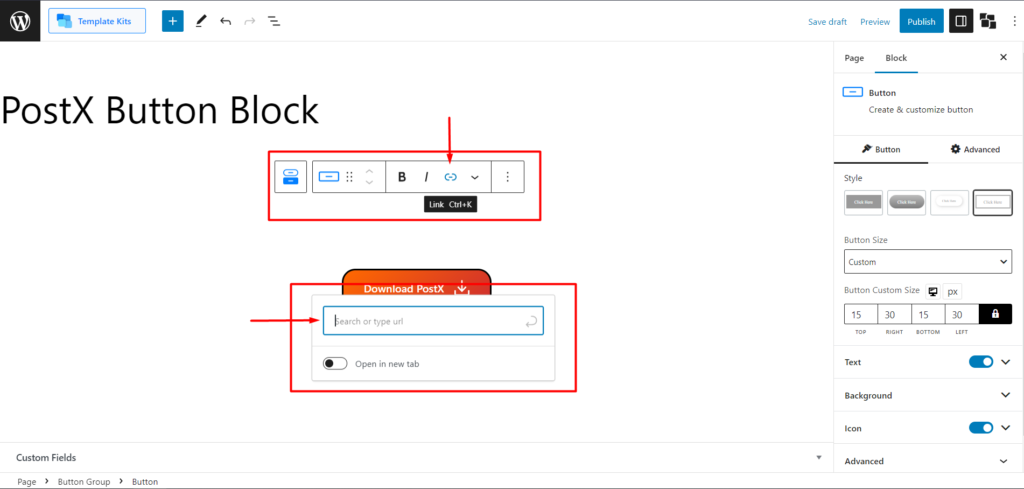
Najpierw musisz wybrać przycisk, a następnie wybrać teksty, do których chcesz utworzyć hiperłącze. Teraz zobaczysz domyślną podpowiedź WordPress. W podpowiedzi zobaczysz opcję „Połącz” z ikoną hiperłącza. Po prostu kliknij go, aby otworzyć pole adresu URL, a tam dodaj żądany link, aby dodać linki w przycisku.
Krok 4: Dostosuj blok przycisków
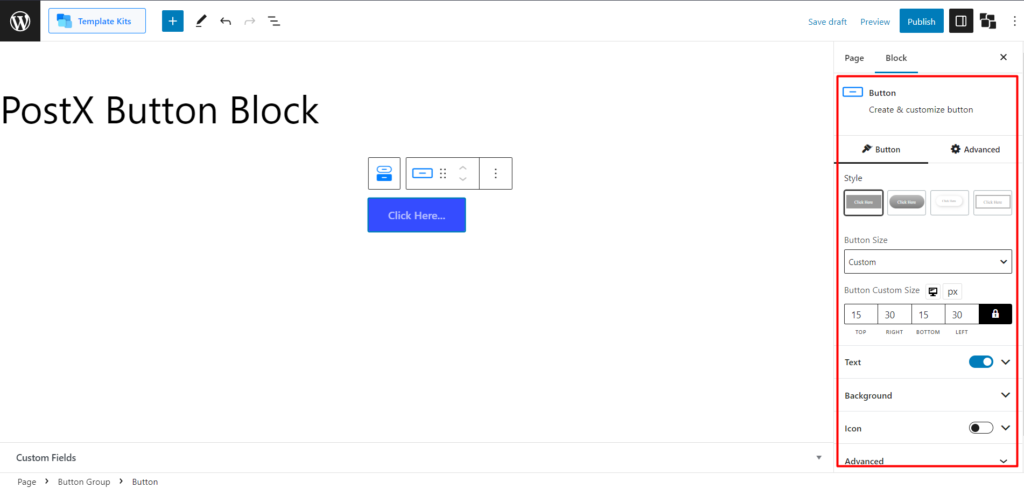
Po wybraniu bloku zobaczysz wszystkie opcje dostosowywania na prawym pasku bocznym.

Istnieją dwa rodzaje ustawień dla tego bloku. Ponieważ możesz dodać wiele przycisków, ten blok ma osobne ustawienia dla „Przycisku” i „Grupy przycisków”.
Pokażemy Ci wszystkie opcje dostosowywania i jak z nich korzystać.
Ustawienia dostosowywania dla pojedynczego przycisku
Aby wybrać i otworzyć ustawienia przycisku, musisz kliknąć przycisk.
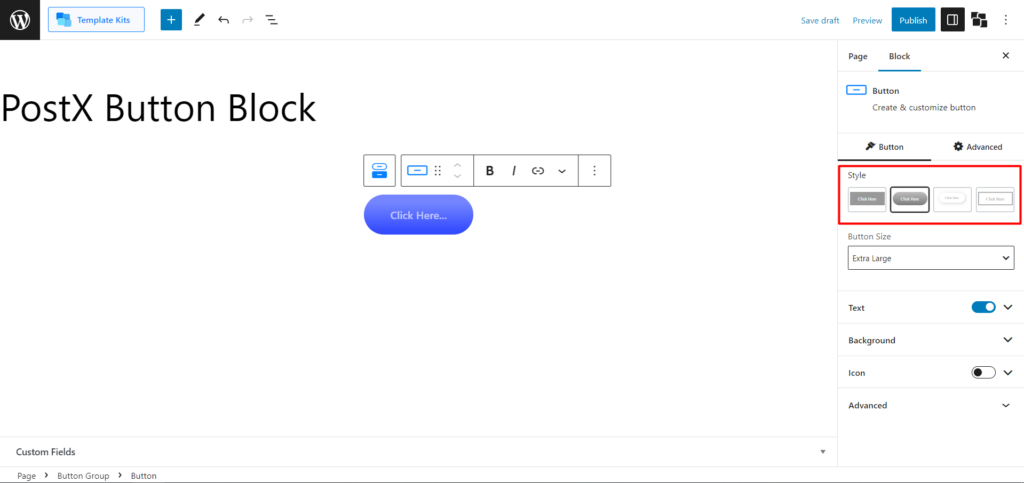
Styl
Najpierw kliknij przycisk, aby uzyskać opcję dostosowywania. Pierwsze ustawienie, które zobaczysz, to opcje stylu. Obecnie ma 4 opcje stylu. Możesz wybrać ten, który najlepiej pasuje do Twojego projektu witryny.

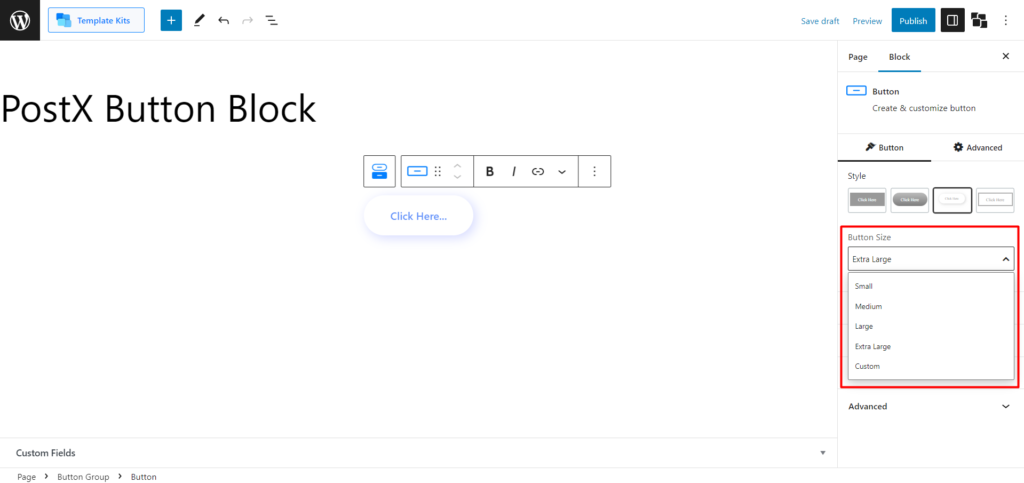
Rozmiar guzika
Następną opcją, którą otrzymasz, jest zmiana rozmiaru przycisku. Domyślnie otrzymasz mały, średni, duży, bardzo duży i niestandardowy. Predefiniowany rozmiar przycisku uzyskasz, jeśli wybierzesz opcję rozmiaru Mały, Średni, Duży lub Bardzo duży.

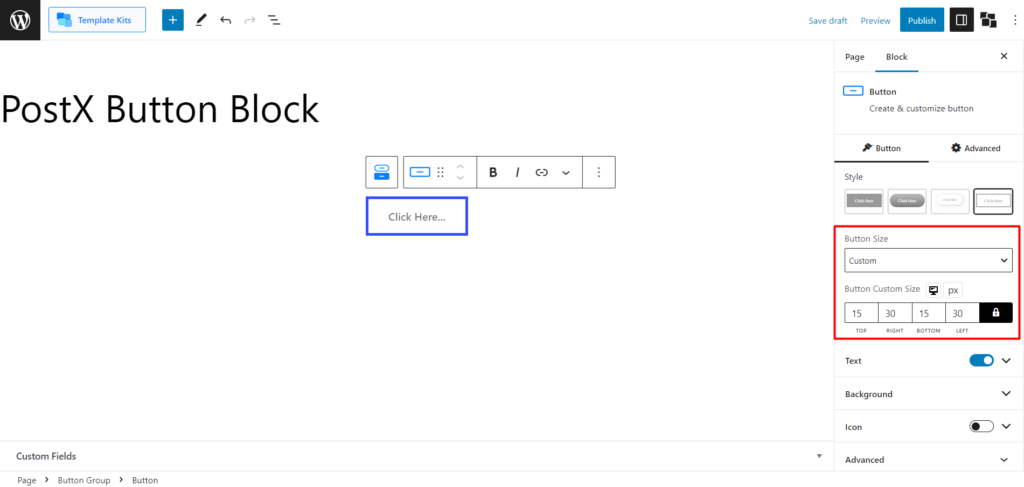
Ale jeśli chcesz całkowicie dostosować rozmiar przycisku, możesz to zrobić, wybierając „Niestandardowy” i dostosowując jego górną, prawą, dolną i lewą stronę, aby ustawić wymiary poziome i pionowe.

Oto wizualna perspektywa różnych stylów przycisków.
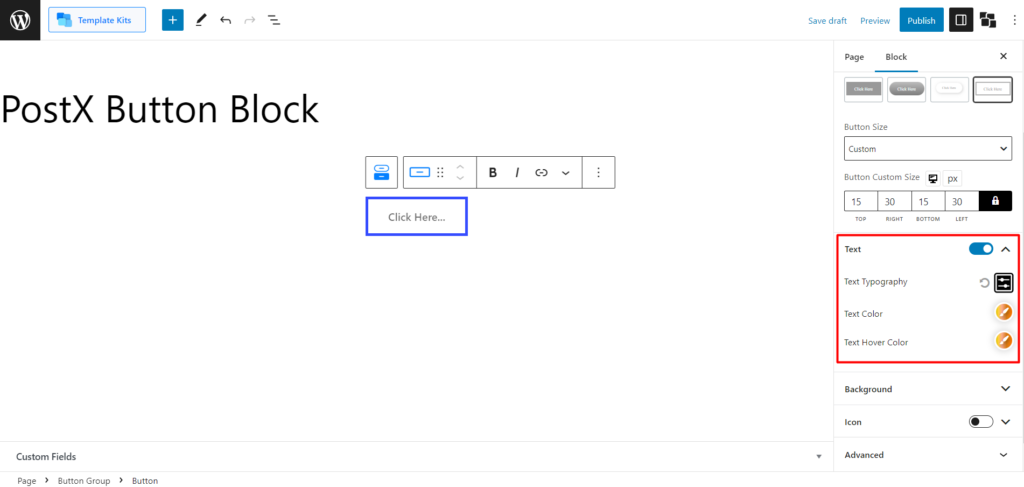
Tekst
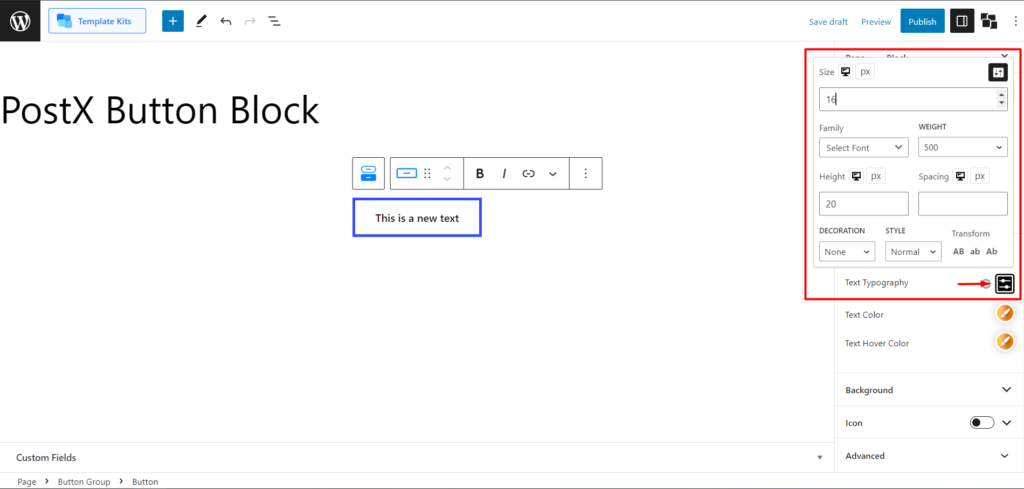
Następnie otrzymasz ustawienia tekstu. Umożliwi to dostosowanie tekstu przycisku do własnych potrzeb. Zobaczysz ustawienia „Typografii tekstu”, „Koloru tekstu” i „Koloru tekstu po najechaniu”.

Jeśli rozwiniesz ustawienie Typografia tekstu, możesz zmienić rozmiar czcionki (w pełni konfigurowalny), wybrać czcionki (w tym czcionki niestandardowe) , grubość czcionki, wysokość, odstępy, dekorację tekstu i style tekstu oraz przekształcić je na wielkie, małe i tytuł sprawy.

Oto wizualna perspektywa efektu zawisu.
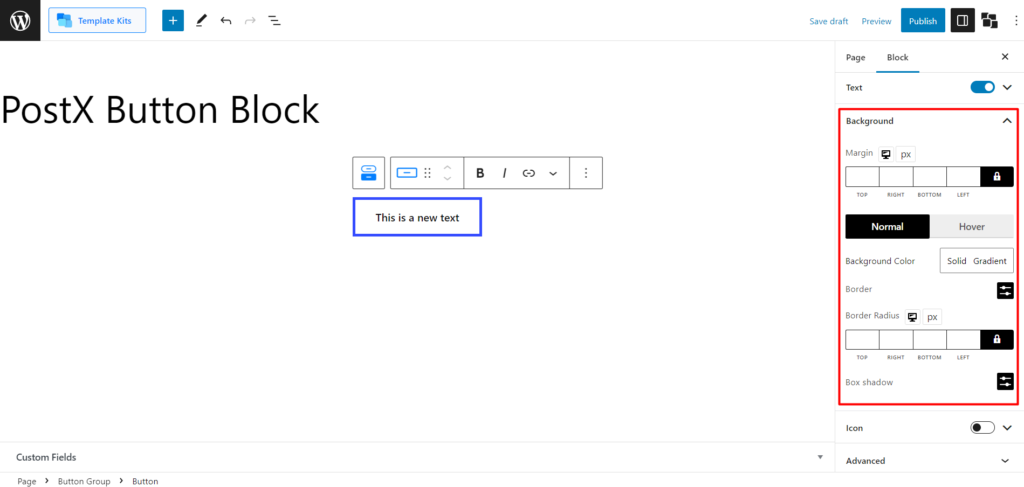
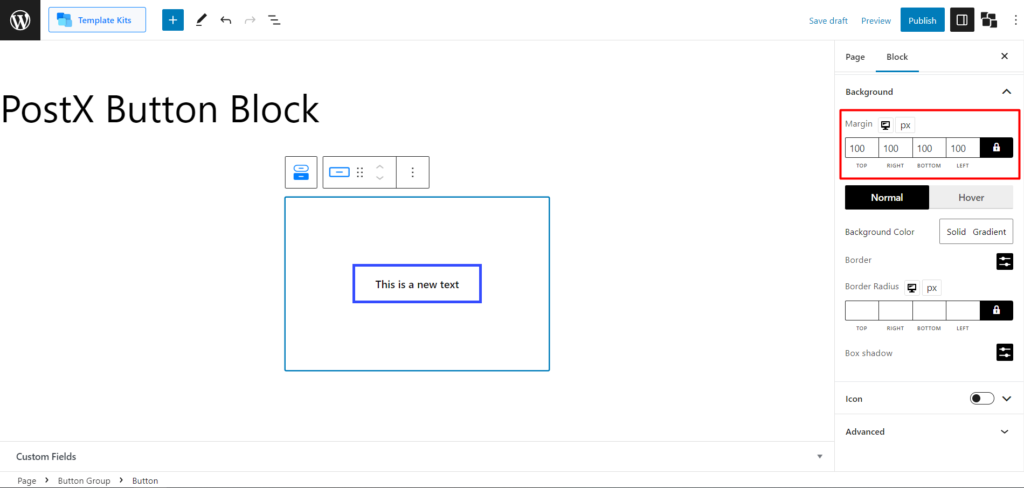
Tło
To ustawienie pozwoli Ci dostosować wszystkie tła tego bloku przycisków.

Po pierwsze, możesz ustawić przycisk Margines, który można w pełni dostosować, aby uzyskać idealne położenie w poziomie i w pionie.

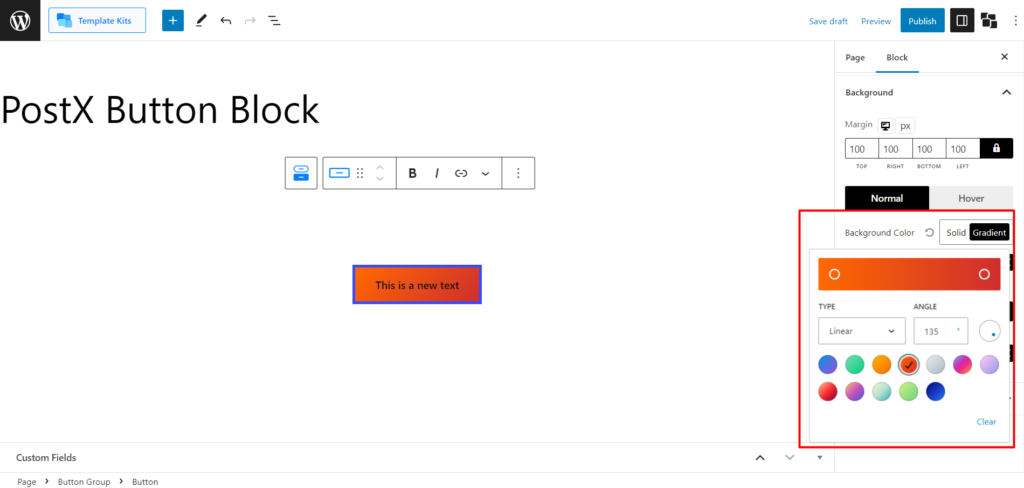
Następnie możesz zmienić kolory przycisków, zarówno jednolite, jak i gradientowe. Kliknij każdy z nich, aby otworzyć paletę kolorów.

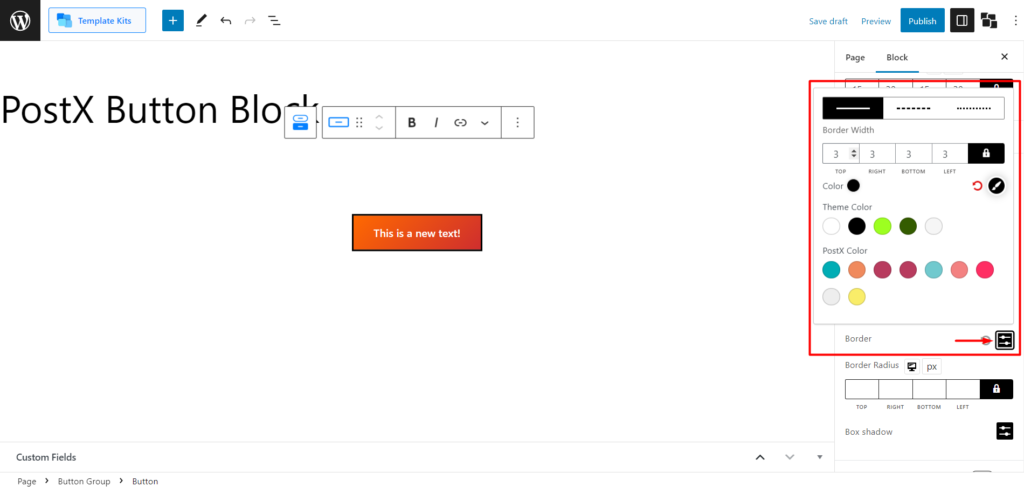
Następnie możesz dostosować obramowanie tego przycisku. To ustawienie obejmuje style obramowania (3 gotowe style), szerokość obramowania i kolor.

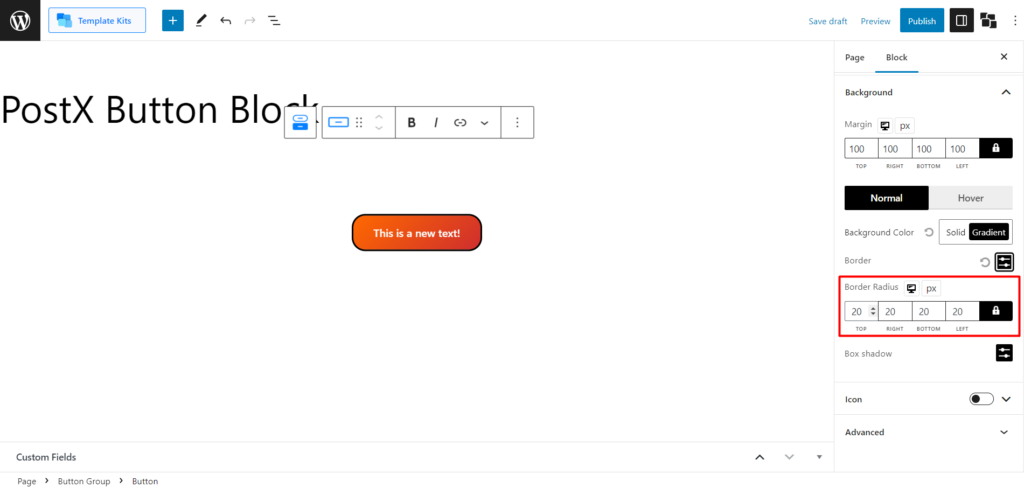
A także dostosuj promień obramowania wybranego przycisku.

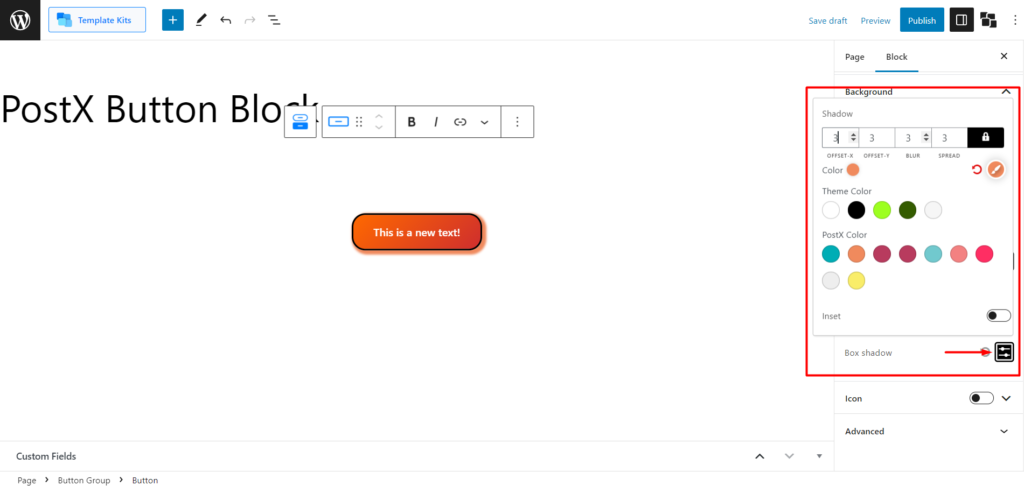
Otrzymasz także ustawienie Box Shadow. Rozszerzenie pozwoli ci dostosować „Przesunięcie-X”, „Przesunięcie-Y”, „Rozmycie” i „Rozprzestrzenianie”.

Możesz także ustawić kolor cienia. Otrzymasz przełącznik „Wstawka”, jeśli chcesz, aby przycisk był cieniem do wewnątrz, a nie na zewnątrz.

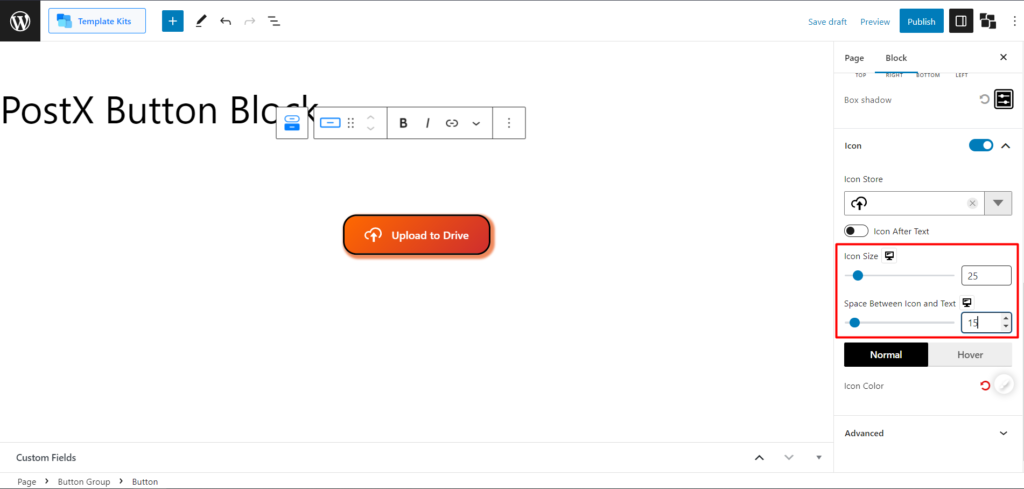
Ikona
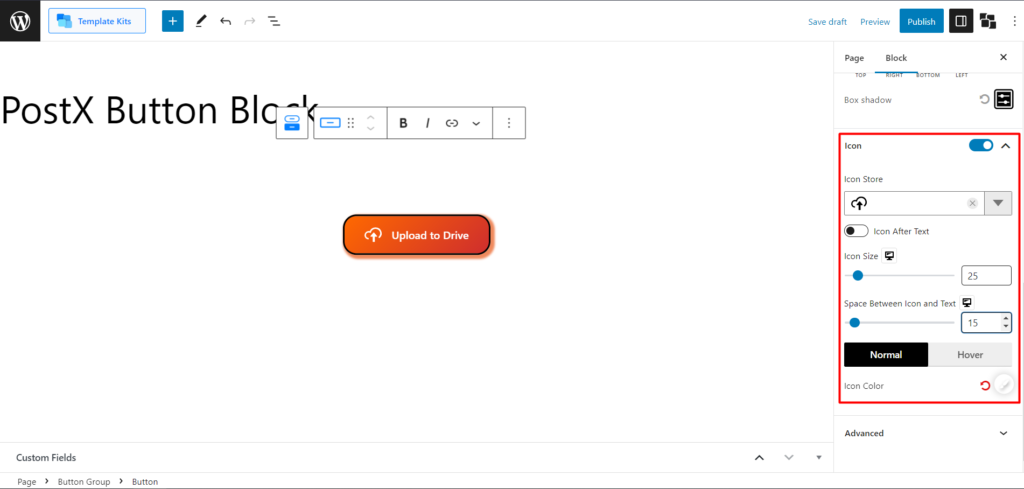
Ostatnim ustawieniem, które otrzymasz w ustawieniach przycisków, jest ustawienie ikony. Aby z niego korzystać, musisz włączyć pasek przełączania. Po rozwinięciu ustawienia zobaczysz menu „Sklep z ikonami”, w którym możesz wybierać ikony z obszernej biblioteki.

Istnieje przycisk do zamiany ikony przed tekstem na tekst.
Możesz zmienić rozmiar ikony i dostosować odstęp między ikoną a tekstem.

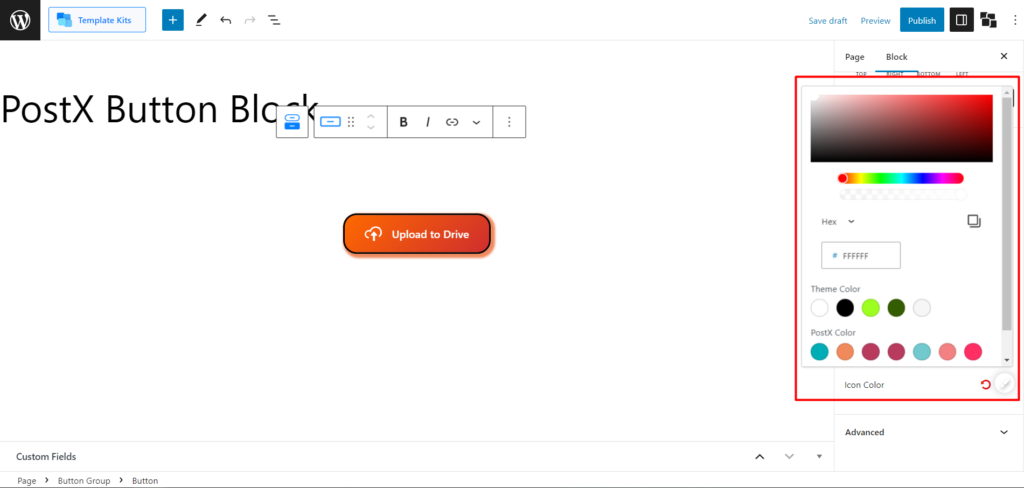
Możesz także zmienić kolor ikony zarówno w trybie normalnym, jak i po najechaniu. Musisz kliknąć dostosowanie koloru ikony, aby otworzyć paletę kolorów.

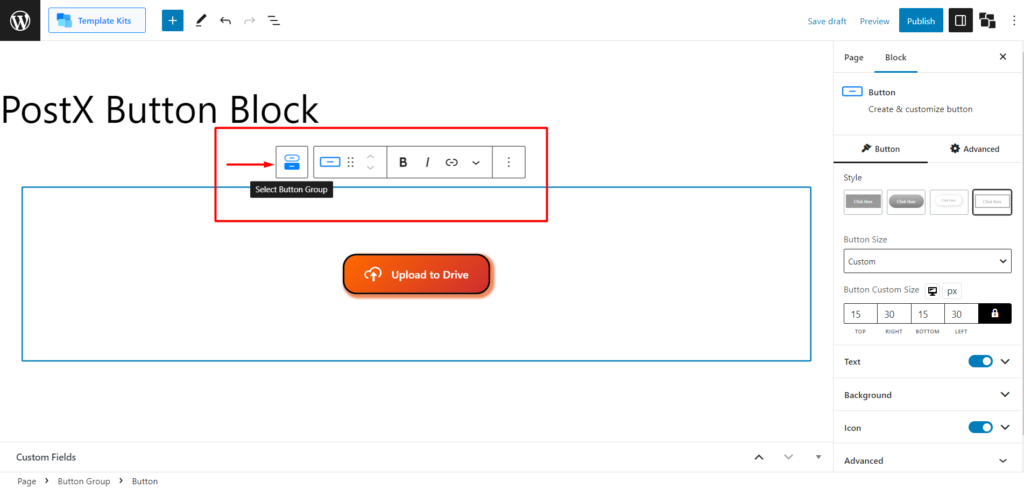
Ustawienia dostosowywania dla grupy przycisków (wiele przycisków)
Aby wybrać grupę przycisków, zobaczysz ikonę „Wybierz grupę przycisków” w domyślnej etykiecie WordPress.

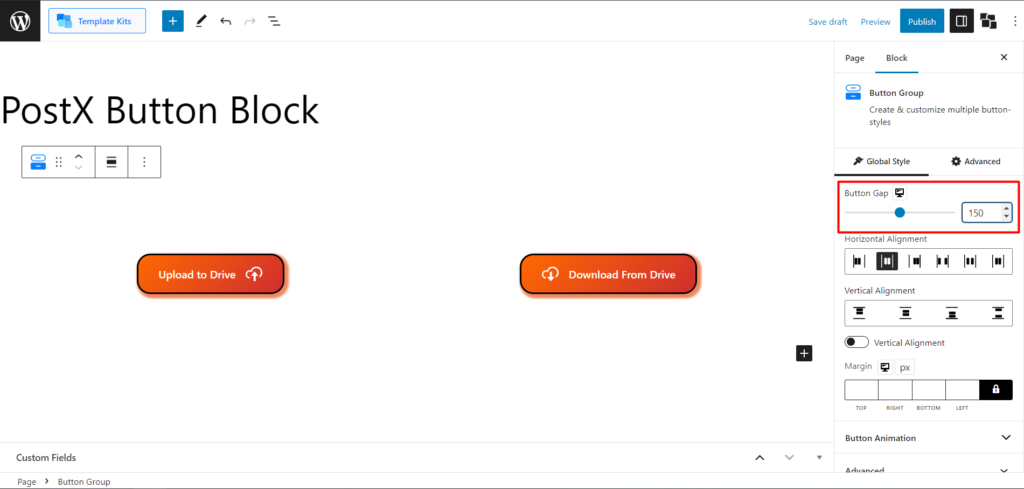
Luka w przycisku
Po wybraniu grupy przycisków znajdziesz ustawienie odstępu między przyciskami. To ustawienie pomaga ustawić odstęp między 2 i więcej przyciskami.

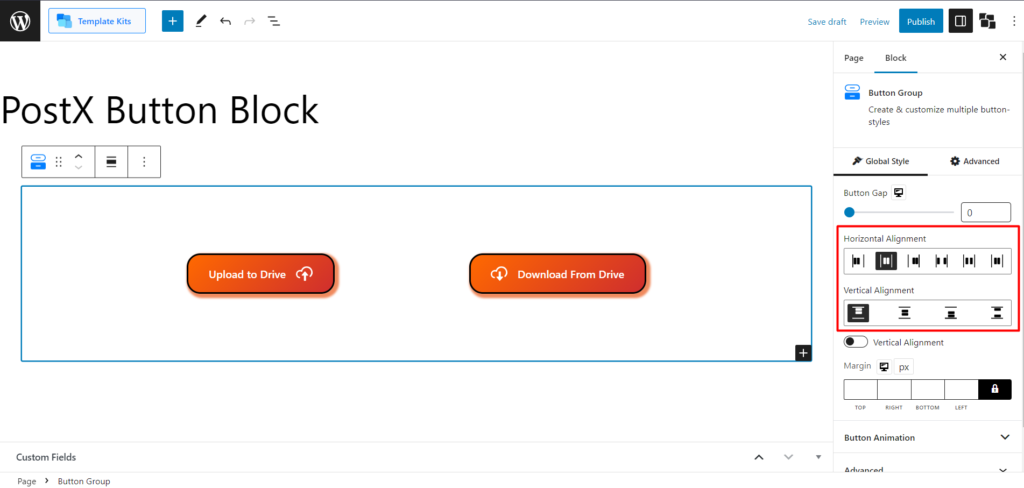
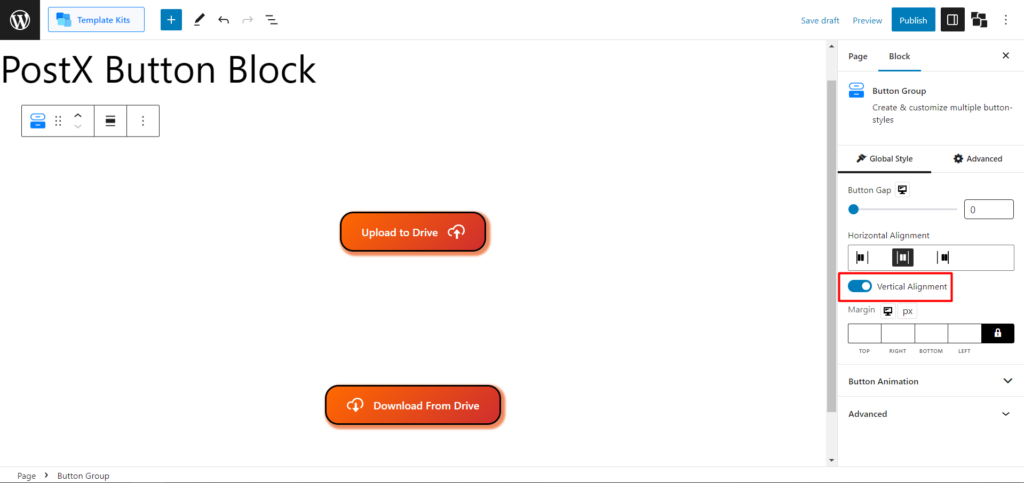
Wyrównanie w poziomie i pionie
Tutaj możesz dostosować poziome i pionowe wyrównanie wielu przycisków.

Możesz także przełączać wyrównanie w pionie, aby ustawić przyciski w pionie.

Margines
W tym ustawieniu można również dostosować margines całej grupy przycisków.
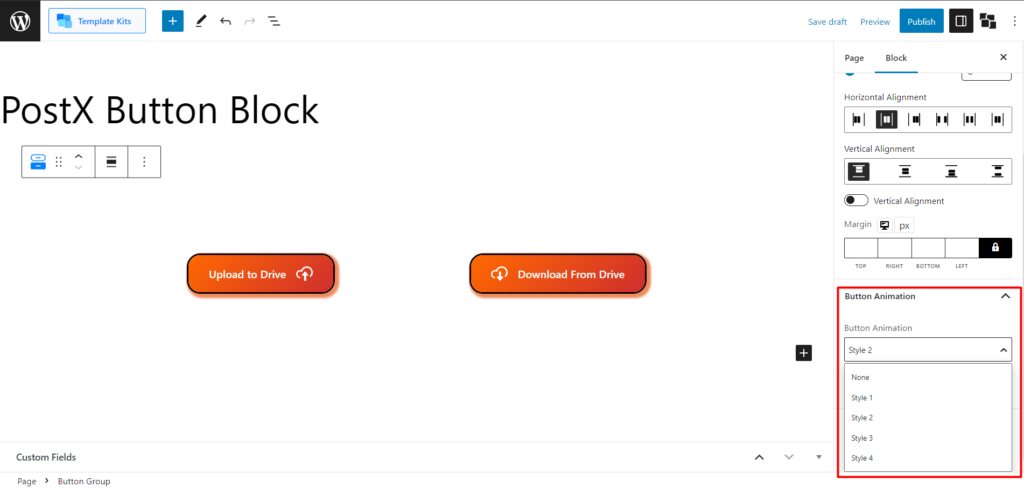
Animacja przycisku
Jest to jedno z najciekawszych ustawień w bloku przycisków. Obecnie otrzymasz 4 animacje ustawione w bloku przycisków WordPress. A każdy z nich zapewnia inne podejście po najechaniu kursorem na przycisk. Możesz także dostosować położenie animacji za pomocą suwaka Transformacja przycisku.

Oto wizualizacja animacji przycisków.
I to wszystko, co otrzymasz dzięki blokowi przycisków WordPress. Teraz wiesz, jak dodawać przyciski WordPress za pomocą PostX.
Pobierz PostX Pro aby odblokować wszystkie ekscytujące funkcje i tworzyć niesamowite strony internetowe !
Wniosek
Teraz, gdy wiesz, jak dodawać przyciski w WordPress, blok przycisków oferuje zaawansowane opcje dostosowywania, w tym style przycisków, integrację ikon, tła gradientowe, efekty najechania kursorem, zaawansowaną typografię, funkcjonalność grup przycisków i animacje. Możesz stworzyć niesamowite przyciski udostępniania społecznościowego, a nawet zaimplementować całkowicie niestandardowy przycisk ładowania więcej w swojej witrynie.
Za pomocą tego potężnego narzędzia możesz tworzyć atrakcyjne wizualnie i wciągające przyciski, które poprawią komfort korzystania z Twojej witryny. Skorzystaj z bloku przycisków WordPress firmy PostX, aby uwolnić moc konfigurowalnych przycisków w WordPress.
Możesz obejrzeć samouczki wideo WordPress na naszym kanale YouTube. Znajdź nas również na Facebooku i Twitterze, aby otrzymywać regularne aktualizacje!

Przedstawiamy aktualizację przyjaznego dla użytkownika interfejsu PostX

Bloki postów Gutenberga – najlepsza wtyczka bloków postów nr 1

Jak stworzyć szablon strony WordPress w motywie Twenty Twenty-Two

Ważna aktualizacja zabezpieczeń dla PostX i ProductX
