Jak utworzyć motyw potomny WordPress (samouczek krok po kroku)
Opublikowany: 2022-07-12Jedną z najlepszych części korzystania z WordPressa jest to, że możesz wybierać spośród tysięcy motywów. Co więcej, możesz w pełni dostosować wybraną opcję, aż do modyfikacji jej kodu. Ale jeśli zamierzasz wprowadzić znaczące zmiany w motywie, musisz wiedzieć, jak działają motywy potomne WordPress.
Motyw potomny to „kopia”, której można użyć do dodania dowolnych dostosowań do motywu WordPress. Korzystanie z motywu potomnego zapobiega utracie niestandardowych ustawień, jeśli zaktualizujesz motyw nadrzędny (co powinno się często zdarzać!).
W tym artykule wyjaśnimy, czym jest motyw potomny WordPress i kiedy go używać. Następnie pokażemy Ci, jak krok po kroku utworzyć motyw podrzędny w WordPressie, dostosować go i nie tylko.
Czym jest motyw potomny w WordPressie?
Jeśli chodzi o motywy WordPress, istnieją zarówno motywy nadrzędne, jak i podrzędne. Motyw nadrzędny to każdy zwykły, samodzielny motyw. Zawiera unikalny zestaw plików konfiguracyjnych, arkuszy stylów i szablonów stron.
Motyw potomny dziedziczy wszystkie cechy swojego rodzica. WordPress rozpozna go jako inny motyw, nawet jeśli będzie funkcjonalnie i stylistycznie identyczny. To rozróżnienie między motywami oznacza, że możesz dostosować dziecko bez wpływu na rodzica.
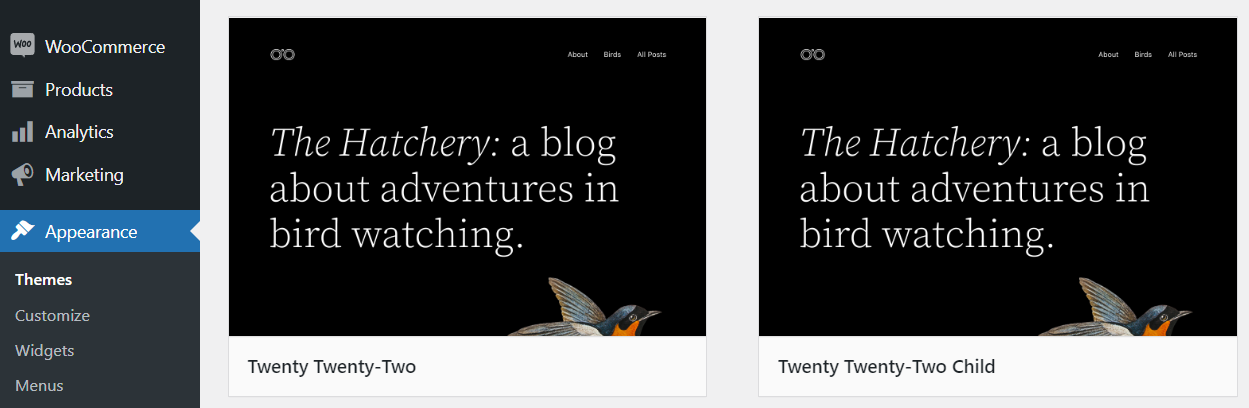
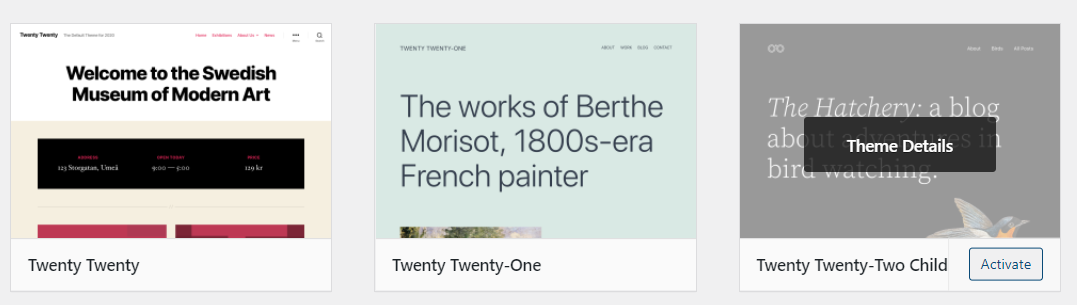
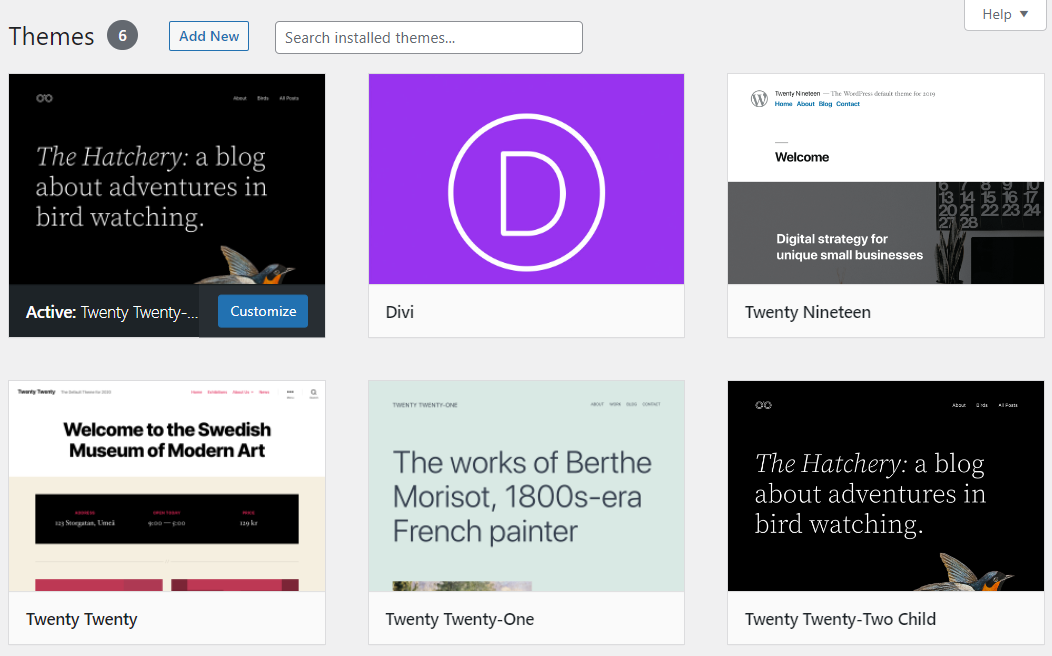
Tutaj mamy przykład witryny WordPress wykorzystującej motyw Twenty Twenty-Two . Jak widać, jest też motyw potomny Dwadzieścia Dwadzieścia Dwa :

Kiedy należy używać motywu potomnego?
Na pierwszy rzut oka motyw potomny może wydawać się nieco zbędny. W końcu, jeśli motyw dziedziczy konfigurację i styl swojego rodzica, będzie wyglądał i działał identycznie. Ale motywy potomne odgrywają istotną rolę w rozwoju WordPressa.
Po zaktualizowaniu motywu tracisz wszelkie niestandardowe dodatki wprowadzone do jego kodu. Dzieje się tak, ponieważ WordPress zastępuje te pliki nowymi wersjami podczas procesu aktualizacji. To duży problem, jeśli jesteś osobą, która lubi dostosowywać motywy do swoich potrzeb.
Motywy potomne rozwiązują ten problem, oddzielając szablony bazowe i umożliwiając korzystanie z motywu, który po prostu „wyciąga” kod i style ze swojego rodzica. Zamiast dostosowywać motyw nadrzędny, używasz dziecka do wprowadzania zmian w kodzie.
Takie podejście umożliwia aktualizowanie motywów bez obawy o utratę dostosowań. Ma to kluczowe znaczenie, ponieważ brak aktualizacji motywów może prowadzić do luk w zabezpieczeniach i problemów ze zgodnością z Twoją witryną.
Jak stworzyć motyw potomny w WordPress
Ten samouczek motywu potomnego WordPress będzie zawierał instrukcje krok po kroku dotyczące całego procesu. Zacznijmy od zachowania bezpieczeństwa i utworzenia pełnej kopii zapasowej witryny.
Krok 1: Utwórz kopię zapasową witryny WordPress
Zawsze, gdy masz zamiar wprowadzić jakiekolwiek duże zmiany w swojej witrynie, zalecamy najpierw wykonanie kopii zapasowej wszystkich jej plików. Pełna kopia zapasowa witryny może się przydać, jeśli napotkasz błędy. Zamiast spędzać godziny na rozwiązywaniu problemów, możesz po prostu przywrócić witrynę do stanu sprzed zmian.
Istnieje kilka sposobów tworzenia kopii zapasowych WordPress, w tym za pomocą Jetpack. Najlepiej byłoby regularnie tworzyć kopie zapasowe swojej witryny, nawet jeśli nie planujesz masowych aktualizacji.
Krok 2: Utwórz folder dla motywu potomnego
Każdy motyw WordPress ma swój własny folder. Aby go znaleźć, musisz połączyć się ze swoją witryną za pośrednictwem protokołu przesyłania plików (FTP) i otworzyć katalog główny WordPress. Ten katalog powinien mieć nazwę www, public_html , public lub nazwę Twojej witryny.

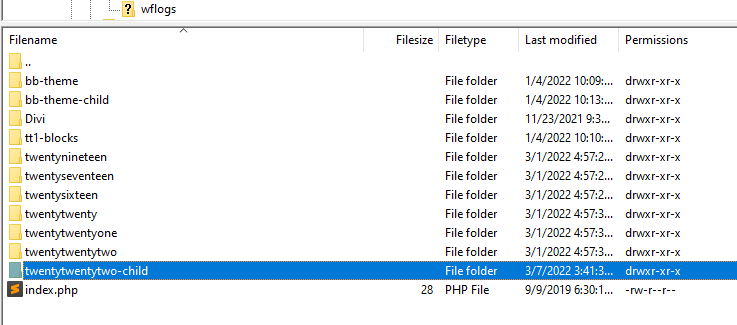
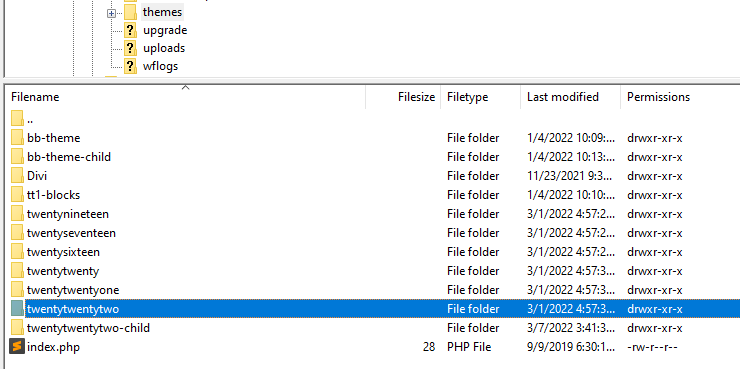
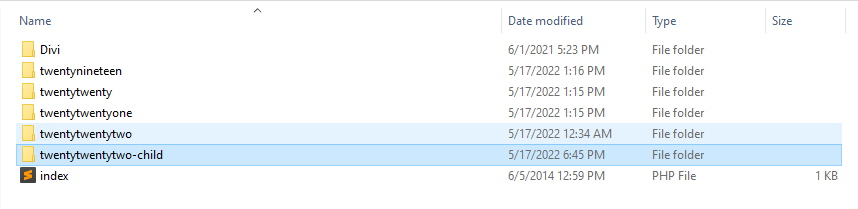
Wewnątrz tego katalogu przejdź do folderu wp-content/themes . Tutaj znajdziesz listę folderów odpowiadających każdemu z Twoich motywów (zarówno aktywnych, jak i nieaktywnych).
Śmiało i utwórz nowy folder w katalogu motywów . Zalecamy nazwanie go po motywie nadrzędnym i dodanie do niego sufiksu – child .

Teraz wejdź do folderu, który na tym etapie powinien być pusty. Dodamy do środka dwa pliki.
Krok 3: Utwórz style.css plik dla motywu potomnego
Każdy motyw ma arkusz stylów lub plik style.css . To tutaj dodajesz wszystkie CSS, których chcesz użyć do dostosowania motywu. W przypadku motywu potomnego plik style.css jest również miejscem, w którym deklarujesz motyw nadrzędny za pomocą nagłówka.
Utwórz nowy plik o nazwie style.css w katalogu motywu potomnego i otwórz go. Teraz skopiuj i wklej następujący kod do środka:
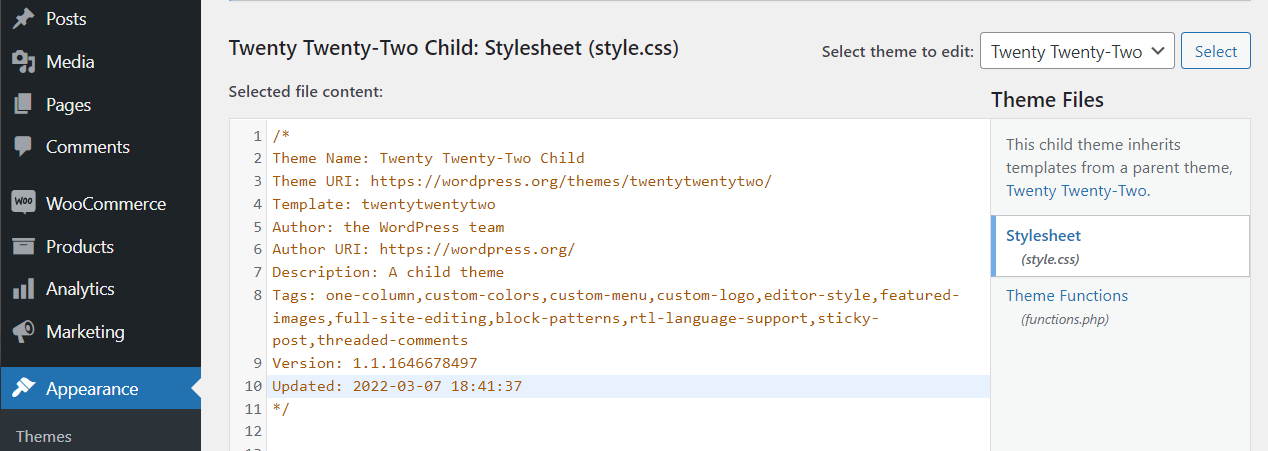
/* Theme Name: The name of your theme goes here Theme URI: http://example.com/twenty-twenty-two-child/ Description: The description of the child theme goes here Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 */Zasadniczymi częściami tego nagłówka są nazwa motywu i szablon. Nazwa motywu mówi WordPressowi, jak rozpoznać motyw potomny. Linia szablonu wskazuje motyw nadrzędny dziecka.
W naszym przykładzie używamy motywu Twenty Twenty-Two jako rodzica. Ale możesz zauważyć, że nazwa szablonu nie zawiera spacji i jest pisana małymi literami. Dzieje się tak, ponieważ odwołujemy się do szablonu, używając nazwy folderu motywu nadrzędnego.

Poza tymi dwoma wierszami możesz użyć reszty nagłówka, aby dodać więcej szczegółów na temat motywu potomnego. Kiedy będziesz gotowy, zapisz plik style.css , teraz z jego nagłówkiem motywu, i zamknij go.
Krok 4: Utwórz plik functions.php
Arkusz stylów motywu potomnego wskazuje, kto jest jego rodzicem, ale nie ładuje stylów z rodzica. Aby to zrobić, musisz użyć funkcji kolejki WordPress.
Funkcja enqueue umożliwia skonfigurowanie, które arkusze stylów mają być ładowane z motywem iw jakiej kolejności. W przypadku motywu potomnego użyjesz funkcji enqueue, aby załadować arkusz stylów dziecka przed arkuszem rodzica, nawet jeśli dziedziczy on styl tego ostatniego.
Jeśli brzmi to dezorientująco, po prostu pomyśl o funkcji enqueue jako o kodzie, który mówi WordPressowi, że motyw potomny powinien dziedziczyć styl swojego rodzica. Musisz dodać ten kod do pliku functions.php w tym samym folderze, co arkusz stylów motywu potomnego.
Utwórz plik i dodaj do niego następujący kod:
<?php add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } ?>Zapisz zmiany w pliku i to wszystko. Teraz możesz aktywować motyw potomny.
Krok 5: Aktywuj motyw potomny
Jeśli poprawnie skonfigurujesz arkusz stylów motywu potomnego i plik functions.php , powinien on być gotowy do pracy.
Możesz zalogować się do WordPressa i przejść do zakładki Wygląd → Motywy . Poszukaj w środku nowego motywu potomnego.

Kliknij przycisk Aktywuj i to wszystko. Teraz możesz rozpocząć dostosowywanie motywu podrzędnego.
Jak dostosować i edytować motyw potomny WordPress?
Możesz dostosować swój motyw potomny tak samo, jak każdy inny motyw WordPress. Oznacza to, że możesz dowolnie edytować jego szablony i kod w dowolny sposób.
Głównym sposobem dostosowania motywu potomnego jest edycja jego arkusza stylów. Aby zlokalizować arkusz stylów motywu potomnego, połącz się ze swoją witryną przez FTP i przejdź do folderu wp-content/themes . Otwórz plik styles.css motywu podrzędnego i dodaj dowolny niestandardowy kod CSS.
Alternatywnie możesz uzyskać dostęp do arkusza stylów motywu podrzędnego bez opuszczania pulpitu WordPress, przechodząc do Wygląd → Edytor plików motywu . W tym miejscu możesz użyć wbudowanego edytora kodu, aby dodać niestandardowy kod do dowolnych plików motywów.

Jeśli używasz Jetpack, uzyskasz również dostęp do edytora CSS, aby dostosować dowolne motywy. Edytor CSS Jetpack umożliwia podgląd zmian przed ich zapisaniem, dzięki czemu jest bardziej przyjazną dla użytkownika opcją.
Jak zaktualizować motyw potomny WordPress
Jedną z zalet korzystania z motywu potomnego jest to, że nie trzeba aktualizować go oddzielnie od motywu nadrzędnego. Jeśli dostępna jest aktualizacja motywu nadrzędnego, możesz ją po prostu pobrać i zainstalować.
Po zaktualizowaniu motywu nadrzędnego, motyw potomny również odziedziczy zmiany. Mimo to, w rzadkich przypadkach aktualizacja motywu nadrzędnego może powodować konflikty z niektórymi niestandardowymi kodami jego dziecka.
Jeśli napotkasz błędy podczas używania motywu potomnego po zaktualizowaniu jego rodzica, może być konieczne rozwiązanie tego problemu. Oto, co zalecamy krok po kroku:
- Przełącz się na używanie motywu nadrzędnego, aby sprawdzić, czy błąd nadal występuje.
- Jeśli błąd zniknie, sprawdź kod motywu potomnego, aby zobaczyć, co może być przyczyną błędu.
- Jeśli błąd będzie się powtarzał, spróbuj wyłączyć aktywne wtyczki, aby sprawdzić, czy któraś z nich nie powoduje konfliktu.
W większości przypadków aktualizacja motywów nadrzędnych i podrzędnych przebiega bezproblemowo. Po zaktualizowaniu motywu nadrzędnego możesz od razu wrócić do pracy nad dostosowywaniem dziecka.
Jak wyeksportować i zaimportować motyw potomny
Jeśli spędzasz dużo czasu pracując nad motywem potomnym, możesz chcieć wykorzystać go ponownie w innych projektach. Możesz łatwo zainstalować motyw nadrzędny w innej witrynie i wyeksportować obok niego pliki motywu podrzędnego.
Eksportowanie plików motywów potomnych jest proste. Aby rozpocząć, musisz uzyskać dostęp do swojej witryny przez FTP lub za pomocą eksploratora plików hosta internetowego.
Przejdź do katalogu głównego WordPress i przejdź do wp-content/themes . Wewnątrz znajdziesz osobne foldery dla wszystkich motywów w Twojej witrynie, w tym jeden dla motywu podrzędnego, którego używasz.

Aby wyeksportować motyw potomny, pobierz jego folder i zapisz go na swoim komputerze. Teraz połącz się ze stroną internetową, do której chcesz zaimportować motyw przez FTP. Przejdź jeszcze raz do katalogu wp-content/themes i prześlij do niego folder motywu podrzędnego.
Pamiętaj, że WordPress rozpozna motyw tylko wtedy, gdy zainstalujesz również jego rodzica na drugiej stronie. Jeśli motyw potomny nie pojawia się po przejściu do zakładki Wygląd → Motywy , upewnij się, że jest zainstalowany jego rodzic.
Jak usunąć motyw potomny z WordPress
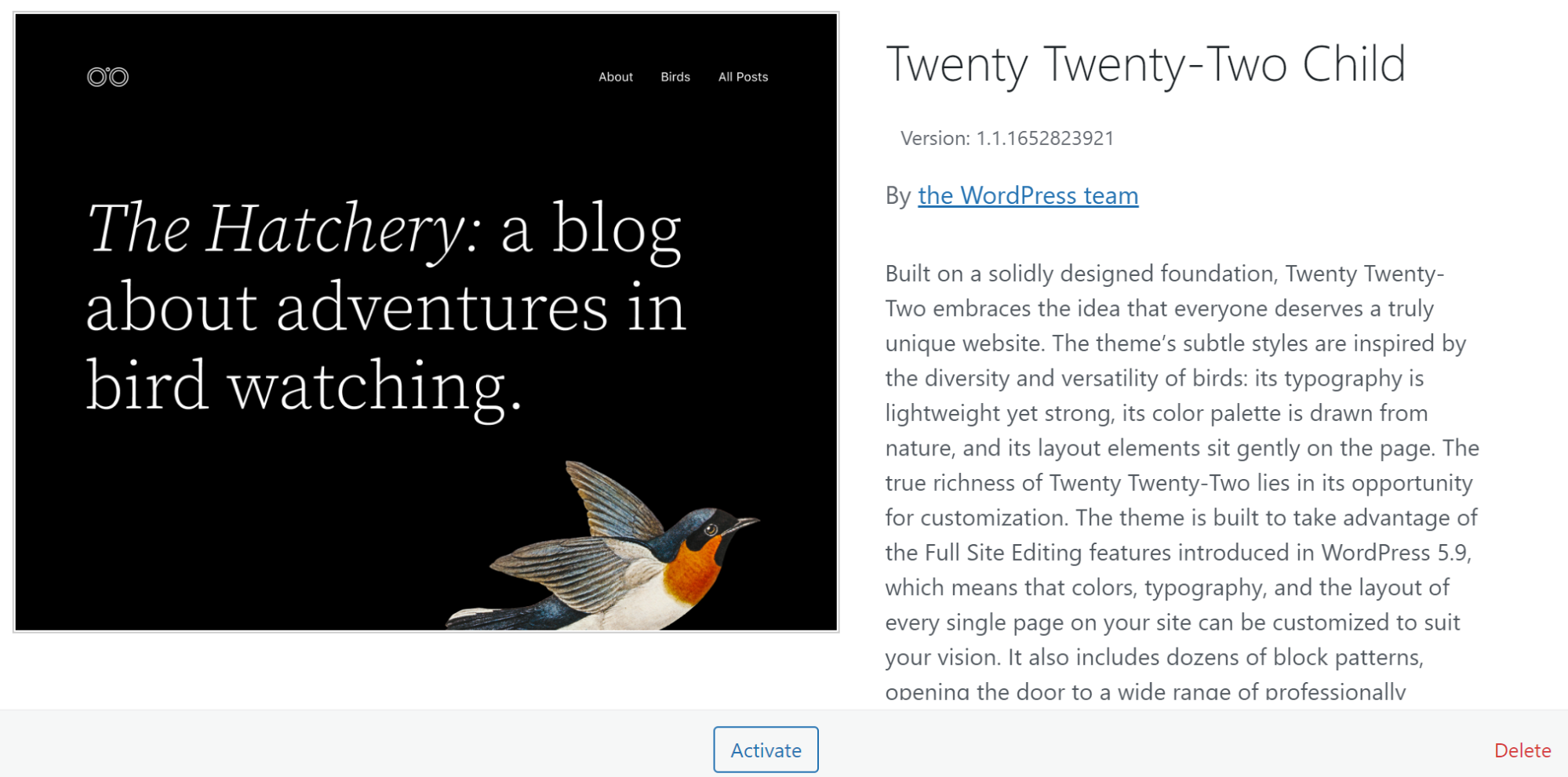
Najłatwiejszym sposobem usunięcia motywu potomnego z WordPressa jest przejście do zakładki Wygląd → Motywy i wybranie go. Po kliknięciu motywu pojawi się okno szczegółów, zawierające pełny opis, numer wersji oraz opcje aktywacji, dezaktywacji lub usunięcia motywu.

Alternatywnie możesz połączyć się ze swoją witryną przez FTP i przejść do katalogu wp-content/themes . Wewnątrz znajdziesz foldery dla każdego motywu zainstalowanego na Twojej stronie. Usunięcie dowolnego z tych folderów spowoduje odinstalowanie odpowiednich motywów z WordPressa.
Jeśli zdecydujesz się usunąć motyw podrzędny, upewnij się, że nie będzie trzeba go później używać ponownie. Ewentualnie pamiętaj, aby wcześniej wykonać kopię zapasową danych. Tymczasowa dezaktywacja motywu może być znacznie bezpieczniejszą opcją, chyba że masz 100% pewności, że nie będziesz chciał z niego korzystać w przyszłości.

Rozwiązywanie typowych błędów i problemów z motywami potomnymi
Motywy potomne WordPress są stosunkowo łatwe do skonfigurowania i dostosowania. Ale możesz napotkać drobne problemy techniczne podczas korzystania z motywu potomnego, w zależności od jego konfiguracji. Porozmawiajmy o rozwiązywaniu typowych błędów.
1. Motyw potomny nie zastępuje motywu rodzica
Wszelkie zmiany wprowadzone w motywie potomnym powinny „zastąpić” styl i funkcjonalność jego motywu nadrzędnego. Mówimy override w cudzysłowie, ponieważ funkcja enqueue sprawia, że arkusz stylów motywu potomnego ładuje się przed arkuszem rodzica. Jeśli używasz motywu podrzędnego, ale nie widzisz wprowadzonych zmian w witrynie, oznacza to, że jego arkusz stylów nie jest ładowany we właściwej kolejności.
W większości przypadków jest to spowodowane problemem, w jaki sposób motyw potomny dziedziczy styl rodzica. Połącz się ze swoją witryną przez FTP i otwórz folder motywu podrzędnego w katalogu wp-content/themes , aby rozwiązać problem.
Poszukaj w środku pliku functions.php i otwórz go. Powinieneś zobaczyć następującą funkcję kolejkowania na górze pliku:
<?php add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } ?>Będziesz chciał sprawdzić, czy w funkcji nie ma literówek. Ten kod mówi WordPressowi, aby zaimportował styl dla motywu określonego w pliku style.css motywu podrzędnego. Jeśli kod wygląda dobrze, wróć do folderu motywu podrzędnego i otwórz jego plik style.css .
Arkusz stylów motywu potomnego powinien zawierać sekcję kodu, która wygląda tak:
/* Theme Name: Twenty Twenty Two Child Theme URI: http://example.com/twenty-twenty-two-child/ Description: A child theme for the Twenty Twenty Two theme Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: child theme Text Domain: twenty-twenty-two-child */Częścią tego kodu, na której nam zależy, jest linia Szablon . Powinien wskazywać nazwę folderu dla motywu rodzica dziecka.
Jeśli wystąpi błąd w pliku style.css lub functions.php , motyw potomny nie będzie działał zgodnie z przeznaczeniem. Nadal będziesz mógł dodać niestandardowy kod do obu plików, ale nie będzie on wczytywał się w Twojej witrynie.
2. Motyw potomny nie pojawia się w Motywach powierzchnia
Kiedy tworzysz motyw potomny, powinien pojawić się jako osobny wpis w zakładce Wygląd → Motywy . Jeśli tak nie jest, zwykle oznacza to problem z arkuszem stylów motywu potomnego.
Aby sprawdzić arkusz stylów motywu potomnego, połącz się ze swoją witryną przez FTP i przejdź do folderu wp-content/themes . Poszukaj w środku folderu motywu podrzędnego, otwórz go i wybierz plik style.css .
Po otwarciu plik powinien zawierać sekcję, która wygląda tak:
/* Theme Name: Twenty Twenty Two Child Theme URI: http://example.com/twenty-twenty-two-child/ Description: A child theme for the Twenty Twenty Two theme Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: child theme Text Domain: twenty-twenty-two-child */Kluczowe wiersze w tym kodzie są następujące:
/* Theme Name: Twenty Twenty Two Child Theme URI: http://example.com/twenty-twenty-two-child/ Description: A child theme for the Twenty Twenty Two theme Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 */Aby motyw potomny działał, musisz uwzględnić każdy z tych parametrów i określić ich wartości. Wartości mogą być dowolne, z wyjątkiem wiersza Szablon . Ta linia musi zawierać nazwę folderu motywu rodzica (nazwę folderu w katalogu wp-content/themes ).
Upewnij się, że nie brakuje żadnych wierszy z kodu w pliku style.css i zapisz wszelkie zmiany.
Po dodaniu brakujących linii i atrybutów motyw potomny powinien pojawić się w zakładce Wygląd → Motywy . Pamiętaj, że będzie to osobny wpis od tematu nadrzędnego. Wyświetli nazwę, opis i autora określonego w pliku styles.css .
3. Kolejka motywów potomnych funkcja nie działa
Jeśli motyw potomny nie dziedziczy stylu rodzica, może występować problem z używaną funkcją „w kolejce”. Funkcja enqueue importuje style dla motywu nadrzędnego wybranego podczas tworzenia pliku style.css dla dziecka.
Aby sprawdzić funkcję kolejkowania, połącz się ze swoją witryną przez FTP i przejdź do katalogu wp-content/themes . Znajdź folder odpowiadający motywowi podrzędnemu i otwórz go.
Poszukaj w środku pliku functions.php i otwórz go. Funkcja, której szukasz, powinna wyglądać tak:
<?php add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } ?>Upewnij się, że parametr get_template_directory_uri wskazuje na plik style.css dla motywu podrzędnego. Plik powinien znajdować się w tym samym katalogu co functions.php , więc dodaj ukośnik przed style.css , jeśli go brakuje.
Ewentualnie sprawdź, czy pozostała część kodu jest wolna od literówek. Jeśli chcesz grać bezpiecznie, skopiuj i wklej ten fragment kodu do pliku functions.php i usuń jego poprzednika. Zapisz zmiany w pliku, a motyw podrzędny powinien działać.
Może się również zdarzyć, że plik style.css motywu potomnego nie odwołuje się poprawnie do rodzica. Aby uzyskać instrukcje, jak to naprawić, przeczytaj poprzednią sekcję w naszym przewodniku rozwiązywania problemów.
4. Motyw potomny nie ładuje najnowszych aktualizacji style.css
Jeśli wprowadzisz zmiany w pliku style.css motywu podrzędnego i nie pojawią się one w Twojej witrynie, może to być spowodowane problemem z pamięcią podręczną. Zanim zrobisz cokolwiek innego, wyczyść pamięć podręczną przeglądarki. Jeśli błąd będzie się powtarzał, konieczne może być ręczne opróżnienie pamięci podręcznej witryny lub użycie wtyczki.
Jeśli nie masz do czynienia z problemem z pamięcią podręczną, plik style.css motywu nadrzędnego może zastępować plik potomny. Jednym ze sposobów na obejście tego problemu jest dodanie wartości właściwości !important do stylów CSS, które się nie ładują.
Oto jak wygląda linia CSS używająca !ważne :
p { background-color: red !important; }Wartość właściwości !important informuje przeglądarkę, że styl ma pierwszeństwo. Jeśli istnieje konflikt CSS między rodzicem a dzieckiem, wartość !important zapewni, że dziecko ją zastąpi.
Jak najlepiej wykorzystać motyw potomny WordPress
Jeśli skorzystałeś z naszego samouczka motywu potomnego WordPress, prawdopodobnie będziesz chciał uzyskać jak najwięcej korzyści ze swojego nowego motywu. Oto jak najlepiej wykorzystać motyw podrzędny WordPress:
1. Eksperymentuj z dostosowaniami
Cały sens korzystania z motywu potomnego polega na tym, aby móc dostosować motyw bez utraty tych zmian po jego aktualizacji. Jeśli nie eksperymentujesz z nowymi stylami i funkcjonalnością przy użyciu motywu podrzędnego, nie uzyskasz największej wartości.
Nie musisz całkowicie zmieniać stylu motywu nadrzędnego. Zalecamy jednak jego zmianę, dodając stopniowo niestandardowe CSS i funkcje oraz sprawdzając, co działa, a co nie. Jeśli nie jesteś zadowolony z rozwoju motywu potomnego, zawsze możesz usunąć niestandardowy kod i zacząć od zera.
2. Nie zapomnij zaktualizować motywu nadrzędnego
Po skonfigurowaniu motywu potomnego możesz bezpiecznie zaktualizować jego rodzica bez utraty niestandardowego kodu. Oznacza to, że nie ma powodu, aby nie aktualizować rodzica tak często, jak to możliwe.
W rzeczywistości brak regularnych aktualizacji może otworzyć witrynę na luki w zabezpieczeniach. Może to również sprawić, że przegapisz nowe funkcje.
Czasami aktualizacja motywu nadrzędnego może powodować problemy z witryną, jeśli nowa wersja zawiera kod, który jest w konflikcie z elementem podrzędnym. Style motywu potomnego powinny zawsze mieć pierwszeństwo przed stylami rodzica. Jeśli nie, zapoznaj się z sekcją rozwiązywania problemów z motywem podrzędnym powyżej, aby uzyskać instrukcje, jak rozwiązać ten problem.
Często zadawane pytania dotyczące motywów potomnych WordPress
Jeśli nadal masz jakieś pytania dotyczące motywów podrzędnych WordPress i ich działania, ta sekcja odpowie na nie. Zacznijmy od omówienia różnic między motywami potomnymi a niestandardowymi.
Jaka jest różnica między motywami nadrzędnymi, podrzędnymi i niestandardowymi?
Termin „motyw niestandardowy” może mieć dwa znaczenia. Jeden to motyw, który tworzysz od podstaw, w którym projektujesz każdy aspekt jego stylu i funkcjonalności. Możesz także wziąć istniejący motyw i zmodyfikować go, aby lepiej odpowiadał Twoim potrzebom, a otrzymasz niestandardowy motyw.
Motyw potomny to motyw, który WordPress rozpoznaje jako inny niż motyw nadrzędny. Motyw może wyglądać i funkcjonować tak samo, ale jeśli chodzi o WordPress, są to różne jednostki.
Wszelkie zmiany wprowadzone w motywie potomnym zastąpią style, które odziedziczy po rodzicu. Zmiany te będą znajdować się osobno w plikach motywu potomnego, a nie w plikach nadrzędnych.
Czy muszę zaktualizować motyw nadrzędny, motyw podrzędny, czy oba?
Ponieważ motywy potomne dziedziczą styl i funkcjonalność swoich rodziców, wystarczy zaktualizować rodzica. Aktualizacja rodzica nie wpłynie na dostosowania dokonane w motywie podrzędnym, ponieważ są one ładowane osobno.
Skąd mam wiedzieć, czy mam motyw podrzędny w WordPressie?
Jeśli pracujesz nad witryną WordPress i dostosowujesz jeden z jej motywów, sprytnym posunięciem jest sprawdzenie, czy ma już skonfigurowane dziecko.
W panelu administracyjnym WordPress przejdź do zakładki Wygląd → Motywy , aby zweryfikować aktywny motyw. Jeśli jest to motyw podrzędny, powinien być widoczny w jego nazwie lub opisie i powinien mieć ten sam wyróżniony obraz, co jego motyw nadrzędny.

Jeśli nie możesz znaleźć motywów z pasującymi polecanymi obrazami lub imieniem „podrzędnym”, otwórz katalog wp-content/themes w folderze głównym WordPress. W środku może znajdować się folder na motyw podrzędny, który może się nie ładować z powodu problemów z plikiem style.css lub functions.php . W takim przypadku możesz skorzystać z powyższego przewodnika rozwiązywania problemów z motywem podrzędnym, aby naprawić wymagane pliki.
Czy mogę stworzyć motyw „wnuczka” w WordPressie?
Motyw wnuka byłby motywem potomnym motywu potomnego. Nie ma powodu, dla którego chciałbyś stworzyć motyw wnuka z praktycznego punktu widzenia. Co więcej, WordPress nie umożliwia korzystania z funkcji kolejkowania do importowania stylu motywu potomnego dla nowego.
Jeśli chcesz przetestować różne odmiany motywu potomnego, możesz skonfigurować wiele motywów potomnych z jednym rodzicem. Możesz to zrobić, powielając folder motywu podrzędnego w katalogu wp-content/themes i zmieniając jego nazwę.
Dodatkowo warto również zmienić nazwę motywu potomnego w jego pliku style.css . W ten sposób WordPress nie będzie próbował załadować dwóch motywów o tej samej nazwie.
Zacznij dostosowywać swoje motywy WordPress
Dostosowywanie motywu WordPress może wydawać się onieśmielające, ale jeśli znasz podstawy CSS, jesteś więcej niż gotowy do pracy. Korzystanie z motywu potomnego umożliwi testowanie dostosowań bez zmiany motywu nadrzędnego. Co ważniejsze, nie stracisz kodu niestandardowego dzięki aktualizacjom motywu.
Stworzenie motywu potomnego wymaga dodania kodu do WordPressa. Ale możesz skopiować i wkleić większość z nich i zmienić tylko kilka kluczowych linii. Od tego momentu wszystko, co musisz zrobić, to wyćwiczyć swoje umiejętności CSS.
Czy jesteś gotowy, aby spróbować dostosować swój motyw podrzędny WordPress? Jetpack zawiera edytor CSS, aby dostosować dowolny motyw. Wypróbuj Jetpack już dziś!
