Jak stworzyć witrynę e-commerce WordPress w 2022 roku?
Opublikowany: 2022-05-20Handel elektroniczny jest gorący, ponieważ niesamowicie ułatwia zarabianie 6 cyfr miesięcznie bez budowania tradycyjnego biznesu z niesamowicie wysokimi kosztami ogólnymi.
Ale problemem dla wielu są wysokie miesięczne opłaty za większość platform e-commerce, takich jak Shopify. Jeśli dopiero zaczynasz, potrzebujesz tańszego rozwiązania, aby móc wydawać więcej na takie rzeczy, jak marketing i reklama.
Dobrą wiadomością jest to, że nie musisz płacić wysokich miesięcznych opłat za pomocą Shopify, aby móc sprzedawać produkty online. Jeśli szukasz alternatywy Shopify lub alternatywy eBay, ten samouczek krok po kroku zapewni Ci niesamowity sklep internetowy za darmo.
Wszystko czego potrzebujesz to konto hostingowe i trochę wysiłku, a będziesz w stanie stworzyć witrynę e-commerce w mgnieniu oka.
Zacznijmy!
- Rzeczy potrzebne do stworzenia witryny e-commerce
- Krok 1. Kup hosting i nazwę domeny.
- Krok 2. Zainstaluj WordPressa.
- Krok 3. Zainstaluj motyw Astra i witryny Astra.
- Krok 4. Dostosuj swoją witrynę.
- Krok 5. Dostosowywanie witryny za pomocą Elementora
- Krok 5. Skonfiguruj WooCommerce.
- Krok 6. Dodaj produkty.
- Krok 7. Dostosuj swoje kasy.
- Krok 8. Bądź na bieżąco z porzucaniem koszyka.
- Zawijanie
Rzeczy potrzebne do stworzenia witryny e-commerce
- Hosting. Polecam SiteGround.
- Nazwa domeny.
- Motyw WordPress. W tym samouczku używamy darmowego motywu Astra.
- Kreator stron WordPress. W tym celu korzystamy z bezpłatnego kreatora stron Elementor.
- WooCommerce , najlepsza wtyczka e-commerce WordPress. Dodaje funkcje e-commerce do WordPress
Krok 1. Kup hosting i nazwę domeny.
Jeśli dopiero zaczynasz przygodę z tworzeniem stron internetowych, pozwól mi najpierw wyjaśnić, czym jest hosting i nazwa domeny i dlaczego ich potrzebujesz.
Co to jest hosting i nazwa domeny?
Hosting to miejsce w Internecie, w którym będzie znajdować się Twoja witryna. To jak fizyczny dom, w którym można znaleźć twoje rzeczy. Z drugiej strony nazwa domeny to adres Twojej witryny. To jak Twój adres, który dajesz ludziom, aby mogli odwiedzić Cię w domu. „Facebook.com”, „Google.com” i „WordPress.com” to przykłady nazw domen.
Możesz kupić nazwę domeny w prawie wszystkich witrynach sprzedających nazwy domen. Musisz tylko poszukać najlepszej ceny. Ale jeśli chodzi o hosting witryny, absolutnie ważne jest, aby uzyskać hosting tylko od niezawodnej firmy. Ponieważ jeśli Twój hosting jest powolny lub zawodny, ucierpi na tym szybkość i czas działania Twojej witryny, a to ostatecznie zaszkodzi Twojemu biznesowi e-commerce.
SiteGround, moja preferowana usługa hostingowa
Możesz użyć dowolnej wysokiej jakości usługi hostingowej, aby utworzyć witrynę e-commerce, ale w tym samouczku użyjemy SiteGround.
SiteGround jest wysoce zalecanym hostem internetowym, ponieważ obsługuje on użytkowników WordPress, a mimo to ma przystępne ceny. Są najbardziej znane ze swojej szybkiej wydajności i równie szybkiego wsparcia.
Oto kluczowe funkcje SiteGround:
- Darmowy certyfikat SSL
- SZYBKIE kompetentne wsparcie
- Środowisko pomostowe WordPress
- Bezpłatne migracje stron internetowych
- 30 dni kopii zapasowych
SiteGround to solidny wybór dla Twoich potrzeb hostingowych. Obsługują witryny WordPress i oferują mniej zasobów niż ich konkurenci, ale wyższą niezawodność.
Gdy wejdziesz na ich stronę główną, zobaczysz cztery różne typy hostingu:

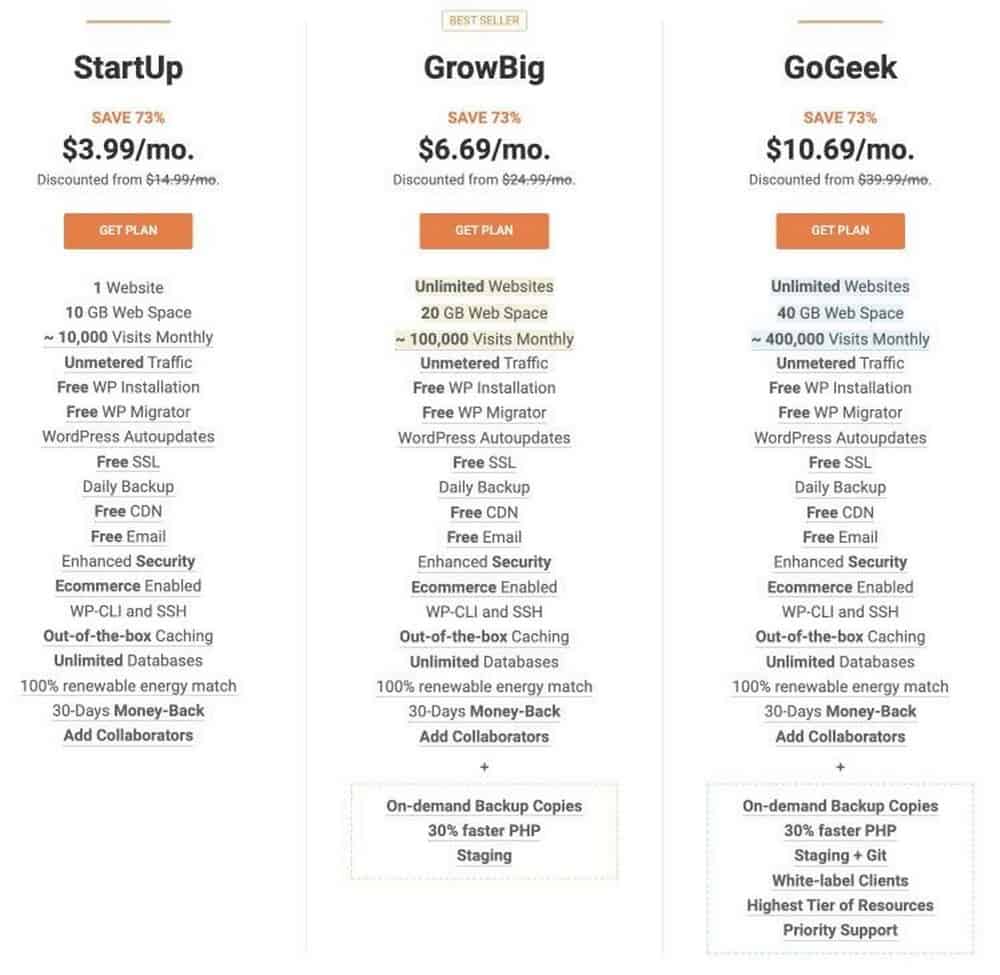
Wybierz hosting WordPress i kliknij Rozpocznij. Zobaczysz wtedy trzy plany cenowe:

Wybierz jeden zgodnie ze swoimi potrzebami i budżetem. Możesz także sprawdzić porównanie każdego planu hostingowego, aby uzyskać lepszy pomysł, który plan najbardziej odpowiada Twoim potrzebom.
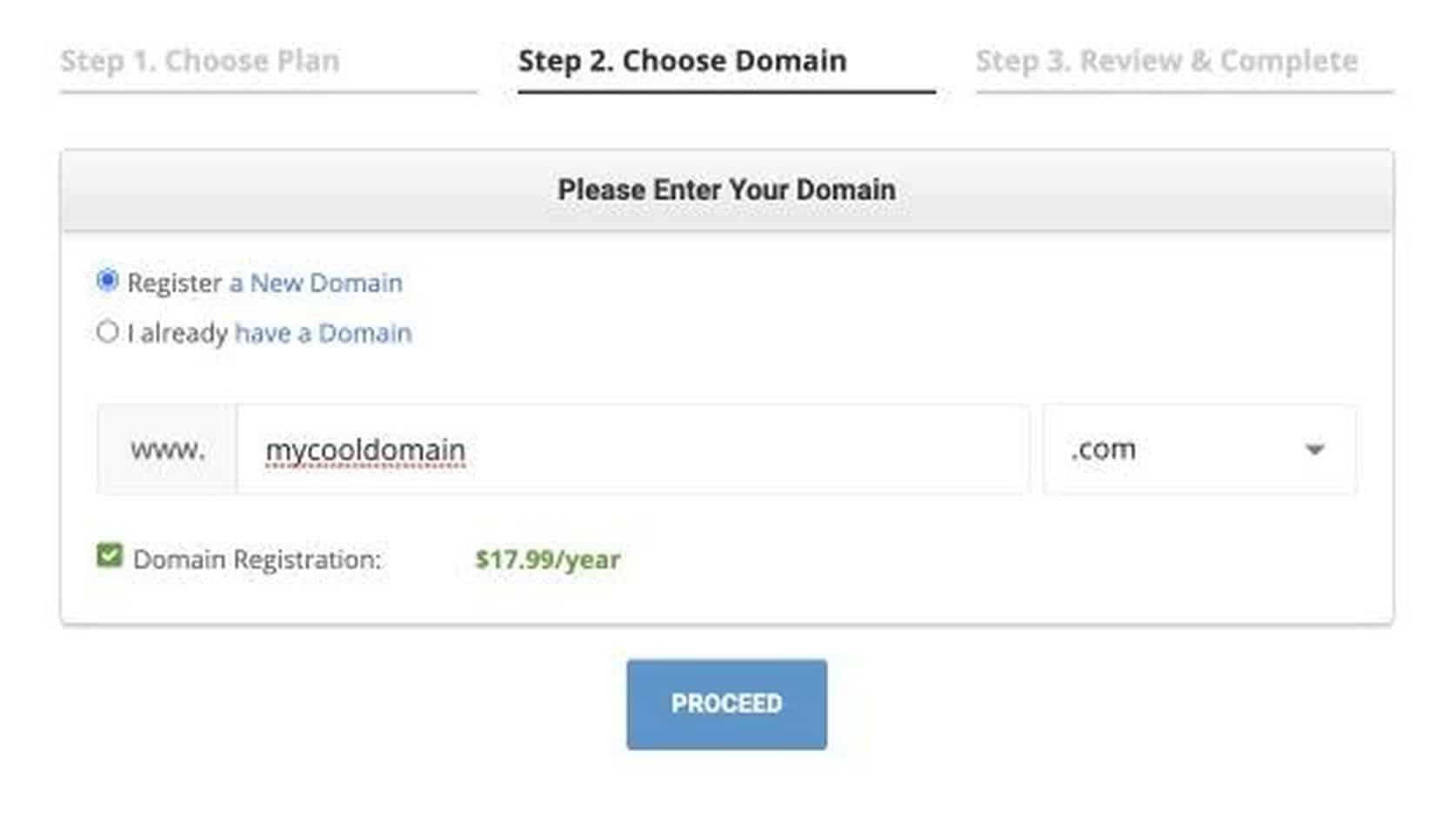
Gdy już zdecydujesz się na plan, kliknij Pobierz plan. Zostaniesz przeniesiony na stronę, na której będziesz musiał wybrać domenę. Jeśli kupiłeś już nazwę domeny, wybierz „Mam już domenę”. Ale jeśli go nie masz, wybierz „Zarejestruj nową domenę”, aby kupić domenę bezpośrednio w SiteGround.

Gdy masz już nazwę domeny, która Ci się podoba i jest dostępna, kliknij Kontynuuj. Następnym krokiem jest podanie danych osobowych i rozliczeniowych w celu sfinalizowania zakupu. Podaj dokładnie swoje dane i kliknij Zapłać teraz. Masz teraz niezawodny hosting i nazwę domeny.
Krok 2. Zainstaluj WordPressa.
W tej sekcji pokażemy, jak stworzyć witrynę e-commerce w WordPress.
Ale dlaczego WordPress?
WordPress to darmowe narzędzie typu open source, które pozwala tworzyć strony internetowe, nawet jeśli nie masz pojęcia o kodowaniu. To najłatwiejszy i najpotężniejszy dotychczas system zarządzania treścią witryny. Jest mnóstwo rzeczy, które uwielbiam w WordPressie, a jeśli przeczytasz więcej moich samouczków lub obejrzysz moje filmy, dowiesz się więcej o tym, dlaczego uważam, że WordPress jest najlepszym narzędziem do tworzenia stron internetowych dla osób nie posiadających wiedzy technicznej.
SiteGround faktycznie jest wyposażony w instalację WordPress jednym kliknięciem, która wykonuje całą ciężką pracę związaną z instalacją i konfiguracją WordPress za Ciebie.
Po zakupie hostingu będziesz mieć możliwość zainstalowania WordPressa właśnie tam.
Aby to zrobić, wykonaj następujące kroki:
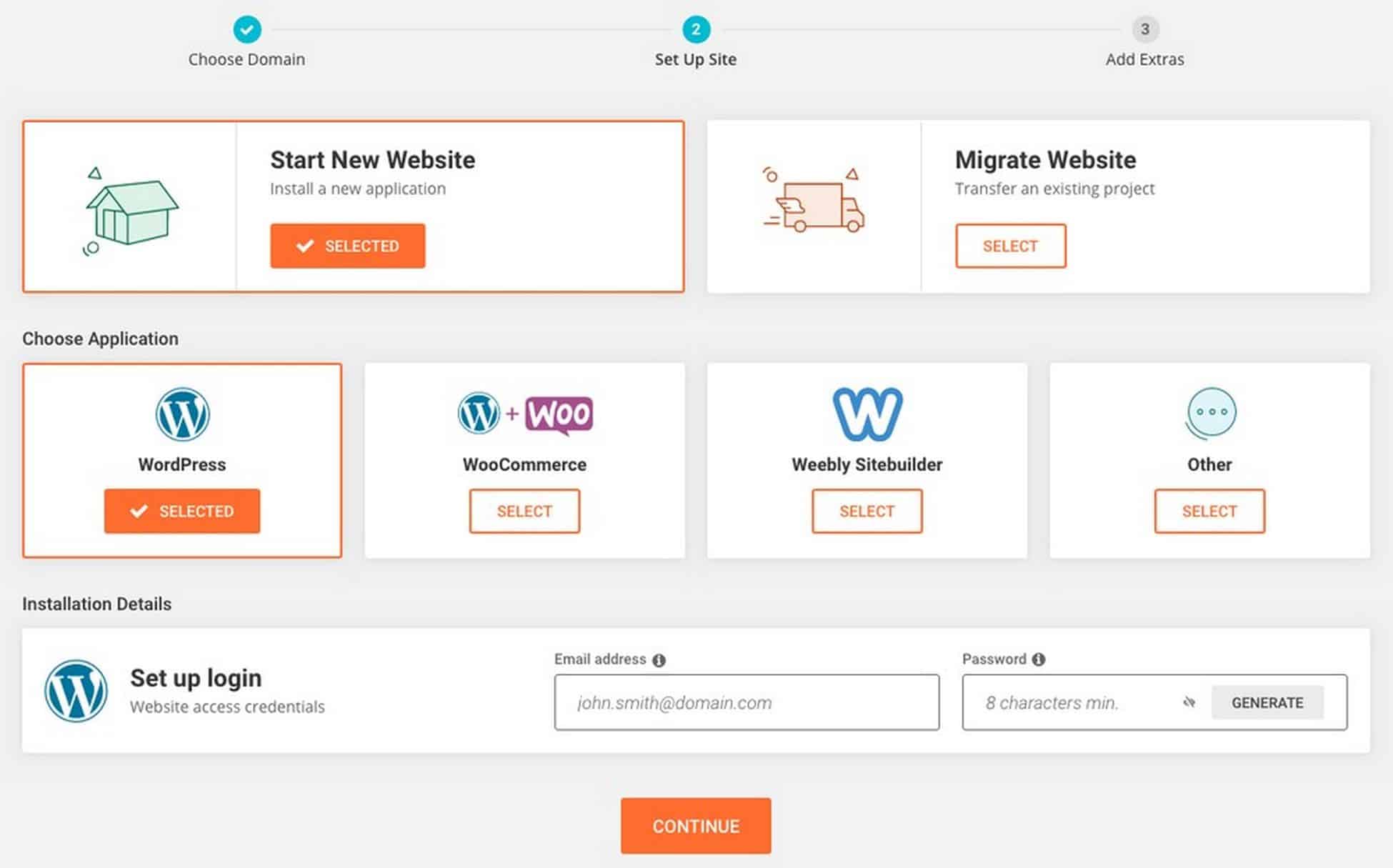
1. Wybierz opcję Uruchom nową witrynę

2. Następnie wybierz CMS , którego chcesz użyć. Będziesz mieć wiele opcji, ale na razie korzystaj tylko z WordPressa.
3. Wpisz swój adres e-mail i hasło , których chcesz używać do logowania się do WordPressa
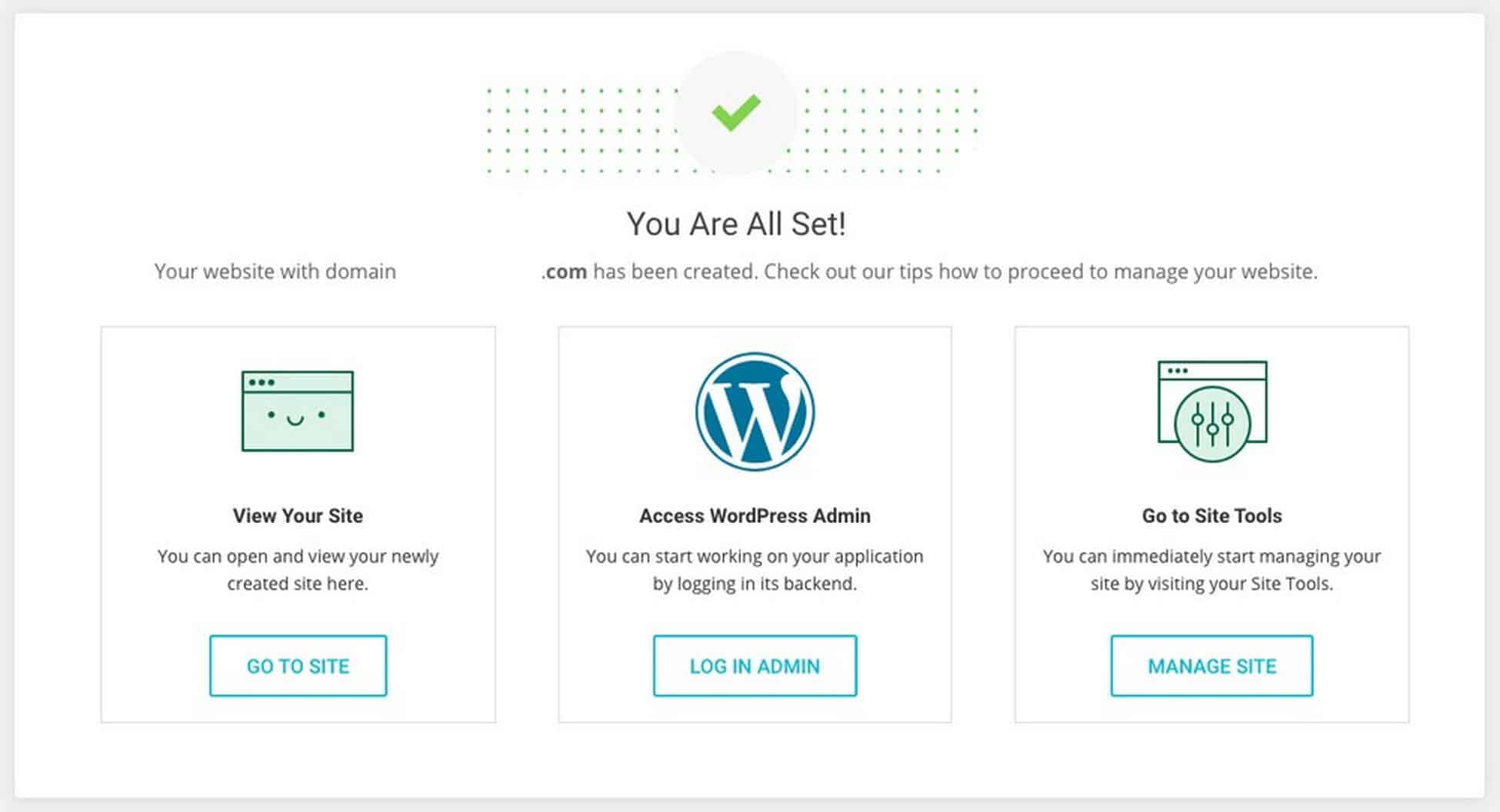
4. Po zakończeniu procesu konfiguracji zobaczysz następujący ekran

4. Kliknij opcję Zaloguj administratora , aby zalogować się do pulpitu WordPress
Możesz również zalogować się, wpisując „twojadomena.com/wp-admin” w pasku adresu URL.
Zapamiętaj adres URL strony logowania. Będziesz mógł uzyskać dostęp do swojej witryny bezpośrednio, wpisując adres URL w pasku adresu bez konieczności logowania się do SiteGround.
Na przykład, jeśli Twoja domena to onlinestore.com, wówczas stroną logowania do WordPressa będzie onlinestore.com/wp-admin.
Ekran logowania wygląda tak:

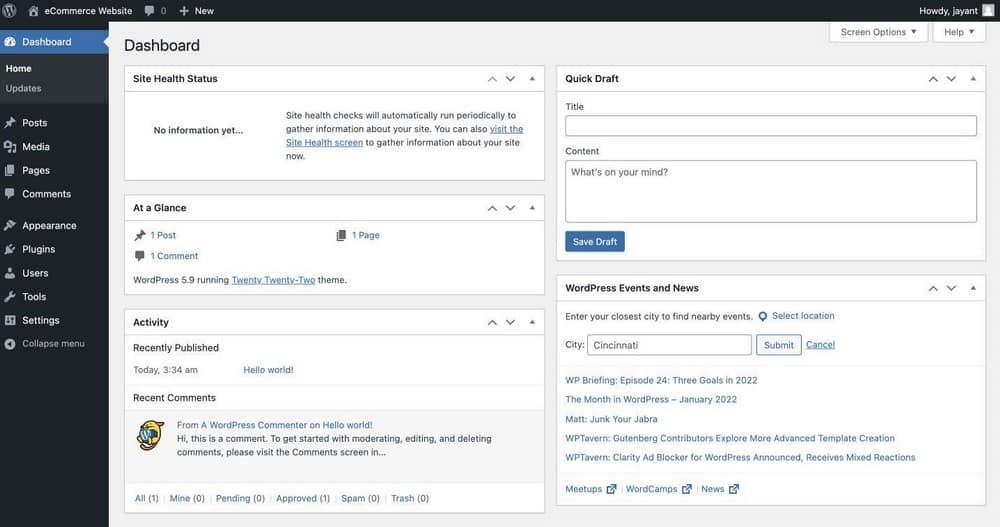
Wprowadź nazwę użytkownika i hasło, które ustawiłeś, aby zalogować się do panelu administracyjnego WordPress.

Krok 3. Zainstaluj motyw Astra i witryny Astra.
Astra to motyw, którego będziemy używać, aby nasza witryna WordPress E-commerce wyglądała świetnie i profesjonalnie tak szybko, jak to możliwe. Możesz użyć innych motywów, jeśli wolisz, ale w tym samouczku użyjemy Astry.
Astra to darmowy motyw WordPress, który ma doskonałą szybkość i prostotę. Dostępna jest również wersja Pro, która sprawia, że Astra to doskonały wybór.
Połącz go z wtyczką Starter Templates i możesz mieć piękną i wysoce konwertującą stronę internetową.
Najlepsze jest to, że możesz zainstalować gotowy szablon witryny za pomocą kilku kliknięć!
Użyjemy jednego z szablonów Astra Starter zaprojektowanych dla e-commerce, aby skrócić czas tworzenia naszej witryny o połowę.
Instalowanie wtyczki importera
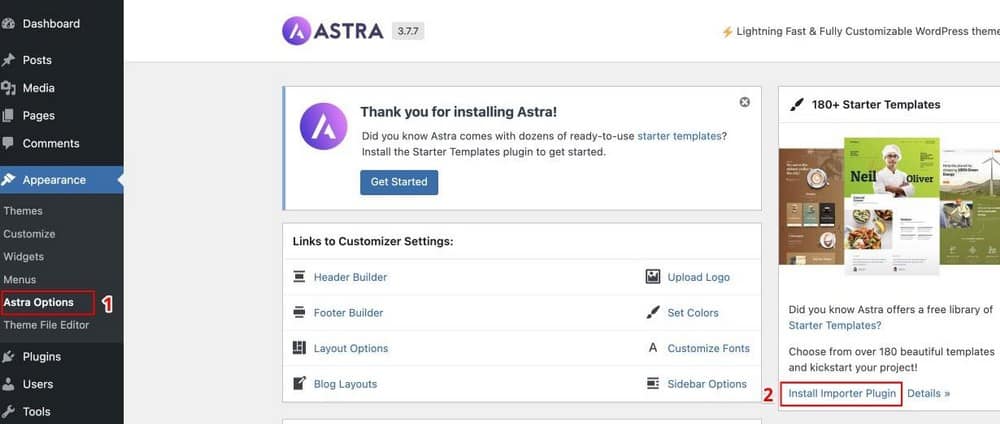
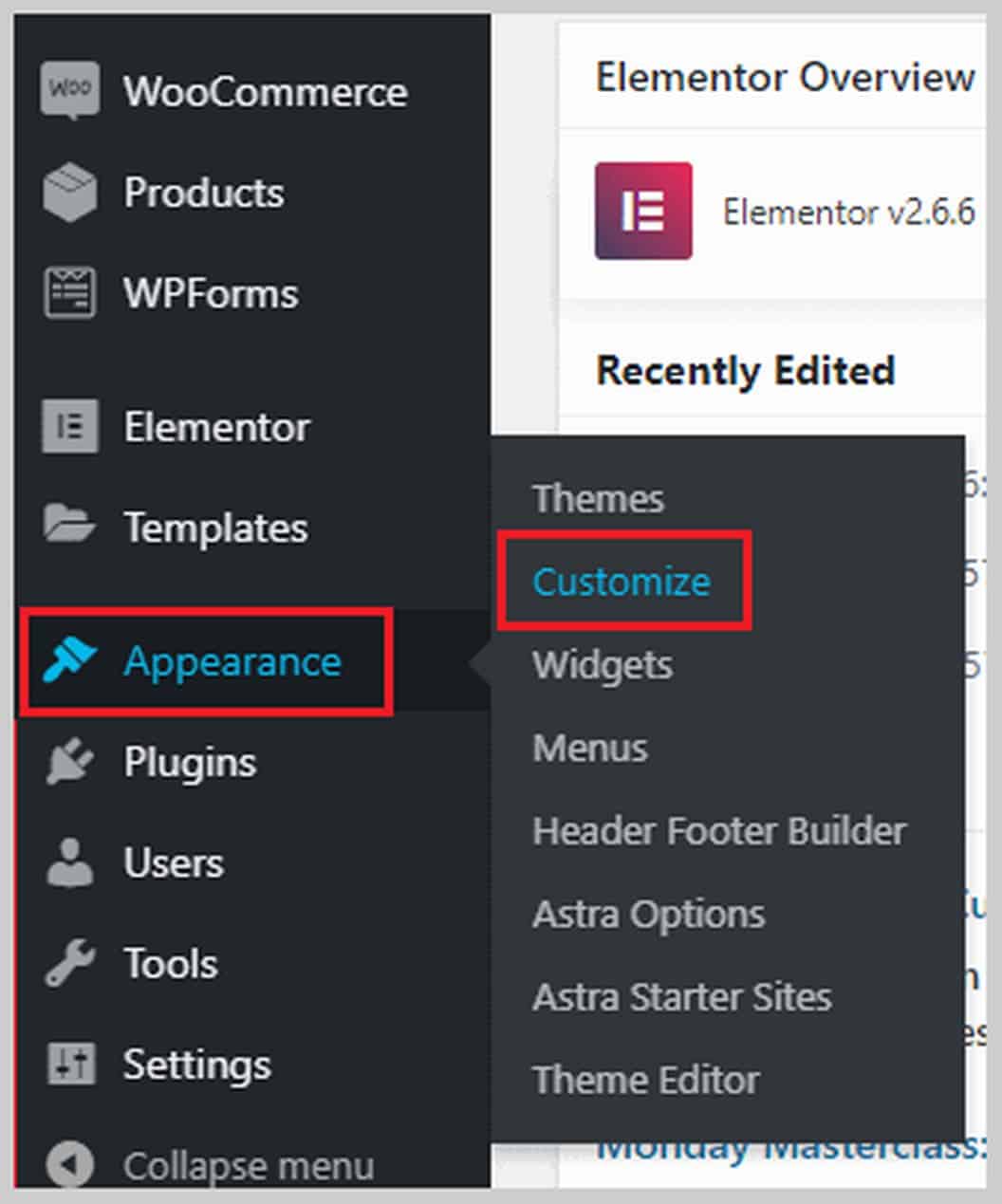
Aby użyć szablonów startowych, przejdź do opcji Astra w zakładce Wygląd .

Stąd wybierz Zainstaluj wtyczkę importera.
Zobaczysz stronę podobną do poniższej.

Kliknij Zbuduj swoją witrynę teraz .
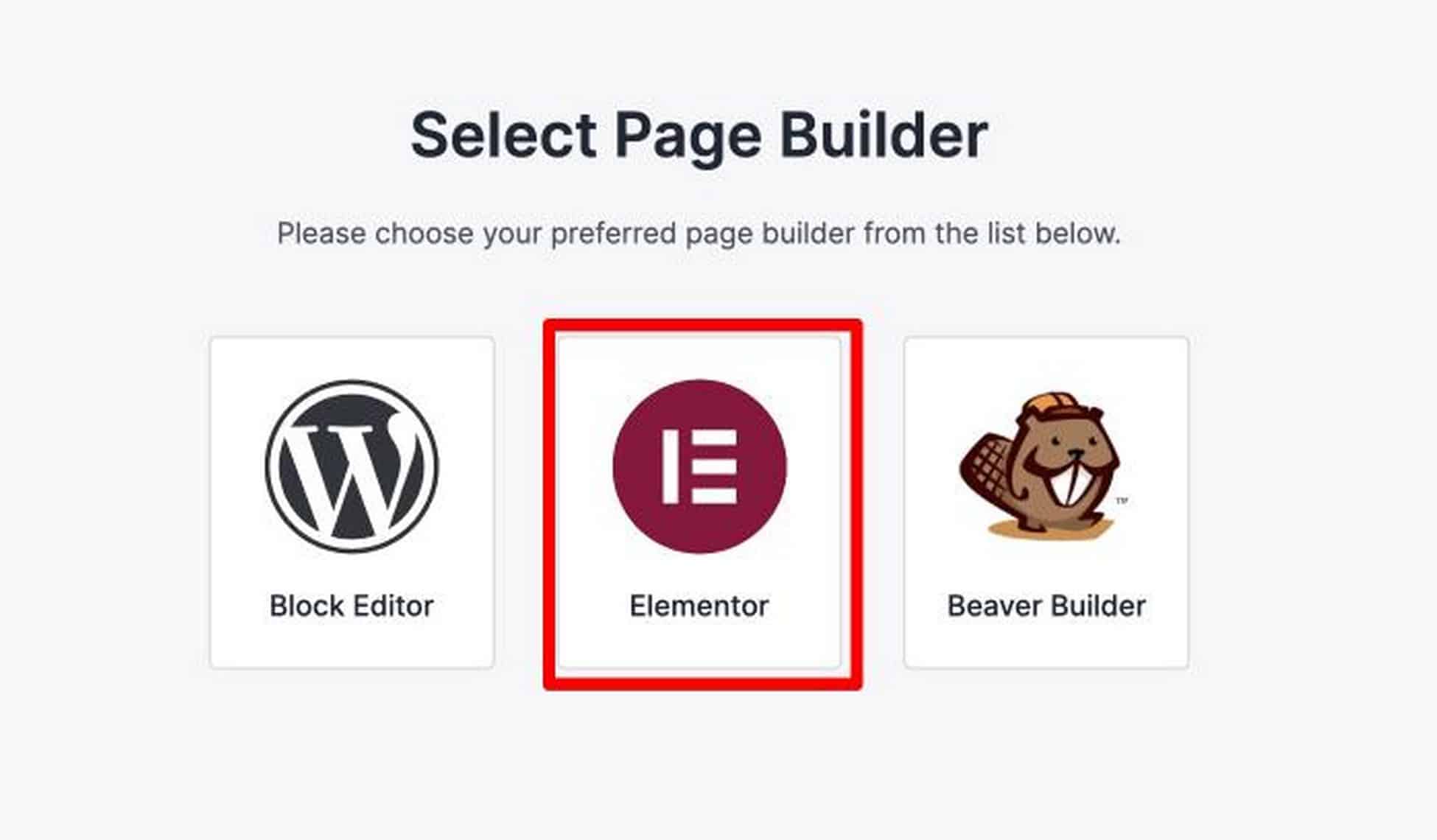
Wybór Kreatora Stron
Następnie wybierz program do tworzenia stron, za pomocą którego chcesz go zbudować. W takim przypadku chodźmy z Elementorem.

Zostaniesz zapytany, który kreator stron wolisz, aw tym samouczku będę używał Elementora. Elementor to narzędzie do tworzenia stron WordPress, które szturmem podbiło projektowanie stron internetowych WordPress. Miał najgłębszy zestaw funkcji, ale jest bardzo łatwy w użyciu i opanowaniu. Elementor to najbardziej w pełni funkcjonalny darmowy program do tworzenia stron. Dostępny jest również dodatek Pro, który dodaje dodatkowe funkcje programistyczne.
Kluczowe funkcje Elementora:
- Edytor stron frontonu na żywo
- Funkcje personalizacji strony internetowej
- Biblioteka szablonów i bloków
- Rozbudowane opcje responsywności mobilnej
- Najpotężniejszy kreator wyskakujących okienek
- PRO: Twórz niestandardowe nagłówki/stopki
- PRO: Twórz układy typu postów
Elementor to najsilniejszy obecnie dostępny program do tworzenia stron. Konsekwentnie wprowadzają nowe funkcje, które są zgodne z aktualnymi trendami projektowymi. Oznacza to, że będziesz w stanie zadbać o aktualność swojej witryny. Jeśli po drodze chcesz uzyskać dostęp do zaawansowanych funkcji, możesz przejść na Elementor Pro, co moim zdaniem jest niesamowitą wartością, biorąc pod uwagę wszystkie dodatkowe moduły i funkcje zasilania, które zawiera.
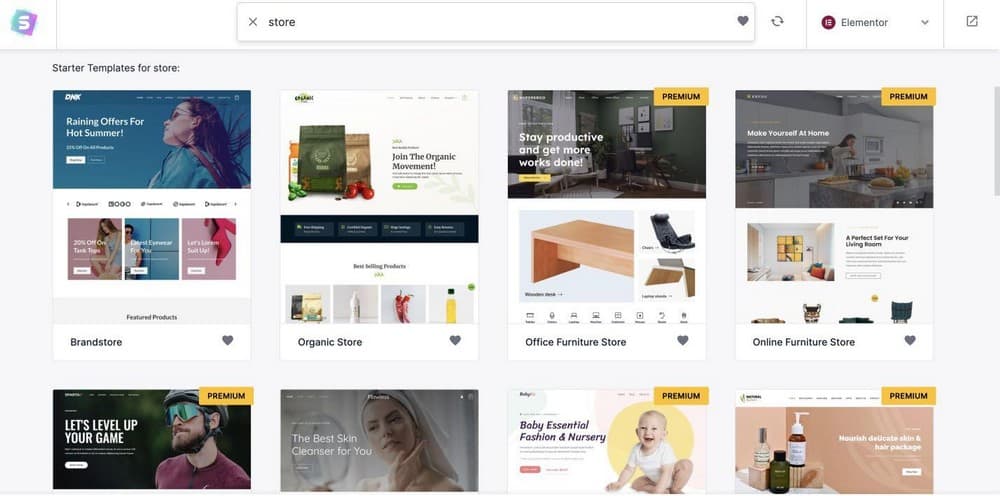
Wybierz swoją stronę z szablonem startowym
Po wybraniu Elementora dojdziesz do strony szablonu startowego w następujący sposób:

Istnieje wiele pięknych szablonów, których możesz użyć. Nie spiesz się z wyborem szablonu, który chcesz.
Zwróć uwagę, że te szablony są w pełni edytowalne za pomocą wybranego kreatora stron. Oznacza to, że będziesz mógł dostosować każdą część i element witryny, taki jak nagłówek, obrazy, kolory, logo itp.
W tym samouczku użyję szablonu Custom Printing , ponieważ wygląda niesamowicie i jest zorientowany na e-commerce.
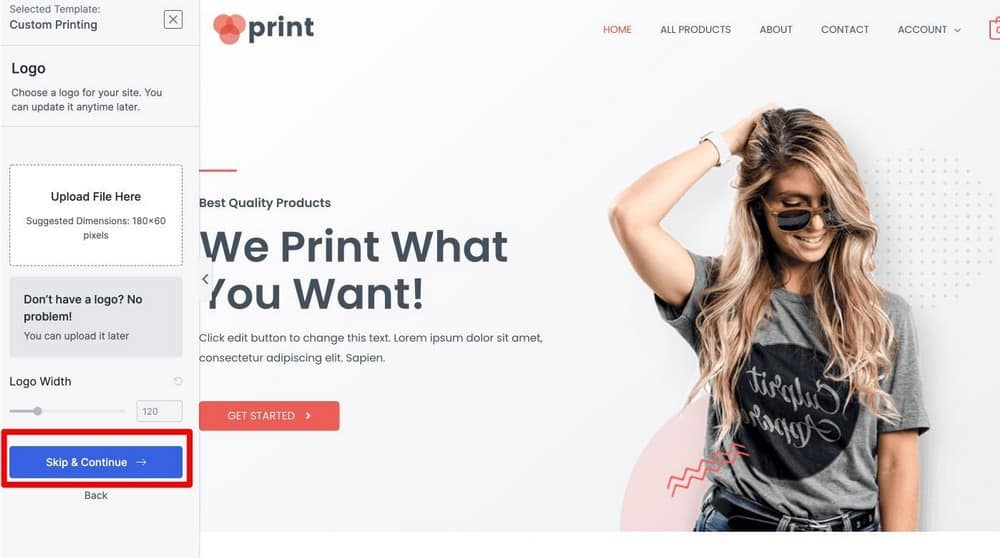
Aby zainstalować szablon, wystarczy go kliknąć. Tutaj możesz teraz dostosować kolory i logo.
Ale w tym samouczku kliknij Pomiń i kontynuuj .

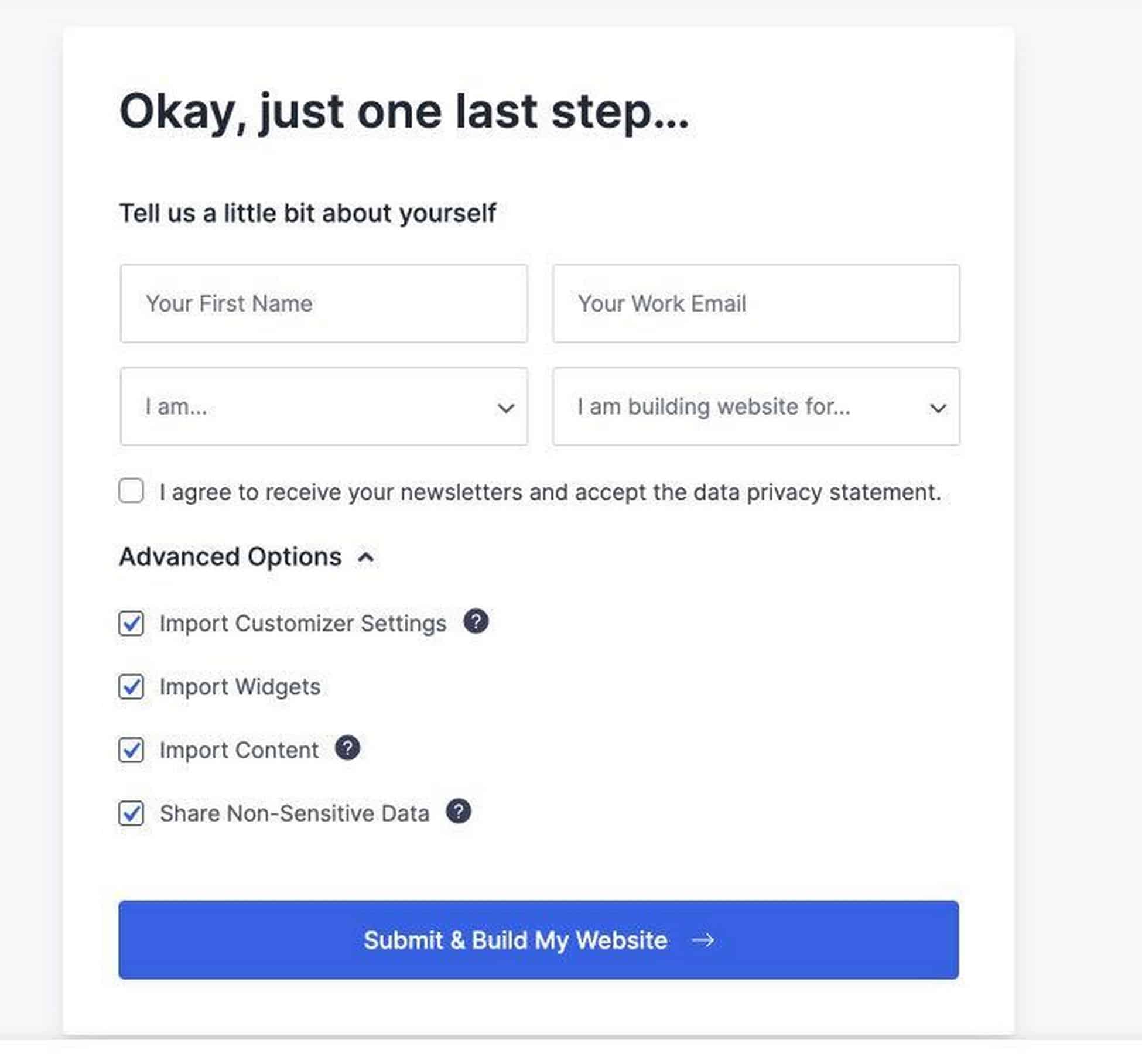
Natkniesz się na pole z prośbą o wypełnienie swoich danych (które możesz pozostawić puste) i zainstalowanie niestandardowych danych dodanych do witryny.
W tym kroku po prostu kliknij Prześlij i zbuduj moją witrynę .

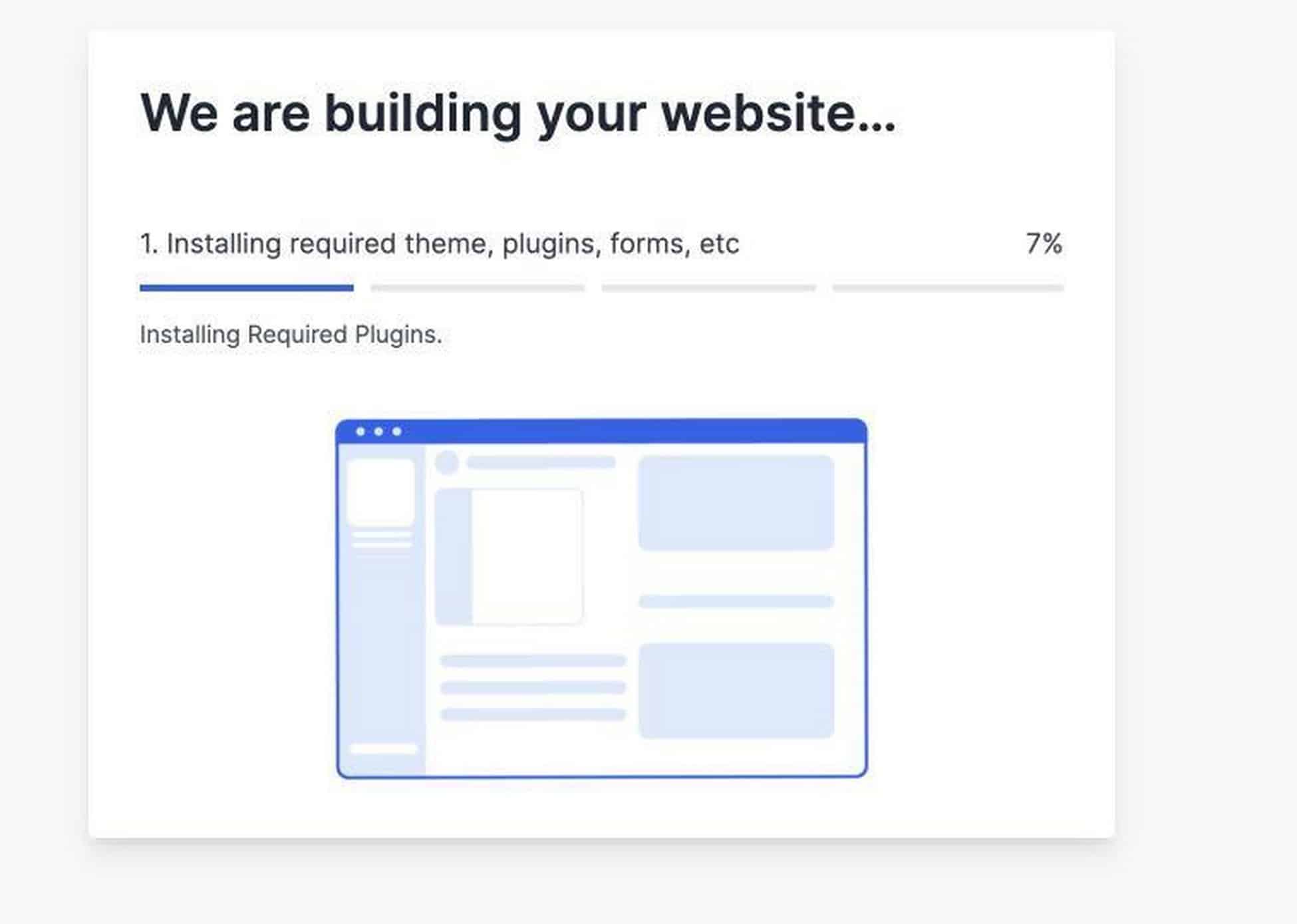
Teraz importer Astry zainstaluje wszystkie wymagane wtyczki, aby motyw wyglądał dokładnie tak, jak jest.

W przypadku motywu Drukowanie niestandardowe zainstaluje Elementor, WooCommerce i WPForms. Oszczędza mi to tyle czasu, ponieważ nie będę już musiał instalować tych wtyczek jeden po drugim.
Wszystko zostało dla mnie zrobione.
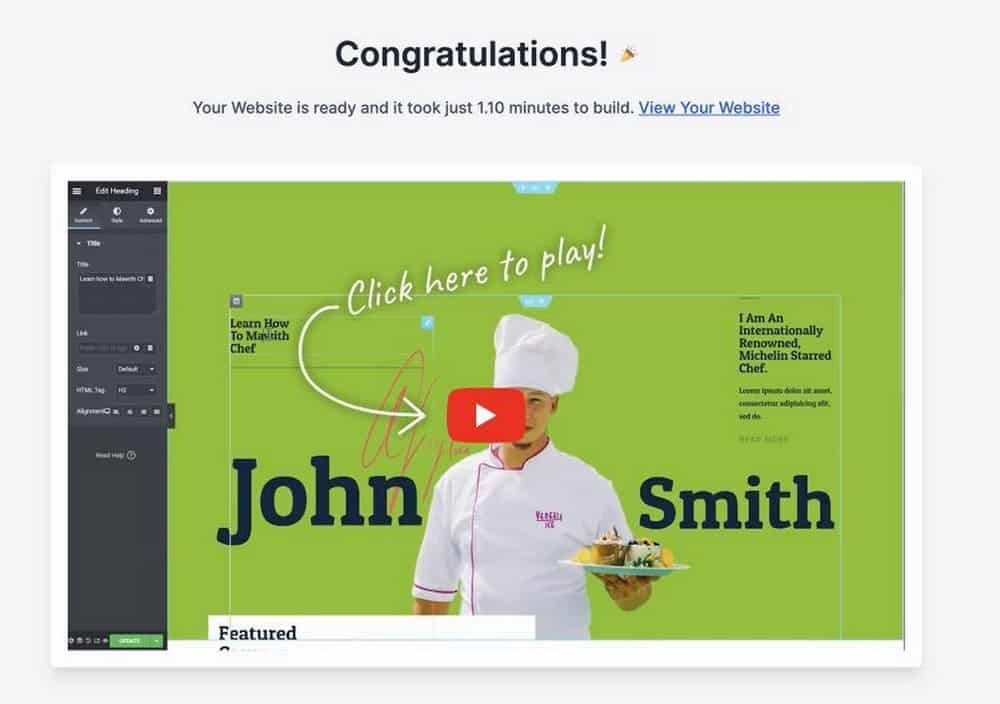
Gdy witryna będzie gotowa, zobaczysz ten komunikat.

Krok 4. Dostosuj swoją witrynę.
Twoja witryna wygląda teraz oszałamiająco, ale zechcesz ją dostosować. Pierwszą rzeczą, którą chcesz zrobić, to wybrać paletę kolorów. Jeśli masz już kolor swojej marki, będzie to łatwiejsze.
Wybór palety kolorów
Strona internetowa ma zwykle zestaw 3 kolorów: kolor podstawowy, akcent i kolor pop. Kolor podstawowy to dominujący kolor Twojej witryny i najprawdopodobniej kolor Twojej marki. Kolor akcentu jest zwykle używany w nagłówkach lub tytułach postów, jeśli chcesz, aby wyglądały trochę inaczej, aby przyciągnąć do nich oczy. Wreszcie, kolor pop powinien kontrastować z pozostałymi kolorami, aby wyróżnić ważne elementy witryny, takie jak przyciski wezwania do działania.
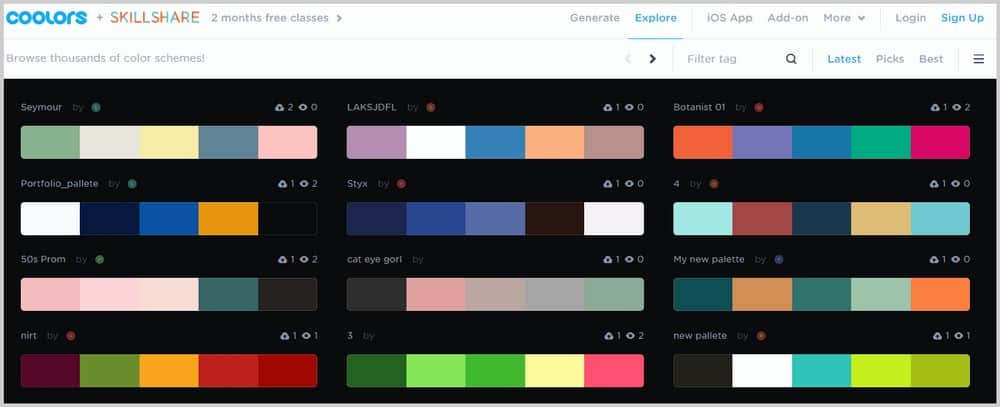
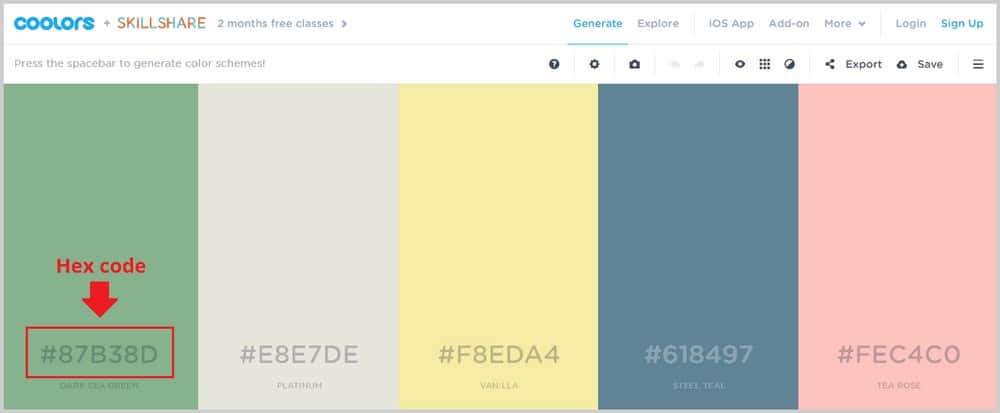
Do wyboru palety kolorów strony internetowej używam dwóch narzędzi. Pierwszą z nich jest Coolors.co, gdzie możesz przeglądać różne palety kolorów i wybierać to, czego chcesz użyć na swojej stronie.

Jeśli zobaczysz paletę, która Ci się podoba, najedź na nią myszą, kliknij Widok , a zostaniesz przeniesiony do nowego okna, w którym zobaczysz kody szesnastkowe każdego koloru.

Te kody szesnastkowe są tym, czego potrzebujesz, aby używać tych kolorów w swojej witrynie. Później pokażę, jak używać tych kodów szesnastkowych na backendzie WordPressa.
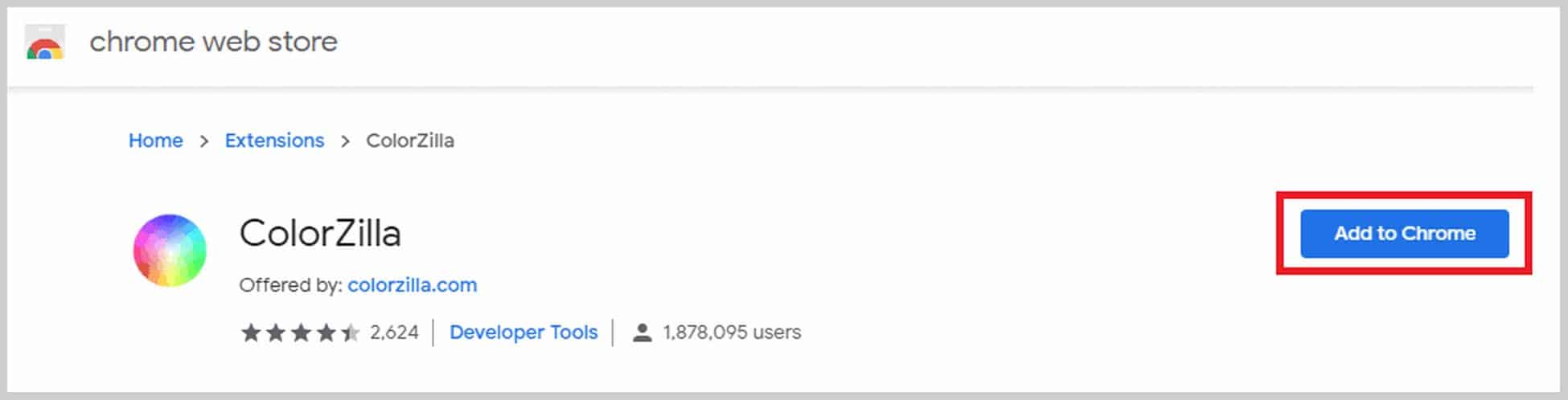
Innym fajnym narzędziem jest Colorzilla, rozszerzenie Google Chrome, które pozwala uzyskać kod szesnastkowy dowolnego koloru, który widzisz na dowolnej stronie internetowej, dzięki czemu możesz go używać samodzielnie. Jeśli chcesz otrzymać rozszerzenie Colorzilla, kliknij tutaj. Następnie kliknij Dodaj do Chrome.

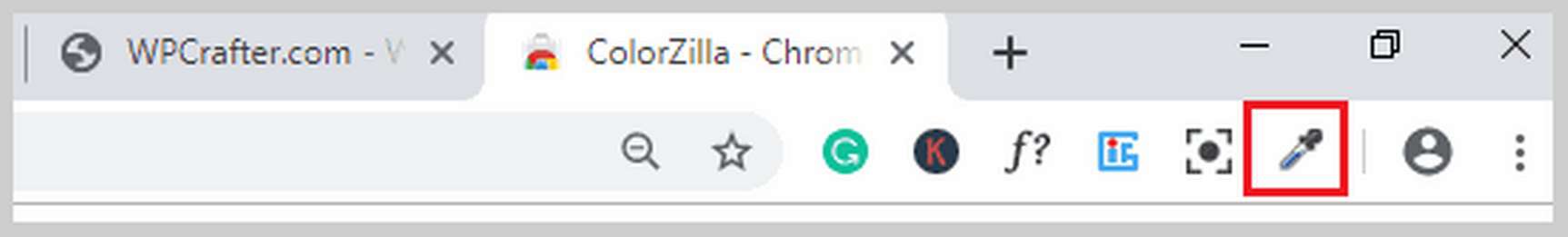
Może to chwilę potrwać, ale po zakończeniu zobaczysz tę ikonę na pasku narzędzi:

Więc teraz, jeśli widzisz kolor na dowolnej stronie internetowej, który chcesz wypróbować i użyć na swojej własnej stronie, wystarczy kliknąć tę ikonę i kliknąć kolor, który chcesz skopiować. Kod szesnastkowy zostanie następnie automatycznie skopiowany, który możesz wkleić na zapleczu swojej witryny. To takie proste. To poręczne narzędzie, dzięki któremu jednym kliknięciem użyjesz wspaniałych kolorów.
Dostosowywanie typografii
Chcesz również użyć własnej typografii, aby wyróżnić swoją witrynę. Strony internetowe mają zwykle 2-3 czcionki. Będziesz mieć czcionkę do nagłówków lub menu, czcionkę do treści i dodatkową „czcionkę pop”. Podobnie jak w przypadku kolorów, nie można używać dowolnej czcionki. Musisz zadbać o to, aby razem dobrze wyglądały i wysyłały właściwy komunikat o Twojej marce.
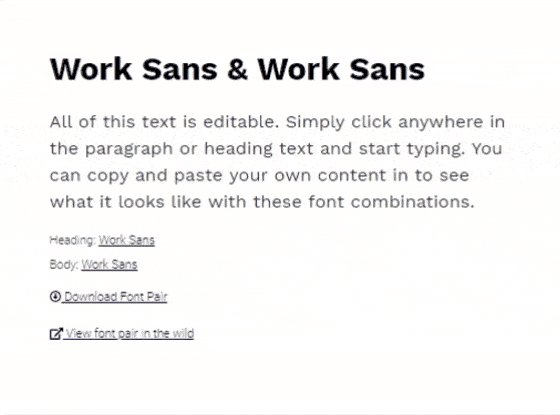
Lubię używać Fontpair.co, która jest stroną internetową, która pokazuje, jak dwie różne czcionki wyglądają razem.

Jeśli zobaczysz coś, co Ci się podoba, po prostu zanotuj, jak się nazywa, abyś mógł przejść do WordPressa i dodać go bezpośrednio tam.
Lubię też używać WhatFont, rozszerzenia Google Chrome, które informuje, jaka czcionka jest używana w dowolnej witrynie. Aby zainstalować WhatFont, kliknij tutaj, a następnie kliknij Dodaj do Chrome. Następnie zobaczysz tę ikonę na pasku narzędzi:

Jeśli chcesz poznać nazwę czcionki, po prostu kliknij tę ikonę i najedź myszą na tekst. WhatFont poda nazwę tej czcionki, a jeśli ją klikniesz, zobaczysz także jej rozmiar, kolor, rodzinę, styl, wagę i inne.
Uzyskiwanie logo
Potrzebujesz również logo marki, aby wyróżnić swoją witrynę i ustalić tożsamość marki. Istnieje wiele sposobów na uzyskanie logo. Możesz spróbować zrobić to sam, korzystając z niesamowitego narzędzia do projektowania o nazwie Canva. Jest dość popularny, ponieważ sprawia, że projektowanie jest naprawdę łatwe nawet dla początkujących.
Serwis Canva zawiera wiele szablonów logo, które możesz modyfikować, aby stworzyć własne. Pamiętaj jednak, że jeśli chcesz wyeksportować logo z przezroczystym tłem, musisz uaktualnić do wersji Pro (z miesięcznym bezpłatnym okresem próbnym). Zawsze możesz przejść do Photoshopa lub Photopea, aby usunąć tło, ale to tylko dodaje jeden dodatkowy krok do procesu.

Jeśli chcesz zaoszczędzić czas, możesz po prostu zatrudnić niezależnego projektanta logo, który zrobi to za Ciebie. Możesz wypróbować strony takie jak Fiverr.com lub 99design, ale musisz być ostrożny przy wyborze artysty na podstawie jego stylu, osiągnięć, recenzji, ocen i nie tylko.
Dostosowywanie Twojej witryny
Teraz nadszedł czas, aby użyć tych kolorów, czcionek i logo w swojej witrynie. Jeśli jesteś w panelu zaplecza WordPress, przejdź do Wygląd > Dostosuj , aby otworzyć dostosowywanie motywów.

Jeśli jesteś w interfejsie witryny i u góry jest czarny pasek, możesz kliknąć Dostosuj , aby otworzyć dostosowywanie.

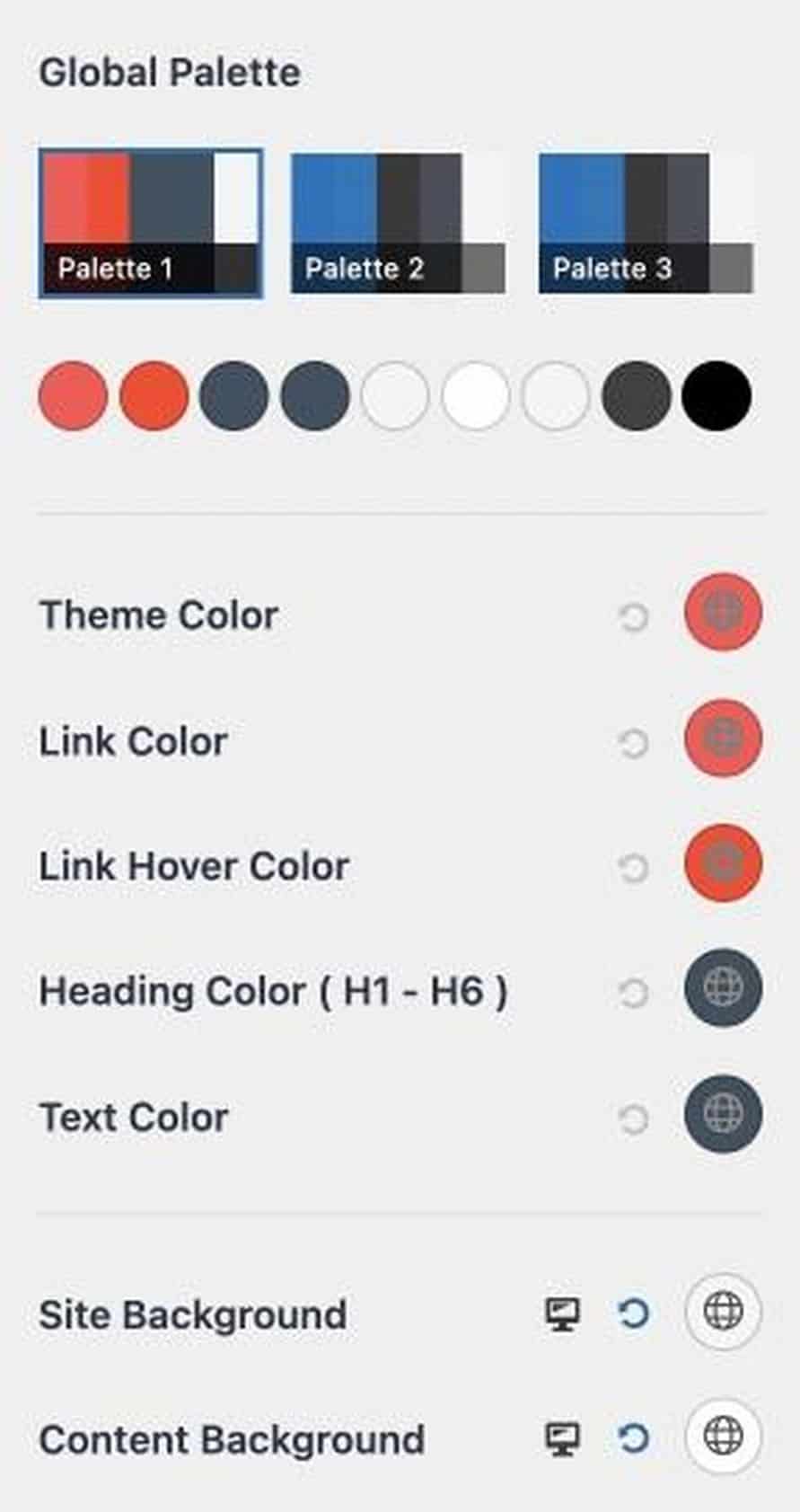
Tak wygląda dostosowywanie motywu:

Kolory podstawowe to motyw, link, tekst i kolor najechania linkiem Twojej witryny.
Jeśli chcesz zmienić kolor motywu, wybierz kolor po jego prawej stronie.
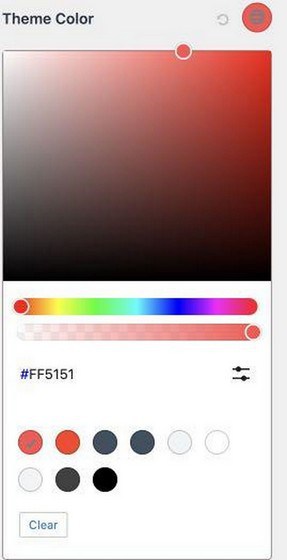
Zobaczysz dwa sposoby wyboru koloru.
Najpierw możesz wkleić kod szesnastkowy w polu. Więc jeśli znalazłeś kolor w Coolors.co lub innym miejscu, możesz wkleić kod szesnastkowy tutaj.
Możesz także wybrać kolor we wbudowanym narzędziu do zaznaczania.

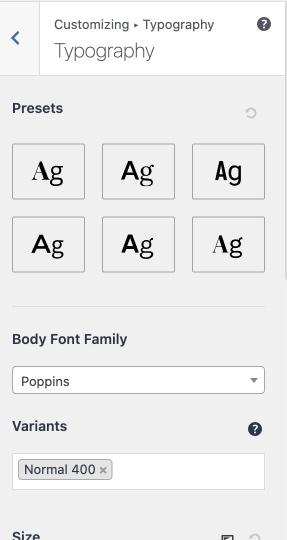
Aby zmienić typografię witryny, przejdź do opcji Globalne >Typografia . Będziesz mógł zmienić kolor bazowy, menu nawigacyjne, treść i typografię bloga.

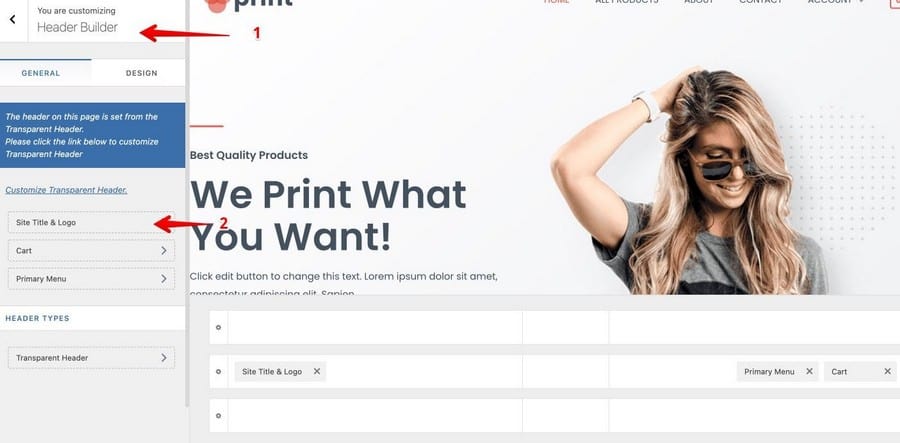
Następnie dodaj swoje logo. Aby przesłać swoje logo, przejdź do Kreatora nagłówków > Tytuł i logo witryny .

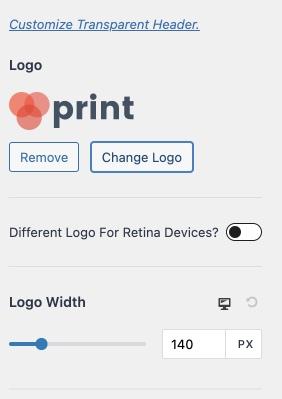
Następnie w sekcji Logo kliknij przycisk Zmień logo i prześlij swoje logo.

Astra pozwala również dostosować szerokość logo, dzięki czemu możesz zmienić jego rozmiar lub rozmiar.
Jeśli przewiniesz w dół, będziesz mieć również możliwość zmiany tytułu witryny, dodania sloganu witryny oraz ikony witryny lub favikony.
Możesz zrobić o wiele więcej w obszarze dostosowywania Astry, na przykład zmienić szerokość treści witryny, zmienić strukturę postów na blogu, dostosować stopkę i nagłówek i nie tylko.
Zapoznaj się z dostępnymi tutaj opcjami, aby zobaczyć, co najbardziej lubisz w swojej witrynie.
Po zakończeniu dostosowywania nie zapomnij kliknąć Opublikuj , aby wprowadzić zmiany w życie.
Krok 5. Dostosowywanie witryny za pomocą Elementora
W tym momencie masz już podstawy dostosowywania, takie jak zmiana koloru witryny, typografia, dodanie logo i inne. Teraz nadszedł czas, aby przejść do najdrobniejszych szczegółów i zacząć używać Elementora (lub dowolnego preferowanego kreatora stron), aby całkowicie zmienić wygląd witryny.
Jak wspomniałem wcześniej, zamierzam używać Elementora w tym samouczku, ponieważ po prostu uważam, że jest najlepszy, ale możesz użyć dowolnego kreatora stron, z którym czujesz się komfortowo.
Wewnątrz Elementora możesz zrobić prawie wszystko ze swoją witryną bez kodowania lub zatrudniania programisty. Dodawanie elementów to prosty proces przeciągania i upuszczania.
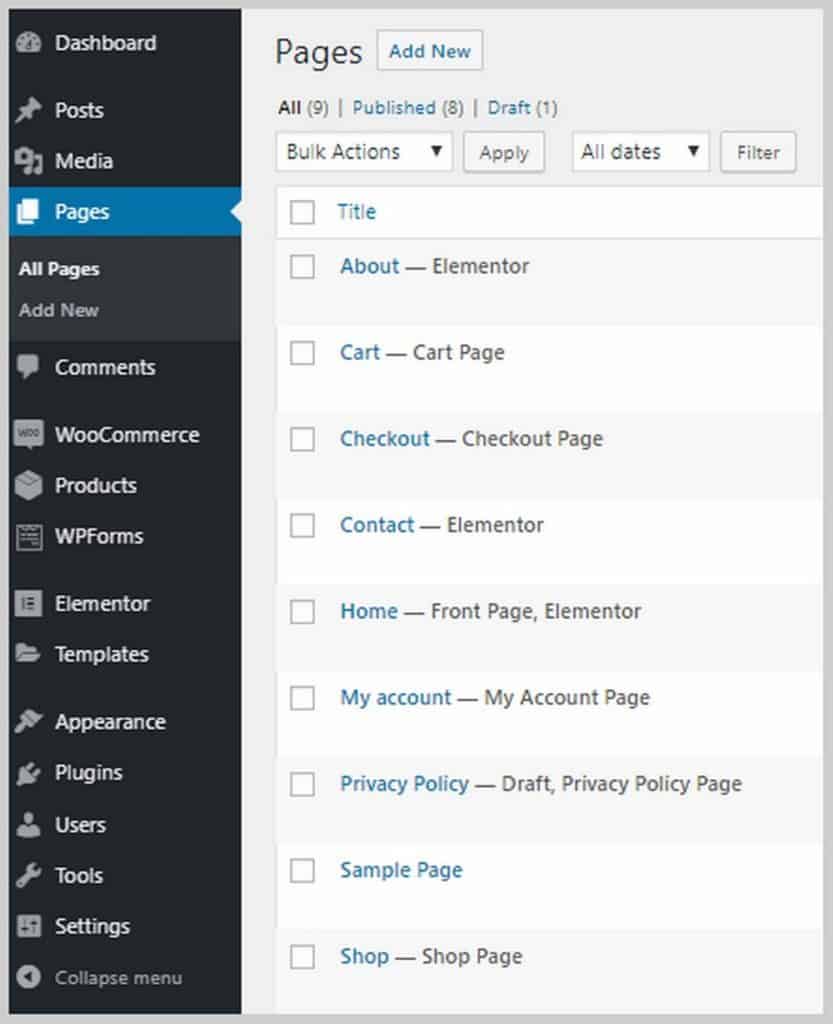
Istnieją dwa sposoby edytowania strony w Elementorze. Po pierwsze, jeśli jesteś w backendzie WordPress, kliknij Strony i powinieneś zobaczyć listę wszystkich stron Twojej witryny, w tym tych, które zostały automatycznie utworzone za pomocą szablonu Astra Site. Strony utworzone za pomocą określonego narzędzia do tworzenia stron (np. Elementora) będą oznaczone jako:

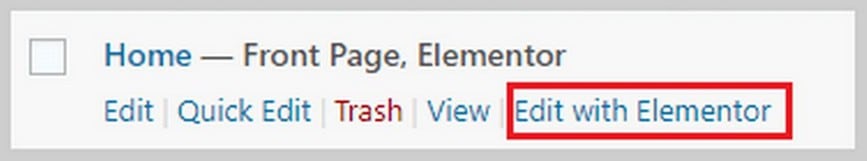
Aby edytować stronę za pomocą swojego kreatora stron, najedź na nią myszą i kliknij Edytuj za pomocą (konstruktor stron). W moim przypadku będzie to Edycja za pomocą Elementora.

Po kliknięciu zostaniesz przeniesiony do Elementora.
Innym sposobem jest, jeśli jesteś na interfejsie swojej witryny, przejdź do strony, którą chcesz edytować i kliknij Edytuj za pomocą elementuor na czarnym pasku u góry:


Każdy z nich wprowadzi Cię do Elementora. Po wejściu do Elementora będziesz mógł używać różnych obrazów do nagłówków, zmieniać teksty, zmieniać ikony i nie tylko. Możesz zacząć od zmiany tekstu i obrazu w nagłówku tak, aby pasowały do Twojej firmy. Oto kilka rzeczy, które możesz zrobić z tekstami w Elementorze:
Jak widać, możesz zmienić tekst bezpośrednio w obszarze edycji treści, zmienić rozmiar, wagę, kolor i rodzinę typografii. Możesz także dodawać animacje, takie jak proste zanikanie, powiększanie i inne. Jest mnóstwo rzeczy, które możesz tutaj zrobić, aby dodać pikanterii swojej witrynie.
Chciałbyś również zmienić obrazy w swojej witrynie, aby pasowały do charakteru Twojej firmy. Zmiana obrazów w Elementorze jest bardzo łatwa. Wystarczy kliknąć obraz, a opcje pojawią się na lewym pasku bocznym. Możesz przesłać nowy obraz, zmienić jego rozmiar, dodać obramowanie lub cień, dodać animację i nie tylko.
Wewnątrz Elementora możesz także zmieniać teksty przycisków, dostosowywać obszar referencji, dodawać więcej elementów / bloków, takich jak teksty, obrazy, przyciski, filmy i inne.
Elementor Pro ma o wiele więcej funkcji, takich jak możliwość dodawania formularzy (co zwykle wymaga wtyczki innej firmy), możliwość przesyłania własnych czcionek, dodawania suwaków, dodawania cenników i cenników, dostosowywania nagłówków i stopek ( co jest niedostępne dla większości kreatorów stron) i wiele więcej.
Jeśli chcesz kupić Elementor Pro i jednocześnie uzyskać bezpłatny dostęp do moich kursów Elementor Pro, kliknij ten link tutaj.
Krok 5. Skonfiguruj WooCommerce.
Nadszedł czas na skonfigurowanie WooCommerce. WooCommerce pomaga w dodaniu funkcjonalności e-commerce do środowiska WordPress. Zasadniczo zamienia każdą stronę internetową w sklep internetowy.
Pozwala dodawać produkty, akceptować płatności online, tworzyć kupony, ustawiać koszty wysyłki i podatki i wiele więcej.
WooCommerce został już dla mnie zainstalowany przez motyw Custom Print Astra Site, więc teraz muszę wejść i go skonfigurować. Jeśli nie masz jeszcze zainstalowanego WooCommerce, po prostu przejdź do Wtyczki > Dodaj nowy i wyszukaj WooCommerce.
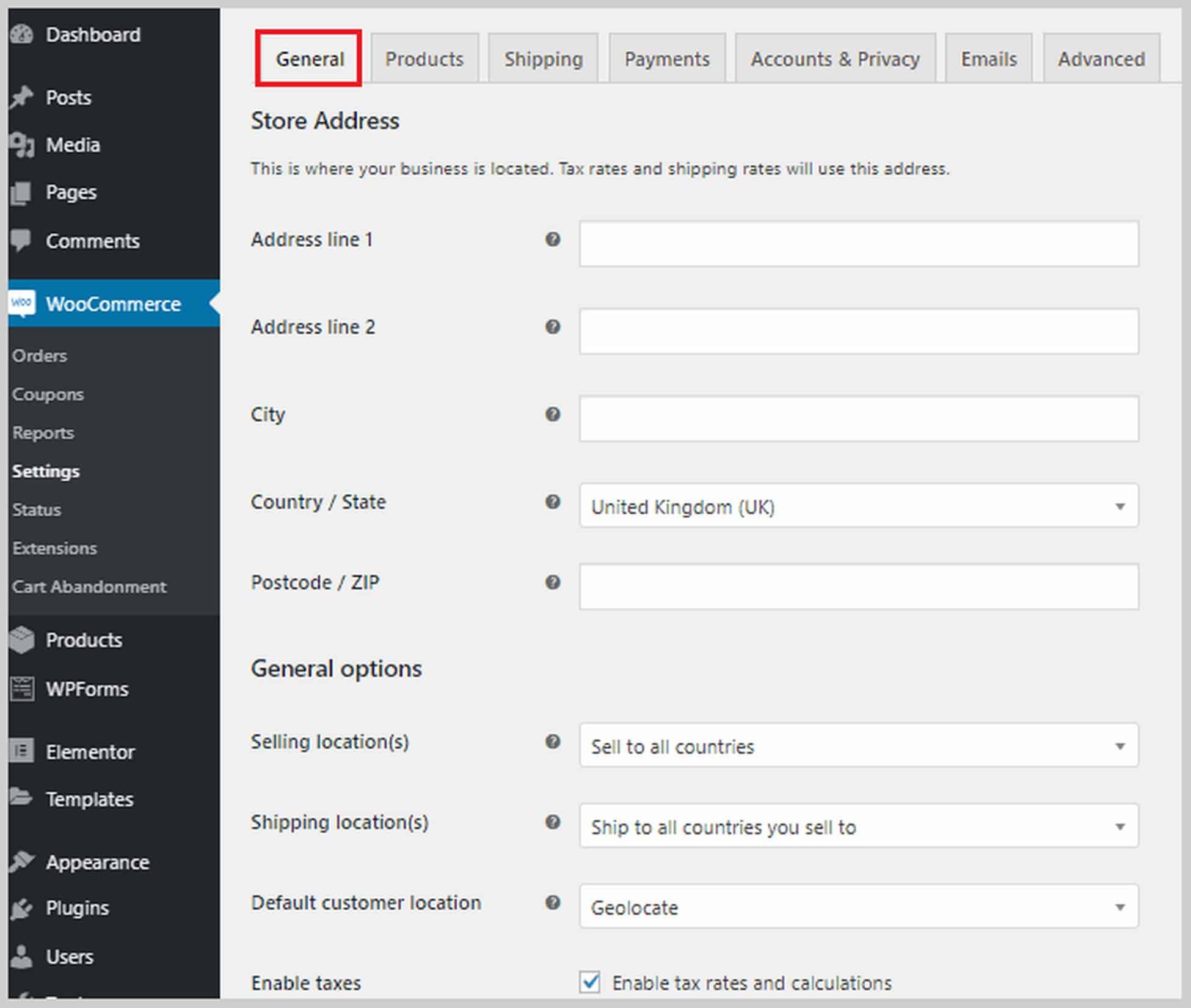
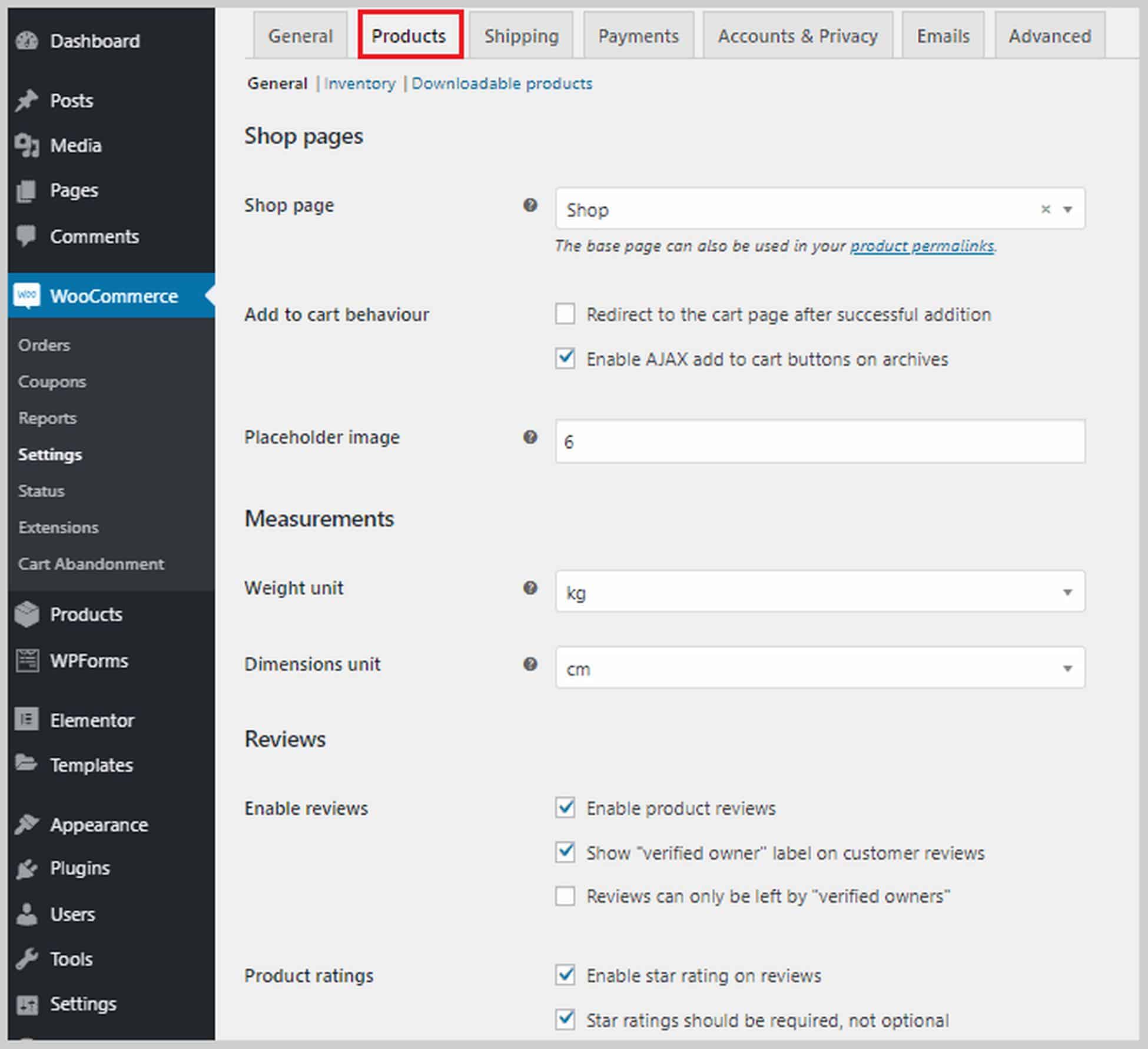
Pierwszą rzeczą, którą musimy zrobić, to przejść do WooCommerce > Ustawienia. Zobaczysz 7 zakładek: Ogólne, Produkty, Wysyłka, Płatności, Konta i prywatność, E-maile i Zaawansowane.
Przyjrzyjmy się najpierw karcie Ogólne . Na tej karcie możesz ustawić adres swojego sklepu, w jakich krajach będziesz sprzedawać i wysyłać, a także włączyć stawki podatkowe.

Jeśli przewiniesz w dół, zobaczysz również opcje włączenia kuponów i dostosowania sposobu wyświetlania cen w Twojej witrynie, w tym waluty, miejsca wyświetlania itp.
Dalej jest zakładka Produkty , w której możesz ustawić opcje związane z produktem. Możesz ustawić, która strona będzie stroną Twojego Sklepu, co się stanie, gdy odwiedzający doda produkt do koszyka, ustawić wymiary produktu, włączyć i skonfigurować recenzje klientów oraz włączyć oceny w postaci gwiazdek.

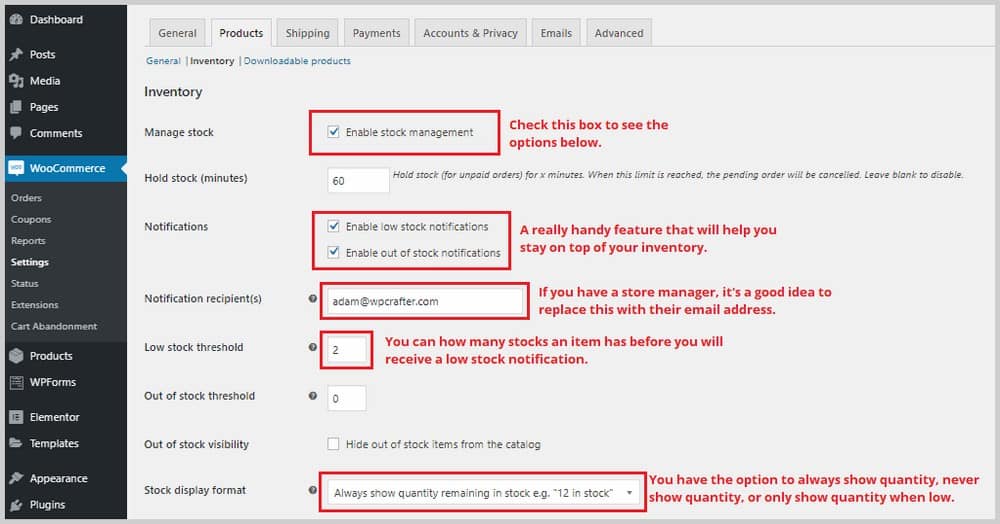
W górnej części tej sekcji znajdują się również opcje dla produktów magazynowych i do pobrania . W sekcji Zapasy, jeśli zaznaczysz pole obok Włącz zarządzanie zapasami, zobaczysz listę opcji, które pomogą Ci zarządzać zapasami. Na przykład, możesz ustawić próg niskiego stanu magazynowego, aby po osiągnięciu tego numeru otrzymać powiadomienie. Możesz także ukryć pozycje magazynowe w swojej witrynie.

Jeśli chodzi o sekcję Produkty do pobrania , ma to znaczenie tylko wtedy, gdy sprzedajesz zawartość do pobrania w swojej witrynie, więc jeśli sprzedajesz produkty czysto fizyczne, możesz pominąć ten jeden. Będziesz mieć możliwość wymagania od kupujących zalogowania się, zanim będą mogli pobrać swoje produkty. Możesz również przyznać dostęp do pobierania po dokonaniu płatności.

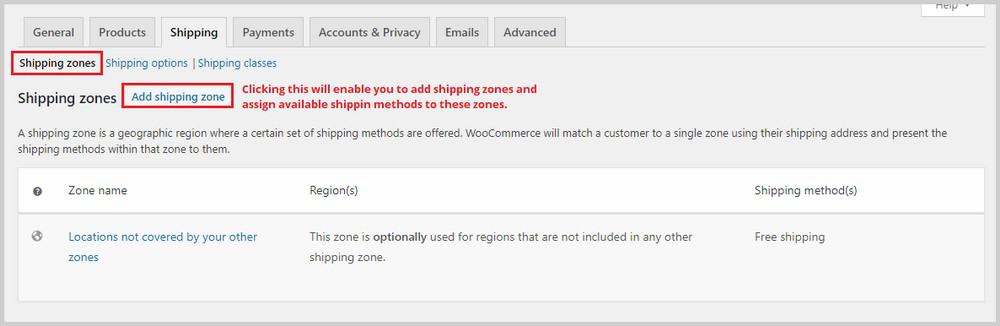
Następna zakładka to Wysyłka . Ma to znaczenie tylko wtedy, gdy sprzedajesz fizyczne produkty, które zostaną wysłane do kupujących. Wewnątrz tej zakładki znajdują się trzy podsekcje: Strefy wysyłki, Opcje wysyłki i Klasy wysyłki.
W Strefach wysyłki będziesz musiał dodać strefy wysyłki i przypisać do nich dostępne metody wysyłki. Zajmie to trochę czasu, jeśli wysyłasz przesyłki do kilku krajów.

Jeśli potrzebujesz dodatkowej pomocy w zakresie stref wysyłki, możesz zapoznać się z dokumentacją stref wysyłki WooCommerce.
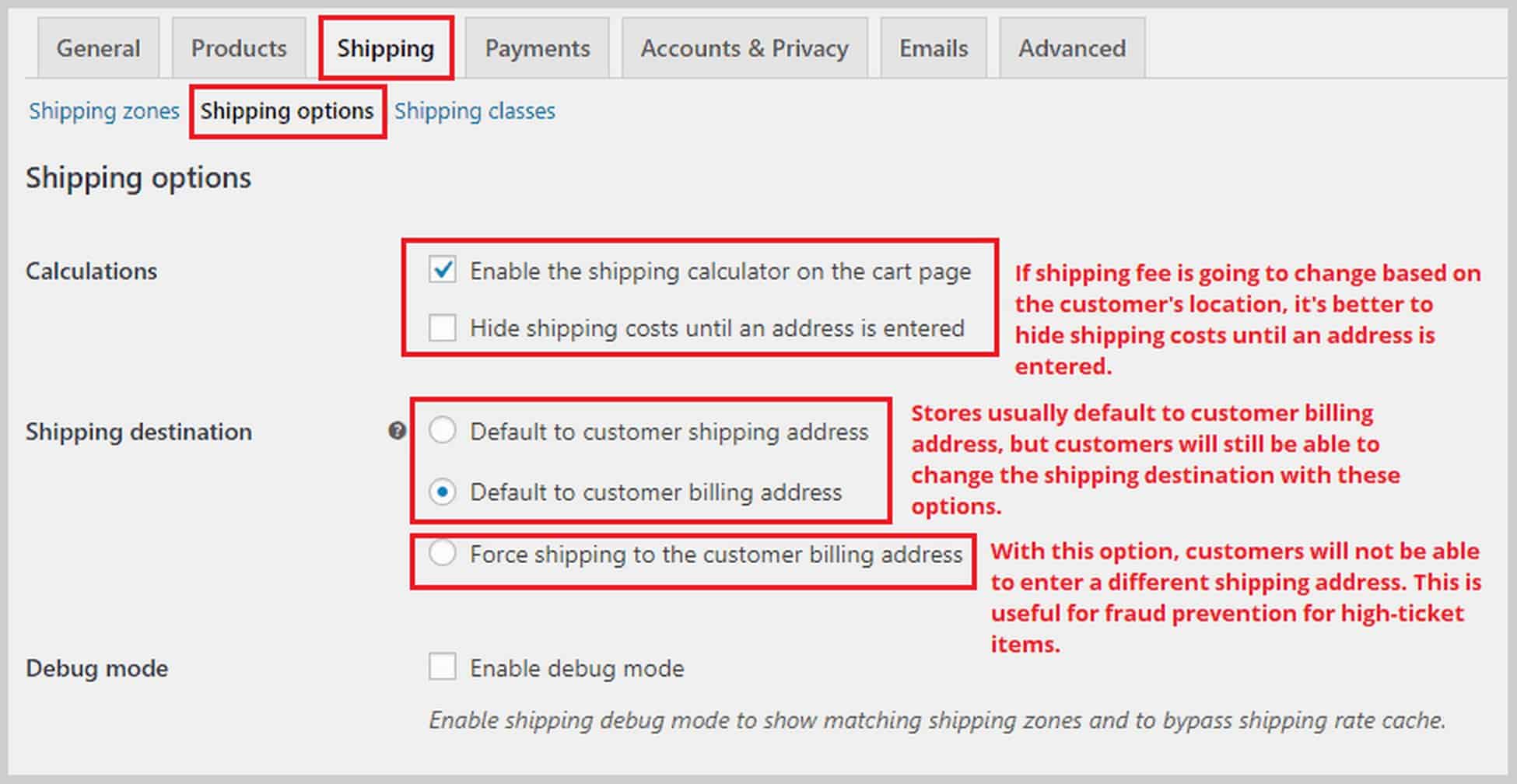
Dalej znajduje się sekcja Opcje wysyłki . W tej sekcji możesz kontrolować, w jaki sposób stawki wysyłki są wyświetlane w Twojej witrynie oraz ustawić domyślne lub wymagane miejsce wysyłki.

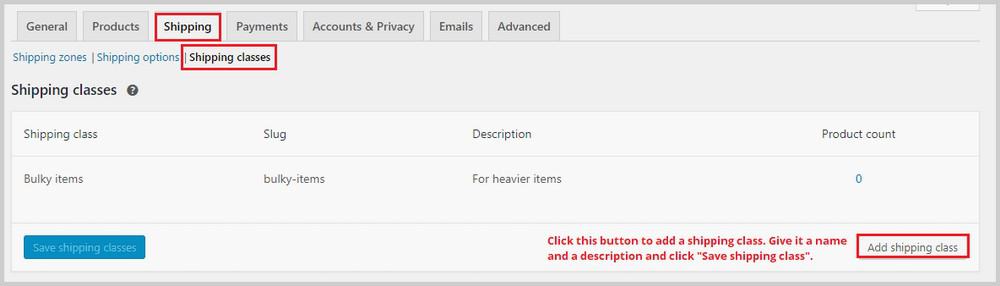
Ostatnia sekcja w Wysyłce to Klasy wysyłek . Dzięki klasom wysyłkowym możesz przypisać różne stawki wysyłki do grupy produktów, na przykład cięższych produktów, które wymagają większej opłaty pocztowej.

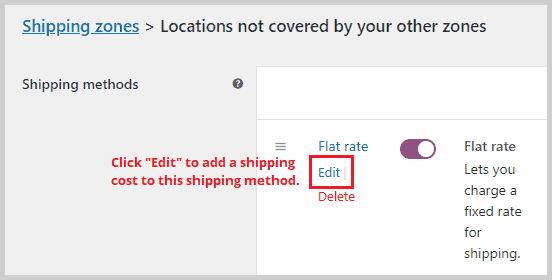
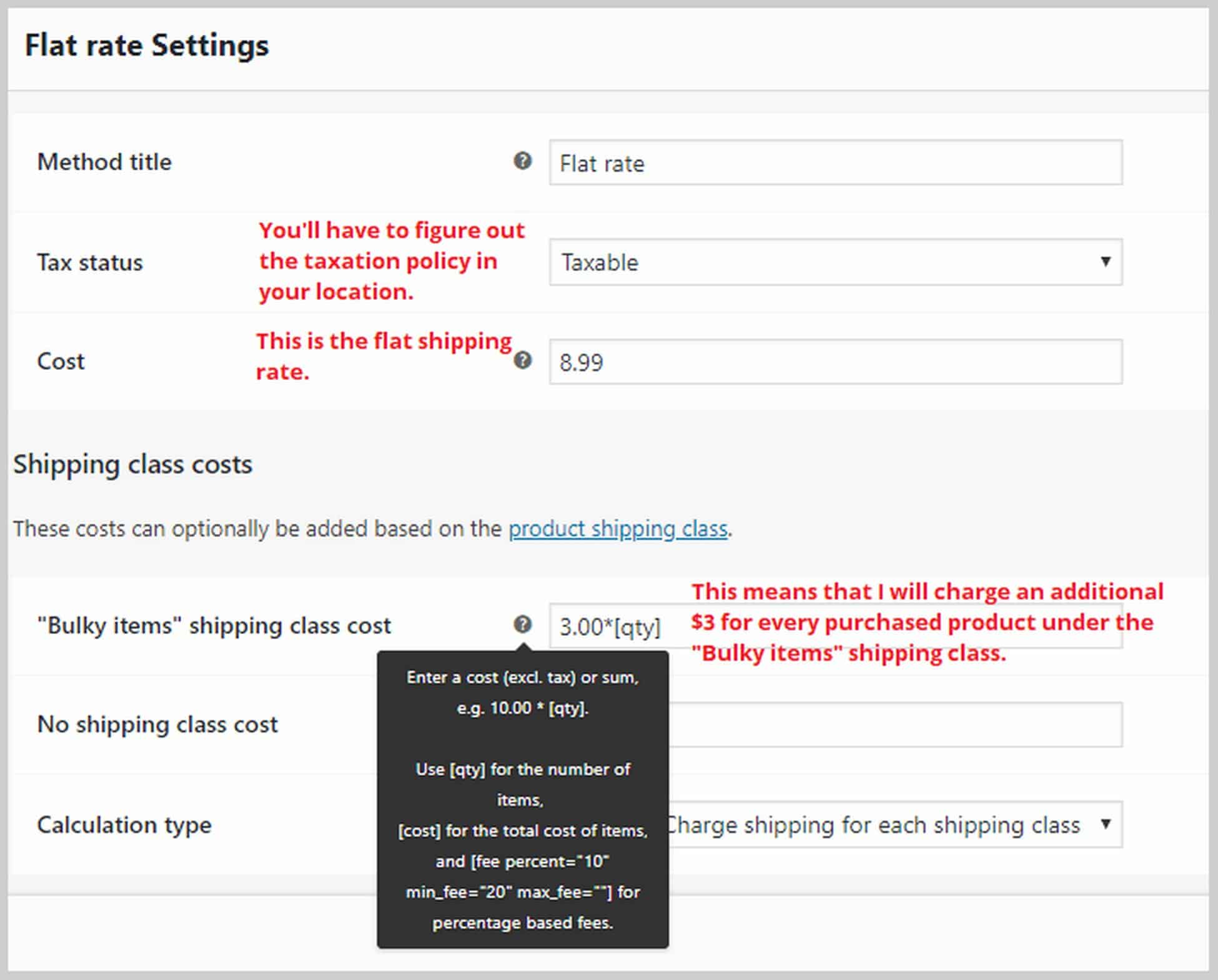
Aby ustawić stawki wysyłki, przejdź do Stref wysyłki i utwórz lub edytuj istniejącą metodę wysyłki, taką jak „Stała ryczałtowa”.

Po kliknięciu Edytuj pojawi się wyskakujące okienko. Tutaj będziesz mógł dodać zryczałtowaną stawkę wysyłki i dodatkowy koszt dla właśnie utworzonej klasy wysyłkowej.

Jeśli potrzebujesz dodatkowej pomocy przy konfigurowaniu ustawień wysyłki, możesz zapoznać się z dokumentacją WooCommerce dotyczącą wysyłki.
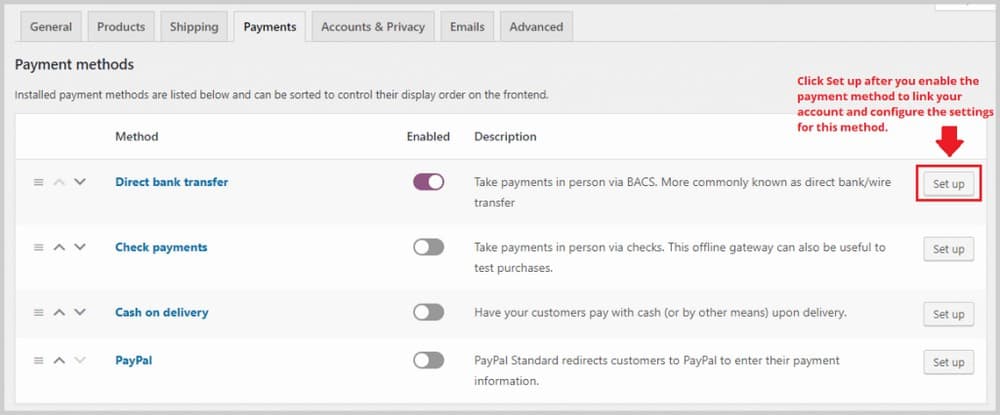
Przejdźmy teraz do Płatności. Na tej karcie możesz włączyć lub wyłączyć bramki płatności, takie jak PayPal, bezpośredni przelew bankowy, płatność przy odbiorze i inne. Po włączeniu metody kliknij Konfiguruj, aby połączyć konta i zacząć akceptować płatności.

Jeśli chcesz mieć możliwość akceptowania płatności Stripe, możesz zainstalować wtyczkę o nazwie Checkout Plugins – Stripe for WooCommerce. Po prostu przejdź do Wtyczki > Dodaj nowy i wyszukaj wtyczkę. Zainstalowanie i aktywacja tej wtyczki umożliwi metodę płatności Stripe w WooCommerce, ale musisz przejść do WooCommerce > Ustawienia > Płatności , aby ją skonfigurować.
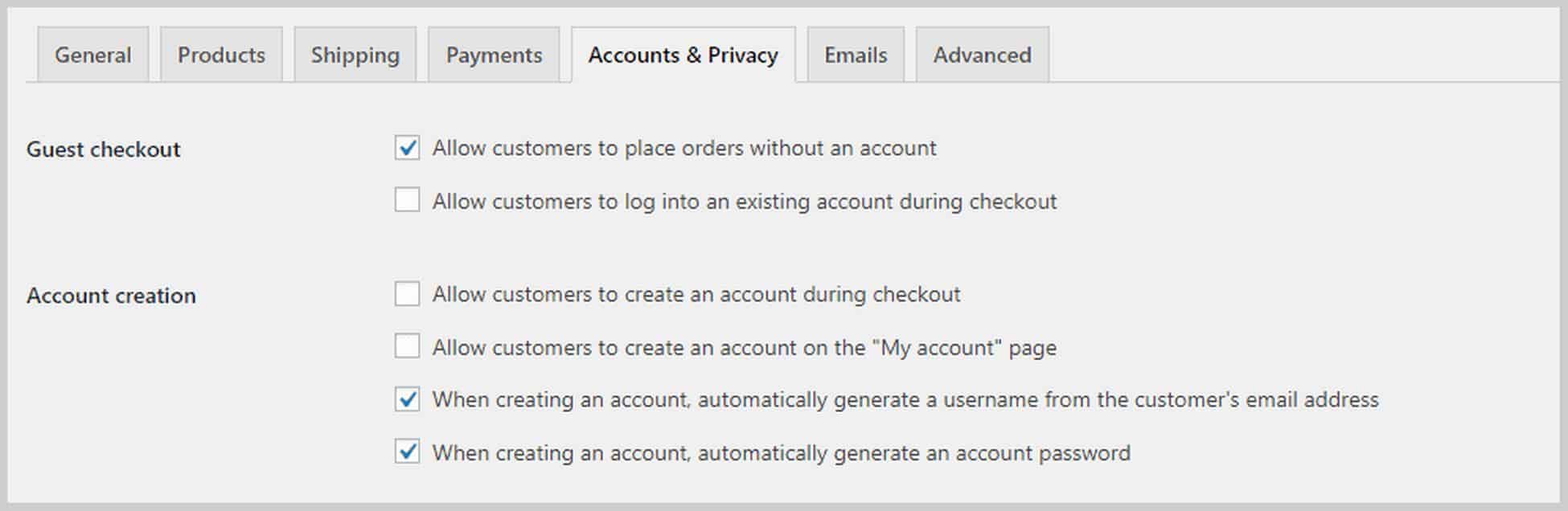
Na karcie Konta i prywatność będziesz mógł skonfigurować ustawienia związane z tworzeniem konta i prywatnością użytkownika. Możesz zezwolić gościom na zakupy bez tworzenia konta, ustawić swoją stronę prywatności i strony z zasadami oraz wybrać, jak długo będą przechowywane dane użytkownika.

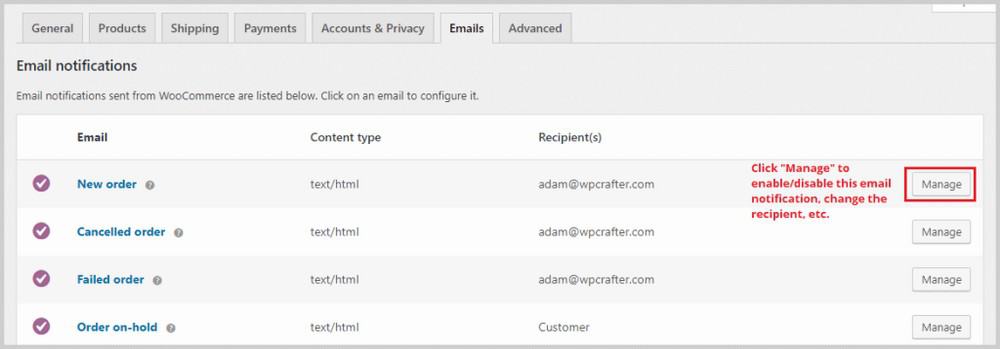
Następna jest zakładka E- maile , w której zobaczysz listę wiadomości e-mail, które WooCommerce automatycznie wysyła na podstawie określonych warunków. Na przykład wiadomość e-mail może zostać wysłana na wybrany przez Ciebie adres e-mail za każdym razem, gdy składane jest nowe zamówienie. Możesz także zobaczyć e-maile z aktualizacjami dotyczącymi zamówień klientów, takich jak zamówienia zwrócone lub zrealizowane.

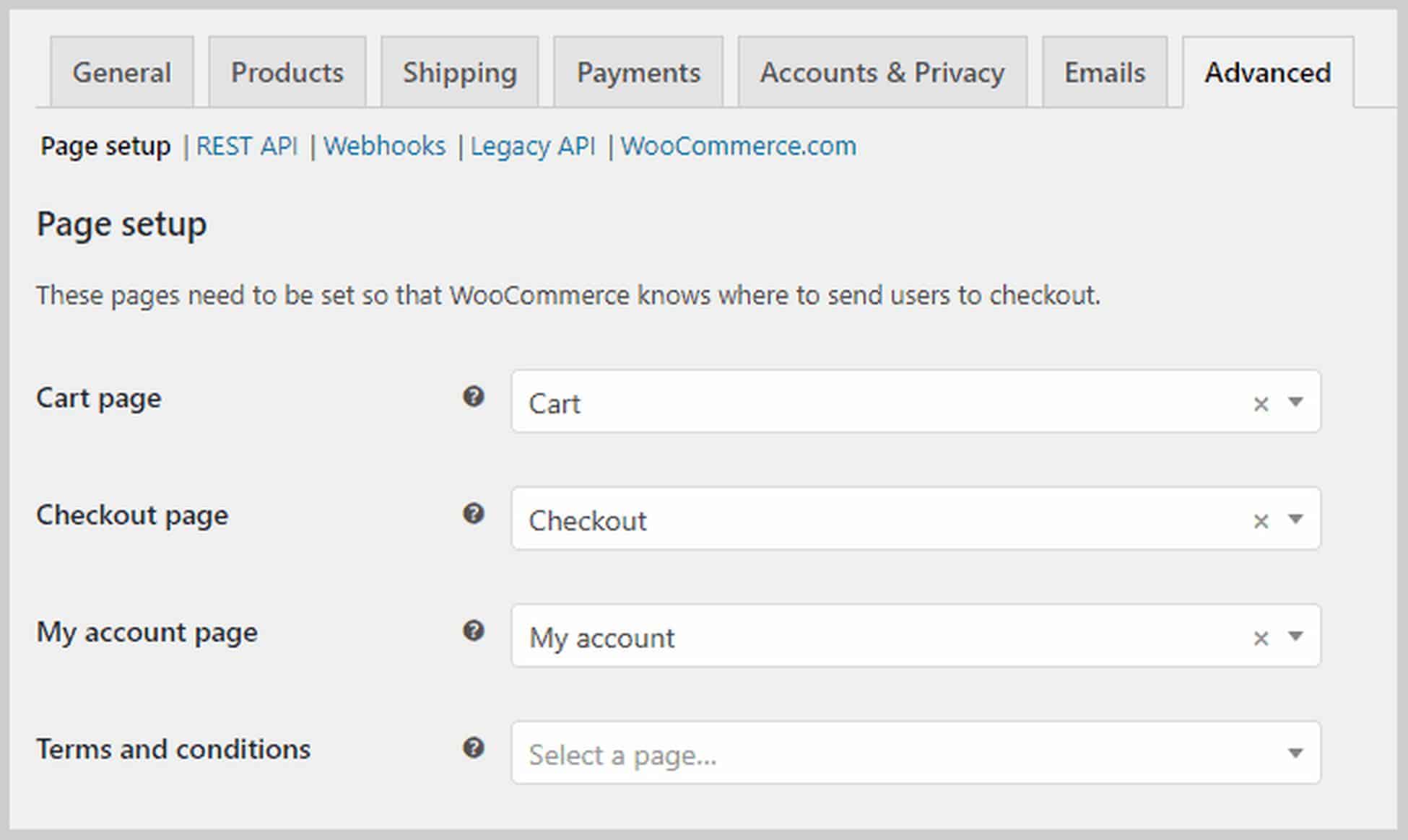
Wreszcie, karta Zaawansowane , która zastąpiła kartę API, pozwala skonfigurować więcej szczegółów technicznych, takich jak ustawienia strony, gdzie możesz powiedzieć WooCommerce, która strona będzie działać jako strona koszyka lub strona kasy.

Jeśli przewiniesz w dół, będziesz mógł zmodyfikować to, co WooCommerce wywołuje jako punkty końcowe, które są dodatkami do adresu URL, co pozwala im wyświetlać różne treści bez potrzeby tworzenia nowej strony.
Krok 6. Dodaj produkty.
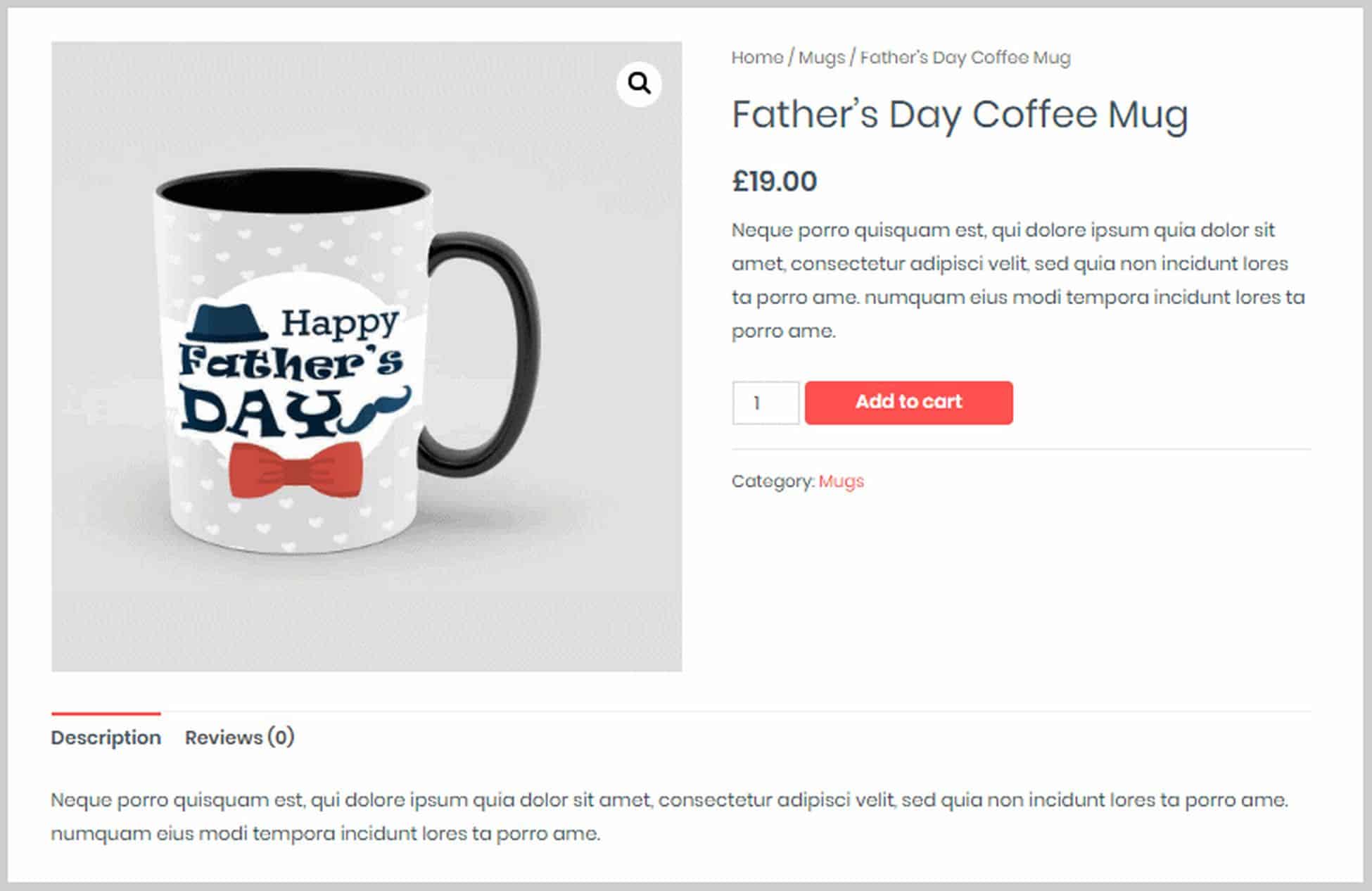
Gdy skończysz z podstawowymi ustawieniami WooCommerce, nadszedł czas na dodanie produktów. Motyw witryny Astra, którego użyliśmy w tym samouczku, zawiera już przykładowe produkty, a tak wygląda strona produktu na interfejsie użytkownika:

Przyjrzyjmy się teraz, jak możemy to zmienić i dodać własne produkty na zapleczu.
Aby dodać nowy produkt lub edytować istniejący, po prostu kliknij opcję menu Produkty na lewym pasku bocznym na pulpicie WordPress. Zobaczysz wtedy listę wszystkich posiadanych produktów. Alternatywnie, jeśli jesteś na interfejsie strony produktu, możesz kliknąć Edytuj produkt na czarnym pasku u góry strony. Spowoduje to przejście bezpośrednio do edytora produktów.

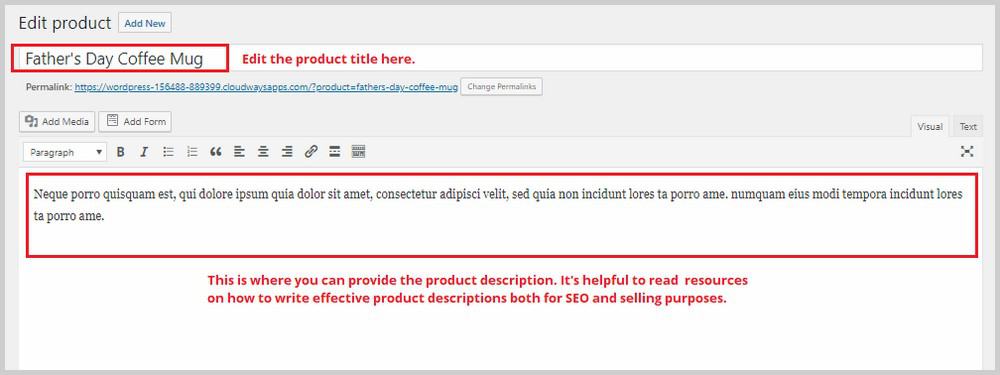
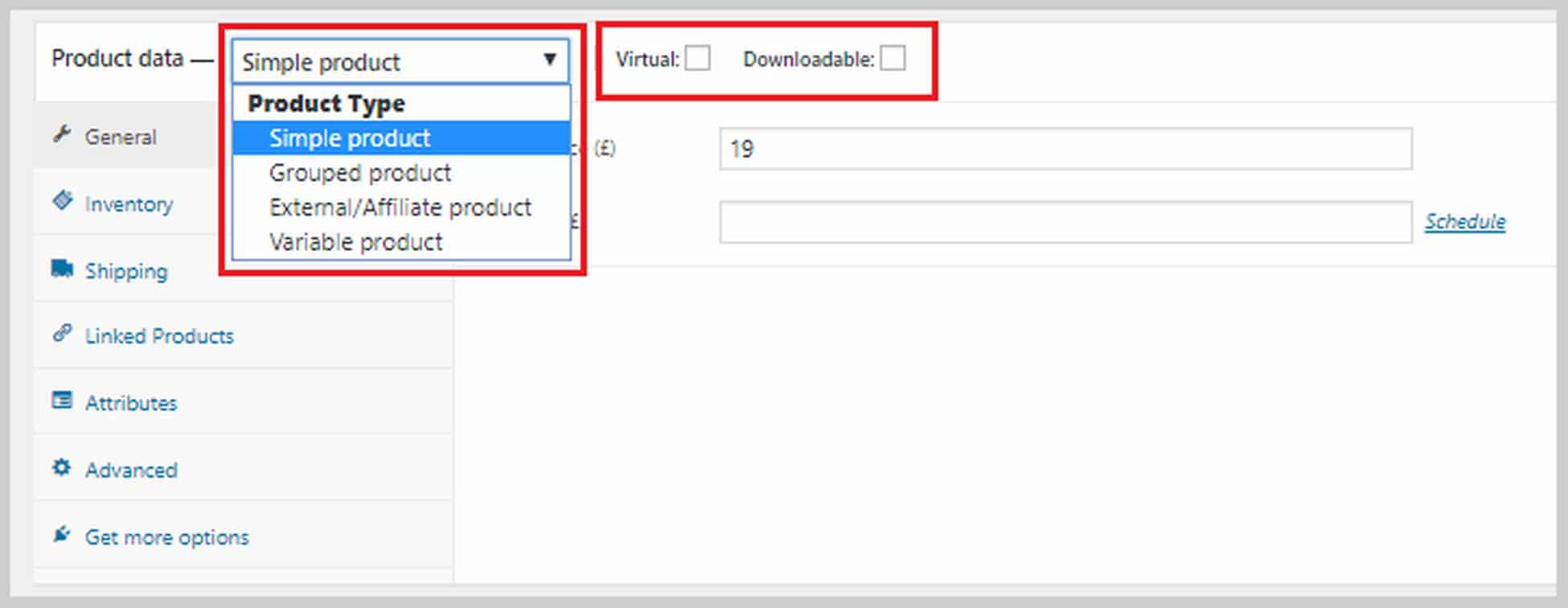
Tutaj możesz zmienić tytuł i opis produktu. Jeśli przewiniesz w dół, zobaczysz sekcję o nazwie Dane produktu. To tutaj spędzisz większość czasu. Tutaj możesz wybrać typ produktu, a stamtąd możesz skonfigurować inne ustawienia produktu.
WooCommerce pozwala dodawać następujące rodzaje produktów:
- Fizyczny, do pobrania, wirtualny. Produkt wirtualny nie musi być koniecznie pobierany. Przykładem jest spotkanie lub indywidualna sesja coachingowa.
- Prosty produkt. Jest to produkt jednoelementowy.
- Produkt zgrupowany. To jest zestaw różnych produktów.
- Produkt zewnętrzny. Produkty kupowane poza Twoją witryną, takie jak link partnerski.
- Produkt zmienny. Zmienny produkt ma różne warianty, takie jak kolory i rozmiary.

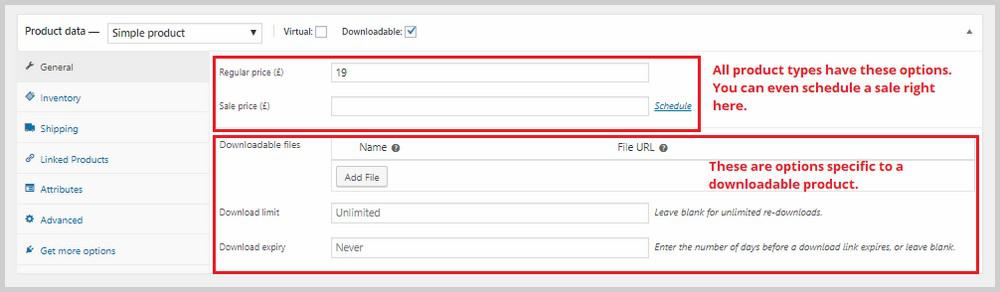
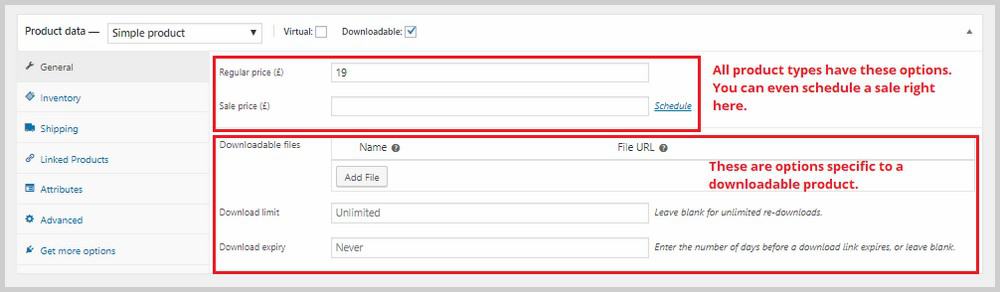
Kiedy tworzysz nowy produkt, pierwszym krokiem jest wybór jego rodzaju. Każdy typ ma inny zestaw opcji. Na przykład produkt do pobrania będzie miał następujące opcje:

Po lewej stronie tej sekcji zobaczysz więcej opcji dotyczących zapasów, wysyłki, powiązanych produktów i nie tylko.
W Inwentarzu będziesz mógł dodać SKU, podać określoną liczbę zapasów dla tego konkretnego produktu, ustawić stan zapasów i nie tylko.
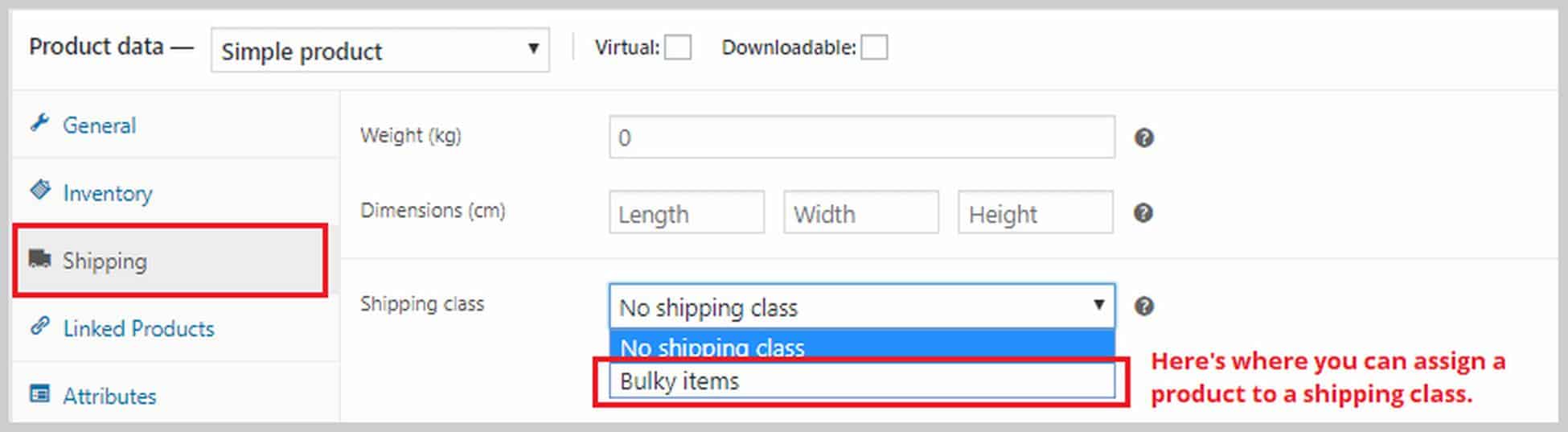
W wysyłce możesz określić wagę i wymiary produktu, a także przypisać klasę wysyłkową, którą utworzyliśmy w poprzednim kroku.

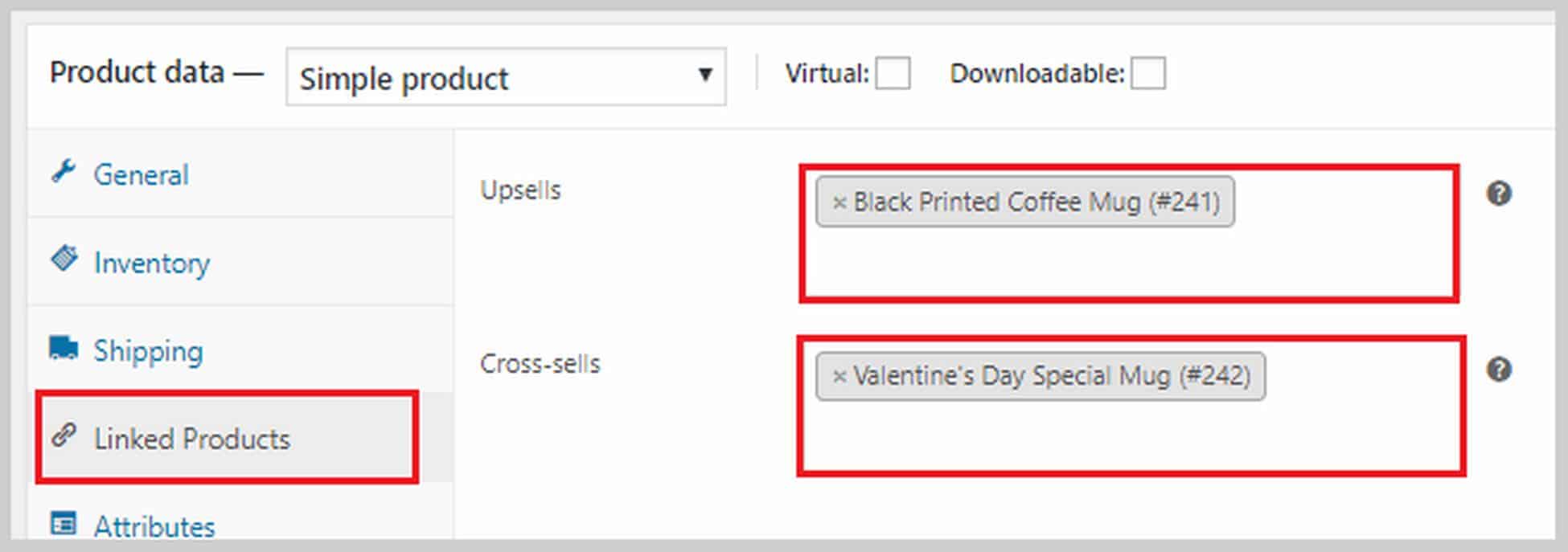
W Linked Products możesz przypisać pozycję up-sellingu i cross-sellingu do produktu. Upsell to produkt, który polecasz zamiast obecnego, ponieważ ma wyższą cenę. Sprzedaż krzyżowa to produkty, które polecisz w koszyku na podstawie aktualnego produktu. Jeśli chcesz dodać up-sell lub cross-selling, wpisz nazwę produktu w odpowiednich polach.

Możesz również dodać atrybuty do swoich produktów w sekcji Atrybuty . Może to być rozmiar, kolor, waga itp. Ponadto, jeśli tworzysz zmienny produkt, musisz najpierw dodać tutaj atrybut. Jeśli chcesz dowiedzieć się więcej o tym, jak stworzyć zmienny produkt, zapoznaj się z przewodnikiem WooCommerce tutaj.
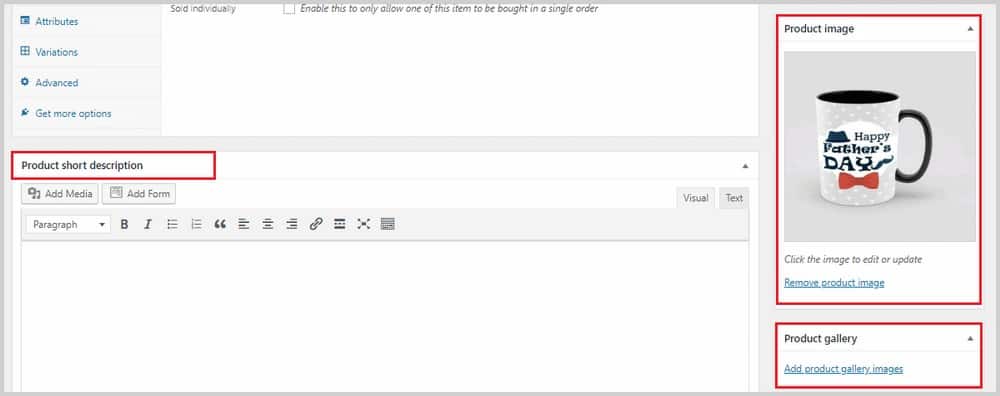
Jeśli przewiniesz pole Dane produktu , zobaczysz obszar, w którym możesz dodać krótki opis produktu. Ten opis pojawi się obok Twojego produktu i obok ceny. Niech będzie krótki i słodki. Możesz dodać zdjęcie produktu po prawej stronie. Jeśli masz więcej zdjęć produktów, możesz je dodać w sekcji Galeria produktów .

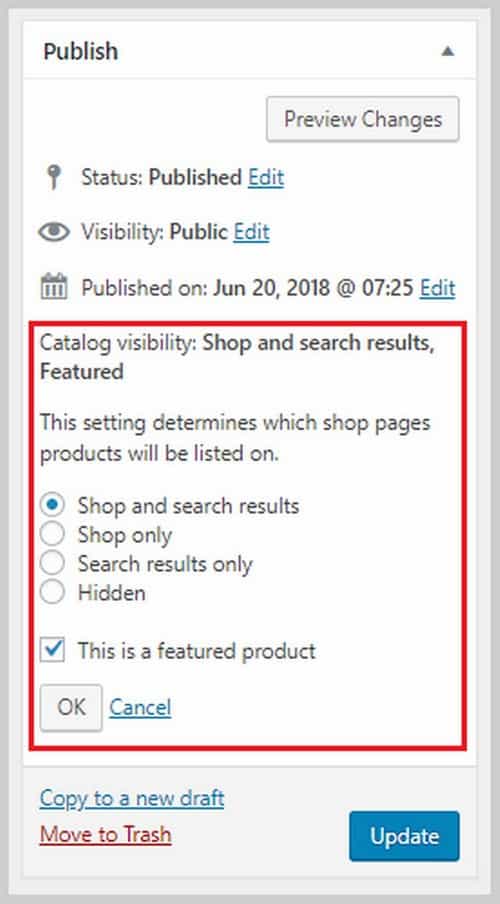
Ważne jest również, aby ustawić widoczność Katalogu, który można znaleźć w górnej części strony w sekcji Publikuj. W niektórych przypadkach możesz chcieć ukryć niektóre produkty, ponieważ być może oferujesz je jako sprzedaż krzyżową z ekskluzywną obniżoną ceną. Tutaj możesz to zrobić.

Gdy skończysz ze wszystkim, kliknij Aktualizuj , aby zapisać wszystkie zmiany.
Jeśli chcesz dowiedzieć się więcej o różnych typach produktów i sposobach ich prawidłowego tworzenia, ten przewodnik WooCommerce jest doskonałym miejscem na rozpoczęcie. Dodawaj więcej produktów do swojej witryny, wykonując dokładnie te same czynności, które tutaj pokazałem, dopóki nie utworzysz listy produktów.
Krok 7. Dostosuj swoje kasy.
WooCommerce to świetna wtyczka, jak do tej pory widziałeś, ale częstym zarzutem jest brak opcji kasy. Nie będziesz w stanie zmienić wyglądu stron kasy i nie możesz za ich pomocą utworzyć lejka sprzedaży. Lejek sprzedażowy to świetny sposób na zwiększenie wartości zakupu klienta, więc jeśli nie masz go w swojej witrynie, naprawdę zostawiasz pieniądze na stole.
Jeśli chcesz stworzyć lejek sprzedaży dla swojej witryny WordPress Ecommerce, najlepszą wtyczką, która może pomóc, jest CartFlows. Jest to wtyczka WordPress do tworzenia lejków, która pozwala tworzyć piękne i bardzo skuteczne lejki bezpośrednio w WordPressie.

Jeśli chcesz dowiedzieć się więcej o tworzeniu lejka sprzedażowego za pomocą CartFlows.
Krok 8. Bądź na bieżąco z porzucaniem koszyka.
Zanim zakończę ten samouczek, dodam jeszcze jedną rzecz dotyczącą porzucania koszyka. W e-commerce faktem jest, że wielu klientów porzuci koszyki bez sfinalizowania zakupu.
Może to wynikać z wielu powodów. Mogli być rozproszeni, zasilanie lub połączenie zgasło, pojawiło się coś pilnego. Cokolwiek to jest, wiele z tych porzuconych wózków jest straconą sprzedażą, jeśli nic z tym nie zrobisz.
Na szczęście istnieje wtyczka o nazwie WooCommerce Cart Abandonment Recovery , która śledzi i automatycznie wysyła kolejne e-maile do klientów z porzuconymi koszykami – wszystko za DARMO!
Jeśli użyłeś motywu witryny Astra, którego tutaj użyłem, ta wtyczka byłaby już dla ciebie zainstalowana. Ale jeśli nie, możesz go zainstalować, przechodząc do Wtyczki > Dodaj nowy i wyszukaj wtyczkę.
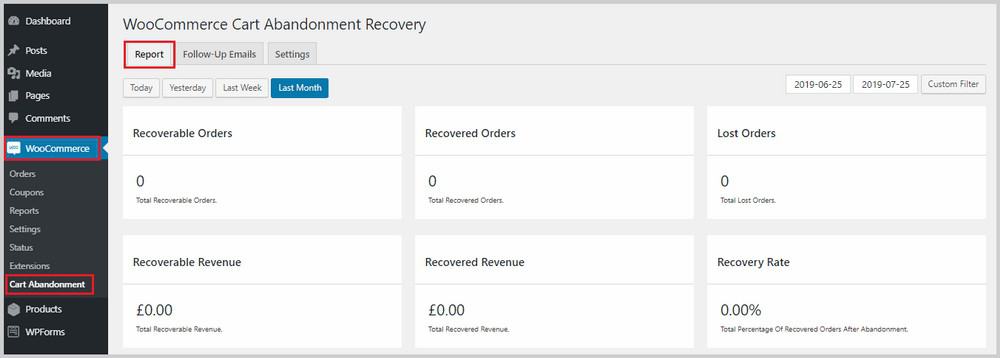
Stworzy nową opcję w ramach WooCommerce o nazwie Porzucenie koszyka. Jeśli to klikniesz, zobaczysz przegląd tego, ile masz porzuconych koszyków, ile zostało odzyskanych, a ile zostało utraconych.

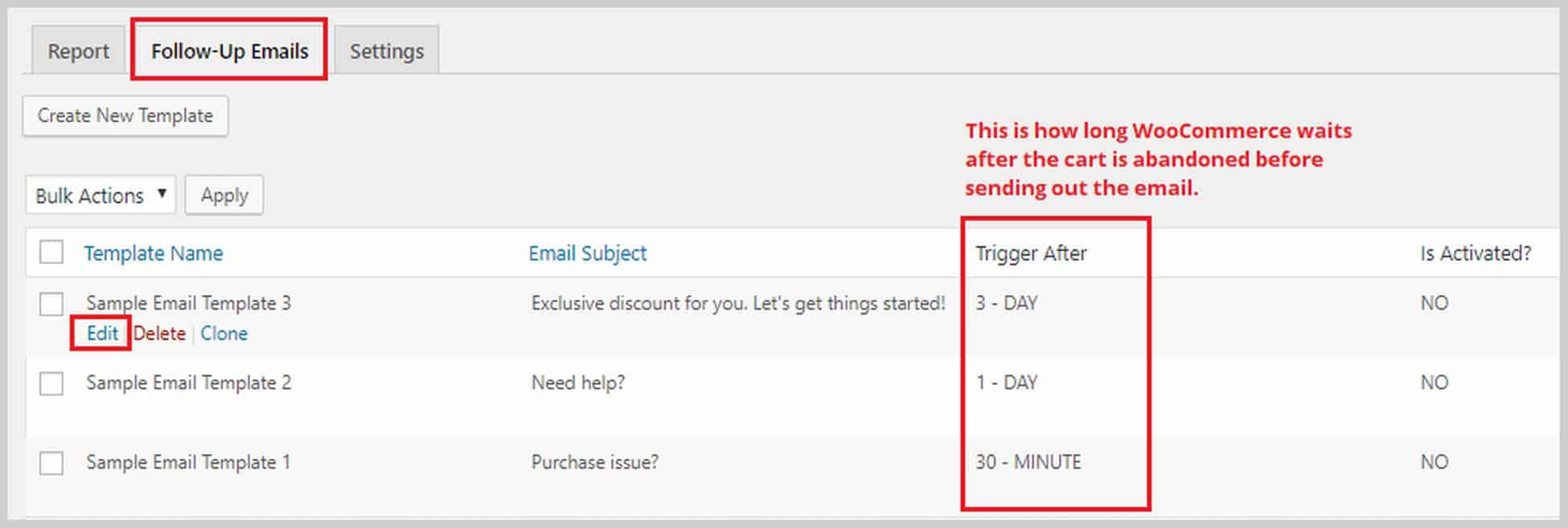
Będziesz także mógł dostosować kolejne wiadomości e-mail wysyłane przez WooCommerce, przechodząc do zakładki E -maile uzupełniające, najeżdżając kursorem myszy na wiadomość e-mail, którą chcesz edytować, i klikając Edytuj.

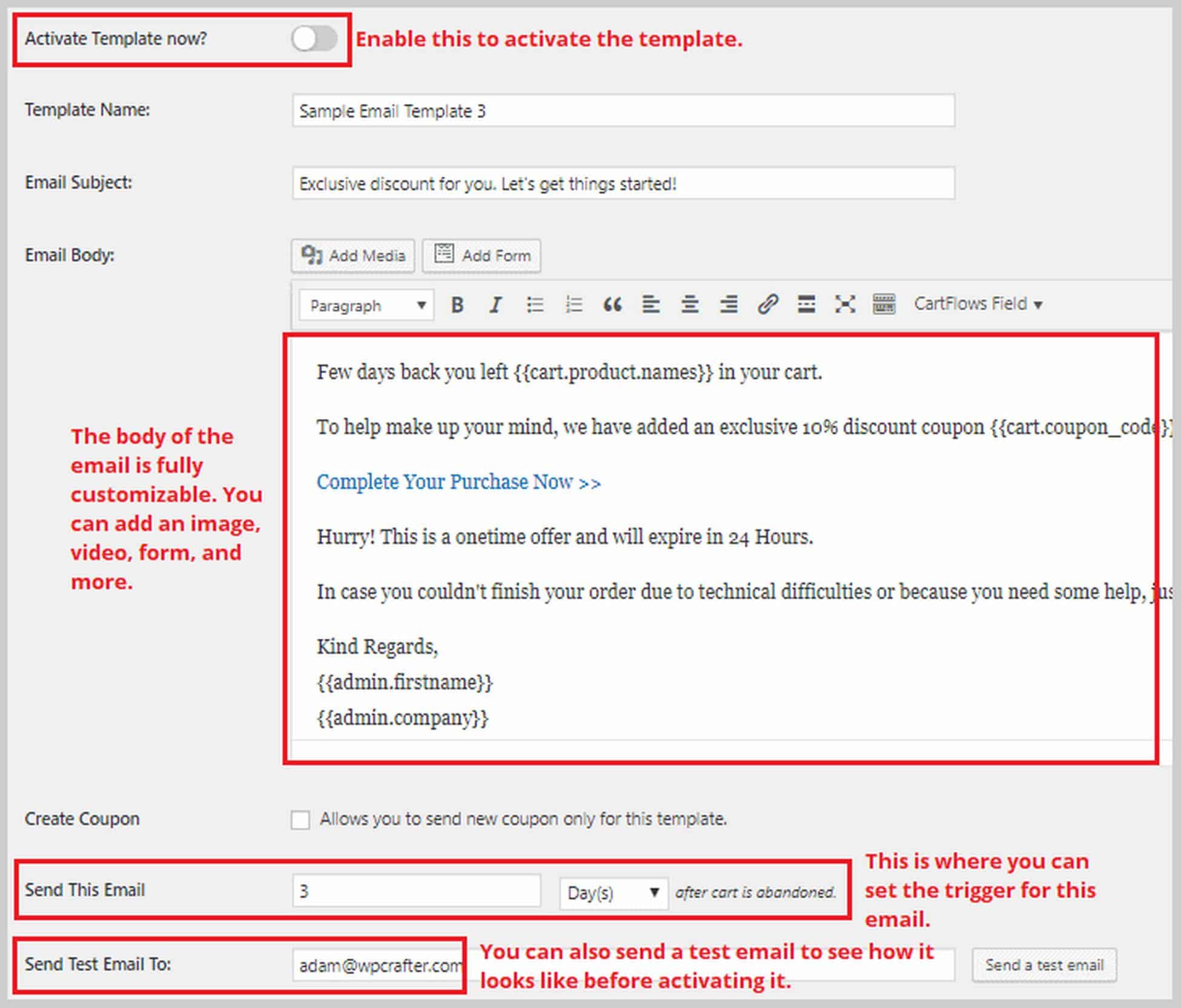
Następnie zostaniesz przeniesiony do edytora e-maili:

Zawijanie
Tworzenie witryny e-commerce WordPress może wydawać się skomplikowane i przytłaczające, ale mam nadzieję, że rzuciłem na to trochę światła i pokazałem, jak możesz to wszystko zrobić sam z niewielką pomocą.
Na tym blogu pokazałem, jak zbudować witrynę e-commerce za pomocą WordPressa, jak zainstalować najlepszy motyw i jak dostosować strony, aby zapewnić jak najlepsze wrażenia użytkownika.
Oczywiście, jest jeszcze wiele do nauczenia się i wdrożenia. Ale tak właśnie zaczynasz swoje pierwsze lub następne przedsięwzięcie e-commerce.
Cieszę się, że mogę usłyszeć o twoich historiach sukcesu, a jeśli potrzebujesz pomocy, możesz się ze mną skontaktować w sekcji komentarzy poniżej.
1. SiteGround

SiteGround jest wysoce zalecanym hostem internetowym, ponieważ obsługuje on użytkowników WordPress, a mimo to ma przystępne ceny. Są najbardziej znane ze swojej szybkiej wydajności i równie szybkiego wsparcia.
Kluczowe funkcje SiteGround:
- Darmowy certyfikat SSL
- SZYBKIE kompetentne wsparcie
- Środowisko inscenizacyjne WordPress
- Bezpłatne migracje stron internetowych
- Codzienne kopie zapasowe
SiteGround to solidny wybór dla Twoich potrzeb hostingowych. Obsługują witryny WordPress i oferują mniej zasobów niż ich konkurenci, ale wyższą niezawodność.
2. Motyw Astry

Astra to darmowy motyw WordPress, który koncentruje się na szybkości. Opcjonalnie możesz kupić wersję Pro za 59 USD, która dodaje kilka dodatkowych ustawień i opcji.
Kluczowe funkcje motywu Astra:
- Szybki uniwersalny motyw WordPress
- Wiele darmowych i płatnych witryn demonstracyjnych
- Nowo dodany konstruktor nagłówków/stopek
- Elastyczna funkcja Mega Menu
- Opcje układów niestandardowych
- Wsparcie WooCommerce
Motyw Astra to dobry wybór dla każdego projektu WordPress. Przypuszczam, że największym pytaniem jest to, czy w dzisiejszych czasach musisz nawet kupić motyw, ponieważ twórcy stron robią te same rzeczy, do których potrzebujesz motywu.
Nadal istnieją dobre powody, aby kupić profesjonalny motyw, ale dla większości ludzi najprawdopodobniej będą w porządku z darmowym motywem.
Astra being over 3 years old, in a sense, operates similar to Apple Computers. They wait for others to innovate and bring new ideas, then when a certain feature becomes expected, they implement it there way. This is not a bad thing in any way, when you are responsible for over 1 million websites, it good to be cautious.
Astra's free version offers very limited customizations when compared to other similar themes. So if you were not wanting to purchase a theme, you may want to look elsewhere if you want more options.
Astra Pro on the other hand is a solid choice of theme.
3. Elementor

Elementor to narzędzie do tworzenia stron WordPress, które szturmem podbiło projektowanie stron internetowych WordPress. Ma najgłębszy zestaw funkcji, a jednocześnie jest bardzo łatwy w użyciu i opanowaniu. Elementor to najbardziej w pełni funkcjonalny darmowy program do tworzenia stron. Dostępny jest również dodatek Pro, który dodaje dodatkowe funkcje programistyczne.
Kluczowe funkcje Elementora:
- Edytor stron frontonu na żywo
- Funkcje personalizacji witryny
- Biblioteka szablonów i bloków
- Rozbudowane opcje responsywności mobilnej
- Najpotężniejszy kreator wyskakujących okienek
- PRO Twórz niestandardowe nagłówki/stopki
- PRO Twórz układy typu postów
Elementor to najsilniejszy obecnie dostępny program do tworzenia stron. Konsekwentnie wprowadzają nowe funkcje, które są zgodne z aktualnymi trendami projektowymi. Oznacza to, że będziesz w stanie zadbać o aktualność swojej witryny.
Elementor Pro to niesamowita wartość, biorąc pod uwagę wszystkie dodatkowe moduły i funkcje zasilania, które zawiera.
Gdybym dzisiaj zaczynał nowy projekt strony internetowej, Elementor byłby kreatorem stron, którego wybrałbym. Uważam, że jest to niezbędny kreator stron WordPress, który jest przyjemnością w użyciu.
4. Przepływy koszyka

CartFlows to narzędzie do tworzenia lejków sprzedaży dla WordPress. Pozwala szybko i łatwo budować lejki sprzedażowe za pomocą wybranego kreatora stron.
Kluczowe funkcje CartFlows:
- Profesjonalnie zaprojektowane szablony
- Testy rozdzielone A/B
- Zaoferuj obniżki zamówień i sprzedaż dodatkową za jednym kliknięciem
- Użyj swojego preferowanego Kreatora Stron
- Wysuwane w przeciwieństwie do klikanych lejków
- Spójne comiesięczne ulepszenia funkcji
Jeśli potrzebujesz narzędzia do tworzenia lejków sprzedażowych dla WordPress i nie masz nic przeciwko hostingowi samego siebie lub korzystaniu z zarządzanego hostingu WordPress, to CartFlows jest świetną opcją, ponieważ jest bardzo łatwy w użyciu, a jednocześnie bardzo wydajny.
