WordPress Dashicons: jak ich używać w witrynie WordPress
Opublikowany: 2022-10-14Jesteś początkującym, który chce nauczyć się korzystać z Dashiconów w WordPressie?
Dashicons to czcionka ikon (podobna do FontAwesome), która jest dostarczana z każdą instalacją WordPress. Jest lekki i zawiera wystarczającą ilość ikon dla większości użytkowników, aby uniknąć instalowania zestawu ikon innej firmy.
Domyślnie Dashicons są ładowane tylko na zapleczu. Możesz jednak łatwo dodać Dashicons do frontendu za pomocą prostego kodu.
Każdy programista motywów woli obecnie używać WP Dashicons zamiast obrazów, ponieważ ikony ładują się szybciej.
W tym przewodniku pokażemy, jak korzystać z Dashicons w WordPress.
Czym są dashicony WordPressa?
Dashicons to oficjalne czcionki ikon WordPressa, wprowadzone po raz pierwszy w wersji 3.8. Jeśli użyjesz tych czcionek na swojej stronie, będą wyglądać świetnie. Są to wysokiej jakości pliki SVG, które można skalować do dowolnego rozmiaru bez pikselizacji.

Ponieważ zespół WordPress je opracował, mają natywną obsługę WordPressa i mogą być używane bez dodatkowych skryptów. Dostępnych jest około 350 czcionek ikon, które można znaleźć w oficjalnych zasobach programisty WordPress.
Możesz użyć tych ikon na:
- Pulpit administratora WordPress
- Menu nawigacyjne
- Strony i posty
- Metadane
- Niestandardowe wtyczki i motywy
- Projekt front-end
Być może zauważyłeś, że nazwaliśmy Dashicons jako „ikony czcionek”, a nie „ikony”. Dzieje się tak, ponieważ istnieje różnica między ikonami czcionek a zwykłymi ikonami.
Jaka jest różnica między ikonami obrazów a ikonami czcionek?
Ikony czcionek i ikony obrazów służą temu samemu celowi. Jedyna różnica polega na tym, jak są zapisywane na serwerze.
Ikony graficzne to małe obrazki, które umieszczasz na różnych elementach swojej witryny. Ikony czcionek to fragmenty kodu, które przeglądarka konwertuje na obraz wektorowy.
Dlaczego warto korzystać z Dashiconów?
Z wielu powodów należy używać ikon czcionek (Dashicons) zamiast ikon graficznych.
- Są one domyślnie skalowalne, dokładnie tak jak tekst na Twojej witrynie WordPress. Oznacza to, że będą dobrze wyglądać bez względu na to, jak duży jest ekran użytkownika.
- Dashicony są również lekkie. Oznacza to, że wydajność Twojej witryny WordPress będzie szybsza niż przy użyciu ikon graficznych.
- Dashicons, ponieważ są tekstem, można dodatkowo dostosować za pomocą CSS. Możesz dodawać efekty, takie jak cienie, kolory gradientu, animacje i wiele innych.
- Dashicons są również przydatne do utrzymywania żądań HTTP na jak najniższym poziomie, ponieważ ładują się w tym samym czasie, co inne czcionki. Jeśli używasz wielu obrazów w swojej witrynie, będziesz musiał wysłać wiele próśb, aby je uzyskać, co wydłuża czas ładowania strony.
Jak korzystać z Dashiconów w WordPressie?
Nie martw się. Korzystanie z ikon Dash nie wymaga zaawansowanych umiejętności kodowania. Wykonaj poniższe czynności, a w mgnieniu oka będziesz mieć Dashicons na swojej stronie WordPress.
Włączanie Dashiconów WordPress na Frontendzie
Przed użyciem WP Dashicons musisz najpierw włączyć je dla używanego motywu. Odbywa się to poprzez dodanie małego fragmentu kodu do pliku functions.php .
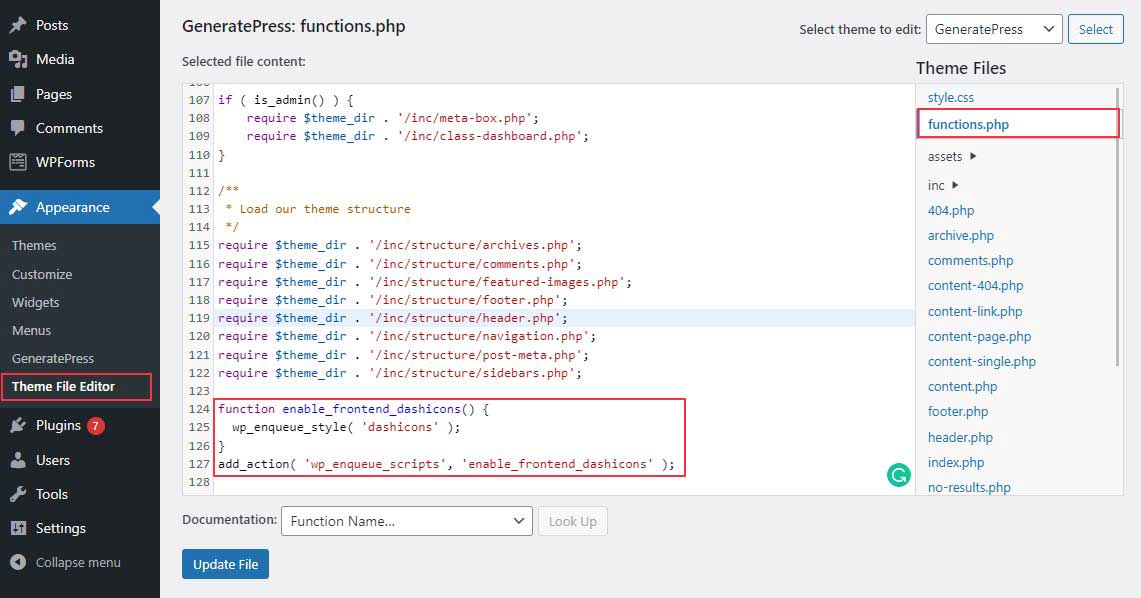
Najpierw musisz przejść do Wygląd »Edytor motywów z pulpitu administracyjnego WordPress.
Teraz poszukaj pliku functions.php z listy plików po prawej stronie.
Następnie przewiń w dół do functions.php i dodaj ten kod:
function enable_frontend_dashicons() { wp_enqueue_style( 'dashicons' ); } add_action( 'wp_enqueue_scripts', 'enable_frontend_dashicons' );

Przed edycją functions.php zalecamy utworzenie motywu potomnego. Jeśli bezpośrednio edytujesz plik motywu, a następnie aktualizujesz motyw, aktualizacja nadpisze wszelkie zmiany wprowadzone w functions.php. W rezultacie posiadanie motywu potomnego jest zawsze lepsze.
Otóż to! Jesteś teraz gotowy do rozpoczęcia korzystania z WP Dashicons. Następnie pokażemy, jak uzyskać kod HTML i CSS Dashicons.
Jak uzyskać kod HTML i CSS Dashicons
WordPress.org ma bibliotekę Dashicon, w której możesz pobrać kody CSS i HTML dla każdej ikony.
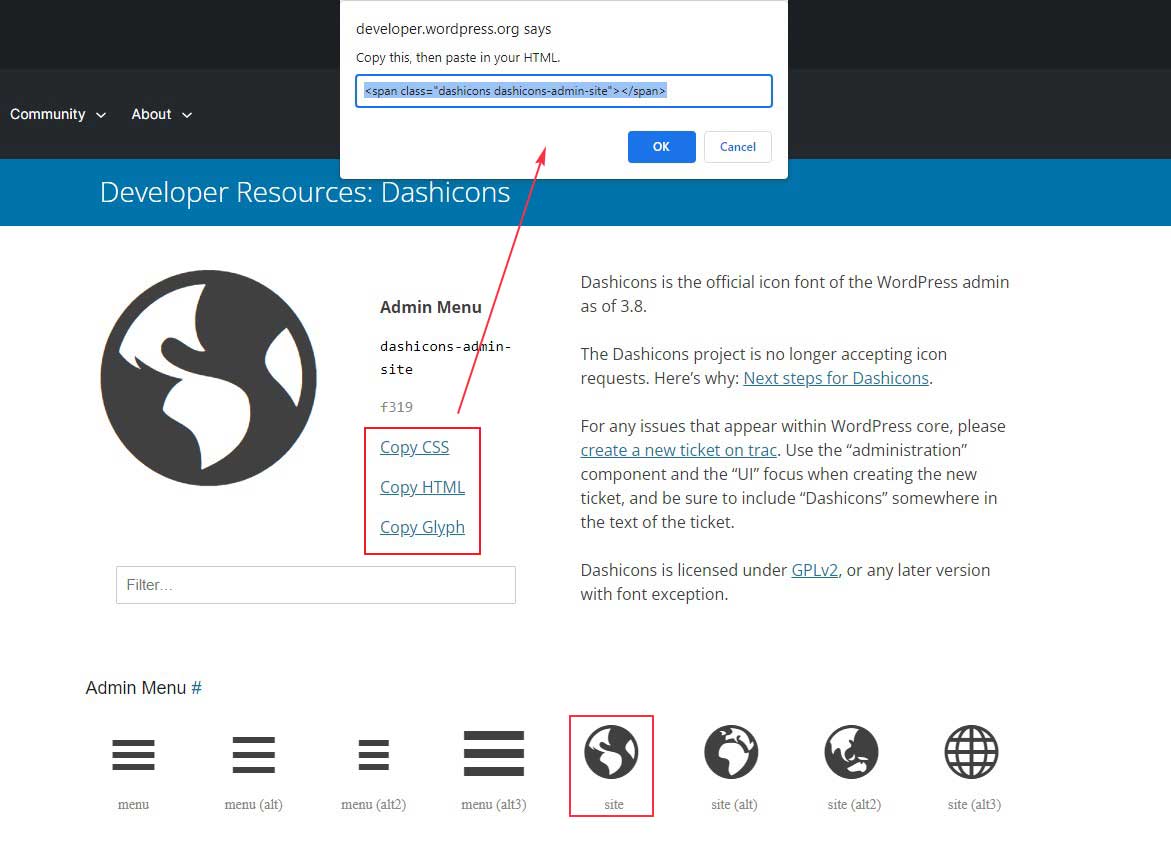
Po prostu przejdź do strony zasobów dla programistów WordPress. Tutaj zobaczysz listę dostępnych Dashiconów.
Następnie kliknij ikonę, której możesz chcieć użyć dla swojej witryny.
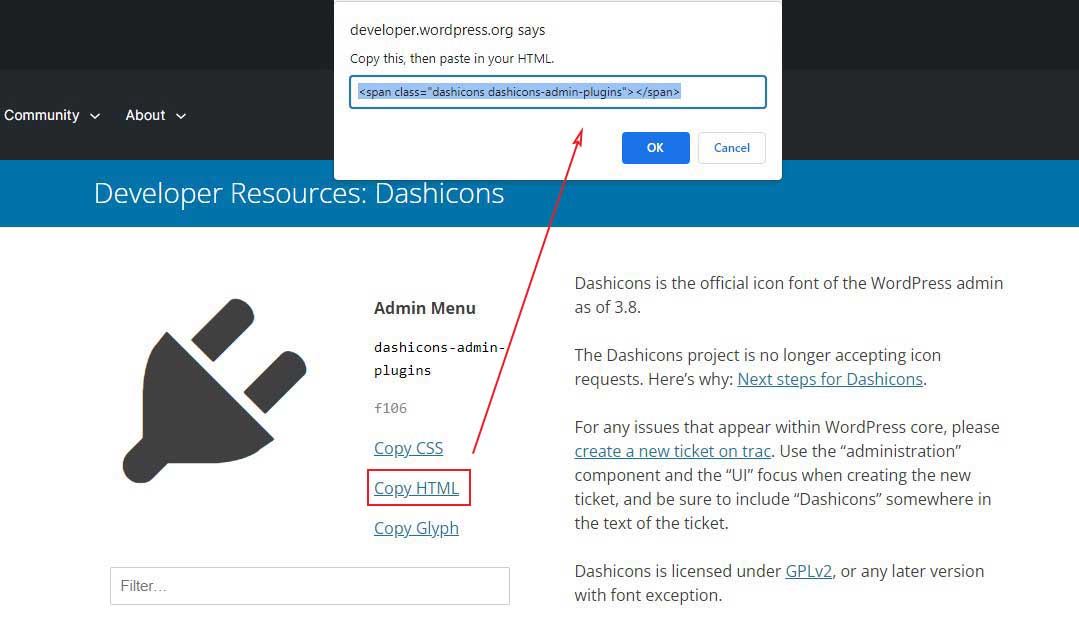
Następnie, w zależności od potrzeb, wybierz Kopiuj HTML lub Kopiuj CSS .
Po kliknięciu pojawi się wyskakujące okienko z kodem. Wystarczy skopiować kod do schowka.

Teraz, gdy włączysz Dashicons i skopiujesz kod, wszystko, co musisz zdecydować, to gdzie używać ikon Dashicons na pulpicie WordPress. Na przykład możesz użyć ikony na motywach, metadanych, menu nawigacyjnym itp.
Jak korzystać z dashiconów WordPress do określonych celów
Widziałeś, jak używać Dashiconów na swojej stronie, a teraz pokażemy, jak możesz ich używać do określonych celów.
Dodawanie Dashiconów do stron i postów WordPress
Aby dodać ikonę Dashicons do strony lub posta WordPress, najpierw skopiuj kod HTML ikony, której chcesz użyć.


Następnie musisz umieścić kod HTML w shortcode renderowania HTML. Większość kreatorów stron używa niestandardowego krótkiego kodu HTML lub niestandardowego bloku HTML, jeśli używasz edytora Gutenberg. Pamiętaj, że w przypadku użytkowników klasycznego edytora oznacza to wklejenie kodu HTML do karty Tekst edytora.
Ponadto możesz użyć tego samego kodu HTML w niestandardowym widżecie HTML , aby dodać ikonę Dashicons do obszaru widżetu.
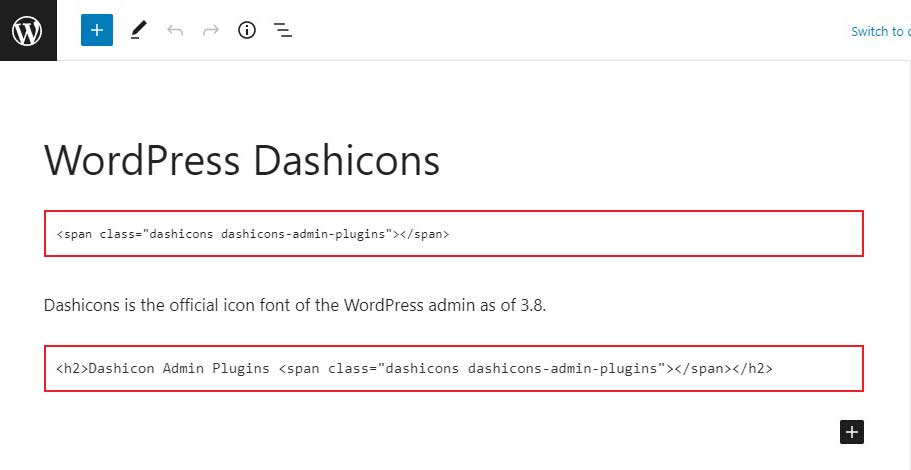
Aby dodać ikonę, otwórz stronę lub post i wstaw do niego niestandardowy blok HTML . Skopiowany kod można wkleić bezpośrednio do bloku lub otoczyć go kodem HTML.

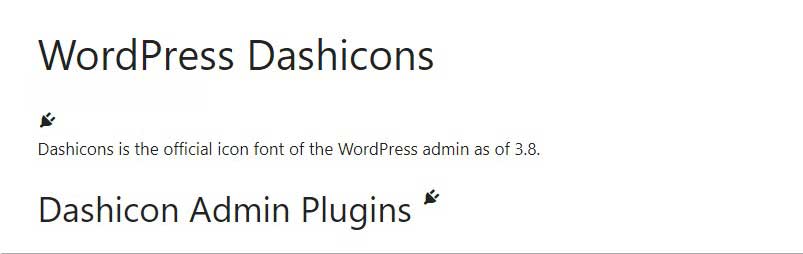
Po wstawieniu kodu HTML opublikuj stronę/post i wyświetl podgląd z frontendu, aby zobaczyć wynik.

Użyj WP Dashicons do menu nawigacji
Aby dodać WP Dashicons do menu nawigacyjnego WordPress, najpierw skopiuj kod HTML ikony, której chcesz użyć.
Następnie wróć do pulpitu WordPress i kliknij Wygląd » Menu .
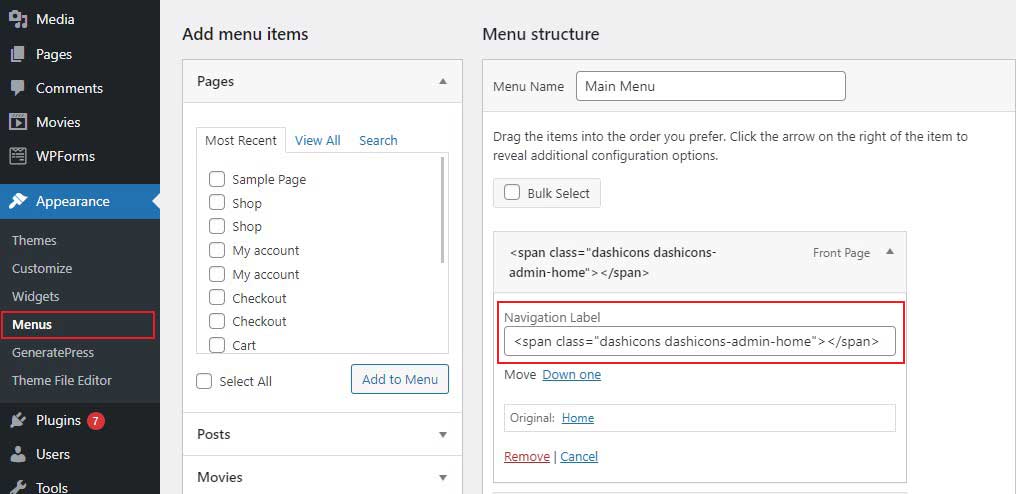
Następnie wybierz menu, które chcesz edytować i kliknij pozycję menu, do której chcesz dodać ikonę.
Następnie poszukaj opcji Etykieta nawigacyjna w sekcji rozwiniętej pozycji menu. Będziesz musiał wkleić kod HTML bezpośrednio w tym obszarze. Kod można wstawić przed lub za etykietą istniejącego elementu menu. Po dodaniu kodu HTML kliknij przycisk Zapisz menu , aby zapisać zmiany.

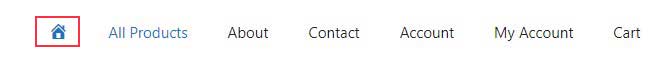
Następnie odwiedź frontend swojej witryny, aby zobaczyć, jak wyświetla się wybrana ikona.

Dodaj Dashicons w menu administratora
Aby dodać niestandardowy typ wpisu do swojej witryny WordPress, najpierw użyj funkcji register_post_type() , aby go zarejestrować. Ta funkcja przyjmuje kilka parametrów, z których jednym jest menu_icon . Pozwala wybrać, która ikona pojawi się obok opcji menu niestandardowego typu wpisu w panelu administratora.
Aby użyć Dashicons, ustaw parametr menu_icon na pełną nazwę ikony podczas wywoływania funkcji register_post_type() (np. dashicons-format-video).
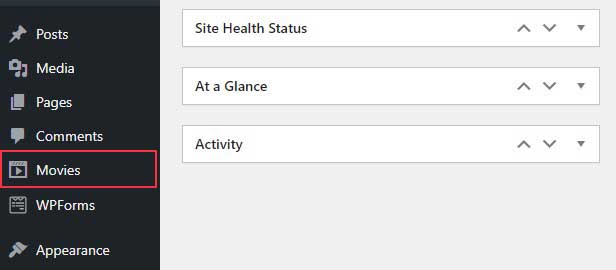
Na przykład zarejestrowaliśmy niestandardowy typ postu o nazwie movie z sekcją menu z ikoną dashicons-format-video obok niego.

Zarejestrowaliśmy typ posta z filmem za pomocą funkcji wp_cpt() , która jest połączona z hakiem akcji init w tym małym fragmencie kodu.
Teraz odwiedź swój pulpit WordPress i zobacz, jak sprawdził się użyty przez nas kod.

Korzystanie z niestandardowego utworzonego skrótu Dashicons
Możesz szybko dodać Dashicons do swojej witryny za pomocą shortcode. To świetne rozwiązanie, jeśli tworzysz witrynę dla kogoś innego i chcesz mieć pewność, że właściciel witryny może łatwo wstawić żądane ikony w swojej witrynie bez konieczności grzebania w HTML.
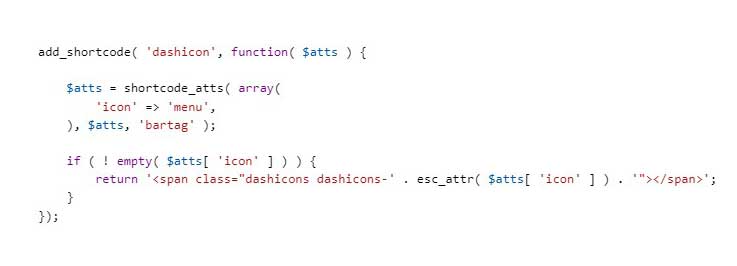
Oto kod, który musisz dodać do pliku functions.php , aby korzystać z Dashiconów shortcode:

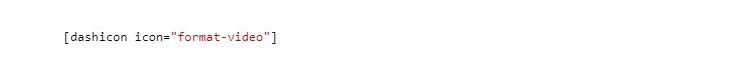
Następnie możesz użyć takiego krótkiego kodu w postach i stronach:

Pamiętaj, że arkusz stylów Dashicons musi być załadowany na interfejsie Twojej witryny, aby krótki kod działał.
Utwórz kopię zapasową swojej witryny przed edycją pliku functions.php. W ten sposób, jeśli coś pójdzie nie tak, możesz łatwo odzyskać swoją witrynę.
Wniosek
W tym przewodniku wyjaśnimy, czym są dashicony WordPress i jak ich używać w WordPressie. Omówiliśmy również wiele sposobów dodawania Dashicons do witryny WordPress. Niezależnie od tego, czy chcesz dodać je do frontendu czy zaplecza witryny, masz do wyboru kilka opcji.
Chociaż możesz szukać wtyczek lub motywów WordPress, które umożliwiają dodawanie Dashiconów i niestandardowych funkcji, możesz skorzystać z tych wskazówek, aby dodać je całkowicie samodzielnie. Dzięki informacjom, które omówiliśmy, powinieneś być w stanie zrobić to sam, wykonując opisane przez nas czynności.
Przeczytaj więcej przydatnych artykułów
- Prześlij pliki SVG do WordPress
- Dodaj Favicon do WordPressa
- Ukryj pasek administratora WordPress dla wszystkich użytkowników z wyjątkiem administratora
