WordPress Pełna edycja witryny za pomocą motywu dwadzieścia dwadzieścia dwa
Opublikowany: 2022-02-16Wstęp
Nie jest niespodzianką, że pełna edycja witryny w WordPressie była wielką niespodzianką. Wraz z wersją 5.9 rozpoczęła się nowa era WordPressa, skupiając się na możliwościach ożywienia pełnej edycji witryny.
A wszystko zaczęło się od dwudziestu dwudziestu dwóch motywów WordPress .
Dwadzieścia dwa motywy WordPressa są wszechstronne w tym sensie, że możesz stworzyć prawie wszystko za pomocą nowych szablonów stron przy użyciu części szablonu. Masz również możliwość tworzenia nowych części szablonów i używania ich w innych szablonach stron.
Chodzi o to, aby umożliwić użytkownikowi stworzenie pełnego środowiska bez konieczności używania ciężkich kreatorów stron, polegających na ciężkim kodowaniu (wtyczki Gutenberga to jednak inna historia). Dzięki samemu motywowi 2022 WordPress możesz stworzyć pełnoprawne wrażenia.
Przyjrzyjmy się aspektowi pełnej edycji witryny w odniesieniu do dwudziestu dwudziestu dwóch tematów.
Prolog: wprowadzenie do WordPressa w wersji 5.9
Jedną z pierwszych rzeczy, które zauważysz w nowej wersji WordPressa ( wersja 5.9-Joesphine ), jest zniknięcie narzędzia do dostosowywania i dominacja edycji opartej na blokach.
Nowy sposób edycji
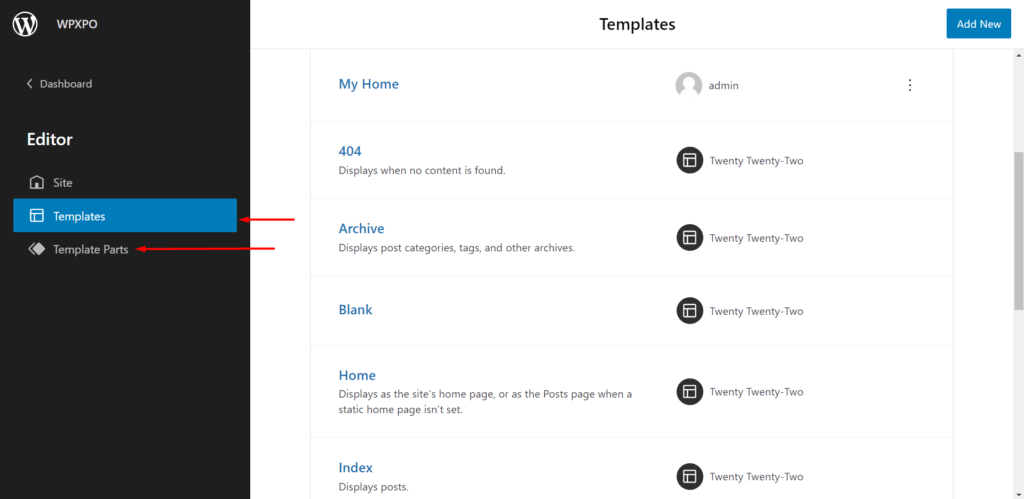
Dzięki nowej instalacji WordPressa otrzymujesz teraz dwadzieścia dwadzieścia dwa motywy WordPress. Jeśli przejdziesz do Wygląd z pulpitu WordPress, zauważysz, że jest tylko jedna opcja o nazwie Edytor. Edytor umożliwia edycję szablonów stron.
Niestety, z powodu dominacji edycji opartej na blokach Gutenberga następuje zmiana w całym procesie dostosowywania. Eliminuje to również potrzebę tworzenia złożonych stron tematycznych.
Ogólnie rzecz biorąc, istnieje wielki nacisk na edycję pełnej witryny WordPress. Bloki Gutenberga są teraz kluczowym sposobem projektowania witryny WordPress w wersji 5.9. I szczerze mówiąc, nie ma już potrzeby skomplikowanego dostosowywania stron, ponieważ możesz łatwo używać bloków do tworzenia niesamowitych stron internetowych.
Uwaga: najnowsza wersja WordPressa jest świetna. Niestety, nadal istnieją pewne wady, jeśli chodzi o szybkie i wydajne udostępnianie witryny WordPress czytelnikom. Czy wiesz, że PostX może ci w tym pomóc? PostX umożliwia bezproblemową prezentację treści dzięki pakietom startowym i układom, które w pełni obsługują Gutenberg i nowy dwadzieścia dwadzieścia dwa motywy. Koniecznie zapoznaj się z funkcjami wtyczki PostX Gutenberg Blocks:
Wprowadzenie do „Global Styles” to kolejny duży krok w kierunku wizji WordPressa. Chociaż w ustawieniach globalnych są obecnie tylko trzy elementy (możesz dostosować te ustawienia blok po bloku), istnieje możliwość pojawienia się większej liczby opcji w nadchodzących dniach.
Jeśli chcesz dowiedzieć się więcej o globalnych stylach, mamy na ten temat odpowiednie źródło. Zapoznaj się z nim, aby dowiedzieć się więcej o globalnych stylach i wzorach:
Przeczytaj o globalnych stylach i wzorach w nowym motywie blokowym WordPress
Trzy elementy w ustawieniach globalnych to a) Typografia , b) Kolory , c) Układ . Możesz zmienić wszystkie te rzeczy globalnie lub ustawić indywidualnie dla każdego bloku.
Także bloki, układy, wzory, wszystko ma inny gust. W sumie zauważalny jest rozwój w dziale customizacji. Przyjrzyjmy się tym zmianom jeden po drugim.
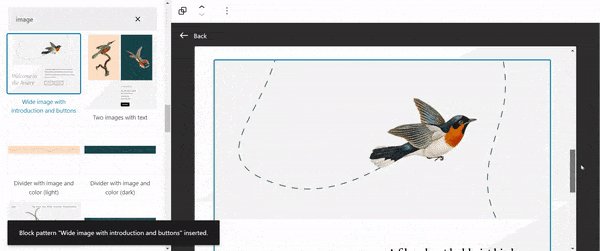
Wzory blokowe
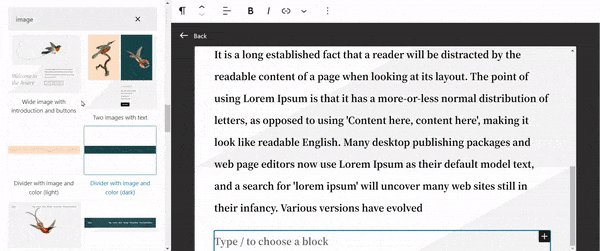
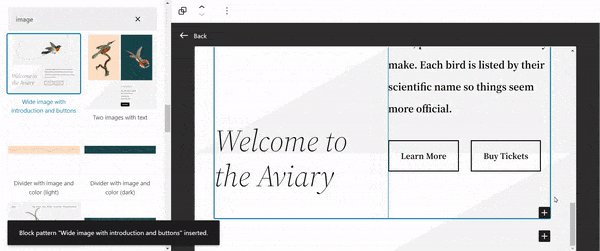
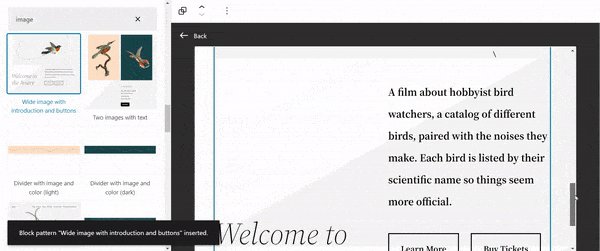
W WordPress w wersji 5.9 wzorce blokowe są bardziej wyrafinowane. Jeśli przejdziesz do strony edytora i klikniesz na wzorce, znajdziesz szeroką bibliotekę opcji, które można łatwo wdrożyć.
Wzory są oparte na blokach, co oznacza, że można je w pełni dostosować. Możesz również znaleźć różne wzory z wordpress.org. Wszystko, co musisz zrobić, to skopiować i wkleić dowolny z wzorców do swojej witryny WordPress . Automatycznie pojawi się na Twojej stronie.
Wzorce blokowe to tylko jeden ze sposobów na naukę edytowania pełnych stron internetowych za pomocą WordPressa. Szablony i części szablonów sprawiają, że najnowsza aktualizacja WordPressa jest tak obiecująca.
Sprawdź poniższy film, aby utworzyć niestandardowy szablon strony w dwudziestu dwudziestu dwóch motywach WordPress. Wszystko, co musisz zrobić, to utworzyć części szablonu i szablony stron, aby utworzyć własne strony:
Aby dowiedzieć się więcej na temat korzystania z szablonów stron i części szablonów, możesz zapoznać się z następującym zasobem bloga:
Przeczytaj o tworzeniu niestandardowych szablonów stron
Szablony i części szablonów
Szablony stron
Przed WordPress 5.9 można było używać zwykłych bloków do tworzenia układu strony. Możesz użyć bloków Gutenberga (co nie było wtedy zbyt popularne) lub użyć kreatorów stron do stworzenia określonej strony.
Teraz możesz utworzyć ten sam układ dla wielu stron lub odwrotnie, używając szablonów. Jeśli chcesz utworzyć nową stronę w wersji 5.9, musisz utworzyć szablon dla tej konkretnej strony. Jeśli chcesz, aby nowa strona odziedziczyła projekt, możesz wybrać konkretny szablon dla tej strony i opublikować go.
Ta nowa strona będzie miała teraz ten sam układ.
Możesz tworzyć nowe szablony w dwudziestu dwudziestu dwóch edytorach motywów lub tworzyć je na samej stronie. Wszystko, co musisz zrobić, to upewnić się, że Twoja strona znajdzie odpowiedni szablon.

Części szablonu
Części szablonu są tym, co sprawia, że szablony stron są kompletne.
Ogólnie rzecz biorąc, masz gotowe szablony stron w dwudziestu dwudziestu dwóch motywach WordP, które są gotowe do użycia. Jeśli jednak potrzebujesz stworzyć nowy szablon strony, możesz dodać różne części szablonu, aby stworzyć zupełnie nowy szablon strony.
Nie jesteś ograniczony do gotowych części szablonu, które są domyślnie dostarczane z motywem 2022. W wersji WordPress 5.9 masz możliwość tworzenia własnych części szablonu (proces jest prawie podobny do tworzenia nowych szablonów stron).
Jeśli chcesz tworzyć niestandardowe strony główne z nowym dwudziestodwudziestoma dwoma motywami, proponujemy poświęcić trochę czasu i obejrzeć wideo:
Wszystko, co musisz zrobić, to zapisać nową część szablonu , nadając jej nazwę. Możesz dodać różne bloki, aby stworzyć własną część szablonu. Jeśli zapiszesz część szablonu, możesz użyć i ponownie użyć części szablonu.
Przydatną rzeczą dotyczącą części szablonów jest fakt, że możesz tworzyć części szablonów w bardzo wydajny sposób, a następnie używać ich tyle razy, ile chcesz w szablonach stron. A to otwiera drogę do pełnej edycji witryny w WordPressie.
Części szablonów to świetny sposób na zaoszczędzenie czasu podczas szybszego tworzenia własnego bloga. Powinieneś się temu przyjrzeć, kiedy zaczniesz budować swoją witrynę WordPress.
Bloki dla dwudziestu dwudziestu dwóch motywów
W dwudziestu dwudziestu dwóch tematach jest mnóstwo bloków. Porozmawiamy tylko o tych, które są bardzo ważne w wersji 5.9 (z naszego punktu widzenia). W szczególności istnieją 4 bloki , które są bardzo ważne w oferowaniu pełnego doświadczenia edycji witryny.
Blokowanie logo witryny
Koniecznie obejrzyj odpowiedni film, aby dowiedzieć się więcej o dodawaniu ulubionych witryn w najnowszym motywie bloku WordPress:
Blok logo witryny jest jednym z kluczowych bloków służących do prezentowania Twojej tożsamości. Jedną z kluczowych rzeczy, o których należy pamiętać, jest fakt, że dodawanie lub zmienianie favicon witryny to już nie to samo. Będziesz musiał uzyskać dostęp do ustawień ikony witryny z ustawień logo witryny.

Blok nawigacyjny
„Nawigacja” to kolejny kluczowy blok w dwudziestu dwudziestu dwóch motywach WordPress, który jest bardzo przydatny do tworzenia menu nawigacyjnych. Tak, nastąpiła zmiana w sposobie dodawania menu w dwudziestu dwudziestu dwóch motywach WordPress.
Menu nawigacyjne są ważną częścią każdej witryny WordPress. Mamy dla Ciebie odpowiednie źródło wiedzy i zrozumienia procesu tworzenia menu w najnowszej wersji 5.9:
Uwaga na pasku bocznym WordPress
Jeśli chcesz utworzyć pasek boczny w dwudziestu dwudziestu dwóch motywach WordPress, musisz utworzyć pasek boczny jako część szablonu (jest to najbardziej wydajny sposób). Ponieważ nie masz już widżetów, będziesz musiał dodać osobne elementy, aby utworzyć własne paski boczne.
Oto kolejny szybki zasób na temat tworzenia paska bocznego w witrynie WordPress. Tutaj możesz zrozumieć, dlaczego łatwiej jest utworzyć część szablonu:
Doskonałe bloki galerii obrazów
Bloki galerii obrazów są bardziej rozbudowane niż kiedykolwiek wcześniej. Oprócz wprowadzenia wysoce funkcjonalnej funkcji przeciągania i upuszczania, bloki obrazów są bardziej udoskonalone i oferują lepszy sposób tworzenia funkcjonalnych galerii obrazów.

Funkcjonalność bloku
Jako całość, biblioteka bloków wydaje się o wiele bardziej funkcjonalna w dwudziestu dwudziestu dwóch motywach . Istnieje więcej możliwości sterowania niż kiedykolwiek wcześniej. Ponadto bloki są znacznie płynniejsze, gdy używasz ich w szablonach stron lub tworzysz nowe części szablonu.
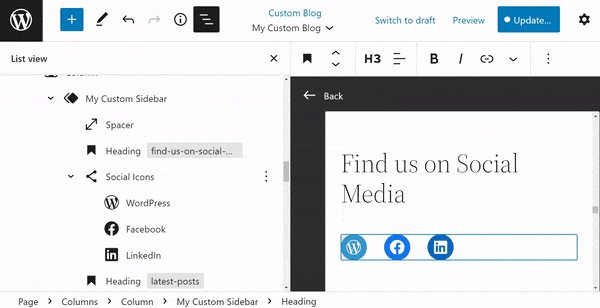
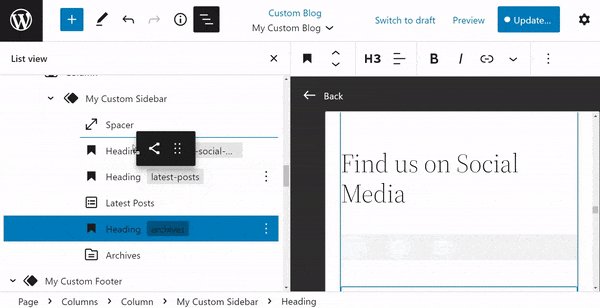
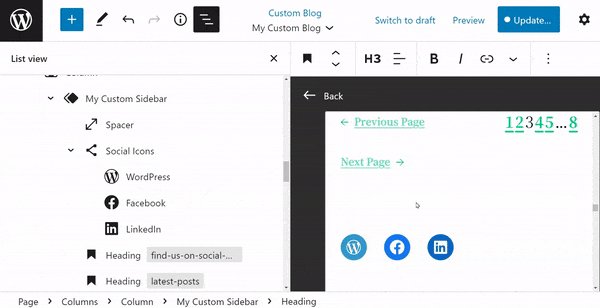
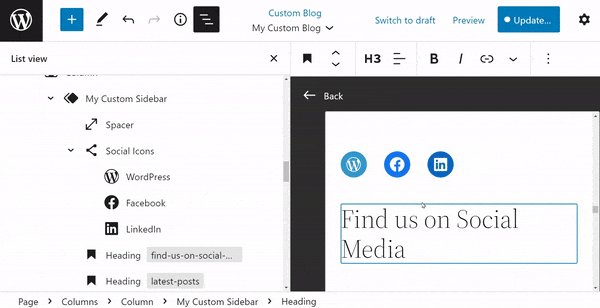
Zmodernizowany widok listy dla pełnej edycji witryny WordPress
Widok listy w nowym motywie WordPress jest bardziej wszechstronny. Możesz łatwo przeciągać i upuszczać elementy, aby zmienić ich położenie w dowolny sposób. Sterowanie elementami jest bardzo proste. Wszystko, co musisz zrobić, to kliknąć element i przeciągnąć go w górę lub w dół w celu zmiany pozycji. To wszystko.

Sekcja bonusowa: Motyw potomny dwudziestu dwudziestu dwóch motywów WordPress
Tworzenie motywu potomnego dla najnowszego motywu blokowego WordPressa również jest nieco mylące. W rzeczywistości w 2022 roku wielu może zniechęcić Cię do tworzenia motywu potomnego. Tak więc, zanim przejdziemy do procesu „jak stworzyć motyw potomny”, omówmy „dlaczego” miałbyś go potrzebować:
Dlaczego potrzebujesz motywu potomnego?
Motyw potomny dziedziczy funkcje motywu oryginalnego (motywu nadrzędnego). Zajmuje stylizacje i inne cechy motywu nadrzędnego. W celu szybkiego dostosowania jest to konieczne, ponieważ nie musisz wprowadzać żadnych zmian w motywie nadrzędnym.
Możesz dostosować motyw potomny bez konieczności wprowadzania jakichkolwiek zmian w motywie nadrzędnym. I właśnie to jest wspaniałe w motywach potomnych, ponieważ programiści mogą wprowadzać zmiany w motywie potomnym bez konieczności zmiany czegokolwiek w motywie nadrzędnym.
Kolejną świetną rzeczą w motywach potomnych jest fakt, że możesz łatwo zaktualizować WordPress do najnowszej wersji, a ustawienia projektu pozostaną takie same.
Twój motyw podrzędny zachowa Twoje projekty nawet po zaktualizowaniu do najnowszej wersji WordPressa.
Motywy potomne są bardzo odpowiednie dla osób zajmujących się projektowaniem i programowaniem, ponieważ programiści mogą z łatwością dodawać własne funkcje. Skraca to również ogólny czas programowania dla programistów.
Jak ręcznie utworzyć motyw potomny w motywie dwudziestu dwudziestu dwóch?
Chociaż pomysł tworzenia i utrzymywania motywu potomnego nie jest obecnie zbyt popularny, uważamy, że warto wiedzieć, jak stworzyć motyw potomny z dwudziestu dwudziestu dwóch motywów WordPress. Oto kroki, które możesz wykonać:
Krok 1: Zainstaluj i skonfiguruj foldery na localhost
Będziemy używać Ampps jako naszego lokalnego hosta do uruchamiania WordPressa. Przede wszystkim będziesz musiał zainstalować Ampps i ustawić lokalne środowisko na lokalnym komputerze.
Po zainstalowaniu najnowszej wersji WordPressa i zainstalowaniu jej na hoście lokalnym możesz utworzyć motyw potomny dla dwudziestu dwudziestu dwóch motywów.
Teraz przejdź do motywów Ampps> www> „Twoja witryna lokalna”> wp-content>.
Będziesz musiał utworzyć folder z nazwą motywu potomnego (możesz użyć „ dwadzieścia dwadzieścia dziecka” lub podobnej nazwy dla lepszej użyteczności). Wewnątrz folderu musisz utworzyć plik style.css i functions.php.
Krok 2: Utwórz plik style.css i functions.php
Teraz otwórz edytor kodu w folderze. Wklej następujący fragment kodu w edytorze:
Theme Name: Twenty Twenty-two Child-1 Theme URI: https://www.wpxpo.com/ Description: A Twenty Twenty-two child theme Author: WPXPO Author URI: https://www.wpxpo.com Template: twentytwentytwo Version: 1.0.0 Text Domain: twentytwentytwochildNa koniec zapisz plik jako „style.css”. Możesz także użyć edytora kodu i zapisać plik jako plik „style.css”. Jest to główny plik stylów CSS dla motywu potomnego WordPress.
Teraz w następnym kroku musisz otworzyć inny plik w tym samym folderze. Wklej następujący fragment kodu:
<?php /* enqueue scripts and style from parent theme */ function twentytwenttwo_styles() { wp_enqueue_style( 'child-style', get_stylesheet_uri(), array( 'twenty-twenty-two-style' ), wp_get_theme()->get('Version') ); } add_action( 'wp_enqueue_scripts', 'twentytwentytwo_styles'); // get_template_part('/Parts/navbar.html', 'navbar'); ?>Gdy to zrobisz, zapisz plik jako „functions.php”. Ponownie, zamiast edytora kodu, możesz użyć notatnika.
Powinieneś teraz widzieć motyw podrzędny w sekcji motywów swojej witryny WordPress:
Krok 3: Dodaj swój niestandardowy kod
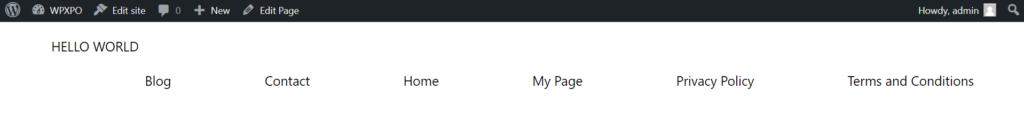
Zanim zaczniemy dodawać niestandardowy kod do naszego nowego motywu podrzędnego, musisz utworzyć 2 oddzielne foldery w wp-content>themes>folder motywu podrzędnego . Jedna to „Części”, a druga to „Szablony” . W celu demonstracji pokażemy, jak dodać niestandardowy kod i przynieść następujące dane wyjściowe, które można wykorzystać jako część szablonu :

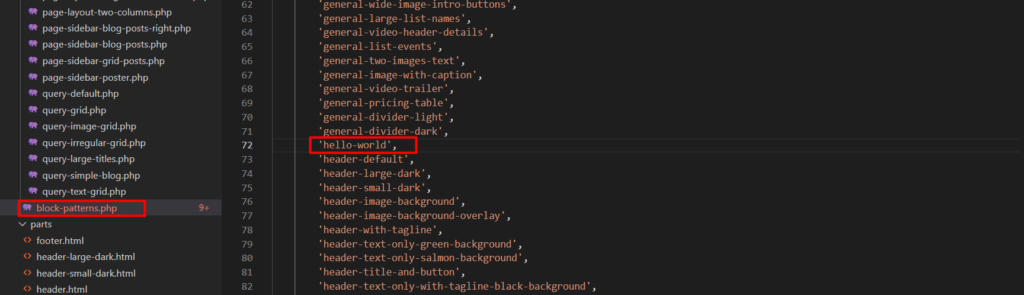
Kod do tworzenia niestandardowej części szablonu jest podany poniżej:
<?php /** * Hello World * * This pattern is used only to preference a dynamic image URL. * It does not appear in the inserter */ return array( 'title' => ('Heading and bird image', 'twentytwentytwo'), 'inserter' => false, 'categories'=> array ('header'), 'blocktypes'=> array ('core/template-part/header'), 'content' => <!-- wp:paragraph {"align":"left"} --> <p class ="has-text-align-left"> sprintf( /* Translator: WordPress link. */ esc_html_( 'Hello %s World', 'twentytwentytwo' ), '' ). '</p> <!-- /wp:paragraph --> <!-- wp:navigation {"layout":{"flex", "setCascadingProperties":true, "justifyContent":"space-between"} } --> <!--wp:page-list /--> ' , );Kiedy już napiszesz ten kod, będziesz musiał umieścić go w bibliotece.

Gdy to zrobisz, wszystko, co musisz zrobić, to wywołać go, a część szablonu będzie gotowa. Tylko pamiętaj, aby zachować kod w folderze części dziecka, aby móc z niego korzystać.

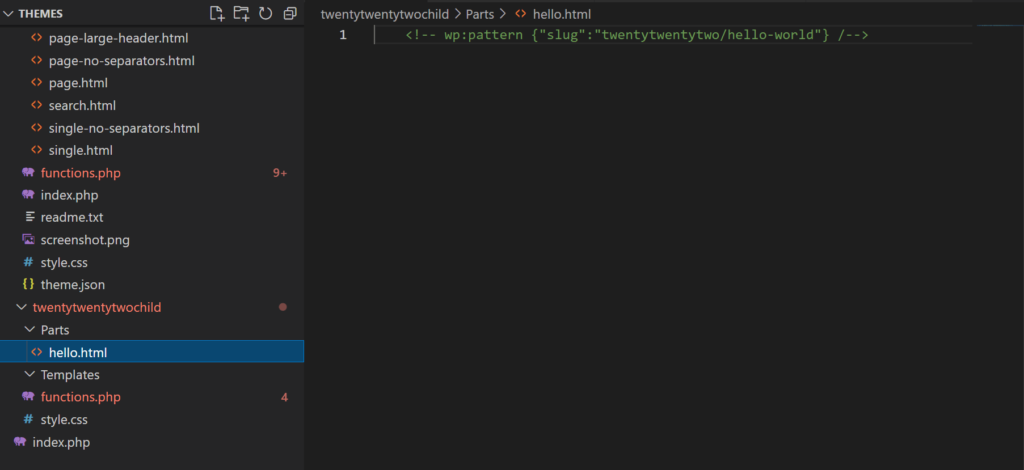
Oto kod:
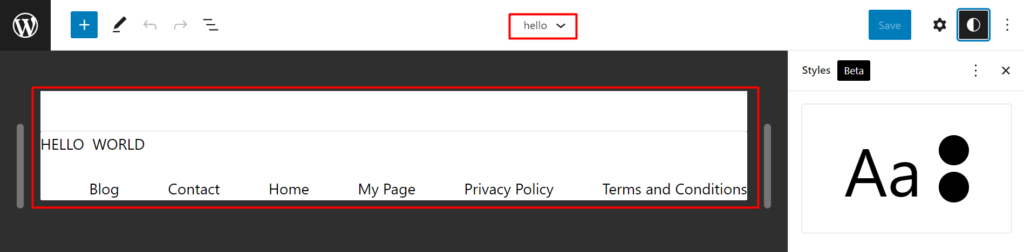
<!-- wp:pattern {"slug": 'twentytwentytwo/hello-world"} /-->Twoja niestandardowa część szablonu jest gotowa. Znajdziesz go teraz w bibliotece części szablonów i użyjesz:

FAQ
Oto odpowiedzi na niektóre często zadawane pytania:
Gdzie znajdę edytory plików motywów i wtyczek?
Edytory motywów i plików wtyczek można znaleźć w menu „Ustawienia” na pulpicie WordPress. Nie znajdziesz ich już w menu motywów z najnowszą aktualizacją.
Jak dostosować konkretną stronę w motywie Dwadzieścia dwadzieścia dwa WordPress?
Aby dostosować konkretną stronę, musisz dostosować szablon strony. Przejdź do strony, którą chcesz edytować. W menu ustawień znajdziesz ustawienie szablonu strony . Możesz utworzyć nowy szablon strony lub wybrać istniejący szablon z listy rozwijanej.
Jak dodać lub dostosować menu w najnowszym motywie dwudziestu dwudziestu dwóch bloków?
Będziesz musiał użyć bloku nawigacyjnego z menu bloków, aby utworzyć menu na stronie. Możesz także tworzyć menu jako części szablonów i używać ich bezpośrednio. Możesz sprawdzić naszą zawartość, jak dostosować menu w motywie dwudziestu dwóch bloków.
Czy powinienem dostosować się do Gutenberga?
Jeśli chodzi o pełną edycję strony, dostosowanie do edytora Gutenberga. Ponieważ szanse, że Gutenberg będzie w stanie w pełni edytować witrynę, są bardzo prawdopodobne. Powinieneś również sprawdzić Gutenberg SEO, aby wyprzedzić konkurencję. Gutenberg doskonale nadaje się do utrzymywania wysokiej szybkości witryny, ponieważ nie musisz polegać na zbyt wielu wtyczkach.
Czy mogę użyć jednej części szablonu na wielu stronach?
Tak, po utworzeniu i zapisaniu nowej części szablonu możesz użyć bloku części szablonu i użyć go ponownie na innych stronach. Tworzenie części szablonu to świetny sposób na zmniejszenie wysiłku podczas tworzenia stron niestandardowych.
Czy wtyczka PostX jest kompatybilna z Gutenbergiem?
Tak. W rzeczywistości PostX to wtyczka oparta na Gutenbergu. Jest w pełni kompatybilny z motywem dwudziestu dwudziestu dwóch bloków WordPress. Posiada pełne wsparcie dla najnowszej wersji WordPressa. Sprawdź zalecane motywy dla PostX, w których znajdziesz dwadzieścia dwadzieścia dwa motywy, które mogą być potencjalną opcją.
Końcowe przemyślenia
Pełna edycja witryny WordPress jest na horyzoncie. Możesz oczekiwać, że WordPress stanie się w pełni funkcjonalnym rozwiązaniem, w którym nie będziesz już musiał polegać na ciężkich programach do tworzenia stron.
Przemawia za tym najnowszy motyw blokowy w wersji 5.9. Chociaż istnieją pewne zauważalne wady, przyszłość Gutenberga z dużym prawdopodobieństwem stanie się samodzielnym, udanym wyborem.
Czy lubisz takie posty na blogu? Dźwięk w komentarzach poniżej, aby podzielić się swoimi przemyśleniami i sugestiami. Dzięki!
