Jak zmniejszyć skumulowane przesunięcie układu (CLS) na WordPress?
Opublikowany: 2022-07-07Optymalizacja pod kątem wyszukiwarek (SEO) to ciągle zmieniająca się gra bez instrukcji obsługi. Optymalizacja to znacznie więcej niż tylko dodawanie słów kluczowych do treści. Wyszukiwarki, takie jak Google, biorą również pod uwagę wskaźniki jakości i bezpieczeństwa korzystania z Internetu – takie jak szybkość ładowania witryny, łatwość interakcji z nią dla odwiedzających i nie tylko.
Kumulatywne przesunięcie układu (CLS) to wskaźnik używany przez Google do mierzenia, jak bardzo strona internetowa zmienia się podczas ładowania. Witryna, która znacznie się porusza — powodując, że użytkownicy klikają niewłaściwy link lub mają problemy z odczytaniem treści — zapewnia złe wrażenia użytkownika i jest niemile widziana przez Google.
Przeglądanie wyniku CLS Twojej witryny i innych kluczowych wskaźników internetowych może pomóc w zidentyfikowaniu sposobów poprawy jej ogólnego stanu, a tym samym podniesienia pozycji w rankingu!
W tym artykule wyjaśnimy przyczyny CLS, dlaczego należy je minimalizować i niektóre metody jego zmniejszenia.
Co to jest skumulowane przesunięcie układu?
Kumulatywne przesunięcie układu (CLS) mierzy intensywność ruchu na stronie internetowej podczas ładowania zasobów. Prawdopodobnie zauważyłeś, że czasami po otwarciu witryny obrazy i filmy mogą pojawiać się w różnym czasie i przesuwać inne treści podczas ładowania.
Tutaj możesz zobaczyć CLS w akcji:

Złe wyniki CLS, zwłaszcza w połączeniu z długimi czasami ładowania, mogą być frustrujące dla odwiedzających. Niewiele rzeczy jest bardziej irytujących niż przypadkowe kliknięcie reklamy, ponieważ strona nagle przesunęła się pod kursorem.
Jak CLS wpływa na wrażenia użytkownika w witrynie WordPress?
Przesuwanie może być denerwujące podczas poruszania się po stronie internetowej. Może powodować przeskakiwanie tekstu podczas czytania, przesuwanie przycisków w celu ich kliknięcia oraz przypadkowe kliknięcia reklam lub linków, gdy chcesz wejść w interakcję z czymś innym.
Jeśli odwiedzający muszą poczekać kilka sekund na pełne załadowanie strony i walczyć z przesuwającymi się elementami, mogą po prostu opuścić witrynę. Jest to szczególnie ważne, jeśli wszystkie Twoje strony ulegają poważnym zmianom. Użytkownicy mogą się odbić po kilku błędnych kliknięciach lub zbyt długim czasie oczekiwania.
Co wpływa na Twój wynik CLS?
Niski wynik CLS jest spowodowany tym, że główne elementy witryny ładują się na stronie w różnym czasie. Najgorszymi winowajcami są zwykle zdjęcia, filmy i reklamy, ponieważ te rzeczy często ładują się wolniej niż tekst i mogą wymagać dostosowania w zależności od rozmiaru ekranu.
I chociaż skrócenie czasów ładowania może poprawić ogólny UX, w rzeczywistości nie zmniejszy to ilości przesunięć, a jedynie złagodzi efekty.
Oto pięć czynników, które mogą wpłynąć na Twój wynik CLS:
1. Obrazy i filmy bez atrybutów rozmiaru
Bez wstępnie ustawionych atrybutów rozmiaru treści wizualne, takie jak obrazy i filmy, będą często ładowane w mniejszych symbolach zastępczych. Ta konfiguracja może spowodować załadowanie zawartości wokół symbolu zastępczego. Następnie, gdy obraz przybywa, zajmuje więcej miejsca i przesuwa się wokół sąsiednich elementów.
Ustawiając atrybuty rozmiaru, symbol zastępczy zajmuje tyle samo miejsca, co element. Tak więc ładuje się w tym samym obszarze i nie wpływa na umieszczanie w pobliżu treści.
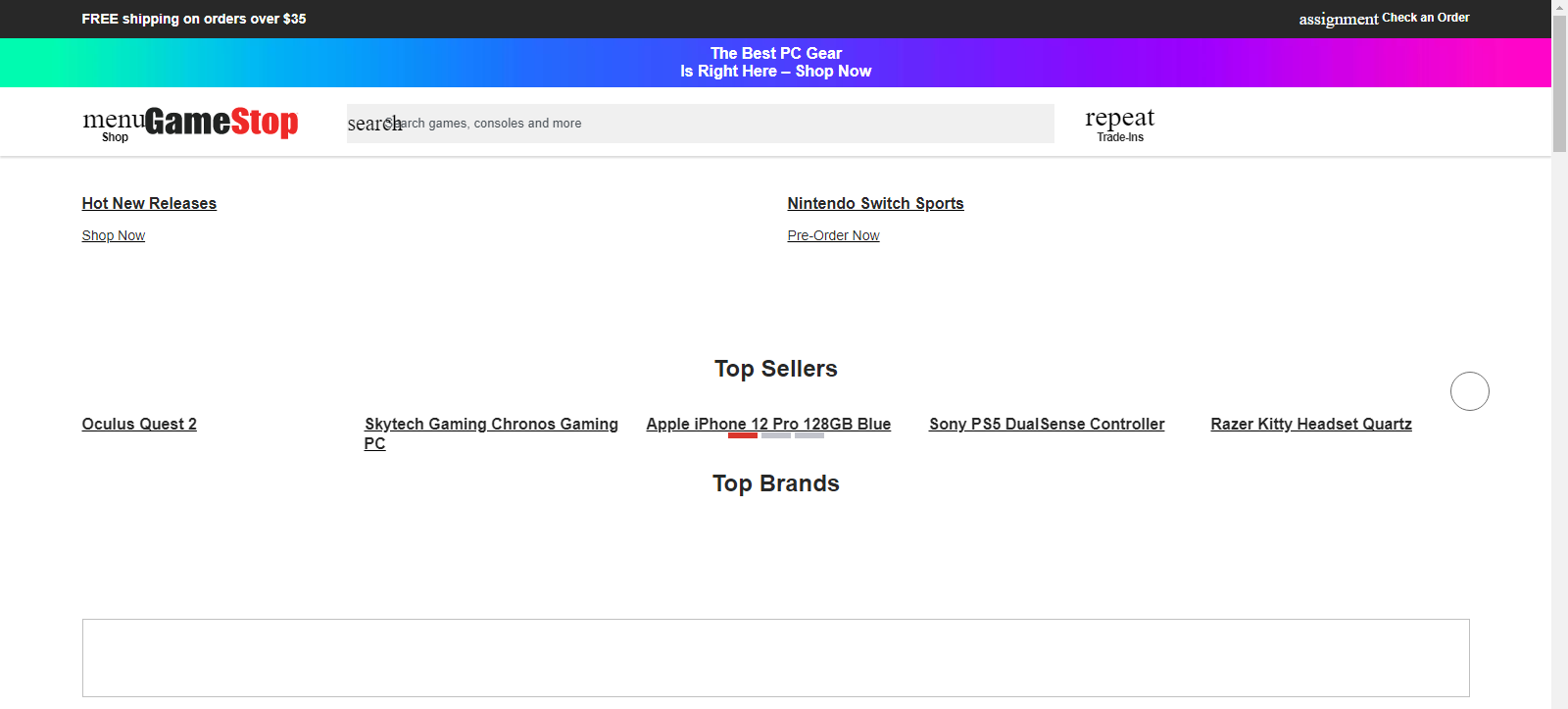
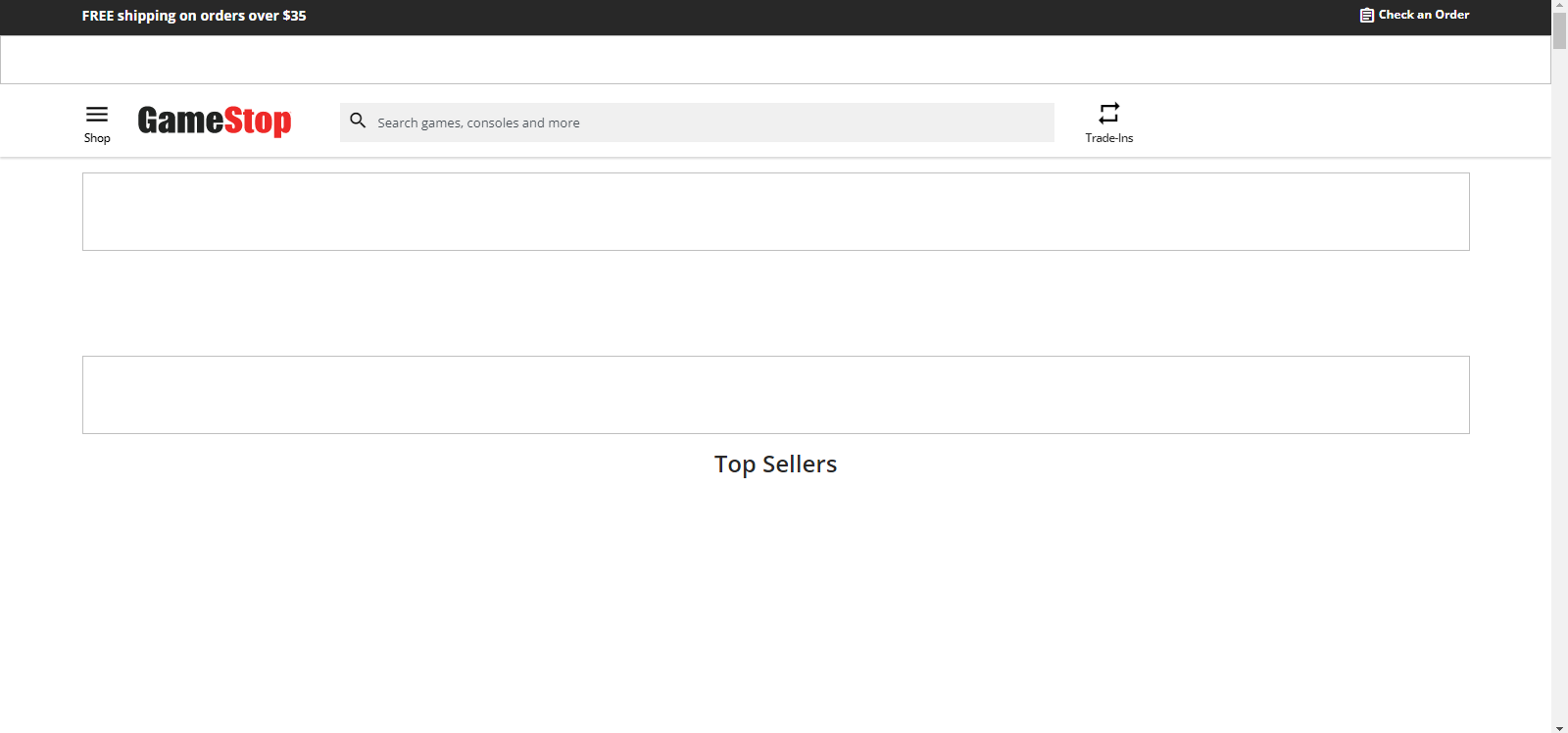
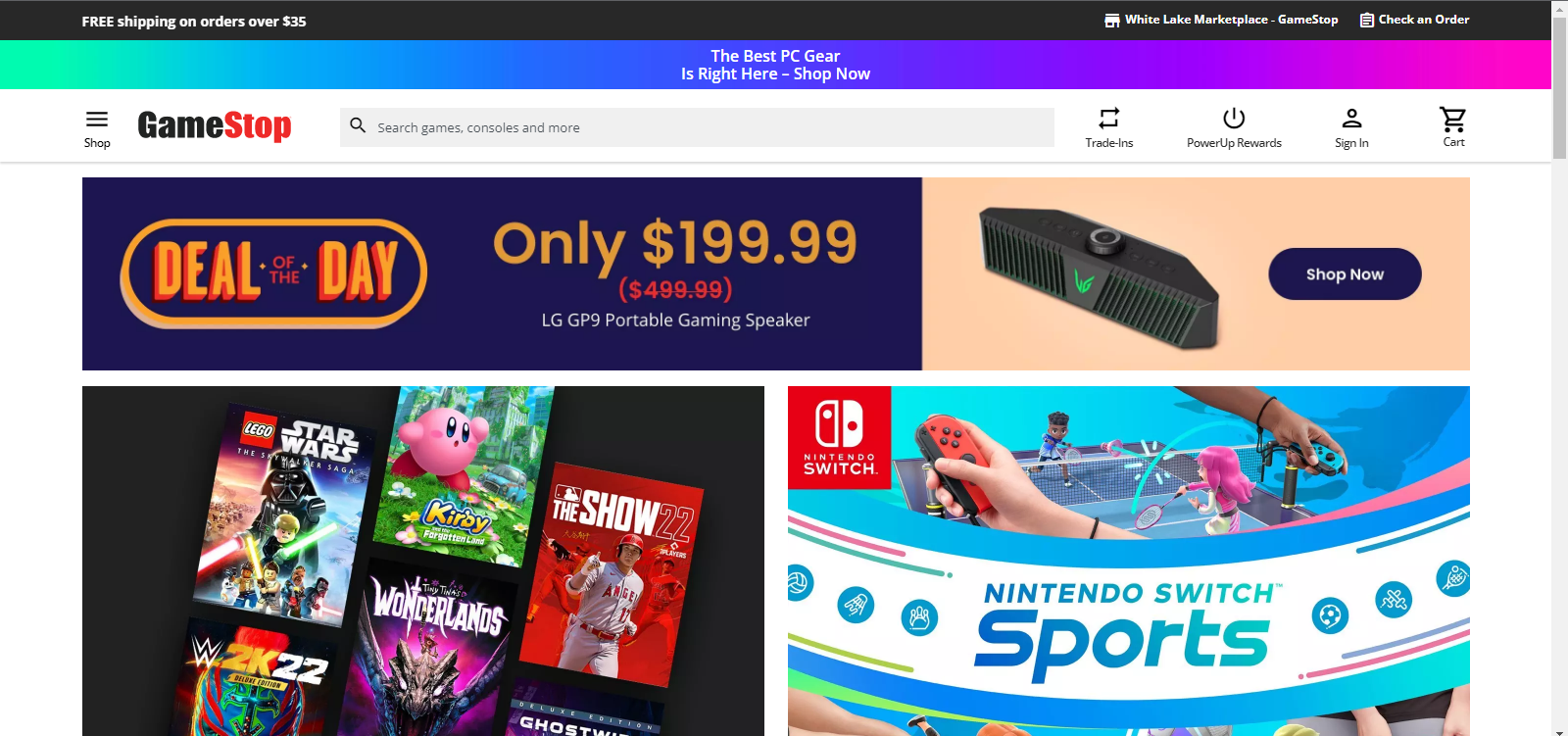
Na poniższym obrazku możesz zobaczyć niektóre wczesne elementy ładujące się na stronie głównej GameStop:

Obrazy ładują się kilka sekund później, popychając bestsellery w dół i poza zasięgiem wzroku. To doskonały przykład, w którym szybko ładujący się tekst jest przesuwany, gdy wolno ładujące się obrazy wypełniają się bez ustalonych granic.

Ten scenariusz jest dokładnie tym, czego chcesz uniknąć lub zminimalizować w swojej witrynie.
2. Reklamy i elementy umieszczone bez atrybutów rozmiaru
Jeśli sprzedajesz lub wyświetlasz reklamy w swojej witrynie, prawdopodobnie są one w formacie graficznym lub wideo. Podobnie jak w powyższym przykładzie, jeśli te reklamy ładują się bez atrybutów rozmiaru, prawdopodobnie trafiają na stronę później niż inne treści i zmieniają sytuację.
Dotyczy to zwłaszcza niektórych usług stron trzecich, które wybierają dla Ciebie reklamy. Reklamy te mogą nie zawsze mieć ten sam rozmiar lub mieścić się w tej samej przestrzeni.
Mała grafika może nie stanowić problemu. Ale jeśli duża reklama wideo wczytuje się powoli i zajmuje dużo miejsca, może to zmusić inne elementy na Twojej stronie do gwałtownego ruchu.
Optymalizacja reklam i osadzonych treści w celu szybkiego ładowania może zmniejszyć irytację, chociaż Twój wynik CLS może nadal ucierpieć. Zmiany w układzie, które powodują, że użytkownicy nieumyślnie klikają reklamy w Twojej witrynie, mogą sprawić, że poczują się oszukani i zmniejszyć ich szanse na powrót.
3. Czcionki niestandardowe
Czcionki niestandardowe są zwykle przechowywane na Twoim serwerze internetowym. Chociaż mogą oferować więcej opcji dostosowywania bloga lub witryny, często muszą być ładowane na istniejącym tekście.
Na przykład, jest mało prawdopodobne, że zobaczysz czcionkę Didot w trybie offline (chyba że znajdziesz starą francuską książkę). Ta czcionka zapewnia formalny, elegancki wygląd i jest doskonałą opcją dla ekskluzywnych restauracji lub stron internetowych związanych z antykami.

Ale jeśli ta czcionka jest hostowana na serwerze, musi zostać pobrana do przeglądarki każdego odwiedzającego, gdy odwiedza witrynę. Ta konfiguracja może uniemożliwić wyświetlanie tekstu, dopóki czcionka nie zostanie pobrana. Wtedy nagle pojawią się wszystkie czcionki, prawdopodobnie mieszając zasoby już załadowane na stronie.
Inną opcją jest załadowanie całego tekstu bardziej podstawową czcionką, taką jak Serif. Następnie zostanie zastąpiony przez Didot po załadowaniu w przeglądarce. Ponieważ litery różnych czcionek zwykle nie zajmują tej samej ilości miejsca, zmiana czcionki spowoduje przesunięcie tekstu, przesuwając lub ciągnąc sąsiednie elementy.
Te zmiany zwiększą wynik CLS, więc w twoim najlepszym interesie jest ich unikanie. Na szczęście niektóre obejścia pozwalają nadal używać niestandardowych czcionek podczas rozwiązywania opóźnień w czasie ładowania. W dalszej części wpisu przyjrzymy się bliżej tym metodom.
4. Animacje nieskomponowane
Nieskomponowana animacja zajmuje dużo zasobów i wymaga od przeglądarki renderowania raz lub więcej razy. Możesz złagodzić ten problem za pomocą mniej wymagających animacji lub strategicznie rozmieszczając animację w celu załadowania w dogodnym czasie.
Kiedy Twoja przeglądarka ładuje witrynę na podstawowym poziomie, musi renderować elementy wizualne i „namalować” je na stronie. Ten proces „mówi” każdemu pikselowi, jaki kolor ma wyświetlić. Niestety nieskomponowane animacje mogą spowodować ponowne uruchomienie procesu renderowania.
Rezultatem jest częściowo załadowana strona. Przeglądarka wykonała już trochę pracy, potem animacja uruchamia się i zmusza ją do ponownego uruchomienia i ponownego renderowania. Ten proces wydłuża czas ładowania, ponieważ niektóre elementy muszą być renderowane wielokrotnie, a także może powodować zmiany układu.
5. Treści wstrzykiwane dynamicznie
Treść wstrzykiwana dynamicznie to element strony internetowej, który zmienia się w zależności od określonych czynników. Często te czynniki zależą od użytkownika, co pozwala na bardziej spersonalizowane wrażenia.
Na przykład sklep internetowy może sugerować produkty na podstawie historii odwiedzającego. Witryna pogodowa może wykorzystywać dane o lokalizacji urządzenia użytkownika do wyświetlania wyników dla tego obszaru.
Treści dynamiczne mogą zwiększyć konwersje dzięki bardziej trafnym funkcjom i ofertom produktów. Mimo to jego reakcyjny charakter może powodować opodatkowanie zasobów i prowadzić do zmian w układzie.
Podobnie jak w powyższym przykładzie pogody, różne informacje o pogodzie, nazwa miasta, a nawet używany język zajmą różną ilość miejsca na stronie. Miasto ze słonecznym niebem i łagodną pogodą może być znacznie prostszym wejściem niż miasto na celowniku nadchodzącego huraganu.
W rezultacie mniej treści zostanie załadowanych w pierwszym przykładzie, a więcej w drugim, co wpływa na to, jak sąsiednie elementy są przesuwane na ekranie. Podobnie jak w przypadku każdej treści wstrzykiwanej dynamicznie, która może różnić się rozmiarem lub ilością, wpłynie to na CLS strony.
Jak zmniejszyć skumulowane przesunięcie układu w WordPress
Teraz, gdy znasz głównych współtwórców zmian układu w WordPressie, możesz pracować nad zmniejszeniem ich wpływu.
Podobnie jak w przypadku wprowadzania fundamentalnych zmian w witrynie, dobrze jest utworzyć kopię zapasową i użyć witryny tymczasowej, aby wyłapać problemy, zanim zostaną uruchomione.
Poniżej znajdziesz rozwiązania, które zmniejszą CLS i poprawią komfort użytkowania Twojej witryny.
1. Zainstaluj wtyczkę przeznaczoną dla Core Web Vitals
Podstawowe wskaźniki internetowe dotyczą trzech wskaźników:
- Zbiorcza zmiana układu (CLS)
- Opóźnienie pierwszego wejścia (FID)
- Największa zawartość farby (LCP)
Dzięki Jetpack Boost możesz monitorować i ulepszać swoje podstawowe wskaźniki internetowe i inne wskaźniki wydajności bezpośrednio z pulpitu WordPress.

Skanuje Twoją witrynę i zwraca raport wydajności z obszarami do poprawy. Ale wykracza poza zalecenia dzięki rozwiązaniom jednym kliknięciem typowych problemów, które mogą spowolnić działanie Twojej witryny i zaszkodzić komfortowi użytkowania.
2. Ustaw wymiary obrazów i filmów
Używając obrazów i filmów obok innych elementów na stronie, rozważ przypisanie im atrybutów szerokości i wysokości. Te ustawienia zarezerwują wymaganą przestrzeń grafiki i zapobiegną przesuwaniu.
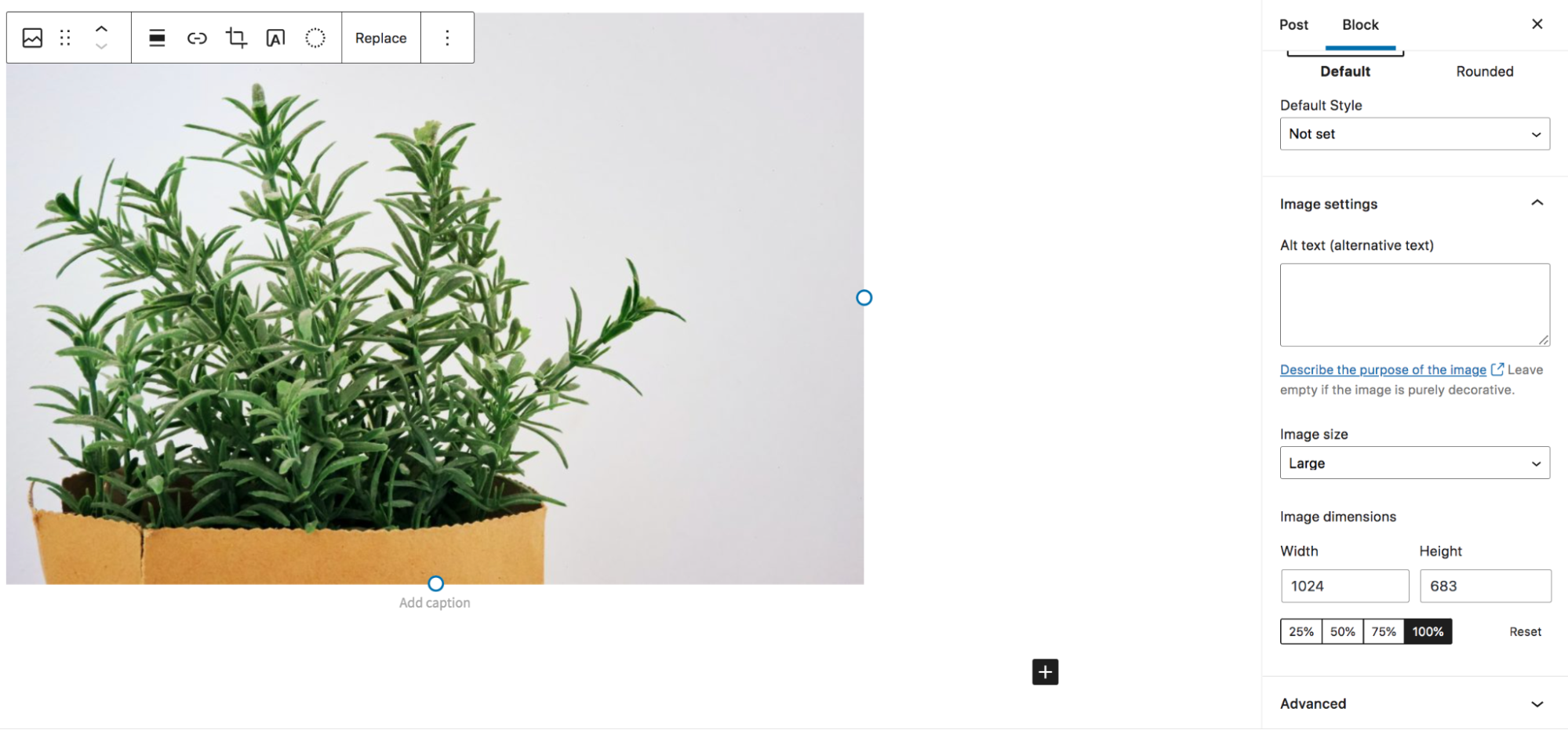
Na szczęście ustawienie wymiarów w WordPressie jest bardzo łatwe. Po prostu kliknij osadzony obraz i dostosuj wymiary obrazu do odpowiednich wartości:

Możesz także użyć pól proporcji, aby przydzielić miejsce na elementy wizualne za pomocą CSS przed ich załadowaniem. Te pola będą miały taki sam efekt jak ustawione wymiary, redukując przesunięcia układu poprzez wstępne przypisanie miejsca na obrazy i filmy.
3. Ustaw wymiary reklam i osadzonych treści
Podobnie jak w powyższym kroku, należy rozważyć utworzenie miejsca na reklamy i inne treści osadzone, które mogą powodować przesunięcia strony. Możesz to zrobić, ustawiając wymiary dla tych elementów lub używając CSS do przydzielenia miejsca.

Gdy reklamy są wypełniane przez firmy zewnętrzne, ich wymiary mogą być trudne do przewidzenia. Możesz więc spróbować oszacować ilość miejsca do wydzielenia i zapakować, aby inne treści nie nachodziły na siebie podczas wczytywania reklamy.
Taka konfiguracja może spowodować powstanie dodatkowej pustej przestrzeni wokół mniejszych reklam. Mimo to jest to zwykle lepsze niż duże reklamy (które często ładują się dłużej) dramatycznie przesuwające inne elementy na Twojej stronie.
4. Hostuj lokalnie niestandardowe czcionki i wstępnie je ładuj
Wcześniej omówiliśmy niestandardowe czcionki i sposób, w jaki mogą powodować przesunięcia. Na szczęście możesz hostować te czcionki lokalnie na swoim serwerze, aby uniknąć problemów.
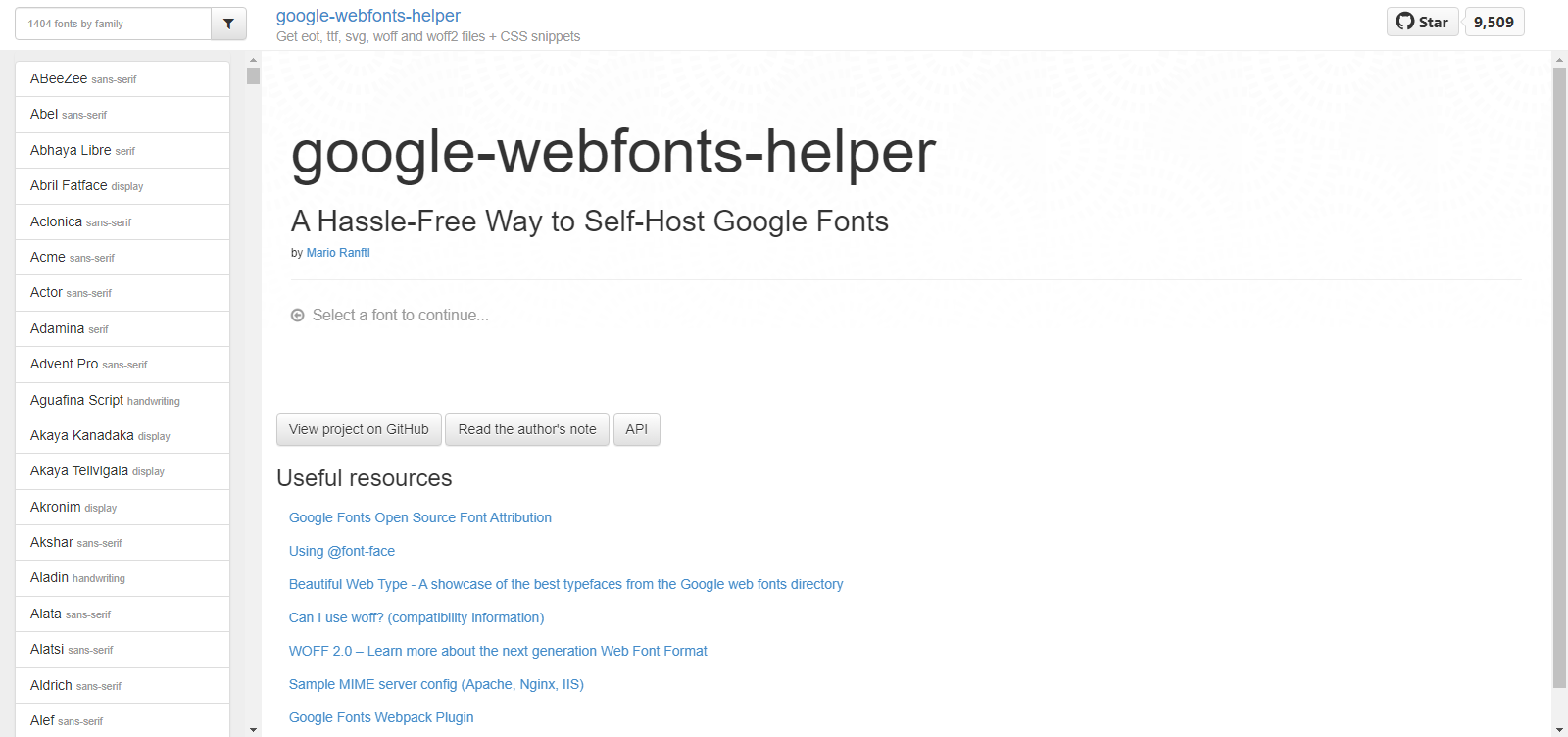
Możesz to zrobić, przechodząc do google-webfonts-helper i wybierając czcionkę, której chcesz użyć z opcji po lewej stronie:

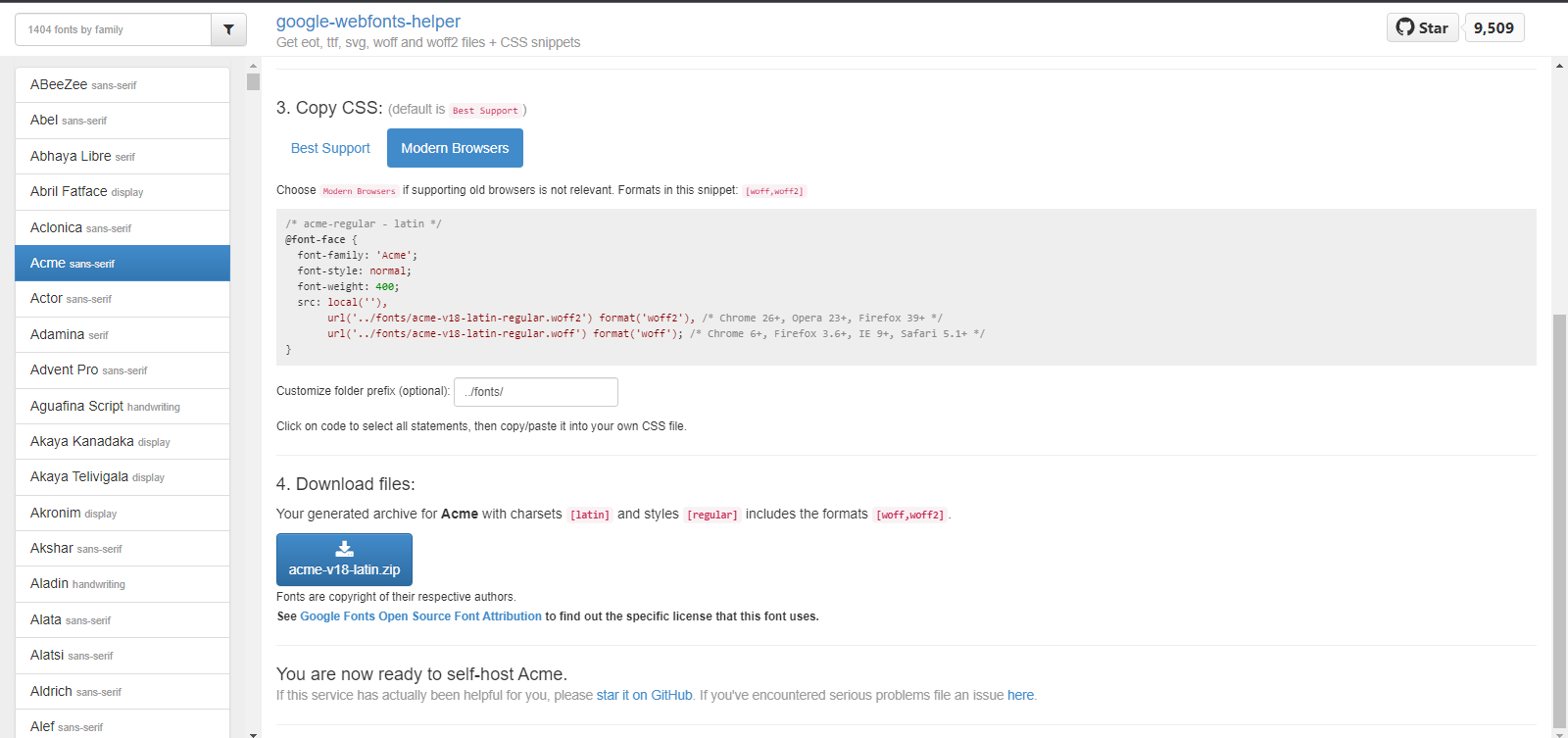
Następnie wybierz opcje, których chcesz użyć (w większości przypadków domyślne) i skopiuj CSS z wyboru Najlepsze wsparcie w kroku 3.

Wklej ten kod do pliku CSS. Twoja witryna zweryfikuje teraz, czy odwiedzający ma już czcionkę. Jeśli nie, Twoja witryna załaduje je z Twojego serwera, co jest szybsze niż pobieranie z innego miejsca w sieci.
Najłatwiejszym rozwiązaniem do wstępnego ładowania czcionek w WordPressie jest wtyczka Google Fonts Typography. To narzędzie zapewnia dodatkowe opcje czcionek i efektywniej je ładuje, aby zminimalizować opóźnienia i uniknąć CLS.
Drugie rozwiązanie jest bardziej techniczne i wymaga zmiany kolejności wczytywania zasobów w witrynie. Ta metoda po prostu wstawia pliki czcionek internetowych wcześniej do sekwencji ładowania, aby upewnić się, że są gotowe w razie potrzeby. Jednak proces ten wymaga niestandardowego kodowania, które może być nieco zaawansowane dla przeciętnego użytkownika WordPress.
5. Ustaw symbole zastępcze dla treści wstrzykiwanych dynamicznie
Treść wstrzykiwana dynamicznie może być przydatną funkcją, ale musisz ją wdrożyć strategicznie, aby uniknąć zmian w układzie. Kluczem jest przydzielenie wystarczającej ilości miejsca, aby zmieścić największą wersję wstrzykiwanej zawartości bez rozlewania i przesuwania sąsiednich elementów.
Możesz uprościć ten proces, ustawiając wszystkie wstrzykiwane treści w takim samym lub jak najbardziej zbliżonym rozmiarze. Taka konfiguracja może zapobiec różnym wynikom wymagającym różnej ilości miejsca na stronie.
Faktyczna metoda przydzielania przestrzeni będzie zależeć od treści i podejścia do jej wstrzykiwania. Ale zwykle wymaga to dodania stałej pozycji i wstępnie ustawionych granic dla ładowanych zasobów.
6. Użyj wtyczki Happy Addons do Elementora do animacji
Chociaż animacje mogą powodować długie czasy ładowania i szkodzić wynikom CLS, czasami są niezbędnymi elementami na stronie internetowej.
Jeśli chcesz trzymać się animacji, możesz rozważyć użycie wtyczki Happy Addons do Elementora, aby bezpiecznie je wstawić i zapobiec problemom z ładowaniem.
Ta wtyczka obsługuje CSS do przekształcania i tłumaczenia właściwości animacji, gdy tylko jest to możliwe. Happy Addons optymalizuje ten proces, aby zminimalizować czas ładowania i zmniejszyć skutki przesunięcia w Twojej witrynie. Dodatkowo jest darmowy!
Jak mogę zmierzyć wynik CLS mojej witryny WordPress?
Ponieważ CLS jest istotną częścią kluczowych wskaźników internetowych Twojej witryny, większość raportów o stanie witryny lub narzędzi monitorujących to podkreśli. Poniżej znajdują się niektóre z najlepszych opcji sprawdzenia wyniku CLS Twojej witryny:
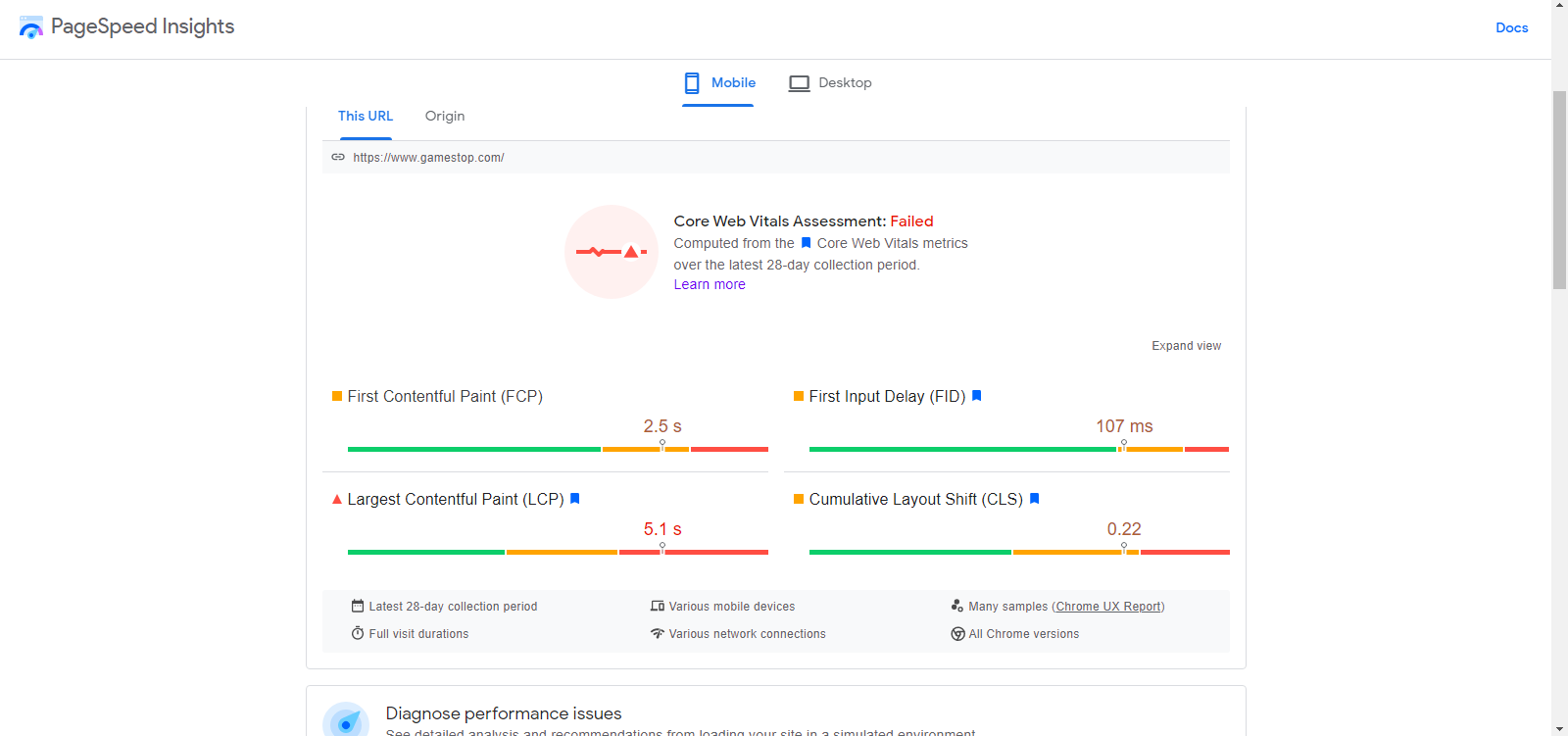
1. Statystyki PageSpeed
PageSpeed Insights to prosty zasób, który zawiera raport na temat kluczowych wskaźników internetowych. Wystarczy wpisać adres URL, który przeanalizuje kilka składników, oceni je i zaoferuje wskazówki dotyczące ulepszeń.

PageSpeed Insights może generować raport dla urządzeń mobilnych i stacjonarnych, dzięki czemu możesz zidentyfikować słabe punkty swojej witryny dla wszystkich rodzajów odwiedzających. Możesz również wyświetlić mapę drzewa, aby uzyskać szczegółowy wizualny podział problemów z wydajnością w Twojej witrynie.
2. Konsola wyszukiwania Google
Google Search Console to generator raportów od Google skupiający się na kondycji Twojej witryny w odniesieniu do wyników wyszukiwania. Podobnie jak w przypadku PageSpeed Insights, możesz wyświetlać raporty dla wersji mobilnych i stacjonarnych swojej witryny z danymi takimi jak FID, LCP i CLS.
Aby korzystać z Google Search Console, musisz najpierw zweryfikować własność domeny. Następnie raport oznaczy słabo działające aspekty Twojej witryny, co pozwoli Ci je zlokalizować i rozwiązać.
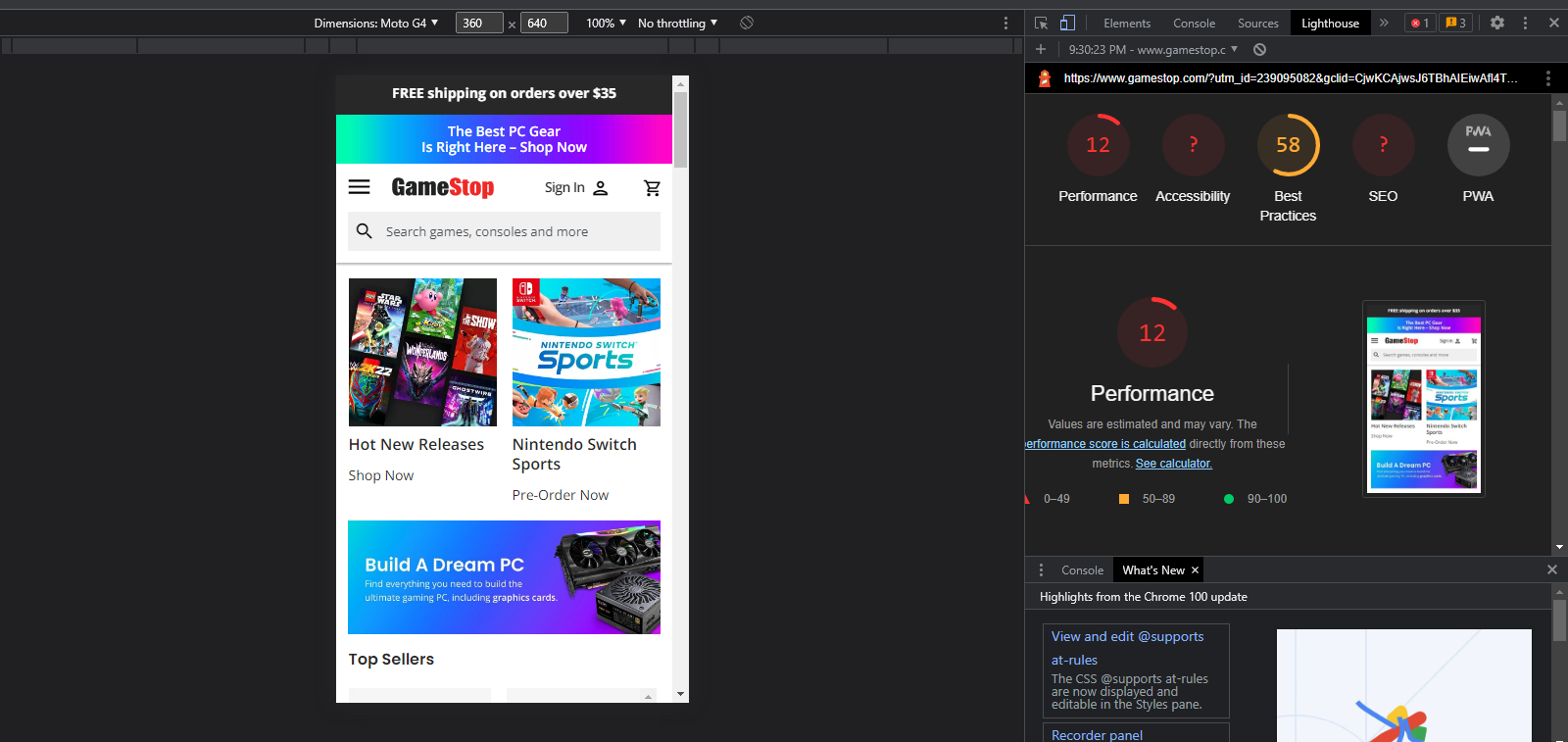
3. Latarnia morska
Innym narzędziem Google do oceny jakości strony jest Lighthouse — i jest łatwy w użyciu dla każdego, kto korzysta z przeglądarki Google Chrome. Monitoruje strony internetowe w czasie rzeczywistym pod kątem dostępności, wydajności, SEO i nie tylko.
Lighthouse możesz znaleźć, przechodząc do ustawień przeglądarki Google Chrome, najeżdżając kursorem na Więcej narzędzi i wybierając Narzędzia dla programistów na dole.
Następnie musisz rozwinąć menu u góry i wybrać Lighthouse . Stamtąd możesz wygenerować raport dla aktualnie przeglądanej strony.
Po prostu wybierz żądane opcje i kliknij przycisk Generuj raport .

U góry zobaczysz wyniki oznaczone kolorami dla każdego z podstawowych wskaźników. Następnie kliknij każdy z nich i przewiń w dół, aby zobaczyć szczegółową analizę i możliwości poprawy.
Jak mogę teraz łatwo zoptymalizować mój wynik CLS?
Korzystając z powyższych narzędzi i wskazówek, możesz zidentyfikować słabe punkty swoich podstawowych wskaźników internetowych, w tym CLS. Gdy zaczniesz naprawiać niektóre z tych problemów, stan Twojej witryny poprawi się i możesz dowiedzieć się, jak uniknąć podobnych problemów w przyszłości.
Zainstalowanie wtyczki Jetpack Boost w witrynie WordPress to świetny sposób na rozpoczęcie. To narzędzie jest łatwe w użyciu i może pomóc od razu poprawić wynik CLS.
Korzystanie z innych powyższych rozwiązań zapewni, że Twój wynik CLS pozostanie na dobrym poziomie, poprawiając SEO i UX Twojej witryny. Możesz także użyć raportów, aby kierować inne wyniki Web Vitals, takie jak LCP i FID, aż wszystko wróci do stanu zielonego!
Pierwsze kroki z Jetpack Boost
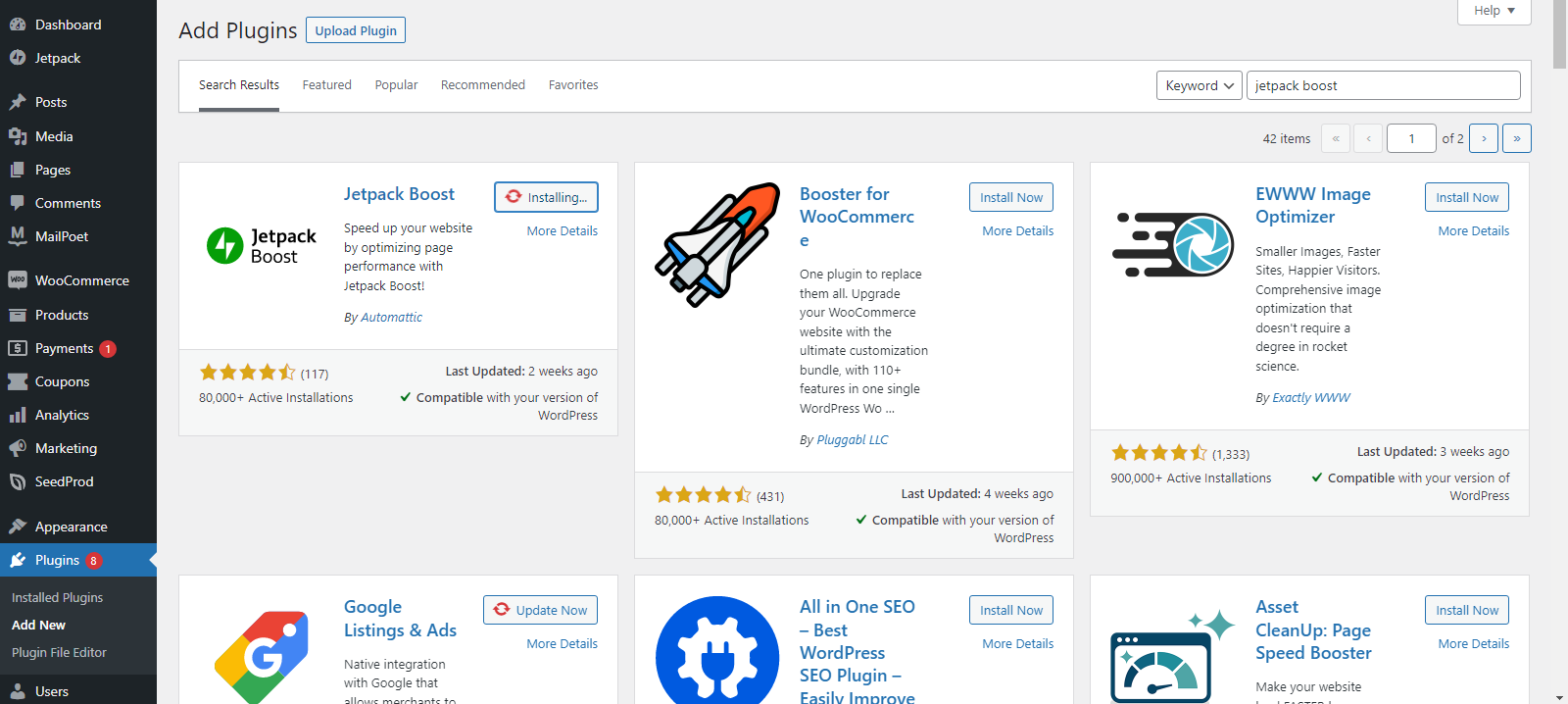
Aby rozpocząć, po prostu zainstaluj Jetpack Boost ze strony wtyczek WordPress (to nic nie kosztuje).

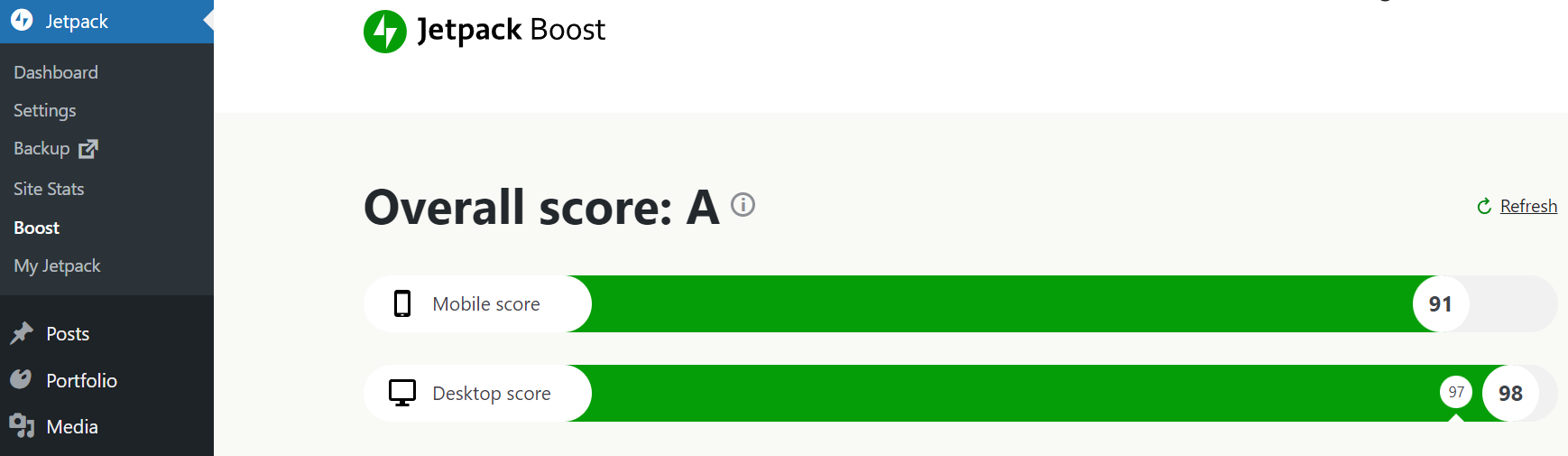
Po aktywowaniu narzędzia wybierz Boost z zakładki Jetpack po lewej stronie pulpitu nawigacyjnego.
Zobaczysz teraz wynik skuteczności swojej witryny na urządzeniach mobilnych i stacjonarnych.

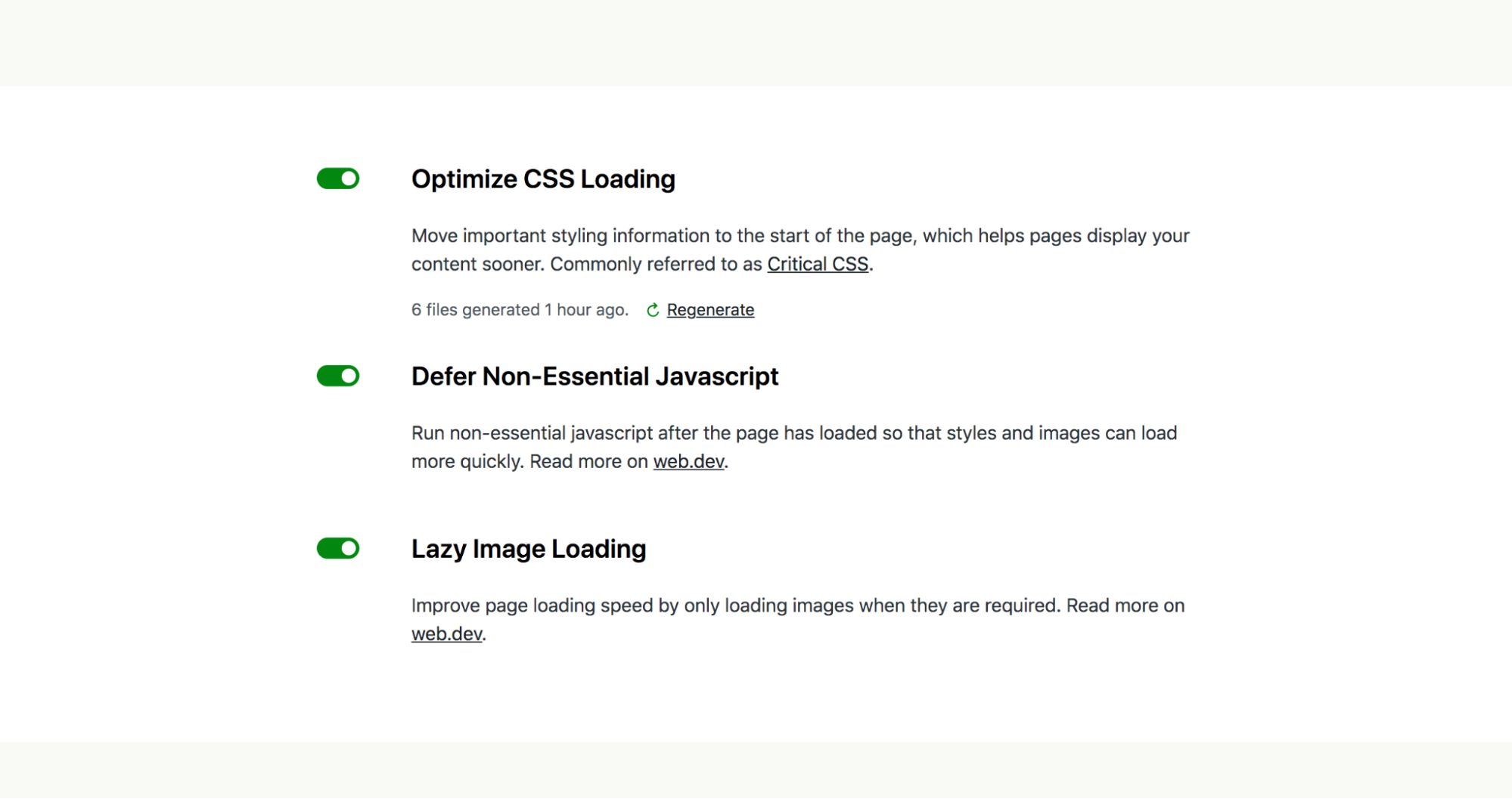
W dalszej części strony możesz włączyć dodatkowe ustawienia optymalizacji wydajności, takie jak ładowanie CSS, odkładanie niepotrzebnego kodu JavaScript i leniwe ładowanie obrazów. Każda z tych konfiguracji może poprawić Twoje wyniki Core Web Vitals.
Często Zadawane Pytania
Poniżej znajduje się kilka często zadawanych pytań i odpowiedzi na temat CLS na WordPress, które mogą być przydatne podczas nurkowania.
Jaki jest dobry wynik CLS?
Wszystko poniżej 0,1 jest uważane za dobry wynik CLS.
Ta liczba to różnica między pierwotnym miejscem załadunku a ostatecznym umieszczeniem elementu. Wynik jest kumulacyjny, co oznacza, że używa wielu wystąpień z różnych elementów.
Wyniki od 0,1 do 0,25 są uważane za w porządku i wymagają poprawy. Wszelkie wyniki powyżej 0,25 są słabe. Sugerują, że CLS negatywnie wpływa na użyteczność Twojej witryny.
Co się stanie, jeśli zmiana układu jest nieunikniona?
Czasami zmiana układu może być nieunikniona z powodu braku wiedzy lub po prostu charakteru elementu na Twojej stronie. Nie martw się!
Kilka zmian w układzie tu i tam nie powinno znacząco wpłynąć na Twoją witrynę. W końcu CLS to ocena skompilowana z całej strony. Nawet jeśli Twój wynik nie jest zerem, kilka drobnych przypadków może nadal dać dobrą ogólną ocenę.
Przesunięcia mogą po prostu nie być możliwe do rozwiązania na niektórych stronach. Ponownie, drobna skaza w ogólnym UX Twojej witryny nie powinna być poważnym powodem do niepokoju.
Czy interakcje użytkowników wpływają na skumulowane przesunięcie układu?
Nie! Uważa się, że aktywność użytkownika, która powoduje zmianę układu, ma mniejszy wpływ na CLS i nie rejestruje się, jeśli wynik zostanie załadowany szybko po akcji. Wymaganie działania użytkownika przed załadowaniem zmiennej treści może być w rzeczywistości przydatną sztuczką, która pomoże uniknąć CLS w niektórych sytuacjach.
Załóżmy na przykład, że używasz dynamicznie wstrzykiwanych treści, aby załadować mapę pobliskich sklepów dla odwiedzających. Jeśli dzieje się to automatycznie, czas potrzebny na pobranie danych o lokalizacji użytkownika i załadowanie mapy może spowodować przesunięcie układu. Jeśli jednak istnieje przycisk, który użytkownik musi kliknąć, aby załadować mapę, ta interakcja zapobiegnie wpływowi zmian układu na wynik CLS strony.
Popraw skumulowaną zmianę układu w WordPress
Teraz, gdy wiesz, jak naprawić zbiorcze przesunięcie układu (CLS) w WordPressie i jak to zmierzyć, możesz poprawić SEO i UX swojej witryny. Zmniejszenie przesunięć sprawi, że poruszanie się po witrynie będzie przyjemniejsze dla odwiedzających, a także powinno poprawić pozycję w wynikach wyszukiwania.
Aby zminimalizować swój wynik CLS, pamiętaj, aby:
- Zainstaluj podstawową wtyczkę Web Vitals, taką jak Jetpack Boost.
- Ustaw wymiary obrazów, filmów, reklam i innych osadzonych treści.
- Lokalnie hostuj czcionki internetowe i wstępnie je ładuj.
- Ustaw symbole zastępcze dla treści wstrzykiwanych dynamicznie.
- Użyj wtyczki Happy Addons for Elementor do animacji.
Chociaż skumulowane przesunięcie układu jest tylko jednym z czynników wpływających na SEO Twojej witryny, jest to również zauważalna kwestia UX. Trochę pracy może przynieść trwałą poprawę w rankingu wyszukiwania i wrażeniach odwiedzających po ich przybyciu.
