Rozmiar obrazu WordPress: kompletny przewodnik
Opublikowany: 2023-12-18Twój wyróżniony obraz jest jednym z najważniejszych spośród wszystkich obrazów w Twojej witrynie.
W połączeniu z angażującym nagłówkiem wyróżniony obraz pomaga przyciągnąć uwagę odwiedzających i zwiększyć liczbę kliknięć na Twoich stronach i postach. A jeśli prowadzisz sklep internetowy, dobrej jakości zdjęcia naprawdę załatwią sprawę!
W tym przewodniku omówimy wszystko, co musisz wiedzieć o rozmiarze obrazu polecanego w WordPressie:
- Jaki jest wyróżniony obraz
- Jak ustawić wyróżniony obraz
- Idealny rozmiar wyróżnionego obrazu
- Domyślne rozmiary obrazów WordPress
- Zmień rozmiar wyróżnionego obrazu w WordPress
- Zoptymalizuj wyróżnione obrazy pod kątem wyszukiwania
- WordPress zawiera najlepsze praktyki dotyczące obrazów
Zacznijmy!
Co to jest wyróżniony obraz w WordPress?
Polecany obraz to obraz ilustrujący treść Twojego wpisu lub strony.
Wyróżniony obraz jest pierwszą rzeczą, która pojawia się po nagłówku, ale jest także widoczna podczas wybierania wpisu lub strony z katalogu lub wyszukiwarki. W rezultacie ma to bezpośredni wpływ na ruch w Twojej witrynie.
Jest często nazywany obrazem nagłówka i jest używany przez WordPress do tworzenia miniatur, więc nazewnictwo może się zmieniać.
Polecany obraz pojawi się w różnych miejscach innych niż oryginalny post lub strona. Może na przykład wyświetlić się na Twojej stronie głównej, jeśli wyróżnisz najnowsze lub najpopularniejsze posty lub wyniki wyszukiwania w Twojej witrynie.

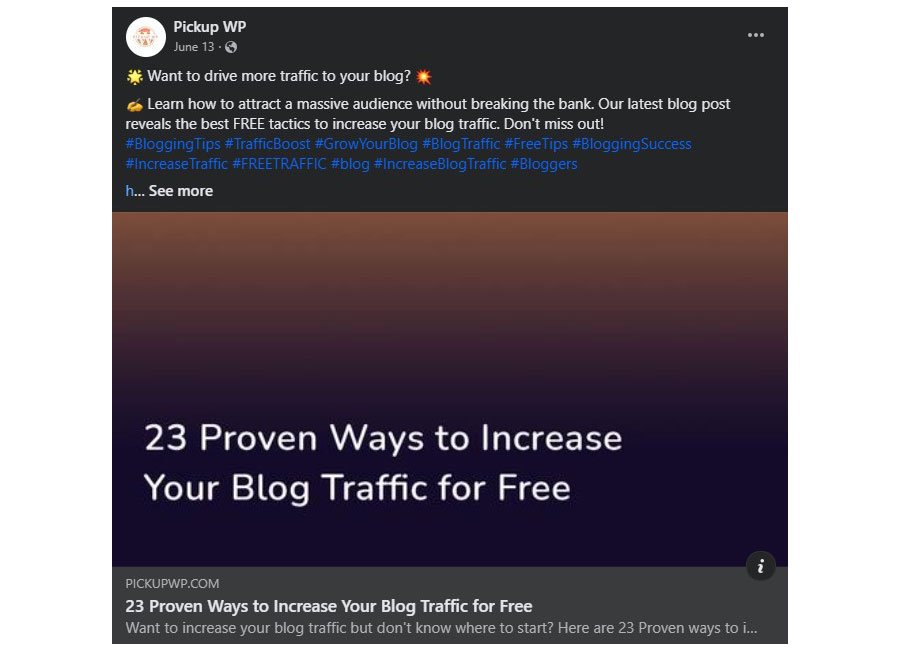
Co więcej, wyróżniony obraz pojawia się również, gdy udostępniasz post w mediach społecznościowych.

W większości przypadków aktywny motyw WordPress decyduje o tym, czy i w jaki sposób wyróżnione obrazy będą wyświetlane w Twojej witrynie. Ponieważ polecane obrazy są tak istotne, najbardziej renomowane motywy WordPress mają je włączone.
Istnieje jednak możliwość, że wyróżnione obrazy będą wyglądać inaczej w zależności od motywu, dlatego upewnij się, że pliki, których planujesz użyć jako wyróżnionych obrazów, są zoptymalizowane.
Jak ustawić wyróżniony obraz w WordPress
Teraz, zanim będziesz mógł zmienić rozmiar wyróżnionego obrazu, musisz najpierw mieć wyróżniony obraz. Przyjrzyjmy się, jak dodać wyróżniony obraz w WordPress.
Aby dodać wyróżniony obraz, otwórz dowolny post lub stronę WordPress. Alternatywnie możesz utworzyć nowy.
W edytorze postów poszukaj metaboxu Polecany obraz . Zwykle znajduje się ono po prawej stronie ekranu edytora.

Teraz kliknij link Ustaw wyróżniony obraz . Spowoduje to otwarcie biblioteki multimediów WordPress.
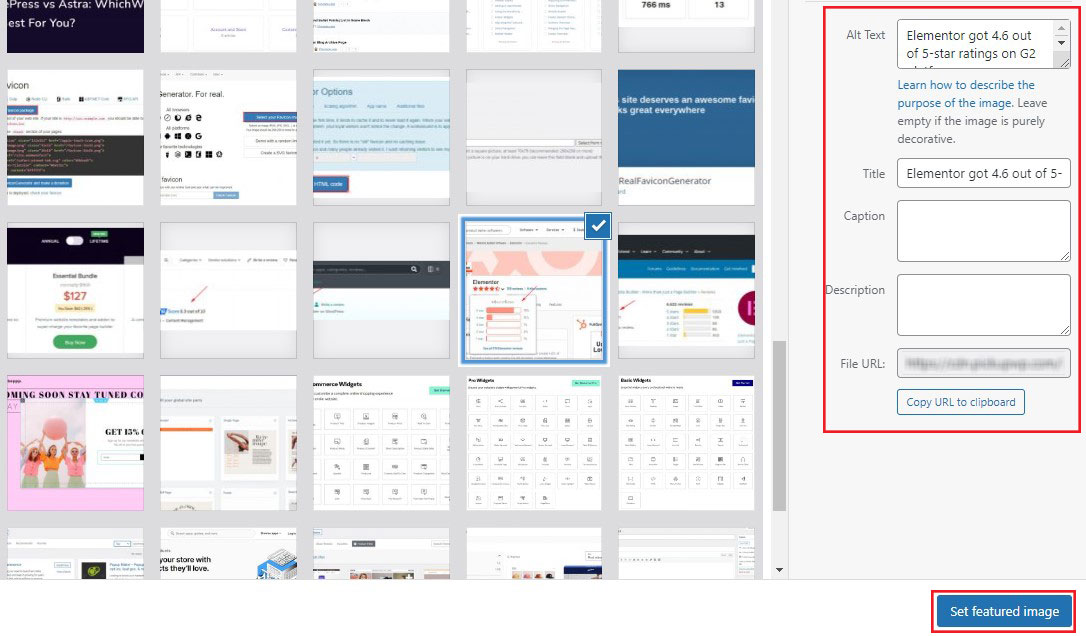
Stąd możesz użyć obrazu, który znajduje się już w Bibliotece multimediów . Lub prześlij nowy obraz ze swojego komputera.
Po wybraniu lub przesłaniu obrazu możesz dodać lub edytować szczegóły obrazu, takie jak tytuł, podpis, tekst alternatywny i opis, po prawej stronie w Bibliotece multimediów . Tekst alternatywny jest szczególnie ważny dla SEO i dostępności.

Gdy już skończysz, kliknij przycisk Ustaw wyróżniony obraz . Obraz zostanie wówczas ustawiony jako wyróżniony obraz Twojego postu lub strony.
Możesz wyświetlić podgląd swojego posta, aby zobaczyć, jak będzie wyglądać wyróżniony obraz. Jeśli jesteś zadowolony, kontynuuj publikację lub zaktualizuj swój post.
Idealny rozmiar wyróżnionego obrazu w WordPress
Chociaż różne motywy mają różne rozmiary obrazu, zalecamy użycie obrazu o rozmiarze 1200 na 628 pikseli .

To powinno działać z większością motywów WordPress.
Ponadto możesz łatwo zmieniać i dostosowywać ustawienia obrazu w WordPress.
Po prostu przejdź do Ustawienia »Media i zmień rozmiary obrazu.

Czy zastanawiałeś się kiedyś, jak duże rozmiary obrazów tak dobrze sprawdzają się na urządzeniach mobilnych? Cóż, WordPress automatycznie zmienia rozmiar obrazów, aby działały na ekranie o dowolnym rozmiarze.
W Ustawieniach multimediów możesz określić różne rozmiary obrazów.
Domyślne rozmiary obrazów WordPress
Czy wiesz, że kiedy przesyłasz obraz do WordPress, automatycznie generuje on trzy wersje tego obrazu?
To są:
- Rozmiar miniatury: 150×150 pikseli
- Średni rozmiar: 300×300 pikseli
- Duży rozmiar: 1024×1024 pikseli
Dlaczego więc powstają te różne wersje? Wyjaśnijmy to na przykładzie.
Rozważ obraz o wymiarach 1200 na 630 pikseli.
Rozmiar pliku wynosi 86 KB.
Teraz stworzyliśmy ten sam obraz o wymiarach 150 na 150 pikseli. Rozmiar pliku został teraz zmniejszony do 10 KB.
Jeśli przesłałeś oryginalne zdjęcie o wymiarach 1200 na 630 pikseli, a WordPress nie zmienił automatycznie rozmiaru obrazu, czy sensowne byłoby użycie tego samego obrazu z rozmiarem miniatury 150 pikseli?
Spowolniłbyś prędkość ładowania strony i zwiększyłbyś wykorzystywaną przepustowość. Nie wspominając już o tym, że gdybyś oglądał obraz na urządzeniu mobilnym o mniejszym rozmiarze ekranu niż komputer stacjonarny, nie potrzebowałbyś tak dużego obrazu.
WordPress automatycznie zmieniający rozmiar obrazu jest z pewnością przydatny. Jednak nie zawsze mogą być skuteczne. Na przykład, jeśli określony motyw WordPress wymaga obrazu o określonym rozmiarze, zwykłe skalowanie może nie wystarczyć.

W takich przypadkach należy samodzielnie zmienić rozmiar obrazów.
Jak zmienić domyślny rozmiar obrazu WordPress
Aby zmienić domyślne rozmiary obrazów, przejdź do Ustawienia »Media z pulpitu nawigacyjnego WordPress.
Teraz zmień żądany rozmiar obrazu, ustawiając pola Maksymalna szerokość i Maksymalna wysokość .

Gdy już skończysz, kliknij Zapisz zmiany .
Teraz każdy nowy obraz, który prześlesz do WordPressa, zostanie automatycznie dostosowany do wprowadzonych wymiarów.
A co ze starszymi obrazami?
Zmień rozmiar istniejących obrazów
Aby zmienić rozmiar istniejących obrazów WordPress, możesz przesłać je ponownie ręcznie.
Jeśli jednak Twoja witryna zawiera kilka obrazów, jest to proces czasochłonny. W rezultacie zalecamy użycie wtyczki Regenerate Thumbnails WordPress.

Ta wtyczka umożliwia ponowne wygenerowanie rozmiarów miniatur w bibliotece multimediów. Pomaga także usunąć stare i nieużywane miniatury. W rezultacie możesz zwolnić część miejsca na serwerze.
Optymalizacja miniatur postów WordPress pod kątem udostępniania społecznościowego
Kiedy artykuł zostaje opublikowany w mediach społecznościowych, wyróżniony obraz wyróżnia się i przyciąga uwagę.
Jeśli chcesz zaangażować odbiorców, musisz mieć odpowiedni wyróżniony obraz. Posiadanie odpowiedniego wyróżnionego obrazu oznacza posiadanie obrazu wysokiej jakości i odpowiedniego rozmiaru.
Wtyczki poprawiają funkcjonalność Twojej witryny WordPress. Ułatwiają także wiele czasochłonnych zadań, takich jak różne dostępne wtyczki SEO.
Wtyczki SEO udostępniają listę kontrolną, którą możesz zastosować, aby spełnić wszystkie czynniki rankingowe SEO na stronie.
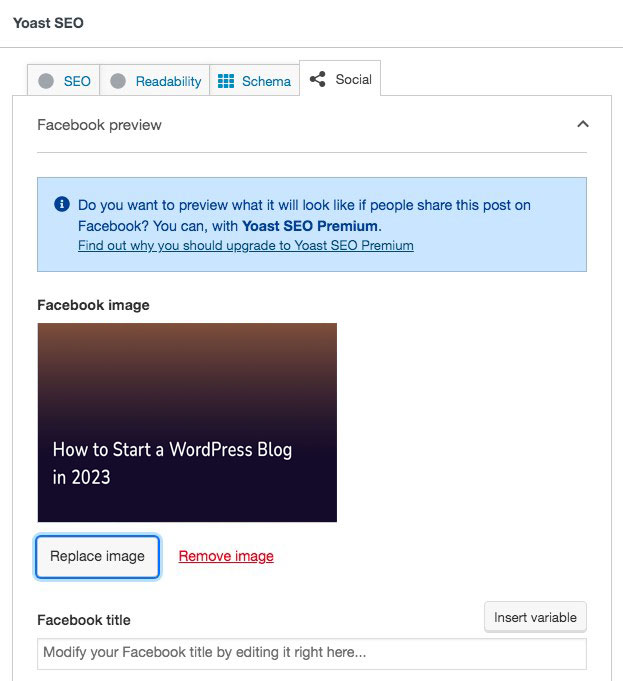
Jeśli korzystasz z wtyczki Yoast SEO, oferuje ona opcję dodania obrazu, tytułu i opisu dla każdego mediów społecznościowych. Zapewnia również odpowiedni rozmiar obrazu dla każdej sieci mediów społecznościowych.

Dzięki temu nie musisz tworzyć różnych postów dla każdej platformy. Wszystko to możesz zrobić z poziomu panelu WordPress.
Jak zoptymalizować wyróżnione obrazy WordPress pod kątem wyszukiwania
Chociaż dobrze wykonany wyróżniony obraz pomaga przyciągnąć czytelników, dobrze zoptymalizowany obraz pomaga zwiększyć ruch organiczny w wyszukiwarkach.
Oto kluczowe kroki, które pozwolą Ci skutecznie zoptymalizować wyróżnione obrazy:
Użyj przyjaznego dla SEO tekstu ALT
Jeśli obraz nie zostanie załadowany na stronie internetowej, zamiast niego zostanie wyświetlony tekst alternatywny. Dlatego zawsze dołączaj tekst alternatywny (tekst alternatywny) do polecanych obrazów. Poprawia to dostępność i zapewnia wyszukiwarkom kontekst dotyczący treści obrazu.
Dobrą praktyką jest dodawanie słów kluczowych do wyróżnionego obrazu, ale unikanie upychania słów kluczowych. Pomaga to w ustawieniu Twojego obrazu na wyższej pozycji na stronie wyników wyszukiwania.
Zoptymalizuj nazwy plików obrazów
Zmień nazwy plików obrazów na opisowe, bogate w słowa kluczowe, zanim prześlesz je do WordPress. Na przykład zamiast „IMG_1234.jpg” użyj „best-wordpress-plugins.jpg”.
Użyj odpowiednich obrazów
Używaj obrazów, które są bezpośrednio związane z treścią Twojego posta lub strony. Obraz powinien nadawać kontekst lub wartość dodaną do treści.
Dołącz podpisy i tytuły (opcjonalnie)
Chociaż nie jest to bezpośredni czynnik rankingowy, podpisy pod obrazami mogą zwiększyć zaangażowanie użytkowników, zapewniając dodatkowy kontekst. Tytuły obrazów mogą także służyć do podawania dodatkowych informacji o obrazie.
Najlepsze praktyki WordPress dotyczące obrazów wyróżnionych
Oto kilka innych najlepszych praktyk, które należy wziąć pod uwagę podczas tworzenia idealnego obrazu obsługującego WordPress.
Wybierz obrazy wysokiej jakości
Twoje wyróżnione obrazy są udostępniane na innych platformach mediów społecznościowych. Dlatego wybierając lub tworząc obraz, weź pod uwagę skalowalny obraz o wyższej rozdzielczości, który wygląda profesjonalnie i atrakcyjnie.
Odzwierciedlaj swoją markę
Aby zachować spójność i rozpoznawalność marki, używaj obrazów zgodnych z estetyką i kolorystyką Twojej marki.
Pamiętaj o prawach autorskich i licencjach
Używaj wyłącznie obrazów, które są Twoją własnością lub do których masz prawo używać. Zdjęcia stockowe mogą być dobrym źródłem, ale upewnij się, że są licencjonowane zgodnie z przeznaczeniem.
Zmień rozmiar obrazu wyróżnionego w WordPress już dziś
WordPress to jedna z najbardziej przyjaznych dla użytkownika platform CMS i jak widać, zmiana rozmiaru prezentowanego obrazu jest prosta. To nie tylko łatwe, ale także ważne.
Wybrany obraz będzie pierwszą rzeczą, którą zobaczy użytkownik po załadowaniu strony. Musi przyciągnąć ich uwagę, reprezentować treść i być zoptymalizowany pod kątem SEO. Jeśli nie, post raczej nie odniesie sukcesu.
Mając to na uwadze, musisz włożyć sporo wysiłku w każdy wyróżniony obraz, który tworzysz dla WordPress.
To tyle z obszernego artykułu na temat rozmiaru obrazu polecanego w WordPressie.
Aby uzyskać więcej informacji, sprawdź inne pomocne zasoby:
- WordPress VIP: co to jest i kto tego potrzebuje
- Pingbacki WordPress: czym są i jak je wyłączyć
- Ile kosztuje WordPress: pełne zestawienie cen
Na koniec śledź nas na Facebooku i Twitterze, aby być na bieżąco z najnowszymi artykułami dotyczącymi WordPressa i blogowania.
