Jak korzystać z narzędzia WordPress Customizer: kompletny przewodnik
Opublikowany: 2016-06-03WordPress Customizer jest od dawna jednym z głównych atutów, jeśli chodzi o funkcjonalność witryn WordPress. To potężny edytor front-end, którego można używać do szybkiego uruchamiania projektów WordPress od zera.
Dzięki WordPress Customizer możesz radykalnie zmienić wygląd i funkcjonalność swojej witryny WordPress za pomocą jednego zarządzalnego interfejsu. Obejmuje to wprowadzanie zmian w elementach strony, takich jak tytuł witryny, obraz tła, menu, czcionki, kolory i inne.
W tym poście najpierw krótko pokażemy, jak uzyskać dostęp do WordPress Customizer, a następnie szczegółowo omówimy podstawy korzystania z niego, przedstawiając jego najpotężniejsze funkcje:
Jak uzyskać dostęp do dostosowywania WordPress
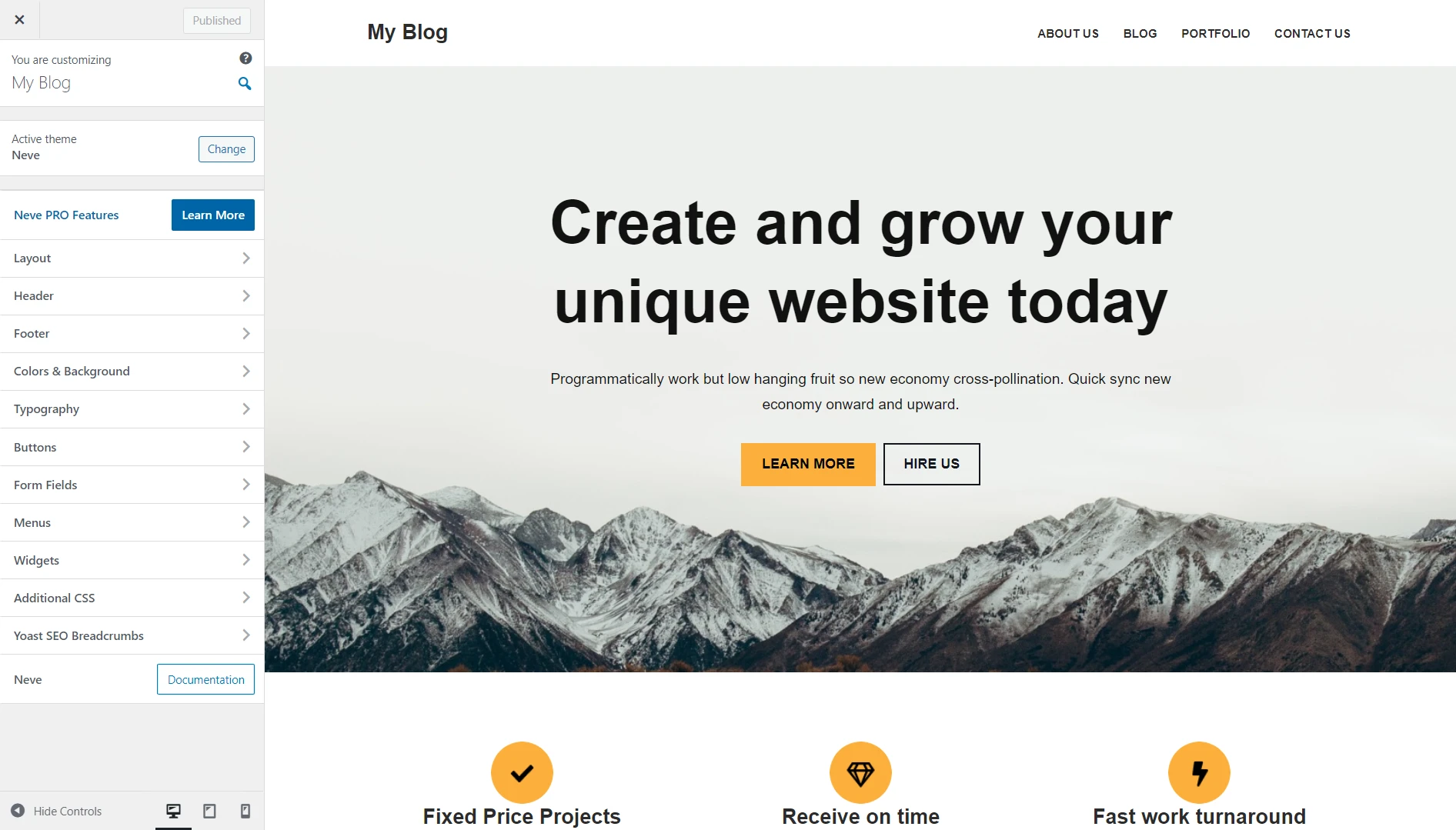
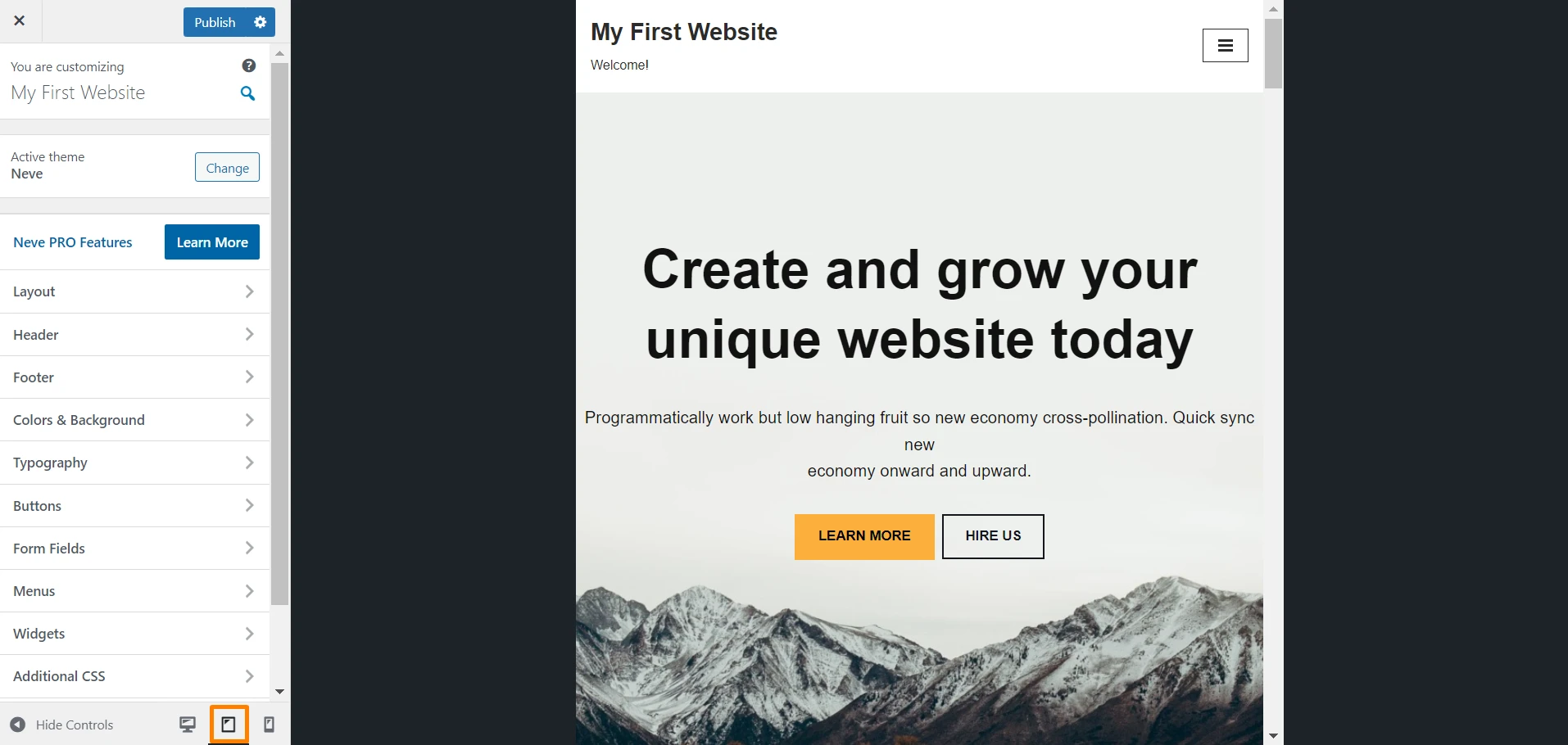
Aby dostać się do WordPress Customizer, przejdź do opcji Wygląd/Dostosuj z panelu WordPress. Zostaniesz przeniesiony bezpośrednio do interfejsu dostosowywania, z podglądem motywu po prawej stronie i menu dostosowywania po lewej stronie:

Jak korzystać z modułu dostosowywania WordPress
Teraz, gdy już uzyskałeś dostęp do strony WordPress Customizer, przyjrzyjmy się, jak używać WordPress Customizer do szybkiego uruchamiania lub modyfikowania witryny internetowej.
Jeszcze tylko jedna rzecz, zanim zajmiemy się crackiem – zauważ, że funkcjonalność Customizera zależy w dużej mierze od tego, ile wysiłku włożyli twórcy aktywnego motywu w jego wykorzystanie. Na potrzeby tego samouczka użyjemy naszego własnego motywu Neve, który doskonale wykorzystuje moduł dostosowywania.
- Skonfiguruj tożsamość i projekt witryny
- Zarządzaj menu
- Zamień kolory witryny
- Ustaw ustawienia pojedynczego postu
- Zmodyfikuj obraz tła
- Podglądy na urządzeniach mobilnych i tabletach
Skonfiguruj tożsamość i projekt witryny
Po pierwsze, mamy tożsamość witryny, która daje Ci kontrolę nad nazwą i sloganem Twojej witryny WordPress. Aby rozpocząć, przejdź do opcji Tożsamość witryny .
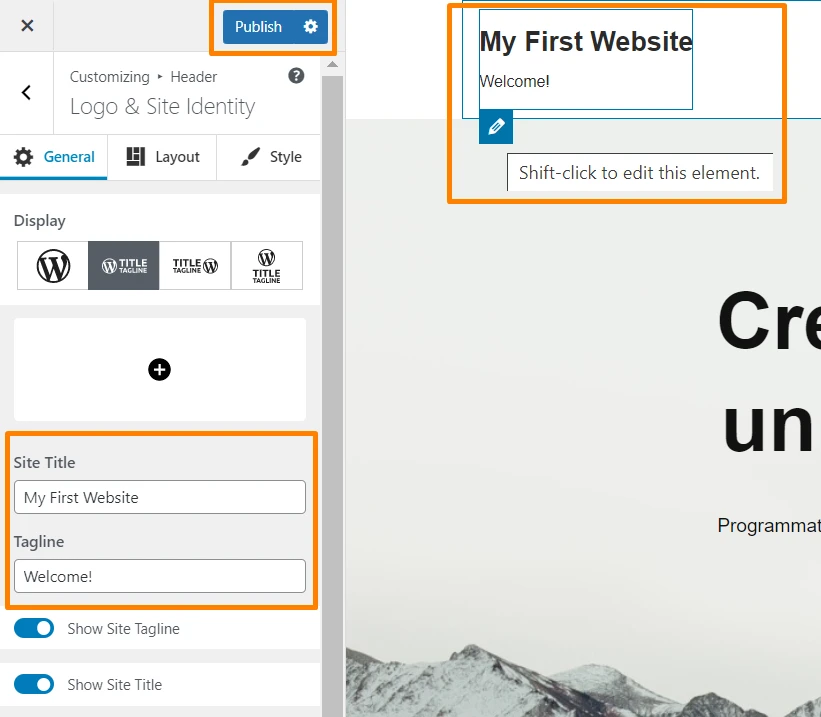
Zazwyczaj opcję Tożsamość witryny zobaczysz w menu głównym, zaraz po wejściu do WordPress Customizer. Jednak w Neve znajdziesz je, klikając ikonę ołówka, która pojawia się po najechaniu kursorem na tytuł lub menu nagłówka witryny.

Możesz wypełnić dwa pola w obszarze Tytuł witryny i Slogan i natychmiast zobaczyć wyniki w oknie podglądu po prawej stronie. Ponadto za pomocą tego interfejsu możesz przesłać favikonę lub ikonę witryny. Gdy już skończysz, po prostu kliknij Publikuj .
Zarządzaj menu
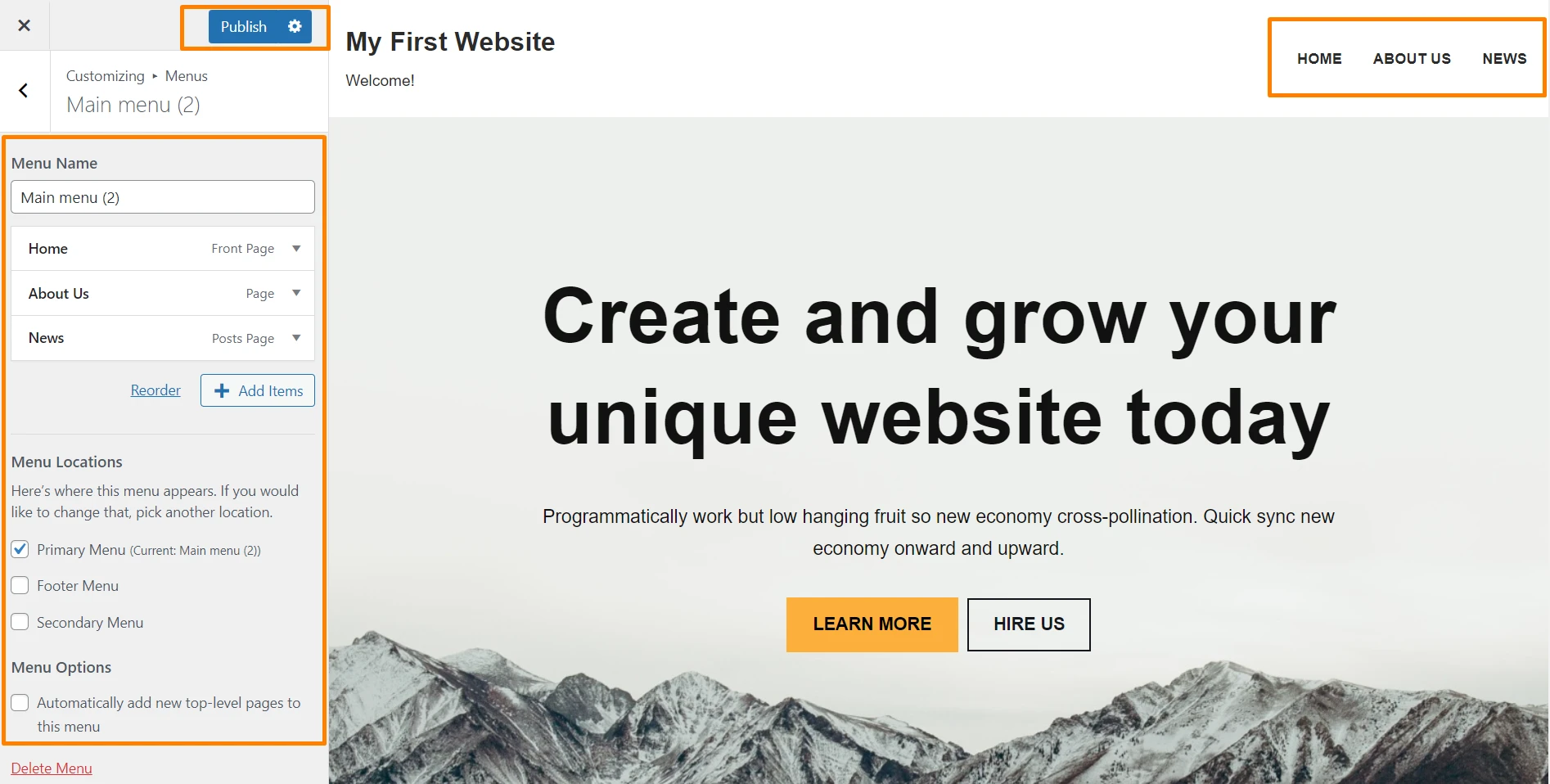
WordPress Customizer umożliwia także konfigurację menu Twojej witryny. Aby rozpocząć, kliknij Menu w menu WordPress Customizer.
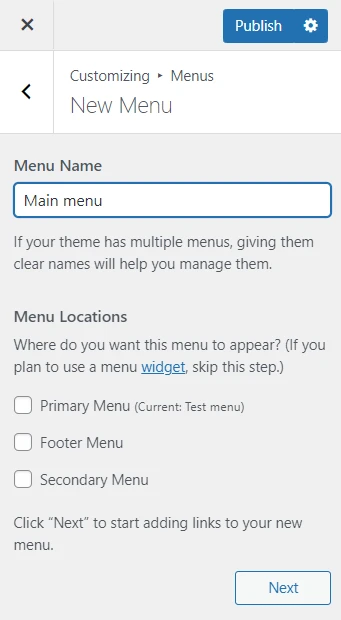
Aby utworzyć pierwsze menu witryny, kliknij opcję Utwórz nowe menu , wpisz nazwę menu, wybierz lokalizację menu (główne, dodatkowe lub stopka), a następnie kliknij Dalej :

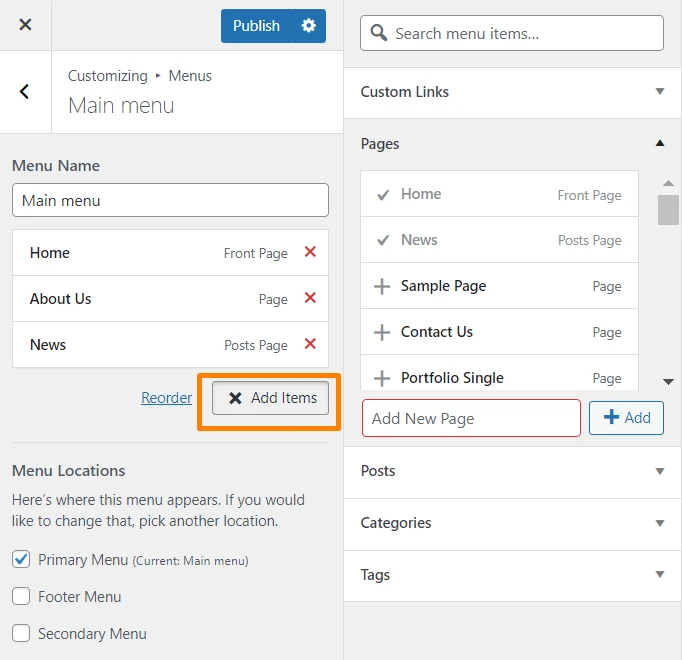
W kolejnym etapie musisz dodać strony, które chcesz wyświetlić w menu. Kliknij Dodaj elementy , aby wybrać strony. Możesz także wyświetlać wpisy, kategorie i tagi na blogu.

WordPress Customizer umożliwi Ci wykonanie wielu czynności w nowym menu. Możesz zmienić nazwę, dostosować kolejność opcji menu, dodać nowe opcje i skonfigurować jego lokalizację. Możesz także określić, czy chcesz, aby WordPress automatycznie aktualizował go podczas tworzenia przyszłych stron najwyższego poziomu.

To niezwykle obszerny zestaw konfiguracji, dość wygodnie wciśnięty w mały i łatwy w zarządzaniu interfejs – doskonały przykład użyteczności WordPress Customizer.
Aby dowiedzieć się, jak wypełnić menu stronami i postami, polecamy ten przewodnik dotyczący pracy z niestandardowymi menu w WordPress.
Zamień kolory witryny
Kolory używane w motywie WordPress można również modyfikować, co będzie miało ogromny wpływ na wygląd Twojej witryny bez większego wysiłku. Aby to zrobić, przejdź do opcji Kolory w menu Dostosowywanie.
W zależności od tego, z ilu kolorów korzysta Twój motyw, możesz je dowolnie zmieniać przed podglądem wyników w oknie po prawej stronie. Na przykład motyw Neve umożliwia zamianę kolorów łączy używanych w witrynie.
Ustaw ustawienia pojedynczego postu
Oprócz uproszczenia ustawień, które można znaleźć w innych miejscach zaplecza WordPress, WordPress Customizer oferuje również pewne funkcje, których nie można modyfikować nigdzie indziej. Jednym z przykładów są ustawienia pojedynczego postu w Twojej witrynie.
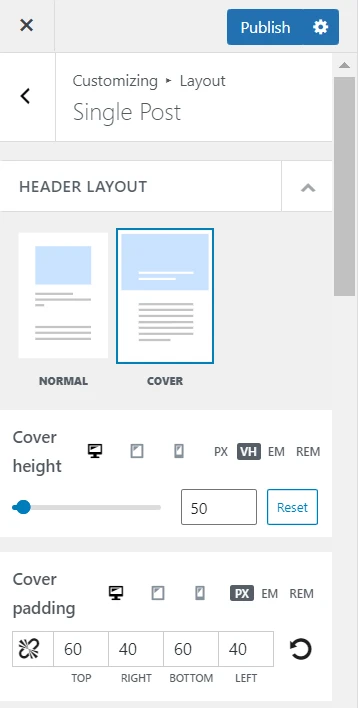
Klikając Układ , a następnie Pojedynczy post w menu WordPress Customizer, zobaczysz, co mamy na myśli.
Następny interfejs umożliwia wprowadzenie drobnych, ale ważnych zmian w sposobie wyświetlania postów na blogu w Twojej witrynie. Możesz skonfigurować ustawienia, aby ukryć awatar autora, ukryć wyróżniony obraz, zmienić układ nagłówka, zmienić kolejność elementów strony i nie tylko:

Zmodyfikuj obraz tła
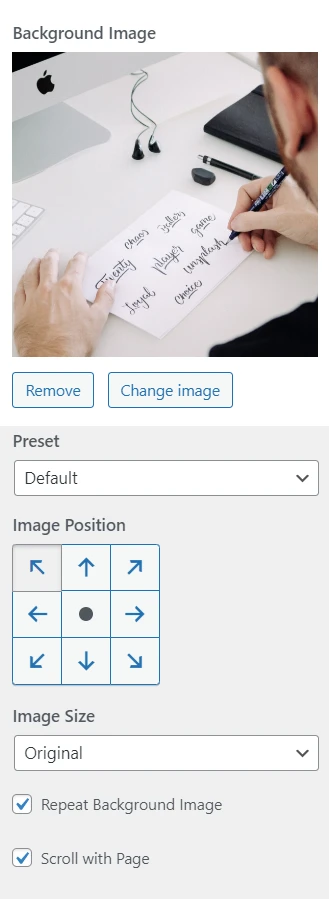
Jeśli Twój motyw korzysta z obrazu tła, WordPress Customizer umożliwia również wprowadzanie zmian w tym obrazie. Kliknij Kolory i tło , a następnie Obraz tła , aby rozpocząć.
Po raz kolejny WordPress Customizer pokazuje swoją moc, umożliwiając zamianę obrazu tła i skonfigurowanie szeregu opcji wyświetlania w tym samym, małym interfejsie.

Co ciekawe, możesz także skonfigurować obraz tła, aby przewijał . Zasadniczo nadaje to obrazowi tła efekt paralaksy, popularny trend w projektowaniu witryn internetowych, który nadaje Twojej witrynie pewną głębię:

Podglądy na urządzeniach mobilnych i tabletach
Na koniec przyjrzyjmy się opcjom podglądu WordPress Customizer na telefony komórkowe i tablety.
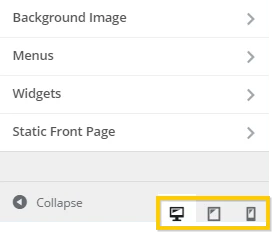
Domyślnie Customizer wyświetli podgląd Twojej witryny w trybie pulpitu. Jeśli jednak użyjesz ikon na dole modułu WordPress Customizer, możesz przełączać się między widokiem na komputer, tablet i urządzenie mobilne:

Na przykład, klikając ikonę tabletu, okno podglądu po prawej stronie szybko się przekształci, pokazując, jak Twoja witryna będzie wyglądać dla odwiedzających korzystających z tabletów:

Ostatnie przemyślenia na temat WordPress Customizer
WordPress jest znany z tego, że jest stosunkowo łatwym w użyciu CMS-em, a Customizer jest prawdopodobnie jego najbardziej przystępną funkcją.
Jak można się dowiedzieć z powyższego przewodnika, umożliwia on wykonywanie różnorodnych zadań związanych z przekształcaniem witryny internetowej w bardzo prostym interfejsie.
Jeśli więc nie korzystasz z narzędzia WordPress Customizer, możesz marnować sporo czasu na wprowadzanie tych samych dostosowań w innym miejscu zaplecza WordPress.
Następnym razem, gdy uruchomisz projekt WordPress, pamiętaj, że możesz użyć narzędzia Dostosowywanie, aby:
- Skonfiguruj tożsamość i wygląd swojej witryny
- Zarządzaj menu witryny
- Zamień kolory witryny
- Określ opcje pojedynczego wpisu
- Zmodyfikuj obraz tła
- Wyświetl podgląd swojej witryny w trybie komputera, telefonu komórkowego i tabletu
Czy będziesz używać narzędzia Customizer do szybkiego uruchamiania przyszłych projektów WordPress? Daj nam znać o swoich planach w sekcji komentarzy poniżej!
