Jak ulepszyć First Contentful Paint (FCP) w WordPressie?
Opublikowany: 2022-10-11Wynik First Contentful Paint (FCP) wskazuje, ile czasu zajmuje wyrenderowanie witryny. Niski wynik oznacza, że użytkownicy prawdopodobnie będą musieli czekać dłużej niż powinni.
Na szczęście są kroki, które możesz podjąć, aby to poprawić. Optymalizując zasoby witryny, możesz zapewnić szybkie wczytywanie treści i utrzymanie zaangażowania użytkowników.
W tym poście wyjaśnimy, czym jest FCP, dlaczego jest ważny i jak przetestować swoją witrynę pod kątem tego wskaźnika. Następnie pokażemy, jak poprawić słaby wynik FCP w WordPressie.
Co to jest First Contentful Paint (FCP)?
First Contentful Paint (FCP) to miara czasu potrzebnego przeglądarce na załadowanie pierwszego tekstu lub obrazu na stronie. Mówiąc prościej, jest to opóźnienie między rozpoczęciem procesu ładowania a rozpoczęciem wyświetlania treści na stronie.
FCP to jeden z sześciu wskaźników śledzonych w sekcji wydajności raportu Lighthouse. Te wskaźniki oceniają wrażenia użytkownika witryny i obejmują:
- Największa zawartość farby (LCP) : miara wydajności ładowania.
- Opóźnienie pierwszego wejścia (FID) : Miara interaktywności.
- Kumulatywne przesunięcie układu (CLS) : miara stabilności wizualnej.
Powinieneś pracować nad ulepszeniem wszystkich tych wskaźników, aby zapewnić użytkownikom jak najlepsze wrażenia. I chociaż nie jest to podstawowa podstawa sieci, First Contentful Paint jest dodatkowym wskaźnikiem, który może pomóc w identyfikacji i poprawie problemów z ładowaniem.
Google chce wysyłać osoby wyszukujące do witryn, które zapewniają doskonałe wrażenia, więc świetne wyniki są nie tylko celem wysokiej jakości obsługi, ale mogą skutkować poprawą rankingów wyszukiwania.
Jak FCP wpływa na wrażenia użytkownika
Gdy odwiedzający po raz pierwszy kliknie stronę internetową, oczekuje, że załaduje się ona szybko. Jeśli Twoja witryna działa zbyt wolno, mogą ją opuścić i znaleźć informacje, których szukają u konkurencji.
Pierwsze wyrenderowanie treści oznacza czas potrzebny odwiedzającemu na zobaczenie pierwszego elementu na stronie.
Jest to ważne, ponieważ nawet jeśli strona zajmuje trochę czasu, aby załadować wszystko lub stać się w pełni interaktywną, o ile odwiedzający widzi jakiś postęp, może być bardziej prawdopodobne, że poświęci kilka dodatkowych sekund na zakończenie. Jeśli zamiast tego widzą tylko pusty ekran, prawdopodobnie całkowicie odejdą.
Potencjalne przyczyny słabego wyniku FCP
Według Google idealny wynik FCP powinien wynosić poniżej 1,8 sekundy. Jeśli masz zły wynik, może to wynikać z kilku czynników:
- Długi czas odpowiedzi serwera : jeśli Twoja witryna ma wysoki wynik czasu do pierwszego bajtu (TTFB), może to wpłynąć na pierwsze wyrenderowanie treści.
- JavaScript i CSS blokujące renderowanie : nieefektywna kolejka skryptów może zatrzymać proces renderowania do czasu przetworzenia ciężkich skryptów.
- Elementy zależne od skryptu w części strony widocznej na ekranie : ponieważ JavaScript ładuje się od góry do dołu, ważne jest, aby unikać elementów z dużą ilością JavaScript w części strony widocznej na ekranie.
- Obrazy wczytujące się z opóźnieniem w części strony widocznej na ekranie : chociaż obrazy wczytujące się z opóźnieniem mogą poprawić szybkość strony, ten proces wykorzystuje JavaScript, który może zwiększyć FCP.
- Nieefektywne ładowanie czcionek : czcionki mogą zawierać duże pliki, które opóźniają renderowanie tekstu.
- Nadmierny rozmiar modelu DOM (Document Object Model) : zbyt wiele węzłów w modelu DOM może spowodować nieefektywne ładowanie.
Jak widać, istnieje kilka rzeczy, które mogą wpłynąć na pierwsze wyrenderowanie treści w Twojej witrynie. Większość narzędzi do analizy wydajności pomoże Ci zidentyfikować konkretną przyczynę. Ułatwi to dotarcie do źródła problemu i wdrożenie odpowiedniego rozwiązania.
Jak zmierzyć pierwszy contentful paint swojej witryny?
Zanim zaczniesz wdrażać środki, które wpłyną na Twój wynik FCP, ważne jest, aby ocenić obecną skuteczność Twojej witryny. Przyjrzyjmy się kilku różnym narzędziom, których możesz użyć.
Statystyki PageSpeed
First Contentful Paint może być mierzony zarówno w laboratorium, jak iw terenie. Za pomocą narzędzia terenowego możesz śledzić, jak Twoja strona działa dla prawdziwych użytkowników. Ale narzędzia laboratoryjne tylko symulują wyniki.
PageSpeed Insights to narzędzie, które może ocenić Twoją witrynę na podstawie wyników laboratoryjnych i terenowych. Możesz po prostu wpisać adres URL swojej witryny i natychmiast przeanalizować jej podstawowe wskaźniki internetowe.

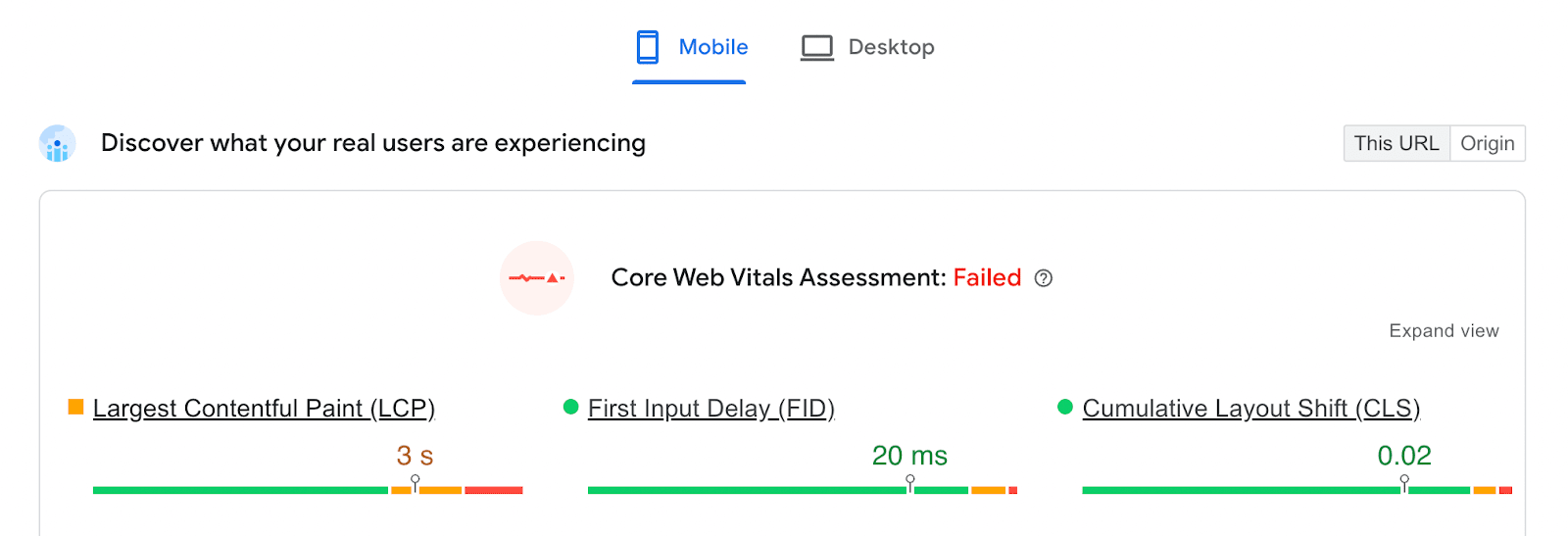
U góry strony zobaczysz ocenę Core Web Vitals Assessment . To wskaże, czy zdałeś lub nie przeszedłeś testów, takich jak LCP, FID, CLS i inne.

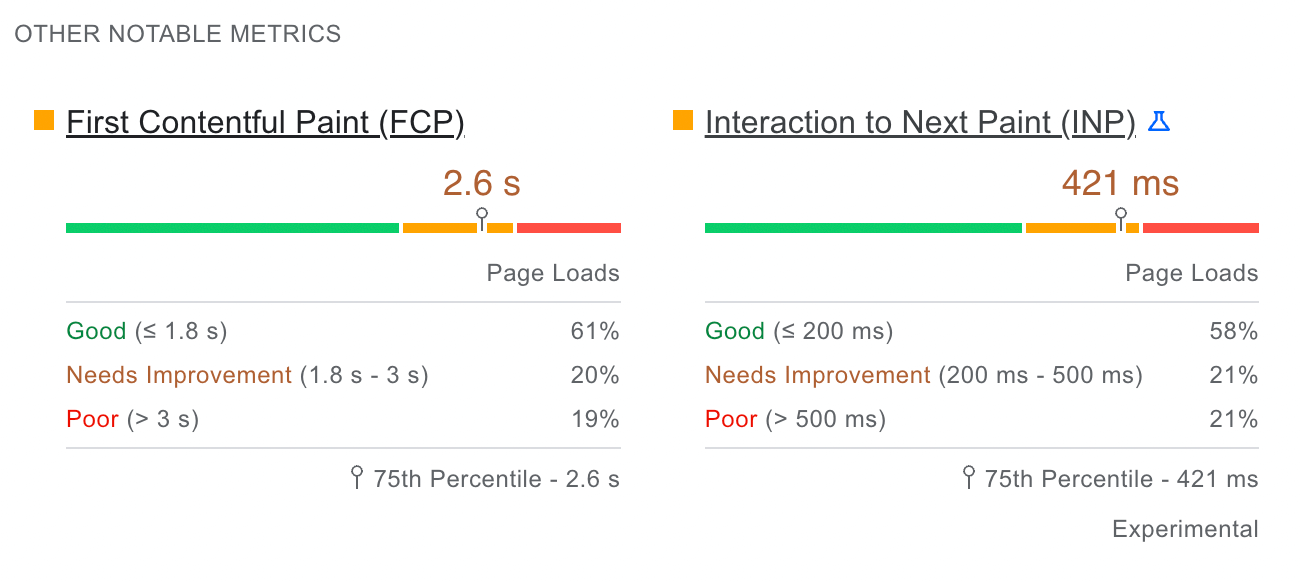
Swój wynik za pierwsze wyrenderowanie treści znajdziesz w sekcji Inne ważne dane . Jeśli będzie to 1,8 sekundy lub mniej, otrzymasz ocenę „Dobry”. Każdy wynik powyżej 1,8 sekundy będzie wymagał pewnych ulepszeń.

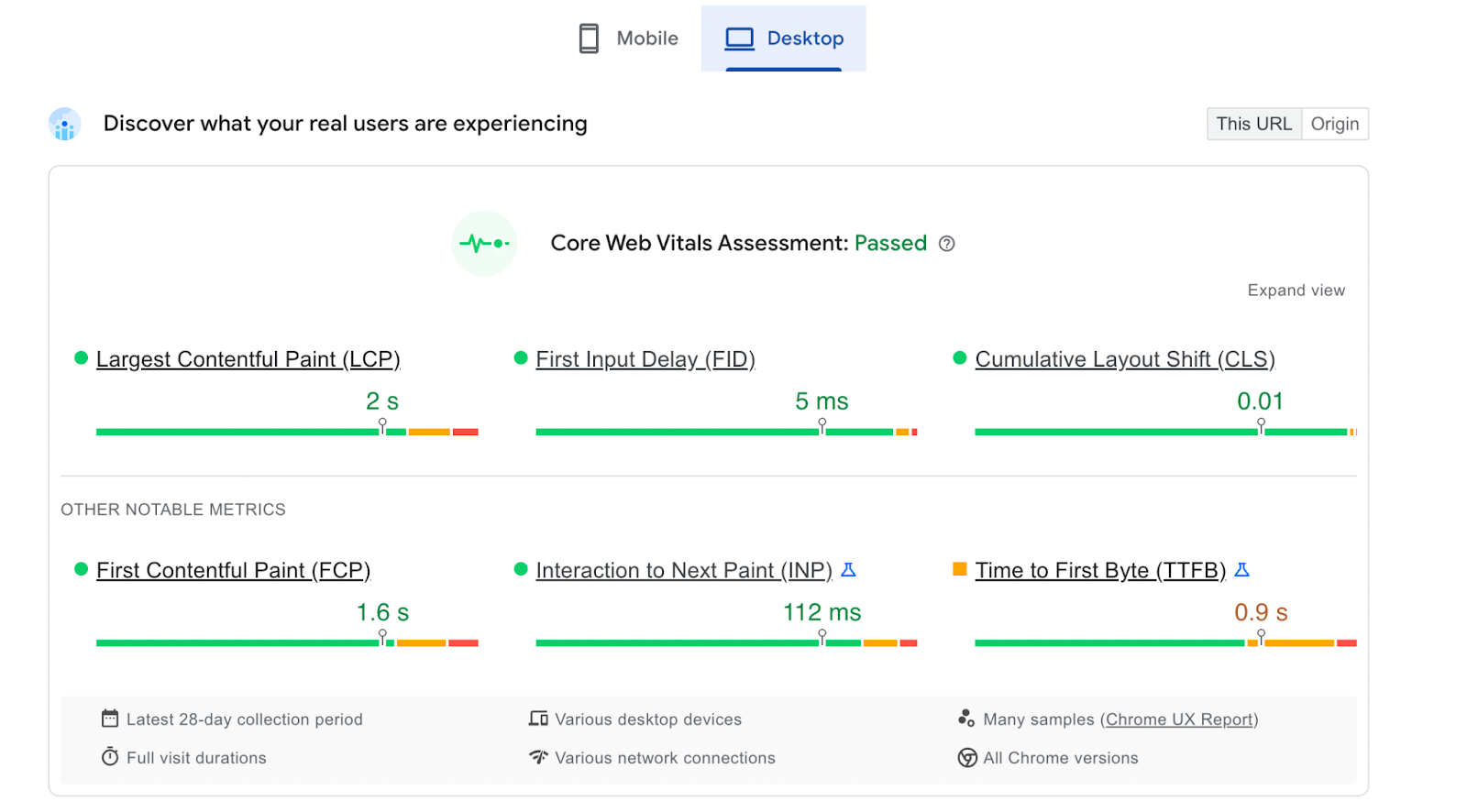
Te wyniki zostaną automatycznie ustawione na Mobile . Możesz kliknąć Pulpit , aby wyświetlić swój wynik FCP dla tych urządzeń.

Jeśli widzisz ocenę „Słaba” lub „Wymaga poprawy” dla sekcji FCP, musisz wdrożyć kilka metod optymalizacji.
Latarnia morska
Lighthouse to narzędzie laboratoryjne, które może kontrolować dowolną stronę internetową pod kątem dostępności, podstawowych wskaźników internetowych i nie tylko. To oprogramowanie porównuje Twój czas FCP z innymi witrynami.
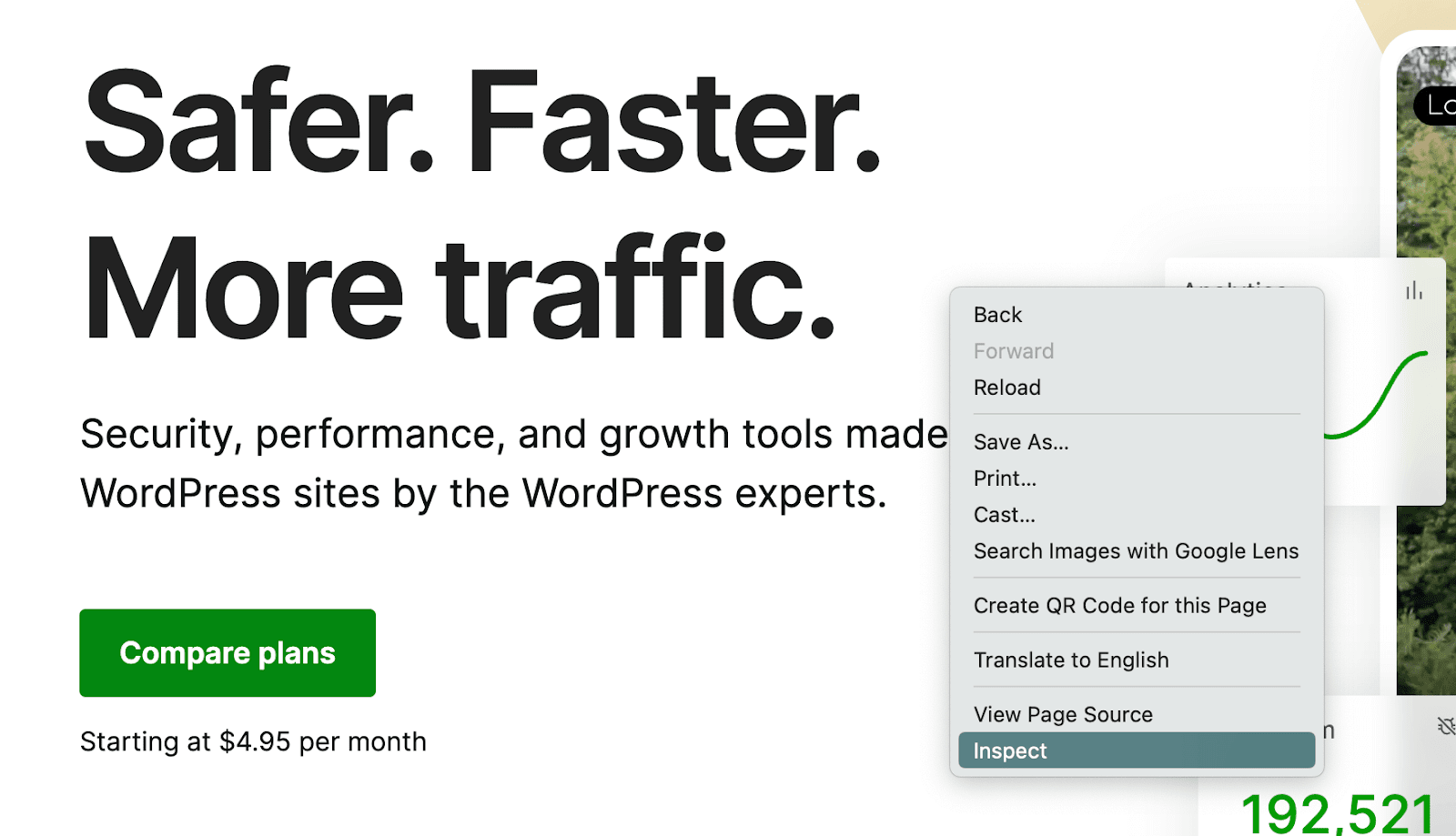
Aby użyć Lighthouse, kliknij prawym przyciskiem myszy stronę, którą chcesz przeanalizować w przeglądarce Google Chrome i wybierz Sprawdź .

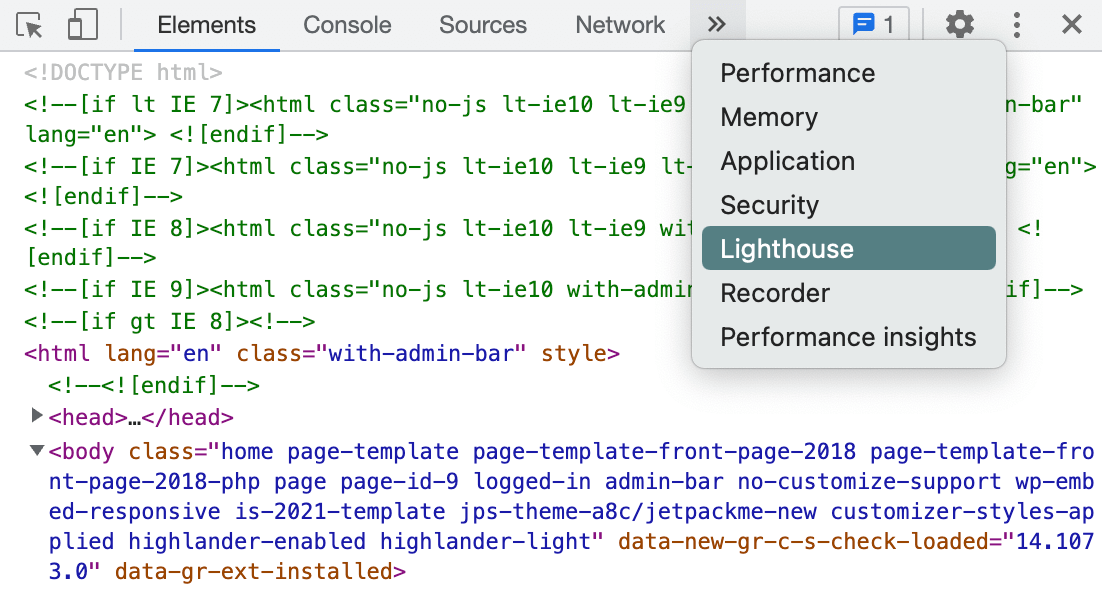
W oknie Chrome DevTools znajdź ikonę podwójnej strzałki. Następnie wybierz Lighthouse z wynikowego menu rozwijanego.

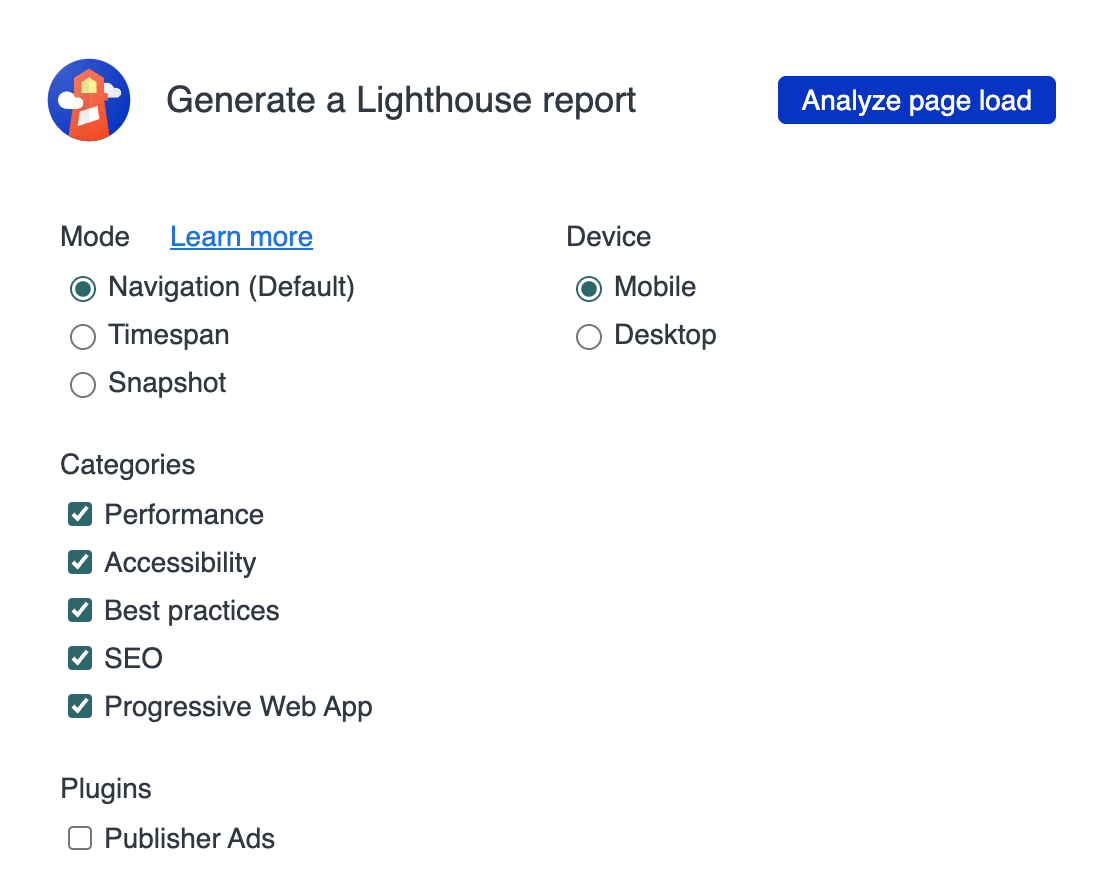
Następnie możesz wybrać elementy, które chcesz uwzględnić w raporcie Lighthouse. Po zakończeniu kliknij Analizuj ładowanie strony .

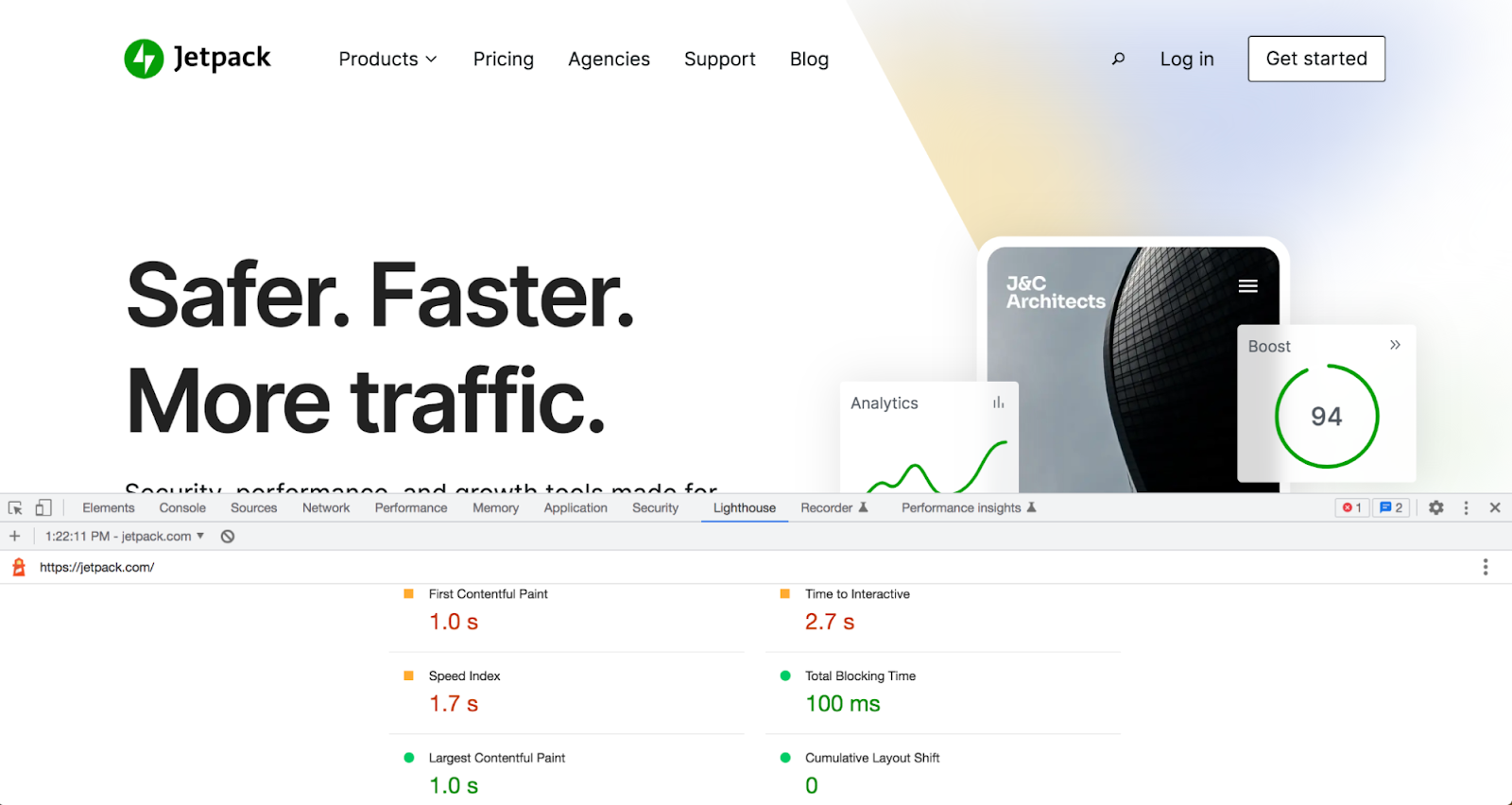
Po przetworzeniu witryny przez Lighthouse zobaczysz ogólny wynik wydajności. Poniżej znajdziesz swoje pierwsze wyrenderowanie treści.

Jeśli widzisz zielone kółko obok tej sekcji, masz dobry wynik FCP. Jeśli pojawi się żółty kwadrat lub czerwony trójkąt, renderowanie treści trwa zbyt długo.
GTmetrix
Innym darmowym narzędziem, którego możesz użyć do pomiaru FCP, jest GTmetrix. Korzystając z danych i audytów Lighthouse, GTmetrix zapewnia szczegółową analizę wydajności Twojej witryny.
Najpierw wklej adres URL w pasku wyszukiwania i kliknij Przetestuj swoją witrynę .

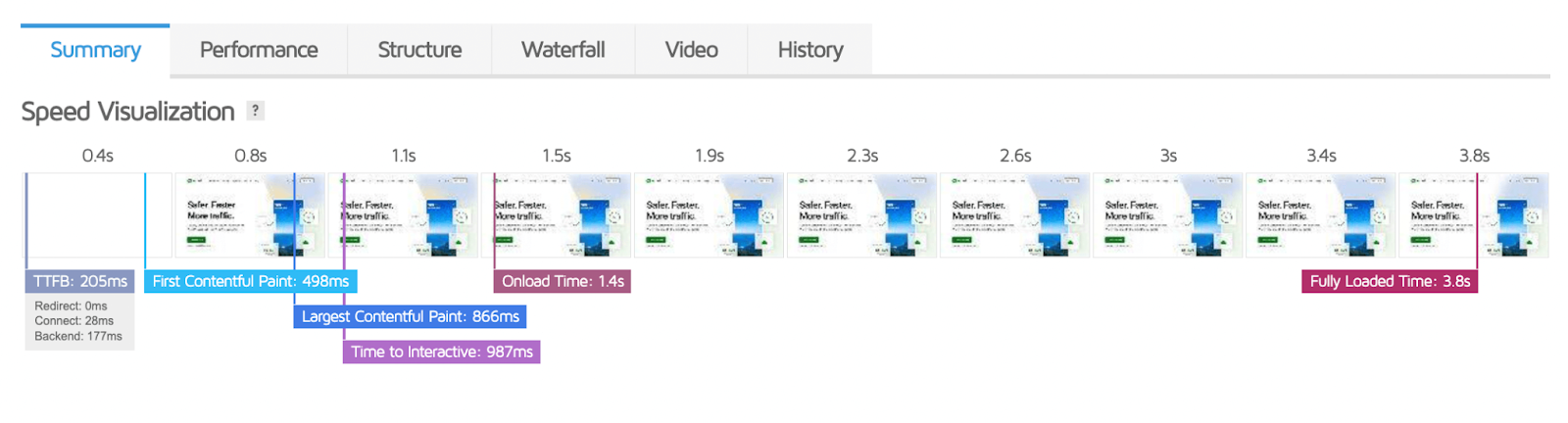
Następnie możesz wyświetlić swój wynik First Contentful Paint na wykresie Wizualizacja szybkości .

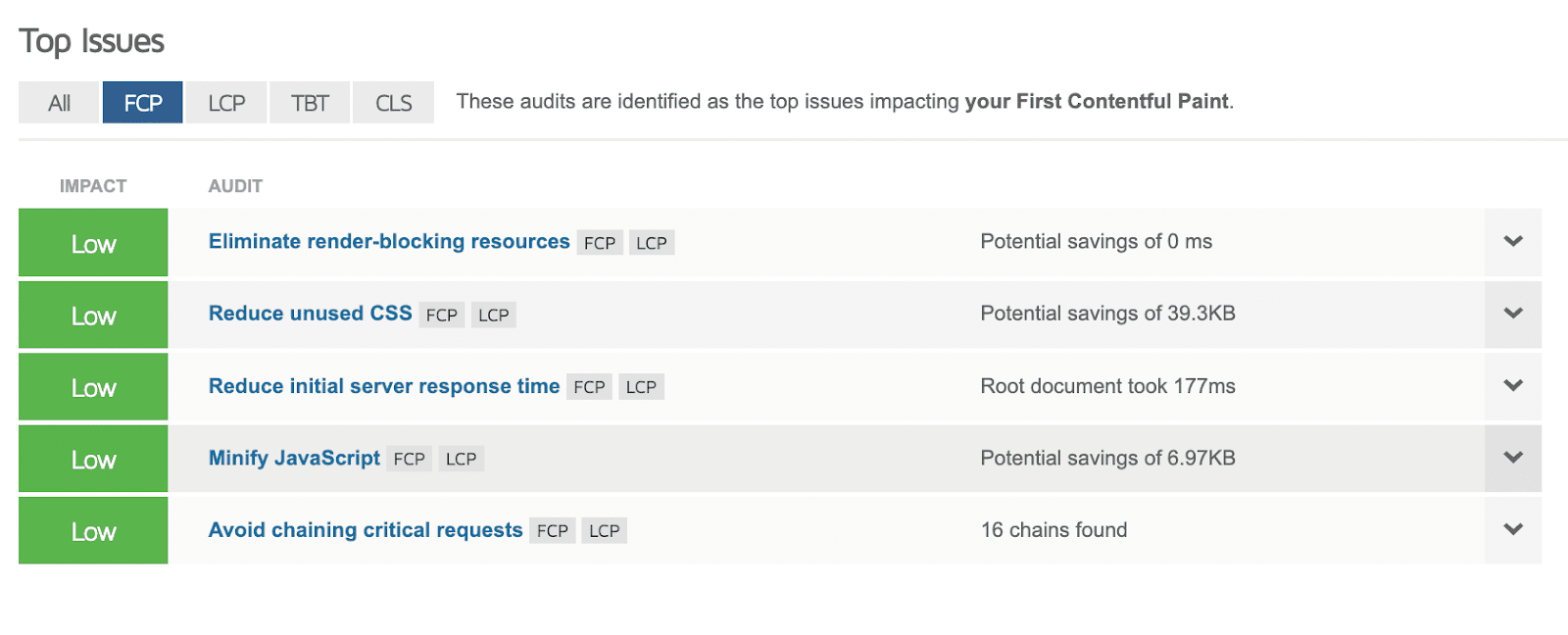
Jeśli Twój FCP jest zbyt wolny, znajdzie się w kategorii Najczęstsze problemy . W tym audycie FCP możesz zobaczyć, jak określone zasoby wpływają na Twój wynik.

Identyfikując przyczynę problemu, możesz wdrożyć właściwe rozwiązanie. Ponadto GTmetrix przedstawi sugestie, które pomogą Ci poprawić wynik FCP.
Jak skrócić czas First Contentful Paint w WordPressie?
Nie martw się, jeśli Twoja witryna ma niski wynik FCP — jest kilka rzeczy, które możesz zrobić, aby zwiększyć swoją wydajność. Przyjrzyjmy się kilku skutecznym sposobom poprawy tego wskaźnika.
1. Zainstaluj podstawową wtyczkę do optymalizacji Web Vitals
Istnieje wiele różnych wtyczek WordPress, których możesz użyć, aby poprawić swój wynik First Contentful Paint. Chociaż możesz zainstalować różne narzędzia, aby zminimalizować pliki witryny lub pozbyć się zasobów blokujących renderowanie, najlepiej jest znaleźć uniwersalną wtyczkę Core Web Vitals.
Jetpack Boost to bezpłatne narzędzie, które może zoptymalizować wydajność Twojej witryny na wiele sposobów. Opracowana przez Automattic, firmę stojącą za WordPress.com, ta wtyczka może pomóc Ci poprawić wyniki Core Web Vitals za pomocą zaledwie kilku kliknięć.
Najpierw zainstaluj i aktywuj Jetpack Boost. Następnie otrzymasz automatyczną ocenę szybkości strony na komputerach i urządzeniach mobilnych.
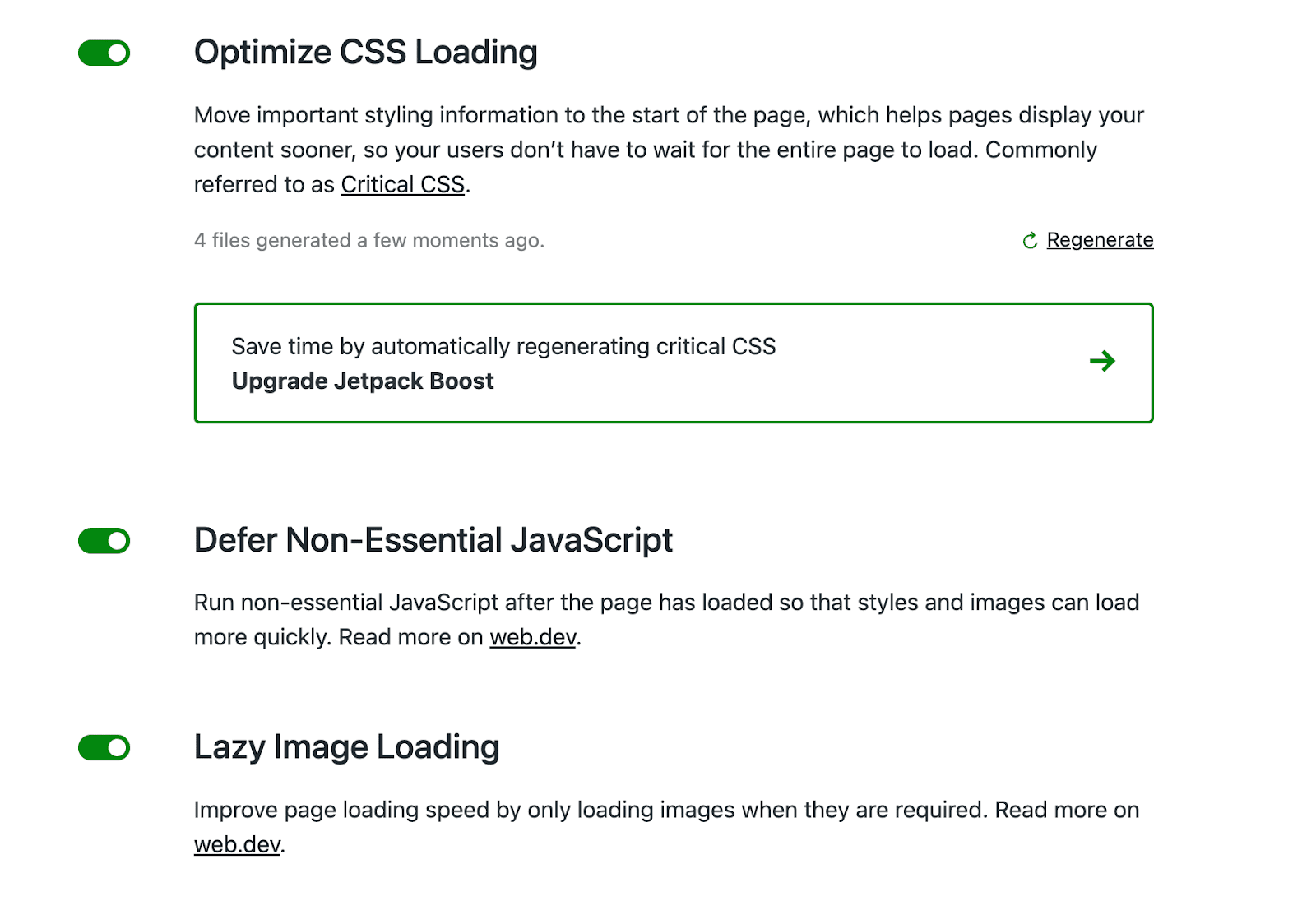
Daje ci również kilka opcji optymalizacji wydajności. Włączając te ustawienia, możesz łatwo zoptymalizować CSS, odroczyć niepotrzebny JavaScript i zaimplementować leniwe ładowanie obrazu.

Następnie możesz uruchomić kolejny test prędkości, aby sprawdzić, czy Twój wynik wydajności uległ poprawie. Jak widać, używanie Jetpack może być jednym z najszybszych i najłatwiejszych sposobów na ulepszenie First Contentful Paint w WordPressie.
2. Skróć czas odpowiedzi serwera
Czas odpowiedzi serwera lub Time to First Byte (TTFB) to czas potrzebny serwerowi na przesłanie pierwszego bajtu informacji z powrotem do przeglądarki. Mierzy opóźnienie między rozpoczęciem żądania a początkiem odpowiedzi.
Pierwsza Contentful Paint zależy od TTFB. Oto przykład współpracy FCP i TTFB w procesie ładowania:
FCP = TTFB + czas renderowania
Oznacza to, że skrócenie czasu odpowiedzi serwera może być skutecznym sposobem na ulepszenie First Contentful Paint w WordPressie. Jednym z najłatwiejszych sposobów na to jest znalezienie wysokiej jakości usługi hostingowej.
Często najlepiej jest wybrać hosta skonfigurowanego specjalnie dla WordPressa. Usługa hostingu WordPress może zoptymalizować zawartość dynamiczną i poprawić czas reakcji serwera. To z kolei może podnieść Twój wynik FCP.
Pomaga również mieć serwery blisko odbiorców. Dlatego podczas oceny hosta internetowego warto sprawdzić jego lokalizacje na serwerach. Jeśli Twoi odbiorcy są rozproszeni geograficznie, możesz również zainwestować w WordPress CDN, aby odwiedzający mogli uzyskać dostęp do Twojej witryny z serwera znajdującego się bliżej nich.
Po wybraniu nowego dostawcy usług hostingowych możesz łatwo przenieść swoją witrynę WordPress. Następnie możesz cieszyć się szybszym ładowaniem, skróconym czasem reakcji serwera i ulepszonym FCP.
3. Wyeliminuj zasoby blokujące renderowanie
Kiedy ktoś próbuje odwiedzić Twoją witrynę, wszystkie elementy na stronie muszą się wyrenderować. Podczas tego procesu kod Twojej witryny jest pobierany od góry do dołu. Zanim Twoja treść się pojawi, przeglądarka musi przeczytać całą kolejkę skryptów.
Niestety mogą istnieć zasoby blokujące renderowanie, które uniemożliwiają wczytanie strony. W takim przypadku należy wyrenderować niepotrzebny plik HTML, CSS lub JavaScript, co uniemożliwia przeglądarce ładowanie ważnych treści.
Pliki te są zwykle duże i nie zawierają istotnych informacji. Gdy zasoby blokujące renderowanie są przetwarzane na górze kolejki, wyświetlanie obrazów, tekstu lub innych istotnych elementów wizualnych może zająć więcej czasu. Jak możesz sobie wyobrazić, może to negatywnie wpłynąć na Twój FCP, a także LCP i całkowity czas blokowania (TBT).
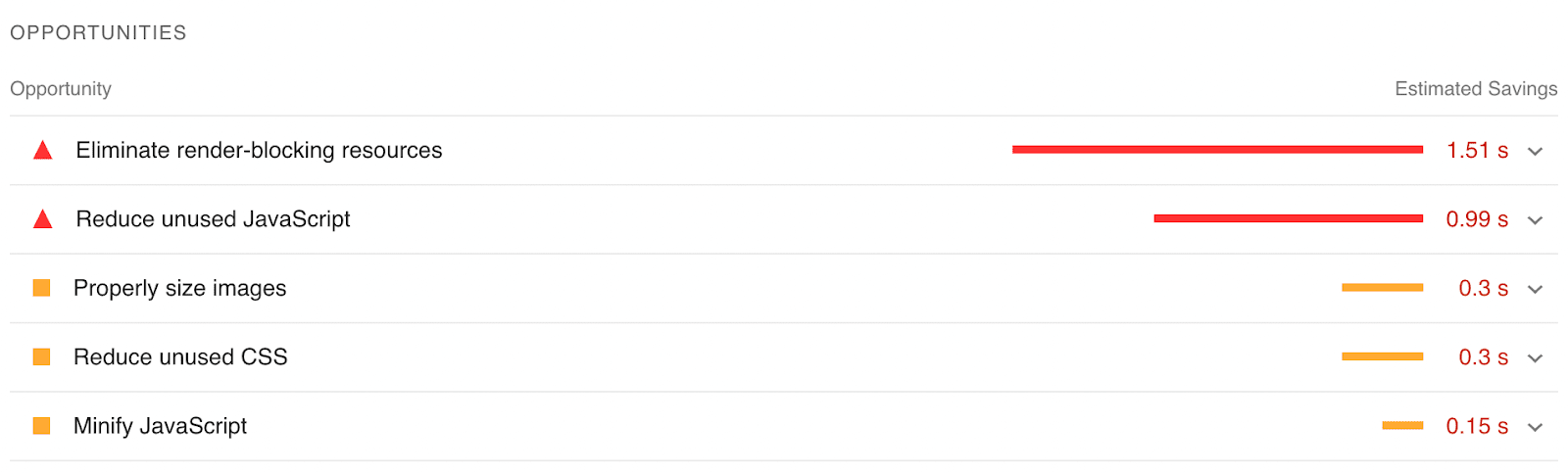
Korzystając z PageSpeed Insights, możesz łatwo sprawdzić, czy nie stanowi to problemu w Twojej witrynie. W sekcji Możliwości poszukaj alertu Wyeliminuj zasoby blokujące renderowanie .

Aby rozwiązać ten problem, możesz użyć wtyczki Jetpack Boost, aby zoptymalizować CSS, odroczyć niepotrzebny JavaScript i odroczyć obrazy poza ekranem. Poprawi to strukturę plików w celu szybszego ładowania.
Jeśli chcesz edytować skrypty ręcznie, możesz zainstalować wtyczkę Async JavaScript.

To narzędzie umożliwia dodawanie atrybutów asynchronicznych lub odroczenie do określonych plików, ale proces może być nieco skomplikowany. Dzięki Jetpack Boost możesz łatwo zoptymalizować pliki witryny bez pracy z kodem.

4. Zoptymalizuj swoją strukturę CSS
Kiedy piszesz kod, możesz umieszczać spacje, aby ludzie mogli go łatwo zrozumieć. Problem polega na tym, że te dodatkowe znaki mogą zajmować więcej miejsca na dysku. Ponadto przeglądarki nie potrzebują białych spacji do przetwarzania kodu.
Optymalizacja CSS polega na usunięciu dodatkowych spacji i znaków z plików CSS. Eliminując niepotrzebne informacje, możesz zmniejszyć rozmiar strony. Może to ułatwić przeglądarce odczytanie go, a tym samym poprawić Twój wynik FCP.
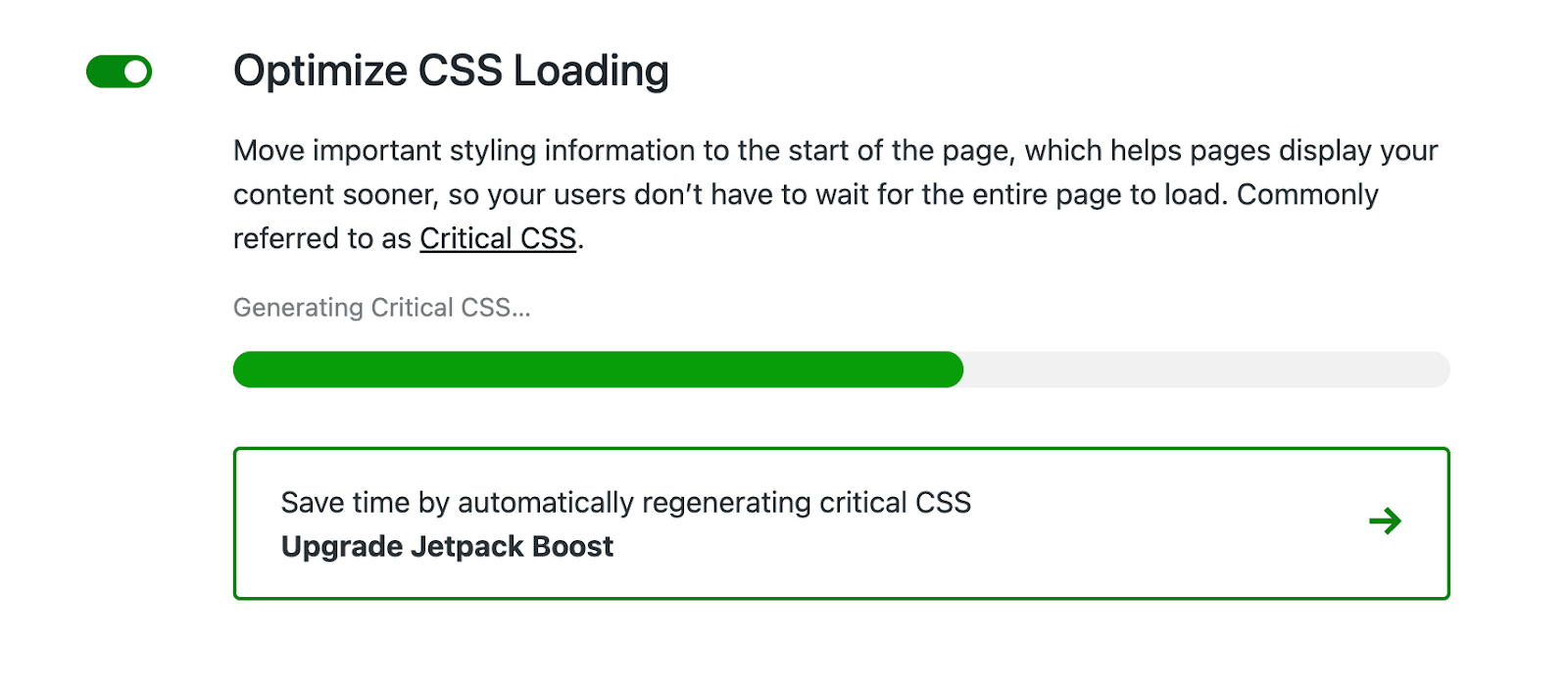
Jetpack Boost pozwala to zrobić w jednym prostym kroku. Włączając ustawienie Optymalizuj ładowanie CSS , wtyczka zminimalizuje Twoje pliki, aby załadować tylko krytyczne CSS.

Dzięki Jetpack Boost możesz również wygenerować Critical Path CSS dla strony jednym kliknięciem. Jest to minimalna ilość kodu CSS potrzebna do wyświetlania treści w części strony widocznej na ekranie.
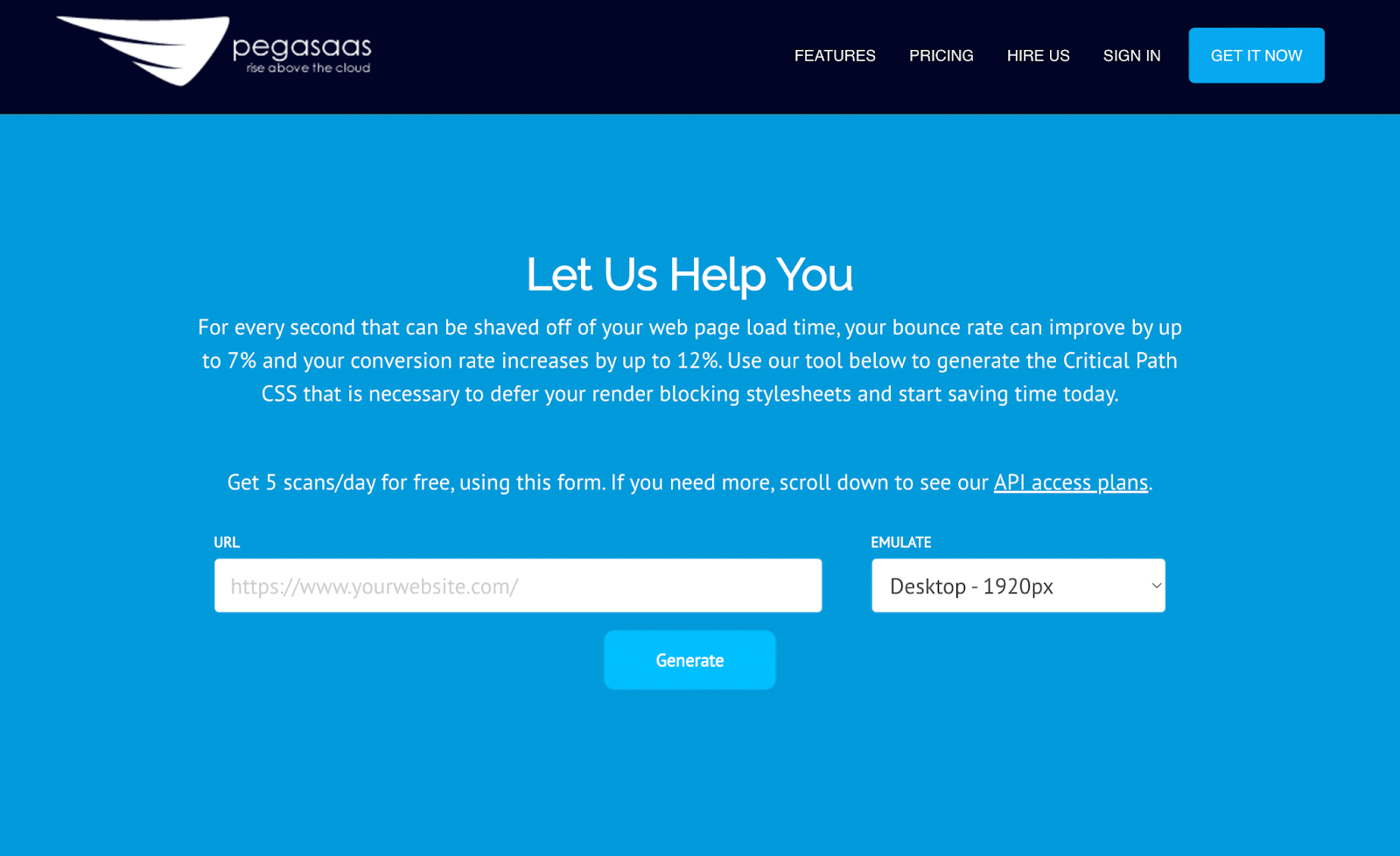
Ręczne tworzenie Critical Path CSS może być trudnym zadaniem, ale możesz użyć narzędzia takiego jak Pegasaas, aby zautomatyzować ten proces. Wystarczy wpisać adres URL swojej witryny, aby uzyskać dostęp do tego kodu.

Następnie możesz dodać ten kod CSS w sekcji <head> kodu HTML. Po prawidłowym wykonaniu spowoduje to natychmiastowe wyrenderowanie zawartości strony widocznej na ekranie bez asynchronicznych arkuszy stylów.
5. Unikaj elementów zależnych od JavaScriptu w części strony widocznej na ekranie
Nawet po zoptymalizowaniu kodu JavaScript ładowanie może zająć więcej czasu niż HTML. Ponieważ FCP mierzy czas potrzebny na wyrenderowanie pierwszego elementu na stronie, ważne jest, aby upewnić się, że nie są one przeładowane JavaScriptem.
Tworząc swoją witrynę, unikaj uzależniania układu od JavaScriptu w części strony widocznej na ekranie. Aby ulepszyć First Contentful Paint, wiele osób decyduje się opóźnić lub wyeliminować JavaScript. Jeśli Twoje pierwsze elementy zależą od ciężkich skryptów, Twoja strona nie załaduje się bardzo szybko.
Oto kilka elementów JavaScript, które należy przenieść pod zakładkę:
- Ciężkie animacje
- Suwaki
- Widżety mediów społecznościowych
- Reklamy Google
Ponieważ kod JavaScript jest wykonywany od góry do dołu, korzystne może być przeniesienie tych elementów dalej w dół strony. Jeśli znajdują się w części widocznej na ekranie, odwiedzający mogą znacznie szybciej zobaczyć Twoje treści.
6. Unikaj leniwego ładowania obrazów nad zakładką
Jednym z najlepszych sposobów na przyspieszenie witryny jest wdrożenie leniwego ładowania obrazów. Zasadniczo obejmuje to przetwarzanie obrazów po ich pojawieniu się na ekranie. Jeśli ktoś patrzy na górę strony, żadne obrazy pod nią nie muszą się jeszcze wczytywać.
Chociaż leniwe ładowanie obrazów może mieć wiele zalet, mogą w rzeczywistości zaszkodzić First Contentful Paint. Lazy loading implementuje skrypt, który opóźnia ładowanie obrazów. Ponieważ używa JavaScript, może opóźnić Twój wynik FCP.
Korzystając z Jetpack Boost, możesz określić, które obrazy mają zostać wykluczone z leniwego ładowania. W przypadku obrazów w części strony widocznej na ekranie możesz dodać klasę CSS skip-lazy.
Możesz także zastosować filtr jetpack_lazy_images_blocked_classes. Poinformuje to Jetpack, aby uniknąć stosowania leniwego ładowania do dowolnego obrazu z określoną klasą.
Oto jak ten kod wygląda w praktyce:
function mysite_customize_lazy_images( $blocked_classes ) { $blocked_classes[] = 'my-header-image-classname'; return $blocked_classes; } add_filter( 'jetpack_lazy_images_blocked_classes', 'mysite_customize_lazy_images' );Dobrym pomysłem może być również wyłączenie opóźnionego ładowania logo witryny. Dzięki temu Twoje logo będzie renderowane szybciej, zachęcając użytkowników do pozostania na stronie.
7. Optymalizuj i kompresuj obrazy
Zazwyczaj obrazy nie są pierwszymi elementami renderowanymi na stronie. Z tego powodu optymalizacja obrazów w celu poprawy FCP może nie być konieczna. Mimo to warto rozważyć wykonanie tego kroku, aby skrócić czas ładowania i zmniejszyć obciążenie zasobów serwera.
Najpierw możesz zmienić format pliku na SVG lub WebP. Twoja witryna prawdopodobnie używa plików graficznych JPG, PNG lub GIF. Używając formatu o lepszej kompresji, możesz prawdopodobnie zmniejszyć pierwsze wyrenderowanie treści.
Możesz także użyć wtyczki do kompresji obrazu. Za pomocą narzędzia takiego jak TinyPNG możesz automatycznie optymalizować obrazy JPEG, PNG i WebP podczas przesyłania ich do WordPress.
Jeśli niektóre obrazy nie wymagają wysokiej rozdzielczości, możesz je wstawić. Może to być przydatne w przypadku obrazów w części strony widocznej na ekranie, takich jak logo, ikony i obrazy banerów. Gdy wstawisz te elementy, przeglądarka nie będzie używała tylu żądań do ich pobrania.
Aby wstawić obraz, musisz przekonwertować go na format Base64 lub SVG. Narzędzie Obraz Base64 może automatycznie zmieniać pliki JPG, PNG, GIF, WebP, SVG i BMP na plik Base64.

Następnie możesz dodać obrazy Base64 do swojej witryny. Oto kod HTML, którego możesz użyć:
<img src="data:image/jpeg;base64,/uj/…[content]..." width="100" height="50" alt="this is a base64 image">W przypadku CSS, oto jak możesz wstawić plik Base64:
.custom-class { background: url('data:image/jpeg;base64,/9j/…[content]...'); }Jeśli używasz pliku SVG, możesz wstawić obraz w HTML:
<body> <!-- Insert SVG code here, and the image will show up! --> <svg xmlns="http://www.w3.org/2000/svg"> <circle cx='50' cy='25' r='20'/> </svg> </body>Pamiętaj, że obrazy wstawiane mogą zwiększyć ich rozmiar, a także ogólny rozmiar strony. Ponadto te obrazy nie mogą być dostarczane przez sieć dostarczania treści (CDN).
8. Wykorzystaj buforowanie na poziomie serwera
Gdy ktoś kliknie Twoją witrynę, jego przeglądarka zażąda danych z Twojego serwera. Następnie serwer przetwarza żądania i odsyła odpowiednie zasoby.
Dzięki buforowaniu na poziomie serwera serwer tymczasowo przechowuje te pliki do ponownego wykorzystania. Gdy ten sam użytkownik wyśle żądanie po raz drugi, serwer wyśle zapisaną kopię strony internetowej.
Korzystając z pamięci podręcznej, Twój serwer nie będzie musiał za każdym razem generować treści od zera. Może to skutecznie zmniejszyć obciążenie serwera i umożliwić użytkownikom szybsze przeglądanie treści.
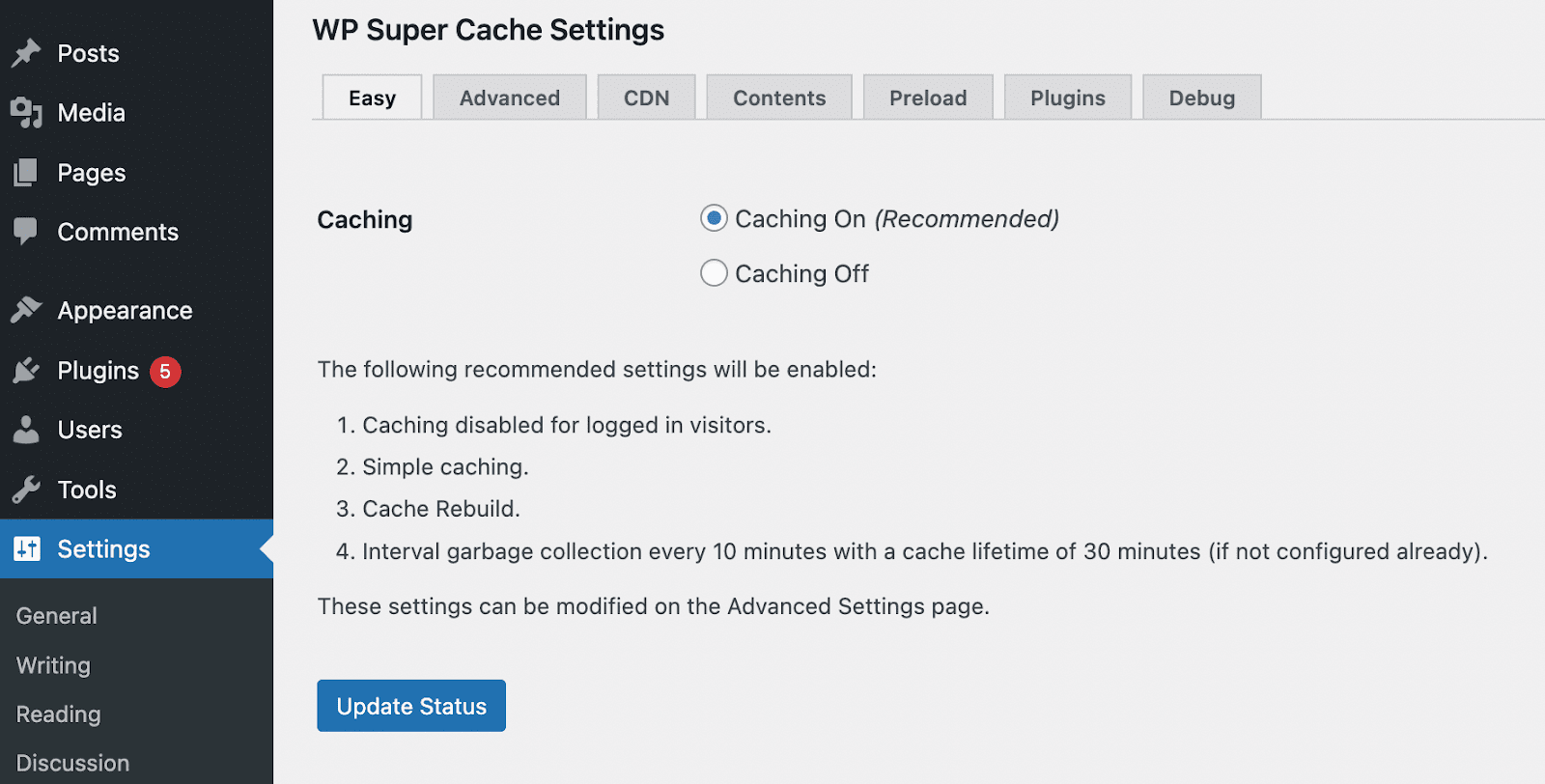
Aby rozpocząć korzystanie z pamięci podręcznej na poziomie serwera, możesz zainstalować wtyczkę buforowania, taką jak WP Super Cache. Następnie serwer dostarczy wygenerowane statyczne pliki HTML zamiast przetwarzać skrypty PHP.
Dodatkowo możesz łatwo skonfigurować pamięć podręczną w ustawieniach WP Super Cache. Wszystko, co musisz zrobić, to wybrać buforowanie włączone .

Może to być jeden z najprostszych sposobów na skrócenie czasu przetwarzania serwera. Dzięki buforowaniu możesz zapewnić szybkie i przyjemne wrażenia powracającym odwiedzającym.
9. Użyj sieci dostarczania treści (CDN)
Innym sposobem na poprawę wyniku FCP jest użycie sieci dostarczania treści (CDN). CDN to sieć serwerów, które mogą dostarczać treści online na duże odległości. Gdy ktoś odwiedza Twoją witrynę, CDN dostarcza zawartość z serwera znajdującego się najbliżej jego lokalizacji.
Wdrażając CDN, możesz zmniejszyć odległość między serwerem a odwiedzającymi. W rezultacie odwiedzający mogą doświadczyć krótszego czasu ładowania.
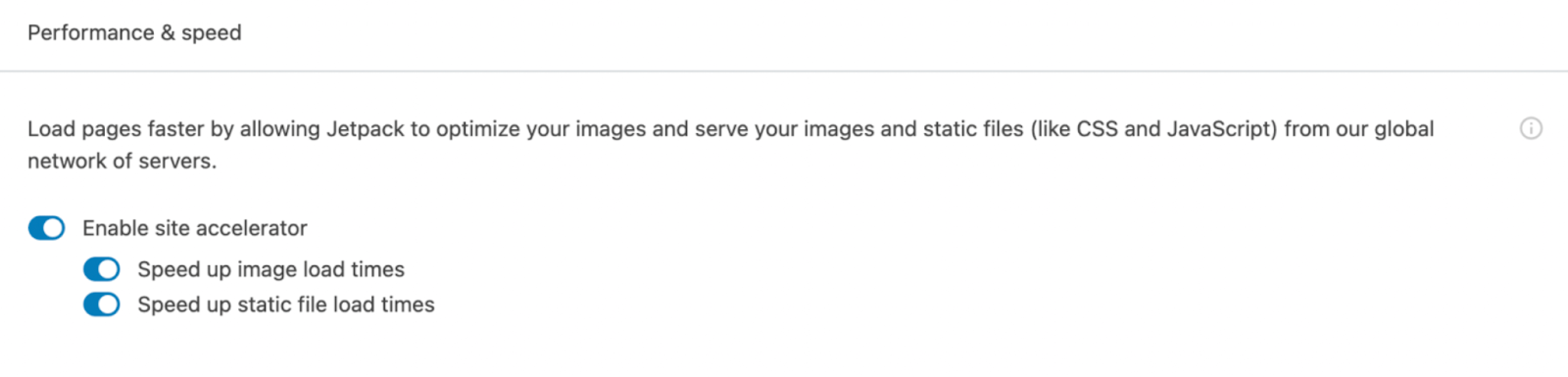
Na szczęście Jetpack ma darmowy wbudowany CDN WordPress. Po aktywacji możesz przejść do Jetpack → Ustawienia → Wydajność i szybkość i włączyć akcelerator witryny.

Może to skutecznie przyspieszyć dostarczanie obrazów i plików statycznych. Bez względu na lokalizację, odwiedzający będą mogli uzyskać dostęp do Twoich treści bez znacznego opóźnienia.
10. Zmniejsz rozmiar DOM
Document Object Model (DOM) to interfejs, który reprezentuje strukturę i zawartość dokumentu internetowego. Jeśli masz nadmiernie skomplikowane strony w swojej witrynie, może to zwiększyć rozmiar DOM. Może to negatywnie wpłynąć na wydajność, w tym na pierwsze wyrenderowanie treści.
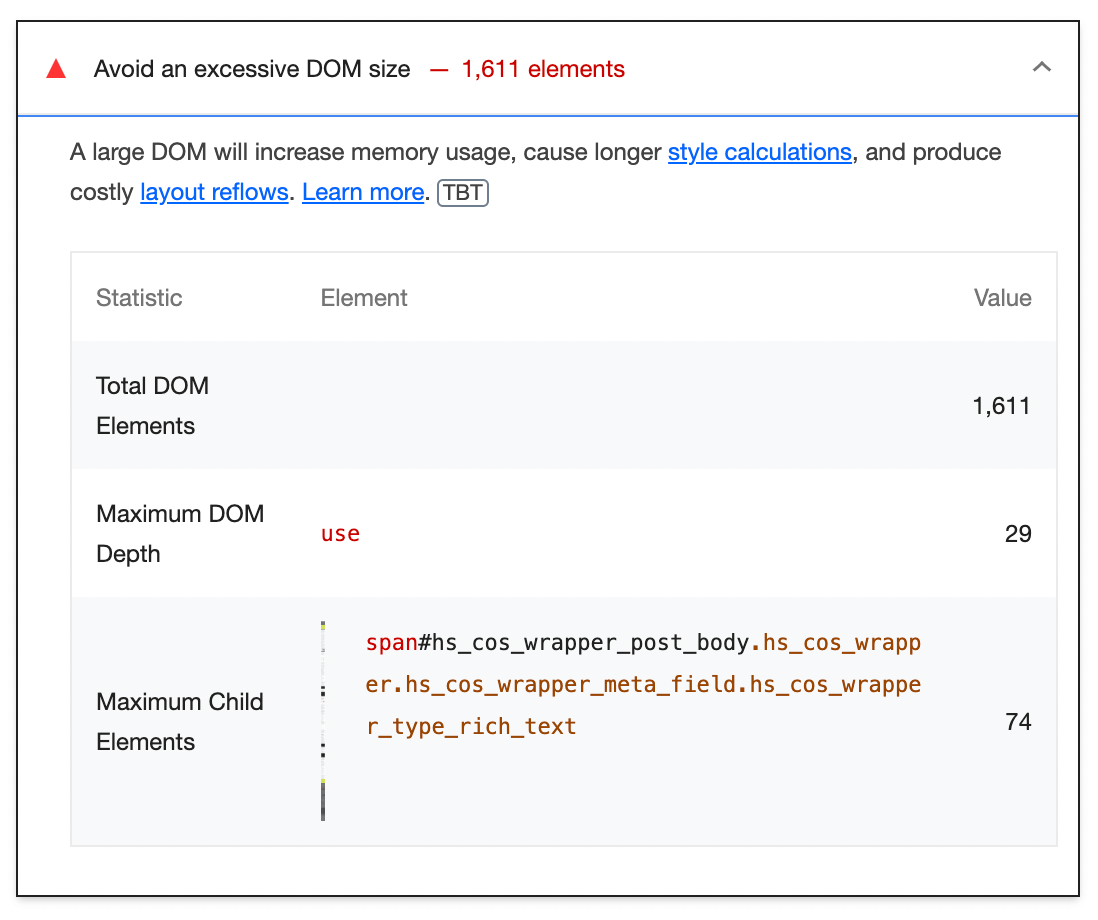
Lighthouse poinformuje Cię, jeśli masz nadmierny rozmiar DOM. Ogólnie otrzymasz ostrzeżenie tylko wtedy, gdy element body ma więcej niż 800 węzłów. Jeśli istnieje więcej niż 1400 węzłów, otrzymasz komunikat o błędzie.

Jeśli samodzielnie edytujesz DOM, upewnij się, że tworzysz tylko niezbędne węzły i usuwasz te nieistotne. Jeśli masz witrynę WordPress, zadania te zostaną wykonane za pomocą motywów, wtyczek, podstawowego oprogramowania i kreatorów stron.
Oto kilka alternatywnych sposobów zmniejszenia rozmiaru DOM w WordPress:
- Podziel długie strony na mniejsze
- Zmniejsz liczbę postów w swoim archiwum i na stronie głównej
- Unika używania niepotrzebnych tagów <div>
- Użyj mniejszej liczby selektorów CSS
Korzystne może być również wybranie zoptymalizowanego motywu WordPress. Korzystanie z szybkiej i lekkiej opcji, takiej jak Twenty Twenty-Two, może pomóc w zmniejszeniu rozmiaru DOM.
11. Upewnij się, że tekst pozostaje widoczny podczas ładowania czcionek internetowych
Często czcionki mają duże pliki, których ładowanie zajmuje dużo czasu. W niektórych przypadkach przeglądarka opóźnia renderowanie tekstu do pełnego załadowania czcionki. Jest to znane jako Flash of Invisible Text (FOIT).
Aby temu zapobiec, możesz tymczasowo wyświetlić czcionkę systemową. Wiąże się to z włączeniem wyświetlania czcionki: swap w stylu @font-face.
Oto jak to może wyglądać:
@font-face { font-family: 'Pacifico'; font-style: normal; font-weight: 400; src: local('Pacifico Regular'), local('Pacifico-Regular'), url(https://fonts.gstatic.com/s/pacifico/v12/FwZY7-Qmy14u9lezJ-6H6MmBp0u-.woff2) format('woff2'); font-display: swap; }Alternatywnie możesz zaimportować czcionkę z Google Fonts. W takim przypadku możesz zastosować parametr &display=swap do linku Google Fonts:
<link href="https://fonts.googleapis.com/css?family=Roboto:400,700&display=swap" rel="stylesheet">Zamiast pokazywać błysk niewidocznego tekstu, Twoja witryna pokaże błysk niestylizowanego tekstu (FOUT). Może to umożliwić Twojej witrynie natychmiastowe wyświetlanie treści, ulepszając First Contentful Paint.
Często zadawane pytania (FAQ) na temat pierwszego Contentful Paint
Przyjrzyjmy się kilku typowym pytaniom dotyczącym pierwszego wyrenderowania treści.
Jak mogę zmierzyć wynik FCP mojej witryny WordPress?
Możesz użyć kilku różnych narzędzi, aby zmierzyć swoje pierwsze wyrenderowanie treści. Dzięki PageSpeed Insights, Lighthouse lub GTmetrix możesz określić swój wynik FCP i rozwiązać określone problemy.
Jaki jest dobry wynik FCP?
Dobry wynik FCP powinien wynosić 1,8 sekundy lub mniej. Wskaźnik od 1,8 do 3 sekund prawdopodobnie będzie wymagał poprawy. Wszystko powyżej 3 sekund będzie wymagało natychmiastowej uwagi.
Jak mogę łatwo zoptymalizować mój wynik FCP?
Jednym z najprostszych sposobów na poprawę wyniku FCP jest użycie wtyczki Jetpack Boost. To bezpłatne narzędzie może zoptymalizować Twoje kluczowe wskaźniki internetowe w jednym miejscu.
Najpierw zainstaluj i aktywuj Jetpack Boost. Następnie kliknij Jetpack , aby rozpocząć ulepszanie wydajności swojej witryny.
Tutaj możesz zoptymalizować ładowanie CSS, odroczyć niepotrzebny JavaScript i użyć leniwego ładowania obrazu. Po prostu włączając każdą funkcję, możesz automatycznie ulepszyć swoje First Contentful Paint w WordPress.
Wyświetlaj swoje treści online od razu
Ulepszając swoje pierwsze wyrenderowanie treści, możesz mieć pewność, że Twoje treści ładują się szybciej dla odwiedzających. Bez tej miary możesz doświadczyć znacznie wyższego współczynnika odrzuceń.
Aby zmierzyć swój FCP, możesz przeanalizować swoją witrynę za pomocą PageSpeed Insights. Jeśli uzyskasz słaby wynik, możesz użyć Jetpack Boost, aby zoptymalizować swoje skrypty i pliki graficzne. Dodatkowo możesz użyć wtyczki, aby umożliwić leniwe ładowanie i korzystać z CDN.
Po wdrożeniu tych środków użytkownicy mogą zacząć szybciej wczytywać się. Oznacza to niższy współczynnik odrzuceń i bardziej zaangażowaną publiczność!
