Wyróżniony obraz WordPress: co to jest i jak go dodać
Opublikowany: 2023-10-28Widzisz to wszędzie, ale niewiele o tym wiesz. To jest wyróżniony obraz WordPress. Dowiedzmy się więcej na ten temat.
Zapewne wiesz, że każdy magazyn fizyczny opiera się na obrazach. Zanim te magazyny trafiły do Internetu, redaktorzy korzystali z mediów wizualnych, aby zachęcić ludzi do przeczytania artykułów.
Zanim w ogóle zaczniesz kwestionować znaczenie obrazów, zadaj sobie pytanie, jak bardzo chciałbyś mieć swój ulubiony magazyn bez niego? Czy byłbyś tak zainteresowany jak teraz, gdyby nie było zdjęć Twojego ulubionego samochodu, jedzenia czy mody?
Wyróżniony obraz WordPress to dość popularna funkcja, a większość dzisiejszych motywów obsługuje miniaturę lub wyróżnione zdjęcia podczas dodawania postu. Celem wyróżnionego obrazu jest pokazanie treści lub motywu wpisu lub strony.
Na dobrze wyróżniony obraz składa się wiele zmiennych. Na przykład nie ma predefiniowanego najlepszego rozmiaru wyróżnionego obrazu w WordPress, więc zależy to od konkretnego przypadku. Rozmiar miniatury WordPress powinien być również wystarczający do prawidłowego wyświetlenia obrazu, a użytkownicy powinni móc zobaczyć, co przedstawia obraz na podstawie miniatury.
Zazwyczaj występuje jeden wyróżniony obraz, który służy do ulepszenia prezentacji witryny. Poniżej dowiesz się, jak dodać miniaturę lub wyróżniony obraz, jak zmienić rozmiar wyróżnionego obrazu w WordPress itp.
Co to jest wyróżniony obraz?
Nawet jeśli możesz pomyśleć, że to tylko kolejny plik multimedialny, obraz miniatury wpisu zasługuje na szczególną uwagę, ponieważ dzięki niemu przyciągniesz uwagę odwiedzających. W ten sposób przyciągniesz ludzi do czytania Twoich historii, a także poprawisz jakość wizualną swojego bloga. Odgrywa także dość kluczową rolę w udostępnianiu mediów społecznościowych. Dlatego nie można lekceważyć znaczenia tego obrazu.
Przekonasz się, że nie tak dawno temu wiele popularnych motywów WordPress nie obsługiwało wyróżnionego obrazu, a nie było to tak proste, jak sprawienie, aby WordPress otrzymał wyróżniony obraz, który Ci się podoba, i umieścił go w swoim poście. Nawet ci nieliczni, którzy zamieszczali wyróżnione obrazy, często borykali się z problemami, takimi jak nie wyświetlanie wyróżnionego obrazu WordPress itp. Jednak czasy się zmieniły i większość motywów dostępnych online jest gotowa na wyróżnione obrazy.
Gdzie pojawiają się w Twojej witrynie?

Prezentowane obrazy zwykle znajdują się w centrum uwagi Twojej strony głównej. Są to miniatury reprezentujące cały post i zazwyczaj prowadzą bezpośrednio do posta. Wybierając wyróżniony obraz, ustalasz ton całej swojej historii. I tak jak dobre zdjęcie może skusić odwiedzającego do przeczytania całego wpisu, tak złe może go całkowicie zniechęcić.
Te same polecane obrazy często pojawiają się na górze pojedynczych postów, a także na stronach i niestandardowych typach postów w WordPress. W zależności od używanego motywu wyróżniony obraz może pojawić się nieco poniżej lub powyżej tytułu. Rozmiar obrazu prezentowanego w WordPressie zależy również od motywu i zwykle zależy od programisty, który pracował nad szczegółami.
Teraz, ponownie, w zależności od tematu, obrazy mogły być prezentowane w innym miejscu. Na przykład, jeśli masz widżet ostatnich postów, może wyświetlać miniatury postów, aby nadać im odrobinę stylu i przyciągnąć trochę uwagi. Niektóre będą nawet wyświetlać obrazy na stronach administratora, obok przypisanych postów.
Przyjrzyjmy się kilku wskazówkom i wskazówkom dotyczącym polecanych obrazów.
Jak wyświetlać wyróżnione obrazy w pojedynczych postach?
Będziesz musiał znaleźć plik motywu, który renderuje te pojedyncze, pojedyncze posty. Plik ten jest powszechnie nazywany single.php. Wewnątrz znajduje się pętla while() , dodaj do niej następujący kod:
<?php
if( has_post_thumbnail() ):
echo get_the_post_thumbnail();
endif;
?>
Ten kod sprawdzi, czy post lub strona zawiera obraz, a następnie użyje funkcji „get_the_post_thumbnail()”, aby go wydrukować. Tak powinna wyglądać pętla po zintegrowaniu nowego kodu:
<?php
while ( have_posts() ) : the_post();
if( has_post_thumbnail() ):
echo get_the_post_thumbnail();
endif;
endwhile;
?>
Jak dodać wyróżniony obraz?

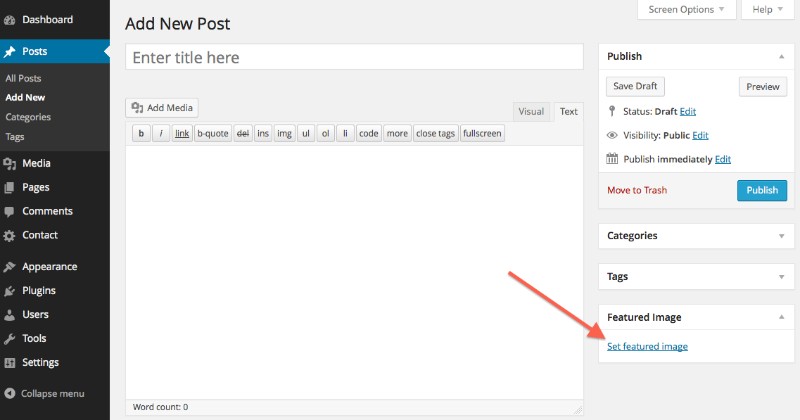
To jest dość proste. Istnieje wbudowana opcja wyświetlania wyróżnionego obrazu WordPressa, który znajduje się po prawej stronie ekranu. Jeśli go nie widzisz, upewnij się, że zaznaczyłeś pole „Wyróżniony obraz” na karcie „Opcje ekranu” w prawym górnym rogu.
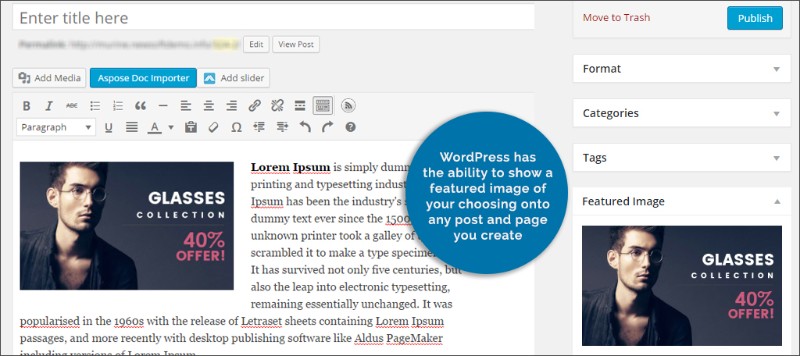
W nowej witrynie karta Wyróżniony obraz znajduje się na dole prawego paska bocznego. Po prostu kliknij link „Ustaw wyróżniony obraz”, a otworzy się nowe okno, Twoja Biblioteka multimediów. Po prostu wybierz dowolny obraz, który już masz na swojej stronie internetowej, lub użyj metody „przeciągnij i upuść”, aby przesłać nowy z komputera. Po dokonaniu wyboru kliknij „Ustaw wyróżniony obraz”.
Jak usunąć wyróżniony obraz?
Jeśli chcesz usunąć wyróżniony obraz, po prostu otwórz edytor postów lub obrazów i kliknij ikonę X w module Wyróżniony obraz. Jeśli go usuniesz, zamiast tego wyświetli się niestandardowy obraz nagłówka.
Alternatywne wyróżnione obrazy
Oprócz polecanych obrazów nagłówków, wiele motywów oferuje także obsługę alternatywnych polecanych obrazów. Mogą to być np. miniatury postów, pokazy slajdów, a nawet obrazy dołączone do polecanych postów.
Ale co, jeśli wybrany motyw nie ma opcji wyróżnionego obrazu?
Chociaż, jak wspomniano wcześniej, większość motywów jest gotowa do wyróżnienia obrazów, tu i ówdzie znajdziesz ten, który nie oferuje takiej funkcji. Istnieją inne sposoby dodania go ręcznie lub za pomocą wtyczki. Poniżej zobaczysz, jak to zrobić za pomocą dowolnej z tych metod. Wtyczki wymienione poniżej są niesamowite i można ich nawet użyć, aby WordPress automatycznie obsługiwał wyróżnione obrazy.
Robię to ręcznie
Jeśli chcesz robić rzeczy ręcznie, wszystko jest całkiem proste. Przejdź do plikufunctions.php w swoim motywie i dodaj poniższy kod:
function mytheme_post_thumbnails() {
add_theme_support( 'post-thumbnails' );
}
add_action( 'after_setup_theme', 'mytheme_post_thumbnails' );
I już prawie skończyłeś.
A co powiesz na użycie do tego wtyczek?
Dwie wtyczki, których możesz użyć, to Dynamic Featured Image i Quick Featured Images. Przyjrzyjmy się obu z nich.
Dynamiczny obraz wyróżniony

Jeśli weźmiesz pod uwagę fakt, że istnieje ponad 70 tysięcy aktywnych użytkowników tej wtyczki, jasne jest, że wiele motywów wymaga jeszcze szczególnej uwagi, gdy omawiamy miniatury postów. Ta wtyczka umożliwia dodanie wielu obrazów, dzięki czemu nie musisz już polegać tylko na jednym, powszechnie dostępnym. Wtyczka przygotuje zdjęcia, a także umożliwi innym funkcjom motywu dostęp do nich, gdy zajdzie taka potrzeba, bez konieczności wykonywania jakichkolwiek czynności.

Jeśli potrzebujesz pracować z innymi wtyczkami, które wymagają wyróżnionych obrazów, a także suwaków wyświetlających je użytkownikom, jest to doskonały wybór. Dostępna jest również wersja premium, jeśli chcesz dodać także kilka innych funkcji.
Szybkie wyróżnione obrazy

Szybkie wyróżnione obrazy są niezwykle proste. Od momentu zainstalowania możesz od razu ustawić wszystko na autopilocie. Pozwala ustawić domyślny wyróżniony obraz, więc jeśli zapomnisz go ustawić, powróci do domyślnej miniatury. Umożliwia także jednoczesne usuwanie lub zastępowanie obrazów z wielu wybranych postów.
Dodatkowo istnieje możliwość dodania zdjęcia w kolumnie z możliwością sortowania obrazów, na listach stron, w postach i niestandardowych typach postów. Znajdziesz tu także filtry i reguły umożliwiające modyfikację sposobu, w jaki Twoja witryna obsługuje miniatury postów. A co najważniejsze – to nic nie kosztuje!
Często zadawane pytania dotyczące polecanych obrazów WordPress
Jak ustawić wyróżniony obraz w moim poście WordPress?
OK, więc jesteś w panelu WordPress, prawda? Przejdź do edytora postów i znajdź sekcję „Wyróżniony obraz” po prawej stronie. Jeśli bawi się w chowanego, sprawdź w zakładce „Dokument”.
Kliknij „Ustaw wyróżniony obraz”, wybierz zdjęcie i bum – jesteś złoty! Upewnij się, że obraz jest najwyższej jakości i odpowiedni; to jak okładka twojej książki!
Mój wyróżniony obraz jest niewyraźny. O co chodzi?
Dobra, porozmawiajmy o pikselach. WordPress ma określone wymiary dla polecanych obrazów. Jeśli Twoje zdjęcie jest za małe i WordPress próbuje je rozciągnąć, rzeczy mogą się szybko rozmazać. Chcesz sprawdzić zalecany rozmiar obrazu dla swojego motywu.
Informacje te można znaleźć w dokumentacji motywu lub wykonując szybkie wyszukiwanie w Internecie. Przed przesłaniem upewnij się, że obraz pasuje do tych wymiarów. Profesjonalna wskazówka? Użyj wtyczki, aby ponownie wygenerować miniatury, jeśli zmieniasz rozmiary obrazów.
Czy mogę dodać wiele wyróżnionych obrazów do posta?
Oto podsumowanie: domyślnie WordPress jest platformą z jednym obrazem. Ale hej, nie chodzi nam o ograniczenia, prawda? Istnieją wtyczki, które pozwalają dodać więcej.
Jeden popularny wybór? „Wiele miniatur postów” lub „Dynamiczny wyróżniony obraz”. Zainstaluj jednego z tych złych chłopców, a będziesz ustawiał wiele polecanych obrazów jak profesjonalista.
Dlaczego nie wyświetla się wyróżniony obraz mojego WordPressa?
Ach, klasyczny problem niewidzialnego obrazu! Kilka rzeczy może cię tutaj płatać. Być może motyw, który lubisz, nie obsługuje wyróżnionych obrazów lub po prostu nie jest skonfigurowany do wyświetlania ich w niektórych obszarach.
Zanurz się w ustawieniach motywu lub zajmij się kodem — upewnij się, że jest tam funkcja „the_post_thumbnail()”. Jeśli wszystko jest ustawione i nadal gra w chowanego, wyczyść pamięć podręczną. Czasami jest to po prostu uparty moment z Twojej witryny.
Jak zmienić rozmiar wyróżnionego obrazu WordPress?
Rozmiar ma znaczenie, a w świecie polecanych zdjęć masz kontrolę! Przejdź do panelu WordPress, przejdź do ustawień „Media”, a zobaczysz „Rozmiar miniatury”.
To twój bilet. Ale hej, pamiętaj: to zmienia rozmiar w całej witrynie. Potrzebujesz czegoś innego na jeden post? Być może będziesz musiał zastosować odrobinę magii w kodowaniu lub znaleźć wtyczkę, która zapewni Ci wolność, której pragniesz.
Czy istnieje sposób na ustawienie domyślnego wyróżnionego obrazu w WordPress?
Zakład! Czasami zapominamy wybrać zdjęcie, prawda? Bez potu. Dostępna jest fajna wtyczka „Domyślny wyróżniony obraz”. Zainstaluj go, wybierz obraz, do którego chcesz się udać, a jeśli kiedykolwiek pominiesz ustawienie wyróżnionego obrazu, WordPress będzie Cię wspierał i wyświetli domyślny. Przydatne, co?
Jak sprawić, by mój wyróżniony obraz WordPress był responsywny?
Żyjemy w mobilnym świecie, a ja jestem mobilnym… użytkownikiem. Chcesz, aby wyróżniony obraz wyglądał ostro na każdym urządzeniu, prawda? Upewnij się, że Twój motyw jest responsywny.
To krok pierwszy. Następnie upewnij się, że obrazy nie są zbyt małe, ponieważ nie chcemy tutaj rozmycia. CSS może być Twoim najlepszym przyjacielem w tym zadaniu. Przejrzyj tutoriale, zagłęb się w nie i upewnij się, że obrazy dopasowują się do każdego ekranu.
Czy mogę dodać link do wyróżnionego obrazu WordPress?
Porozmawiajmy o tym, jak sprawić, by rzeczy były klikalne. Masz taki fajny obraz i myślisz: „Hej, czy nie byłoby fajnie, gdyby ludzie mogli to kliknąć i przejść gdzie indziej?”
Cóż, możesz! Zanurz się w plikach motywu, znajdź w kodzie funkcję „the_post_thumbnail” i zawiń to dziecko w znaczniku „a”. Wskaż „href” tam, gdzie chcesz, żeby ludzie wylądowali. Bum — masz klikalny wyróżniony obraz.
Dlaczego mój wyróżniony obraz WordPress nie ma odpowiednich wymiarów?
W porządku, rozwiążmy problem. Masz ten obraz, przesyłasz go, a WordPress mówi: „Nie, zrobię to w innym rozmiarze”.
Irytujące, prawda?
Prawdopodobnie dzieje się tak, że Twój motyw ma ustawione określone wymiary obrazu i WordPress próbuje dopasować do tego Twój obraz. Sprawdź zalecane rozmiary obrazów dla motywu i przed przesłaniem upewnij się, że obraz pasuje do wymagań. I hej, nie zapomnij o wtyczkach takich jak „Regeneruj miniatury”, jeśli potrzebujesz szybkiej naprawy.
Jak poprawić jakość wyróżnionego obrazu WordPress?
Jakość jest kluczowa, przyjacielu. Chcemy ostro, chcemy wyraźnie, chcemy wow! Po pierwsze, zacznij od obrazu o wysokiej rozdzielczości.
Ale uważaj — nie idź zbyt wysoko; nie chcemy spowalniać Twojej witryny. Znajdź ten słodki punkt.
Następnie sprawdź ustawienia WordPress. Upewnij się, że obrazy nie są automatycznie zbyt mocno kompresowane. Trochę jest w porządku, ale za dużo i jesteś w rozmytym mieście. I hej, istnieją wtyczki, które mogą pomóc w optymalizacji bez utraty jakości.
Kończąc przemyślenia na temat wyróżnionego obrazu WordPress
Wyróżnione obrazy to jedne z najważniejszych plików multimedialnych, jakie będziesz mieć na swoim blogu. Dlatego ich dobry wygląd jest ważniejszy, niż mogłoby się wydawać. Jasne, posiadanie ładnie wygenerowanego obrazu komputerowego lub pięknego zdjęcia jest niezbędne, dlatego naprawdę powinieneś zrobić wszystko, aby wyglądały tak dobrze, jak to tylko możliwe.
Na szczęście nie musisz być programistą ani mieć pełnej wiedzy na temat przetwarzania obrazów w WordPressie, aby to zrobić. Wszystko, czego potrzebujesz, to mały fragment kodu lub prosta wtyczka i mamy nadzieję, że powyższy przewodnik Ci w tym pomoże.
Jeśli podobał Ci się artykuł na temat dodawania wyróżnionego obrazu WordPress, powinieneś zapoznać się z tym, jak zresetować WordPress.
Pisaliśmy także o kilku pokrewnych tematach, takich jak edycja ról użytkowników WordPressa, jak zduplikować stronę w WordPressie, jak edytować HTML w WordPressie, jak osadzić wideo w WordPressie, jak zmienić adres URL WordPressa i jak dodać JavaScript do WordPressa .
