Twój krótki przewodnik po motywach podrzędnych WordPress
Opublikowany: 2023-12-23Zmagasz się z ograniczeniami bieżącego motywu WordPress? Zastanawiasz się, jak nadać swojej witrynie niepowtarzalny styl, a jednocześnie obawiasz się naruszenia jej podstawowej konfiguracji? Motywy podrzędne WordPress otwierają nieograniczone możliwości dostosowywania, jednocześnie chroniąc fundamenty Twojej witryny.
W tym przewodniku wyjaśniono, w jaki sposób motywy podrzędne umożliwiają dostosowanie witryny internetowej do Twojej unikalnej wizji, bez obawy o utratę osobistego stylu przy każdej aktualizacji motywu. Wejdź do świata, w którym Twoja witryna WordPress staje się czymś więcej niż tylko obecnością w Internecie — przekształca się w tętniące życiem płótno, odzwierciedlające Twój niepowtarzalny styl i wizję.
Co to jest motyw podrzędny?
Motyw podrzędny WordPress to motyw dodatkowy, który dziedziczy funkcjonalność i styl motywu nadrzędnego, zwanego motywem głównym. Umożliwia wprowadzanie modyfikacji w projekcie i funkcjonalności witryny bez zmiany podstawowych plików motywu nadrzędnego. Oznacza to, że możesz dostosować wygląd i zachowanie swojej witryny, dodać nowe funkcje lub wprowadzić inne zmiany, zachowując jednocześnie integralność motywu nadrzędnego. Motywy podrzędne są niezbędne do utrzymania tych dostosowań poprzez aktualizacje motywów, dzięki czemu Twoja witryna pozostaje bezpieczna i aktualna.

Pomyśl o motywie podrzędnym w WordPressie, takim jak dostosowywanie roweru bez zmiany samego roweru. Wyobraź sobie, że masz prosty rower (to Twój główny motyw WordPress) i chcesz dodać fajne naklejki lub nowy dzwonek, aby uczynić go wyjątkowym. Motyw dziecięcy jest jak te naklejki i dzwonek. Pozwala dodać swój styl i zmiany do witryny bez psucia podstawowego roweru.
Jeśli więc kiedykolwiek będziesz chciał zmienić naklejki lub dodać coś nowego, Twój rower nadal będzie działał dobrze. Jest to świetne rozwiązanie, ponieważ oznacza, że możesz sprawić, że Twoja witryna będzie wyglądać naprawdę fajnie i wyjątkowo, nie martwiąc się o jej uszkodzenie, gdy będziesz chciał ją zaktualizować lub zmienić.
Poznaj swój HTML i CSS
Przed utworzeniem motywu potomnego będziesz potrzebować podstawowej wiedzy na temat HTML i CSS.
W3Schools jest wysoko cenione za przyjazne dla użytkownika, interaktywne samouczki, aktualne treści, ustrukturyzowane ścieżki nauczania i bezpłatny dostęp, co czyni go doskonałym źródłem do nauki CSS i HTML.

Pewna wiedza na temat PHP jest pomocna, a W3Schools jest również świetne do nauki podstaw PHP. Zrozumienie niektórych języków PHP jest szczególnie przydatne przy kopiowaniu i wklejaniu fragmentów kodu. Zalecamy najpierw ćwiczenie w lokalnym środowisku programistycznym. Wybierz motyw nadrzędny zbliżony do pożądanego rezultatu, zmniejszając potrzebę wprowadzania rozległych zmian.
Sposób ręczny
Tworzenie motywu podrzędnego można wykonać ręcznie lub za pomocą wtyczek. Oto bliższe spojrzenie na proces ręczny:
- Utwórz katalog motywów podrzędnych . Przejdź do wp-content/themes w swojej instalacji WordPress i utwórz nowy folder, np . dwadzieścia dwadzieścia jeden-dziecko .
- Opracuj arkusz stylów (style.css) . Utwórz w tym folderze plik style.css z niezbędnymi szczegółami motywu.
- Utwórz plik funkcji (functions.php) . Ten plik powinien kolejkować arkusze stylów motywu nadrzędnego.
- Aktywuj motyw potomny . W panelu WordPress przejdź do Wygląd > Motywy, aby aktywować nowy motyw potomny.
- Dostosuj według potrzeb . Rozpocznij dodawanie niestandardowych modyfikacji CSS i PHP.
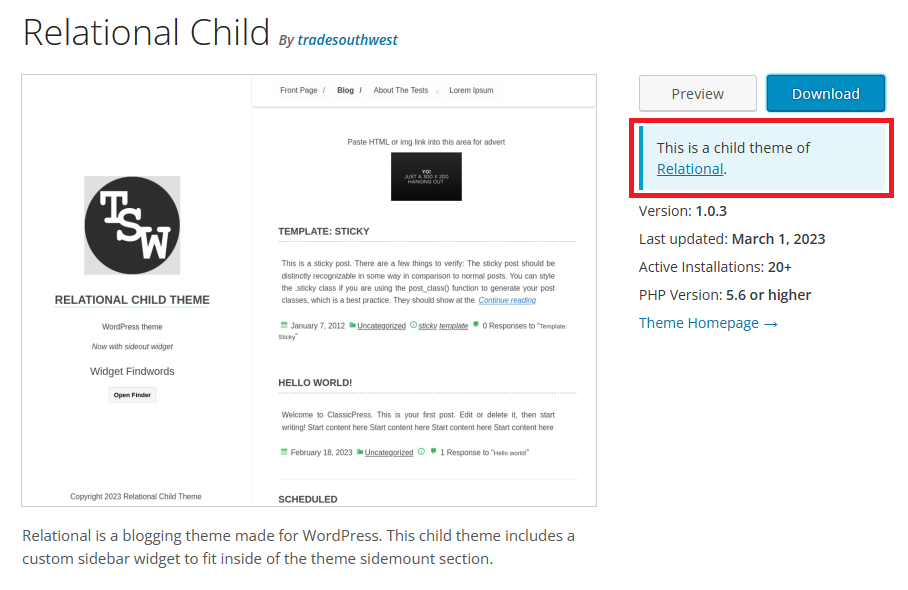
/* Theme Name: Twenty Fifteen Child Theme URI: http://example.com/twenty-fifteen-child/ Description: Twenty Fifteen Child Theme Author: John Doe Author URI: http://example.com Template: twentyfifteen Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready Text Domain: twentyfifteenchild */Twój arkusz stylów powinien zawierać następujący obowiązkowy komentarz nagłówka umieszczony bezpośrednio na górze pliku. Ten komentarz dostarcza WordPressowi niezbędnych informacji, takich jak określenie, że jest to motyw podrzędny i określenie jego motywu nadrzędnego. Powyżej znajduje się przykład komentarza do arkusza stylów utworzonego przez WordPress.org.

Sposób wtyczki
Wtyczka Child Theme Configurator wyróżnia się przyjaznym dla użytkownika interfejsem, który jest dobrodziejstwem dla użytkowników z ograniczoną wiedzą na temat kodowania. Takie podejście jest nie tylko bardziej dostępne, ale także znacznie bardziej wydajne czasowo w porównaniu z kodowaniem ręcznym. Minimalizuje ryzyko błędów w kodowaniu, które są częstym problemem dla początkujących. Wtyczka wykracza poza podstawowe funkcjonalności, oferując zaawansowane opcje dostosowywania, pozwalając na szerszy zakres modyfikacji bez głębokiej wiedzy na temat kodowania.
Jedną z wyróżniających się funkcji Child Theme Configurator jest możliwość zapewnienia podglądu zmian na żywo. Ta funkcja jest nieoceniona przy podejmowaniu decyzji i dostosowywaniu w czasie rzeczywistym, co dodatkowo zwiększa jej przyjazność dla użytkownika. Co więcej, zapewnia bezpieczne zachowanie dostosowań po aktualizacji motywu nadrzędnego. Ten aspekt znacznie zmniejsza bieżące wysiłki konserwacyjne i potencjalne problemy związane z aktualizacjami.
Włączenie Konfiguratora motywów potomnych do przepływu pracy WordPress upraszcza proces tworzenia motywów potomnych i zarządzania nimi. To skuteczne narzędzie, które przemawia do szerokiego grona użytkowników WordPressa, od nowicjuszy po doświadczonych programistów poszukujących bardziej usprawnionego procesu.
Odkryj pełny proces tworzenia motywu podrzędnego WordPress przy użyciu metody kodu lub wtyczki Child Theme Configurator.

Jak rozwiązywać typowe problemy z motywami podrzędnymi
Podczas pracy z motywami podrzędnymi WordPress możesz napotkać różne problemy.
Oto jak rozwiązać niektóre z najczęstszych:
- Błędy nadpisywania stylu. Jeśli style motywu podrzędnego nie zastępują poprawnie stylów motywu nadrzędnego, upewnij się, że arkusz stylów jest prawidłowo umieszczony w kolejce, a selektory CSS są prawidłowo ukierunkowane.
- Konflikty funkcji. Mogą wystąpić konflikty między funkcjami motywu nadrzędnego i podrzędnego. Aby rozwiązać ten problem, upewnij się, że funkcje motywu potomnego mają odpowiedni priorytet i że haki są odpowiednio używane.
- Problemy ze zgodnością wtyczek. Czasami wtyczki mogą nie działać płynnie z motywem podrzędnym. W takich przypadkach pomocne może być sprawdzenie dostępności aktualizacji wtyczek lub skontaktowanie się z twórcą wtyczki w celu uzyskania porady dotyczącej kompatybilności.
- Zastąpienia pliku szablonu nie działają. Jeśli zmiany w plikach szablonów w motywie podrzędnym nie przynoszą efektu, sprawdź dokładnie hierarchię plików i konwencje nazewnictwa, aby upewnić się, że są zgodne ze standardami WordPress.
- Responsywne problemy projektowe. Motywy podrzędne mogą czasami dziedziczyć lub kolidować ze stylami responsywnymi motywu nadrzędnego. Testowanie witryny na różnych urządzeniach i dostosowywanie zapytań o media CSS w motywie podrzędnym może pomóc w rozwiązaniu tych problemów.
- Obawy dotyczące wydajności. Motywy podrzędne mogą mieć wpływ na wydajność witryny. Aby temu zaradzić, optymalizuj obrazy, minimalizuj CSS i JavaScript oraz korzystaj z rozwiązań buforujących.
Metodycznie rozwiązując te problemy, możesz mieć pewność, że motyw podrzędny poprawi funkcjonalność i wygląd Twojej witryny, nie powodując nowych problemów.
Wykorzystanie motywów dziecięcych w celu uzyskania wolności twórczej
W projektowaniu stron internetowych motywy podrzędne są bramą do twórczego wyzwolenia. Umożliwiają przesuwanie granic wyglądu i funkcjonalności witryny WordPress bez ograniczeń związanych z motywem nadrzędnym.
Dzięki motywowi podrzędnemu możesz odważnie eksperymentować z układami, schematami kolorów i typografią, mając pewność, że podstawowa struktura motywu pozostanie nienaruszona i niezawodna. Ta swoboda umożliwia stworzenie witryny, która nie tylko się wyróżnia, ale także głęboko współgra z osobowością i etosem Twojej marki, oferując unikalne doświadczenie użytkownika, które wyróżnia Cię w cyfrowym krajobrazie.
Konfigurator motywów dziecięcych to tylko jedna z dziesiątek tysięcy wtyczek WordPress, które mogą pomóc ulepszyć Twoją witrynę. Następnie sprawdź nasze 11 niezbędnych wtyczek WordPress, o których musisz wiedzieć.
