Debugowanie WordPress: przewodnik „wszystko, co musisz wiedzieć”.
Opublikowany: 2023-06-27Najsłabszym ogniwem w każdym projekcie związanym z kodowaniem jesteś Ty . Oznacza to, że błąd ludzki jest prawie zawsze gwarancją, która pojawi się w postaci błędów i innych problemów. Nie chcesz, aby którykolwiek z nich trafił do Twojej działającej witryny, dlatego debugowanie WordPress jest niezbędnym krokiem podczas Twojego projektu.
W rzeczywistości WordPress zawiera własny tryb debugowania, który może pomóc podczas pracy z platformą. Jeśli połączysz to z debuggerem poza platformą, będziesz mieć solidny system do łapania wszystkiego, co czai się w ciemności.
W tym poście przyjrzymy się 🔎 debugowaniu WordPressa i pokażemy, jak go skonfigurować. Najpierw jednak przyjrzymy się, czym różni się debugowanie WordPressa i inne rodzaje wychwytywania błędów. Stamtąd wyjaśnimy, dlaczego WordPress potrzebuje własnego systemu debugowania, zanim pokażemy, jak go używać.
Różnica między debugowaniem WordPress a ogólnym debugowaniem kodu
Oczywiście WordPress używa PHP do uruchamiania prawie wszystkiego pod maską, podobnie jak wiele innych aplikacji internetowych. Jednak debugowanie WordPressa może różnić się od ogólnego debugowania kodu ze względu na jego specyficzną strukturę i ekosystem.
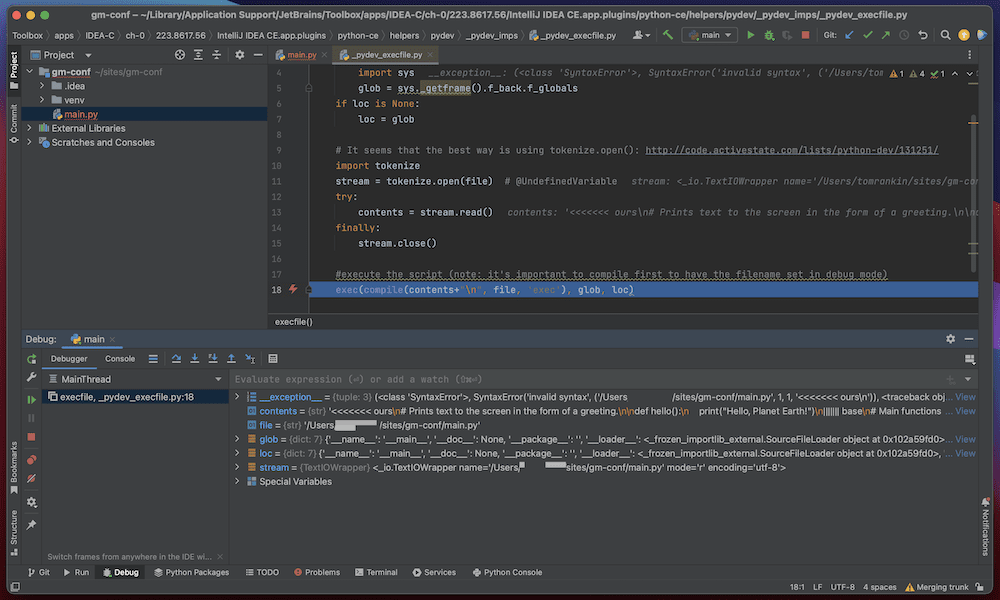
Podstawowa różnica między debugowaniem WordPress a ogólnym debugowaniem kodu polega na sposobie wyświetlania błędów. WordPress wyświetli komunikaty o błędach związane z platformą na interfejsie użytkownika. W przeciwieństwie do tego, ogólne debugowanie kodu często odbywa się w Terminalu lub dedykowanym edytorze kodu:

Kolejną różnicą jest użycie funkcji specyficznych dla WordPress, aby pomóc w procesie debugowania. WordPress zapewnia własny zestaw funkcji, których będziesz używać do interakcji z systemem zarządzania treścią (CMS). Różnią się one od typowych funkcji PHP i wymagają specjalnego podejścia do ich używania do debugowania.
Ogólnie rzecz biorąc, różnica między debugowaniem WordPress a ogólnym debugowaniem kodu polega na specyficznej strukturze i ekosystemie WordPress. W związku z tym musisz zrozumieć architekturę WordPressa, a także to, co platforma oferuje w celu skutecznego debugowania problemów.
Dlaczego debugowanie WordPress wymaga określonego procesu
WordPress korzysta nie tylko z podstawowego PHP. Obsługuje również zewnętrzne PHP w postaci motywów i wtyczek. Jeśli połączysz programowanie innych firm ze sposobem, w jaki wszystkie te elementy łączą się ze sobą, może to spowodować błędy podczas łączenia całego kodu. W związku z tym WordPress oferuje własne narzędzia do debugowania, które pomagają wykorzenić te problemy podczas programowania.
Kolejnym obszarem, który musisz zrozumieć (i który wpływa na to, dlaczego potrzebujesz dedykowanego debugowania WordPress), jest jego podstawowa struktura plików i folderów. Na przykład tworzenie motywu opiera się na hierarchii szablonów, która może mieć znaczenie podczas skanowania linii w celu znalezienia źródła błędu.

Ponadto projekt WordPressa opiera się na dobrym User Experience (UX). Dedykowany proces debugowania WordPress uwzględnia potrzebę przyjaznego dla użytkownika raportowania błędów. Zamiast używać skomplikowanych śladów stosu w edytorze kodu, WordPress zamiast tego wyświetla wyraźny komunikat o błędzie na interfejsie użytkownika:

Mówiąc o UX, WordPress oferuje zestaw niestandardowych funkcji, które pomogą uczynić Twój przepływ pracy bardziej wydajnym i bezpiecznym. W rezultacie specyficzny proces debugowania WordPressa oznacza, że musisz zrozumieć te funkcje i sposób ich interakcji z platformą.
Ogólnie rzecz biorąc, WordPress ma złożony ekosystem, koncentruje się na UX i niestandardowych funkcjach. Wszystko to wymaga własnego trybu debugowania. W następnej sekcji przyjrzymy się, jak to włączyć.
Jak włączyć tryb debugowania WordPressa (i co to robi)
Możesz włączyć tryb debugowania WordPressa za pomocą pliku wp-config.php . Mamy krótki przewodnik, jak to zrobić, i nie powinno to zająć więcej niż minutę. Istnieje jednak kilka różnych trybów, o których warto wiedzieć i które potencjalnie można wykorzystać:
-
WP_DEBUG. Jest to podstawowy tryb debugowania w WordPress. Umożliwia ogólne debugowanie w ramach platformy. -
WP_DEBUG_LOG. W tym trybie wszystkie błędy PHP, ostrzeżenia i uwagi są zapisywane w plikudebug.logw katalogu wp-content . Jest to przydatne do identyfikowania trudnych do znalezienia problemów, które nie pojawiają się na interfejsie użytkownika. -
WP_DEBUG_DISPLAY. Ten tryb wyświetla wszystkie błędy PHP, ostrzeżenia i powiadomienia na interfejsie użytkownika. Jest przydatny do identyfikowania problemów z motywami i wtyczkami, ale może również wyświetlać komunikaty dotyczące elementów, które nie wydają się zepsute. Na przykład często zobaczysz powiadomienia o nieprawidłowych konwencjach sprawdzania poprawności danych.
Te trzy funkcje mogą się ze sobą łączyć, dlatego należy zachować ostrożność, aby korzystać z nich w optymalny i bezpieczny sposób. Na przykład często będziesz chciał włączyć WP_DEBUG i WP_DEBUG_LOG , aby zapisywać wszelkie błędy w pliku debug.log . Jeśli jednak nie wyłączysz WP_DEBUG_DISPLAY , wyświetlanie tych błędów na interfejsie byłoby szkodliwe dla UX.
Możesz także wyjść poza polecenia chleba i masła i aktywować inne stałe, które omówimy w innym artykule:
-
SCRIPT_DEBUG. Ze względu na wydajność WordPress używa zminimalizowanych plików CSS i JavaScript, ale ich debugowanie może być koszmarem. Gdy włączyszSCRIPT_DEBUG, WordPress użyje zamiast tego niezoptymalizowanych wersji rozwojowych plików. -
SAVEQUERIES. Spowoduje to zapisanie wszystkich zapytań do bazy danych w tablicy, co może pomóc w zidentyfikowaniu powolnych lub nieefektywnych zapytań, które wpływają na wydajność Twojej witryny.
WordPress nie byłby platformą bez swoich wtyczek. W związku z tym istnieje wiele pomocnych wtyczek pomagających w debugowaniu WordPress. Następnie przyjrzymy się niektórym.
Używanie wtyczek debugujących WordPress podczas programowania
Wtyczki powinny być częścią twojego arsenału, aby pomóc w badaniu błędów. W rzeczywistości oficjalna dokumentacja WordPressa dotycząca debugowania zawiera kilka zalecanych opcji.
Na przykład Query Monitor poda szczegółowe informacje o zapytaniach, które wykonujesz. Jest to fantastyczny sposób na pomoc w identyfikowaniu zapytań, które powodują problemy z wydajnością.
Pasek debugowania dodaje menu debugowania do paska administracyjnego WordPress. Umożliwia to stały dostęp do informacji debugowania i zawiera szczegółowe informacje o błędach PHP, zapytaniach do bazy danych oraz żądaniach HTTP.
Ponieważ WordPress używa wielu niestandardowych funkcji i stałych, prawdopodobnie będziesz chciał mieć oko na to, czy nie są one przestarzałe. Wtyczka Log Deprecated Notices identyfikuje (i rejestruje) wszelkie użycie przestarzałych funkcji, haków lub argumentów w WordPress. Użyjesz wtyczki, aby Twój kod był zawsze aktualny zgodnie z najnowszymi standardami WordPress.
Istnieje jednak o wiele więcej wtyczek, które można zainstalować, aby pomóc w debugowaniu WordPress. Jedną z fantastycznych opcji jest Simply Show Hooks:
Ta wtyczka pozwala zobaczyć każdy hak wykonywany przez stronę. Często będzie to wtyczka, do której można przejść, ponieważ na pierwszy rzut oka można zobaczyć, jakie zaczepy WordPress wykorzystuje strona, co ograniczy początkowe poszukiwanie błędu.
Jeśli chcesz znaleźć wtyczkę, która jest bardziej kompleksowym rozwiązaniem, DebugPres może być dobrym wyborem:
Ta wtyczka zapewnia informacje debugowania w czasie rzeczywistym, w tym błędy PHP, zapytania do bazy danych i żądania HTTP. Zawiera również konsolę czasu rzeczywistego do monitorowania błędów po stronie serwera.
Możesz chcieć częściowo zautomatyzować początkową instancję trybu debugowania WordPress. Do tego służy doskonała wtyczka WP Debugging.
Pozwala ustawić domyślne stany dla wszystkich dostępnych stałych debugowania bez konieczności otwierania pliku wp-config.php . Przełączysz je poprzez szybką aktywację i dezaktywację w menu wtyczek WordPress.
Wybór wtyczek debugujących WordPress
Jeśli chodzi o wybór wtyczek do debugowania WordPress, metryki jakości wtyczek, takie jak czas ostatniej aktualizacji, nie stanowią większego problemu. Dzieje się tak dlatego, że często wykonują zadania, które nie wymagają stałej bieżącej bazy kodu.
Na przykład Log Deprecated Notices ma swoją ostatnią aktualizację w 2021 roku. Mimo to nadal jest zalecaną wtyczką dla programistów WordPress. W związku z tym twierdzimy, że jeśli wtyczka działa zgodnie z przeznaczeniem i nie powoduje dalszych problemów, dobrze będzie użyć jej do celów debugowania.
Korzyści z monitorowania wydajności aplikacji (APM)
Narzędzia APM pozwalają monitorować wydajność aplikacji, w tym witryn WordPress. Szczegółowe informacje o wydajności obejmują czasy odpowiedzi, współczynniki błędów i inne.
Może się wydawać, że narzędzia APM i debugowanie nie mają ze sobą wiele wspólnego. Może to jednak pomóc w złagodzeniu niektórych prac związanych z debugowaniem, w zależności od scenariusza. Co więcej, możesz najpierw debugować, a następnie utrzymać tę wydajność za pomocą APM.
Jeśli chodzi o debugowanie WordPressa, narzędzia APM mają wiele zalet:
- Możesz zidentyfikować wąskie gardła wydajności w swojej witrynie WordPress. Analiza w czasie rzeczywistym oznacza, że możesz zidentyfikować wszelkie problemy, które mogą spowalniać Twoją witrynę.
- Narzędzia APM mogą pomóc zoptymalizować wydajność witryny. Pozwala to na wprowadzanie ukierunkowanych ulepszeń i ogólną poprawę wydajności.
- Monitorując kluczowe wskaźniki wydajności, możesz zidentyfikować wszelkie problemy, które mogą mieć wpływ na stan Twojej witryny.
- Narzędzia APM mogą również pomóc w identyfikacji problemów z bezpieczeństwem w Twojej witrynie WordPress. Monitorując ruch i aktywność w witrynie, możesz wykryć wszelkie nietypowe lub podejrzane zachowania, które mogą wskazywać na problem z bezpieczeństwem.
Dostępnych jest kilka narzędzi APM, które dobrze pasują do WordPress. Na przykład Kinsta ma własne narzędzie APM, podczas gdy WP Engine integruje APM New Relic ze swoimi usługami.

Ogólnie rzecz biorąc, narzędzia APM mogą pomóc ulepszyć interfejs użytkownika witryny WordPress i mieć wpływ na pracę debugowania. Chociaż nie jest to substytut, APM może pomóc Ci ustalić, czy poprawki błędów są optymalne i gdzie możesz poprawić swój kod.
Wskazówki, które pomogą Ci w debugowaniu WordPressa
W tym poście koncentrujemy się na debugowaniu WordPress. Mając to na uwadze, zaproponujemy sześć wskazówek, które pomogą Ci uzyskać lepszą sesję debugowania.
- Zacznij od statycznej analizy kodu
- Polegaj na narzędziach do debugowania
- Klasyfikuj każdy napotkany błąd
- Cofnij się i przeprowadź wyszukiwanie binarne, aby znaleźć każdy możliwy błąd
- Uruchom debuger po każdym nowym pakiecie kodu
- Staraj się rozwiązywać problemy, a nie błędy w squashu
1. Zacznij od statycznej analizy kodu
Statyczna analiza kodu polega na analizie kodu bez jego uruchamiania. Twoim celem jest identyfikacja potencjalnych błędów i luk w zabezpieczeniach. Możesz to zrobić poprzez skanowanie linia po linii, chociaż narzędzie będzie bardziej wydajne. PHP CodeSniffer lub PHP Mess Detector działają tutaj dobrze, przy czym ten pierwszy jest również częścią narzędzi edycyjnych JetBrains.
Narzędzia te mogą pomóc w identyfikacji naruszeń standardów kodowania, nieużywanego kodu i innych potencjalnych problemów, które mogą mieć wpływ na wydajność i bezpieczeństwo Twojej witryny WordPress. Zazwyczaj instalujesz je w swoim środowisku programistycznym i uruchamiasz je w bazie kodu. Wygenerowany raport przedstawi wszelkie potencjalne problemy. Daje to sposób na ich identyfikację i naprawę.
Rozpoczęcie od statycznej analizy kodu pozwala wyeliminować potencjalne problemy w zarodku na wczesnym etapie procesu programowania. Może to pomóc upewnić się, że Twoja witryna WordPress działa dobrze, zanim jakiekolwiek problemy staną się trudniejsze i bardziej czasochłonne do naprawienia.
2. Oprzyj się na narzędziach do debugowania
Mówiąc o narzędziach do debugowania, są one niemal niezbędne, niezależnie od używanego języka lub platformy CMS. Jest to szczególnie prawdziwe w przypadku WordPressa, ponieważ istnieje szereg doskonałych wtyczek, które mogą Ci pomóc. Jednak pozaplatformowe narzędzia innych firm również będą miały wartość.
W większości przypadków narzędzia do debugowania pozwolą Ci lepiej zrozumieć Twoją witrynę. Umożliwi to podejmowanie bardziej świadomych decyzji, jeśli chodzi o optymalizację wydajności, poprawę UX i poprawę bezpieczeństwa.
3. Klasyfikuj każdy napotkany błąd
Jednym z rutynowych zadań administracyjnych związanych z debugowaniem jest sklasyfikowanie każdego napotkanego błędu. Może to być pomocne w identyfikowaniu głównej przyczyny problemu i określaniu najlepszego rozwiązania.
W tym miejscu warto wziąć pod uwagę wiele czynników, takich jak powaga problemu, wpływ na UX i złożoność poprawki. Na przykład możesz użyć systemu poziomów istotności, takich jak krytyczny, poważny, drugorzędny lub kosmetyczny. Może to pomóc w ustaleniu priorytetów, które błędy należy rozwiązać w pierwszej kolejności, w oparciu o ich wpływ na funkcjonalność witryny i UX.
Innym sposobem klasyfikowania błędów jest użycie kategorii, takich jak użyteczność, funkcjonalność lub bezpieczeństwo. Może to pomóc w określeniu, w jaki sposób błąd wpływa na określone obszary Twojej witryny. To z kolei ułatwia określenie pierwotnej przyczyny problemu i najlepszego podejścia do jego rozwiązania.
Co więcej, nie potrzebujesz specjalnego systemu do ich przechowywania – arkusz kalkulacyjny działa dobrze. Możesz nawet mieć system w swoim edytorze kodu lub zintegrowanym środowisku programistycznym (IDE), taki jak kodowanie kolorami.
4. Cofnij się i przeprowadź wyszukiwanie binarne, aby znaleźć każdy możliwy błąd
„Backtracking” polega na tym, że odtwarzasz swoje kroki, aby określić, gdzie najpierw pojawił się błąd. Możesz przejrzeć ostatnie zmiany w kodzie, przetestować poprzednie bazy kodu lub przejrzeć dzienniki. Jest to dobry sposób na usprawnienie procesu debugowania, aby zapewnić rozwiązanie wszystkich potencjalnych problemów.
Z tego samego powodu wyszukiwanie binarne może być przydatną techniką debugowania WordPress, zwłaszcza w przypadku złożonych problemów. Obejmuje to systematyczne testowanie różnych części bazy kodu w celu zidentyfikowania lokalizacji błędu. Możesz wyizolować określone sekcje kodu, uruchomić testy, a następnie przejść do następnej sekcji, aby jeszcze bardziej zawęzić problem.
Jest to skuteczny sposób identyfikowania błędów i znajdowania sposobów ich naprawy. Prawdopodobnie zaoszczędzisz czas i wysiłek w porównaniu z bardziej przypadkowymi metodami debugowania. Co więcej, może to być lepsze podejście do większych baz kodu lub bardziej złożonych problemów.
Jednak wyszukiwanie binarne wymaga metodycznego i zorganizowanego podejścia w celu przetestowania i oceny wszystkich potencjalnych problemów. W związku z tym dokumentacja jest ważna, ponieważ umożliwia łatwe odtwarzanie i naprawianie wszelkich zidentyfikowanych problemów.
5. Uruchom debuger po każdym nowym pakiecie kodu
Podobnie jak w przypadku zapisywania zmian w regularnych odstępach czasu, powinieneś wyrobić sobie nawyk uruchamiania debuggera po każdym kompletnym pakiecie kodu. Oczywiście zanim przejdziesz dalej, upewnij się, że kod działa zgodnie z twoimi zamierzeniami.
Jedną z dużych korzyści jest to, że nie będziesz mieć kręcących się błędów. Może to pomóc w zapobieganiu narastaniu problemów i stawaniu się coraz trudniejszymi do naprawienia w miarę postępu prac rozwojowych.
Jednak takie podejście może pochłaniać czas, zwłaszcza w przypadku dużych baz kodu lub problemów niekrytycznych. Z tego powodu możesz ograniczyć uruchamianie debugera tylko do krytycznych zmian kodu lub do bardziej problematycznych obszarów bazy kodu.
6. Staraj się rozwiązywać problemy, a nie błędy w squashu
Jeśli chodzi o debugowanie WordPressa, pomocne może być przeniesienie uwagi z prostego „zgniatania błędów” na rozwiązywanie problemów. Oznacza to przyjęcie bardziej proaktywnego podejścia do identyfikowania i rozwiązywania problemów, a nie tylko reagowania na pojawiające się błędy.
Aby rozpocząć, poszukaj pierwotnej przyczyny problemu, a następnie pracuj nad jej rozwiązaniem, zamiast po prostu naprawiać bezpośrednie objawy problemu. Może to obejmować przerobienie niektórych sekcji bazy kodu lub przyjęcie nowych praktyk programistycznych, aby zapobiec występowaniu podobnych problemów w przyszłości.
Takie podejście może poprawić ogólną jakość i niezawodność twoich projektów, zmniejszyć prawdopodobieństwo przyszłych problemów i poprawić UX. Ponadto takie podejście może pomóc w zidentyfikowaniu obszarów wymagających poprawy w procesie rozwoju, co doprowadzi do wydajniejszych i skuteczniejszych praktyk programistycznych.
Wniosek 🧐
Krótko mówiąc, debugowanie WordPressa będzie wykorzystywać platformę do zgłaszania błędów kodu, które wpływają na jej działanie. Ponadto w większości przypadków będziesz używać dedykowanych wtyczek, aby ostrzegać o problemach. W rzeczywistości opcje debugowania WordPress mogą współpracować z typowymi narzędziami do debugowania, takimi jak Xdebug.
Dobrą wiadomością jest to, że nie masz niezdarnego procesu integracji, jeśli chodzi o WordPress. Możesz pracować z plikiem wp-config.php i włączać debugger (i logowanie) przy użyciu wartości boolowskich. Spowoduje to wyświetlenie wszelkich powiązanych błędów wraz z większą ilością szczegółów niż zwykle. Stamtąd możesz pracować nad naprawą błędów i przybliżyć swoją witrynę do ukończenia.
Czy masz jakieś pytania dotyczące debugowania WordPress lub jakichkolwiek scenariuszy, z którymi się spotkałeś? Daj nam znać w sekcji komentarzy poniżej!
