Oto, co musisz wiedzieć o rozmiarze obrazu WordPress i jak go zaimplementować
Opublikowany: 2022-09-06Rozmiar obrazu WordPress! Huh! Brzmi jak coś prostego, nieprawdaż! Ale czy to naprawdę?
Dobra, porozmawiajmy o tym, jak myślisz, czego szuka przypadkowy internauta przed kliknięciem w link, blog, artykuł itp.? Czy to tytuł? może to nagłówek? slogan? Odpowiedź w większości brzmi nie, żadna z nich.
Ale jeśli myślisz o obrazie fabularnym, powiedzielibyśmy, że tak. Według wielu popularnych badań i czasopism internauci mają tendencję do klikania atrakcyjnych i pouczających obrazów funkcji.
Mają tendencję do studiowania treści w obrazie funkcji na długo przed spojrzeniem na tytuł lub metadane.
To tutaj dzieje się magia, to jest miejsce, w którym internauta decyduje się kliknąć na opublikowane przez Ciebie treści, aby przyjrzeć się bliżej.
Umiejętność zauroczenia odbiorców obrazem fabularnym oznacza niemal pewne organiczne kliknięcie.
Co nie jest takie proste, gdy pracujesz z konkurencyjnymi słowami kluczowymi z długim lub krótkim ogonem, popularnymi wyrażeniami, popularnymi wydarzeniami, tematami, odniesieniami do popkultury itp.
Tak więc zalecany rozmiar obrazu WordPress przez zespół programistów DroitThemes to 1200 × 675 pikseli.
Znaczenie dobrych obrazów
Jak wspomniano wcześniej, atrakcyjny polecany obraz na WordPressie może przynieść bardziej zorganizowane atrakcje i kliknięcia bez dodatkowej pracy. Nie można nie docenić znaczenia dobrych obrazów.
Blog, artykuł, post, biuletyn itp. nie ma znaczenia, jakie rodzaje treści mogą zawierać, wdrożenie wysokiej jakości, informacyjnych obrazów jest kluczem do sukcesu.
Ludzie mają tendencję do popadania w wizualną przyjemność, zanim zaczną czytać, a wszystko to dzieje się w ułamku sekundy po napotkaniu wspomnianego obrazu.
Dlatego bardzo wskazane jest wybranie doskonałego obrazu do umieszczenia w następnej treści.

Wysokiej jakości obraz nie tylko przyciąga więcej oczu, ale także doskonale nadaje się do utrzymania stałej jakości w różnych rozdzielczościach wyświetlania.
Polecane obrazy WordPress: co to jest?
Obraz funkcji służy do wizualnego przedstawiania informacji kontekstowych dotyczących fragmentu treści.
Tego typu obrazy zwykle pojawiają się na górze treści i są prezentowane obok metadanych wspomnianej treści w sekcji miniatur.
Prezentowany obraz przyciąga uwagę i wyobraźnię odwiedzającego oraz dostarcza wskazówek, informacji i drobnego kontekstu dotyczącego treści.
Na przykład przedstawiony tutaj obraz wyraźnie wskazuje punkt rozmowy i przedmiot w grze.
Aktywny motyw WordPress na stronie również odgrywa kluczową rolę przy określaniu sposobu wyświetlania obrazu funkcji.
Budując witrynę WordPress, zawsze staraj się wybrać najlepszy motyw WordPress do blogowania i publikacji treści.
Developer.WordPress.org Zalecany rozmiar obrazu WordPressa
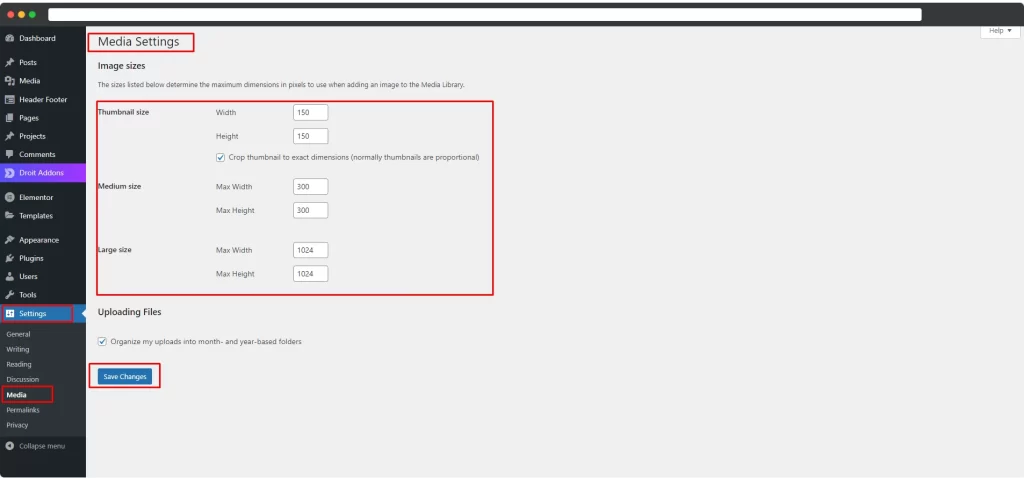
WordPress domyślnie stosuje następujące rozmiary obrazów:
WordPress automatycznie tworzy trzy wersje przesłanego obrazu, a są to:
- Rozmiar miniatury: 150×150 pikseli
- Średni rozmiar: 300×300 pikseli
- Duży rozmiar: 1024×1024 px

Jaki jest cel tych różnych wersji polecanych rozmiarów obrazu WordPress?
Rozważmy obraz wymiaru używany przez zespół programistów DroitThemes – 1200px na 675px.
Ten oryginalny rozmiar obrazu może wzrosnąć do 100 KB.
Teraz rozważ użycie oryginalnych wymiarów obrazu jako miniatury! Czyż nie wyglądałoby to nienormalnie w przypadku miniatury, prawda?
Nie wspominając już o wpływie na wydajność, jaki miałaby rozdzielczość, gdyby ta rozdzielczość była dołączona do rozmiaru obrazu.
Można więc bezpiecznie założyć, że automatycznie przekonwertowany przez WordPress rozmiar 150×150 px jest bezpiecznym i niezawodnym zakładem.
Automatyczna zmiana rozmiaru obrazów przez WordPress to oczywiście świetna funkcja.
Jednak ta niesamowita funkcja działa dobrze w niektórych scenariuszach.
Na przykład domyślna zmiana rozmiaru obrazu może nie być odpowiednim rozwiązaniem, jeśli motyw WordPress wymaga określonego wymiaru obrazu.
Tutaj w DroitThemes jest coś, o czym można porozmawiać, ponieważ pracujemy z polecanym przez WordPressa rozmiarem obrazu 1200 × 675 pikseli.
W takich przypadkach zaleca się ręczne dodanie niestandardowego rozmiaru obrazu.
Więc jak to działa!
Oto krótki samouczek dotyczący dodawania dostosowanego rozmiaru obrazu WordPress
WordPress automatyzuje zawartość, aby uzyskać najlepszą wydajność na swojej platformie, zmieniając rozmiar oryginalnych obrazów funkcji o trzy różne rozmiary i rozdzielczości.
Co powiesz na dodanie kolejnego domyślnego rozmiaru? Czy byłoby możliwe dołączenie niestandardowego rozmiaru obrazu WordPress?
Tak, jest to możliwe, a my pokażemy Ci, jak to zrobić poprawnie.
Dodawanie niestandardowych rozmiarów obrazu za pomocą funkcji Regeneracja obrazu i wybór kadrowania
Regenerate & Select Crop to prosta wtyczka, która zapewnia więcej funkcji niż tylko ponowne generowanie miniatur.
Oprócz umożliwienia użytkownikom zmiany domyślnego rozmiaru polecanego obrazu, użytkownicy mają również możliwość ponownego wygenerowania wszystkich istniejących obrazów w celu dopasowania ich do preferowanego rozmiaru obrazu, ustawienia domyślnych opcji przycinania lub ponownego wygenerowania miniatur.


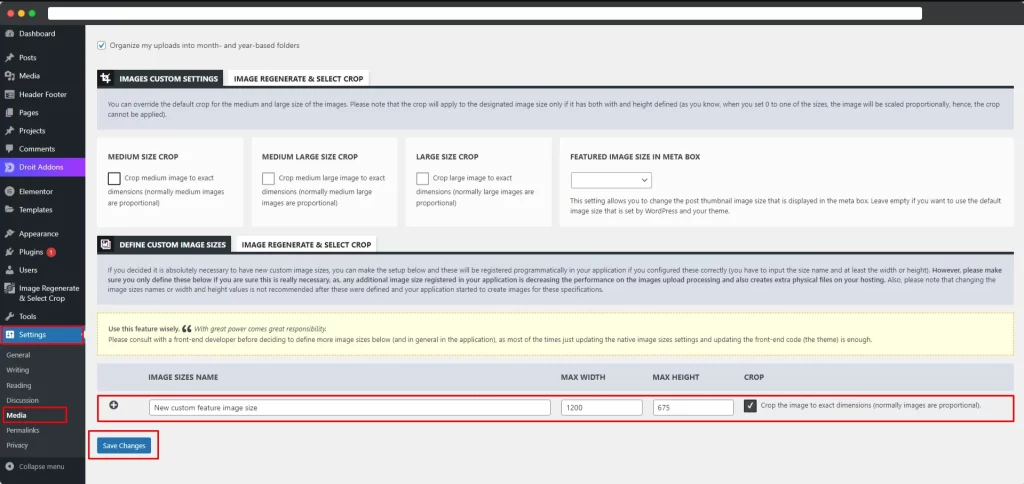
Po zainstalowaniu i aktywacji przejdź do Pulpit nawigacyjny WordPress> Regeneruj i wybierz przycięcie , stąd kliknij ZDEFINIUJ NIESTANDARDOWE ROZMIARY OBRAZU i ustaw nazwę dla niestandardowego rozmiaru polecanego obrazu WordPress i dodaj wymiary.
W tym przykładzie używamy polecanego obrazu WordPress o rozmiarze 1200×675 pikseli.

Po zakończeniu kliknij Zapisz zmiany .
Z tą konkretną wtyczką dostępnych jest wiele innych opcji, nie badamy tego dalej, ale gorąco polecamy użytkownikowi, zbadanie i dostrojenie ustawień.
Dodaj niestandardowy rozmiar obrazu WordPress, edytując Functions.PHP
W tym celu musisz poprawić niektóre kody z pliku functions.php Twojej witryny, ale nie martw się, będziemy z Tobą po drodze.
Ponieważ będziemy poprawiać niektóre kody, aby być po bezpiecznej stronie, należy wykonać kopię zapasową wspomnianego pliku.
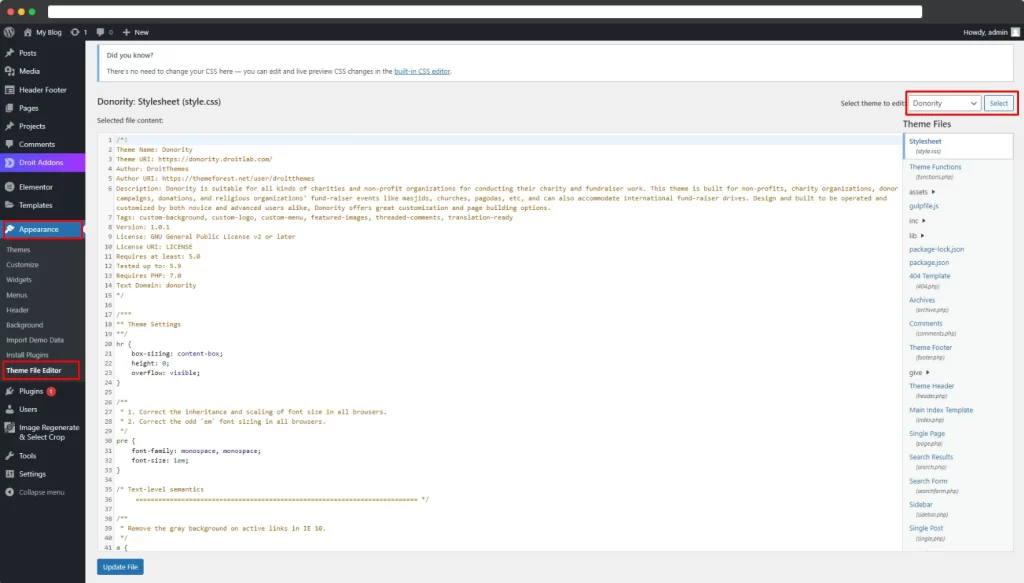
Teraz przejdź do pulpitu nawigacyjnego WordPress> Wygląd> Edytor motywów .

Teraz kliknij Funkcje motywu (functions.php). Stąd zlokalizuj następujący kod za pomocą edytora motywów, naciskając Ctrl + F. Jeśli kod już tam jest, pozostaw go i przejdź do następnego kroku.
A jeśli wydaje się, że brakuje kodu, wprowadź następujący ciąg:
add_theme_support( 'post-miniaturki' );
Po zakończeniu kliknij przycisk Aktualizuj plik .
Teraz, aby dodać niestandardowe wymiary obrazu, wstaw następujący kod tuż pod wcześniej wspomnianym kodem, niestandardowy wymiar –
add_image_size( 'mój-niestandardowy-rozmiar-obrazu', 1200, 675 );
W szczególności musisz zaktualizować zawartość pojedynczych cudzysłowów o nazwę nowego niestandardowego rozmiaru obrazu. Proponujemy coś prostego i opisowego.
Pierwsza wartość powinna być szerokością obrazu, a druga wartością powinna być wysokością obrazu.

Postępuj zgodnie z najlepszymi praktykami dotyczącymi polecanych obrazów WordPress
Po prostu nie wystarczy przesłać i zapomnieć o ważnych elementach witryny, takich jak obrazy funkcji.
Podczas wybierania i przesyłania obrazów funkcji dla WordPressa lub dowolnej innej platformy do tworzenia stron internetowych, zdecydowanie zalecamy użytkownikom wykonanie kilku prostych kroków:
Obrazy wysokiej jakości
Obrazy obiektów muszą być wysokiej jakości oraz mieć wyraźną i ostrą rozdzielczość. Obraz funkcji reprezentuje Ciebie, Twoją witrynę i treść, więc użycie wysokiej jakości obrazu jest koniecznością.
Użytkownicy powinni wybrać coś, co dobrze wygląda zarówno na miniaturach, jak i w postach.
Spójna treść
Prześlij obrazy, które są zgodne z treścią w Twojej witrynie. Prześlij funkcję, treść, logo itp. zgodne z Twoją marką. Utrzymanie spójnego podejścia do projektu wizualnego pomaga budować markę i czynić ją rozpoznawalną dla odwiedzających.
Odpowiednie obrazy
Człowiek przetwarza obrazy szybciej niż teksty. Jeśli uznasz, że jest to odpowiedni, informacyjny obraz funkcji, może zwrócić większą uwagę na Twoją witrynę.
Dlatego zawsze staraj się zachować dużą trafność, rozważając obrazy fabularne.
prawa autorskie
Nie naruszaj praw autorskich. Zawsze staraj się upewnić, że wyprodukowane treści, a jeśli przesyłasz coś od innego twórcy treści, upewnij się, że przed zrobieniem tego uzyskasz jego zgodę prawną.
Kupowanie zdjęć stockowych bez tantiem z witryn takich jak Unsplash, Pixaby i innych to świetna opcja.
Podsumowując,
Polecane obrazy są integralną częścią każdej witryny WordPress.
Dobrze zaprojektowany i wyróżniony obraz może sprawić, że Twoja witryna będzie wyglądać bardziej profesjonalnie i znacznie pomoże zwiększyć świadomość marki. To samo dotyczy sklepów internetowych. Obrazy są przydatne do sprzedaży produktów.
Dobrze zaprojektowany i obejmujący całą funkcję obraz może również znacznie wpłynąć na wyobraźnię odwiedzających, pomagając uzyskać więcej organicznych kliknięć i wyświetleń.
Mając to na uwadze, mamy nadzieję, że uznałeś tę treść za pomocną i rozważysz udostępnienie jej komuś w potrzebie.
Dziękujemy za zatrzymanie się, a jeśli masz jakiekolwiek pytania lub wątpliwości dotyczące tego tematu, daj nam znać w sekcji komentarzy poniżej.

