Jak zmienić polecany rozmiar obrazu WordPress w 2022 roku?
Opublikowany: 2022-05-20Prezentowany obraz jest jedną z najważniejszych części blogowania, którą większość osób na ogół przeocza. Ale faktem jest, że angażujący lub atrakcyjny tytuł z odpowiednim podejściem to rzeczy, które pomagają przyciągnąć uwagę odwiedzających i ostatecznie zwiększyć CTR (Click Through Rate) .
Polecane obrazy są jak banery lub reklamy Twojego bloga lub treści, które przyciągają odwiedzających do Twoich treści. Tak więc, oprócz rozważenia innych wskazówek i wskazówek dotyczących blogowania i skupienia się tylko na blogowaniu, istnieją pewne najlepsze praktyki lub wskazówki dotyczące rozmiaru obrazu WordPress i jego projektu, których należy przestrzegać.
W tym poście dowiesz się, co jest związane z polecanym obrazem, jego znaczeniem i jak decydujesz o rozmiarze polecanego obrazu WordPress, aby wyglądał bardziej angażująco i atrakcyjnie. Na wszystkie te pytania odpowiemy najłatwiej i wyczerpująco. Wszystko, co musisz zrobić, to być na bieżąco i czytać ten post do końca.
Zacznijmy!
Co to jest wyróżniony obraz WordPress?
Obrazy polecane przez WordPress to wizualna reprezentacja lub baner reklamowy Twojego bloga, który również automatycznie zamienia się w miniaturę Twojego bloga. Działa jako domyślny obraz postów udostępnianych na różnych stronach mediów społecznościowych lub witrynach internetowych.
W zależności od motywu możesz znaleźć te polecane obrazy WordPress u góry treści lub może być konieczne przesłanie wyróżnionego obrazu, aby ręcznie ustawić wyświetlanie na początku lub na górze treści.
Ogólnie rzecz biorąc, wiele osób lub blogerów nie woli używać polecanych obrazów WordPress i pozwala WordPressowi używać domyślnego, w przeciwnym razie WordPress użyje pierwszego obrazu treści jako miniatury.
Jednak zdecydowanie zaleca się przesłanie oddzielnego polecanego obrazu z atrakcyjnym tytułem w odpowiednim rozmiarze obrazu funkcji WordPress i współczynniku proporcji obrazu funkcji WordPress. Jeśli zamierzasz wstawić wyróżniony obraz, najlepszą lokalizacją do wstawienia będzie u góry treści lub tuż pod pierwszym akapitem.
Jaki jest idealny rozmiar polecanych obrazów WordPress?
Najbardziej zalecany lub idealny rozmiar obrazu funkcji WordPress to 1200 na 628 pikseli . Jest to jeden z najpopularniejszych i powszechnie akceptowanych współczynników proporcji obrazu WordPress, które akceptuje większość motywów WordPress.
Jednak niektóre motywy WordPress mają różne rozmiary prezentowanych obrazów. Ale nadal pozwalają zmieniać ustawienia i dostosowywać rozmiar polecanych obrazów zgodnie z Twoimi blogami. Możesz nawet zmienić ustawienia obrazu funkcji, aby automatycznie zmieniał swój rozmiar lub rozdzielczość zgodnie z własnymi preferencjami.
Jaki jest idealny rozmiar polecanych obrazów WordPress na Facebooku?
Facebook jest jednym z najpopularniejszych mediów społecznościowych, w którym ludzie zazwyczaj wolą udostępniać prawie wszystko. Gdy udostępnisz post lub stronę bloga ze swojej witryny na Facebooku za pomocą przycisku udostępniania społecznościowego , Facebook automatycznie pobierze miniaturę z Twojej witryny jako obraz wyświetlany dla linku.
Aby uniknąć błędów lub niewłaściwej rozdzielczości miniaturek linków do Twojej witryny przez Facebook, istnieją pewne określone wymagania dotyczące rozmiaru Facebooka, których musisz przestrzegać. Aby uzyskać najlepsze wyniki, zdecydowanie zaleca się przestrzeganie ich wymagań dotyczących rozmiaru.
Aby uzyskać najlepszy wyświetlacz lub urządzenia o wysokiej rozdzielczości, Facebook zaleca używanie obrazów o rozdzielczości co najmniej 1200 na 630 pikseli . Jeśli jednak chcesz użyć mniejszej rozdzielczości, akceptowana rozdzielczość minimalna to 600 na 315 pikseli , która najlepiej nadaje się do wyświetlania miniatur stron lub linków do postów. Rozmiar pliku obrazu powinien wynosić do 8 MB.
Jeśli używasz obrazów mniejszych niż zalecany rozmiar, nadal będą one wyświetlane na stronach linków, ale ich jakość nie będzie taka sama, a rozmiar będzie znacznie mniejszy.
Aby uzyskać lepszy wynik i wyświetlać pełne obrazy w aktualnościach Facebooka bez przycinania, musisz starać się, aby obrazy miały proporcje 1,91:1 .
Dlaczego musisz zmienić rozmiar polecanych obrazów WordPress?
Za każdym razem, gdy przesyłasz dowolne multimedia do biblioteki multimediów WordPress, WordPress automatycznie tworzy z nich miniatury w domyślnych czterech różnych rozmiarach. Jak na przykład,
- Dla miniatury: 150 pikseli
- Średni rozmiar: 300 pikseli
- Średnio-duży: 768 pikseli
- Duży: 1024 piksele
Chociaż wprowadzono więcej polecanych rozmiarów obrazów WordPress, nie można uzyskać do nich dostępu za pośrednictwem pulpitu administracyjnego WordPress. Oprócz tego, jak już powiedzieliśmy, niektóre motywy WordPress mają określony rozmiar zalecanego rozmiaru obrazu WordPress.
Na przykład, jeśli korzystasz z darmowego motywu WordPress Twenty Twenty One, na stronie ustawień znajdziesz nowy wariant rozmiaru obrazu o wartości 1568 pikseli i możliwość wstawienia go na górze tytułu posta.
W większości przypadków możesz również uznać, że rozmiary obrazów funkcji WordPress są zbyt duże, w zależności od używanego motywu WordPress. Oto kolejny problem dotyczący rozmiaru obrazu funkcji, na który należy zwrócić uwagę.
Dzieje się tak dlatego, że im większy plik, którego używasz, tym więcej przestrzeni dyskowej zużyje i tym większe będzie marnotrawstwo zasobów. W związku z tym, jeśli zmiana rozmiaru polecanego obrazu WordPress zostanie wykonana prawidłowo, zaoszczędzi to więcej miejsca na dysku, a w rezultacie strony będą się ładować szybciej.
Jak zmienić polecany rozmiar obrazu WordPress?
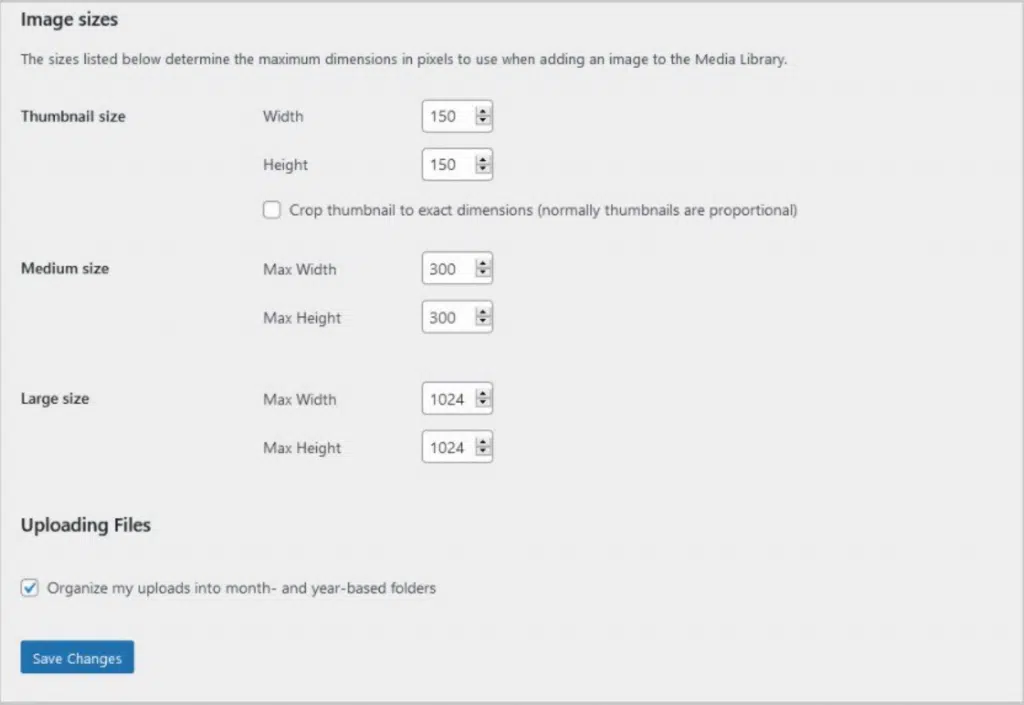
Jeśli nie korzystasz z żadnej wtyczki rozmiaru obrazu funkcji WordPress, znajdziesz trzy domyślne rozmiary obrazu funkcji w WordPress w obszarze Ustawienia > strona multimediów .


Na powyższym obrazku widać, że domyślne ustawienia polecanych obrazów są dostępne z trzema różnymi opcjami rozmiaru. Są to rozmiar miniatury, średni rozmiar i duży rozmiar, które możesz zmienić zgodnie z wymaganiami.
Jeśli jednak chcesz zmienić rozmiary innych wariantów obrazu, będziesz musiał albo zmienić motyw WordPress, albo zainstalować wtyczkę polecaną do rozmiaru obrazu WordPress. Zobaczmy, w jaki sposób możesz użyć wtyczki WordPress z funkcją rozmiaru obrazu, aby zmienić rozmiar różnych wariantów obrazu.
Jak korzystać z wtyczki WordPress Featured Image Size?
Jeśli chcesz zmienić rozmiar większej liczby wariantów obrazu, dostępnych jest wiele darmowych i płatnych wtyczek WordPress, które instalujesz i używasz. Na przykład Regeneruj miniaturę i Proste rozmiary obrazów to dwie najpopularniejsze wtyczki WordPress, które mają większą liczbę instalacji i lepsze oceny.
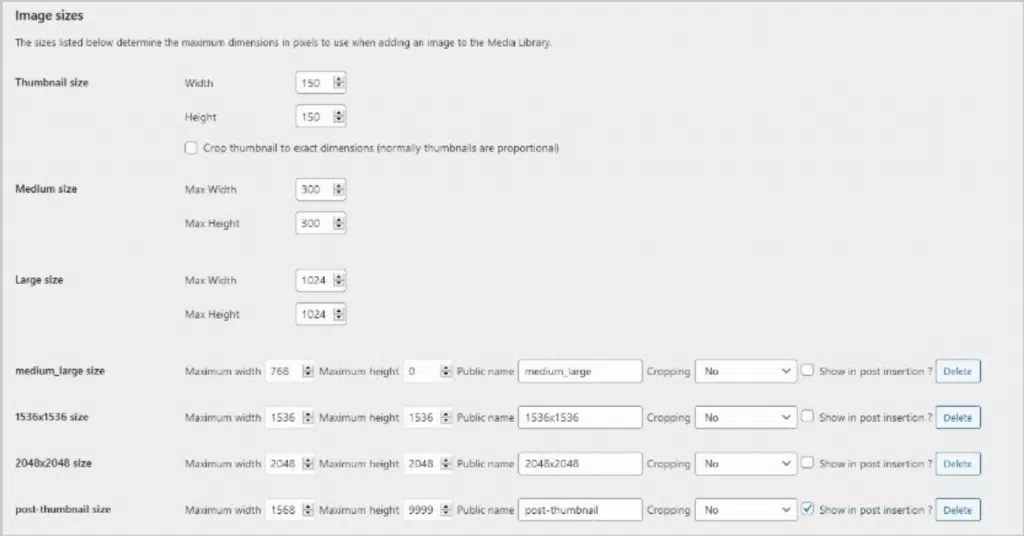
Jeśli zainstalowałeś proste rozmiary obrazów, będziesz mieć dodatkowe 4 opcje wariantów obrazu wraz z trzema domyślnymi, jak pokazano poniżej:

Za pomocą tej wtyczki możesz teraz dostosować lub określić rozmiar obrazu dla różnych typów obrazów. Możesz ustawić wartości szerokości i wysokości na 0, aby uniemożliwić WordPressowi generowanie obrazów o tym konkretnym wymiarze.
Po ustawieniu szerokości i wysokości obrazów możesz kliknąć przycisk Zapisz zmiany , aby zakończyć konfigurację. Teraz za każdym razem, gdy przesyłasz dowolny obraz do biblioteki multimediów, WordPress wygeneruje obrazy w różnych wariantach zgodnie z określonymi wymiarami.
Jak ustawić polecany obraz WordPress w WordPress?
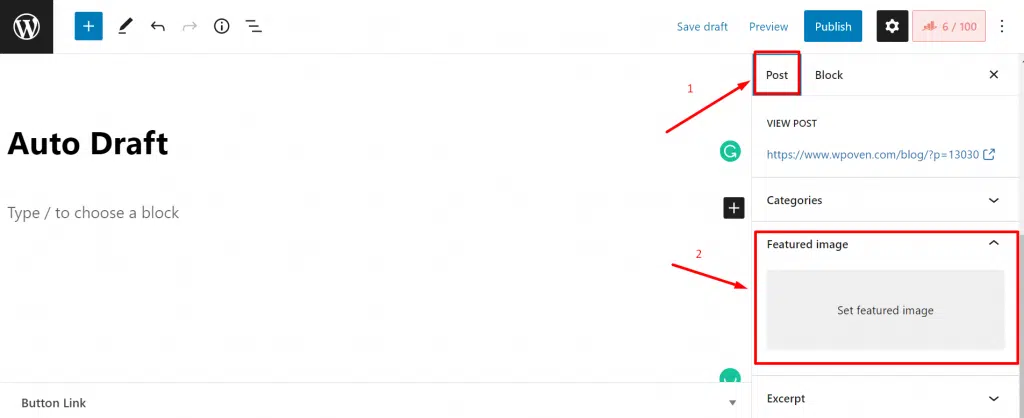
Po uczeniu się, jak łatwo skonfigurować rozmiar obrazu WordPress dla różnych wariantów. Zobaczmy teraz, jak ustawić polecany obraz WordPress w WordPress. W tym celu musisz otworzyć post, w którym chcesz wstawić wyróżniony obraz, a w bloku edytor klika link Post i przewija w dół, aż zobaczysz wyróżniony obraz.

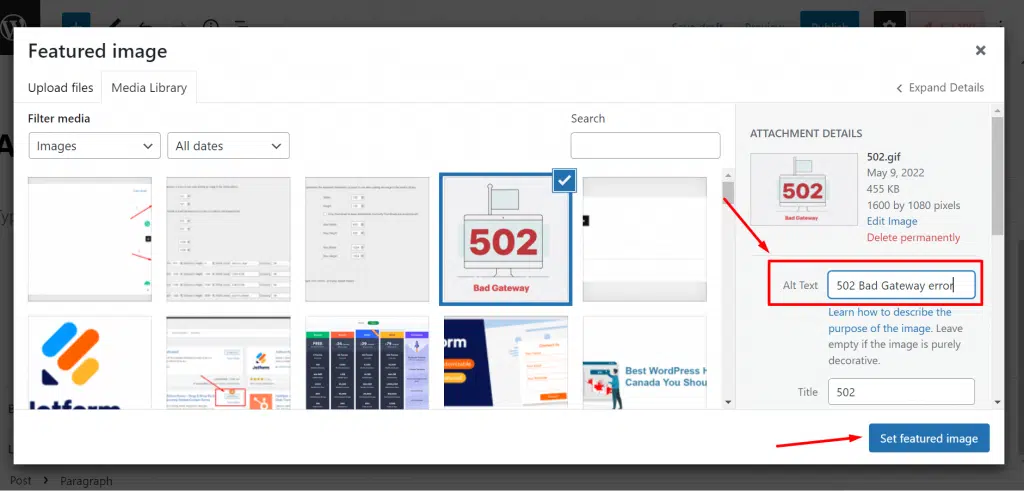
Teraz kliknij sekcję Obraz funkcji, jak pokazano na powyższym obrazku i wybierz dowolny obraz z biblioteki WordPress lub prześlij nowy. I nie zapomnij zoptymalizować obrazu, dodając tekst Alt i tytuł obrazu, a następnie klikając przycisk „ ustaw wyróżniony obraz ” i gotowe.

Polecany obraz zacznie pojawiać się w polu Obraz funkcji po prawej stronie paska narzędzi. Możesz go wymienić lub usunąć w dowolnym momencie.
Jakie są zalety korzystania z polecanych obrazów w swoich postach lub blogach?
W przypadku każdego bloga lub posta treść znalazła się w centrum uwagi, a polecane obrazy są na ogół zapominane lub ignorowane. Ale to nie znaczy, że wstawianie polecanych obrazów nie ma żadnej przewagi lub nie daje żadnych korzyści.
Jeśli zastosowałeś właściwe podejście, wysokiej jakości obraz o odpowiednim rozmiarze oraz atrakcyjny i atrakcyjny tytuł, może to zwiększyć współczynnik klikalności Twojego postu.
Po pierwsze, używanie grafik lub obrazów w poście dodaje dodatkowej krawędzi do treści tekstowych i pomaga lepiej wyjaśnić, o co chodzi w treści.
Wstawienie obrazu funkcji WordPress do Twoich postów może zwiększyć Twoją widoczność, a czytelnicy i przeglądarki internetowe mogą łatwo znaleźć odpowiednią treść dla siebie. Oprócz tego atrakcyjne projekty i chwytliwe tytuły mogą pomóc w przyciągnięciu większej liczby odwiedzających online, a także przyczynić się do rozwoju rozpoznawalności marki.
Jeśli użyłeś efektownych polecanych obrazów, przeglądarki lub czytelnicy online w końcu dowiedzą się o Twojej marce, a także zaczną często odwiedzać Twoją witrynę, aby uzyskać więcej treści. Na przykład, jeśli wybrałeś żółty układ kolorów dla obrazów wszystkich swoich postów i charakterystyczną czcionkę, czytelnicy online będą mogli szybko przywołać Twoją markę lub nazwę witryny jeszcze przed jej kliknięciem.
Jak zoptymalizować obraz funkcji WordPress, aby uzyskać lepszą widoczność w wyszukiwarkach?
Rozważając z perspektywy SEO, możesz zoptymalizować prezentowany obraz, dodając do niego tekst alternatywny i tytuły. Możesz jeszcze bardziej poprawić SEO, używając słów kluczowych w tekście alternatywnym i używając idealnego rozmiaru polecanego obrazu bez uszczerbku dla jego jakości.
Streszczenie
Polecane obrazy WordPress są jak okładki książek Twoich blogów i postów, więc nie możesz ich po prostu zignorować. Musisz także zwrócić im uwagę, tak jak to zrobiłeś z treścią swojego posta. Nie możesz po prostu użyć losowych rozmiarów lub rozdzielczości obrazów dla polecanych obrazów swoich postów.
Poświęć trochę czasu i postępuj zgodnie z zalecanym rozmiarem obrazu WordPress dla swoich postów i upewnij się, że obrazy muszą wyświetlać się idealnie, bez żadnych problemów ani kompromisów. Oprócz tego nie zapomnij uatrakcyjnić polecanego obrazu za pomocą atrakcyjnych tytułów, które mogą pomóc przyciągnąć czytelników online, a tym samym zwiększyć ruch w witrynie .
Często Zadawane Pytania
Jaki rozmiar powinien mieć Twój polecany obraz?
Zalecany rozmiar obrazu WordPress powinien wynosić 1200 na 628 pikseli.
Czy polecany obraz jest dobry dla SEO?
Polecane obrazy zwiększają atrakcyjność wizualną czytelników lub przeglądarek internetowych. Przyciągają przeglądarki, a tym samym zwiększają ruch w witrynie, a także CTR. Ponadto, jeśli zoptymalizowałeś swój wybrany obraz, dodając kluczowe słowa kluczowe w tekście alternatywnym, zwiększa to widoczność w wyszukiwarkach.
Czy rozmiar obrazu wpływa na SEO?
Tak, to prawda, jeśli użyłeś obrazów o nieodpowiedniej rozdzielczości lub rozmiarze pliku, może to wpłynąć na czas ładowania strony, a tym samym zmniejszyć ogólny ruch w sieci.
