Jak stworzyć niestandardową stronę logowania w WordPressie (metody 3)
Opublikowany: 2022-07-26Domyślnie strona logowania widziana przez odwiedzających w Twojej witrynie jest taka sama, jak ta używana przez administratorów. Chociaż ta strona jest funkcjonalna, jej projekt jest bardzo prosty, z dużą ilością białej przestrzeni i logo WordPress z przodu i na środku. Niewiele pomaga we wspieraniu marki ani zapewnianiu odwiedzającym przyjaznego dla użytkownika doświadczenia.
Utworzenie niestandardowej strony logowania to stosunkowo łatwe ulepszenie, które możesz wprowadzić w swojej witrynie WordPress. W zależności od rodzaju witryny, którą prowadzisz, wielu odwiedzających może w pewnym momencie wchodzić w interakcję z tą stroną, więc niestandardowa strona logowania do WordPressa stanowi okazję do poprawy ich obsługi.
W tym artykule omówimy zalety niestandardowej strony logowania WordPress, omówimy kilka metod jej tworzenia i omówimy kilka najlepszych praktyk dotyczących doświadczenia użytkownika i bezpieczeństwa.
Dlaczego możesz potrzebować niestandardowej strony logowania WordPress?
Dostosowanie strony logowania do WordPressa nie musi być skomplikowanym projektem. Ulepszenia tak proste, jak zamiana logo WordPress na własne i zmiana tła, mogą być bardzo przydatne.
Niestandardowe strony logowania mogą mieć więcej:
- Przyjazny użytkownikowi
- Profesjonalny
- Atrakcyjny wizualnie
- Informacyjny
- Bezpieczne
Ponadto wprowadzanie tych ulepszeń jest szybkie i proste. Poświęcając trochę czasu teraz, możesz ulepszyć swoją stronę logowania dla każdego odwiedzającego, który użyje jej w przyszłości.
Korzyści z dostosowania strony logowania do WordPressa
Teraz przyjrzyjmy się bliżej niektórym zaletom, które opisaliśmy powyżej, aby zobaczyć, dlaczego jest to warte zachodu. Domyślna strona logowania do WordPressa jest dość prosta:

Jeśli jesteś jedynym, który go widzi, domyślna strona logowania załatwia sprawę. Ale jeśli Twoi odbiorcy regularnie używają go do logowania, na pewno możesz dokonać kilku szybkich uaktualnień.
Dodanie marki do strony logowania sprawi, że poczujesz się jak w Twojej witrynie i zapewni bardziej profesjonalny wygląd. Odwiedzający powinni rozpoznać ją jako naturalną i celowo zbudowaną część Twojej witryny — a nie refleksję.
Ta strona może być również doskonałą okazją do dzielenia się wiadomościami i innymi informacjami z odbiorcami. Na przykład możesz dołączyć sekcję, w której publikujesz aktualizacje dla odwiedzających, aby przeglądać podczas logowania — wiadomości o Twojej organizacji, nowe produkty, referencje lub cokolwiek innego, co chcesz udostępnić o swojej firmie.
Ważne cechy dobrej strony logowania
Chociaż strona logowania do jednej witryny może wyglądać zupełnie inaczej niż druga, wszystkie mają wspólne cechy. Oczywiście wszystkie strony logowania wymagają sposobu, w jaki odwiedzający mogą się zalogować, niezależnie od tego, czy jest to tradycyjna kombinacja nazwy użytkownika i hasła, czy też uwierzytelnianie przez stronę trzecią.
Standardową praktyką jest również posiadanie linku do resetowania hasła lub wyszukiwania nazwy użytkownika. Ten link zwykle przenosi użytkowników na inną stronę, na której mogą wprowadzić swój adres e-mail, aby otrzymać instrukcje dotyczące odzyskiwania lub resetowania swoich informacji. Zapomniane hasło? Link znajduje się zwykle w pobliżu pól wprowadzania danych i przycisku Zaloguj .
Aby chronić siebie i odwiedzających, mądrze jest również wprowadzić kilka podstawowych funkcji bezpieczeństwa. Na przykład możesz chcieć zmienić sposób, w jaki administratorzy logują się do Twojej witryny, aby zapobiec nieautoryzowanym próbom.
Jeśli Twoja witryna zbiera jakiekolwiek dane osobowe swoich użytkowników, warto zadbać o ochronę tych kont przed botami i hakerami. Technologia CAPTCHA, uwierzytelnianie dwuskładnikowe (2FA) i powiadomienia zapobiegające wyłudzaniu informacji to tylko niektóre z rzeczy, które możesz zrobić, aby chronić swoich użytkowników. Omówimy te opcje bardziej szczegółowo później.
Jak utworzyć niestandardową stronę logowania WordPress (metody 3)
Na szczęście utworzenie niestandardowej strony logowania do WordPressa jest znacznie łatwiejsze, niż prawdopodobnie sobie wyobrażasz. W ciągu kilku minut możesz dodać swoje logo i wprowadzić inne proste zmiany. W ciągu kilku godzin możesz mieć w pełni dostosowaną stronę logowania, która poprawi wrażenia użytkowników.
Oto trzy popularne metody tworzenia dostosowanej strony logowania do WordPressa:
1. Utwórz niestandardową stronę logowania WordPress za pomocą SeedProd
Wtyczka SeedProd to intuicyjny sposób na dostosowanie strony logowania. Możesz także utworzyć niestandardową stronę 404, stronę trybu konserwacji, stronę „Wkrótce” i inne strony docelowe.
Zauważ, że moduły strony 404 i strony logowania wymagają planu SeedProd Pro. Aby zbudować swoją stronę logowania, wykonaj następujące kroki:
Krok 1: Zainstaluj i aktywuj SeedProd Pro
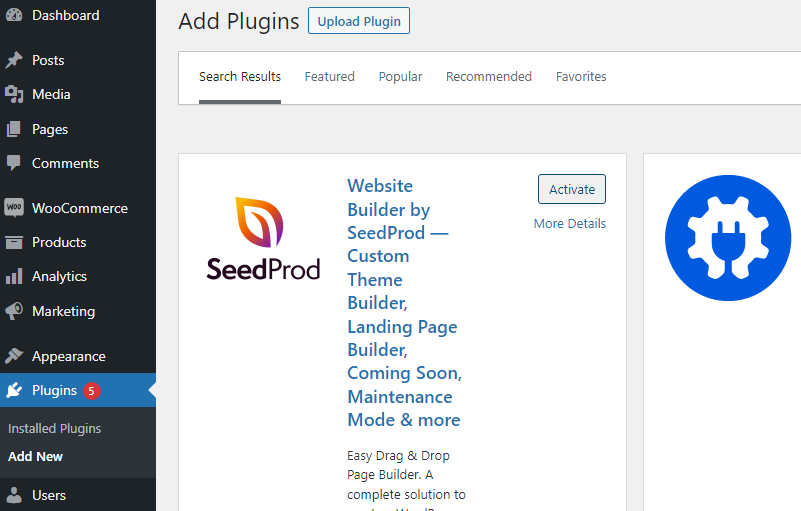
Najpierw przejdź do strony Wtyczki na pulpicie nawigacyjnym i wybierz Dodaj nowy . Wyszukaj SeedProd i zainstaluj go za darmo. Po zakończeniu instalacji kliknij przycisk Aktywuj .

Następnie musisz przejść na plan premium. Aby to zrobić, kliknij Get Pro w zakładce SeedProd . Spowoduje to przekierowanie na ich stronę internetową, gdzie możesz kupić klucz aktywacyjny do wersji premium.
Krok 2: Utwórz landing page za pomocą szablonu strony logowania
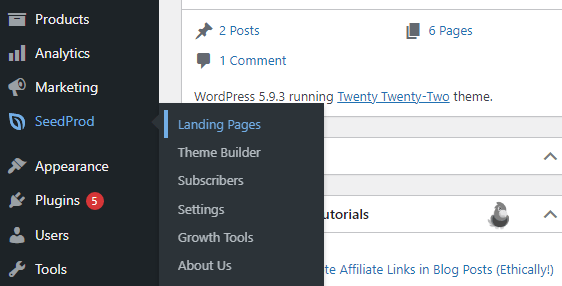
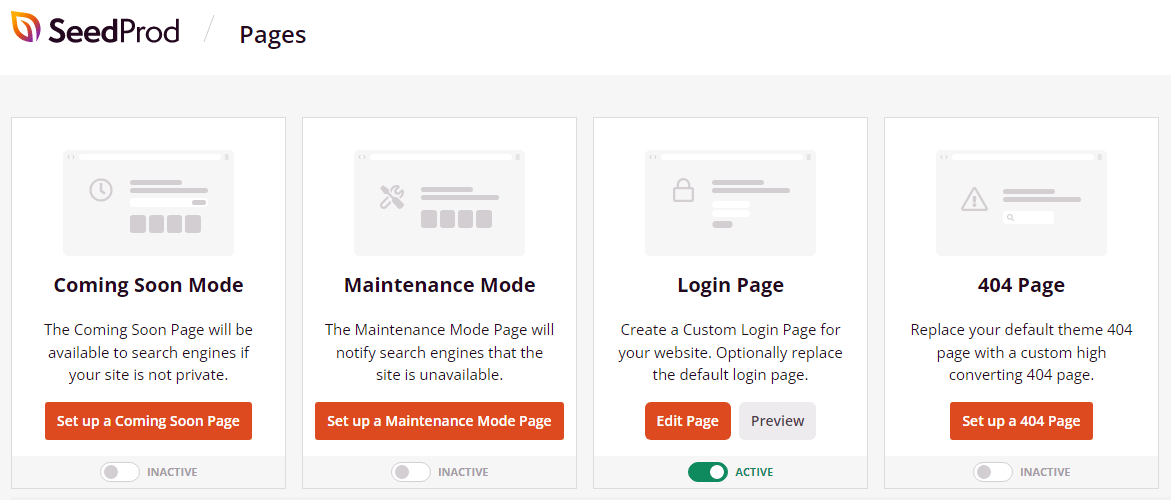
Po aktywacji SeedProd Pro najedź kursorem na zakładkę SeedProd i wybierz Strony docelowe . Na następnym ekranie zobaczysz cztery szablony.

Wybierz opcję Skonfiguruj stronę logowania, aby dostosować nową stronę logowania za pomocą gotowego szablonu. Następnie zostaniesz przeniesiony do edytora, w którym możesz zaprojektować swoją nową stronę logowania.
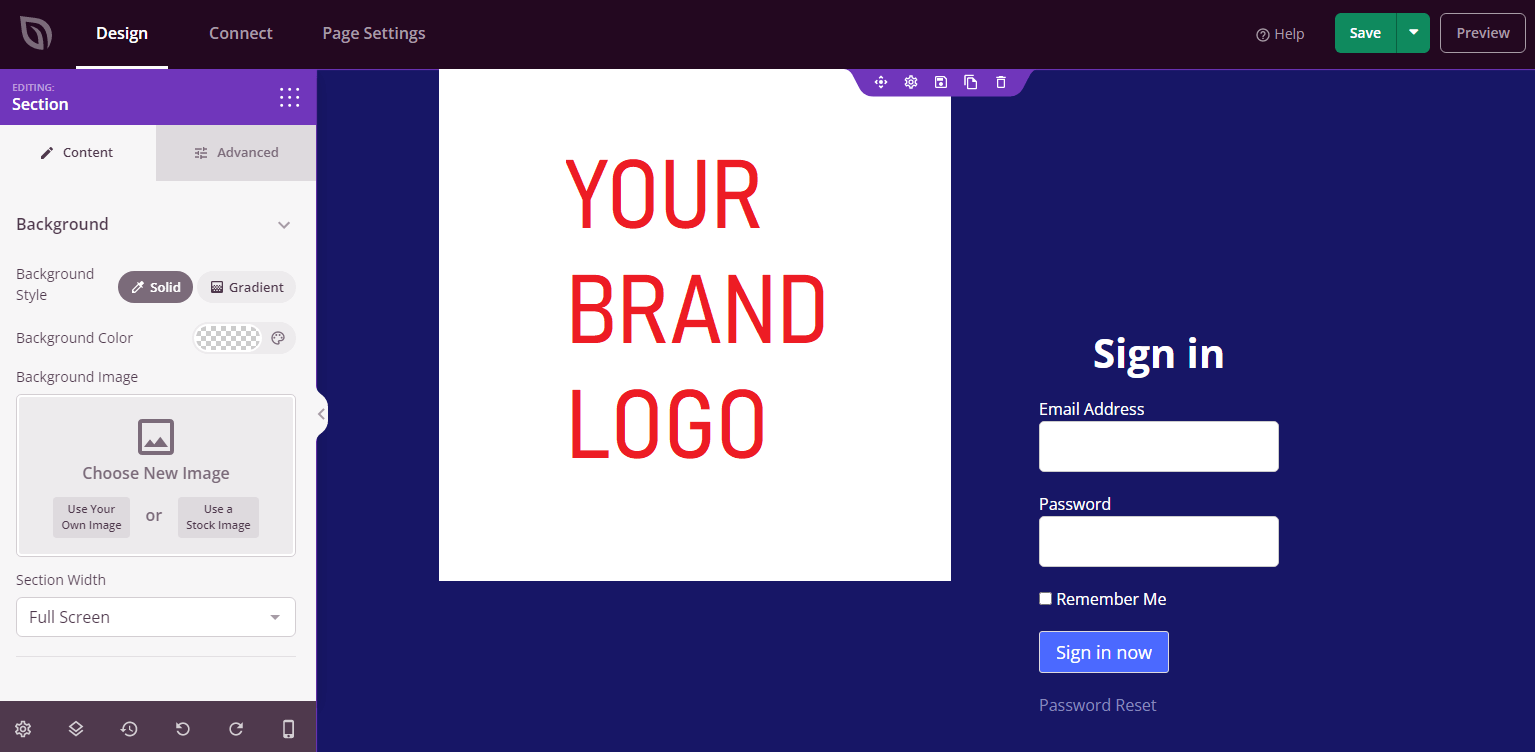
Edytor SeedProd zachowuje się podobnie jak edytor bloków WordPress, umożliwiając łatwe dodawanie i modyfikowanie aspektów strony. Ponieważ wybrałeś moduł strony logowania, masz już wbudowane wszystkie niezbędne funkcje strony logowania.
Należą do nich pola wprowadzania nazwy użytkownika i hasła, pole wyboru Zapamiętaj mnie , łącze resetowania hasła , obraz i tło.

Możesz użyć Edytora bloku, aby dodać dodatkowy tekst, obrazy, formularze i nie tylko, tak jak w przypadku zwykłego posta. Po prostu dostosuj tę stronę do swoich upodobań, a następnie kliknij przycisk Zapisz w prawym górnym rogu ekranu.
Krok 3: Aktywuj nową stronę logowania
Po zapisaniu projektu wyjdź z ekranu edycji i wróć do ekranu SeedProd Landing Pages na pulpicie nawigacyjnym. Przestaw przełącznik w module Strona logowania na Aktywny , aby zastąpić domyślną stronę logowania nowo zaprojektowaną.

Teraz wyloguj się i wróć, aby zobaczyć to w akcji! Przetestuj łącze resetowania hasła i inne funkcje przed ponownym zalogowaniem się. Wyobraź sobie, że jesteś nowym gościem i zastanów się, czy możesz coś zrobić, aby jeszcze bardziej poprawić wrażenia.
Inne względy
SeedProd bardzo ułatwia dodawanie obrazów i innych elementów, tak jak w Edytorze bloku. Ważne jest, aby rozważyć wszystkie dostępne opcje, aby sprawdzić, czy są jakieś elementy, które byłyby skuteczne na Twojej stronie logowania.
Twój ekran logowania również nie musi pozostawać taki sam z biegiem czasu. Możesz rozważyć regularne publikowanie zaktualizowanych zdjęć sprzedaży lub sugestii polecanych treści. Gdy ludzie wracają, aby się zalogować, możesz skorzystać z okazji, aby zasugerować nowe lub popularne treści.
Oczywiście warto również użyć palety kolorów i czcionek swojej firmy, aby wszystko było spójne z resztą witryny. Dzięki SeedProd możesz łatwo zamienić tło strony, więc możesz swobodnie tworzyć kilka projektów i obracać je sezonowo lub według własnego uznania, aby zachować świeżość.
2. Zmodyfikuj swoją stronę logowania za pomocą LoginPress
Jeśli szukasz czegoś bardziej przyjaznego dla budżetu i prostego, LoginPress to przydatna darmowa wtyczka, której możesz użyć do dostosowania strony logowania. Brakuje niektórych funkcji i dopracowania SeedPod Pro, ale dodaje funkcjonalność do edytora WordPress Full Site Editor, który pozwala na łatwe dostosowanie strony logowania. Po prostu wykonaj następujące kroki, aby z niego skorzystać:
Krok 1: Zainstaluj i aktywuj wtyczkę LoginPress
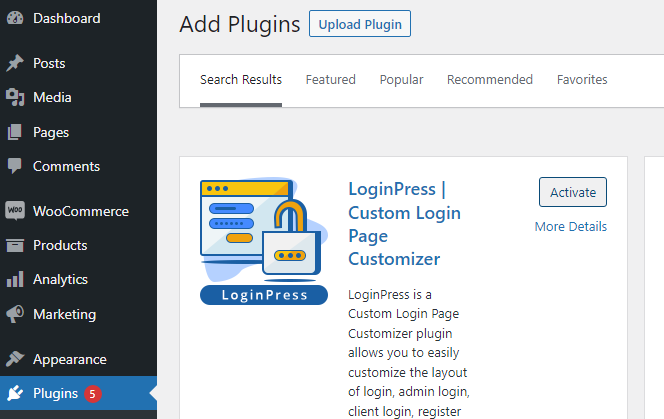
Na stronie Wtyczki na pulpicie wybierz Dodaj nowy i wyszukaj „LoginPress”. Zainstaluj i aktywuj wtyczkę, aby rozpocząć.

Na tym etapie nie ma potrzeby uaktualniania LoginPress, chociaż istnieją pewne funkcje premium, z których możesz skorzystać później. W przypadku większości stron logowania wystarczy darmowa wersja.
Krok 2: Zmodyfikuj swoją stronę logowania za pomocą Customizer
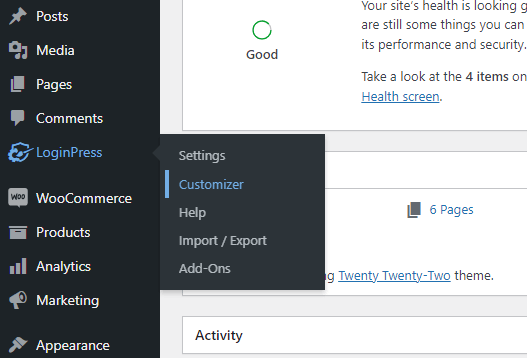
Po zainstalowaniu i aktywacji LoginPress zobaczysz nową kartę po lewej stronie pulpitu WordPress. Najedź kursorem na kartę LoginPress i wybierz Customizer , aby zmodyfikować stronę logowania.

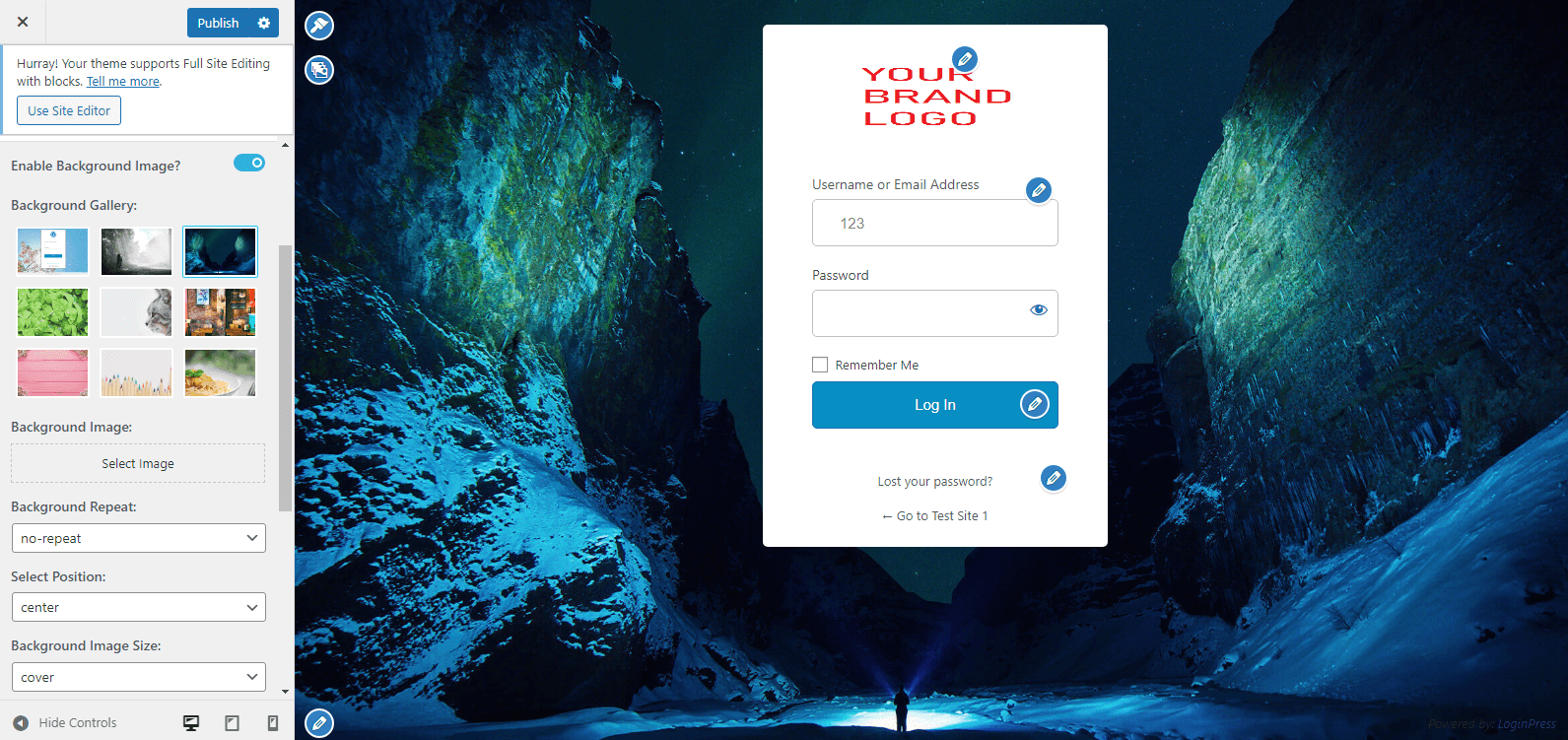
Zostaniesz przeniesiony bezpośrednio do strony logowania w edytorze całej witryny. Zobaczysz ikony następujących funkcji:
- Zmień logo
- Dostosuj formularz (nazwa użytkownika i hasło)
- Przycisk Dostosuj (Zaloguj się)
- Dostosuj nawigację (Nie pamiętasz hasła?)
- Zmień stopkę
- Zmień szablon
- Zmień tło
Po prostu wybierz odpowiednią ikonę ołówka lub pędzla, aby zmodyfikować ten element. Możesz łatwo zamienić logo, wgrać własne tło lub zmienić formularz i przycisk logowania za pomocą kilku kliknięć.


Nie będziesz mieć pełnej swobody edycji tej strony, tak jak w przypadku Edytora bloków w SeedProd Pro, ale powinno to wystarczyć do dostosowania dla większości stron logowania. W menu po lewej stronie zauważysz nową kartę LoginPress w edytorze całej witryny, która dodaje jeszcze więcej funkcji.
Krok 3: Poznaj dodatkowe funkcje i rozważ aktualizację
Niektóre funkcje są dostępne tylko w planach premium LoginPress, np. moduł reCAPTCHA. W przypadku większości małych i średnich witryn WordPress darmowa wersja wystarcza do utworzenia niestandardowej strony logowania.
Dostarczone funkcje umożliwiają łatwą zmianę wielu aspektów strony logowania, szybko i bez kodowania. Zawsze będziesz mieć możliwość uaktualnienia do wersji Pro w przyszłości, więc możesz zacząć od bezpłatnej wersji i sprawdzić, czy odpowiada ona Twoim potrzebom.
Sugerowane zmiany
Jeśli zdecydujesz się na tę metodę dostosowywania strony logowania, prawdopodobnie pierwszą rzeczą, którą będziesz chciał zrobić, będzie zamiana logo. Wystarczy kliknąć ikonę niebieskiego ołówka obok domyślnego logo, aby przesłać własne.
Następnie możesz wypróbować inne szablony, aby sprawdzić, czy któryś z nich pasuje do Twojego stylu. Jeśli nie, zawsze możesz przesłać własne lub po prostu utworzyć tło, używając podstawowego koloru marki.
Następnie możesz rozważyć zmianę czcionek lub tekstu w rzeczywistym formularzu, aby były spójne z resztą witryny. Będziesz także chciał mieć pewność, że wszystkie linki działają.
3. Zmodyfikuj swoją stronę logowania za pomocą niestandardowego kodu
Wreszcie, jeśli wolisz nie używać wtyczki, możesz również dostosować swoją stronę logowania za pomocą kodu. Wymaga to większej wiedzy technicznej, ale zapewnia największą elastyczność.
Dokładny sposób ulepszania strony logowania za pomocą niestandardowego kodu zależy od Ciebie. Spójrzmy na jeden przykład prostej zmiany, którą możesz chcieć wprowadzić.
Załóżmy, że chcesz ręcznie zastąpić logo WordPress na ekranie logowania własną grafiką. Może to wydawać się onieśmielające dla początkujących, ale nie jest trudne dla każdego, kto zna dostęp do plików swojej witryny i podstawową manipulację kodem. Wystarczy wykonać następujące kroki:
Krok 1: Utwórz kopię zapasową swojej witryny
Za każdym razem, gdy ręcznie modyfikujesz pliki lub foldery w witrynie, dobrym pomysłem jest utworzenie kopii zapasowej. Jedno przypadkowe naciśnięcie klawisza może spowodować uszkodzenie witryny.
Okresowe kopie zapasowe całej witryny są zawsze dobrym pomysłem, chociaż należy przynajmniej wykonać kopie wszystkich plików, które planujesz zmodyfikować. W takim przypadku będziesz wprowadzać zmiany w swoim pliku functions.php .
Krok 2: Stwórz i prześlij swoje logo
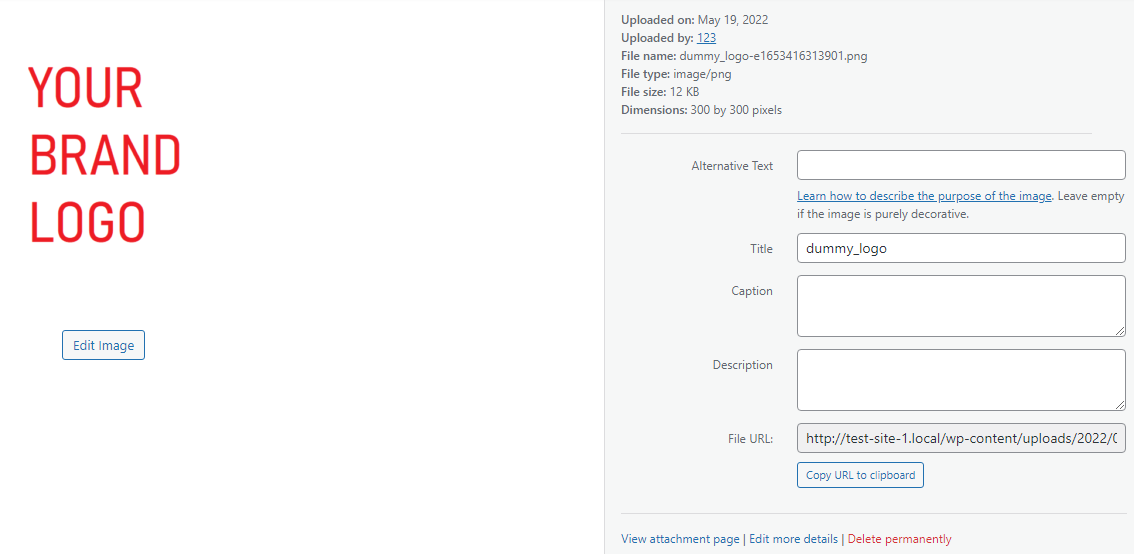
Oczywiście będziesz potrzebować obrazu swojego logo, aby zastąpić domyślne. Prześlij obraz, którego chcesz użyć do swojej Biblioteki mediów.
Chociaż teoretycznie można ustawić dowolny rozmiar obrazu, wymiary około 300 pikseli szerokości dobrze pasują do domyślnego formularza logowania. Użyjemy przykładu o wymiarach 300×300 pikseli dla kwadratowego obrazu zastępczego.
Możesz zmienić rozmiar obrazu poza WordPress lub zrobić to w Bibliotece multimediów. Aby zrobić to drugie, po prostu kliknij obraz po jego przesłaniu i wybierz Edytuj obraz po prawej stronie, obok miniatury. Możesz wybrać swoje wymiary i kliknąć Skaluj , aby zmienić ich rozmiar. Następnie zapisz obraz i kontynuuj.

W następnym kroku będziesz potrzebować adresu URL obrazu, więc kliknij przycisk Kopiuj adres URL do schowka lub pozostaw to okno otwarte.
Krok 3: Zmodyfikuj plik functions.php
Następnie musisz zlokalizować plik functions.php . Aby to zrobić, uzyskaj dostęp do folderu motywu za pośrednictwem protokołu przesyłania plików (FTP). Ten folder powinien mieć taką samą nazwę jak motyw i znajdować się w folderze wp-content witryny.
Aby zamienić logo WordPress na ekranie logowania, dodaj ten kod do znajdującego się w nim pliku functions.php . Aby uniknąć umieszczania go w środku innego skryptu, możesz po prostu wstawić ten fragment na samym końcu pliku pod resztą kodu:
function wpb_login_logo() { ?> <style type="text/css"> #login h1 a, .login h1 a { background-image: url(YOUR IMAGE URL HERE); height:300px; width:300px; background-size: 300px 300px; background-repeat: no-repeat; padding-bottom: 10px; } </style> <?php } add_action( 'login_enqueue_scripts', 'wpb_login_logo' );Wklej adres URL skopiowany z ostatniego kroku w miejsce symbolu zastępczego „URL TWOJEGO OBRAZU TUTAJ”. Spowoduje to zastąpienie logo WordPress Twoim obrazem. Pamiętaj, aby zapisać plik functions.php po wprowadzeniu tych zmian.
Krok 4: Odwiedź swoją stronę logowania
Wyloguj się, aby powrócić do strony logowania. Jeśli jesteś już na ekranie logowania, musisz ponownie załadować stronę, aby zobaczyć zmiany.
Powinieneś zobaczyć swoje logo w miejscu starego. Jeśli rozmiar wygląda inaczej, możesz łatwo dostosować wymiary rozmiaru, zmieniając wartości pikseli wysokości, szerokości i tła we fragmencie kodu.
Jeśli coś wydaje się nie tak, po prostu przywróć kopię zapasową, aby cofnąć zmiany. Możesz również nadpisać plik functions.php utworzoną wcześniej kopią zapasową.
Jak zabezpieczyć swoją stronę logowania do WordPressa
Wdrażając niestandardową stronę logowania, musisz pamiętać o kilku rzeczach, aby zapewnić bezpieczeństwo i kondycję swojej witryny. Strona logowania jest głównym celem hakerów i botów, dlatego ważne jest, aby ją mocno zablokować. Oto kilka sposobów, aby to zrobić:
Uwierzytelnianie dwuskładnikowe (2FA)
Uwierzytelnianie dwuskładnikowe (znane również jako 2FA) znacznie zmniejsza ryzyko włamania się na konto. W przypadku 2FA, oprócz konieczności podania nazwy użytkownika i hasła, wymagana jest druga forma uwierzytelniania, gdy odwiedzający próbują zalogować się z nowego lub niezarejestrowanego urządzenia.
Na przykład, jeśli haker jest w stanie uzyskać dane logowania jednego z Twoich użytkowników, może po prostu zalogować się na konto i spowodować spustoszenie. Czasami hakerzy mogą po prostu odgadnąć hasło na podstawie nazwy użytkownika. Po wdrożeniu 2FA potrzebna byłaby również druga forma weryfikacji.
Zwykle jest to wiadomość e-mail lub tekst wysyłany do właściciela konta w celu potwierdzenia, że próbuje się zalogować. Ponieważ jest mało prawdopodobne, że haker miałby również dostęp do poczty e-mail lub urządzenia użytkownika, wszystko oprócz zapewnia autentyczność użytkownika.
2FA można zwykle przyspieszyć, umożliwiając użytkownikom zarejestrowanie urządzenia, więc próby logowania z tego źródła nie wymagają każdorazowej weryfikacji. Dostępnych jest wiele wtyczek, które umożliwiają skonfigurowanie 2FA w Twojej witrynie. Jest to szczególnie ważne, aby rozważyć, czy Twoja witryna obsługuje jakiekolwiek poufne lub finansowe informacje.
CAPTCHA i reCAPTCHA
Jedną z metod odgadywania danych logowania jest brutalny atak na Twoją witrynę za pomocą botów. Innymi słowy, programy będą automatycznie próbować odgadnąć typowe kombinacje nazwy użytkownika i hasła, dopóki nie powiedzie się. To może wydawać się trudnym zadaniem dla ludzi, ale boty mogą to zrobić szybko i automatycznie, odgadując tysiące popularnych haseł bez interwencji człowieka.
Celem CAPTCHA jest uniemożliwienie tym botom prób logowania. Prawdopodobnie spotkałeś się z tymi testami. Kiedyś pojawiały się w postaci zniekształconych słów, które trzeba było rozszyfrować i wpisać w pole.

Bardziej nowoczesne CAPTCHA polegają na wybraniu zdjęć, które zawierają określony obiekt, taki jak samochody lub kominy. Testy te są trudne do rozwiązania dla botów, a zatem skutecznie odstraszają próby hakowania metodą brute force.

reCAPTCHA to zaawansowana forma tej technologii, która może odstraszać boty przy niewielkim lub zerowym wkładzie ze strony użytkowników. LoginPress zawiera technologię reCAPTCHA w wersji Pro lub można znaleźć aplikacje CAPTCHA zawarte w określonych wtyczkach lub bardziej rozbudowane narzędzia bezpieczeństwa.
Powiadomienia antyphishingowe
Prostą strategią kradzieży danych logowania jest naśladowanie autorytatywnego źródła i po prostu proszenie o nie. Nazywa się to phishingiem.
Na przykład ktoś może utworzyć adres e-mail, używając imienia i nazwiska Ciebie lub Twojej firmy, i wysłać wiadomość e-mail z prośbą o podanie danych logowania w celu rozwiązania problemu. Jeśli adres e-mail i adres są przekonujące, niektórzy mogą wziąć przynętę i odpowiedzieć, podając informacje o swoim koncie.
Jednym ze sposobów, aby temu zapobiec, jest publikowanie powiadomień antyphishingowych informujących, że Ty i Twoja firma nigdy nie będziecie prosić o takie informacje. Wszelkie takie e-maile lub wiadomości powinny być traktowane jako spam i ignorowane. Proste powiadomienie na stronie logowania może oznaczać różnicę między udanymi próbami phishingu a bezpiecznymi kontami.
Daj z siebie wszystko
Chociaż łatwo to przeoczyć i skupić się na innych aspektach witryny, dostosowanie strony logowania jest wartościowym projektem. Niestandardowa strona logowania może poprawić wrażenia użytkownika, nadać witrynie bardziej profesjonalny charakter i służyć do udostępniania ważnych informacji.
Możesz zmienić swoją stronę logowania do WordPressa, korzystając z następujących metod:
- Utwórz zupełnie nową stronę logowania z wtyczką taką jak SeedProd.
- Zmodyfikuj swoją stronę logowania za pomocą bezpłatnego narzędzia, takiego jak LoginPress.
- Użyj kodu, aby wprowadzić ręczne zmiany, takie jak zamiana domyślnego logo.
Aby w pełni wykorzystać ekran logowania, wtyczki ułatwiają dostosowanie strony dokładnie tak, jak chcesz. W niektórych przypadkach jest to jedna z pierwszych stron, jakie zobaczą odwiedzający, dlatego ważne jest, aby wyglądała jak najlepiej!
