Jak stworzyć witrynę WordPress za pomocą Elementora: najlepszy przewodnik
Opublikowany: 2022-04-12Pięknie zaprojektowana strona internetowa może wywrzeć świetne pierwsze wrażenie. Jednak zbudowanie witryny na najwyższym poziomie nie zawsze jest łatwe — zwłaszcza jeśli nie masz wcześniejszego doświadczenia w projektowaniu lub programowaniu.
W tym miejscu pojawia się kreator stron WordPress Elementor. Wybierając tę nowoczesną, przyjazną dla użytkownika wtyczkę, możesz stworzyć oszałamiającą witrynę bez pisania ani jednej linii kodu.
Ten post zawiera wszystko, co musisz wiedzieć o tym niezwykle popularnym narzędziu do tworzenia stron WordPress. Następnie pokażemy Ci, jak poruszać się po niektórych najważniejszych zadaniach Elementora, takich jak tworzenie układów, stron, a nawet niestandardowych szablonów Elementora. Zacznijmy!
Wprowadzenie do WordPress Elementor
W początkach Internetu stworzenie strony internetowej wymagało zaawansowanych umiejętności tworzenia i projektowania stron internetowych lub dostępu do zespołu specjalistów. Oznaczało to, że tworzenie strony internetowej było czasochłonne, często frustrujące i potencjalnie kosztowne.
Dzięki nowoczesnym kreatorom stron możesz teraz stworzyć profesjonalnie zaprojektowaną, wydajną witrynę bez specjalistycznych umiejętności. Po uruchomieniu witryny możesz szybko i łatwo dodawać zawartość lub zmieniać układ w dowolnym momencie, nawet jeśli nie jesteś programistą.
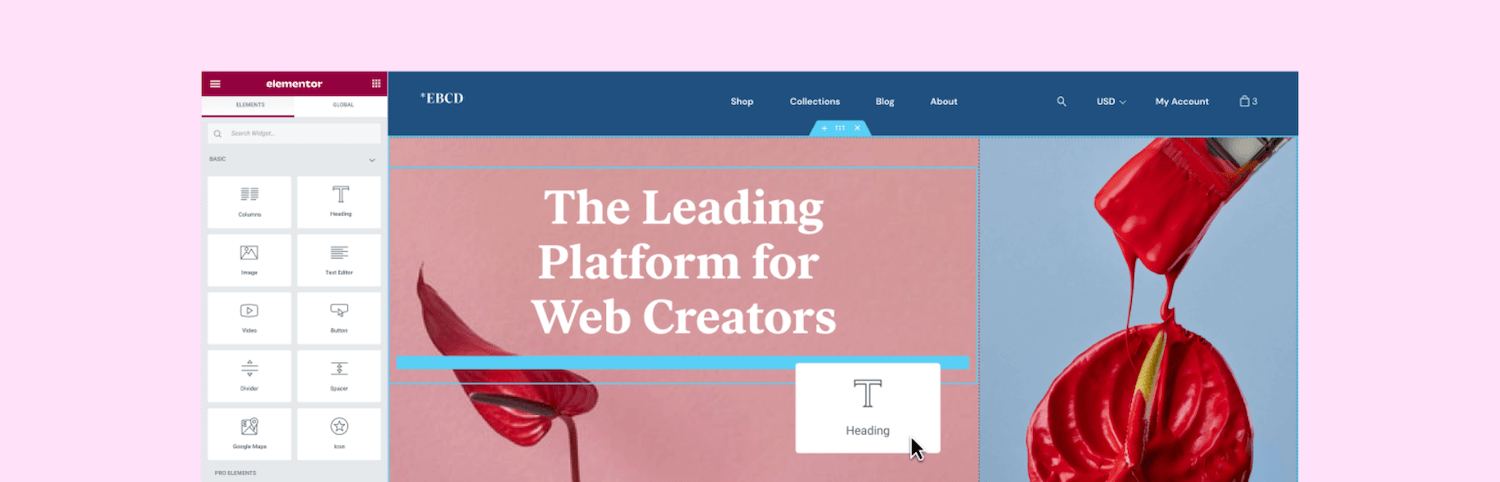
Istnieją różne narzędzia do tworzenia stron WordPress, ale z ponad pięcioma milionami aktywnych instalacji wtyczka Elementor jest jedną z najpopularniejszych. Elementor umożliwia tworzenie wszystkiego, od całych witryn internetowych po pojedyncze strony docelowe za pomocą intuicyjnego edytora typu „przeciągnij i upuść”.

Dzięki Elementorowi możesz kontrolować wszystkie aspekty projektu swojej witryny za pomocą jednej platformy. W ten sposób Twoja witryna może idealnie odzwierciedlać Twój branding.
Intuicyjny, pozbawiony kodu edytor Elementora jest szczególnie popularny wśród właścicieli witryn, którzy nie mają doświadczenia w projektowaniu i programowaniu. Jest to również świetne rozwiązanie dla przedsiębiorców i małych firm, które mają pomysł na przedsięwzięcie online, ale niekoniecznie mają środki na zatrudnienie dedykowanego zespołu projektowego lub programistycznego.
Nawet jeśli jesteś doświadczonym profesjonalistą, istnieje wiele powodów, aby używać Elementora. To, że masz umiejętności kodowania, nie oznacza, że mądrze jest zawsze tworzyć wszystko od zera.
Elementor ma wiele funkcji, które pomogą Ci tworzyć nagradzane witryny w krótszym czasie. Obejmuje to ponad 90 gotowych widżetów i profesjonalnie zaprojektowanych szablonów internetowych.

W ten sposób Elementor może zwiększyć Twoją produktywność i zyski. Te oszczędzające czas funkcje mogą okazać się szczególnie dochodowe, jeśli regularnie tworzysz witryny WordPress (tj. dla niezależnych programistów i agencji WordPress).
Elementor Free vs Elementor Pro
Elementor to oprogramowanie „freemium”. Możesz pobrać podstawową wtyczkę Elementor za darmo lub kupić licencję Elementor Pro.

Bezpłatna wtyczka WordPress zawiera wszystko, czego potrzebujesz do tworzenia atrakcyjnych wizualnie stron sprzedażowych, list produktów, witryn biznesowych i nie tylko. Zawiera ponad 40 widżetów, 100 szablonów i ponad 300 bloków. Bloki to wstępnie zaprojektowane szablony przekrojów, które można mieszać i dopasowywać, aby tworzyć niepowtarzalne projekty.

Jeśli potrzebujesz bardziej zaawansowanej funkcjonalności, możesz kupić Elementor Pro. To odblokowuje kilka dodatkowych widżetów, wraz z Kreatorem motywów Elementora.

Za pomocą Theme Buildera możesz edytować prawie każdy element witryny, w tym nagłówek i stopkę. Możesz także tworzyć niestandardowe projekty postów i archiwizować strony.
Jeśli tworzysz sklep internetowy, Elementor Pro zawiera również WooCommerce Builder. Możesz użyć tego, aby dostosować zawartość WooCommerce w swojej witrynie, w tym stronę produktu, archiwum produktów i stronę kasy. Uzyskasz również dostęp do widżetów zaprojektowanych specjalnie w celu zwiększenia konwersji, takich jak niestandardowe dodawanie do koszyka, sprzedaż dodatkowa i powiązane z produktem.

Elementor Pro jest również wyposażony w narzędzie do tworzenia wyskakujących okienek i narzędzie do tworzenia formularzy. Chociaż istnieją oddzielne wtyczki, które mogą pomóc w tworzeniu formularzy i wyskakujących okienek, wybierając Elementor, możesz zminimalizować liczbę wtyczek, które będziesz musiał zainstalować i utrzymywać.
Używanie zbyt wielu wtyczek może narazić Twoją witrynę na ataki hakerów. Może to nawet wpłynąć na wydajność Twojej witryny. Dlatego najlepszą praktyką jest zminimalizowanie liczby zainstalowanych. Ponadto, ponieważ projektujesz wszystkie elementy witryny przy użyciu tej samej platformy, osiągnięcie spójnego wyglądu i stylu powinno być łatwiejsze.
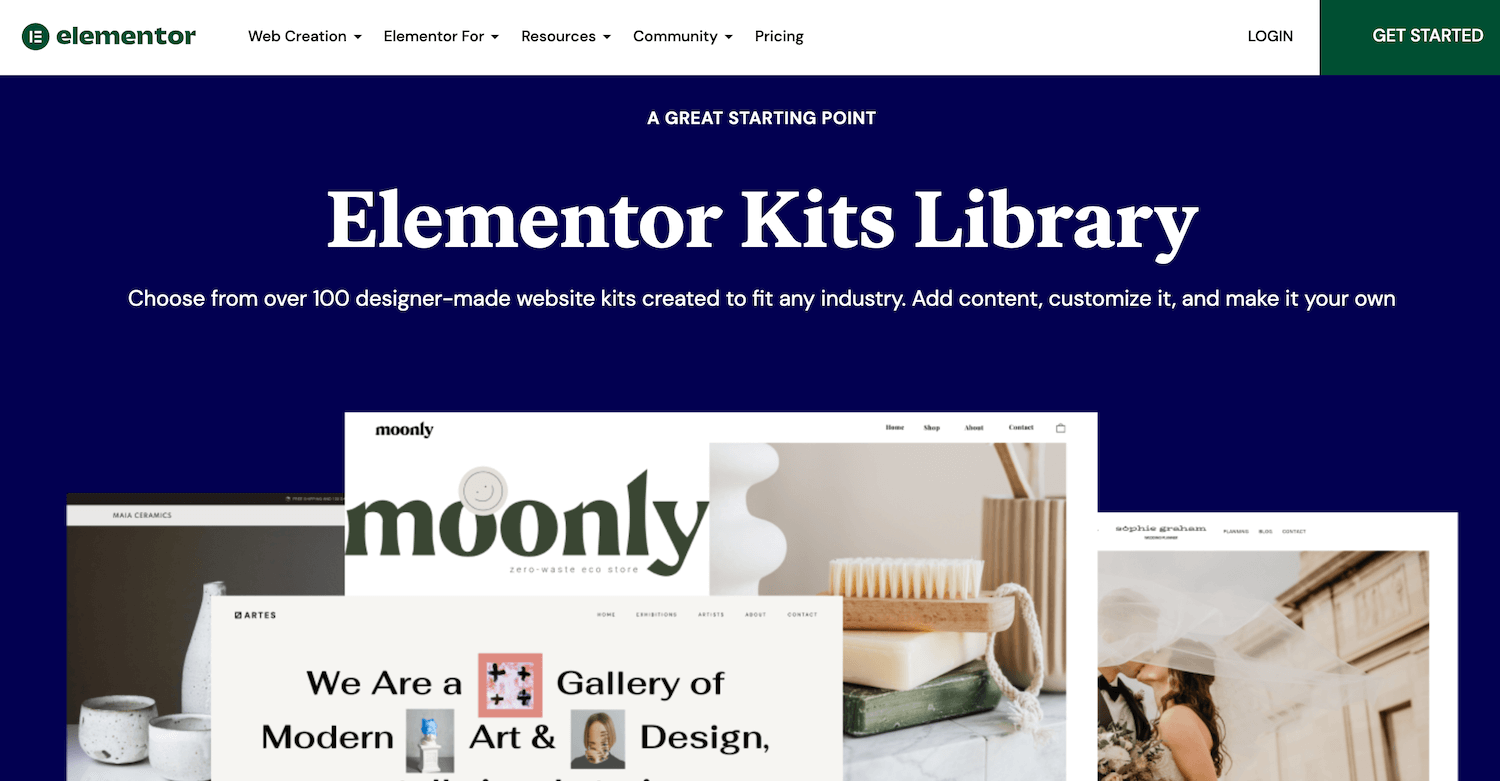
Licencje Elementor Pro obejmują dostęp do ponad 60 profesjonalnych zestawów internetowych. Są to pakiety szablonów, stron, wyskakujących okienek i innych komponentów, które mogą pomóc w stworzeniu kompletnej witryny internetowej. Jeśli kupisz licencję Expert lub wyższą, uzyskasz również dostęp do 20 zestawów eksperckich witryn internetowych.
Dodatkowo każda licencja Pro obejmuje wsparcie premium. Zazwyczaj otrzymasz odpowiedzi od zespołu wsparcia specjalistów Elementora w ciągu jednego dnia. Jeśli jednak zdecydujesz się na Elementor Pro Studio lub nowszy, zostaniesz uaktualniony do wsparcia VIP. Dzięki temu możesz uczestniczyć w czatach na żywo z zespołem wsparcia VIP Elementora. Otrzymasz również priorytetowe odpowiedzi na swoje bilety, które zwykle docierają w mniej niż 30 minut.
Jeśli jesteś agencją, programistą lub projektantem, być może zainteresuje Cię profil Experts Network. Tam możesz zaprezentować swoją pracę i przykuć uwagę potencjalnych klientów.

Jeśli interesuje Cię reklama za pośrednictwem sieci ekspertów, być może zainteresują Cię również licencje Ekspert, Studio lub Agencja Elementor Pro. Te licencje uprawniają do utworzenia profilu na tym popularnym rynku.
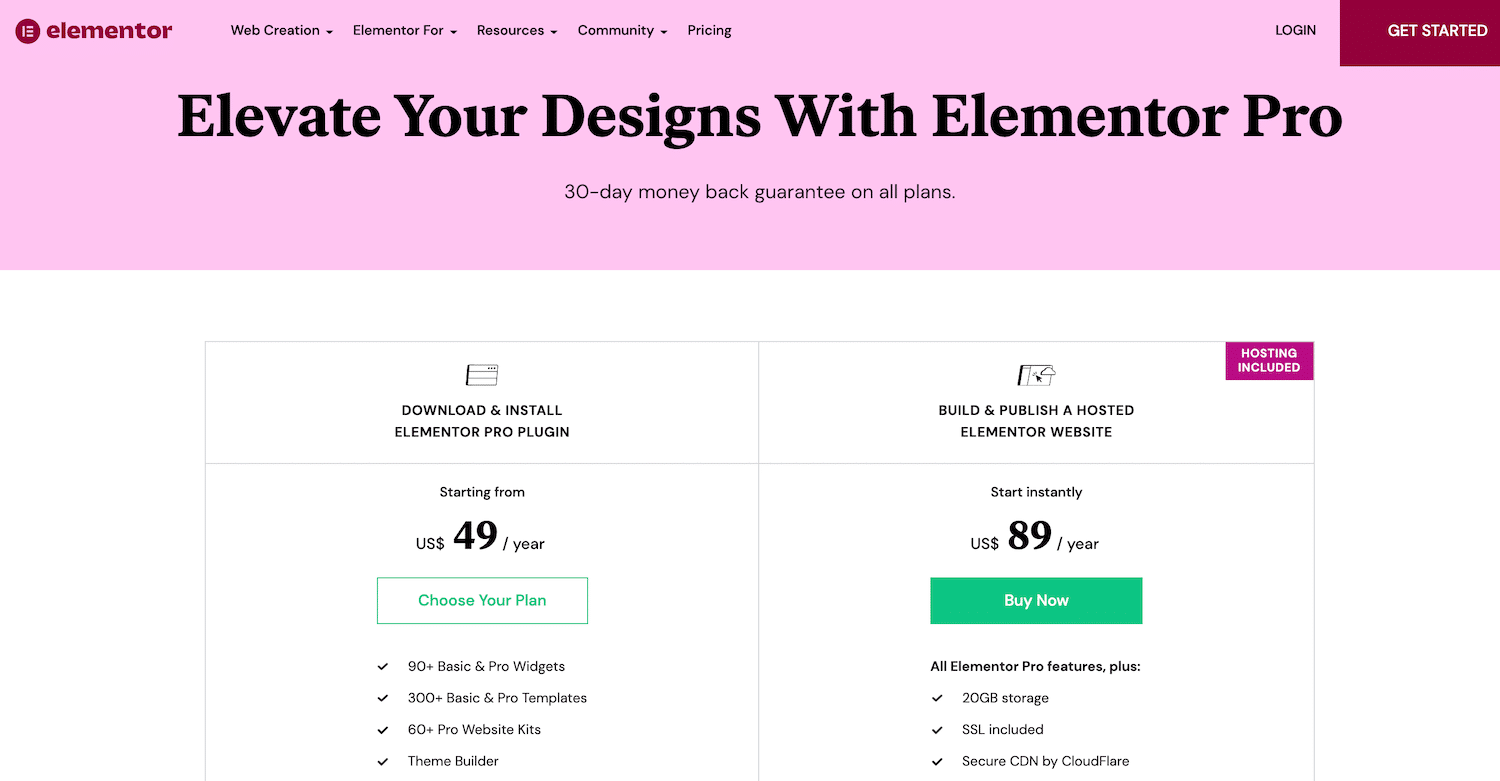
Plany Elementor Pro wahają się od 49 do 999 USD rocznie. Firma oferuje również 30-dniową gwarancję zwrotu pieniędzy, więc możesz wypróbować ją przed zakupem.
Jak zainstalować Elementora
Ponieważ jest to wtyczka WordPress, instalacja Elementora jest szybka i łatwa. Możesz pobrać bezpłatną wtyczkę bezpośrednio z pulpitu WordPress.
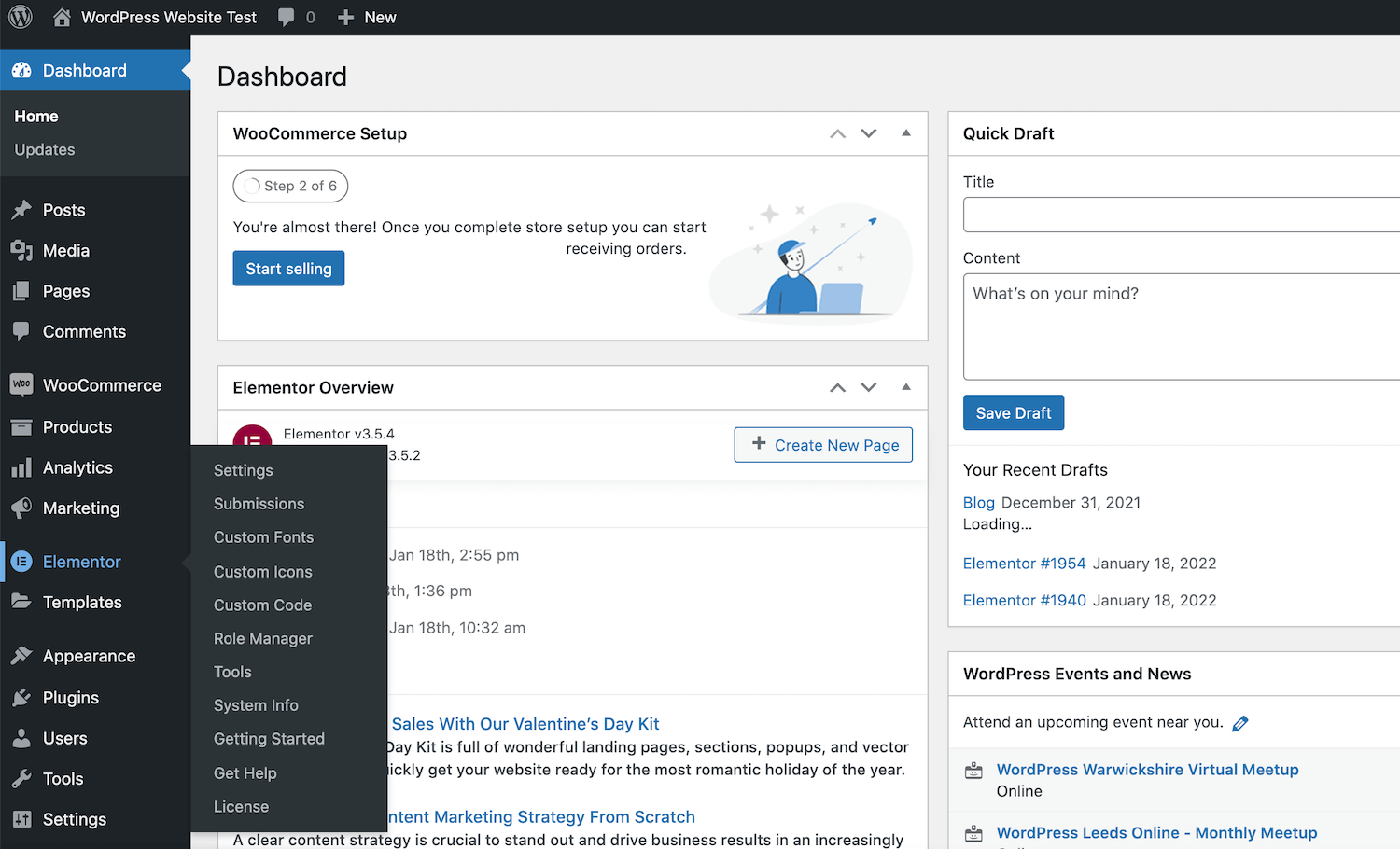
Aby pobrać bezpłatną wersję, przejdź do Wtyczki > Dodaj nowy . W polu wyszukiwania wpisz Elementor . Gdy pojawi się wtyczka, kliknij Zainstaluj teraz .
Po wyświetleniu monitu kliknij Aktywuj . Wtyczka doda opcję Elemento r do paska bocznego WordPress.

Teraz możesz zacząć korzystać z Elementora! Aby rozpocząć, po prostu kliknij opcję Elementor na pasku bocznym.
Alternatywnie możesz pobrać wtyczkę Elementor bezpośrednio z repozytorium WordPress. Następnie zaloguj się do pulpitu WordPress i przejdź do Wtyczki > Dodaj nowy > Prześlij wtyczkę . Następnie możesz kliknąć Wybierz plik i wybrać właśnie pobrany plik Elementor .zip .
Jak podłączyć Elementor Pro do WordPress
Istnieją dwa sposoby połączenia Elementora Pro z WordPress. Jeśli nie kupiłeś jeszcze licencji Elementor Pro, musisz udać się na oficjalną stronę internetową i wybrać Rozpocznij .
Następnie możesz postępować zgodnie z instrukcjami wyświetlanymi na ekranie, aby utworzyć konto Elementor. Po wyświetleniu monitu wprowadź informacje o rodzaju witryny, którą chcesz utworzyć.

Następnie wybierz plan, który chcesz kupić. Ponieważ Elementor wymaga aktywnej witryny WordPress, musisz wprowadzić domenę swojej witryny. Elementor sprawdzi następnie, czy Twoja witryna korzysta z platformy WordPress.
Zakładając, że masz aktywną witrynę WordPress, następnym krokiem jest kliknięcie Zainstaluj Elementor . Zostaniesz automatycznie przekierowany na stronę wtyczki Elementor, jeśli jesteś aktualnie zalogowany w swojej witrynie.
Po wyświetleniu monitu kliknij Zainstaluj teraz > Aktywuj . Elementor doda następnie wtyczkę do tworzenia stron do Twojej witryny.
Alternatywnie, jeśli kupiłeś już licencję Elementor Pro, przejdź do oficjalnej strony internetowej i zaloguj się, korzystając z danych otrzymanych w wiadomości e-mail z potwierdzeniem.
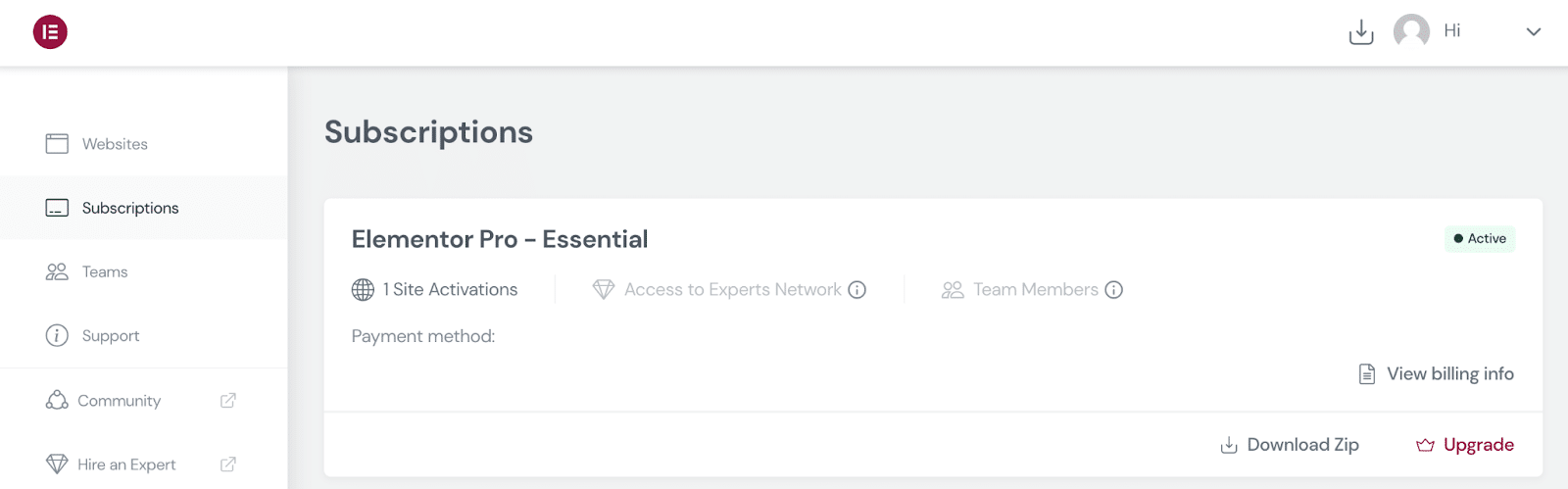
Na swoim koncie Elementor wybierz Subskrypcje z menu po lewej stronie. Następnie możesz kliknąć Pobierz Zip.

Następnie zaloguj się do pulpitu WordPress i przejdź do Wtyczki > Dodaj nowy . Następnie możesz przesłać właśnie pobrany plik .zip Elementor Pro.
Po zainstalowaniu i aktywacji Elementora Pro, WordPress powinien poprosić o wprowadzenie klucza licencyjnego. Możesz też przejść do Elementor > Licencja > Połącz i aktywuj .
WordPress powinien automatycznie zweryfikować Twoją licencję, jeśli jesteś aktualnie zalogowany na swoje konto Elementor. Jeśli nie, po wyświetleniu monitu o aktywację licencji wprowadź swoją nazwę użytkownika i hasło do Elementora.
Korzystanie z Elementora: 4 podstawowe zadania do opanowania
Dzięki Elementorowi możesz projektować unikalne strony internetowe bez specjalnych umiejętności projektowych lub programistycznych. Warto jednak zapoznać się z podstawami przed zbudowaniem kompletnej strony internetowej. Mając to na uwadze, oto krótkie wprowadzenie do przepływu pracy w Elementorze.
1. Uruchom Kreator Stron Elementora
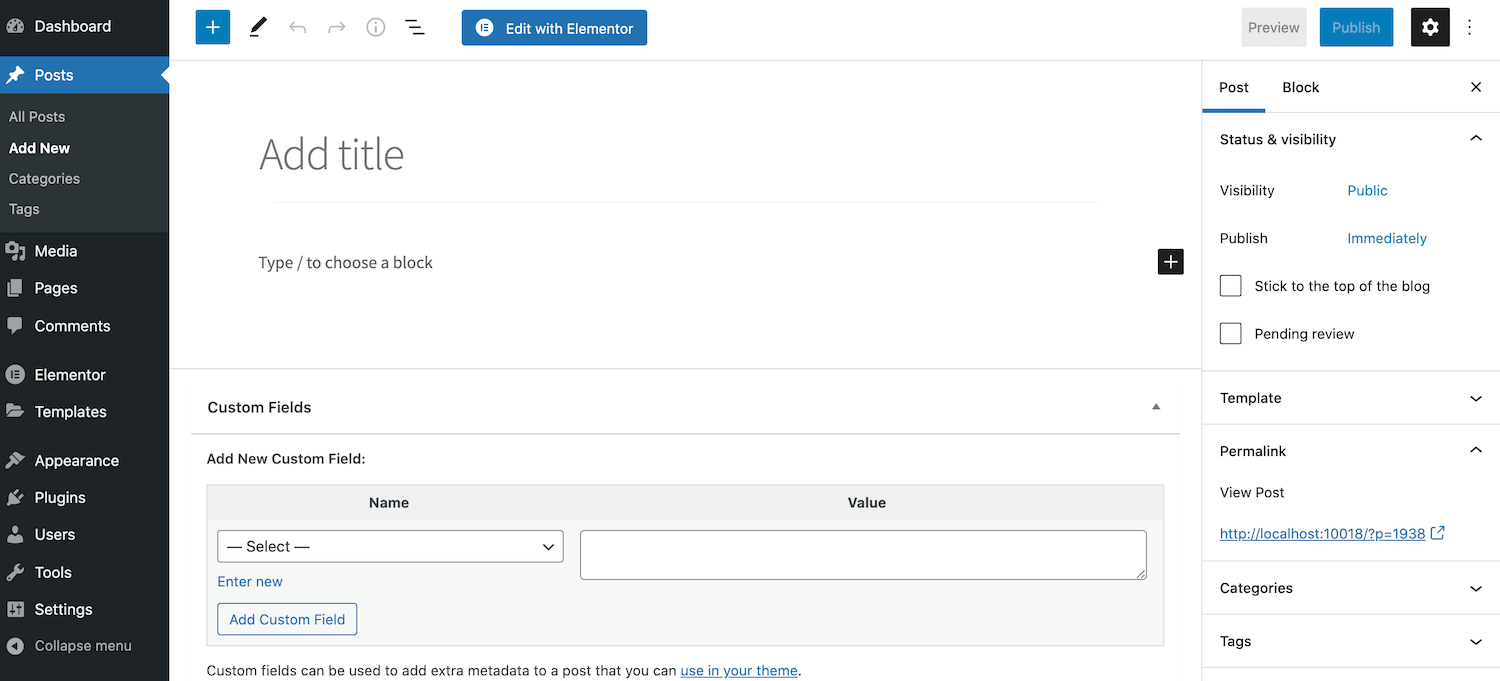
Aby zaprojektować nową stronę lub post w kreatorze stron Elementor, przejdź do Strony/Wpisy > Dodaj nowy . Możesz uruchomić edytor Elementor, klikając Edytuj za pomocą Elementora.

Alternatywnie możesz mieć istniejącą stronę, która może skorzystać z przeróbki. Po prostu przejdź do odpowiedniej strony i otwórz ją do edycji w tym scenariuszu. Następnie możesz kliknąć przycisk Edytuj za pomocą Elementora .

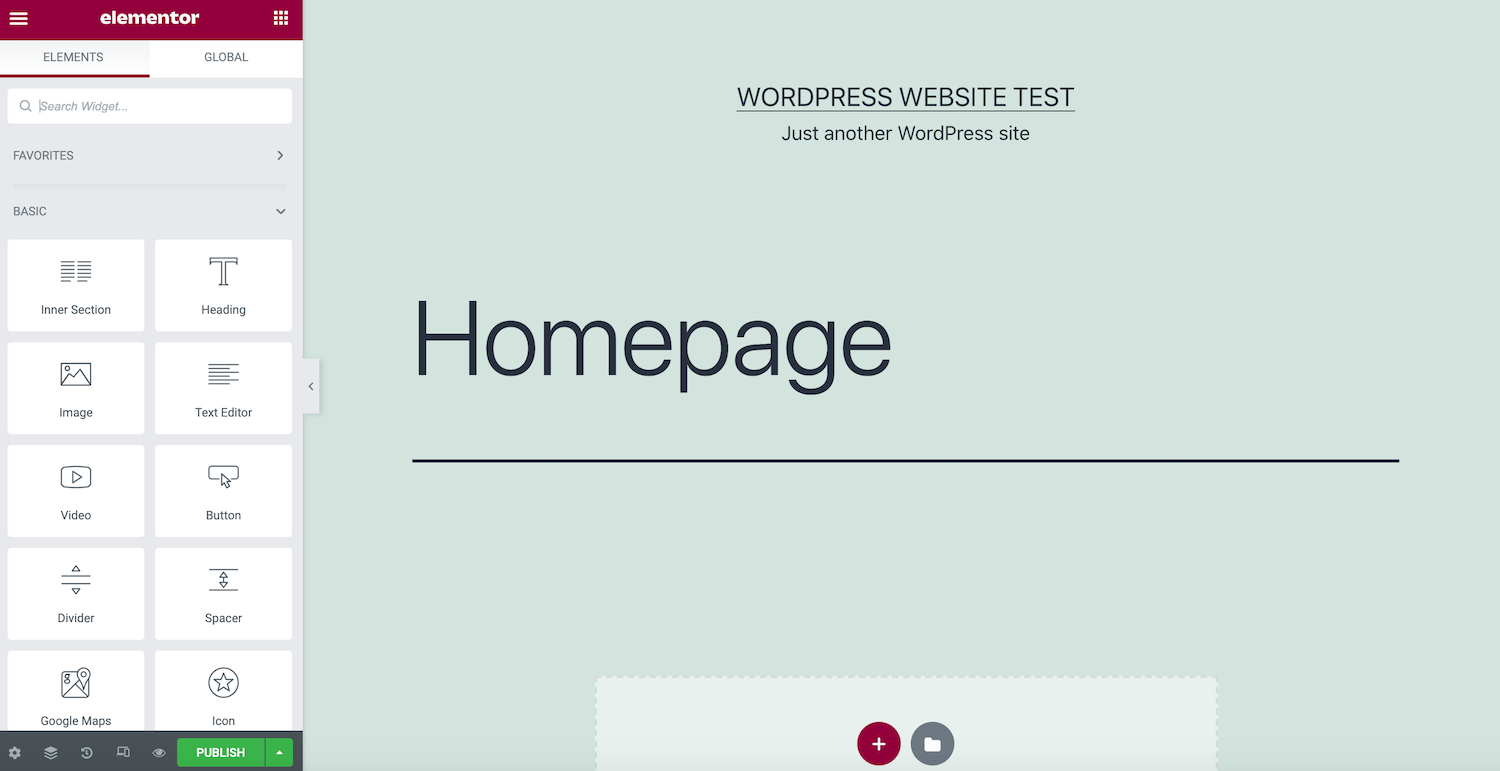
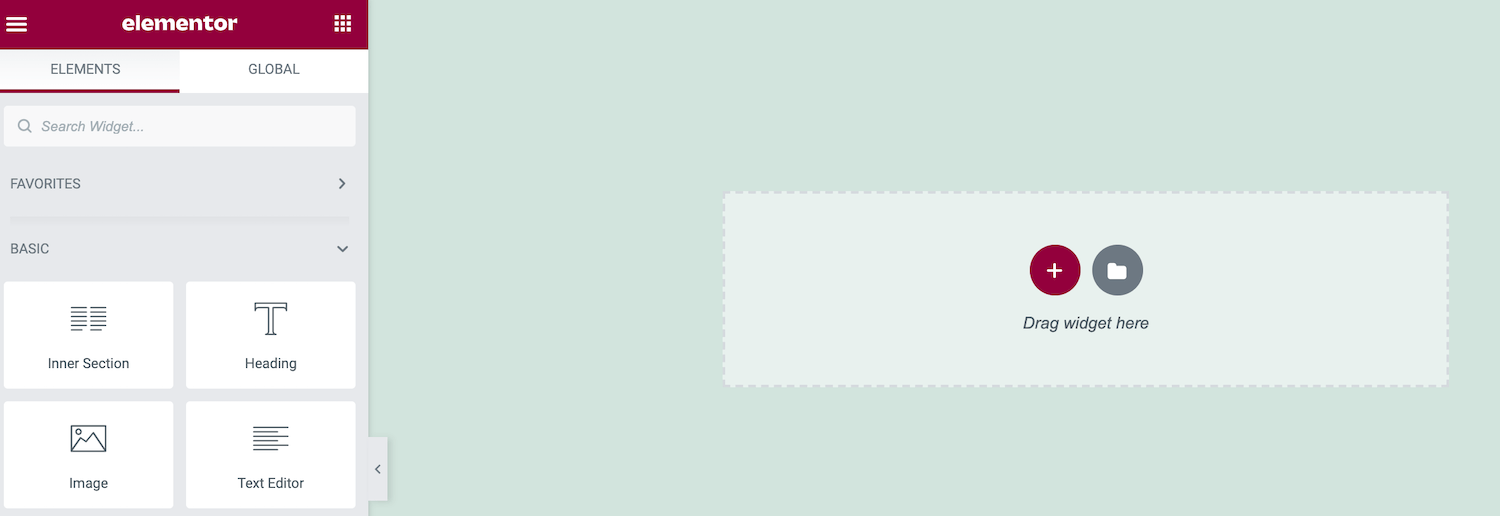
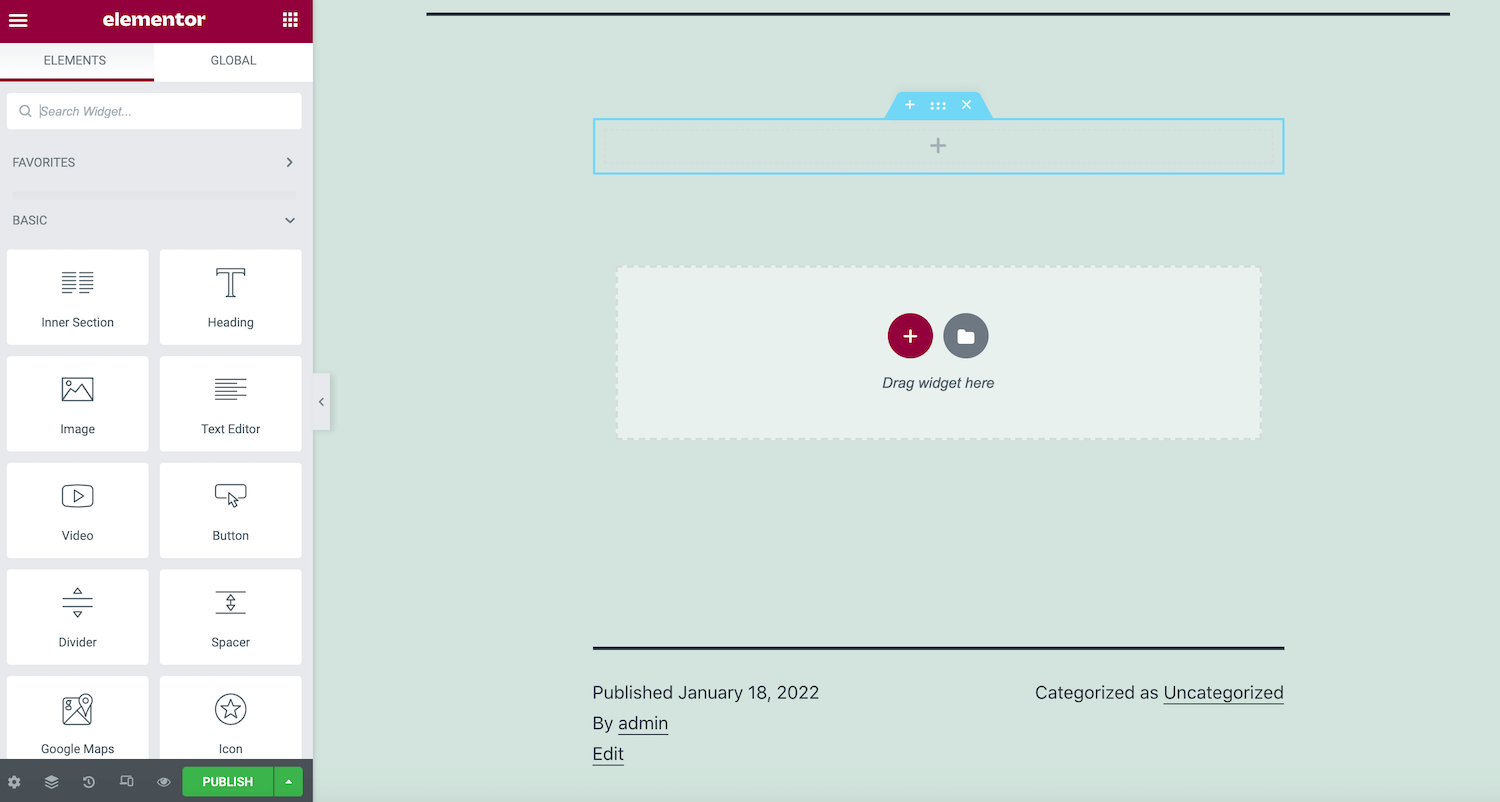
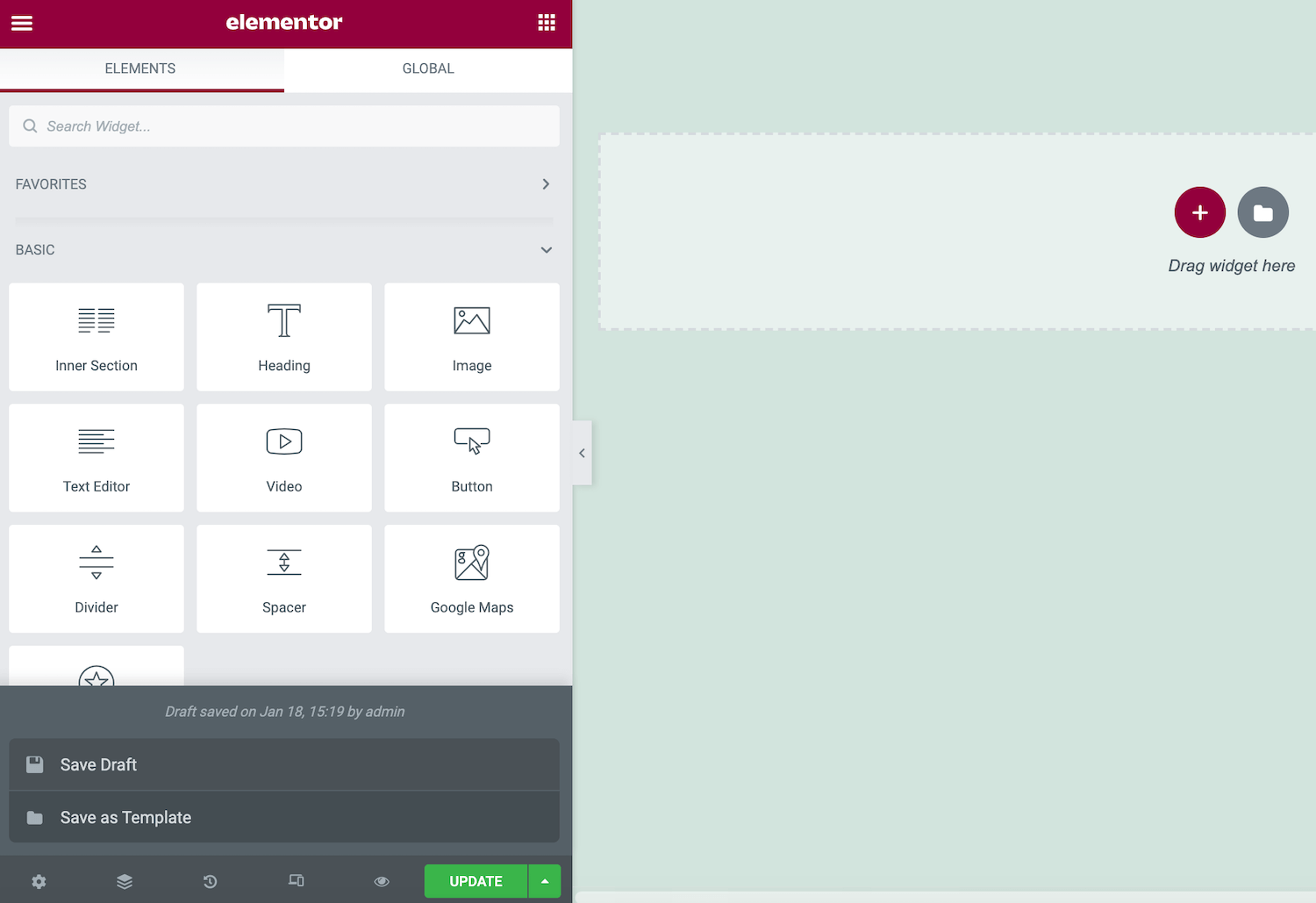
Po lewej stronie ekranu zobaczysz pasek boczny Elementora. Tutaj znajdziesz wszystkie elementy, które możesz dodać do swoich projektów, takie jak przyciski i nagłówki.
Pasek boczny Elementora zawiera również sekcję Global Widgets . Jeśli planujesz ponownie użyć tego samego widżetu w wielu projektach, możesz zapisać go jako widżet globalny. Dzięki temu Twój niestandardowy element jest łatwo dostępny w dowolnym momencie. Zapewnia również centralną lokalizację, w której możesz raz edytować widżet, aby wprowadzić uniwersalne zmiany. Elementor następnie powieli te zmiany w całej witrynie.
Po prawej stronie znajduje się płótno podglądu na żywo, na którym możesz stworzyć swój projekt. Elementor zaktualizuje się automatycznie, aby wyświetlać zmiany w czasie rzeczywistym podczas wprowadzania zmian.
2. Dodaj sekcje, kolumny i widżety
Edytor Elementor zapewnia dostęp do trzech głównych bloków konstrukcyjnych: sekcji, kolumn i widżetów. Omówiliśmy już gotowe widżety Elementora, więc zobaczmy, jak możesz je dodać do swoich projektów.
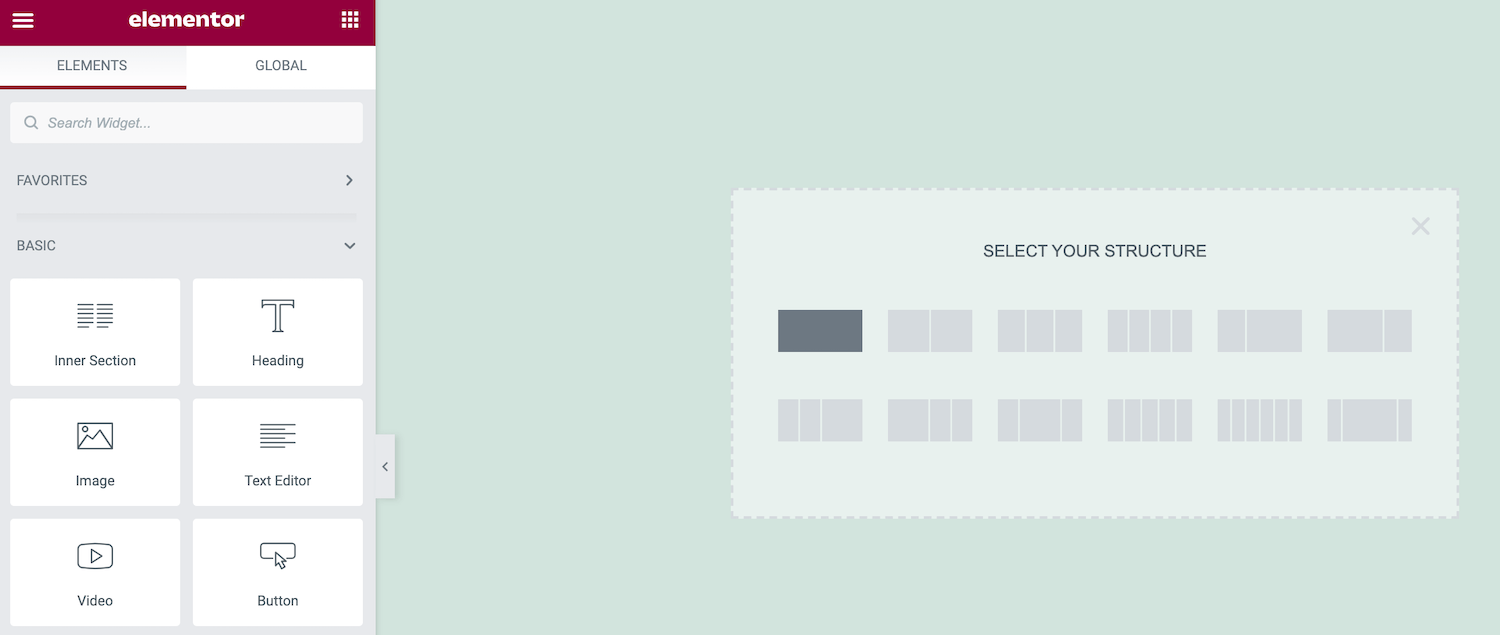
Zazwyczaj zaczynasz od utworzenia Sekcji, klikając ikonę + w głównym obszarze roboczym. Elementor poprosi Cię o wybranie swojej struktury.

Opcje struktury składają się z co najmniej jednej kolumny. Ostatecznie umieścisz swój widżet w tych kolumnach. Odgrywają ważną rolę w tworzeniu bardziej zorganizowanych układów.

Po podjęciu decyzji Elementor doda tę sekcję do Twojego układu. Aby przenieść tę sekcję do nowej lokalizacji, kliknij ją, a następnie chwyć kropkowany niebieski uchwyt, który się pojawi.
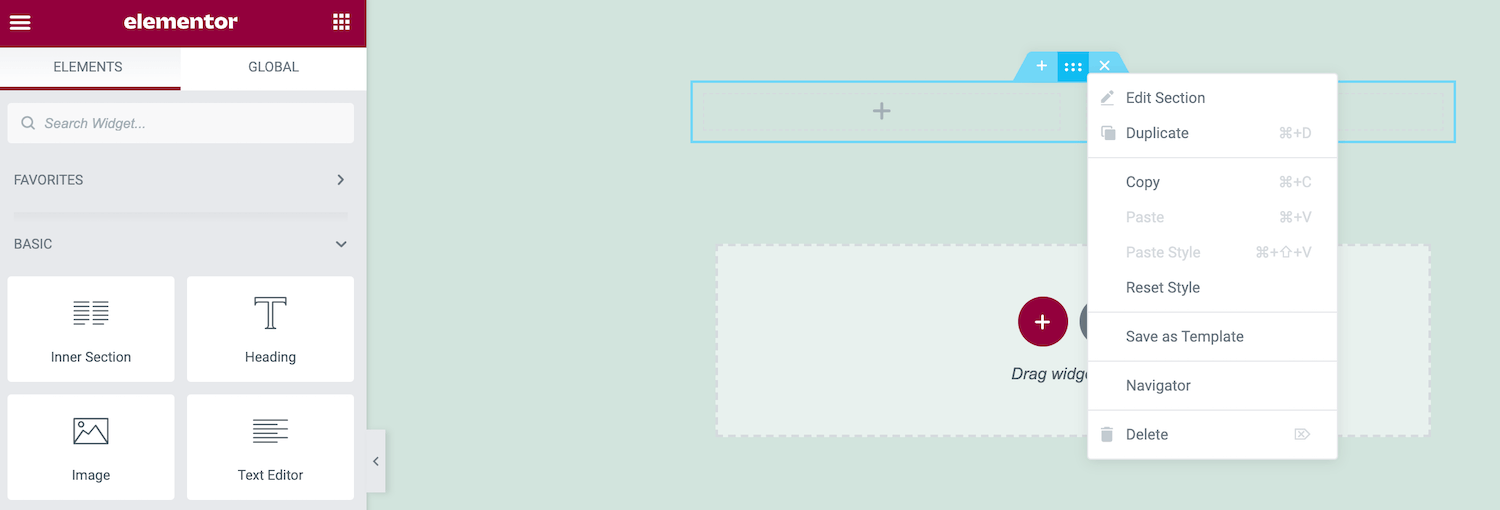
Aby edytować sekcję, po prostu kliknij ten kropkowany niebieski uchwyt z wciśniętym klawiszem Control. Spowoduje to uruchomienie menu kontekstowego, w którym możesz dokonać prostych zmian, takich jak kopiowanie lub usuwanie wybranej sekcji.

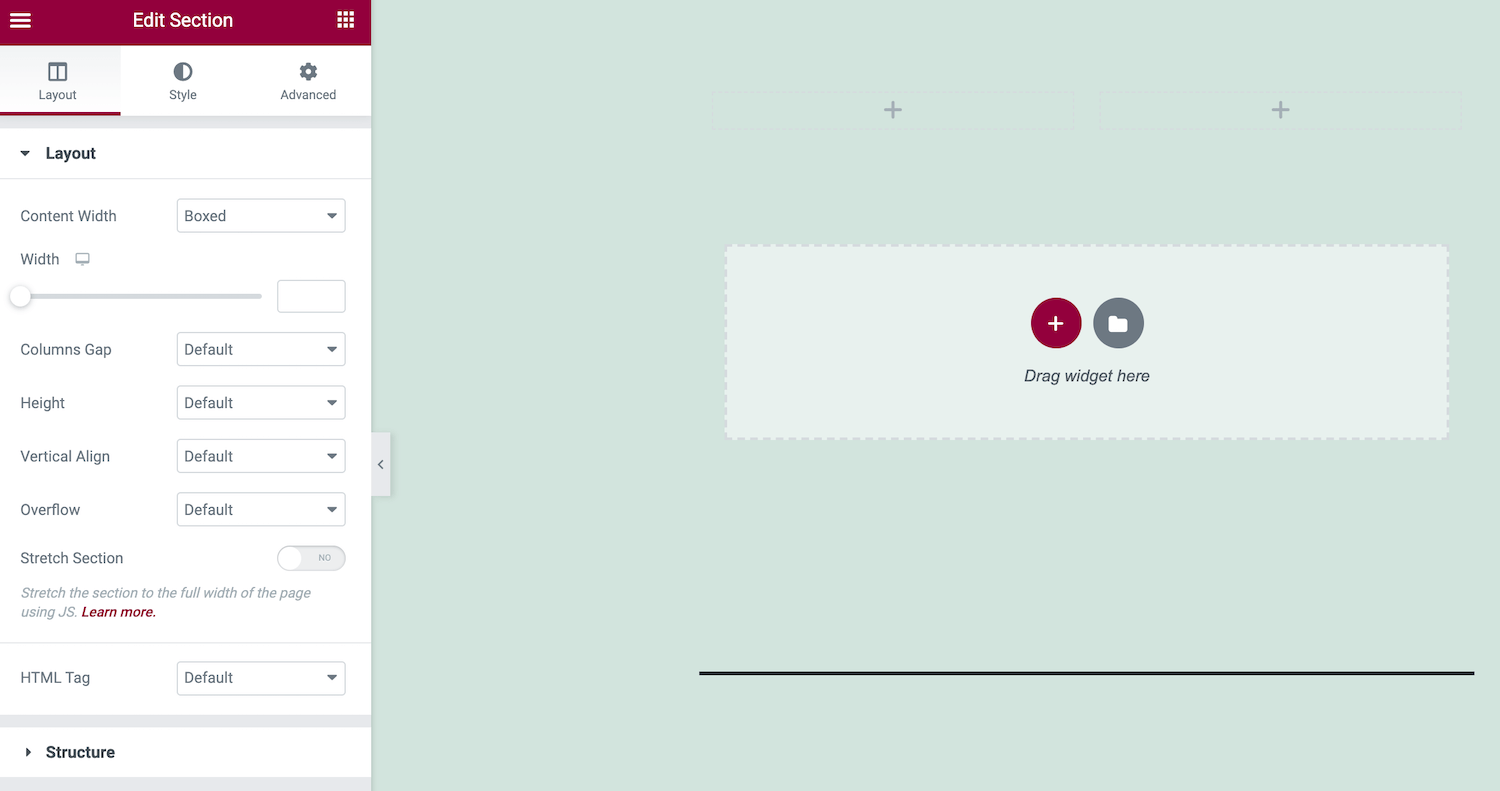
Załóżmy, że chcesz wprowadzić bardziej złożone zmiany, kliknij z wciśniętym klawiszem Control niebieski uchwyt i wybierz Edytuj sekcję . Pasek boczny Elementora zostanie teraz zaktualizowany, aby wyświetlić wszystkie dodatkowe zmiany, które możesz wprowadzić w tej sekcji.

Możesz także dodać widżety do tej sekcji. Na pasku bocznym Elementora znajdź widżet, którego chcesz użyć, i przeciągnij go na główne płótno.
Podczas przeciągania widżetu Elementor podświetli wszystkie sekcje i kolumny, w których możesz upuścić ten element. Kiedy będziesz gotowy, po prostu zwolnij mysz. Elementor doda teraz ten widżet do wybranej sekcji.
3. Edytuj ustawienia swojej witryny
Możesz użyć Elementora do edycji ustawień całej witryny. Obejmuje to zmianę domyślnej czcionki i kolorów HTML. Możesz także modyfikować obramowania i cienie, które WordPress dodaje do elementów, takich jak obrazy Twojej witryny.
Dostosowując te ustawienia na poziomie witryny, możesz zapewnić spójny wygląd w całej witrynie WordPress. Ten proces jest również znacznie szybszy i łatwiejszy niż wprowadzanie tych zmian na zasadzie strona po stronie. Aby wyświetlić dostępne ustawienia witryny, kliknij menu hamburgera na pasku bocznym Elementora.

Możesz teraz zbadać swoje opcje i wprowadzić niezbędne zmiany. Gdy będziesz gotowy do opublikowania nowych ustawień witryny, kliknij przycisk Aktualizuj na samym dole paska bocznego Elementora.
4. Sprawdź swoją historię zmian
Gdy edytujesz swoje projekty, Elementor po cichu rejestruje Twoje zmiany. Możesz łatwo wycofać swoje zmiany, co może uratować życie, jeśli zdasz sobie sprawę, że popełniłeś błąd.
Dziennik historii Elementora daje również swobodę eksperymentowania. Możesz przetestować różne zmiany, a następnie szybko je usunąć. Zachęcając Cię do eksperymentowania, Elementor może poprawić jakość Twoich gotowych projektów.
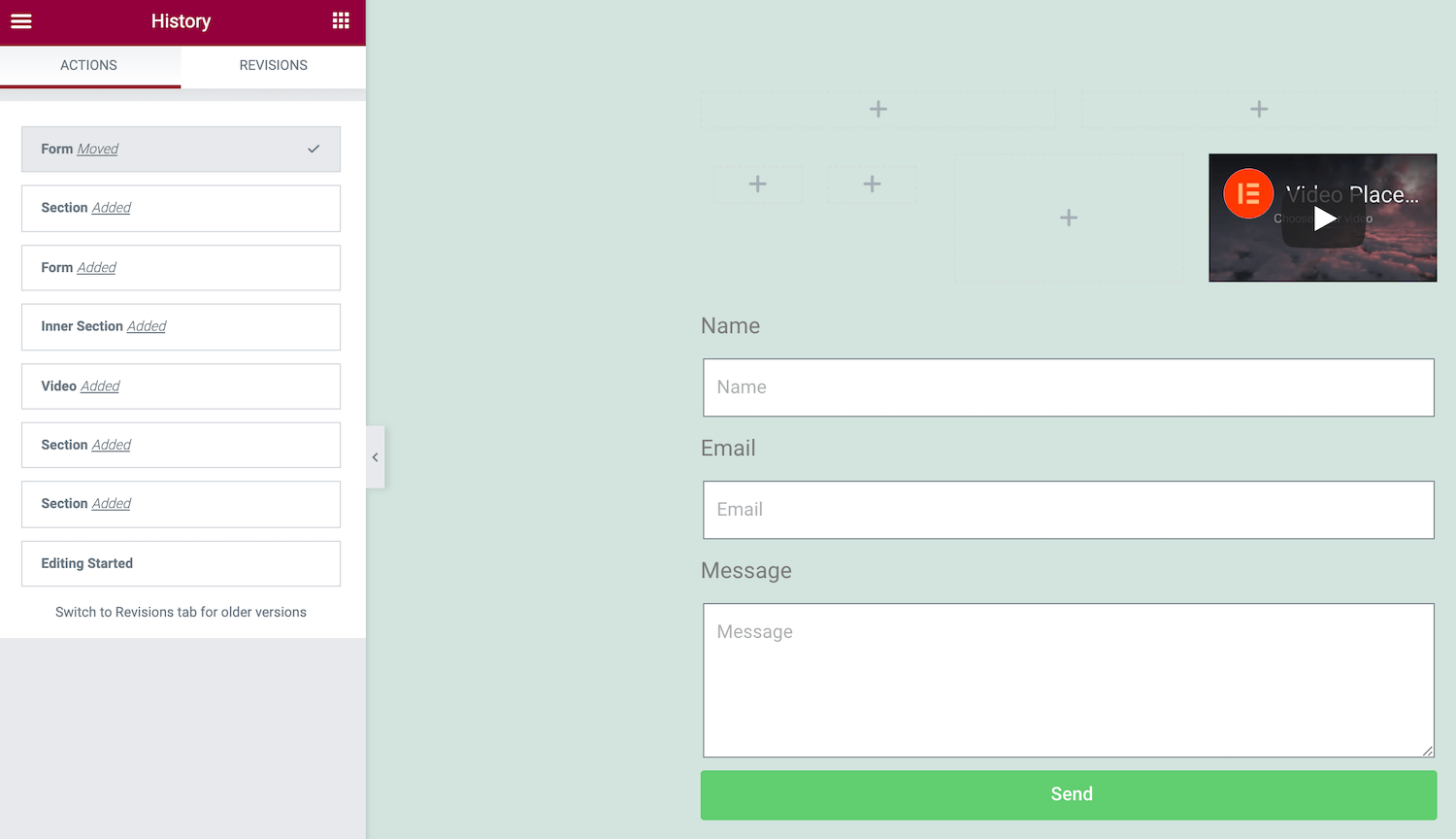
Aby wyświetlić dziennik Elementora, kliknij ikonę Historia na dole paska bocznego. Karta Działania rejestruje każdą zmianę, którą wprowadzasz w Elementorze. Może to być wszystko, od tworzenia nowej sekcji po edycję istniejącego tekstu:

Za każdym razem, gdy naciśniesz Zapisz , Elementor zapisuje bieżącą wersję Twojej strony jako nową wersję. Wszystkie te migawki można wyświetlić na karcie Wersje . Jeśli chcesz wrócić do poprzedniego zapisu, po prostu znajdź go na liście wersji i kliknij go.
Jak zbudować stronę w Elementorze (metody 2)
Teraz, gdy znasz już podstawowy przepływ pracy w Elementorze, zobaczmy, jak możesz wykorzystać tę wiedzę do projektowania nowych stron. Najpierw omówimy tworzenie standardowej strony WordPress za pomocą bezpłatnej wtyczki Elementor. Następnie przyjrzymy się, jak stworzyć stronę produktu o wysokim współczynniku konwersji za pomocą WooCommerce i Elementor Pro.
1. Jak stworzyć standardową stronę WordPress
Każda strona internetowa jest inna. Istnieje jednak kilka wspólnych elementów, które można znaleźć w różnych witrynach. Obejmuje to nagłówki, treść i multimedia, takie jak obrazy. Zobaczmy, jak stworzyć stronę zawierającą te kluczowe komponenty.
Aby rozpocząć, utwórz nową stronę, przechodząc do Strony > Dodaj nową > Edytuj za pomocą Elementora . Następnie dodaj sekcję do swojego projektu, klikając ikonę + . Zaczniemy od naszego nagłówka, więc będziemy chcieli wybrać układ jednokolumnowy.

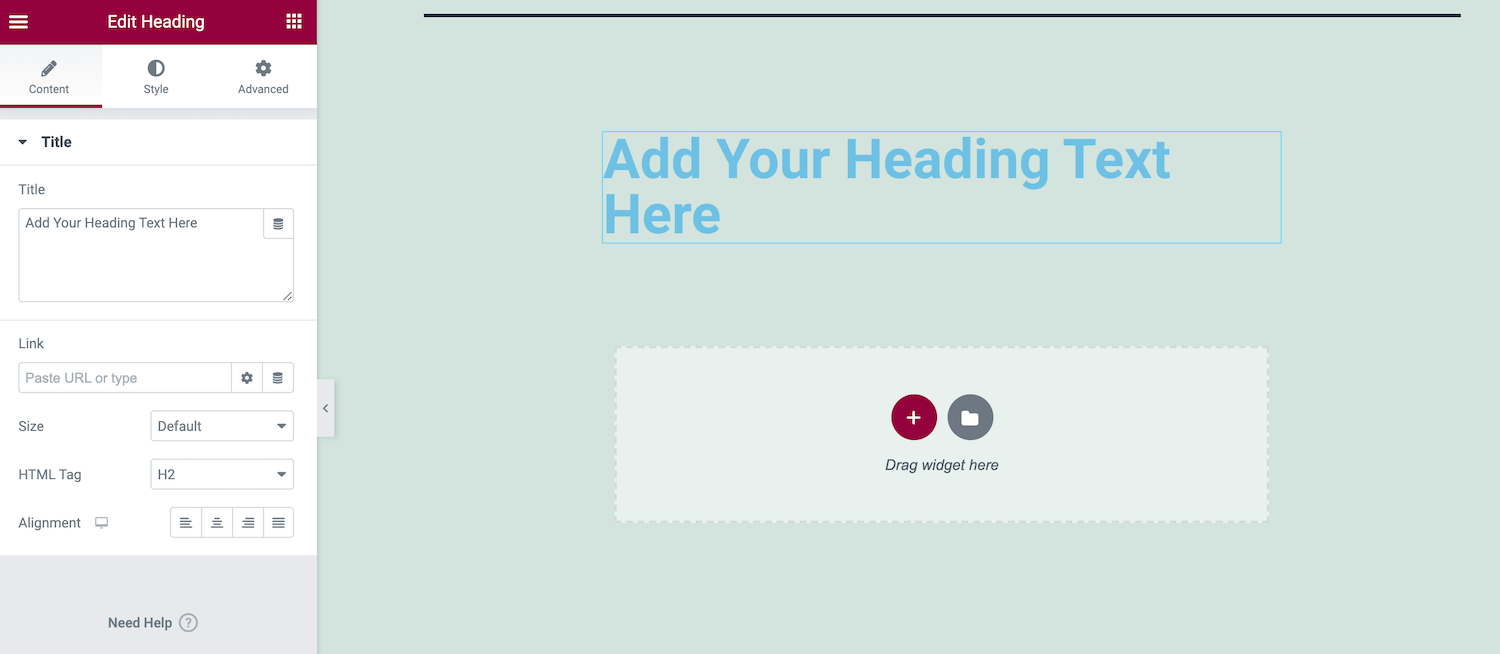
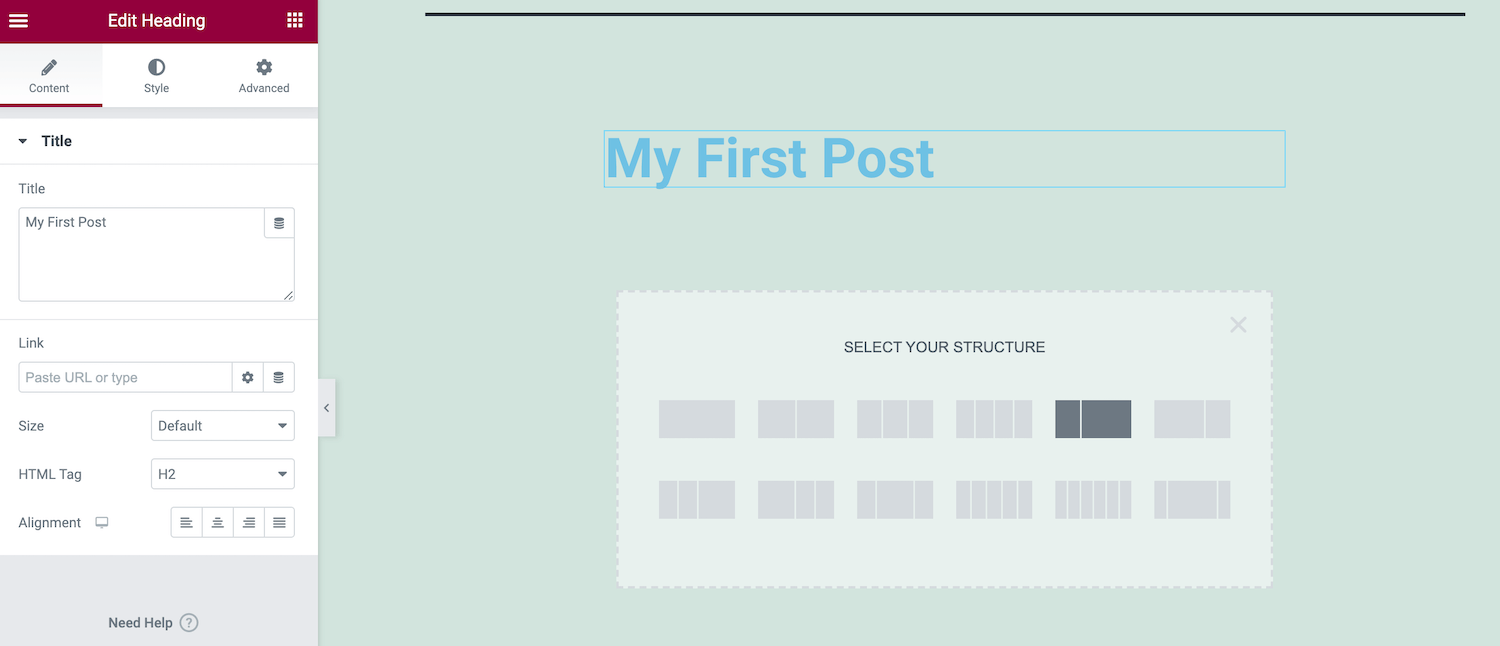
Na pasku bocznym Elementora znajdź widżet Nagłówek. Teraz przeciągnij i upuść ten widżet do nowej sekcji. Następnie możesz wpisać tekst nagłówka na pasku bocznym Elementora i użyć różnych ustawień do stylizacji tytułu.

Następnie kliknij ikonę + , aby dodać drugą sekcję. Zamierzamy osadzić obraz, a następnie podamy tekst pomocniczy, więc teraz wybierzemy układ wielokolumnowy.

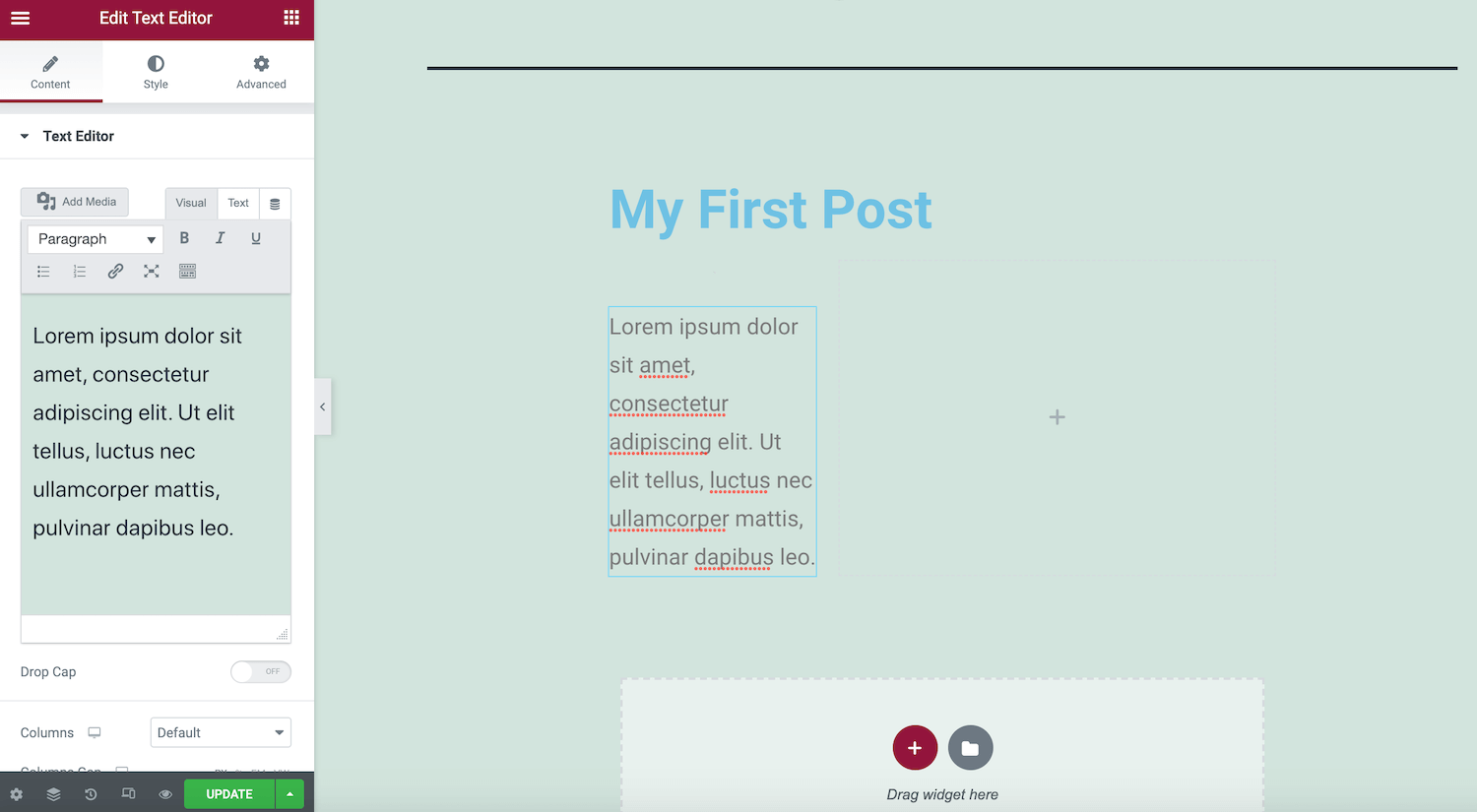
Następnie przeciągnij widżet Edytor tekstu z paska bocznego Elementora i upuść go w tej nowej sekcji. Następnie możesz dodać i stylizować tekst za pomocą ustawień paska bocznego.
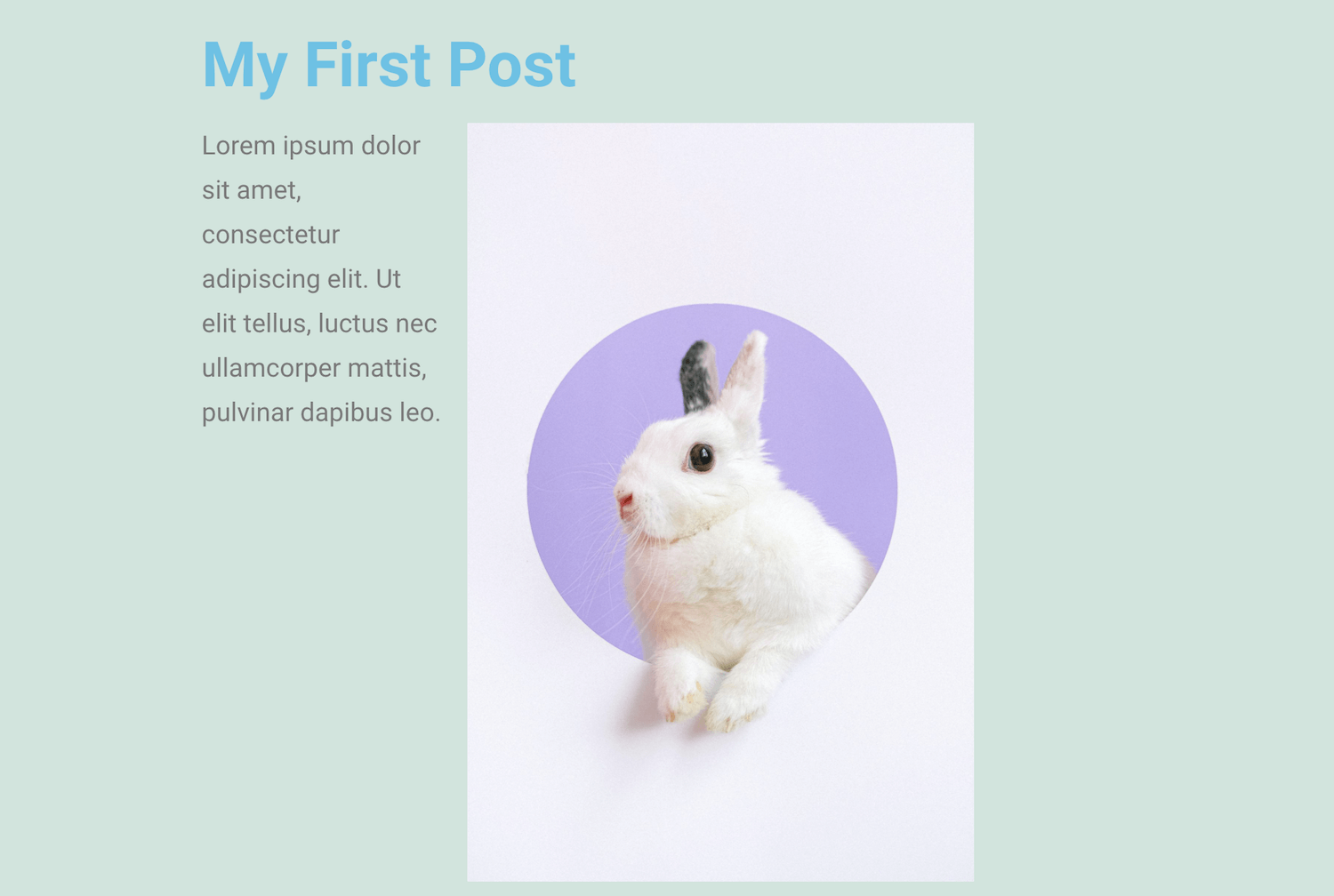
Gdy jesteś zadowolony ze swojego tekstu, znajdź widżet Obraz. Ponownie użyj metody przeciągania i upuszczania, aby dodać ten widżet do swojej sekcji.

Na pasku bocznym kliknij miniaturę podglądu. Możesz teraz użyć Biblioteki multimediów WordPress, aby przesłać nowy obraz lub wybrać wcześniej przesłaną grafikę.
Aby zobaczyć swój projekt w akcji, kliknij ikonę oka na dole paska bocznego Elementora. Spowoduje to wyświetlenie podglądu układu strony w nowej karcie.

Gdy jesteś zadowolony ze swojego projektu, kliknij przycisk Opublikuj . Pamiętaj, że jeśli Twoja strona jest już aktywna, ten przycisk poprosi Cię o aktualizację zamiast tego.
2. Jak stworzyć stronę produktu WooCommerce?
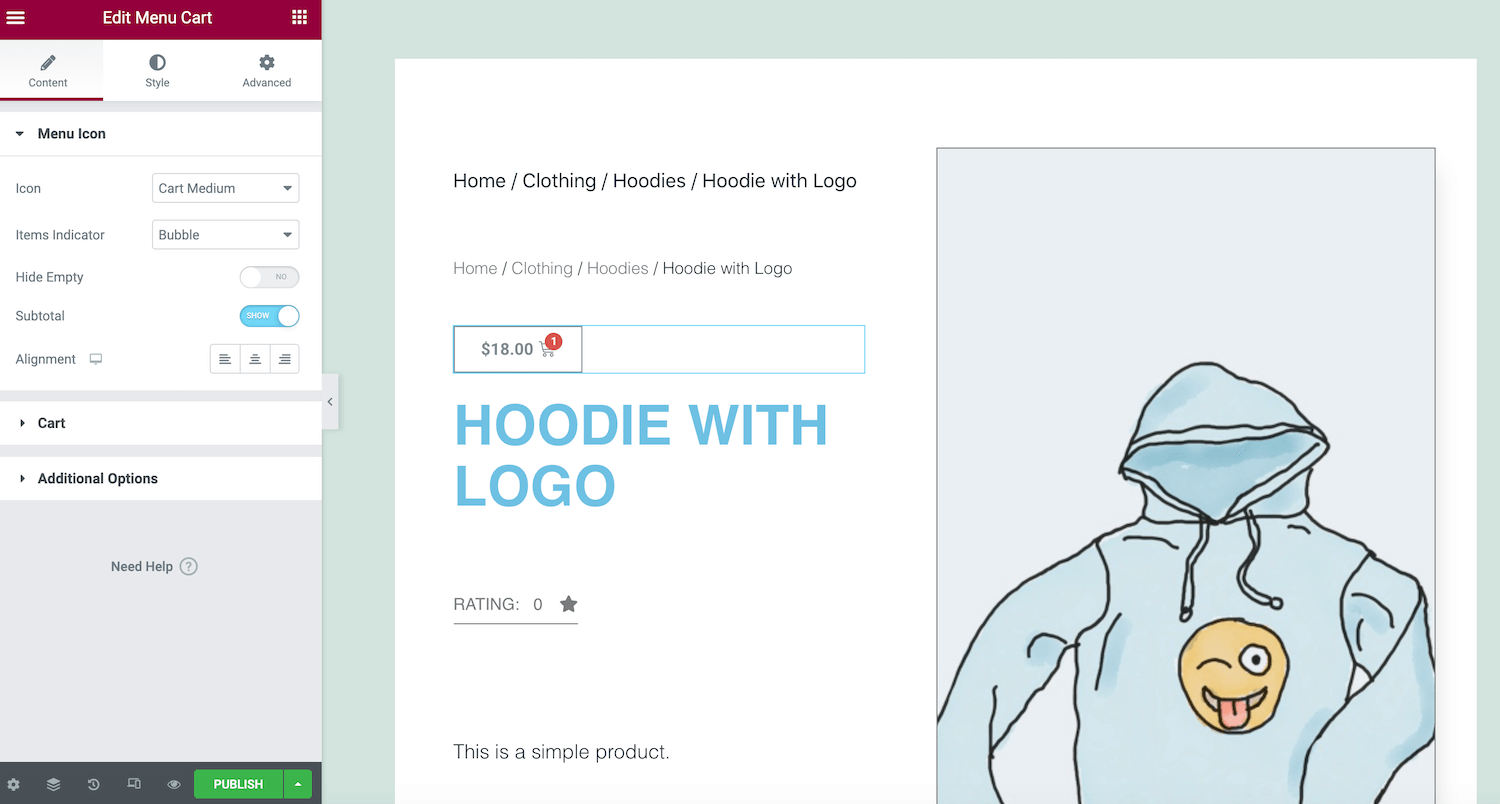
Jeśli prowadzisz sklep WooCommerce, możesz użyć Elementor Pro, aby utworzyć niestandardową stronę produktu. Może to obejmować modyfikację strony WooCommerce, aby lepiej odzwierciedlała markę Twojej witryny. Możesz też próbować zoptymalizować swoją stronę, aby generować więcej konwersji.
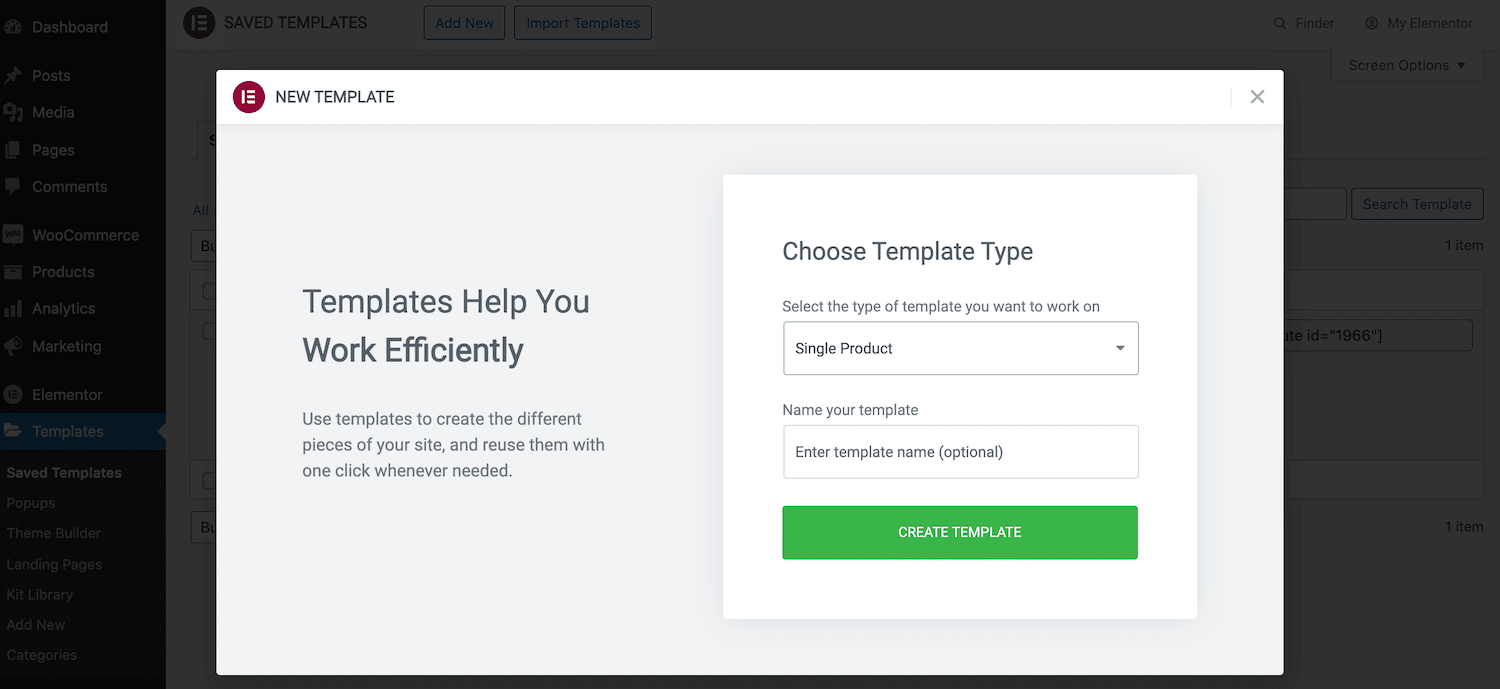
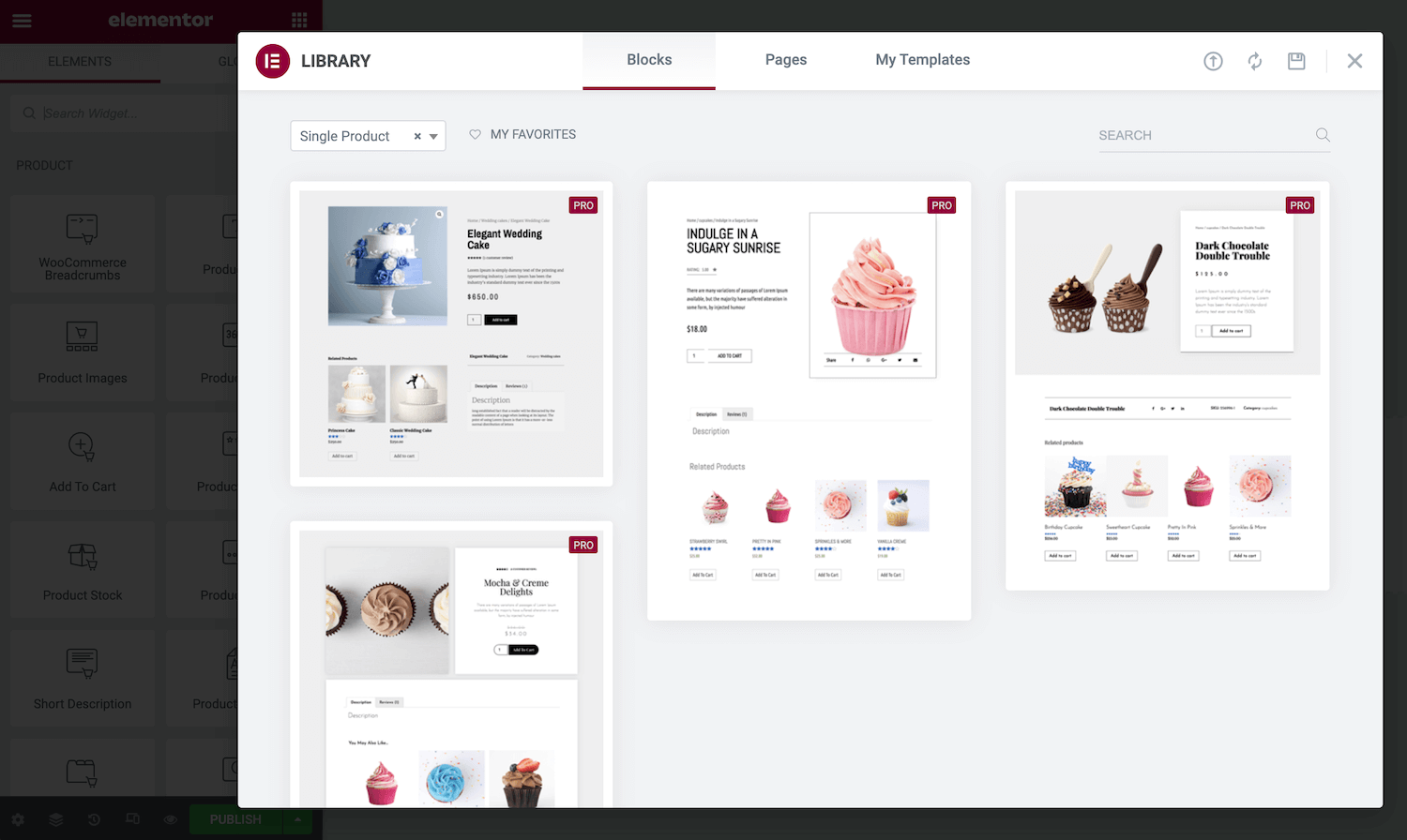
Aby zaprojektować niestandardową stronę produktu WooCommerce, wybierz Szablony z pulpitu WordPress. Następnie kliknij przycisk Dodaj nowy . W następnym oknie otwórz pierwsze menu rozwijane i wybierz Pojedynczy produkt .

Nadaj swojemu nowemu szablonowi opisową nazwę i kliknij Utwórz szablon . Spowoduje to uruchomienie biblioteki Elementor ze wszystkimi dostępnymi projektami pojedynczego produktu.

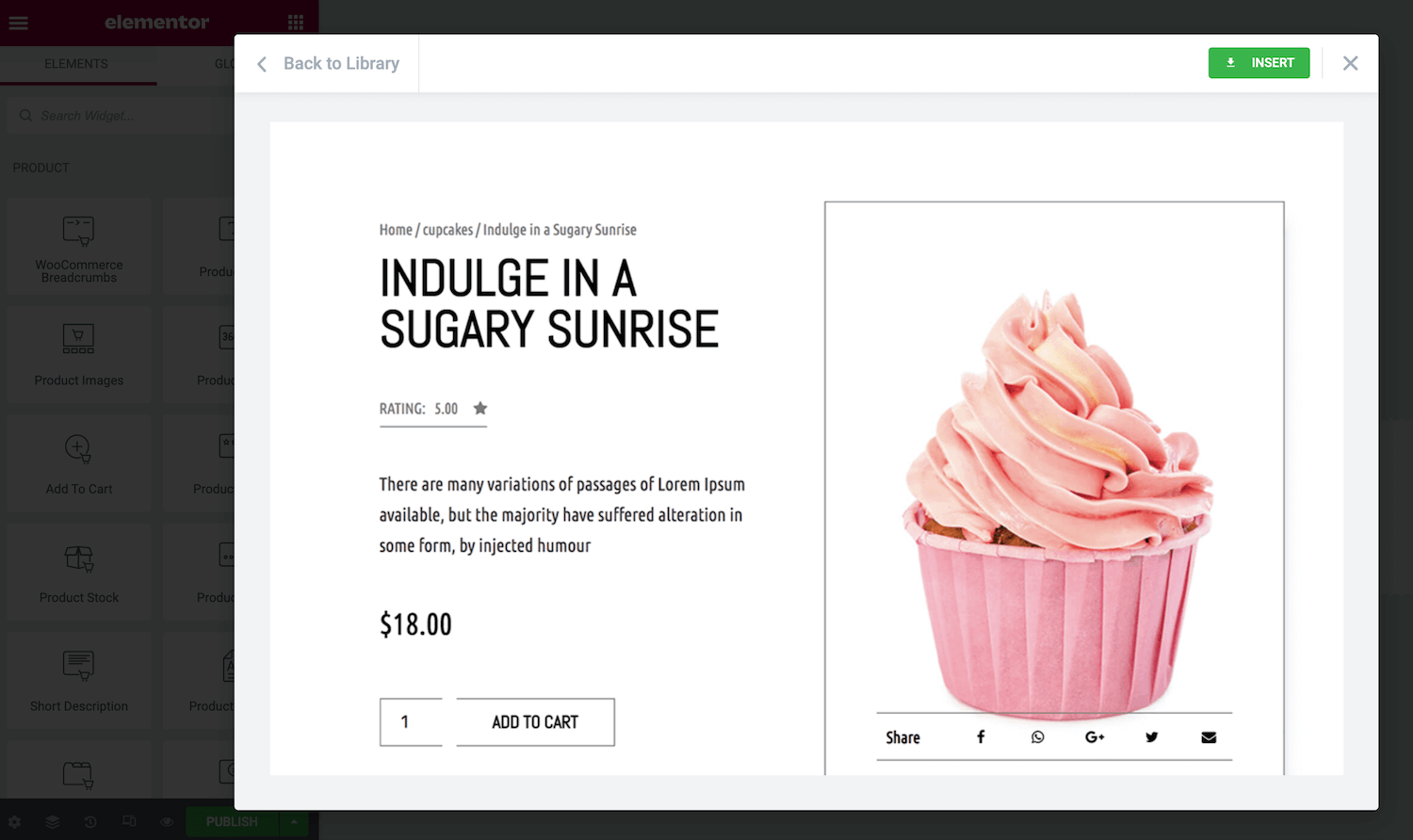
Aby przyjrzeć się szablonowi bliżej, najedź na niego kursorem, a następnie kliknij ikonę lupy, gdy się pojawi. Jeśli chcesz zastosować ten wzór w swoim sklepie, kliknij Wstaw .

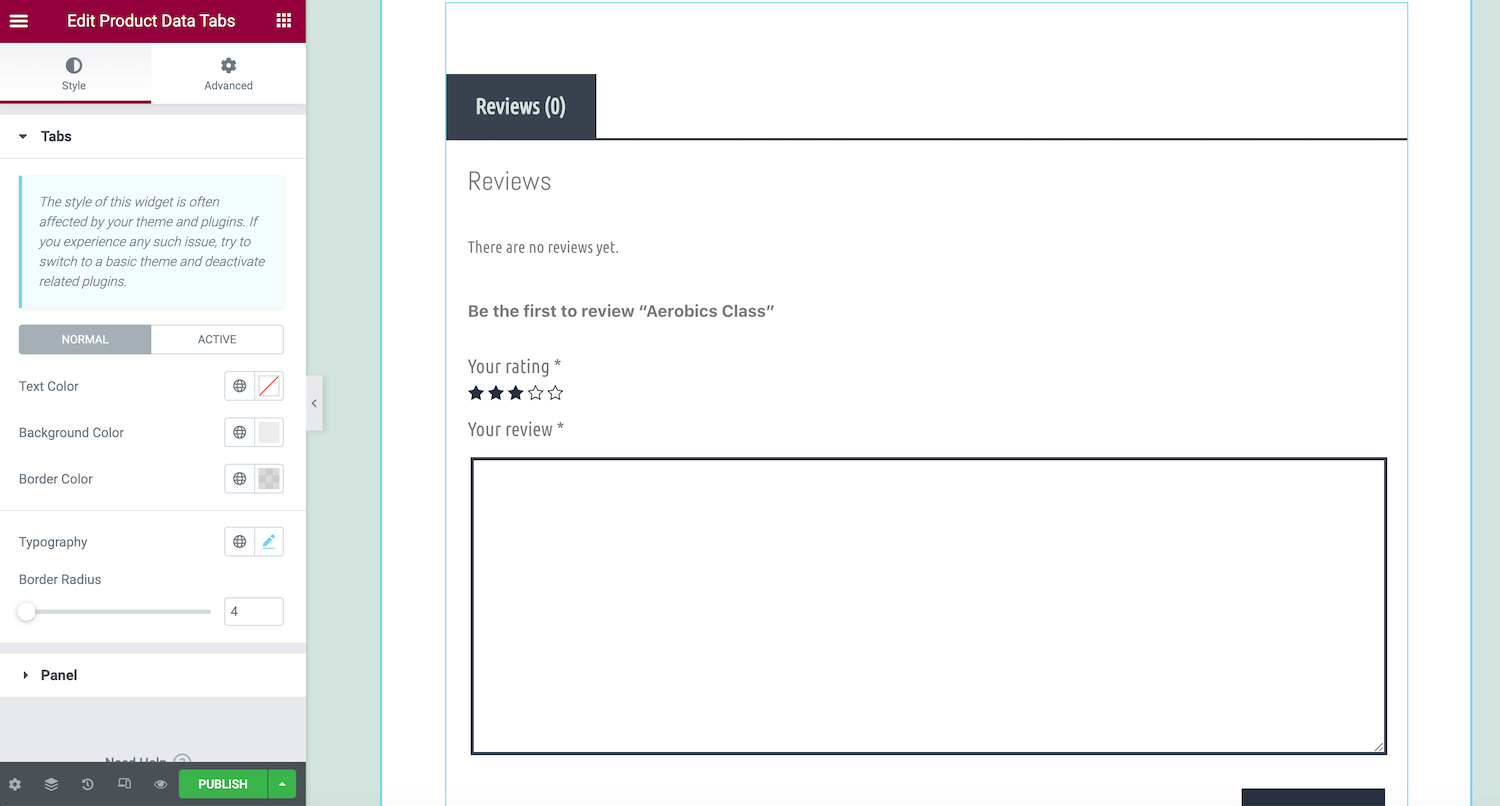
Szablony Elementora zawierają szereg gotowych komponentów. Aby edytować którykolwiek z tych elementów, po prostu je kliknij. Pasek boczny Elementora zaktualizuje się, aby wyświetlić wszystkie ustawienia dla tego konkretnego elementu.

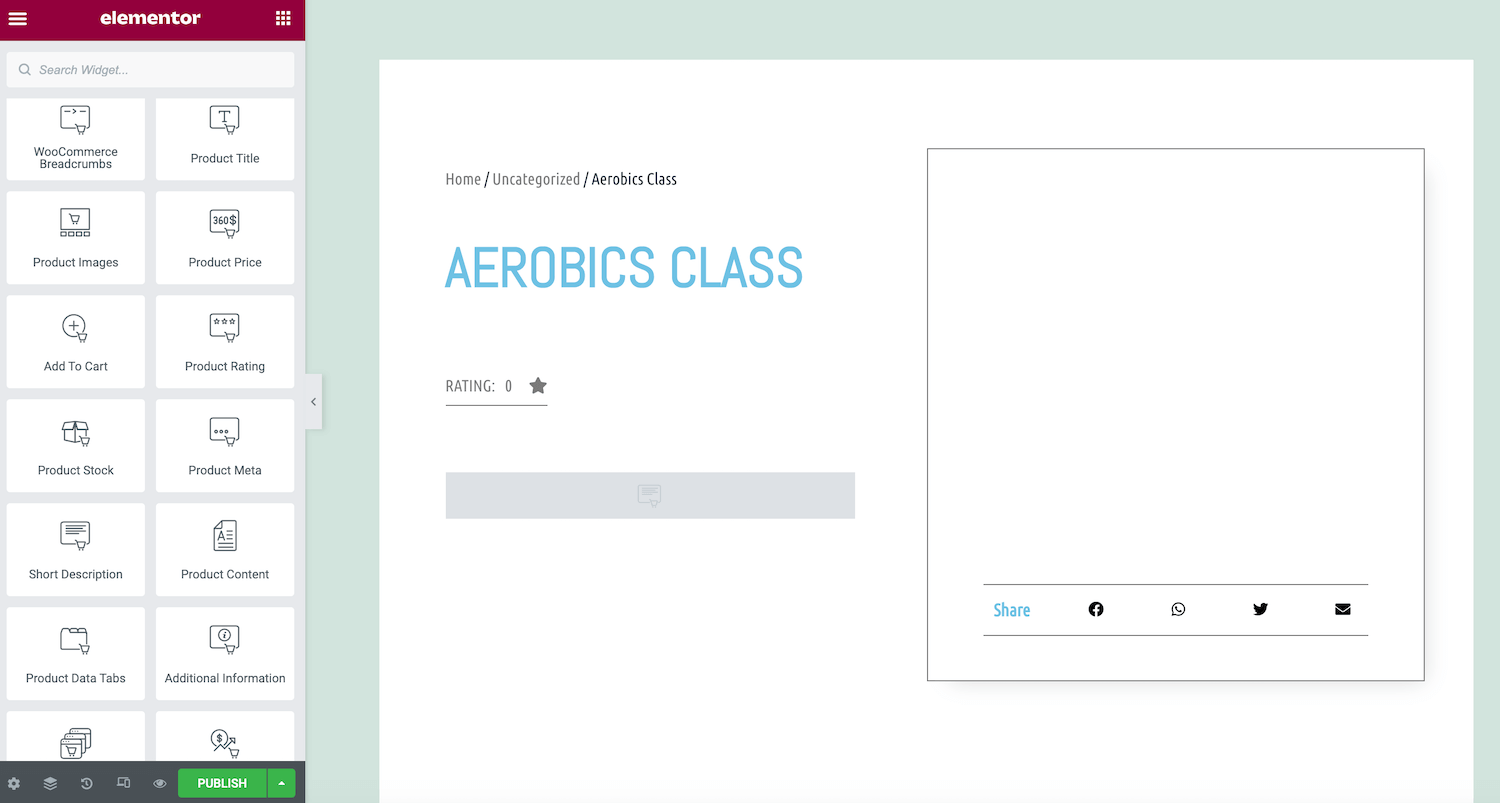
Elementor Pro oferuje szereg widżetów WooCommerce, które możesz dodawać do swoich projektów. Aby zobaczyć, co jest dostępne, przewiń do sekcji WooCommerce lub Produkt na pasku bocznym Elementora.

Sekcje te obejmują widżety z zaawansowanymi wbudowanymi funkcjami, takimi jak WooCommerce Breadcrumbs, Cart i Checkout. Aby dodać te elementy do swojego projektu, po prostu przeciągnij je na kanwę Elementora i zwolnij. Następnie możesz upuścić widżet do sekcji, w której chcesz wyświetlić tę zawartość.

Gdy jesteś zadowolony ze swojego projektu, kliknij Opublikuj . Następnie możesz wybrać opcję Dodaj warunek i określić obszary, w których chcesz użyć tego projektu. Na przykład możesz zastosować ten szablon do określonej kategorii produktów lub użyć go w swoim sklepie.
Jak znaleźć i zainstalować gotowe szablony Elementor
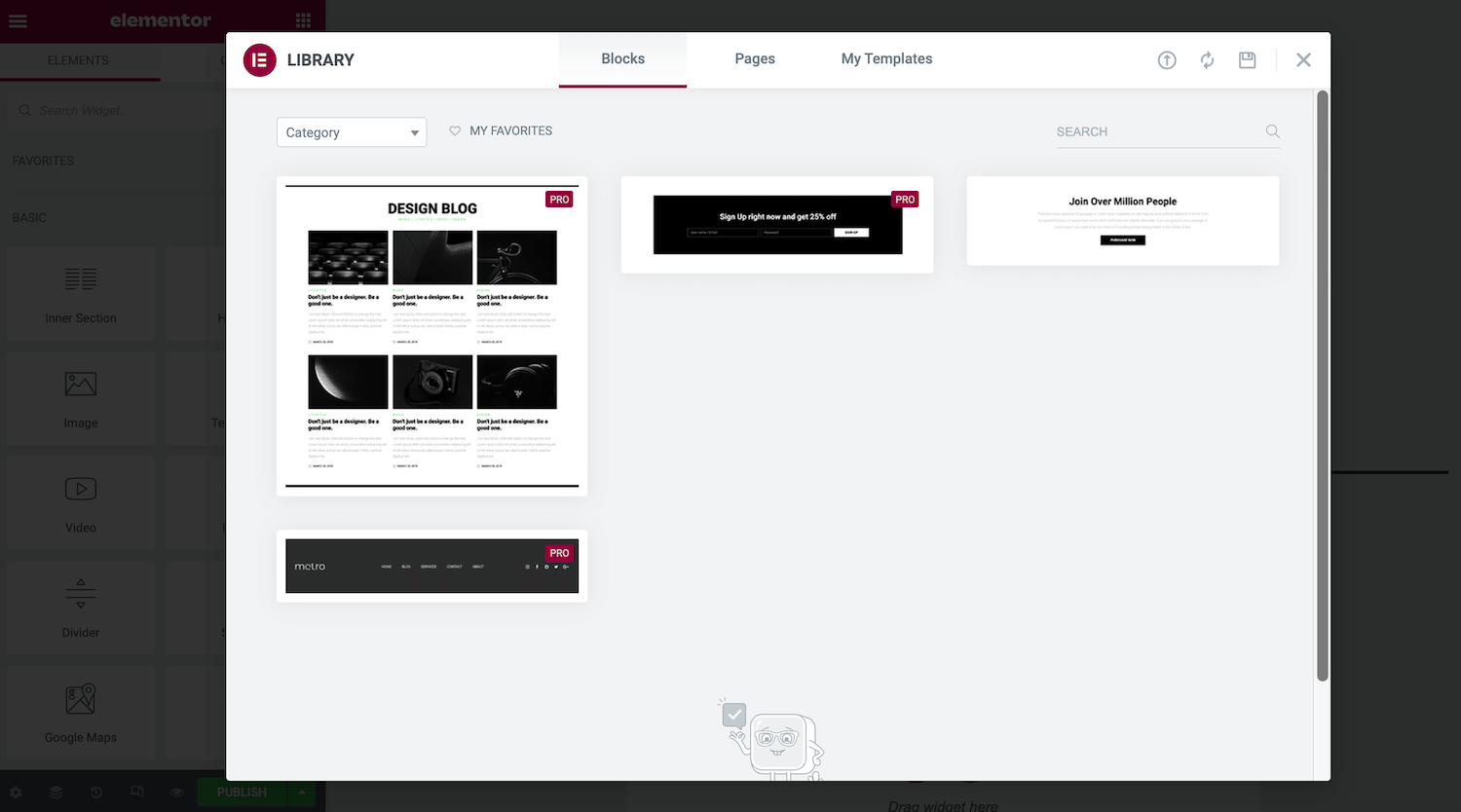
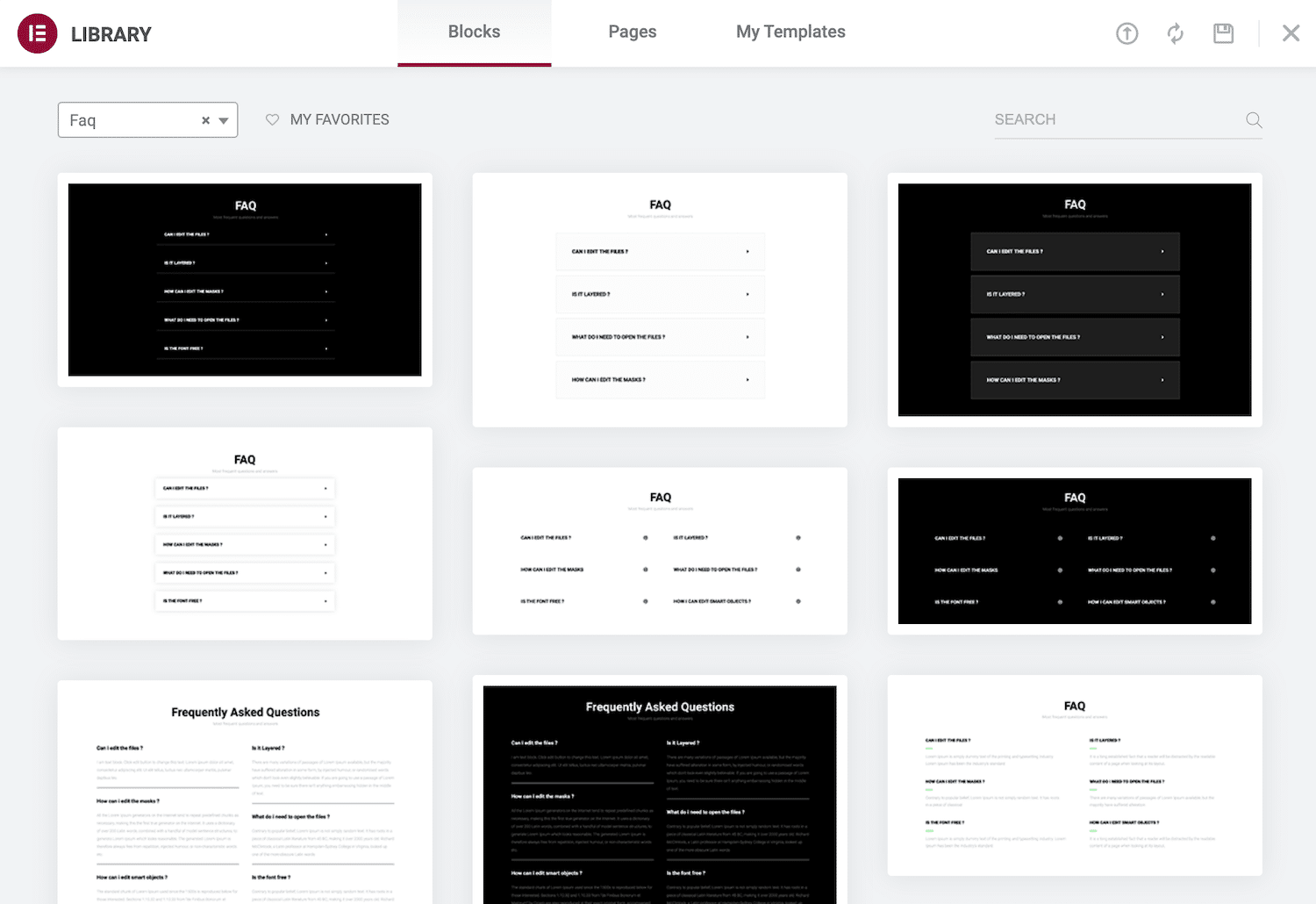
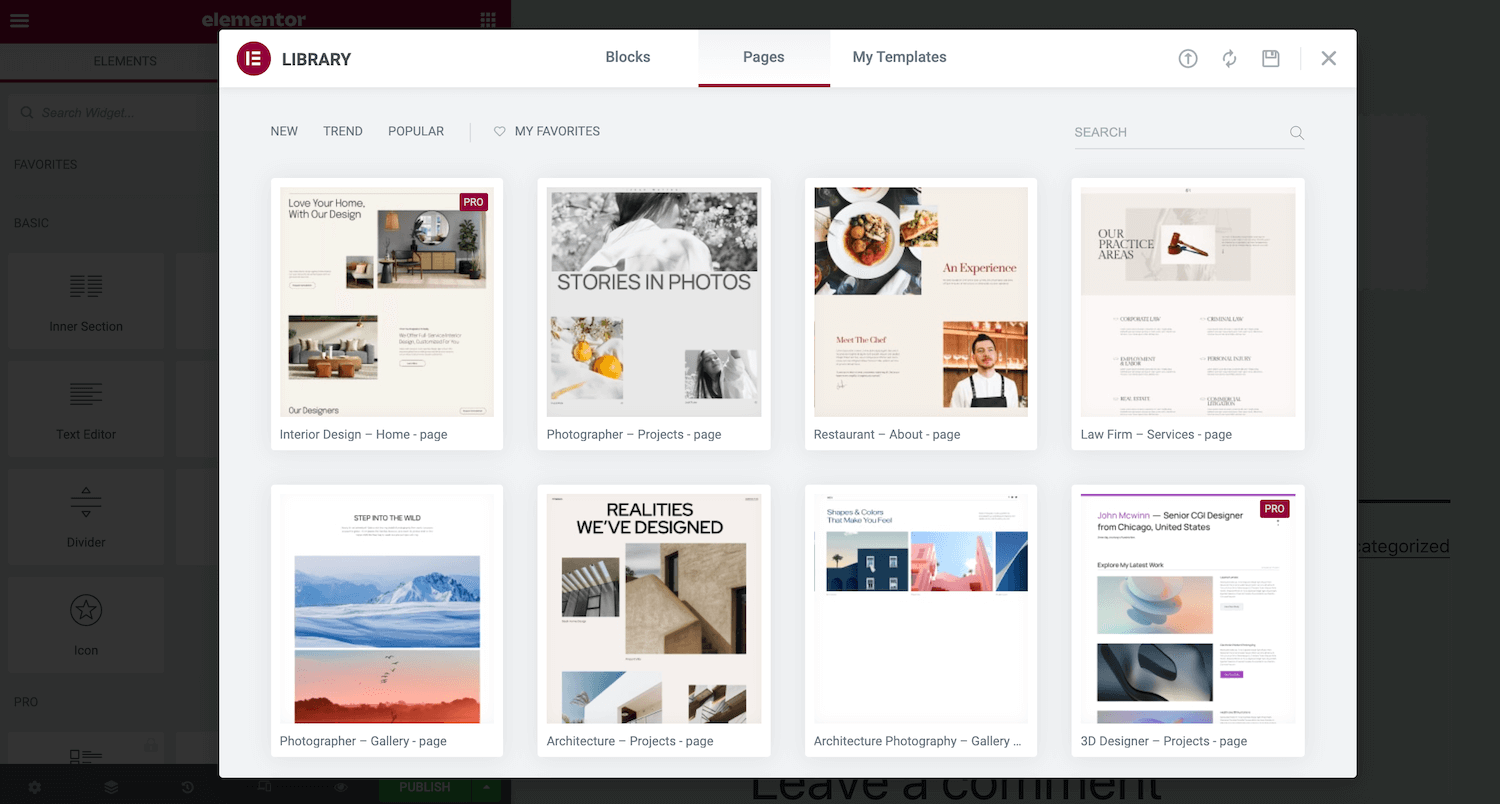
Szablony Elementor to wstępnie zaprojektowane strony i bloki, które upraszczają proces tworzenia witryny. Strony to układy z pełną treścią, natomiast bloki to sekcje zawierające gotowe widżety. Niektóre popularne przykłady bloków obejmują nagłówki, stopki, recenzje i referencje oraz często zadawane pytania (FAQ).

Bezpłatna wtyczka Elementor zawiera ponad 100 pełnostronicowych szablonów i ponad 300 bloków. Jeśli przejdziesz na Elementor Pro, uzyskasz dostęp do kilku dodatkowych opcji.
Kliknij ikonę Dodaj szablon, aby zastosować szablon do bieżącego projektu. Ten przycisk powinien pojawić się jako część każdego bloku sekcji i jest reprezentowany przez biały folder. Spowoduje to uruchomienie Biblioteki Elementora.

Tutaj znajdziesz wszystkie szablony blokowania i stron, które możesz zastosować na swojej stronie. Możesz wyświetlić podgląd dowolnego szablonu, najeżdżając na niego i klikając jego ikonę lupy.

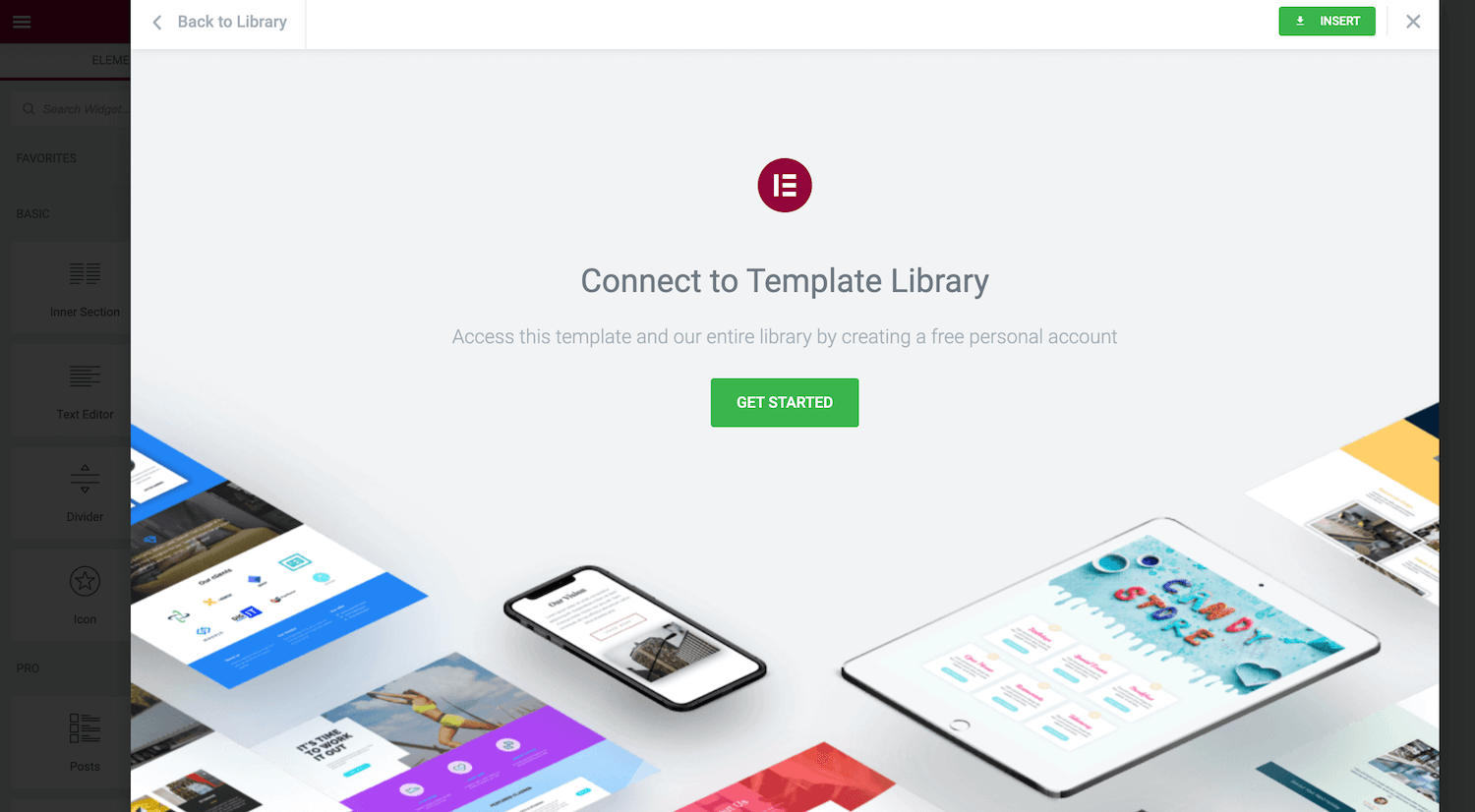
Gdy znajdziesz szablon, którego chcesz użyć, kliknij Wstaw . Jeśli wcześniej nie łączyłeś się z biblioteką szablonów Elementora, wyskakujące okienko poprosi Cię o wykonanie tego kroku.

Po wykonaniu tego połączenia Elementor wstawi wybrany szablon. Możesz go teraz dostosować. Na przykład możesz dodać więcej widżetów lub usunąć dowolną zawartość zastępczą.
Jak tworzyć szablony za pomocą Elementora
Elementor zawiera szeroki wybór gotowych szablonów. Czasami jednak możesz mieć na myśli konkretny wygląd. W tym scenariuszu możesz chcieć zaprojektować swoje szablony.
Tworzenie projektów może zapewnić spójność w całej witrynie. Możesz nawet użyć szablonów, aby przyspieszyć projektowanie i rozwój, jeśli jesteś agencją WordPress. Na przykład możesz zbudować bibliotekę szablonów zawierającą całą zawartość i ustawienia, które zwykle stosujesz w witrynach klientów. Następnie możesz użyć tych szablonów jako punktu wyjścia dla wszystkich przyszłych projektów.
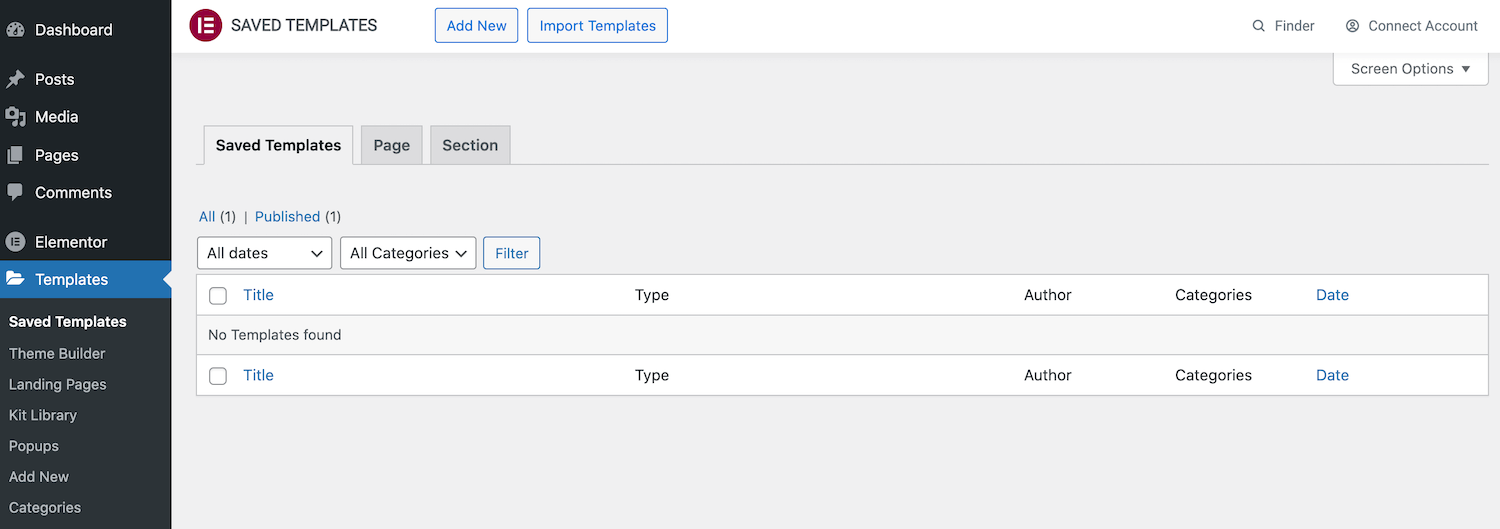
Aby rozpocząć, wybierz Szablony z pulpitu WordPress. Następnie kliknij Dodaj nowy .

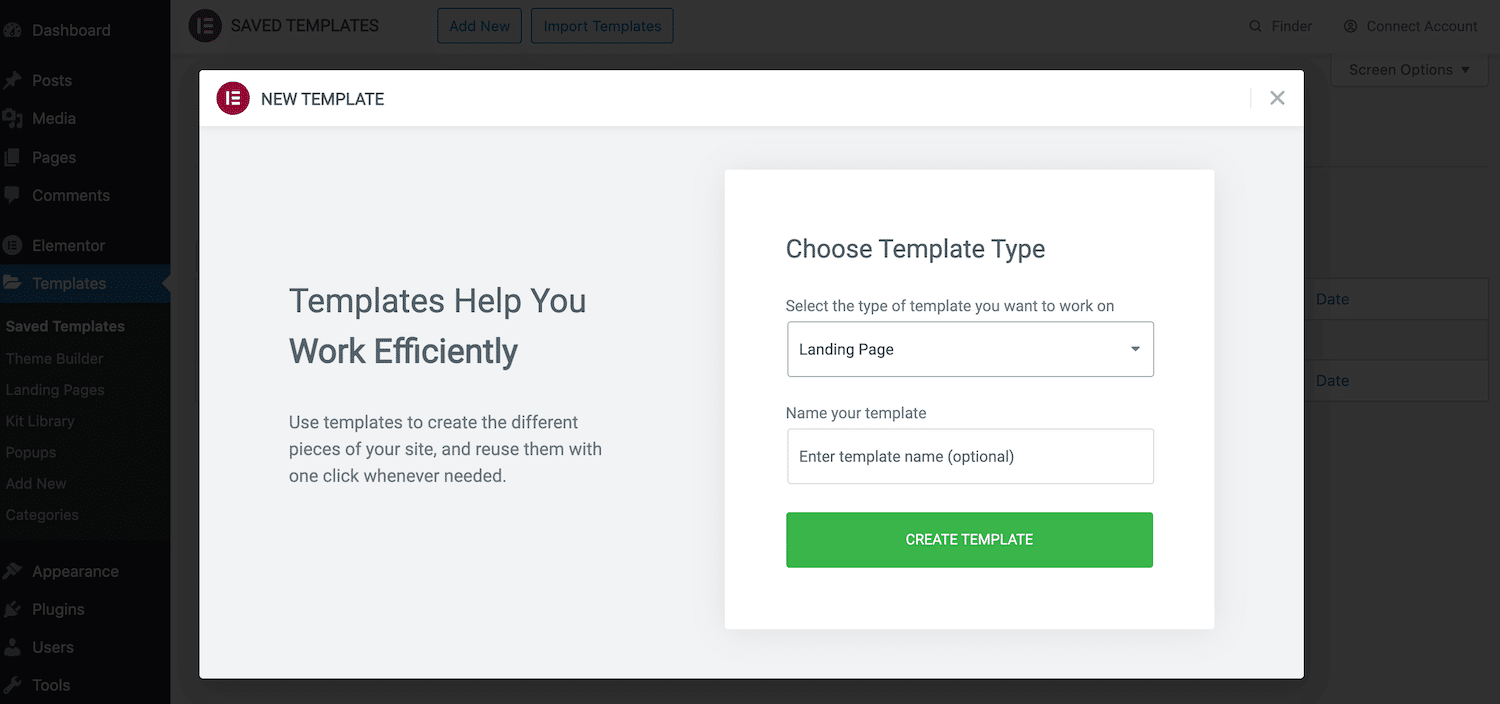
W kolejnym wyskakującym okienku otwórz pierwsze menu rozwijane i wybierz rodzaj szablonu, który chcesz utworzyć. Dostępne opcje to Strona , Sekcja lub Strona docelowa .

Następnie nadaj temu projektowi opisową nazwę i kliknij Utwórz szablon . Spowoduje to uruchomienie standardowego kreatora stron Elementor. Możesz teraz zbudować swój szablon w taki sam sposób, w jaki tworzysz zwykłą stronę. Po prostu dodawaj sekcje, kolumny i widżety, aż będziesz zadowolony ze swojego układu.
Aby zapisać ten projekt jako szablon, kliknij strzałkę, która pojawi się obok przycisku Aktualizuj/Opublikuj . Następnie możesz wybrać Zapisz jako szablon .

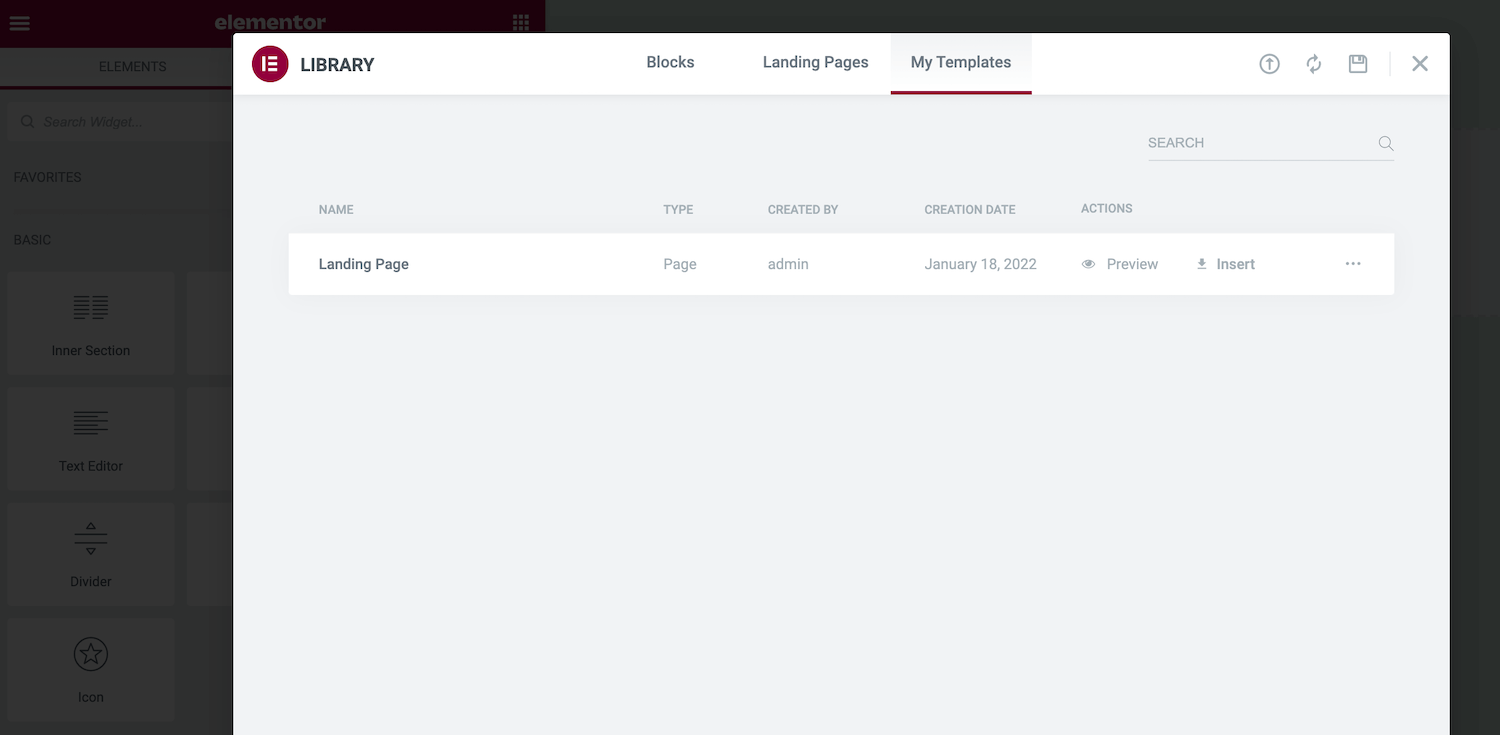
Ten projekt zostanie teraz zapisany w bibliotece Elementor. Możesz uzyskać do niego dostęp, uruchamiając bibliotekę i wybierając kartę Moje szablony .

Alternatywnie możesz uzyskać dostęp do niestandardowych szablonów, przechodząc do Szablony> Zapisane szablony na pulpicie nawigacyjnym WordPress. Możesz także otworzyć dowolny ze swoich projektów i wprowadzić niezbędne zmiany.
Wskazówki i porady dotyczące rozpoczęcia korzystania z Elementora
Elementor może pomóc Ci szybko zaprojektować i zbudować witrynę WordPress po wyjęciu z pudełka. Jednak niektóre sztuczki, które pozwalają zaoszczędzić czas, mogą jeszcze bardziej zwiększyć Twoją produktywność.
Czasami możesz zbudować sekcję, którą chcesz ponownie wykorzystać na tej samej stronie. Zamiast ręcznie odtwarzać tę sekcję, możesz utworzyć kopię. Wystarczy kliknąć, aby zaznaczyć daną sekcję, a następnie kliknąć z wciśniętym klawiszem Control wykropkowany uchwyt, który się pojawi.
Następnie wybierz Powiel . Spowoduje to utworzenie zduplikowanej sekcji bezpośrednio pod oryginałem.
Czasami możesz chcieć ponownie wykorzystać tę samą sekcję na wielu stronach, a nawet w różnych witrynach. Możesz zapisać dowolną sekcję jako szablon bloku. Dzięki temu Twój projekt zostanie dodany do biblioteki Elementor, dzięki czemu będzie zawsze pod ręką.
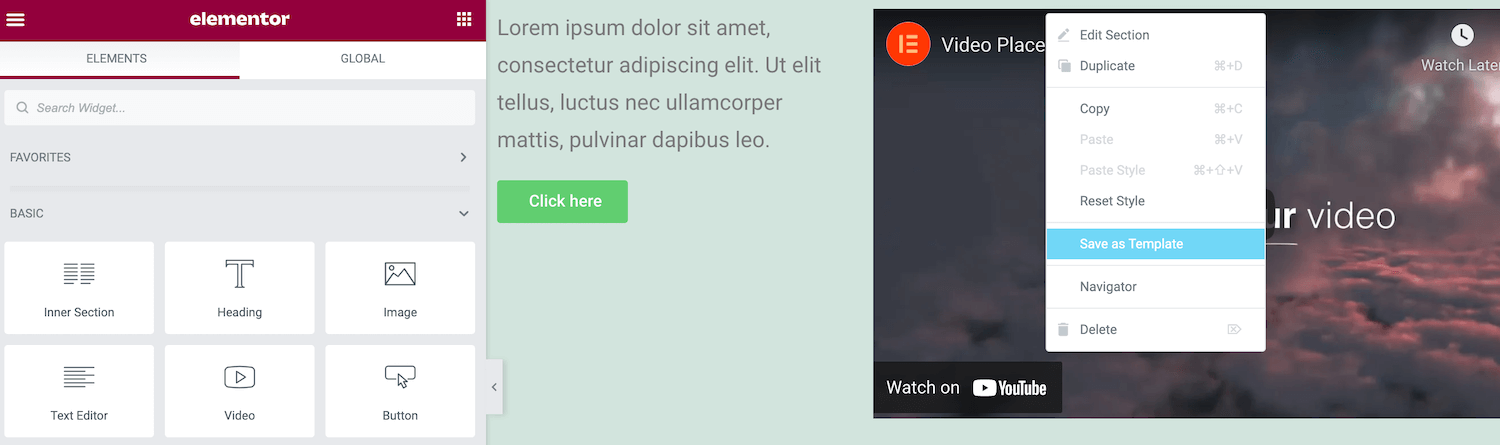
Aby zmienić blok w szablon wielokrotnego użytku, kliknij jego kropkowaną ikonę z wciśniętym klawiszem Control. Następnie wybierz Zapisz jako szablon .

Możesz edytować dowolny widżet, wybierając go na płótnie, a następnie używając elementów sterujących na pasku bocznym Elementora. Jednak nawigacja między różnymi widżetami może być niewygodna, gdy masz wiele innych widżetów. Dotyczy to w szczególności nakładających się widżetów lub dodania wielu elementów na małej przestrzeni.
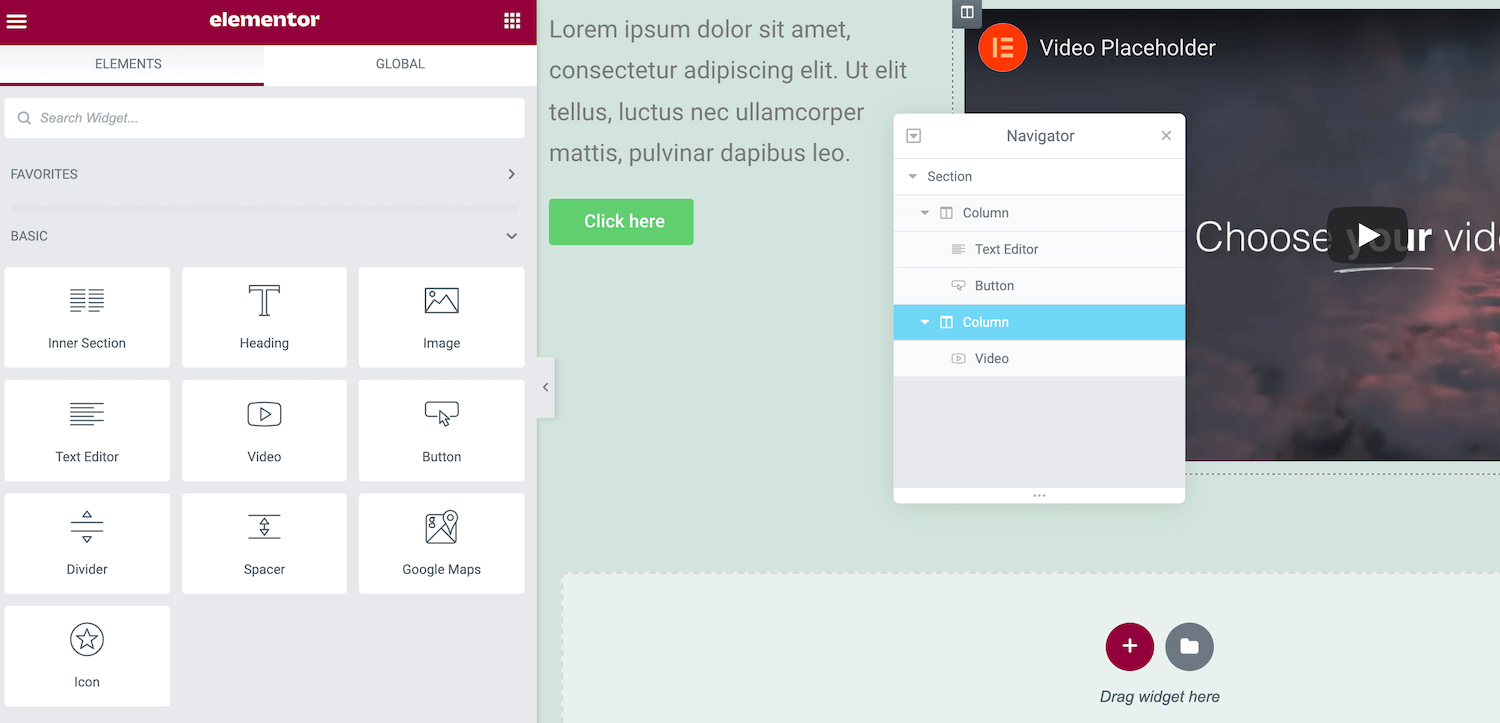
Elementor's Navigator zapewnia widok listy wszystkich widżetów Twojej strony, zorganizowanych w odpowiadające im sekcje i kolumny. Możesz łatwo nawigować między widżetami, wybierając je w tym „panelu drzewa”. Pasek boczny Elementora zostanie następnie zaktualizowany, aby wyświetlić wszystkie opcje aktualnie wybranego widżetu.

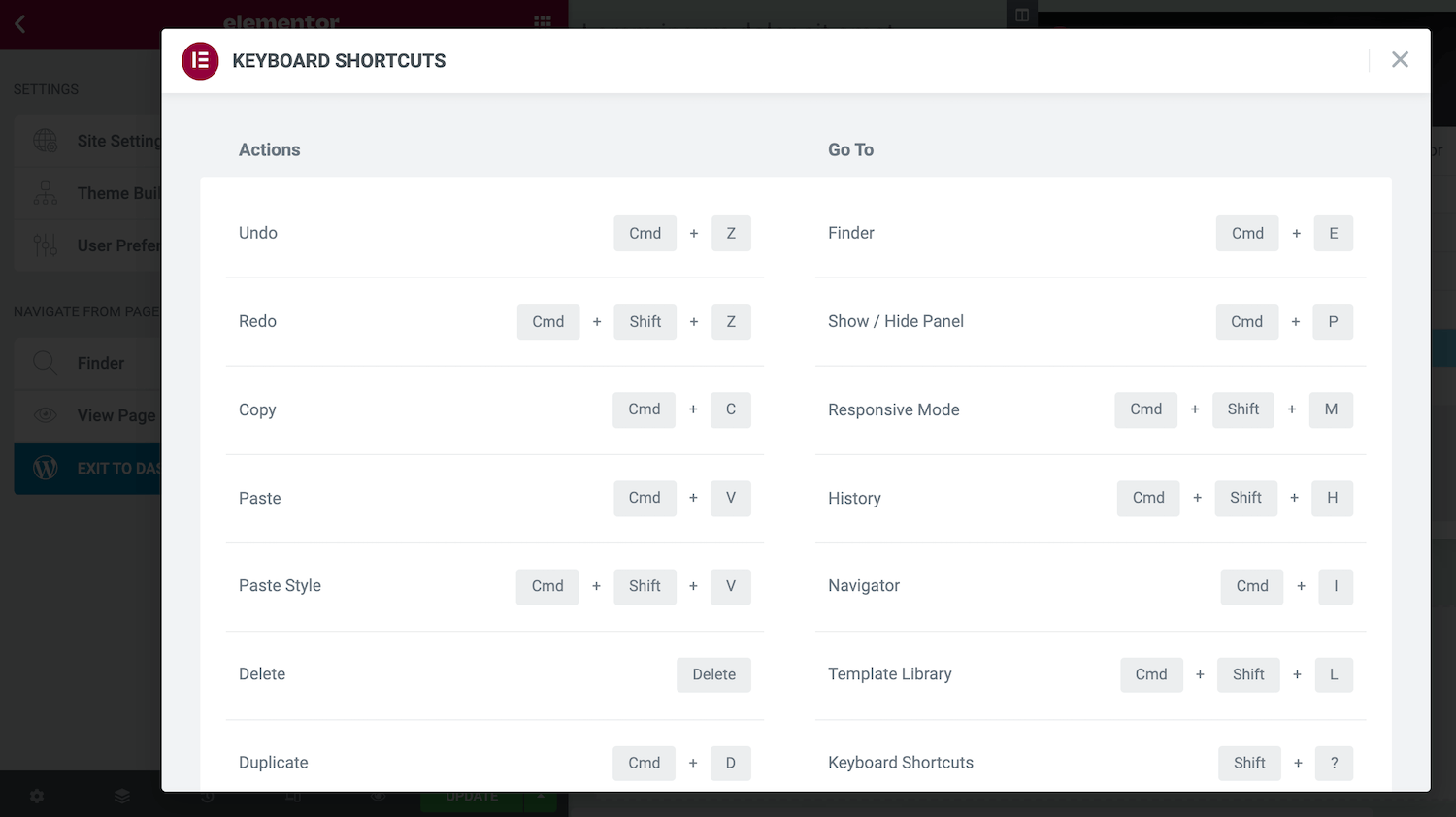
Skróty klawiaturowe to najlepsza oszczędność czasu, a Elementor ma różne wbudowane skróty klawiszowe. Naciśnij Cmd/Ctrl + ? na klawiaturze, aby wyświetlić te skróty.

Spowoduje to uruchomienie okna zawierającego wszystkie dostępne skróty klawiszowe. Możesz usprawnić projektowanie i tworzenie stron internetowych, zapoznając się z niektórymi lub wszystkimi z tych skrótów.
Streszczenie
Tworzenie witryny WordPress nie zawsze jest łatwe, zwłaszcza jeśli nie jesteś doświadczonym projektantem stron internetowych lub programistą. Na szczęście kreator stron Elementor może wyeliminować ból i złożoność tworzenia witryny.
Niezależnie od tego, czy zdecydujesz się na darmową czy premium wtyczkę, możesz użyć Elementora do zaprojektowania i zbudowania dowolnego rodzaju postu lub strony, której potrzebujesz. Ten kreator zawiera również zestaw gotowych szablonów. Możesz też tworzyć szablony i używać ich ponownie na wielu stronach lub w różnych witrynach.
Czy masz pytania dotyczące korzystania z wtyczki WordPress Elementor? Daj nam znać w sekcji komentarzy poniżej!

