Jak dodać formularz kontaktowy w WordPress (samouczek 2023)
Opublikowany: 2023-08-30Formularz kontaktowy to doskonały sposób na zebranie informacji od osób odwiedzających Twoją witrynę WordPress. Niezależnie od tego, czy chcesz rejestrować zamówienia, odpowiedzi na ankiety czy podania o pracę, dodanie formularza kontaktowego WordPress to skuteczny sposób, aby odwiedzający witrynę mogli kontaktować się z Tobą i Twoją marką online oraz wchodzić w interakcję z Tobą i Twoją marką.
- 1 Korzyści z korzystania z formularza kontaktowego WordPress
- 2 Jak dodać formularz kontaktowy do swojej witryny WordPress (krok po kroku)
- 2.1 Zainstaluj WPForms
- 2.2 Tworzenie pierwszego formularza
- 2.3 Dostosowywanie formularza i pól formularza
- 2.4 Dostosowywanie ustawień formularza
- 2.5 Dodawanie formularza kontaktowego do strony WordPress
- 2.6 Stylizacja formularza
- 3 Jak najlepiej wykorzystać formularz kontaktowy
- 4 więcej wtyczek i platform do formularzy kontaktowych
- 5 Wniosek
Korzyści z korzystania z formularza kontaktowego WordPress
Dostępnych jest wiele platform i narzędzi online, które umożliwiają tworzenie formularzy. Wiele nowoczesnych platform zapewnia między innymi łatwy w obsłudze interfejs, raportowanie i analizy. Jednak korzystając z formularza kontaktowego WordPress, możesz mieć wszystkie te funkcje i więcej w interfejsie WordPress. Oto kilka innych korzyści, jakie możesz zyskać korzystając z formularza kontaktowego WordPress:
- Generowanie leadów – korzystając z formularza kontaktowego WordPress, możesz skorzystać z tych wpisów, aby zwiększyć grono odbiorców za pośrednictwem swojej witryny. Dobra wtyczka do formularza będzie miała wiele wbudowanych funkcji, więc nie będziesz potrzebować osobnych wtyczek do generowania potencjalnych klientów, kanałów treści, wyrażania zgody na e-maile, integracji z CRM i nie tylko. Trudno to zrobić, jeśli odwiedzający wysyłają do Ciebie e-maile bezpośrednio z Twojej witryny lub platformy e-mailowej.
- Lepsze bezpieczeństwo i walidacja – dzięki formularzowi natywnie zbudowanemu na Twojej witrynie WordPress możesz zapewnić dostarczalność wyników formularza i korzystać z usług ochrony przed spamem, takich jak Recaptcha, Akismet i innych, chroniąc Twój adres e-mail i dane użytkownika.
- Zarządzaj wpisami i kontaktami w jednym miejscu – formularz kontaktowy WordPress umożliwia posiadanie jednej centralnej lokalizacji dla wpisów w formularzu i możliwość korzystania z nich w całej witrynie. Wiele wtyczek formularzy umożliwia sortowanie, organizowanie i eksportowanie treści z formularzy, które można przechowywać, oraz łatwe tworzenie wyczerpujących baz danych. Nie jest to możliwe, jeśli ktoś wysyła Ci e-mail bezpośrednio.
- Twórz różne typy formularzy dzięki zaawansowanej funkcjonalności – ankiety, ankiety, formularze zgłoszeniowe i inne można łatwo tworzyć za pomocą formularza kontaktowego WordPress. Ograniczeniem jest Twoja wyobraźnia, a dzięki narzędziom do tworzenia formularzy, które umożliwiają korzystanie z takich funkcji, jak zaawansowane obliczenia, pola warunkowe i inne, posiadanie formularza kontaktowego w witrynie pomaga uczynić ją interaktywną dla odwiedzających, która sprawi, że pozostaną – i powrócą – na swoją stronę internetową.
Jak dodać formularz kontaktowy do witryny WordPress (krok po kroku)
Aby dodać formularz kontaktowy do naszej witryny WordPress, użyjemy popularnej i bogatej w funkcje wtyczki WPForms Contact Form. Zaczynamy od zainstalowania wtyczki na naszej stronie internetowej.
Zainstaluj WPForms
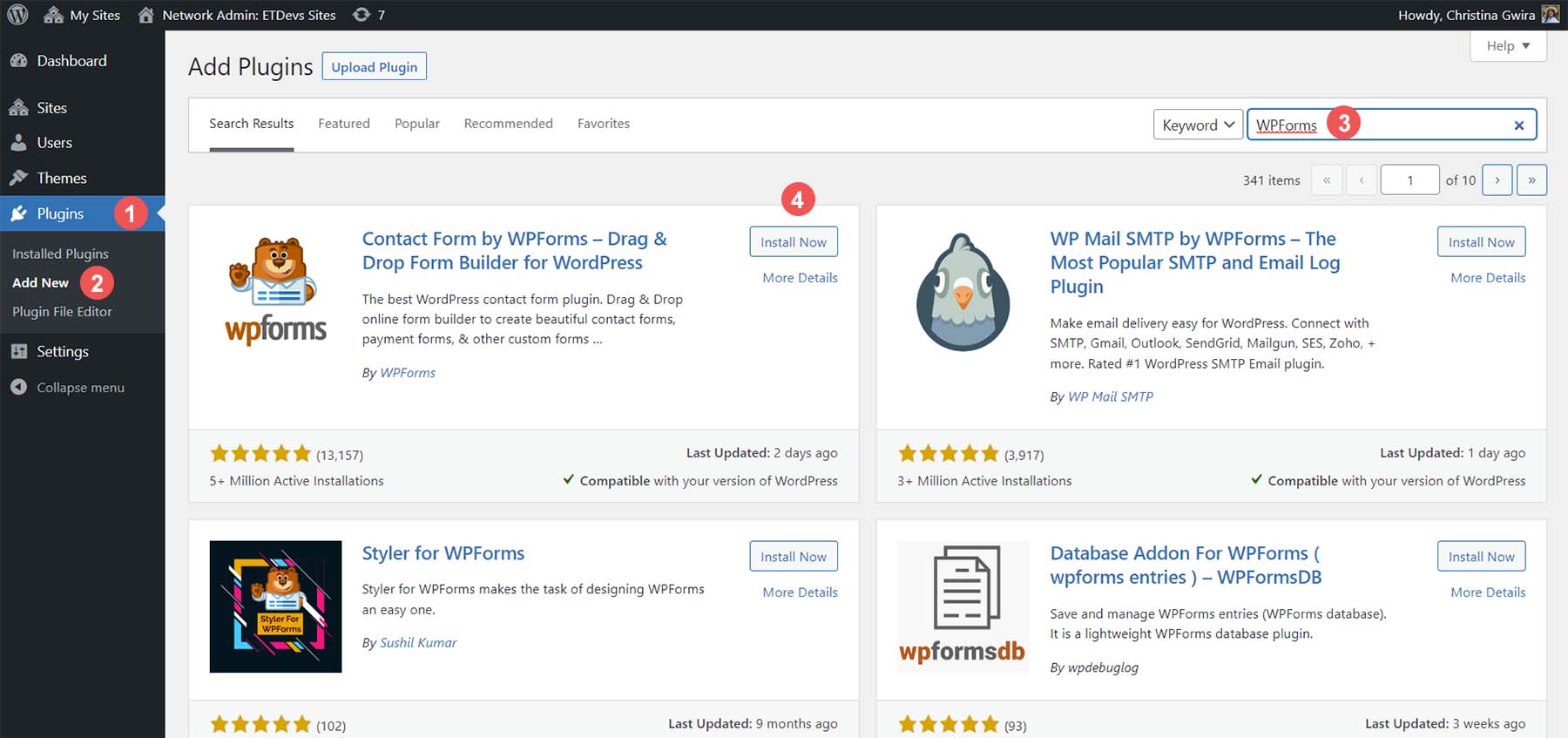
Najpierw zaloguj się do panelu WordPress i najedź kursorem na Wtyczki . Następnie kliknij Dodaj nowy i w polu wyszukiwania wpisz WPForms . Kliknij przycisk Instaluj, aby rozpocząć proces instalacji wtyczki.

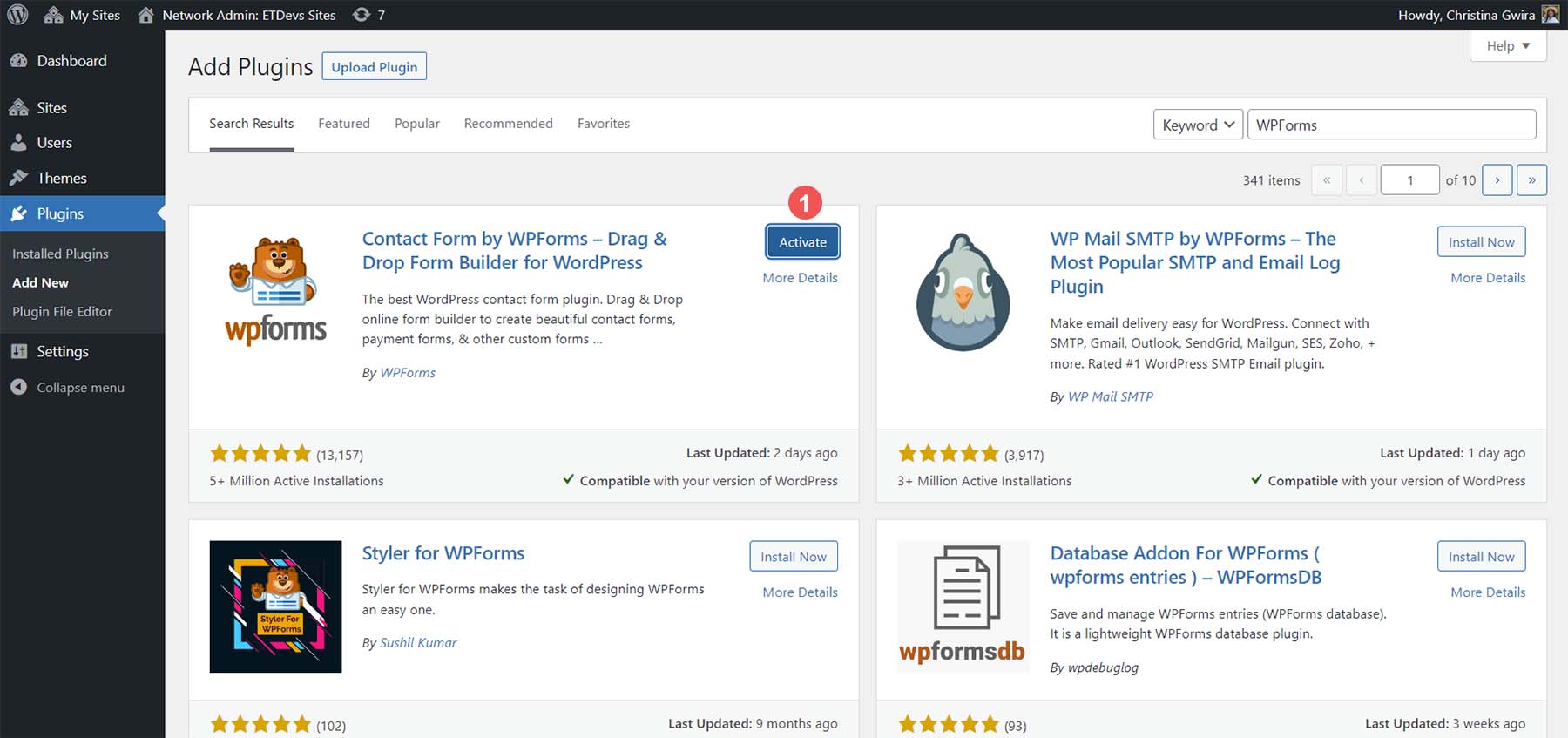
Na koniec kliknij niebieski przycisk Aktywuj, aby zakończyć instalację wtyczki WPForms.

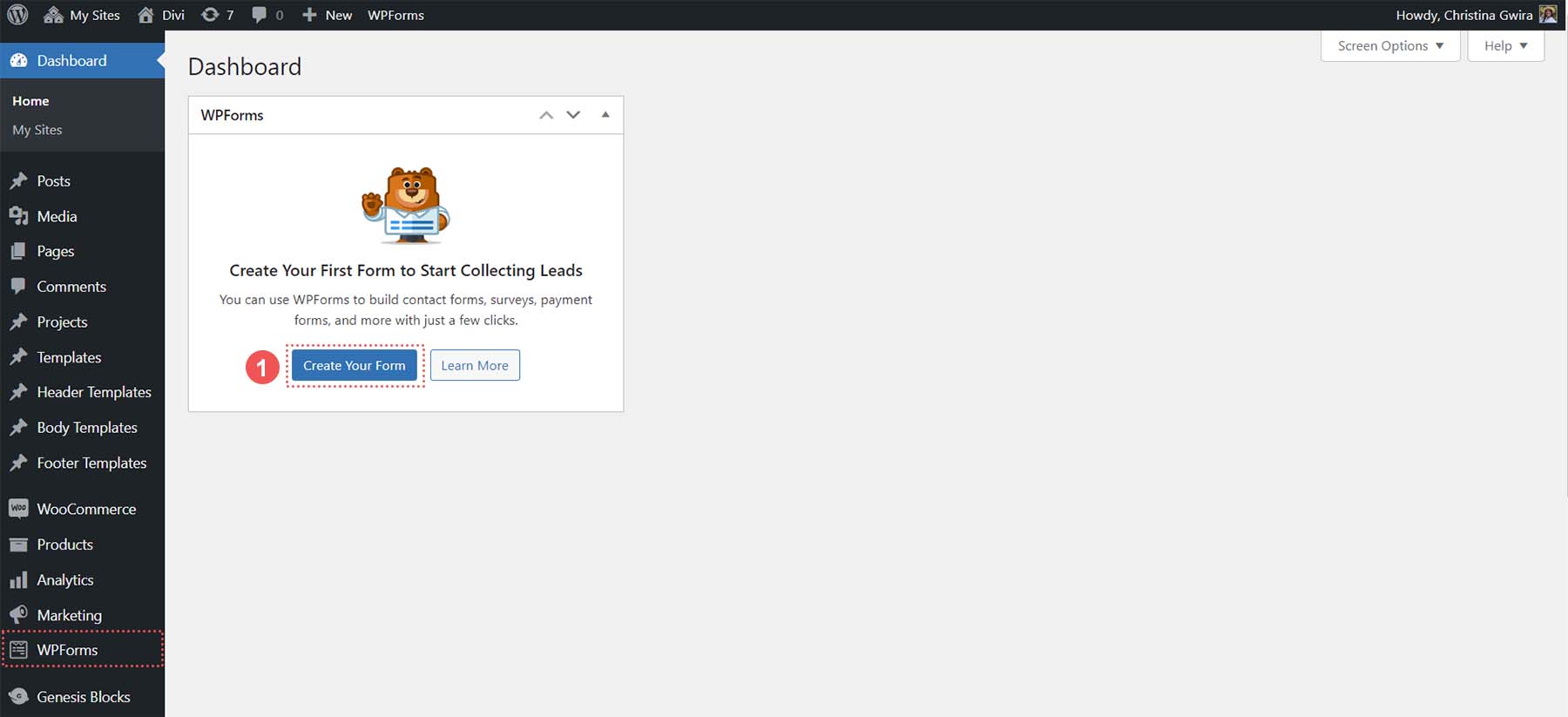
Teraz, gdy wtyczka jest zainstalowana i aktywowana, możesz zobaczyć, że do menu WordPress dodano nowy element menu.

Tworzenie pierwszego formularza
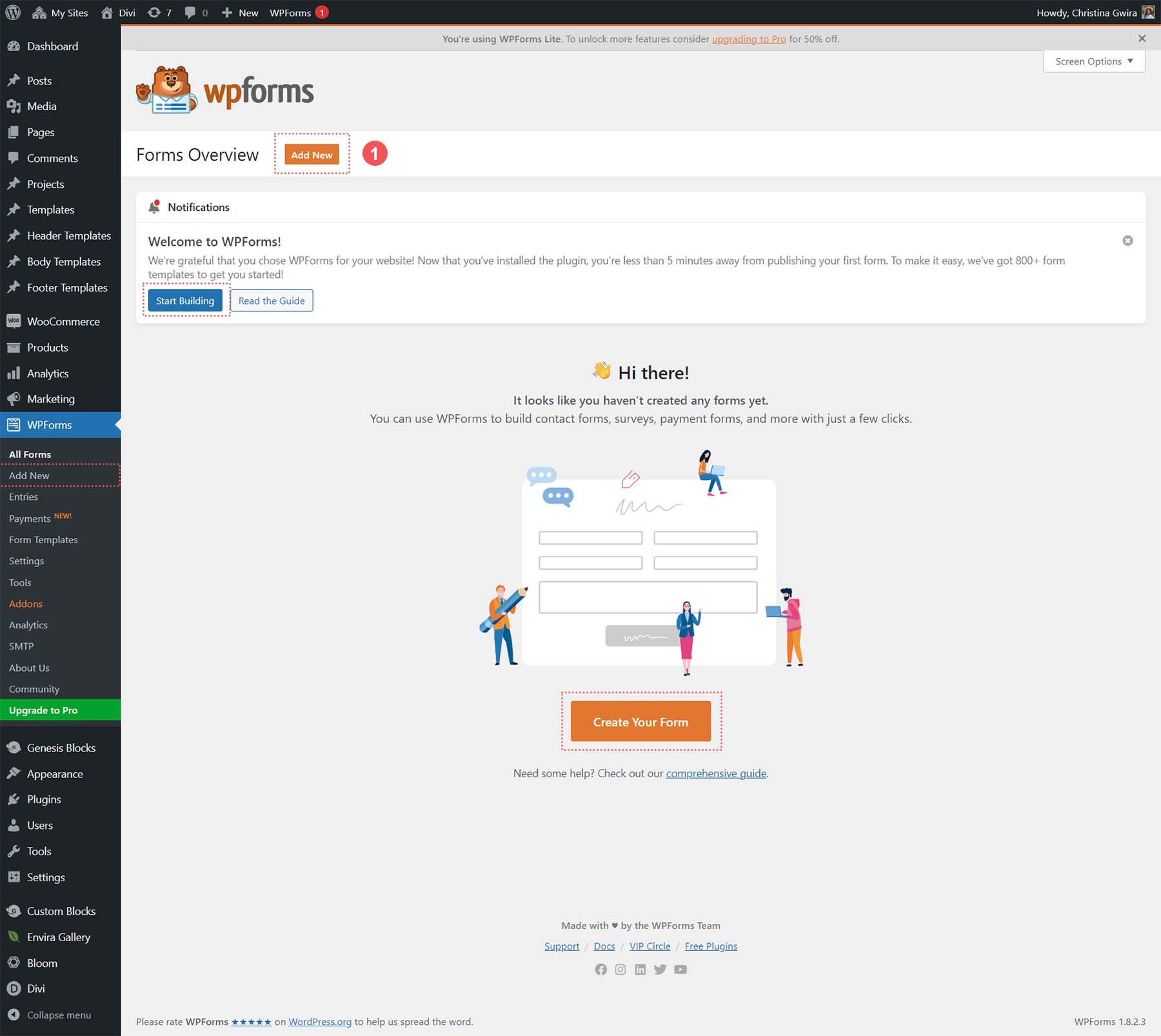
WPForms zapewnia wiele miejsc do dodania nowego formularza po przejściu do pulpitu nawigacyjnego. Zaczniemy od kliknięcia pomarańczowego przycisku Dodaj nowe u góry panelu.

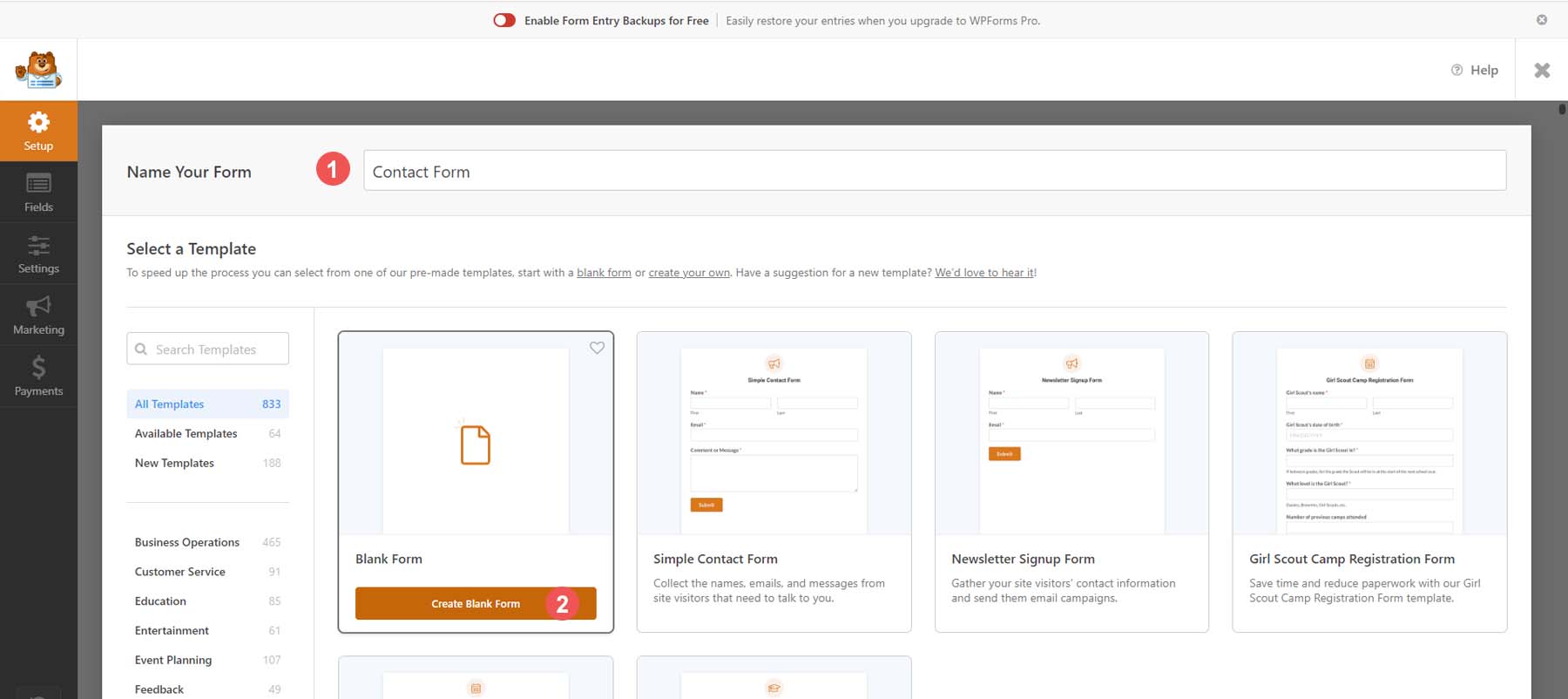
Proces tworzenia formularzy w WPForms rozpoczyna się od nazwania formularza i wybrania jednego z wielu dostępnych szablonów. Aby nazwać formularz, wprowadź tytuł w polu tekstowym Tytuł . Następnie wybierz szablon formularza . Stworzymy niestandardowy formularz na potrzeby naszego samouczka, więc wybierzmy szablon Pusty formularz .

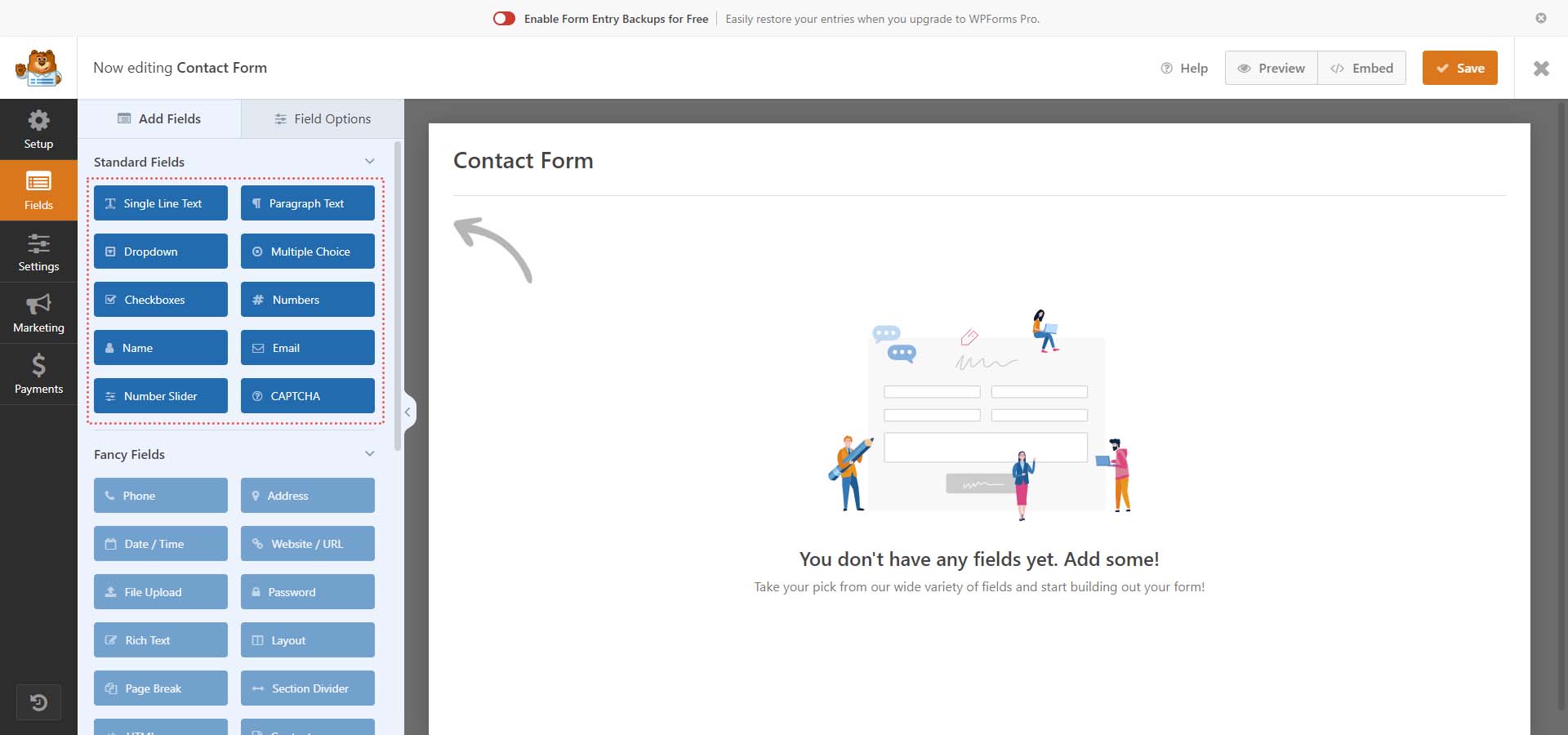
Po wybraniu pustego szablonu formularza zostanie wyświetlony piękny kreator WPForms typu „przeciągnij i upuść”. Po lewej stronie znajdziesz typy pól.

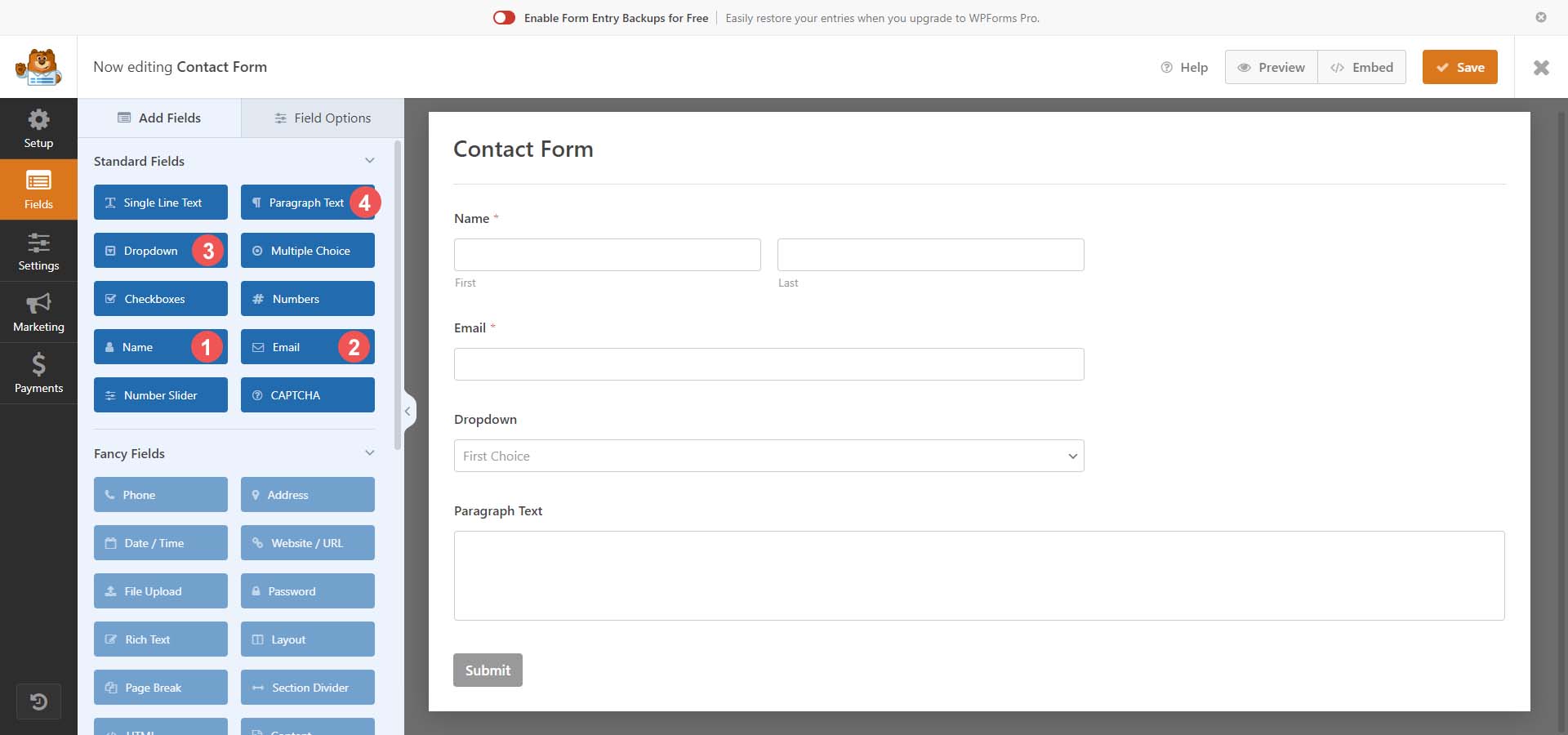
Nawet w wersji bezpłatnej dostępnych jest kilka typów pól formularzy, które umożliwiają tworzenie oszałamiających formularzy. Stworzymy prosty formularz kontaktowy i użyjemy w nim pól nazwy, adresu e-mail, listy rozwijanej i tekstu akapitu.

Teraz, gdy mamy wybrane pola formularza, przyjrzyjmy się niektórym dostosowaniom, które możemy wprowadzić za pomocą WPForms.
Dostosowywanie formularza i pól formularza
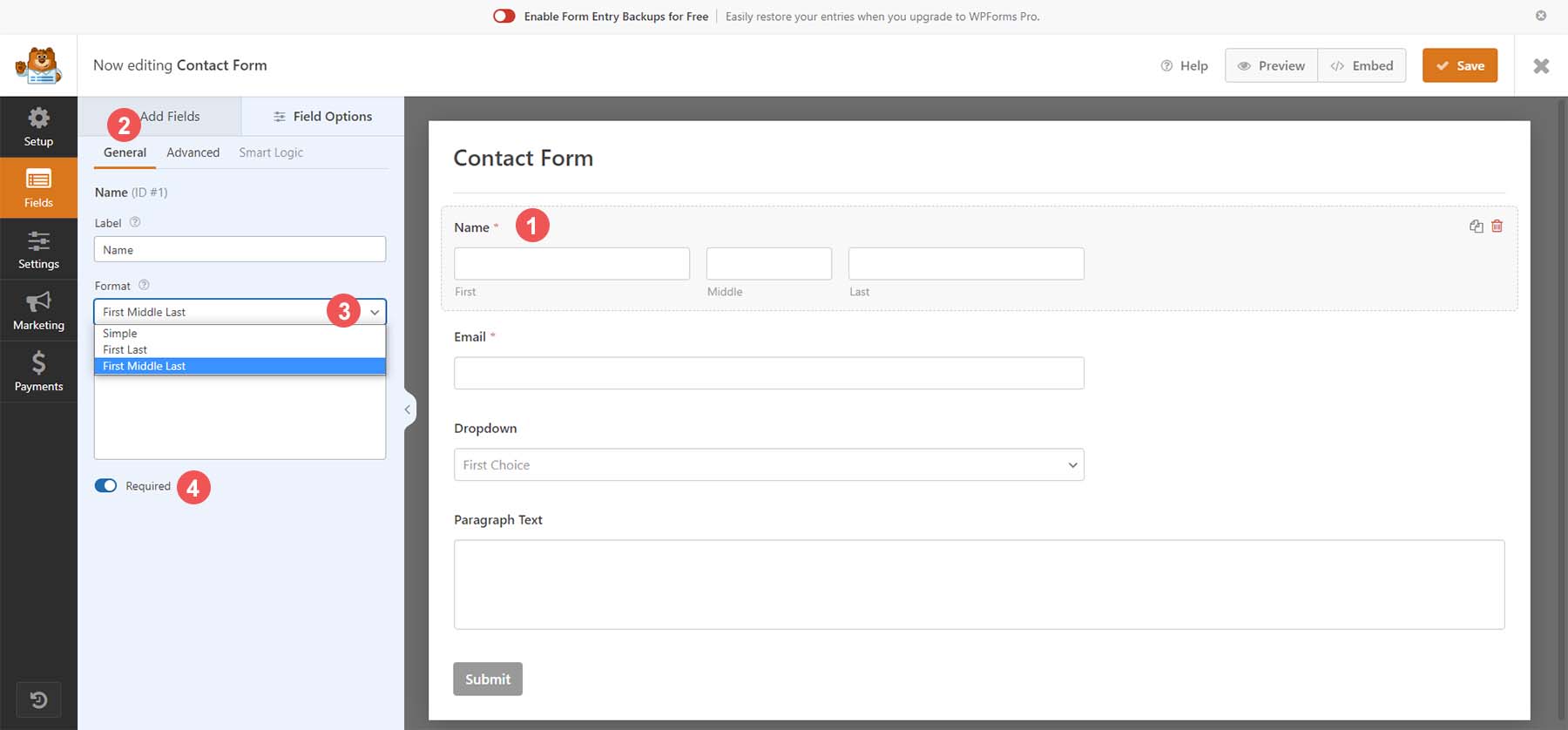
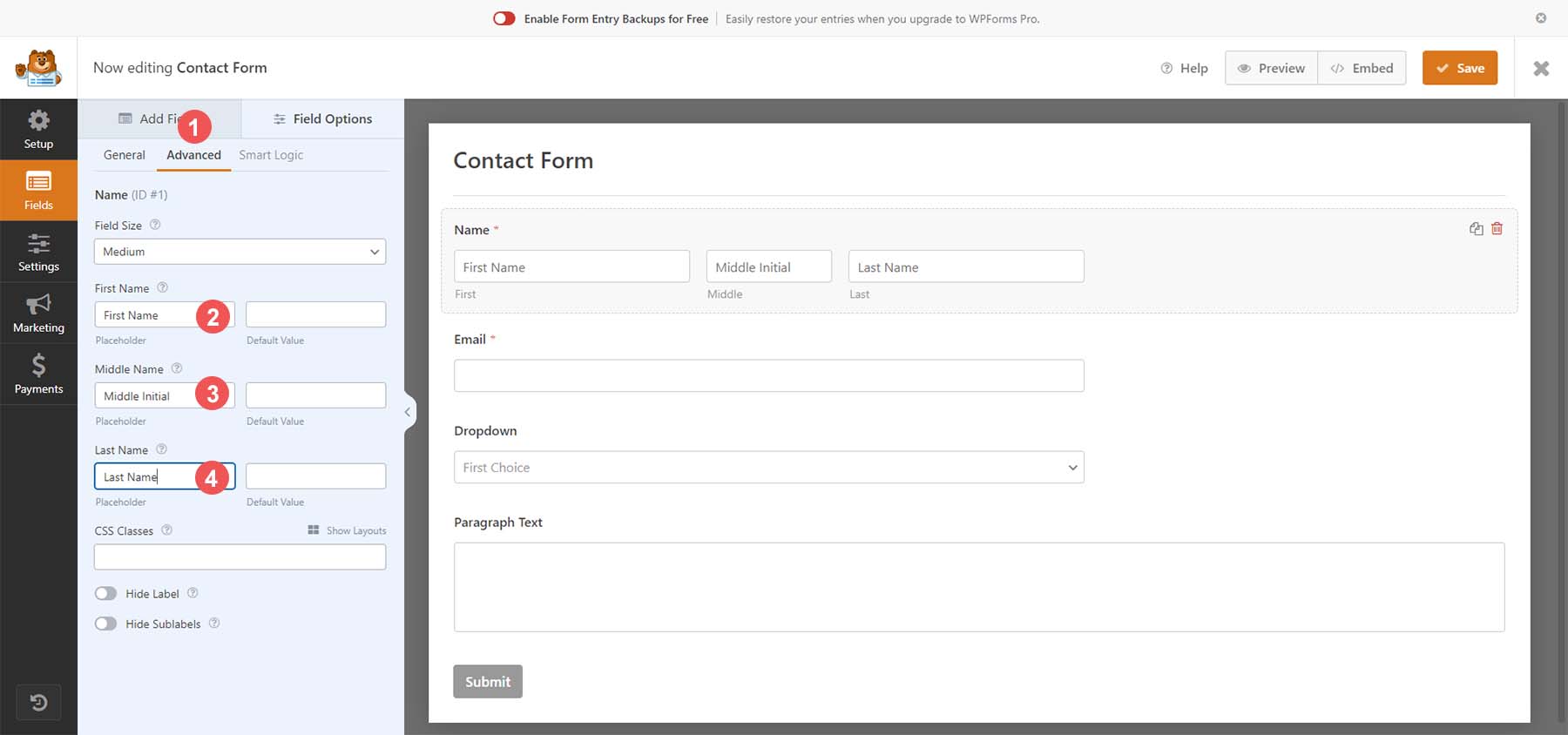
Na początek kliknijmy pole formularza Nazwa . Następnie z opcji pola dla tego pola formularza wybierzemy zakładkę Ogólne . Teraz zmienimy format tego pola i wybierzemy First Middle Last . Na koniec przełączymy pole Wymagany formularz . Oznacza to, że wprowadziliśmy obowiązek wypełnienia tego pola formularza.

Następnie kliknijmy kartę Zaawansowane . Dodajmy symbole zastępcze do naszych pól nazw, wypełniając pole symboli zastępczych wybranym przez nas tekstem.

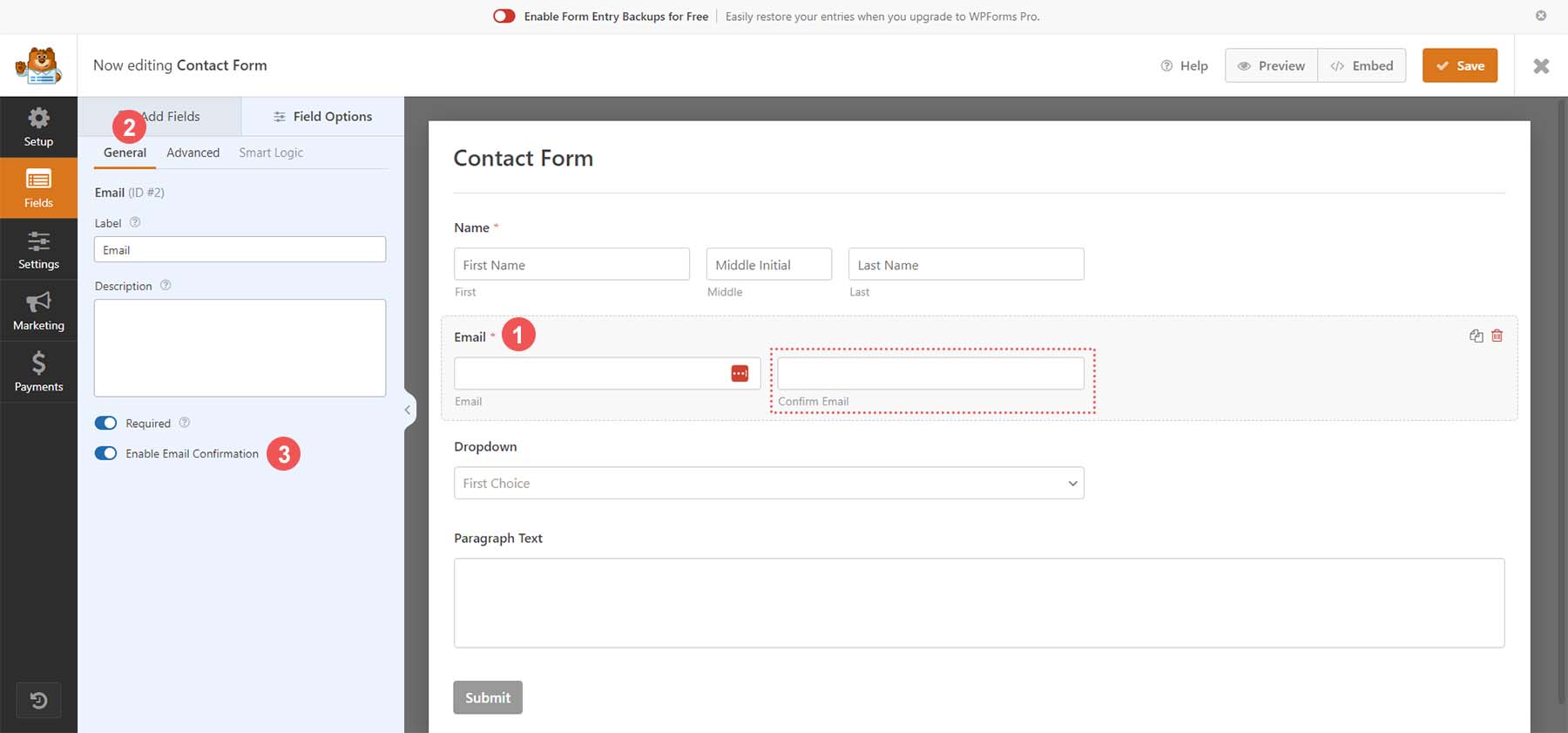
Aby najpierw dostosować nasze pole e-mail, kliknij pole e-mail . Następnie kliknij kartę Ogólne . Do tego pola dodajmy opcję potwierdzenia e-mailem (co oznacza, że użytkownicy muszą potwierdzić swój adres e-mail wpisując go dwukrotnie). Robimy to poprzez przełączanie pola potwierdzenia e-mailem .

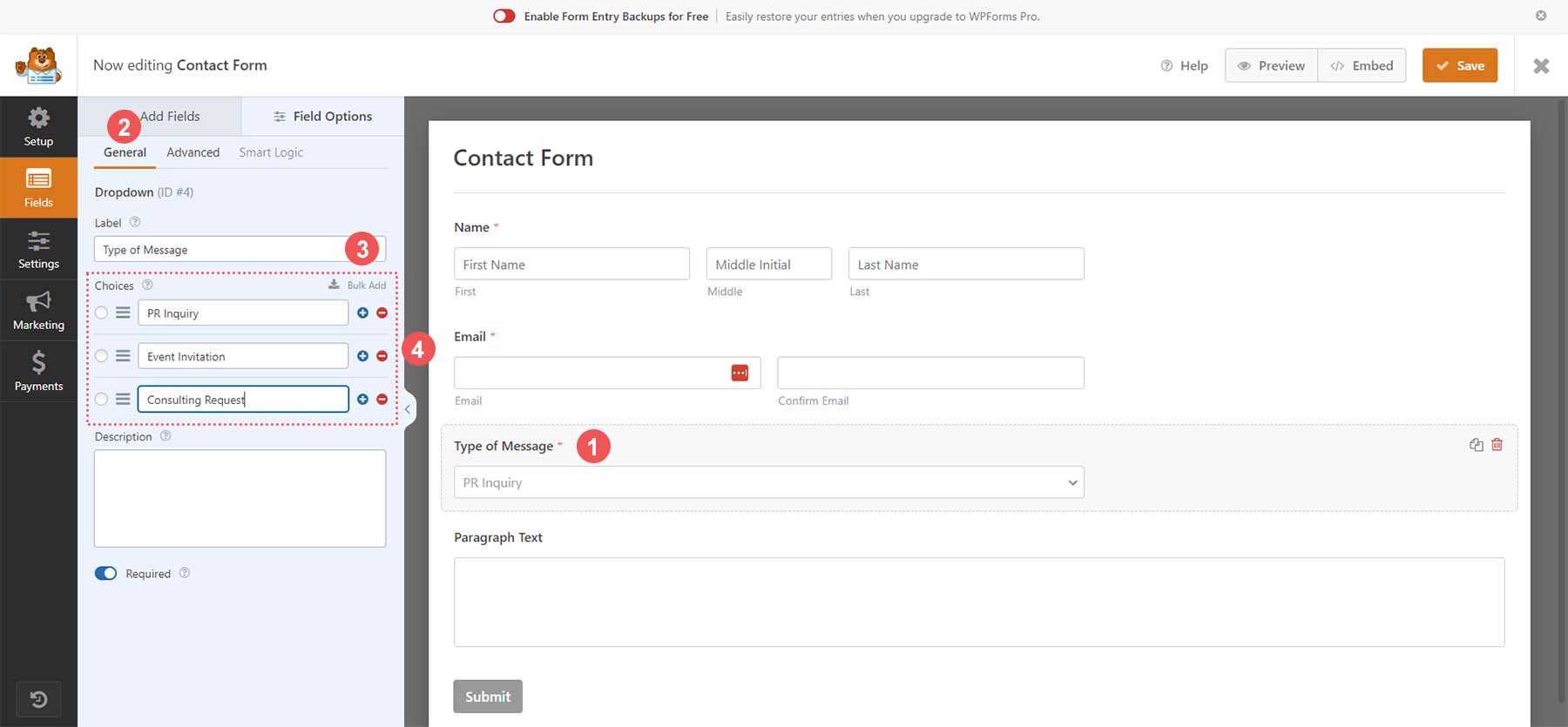
Aby rozpocząć, kliknij pole rozwijane . Następnie kliknij kartę Ogólne . Teraz dodajemy etykietę do pola formularza, aby nasi użytkownicy wiedzieli, do czego służy to menu. Na koniec dodamy nasze opcje do tego pola .

Na koniec przejdziemy do ostatniego pola formularza, czyli pola akapitu. Kliknij pole formularza , a następnie kliknij zakładkę Ogólne . Przypisz polu etykietę . Skoro już dokonaliśmy edycji pól formularza kontaktowego, dostosujmy ustawienia formularza do naszych potrzeb.
Dostosowywanie ustawień formularza
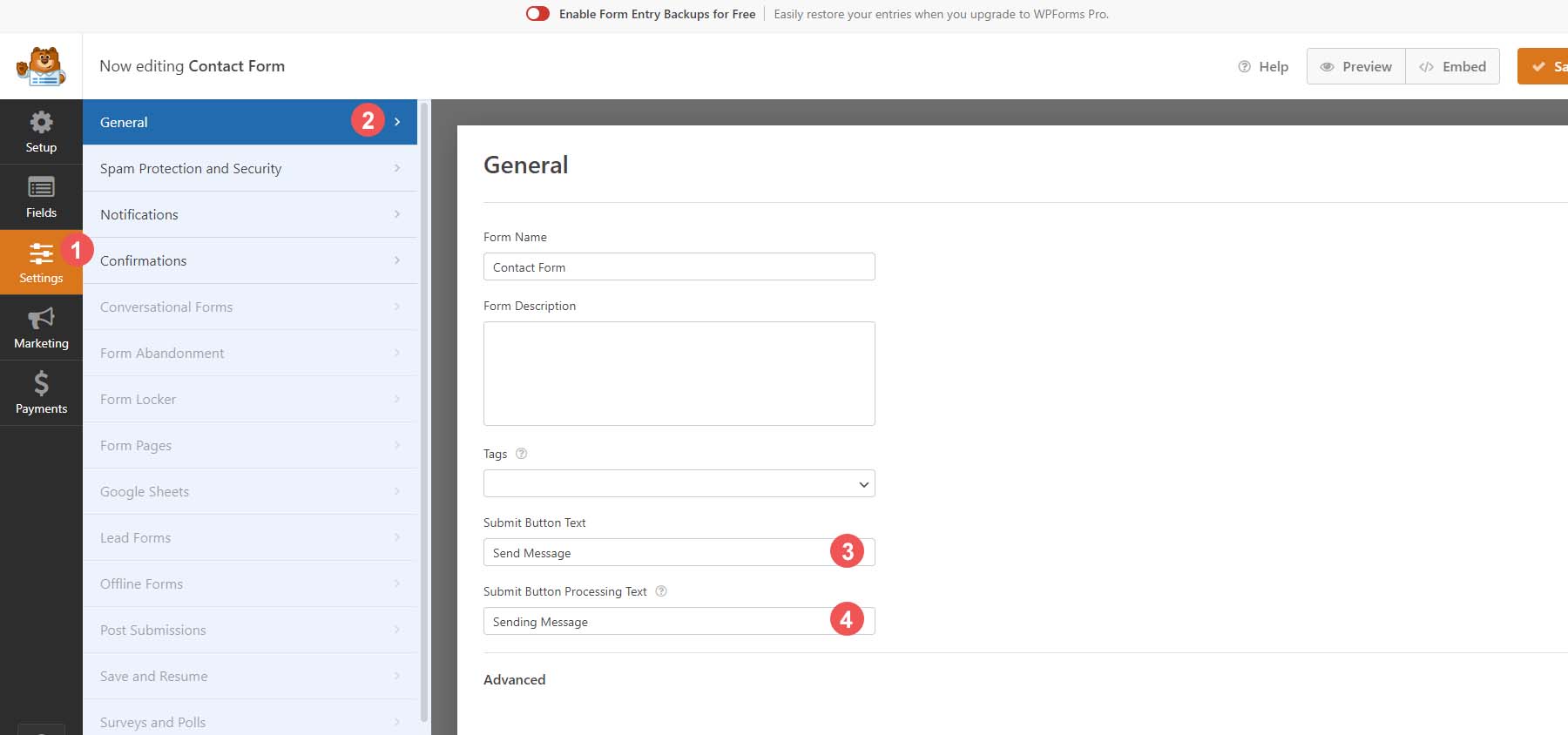
Aby dostosować ustawienia formularza, kliknij ikonę Ustawienia po lewej stronie kreatora formularzy. Następnie kliknij kartę Ogólne . Ta zakładka umożliwia edycję ogólnych ustawień formularza, takich jak jego nazwa, opis, znaczniki itp. Pójdziemy dalej i zmienimy tekst na naszym przycisku wysyłania. Przewiń w dół do pola tekstowego Tekst przycisku przesyłania . Następnie wpisz Wyślij wiadomość .
Dodatkowo zmienimy tekst przetwarzania naszego formularza. Dodaj wybrany tekst do pola tekstowego . W naszym przypadku zmieniliśmy go na Wysyłanie wiadomości.

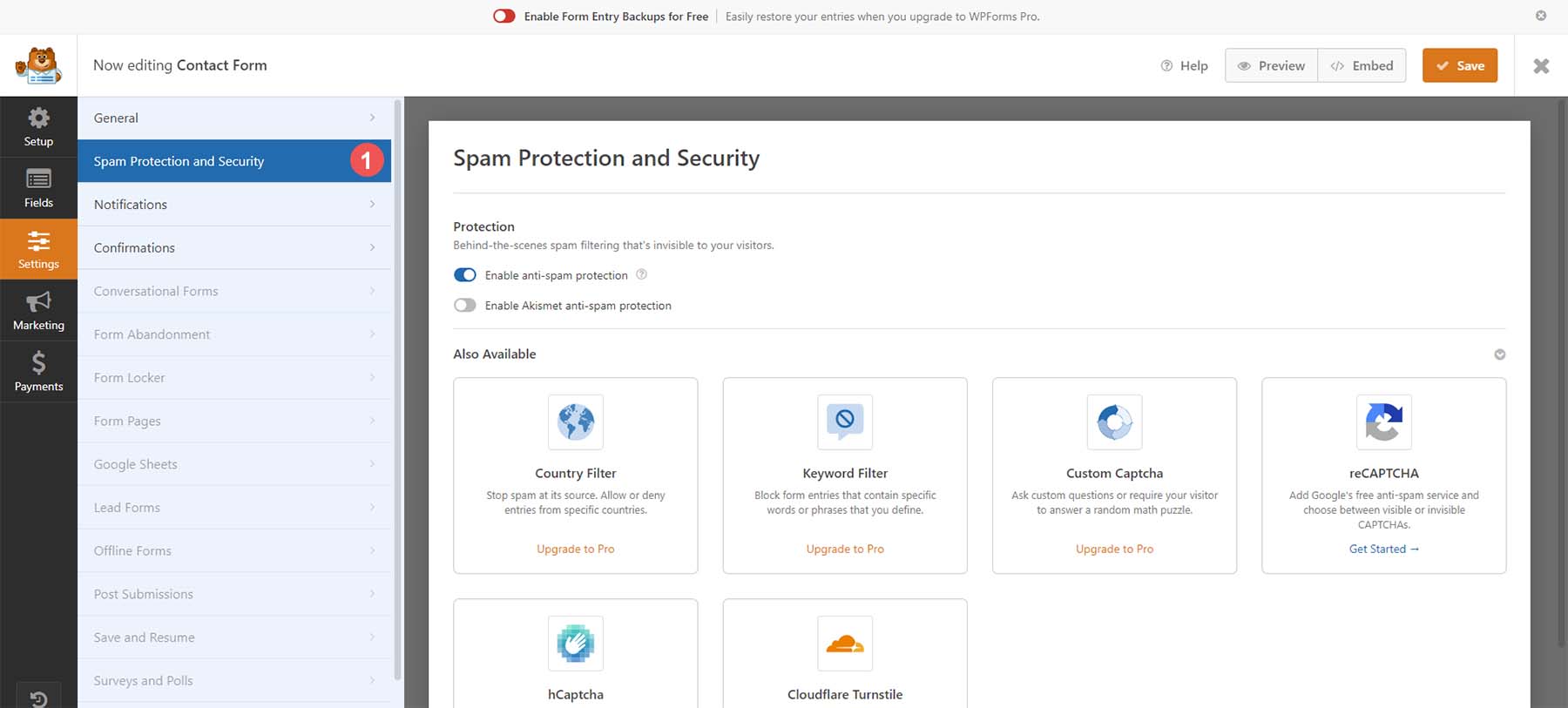
WPForms ma wbudowane zabezpieczenia; jeśli jednak chcesz skorzystać z usług innego dostawcy, użyj karty Ochrona i bezpieczeństwo przed spamem, aby zintegrować wybranego dostawcę spamu i zabezpieczeń z formularzem. Będziemy teraz używać natywnych przepisów WPForm dla naszego formularza.


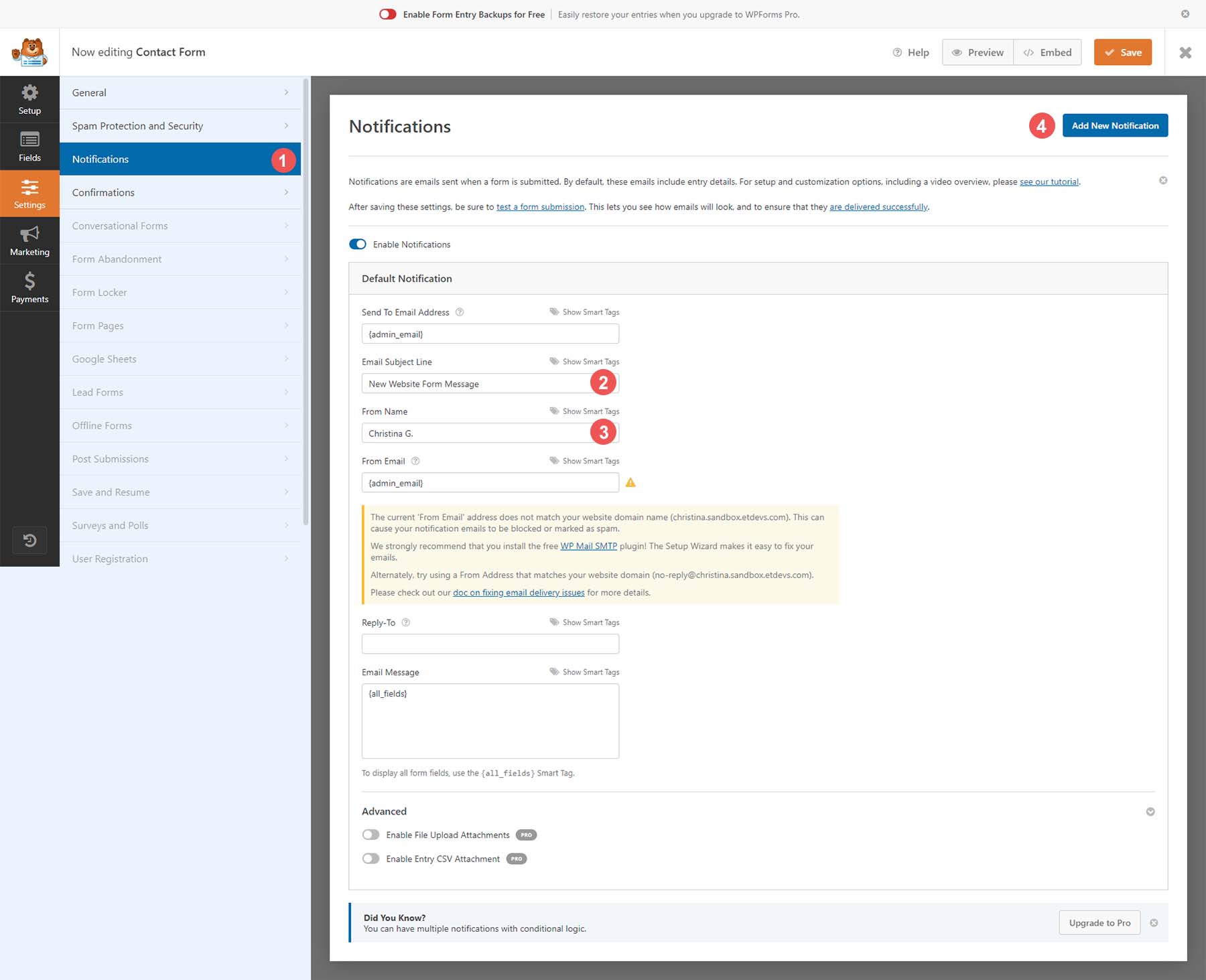
Dodajmy teraz kilka powiadomień do naszego formularza. Oznacza to, że otrzymamy wiadomość e-mail, gdy użytkownik wejdzie na naszą witrynę i wyśle nam wiadomość za pośrednictwem formularza. Aby to włączyć, najpierw kliknij zakładkę Powiadomienia . Następnie zmieńmy temat wiadomości e-mail na Wiadomość w formularzu nowej witryny internetowej. Dostosujmy także nazwę Od do nazwy, którą rozpoznamy w naszej skrzynce odbiorczej. Dzięki wersji pro WPForms w przyszłości można dodać wiele powiadomień.

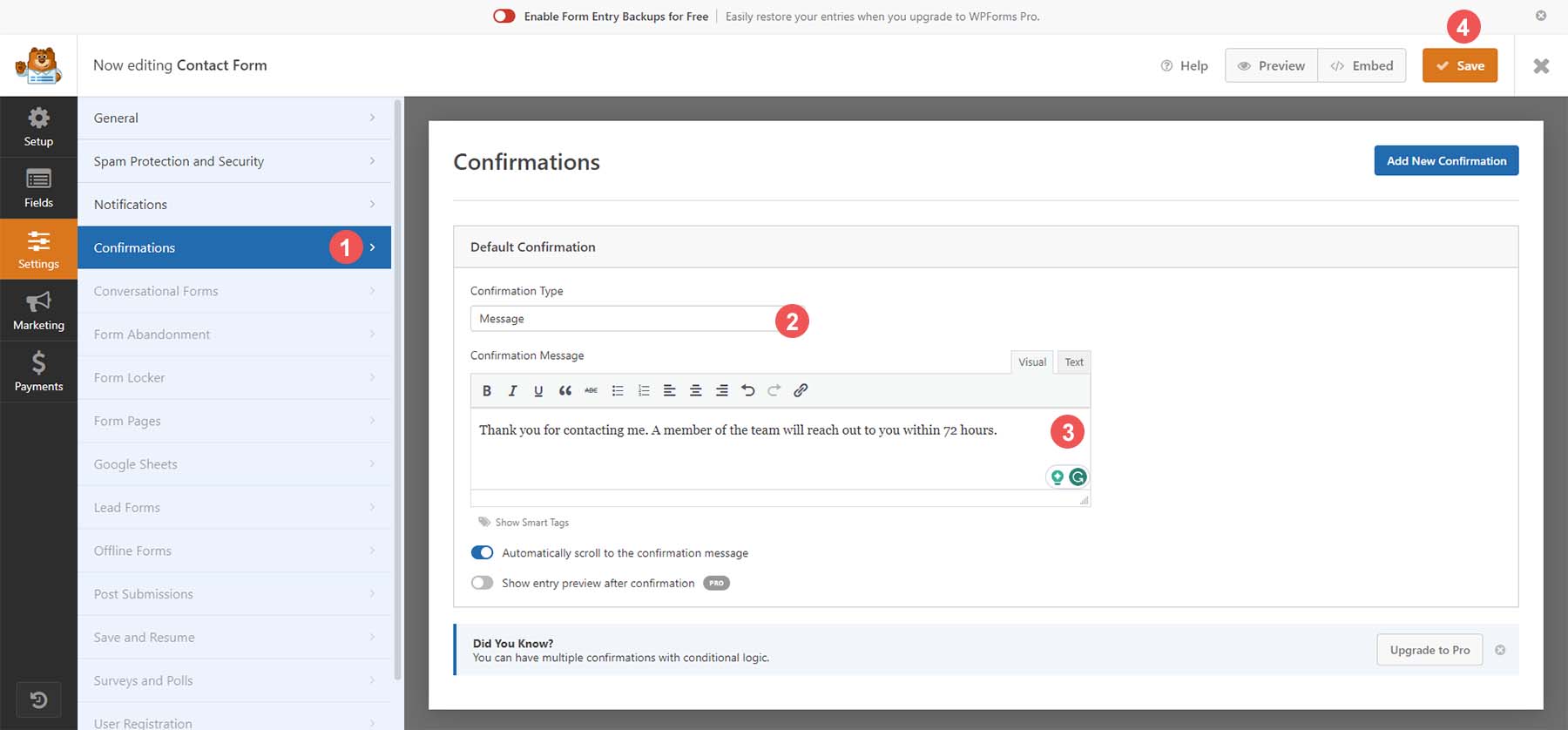
Na koniec wyślijmy odwiedzającym naszą witrynę potwierdzenie, że pomyślnie otrzymaliśmy wpis w formularzu. Aby to zrobić, kliknij opcję menu Potwierdzenie . Następnie dostosuj wiadomość potwierdzającą w polu tekstowym . Możesz także przekierować użytkowników na inną stronę w swojej witrynie lub wyświetlić inną stronę oprócz wyświetlenia komunikatu na ekranie.

Po wprowadzeniu wszystkich tych zmian w formularzu kliknij pomarańczowy przycisk Zapisz w prawym górnym rogu ekranu. Po utworzeniu formularza dodajmy go do naszej strony!
Dodawanie formularza kontaktowego do strony WordPress
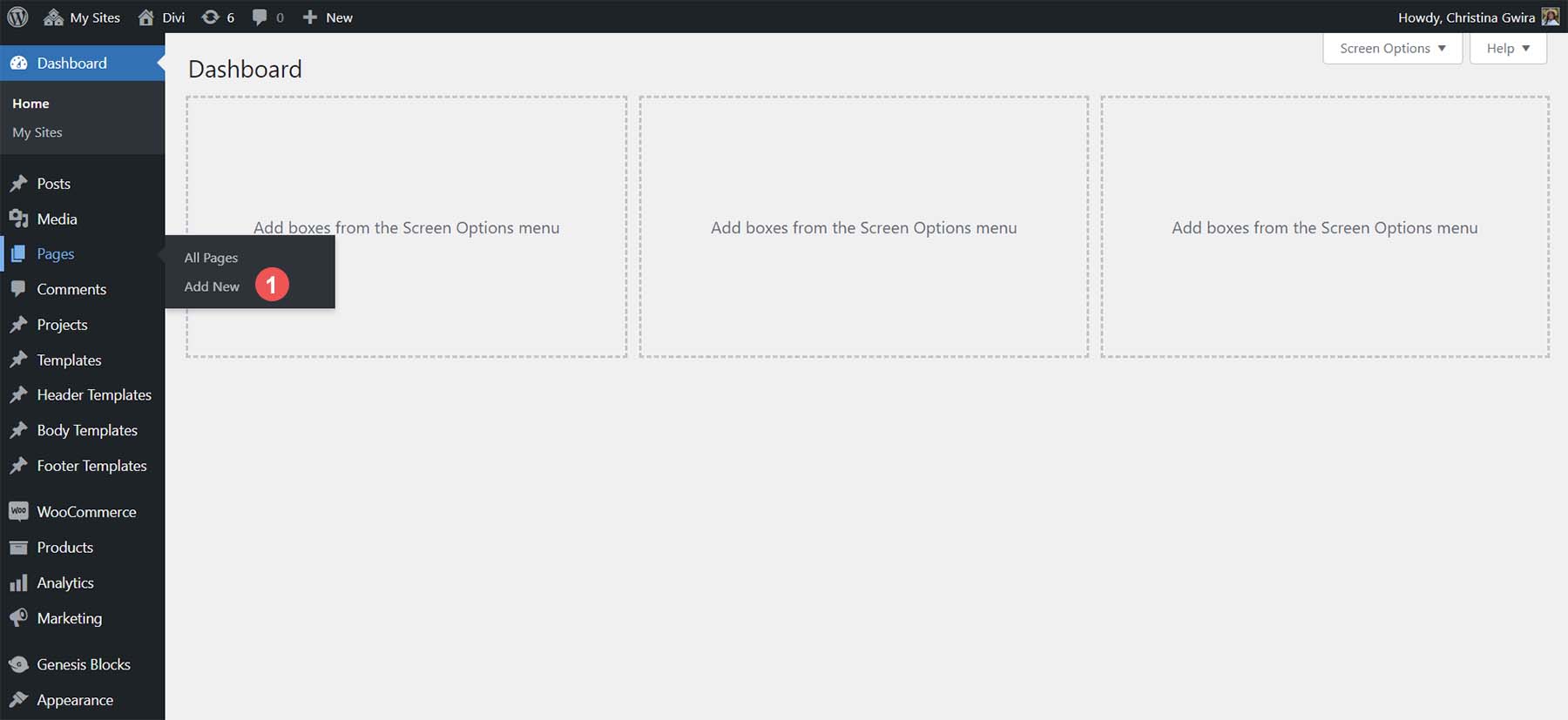
Aby dodać formularz do swojej strony, utwórz nową stronę w swojej witrynie lub edytuj istniejącą stronę. Stwórzmy nową stronę dla naszego formularza kontaktowego. Najpierw najedź kursorem na opcję menu Strony , a następnie kliknij Dodaj nowy .

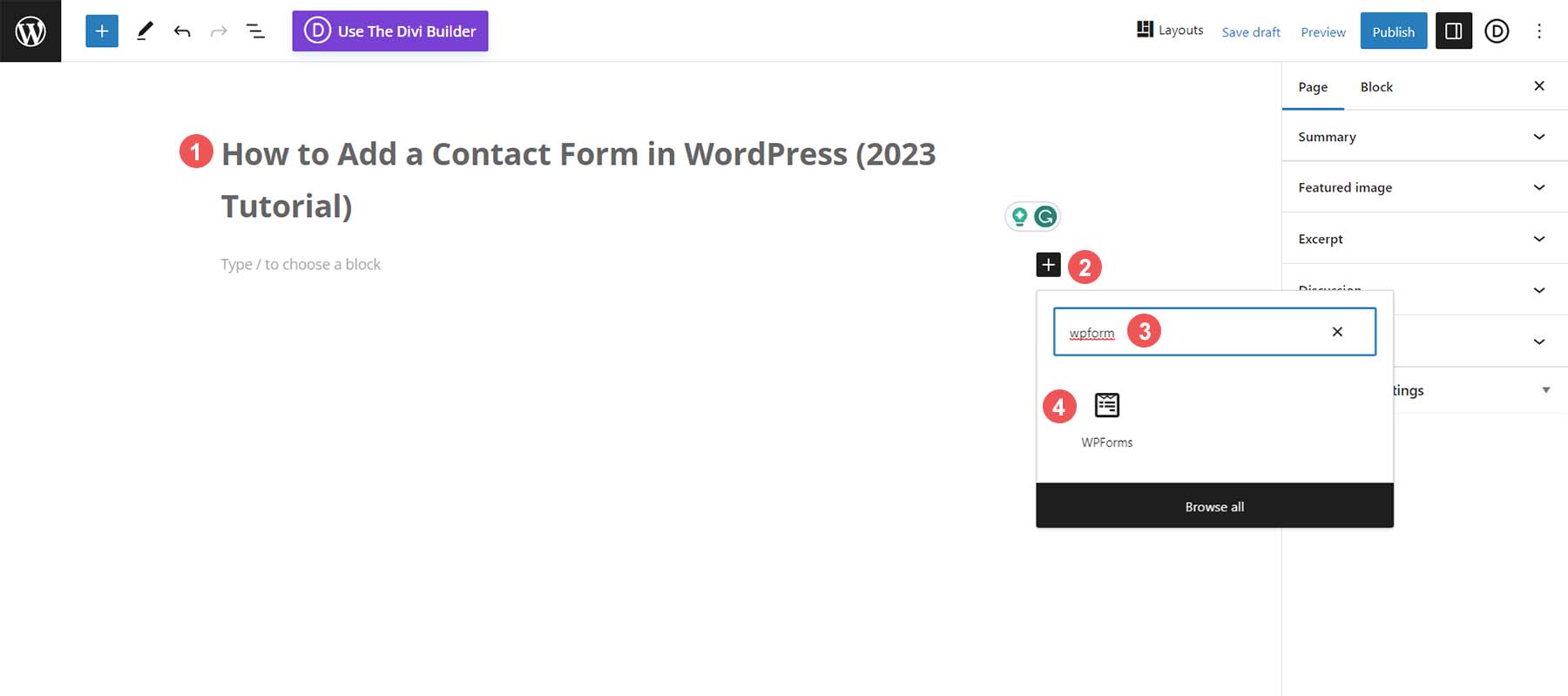
Po przekierowaniu do domyślnego edytora stron WordPress nadaj swojej stronie tytuł . Następnie kliknij czarną ikonę plusa, aby otworzyć bibliotekę dostępnych bloków . Wyszukaj WPForms i wybierz blok WPForms .

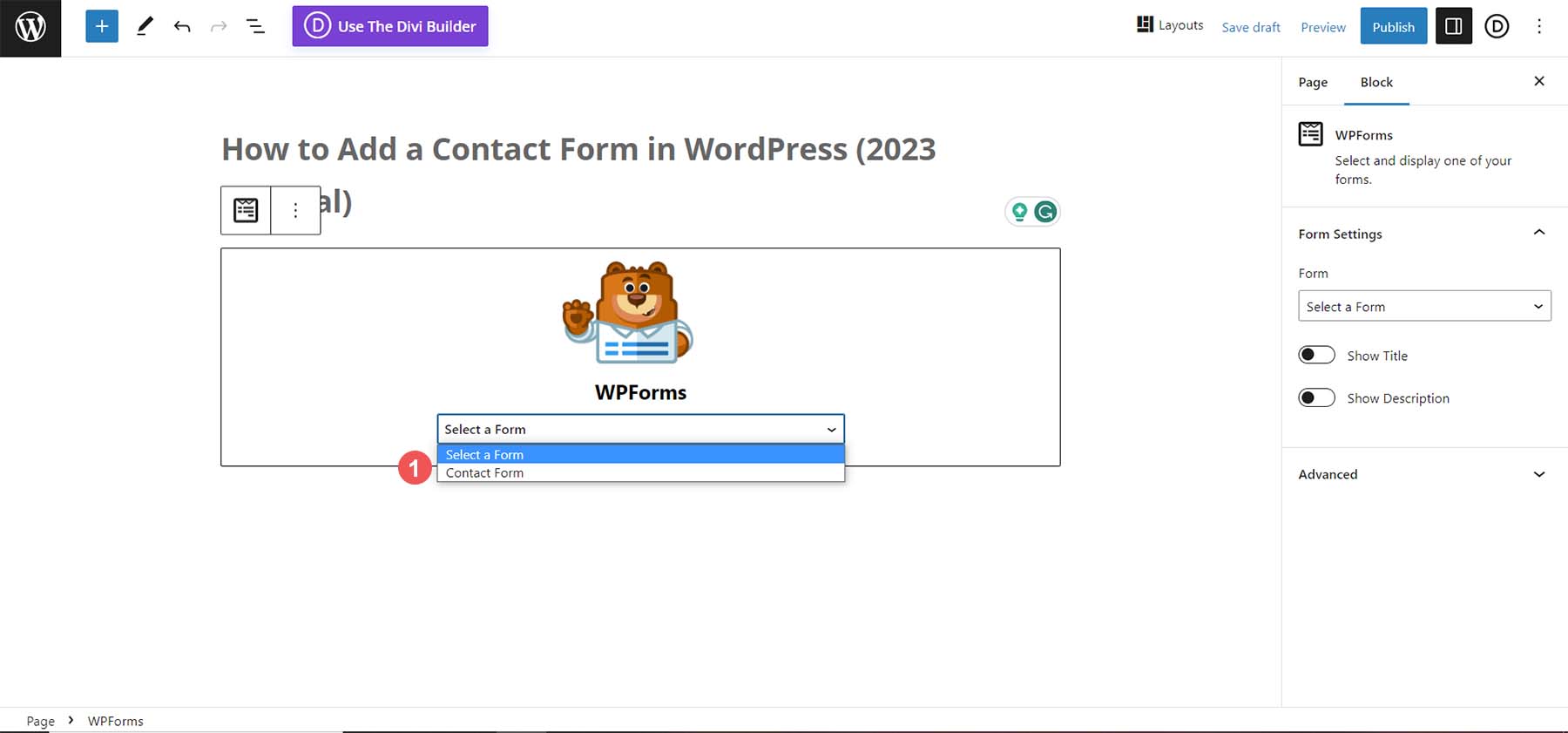
Wybierz formularz z listy dostępnych formularzy.

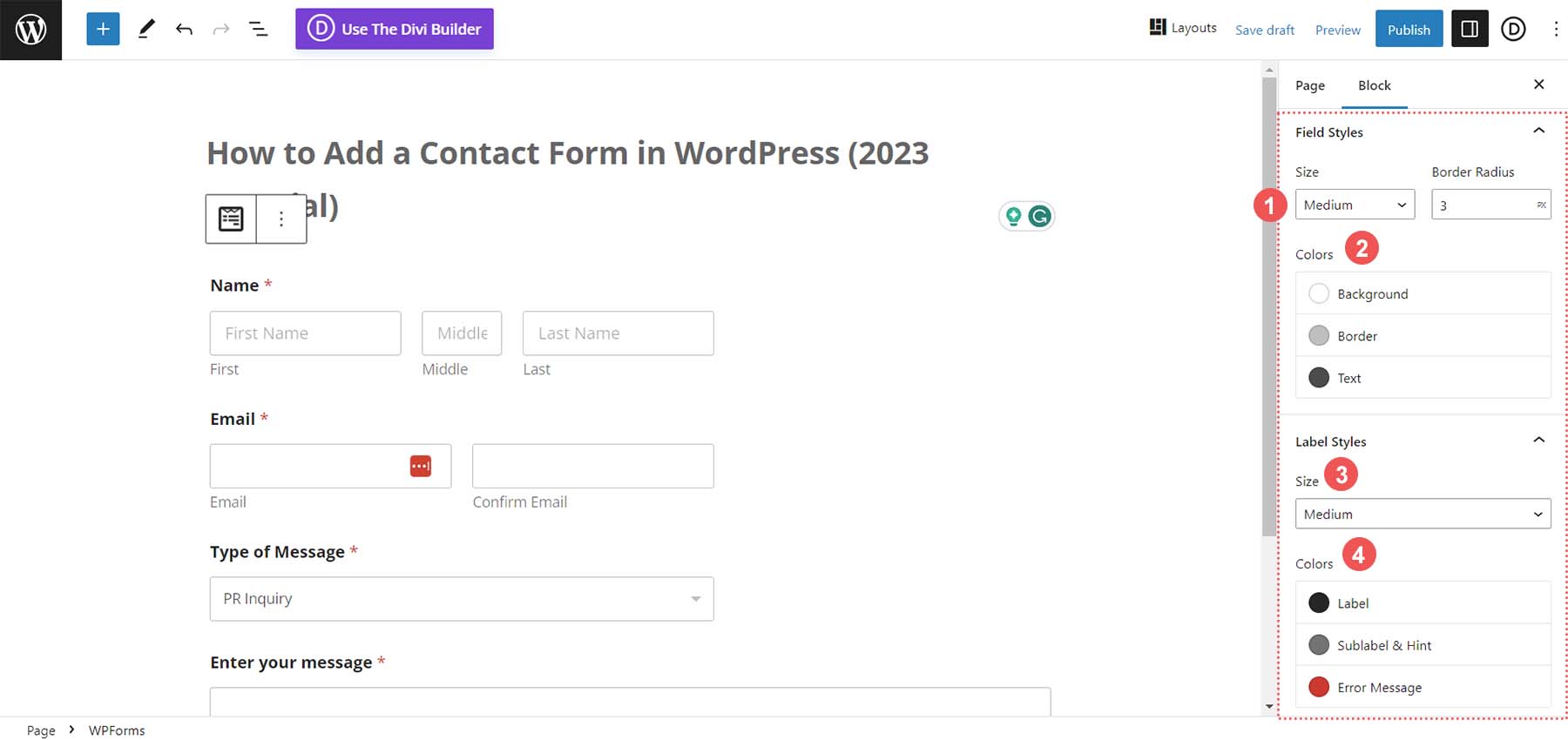
Po wybraniu formularza możemy rozpocząć jego stylizację z poziomu Edytora bloku.
Stylizacja Twojej formy
WPForms bardzo ułatwia stylizację formularza kontaktowego. Możesz używać CSS, ale możesz także używać prostych narzędzi w Edytorze bloków, aby edytować i stylizować swój formularz.

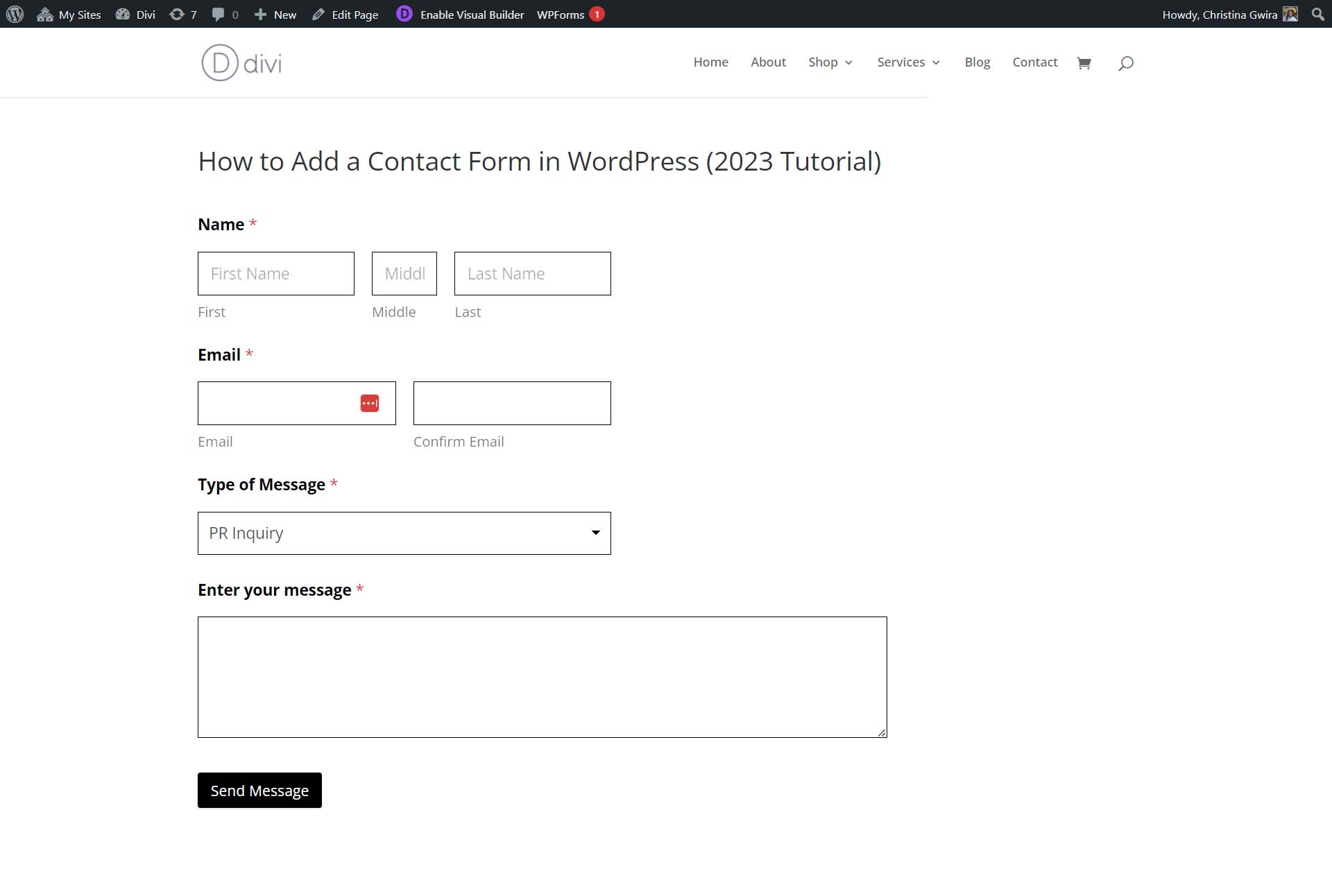
W edytorze możesz zmienić kolor pól formularza, rozmiar pola formularza i wiele więcej za pomocą kilku prostych kliknięć. Tak wyglądał nasz formularz przed dodaniem zmian stylistycznych:

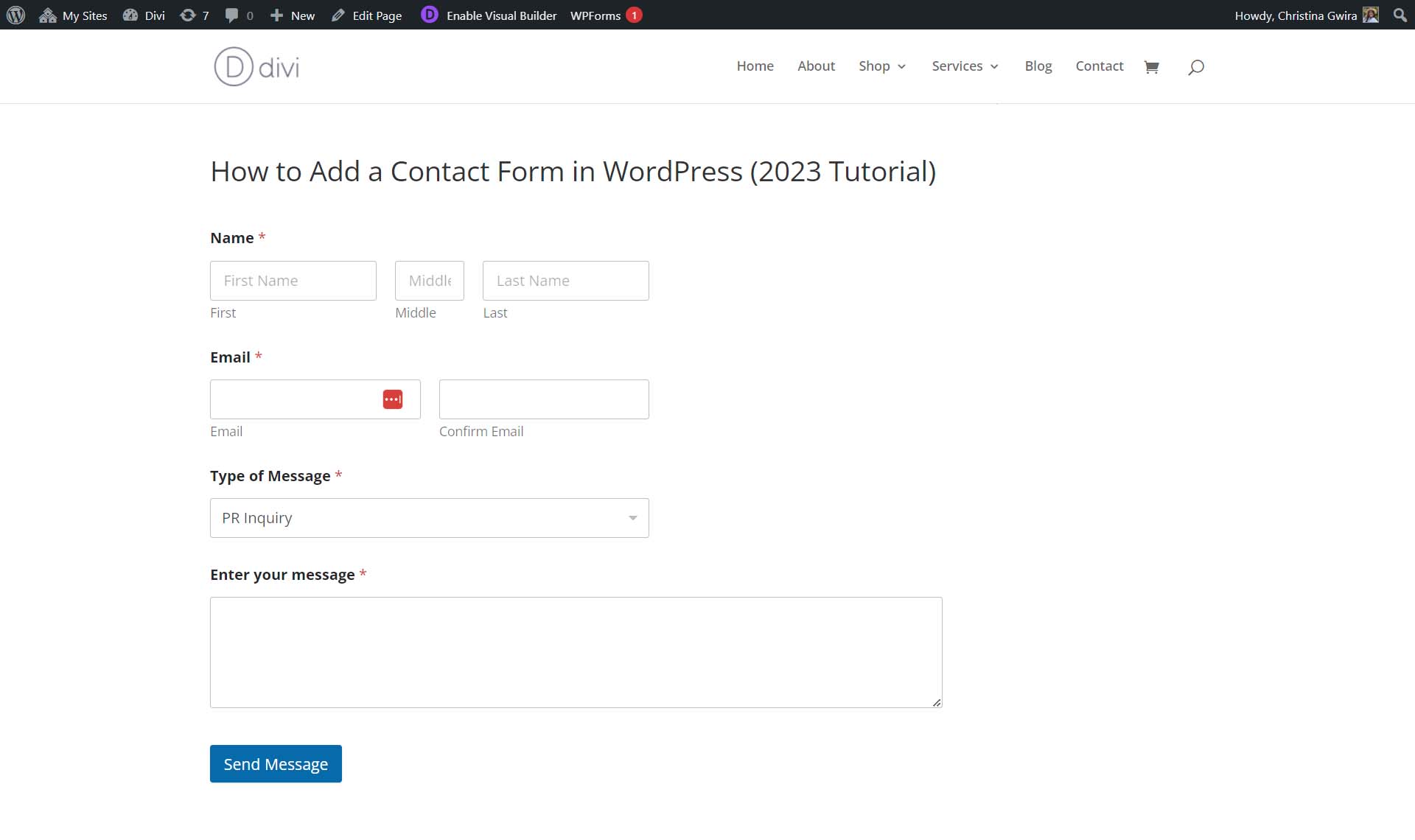
Po stylizacji tak wygląda nasza forma. Zwróć uwagę, że przycisk przesyłania zmienił kolor i wprowadzono zmiany w obramowaniu pól formularza. Nie zapominaj, że możemy także przypisać klasy CSS do każdego aspektu naszego formularza i używać CSS do dalszego dostosowywania naszego formularza.

Dzięki dostosowanemu formularzowi i odpowiednim polom udało nam się stworzyć nasz pierwszy formularz WordPress! Oto kilka wskazówek i trików, o których warto pamiętać budując formularz kontaktowy.
Jak najlepiej wykorzystać formularz kontaktowy
Formularze kontaktowe pozwalają na dodanie dynamicznego połączenia z osobami odwiedzającymi Twoją witrynę. Jest jednak kilka wskazówek, o których warto pamiętać planując budowę witryny.
Myśl nieszablonowo
Chociaż w tym samouczku stworzyliśmy prosty formularz, WPForms i inne wtyczki formularzy kontaktowych zawierają setki szablonów, których można używać do tworzenia szerokiej gamy formularzy. Formularze służą nie tylko do gromadzenia danych kontaktowych, ale mogą mieć kluczowe znaczenie dla powodzenia Twojej firmy. Możesz tworzyć ankiety, brać udział w ankietach i generować wyceny dla klientów za pomocą wielu narzędzi do tworzenia formularzy WordPress. Możliwe jest nawet wykorzystanie formularza kontaktowego do zbierania próśb o personalizację produktu. Nie bój się także wykazać się kreatywnością w korzystaniu z formularzy na swojej stronie internetowej.
Zadbaj o bezpieczeństwo swojego formularza
Spamerzy użyją wszelkich środków, aby osiągnąć swoje zadania; jedną z metod są formularze kontaktowe online. Jednak funkcje bezpieczeństwa, takie jak Akismet lub Recaptcha, mogą pomóc w zabezpieczeniu treści formularza i adresu e-mail. Dodając formularze do swojej witryny internetowej, nie zapomnij o odpowiednim zabezpieczeniu formularzy.
Siła integracji
Integracje to miejsce, w którym na korzyść natywnego formularza kontaktowego WordPress sprawdza się użycie natywnego formularza kontaktowego. Możesz tworzyć niestandardowe formularze subskrypcji e-mail, które automatycznie wypełniają Twoje rozwiązanie do marketingu e-mailowego (np. Mailchimp). Twój formularz można połączyć z systemem CRM, co pozwala skutecznie pozyskiwać potencjalnych klientów. Formularze kontaktowe WordPress wzbudzają zaufanie klientów, ponieważ wyglądają i czują się jak Twoja witryna. Twój formularz staje się potężnym narzędziem, które wypełnia różne aspekty Twojej firmy, zapewniając jednocześnie płynność i usprawnienie procesów.
Dostosuj powiadomienia w formularzu i e-maile
Pamiętaj, aby dostosować powiadomienia i e-maile, jeśli wysyłasz powiadomienia do siebie lub swoich gości. Dodanie kolorów marki, zmiana szablonowego tekstu i nie tylko sprawi, że osoba odwiedzająca Twoją witrynę będzie miała zaufanie do Twojej marki. Ponadto, jeśli po przesłaniu formularza przekierowujesz ludzi na różne strony, upewnij się, że strony te dostarczają Twoim klientom wszystkich informacji potrzebnych do podjęcia kolejnych kroków w Twojej witrynie.
Pomyśl o doświadczeniu użytkownika
Stworzenie formularza zoptymalizowanego pod kątem konwersji gwarantuje, że odwiedzający pomyślnie wypełnią i prześlą formularz. Tworzenie prostych i łatwych do zrozumienia formularzy pomaga odwiedzającym w procesie pomyślnego przesłania formularza. Rozważ dodanie podpowiedzi, opisów, wskazówek i obiektów zastępczych, które informują klientów o różnych polach i sekcjach formularza, zapewniając im płynny i bezproblemowy proces wypełniania formularza.
Weź pod uwagę dostępność
Choć nie jest to często omawiane, dostępność staje się priorytetem w projektowaniu stron internetowych. Zastanów się, w jaki sposób inni użytkownicy mogą wchodzić w interakcję z Twoimi formularzami za pomocą alternatywnych środków. Zapewnienie obecności etykiet, ARIA, sekwencji zakładek i innych elementów pomoże tym, którzy mogą korzystać z Internetu w inny sposób, także korzystać z Twojej witryny i ostatecznie doświadczyć interaktywnych elementów Twojej witryny w sposób, który najlepiej odpowiada ich potrzebom.
Więcej wtyczek i platform formularzy kontaktowych
Oto kilka alternatywnych wtyczek i platform formularzy kontaktowych do przetestowania.
- Formidable Forms: popularny kreator formularzy z przejrzystym interfejsem „przeciągnij i upuść”, ponad 15 dodatkami premium, tworzy zaawansowane kalkulatory i nie tylko
- Formularze Gravity: Kolejna wtyczka formularzy WordPress zawierająca bibliotekę ponad 30 typów pól formularzy, integrację z procesorem płatności i złożone szablony formularzy, takie jak quizy, ankiety i inne
- Ninja Forms: Zintegrowana z platformami takimi jak AWeber i CampaignMonitor, ta wtyczka formularzy może pochwalić się ponad 40 dodatkami premium, co czyni ją doskonałym narzędziem do tworzenia formularzy dla tych, którzy cenią integrację.
- Formularz kontaktowy 7: potężna, bezpłatna wtyczka formularzy WordPress z mnóstwem integracji od Mailchimp do Stripe
- Divi: Najpotężniejszy motyw WordPress ma świetny moduł formularza kontaktowego, dzięki któremu tworzenie markowych, responsywnych formularzy w Twojej witrynie jest płynnym procesem
- Formularze Google: Kolejny darmowy kreator formularzy, Formularze Google, jest dołączany do każdego konta Google i jest potężnym narzędziem do tworzenia formularzy, oferującym doskonałe analizy, umożliwiającym tworzenie formularzy wielostronicowych i nie tylko.
- Typeform: ten kreator formularzy stał się popularny przez lata ze względu na piękny projekt interfejsu użytkownika, animacje formularzy i integracje. Oferuje użytkownikom unikalny sposób interakcji z formularzem w sposób konwersacyjny.
- Jotform: Jeden z pierwszych narzędzi do tworzenia formularzy online. Jotform przeszedł wiele zmian i pozostaje jedną z najpopularniejszych bezpłatnych platform do tworzenia formularzy online.
Wniosek
Formularz kontaktowy to potężne narzędzie, które powinna posiadać każda strona internetowa. Jest to nie tylko sposób na kontakt klientów z Tobą, ale także sposób na dodanie interaktywnego elementu do Twojej witryny. Dzięki wtyczce takiej jak WPForms, która jest dostarczana z kreatorem typu „przeciągnij i upuść”, tworzenie wysoce funkcjonalnych i pięknych formularzy jest proste. Integracje, powiadomienia i bezpieczeństwo to funkcje, które sprawiają, że budowanie natywnego kontaktu WordPress stanowi ostoję w procesie tworzenia strony internetowej. Aby pogłębić swoje badania, sprawdź naszą listę najlepszych wtyczek do formularzy kontaktowych, które możesz dodać do swojej następującej witryny. Jak dodać formularze kontaktowe do swojej witryny? Czy jest wtyczka, która Ci się podoba i o której chciałbyś, żebyśmy dowiedzieli się więcej? Daj nam znać w sekcji komentarzy poniżej!
Wyróżnione zdjęcie za pośrednictwem Viktorii Kurpas / Shutterstock.com
