Twórz imponujące strony za pomocą kolumn WordPress: od nowicjusza do profesjonalisty
Opublikowany: 2023-08-06Kolumny WordPress to niesamowite i elastyczne bloki, które pomogą Ci uciec od zwykłych układów stron internetowych. Dzięki nim możesz sprawić, że Twoje strony będą wyglądać atrakcyjnie jak magazyn, a Twoi odwiedzający zapamiętają Twoją witrynę na długo. Ale jak dodać kolumny w WordPressie?
- Jeśli używasz domyślnego edytora, po prostu przejdź do strony i wyszukaj blok kolumn.
- Ale jeśli używasz PostX, dodaj blok Row, a następnie z układów wybierz dowolny styl kolumny i dostosuj go za pomocą mnóstwa opcji.
Czy nadal jest to mylące? Nie martw się; nie ma znaczenia, czy jesteś nowy w WordPressie, czy masz z nim doświadczenie; zapraszamy do odkrycia cudów użytkowania kolumn. Czytajmy więc do końca.
Czym są kolumny WordPress?
W WordPress termin „kolumny” odnosi się do bloku, który umożliwia prezentację treści w układzie side-by-side, poprawiając atrakcyjność wizualną i czytelność. Mówiąc prościej, kolumny to praktyczny i skuteczny sposób na uporządkowanie treści lub prezentację złożonych informacji w postach i stronach witryn WordPress. Na szczęście istnieje wiele metod dodawania kolumn do witryny WordPress, a proces ten jest prosty.
Domyślny edytor Gutenberga zawiera blok kolumn. Ale jeśli potrzebujesz zaawansowanych opcji dostosowywania, możesz skorzystać z wtyczki takiej jak PostX, która oferuje dodatkowe bloki.
Metoda 1: Jak dodawać kolumny w WordPressie przy użyciu domyślnego edytora
Zacznijmy od łatwej metody – domyślnego bloku kolumn WordPress.
Krok 1: Zaloguj się i utwórz post/stronę
W pierwszym kroku zaloguj się do pulpitu nawigacyjnego WordPress i znajdź przycisk „+ Nowy” u góry. Teraz przesuń kursor do wybranej lokalizacji i, w zależności od preferencji, dodaj post lub stronę.

Krok 2: Dodaj blok kolumn
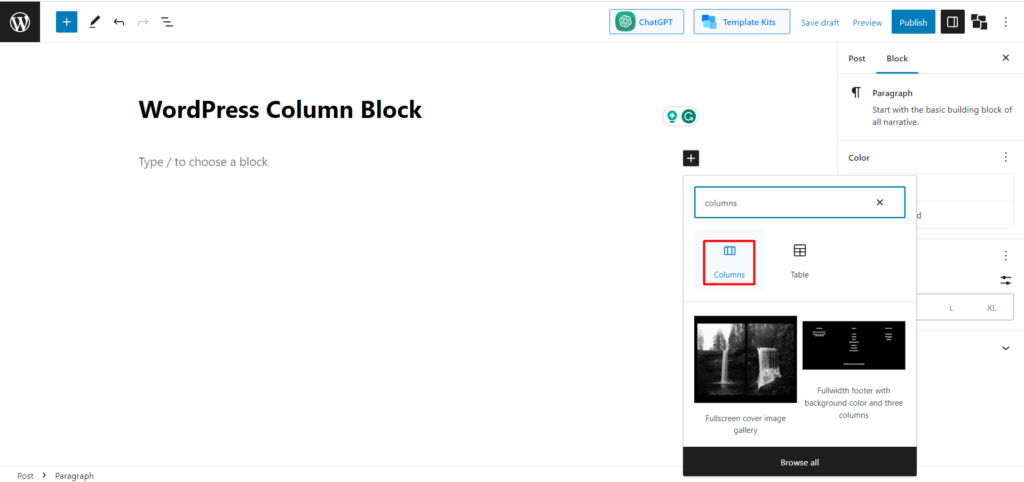
Teraz kliknij opcję Dodaj blok lub przycisk „+”, a zobaczysz pole wyszukiwania. Następnie w polu wyszukiwania wpisz „Kolumny”, a znajdziesz ikonę bloku kolumn.

Krok 3: Wybierz liczbę kolumn
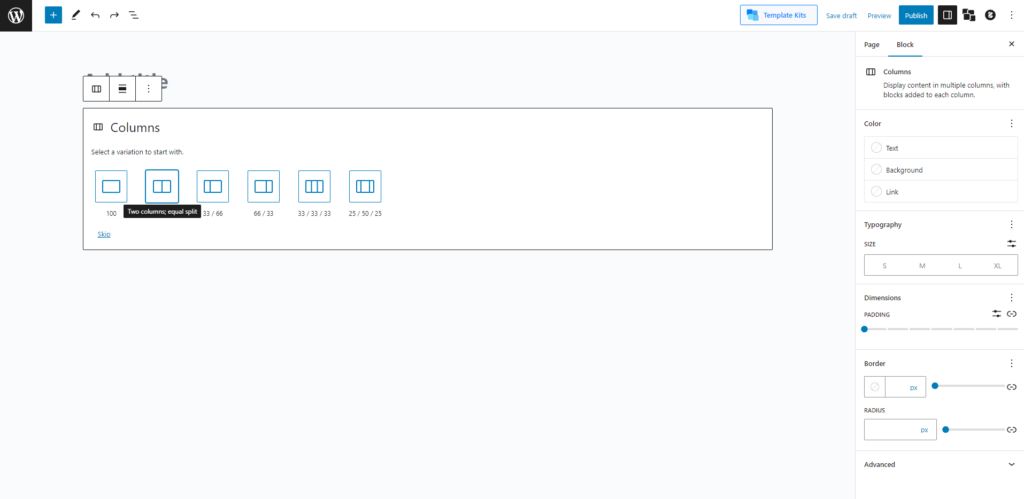
Po dodaniu bloku kolumn zostaniesz poproszony o wybranie odmiany. Istnieje 6 odmian, na przykład 100, 50/55/, 33/33/33 itd. Przejdźmy do kolumn 50/50.

Krok 4: Dodaj elementy do kolumn
Nasze rzeczywiste zadanie dodawania kolumn WordPress jest zakończone. Teraz nadszedł czas, aby dostosować go do swoich potrzeb.
Rozważmy, że musimy dodać 2 kolumny dla menu Lunch i Kolacja. Więc dodajmy je.
- Dodaj nagłówki i akapity do pierwszej kolumny
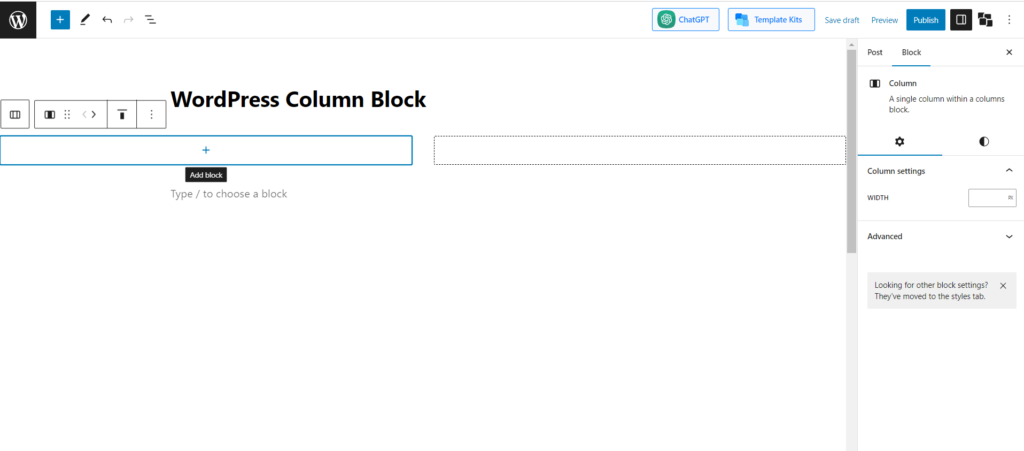
Najpierw przejdź do pierwszej kolumny, a zobaczysz przycisk „+”. Najedź tam kursorem, a zobaczysz tekst „Dodaj blok”.

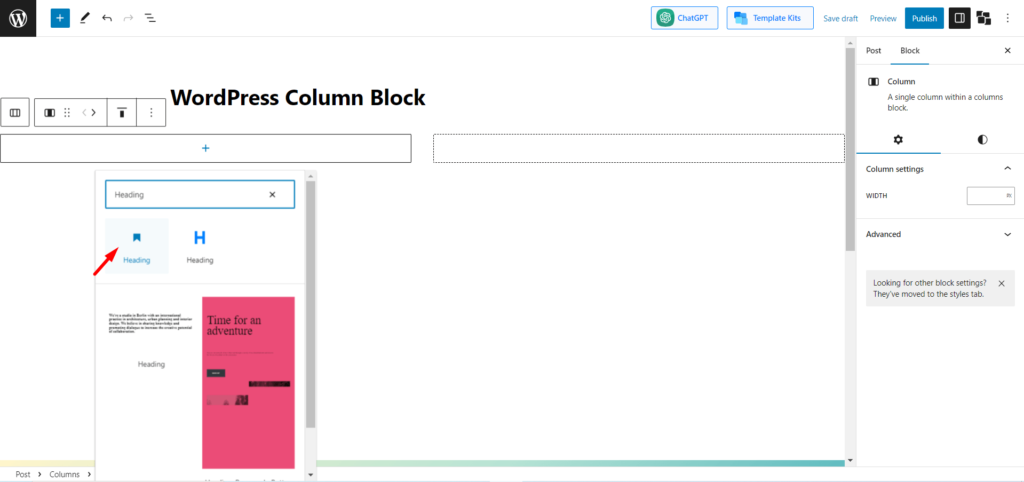
Kliknij tutaj i wyszukaj blok „Nagłówek”.

Teraz wpisz wszystko, co chcesz wpisać w nagłówkach. Następnie wystarczy nacisnąć „Enter”, a zostanie utworzony nowy blok. Dodaj to, co chcesz napisać pod nagłówkiem.

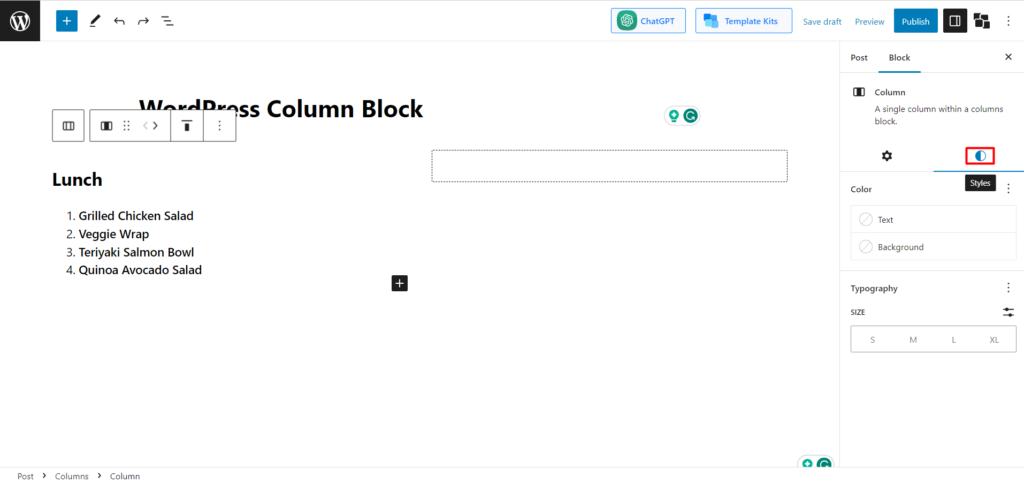
- Dodaj styl do nagłówka
Teraz możesz go dostosować, aby wyglądał chwytliwie. Na przykład istnieją różne opcje, takie jak zmiana szerokości kolumny WordPress, koloru tekstu i koloru tła. Na razie dodamy kolor tła. W tym celu kliknij ikonę stylu.
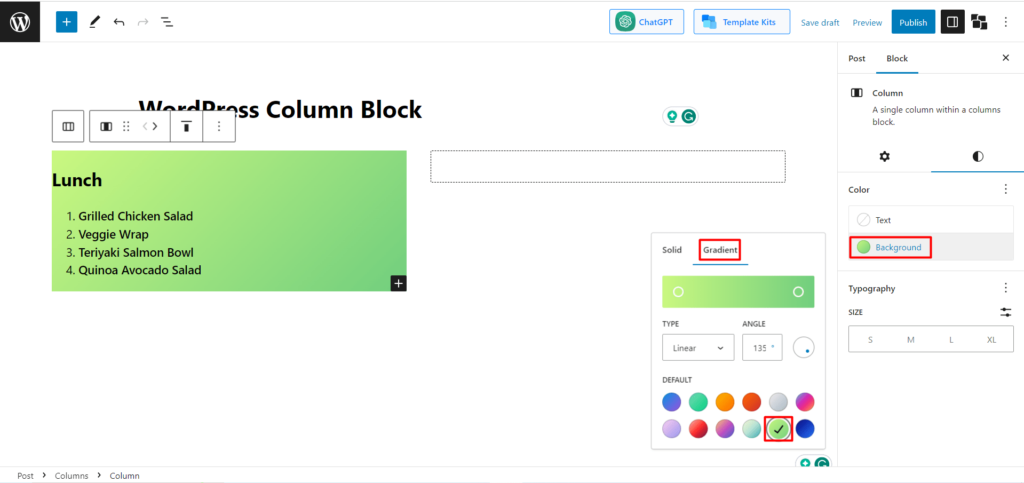
Teraz w ustawieniach bloku kliknij „tło”, a zobaczysz opcje kolorów. Dostępne są zarówno kolory jednolite, jak i gradientowe. Wybieramy gradient i wybieramy kolor elektrycznej trawy.

Teraz zróbmy to samo dla drugiej kolumny, aby dodać produkty obiadowe.
- Dodaj ogólny kolor tła
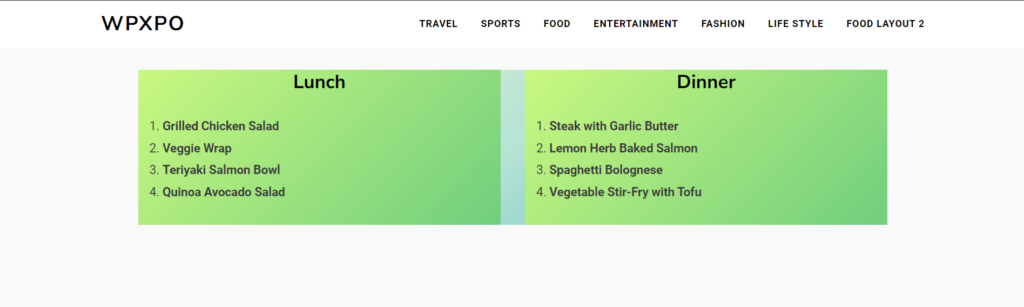
Nasze zadanie jest prawie wykonane. Na koniec dodamy kolejny kolor tła dla całej kolumny. W tym celu musimy zaznaczyć obie kolumny. Teraz przejdź do stylu, następnie tła i wybierz kolor.
Wybraliśmy blady kolor oceanu. Teraz zobaczmy ostateczny wynik.

Przeczytaj także: Wideo w tle WordPress: Dodaj go na 2 różne sposoby
Metody 2: Jak dodawać kolumny w WordPress za pomocą PostX
Powyższy proces dołączania kolumn do WordPress jest dość łatwy, ale ostateczny wynik może nie być tak satysfakcjonujący. Dzieje się tak dlatego, że domyślny edytor ma bardzo ograniczone opcje dostosowywania kolumn.
Nie martw się; w takim przypadku PostX może być Twoim wybawieniem. PostX oferuje również wysoce konfigurowalne kolumny dla WordPress. W poniższym segmencie dowiemy się, jak to zrobić, a także przewodnik dostosowywania.
Ale zanim zaczniemy, jeśli nie używasz PostX, sprawdź połączony przewodnik i zainstaluj i aktywuj wtyczkę PostX.
Pobierz PostX Pro , aby odblokować wszystkie ekscytujące funkcje i tworzyć niesamowite strony internetowe
Krok 1: Zaloguj się i utwórz stronę/post
Podobnie jak w poprzednim kroku, zaloguj się do swojego WordPressa, a następnie poszukaj przycisku „+ Nowy” u góry. Ustaw tam kursor myszy i utwórz nową stronę/post. Lub, jeśli chcesz, możesz edytować dowolny poprzedni post. To zależy od twoich preferencji.

Krok 2: Dodaj blok wierszy
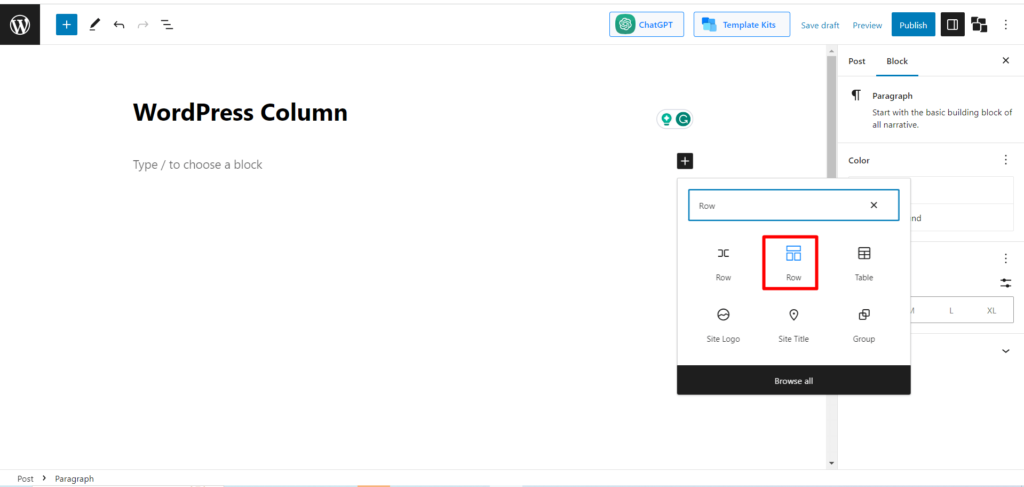
Na tym etapie kliknij przycisk „+”, a zobaczysz pole wyszukiwania. Teraz w polu wyszukiwania wpisz „Wiersz”, a zobaczysz ikonę bloku wierszy. Nazwa bloku to Wiersz, ale jest to kombinacja bloków Wiersz i Kolumna.

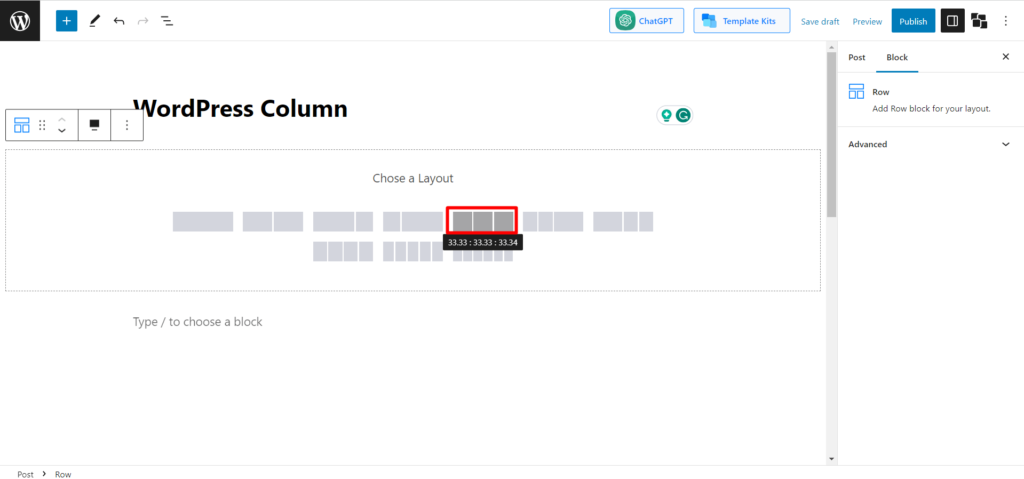
Krok 3: Wybierz układ
Znajdziesz tam 10 gotowych układów. Tutaj zostaniesz poproszony o wybranie liczby kolumn. Wybierz dowolne z nich jako swoje preferencje.

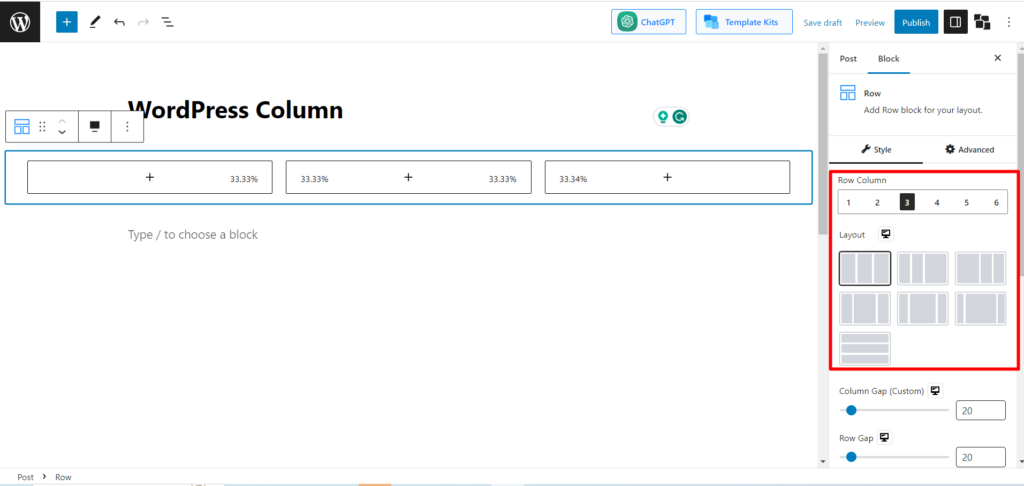
Teraz, jeśli chcesz, możesz zmienić numer kolumny i dostosować układ. Istnieje 7 różnych układów. Możesz wybrać dowolny z nich zgodnie ze swoimi wymaganiami.

Na razie pozostajemy przy domyślnym układzie. Przejdźmy do następnego kroku.
Krok 4: Dostosuj kolumnę
Nasze kolumny są już dodane. Teraz będziemy musieli go dostosować. Załóżmy, że pokażemy 3 myszy do gier w 3 kolumnach. Zobaczmy, jak to robimy.
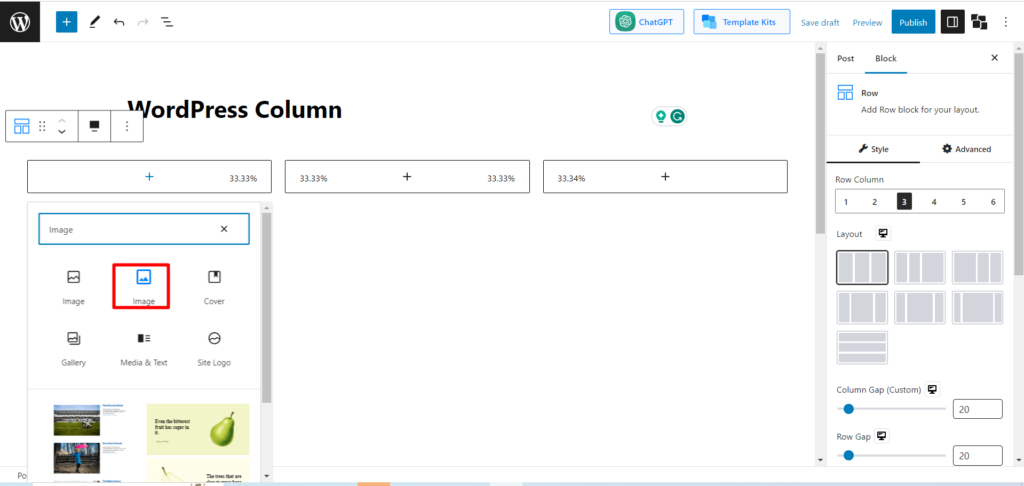
- Dodaj obraz
Najpierw kliknij ikonę „+” w pierwszej kolumnie, a w polu wyszukiwania wyszukaj „Obraz”

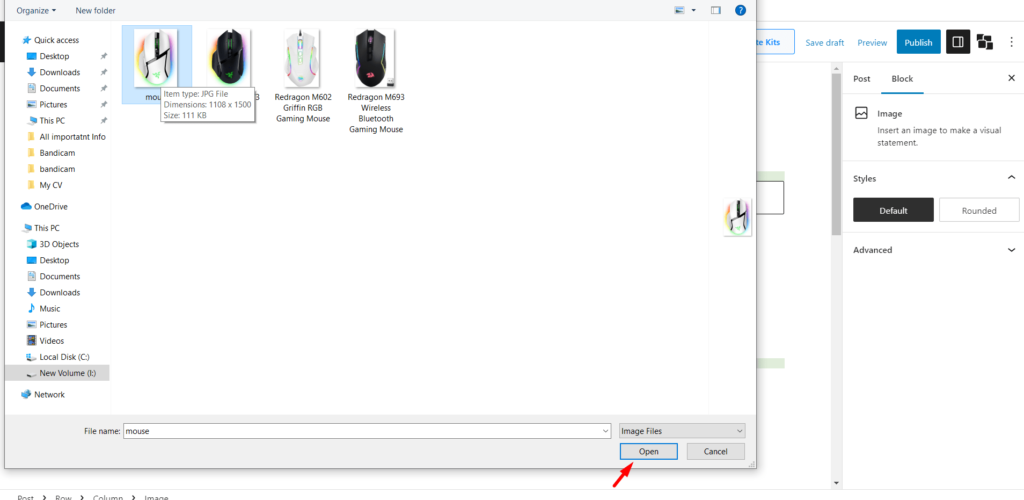
Teraz kliknij obraz, a następnie kliknij przycisk Prześlij. (Jeśli obraz jest już dodany do biblioteki multimediów, możesz kliknąć bibliotekę multimediów, aby dodać ją do kolumny.). Teraz wybierz konkretny obraz i kliknij „Otwórz”.


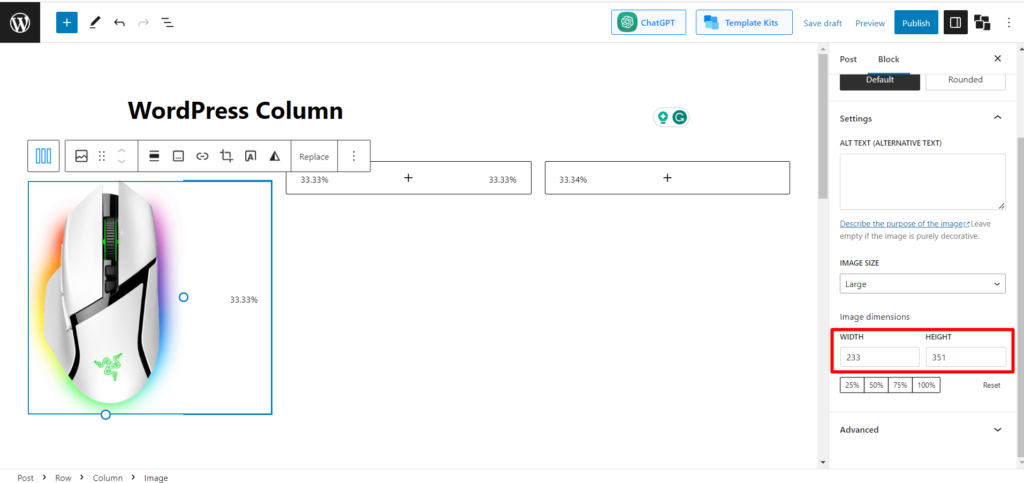
- Ustaw wymiar obrazu
Przesłany obraz może nie mieć odpowiedniego wymiaru dla WordPress. W takim przypadku znajdź opcję „wymiar obrazu” i wypełnij pola Szerokość i Wysokość odpowiednimi wymiarami obrazu.

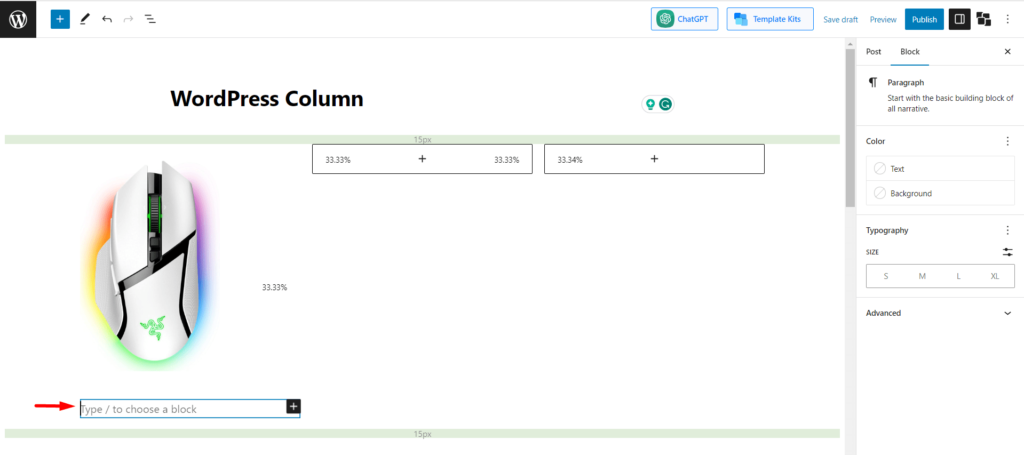
- Dodaj tytuł obrazu
Teraz musisz nazwać obraz. Aby to zrobić, musisz utworzyć kolejny blok. Kliknij blok obrazu, a następnie kliknij Enter. Wtedy pojawi się nowy blok.

Teraz wpisz nazwę obrazu. Naszym pierwszym obrazem jest mysz Razor V3.
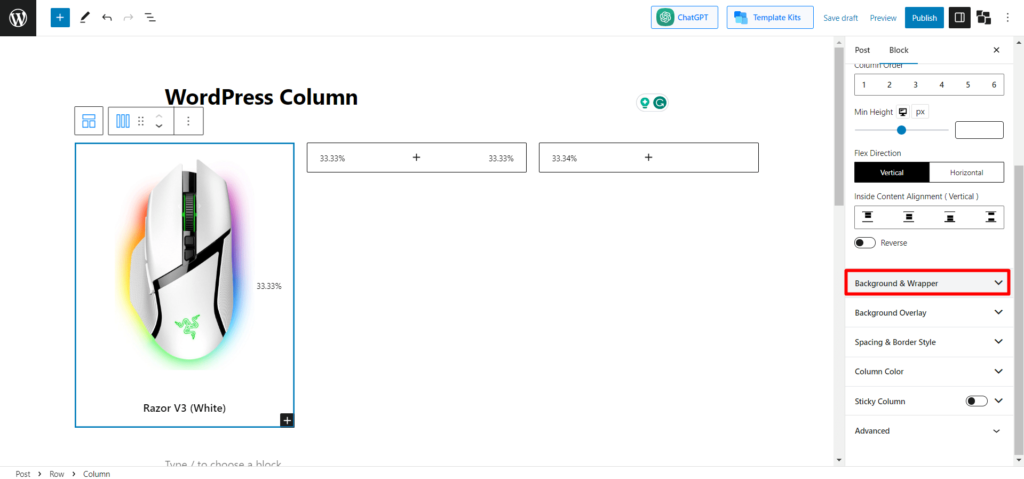
- Dodaj kolor tła dla pierwszej kolumny
Aby było bardziej chwytliwe, kliknij pierwszą kolumnę i wyszukaj opcję „Tło i opakowanie”.

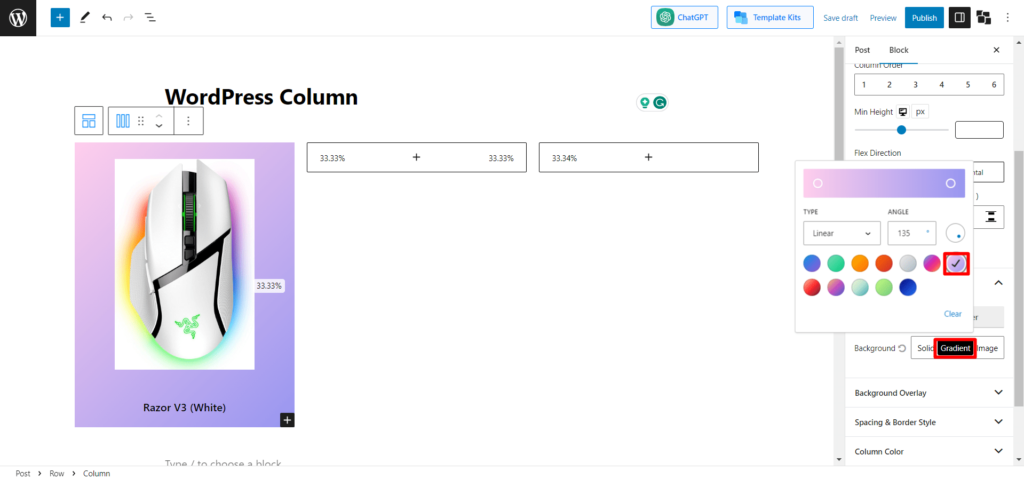
Teraz dodaj jednolity/gradientowy kolor zgodnie z własnymi preferencjami.

- Dostosuj drugi i trzeci rząd
Wykonaj dokładnie ten sam proces i dostosuj drugi i trzeci rząd za pomocą określonych obrazów i tytułów.
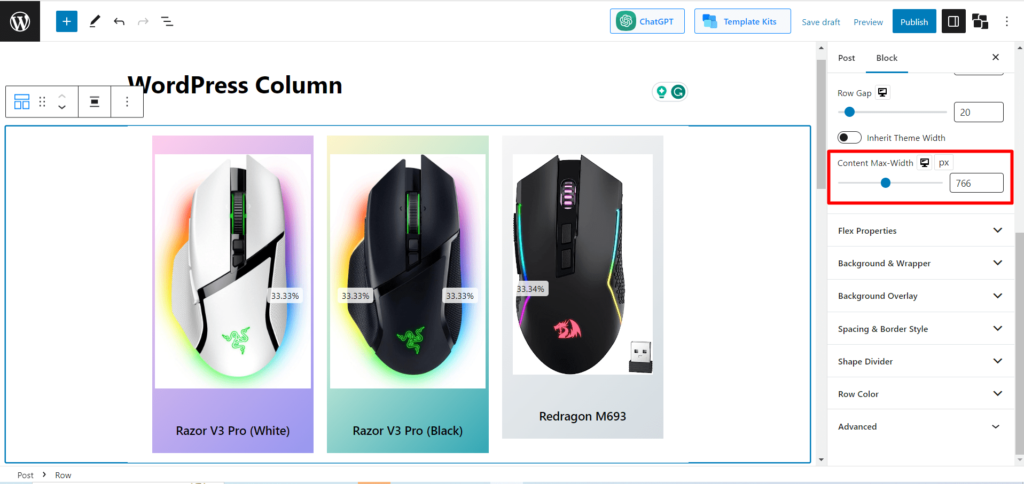
- Ustaw maksymalną szerokość treści
Teraz położenie obrazów może nie być odpowiednio wyrównane względem tła. W takim przypadku znajdziesz opcję „Maksymalna szerokość treści” i odpowiednio ją zmień. Utrzymujemy 766, aby uzyskać dobre ustawienie.

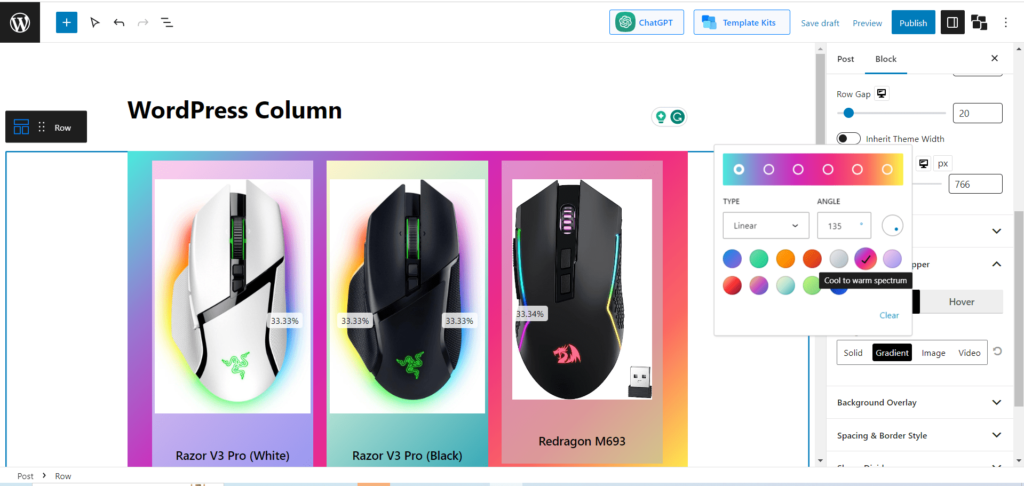
- Dodaj tło dla podstawowego bloku wierszy
Oto ostatni krok. Aby nadać mu ostateczny wygląd, dodamy tło dla kolumny wiersza; w tym celu wybierz kolumnę Wiersz i wyszukaj „Tło i opakowanie”. Kliknij go i wybierz dowolny jednolity/gradientowy kolor.

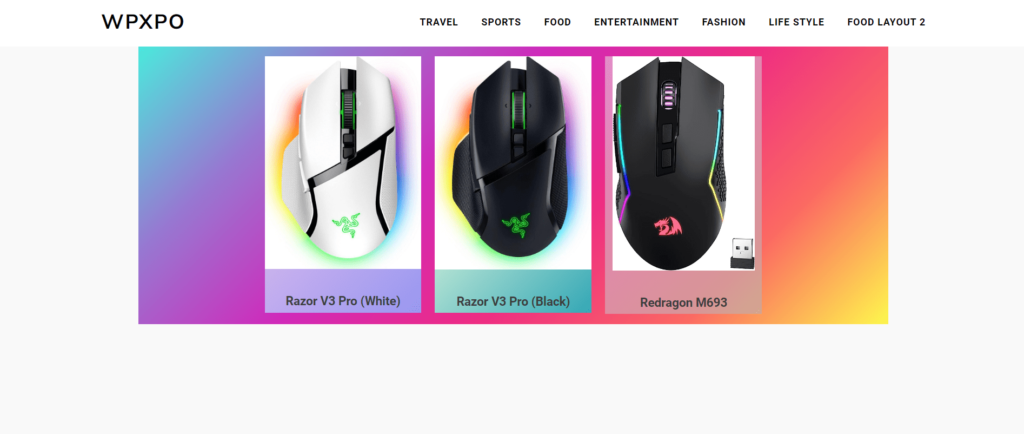
Wreszcie, to zrobione. Teraz sprawdźmy ostateczny wynik.

Przeczytaj także: Dzielnik kształtów WordPress: opanuj sztukę oddzielania sekcji
Ostatnie słowa
Mamy nadzieję, że teraz nie masz już więcej wątpliwości co do kolumn WordPress. Poprowadziliśmy Cię już, jak dodawać bloki kolumn i dostosowywać je zarówno w domyślnym bloku kolumn WordPress, jak i bloku wierszy PostX. Nadszedł czas, abyś poćwiczył.
Więc teraz nie wahaj się eksperymentować z kolumnami i uwolnij swoją kreatywność. Zmień swoją stronę internetową w arcydzieło, które nie tylko urzeka, ale także inspiruje odbiorców.
Pobierz PostX Pro , aby odblokować wszystkie ekscytujące funkcje i tworzyć niesamowite strony internetowe

Ekskluzywny układ wiadomości filmowych – PostX: pakiet startowy w czwartek

Jak dostosować stronę z podziękowaniami WooCommerce

Timetics: idealna wtyczka do rezerwacji spotkań dla WordPress

Jak stworzyć szablon strony WordPress w motywie Twenty Twenty-Two
