Jak utworzyć niestandardowy szablon strony WordPress (2 metody)
Opublikowany: 2023-11-09Jeśli chcesz ustawić inny układ dla jednej (lub większej liczby) swoich stron, dobrym pomysłem jest utworzenie niestandardowego szablonu strony WordPress. Dzięki temu możesz szybko i łatwo zastosować szablon na innych stronach. Jednak możesz nie wiedzieć, jak to zrobić w WordPress.
Na szczęście istnieją dwie stosunkowo proste metody tworzenia niestandardowego szablonu. Dla początkujących najlepiej jest użyć wtyczki do tworzenia stron, takiej jak Elementor. Lub, w przypadku bardziej doświadczonych użytkowników, możesz ręcznie utworzyć niestandardowy szablon, edytując plik page.php .
W tym poście przyjrzymy się bliżej korzyściom płynącym z utworzenia niestandardowego szablonu dla Twojej witryny. Następnie pokażemy Ci dwie metody tworzenia niestandardowego szablonu WordPress. ️
Zacznijmy!
Po co tworzyć niestandardowy szablon strony WordPress
Kiedy dodajesz nową stronę do swojej witryny, strona dziedziczy układ i projekt z bieżącego motywu WordPress. W tym przypadku szablon jest stosowany przy użyciu pliku page.php , co ma wpływ na wszystkie pojedyncze strony.
Są jednak chwile, kiedy sensowne jest użycie innego szablonu dla niektórych stron internetowych. Jeśli masz witrynę portfolio, możesz chcieć, aby układ był nieco szerszy niż inne strony.
Tymczasem zwykły szablon strony może nie działać w przypadku stron sprzedażowych i docelowych, jeśli chcesz dołączyć urzekającą sekcję wezwania do działania lub wyświetlić duży obraz bohatera. Chociaż możesz dostosować bieżący szablon strony, może to być czasochłonne. Ponadto będziesz ograniczony przez plik motywu page.php .
Ponadto niestandardowy szablon strony WordPress jest przydatny, jeśli chcesz zastosować szablon do wielu stron. Na przykład po zaprojektowaniu niestandardowego szablonu strony docelowej możesz zastosować układ na wszystkich stronach docelowych bez konieczności ręcznego modyfikowania każdej strony.
Jak utworzyć niestandardowy szablon strony WordPress (2 metody)
Teraz, gdy już wiesz, dlaczego warto utworzyć niestandardowy szablon strony WordPress, przyjrzyjmy się niektórym metodom osiągnięcia tego celu.
- Utwórz szablon strony za pomocą narzędzia do tworzenia stron
- Utwórz szablon strony ręcznie
1. Utwórz szablon strony za pomocą narzędzia do tworzenia stron (Elementor) ️
 Kreator stron internetowych Elementor — więcej niż tylko kreator stron
Kreator stron internetowych Elementor — więcej niż tylko kreator stronAktualna wersja: 3.17.3
Ostatnia aktualizacja: 8 listopada 2023 r
elementor.3.17.3.zip
Najłatwiejszym sposobem skonfigurowania niestandardowego szablonu strony WordPress jest użycie wtyczki do tworzenia stron, takiej jak Elementor. Możesz użyć dowolnego narzędzia do tworzenia stron, ale potrzebny będzie taki, który umożliwi tworzenie niestandardowych projektów.
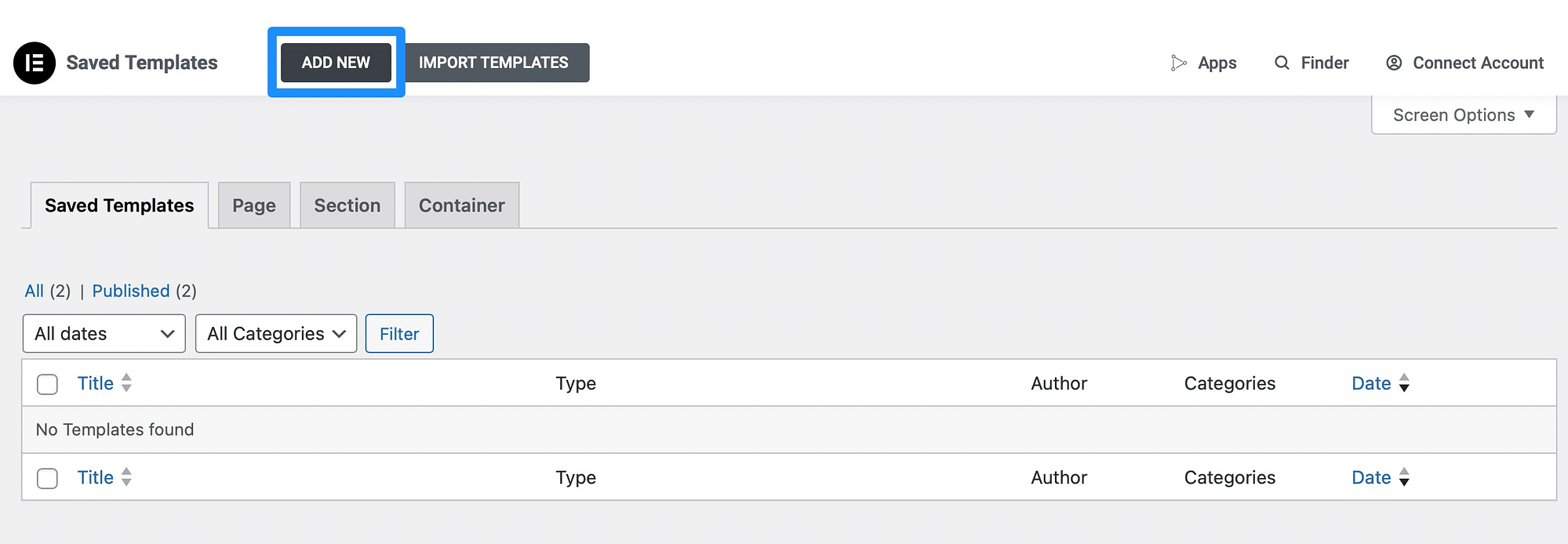
Jeśli korzystasz z darmowej wersji Elementora, zainstaluj wtyczkę bezpośrednio z panelu WordPress. Następnie przejdź do Szablonów i kliknij Dodaj nowy :

Następnie wybierz typ szablonu, który chcesz utworzyć, np. stronę docelową lub kontener. Nadaj szablonowi nazwę i wybierz opcję Utwórz szablon , aby otworzyć edytor Elementora:

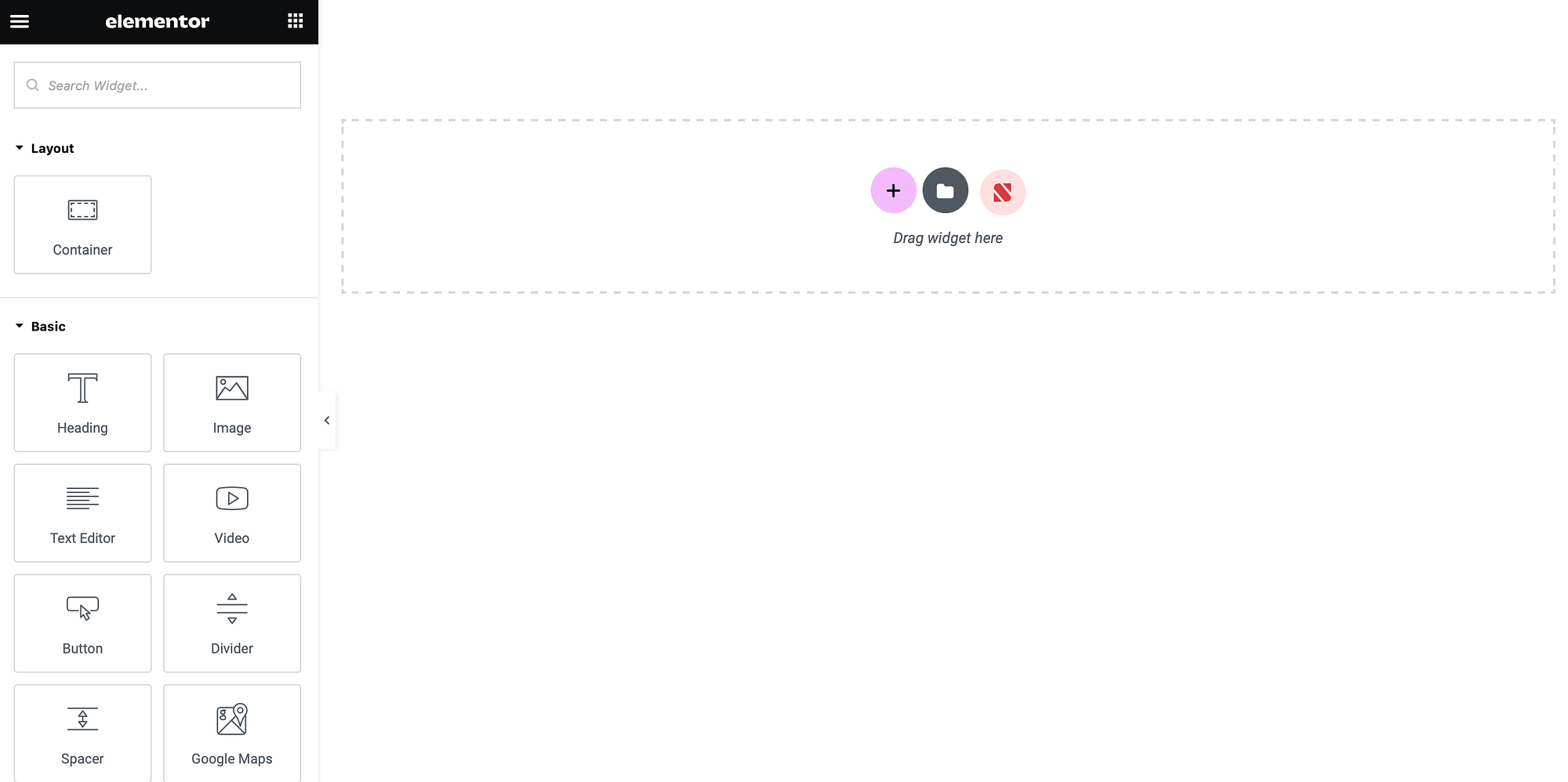
Tutaj znajdziesz wybór elementów ułożonych po lewej stronie strony. Po prawej stronie możesz zobaczyć podgląd na żywo swojego układu.
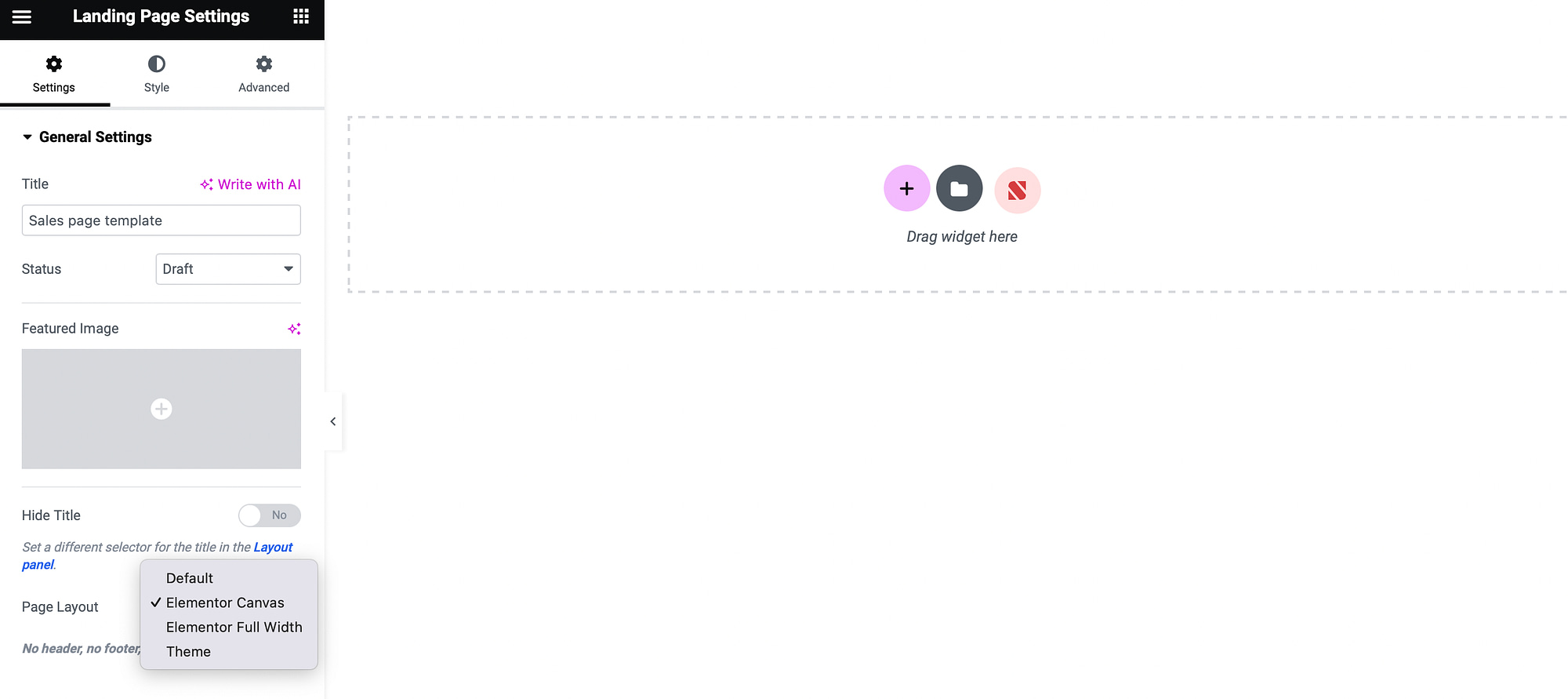
Najpierw kliknij ikonę Ustawienia w lewym dolnym rogu i znajdź menu rozwijane Układ strony :

Domyślnie ta opcja będzie ustawiona na Elementor Canvas , czyli całkowicie pustą stronę. Zamiast tego możesz wybrać układ o pełnej szerokości lub odziedziczyć układ strony z motywu.
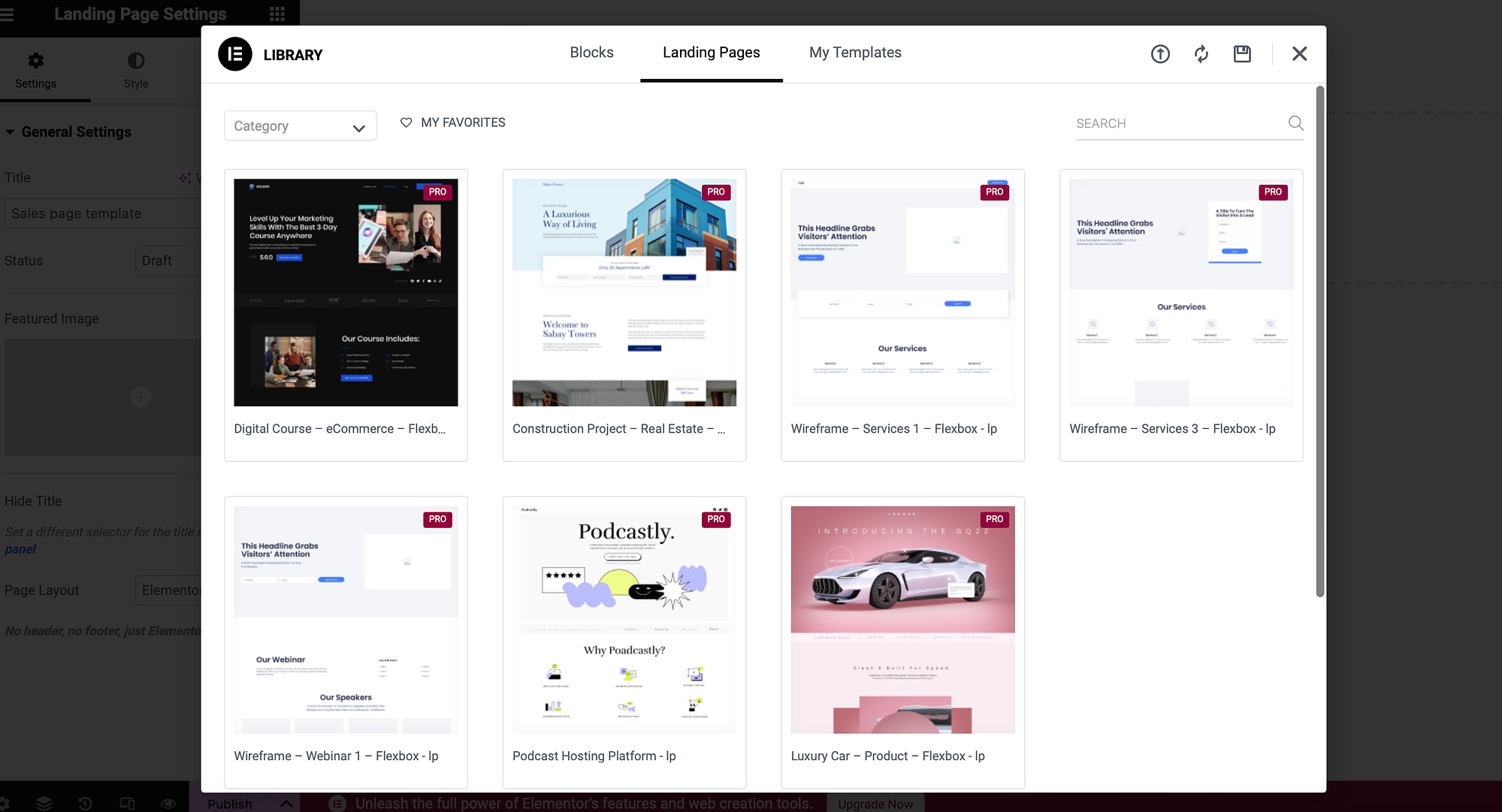
Lub, jeśli używasz Elementora Pro, możesz kliknąć ikonę folderu w edytorze, aby uzyskać dostęp do gotowej sekcji lub strony:

W ten sposób uzyskasz także dostęp do szablonów utworzonych w Elementorze.
Teraz możesz dostosować układ za pomocą podstawowych elementów, takich jak przyciski, obrazy i nagłówki. Lub, jeśli używasz Elementora Pro, możesz uzyskać dostęp do bardziej zaawansowanych opcji, takich jak portfolio, karuzele i menu.
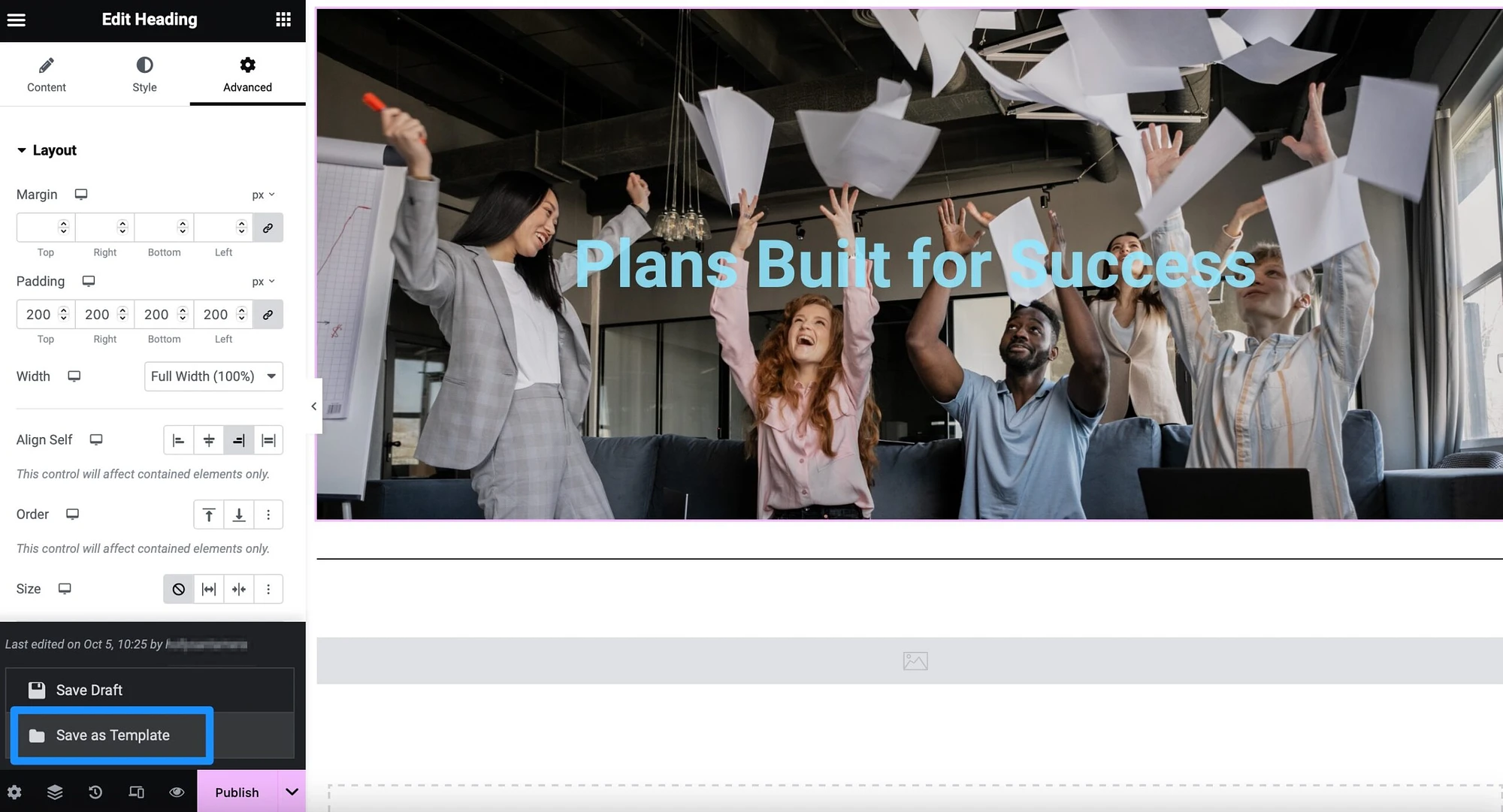
Kiedy już będziesz zadowolony z projektu, kliknij strzałkę obok przycisku Publikuj i wybierz Zapisz jako szablon :

Nadaj szablonowi nazwę i kliknij Zapisz .
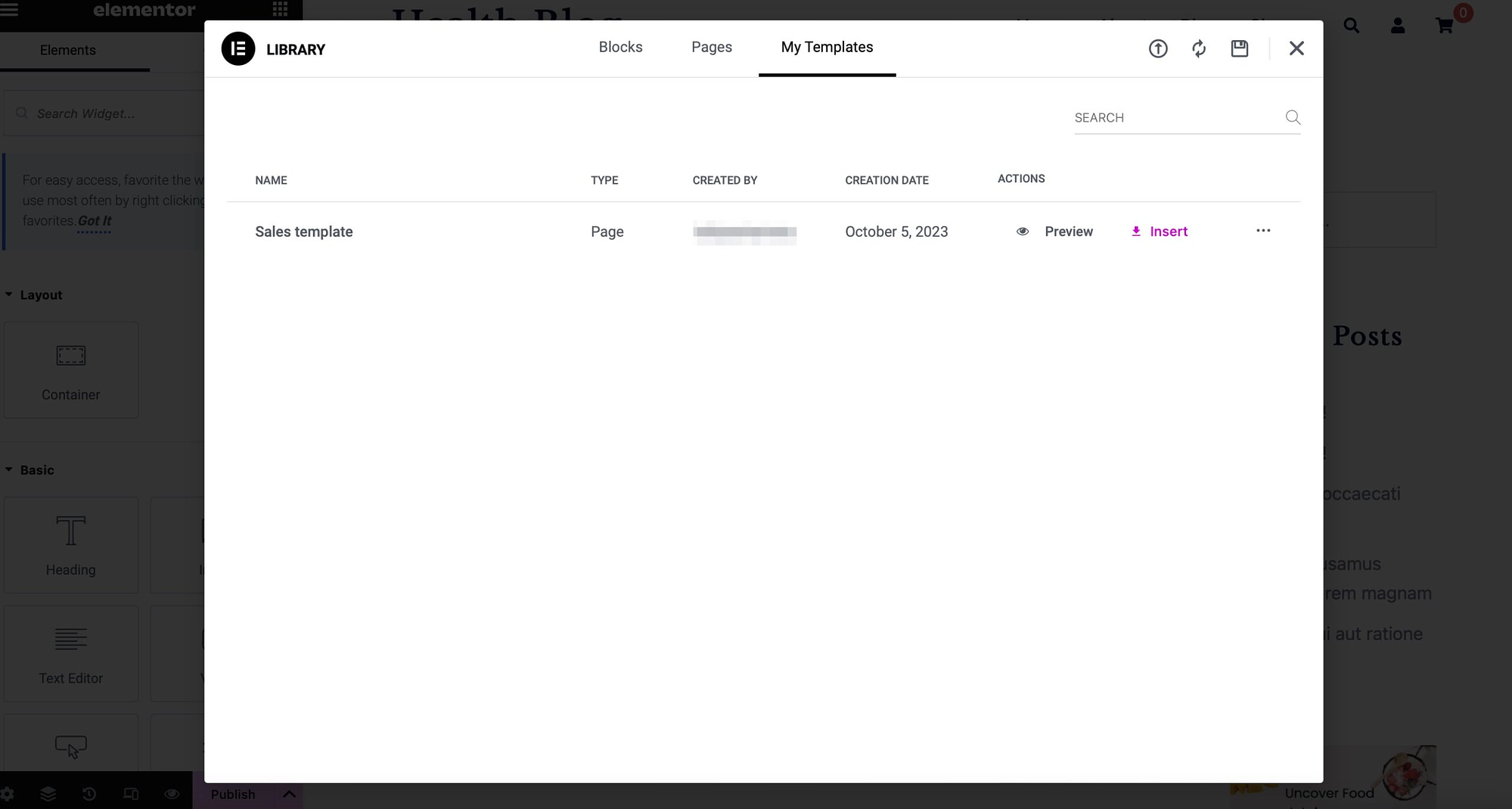
Możesz zastosować ten układ do innych stron za pomocą edytora Elementor. W tym przypadku wybierz ikonę folderu w edytorze i przejdź do Moich szablonów :

Możesz najpierw wyświetlić podgląd układu lub kliknąć Wstaw .
2. Utwórz ręcznie szablon strony
Jeśli jesteś bardziej doświadczonym użytkownikiem, możesz ręcznie utworzyć niestandardowy szablon strony WordPress. Aby to zrobić, możesz użyć domyślnego szablonu motywu jako podstawy niestandardowego układu.
Należy jednak pamiętać, że niektóre motywy są bardziej kompatybilne ze strukturą katalogów WordPress. Tymczasem inne motywy obsługują wszystko za pomocą jednego pliku.
Dlatego jeśli Twój motyw nie ma osobnego pliku page.php , ręczne utworzenie niestandardowego szablonu będzie bardzo trudne. W takim przypadku lepiej będzie zastosować pierwszą metodę opisaną w tym artykule.
Aby rozpocząć, musisz użyć klienta FTP, takiego jak FileZilla, aby zdalnie połączyć się z plikami witryny. Jeśli nie robiłeś tego wcześniej, możesz uzyskać dostęp do swoich danych uwierzytelniających FTP za pośrednictwem konta hostingowego.

Następnie zlokalizuj folder główny swojej witryny (zwykle oznaczony jako publiczny ). Otwórz folder wp-content i przejdź do motywów → szablony .
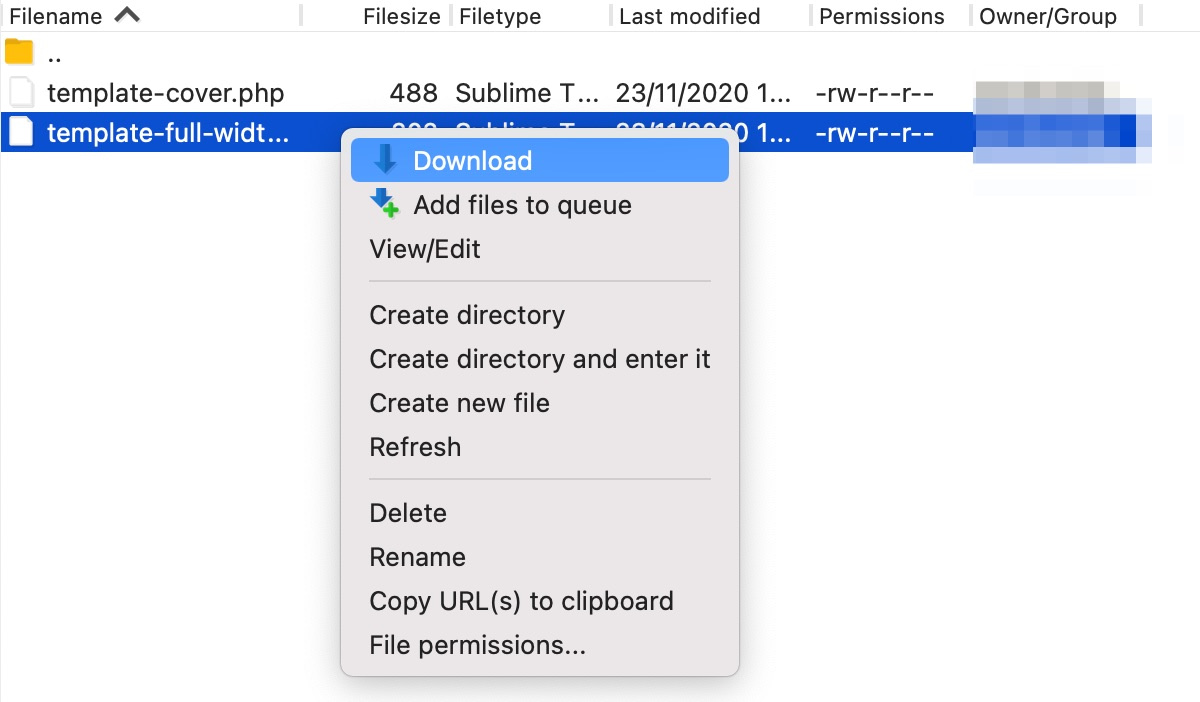
Teraz znajdź szablon motywu, który chcesz zmienić, kliknij plik prawym przyciskiem myszy i wybierz Pobierz :

Po pobraniu szablonu na komputer warto zmienić nazwę pliku na „custom-page-template.php”. Teraz możesz już dostosować szablon.
Jak dostosować szablon motywu
Aby dostosować domyślny szablon motywu, który właśnie pobrałeś, otwórz plik. Teraz pierwszą rzeczą do zrobienia jest zmiana Template Name na opisową. Przykład:
<?php /* Template Name: My Awesome Custom Template */ ?>To właśnie wyświetli się w rozwijanym menu po przypisaniu strony WordPress do szablonu w edytorze.
Teraz możesz dokonać innych dostosowań, jakie chcesz. Możesz na przykład usunąć komponenty takie jak nagłówek lub stopka. W takim przypadku po prostu usuń linie: get_header(); lub get_footer(); .
Alternatywnie możesz użyć niestandardowego nagłówka lub stopki w szablonie strony, zmieniając ich wywołania w pliku, aby korzystały ze zmodyfikowanych plików. W takim przypadku możesz użyć następującego kodu:
<?php get_header( 'large-image' ); ?> <?php dynamic_sidebar( 'custom' ); ?> Dodatkowo możesz także dołączyć wywołanie obszaru widżetów, aby wyświetlić niestandardowy komunikat u góry strony. Musiałbyś utworzyć wywołanie w plikufunctions.php motywu. Jednakże możesz dodać następujący wiersz do pliku szablonu strony: <?php dynamic_sidebar( 'announcement' ); ?> <?php dynamic_sidebar( 'announcement' ); ?>
Co więcej, jeśli chcesz zmienić szerokość strony, po prostu dostosuj kod content-area do site-content-fullwidth . Gdy będziesz zadowolony ze zmian, możesz ponownie przesłać plik przez FTP.
Możesz umieścić plik bezpośrednio w folderze głównym. Lub, jeśli planujesz utworzenie wielu szablonów niestandardowych, możesz utworzyć oddzielny podfolder.
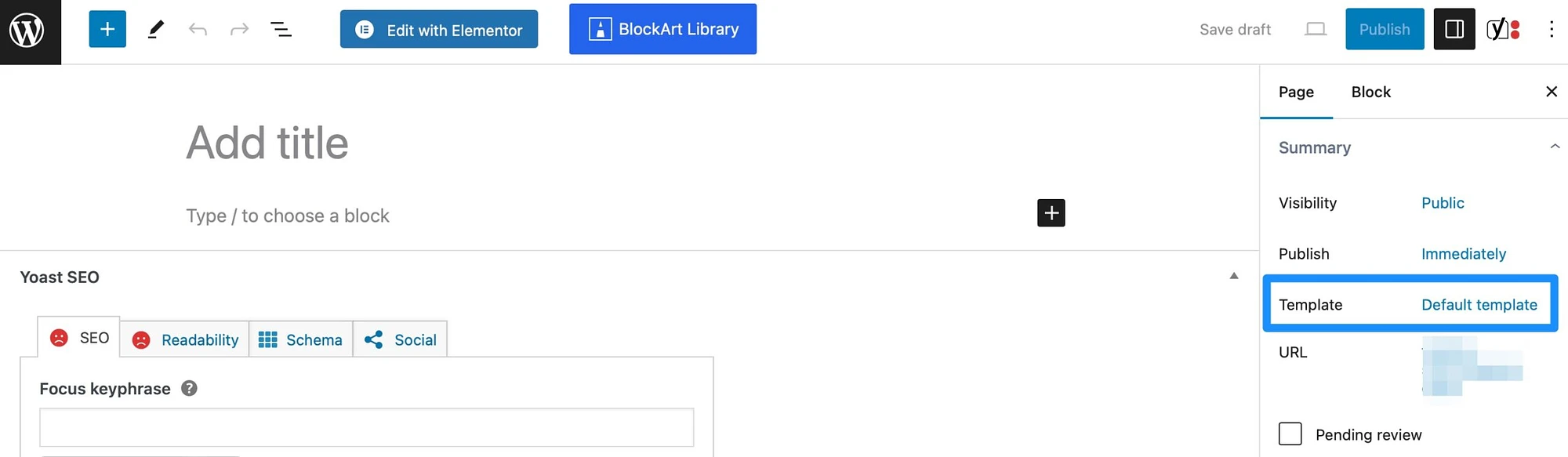
Teraz w edytorze WordPress powinieneś być w stanie znaleźć swój niestandardowy szablon na pasku bocznym podczas pracy nad nową stroną:

Przejdź do sekcji Szablon i użyj menu rozwijanego, aby znaleźć niestandardowy szablon.
Wniosek
Wszystkie nowe strony dziedziczą układ z aktywnego motywu. Są jednak chwile, kiedy możesz chcieć utworzyć niestandardowy szablon dla stron docelowych, blogów lub portfolio. Następnie możesz łatwo zastosować ten szablon do innych stron w Twojej witrynie, które wymagają tego samego formatowania.
Podsumowując, oto metody tworzenia niestandardowego szablonu strony WordPress:
- ️ Utwórz szablon strony za pomocą narzędzia do tworzenia stron, takiego jak Elementor (pobierz wersję bezpłatną).
- Utwórz szablon strony ręcznie.
Czy masz pytania dotyczące tworzenia niestandardowego szablonu strony WordPress? Daj nam znać w komentarzach poniżej!
