Jak stworzyć witrynę e-commerce WordPress (prosty przewodnik 2023)
Opublikowany: 2023-10-01Wiesz już, że WordPress to potężna platforma dla treści, ale czy zdawałeś sobie sprawę, że to także jedno z najlepszych rozwiązań eCommerce? Ten przewodnik przeprowadzi Cię przez każdy etap tworzenia udanej witryny e-commerce za pomocą WordPress. Od wyboru domeny po hosting, instalację i niezbędne wtyczki – zajmiemy się tym.
- 1 Dlaczego warto używać WordPressa do tworzenia witryny eCommerce?
- 1.1 WooCommerce: potężne rozwiązanie eCommerce dla WordPress
- 1.2 Alternatywy WooCommerce do porównania
- 2 Jak skonfigurować sklep z WordPressem (5 kroków)
- 2.1 1. Wybierz dostawcę hostingu e-commerce WordPress + rejestratora
- 2.2 2. Skonfiguruj WordPressa
- 2.3 3. Wybierz motyw e-commerce WordPress
- 2.4 4. Stwórz swój sklep e-commerce na WordPressie
- 2.5 4. Zaprojektuj swoją witrynę e-commerce WordPress
- 2.6 5. Ulepsz swoją witrynę e-commerce WordPress za pomocą wtyczek i integracji
- 3 Wniosek
Dlaczego warto używać WordPressa do tworzenia witryny eCommerce?
WordPress błyszczy jako najlepszy system zarządzania treścią (CMS) używany do tworzenia wszelkiego rodzaju stron internetowych.
Oprogramowanie jest oprogramowaniem typu open source i jest bezpłatne, opracowane i wspierane przez dużą społeczność wolontariuszy. Dzięki temu platforma jest niezwykle elastyczna, dając Ci większą kontrolę nad funkcjonalnością Twojej witryny i umożliwiając zbudowanie sklepu internetowego przy użyciu niezliczonych dostępnych wtyczek i motywów eCommerce. Chociaż WordPress jest bezpłatny, istnieją typowe wydatki na witrynę poza WordPressem, w tym hosting, rejestrację domeny, wtyczki premium i motywy. Ale biorąc pod uwagę wszystko, ceny te są takie same lub lepsze niż w przypadku innych głównych platform eCommerce.
WooCommerce: potężne rozwiązanie e-commerce dla WordPress
Co sprawia, że WordPress jest przygotowany do obsługi Twojej następnej witryny eCommerce? WooCommerce .

WooCommerce to popularne rozwiązanie WordPress dla handlu elektronicznego. Edytor WordPress jest płynnie zintegrowany z WooCommerce i zawiera wszystkie bloki WooCommerce potrzebne do zbudowania sklepu za pomocą interfejsu „przeciągnij i upuść”. Jest na tyle prosty, że początkujący administratorzy sieci mogą nauczyć się z niego korzystać. Dostępnych jest także mnóstwo dodatków, które pomogą Ci osiągnąć wszystko, czego potrzebujesz. Udostępnia także użytkownikom szczegółowe dashboardy i wygodną aplikację mobilną, która pozwala na bieżąco śledzić działanie sklepu z dowolnego miejsca i o każdej porze.
Inne zalety korzystania z WooCommerce to:
- Dostawcy hostingu WordPress, tacy jak Siteground, są dostosowani do witryn WooCommerce w celu łatwej konfiguracji i optymalnej wydajności.
- Większa personalizacja i kontrola dzięki różnym wtyczkom umożliwiającym dodanie potrzebnej funkcjonalności.
- Bardziej opłacalne niż inne rozwiązania wymagające stałych miesięcznych płatności i dodatkowych opłat.
- Większa kontrola nad bezpieczeństwem niż inne rozwiązania, które mają wbudowane zabezpieczenia, których nie można zoptymalizować.
Alternatywy WooCommerce do porównania
Wybór idealnej platformy eCommerce to kluczowa decyzja. W rzeczywistości są takie, które mogą odnieść korzyść z korzystania z innych platform do tworzenia stron internetowych (poza WordPress), takich jak Shopify, Squarespace lub Wix. Istnieją także wtyczki członkostwa WordPress, takie jak MemberPress, które oferują samodzielne opcje dla handlu elektronicznego. Aby pomóc Ci w podjęciu decyzji, stworzyliśmy przewodniki porównawcze pomiędzy WooCommerce i innymi wiodącymi narzędziami do tworzenia stron internetowych dla eCommerce, w których możesz się głębiej zagłębić.
- WooCommerce kontra Shopify
- WooCommerce kontra Squarespace
- WooCommerce kontra Adobe Commerce
- WooCommerce kontra Magento
- WooCommerce kontra Duda
- WooCommerce kontra Wix
Zakładamy jednak, że zobaczysz wyjątkową wartość w WordPress + WooCommerce i przejdziesz do następnego kroku, jak zbudować witrynę eCommerce za pomocą WordPress.
Jak skonfigurować sklep z WordPressem (5 kroków)
1. Wybierz dostawcę hostingu e-commerce WordPress + rejestratora
Wybór dostawcy hostingu specjalizującego się w WordPressie ma kluczowe znaczenie dla wydajności i bezpieczeństwa Twojej witryny eCommerce. SiteGround to najlepszy wybór, dostosowany do platform WordPress i WooCommerce.
Zagłęb się w naszą dogłębną analizę SiteGround, aby poznać jej niezliczone funkcje. SiteGround oferuje bezpłatne CDN, bezpłatny SSL i zarządzanie kontami e-mail w swoich pakietach hostingowych.

Jeśli szukasz alternatywnych rozwiązań hostingowych, rozważ nasze zestawienie najszybszych hostów WordPress lub najlepszych wszechstronnych usług hostingowych. Wysokiej jakości hosting staje się podwójnie ważny podczas prowadzenia witryny e-commerce WordPress, ponieważ musi być szybki i mieć całodobowy czas pracy.
Zainstaluj WordPressa
Przejdź do panelu narzędzi witryny SiteGround. Aby zapoznać się z innymi sposobami instalacji WordPressa, przeczytaj nasz ostateczny przewodnik instalacji WordPress.
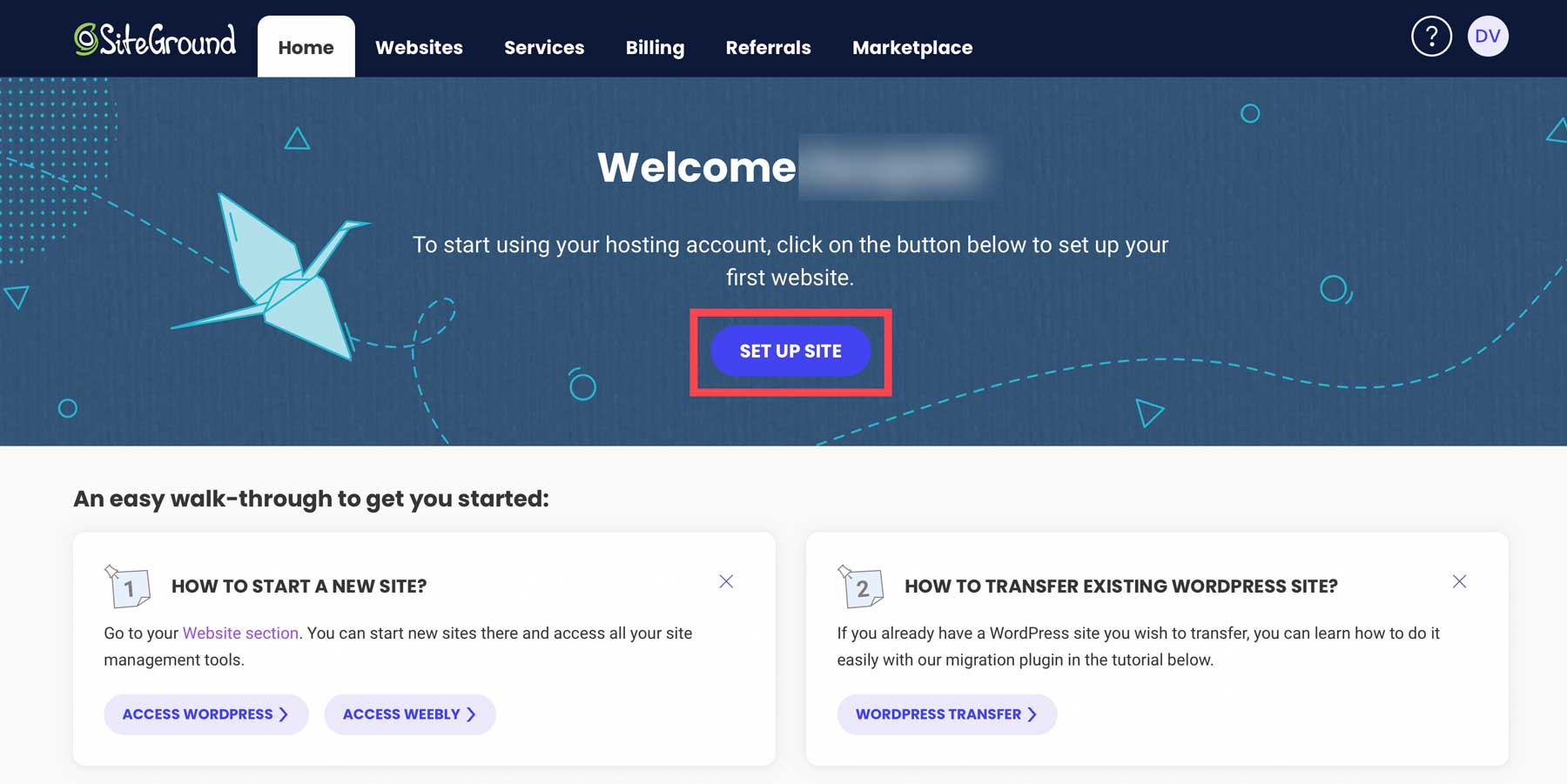
Po zalogowaniu się na konto SiteGround rozpocznij instalację, klikając przycisk „ Skonfiguruj witrynę ” na pulpicie nawigacyjnym.

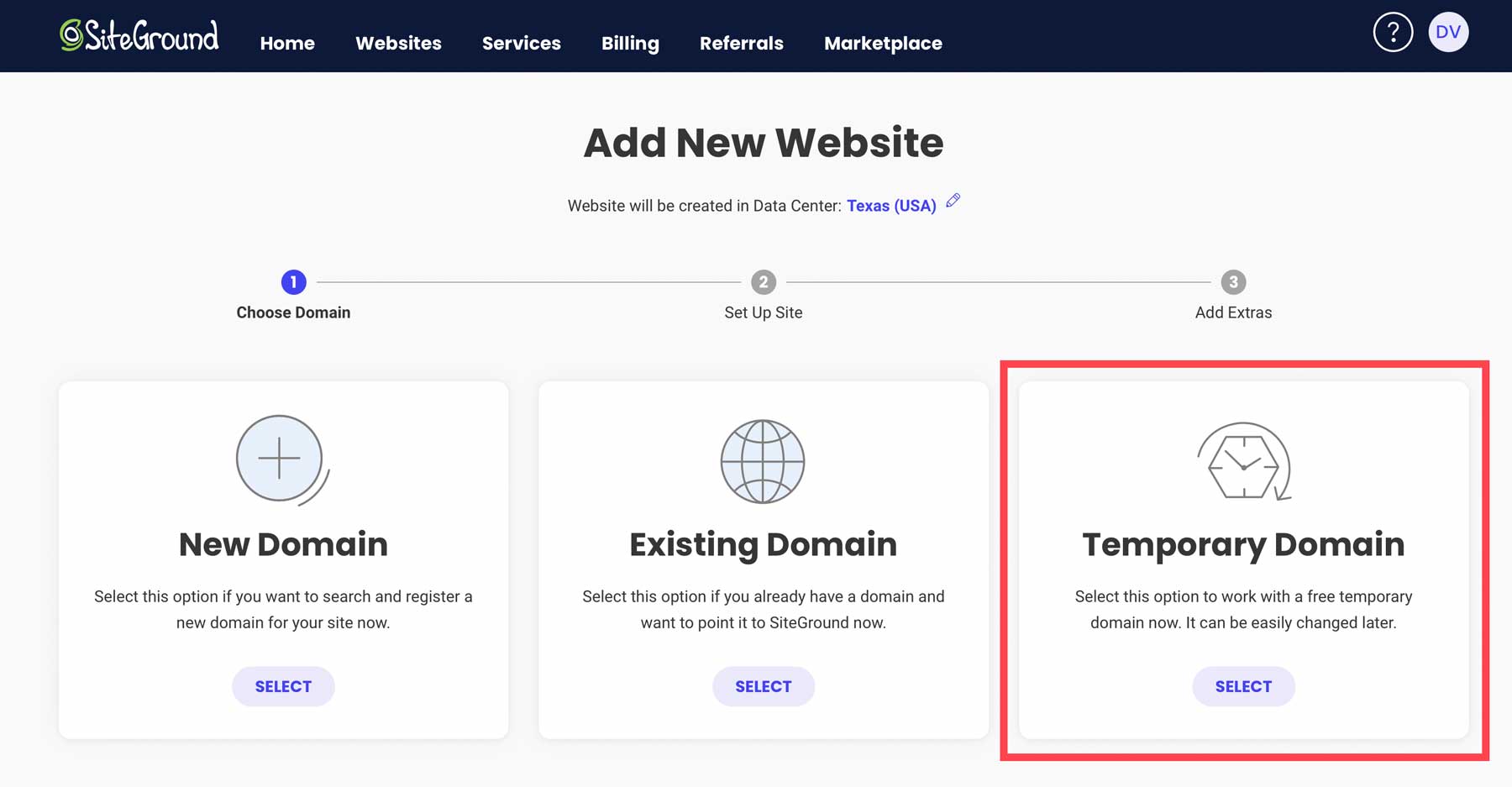
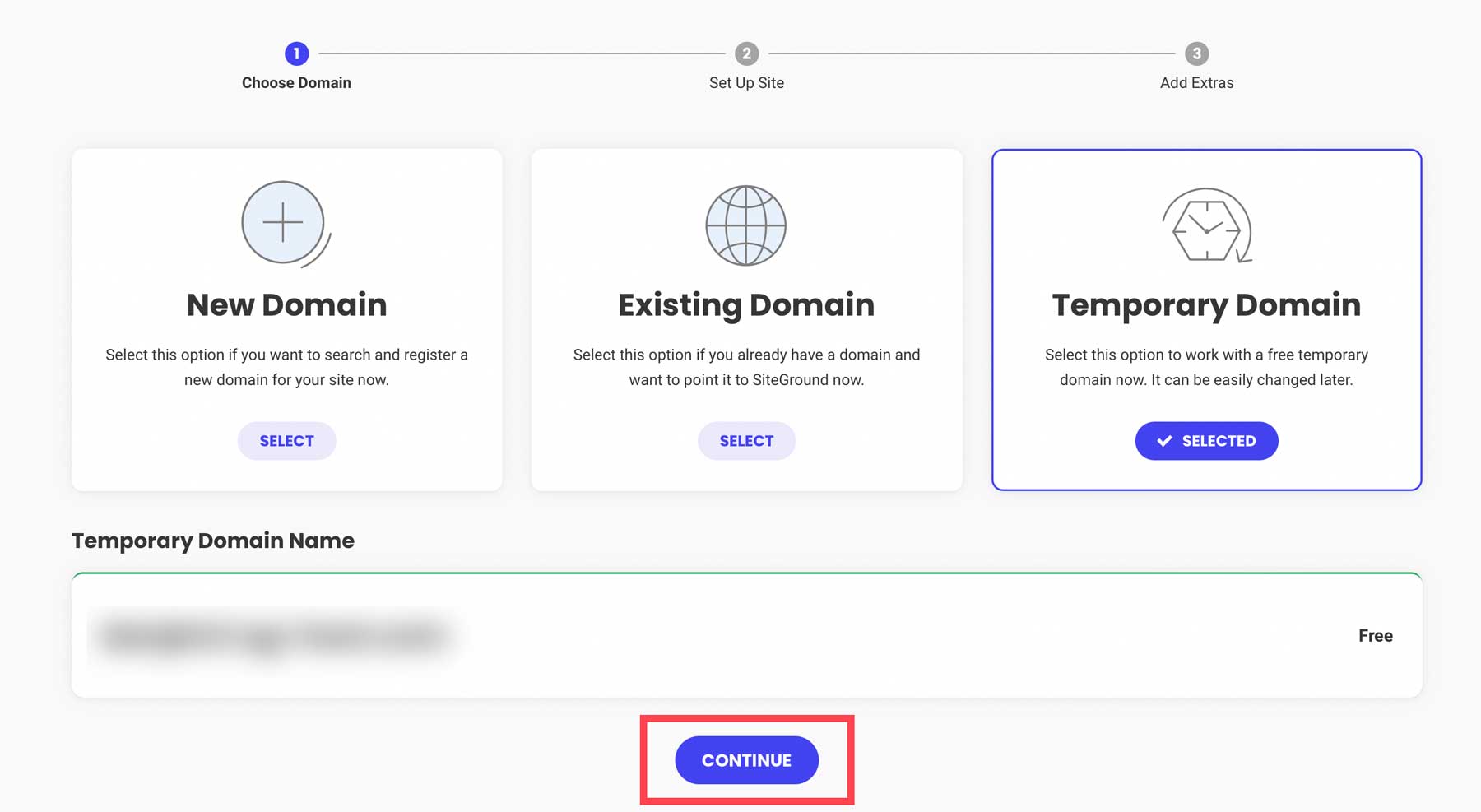
Wybierz typ domeny dla swojej witryny e-commerce WordPress. Jeśli chcesz zbudować domenę przed zakupem domeny, wybierz opcję „ Domena tymczasowa ”.
Dla tych, którzy chcą od razu zabezpieczyć domenę, postępuj zgodnie z tym przewodnikiem, aby zarejestrować domenę. Kliknij „ Nowa domena ”, znajdź idealną nazwę domeny i kontynuuj konfigurację WordPress.

Kliknij „ Kontynuuj ”, aby przejść dalej z wybraną opcją domeny.

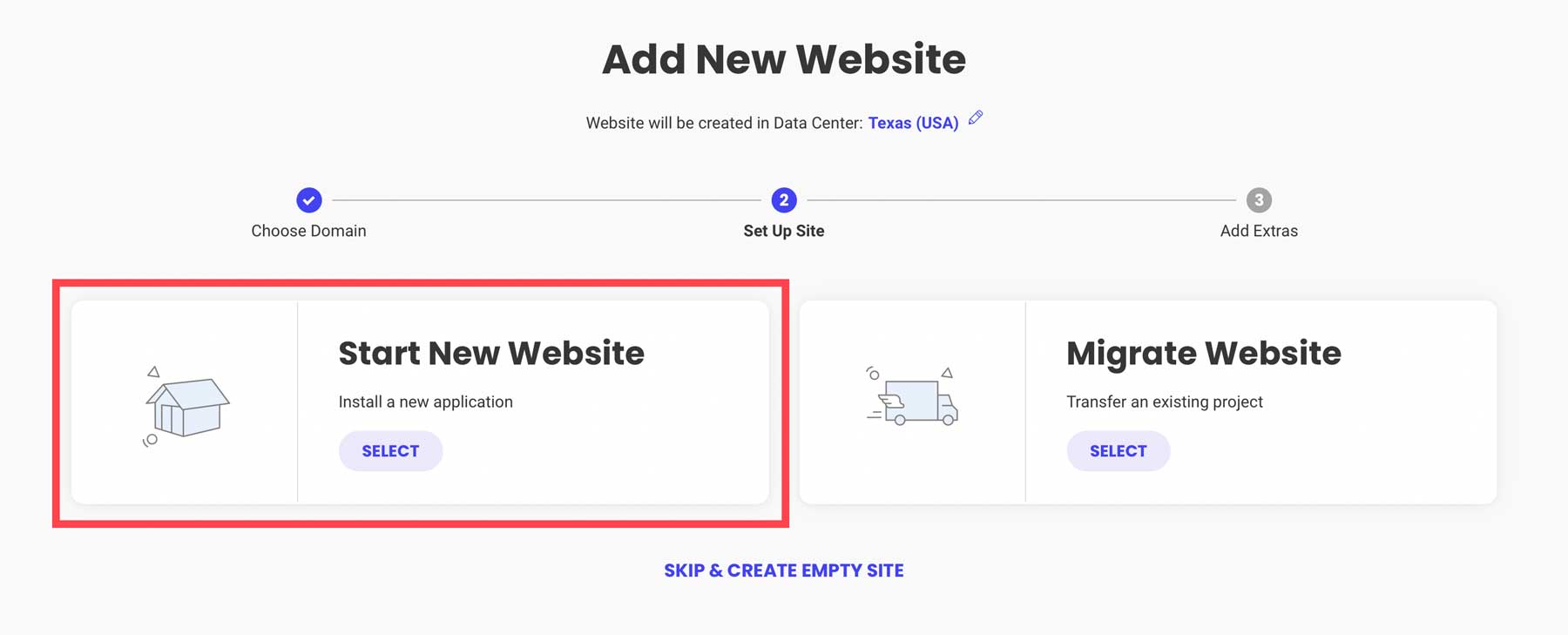
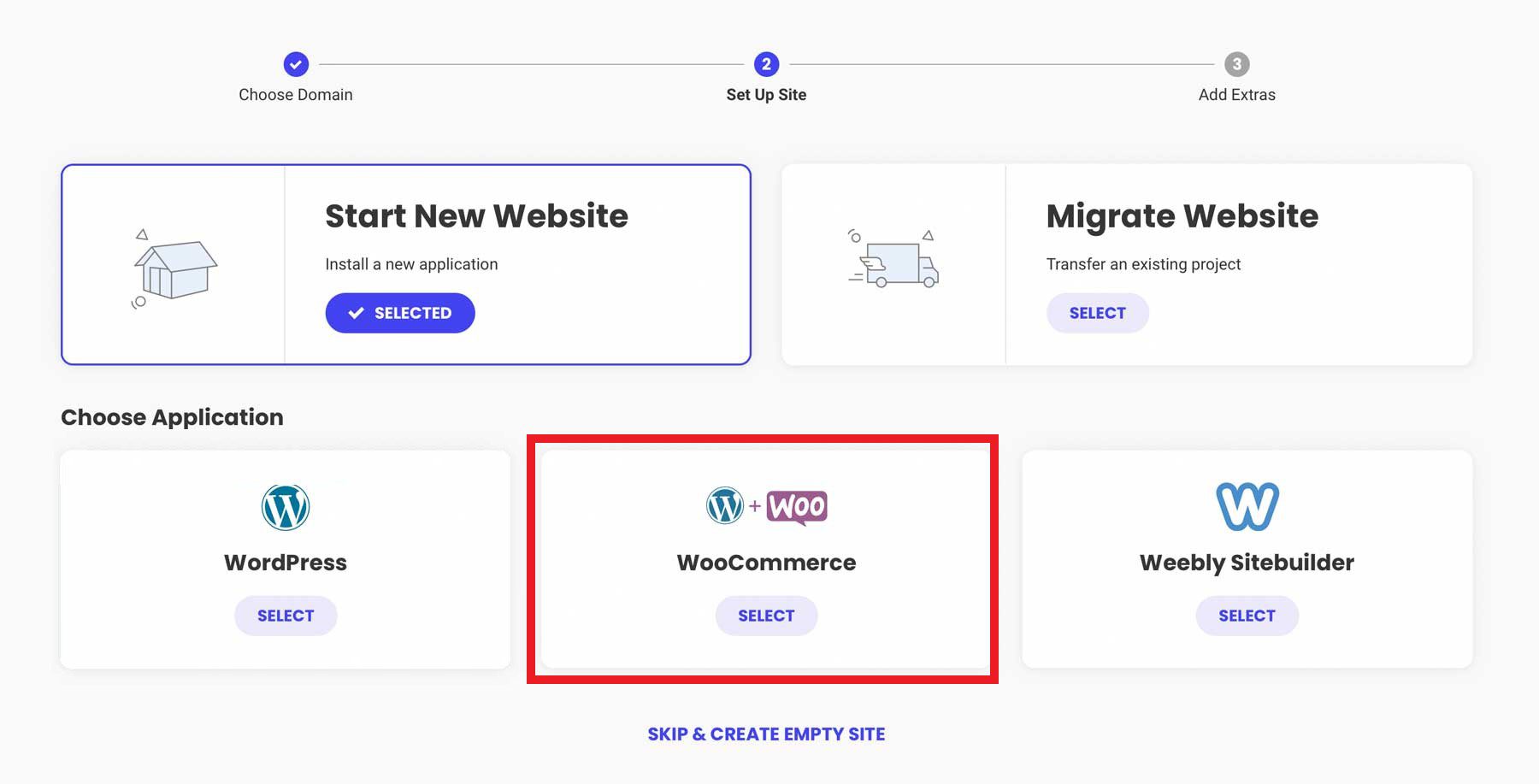
Następnie wybierz „ Uruchom nową witrynę ”, aby kontynuować.

Wybierz „ WooCommerce ”, aby upewnić się, że WordPress jest fabrycznie zainstalowany z WooCommerce, co znacznie przyspiesza konfigurację.

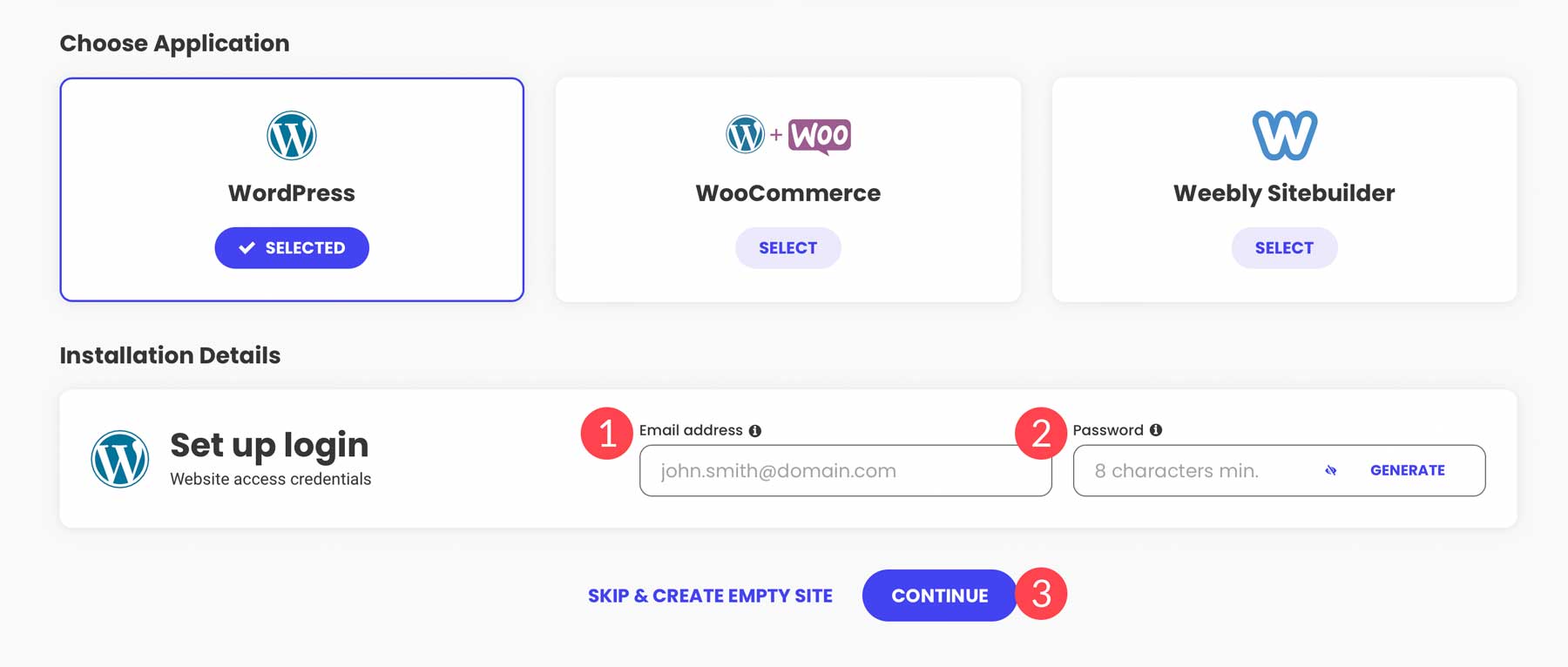
Skonfiguruj dane logowania administratora. Zadbaj o bezpieczeństwo tych informacji, postępując zgodnie z naszymi wskazówkami dotyczącymi zarządzania hasłami. Kliknij „ Kontynuuj ”, aby przejść dalej.

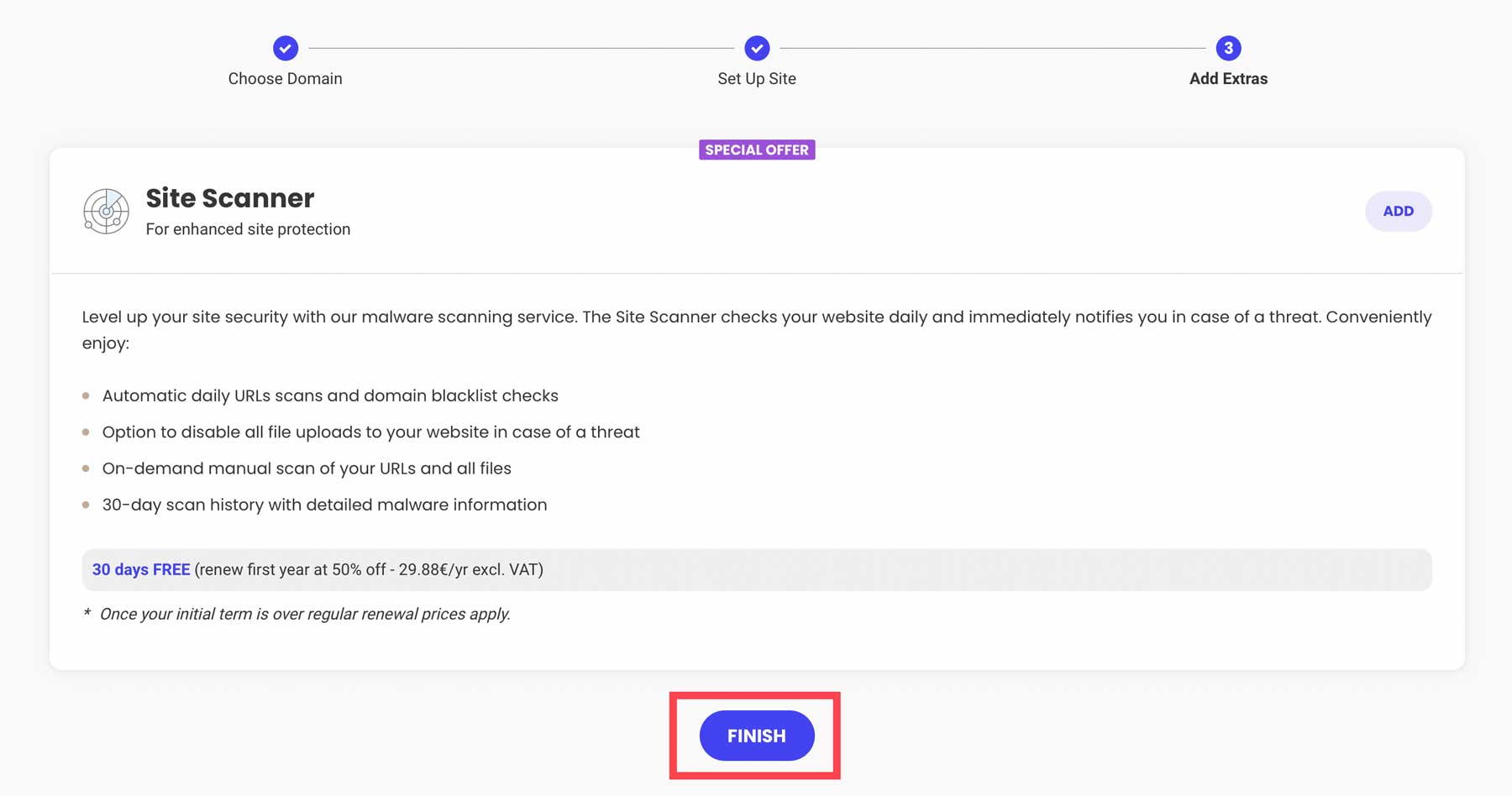
Na koniec naciśnij przycisk „ Zakończ ”, aby skonfigurować WordPress + WooCommerce dla swojej nowej witryny e-commerce WordPress.

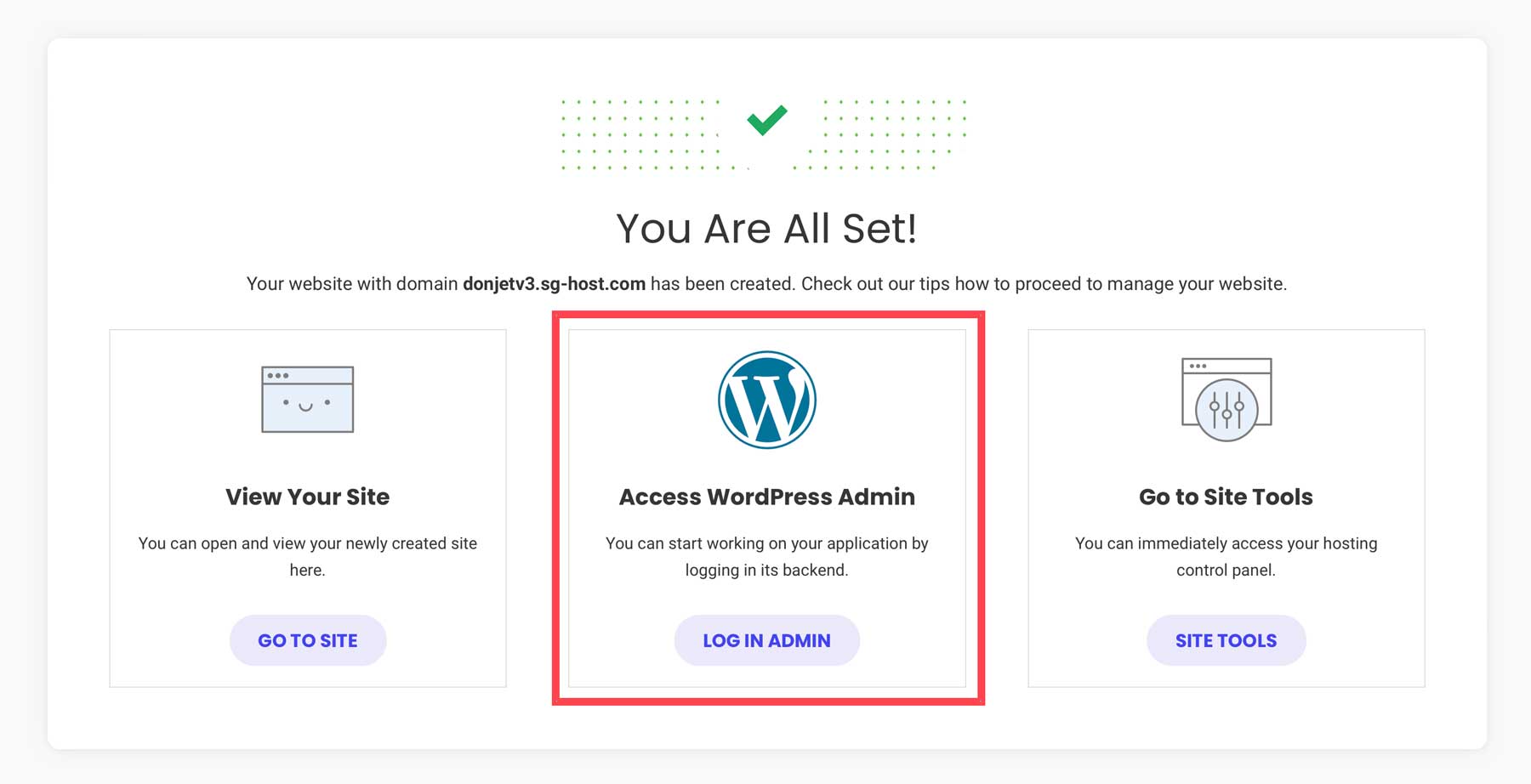
Uzyskaj dostęp do nowego panelu WordPress, klikając „ Zaloguj się jako administrator ”.

2. Skonfiguruj WordPressa
Masz swój hosting, a może nawet domenę. Teraz skonfigurujmy Twoją witrynę WordPress pod kątem handlu elektronicznego.
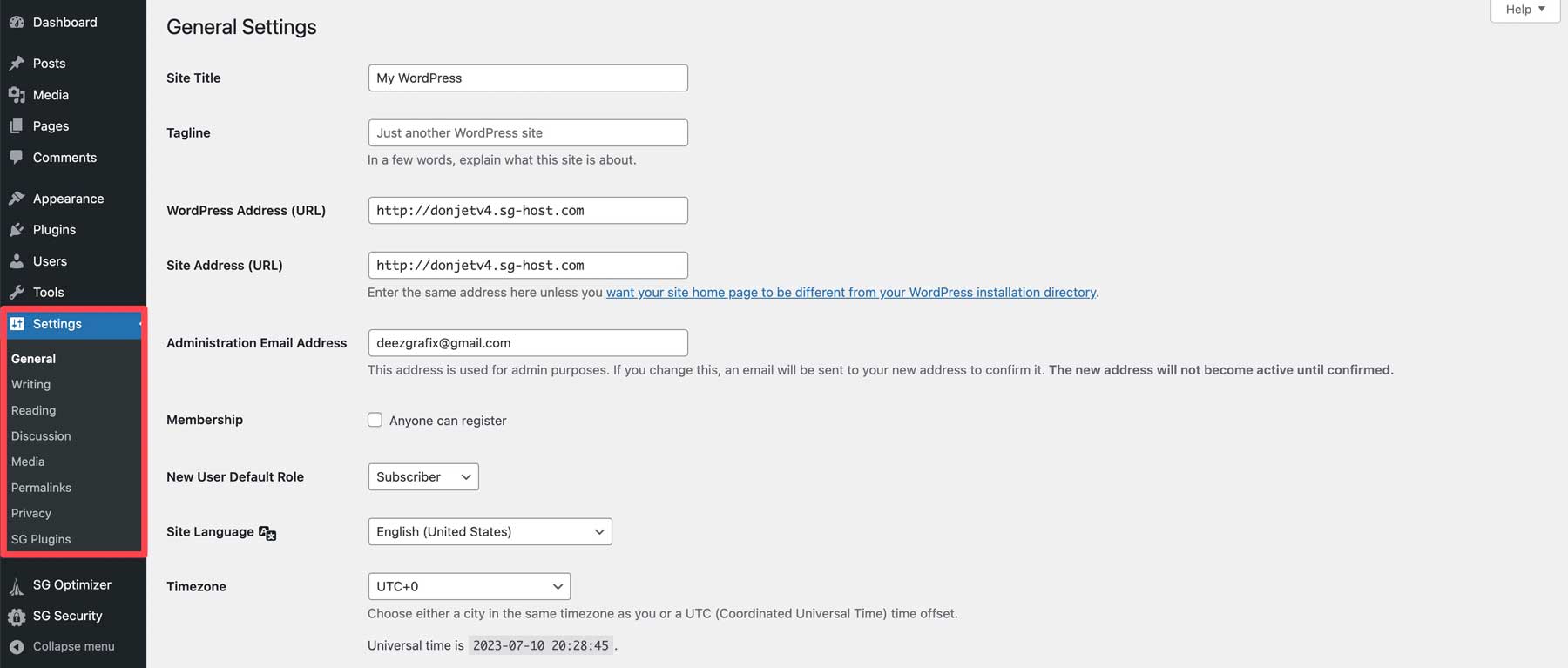
Dostosuj ustawienia WordPressa
Potrzebne ustawienia znajdziesz w Ustawieniach na pasku bocznym panelu administracyjnego.

Potrzebujesz więcej pomocy? Zapoznaj się z tymi przewodnikami dla każdej strony ustawień, aby skonfigurować witrynę eCommerce tak, jak tego potrzebujesz:
- Ogólne ustawienia WordPress (gdzie włączasz HTTPS)
- Ustawienia zapisu
- Ustawienia czytania (gdzie tworzysz statyczną stronę główną)
- Ustawienia komentarzy
- Ustawienia multimediów
- Ustawienia linku bezpośredniego (wskazówka SEO – jak linki bezpośrednie pomagają SEO)
- Ustawienia prywatności
3. Wybierz motyw e-commerce WordPress
Teraz wybierzmy motyw WordPress, który będzie świetny dla handlu elektronicznego. Zalecamy użycie naszego motywu Divi. Divi to najlepszy wybór, ponieważ jest potężnym narzędziem do tworzenia stron, które płynnie współpracuje z WooCommerce. Jest łatwy w użyciu i sprawia, że Twój sklep wygląda dobrze.
Dlaczego Divi to dobry wybór:
- Posiada natywne bloki WooCommerce, aby w pełni dostosować projekt Twojego sklepu.
- Divi posiada gotowe szablony sklepów
- Łatwe zmiany w projekcie dzięki kreatorowi wizualnemu Divi
- Wzmocnij swój sklep za pomocą narzędzi marketingowych Divi
- Dobra obsługa klienta, gdy potrzebujesz pomocy
- Divi i WooCommerce dobrze ze sobą współpracują
- Optymalizuj zdjęcia i opisy produktów za pomocą Divi AI (oddzielna opłata)
Aby uzyskać inne opcje, możesz sprawdzić te najlepsze motywy WordPress WooCommerce.
Jak dodać Divi do swojego sklepu WordPress
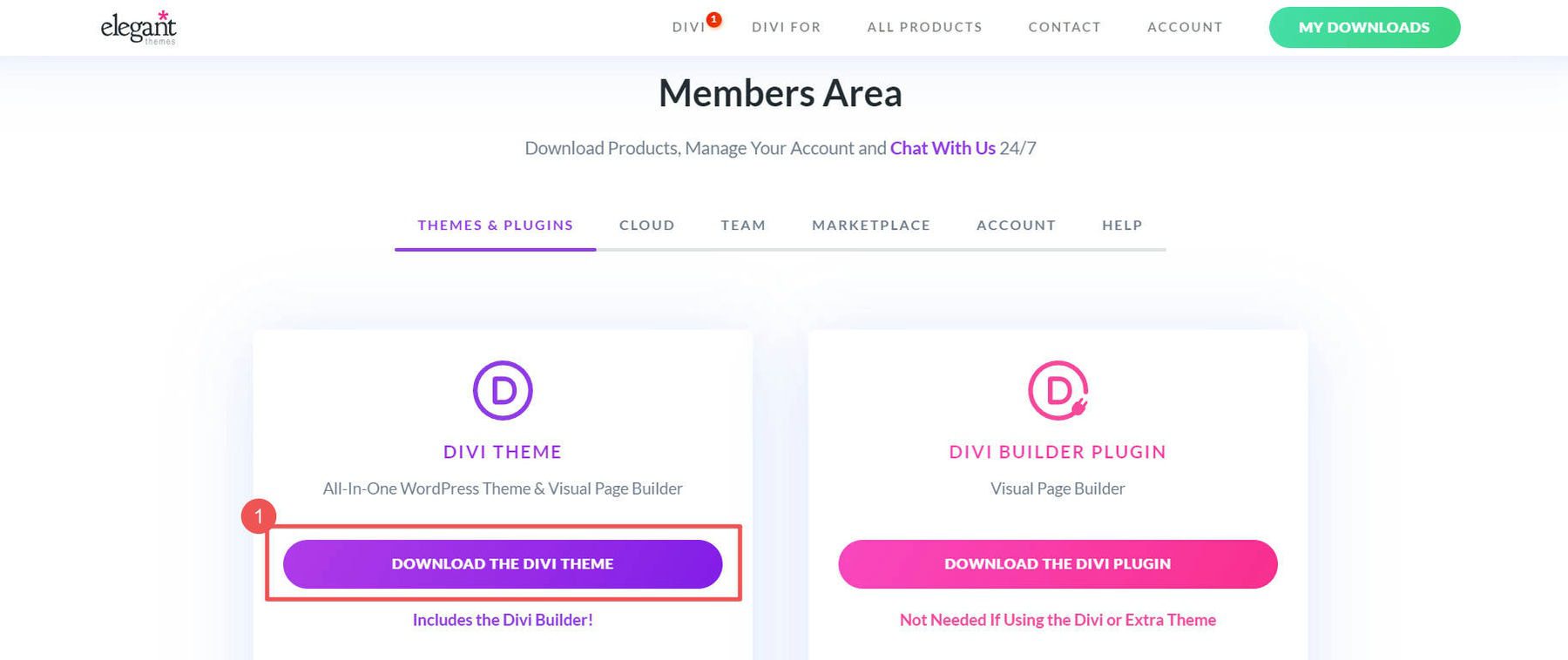
Najpierw pobierz Divi ze swojego konta członkowskiego Elegant Themes po zakupie członkostwa. Zaloguj się i przejdź do „Motywy i wtyczki ”, aby pobrać Divi.

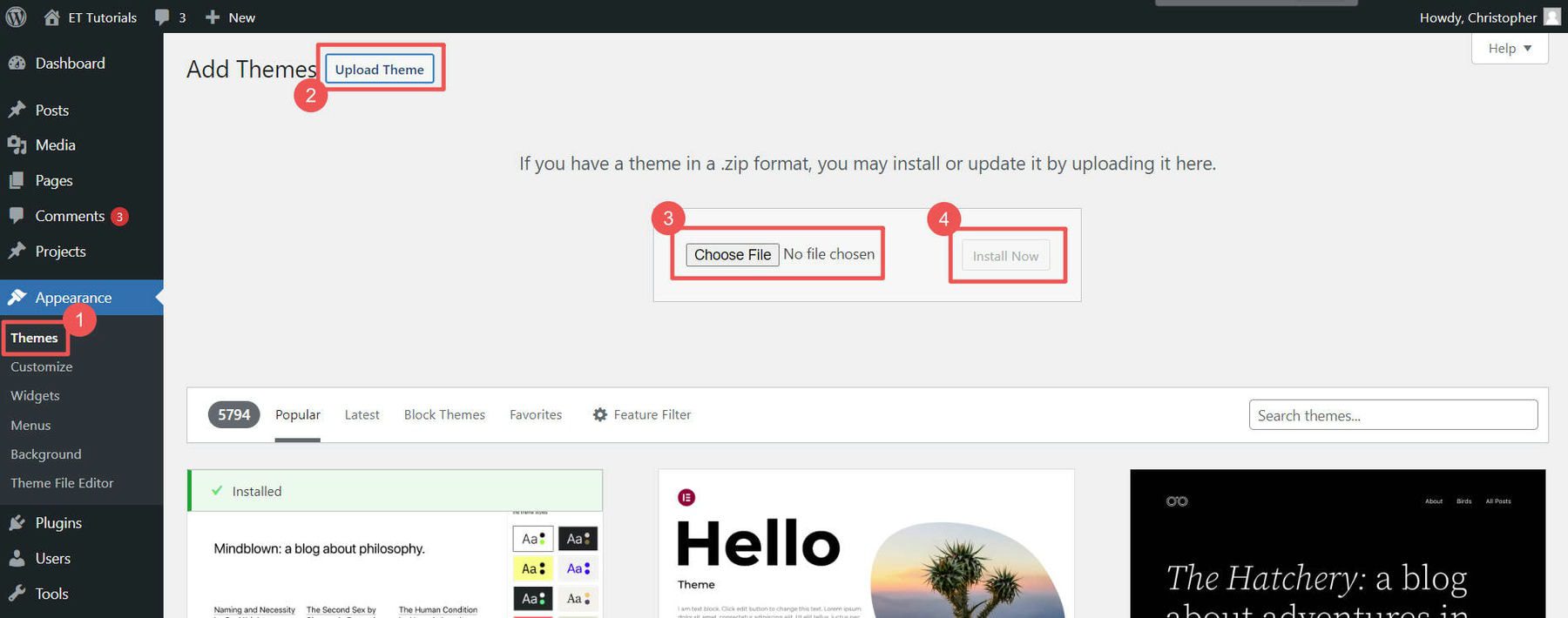
W panelu WordPress przejdź do Wygląd > Motywy . Kliknij „ Prześlij motyw ” i wybierz pobrany plik Divi. Następnie c” Zainstaluj teraz ”.

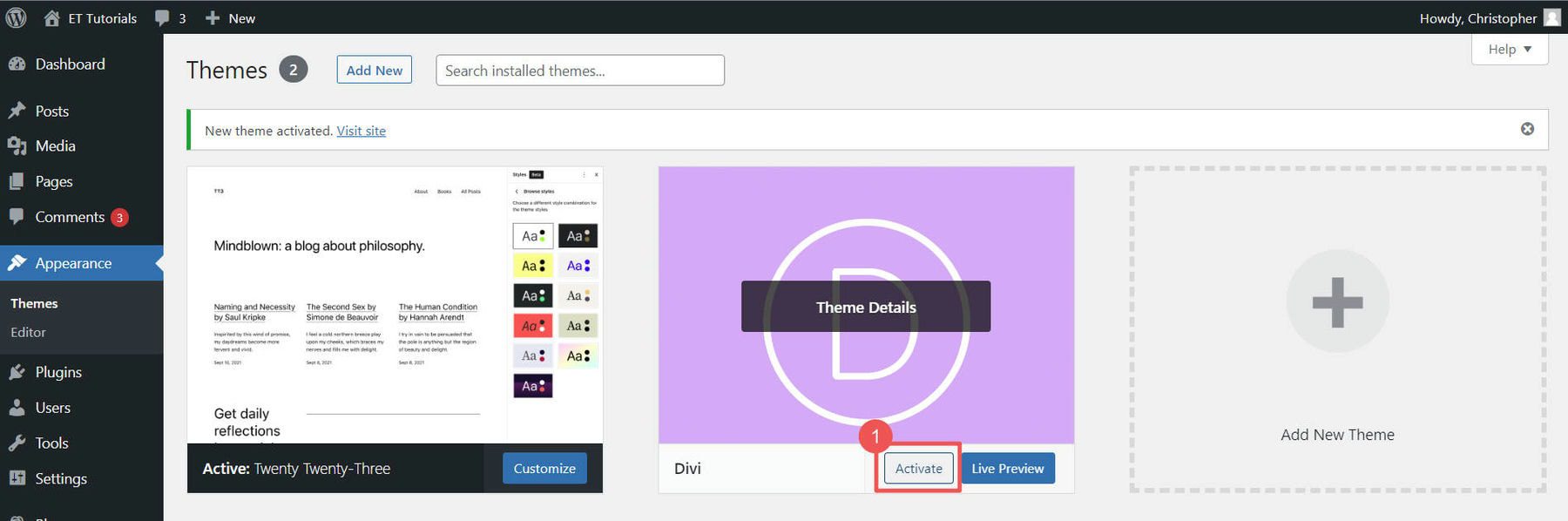
Kliknij „ Aktywuj ”, aby Divi stał się Twoim motywem.

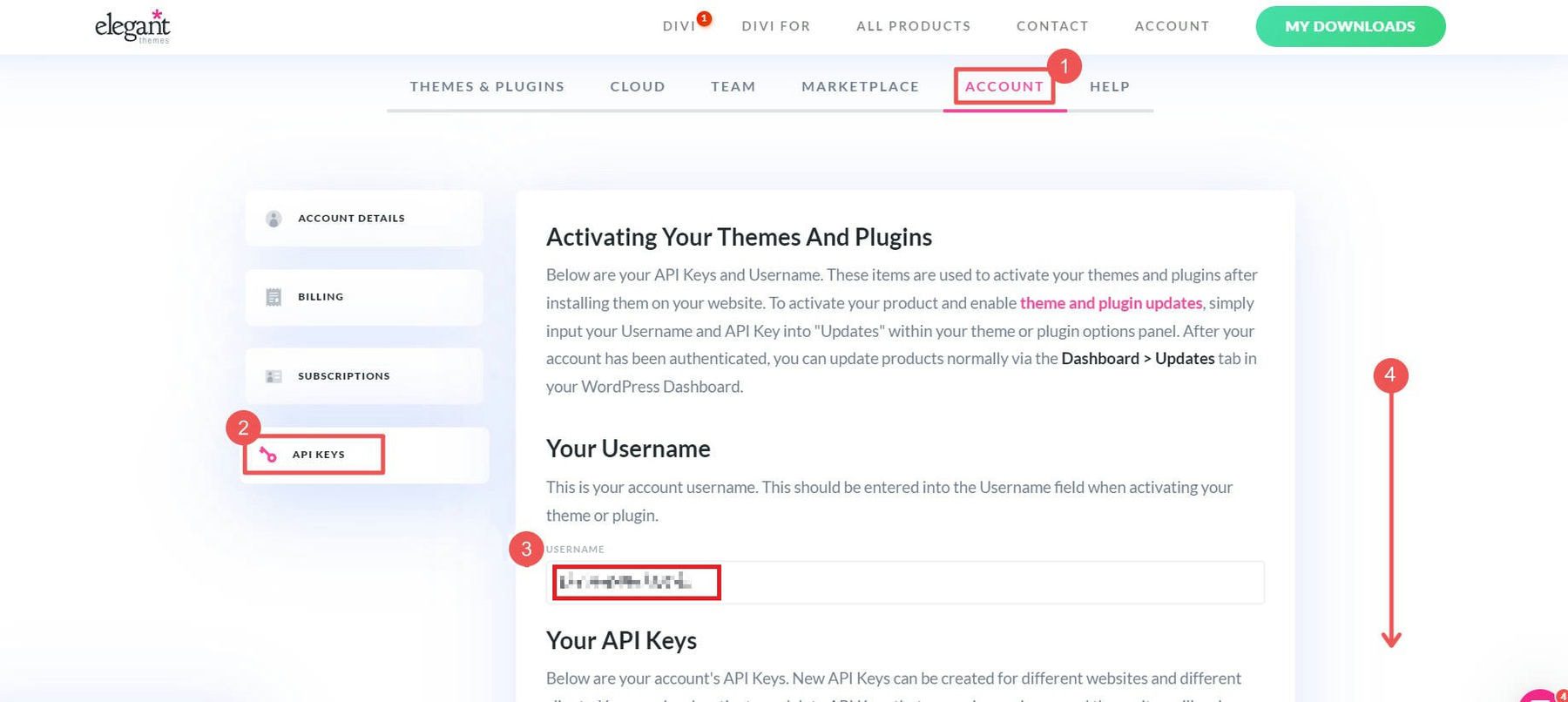
Ostatni krok: dodaj klucz API Elegant Themes. Dzięki temu Divi jest na bieżąco z nowymi funkcjami i poprawkami bezpieczeństwa. Pobierz nazwę użytkownika ze swojego konta w sekcji „ Klucz API ”.

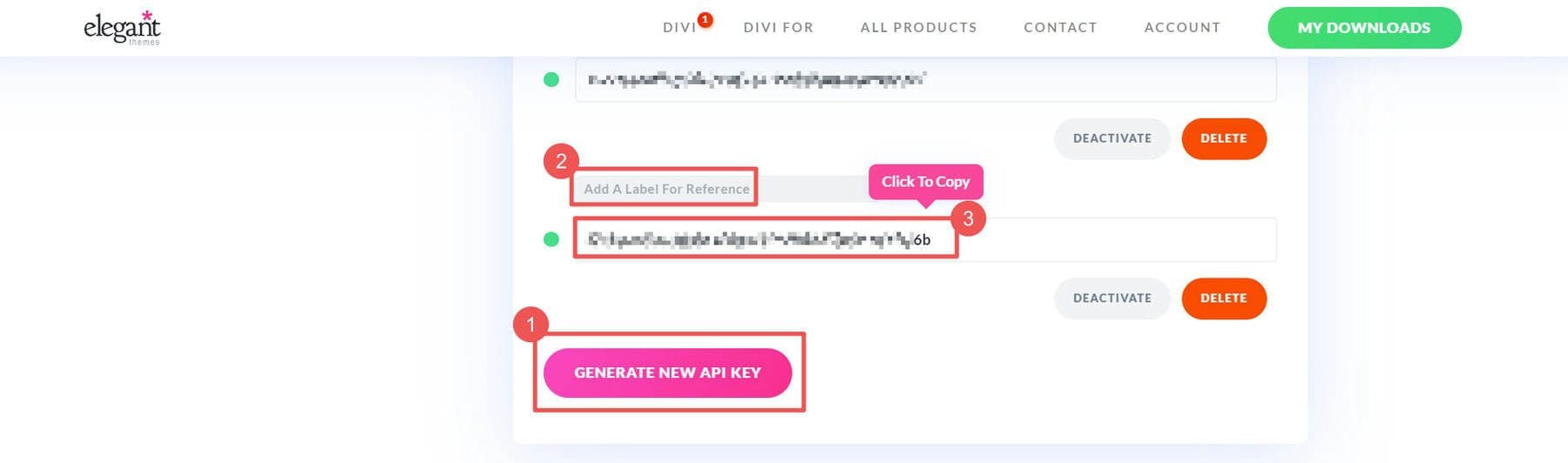
„ Wygeneruj nowy klucz API ” dla swojej witryny. Nadaj mu etykietę, aby wiedzieć, do której witryny należy. Skopiuj klucz.

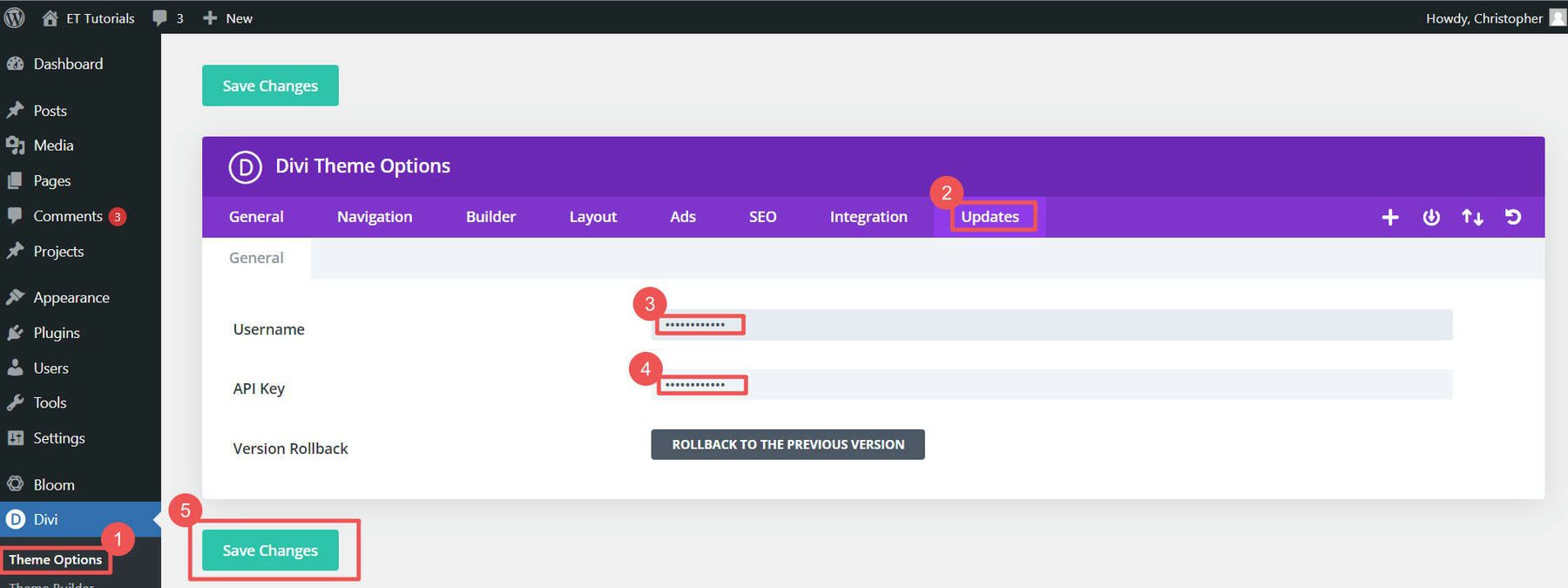
Aby dodać klucz API, przejdź do Divi > Opcje motywu > Aktualizacje . Wpisz swój klucz API Elegant Themes (wygeneruj nowy klucz dla każdej tworzonej witryny) i nazwę użytkownika , a następnie kliknij „ Zapisz zmiany ”.


Jeśli chcesz dowiedzieć się więcej o dodawaniu motywów, zapoznaj się z tym przewodnikiem instalacji motywów. Uważamy jednak, że spodoba Ci się używanie Divi w witrynie e-commerce WordPress.
4. Stwórz swój sklep e-commerce na WordPressie
Dokonałeś podstawowej konfiguracji. Teraz przyjrzyjmy się tworzeniu witryny e-commerce WordPress. Oznacza to skonfigurowanie WooCommerce, dodanie produktów i wybranie sposobu, w jaki ludzie będą Ci płacić.
Tutaj zaczyna się zabawa!
Kreator konfiguracji WooCommerce
Kreator konfiguracji WooCommerce ułatwia przygotowanie witryny eCommerce WordPress. Jeśli Twój host nie zainstalował dla Ciebie WooCommerce (krok 1), zapoznaj się z naszym przewodnikiem konfiguracji WooCommerce, aby dodać go do swojej witryny.
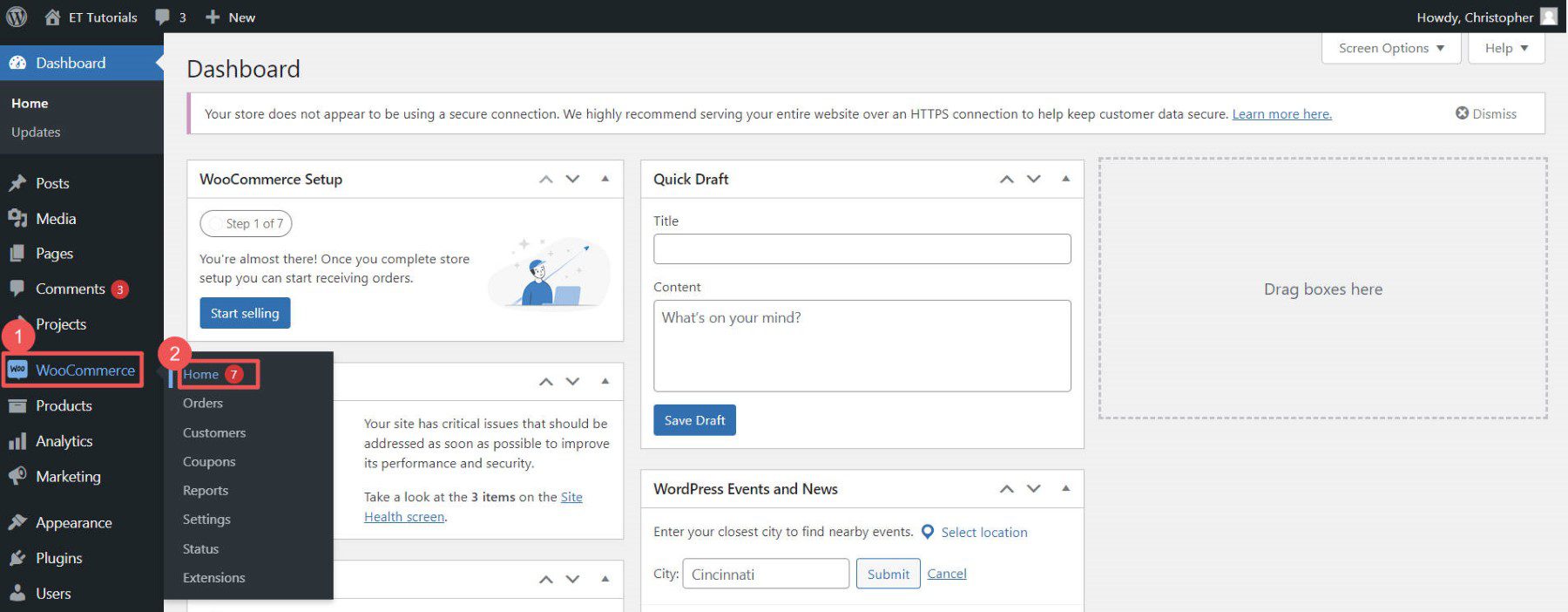
Kliknij „ Strona główna ” w obszarze WooCommerce, aby uruchomić kreatora.

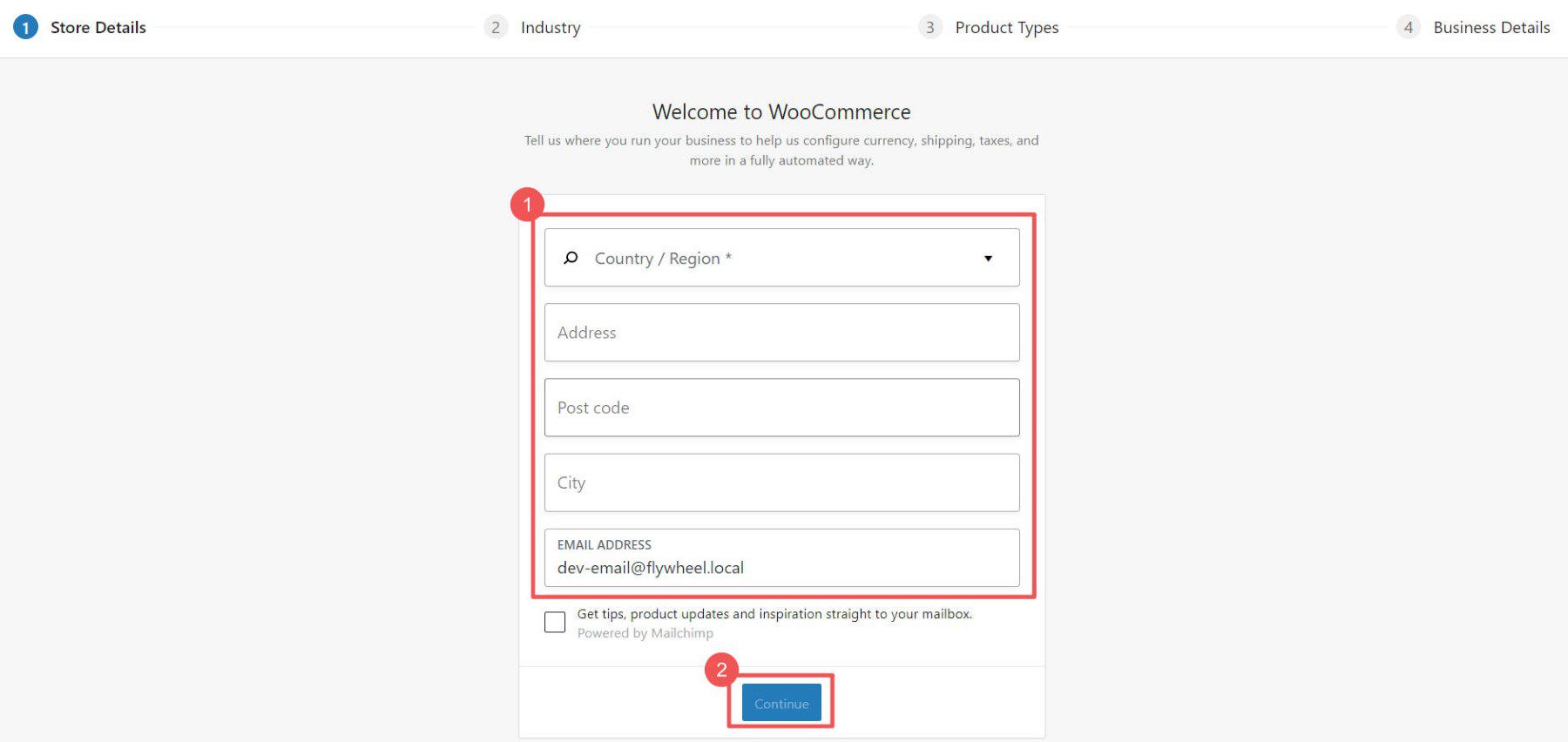
Kreator poprosi o podanie informacji o Twoim sklepie, takich jak adres i adres e-mail.

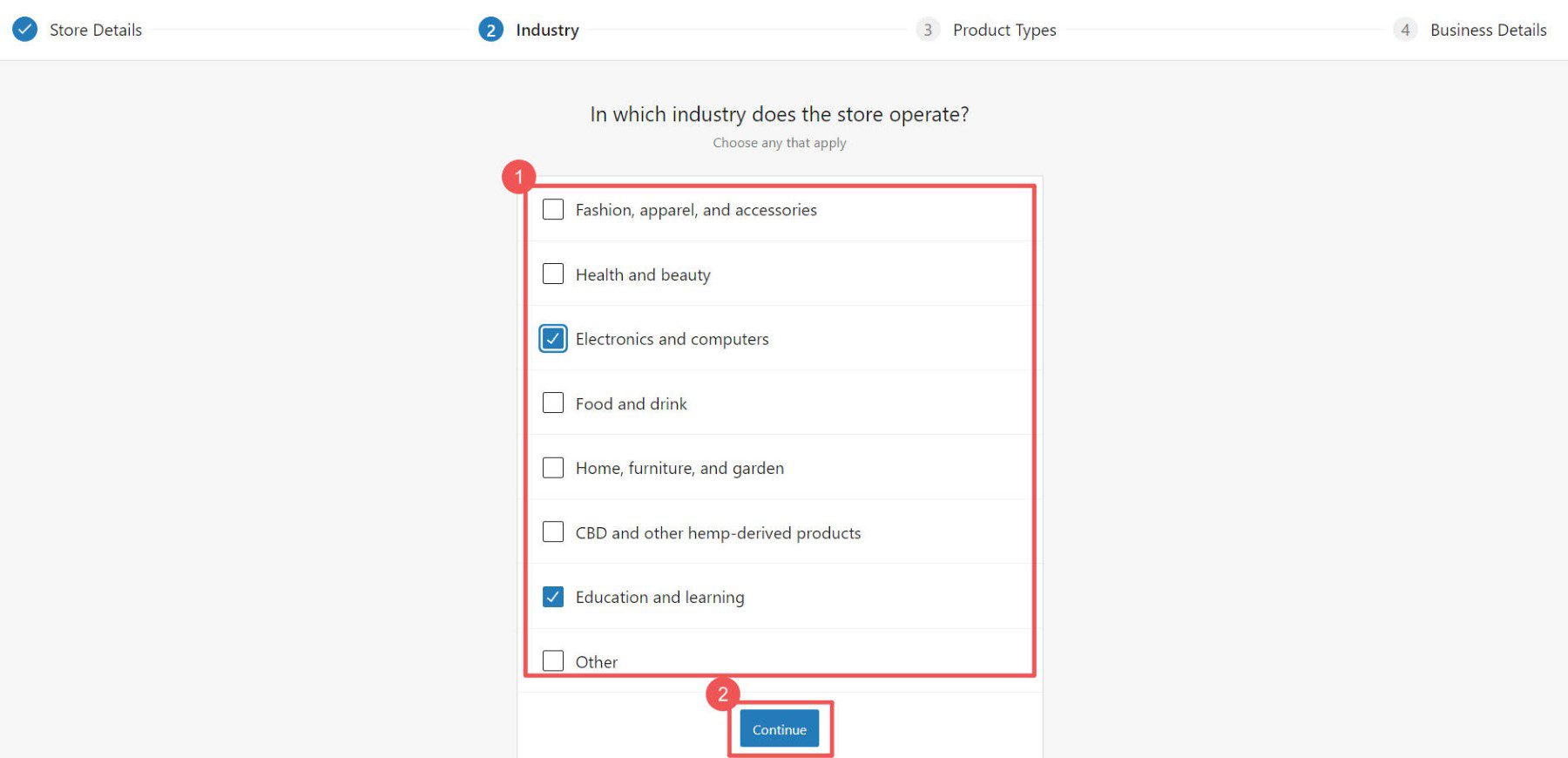
Wybierz branżę i typy produktów, które najlepiej opisują Twój sklep.

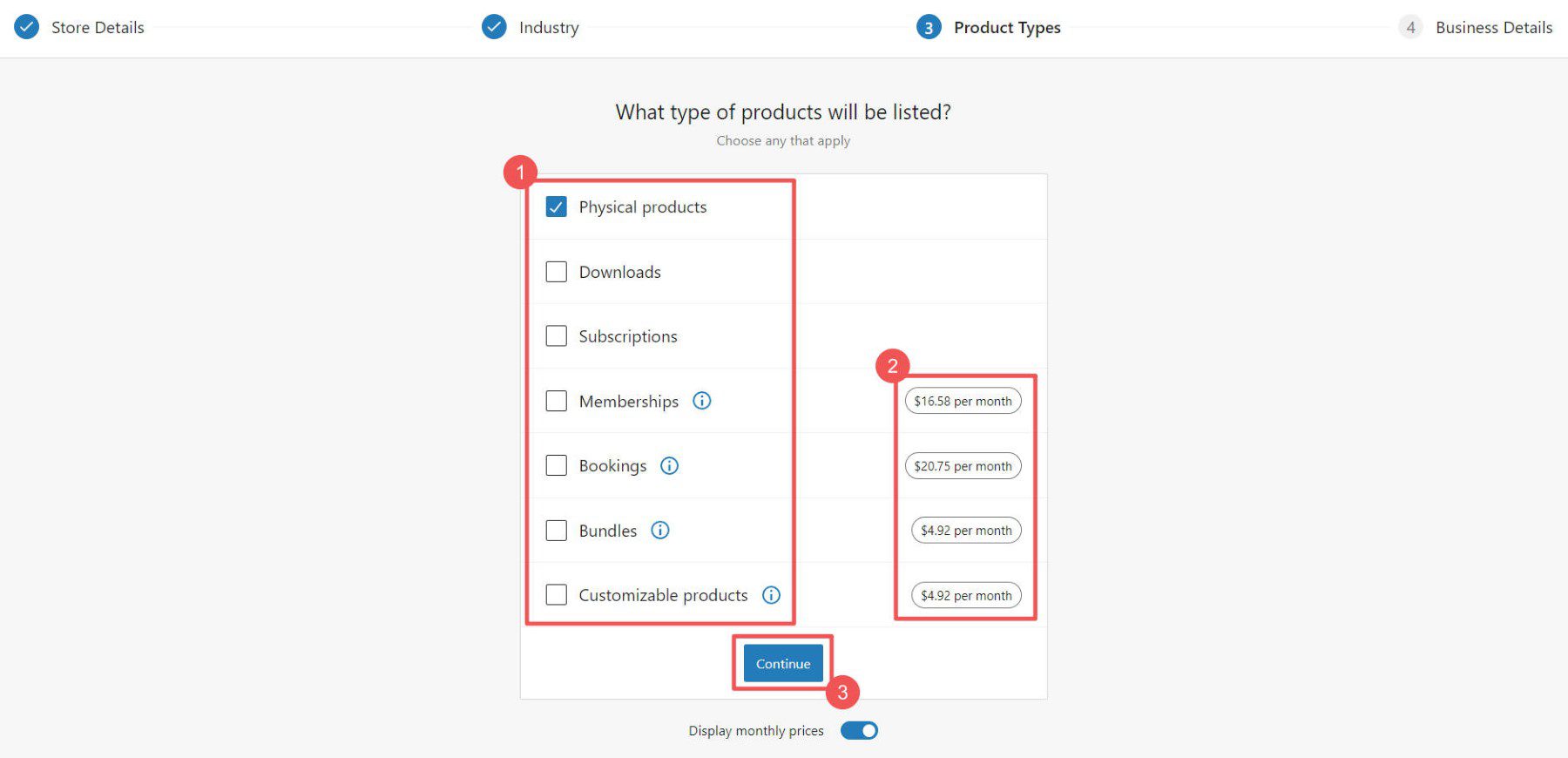
Wybierz czego potrzebuje Twój sklep. Zaznaczenie niektórych pól może spowodować dodanie dodatkowych wtyczek do Twojej witryny.
Uwaga : niektóre wtyczki kosztują. Dostępne są także bezpłatne. Sprawdź naszą listę najlepszych członkostwa, rezerwacji i bezpłatnych wtyczek WooCommerce, aby zobaczyć, jak wtyczki mogą rozszerzyć Twoją witrynę eCommerce.

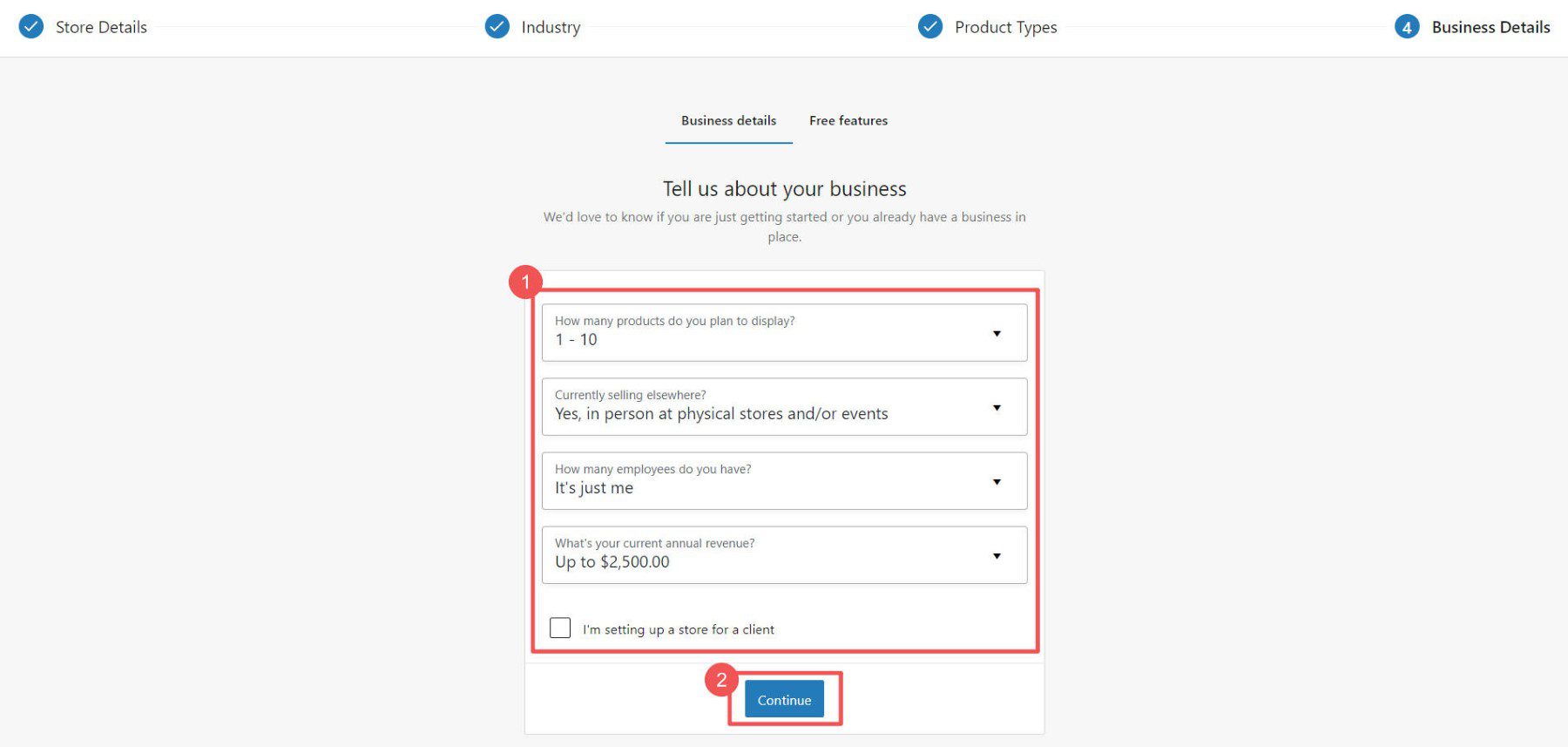
Kreator zada jeszcze kilka pytań dotyczących Twojego sklepu.

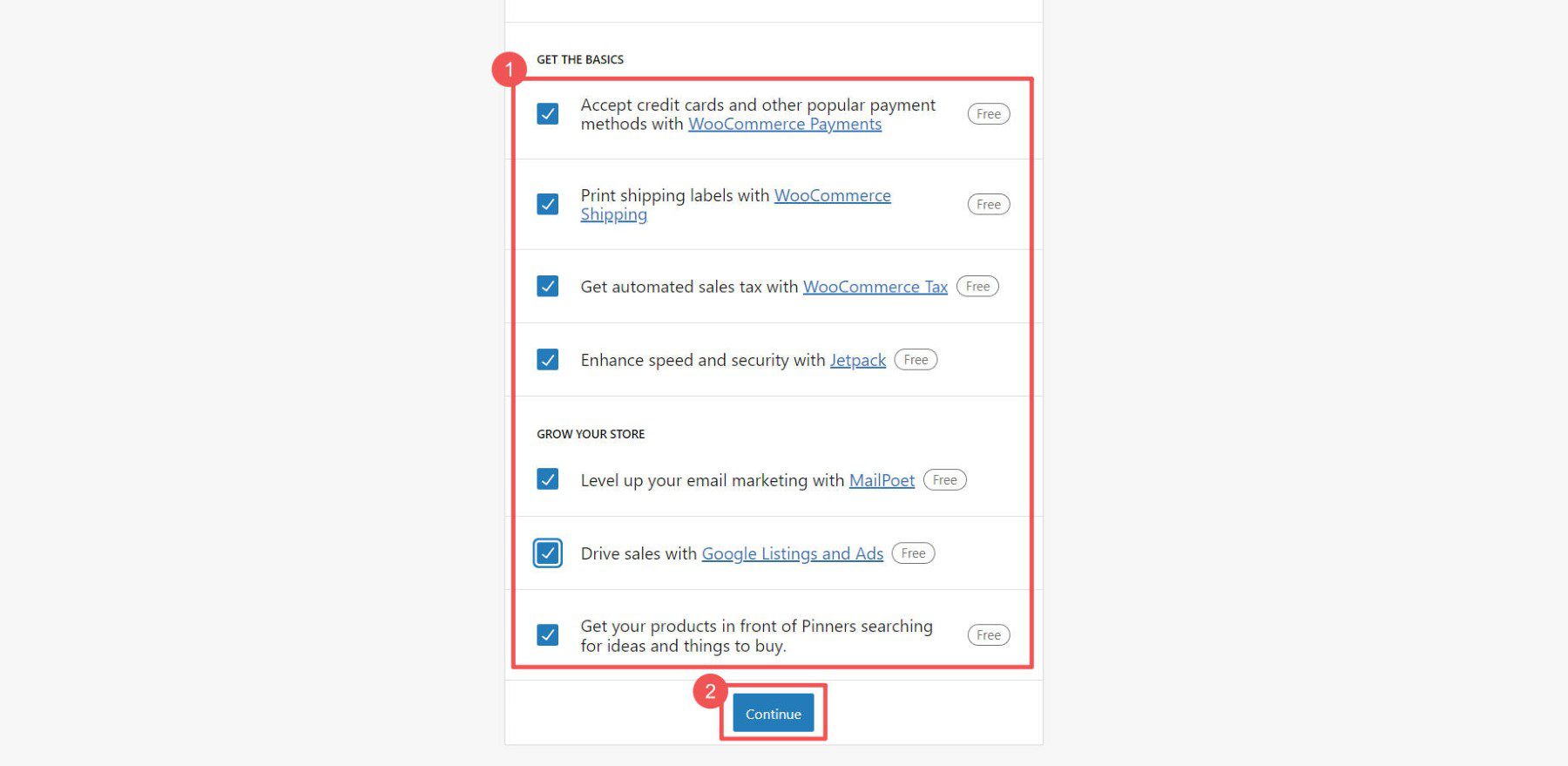
Ostatni krok: wybierz dodatkowe wtyczki, które możesz chcieć. Zobacz nasze recenzje Jetpack i MailPoet, aby sprawdzić, czy te narzędzia są dla Ciebie tego warte w tym momencie. Jeśli jednak przewidujesz, że będziesz musiał pobierać podatki, pobierać dane karty kredytowej i zajmować się wysyłką, te bezpłatne wtyczki są tego warte.

Teraz możesz dostosować więcej ustawień w WooCommerce.
Ustawienia WooCommerce
Ustawienia e-commerce mogą być trudne. Ale WooCommerce ułatwia to. Możesz kontrolować:
- Ogólne ustawienia pieniędzy, produktów i realizacji transakcji
- Ustawienia produktu dotyczące wyglądu produktów i poziomu zapasów
- Ustawienia wysyłki dotyczące możliwości i kosztów dostawy
- Ustawienia płatności określające sposób, w jaki klienci płacą
- Ustawienia konta dotyczące rejestracji i prywatności
- Ustawienia poczty e-mail dla wiadomości z Twojego sklepu
- Zaawansowane ustawienia dla specjalnych poprawek
Aby uzyskać dodatkową pomoc, zapoznaj się z naszym przewodnikiem po ustawieniach WooCommerce, który przeprowadzi Cię przez każdą z tych ważnych stron.
Dodaj kategorie produktów
Kategorie pomagają ludziom znaleźć w Twoim sklepie to, czego chcą. Na przykład, jeśli sprzedajesz ubrania, możesz mieć kategorie takie jak „Mężczyźni”, „Kobiety” i „Dzieci”. Sugerujemy wykonanie ich przed dodaniem produktów.
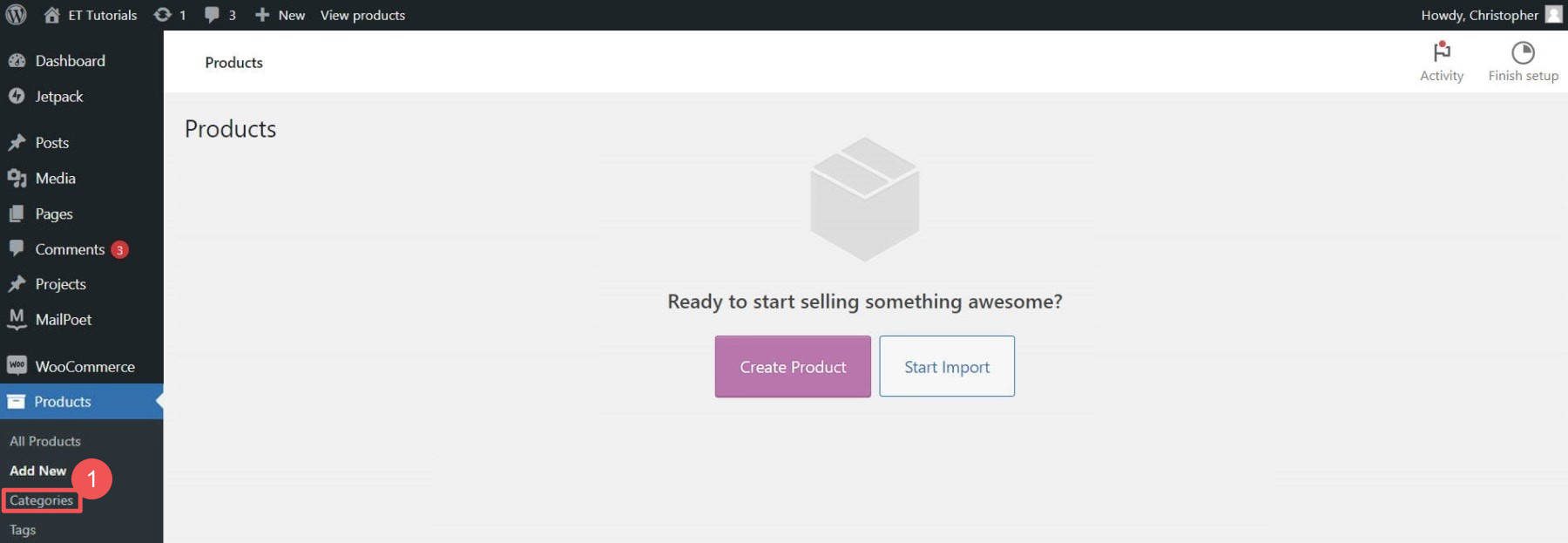
Aby dodać kategorie, przejdź do WooCommerce > Produkty na pulpicie nawigacyjnym. Następnie kliknij „ Kategorie ”. Działają one podobnie jak kategorie i tagi dla postów WordPress.

Jeśli istnieją kategorie zastępcze, możesz je edytować lub usunąć. Wybierając kategorie i tagi, pamiętaj o swoich klientach. Używaj intuicyjnych i łatwych do zrozumienia terminów.
Dodaj produkty do swojego sklepu e-commerce WordPress
Możesz dodawać produkty pojedynczo lub wszystkie na raz za pomocą pliku CSV.
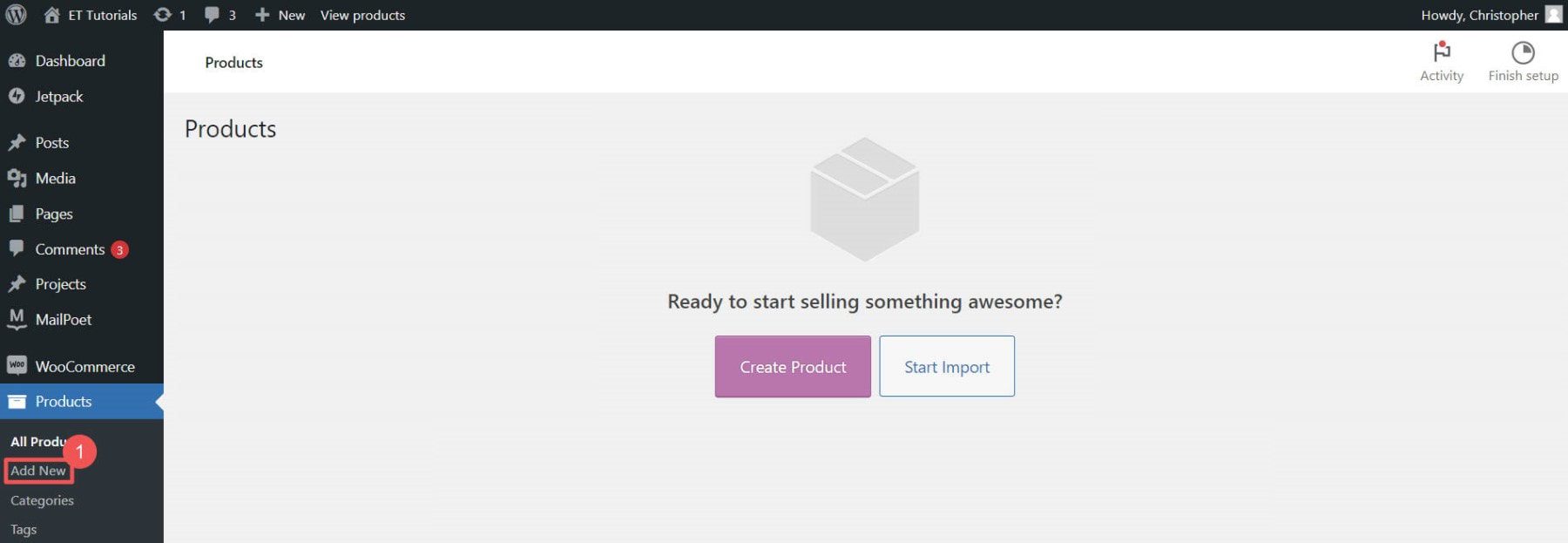
Aby dodać je pojedynczo, przejdź do Produkty > „ Dodaj nowy ”.

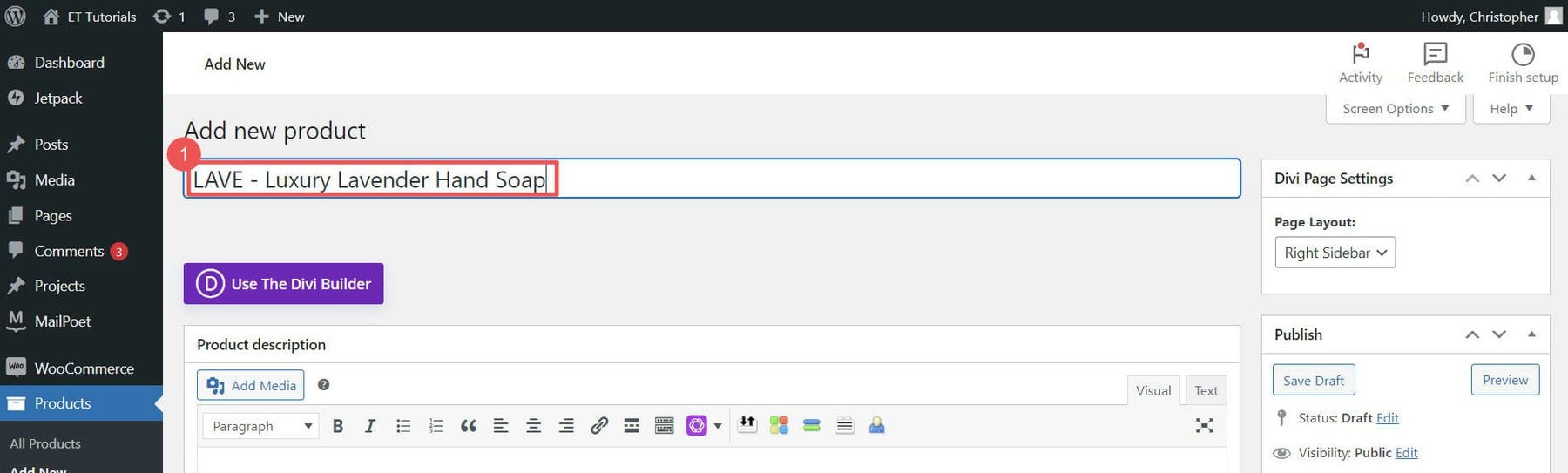
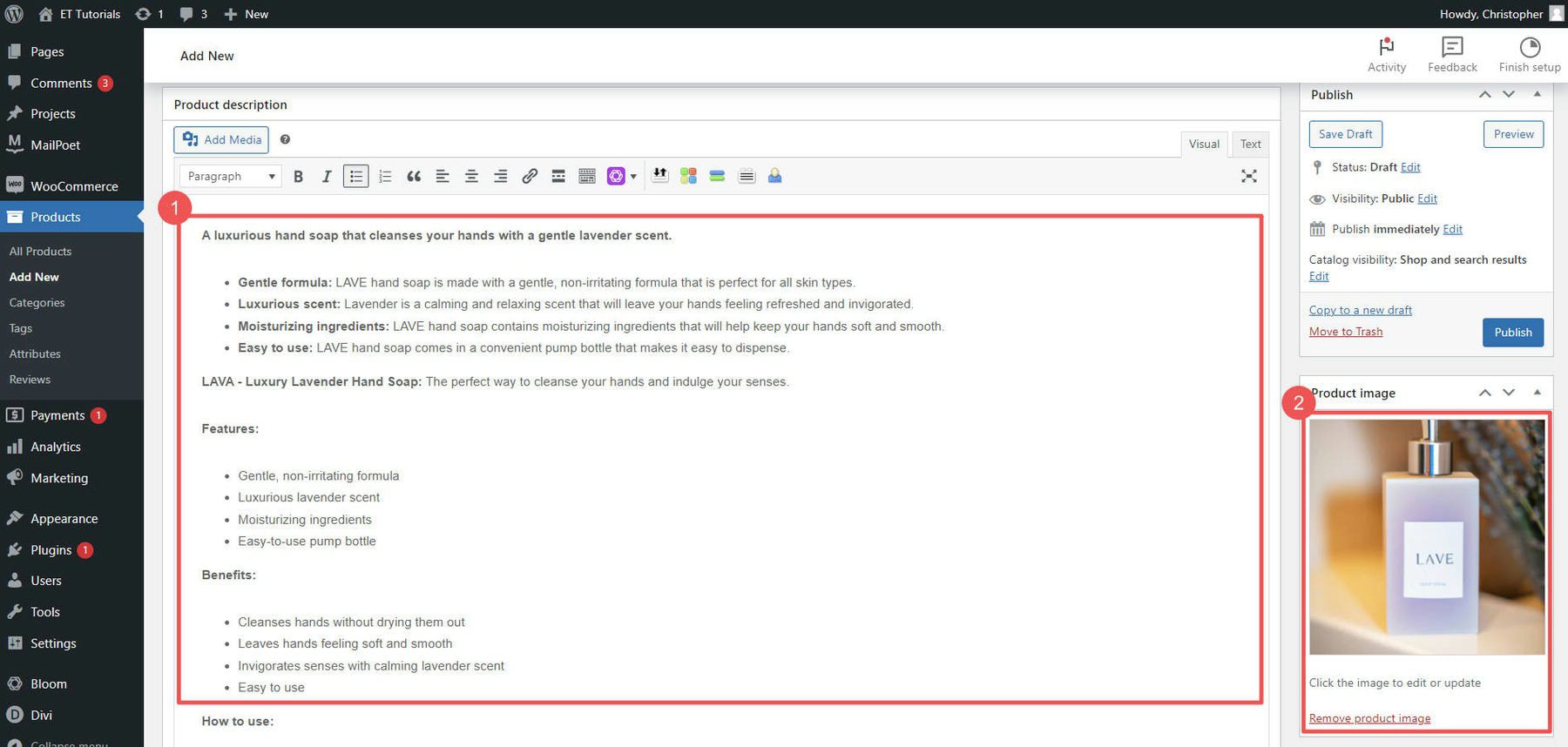
Wpisz nazwę produktu.

Dodaj opis produktu i prześlij zdjęcie produktu.

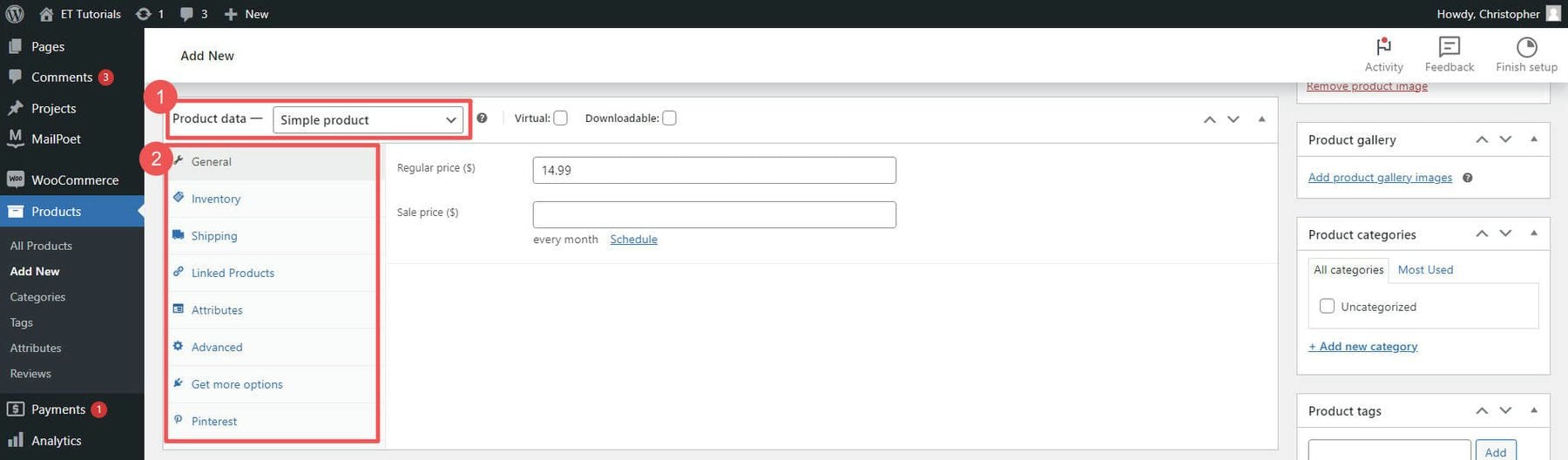
Następnie wybierz rodzaj produktu. Następnie ustaw cenę przedmiotu i poziom zapasów. Możesz także ustawić indywidualne opcje wysyłki produktów. Na prawym pasku bocznym ustaw kategorie produktów i tagi.

Kiedy będziesz zadowolony, kliknij „Opublikuj”. Dodaj tyle produktów, ile chcesz do swojego sklepu.
Śledź zapasy produktów za pomocą zarządzania zapasami WooCommerce i zapoznaj się z naszym szczegółowym przewodnikiem na temat konfigurowania wysyłki w WooCommerce.
4. Zaprojektuj swoją witrynę e-commerce WordPress
Skoro masz już zainstalowany Divi, przejdźmy do projektowania witryny e-commerce WordPress. Dzięki Divi, jednemu z najlepszych narzędzi do tworzenia stron dla WordPress, możesz zaprojektować swoją witrynę bez dotykania kodu. Obejmuje to strony produktów, koszyk, realizację transakcji, stronę główną i blog. Moduły Divi WooCommerce to Twoje ulubione narzędzia do tworzenia stron sklepu WordPress.
Dodaj moduły produktów do strony za pomocą Divi
Divi ma ponad 2000 gotowych układów i ponad 300 pakietów układów stron internetowych, z których możesz skorzystać, dzięki czemu konfiguracja witryny eCommerce WordPress jest szybsza.
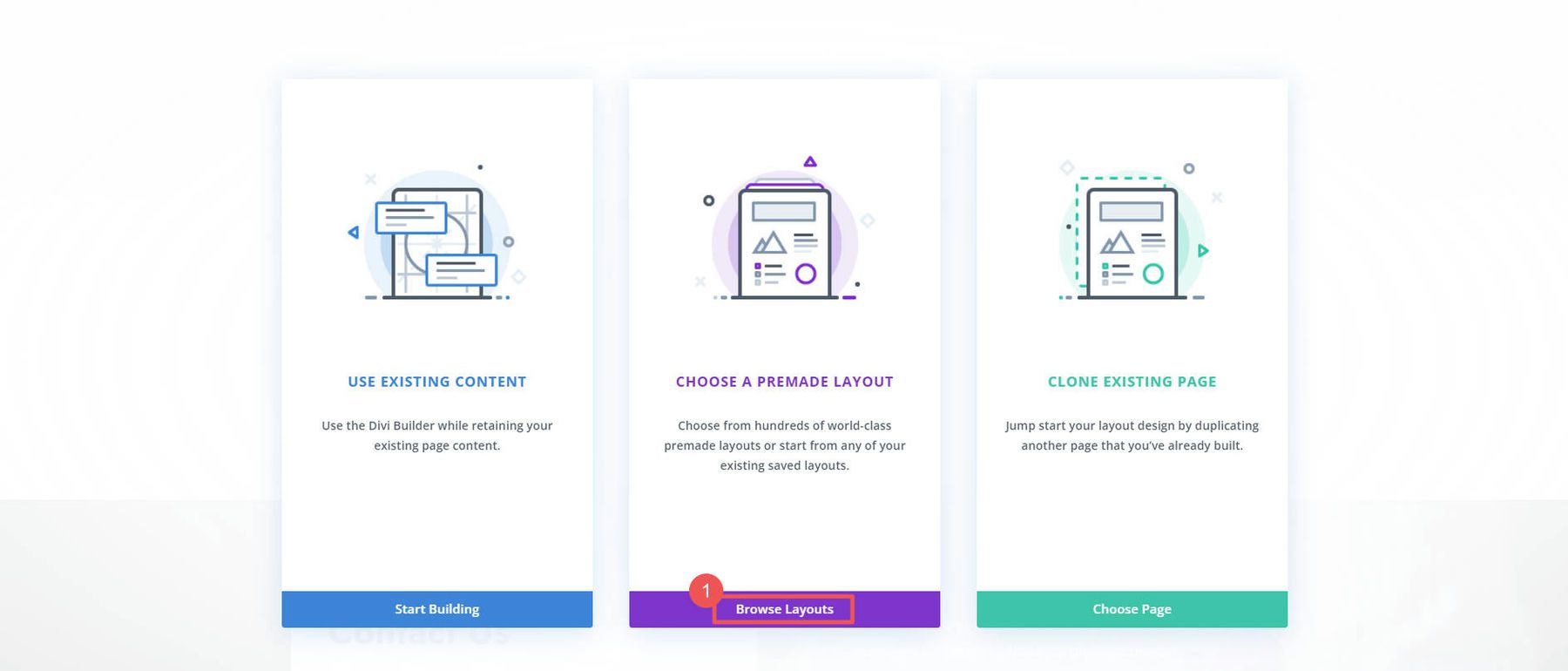
Otwórz swoją stronę główną w Divi i kliknij „ Przeglądaj układy ”, aby zobaczyć dostępne opcje.

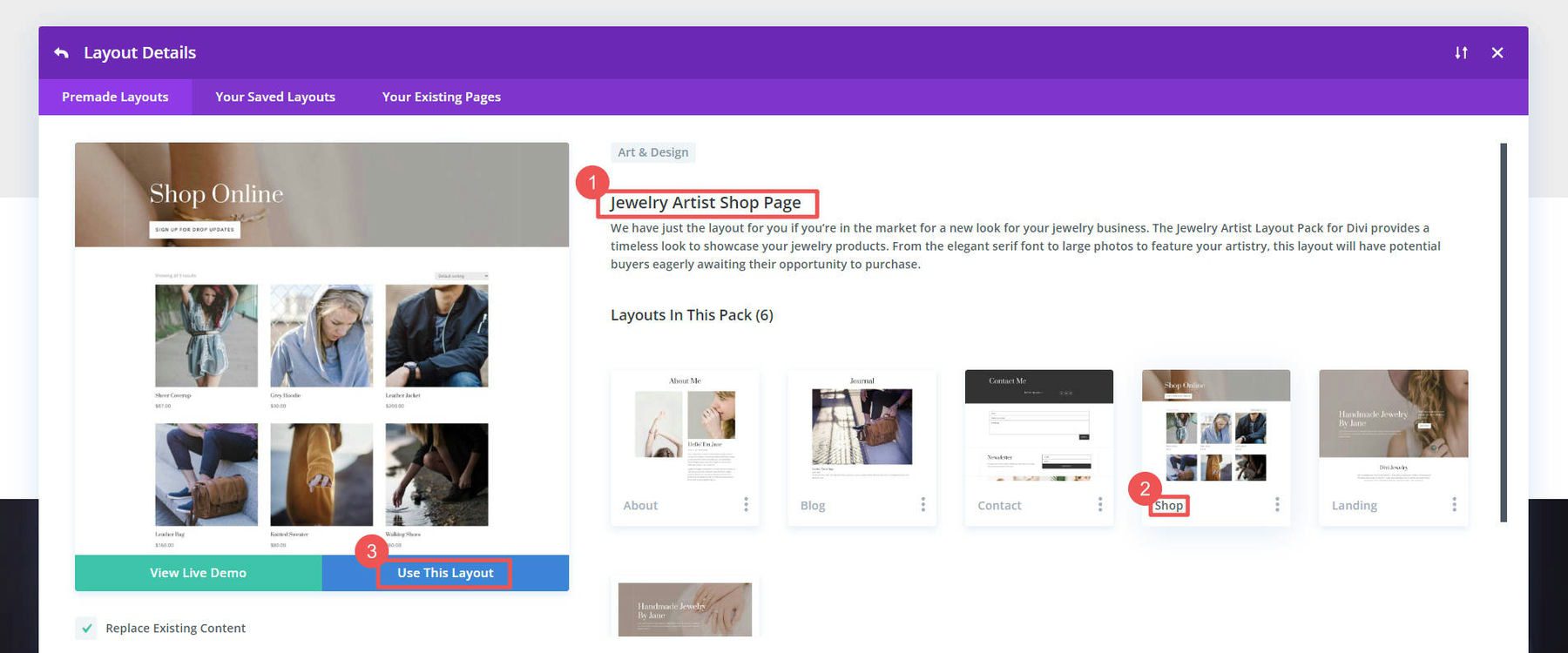
Masz do wyboru tysiące układów. Aby to ułatwić, poszukaj tych, które mówią „Strona sklepu”. Kliknij „ Użyj tego układu ”, aby dodać go do swojej strony.

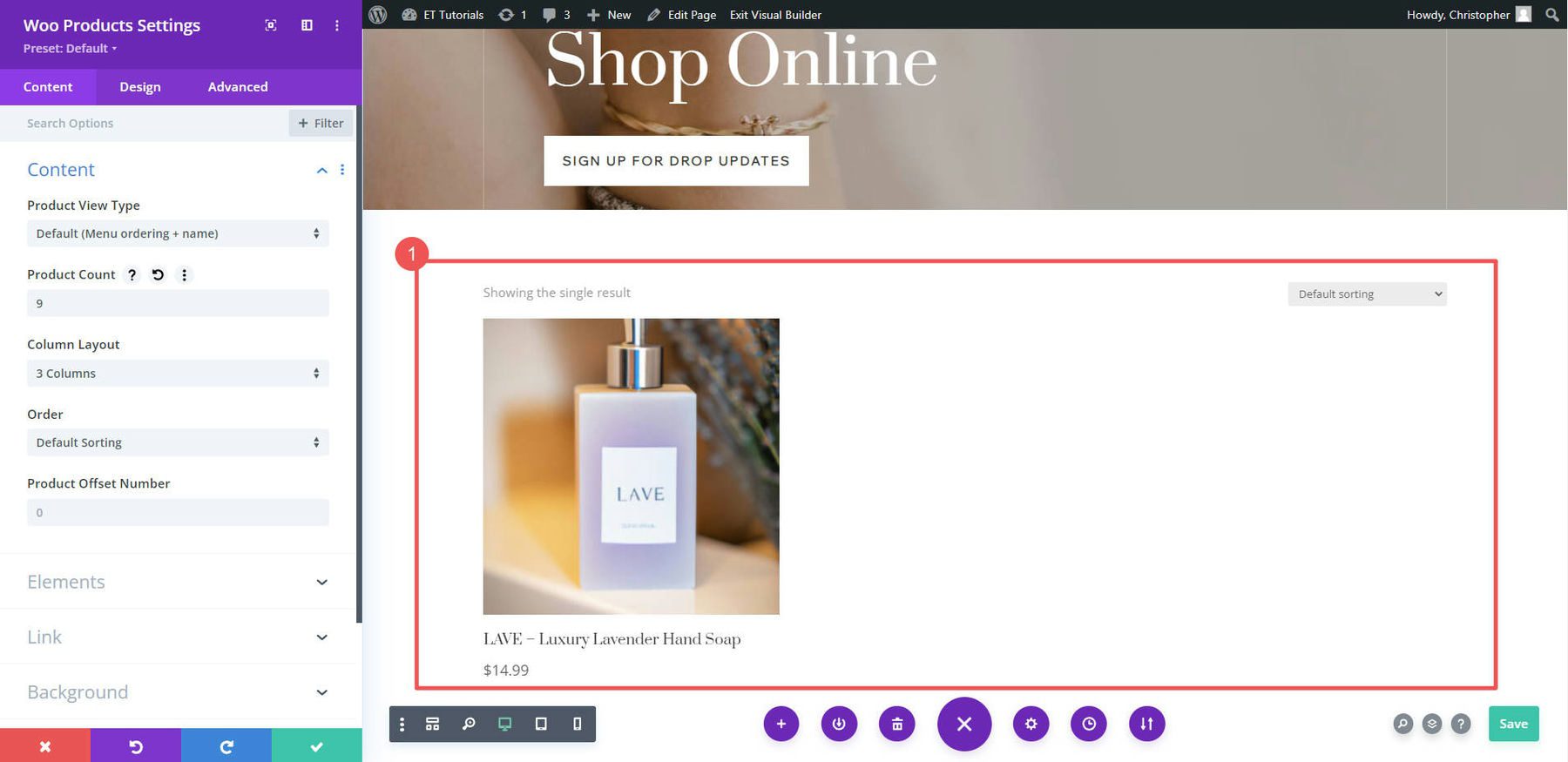
Układ natychmiast wyświetli Twoje produkty (w module Woo Products). Możesz zmienić liczbę wyświetlanych elementów, sposób ich sortowania i wiele więcej.

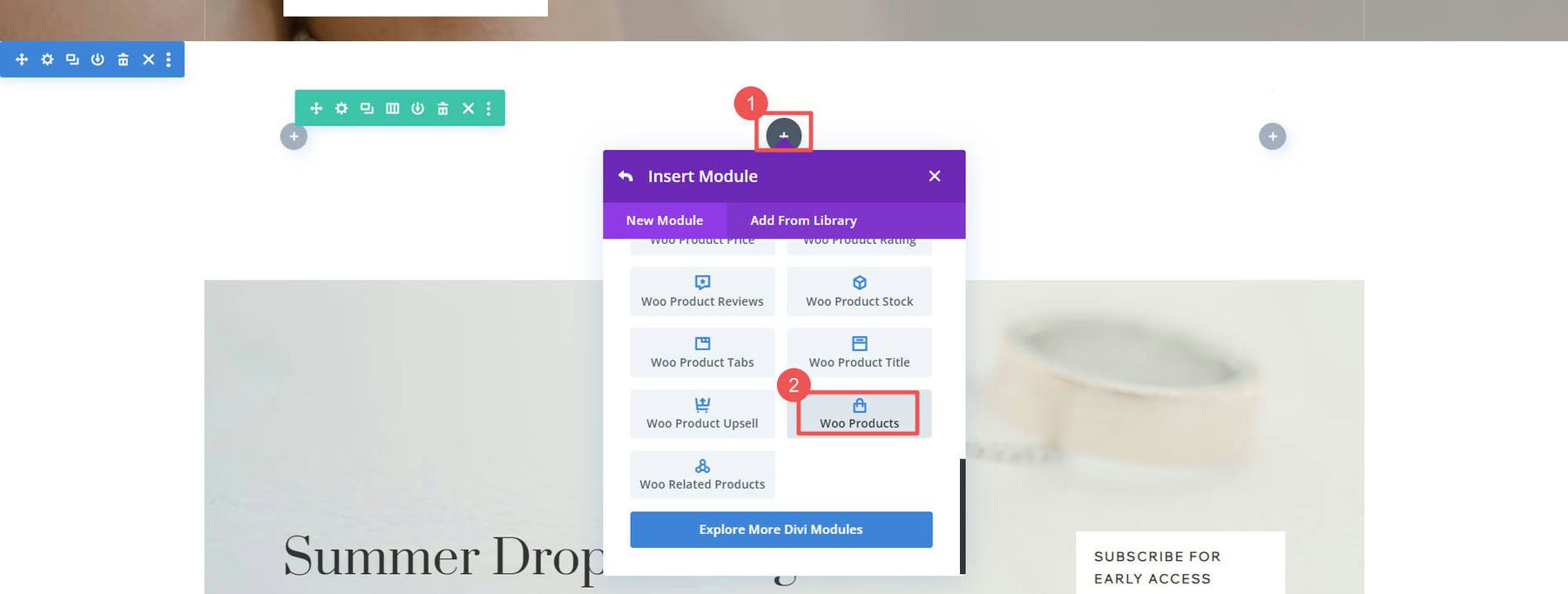
A co jeśli chcesz pokazać tylko jeden produkt? Dodaj nowy wiersz i wybierz „ Produkty Woo ” z listy modułów WooCommerce.

Projektuj strony WooCommerce
WooCommerce konfiguruje dla Ciebie kilka podstawowych stron, które Divi może pomóc Ci dostosować:
- Strona sklepu (na której pojawiają się wszystkie Twoje produkty)
- Strona koszyka (pokazuje, co znajduje się w Twoim koszyku)
- Strona kasy (gdzie płacisz)
- Strona Moje konto (do zarządzania kontem)
- I nie tylko, takie jak strony z kategoriami produktów i tagami
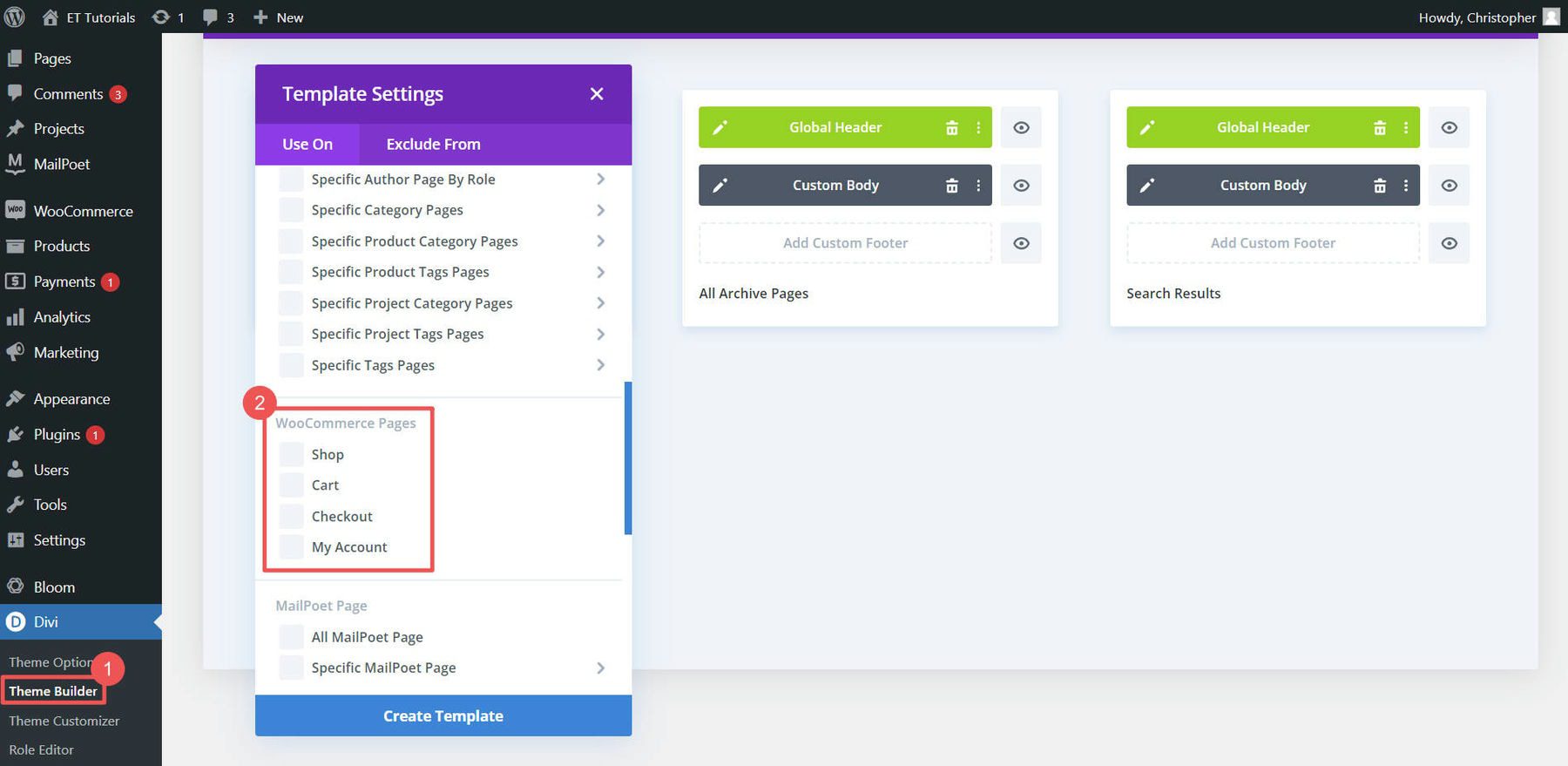
Divi umożliwia edycję każdego z tych szablonów stron na każdej stronie za pomocą Kreatora Divi lub możesz utworzyć niestandardowy szablon dla tych stron za pomocą Kreatora motywów.

Korzystanie z narzędzia Divi Theme Builder jest szczególnie przydatne do projektowania szablonów stron produktów, stron kategorii produktów i innych elementów projektu obejmujących całą witrynę.
Możesz na przykład pobrać jeden z naszych bezpłatnych szablonów stron produktów z naszego bloga (np. ten Szablon strony produktów sklepu odzieżowego) i dodać go do kreatora motywów, aby uzyskać oszałamiający globalny szablon dla wszystkich swoich produktów. Możesz też łatwo stworzyć od podstaw własny szablon strony produktu
Aby uzyskać dodatkową pomoc, zapoznaj się z naszymi przewodnikami na temat tworzenia strony koszyka, konfigurowania strony kasy i korzystania z Divi dla stron WooCommerce.
5. Ulepsz swoją witrynę e-commerce WordPress za pomocą wtyczek i integracji
Chcesz poznać piękno WordPressa i WooCommerce? Możesz dodać setki funkcji za pomocą tysięcy możliwych wtyczek. Darmowe i płatne wtyczki mogą sprawić, że Twoja witryna eCommerce WordPress będzie jeszcze lepsza. Przyjrzyjmy się niektórym kategoriom wtyczek WooCommerce, które warto znać.
Wtyczki SEO
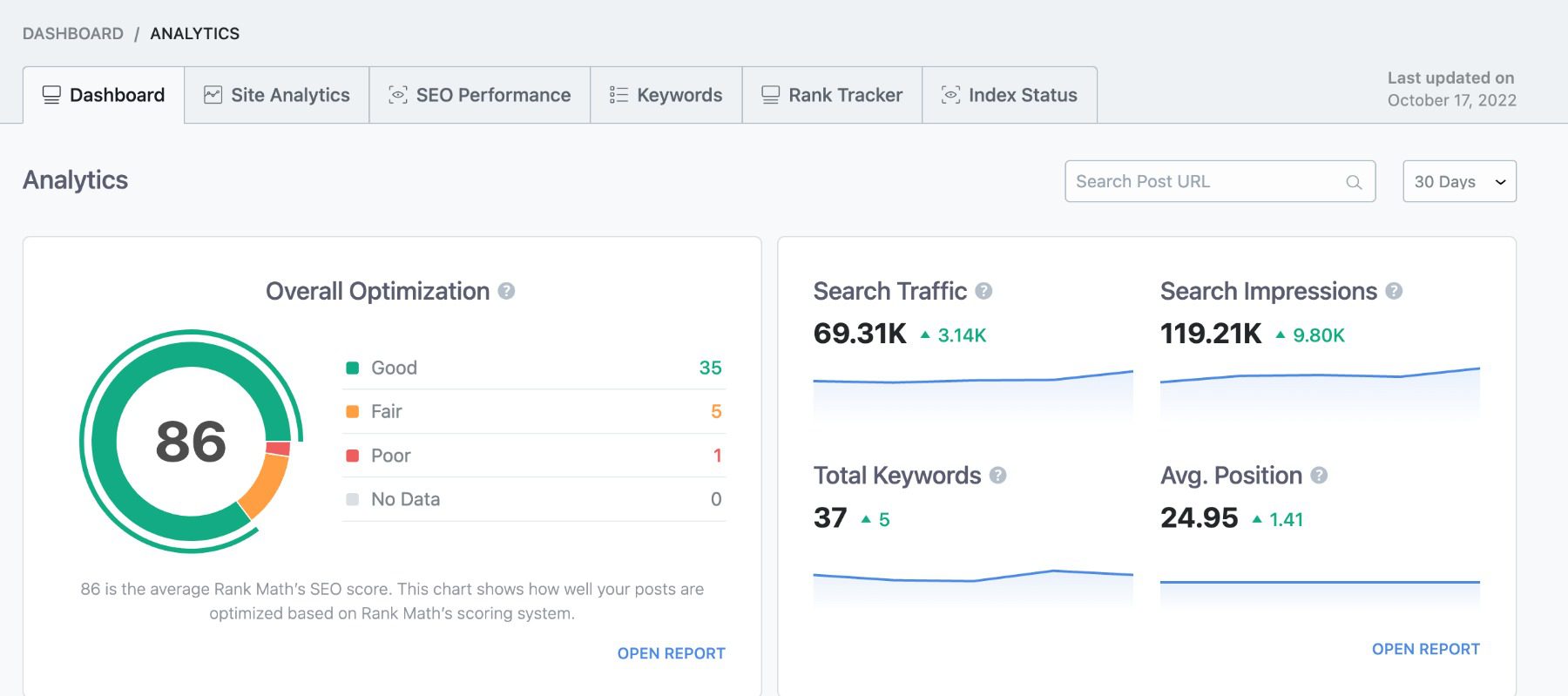
Przyciągnięcie ludzi do Twojej witryny e-commerce WordPress jest oczywiście ważne. Właśnie tu z pomocą przychodzą wtyczki SEO, takie jak Rank Math SEO. Pomagają one uczynić Twoją witrynę bardziej przyjazną dla wyszukiwarek, dodając znaczniki schematu, mapy witryn XML i inne najlepsze praktyki SEO. Istnieją nawet wtyczki SEO WooCommerce, które zapewniają idealną kompatybilność i funkcjonalność.

Aby uzyskać szczegółowe informacje, zapoznaj się z naszym przewodnikiem SEO WooCommerce. Jeśli masz ochotę na przygodę, poznaj te narzędzia SEO oparte na sztucznej inteligencji.
Wtyczki do marketingu e-mailowego
Marketing e-mailowy pozostaje niezbędnym narzędziem do rozwoju sklepu eCommerce. Usługi zewnętrzne, takie jak Mailchimp dla WordPress i wtyczki, takie jak MailPoet, pomagają w budowaniu list e-mailowych i zarządzaniu nimi.

Użyj integracji WooCommerce Mailchimp, aby zwiększyć sprzedaż
Następnie możesz wysyłać e-maile ogólne, a także e-maile dotyczące handlu elektronicznego z kuponami lub e-mailami o porzuconych koszykach.
Narzędzia CRO
Konwersja jest królem w eCommerce. Narzędzia takie jak OptinMonster i Bloom mogą pomóc Ci w pełni wykorzystać możliwości Twojej witryny, umożliwiając alternatywną konwersję w przypadku rejestracji e-mailowej.

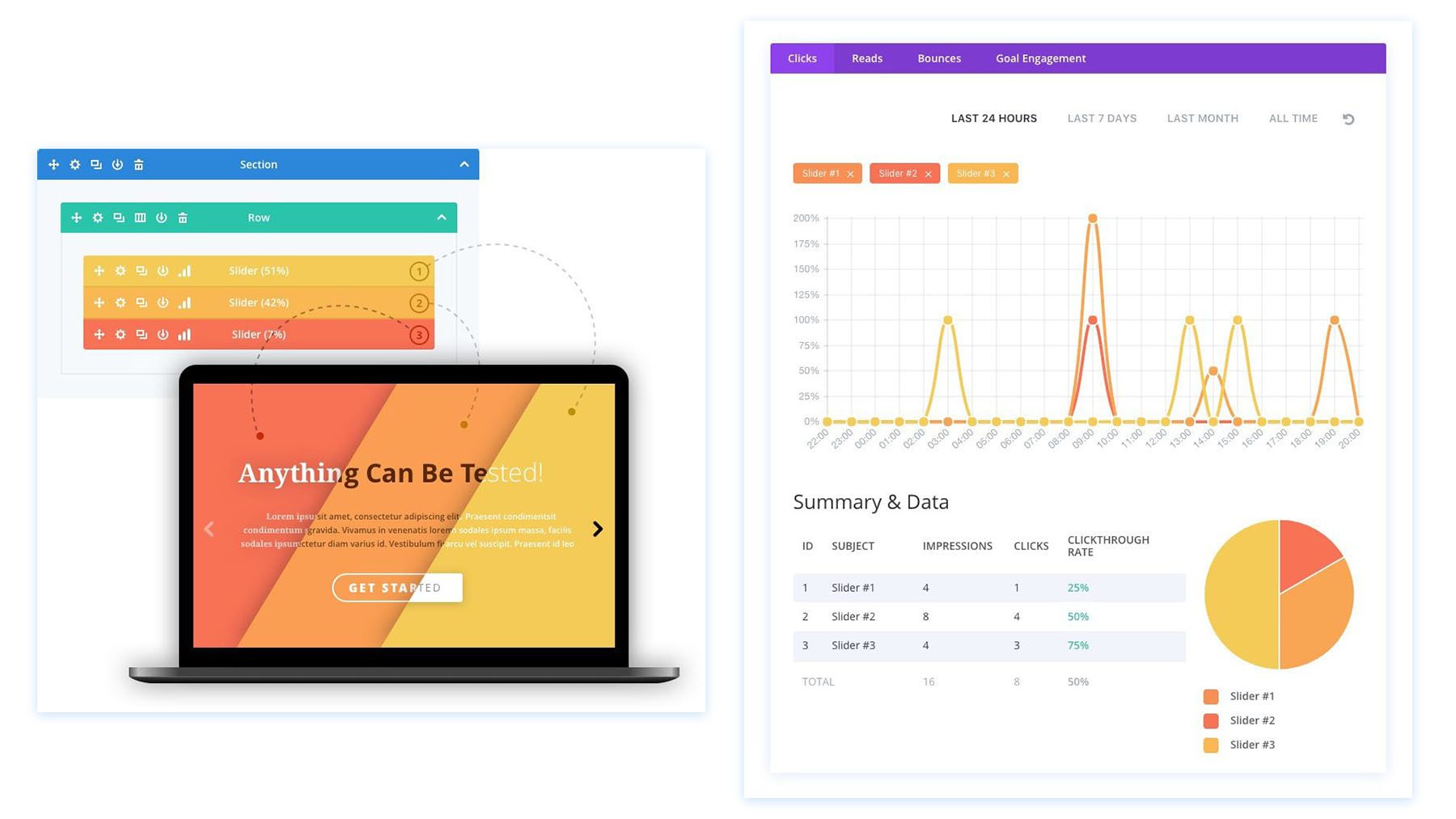
Możesz także skorzystać z narzędzi marketingowych Divi, aby stworzyć kampanie A/B na swojej stronie internetowej i z czasem wzmocnić każdą stronę docelową.
Wtyczki reklamowe
Wtyczki reklamowe można bezproblemowo integrować z platformami takimi jak Google Ads i Facebook, aby zwiększyć ruch. Sprawdź reklamy zaawansowane, aby uzyskać większą kontrolę nad kampaniami reklamowymi.
Aby uzyskać więcej wtyczek WooCommerce, Barn2 i Yith oferują wiele dobrych opcji. I nie zapomnij sprawdzić Divi Marketplace pod kątem rozwiązań, które dobrze współpracują z Divi.
Wniosek
Przeszedłeś przez tajniki konfiguracji witryny eCommerce WordPress. Od wyboru dostawcy hostingu po konfigurację WooCommerce i optymalizację witryny pod kątem wyszukiwarek – położyłeś podwaliny pod odnoszący sukcesy sklep internetowy.
WordPress i WooCommerce razem oferują potężną, elastyczną platformę dla handlu elektronicznego. Umożliwiają dostosowanie każdego aspektu sklepu, od list produktów po opcje płatności. A dzięki szerokiej gamie wtyczek funkcjonalność Twojego sklepu może się rozszerzać wraz z rozwojem Twojej firmy.
W miarę rozwoju Twojej firmy dostępna jest nasza obszerna biblioteka przewodników i recenzji, która wspiera Cię na każdym kroku. Zapoznaj się z naszymi niezbędnymi przewodnikami na temat sprzedaży online i opanuj najlepsze strategie marketingowe w witrynach internetowych. Aby uzyskać wiedzę techniczną, przejrzyj nasze recenzje najlepszych firm hostingowych, najlepszych narzędzi biznesowych i wyjątkowych wtyczek WordPress.
Wyróżnione zdjęcie: Julia Tim / Shutterstock.com
