Jak dodać niestandardowe czcionki WordPress: przejmij pełną kontrolę nad typografią
Opublikowany: 2023-05-10Czy chcesz poprawić atrakcyjność wizualną i wygodę użytkownika witryny WordPress? Dodanie niestandardowych czcionek WordPress może zmienić zasady gry.
Dlatego wprowadzamy niestandardowe czcionki PostX. Dzięki możliwości użycia unikalnej kombinacji pięknych czcionek możesz zmienić typografię i ogólną estetykę swojej witryny za pomocą PostX.
Dzięki temu Twoje treści są bardziej atrakcyjne wizualnie, poprawiają czytelność, pomagają budować silny wizerunek marki i utrzymują zainteresowanie odwiedzających na dłużej.
Jak więc dodać niestandardową czcionkę do WordPress?
- Zainstaluj PostX.
- Włącz dodatek niestandardowej czcionki.
- Prześlij swoje niestandardowe czcionki.
- Używaj niestandardowych czcionek w każdym bloku PostX z ustawień typografii.
W tym artykule wyjaśnimy, jak dodawać niestandardowe czcionki do witryn WordPress i omówimy korzyści, jakie mogą przynieść.
Jak znaleźć niestandardowe czcionki dla WordPress?
Istnieje kilka internetowych rynków czcionek, w których można przeglądać ogromną kolekcję zarówno bezpłatnych, jak i płatnych czcionek. Oto kilka miejsc, w których można znaleźć niestandardowe czcionki dla WordPress:
- Czcionki Google
- Adobe Typekit
- Wiewiórka Czcionki
- Moje czcionki
I kilka innych stron internetowych, które zapewniają darmowe i premium czcionki.
Jak dodać niestandardowe czcionki WordPress (przewodnik krok po kroku)
Musisz użyć wtyczki, aby przesłać niestandardowe czcionki do WordPress. A PostX, najbardziej przyjazna dla użytkownika i konfigurowalna wtyczka, jest tutaj z najnowszym dodatkiem, dodatkiem Custom Fonts. Możesz łatwo przesyłać niestandardowe czcionki do WordPress bez żadnych problemów.
Więc bez zbędnych ceregieli przejdźmy do procedur.
Film instruktażowy
Oto samouczek wideo, dzięki któremu możesz najlepiej zrozumieć niestandardowe czcionki PostX.
Zainstaluj PostX
Aby odblokować potężne funkcje PostX i skorzystać z jego funkcji, musisz zainstalować wtyczkę.
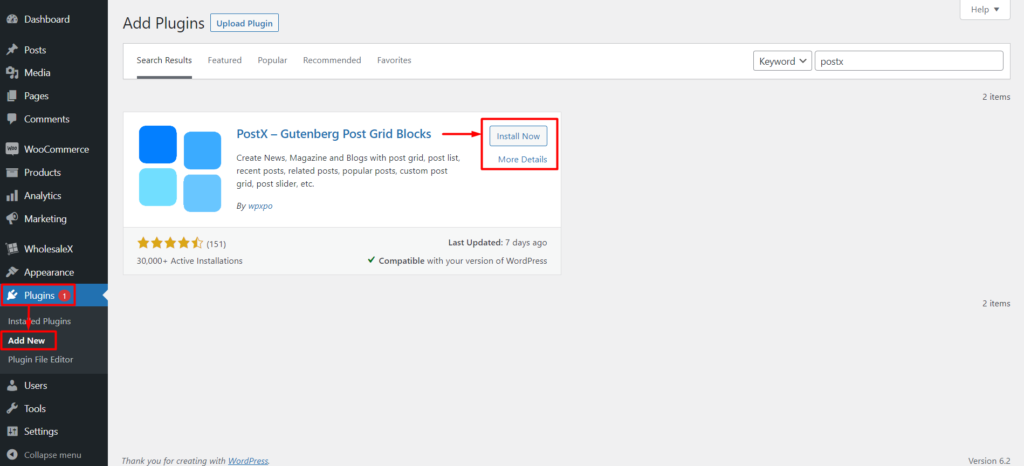
Aby zainstalować i aktywować wtyczkę PostX Gutenberg Blocks:

- Przejdź do Wtyczki → Dodaj nowy.
- Wyszukaj „PostX”.
- Kliknij Instaluj, a następnie Aktywuj.
Teraz możesz ulepszyć swoją witrynę za pomocą niestandardowych czcionek WordPress.
Aktywuj dodatek do niestandardowych czcionek
Teraz musisz aktywować dodatek Custom Font. Włączenie dodatku jest koniecznością przed użyciem niestandardowych czcionek w całej witrynie.
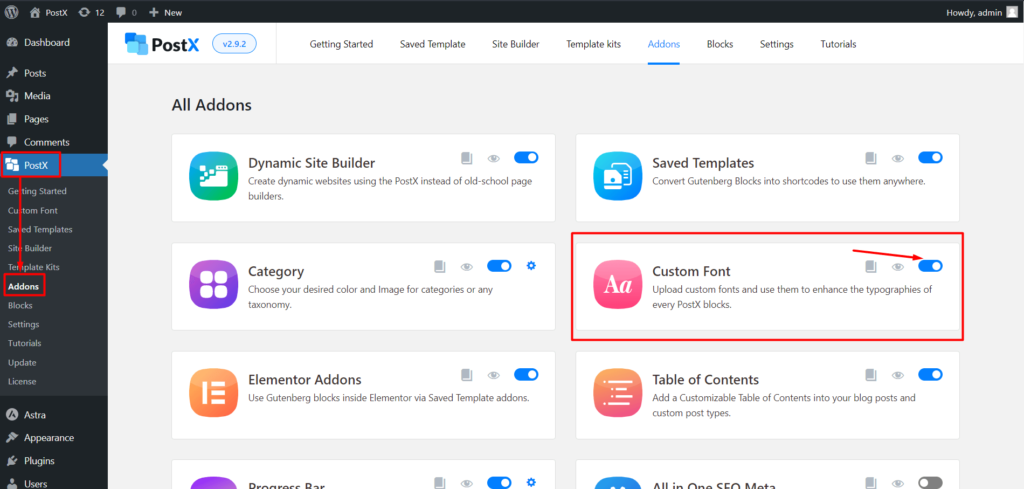
Aby aktywować dodatek niestandardowej czcionki w PostX:

- Przejdź do PostX → Dodatki.
- Znajdź dodatek „Custom Font” i włącz go.
- Dodatek jest teraz aktywowany i gotowy do użycia.
Pomyślnie aktywowałeś dodatek Custom Font dla PostX.
Wytyczne dotyczące grubości czcionki [*WAŻNE]
Oto wytyczne dotyczące wyboru idealnej grubości czcionki dla niestandardowych czcionek.
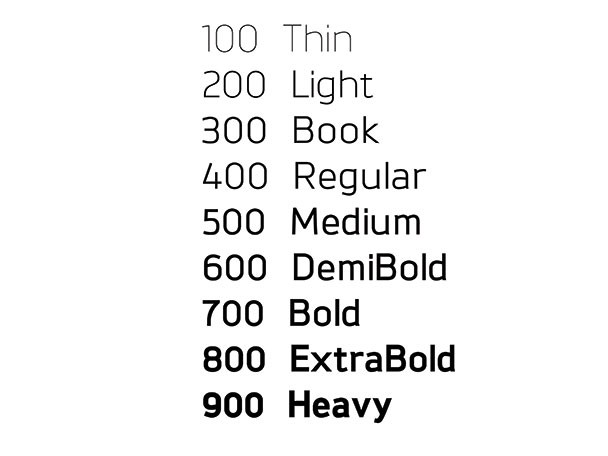
Grubość czcionki odnosi się do grubości kresek tworzących litery w czcionce. Jest mierzony w liczbach od 100 do 900, przy czym każda liczba odpowiada określonej wadze. Na przykład 100 to najlżejsza czcionka, a 900 to najodważniejsza. Grubość czcionki odgrywa znaczącą rolę w określaniu wizualnego wpływu tekstu.

Tak więc ta zasada jest taka sama podczas przesyłania niestandardowych odmian czcionek za pomocą PostX. Załóżmy, że masz cienkie, normalne, średnie i pogrubione odmiany określonej czcionki. Na przykład nadaj czcionce nazwę „Przykładowa czcionka”.
Teraz masz czcionkę o nazwie „Przykładowa czcionka” z cienkimi, normalnymi, średnimi i pogrubionymi odmianami.
Przesyłając czcionkę, użyj „Przykładowa czcionka” jako nazwy dla wszystkich odmian. Ale za każdym razem musisz zmienić wagę.
Na przykład:
Gdy przesyłasz „cienką” odmianę, wybierz wagę 100.
Dla „normalnego / regularnego” wybierz wagę 400.
Dla „średniej” wybierz wagę 500.
Dla „pogrubienia” wybierz wagę 700.
Czasami będą dostępne inne odmiany, więc użyj poniższego obrazu jako przewodnika po grubości czcionki dla przesyłanej odmiany.
Jak przesłać niestandardową czcionkę WordPress?
Przed użyciem dowolnej z niestandardowych czcionek musisz je zdobyć, o czym wspominaliśmy wcześniej. Ale kiedy już przeszedłeś przez proces pobierania, instalowania PostX i wszystkich innych, teraz wystarczy go przesłać.
Pokażmy teraz, jak przesłać niestandardowe czcionki WordPress.
Wykonaj poniższe czynności, aby łatwo zakończyć proces przesyłania niestandardowych czcionek WordPress.
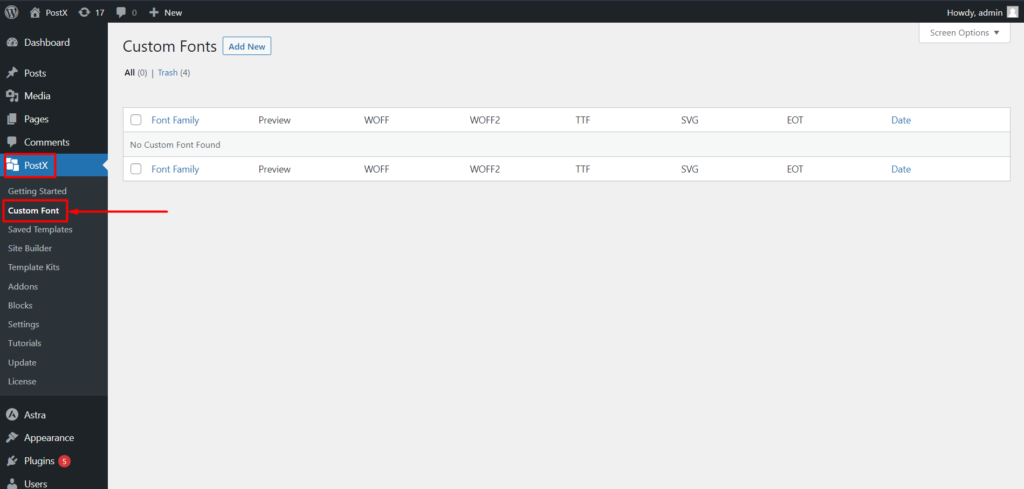
Krok 1: Przejdź do niestandardowych czcionek
Aby przesłać niestandardową czcionkę, musimy przejść do sekcji niestandardowych czcionek PostX.
Na pulpicie nawigacyjnym WordPress zlokalizuj i wybierz opcję menu „PostX”. Spowoduje to wyświetlenie wszystkich funkcji PostX. Teraz wybierz opcję niestandardowej czcionki.

Kliknij przycisk „Dodaj nowy” w sekcji Czcionki niestandardowe. Ta czynność przekieruje Cię do strony przesyłania czcionek, gdzie możesz dodać nową niestandardową czcionkę do swojej witryny WordPress.

Z tego miejsca możesz dodawać nowe niestandardowe czcionki lub dostosowywać wcześniej dodane.
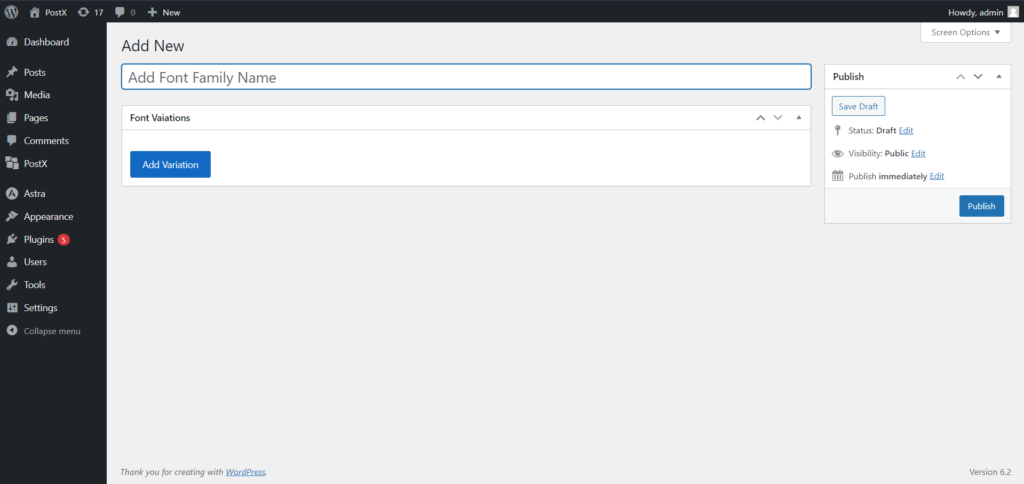
Krok 2: Przejdź do strony przesyłania czcionek
Teraz możemy przesłać nasze pożądane niestandardowe czcionki.
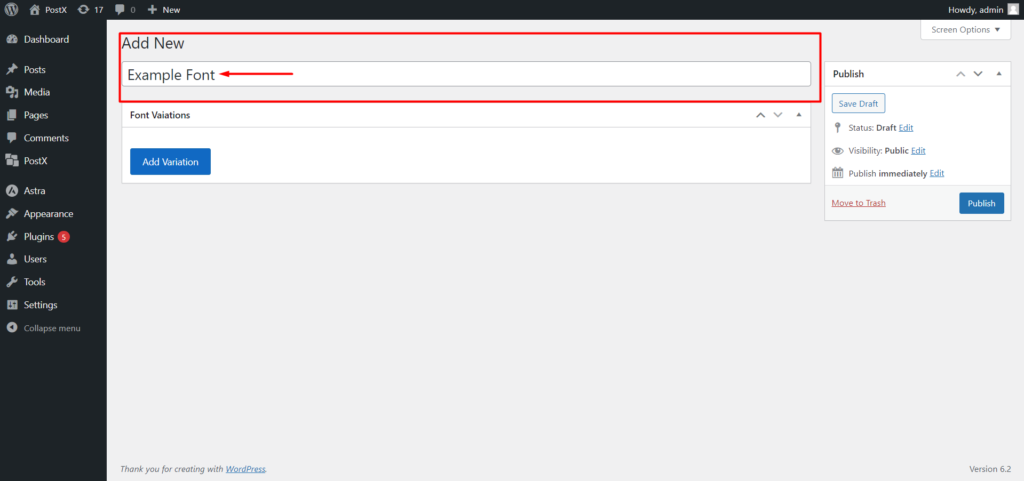
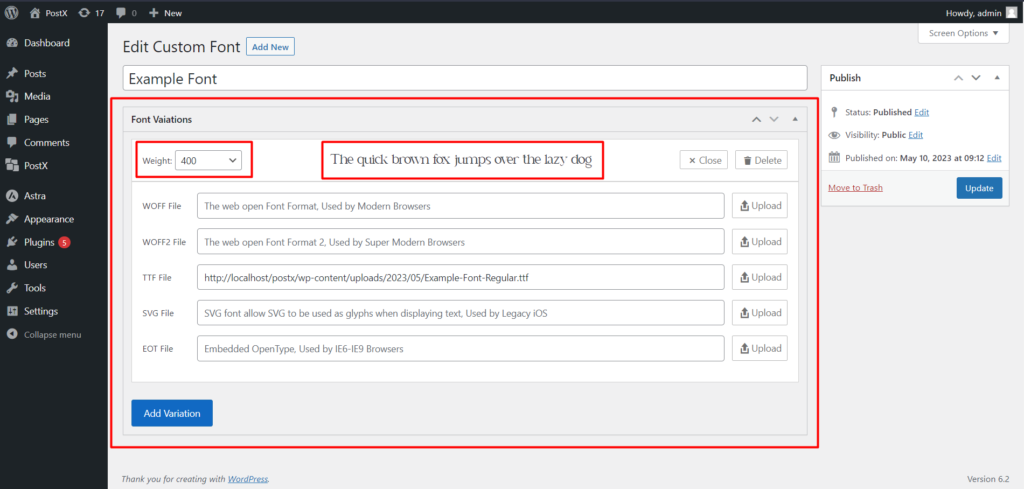
Przesyłając nową czcionkę niestandardową, podaj nazwę czcionki. Jest to kluczowy krok, aby upewnić się, że czcionka jest łatwa do zidentyfikowania i odróżnienia od innych czcionek na liście.

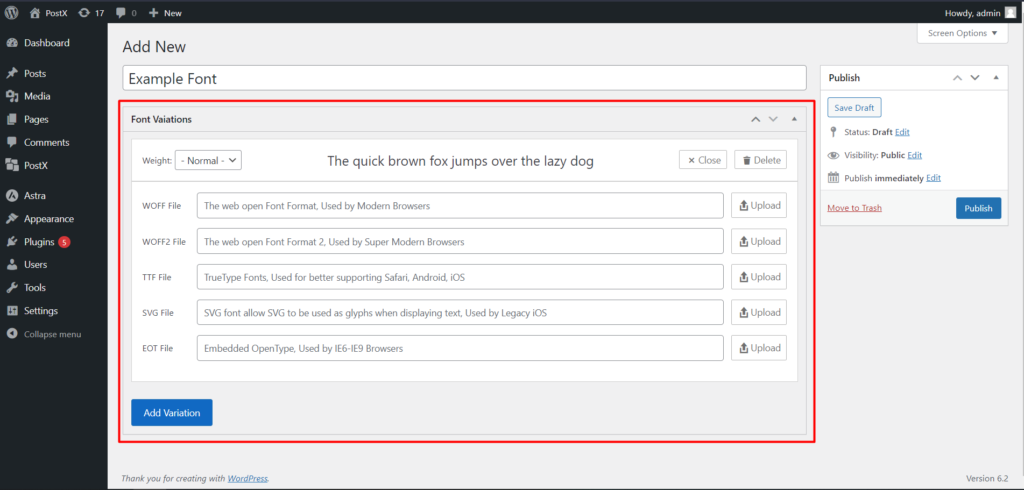
Aby przesłać niestandardową czcionkę, kliknij przycisk „Dodaj odmianę”. Ta czynność spowoduje wyświetlenie opcji przesyłania czcionek.
Krok 3: Wybierz typ pliku czcionki
PostX obsługuje wiele niestandardowych formatów czcionek, takich jak WOFF, WOFF2, TTF, SVG i EOT. Wybierz odpowiedni dla siebie format czcionki.

Po wybraniu formatu czcionki kliknij „prześlij”, aby przeglądać i wybrać plik czcionki z komputera. Prześlemy czcionkę z biblioteką multimediów WordPress. Więc nie będziesz mieć problemów z procesem przesyłania. Ten plik zostanie następnie przesłany do Twojej witryny WordPress.
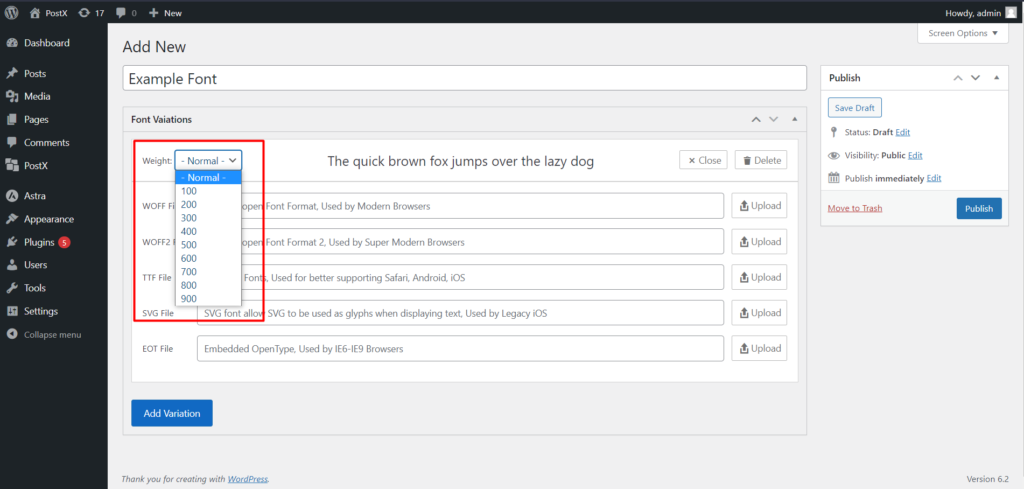
Krok 4: Wybierz grubość czcionki
Jeśli masz wiele wersji lub odmian tej samej czcionki, ważne jest, aby określić grubość czcionki. Grubość czcionki decyduje o grubości lub pogrubieniu znaków i jest kluczowa dla prawidłowej stylizacji czcionki.
Wybierz żądaną grubość czcionki z dostępnych opcji we wtyczce PostX.

Po przesłaniu wyświetli podgląd przesłanej czcionki, więc łatwiej będzie Ci sprawdzić przed zakończeniem procesu.
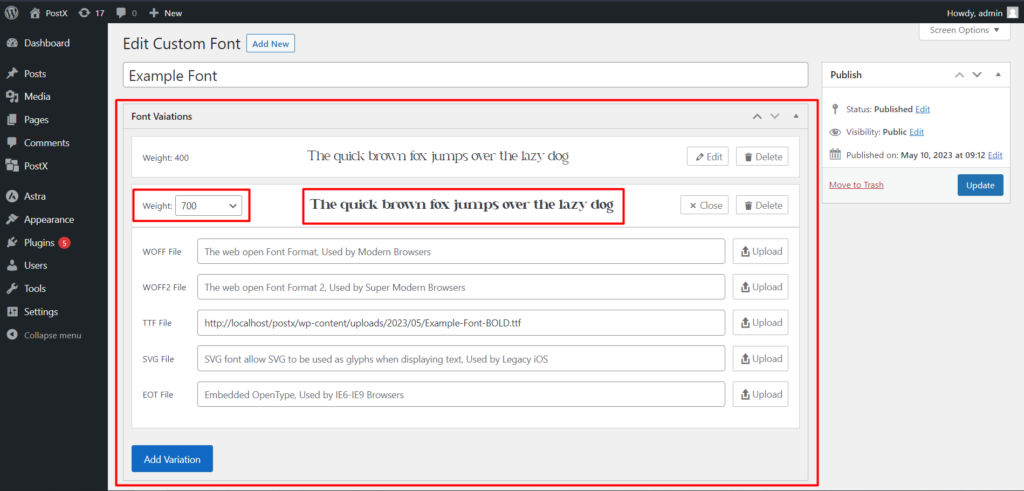
Krok 5: Dodaj odmianę czcionki
Jeśli masz dodatkowe odmiany czcionek, takie jak cienka lub pogrubiona, możesz je również przesłać. Kliknij ponownie przycisk „Dodaj odmianę”, aby dodać kolejną odmianę niestandardowej czcionki.
Nazwij odmianę tak samo, jak początkowa wersja czcionki. Prześlij plik czcionki dla tej odmiany i jeszcze raz wybierz odpowiednią grubość czcionki dla konkretnej odmiany.
Na przykład dodamy zwykłą i pogrubioną odmianę czcionki. Tak więc, wgrywając „zwykłą” odmianę, wybierzemy wagę: 400.

Następnie kliknij Dodaj odmianę do innej odmiany. A dla odmiany „odważnej” wybierzemy wagę: 700.

Pamiętaj, że możesz przesłać nieograniczoną liczbę odmian czcionki, nie jest to ograniczone tylko do dwóch. Pokazaliśmy dwie opcje wariantów, aby uprościć proces.
Krok 6: Zakończ proces przesyłania
Po przesłaniu wszystkich żądanych odmian czcionek i określeniu ich grubości kliknij przycisk „Opublikuj”. Ta czynność spowoduje zapisanie i opublikowanie niestandardowej czcionki, dzięki czemu będzie dostępna do użytku w Twojej witrynie WordPress.
Jak korzystać z niestandardowych czcionek WordPress?
Zakończyliśmy przesyłanie niestandardowej czcionki. A niestandardowe czcionki będą teraz dostępne we wszystkich blokach PostX do użytku, które mają ustawienia typografii. Teraz pokażemy ci, jak z niego korzystać.
Krok 1: Utwórz nową stronę
Najpierw musisz utworzyć nową stronę w witrynie WordPress. Możesz to zrobić, przechodząc do sekcji Strony pulpitu nawigacyjnego WordPress i klikając „Dodaj nowy”.
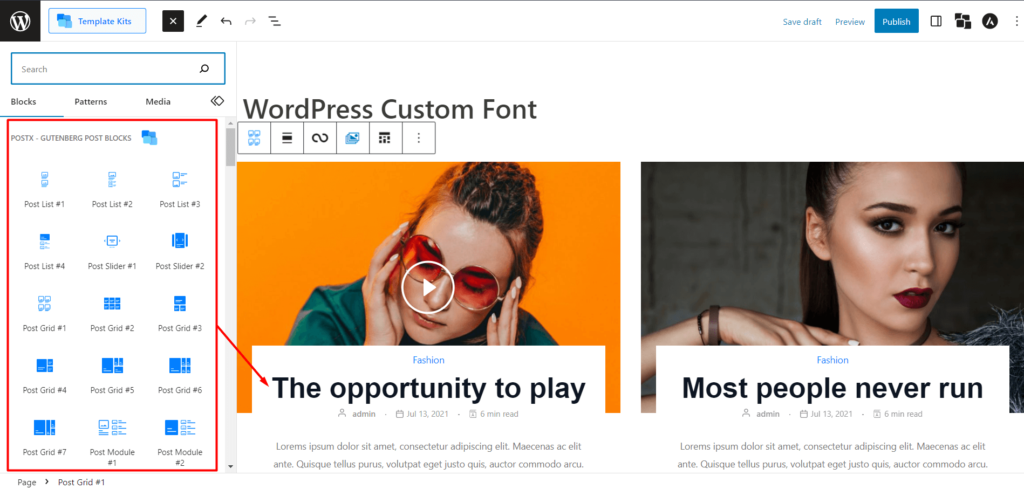
Krok 2: Dodaj bloki PostX
W nowym edytorze stron dodaj bloki PostX do strony. Te bloki zapewniają ulepszone funkcje i opcje dostosowywania, w tym ustawienia związane z typografią dla niestandardowych czcionek.

Jednak w tym przykładzie użyjemy bloku Post Grid. Ale możesz użyć dowolnych bloków PostX, aby użyć niestandardowych czcionek i ustawień typografii.
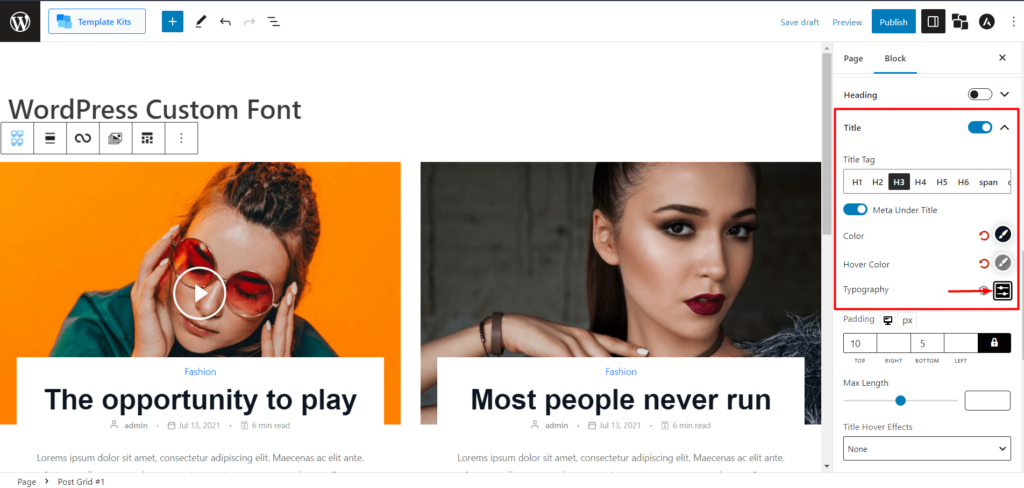
Krok 3: Przejdź do ustawień typografii
Wybierz blok Post Grid lub dowolny inny blok PostX, który dodałeś do strony. Najpierw znajdź ustawienia tytułu, a następnie ustawienia typografii dla wybranego bloku. Umożliwi to wybranie preferowanych niestandardowych czcionek. Te ustawienia umożliwiają również dostosowanie stylu i wyglądu czcionki.

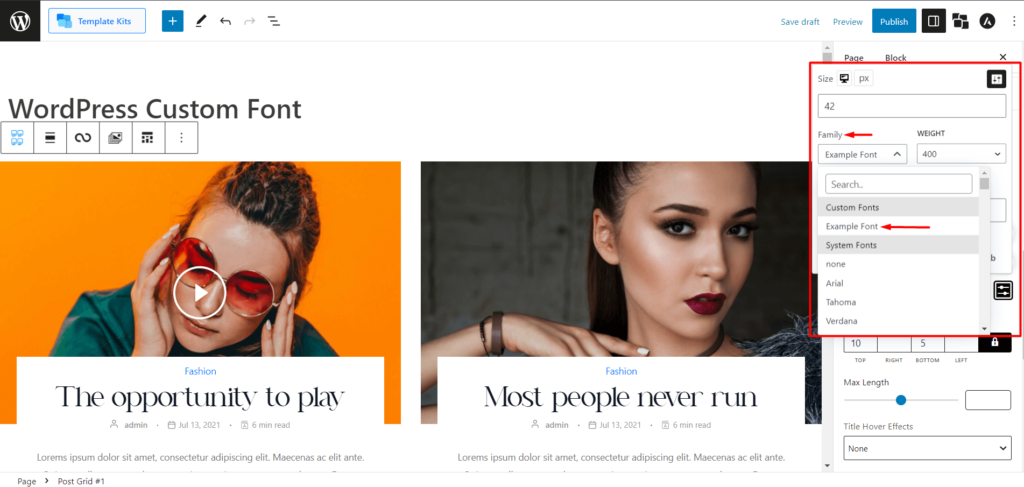
Krok 4: Wybór niestandardowej czcionki
W ustawieniach typografii poszukaj opcji dostosowania rodziny czcionek. Kliknij przycisk „Dostosuj”, aby uzyskać dostęp do opcji dostosowywania czcionek. Pojawi się menu rozwijane oznaczone jako „Rodzina”.

Z listy rozwijanej Rodzina zobaczysz dwie części: czcionki niestandardowe i czcionki systemowe. Wszystkie przesłane czcionki niestandardowe zostaną wyświetlone w sekcji czcionek niestandardowych. Pamiętaj jednak, aby nie dodawać nazwy czcionki podczas przesyłania.
Teraz wybierz żądaną niestandardową czcionkę.
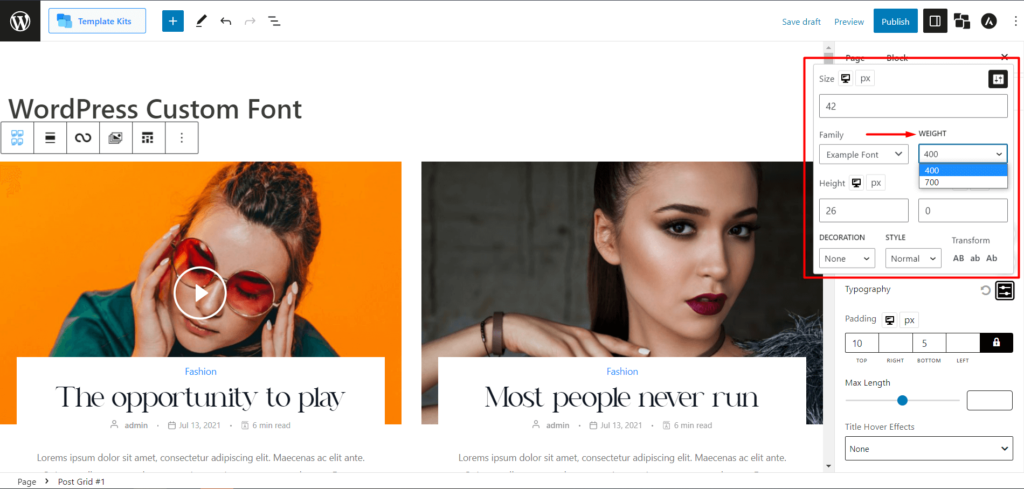
Krok 5: Wybierz grubość czcionki
Po wybraniu niestandardowej czcionki z listy rozwijanej należy wybrać grubość czcionki. Opcje wagi będą oparte na odmianach, które przesłałeś wcześniej.

Na przykład mamy odmiany „zwykłe” i „odważne” o grubości odpowiednio 400 i 700, wybierz odpowiednią grubość, aby uzyskać pożądany styl czcionki.
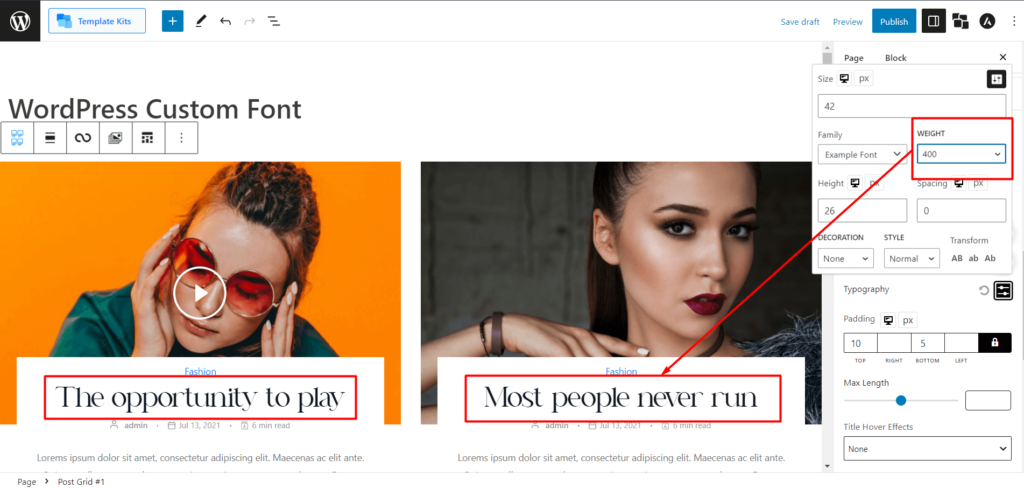
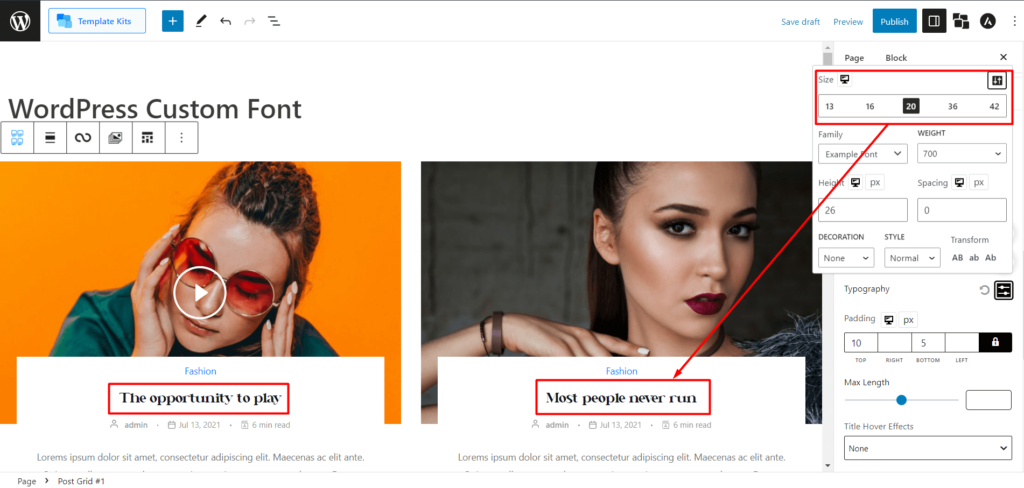
Najpierw wybierzmy grubość 400 dla zwykłego stylu czcionki, a oto podgląd:

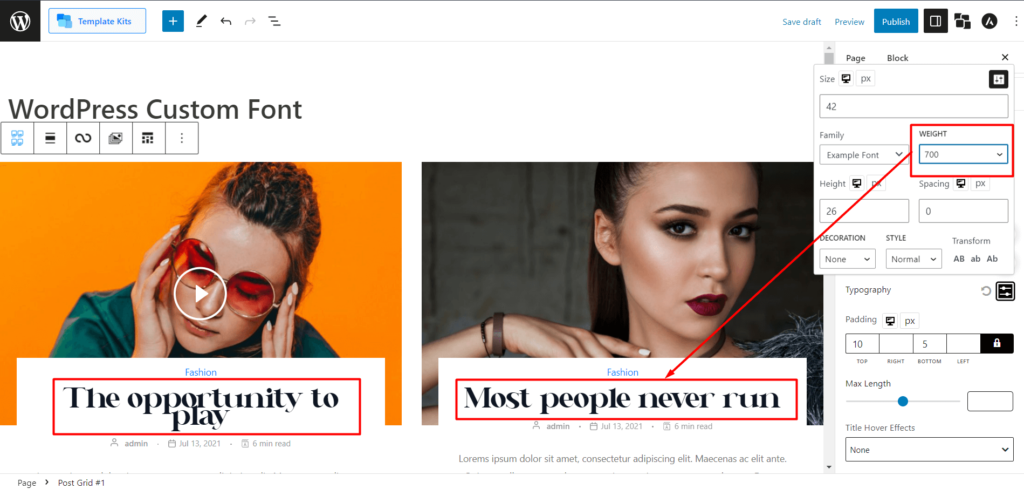
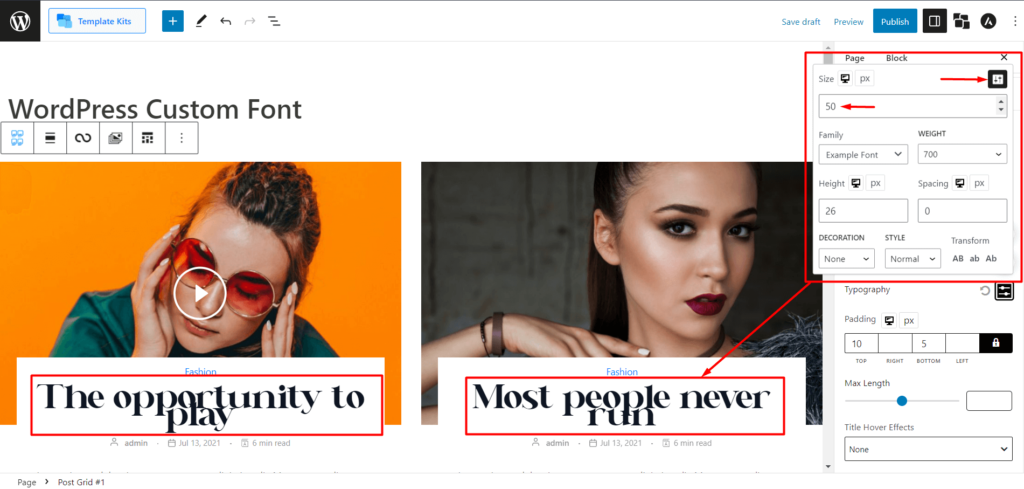
Teraz wybierzmy grubość 700 dla pogrubionego stylu czcionki i sprawdźmy podgląd:

Jak widać, masz tę samą nazwę czcionki z inną grubością, przedstawiającą różne odmiany czcionek.
Krok 6: Dostosuj ustawienia czcionek
Po wybraniu niestandardowej czcionki i jej grubości możesz dalej dostosować ustawienia czcionki zgodnie z własnymi preferencjami.
Ustawienia typografii mogą obejmować rozmiar czcionki, wysokość linii, odstępy między literami i więcej opcji.


Zmodyfikuj te ustawienia, aby uzyskać pożądany styl typografii dla swojego bloku PostX.
Krok 7: Opublikuj stronę
Po dostosowaniu ustawień czcionek przejrzyj wprowadzone zmiany. Gdy jesteś zadowolony ze stylu czcionki i ogólnej zawartości strony, kliknij przycisk „Publikuj”, aby opublikować swoją stronę w witrynie WordPress.
Ale w PostX jest więcej opcji dostosowywania. Jeśli więc nie jesteś zadowolony z dostosowań, przejdźmy do dalszych dostosowań.
Jak jeszcze bardziej dostosować niestandardowe czcionki WordPress?
Tak więc, jak powiedzieliśmy, PostX zapewnia więcej dostosowań. Nie traćmy czasu i sprawdźmy je.
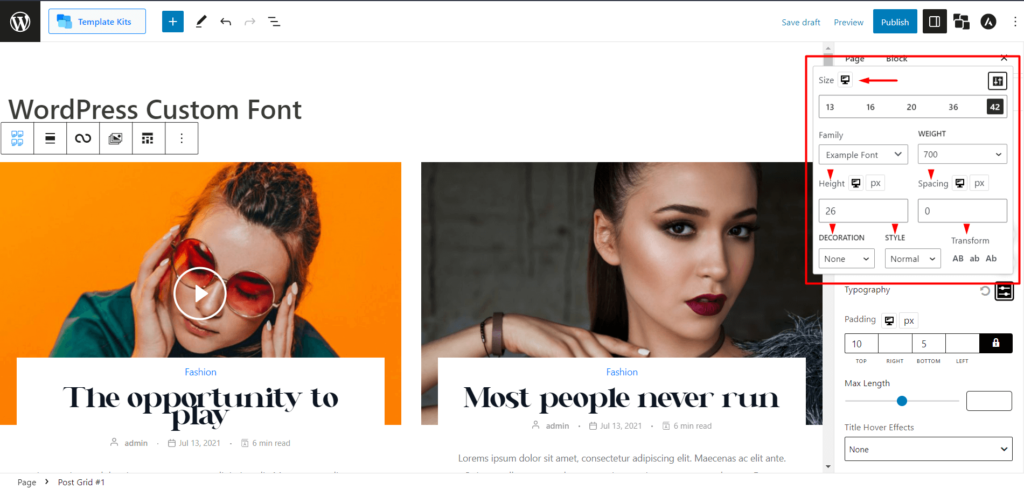
Krok 1: Dostosowanie rozmiaru czcionki
W ustawieniach typografii wybranego bloku PostX znajdź opcję dostosowania rozmiaru czcionki.

Aby zmienić rozmiar czcionki, możesz wybrać stały rozmiar czcionki (np. 13, 16, 20, 36, 42) lub wprowadzić niestandardowy rozmiar czcionki, korzystając z dostępnego pola wprowadzania. Pozwala to na zmniejszenie lub zwiększenie czcionki zgodnie z potrzebami.

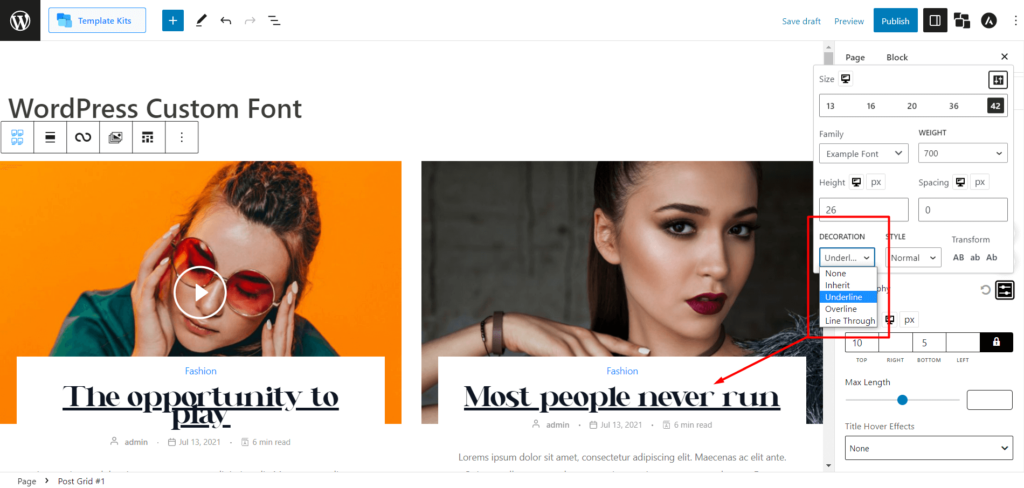
Krok 2: Dostosowanie dekoracji czcionek
W ustawieniach typografii znajdź opcje dostosowywania dekoracji czcionek.
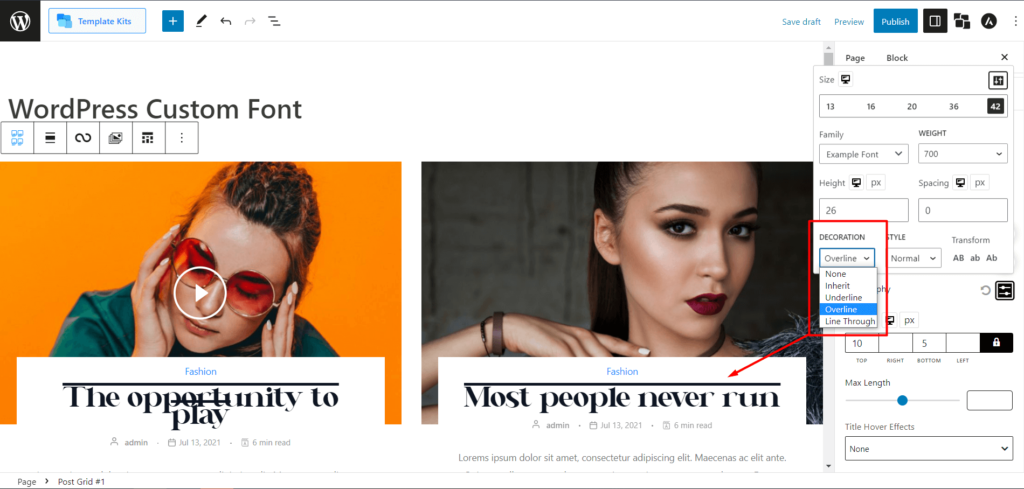
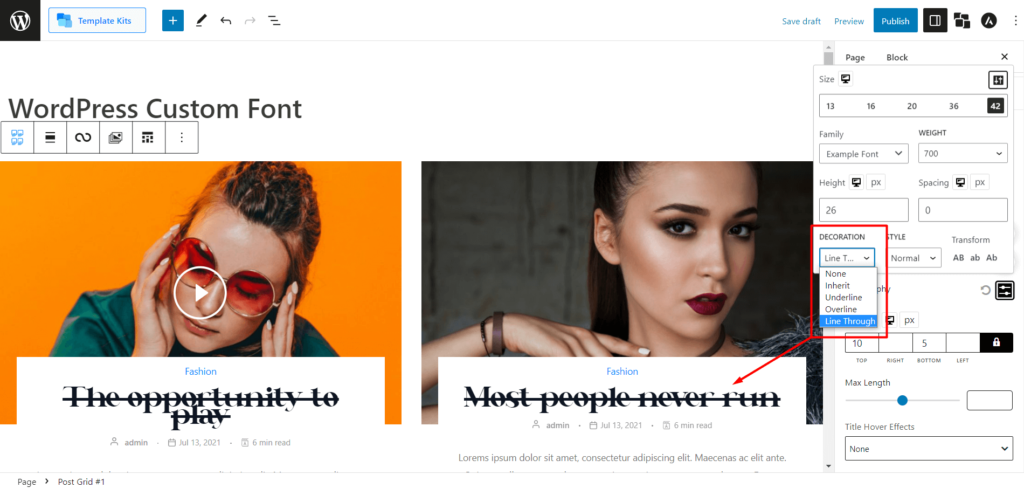
PostX zapewnia możliwość zmiany dekoracji czcionek, takich jak podkreślenie (dodanie linii pod tekstem), nadkreślenie (dodanie linii nad tekstem) i przejście przez linię (dodanie linii przez tekst).
Zobaczmy podgląd każdego z nich.
Podgląd podkreślenia:

Podgląd ogólny:

Podgląd linii przez:

Wybierz żądane opcje dekoracji dla niestandardowej czcionki.
Krok 3: Dostosowanie stylu czcionki
Znajdź opcje dostosowywania stylu czcionki w ustawieniach typografii PostX.
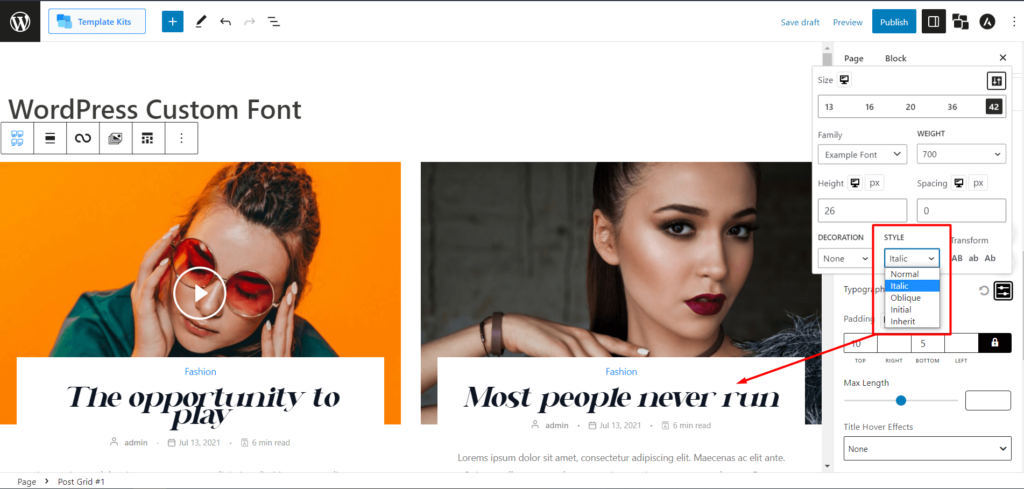
PostX umożliwia zmianę stylów czcionek. Obecnie można wybierać spośród opcji, takich jak kursywa (styl półkursywny) i oblique (styl sztucznie pochylony podobny do kursywy. Uwaga: niektóre czcionki mogą tego nie obsługiwać).
Na przykład znajdź idealną czcionkę dla swojej witryny, która nie zawiera odmiany kursywy. PostX może pomóc w uzyskaniu stylu kursywy, udostępniając opcje stylu czcionki.
Zobaczmy podgląd kursywą:

Zawsze wybieraj styl czcionki, który odpowiada Twoim preferencjom.
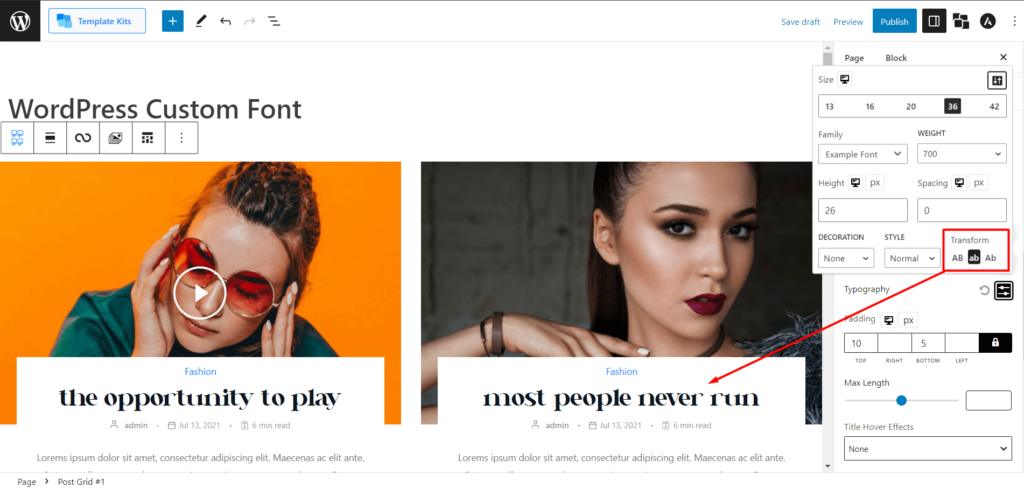
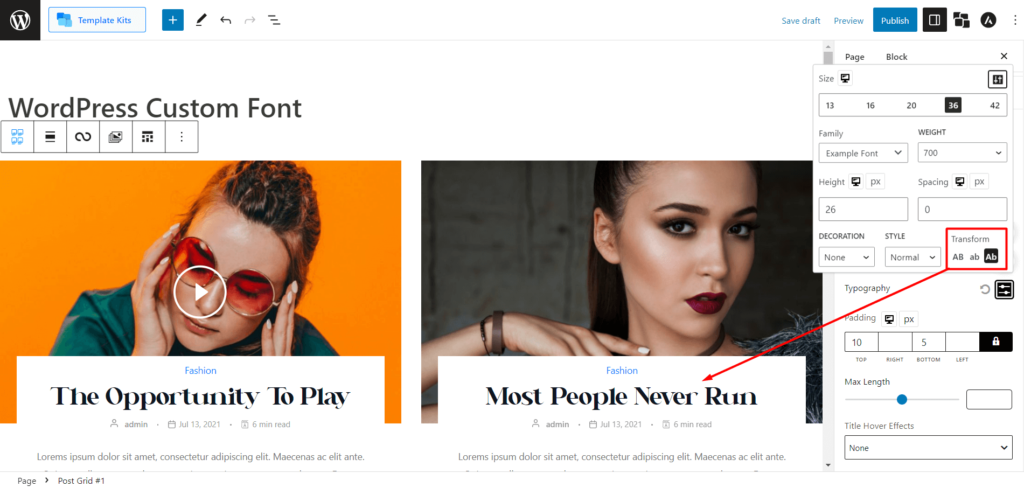
Krok 4: Dostosowanie transformacji czcionki
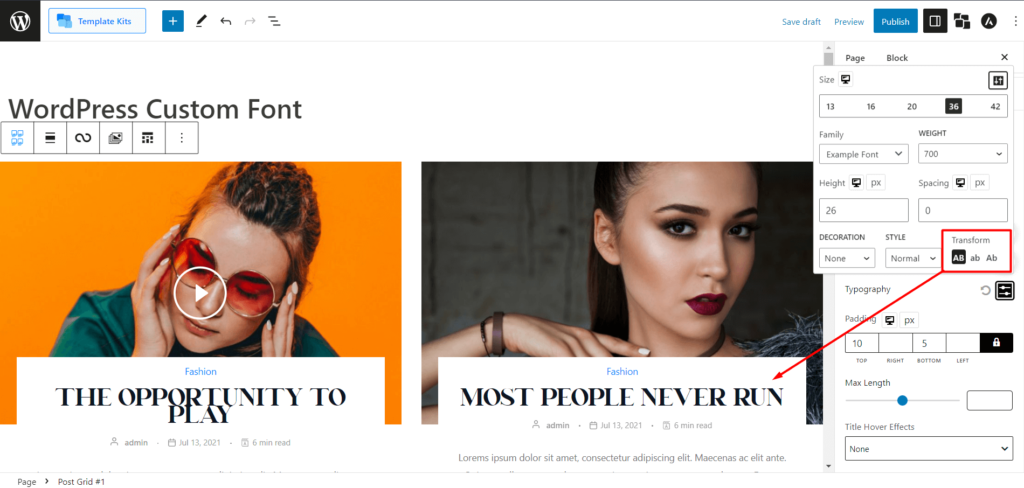
PostX umożliwia przekształcenie tekstu czcionki na różne wielkości liter: AB (wszystkie wielkie litery), ab (wszystkie małe litery) i Ab (wielkie litery).
Zobaczmy podgląd każdego z nich.
AB (wszystkie duże litery):

ab (wszystkie małe litery):

Ab (przypadek tytułowy):

Wybierz żądaną opcję transformacji czcionki, aby odpowiednio zmodyfikować wielkość liter.
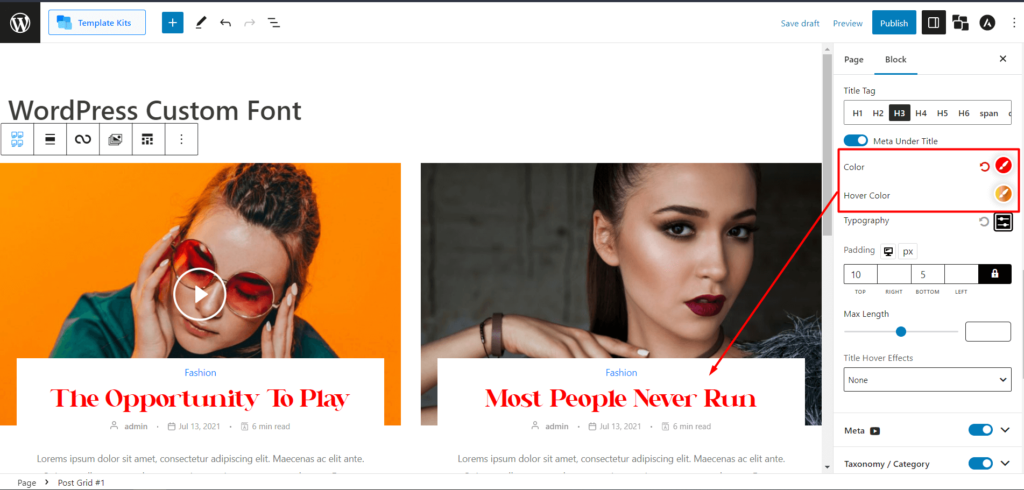
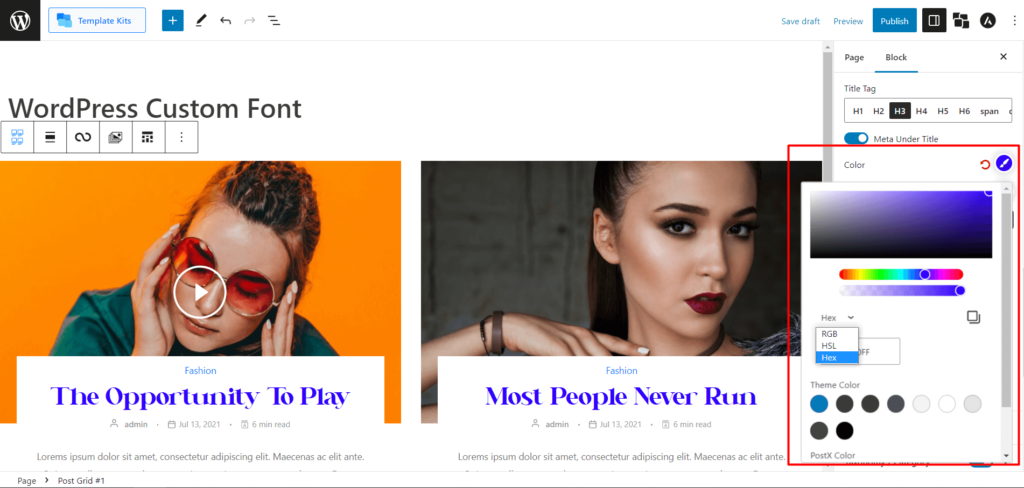
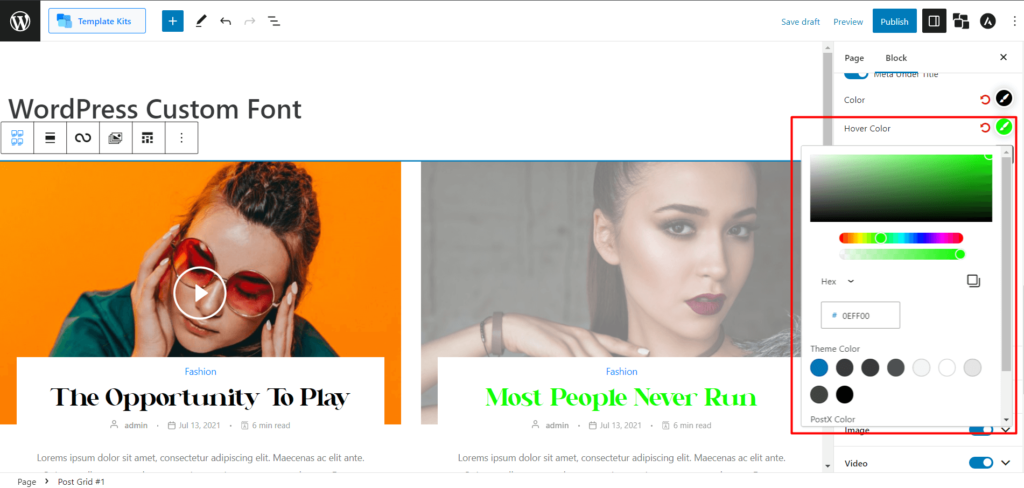
Krok 5: Dostosowanie koloru czcionki i koloru czcionki po najechaniu kursorem
PostX zapewnia paletę kolorów do zmiany koloru tekstu. Możesz wybrać kolor z palety, który pasuje do Twojego projektu.

Ponadto załóżmy, że masz określone kody kolorów w formatach HEX, RGB lub HSL. W takim przypadku możesz wprowadzić te kody, aby odpowiednio zmienić kolor tekstu.

Jeśli chcesz zmienić kolor kursora tekstu czcionki, możesz to zrobić za pomocą PostX.
Ustawienia koloru czcionki po najechaniu kursorem są podobne do dostosowywania koloru czcionki. Możesz użyć palety kolorów lub wprowadzić kody HEX, RGB lub HSL, aby zmienić kolor tekstu po najechaniu kursorem.

Zastosowanie tych ustawień dostosowywania w PostX umożliwia personalizację niestandardowych czcionek bez dodatkowych kłopotów.
Dodatkowa uwaga
Powyższe opcje dostosowywania mogą się różnić w zależności od konkretnych czcionek. Eksperymentuj z różnymi ustawieniami i kombinacjami, aby osiągnąć pożądane dostosowania dla niestandardowych czcionek.
Pamiętaj, aby opublikować lub zaktualizować zmiany po dostosowaniu ustawień czcionek, aby zobaczyć zaktualizowany wygląd niestandardowych czcionek w blokach PostX.
Korzyści z niestandardowych czcionek WordPress
Korzystanie z niestandardowych czcionek WordPress może oferować kilka korzyści, poprawiając typografię witryny i wrażenia użytkownika. Oto najważniejsze korzyści wynikające z wdrożenia niestandardowych czcionek:
Ulepszona atrakcyjność wizualna: Niestandardowe czcionki pozwalają odróżnić typografię witryny, tworząc niepowtarzalny i atrakcyjny wizualnie projekt, który jest zgodny z tożsamością Twojej marki.
Zwiększona czytelność: Starannie dobrane niestandardowe czcionki mogą poprawić czytelność, zapewniając odwiedzającym łatwe zapoznanie się i zrozumienie treści witryny.
Spójność marki: Używanie niestandardowych czcionek, które są zgodne z wytycznymi dotyczącymi marki, może wzmocnić tożsamość marki, tworząc spójne i spójne wrażenia wizualne w całej witrynie.
Wyjątkowe wrażenia użytkownika: Niestandardowe czcionki przyczyniają się do wyjątkowego doświadczenia użytkownika, wyróżniając Twoją witrynę internetową na tle konkurencji i pozostawiając niezapomniane wrażenie na odwiedzających.
Zwiększone zaangażowanie: Typografia przyciąga i zatrzymuje uwagę użytkowników. Dobrze dobrane niestandardowe czcionki mogą przyciągnąć uwagę odbiorców, zwiększając zaangażowanie i czas spędzony na Twojej stronie internetowej.
Szeroki wybór czcionek: WordPress oferuje obszerną bibliotekę niestandardowych czcionek, zapewniając dostęp do różnorodnej gamy stylów czcionek i opcji do wyboru, dzięki czemu znajdziesz idealne dopasowanie do estetyki swojej witryny.
Łatwa implementacja: dzięki przyjaznemu dla użytkownika interfejsowi WordPress integracja niestandardowych czcionek z witryną jest prosta. Możesz zainstalować i aktywować wtyczki czcionek lub użyć opcji motywu, aby bez wysiłku zastosować niestandardowe czcionki bez rozległej wiedzy na temat kodowania.
Projektowanie responsywne: niestandardowe czcionki można dostosować do różnych urządzeń i rozmiarów ekranów, dzięki czemu typografia pozostaje atrakcyjna wizualnie i czytelna na komputerach stacjonarnych, tabletach i urządzeniach mobilnych.
Elastyczność i kontrola: Korzystając z niestandardowych czcionek, masz pełną kontrolę nad wyglądem i rozmieszczeniem elementów tekstowych na swojej stronie internetowej. Możesz dostosować rozmiar czcionki, odstępy między wierszami i inne ustawienia typograficzne, aby uzyskać pożądany wygląd i styl.
Niestandardowe czcionki w witrynie WordPress poprawiają jej estetykę, czytelność i ogólne wrażenia użytkownika. Wykorzystując różnorodną gamę dostępnych czcionek, możesz stworzyć atrakcyjną wizualnie i dopasowaną do marki witrynę internetową, która wywrze trwałe wrażenie na odwiedzających.
Często zadawane pytania
P: Czy mogę użyć dowolnej czcionki jako niestandardowej czcionki w WordPress?
Odp.: Chociaż WordPress oferuje szeroki wybór niestandardowych czcionek, możesz także przesyłać własne czcionki w różnych formatach, takich jak WOFF, WOFF2, TTF, SVG i EOT, używając wtyczek takich jak PostX. Ważne jest jednak upewnienie się, że masz prawa licencyjne do przesyłanych czcionek.
P: Czy użycie niestandardowych czcionek wpłynie na szybkość ładowania mojej witryny?
O: Niestandardowe czcionki mogą wydłużyć czas ładowania witryny, zwłaszcza jeśli masz wiele niestandardowych czcionek lub dużych plików czcionek. Optymalizacja plików czcionek i wdrożenie technik buforowania jest niezbędne, aby zminimalizować negatywny wpływ na szybkość ładowania.
P: Czy niestandardowe czcionki działają na wszystkich urządzeniach i we wszystkich przeglądarkach?
O: Niestandardowych czcionek można używać na różnych urządzeniach i w różnych przeglądarkach. Zaleca się jednak wybranie czcionek z dobrą obsługą różnych przeglądarek i upewnienie się, że są one responsywne, aby zachować spójne wrażenia wizualne na różnych rozmiarach ekranów i urządzeniach.
P: Czy są jakieś ograniczenia w używaniu niestandardowych czcionek w WordPress?
Odp.: Chociaż używanie niestandardowych czcionek w WordPress oferuje wiele korzyści, ważne jest, aby wziąć pod uwagę kilka ograniczeń. Niektóre niestandardowe czcionki mogą nie obsługiwać wszystkich języków lub znaków, więc upewnij się, że wybrane czcionki są zgodne z wymaganiami dotyczącymi zawartości witryny. Ponadto użycie zbyt wielu niestandardowych czcionek może negatywnie wpłynąć na wydajność i może nie być optymalne dla wygody użytkownika.
Wniosek
Niestandardowe czcionki WordPress dają właścicielom witryn potężne narzędzie do ulepszania typografii, atrakcyjności wizualnej i wygody użytkownika witryny. Starannie dobierając i wdrażając niestandardowe czcionki, możesz stworzyć unikalny, atrakcyjny projekt, który jest zgodny z tożsamością Twojej marki.
Dzięki przyjaznemu dla użytkownika interfejsowi wtyczek, takich jak PostX, dodawanie niestandardowych czcionek do witryny WordPress jest proste i wydajne. Niezależnie od tego, czy wybierzesz czcionki z Google Fonts, platform handlowych czcionek czy bibliotek czcionek premium, masz szeroki wybór opcji, aby znaleźć idealne czcionki dla swojej witryny.
Skorzystaj z niestandardowych czcionek WordPress, aby podnieść estetykę, czytelność i ogólne wrażenia użytkownika swojej witryny oraz wywrzeć trwały wpływ na odbiorców.
Możesz obejrzeć samouczki wideo WordPress na naszym kanale YouTube. Znajdź nas również na Facebooku i Twitterze, aby otrzymywać regularne aktualizacje!

Aktualizacja bloków PostX Gutenberg 2.4.15

Przedstawiamy blok wierszy/kolumn PostX: perfekcyjnie pokaż zawartość

Najnowszy blok suwaków PostX zapewnia niesamowite nowe możliwości układu

Jak skonfigurować przycisk wezwania do ceny WooCommerce
