Rozmiar obrazu WordPress: obszerny przewodnik [2024]
Opublikowany: 2024-02-29Kiedy jesteś w Internecie, jedną z niewielu rzeczy, które najbardziej Cię przyciągają, są elementy wizualne. To ona jako pierwsza przykuwa uwagę zwiedzających. A jeśli chodzi o strony WordPress, wyróżniony obraz jest jednym z najważniejszych elementów wizualnych. Służy jako podgląd treści i może znacząco wpłynąć na zaangażowanie użytkowników. Pozwól nam omówić i zbadać wszystko, co chciałbyś wiedzieć o rozmiarze obrazu polecanego w WordPressie w tym poście. Porozmawiamy o zalecanych wymiarach i o tym, jak zmienić rozmiar, aby zmaksymalizować atrakcyjność wizualną witryny.

Zrozumienie znaczenia zoptymalizowanego rozmiaru obrazu wyróżnionego w WordPressie
Prezentowany obraz służy jako wizualna reprezentacja Twojego postu lub strony w witrynie WordPress. Pojawia się nie tylko na górze Twoich postów i na stronie archiwum postów, ale także odgrywa kluczową rolę w przyciąganiu uwagi , gdy jest udostępniany na platformach mediów społecznościowych. Dobrze dobrany wyróżniony obraz może przyciągnąć użytkowników, dać wgląd w treść i zachęcić ich do kliknięcia i dalszego odkrywania.
Wybór odpowiednich wymiarów wyróżnionego obrazu ma kluczowe znaczenie dla optymalnego wyświetlania i komfortu użytkownika. Zapewnia prawidłowe wyświetlanie obrazu na różnych urządzeniach i platformach , zachowując jego integralność wizualną. Ponadto rozmiar wyróżnionego obrazu ma bezpośredni wpływ na wydajność witryny , ponieważ większe obrazy mogą spowolnić czas ładowania strony. Optymalizując rozmiar, możesz osiągnąć równowagę między atrakcyjnością wizualną a szybkością witryny .
️ WordPress Rozmiar obrazu wyróżnionego: Zalecane opcje
Chociaż różne motywy WordPress mogą mieć osobne wymagania, bezpiecznym wyborem dla zalecanego rozmiaru obrazu jest 1200 na 628 pikseli . Ten rozmiar jest powszechnie obsługiwany przez większość motywów i zapewnia kompatybilność na różnych urządzeniach i platformach mediów społecznościowych.
Przestrzegając tego rozmiaru, możesz tworzyć atrakcyjne wizualnie wyróżnione obrazy, które zachowują swoją jakość i prawidłowo wyświetlają się na różnych ekranach. Rozmiar ten zapewnia równowagę, zapewniając wystarczającą rozdzielczość dla chwytliwych efektów wizualnych, a jednocześnie nie przytłaczając widza dużymi rozmiarami plików.
Co więcej, ten rozmiar jest optymalny do udostępniania w mediach społecznościowych , niezależnie od tego, czy Twoja witryna WordPress jest połączona z Facebookiem, Twitterem czy innymi platformami społecznościowymi. Ponadto, biorąc pod uwagę wiele motywów zaprojektowanych z myślą o tym rozmiarze, ryzyko wystąpienia problemów z formatowaniem lub nieoczekiwanego przycięcia jest mniejsze.
Jak dodać wyróżniony obraz w WordPress: przewodnik
Dodanie wyróżnionego obrazu w WordPressie jest dość proste. Niezależnie od tego, czy jesteś na nowej stronie lub w poście, czy też edytujesz już istniejący, możesz z łatwością dodać wyróżniony obraz w WordPress za pomocą kilku kliknięć.

Krok 1: Zaloguj się do panelu WordPress. Utwórz nowy post/stronę lub edytuj istniejącą, do której chcesz dodać wyróżniony obraz.
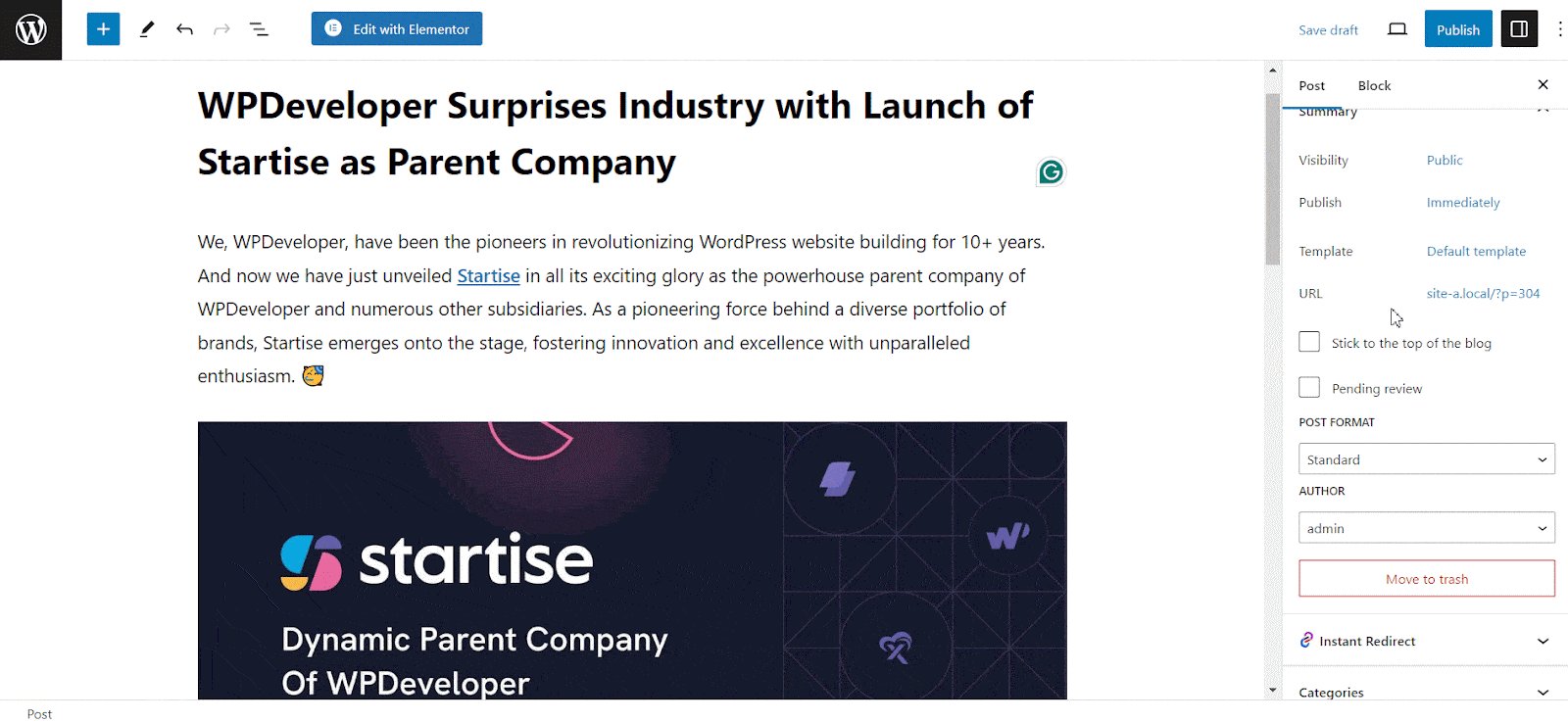
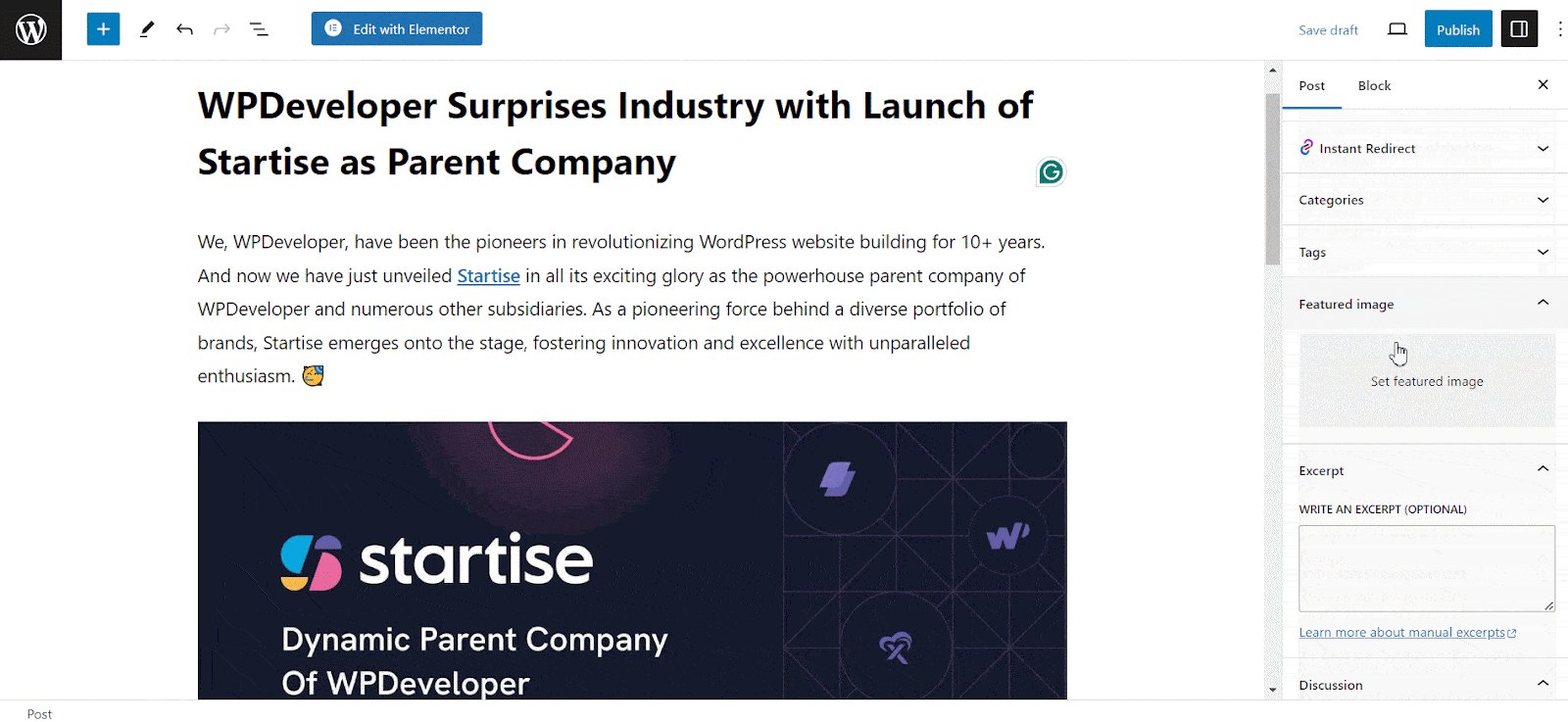
Krok 2: Poszukaj metaboxa „ Wyróżniony obraz ” po prawej stronie ekranu edytora postów/stron. Zwykle znajduje się poniżej ustawień publikowania.
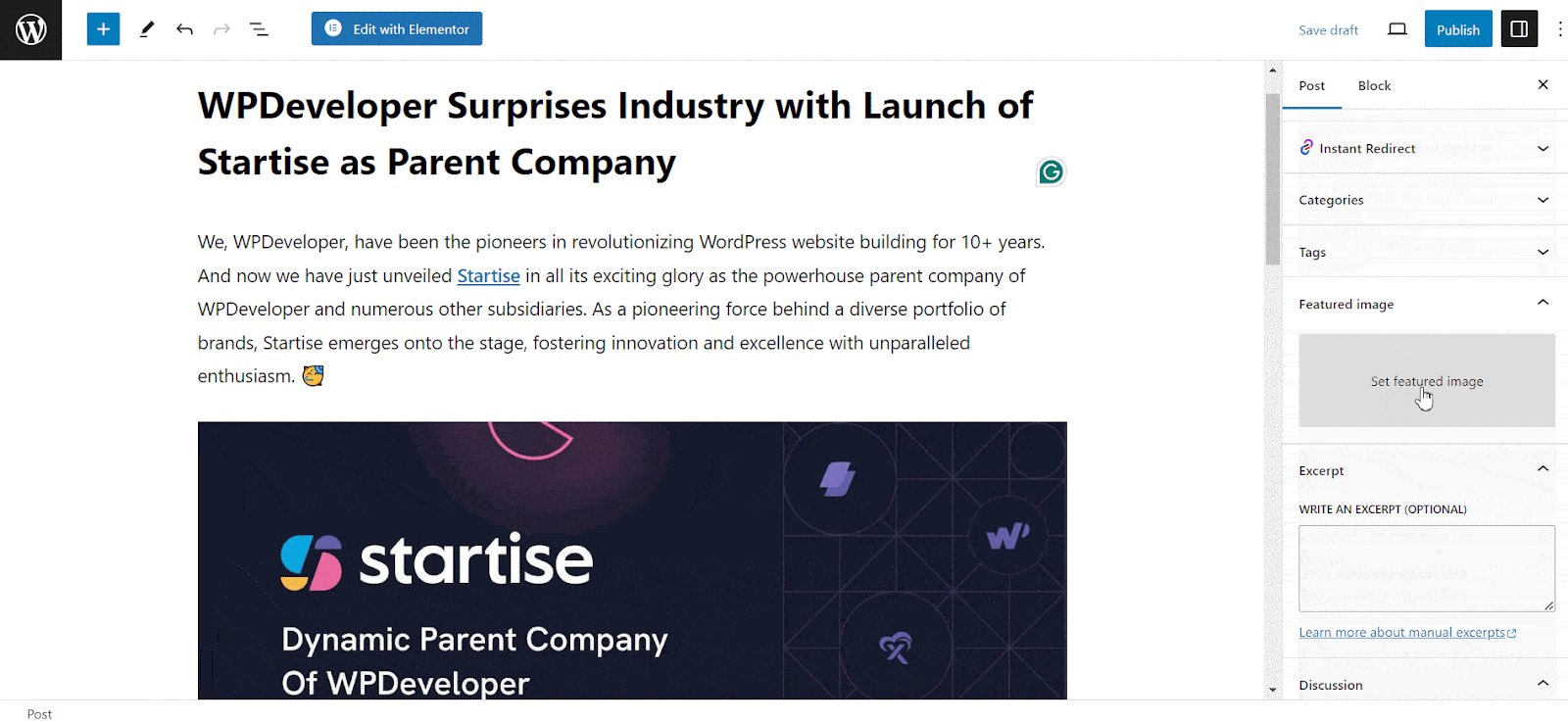
Krok 3: Naciśnij link/przycisk „ Ustaw wyróżniony obraz ”. Otworzy się okno przesyłania multimediów WordPress.
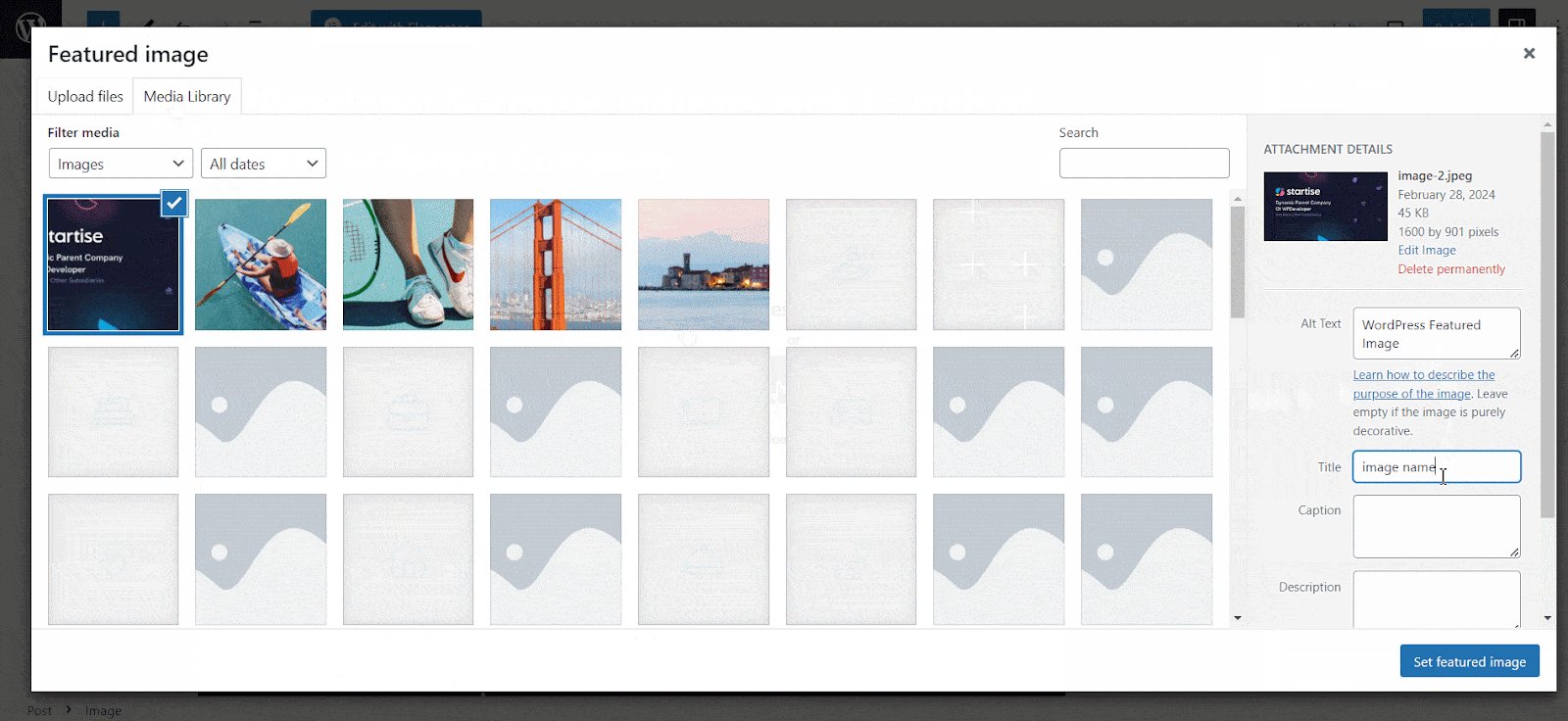
Krok 4: Możesz przesłać nowy obraz ze swojego komputera lub wybrać go z biblioteki multimediów.
Krok 5: Po przesłaniu lub wybraniu obrazu kliknij przycisk „ Ustaw wyróżniony obraz ”.
Krok 6: Po ustawieniu wyróżnionego obrazu możesz opublikować nowy post/stronę lub zaktualizować istniejącą, aby zapisać zmiany.

To jest to! Wybrany obraz zostanie teraz ustawiony jako polecane obrazy dla tego wpisu/strony. Zwykle będzie wyświetlany w zależności od motywu, często na górze postu lub jako miniatura na stronach archiwum.
Jak dostosować rozmiar wyróżnionego obrazu w WordPress
WordPress zapewnia wbudowane opcje dostosowywania zdjęcia i ustawiania jako polecanego obrazu zgodnie z własnymi potrzebami. Przechodząc do sekcji Ustawienia → Media na pulpicie nawigacyjnym WordPress, możesz dostosować wymiary obrazu według potrzeb.
Jednak zmiana rozmiaru wyróżnionego obrazu może mieć wpływ na jego wygląd w projekcie motywu. Dlatego sugeruje się podgląd zmian przed ich sfinalizowaniem. Oto jak możesz to zrobić:

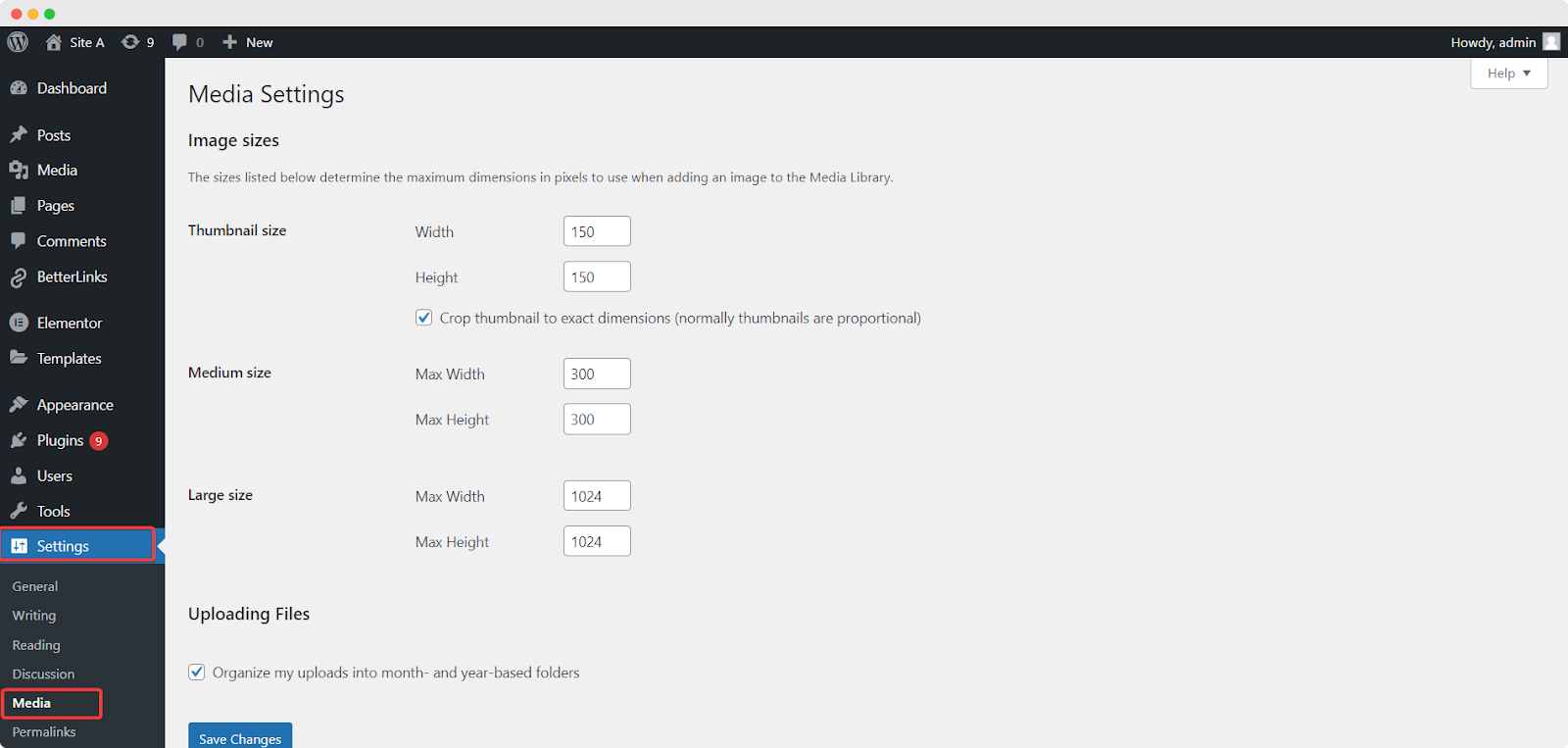
Krok 1: Zaloguj się do panelu WordPress i przejdź do Ustawienia → Media .
Krok 2: Na stronie Ustawienia multimediów znajdziesz opcje Rozmiar miniatury , Średni rozmiar i Duży rozmiar . Zmiana tych ustawień będzie miała wpływ na sposób, w jaki WordPress generuje obrazy do różnych celów, w tym obrazy polecane.

Ustawienie rozmiaru miniatury może być szczególnie istotne w przypadku wyróżnionych obrazów, ponieważ WordPress często używa rozmiaru miniatur do wyświetlania wyróżnionych obrazów w różnych kontekstach. Dostosuj rozmiar miniatury do żądanych wymiarów. Po dokonaniu zmian przewiń w dół i kliknij przycisk „ Zapisz zmiany ”, aby zastosować nowe ustawienia.
Pamiętaj, że zmiana tych ustawień może mieć wpływ na sposób wyświetlania obrazów w całej witrynie , a nie tylko na wyróżnione obrazy. Jeśli Twój motyw lub wtyczki zależą od określonych rozmiarów obrazów dla określonej funkcjonalności, modyfikacja tych ustawień może mieć wpływ na działanie tych funkcji. Dlatego dobrym pomysłem jest dokładne przetestowanie witryny po wprowadzeniu zmian, aby upewnić się, że wszystko wygląda zgodnie z oczekiwaniami.
Wskazówki dotyczące optymalizacji rozmiaru wyróżnionego obrazu WordPress
Chociaż wybór rozmiaru wyróżnionego obrazu WordPress zależy od wielu kryteriów, możesz postępować zgodnie z ogólnymi wskazówkami, aby w pełni wykorzystać wyróżniony obraz. Oto kilka wskazówek poniżej:
Optymalizuj jakość obrazu: nadaj priorytet jakości obrazu, używając obrazów o wysokiej rozdzielczości , które są wyraźne i atrakcyjne wizualnie. Unikaj rozmytych lub pikselowanych obrazów, które mogą zmniejszyć ogólny wpływ wyróżnionego obrazu.
Kompresuj rozmiar obrazu: duże rozmiary plików obrazów mogą negatywnie wpłynąć na wydajność witryny. Użyj wtyczek lub narzędzi do kompresji obrazu, aby zmniejszyć pliki bez utraty jakości obrazu. Zmniejszone rozmiary obrazów zmaksymalizują krótszy czas ładowania i lepsze wrażenia z przeglądania.
Dodaj tagi Alt: Tagi Alt zapewniają alternatywne opisy tekstowe obrazów i są niezbędne dla dostępności i SEO . Umieść odpowiednie słowa kluczowe w tagach alt, aby poprawić widoczność w wyszukiwarkach i zapewnić użytkownikom niedowidzącym zrozumienie treści obrazu.
Spójność stylu obrazu: Zachowaj spójny styl i estetykę wszystkich polecanych obrazów, aby stworzyć zwięzłą identyfikację wizualną swojej witryny. Ta spójność pomaga budować rozpoznawalność marki i zwiększa zaangażowanie użytkowników.
Użyj idealnego rozmiaru obrazu WordPress i zwiększ zaangażowanie
Polecane obrazy odgrywają kluczową rolę w przyciąganiu użytkowników i przekazywaniu istoty treści. Postępując zgodnie z zalecanym rozmiarem obrazu polecanego WordPress i wskazówkami udostępnionymi tutaj, możesz tworzyć atrakcyjne wizualnie wyróżnione obrazy, które zwiększają zaangażowanie użytkowników i poprawiają ogólną wydajność Twojej witryny.
Pamiętaj o regularnym przeglądaniu i aktualizowaniu polecanych obrazów, aby mieć pewność, że odpowiadają one zmieniającym się potrzebom w zakresie treści i projektu. Dzięki tym spostrzeżeniom i wskazówkom możesz skutecznie wykorzystać siłę polecanych obrazów, aby przyciągnąć uwagę odbiorców i poprawić atrakcyjność wizualną swojej witryny.
Jeśli uważasz, że ten blog był pomocny, podziel się swoją opinią z naszą społecznością na Facebooku . Możesz subskrybować nasze blogi, aby uzyskać cenne samouczki, przewodniki, wiedzę, wskazówki i najnowsze aktualizacje.
